Using EA Event Calendar, you can create and manage your Event Schedule on your WordPress site with ease. You can showcase your event details beautifully in a calendar format with the starting and ending date. You can set day-wise, weekly or monthly events that your visitors can easily know about your future events at a glance and get participated.
You will be able to showcase your every single event like seminars, conferences, celebrations and more on an organized calendar view with EA Event Calendar. You can build Manual and showcase your own Google Calendar as well by using this element.
How To Activate EA Event Calender
#
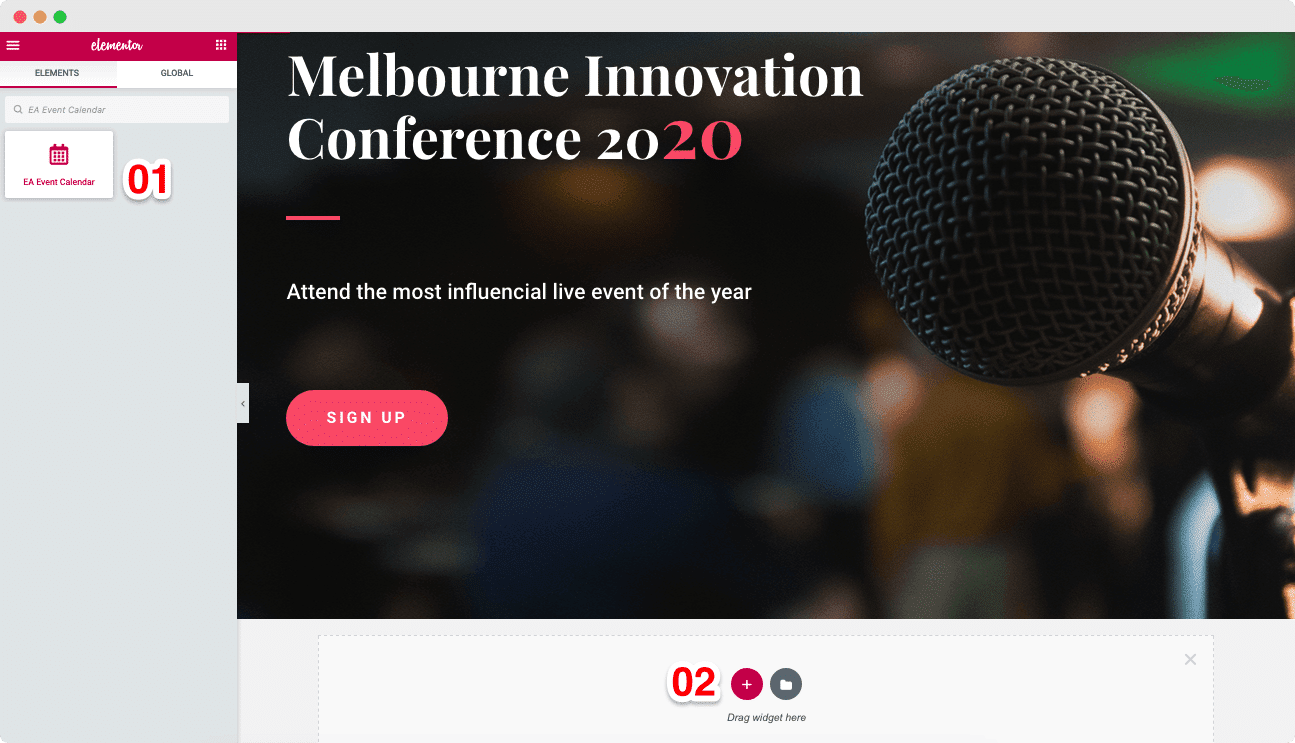
To use this Essential Addons element, find the ‘EA Event Calendar’ from the Search option under the ‘ELEMENTS’ tab first. Then just simply Drag & Drop the ‘EA Event Calendar’ into the Drag widget here on the ‘+’ section.

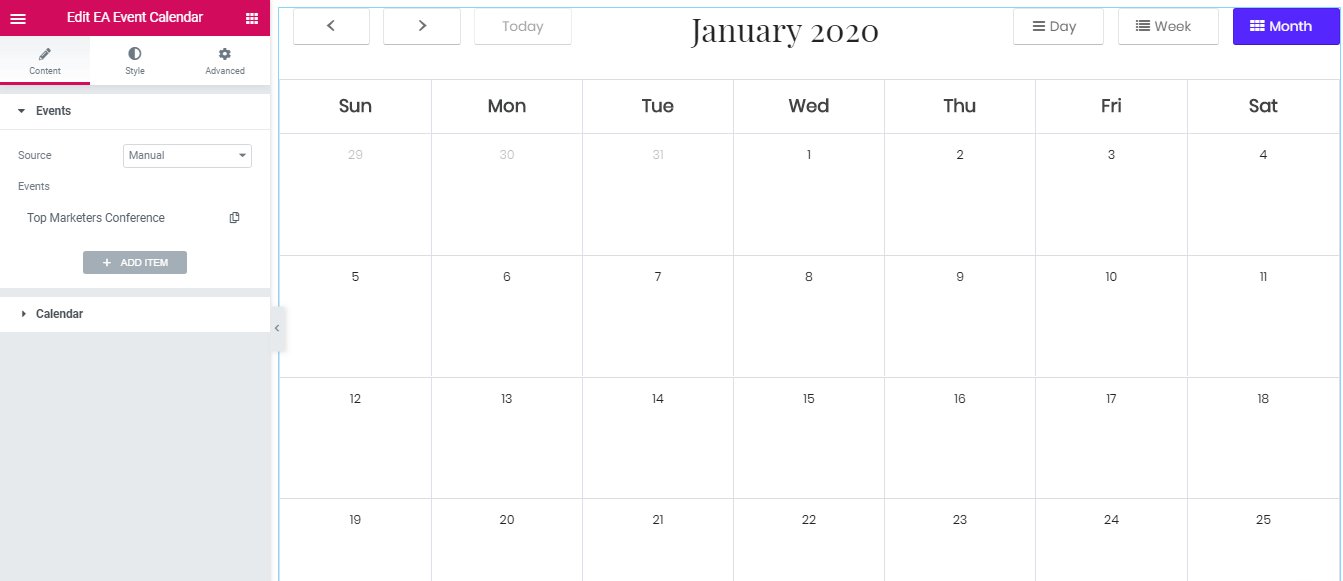
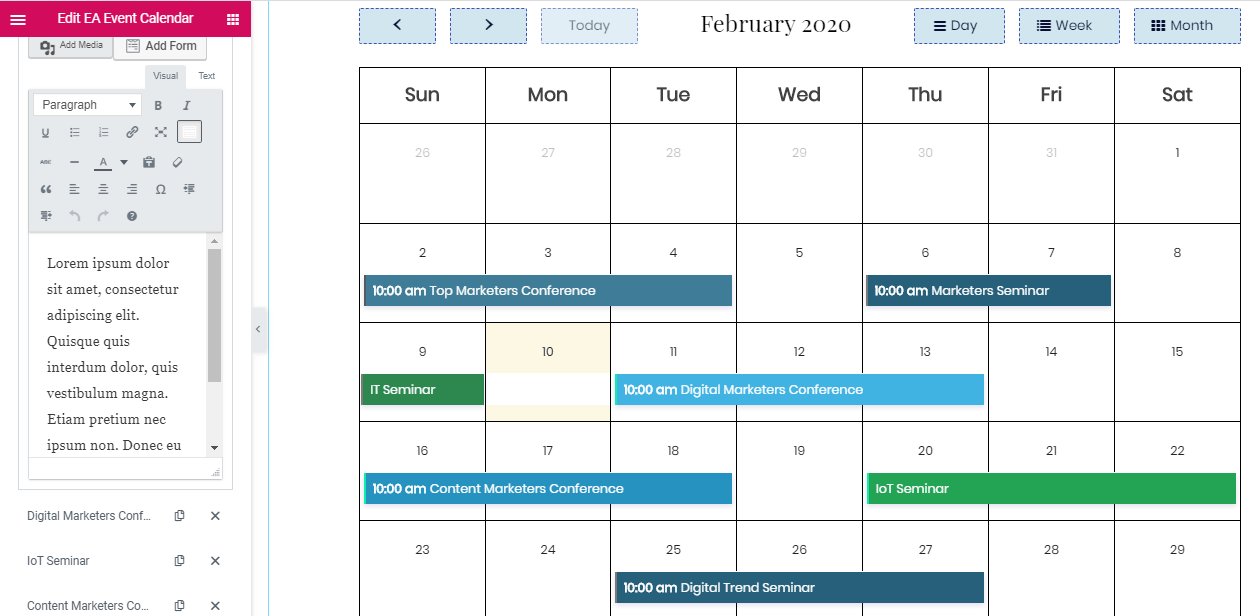
After you have successfully completed step 1, this is how the element is going to look like.
