With the Essential Addons Woo Product Price widget, you can easily showcase your WooCommerce product pricing on your single product page with amazing styling and customization options. This Elementor widget helps you design a visually appealing product on a single page and display product pricing in a way that will increase conversion for free.
To access this feature, you need to install and activate the Templately plugin. Follow the step-by-step guidelines to configure the Essential Addons Woo Product Price Widget in Elementor.
Note: Before starting with the Essential Addons Woo Product Price, you have to install & activate the WooCommerce plugin on your WordPress dashboard & list products on your online store.
Step 1: Activate Essential Addons Woo Product Price #
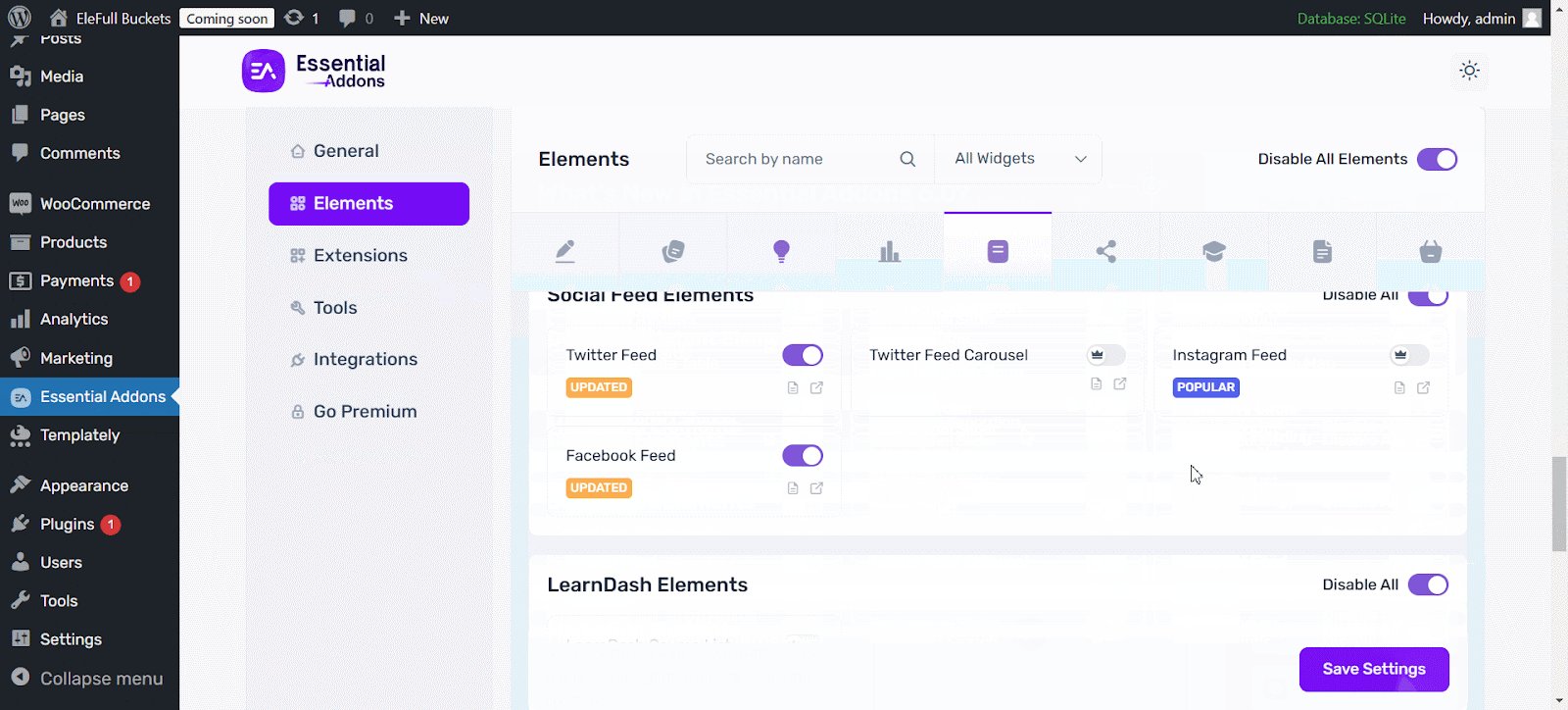
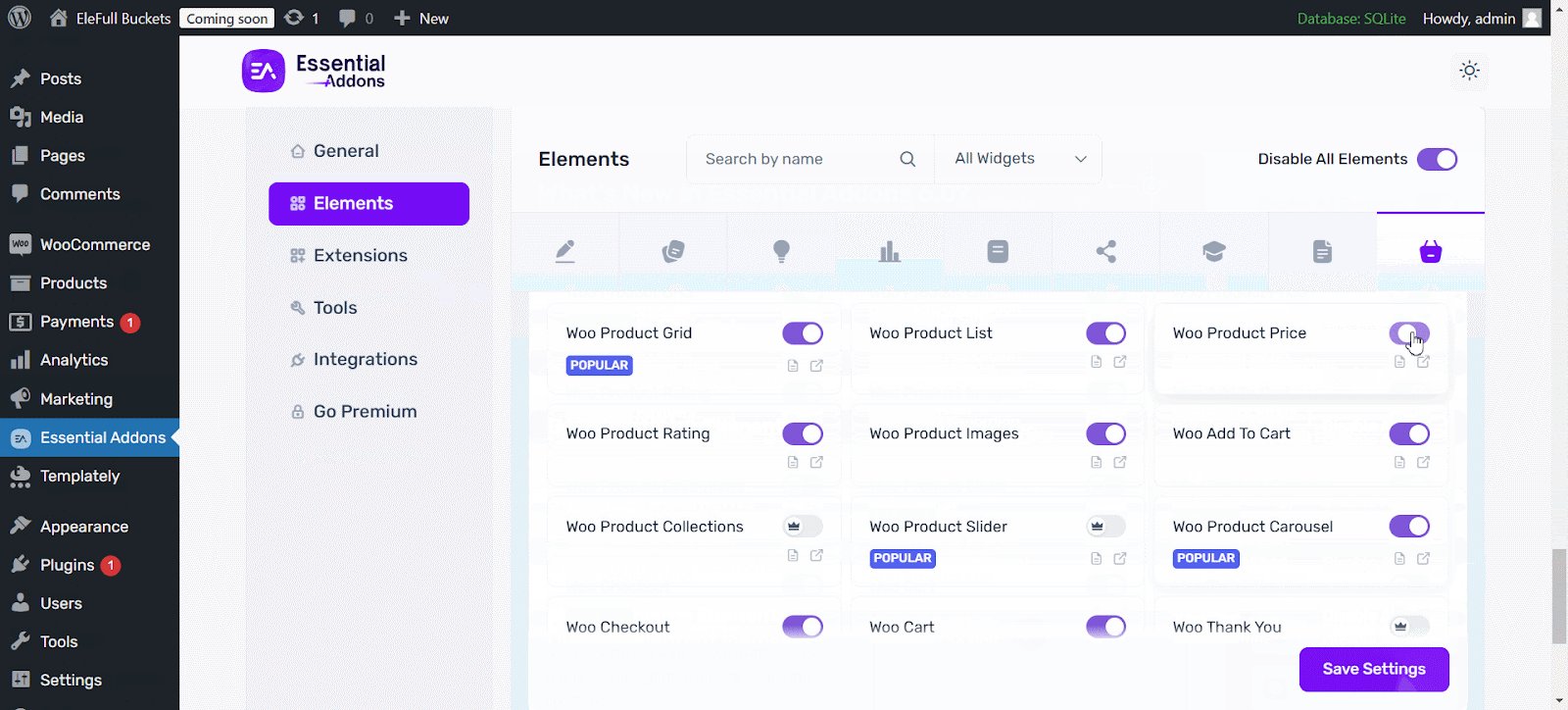
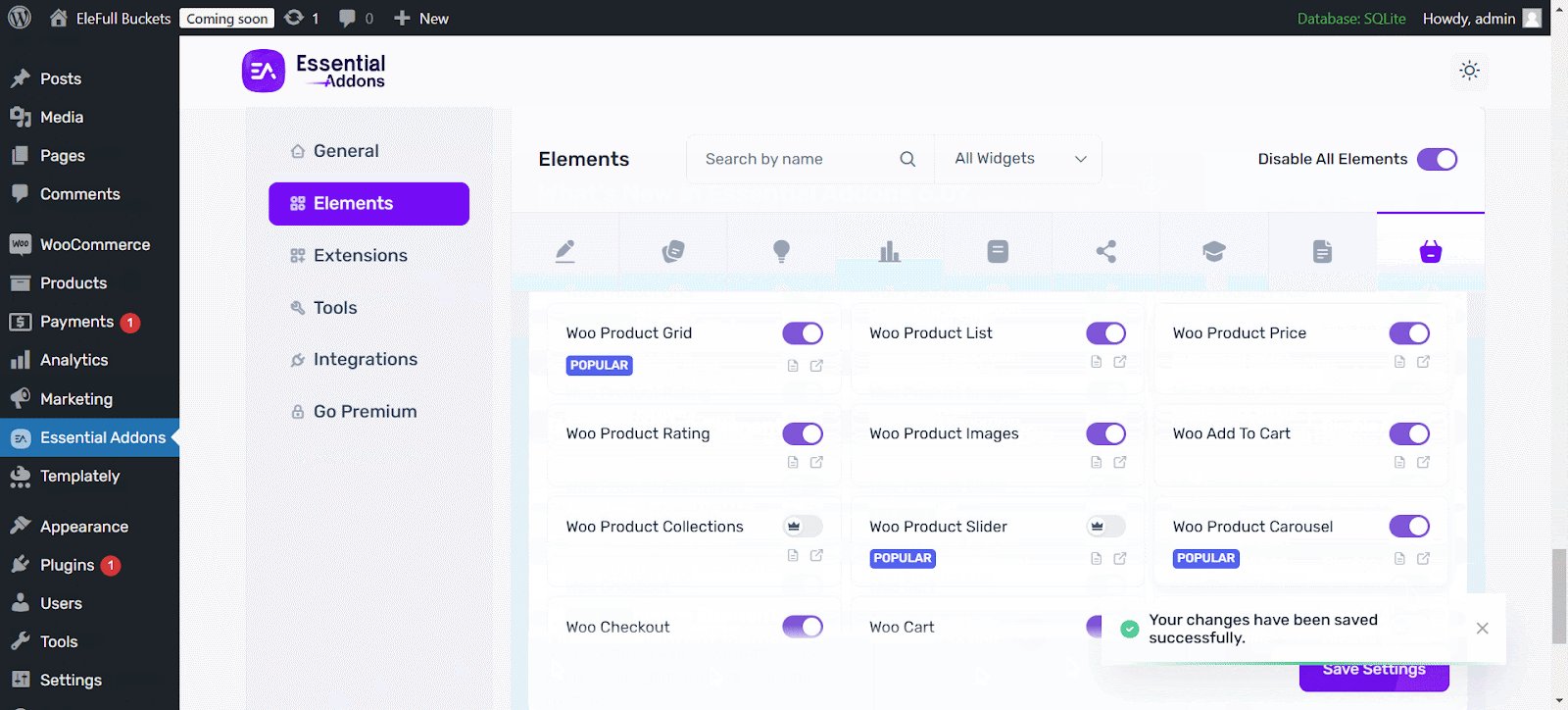
First, you need to activate the Essential Addons Woo Product Price. To do so, navigate to ‘Essential Addons’ → ‘Elements’ from your admin dashboard. Then, scroll to the WooCommerce Elements & turn on the toggle to enable this ‘Woo Product Price’ widget. The widget will be enabled instantly after clicking on the ‘Save Settings’

Step 2: Create a New Single Product Template With Templately Theme Builder #
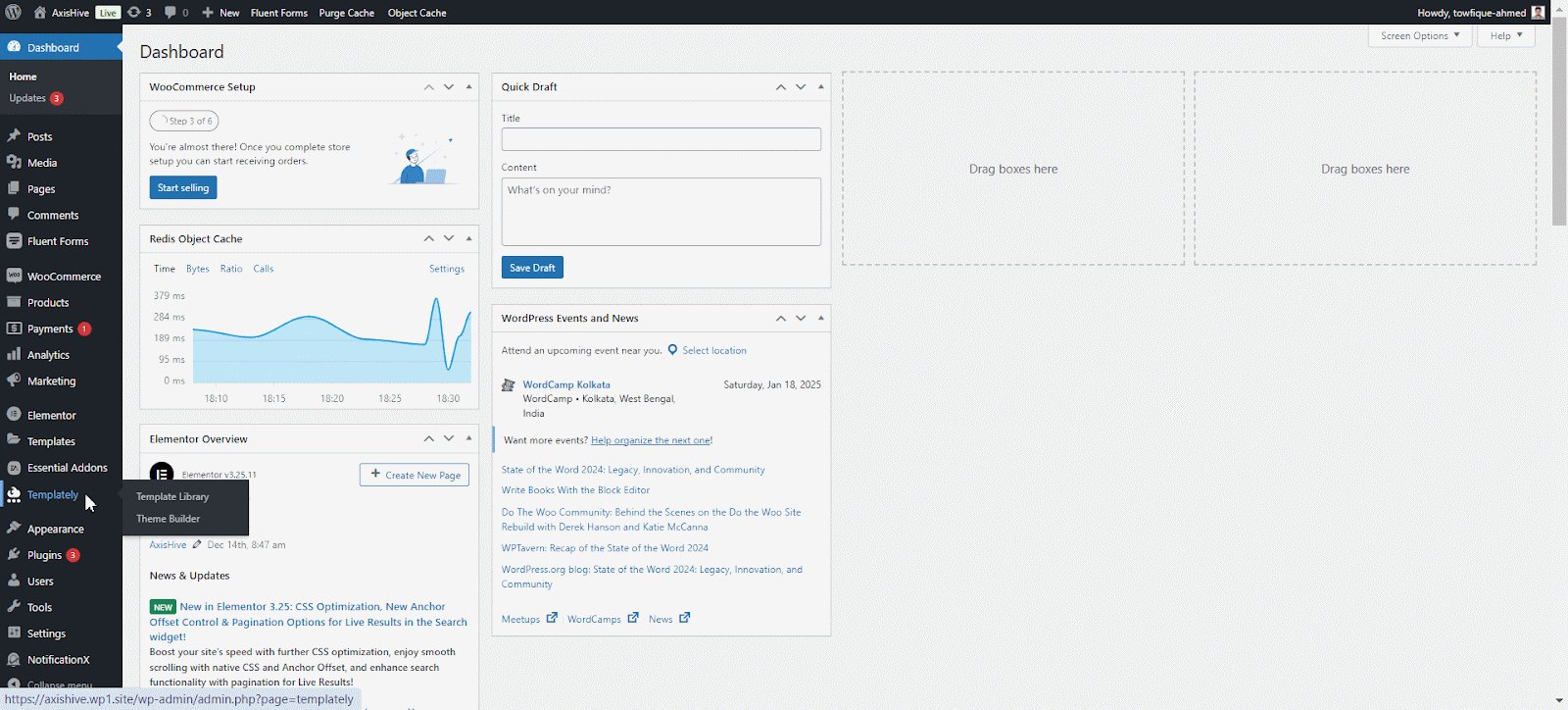
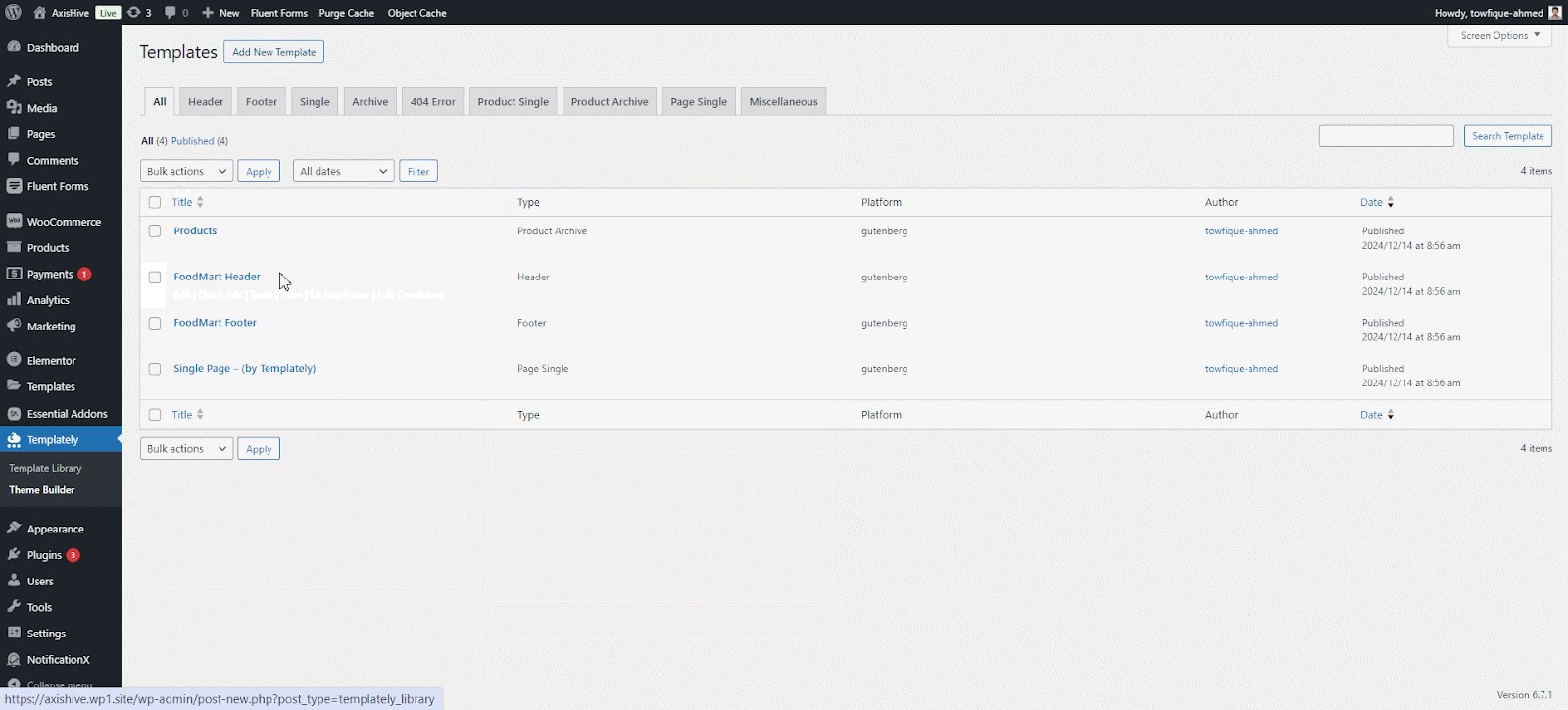
First, you need to go to Templately from the sidebar. Go to the ‘Theme Editor’ → ‘Add New Template’ to create a new product template.

