EA Event Calendar offers integration with the popular The Event Calendar Plugin. This way you can fetch in any event details you have created using The Event Calendar plugin into EA Event Calendar. Once you’ve done that you can add styling to your calendar.
How to Integrate The Event Calendar with EA Event Calendar? #
Integration of The Event Calendar with EA Event Calendar is pretty straight forward, all you need to do is have both the plugins (Essential Addons for Elementor and The Event Calendar) installed and active on your WordPress Website.
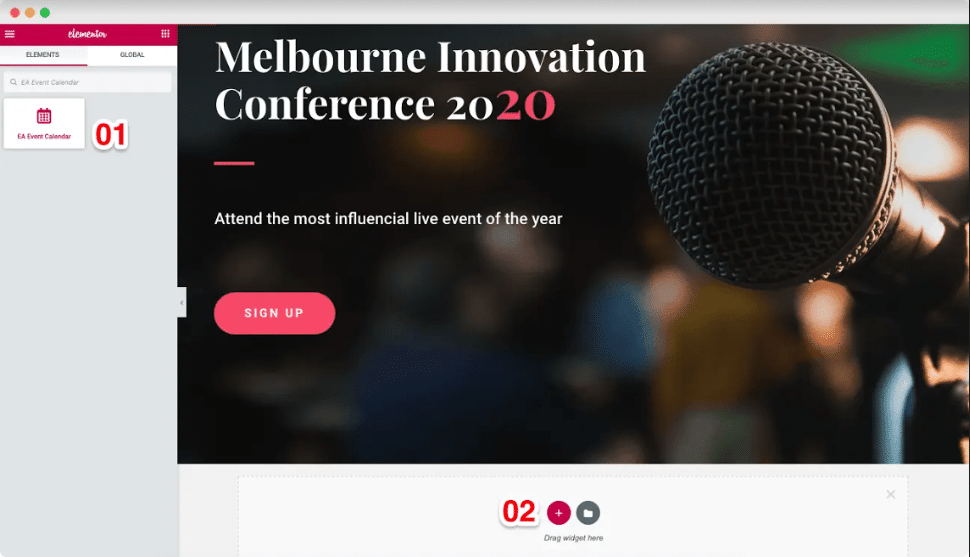
To use the Essential Addons element EA Event Calendar with The Event Calendar Plugin, find the ‘EA Event Calendar’ from the Search option under the ‘ELEMENTS’ tab first. Then just simply Drag & Drop the ‘EA Event Calendar’ into the Drag widget here on the ‘+’ section.