How To Configure Content Settings #
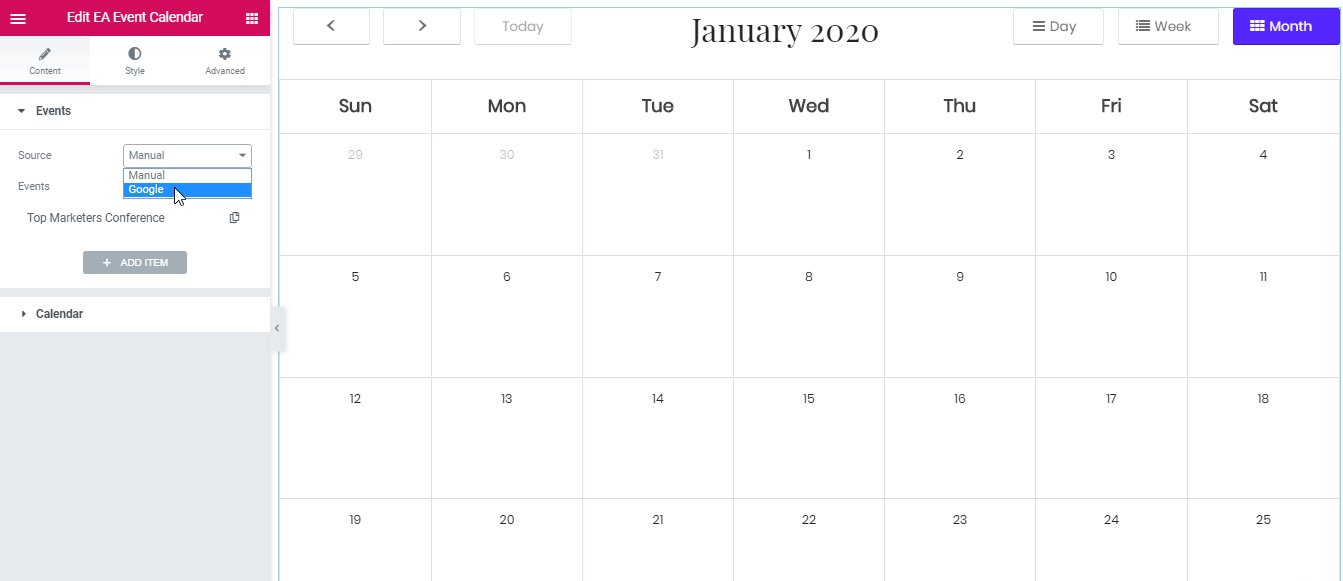
Under the ‘Content Tab,’ you will get two options, one is ‘Events’ and another one is ‘Calendar’. Here, you will be to display your calendar events in two ways: ‘Manual’ and ‘Google’.
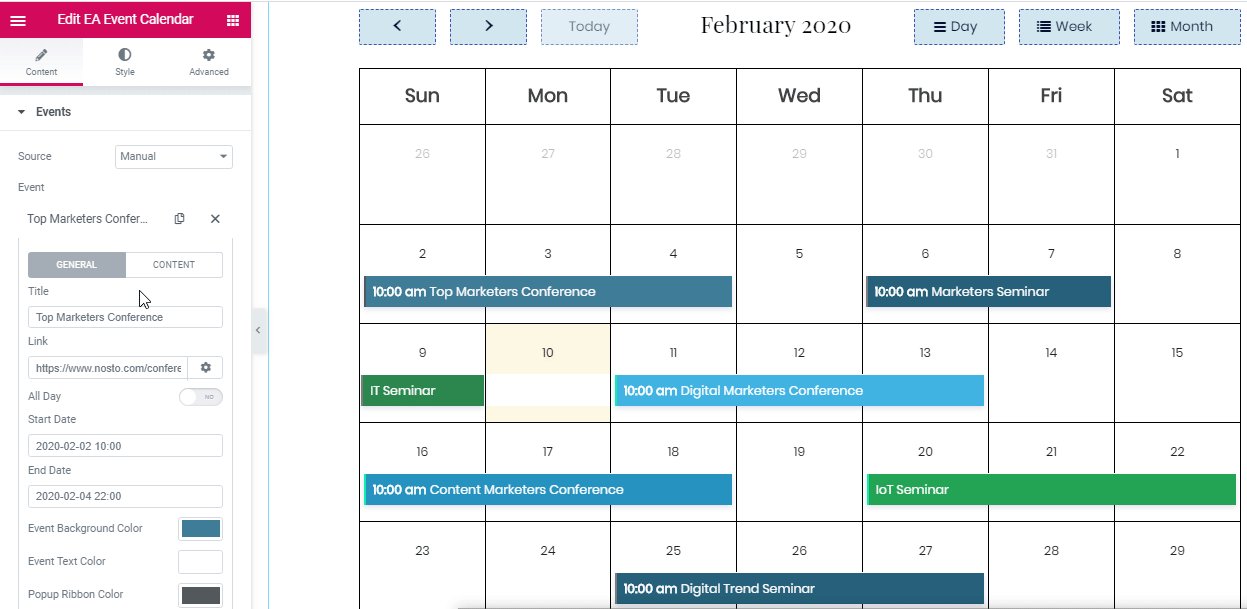
Manual Calendar #
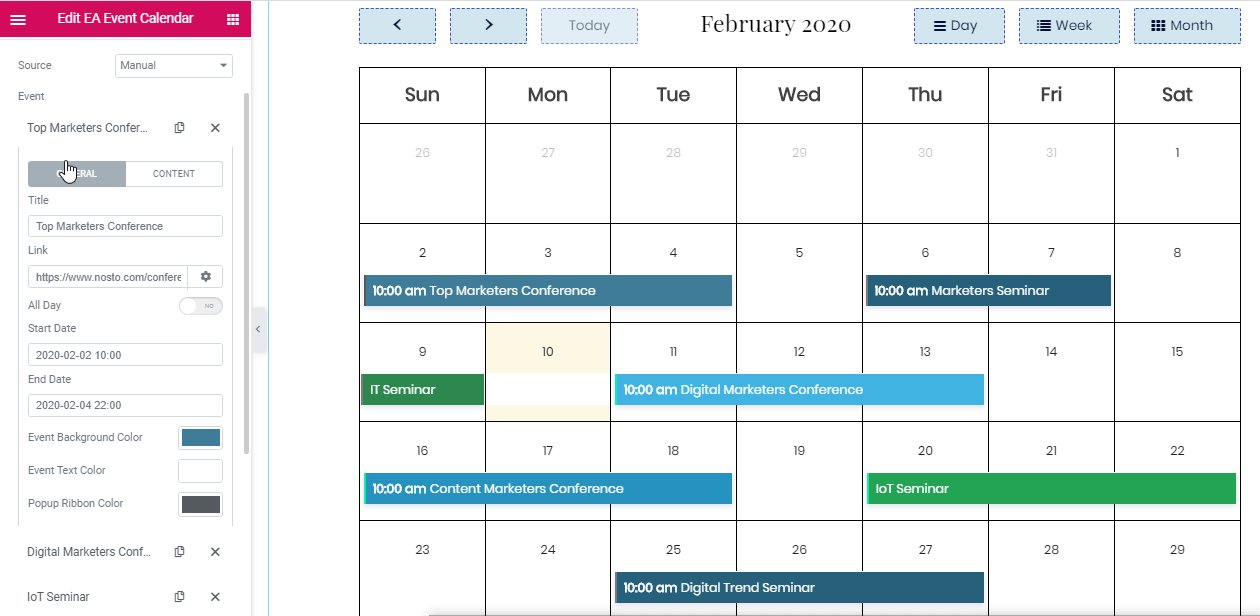
