With the EA Woo Product Rating widget, you can effortlessly display customer reviews and ratings on your WooCommerce single product page. This Elementor widget offers amazing styling and customization options, helping you design a visually compelling product page and showcase ratings in a way that boosts trust and conversions.
To access this feature, you need to install and activate the Templately plugin. Follow the step-by-step guidelines to configure the Essential Addons Woo Product Rating widget in Elementor.
Note: Before starting with the EA Woo Product Rating, you have to install & activate the WooCommerce plugin on your WordPress dashboard & list products on your online store.
Step 1: Activate Essential Addons Woo Product Rating #
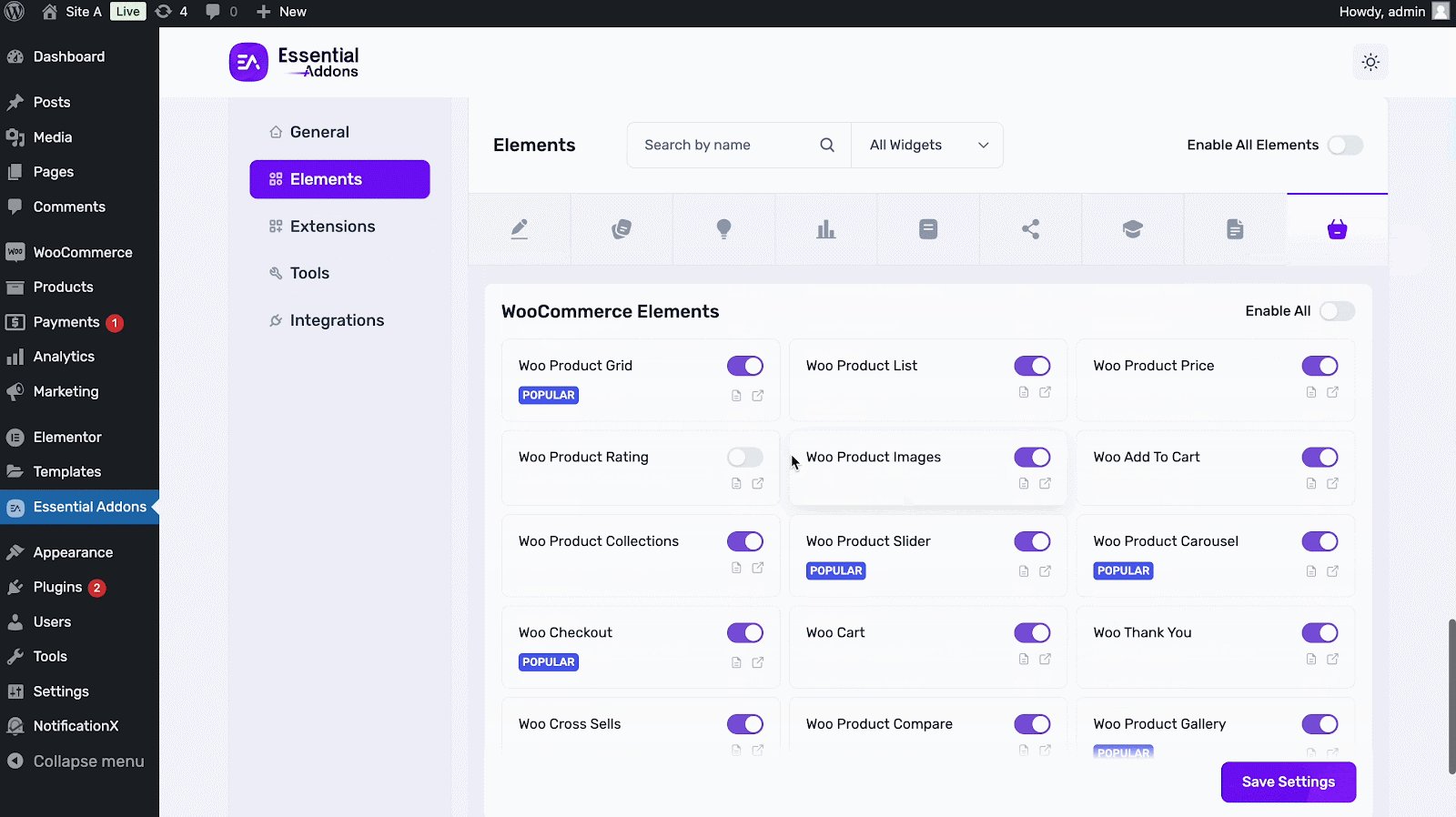
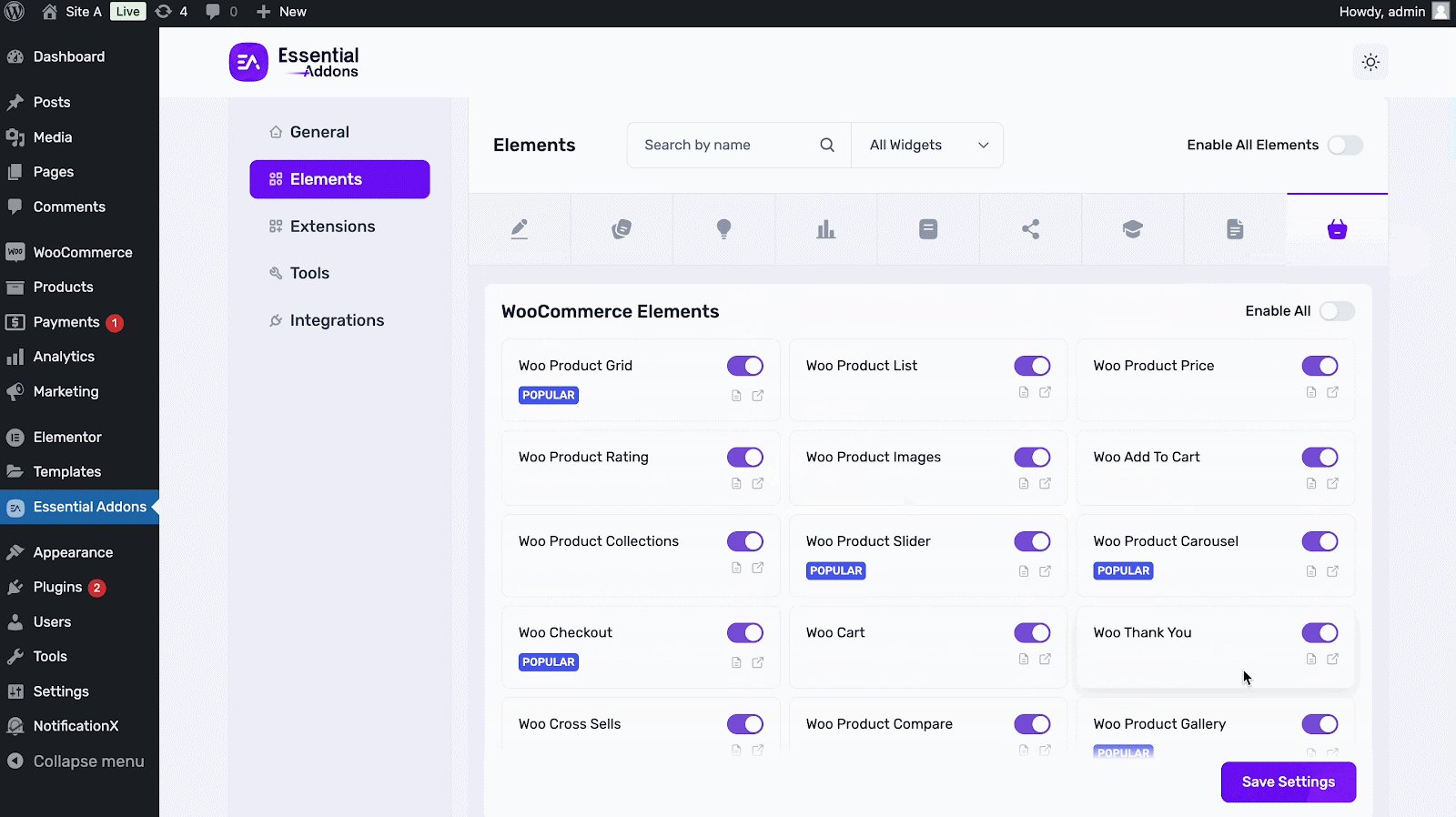
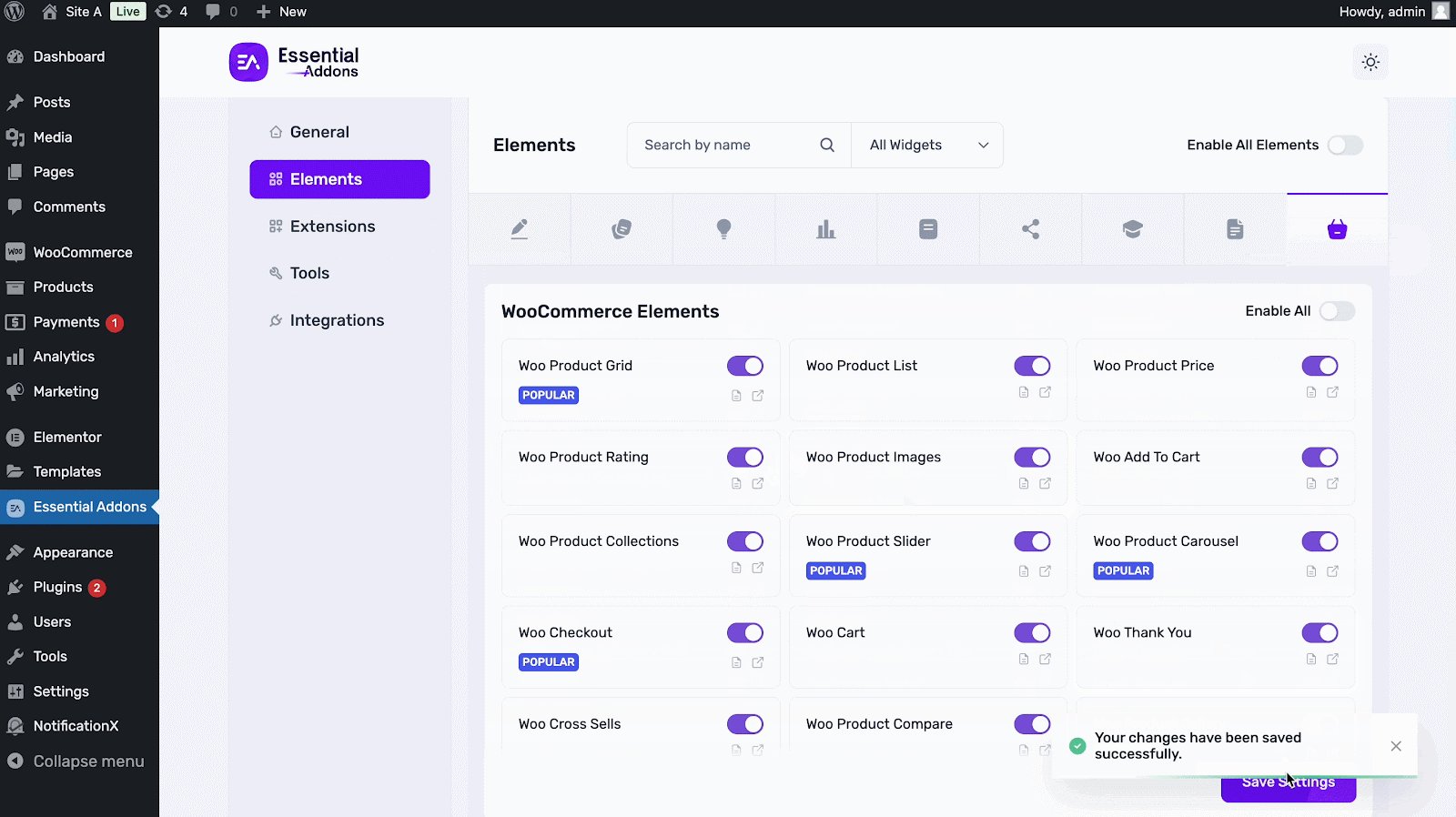
First, you need to activate the EA Woo Product Rating. To do so, navigate to ‘Essential Addons’ → ‘Elements’ from your admin dashboard. Then, scroll to the WooCommerce Elements & turn on the toggle to enable this ‘Woo Product Rating’ widget. The widget will be enabled instantly after clicking on the ‘Save Settings’.

