EA Woo Product Images lets you design your WooCommerce product image displays with features like sliders, interactive and responsive layouts. It allows for customizable and user-friendly presentation of product images on your WooCommerce store. Let us follow the step-by-step guide below to learn how to use this WooCommerce element.
Note: Before you start configuring the Essential Addons Woo Product Images element, ensure you have the WooCommerce plugin and a full-site edit available theme or plugin installed & activated on your site. We are using Templately here for free FSE access.
How to Activate EA Woo Product Images? #
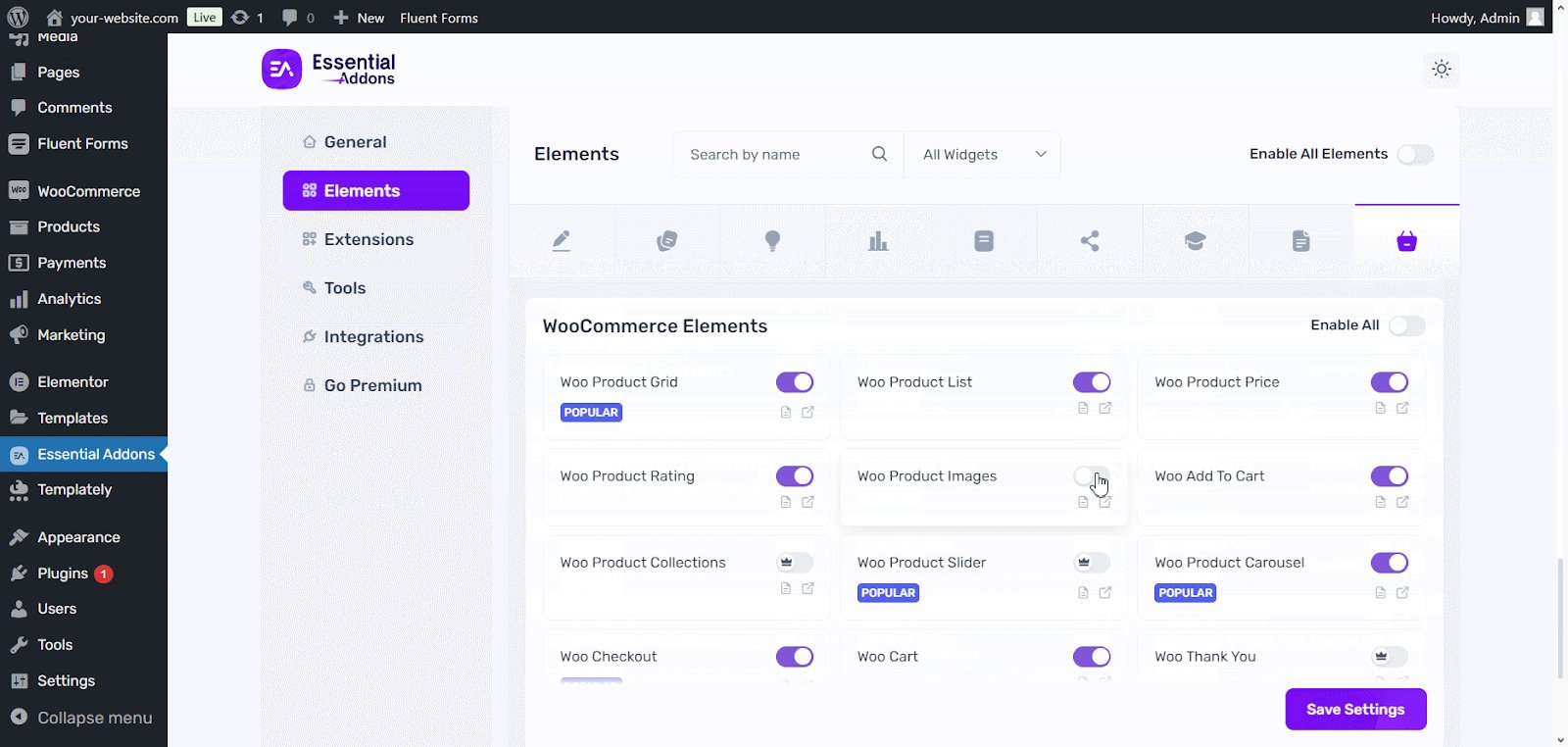
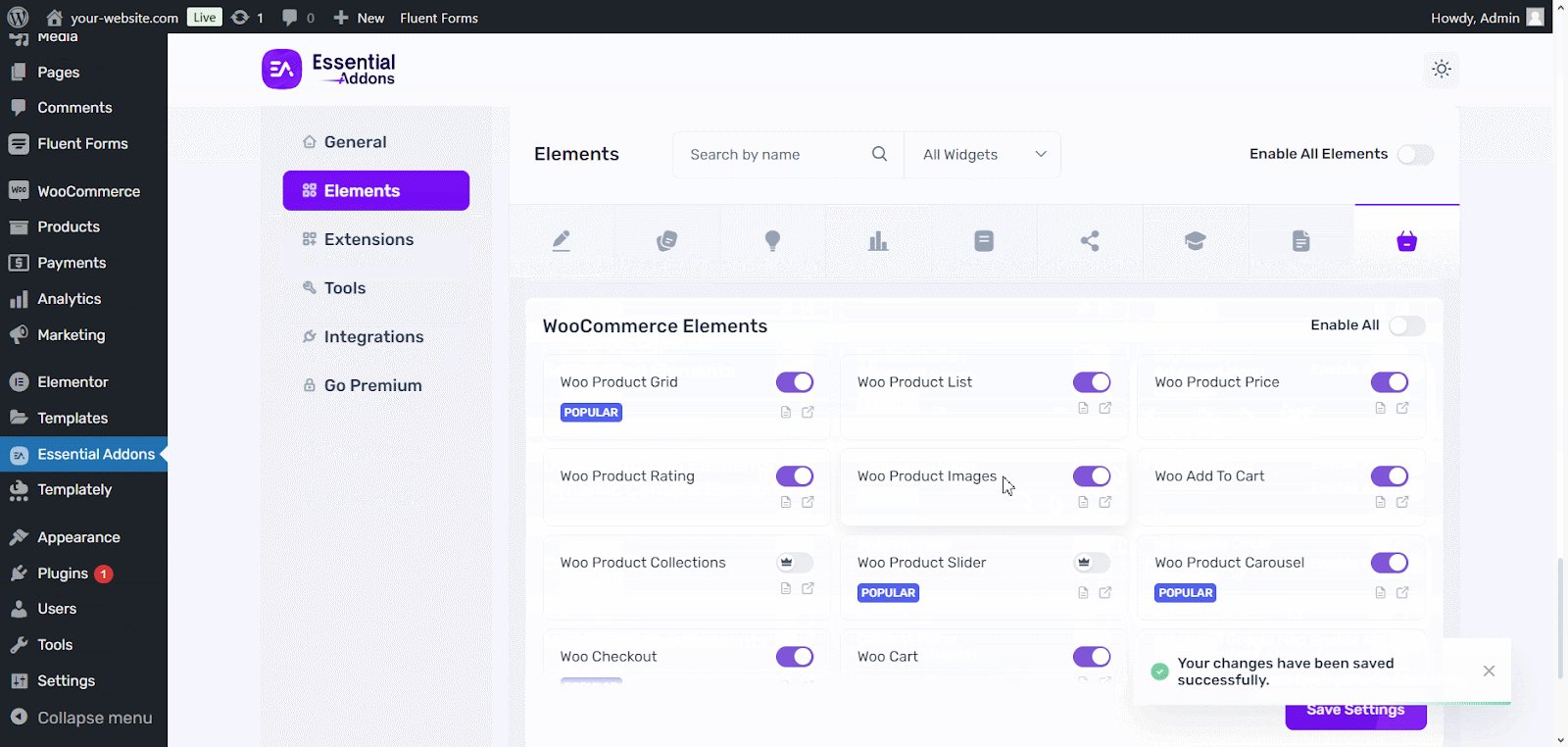
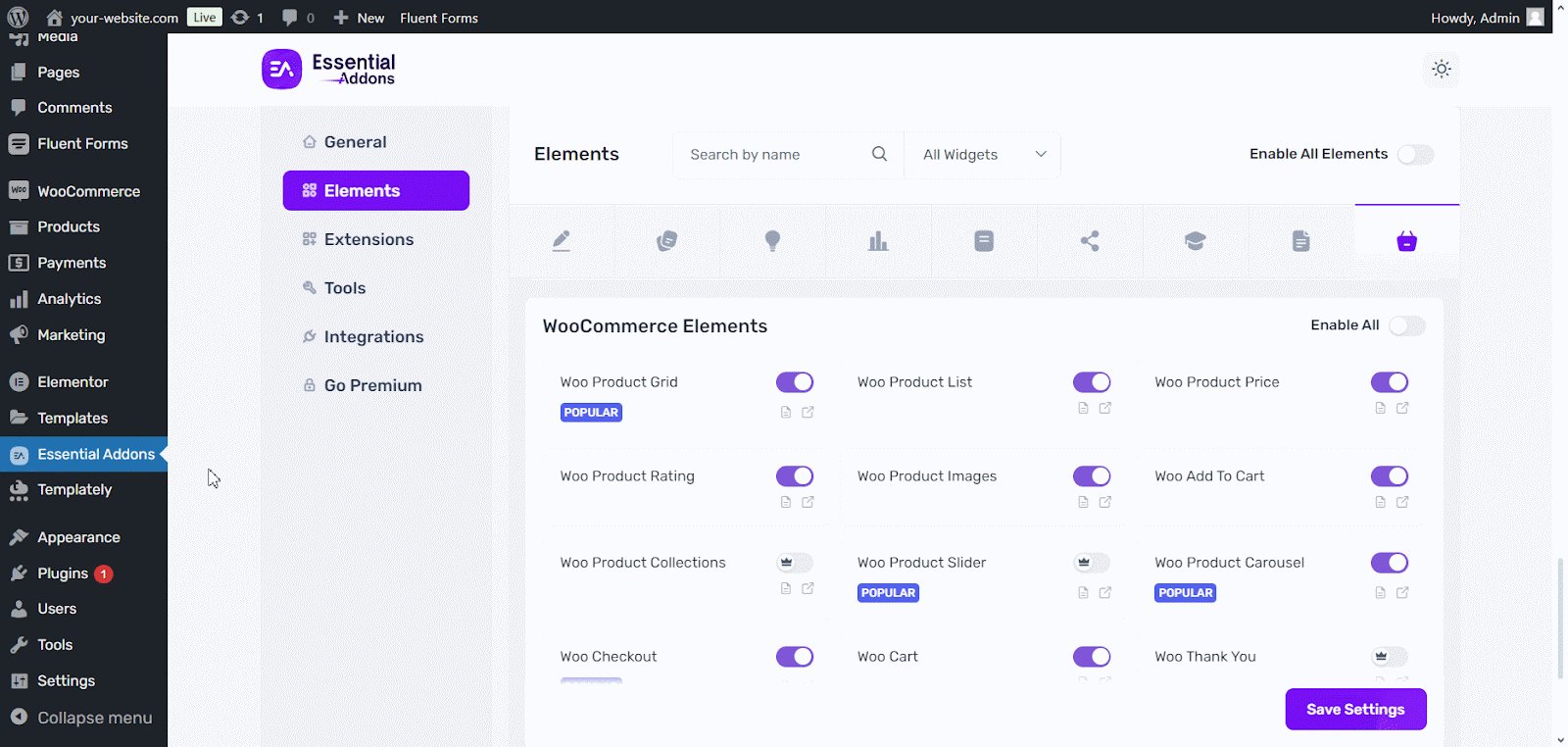
To activate the EA Woo Product Images, navigate to ‘Essential Addons’ → ‘Elements’ and select the ‘WooCommerce Elements‘ tab from the admin dashboard. Then, toggle on to enable the ‘Woo Product Images’ element. The element will be enabled instantly once you hit the ‘Save Settings’ button.