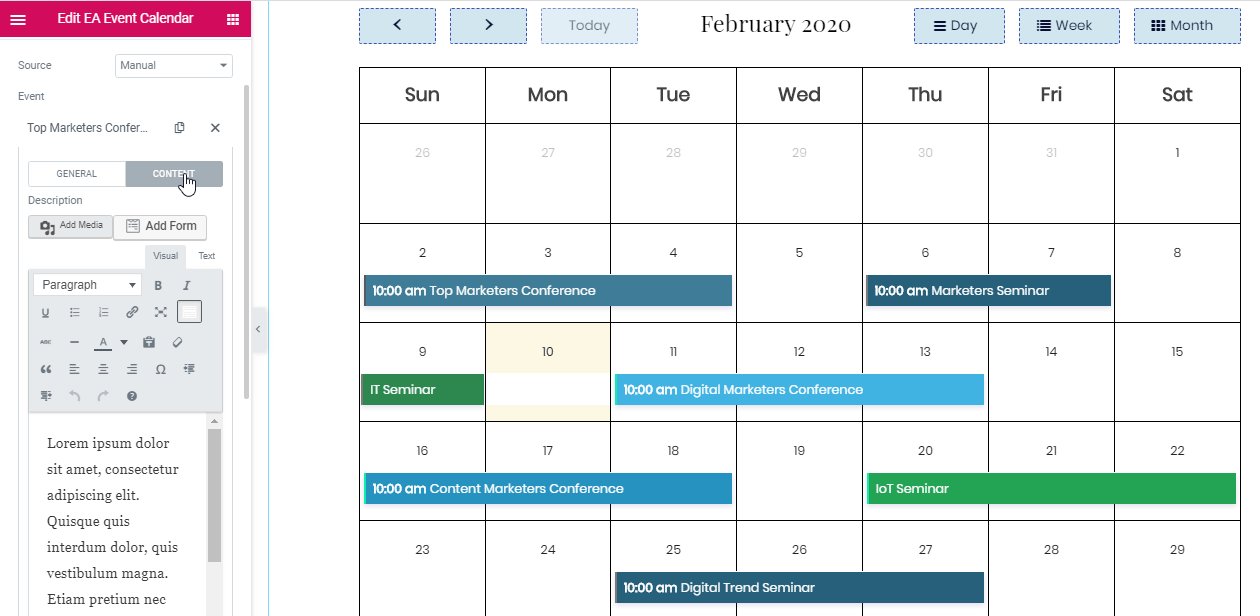
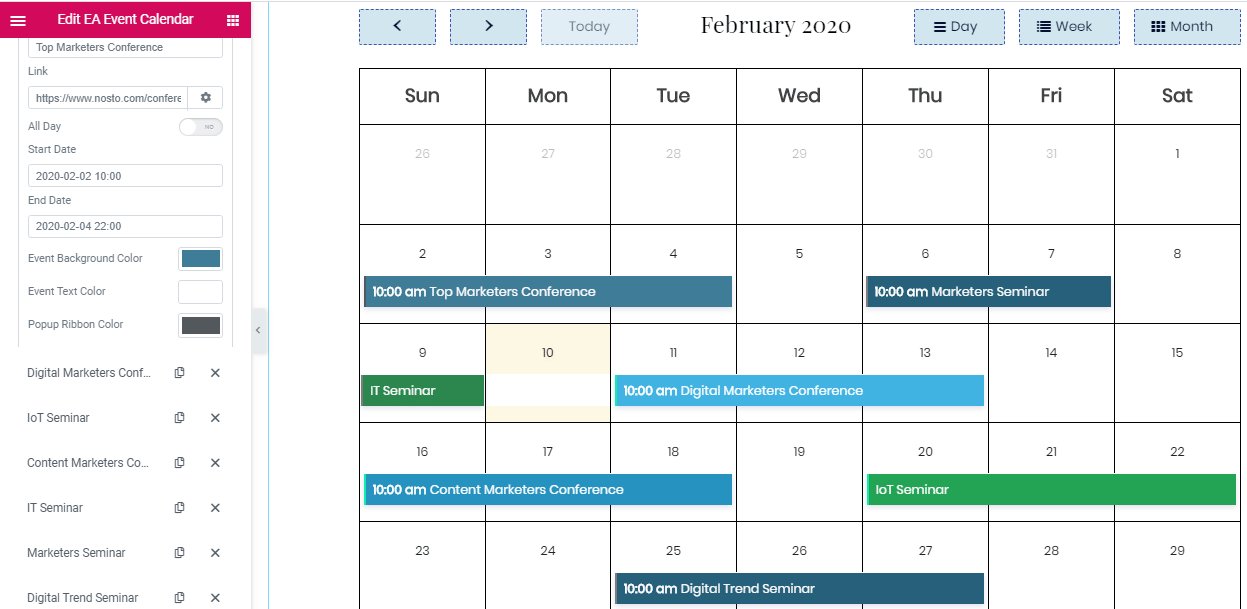
You can select the ‘Manual Source Type’ from the ‘Events Section’. You will get two features ‘General’ and ‘Content’. From the ‘General Section’, you can change the Event name. You can also display your event page or any site link from the Link section.