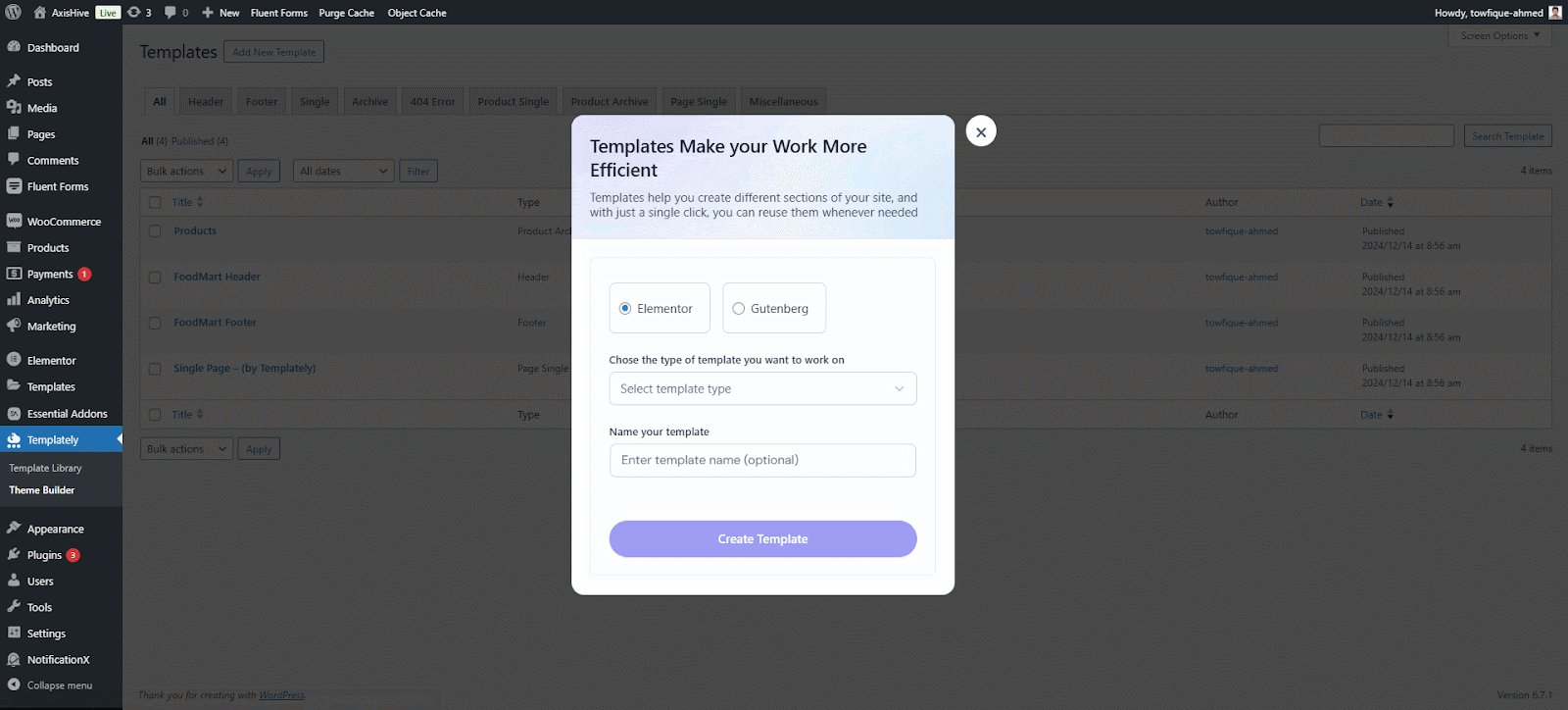
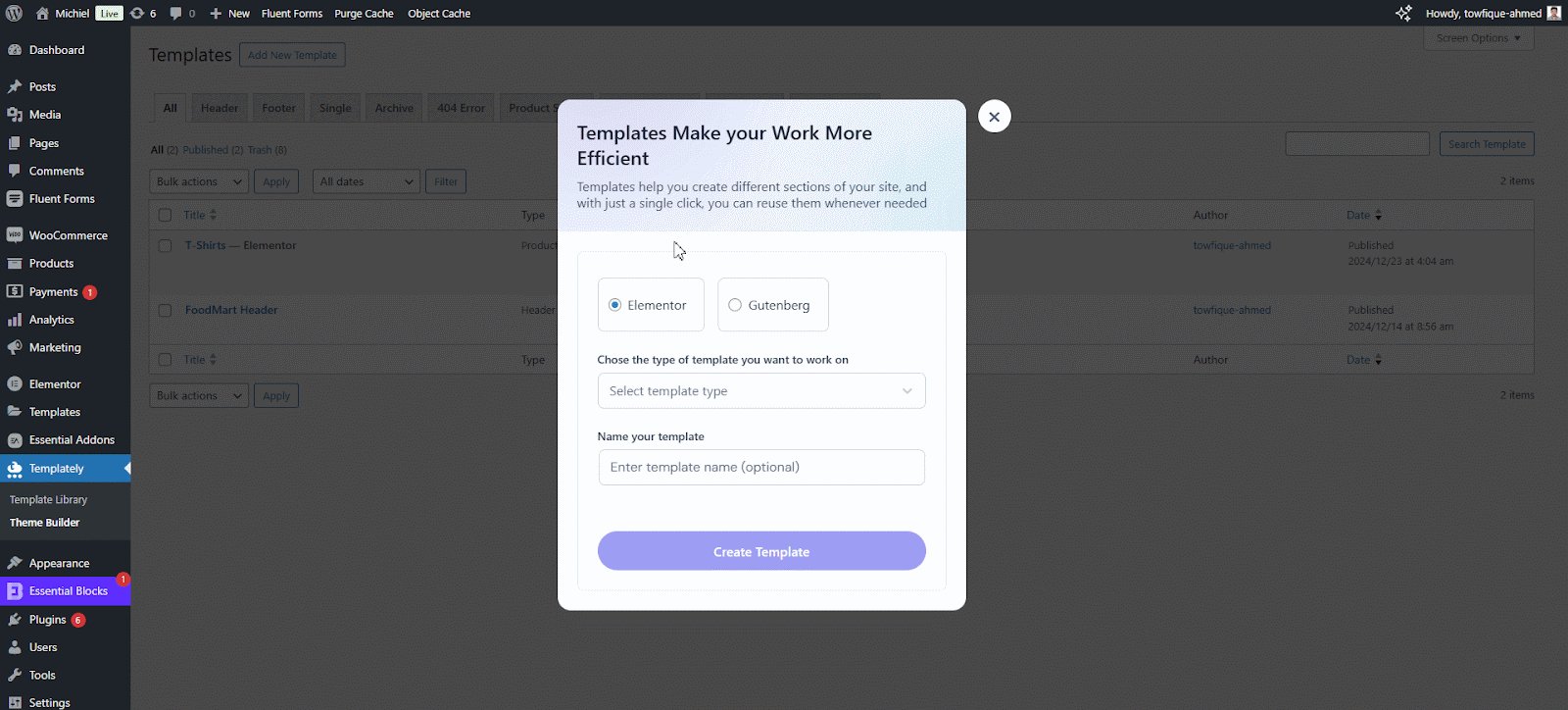
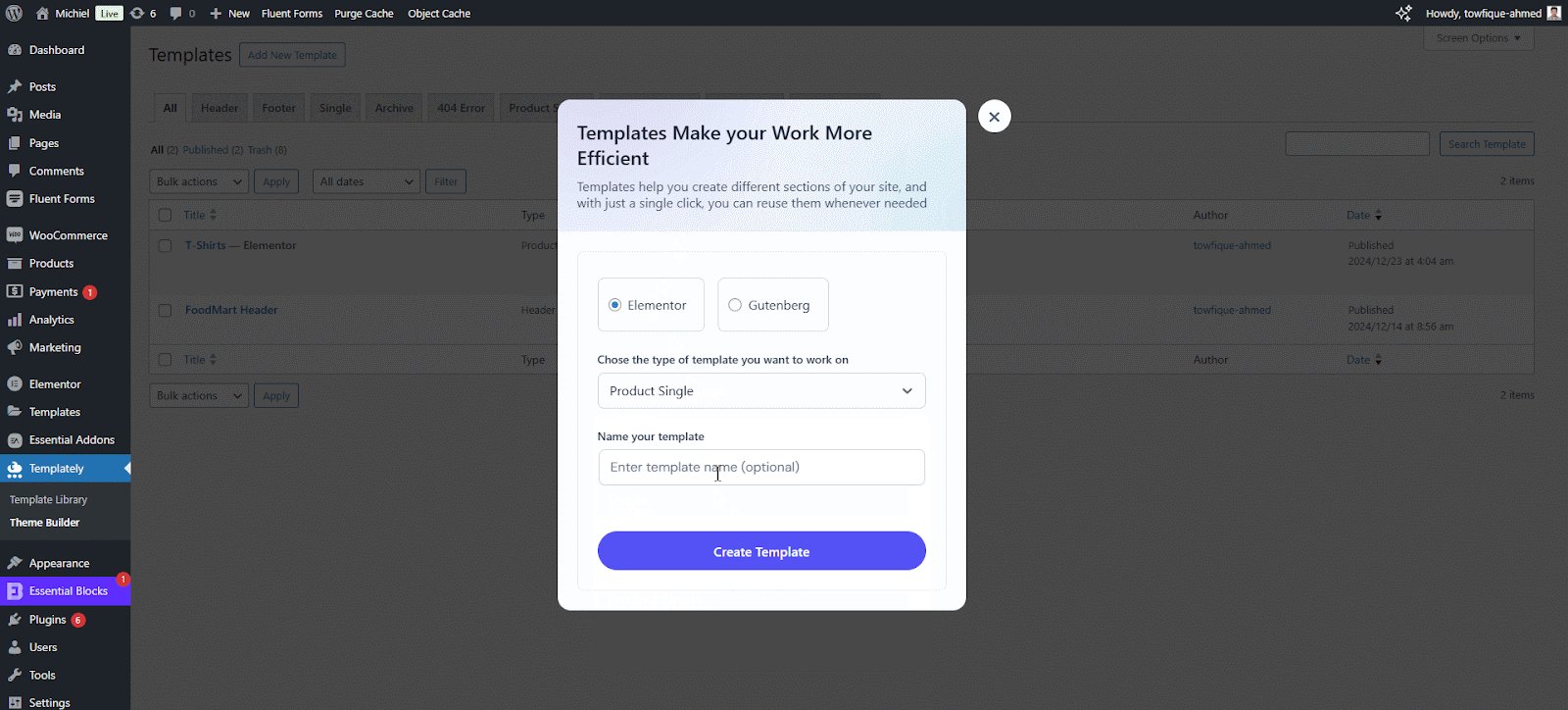
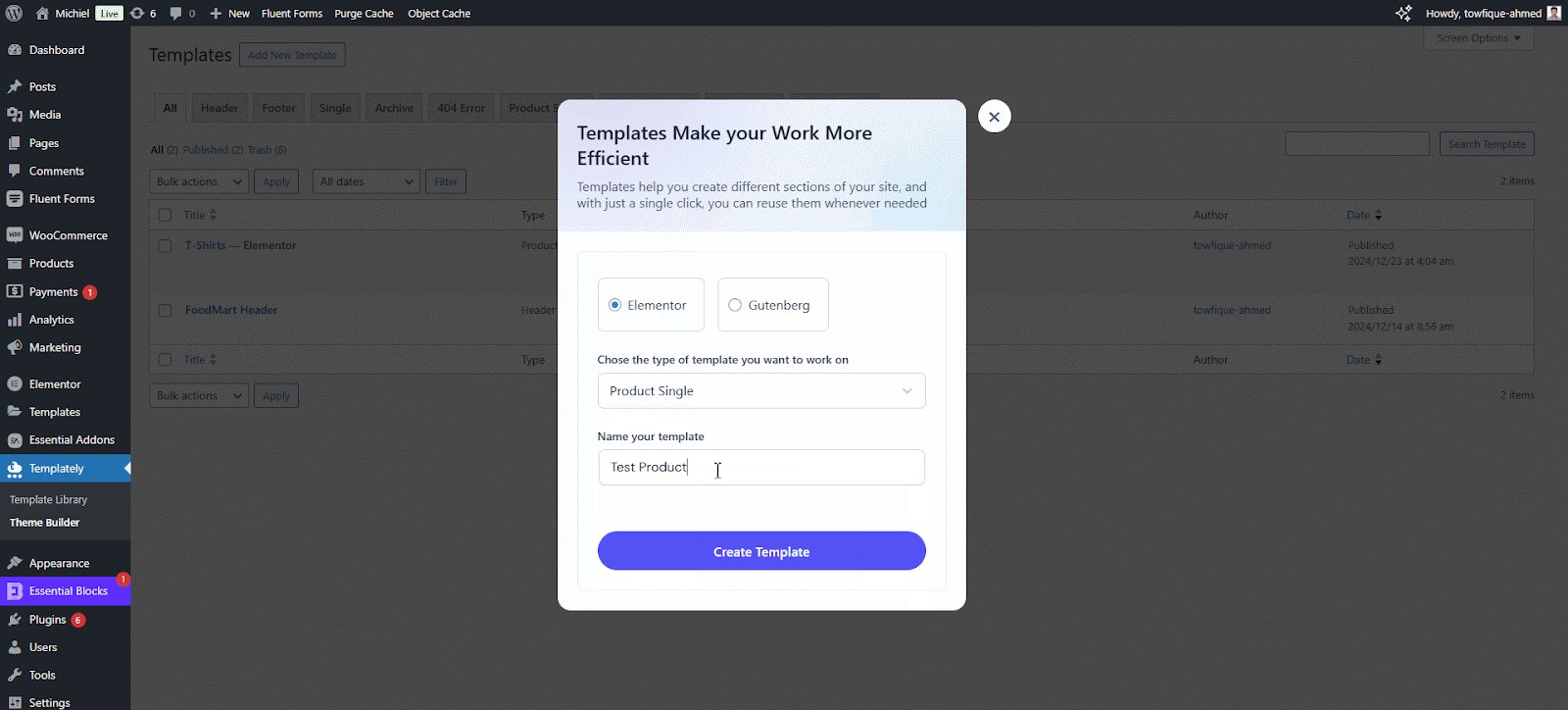
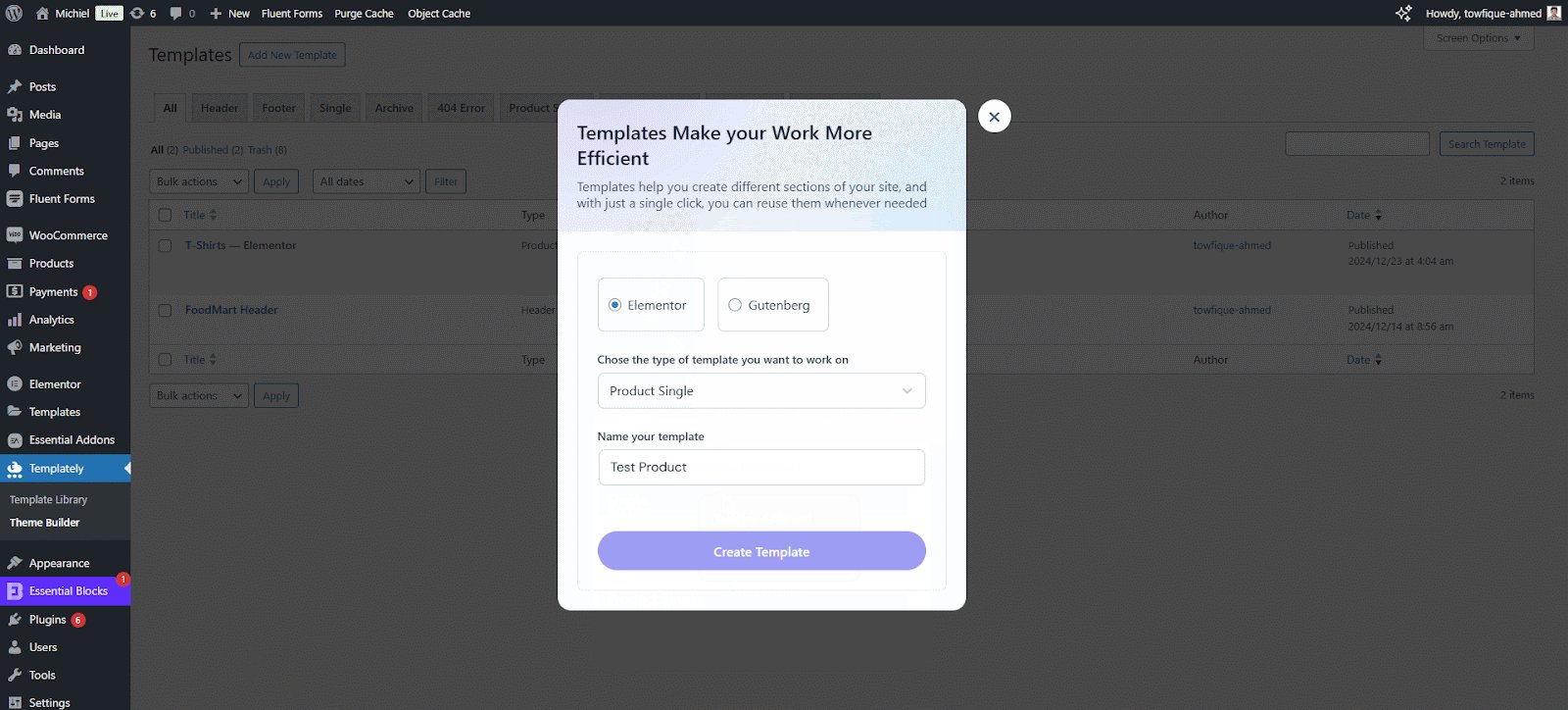
A pop-up will open, here choose the ‘Elementor’ editor, ‘Product Single’ as template, give your Template a ‘Name’ and click on the ‘Create Template’ button.

After creating a new template, set a product first. Drag and drop the ‘Woo Product Image’, ‘Woo Product Rating’, ‘Woo Product Price’ & ‘Woo Add To Cart Button’ and place