How to Add EA Woo Product Images Widget in Single Product Page Using Templately? #
To configure Woo Product Images in Essential Addons for Elementor, you will need to have full site edit functionality in your WordPress site through a plugin or theme to edit a single product page template. We are using Templately Theme Builder for FSE.
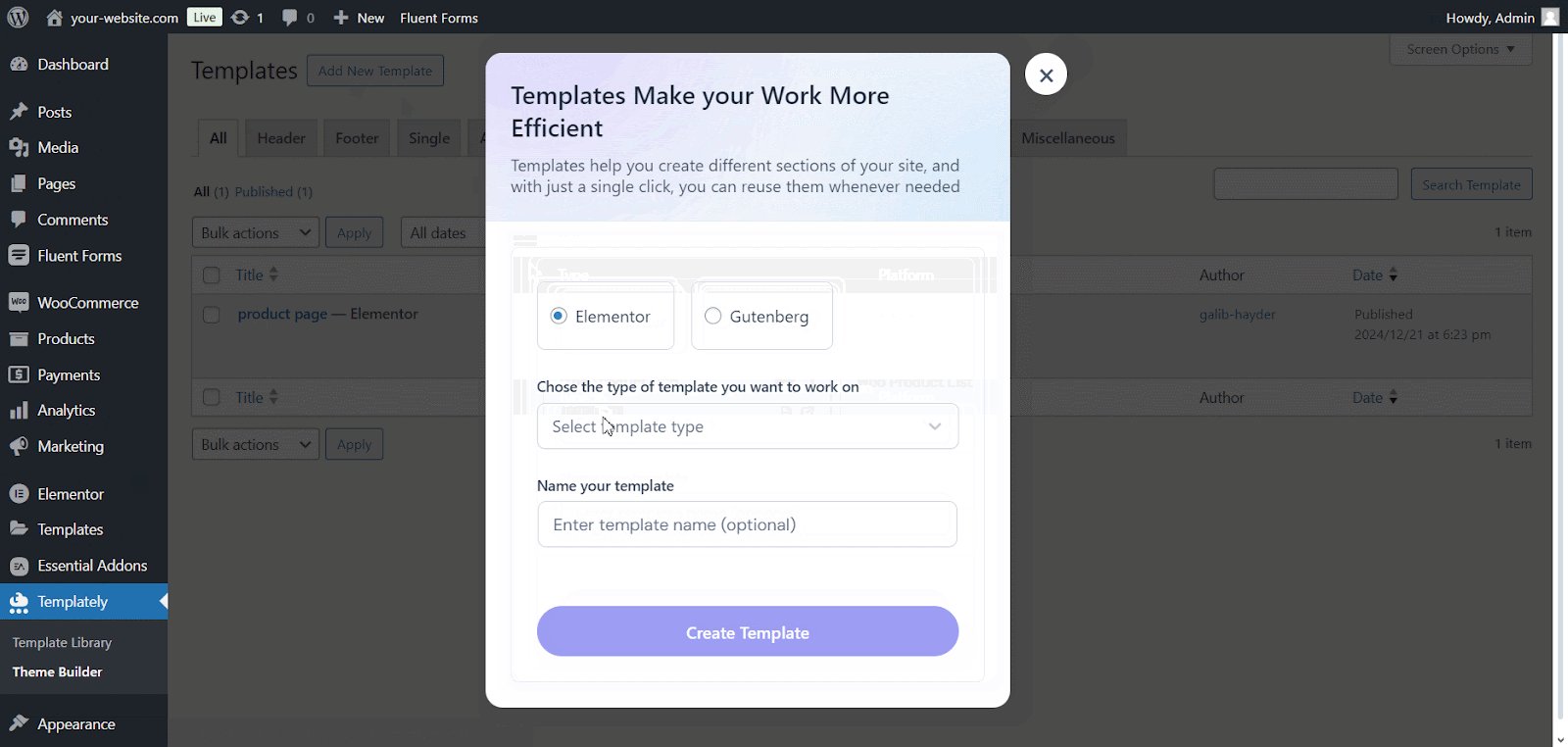
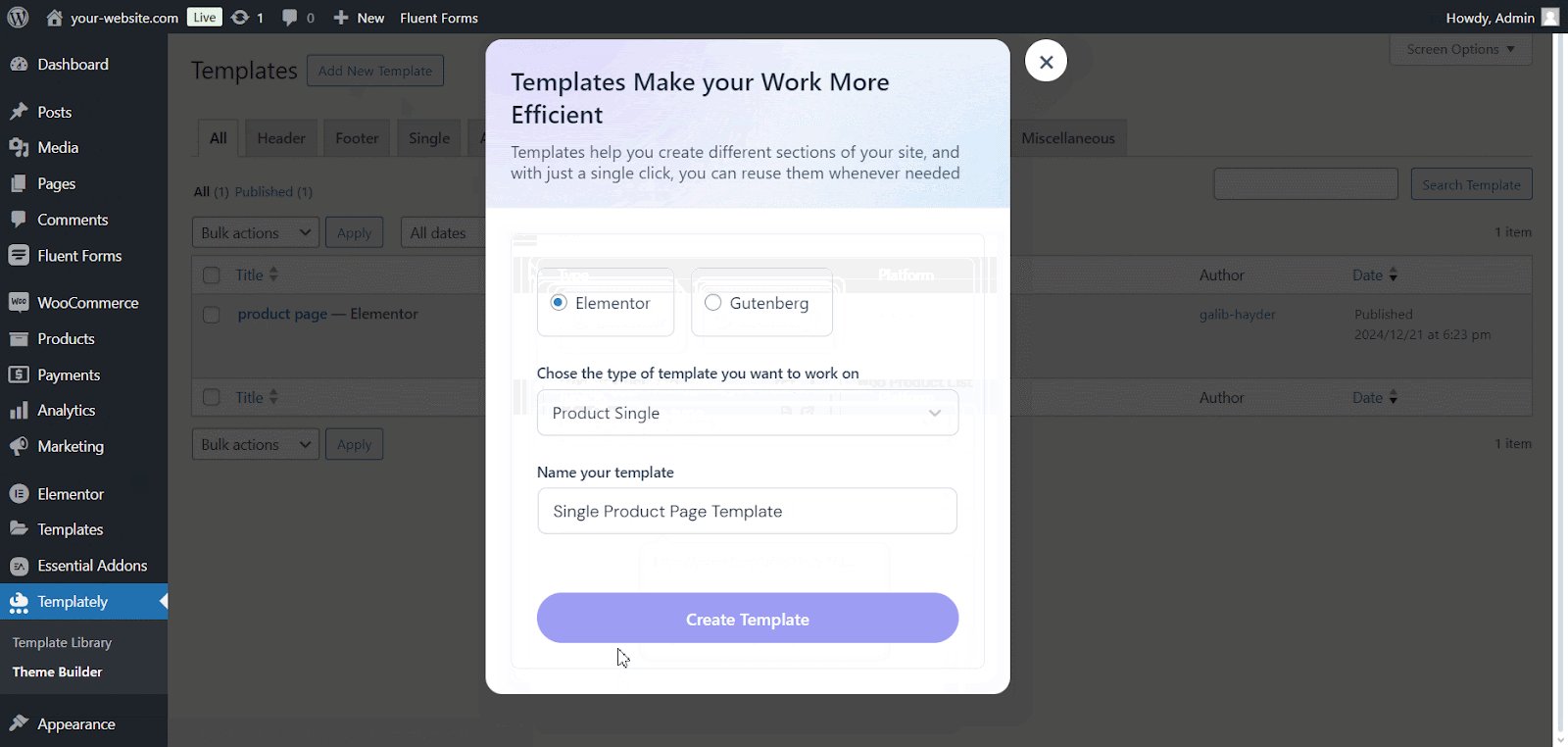
Navigate to Templately → Theme Builder in the WordPress dashboard menu, click on the ‘Add New Template’ button select ‘Elementor’, then, choose a template ‘Product Single’ from dropdown, add a template name and hit the ‘Create Template’ button. Your product single page template will be created on Templately theme builder.