Step 2: Create a New Single Product Template with Templately Theme Builder #
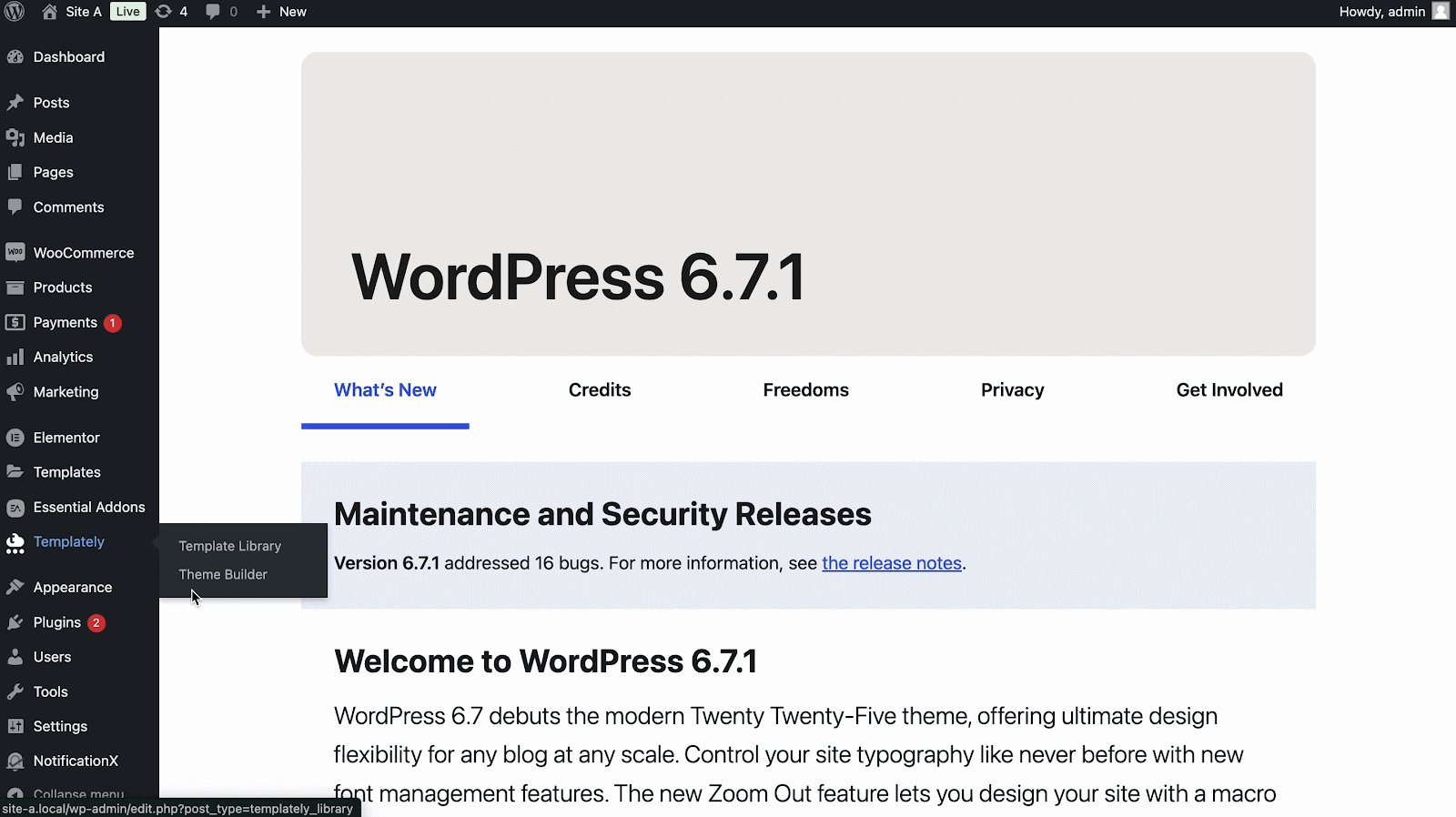
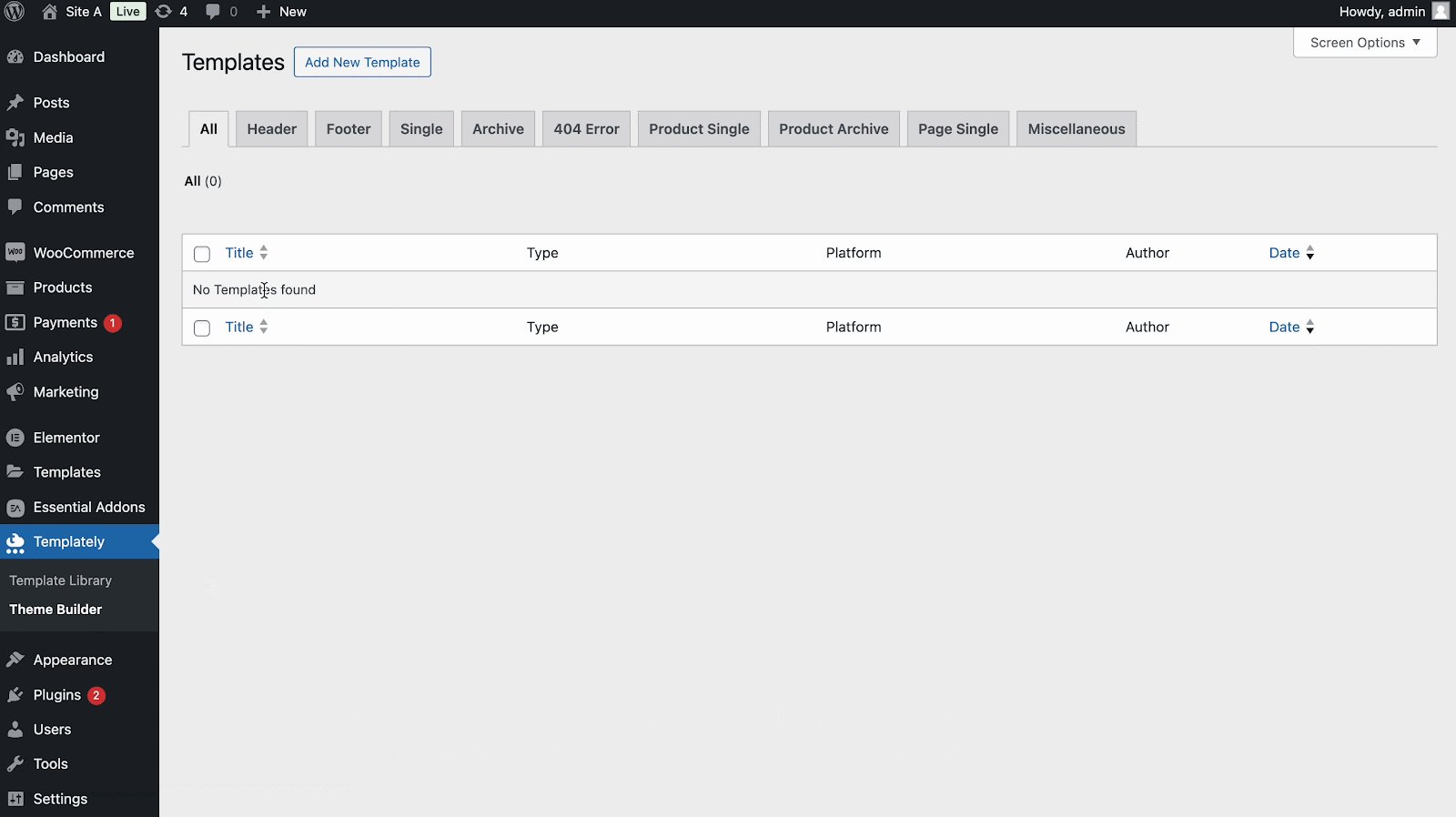
First, you need to go to Templately from the sidebar. Go to the ‘Theme Editor’ → ‘Add New Template’ to create a new product template.

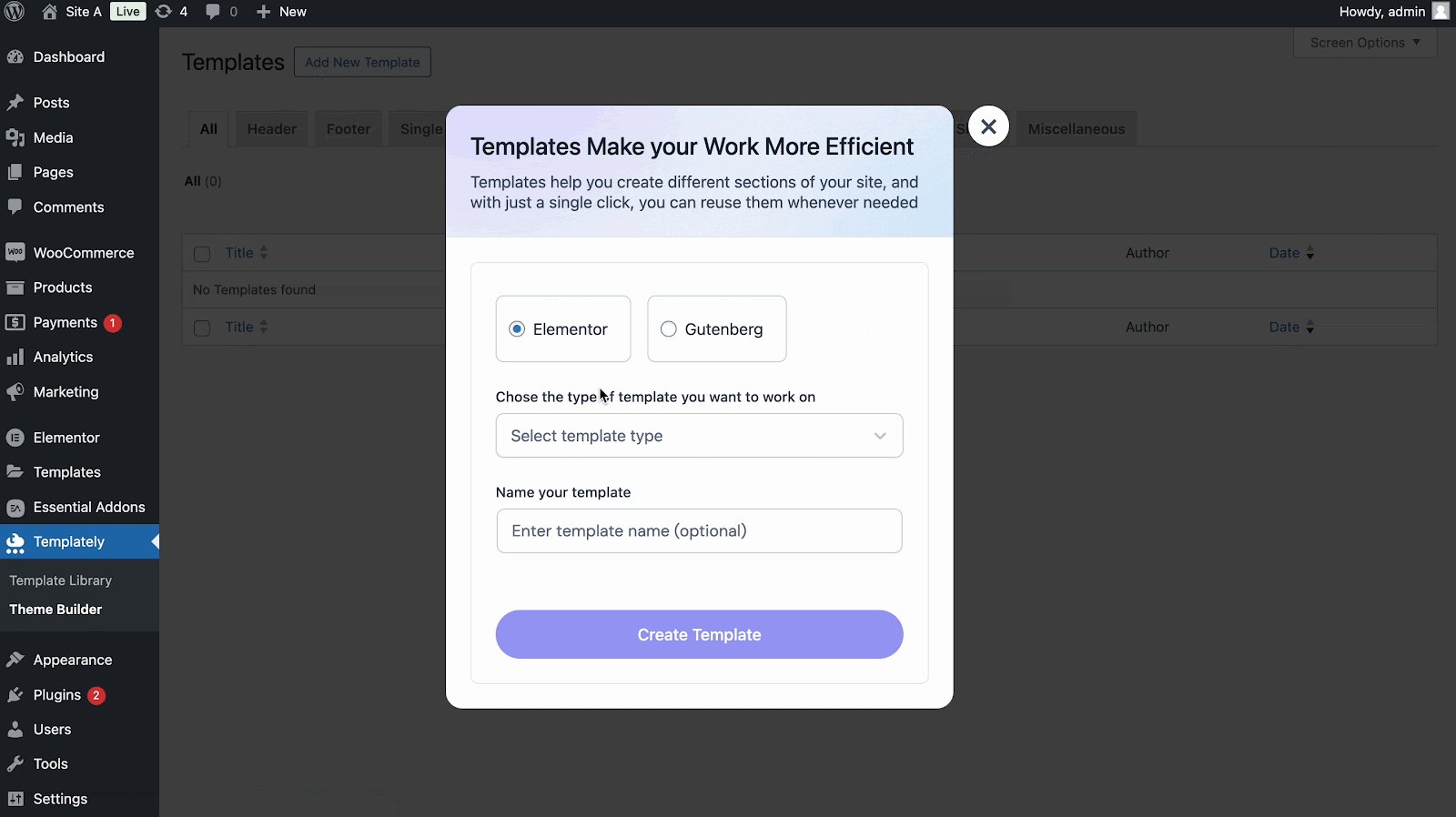