them according to your preferences and publish the template for the ‘Single Product Page’.

Once you are done, the Woo Product Price will be visible on the single product page along with the other elements you have included in the template.
Step 3: Configure Woo Product Price on a Single WooCommerce Product Page? #
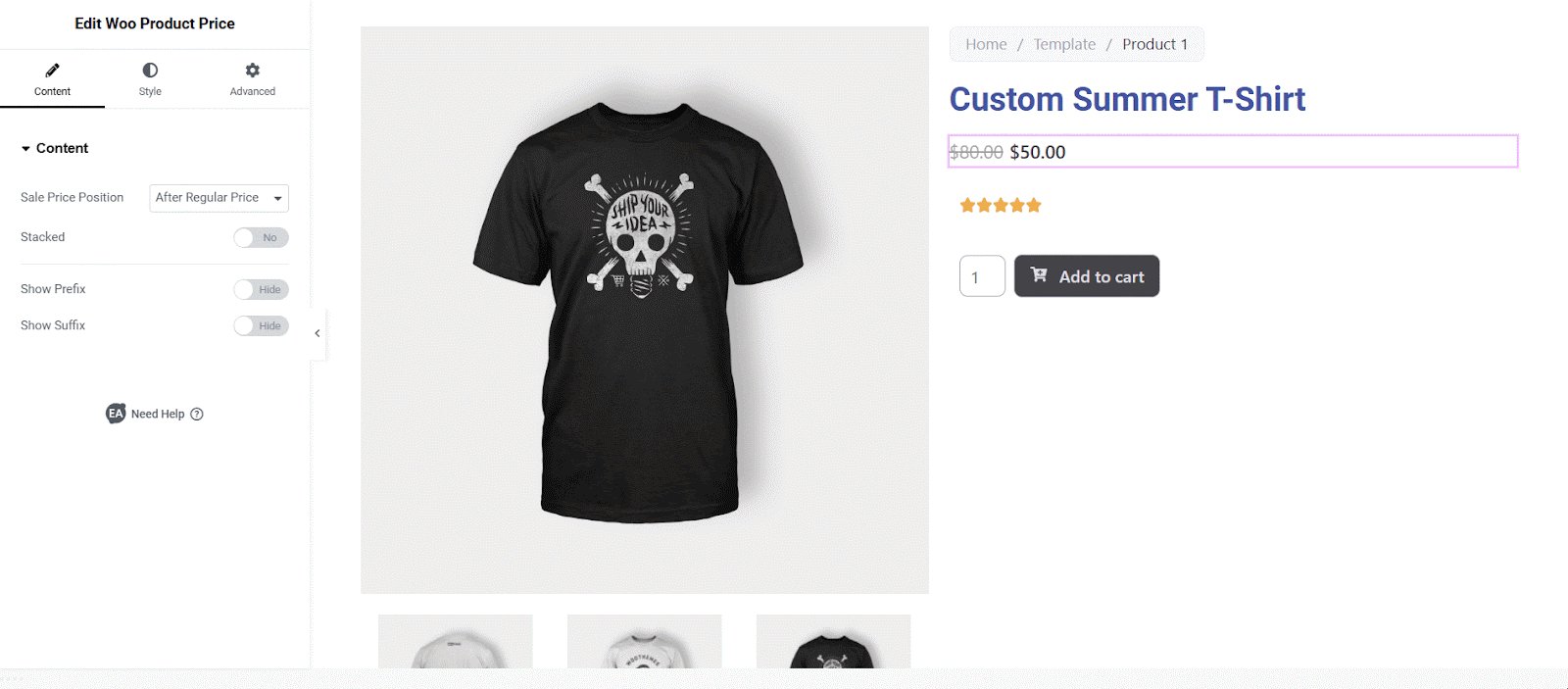
After you create the product template, let us move on to the style and configuration part. The widget consists of three configuring sections: ‘General‘, ‘Style‘, and ‘Advanced.’