After you have successfully completed step 1, you will see the Settings option on the left bar.

How To Configure Content Settings #
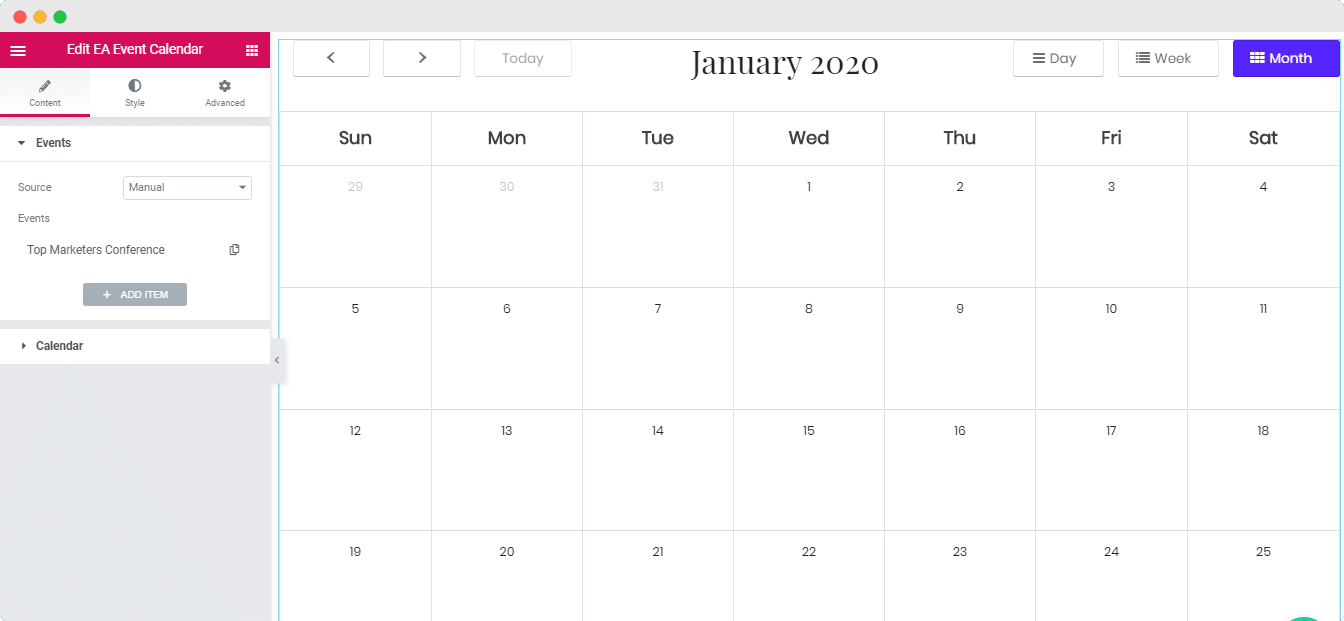
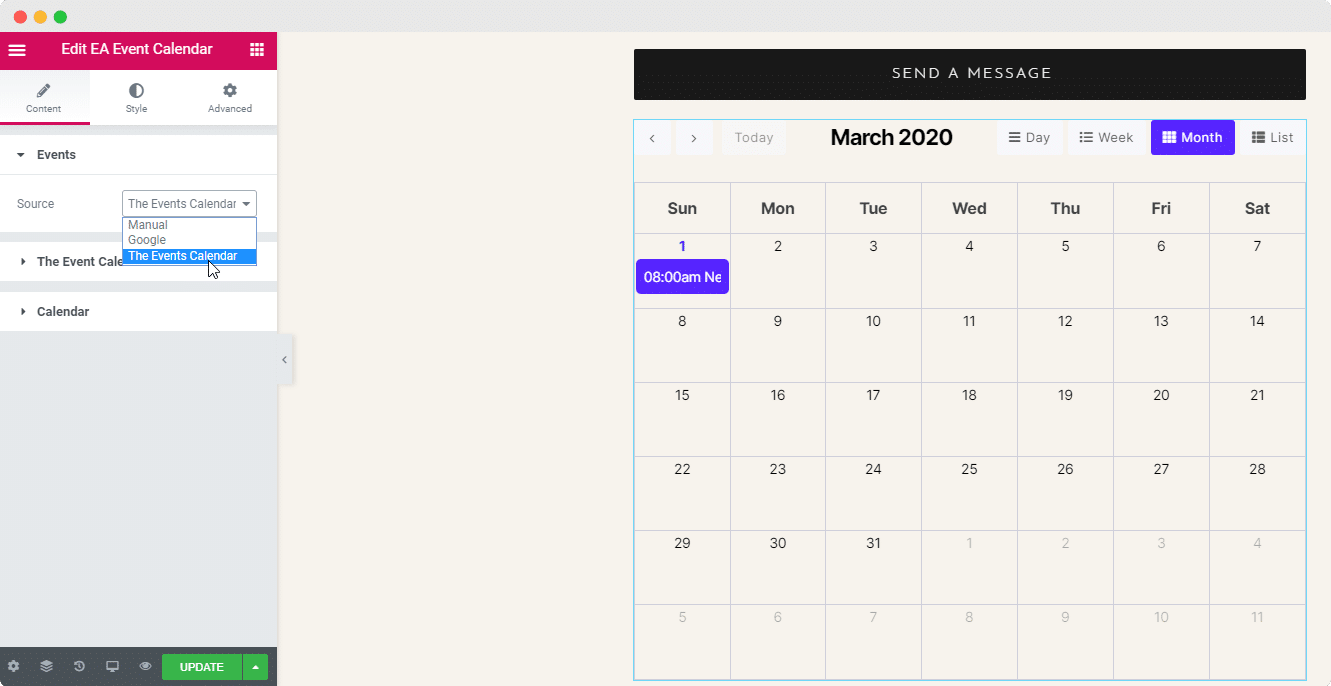
Under the ‘Content Tab,’ you will get two options, one is ‘Events’ and another one is ‘Calendar’. If you have The Event Calendar Plugin installed on your website you will find it inside the “Events” tab under the “Source” drop-down.

The Event Calendar #
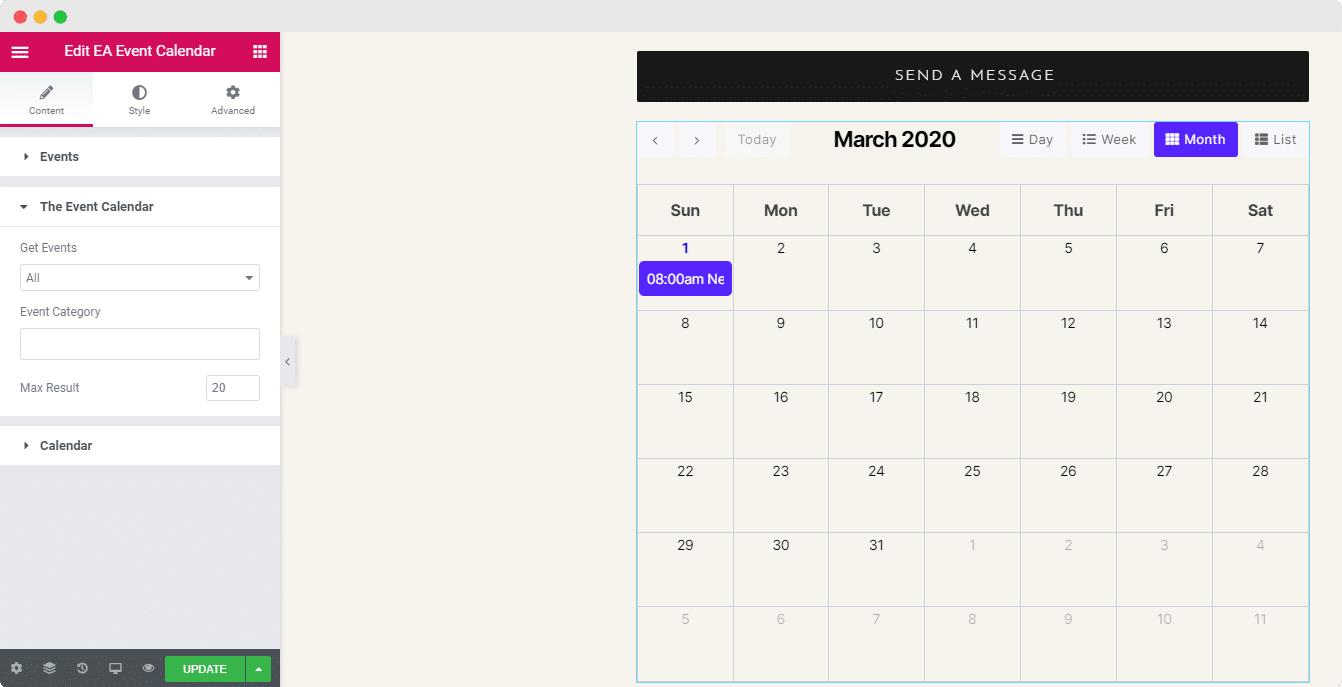
After you pick The Event Calendar as your source, you will see a new tab appear inside the Content Tab titled “The Event Calendar”. From there you can specify the date range you want EA Event Calendar to cover. And secondly, you can sort the events according to their “Event Category”.