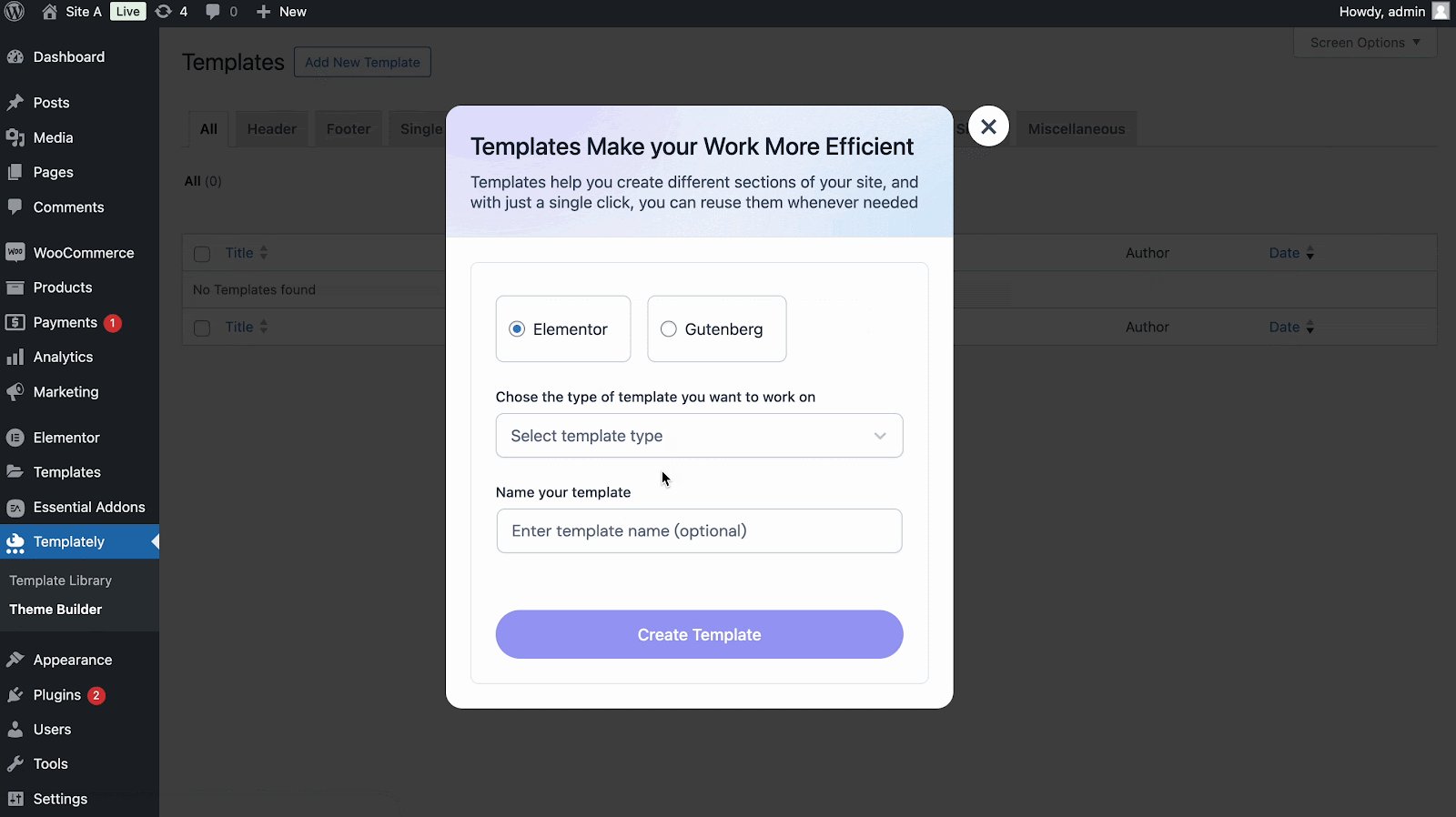
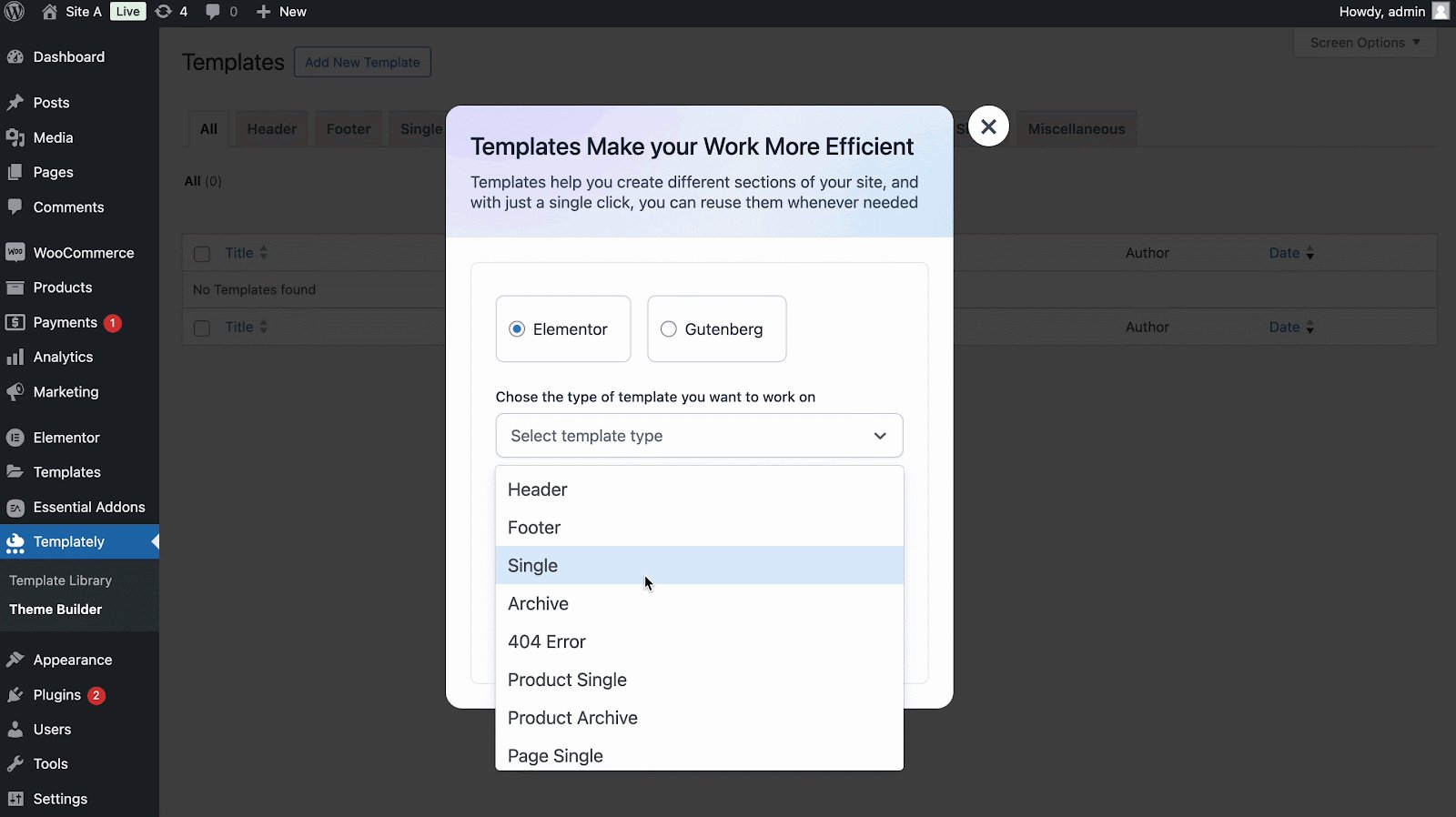
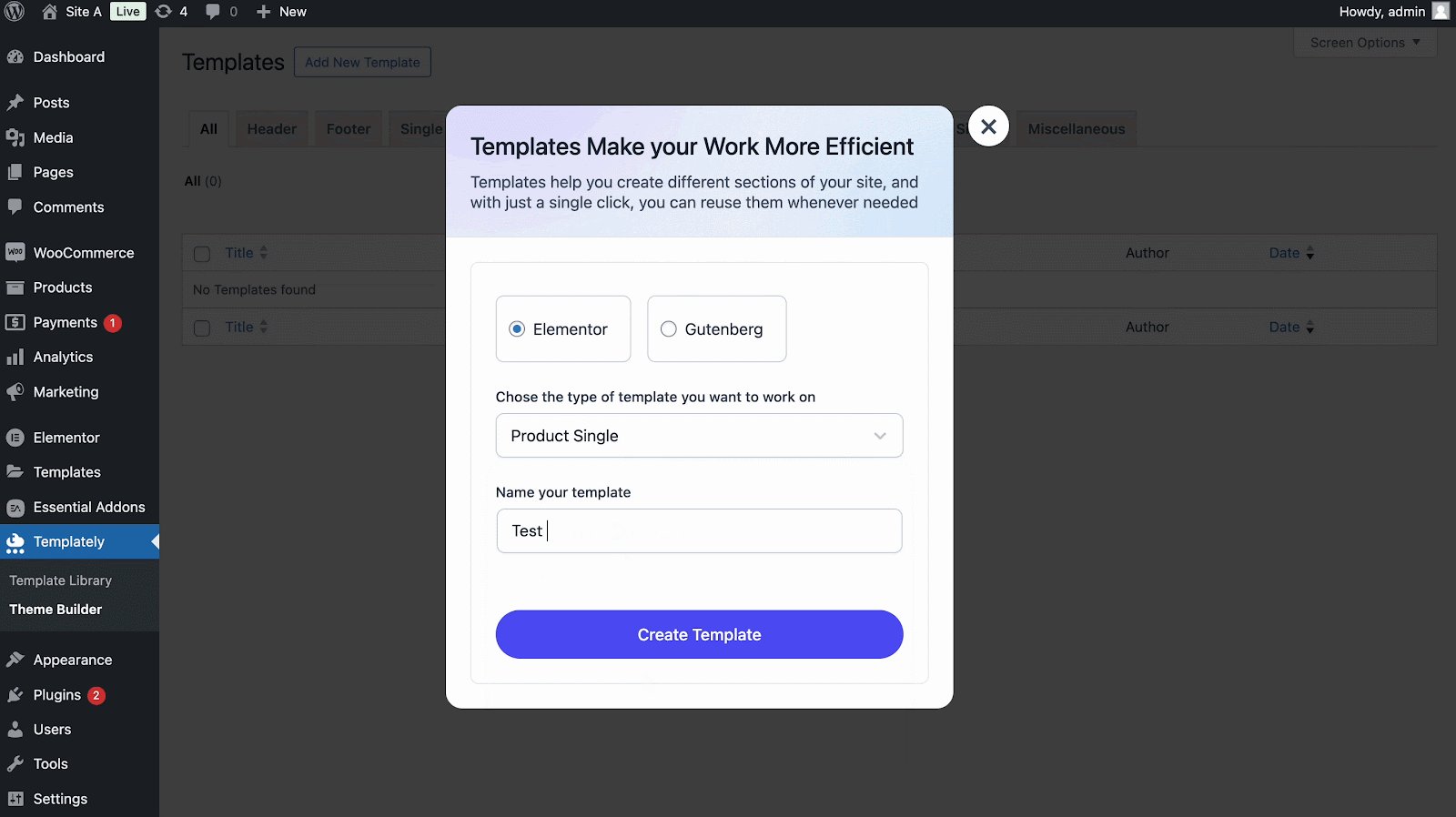
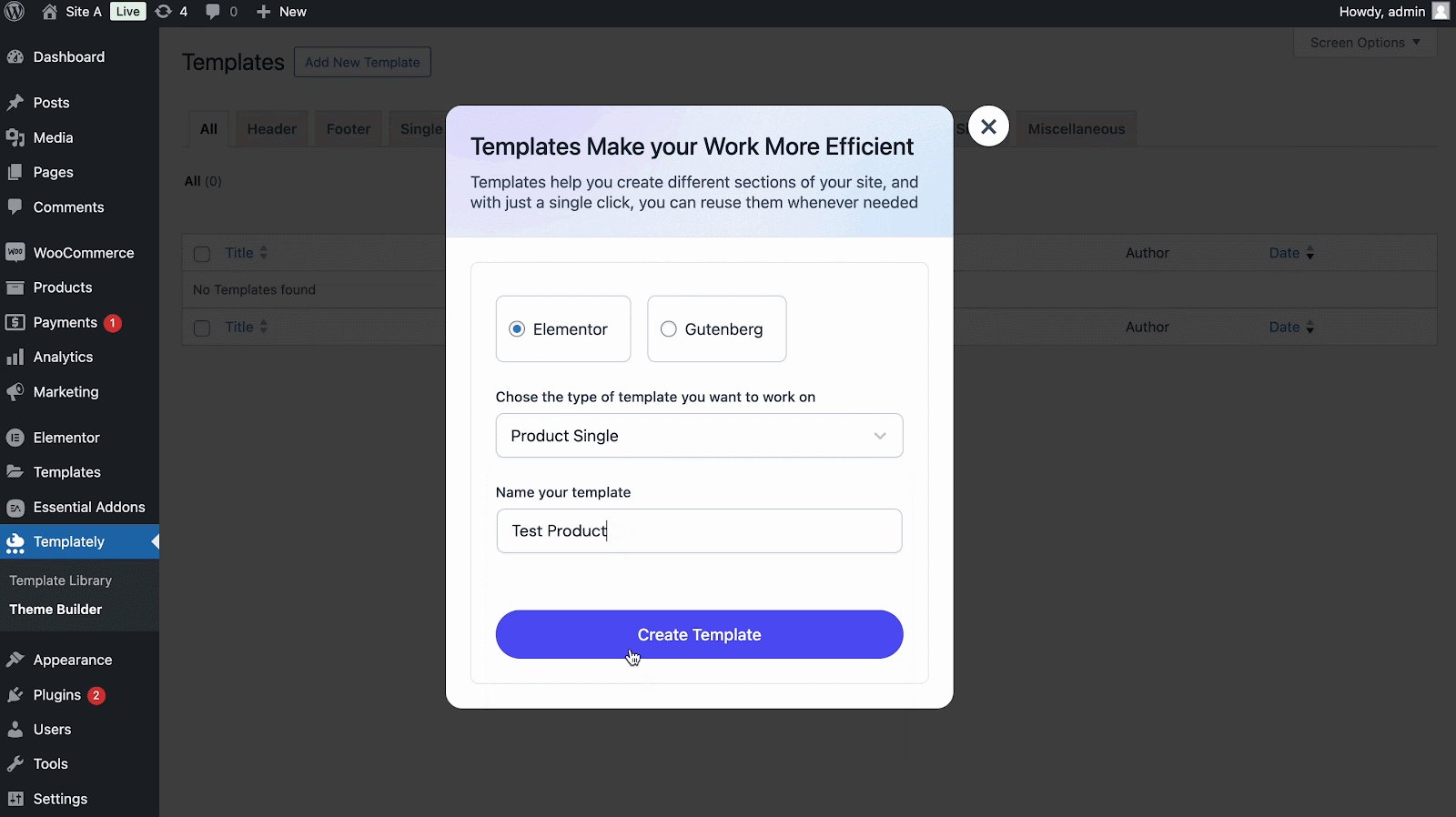
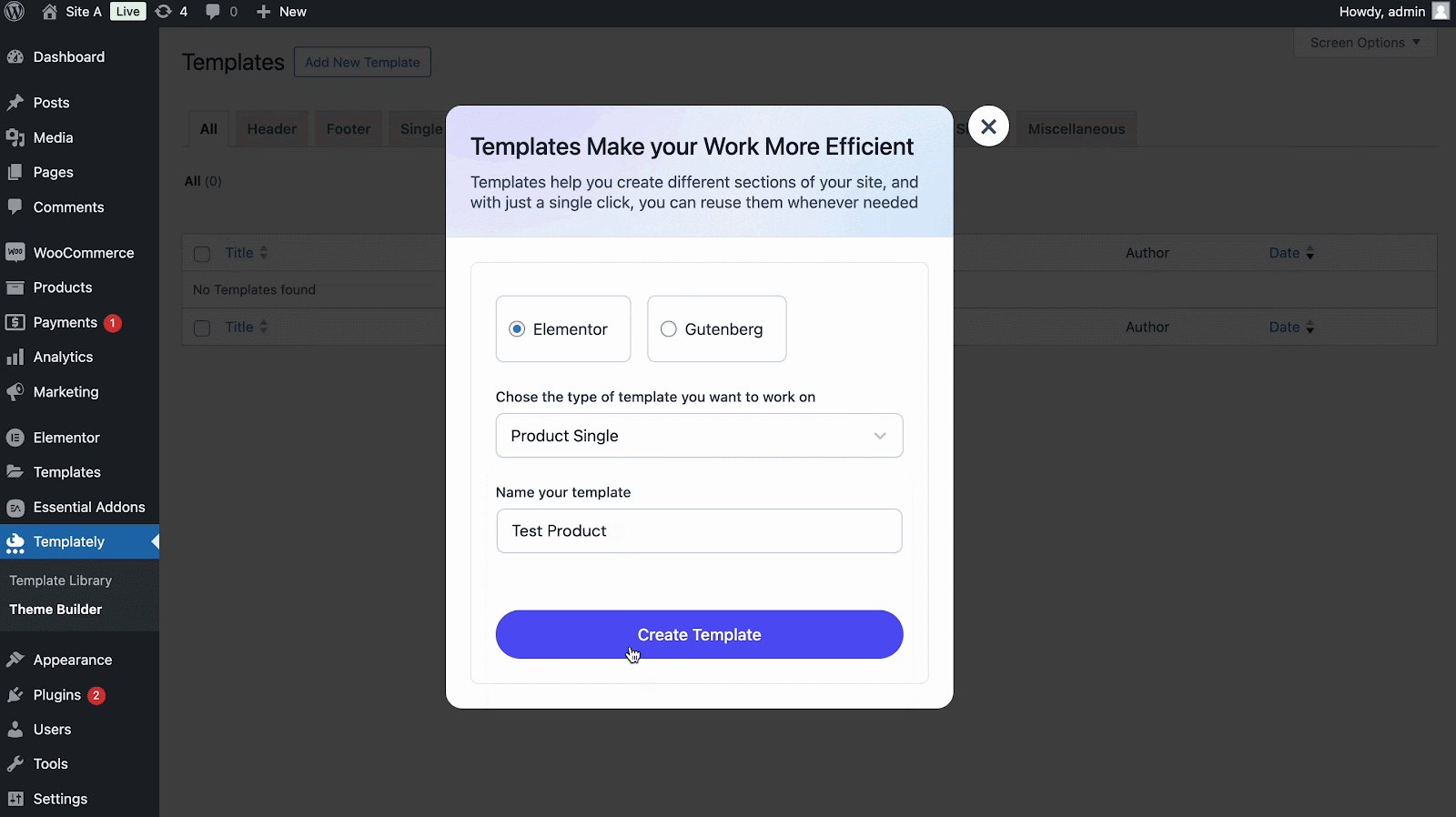
A pop-up will open, here choose the ‘Elementor’ editor, ‘Product Single’ as template, give your Template a ‘Name’ and click on the ‘Create Template’ button.