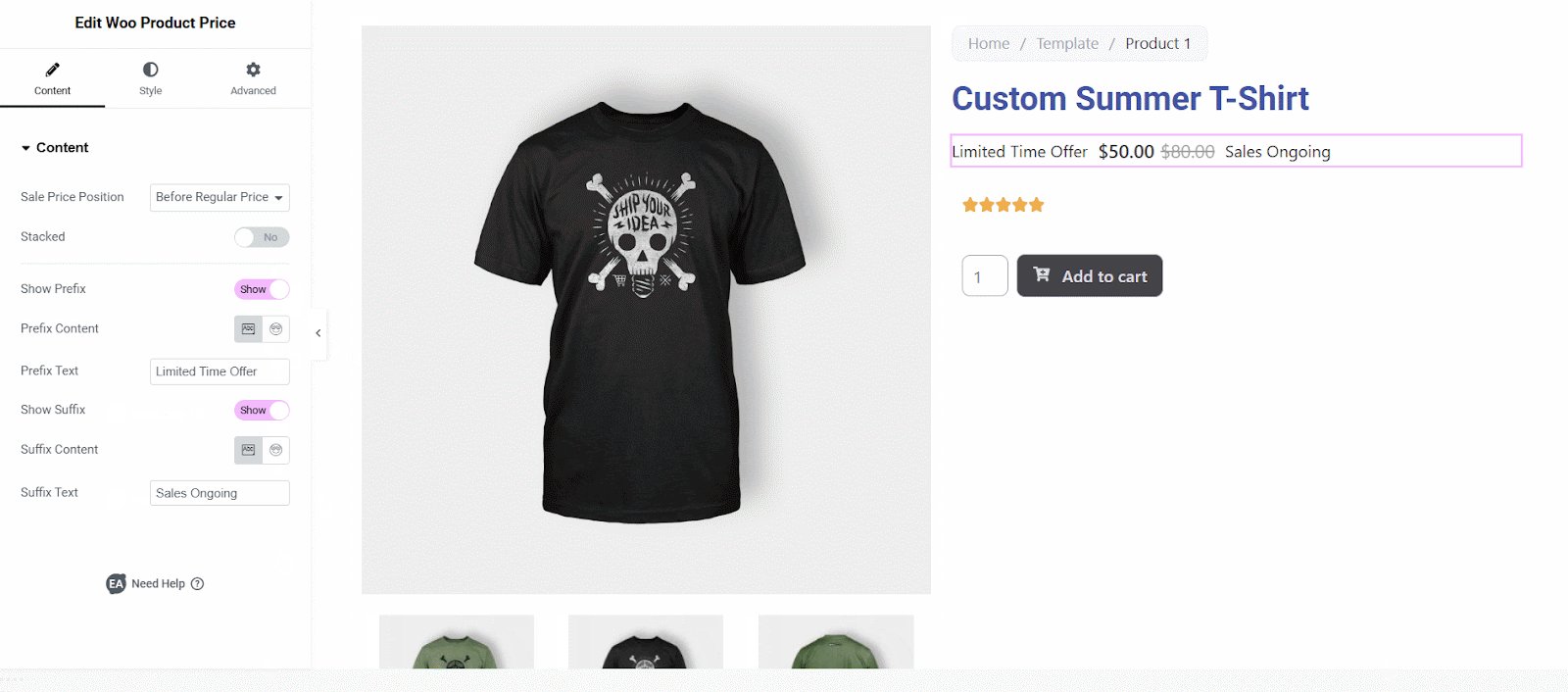
General #
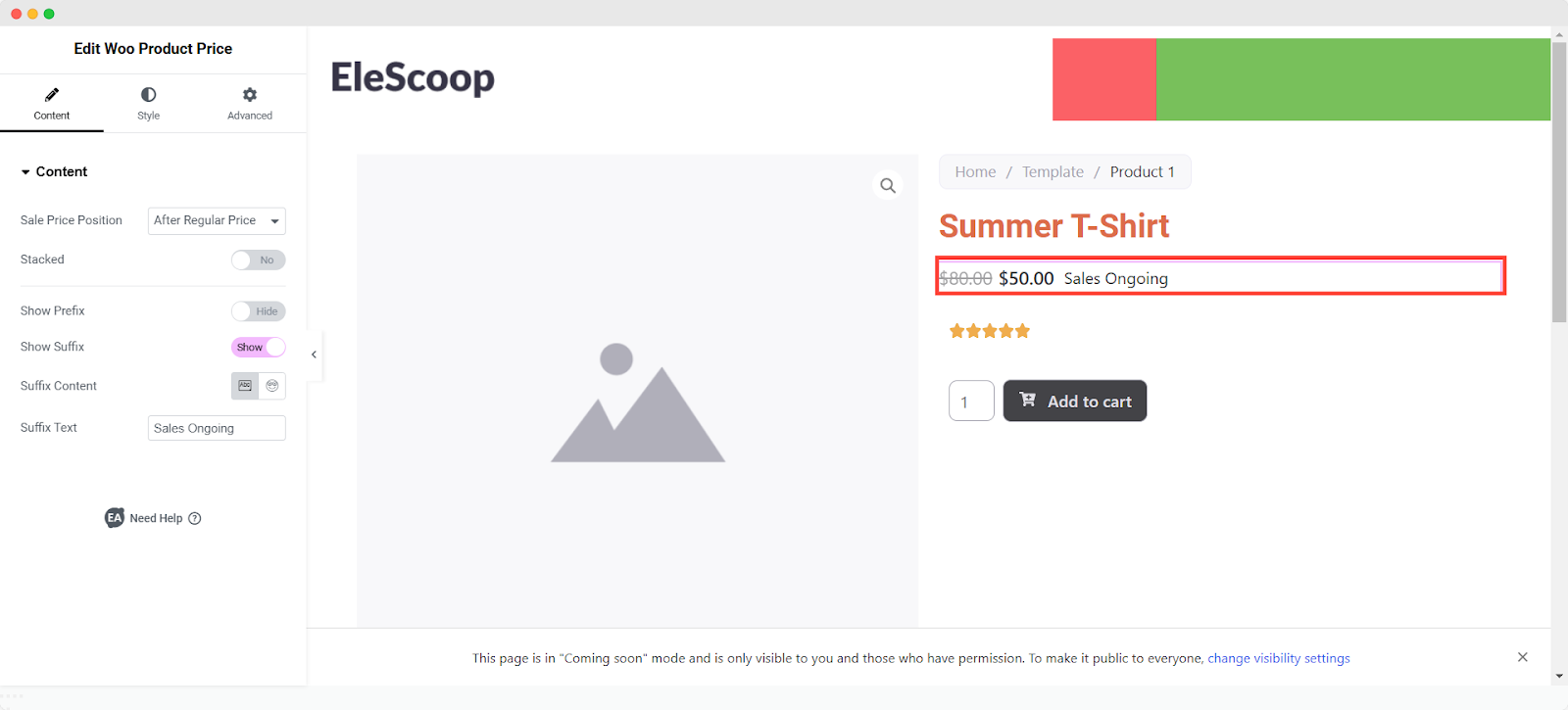
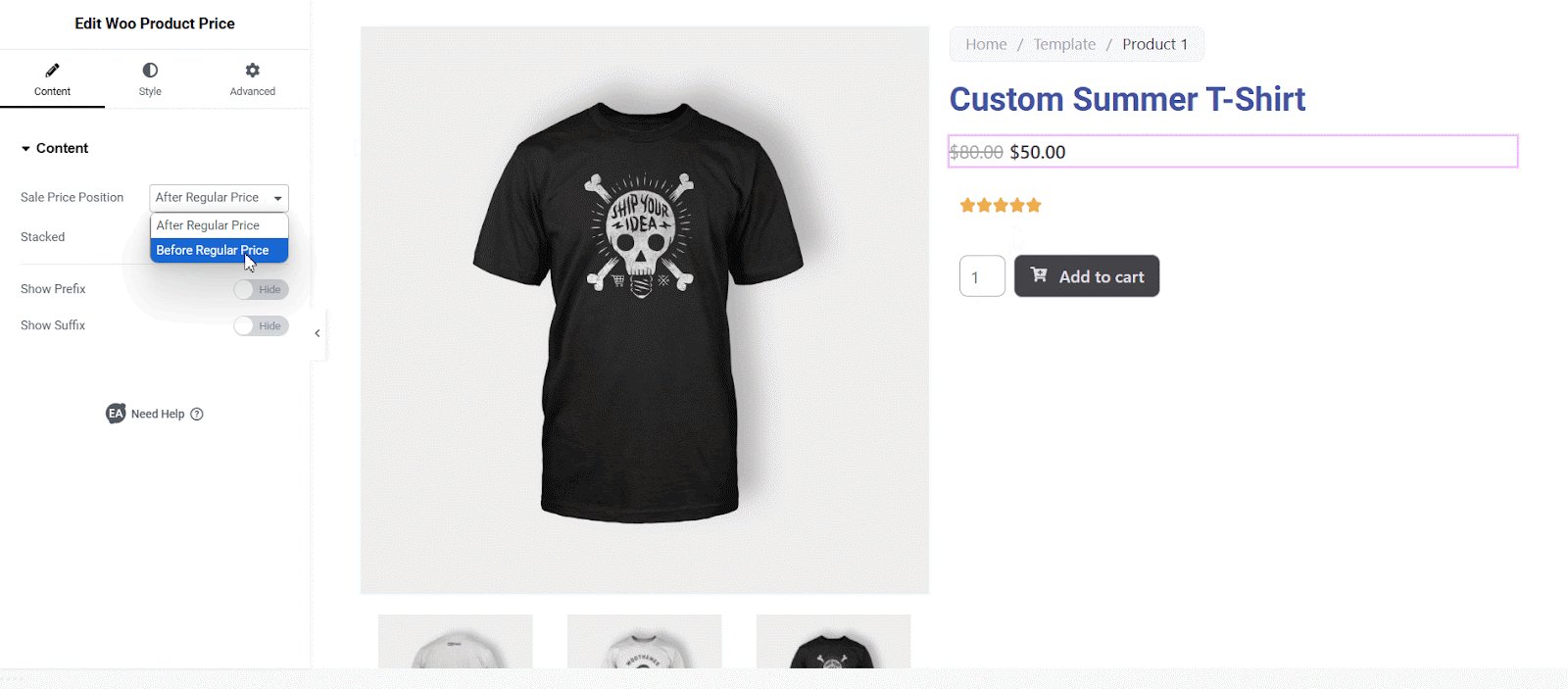
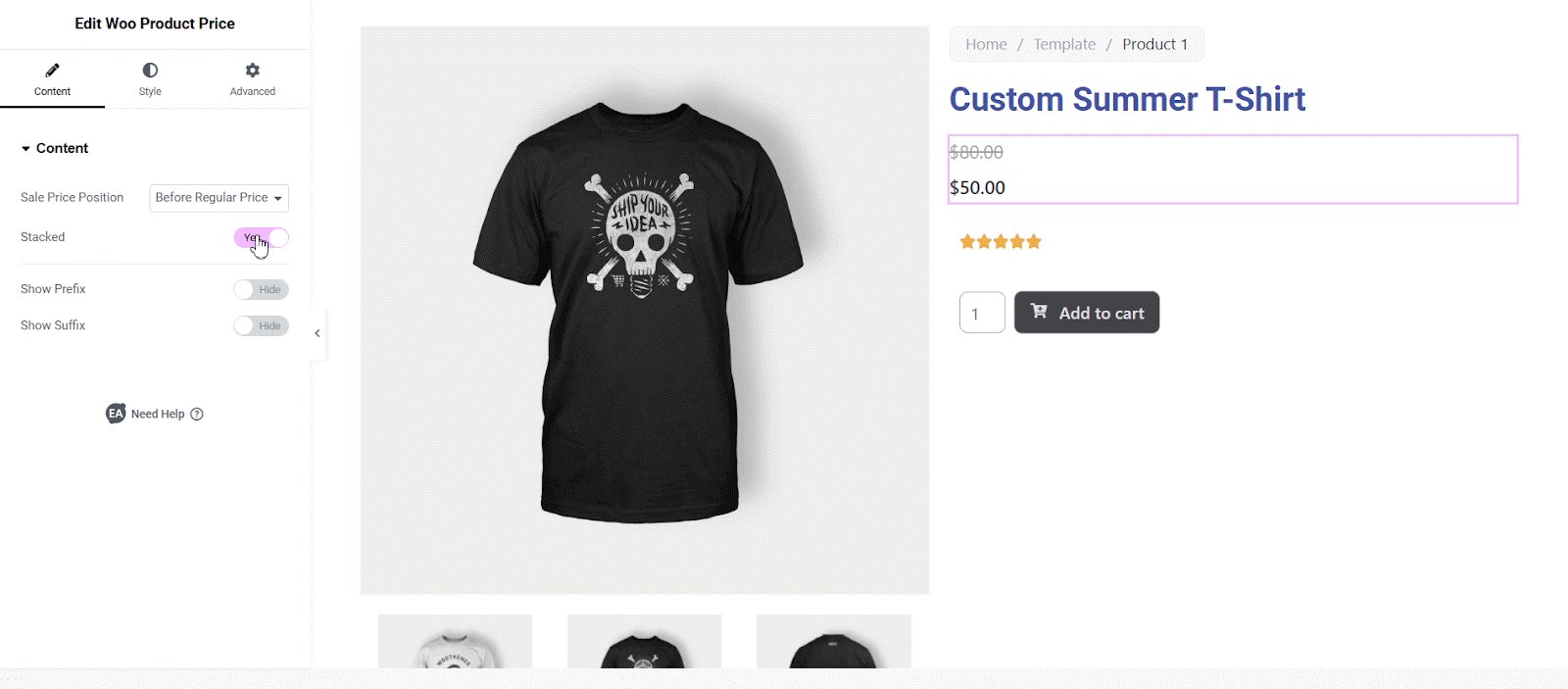
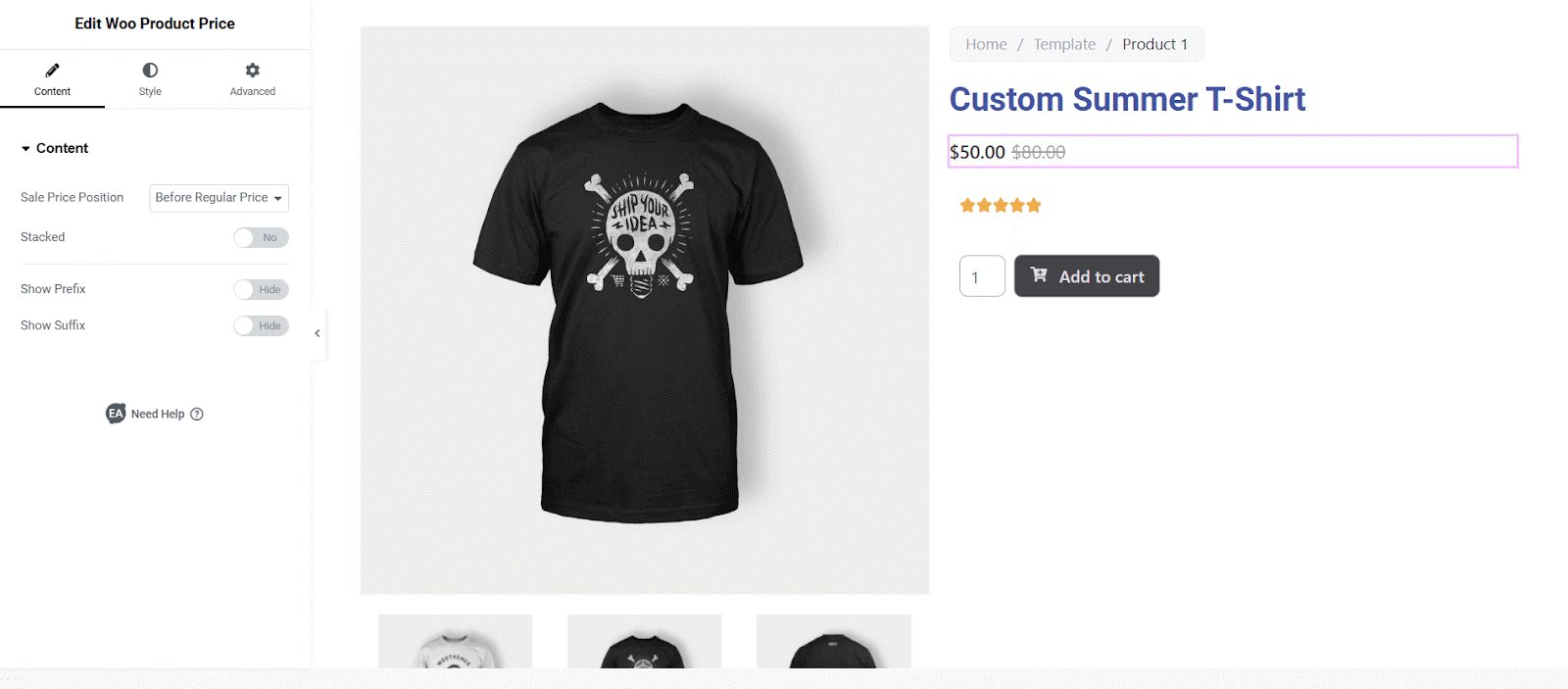
Under the ‘Content’ tab, you can set your ‘Sale price position’ before or after the regular price. If you have any sales ongoing and want to show them to the customers through a badge, you