Calendar
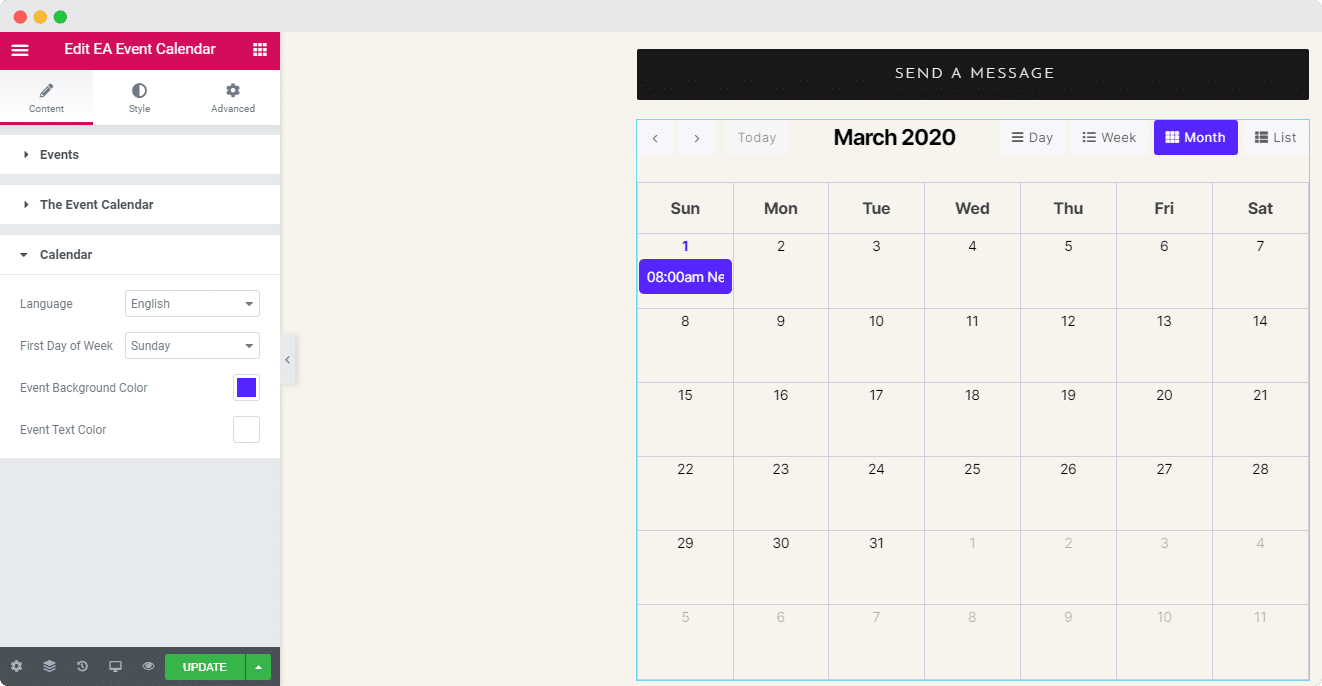
From the “Calendar” Tab you will see four options. First, you can select a language for the Calendar. Second, you can select the starting day of the week. And lastly, you can specify the Background and Text color for your calendar.

How To Style Event Calender #
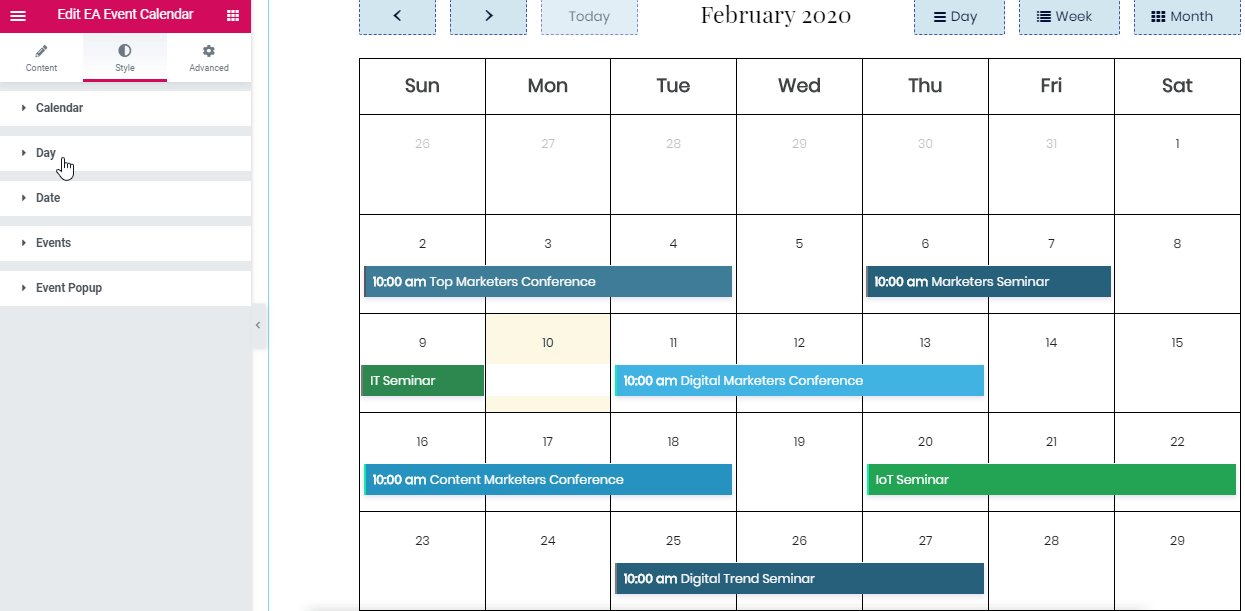