How to Configure EA Woo Product Images in Essential Addons? #
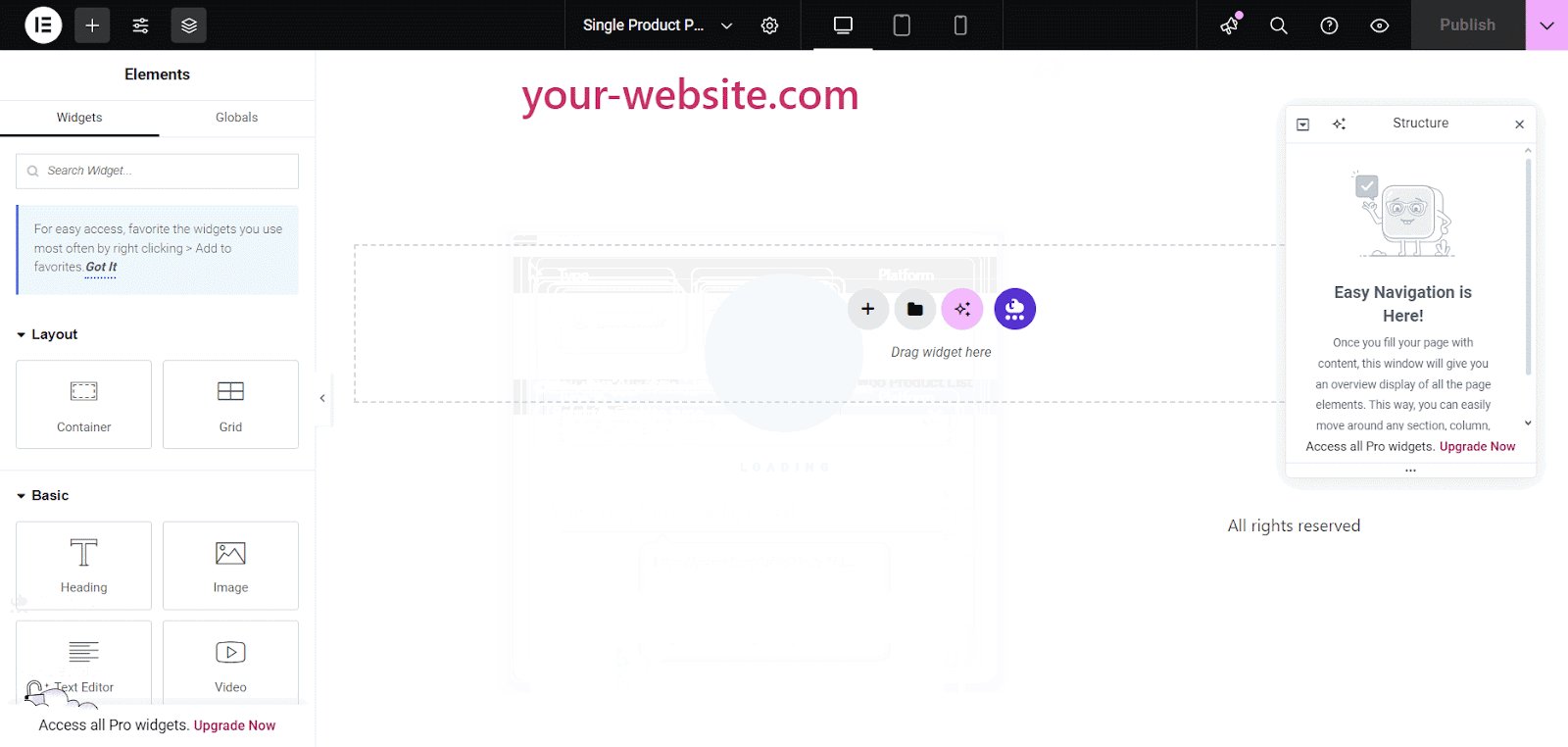
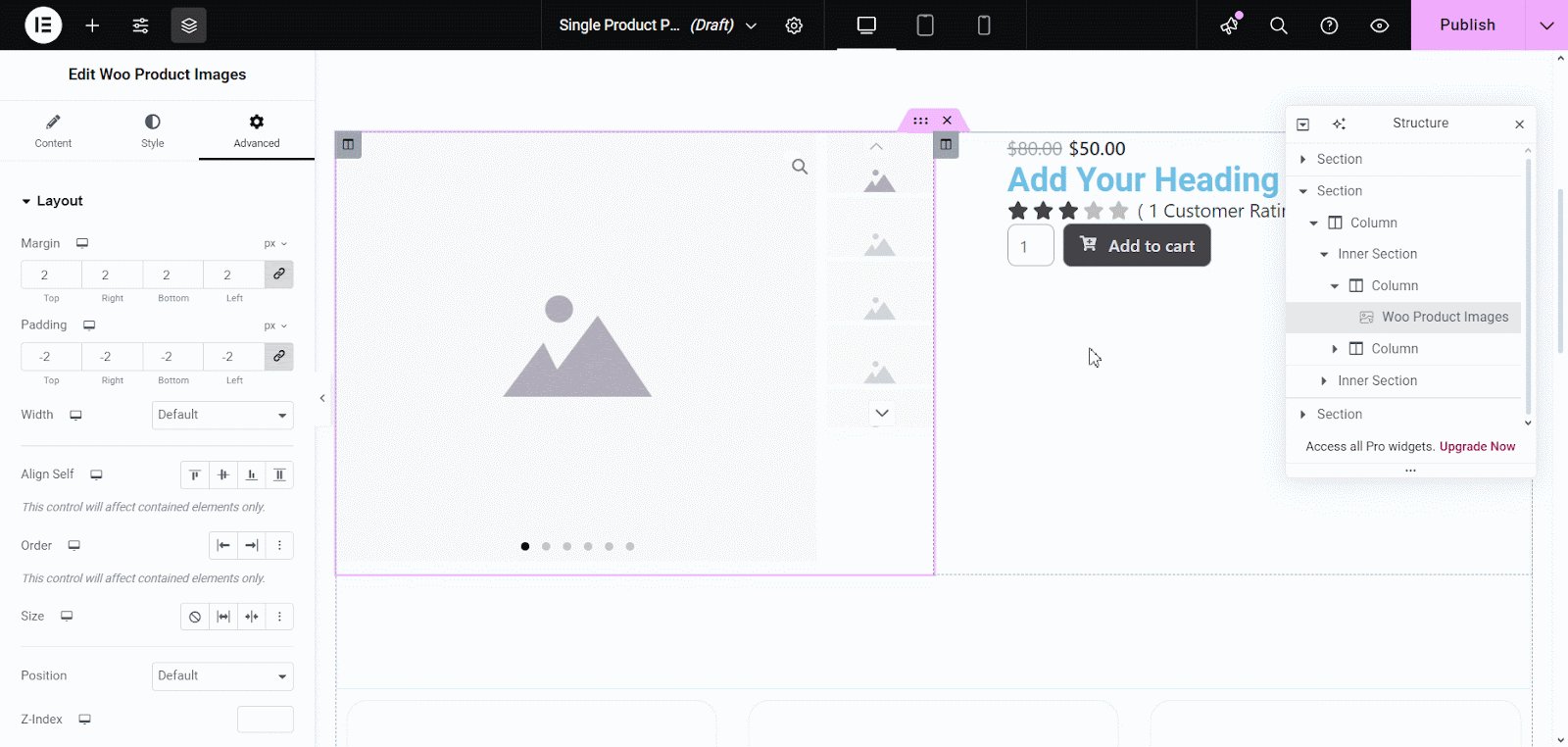
On the template page, to show your products click on ‘+’ icon and search ‘Woo Product Images’ in the directory and drag and drop the widget to the page section. Now you can configure your single product images in the widget settings in different tabs.