can do this too with this product price Widget on your single product page.

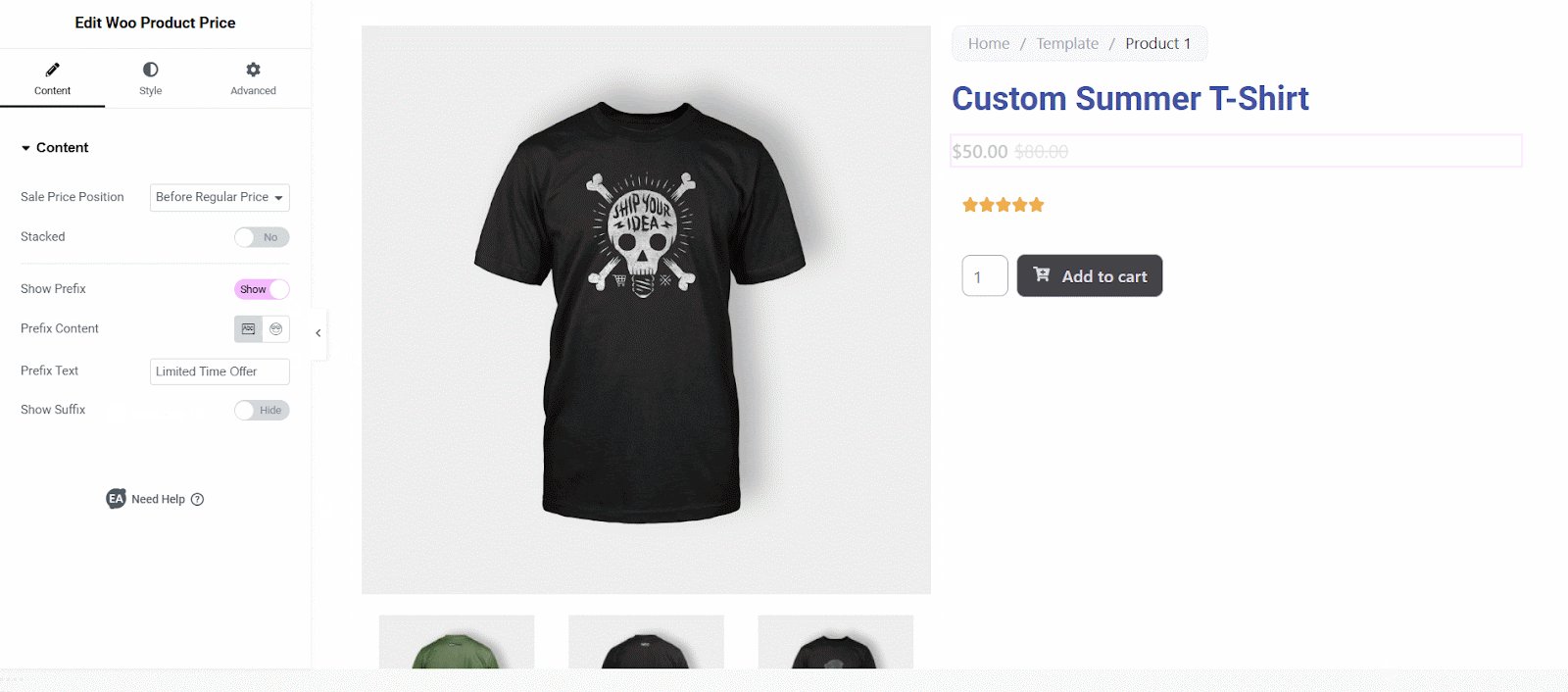
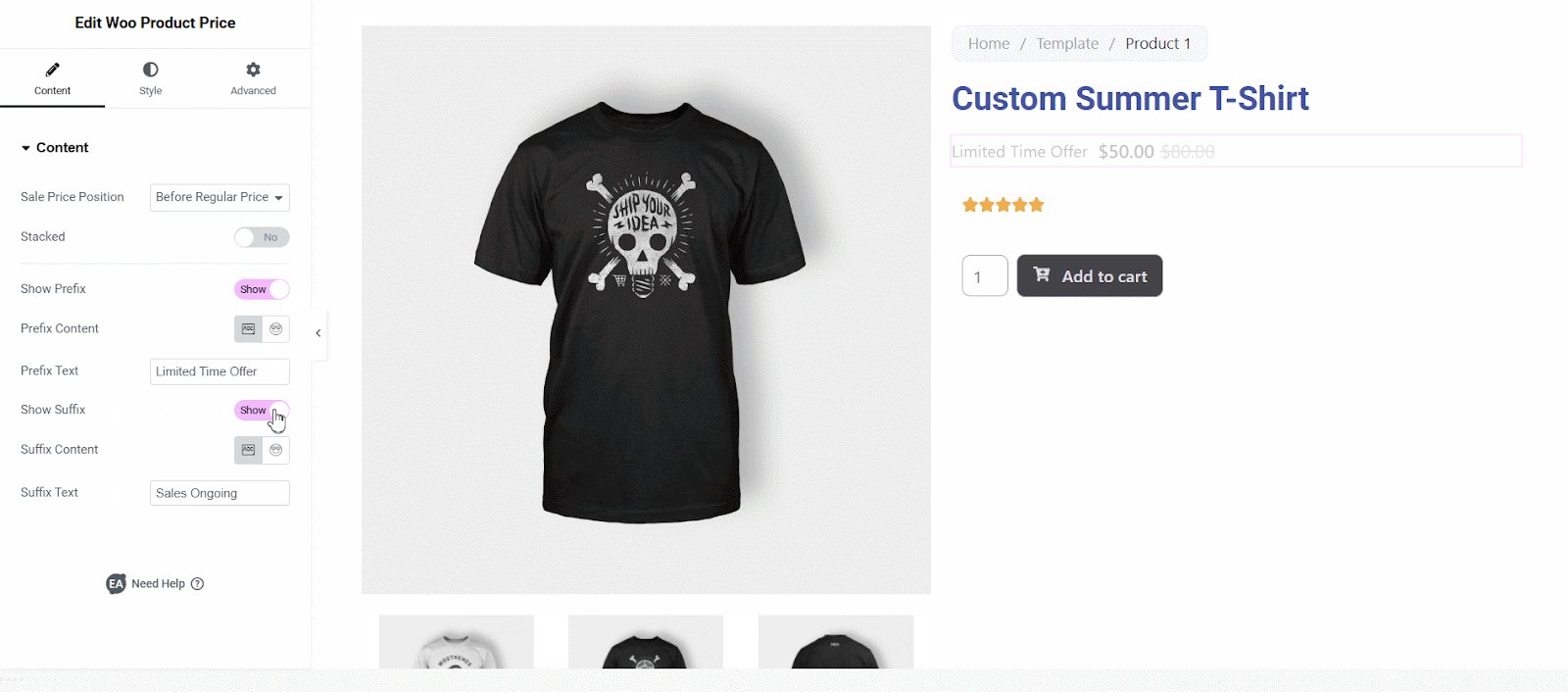
To do so, you need to expand the ‘Prefix & Suffix’ dropdown and toggle on/off according to your needs. Moreover, Prefix and Suffix types can also be selected— Icon or Text. Plus, you can customize your Suffix and Prefix text the way you want.