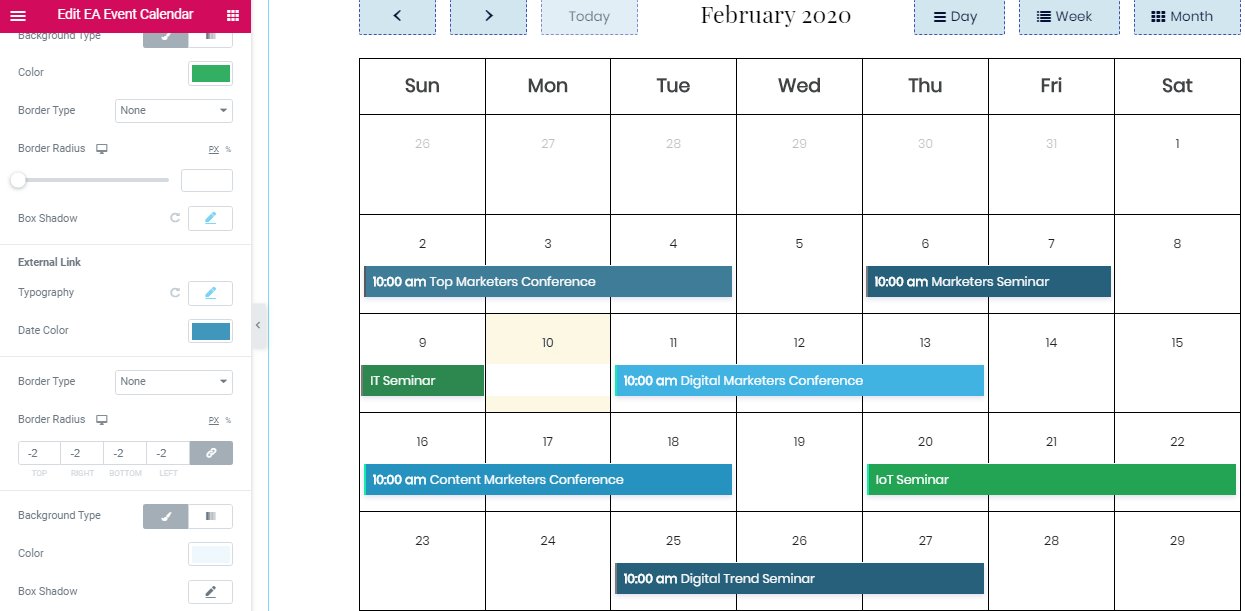
Switch to the ‘Style’ tab to change the Style of every feature of the EA Event Calendar.
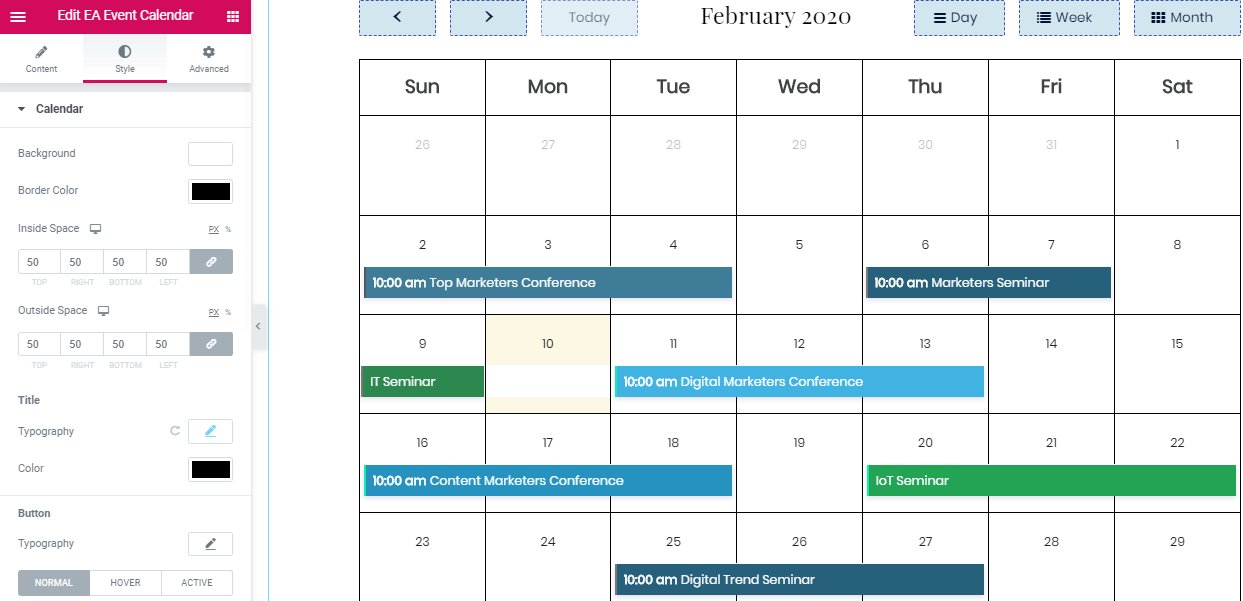
Calendar #
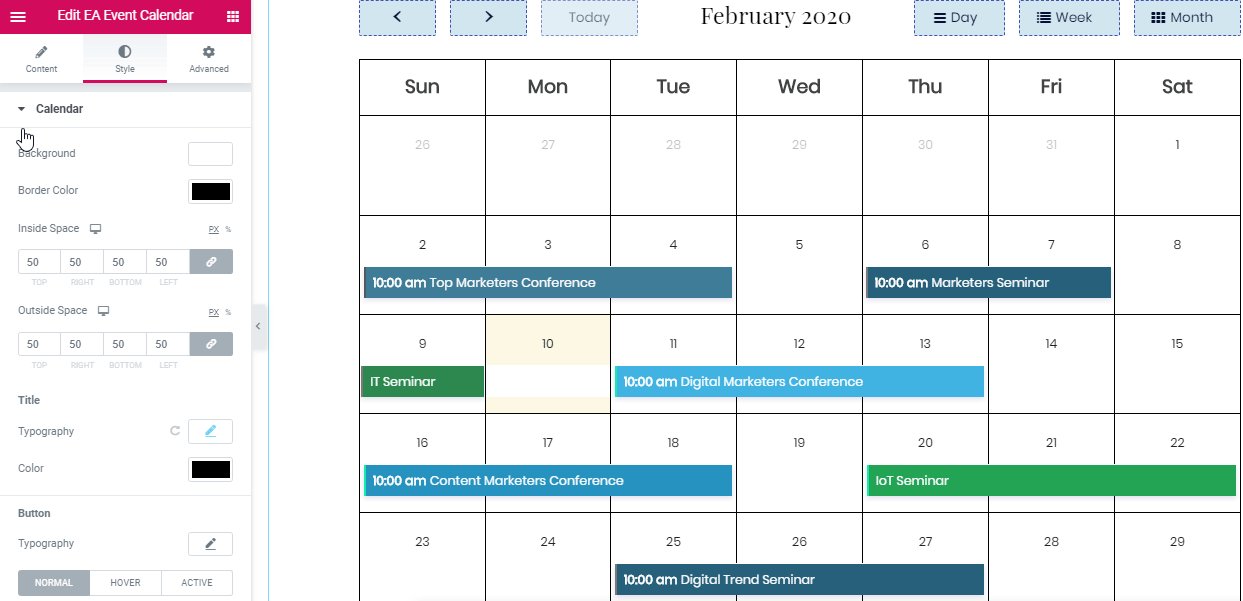
You can set up the ‘Calendar Background Color’, ‘Border Color’ choose the ‘Border Type’ or ‘Title’ to change the