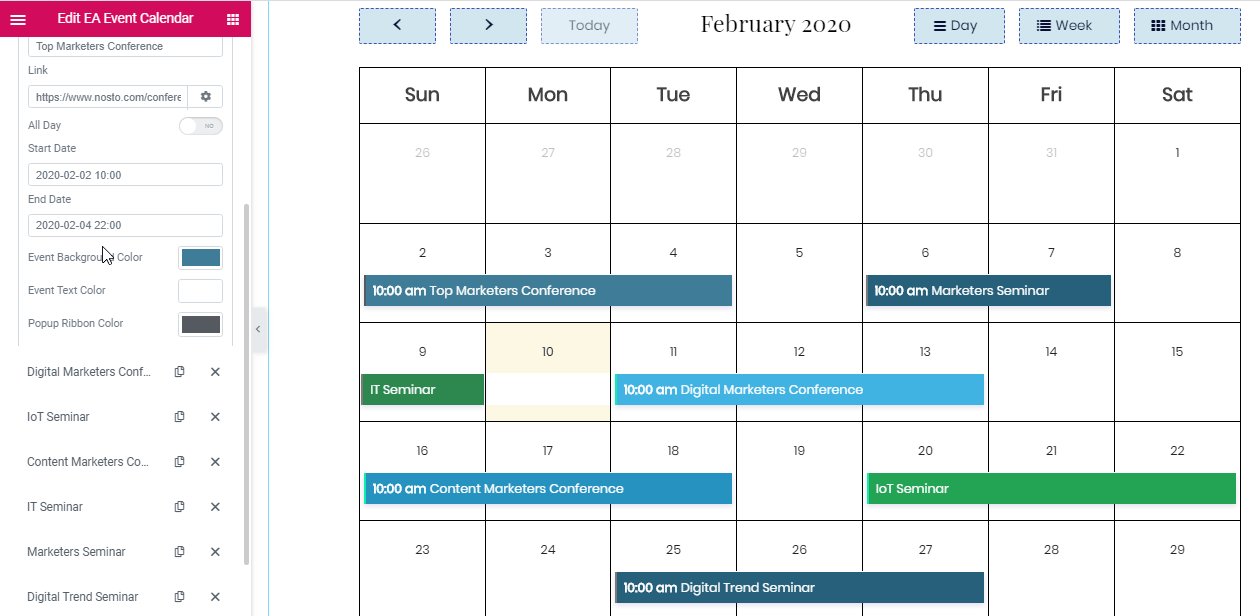
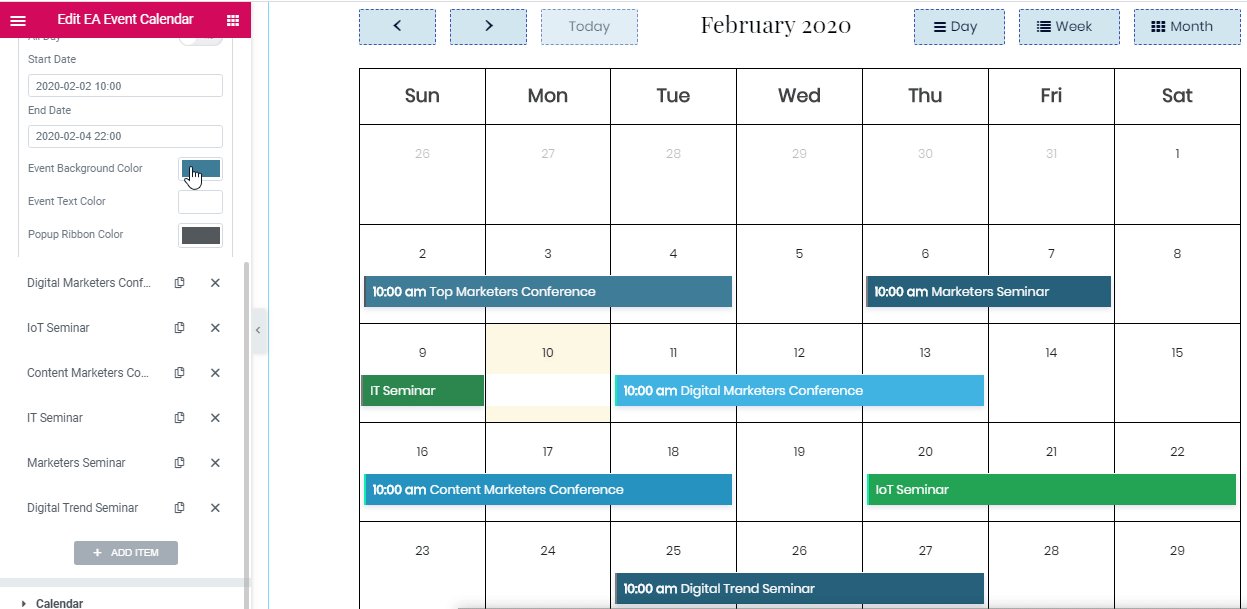
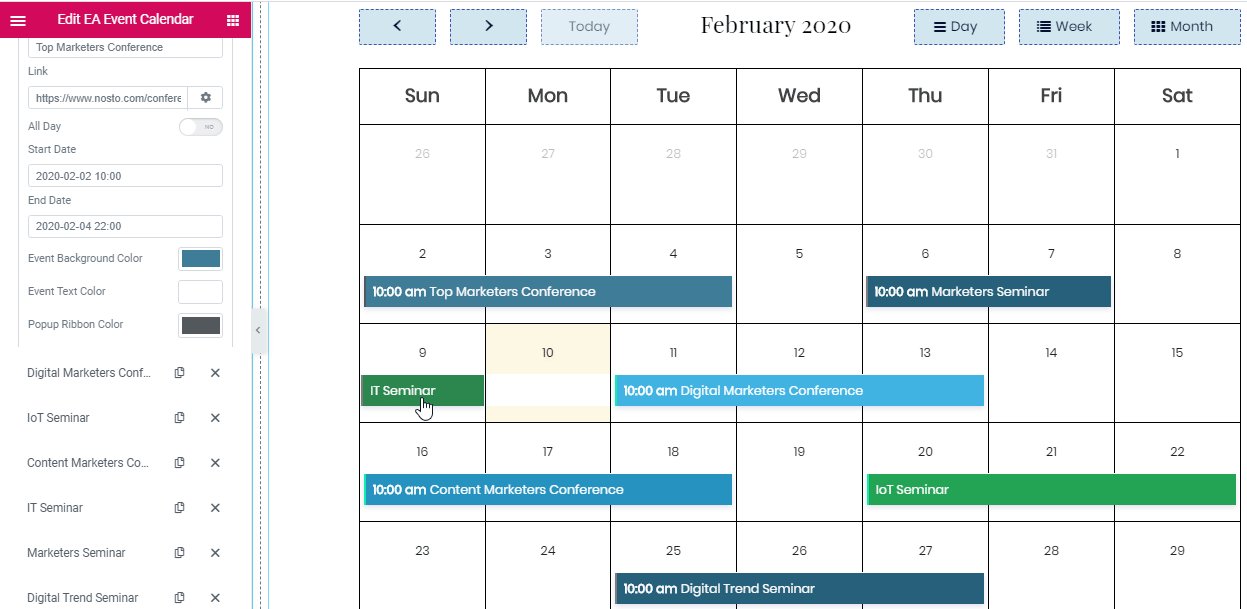
Afterward, you can set up the Starting and Ending Date of your events particularly. You can add more events from the ‘+Add Item’ Section and change the overall look of your event calendar by playing around with the color.