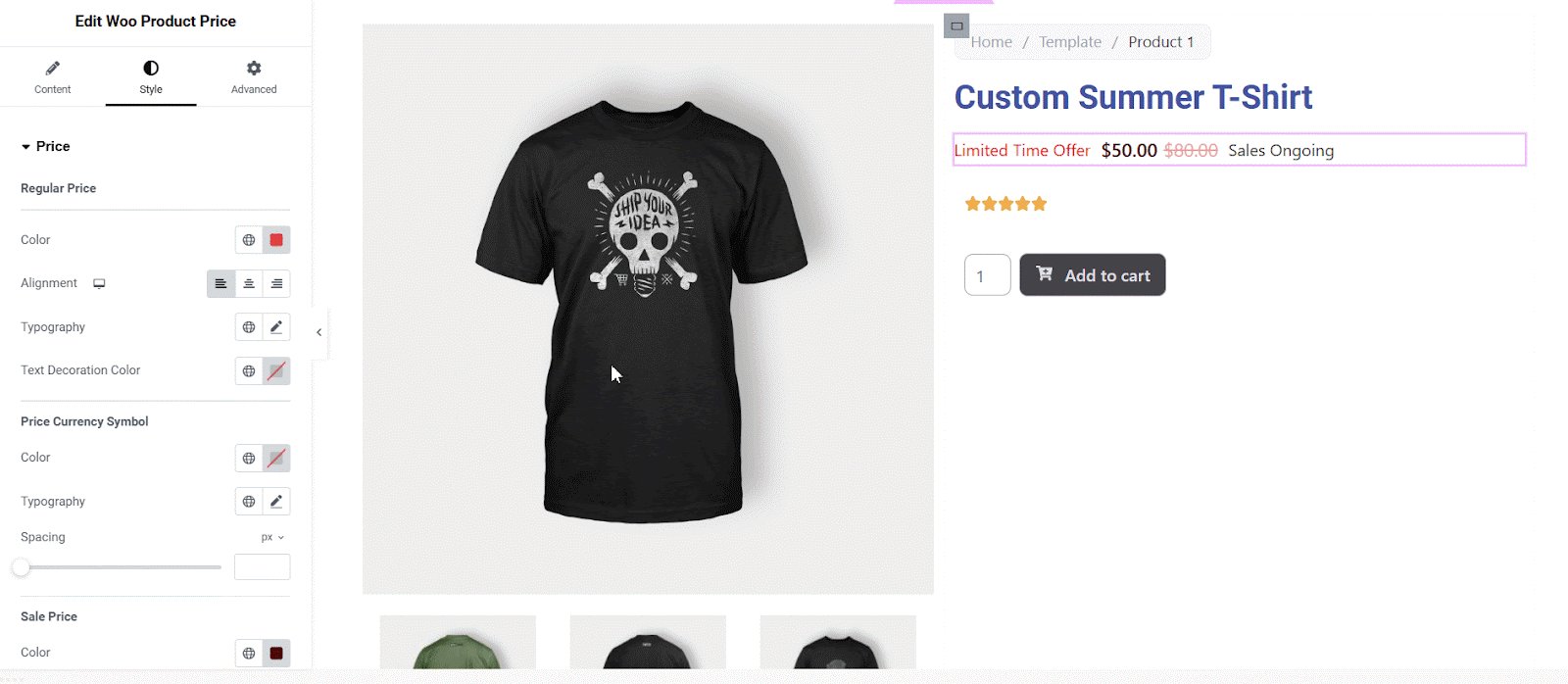
Style #
Under the ‘Styles’ tab, you can style and customize your pricing (regular & sale) ‘Alignment’, ‘Color’, ‘Typography’, ‘Size’ and more to make it more appealing to the customers.

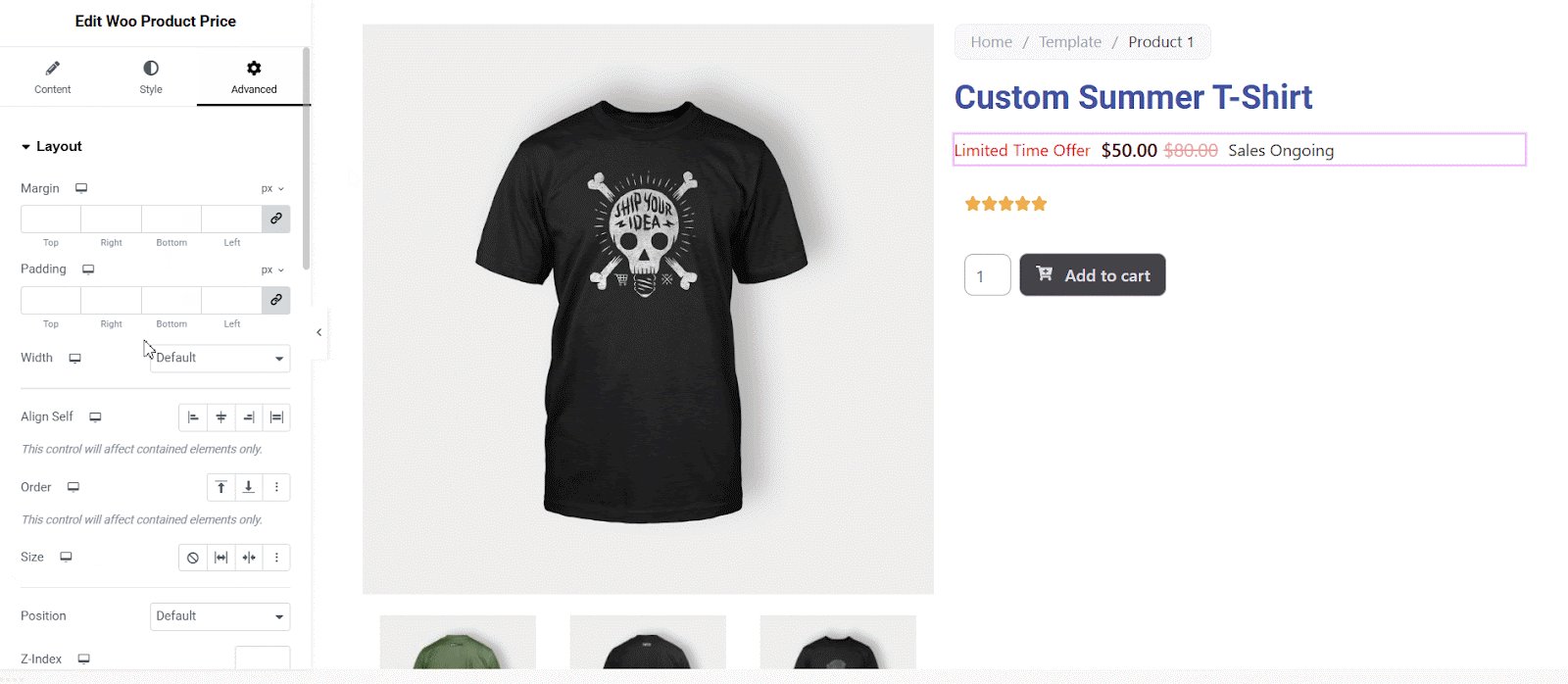
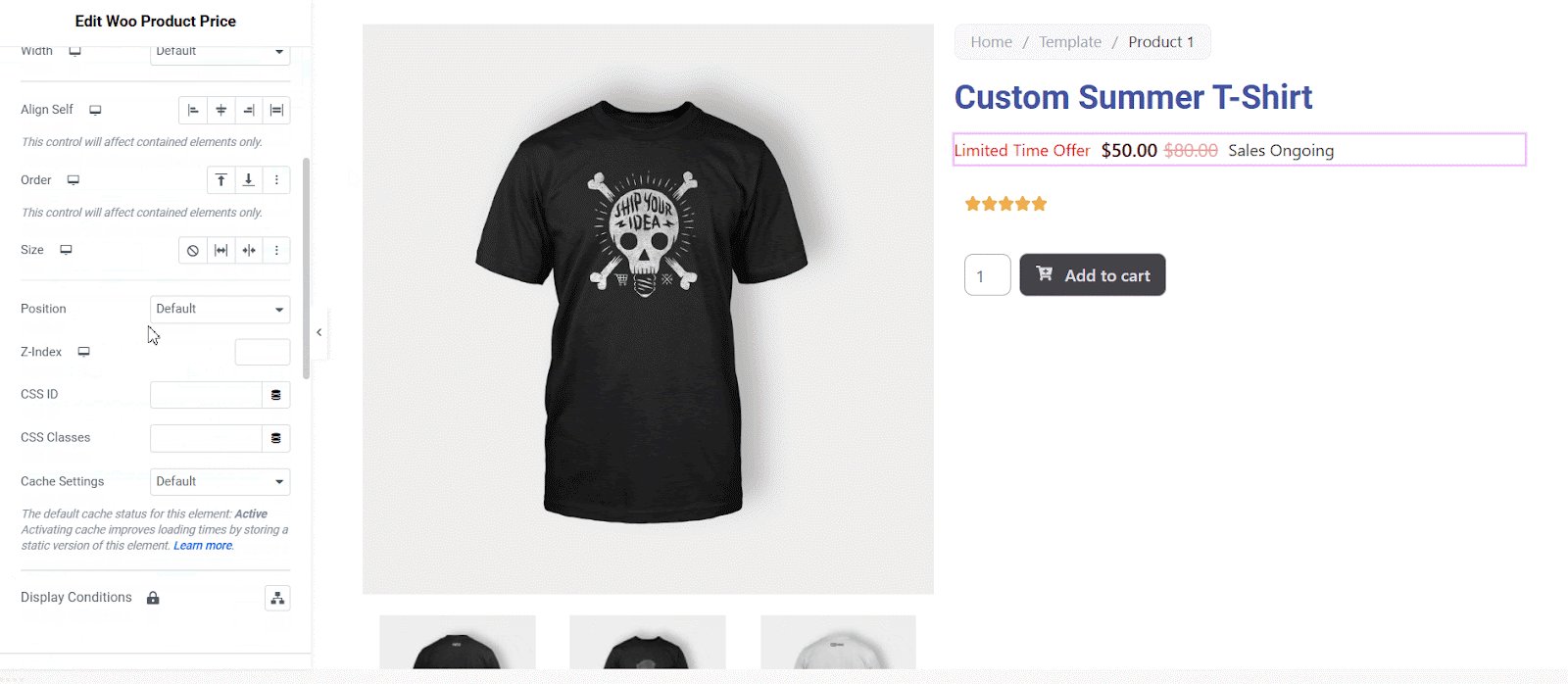
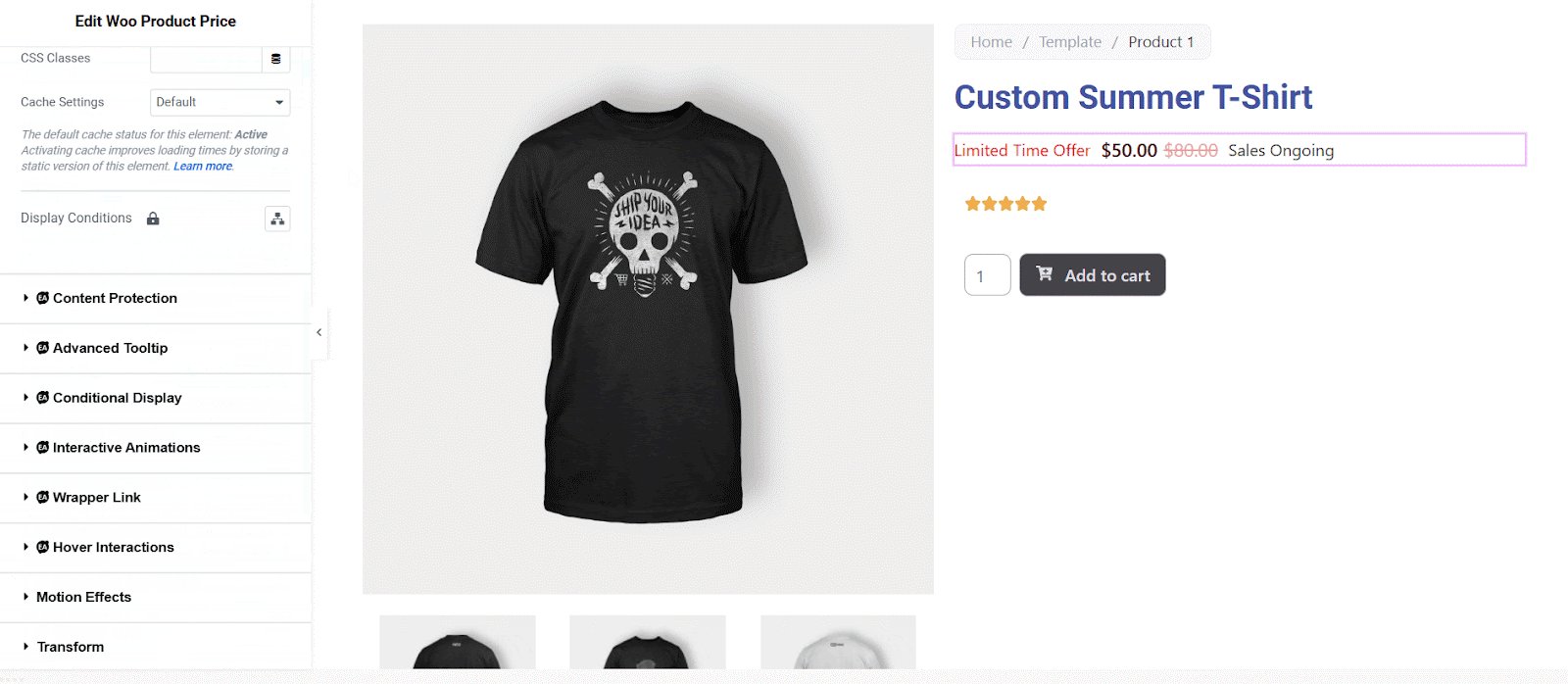
Advanced #
From the ‘Advanced’ tab, you can make the appearance of your product price section more interactive and appealing. Here, you can change the ‘Margin’, ‘Padding’, ‘Border’ and more.