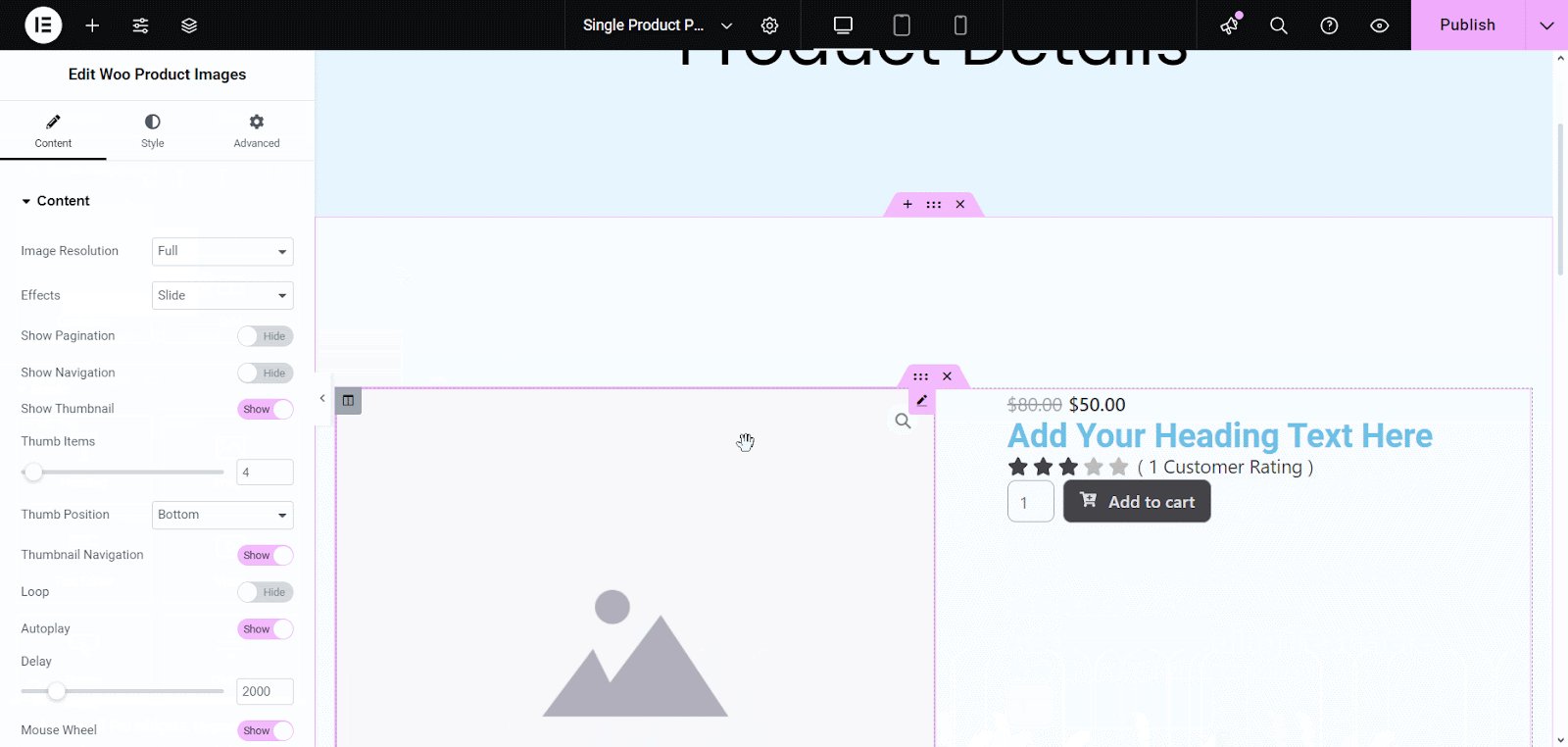
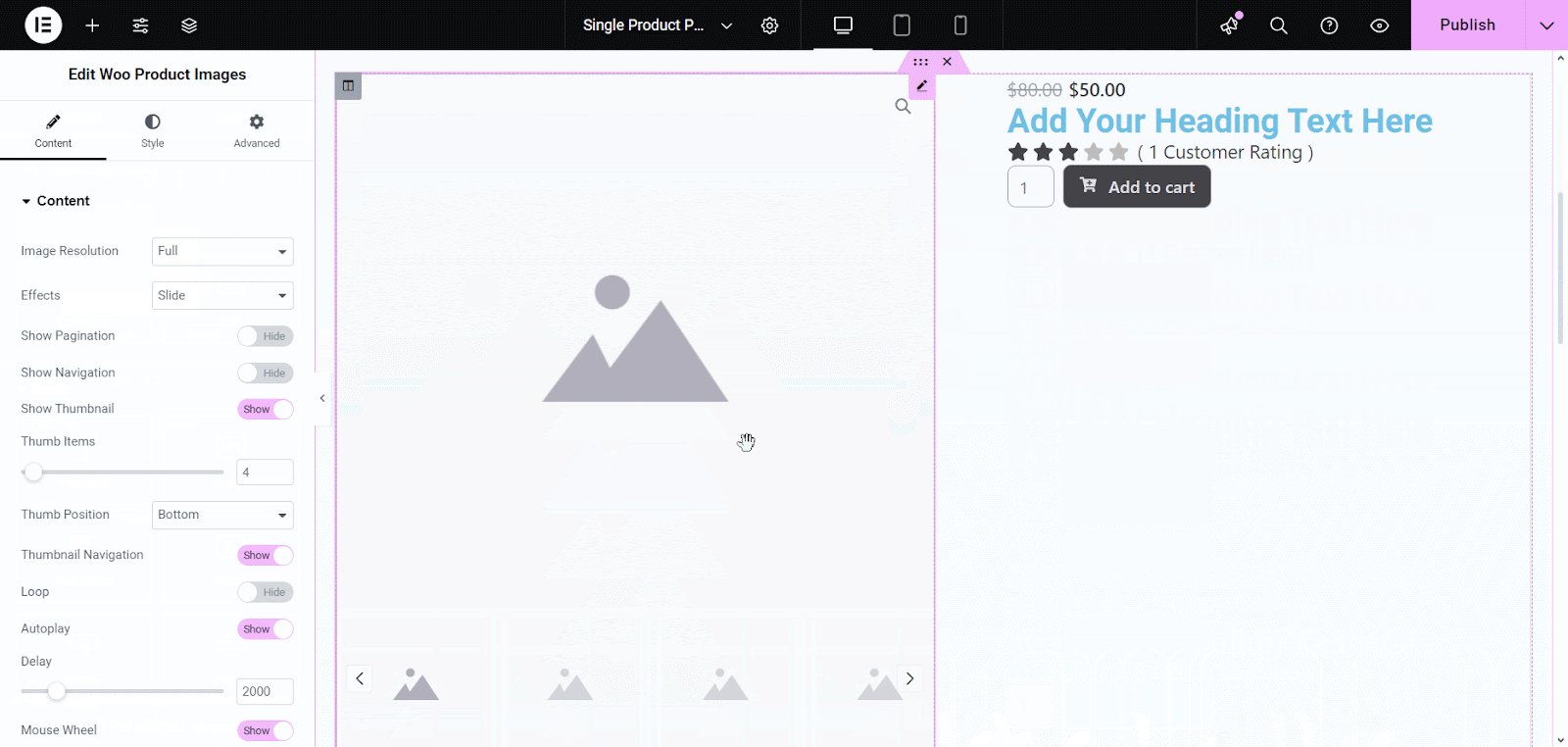
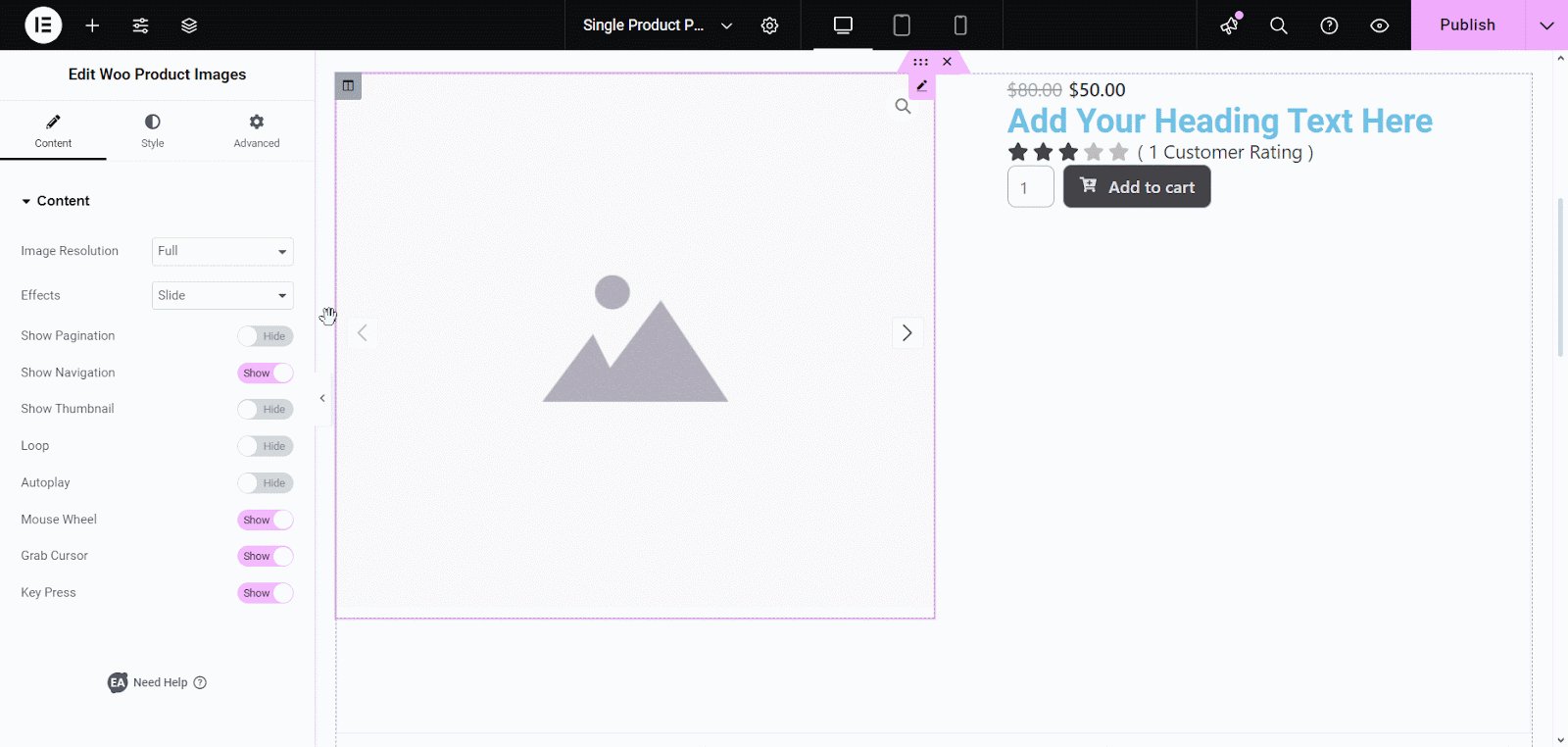
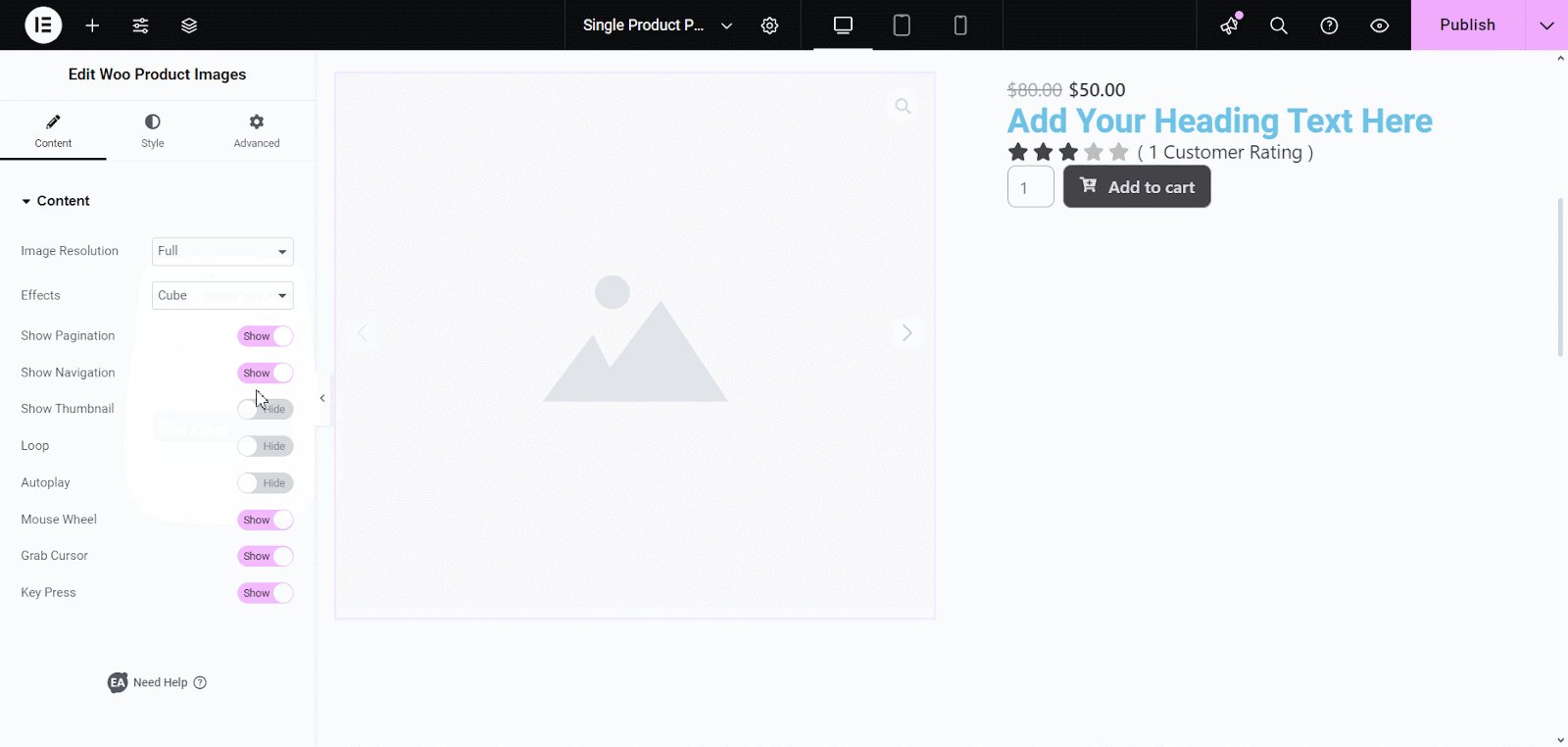
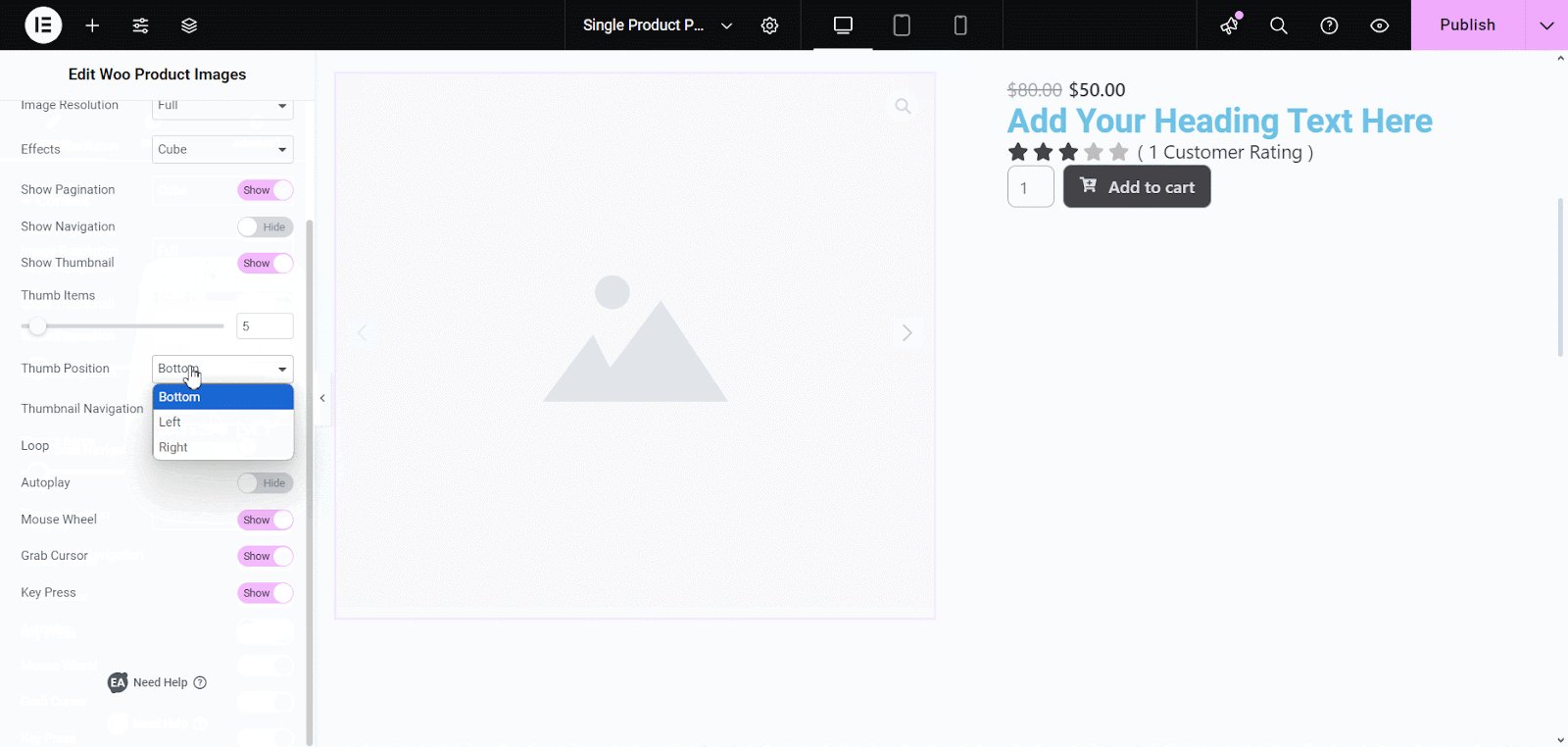
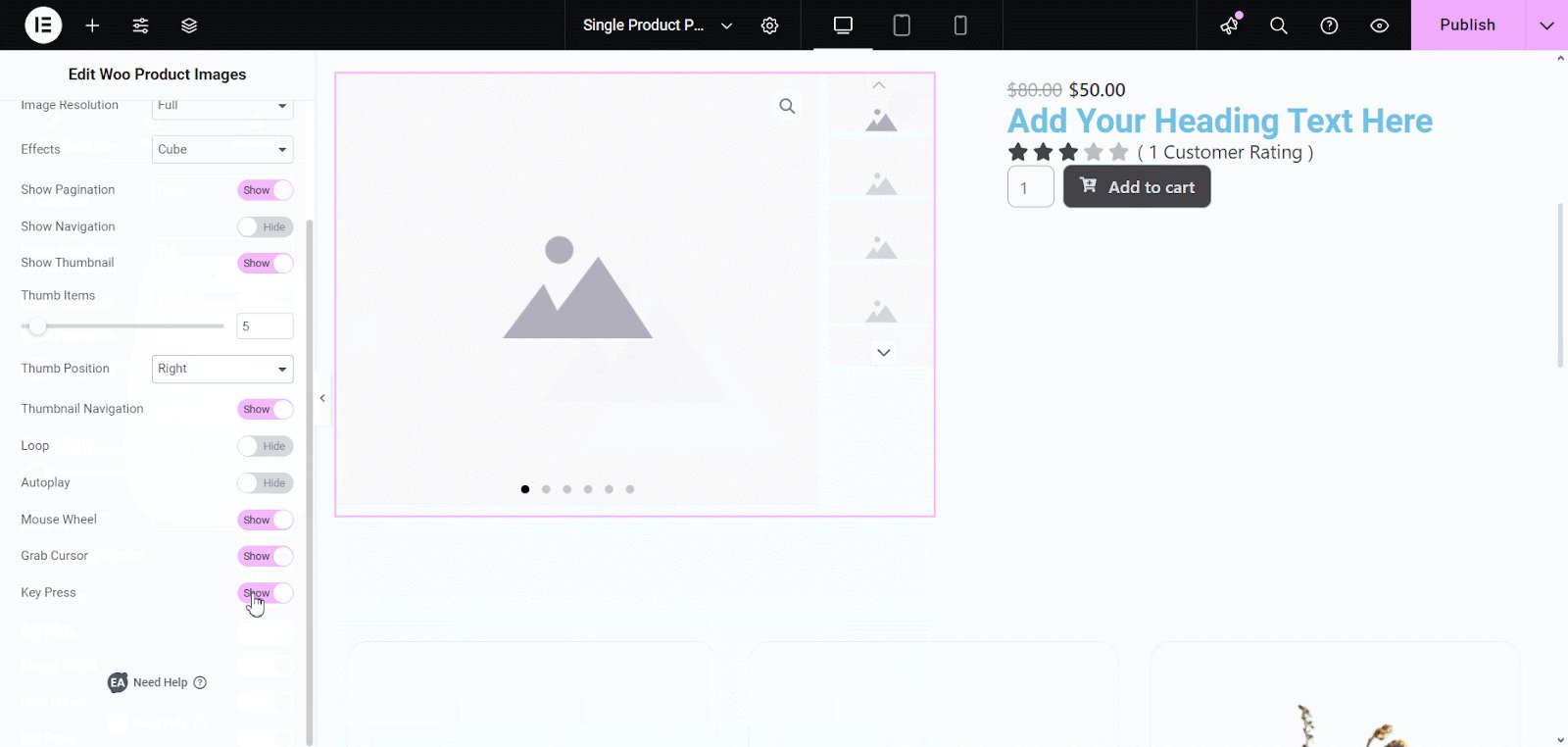
Content #