Google Calendar #
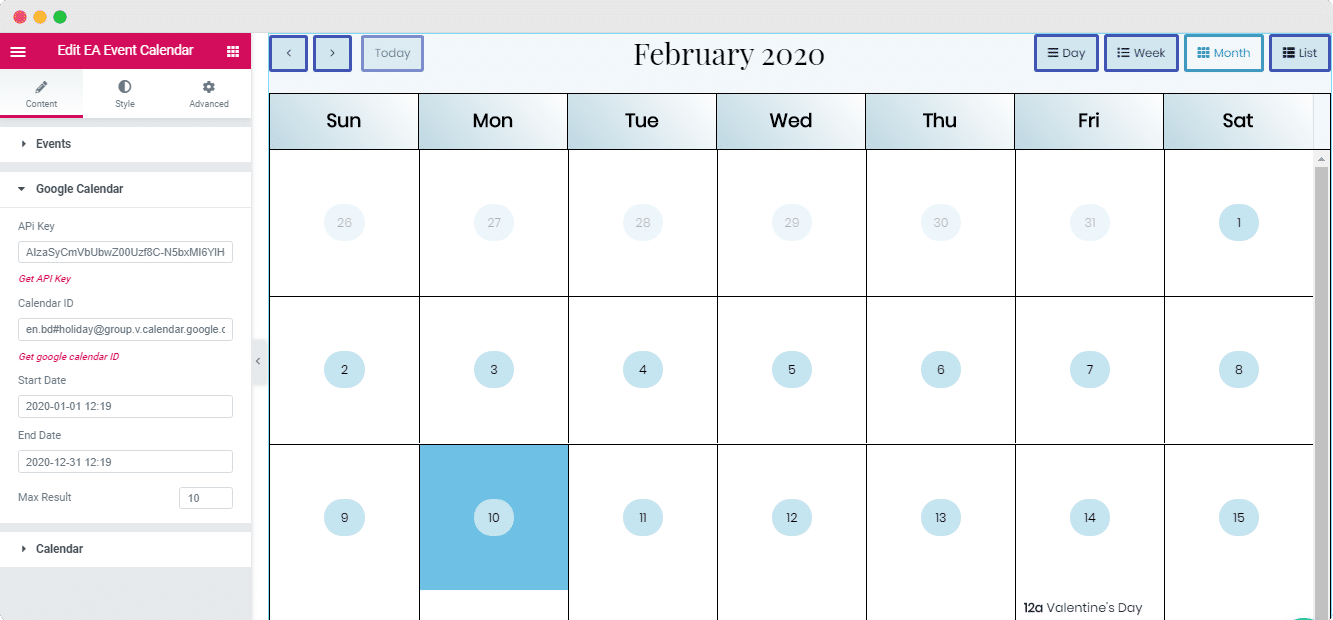
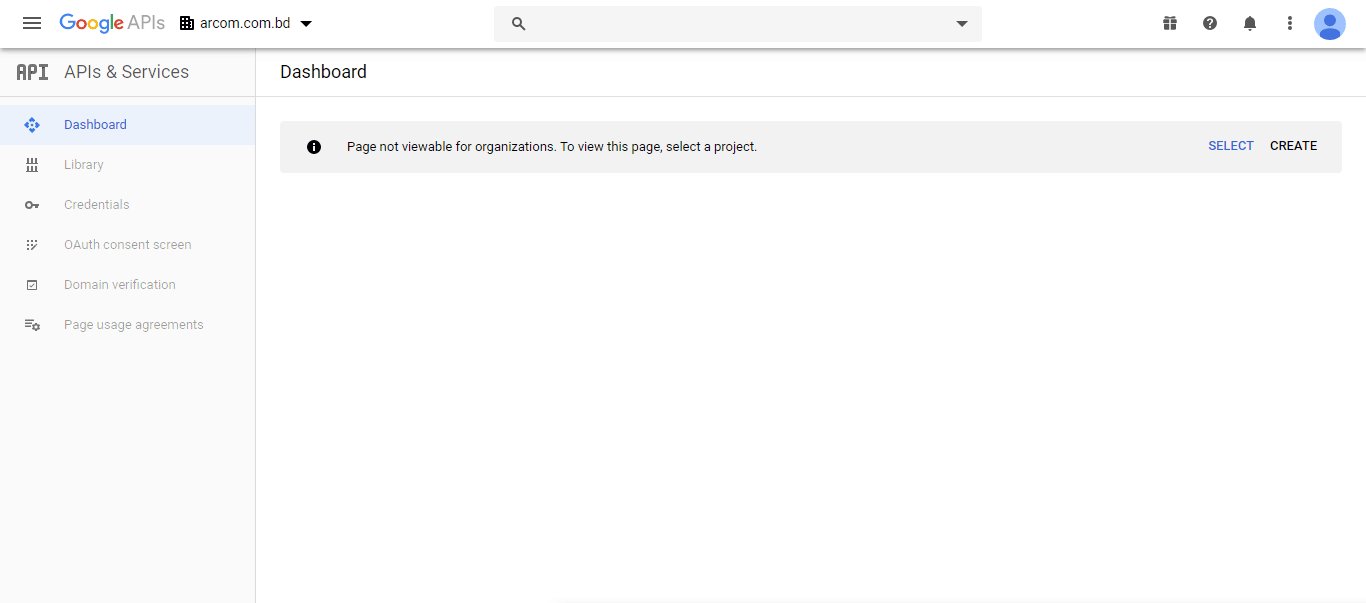
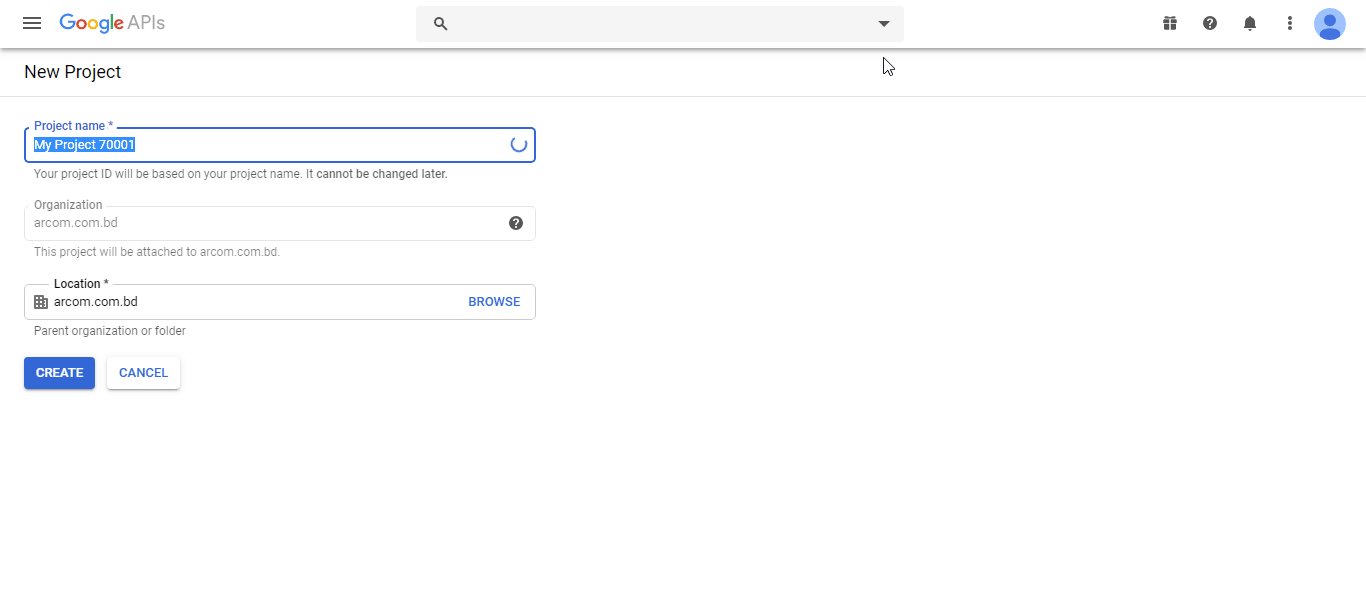
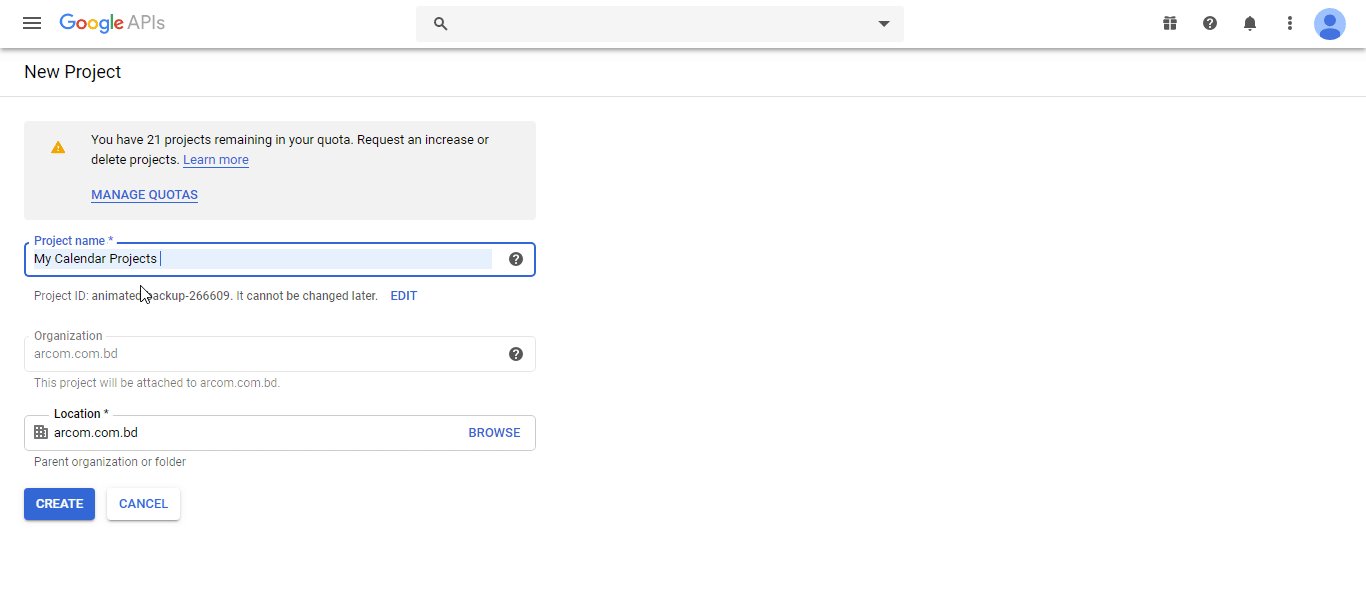
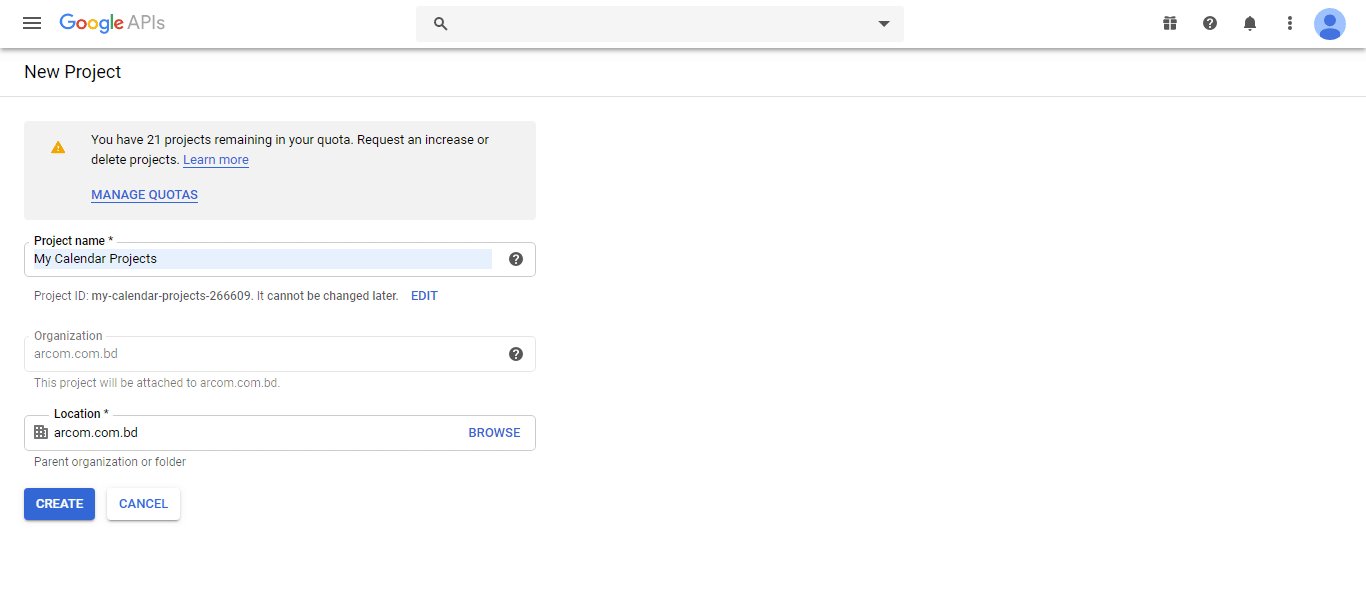
If you want, you can showcase your Google Calendar Events on your WordPress website as well. You just have to generate and set the ‘API Key’ and ‘Calendar ID’ in the settings. To do that, you have to go to the Google Developers Console to generate your Google Calendar API. Afterward, you have to create a project and give it a name by clicking on the ‘New Project’ from the Dashboard.