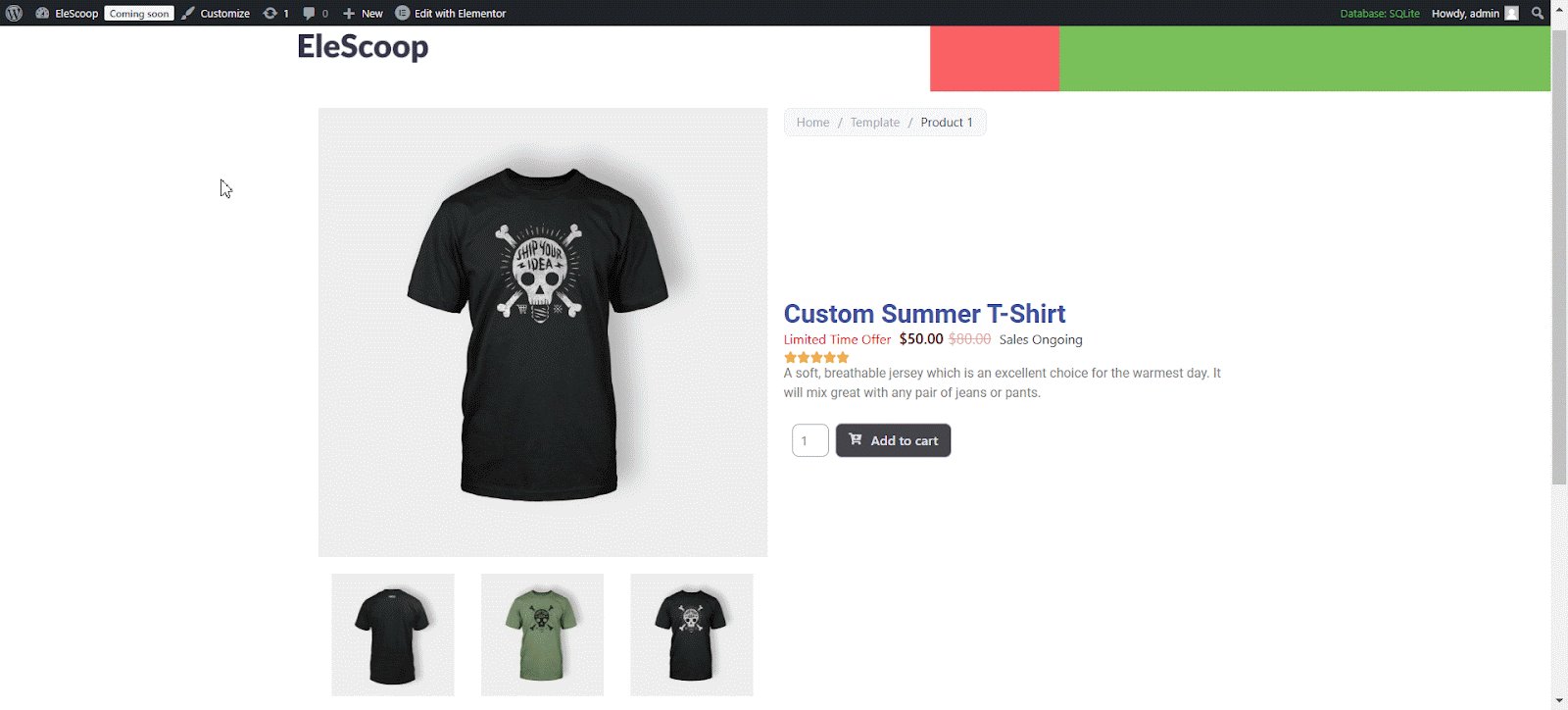
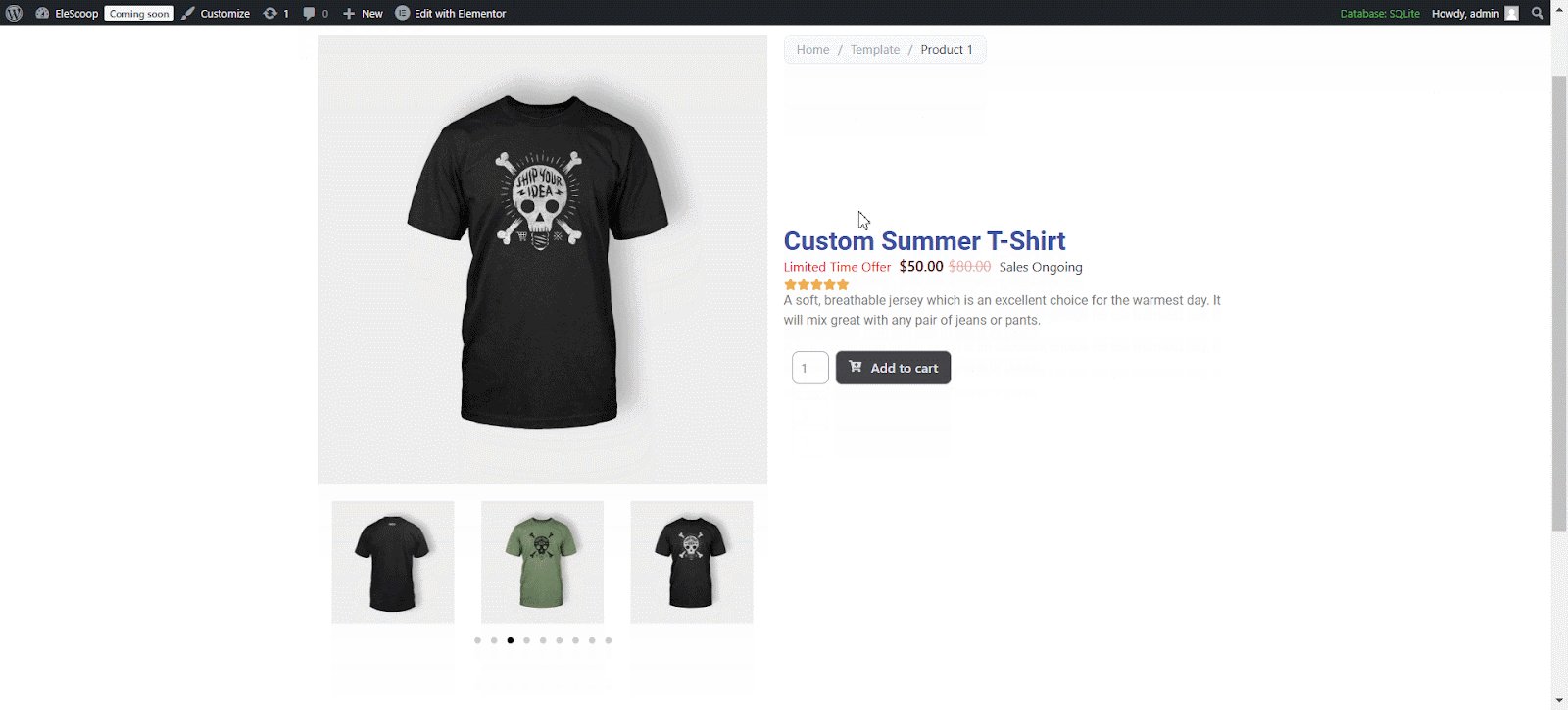
Final Outcome #
By following the simple and easy steps, you can add the Essential Addons Woo Product Price widget and style it in Elementor seamlessly.

This is how you can easily set up and design the Essential Addons Woo Product Price widget in Elementor.
Got stuck? Feel free to contact our support for further assistance.