Under the ‘Content’ tab you will see several options such as Image Resolution, Effects, Show/Hide toggle button for Pagination, Navigation, Thumbnail, and others. You can configure these settings to customize the content of your Woo Product Images as you like.

Style #
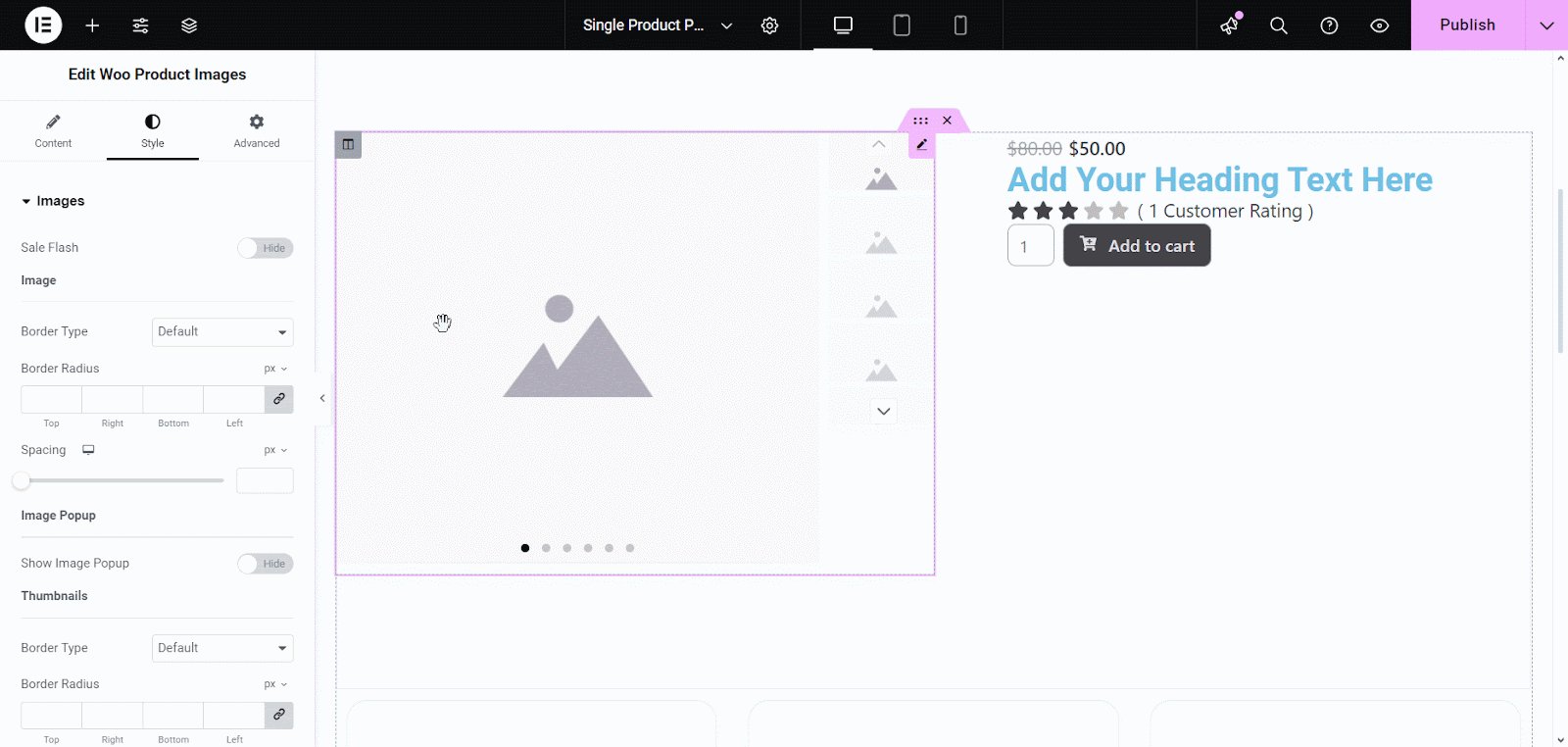
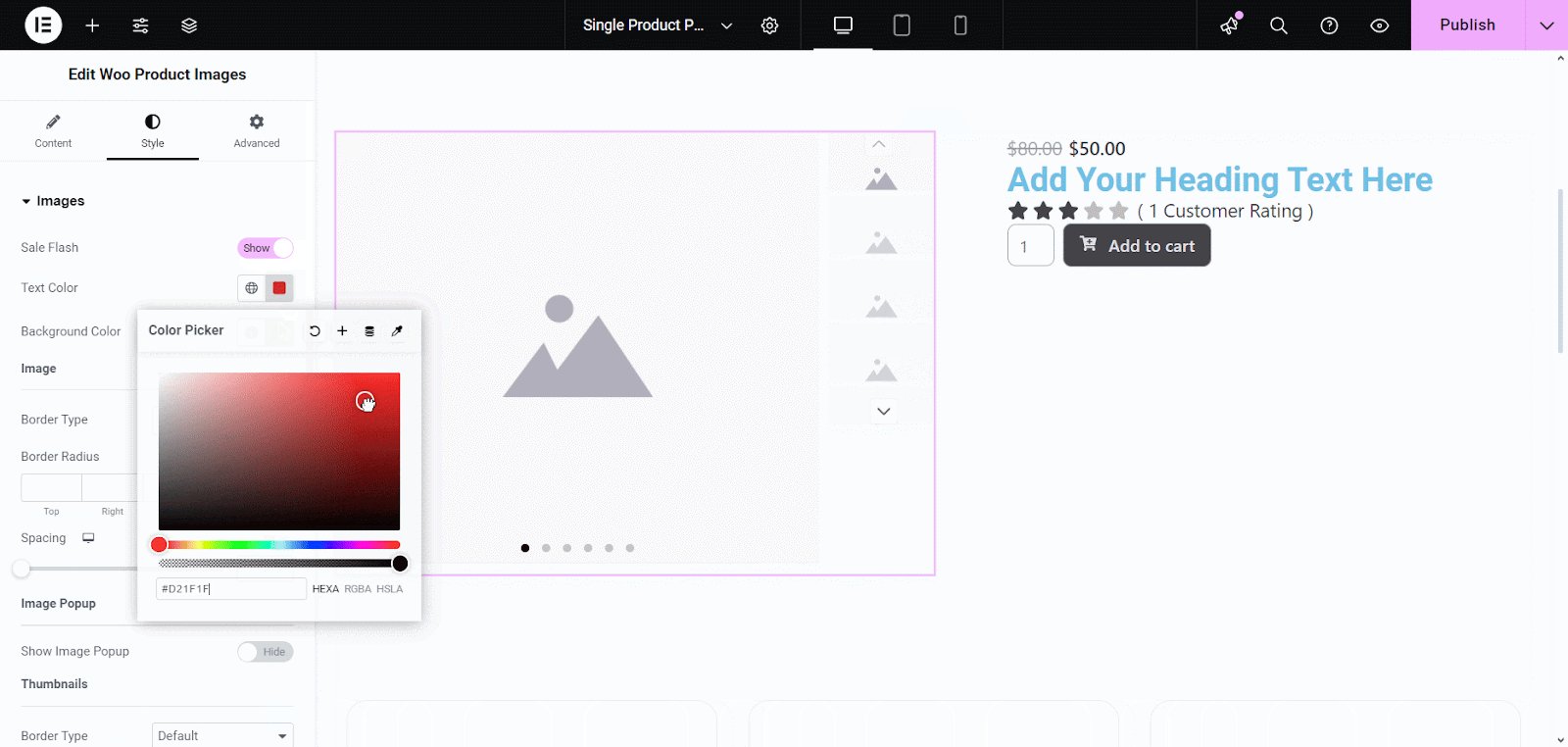
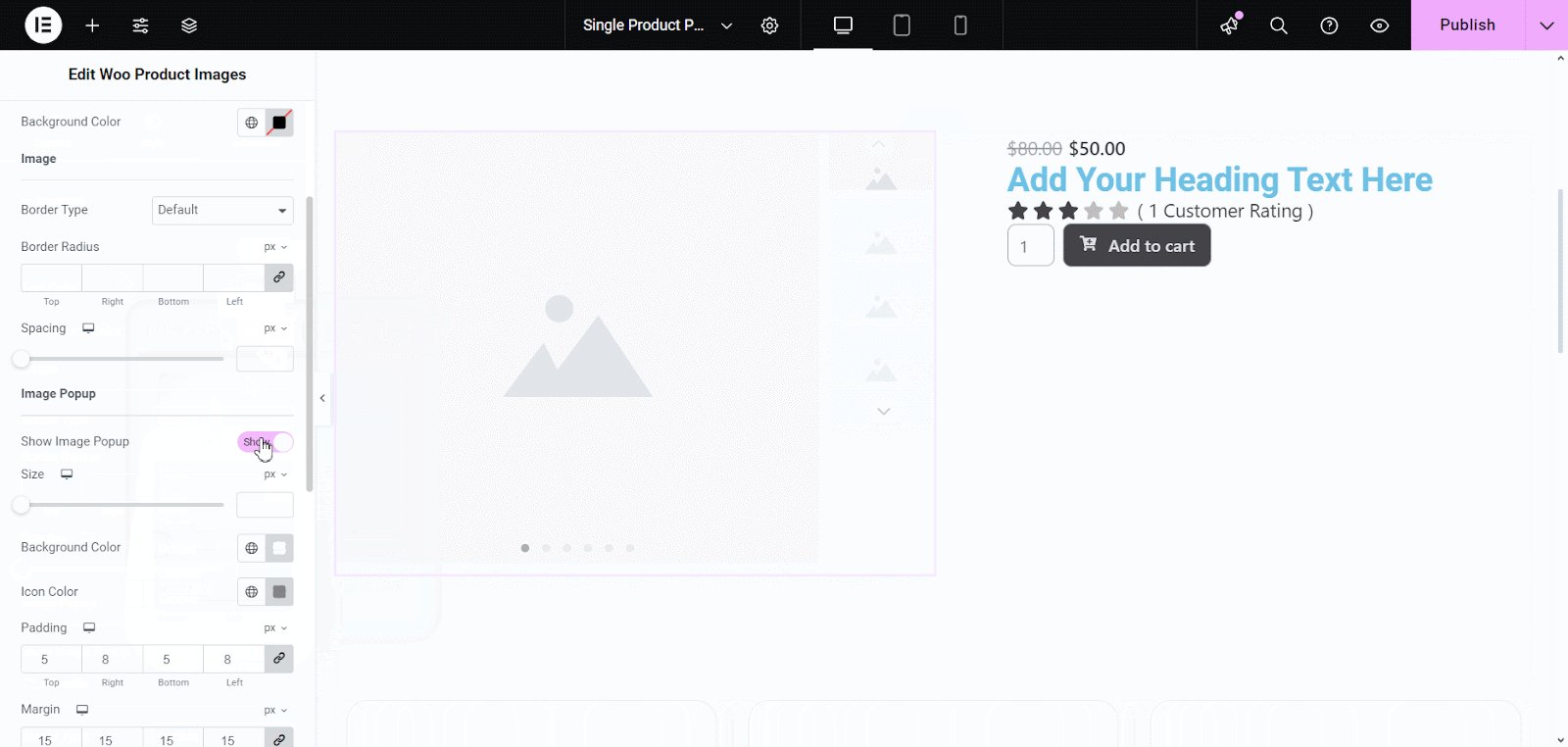