After creating a new template, set a product first. Drag and drop the Woo Product Image, ‘Woo Product Rating’, Woo Product Price, Woo Add To Cart Button, etc. and place them according to your preferences to make it a demo product page.

Once you are done, the Woo Product Rating will be visible on the single product page along with the other elements you have included in the template.
Step 3: Configure Woo Product Rating #
To configure the Woo Product Rating widget, you need to modify everything you need here on this single product page template. Then, it will be automatically applied to each of the product pages for your WooCommerce store.

So, once you are done adding the Woo product Rating widget on the single product page, let us move on to the style and configuration part. The widget consists of three configuring sections: ‘General‘, ‘Style‘, and ‘Advanced.’
General #
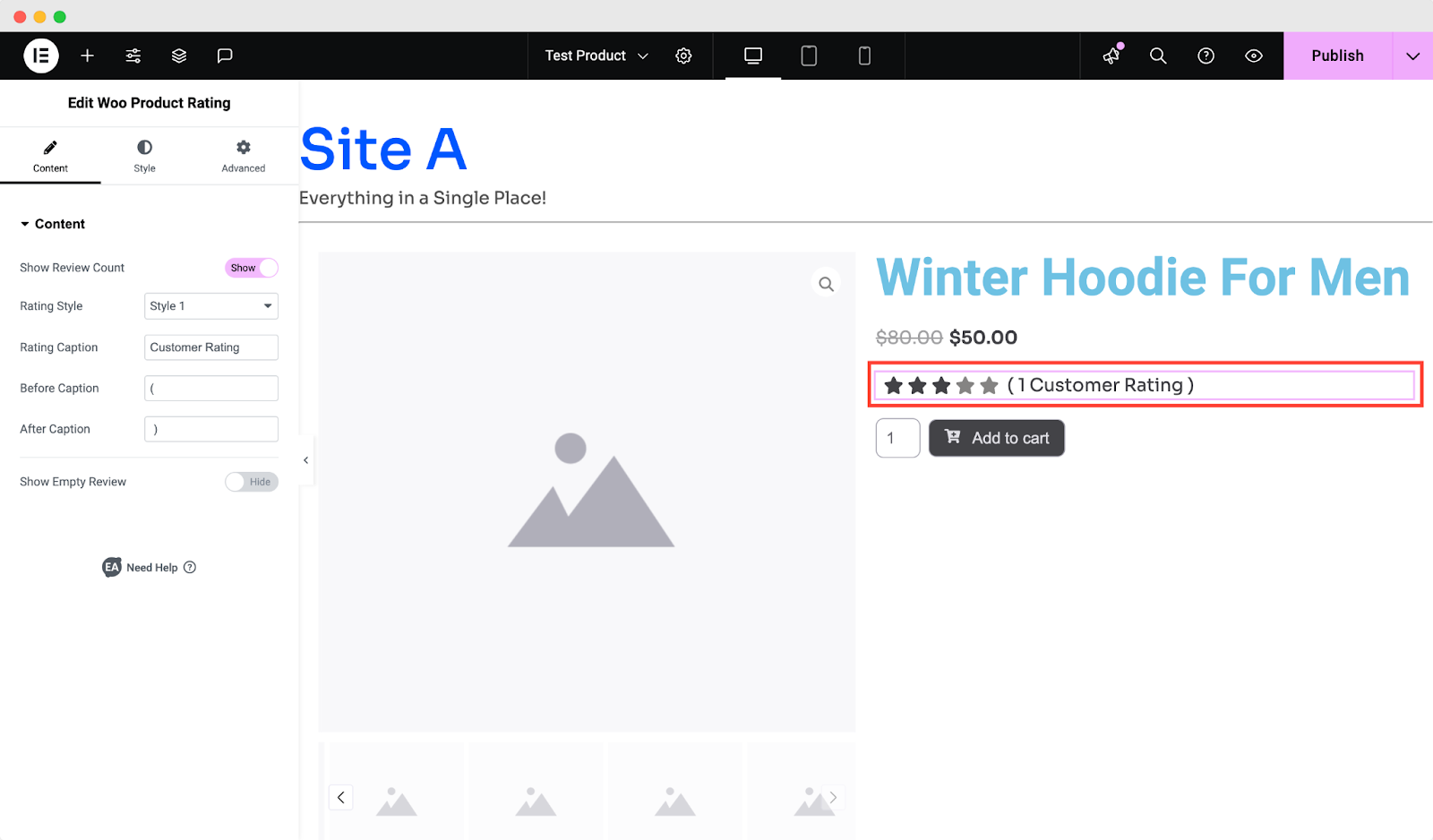
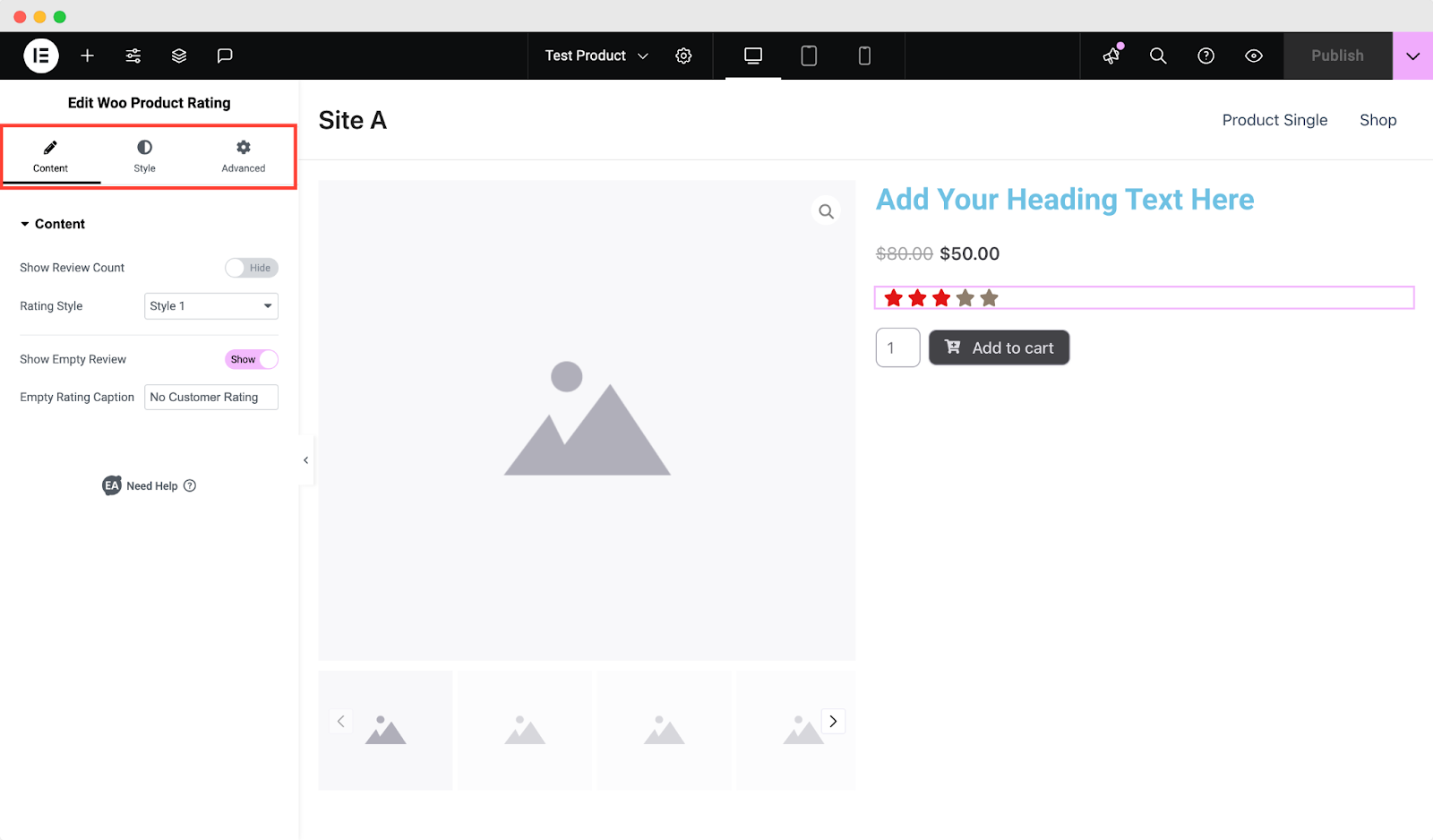
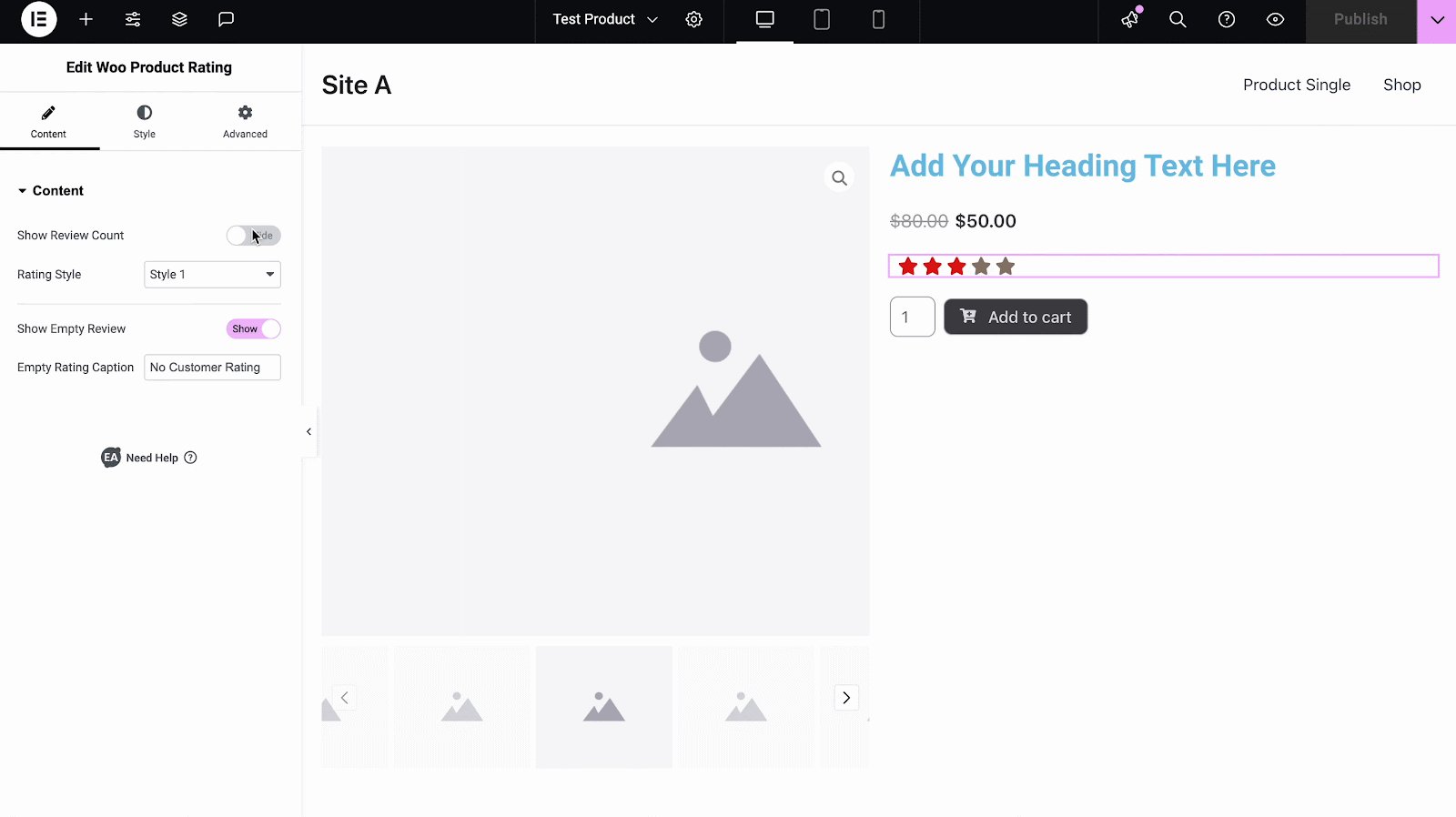
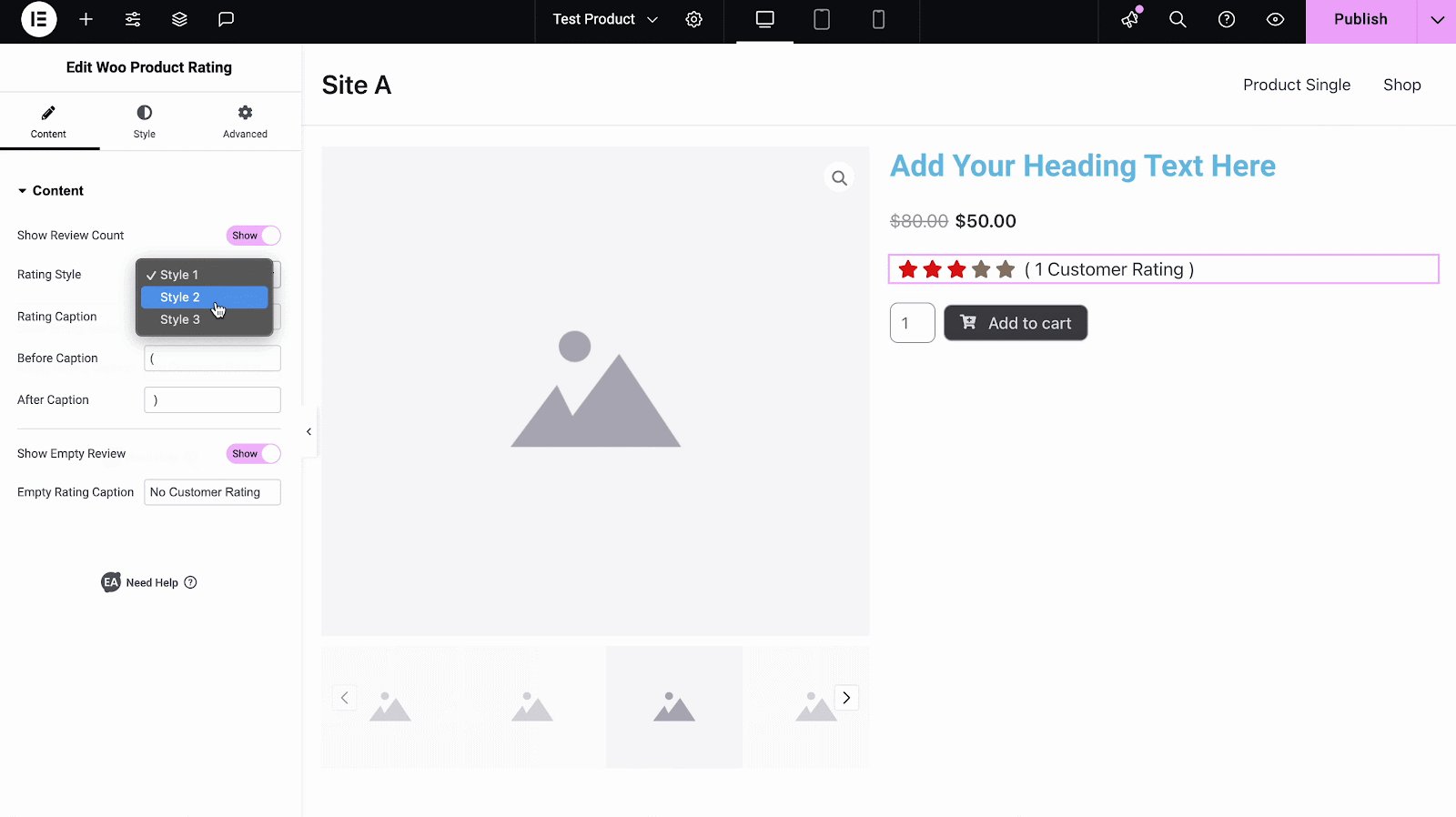
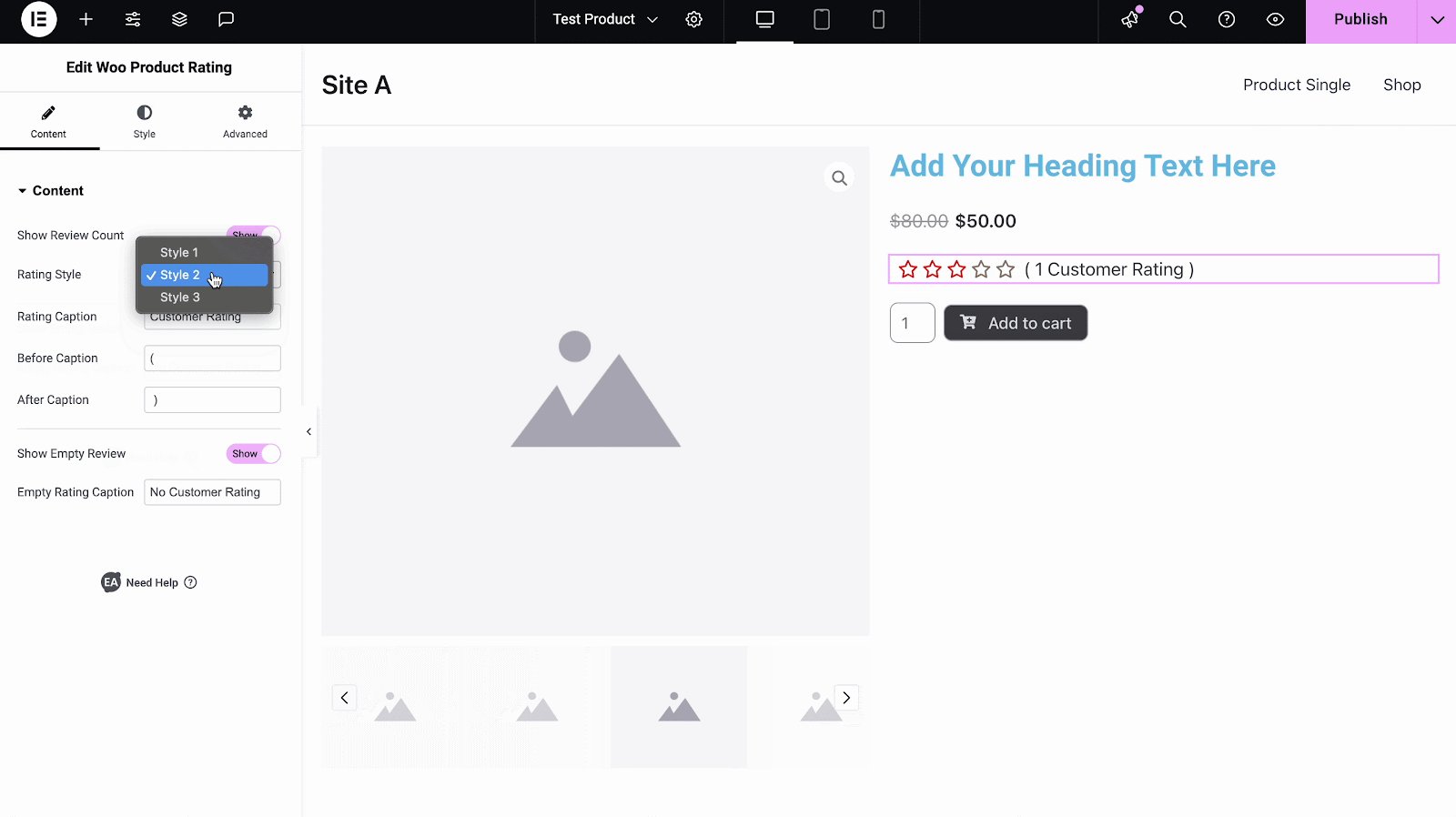
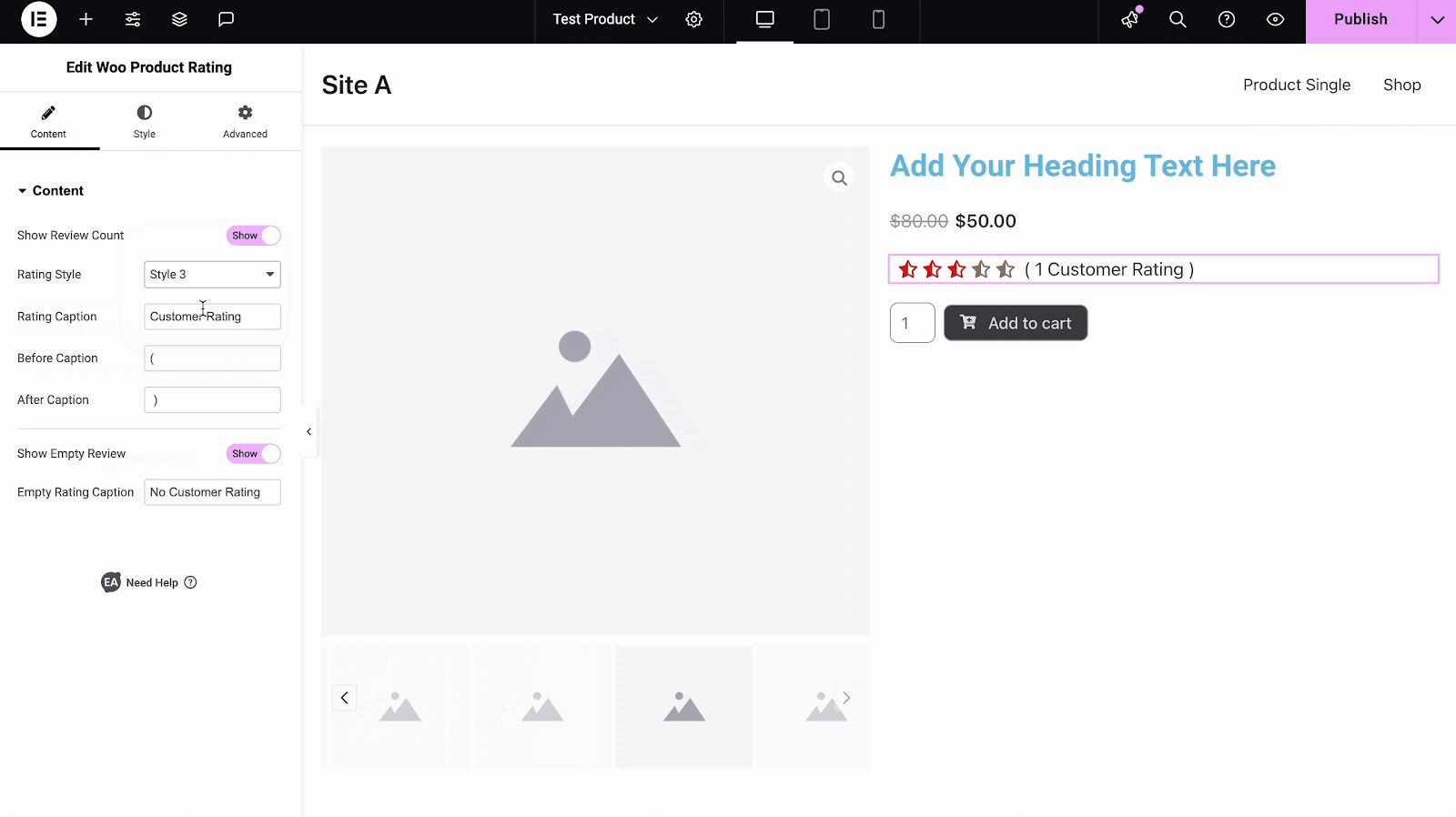
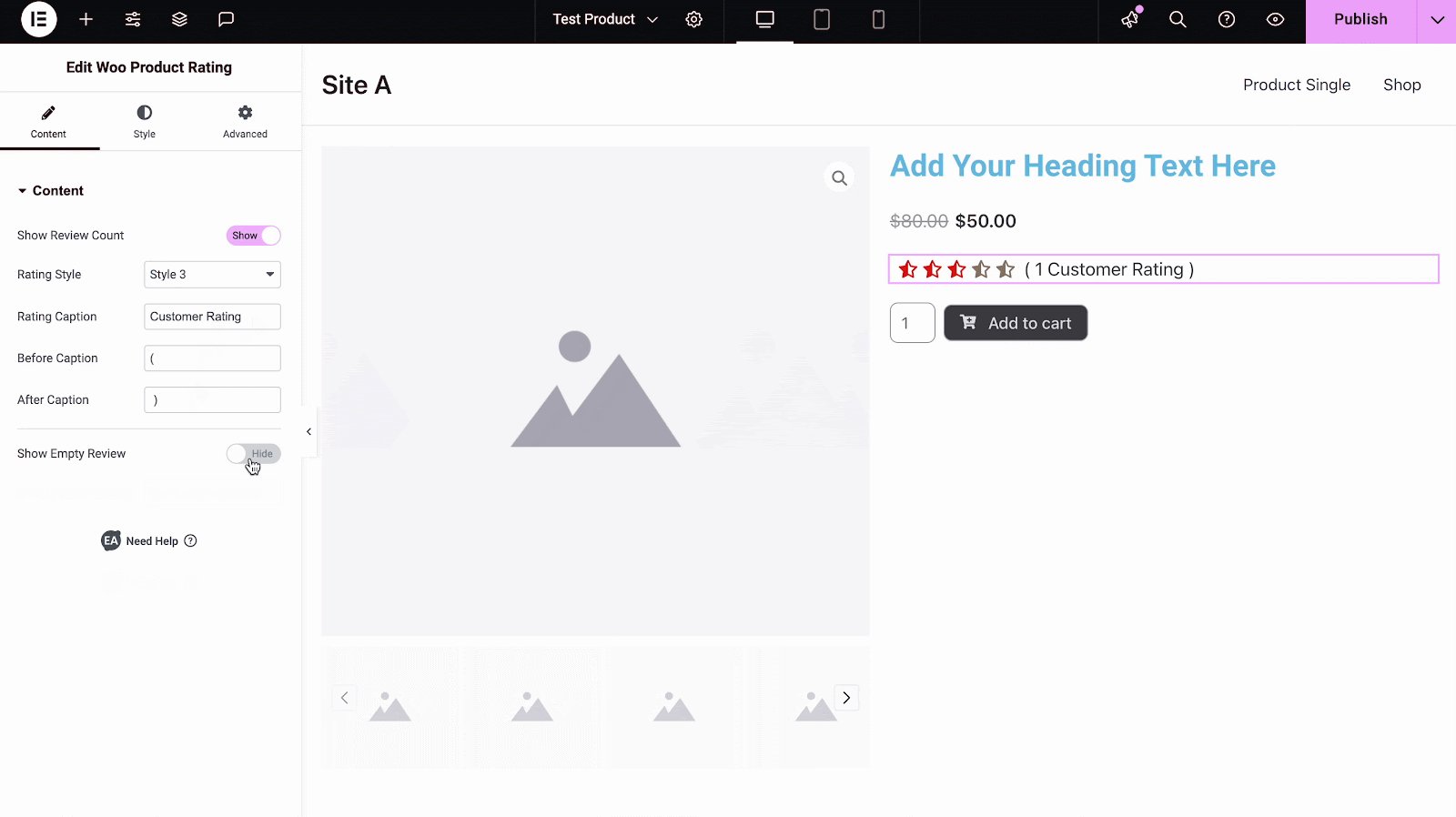
Under the ‘Content’ tab, you can choose to show or hide the ‘Review Count’ with a toggle button. Here, you can also choose between 3 Rating Styles and customize them further for your product page.