entire calendar outlook. There you can also set up the Inside and Outside space to create an expanded and organized view of it.

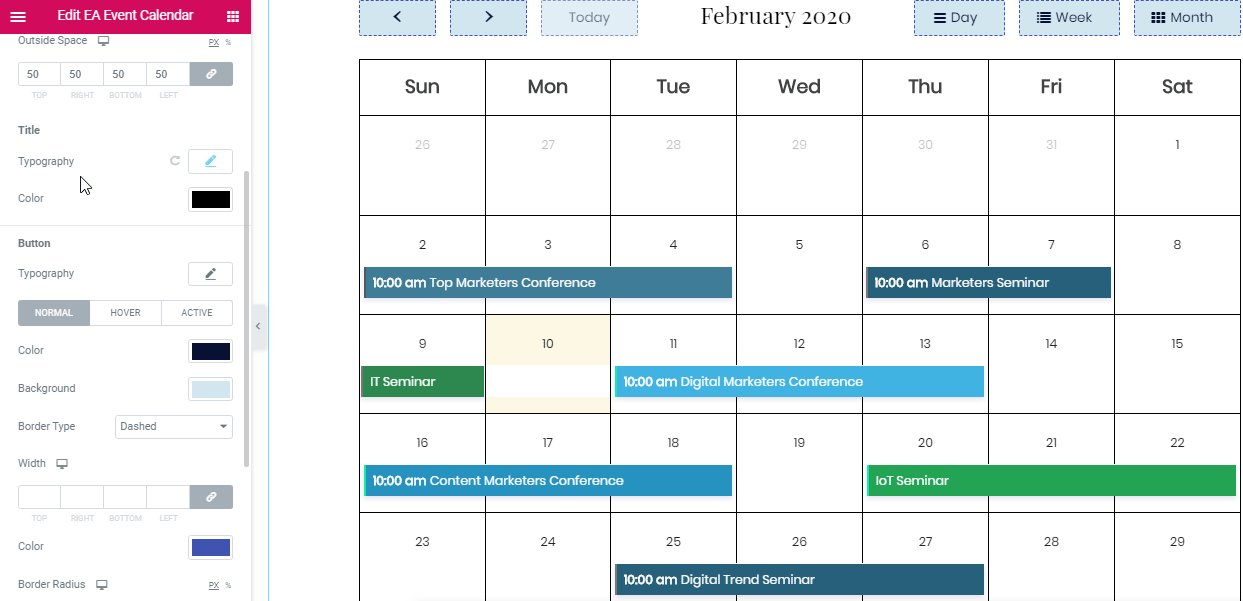
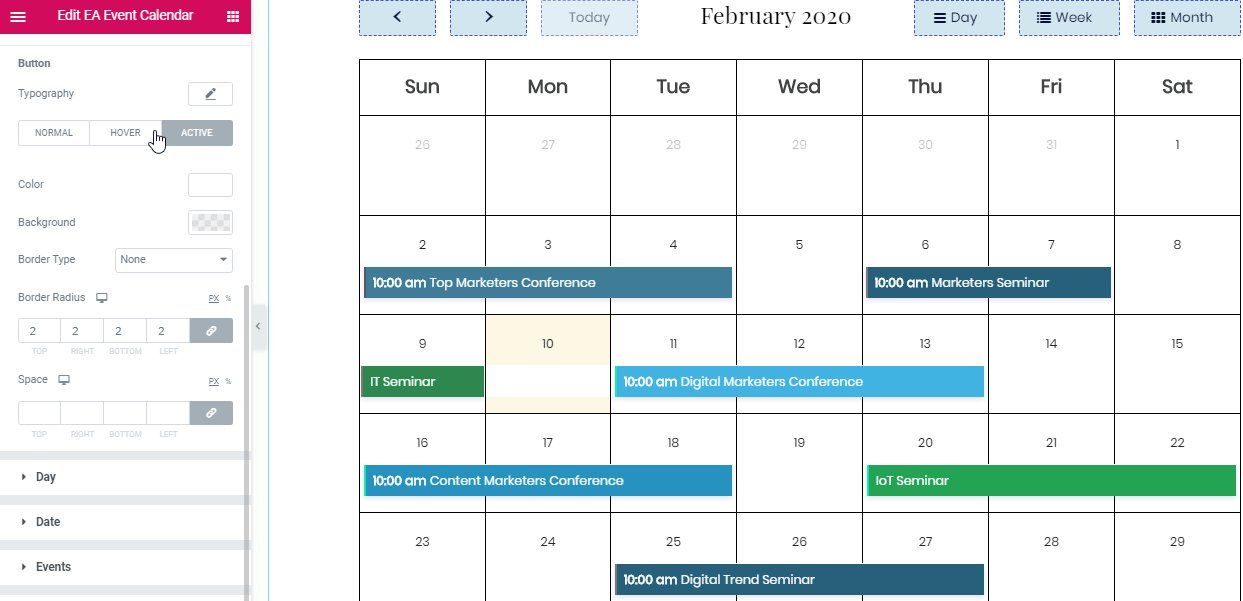
Other than that, you can change all the Calendar Button Styles and Color to make it look stand out for your viewers and influence them to give a click.