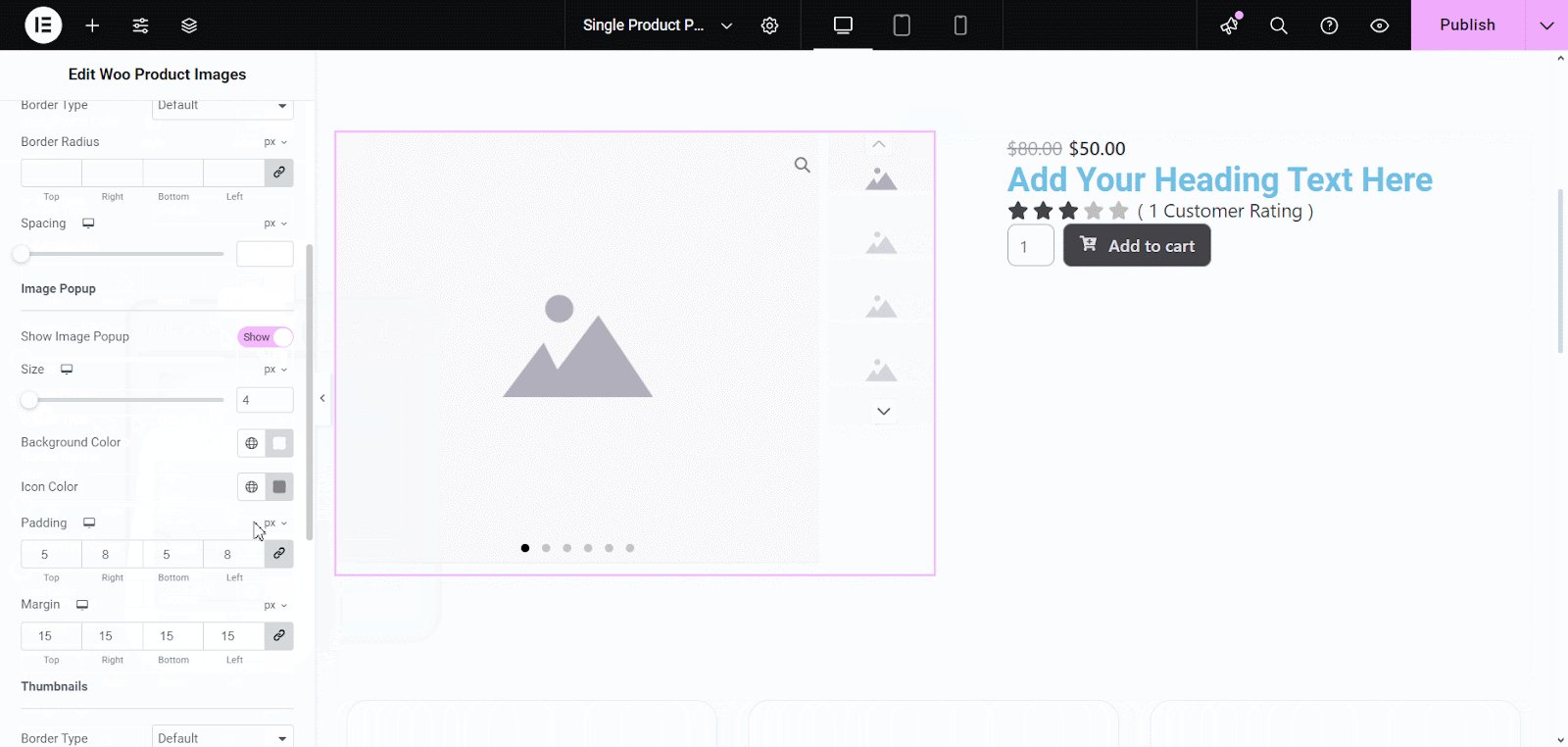
Once you have configured the content for your Woo Product Images section, it is time to style it. Click on the ‘Style’ tab to customize different areas of your product Images. Style different aspects of your product images like Sale Flash, its color, Image, Image popup, Thumbnails and Navigations as needed.