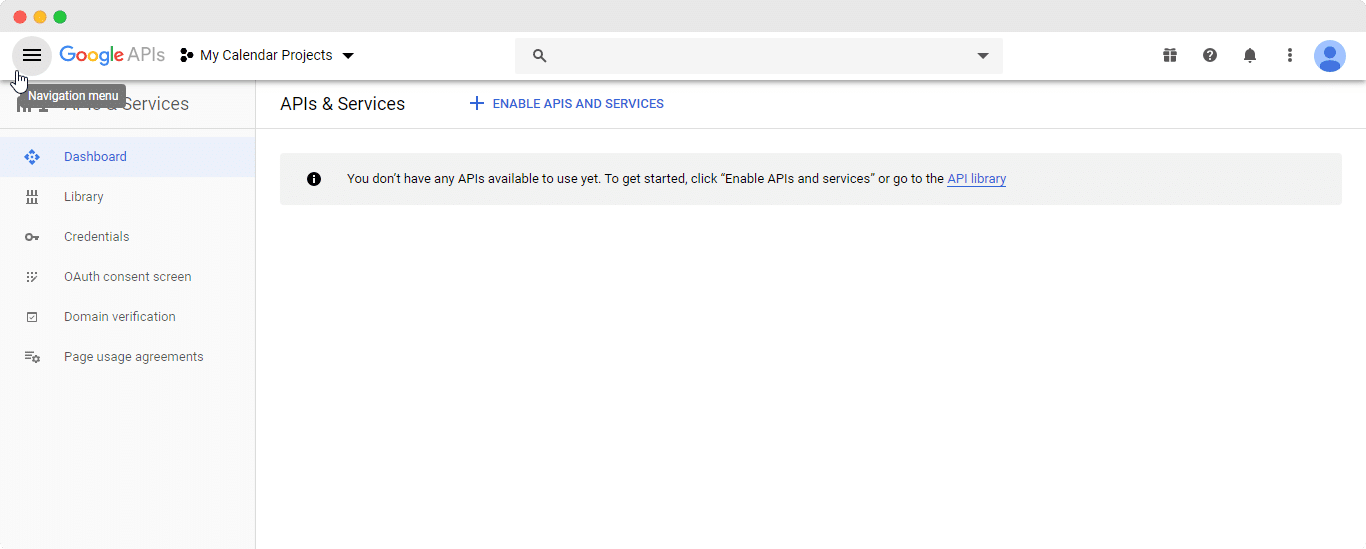
 Afterward, you will have to ‘Enable APIS and Services’ section to go to the Google Calendar API portion to enable it.
Afterward, you will have to ‘Enable APIS and Services’ section to go to the Google Calendar API portion to enable it.