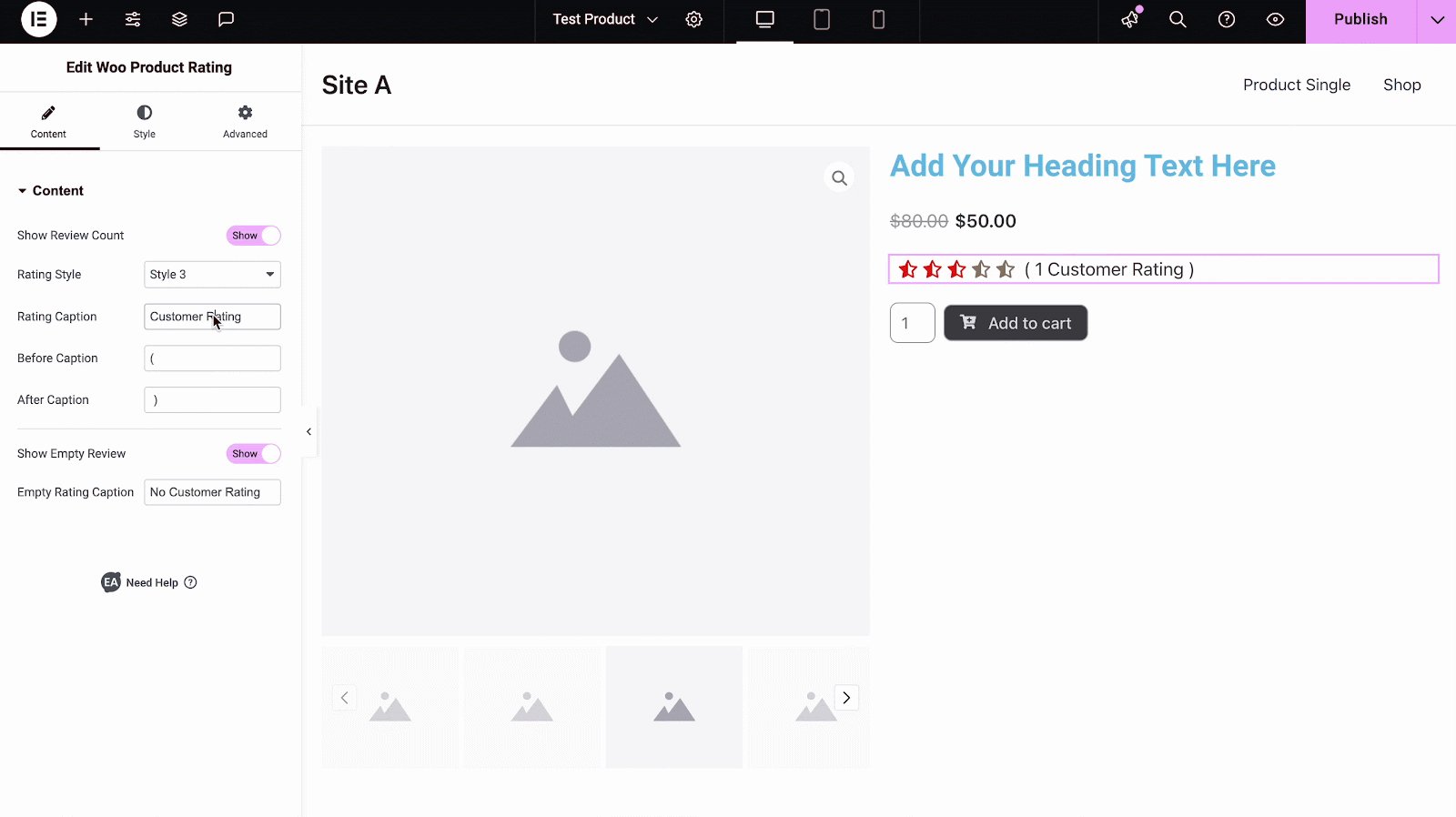
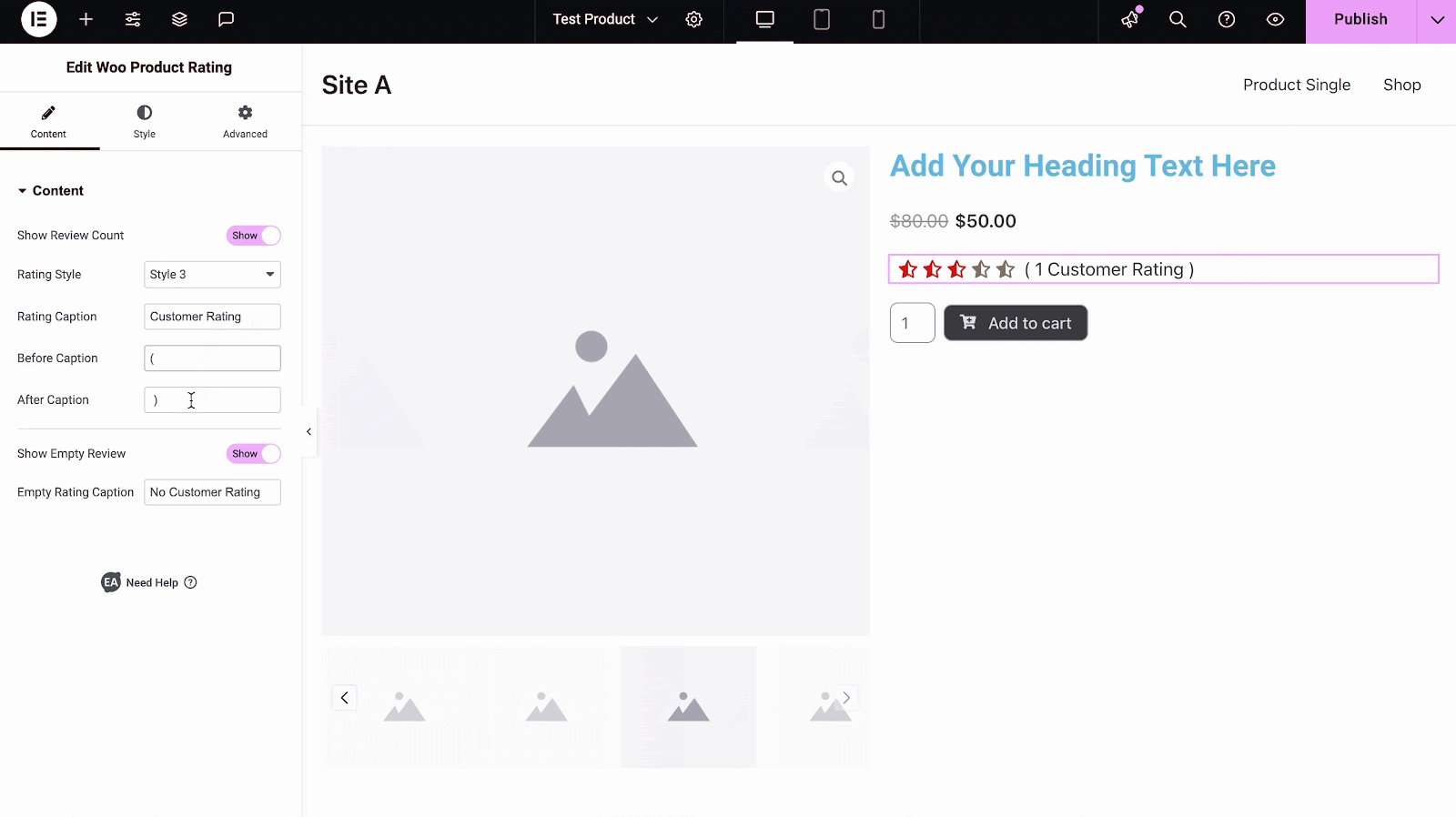
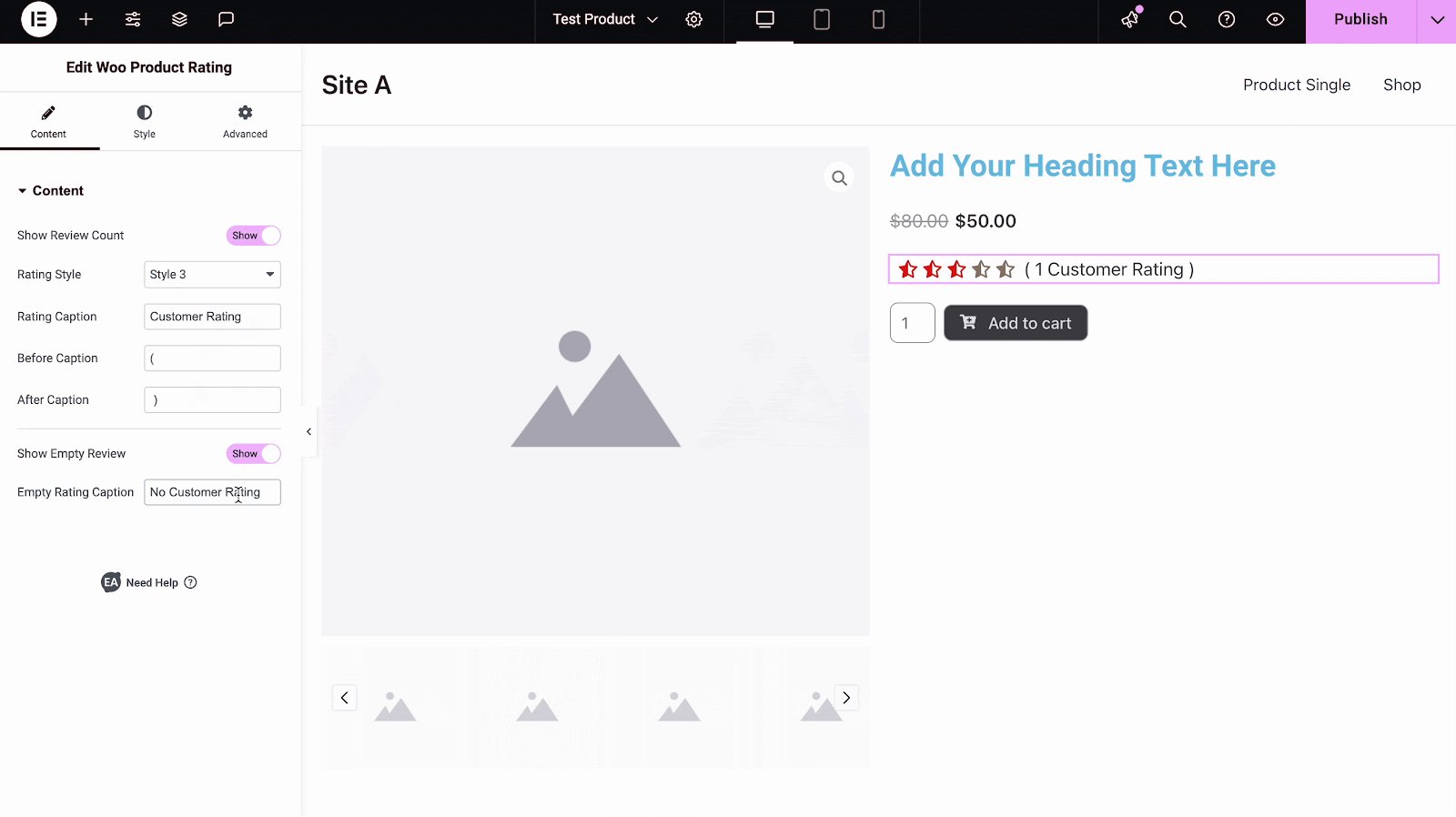
Additionally, you can edit your Rating Caption with the option to add before and after caption texts. On top of that, you can also choose to show empty reviews. Once enabled, this comes with the option to customize the empty review caption.