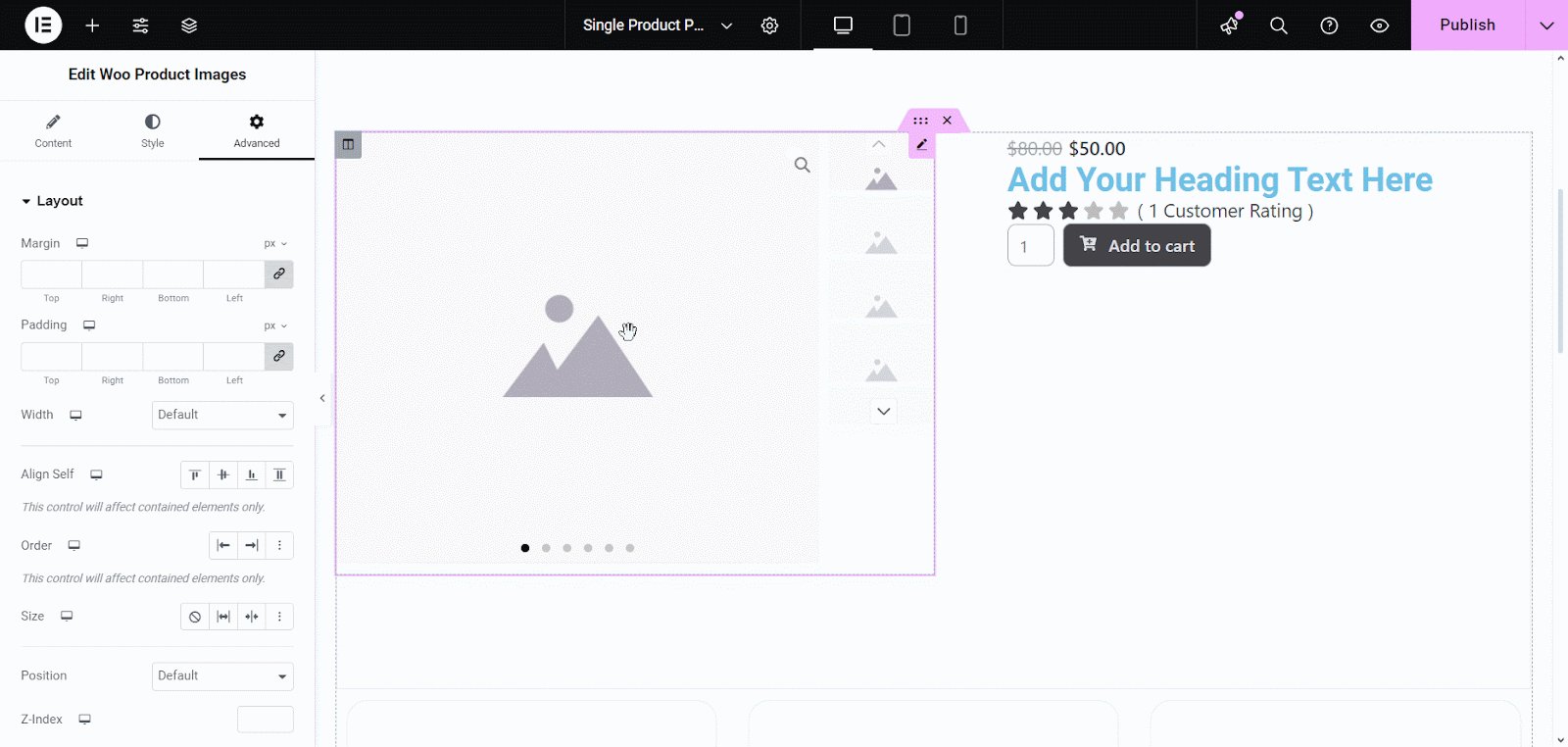
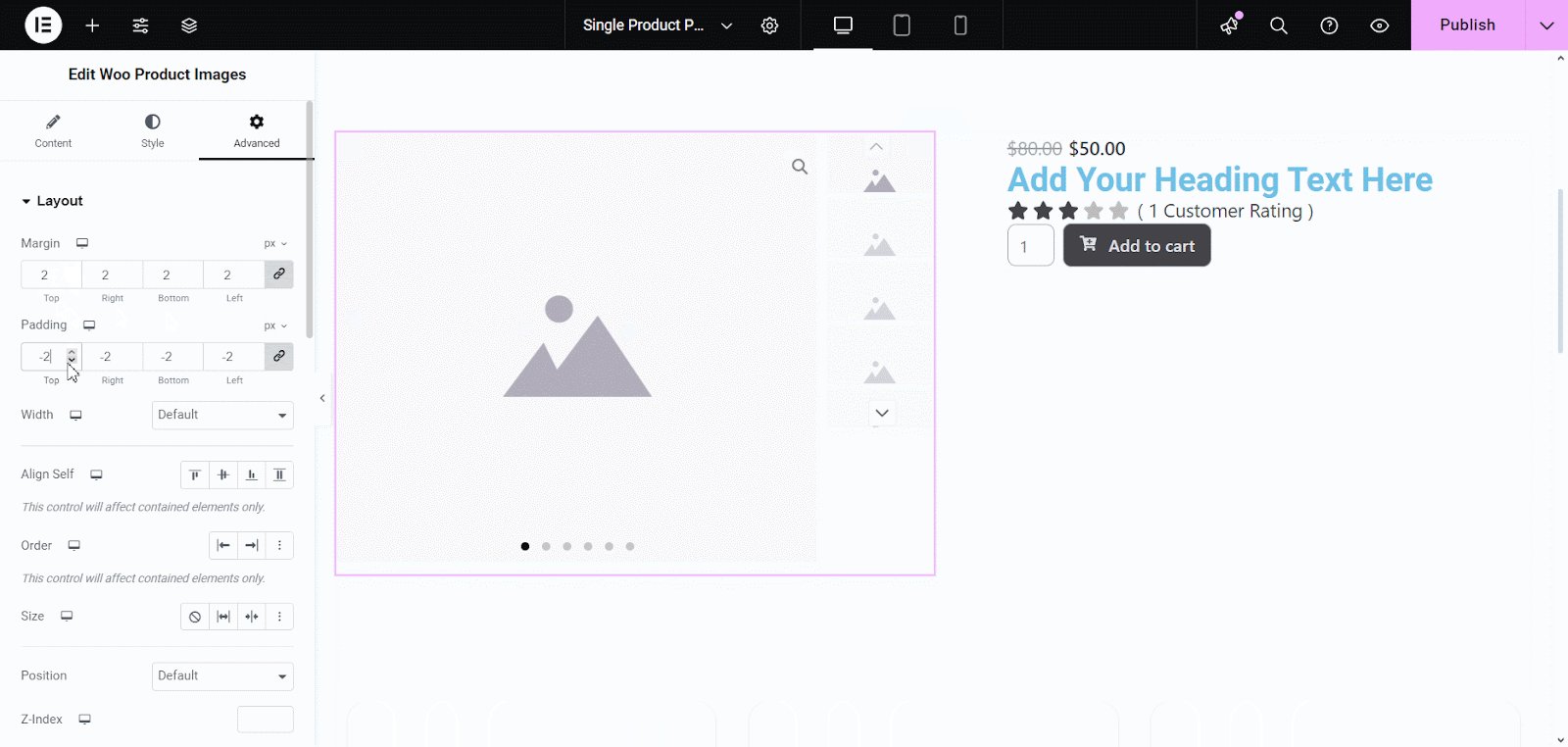
Advanced #
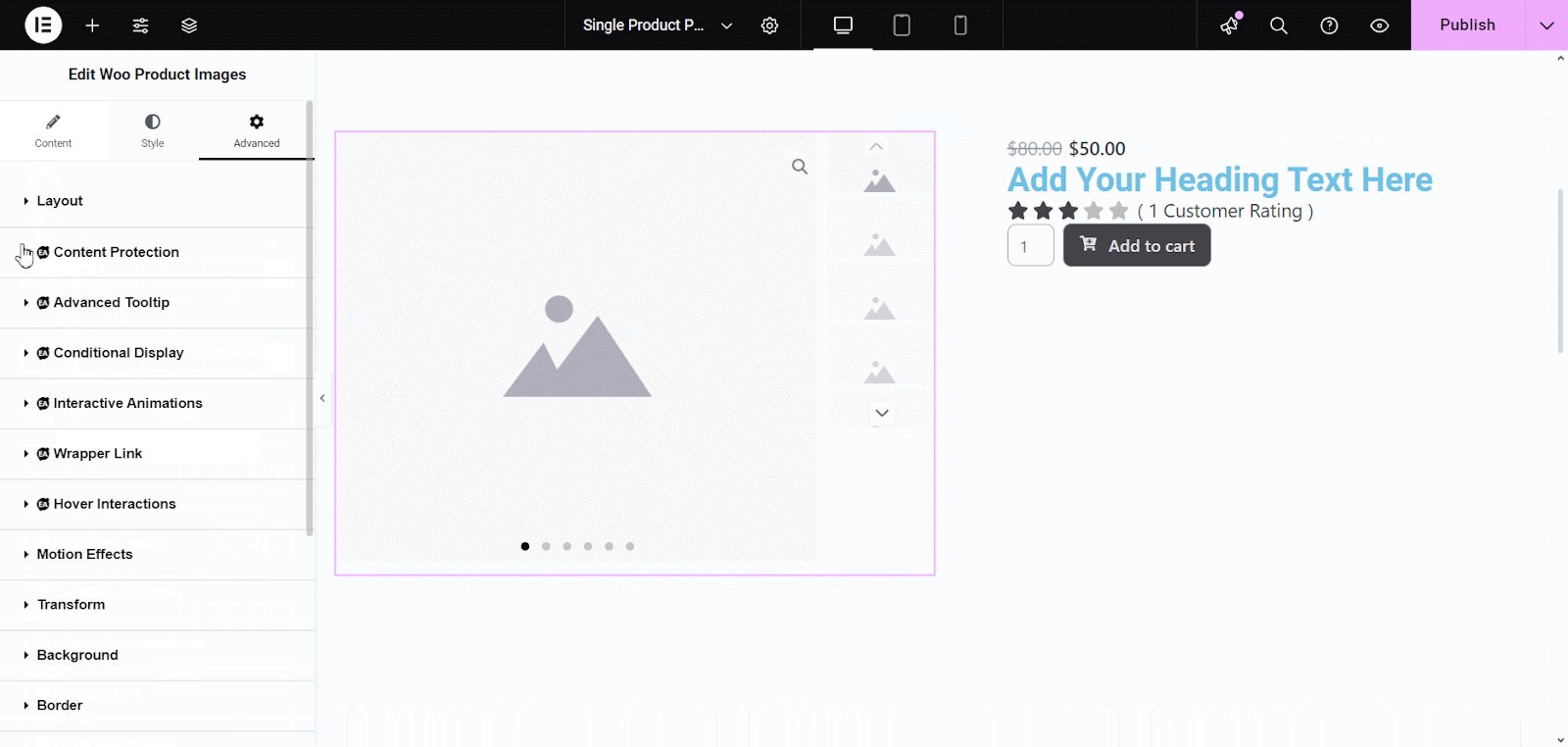
In Advanced Tab, you can apply changes to the layout of your product images section, also, apply features like Content Protection, Advanced Tooltip, Conditional Display, and more according to your needs.

After configuring the EA Woo Product Images widget on single products images template, now it is time to make it live and introduce the page to WordPress as the default Single Product Images page.