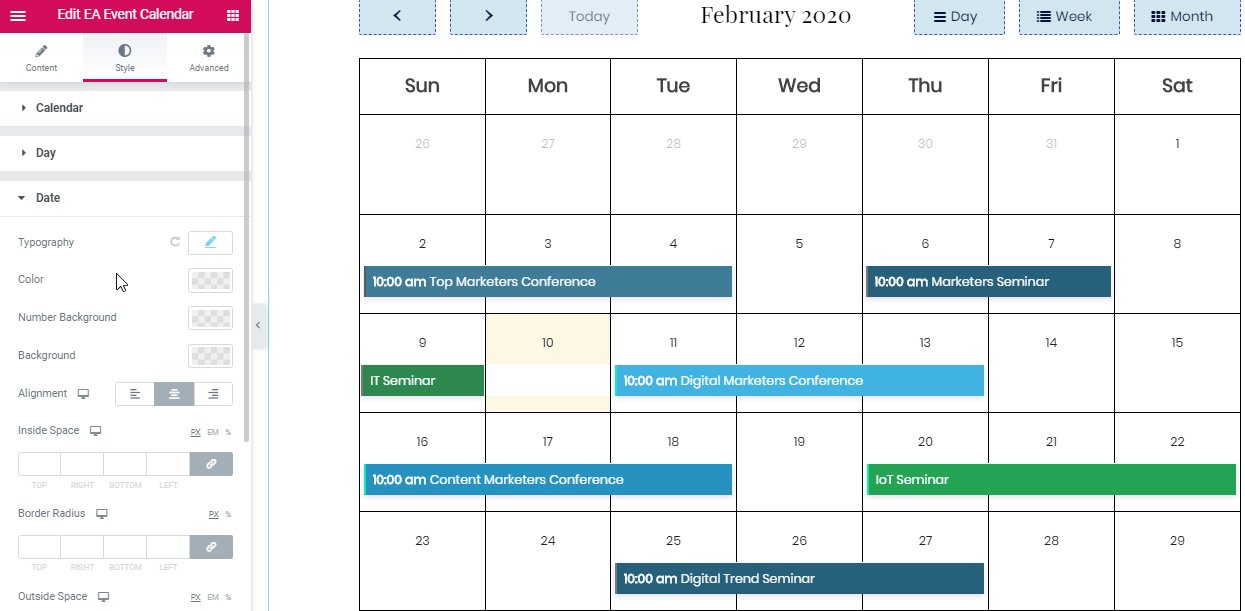
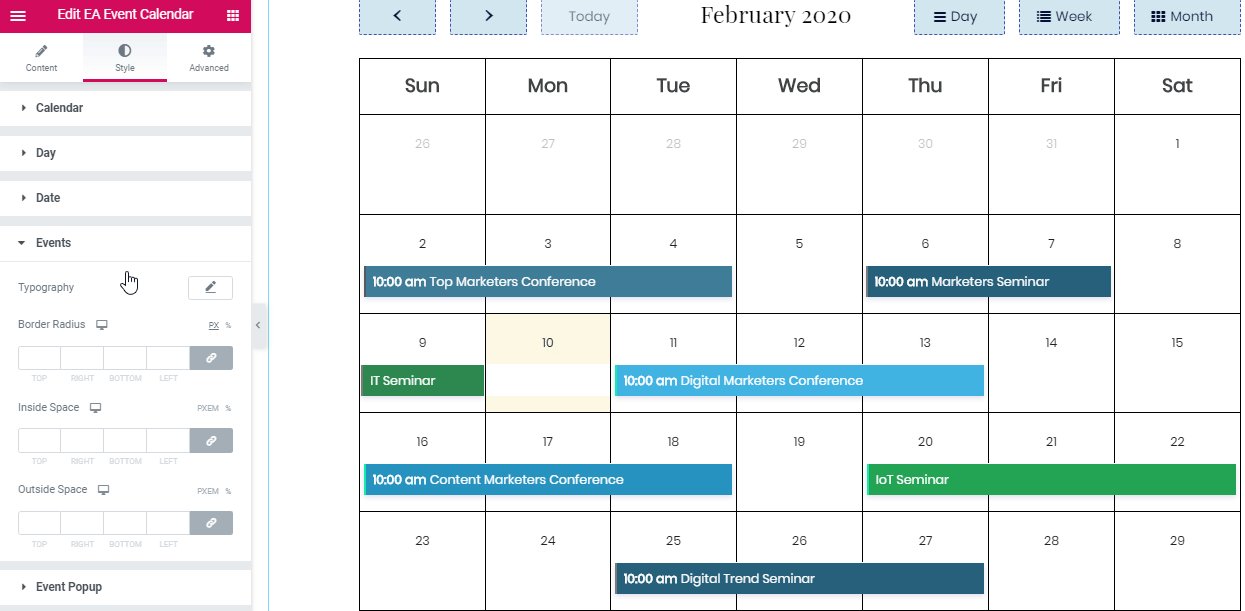
Others #
You will get other features like ‘Weekday’, ‘Date’, ‘Events’ and ‘Event Popup’ to style your every event details beautifully to attract your audiences. You can change each section’s styles and design them in advance. You will be able