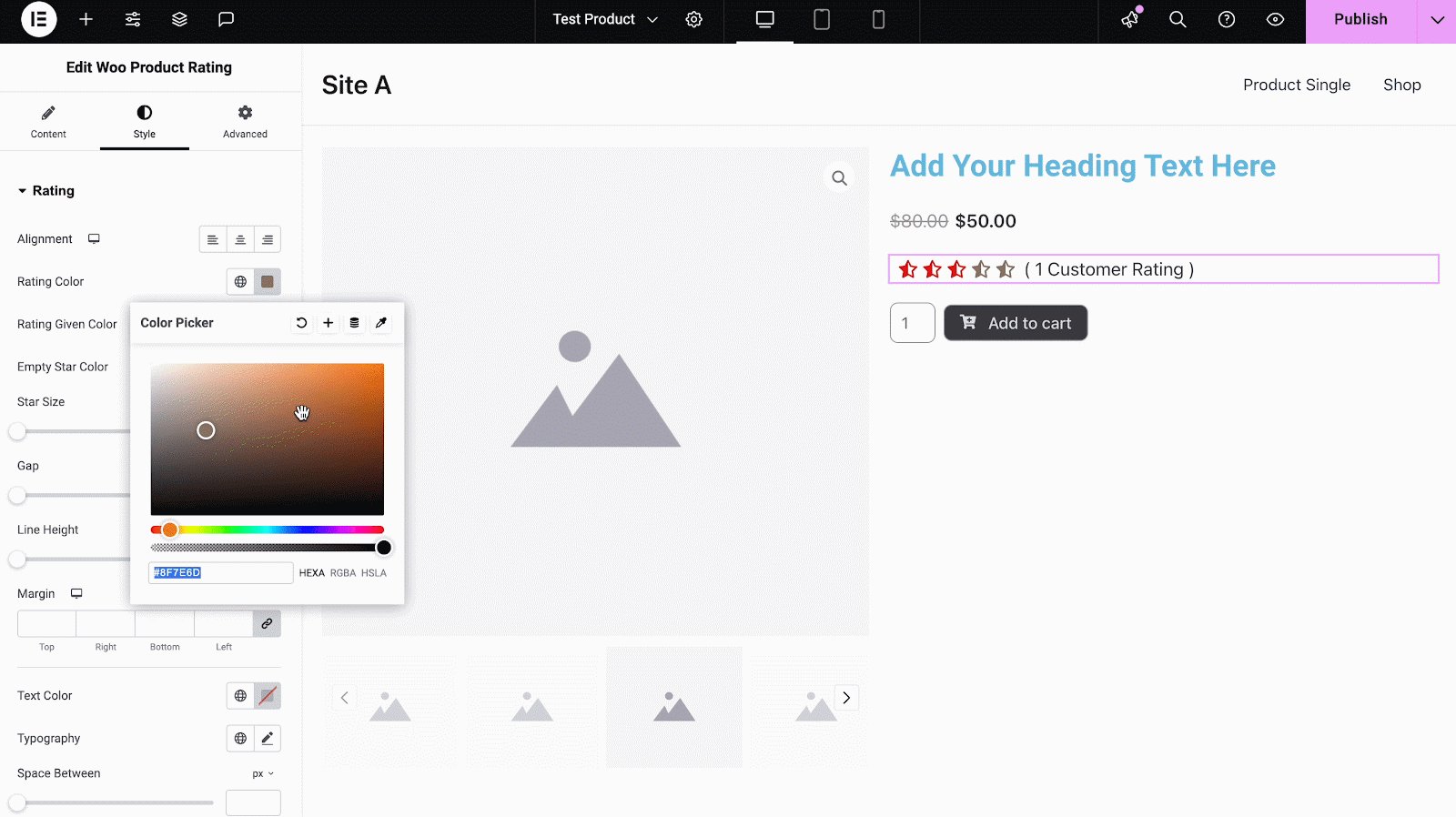
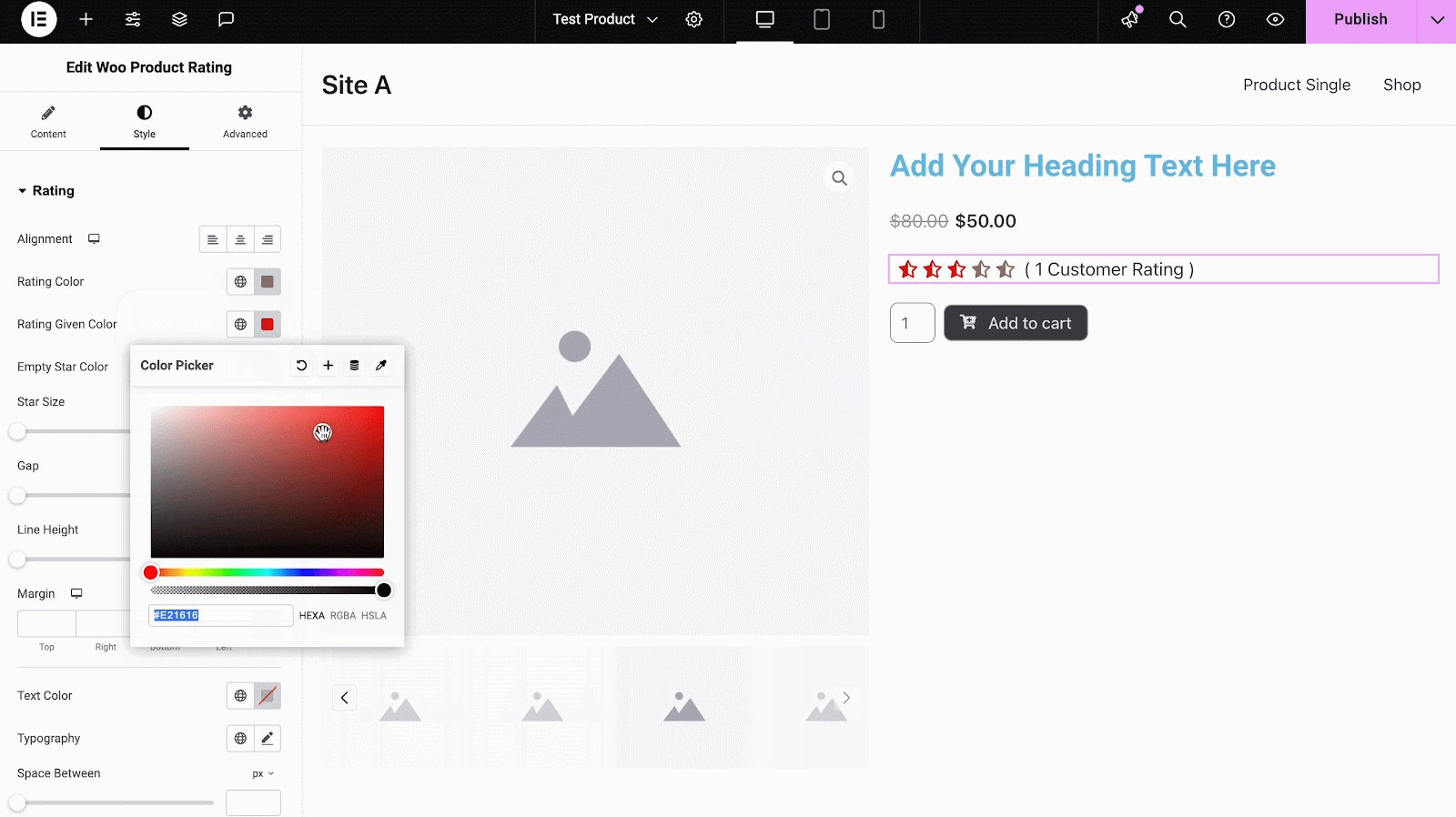
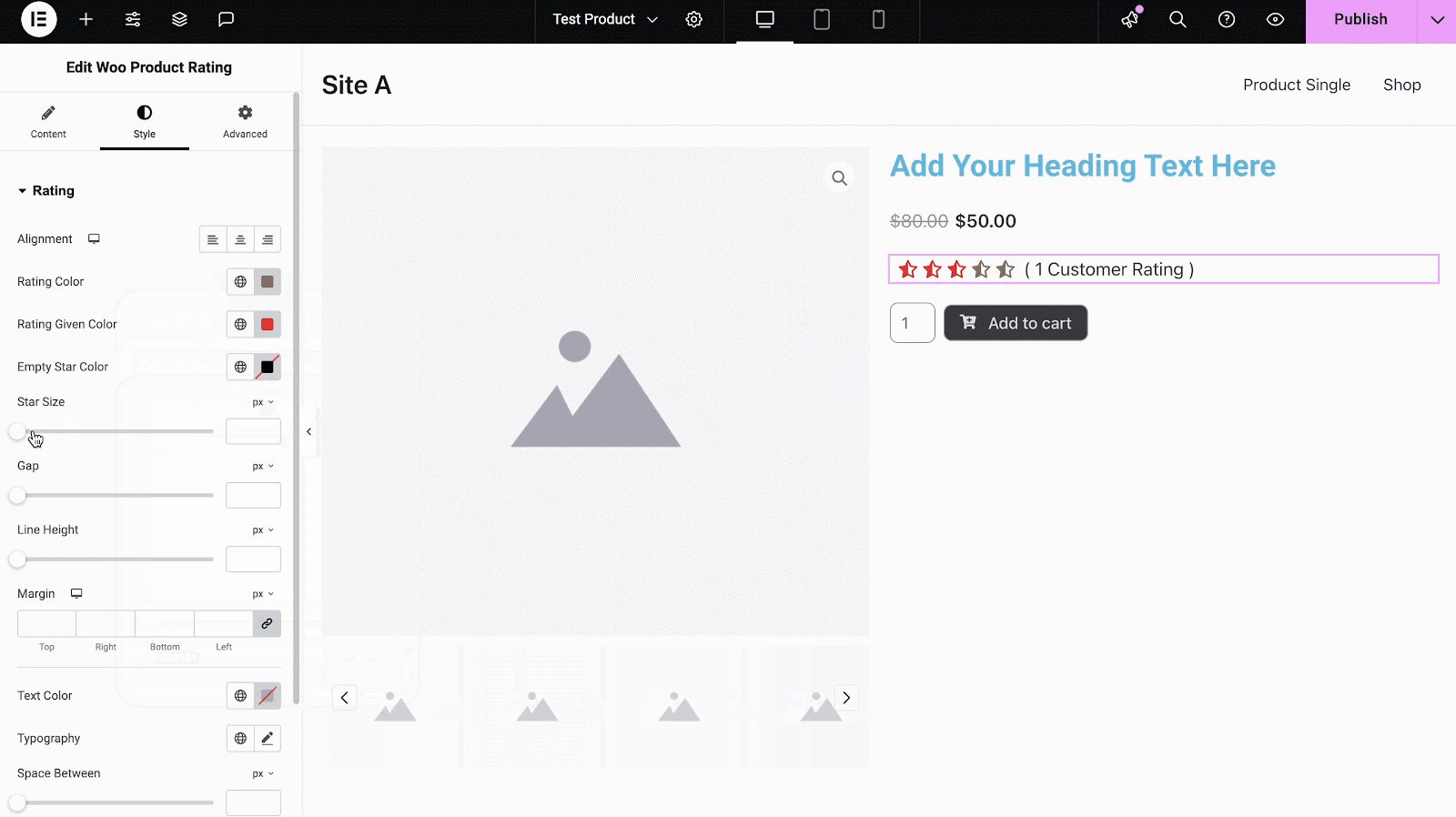
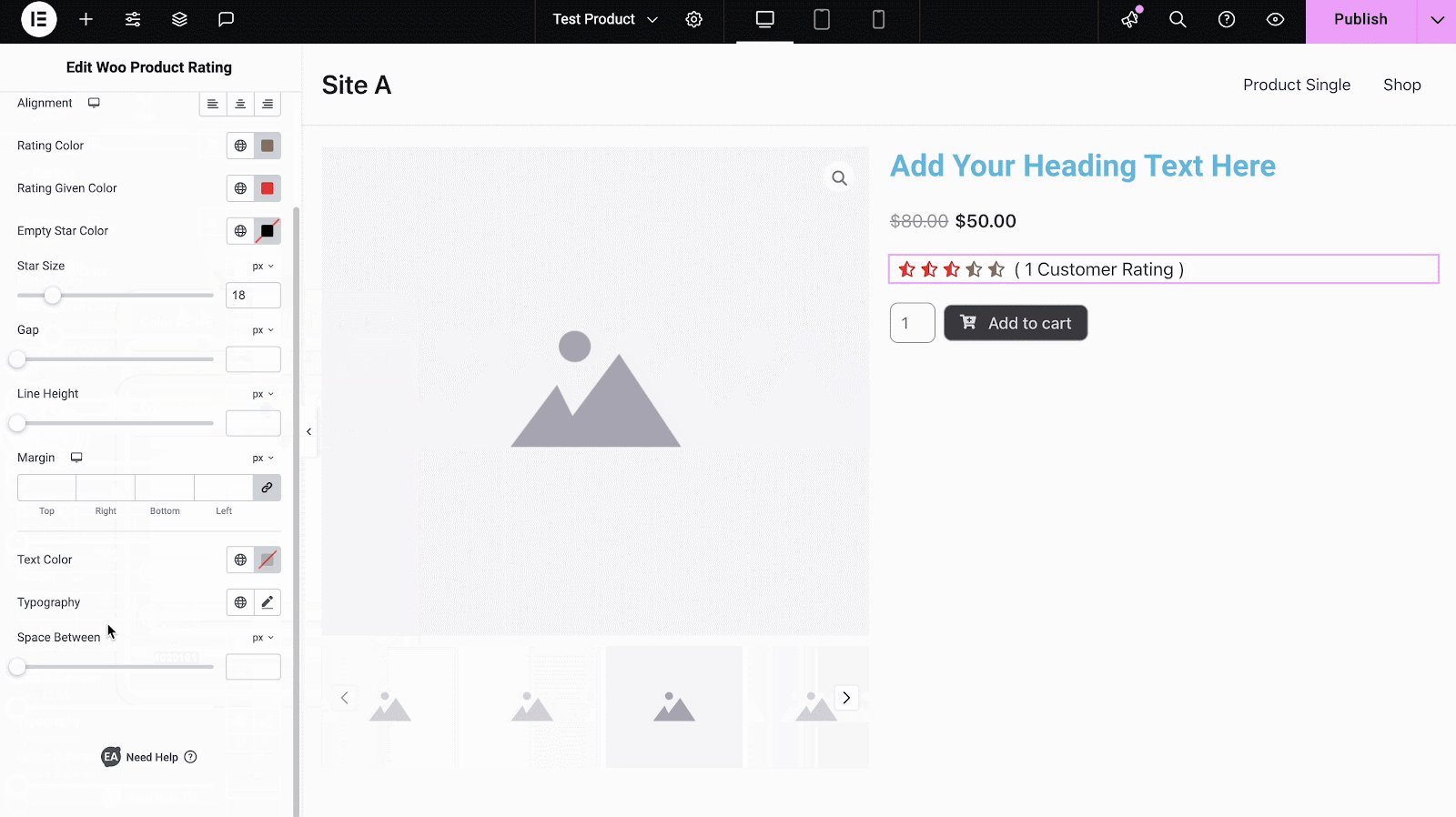
Style #
Under the ‘Styles’ tab, you can style and customize your rating star, texts, and more. Plus, you can adjust ‘Alignment’, ‘Color’, ‘Typography’, ‘Size’, etc. to make it more appealing to the customers.