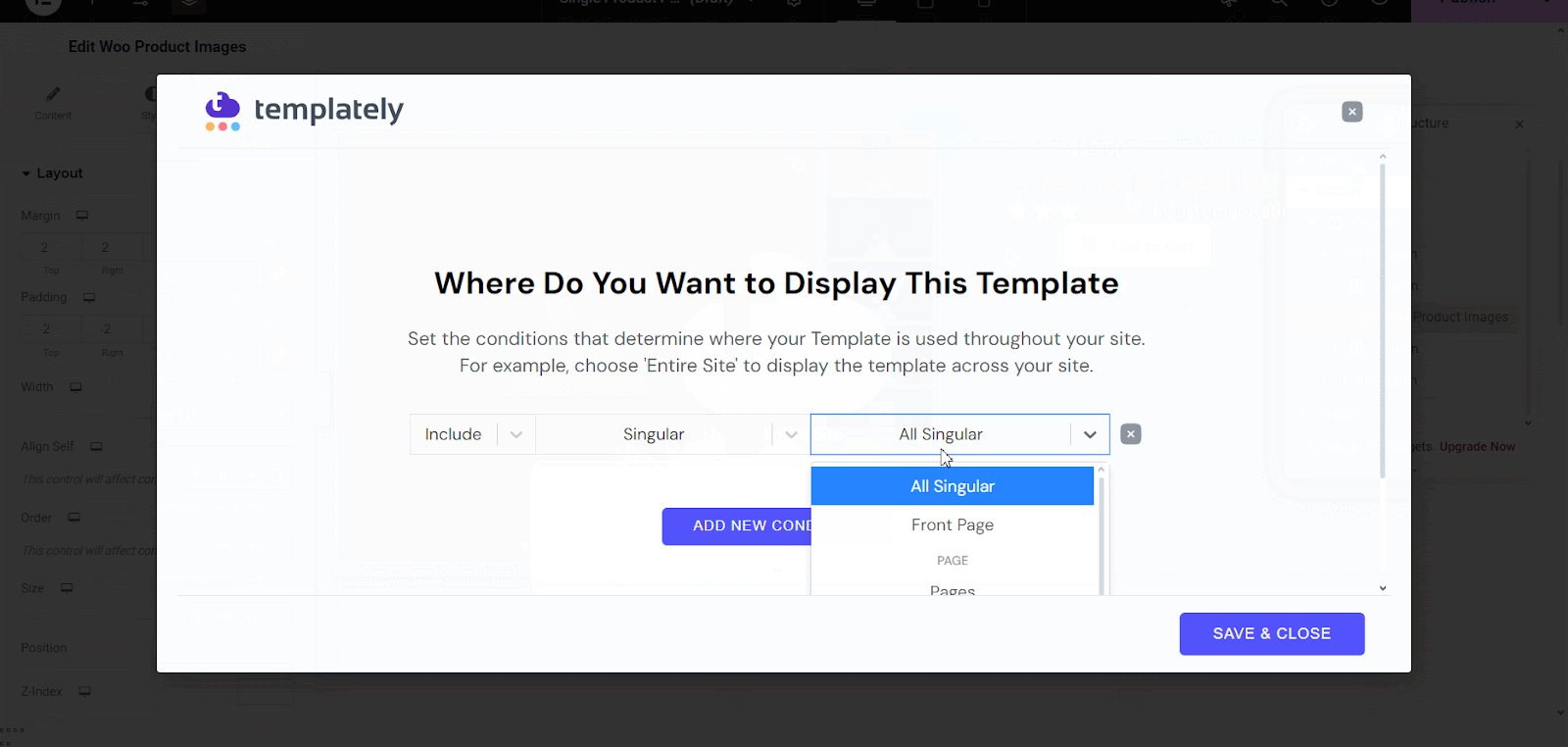
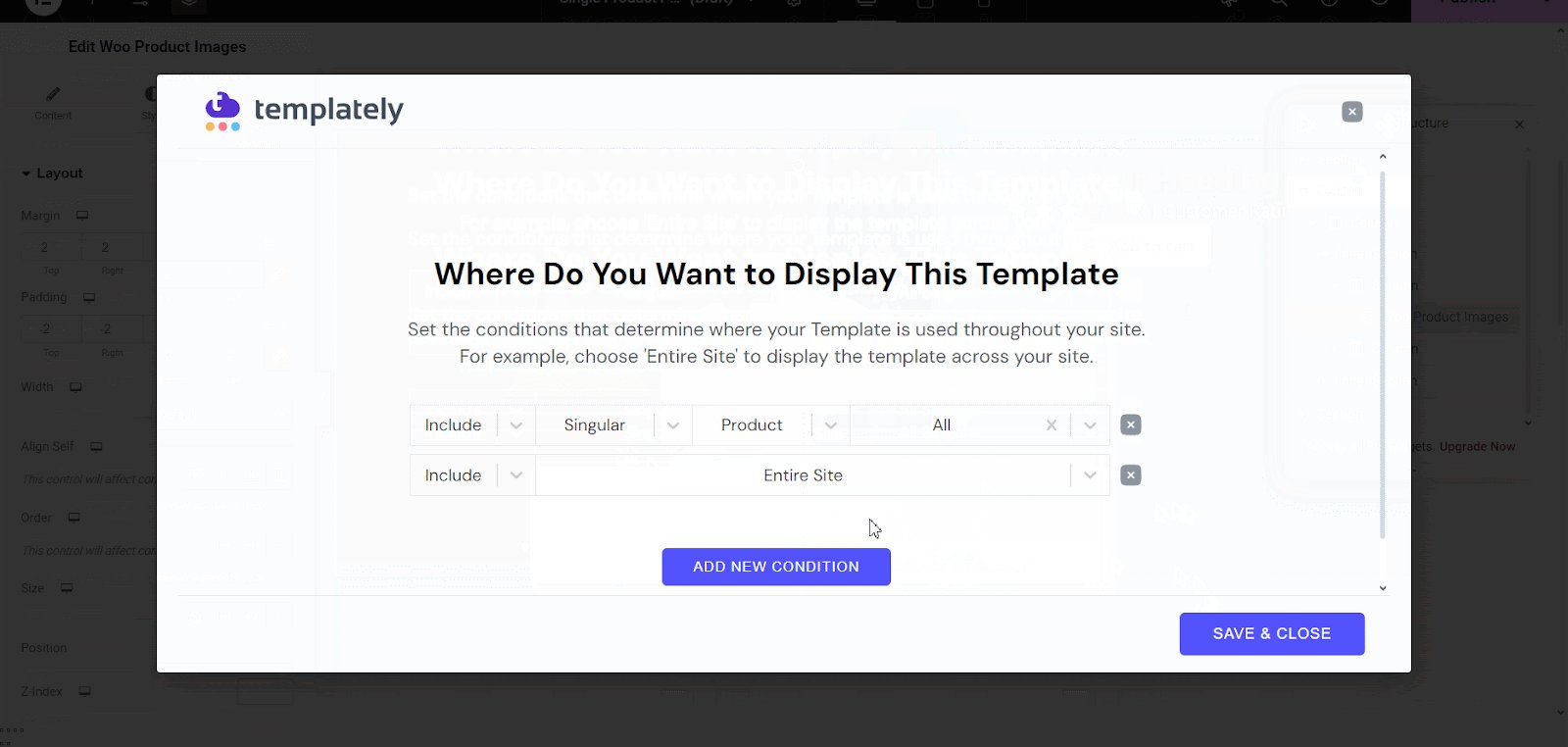
Hit the ‘Publish’ button and click on Add New Condition button to configure this page as default single product template page. Set the condition in this order, including then singular, then product and All. After setting the condition, hit the ‘Save & Close’ button.

Final Outcome #
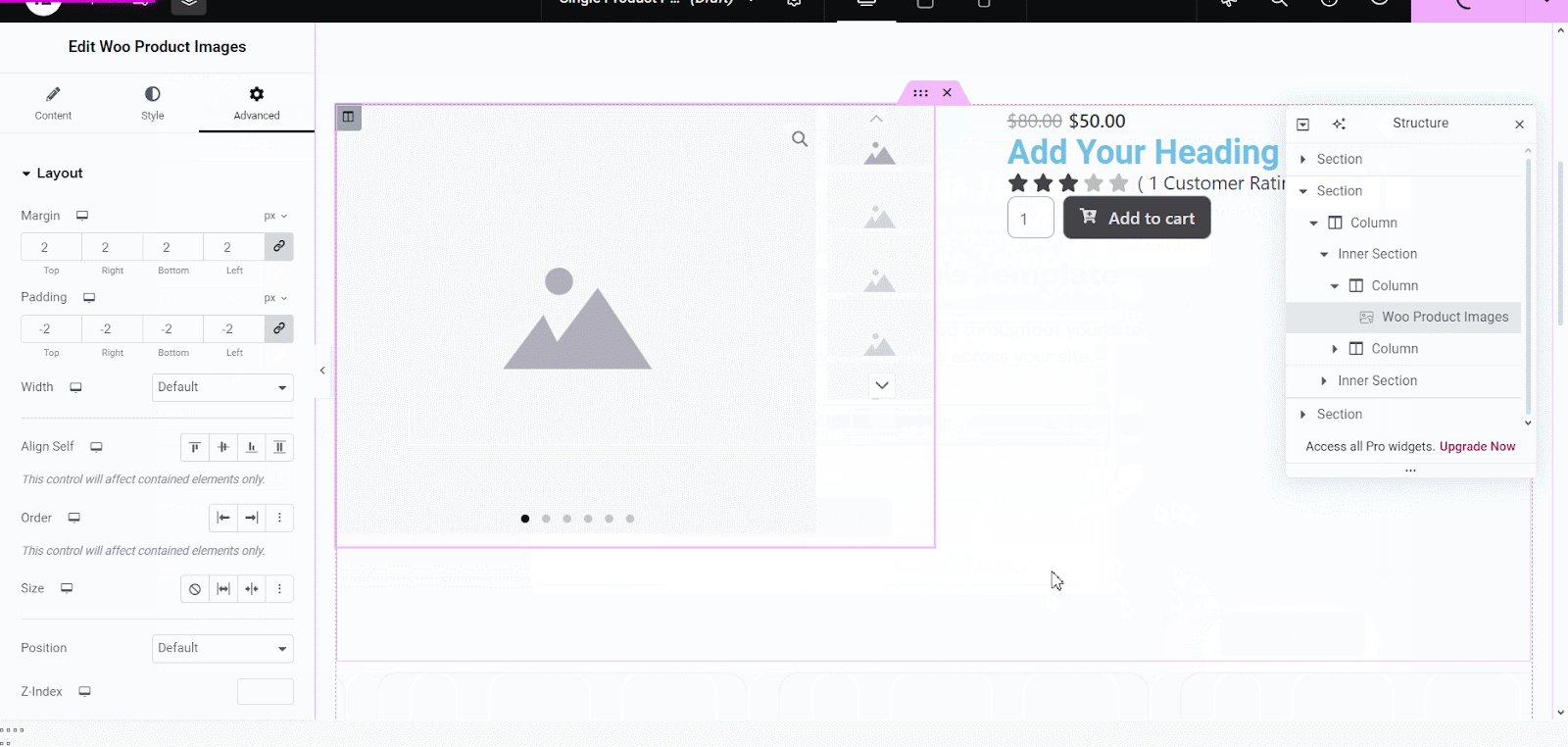
This is how easily you can add and configure EAWoo Product Images and display eye catching product images to boost your WooCommerce store conversions.

Still Stuck! Contact our support team for further assistance.