to set up the ‘Typography’, ‘Color’, ‘Border Radius’, ‘Alignment’ and ‘External Link Style’ to showcase a well-organized beautiful looking calendar.

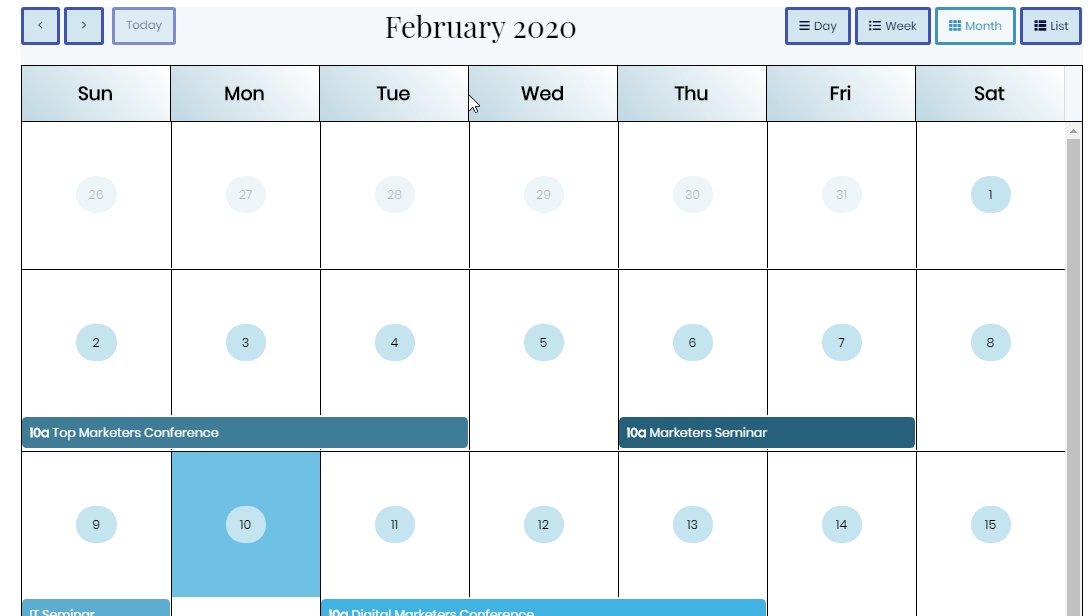
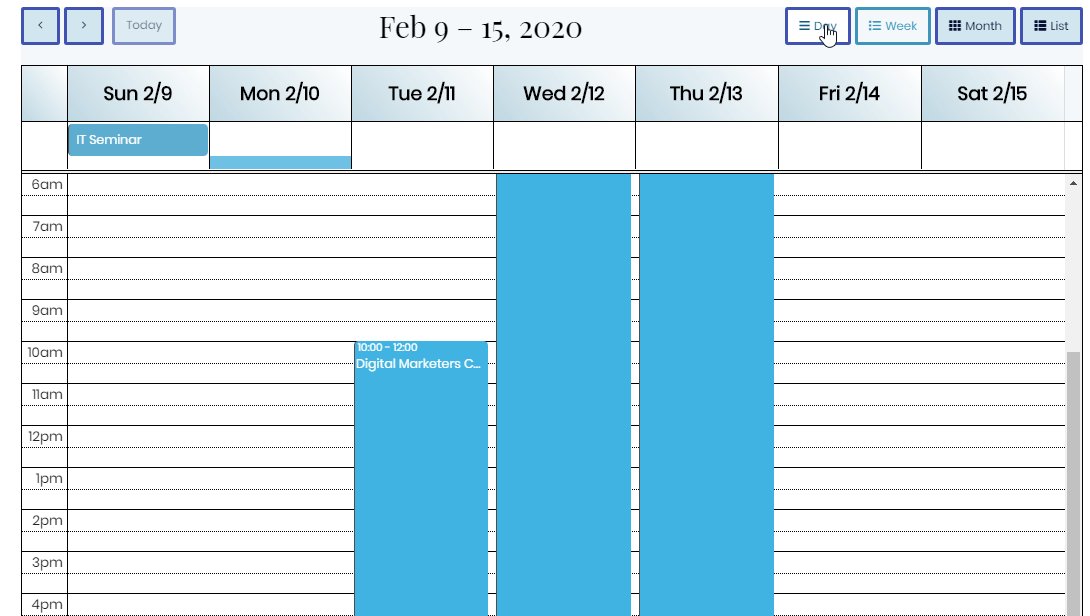
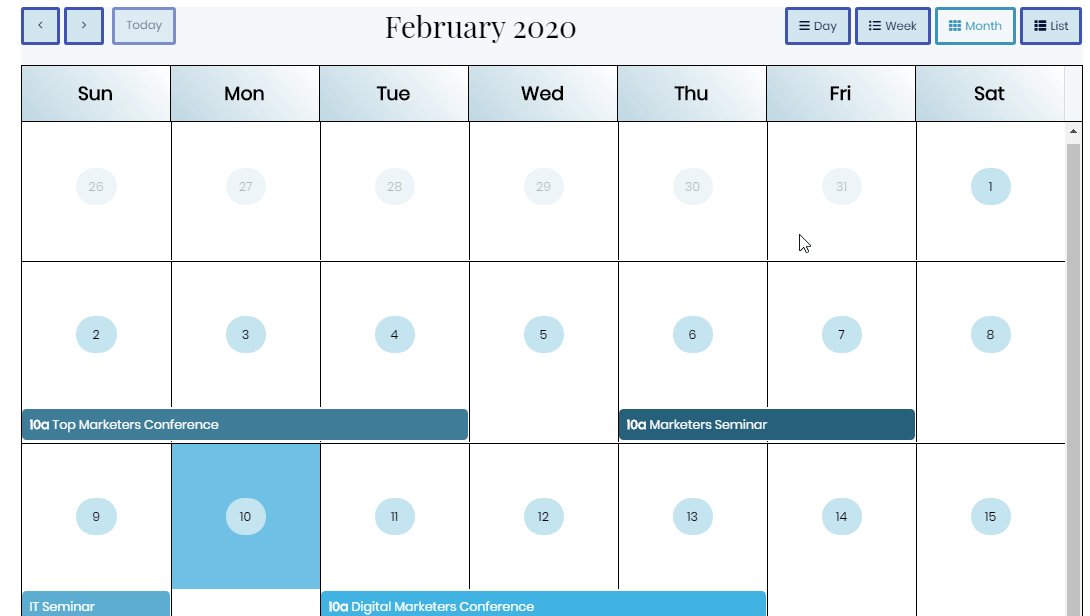
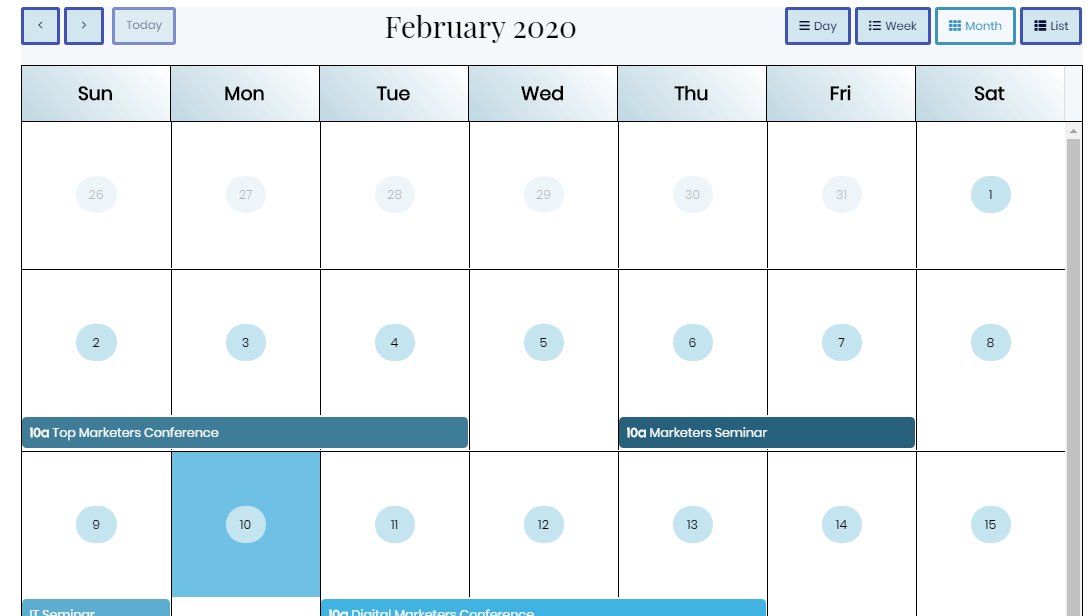
Final Outcome #
By following the basic steps and modify the overall settings, you can use The Event Calendar plugin with EA Event Calendar element.

With the help of EA Event Calendar, this is how you can style and manage Event Calendars you have created with The Event Calendar Plugin for your WordPress site with ease.
Get Stuck? Feel free to Contact Our Support Team!