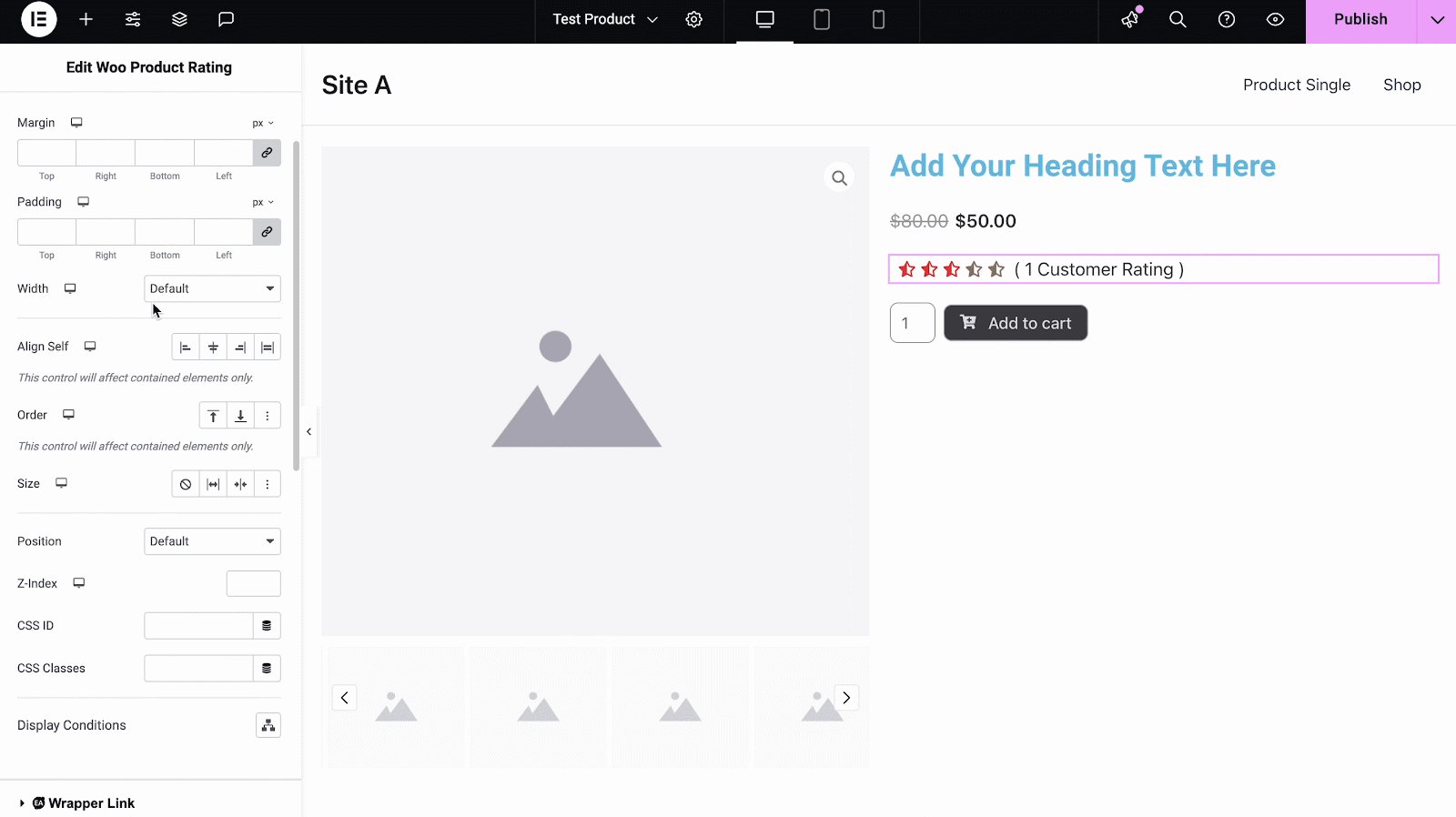
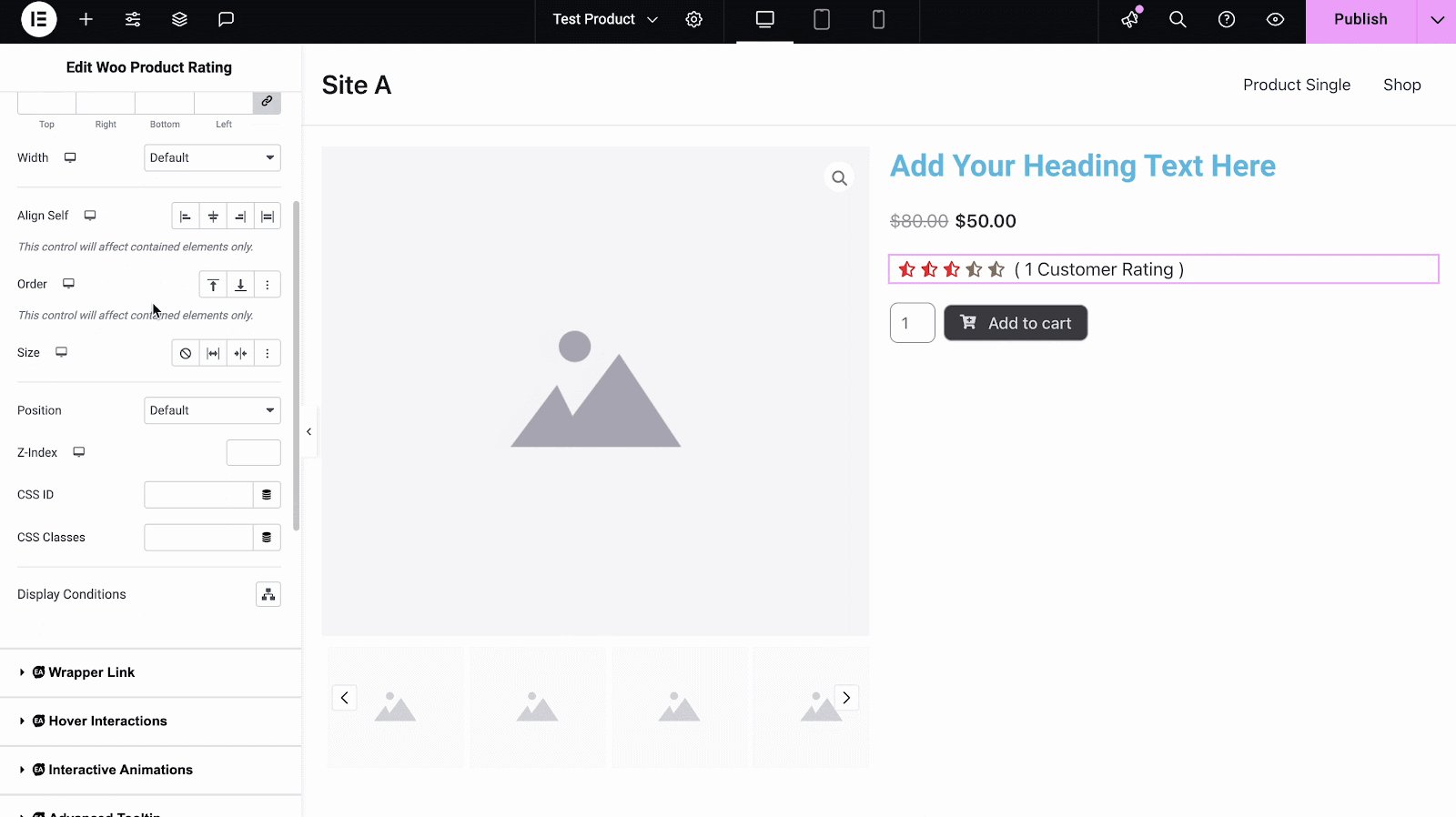
Advanced #
From the ‘Advanced’ tab, you can make the appearance of your product rating section more interactive and appealing. Here, you can change the ‘Margin’, ‘Padding’, ‘Border’ and more.

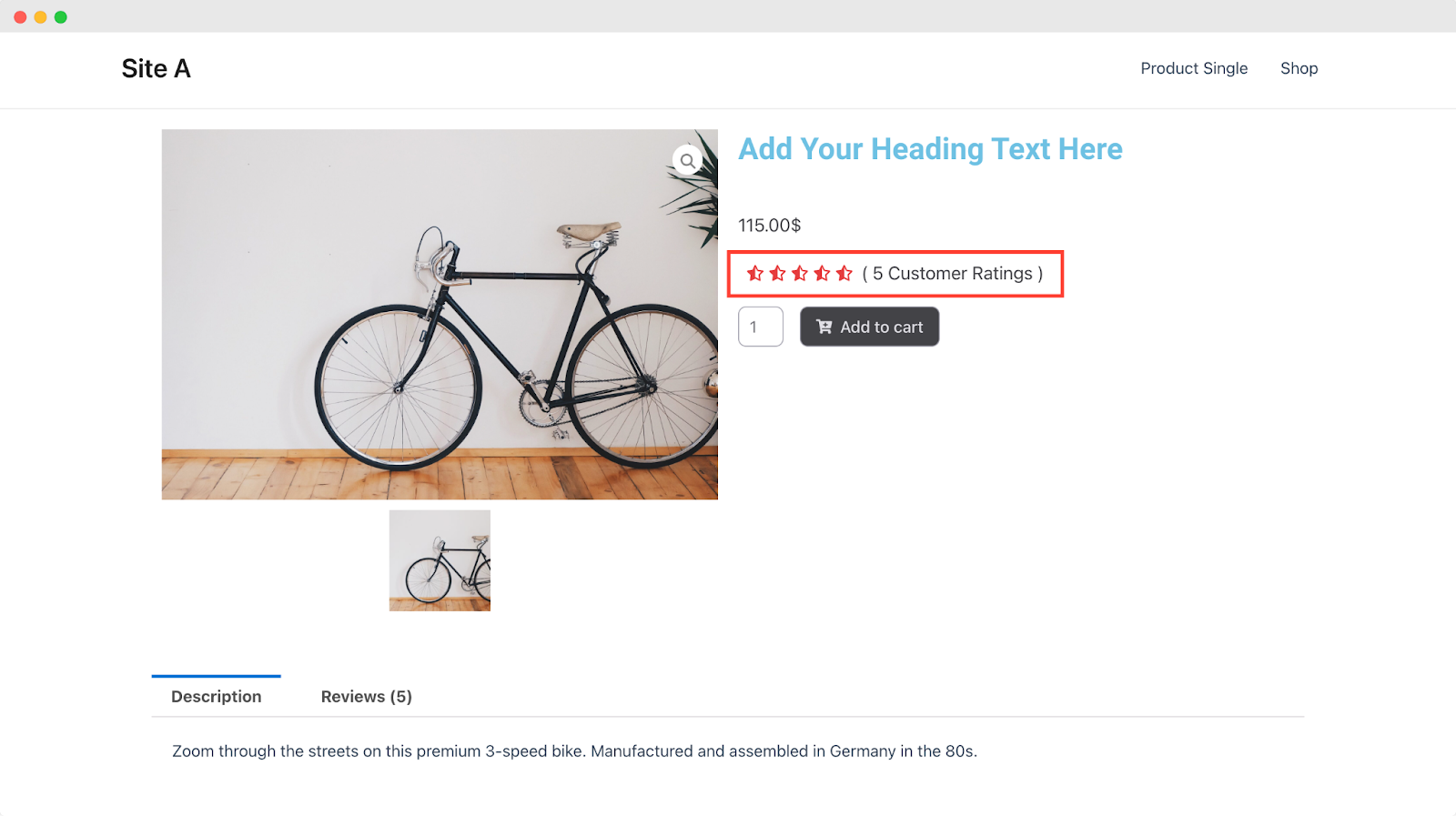
Final Outcome #
By following the simple and easy steps, you can add the EA Woo Product Rating widget and style it in Elementor seamlessly. Then, it will be visible to all the single product pages on your WooCommerce website.

This is how you can easily set up and design the EA Woo Product Rating widget in Elementor.
Got stuck? Feel free to contact our support for further assistance.