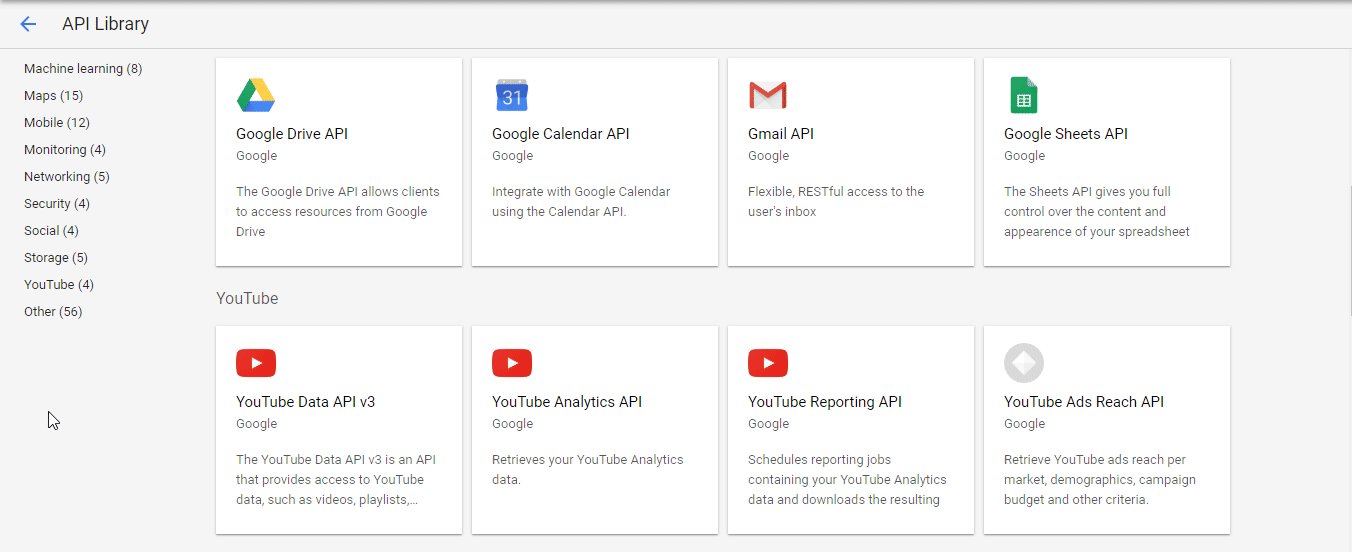
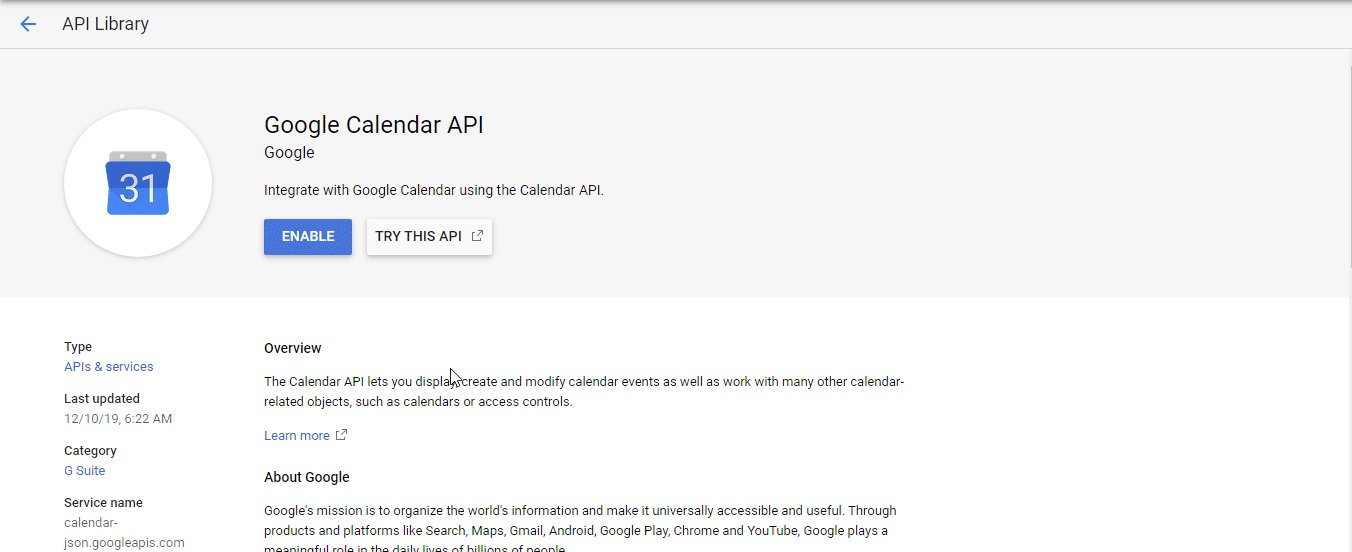
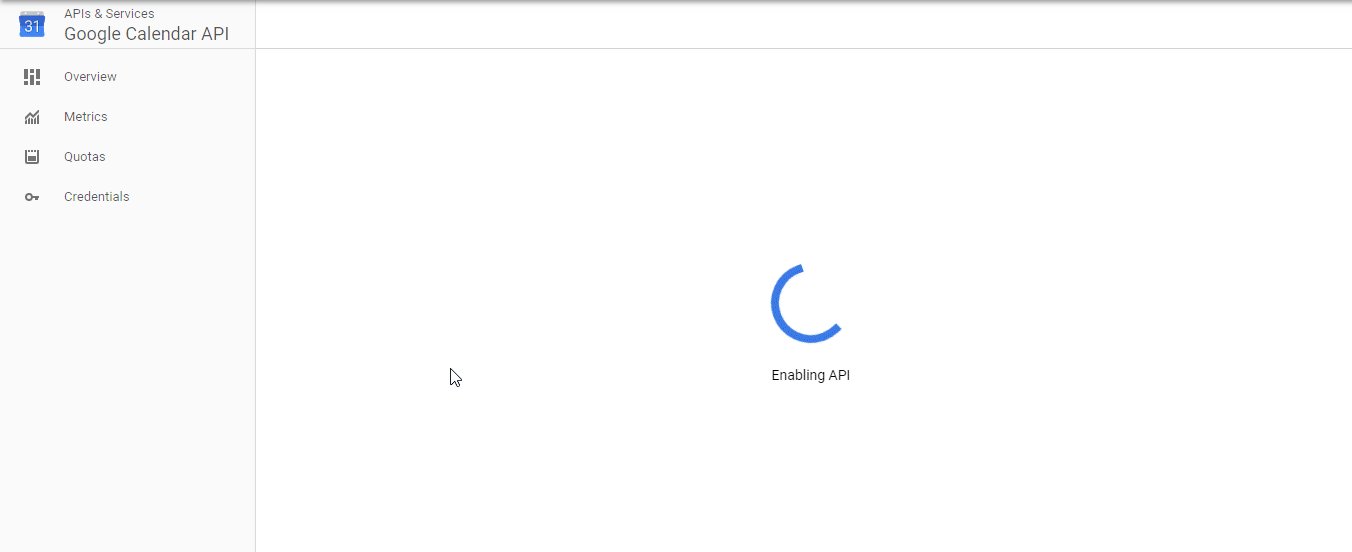
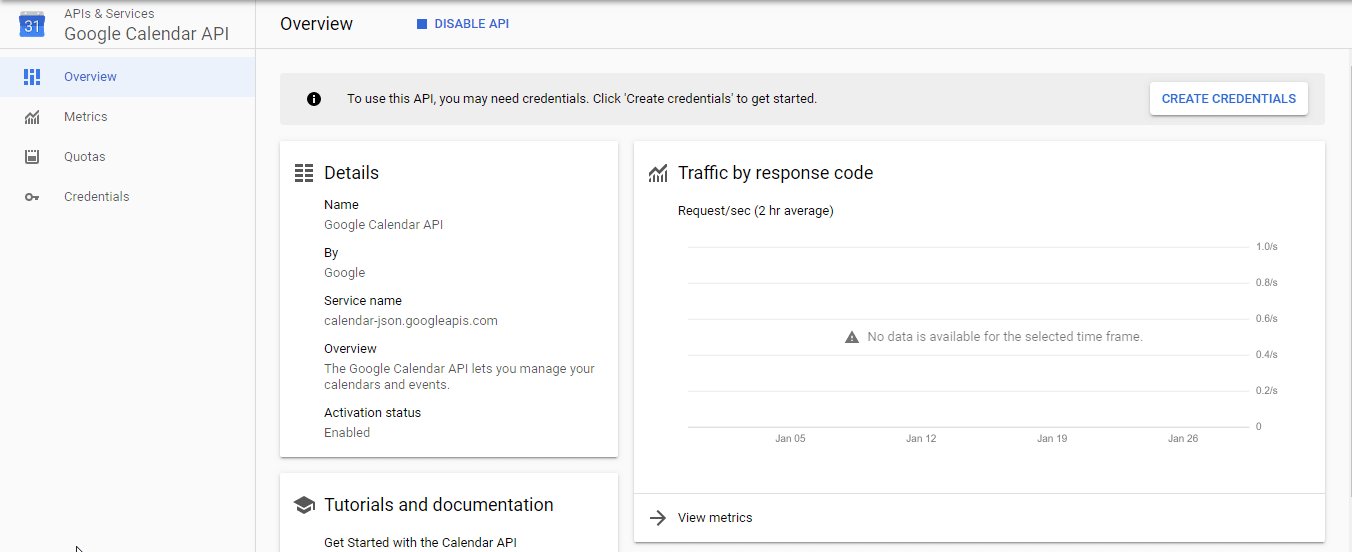
After successfully finishing the previous step, Let’s enable ‘Goole Calendar API’ from ‘API Library’ dashboard.
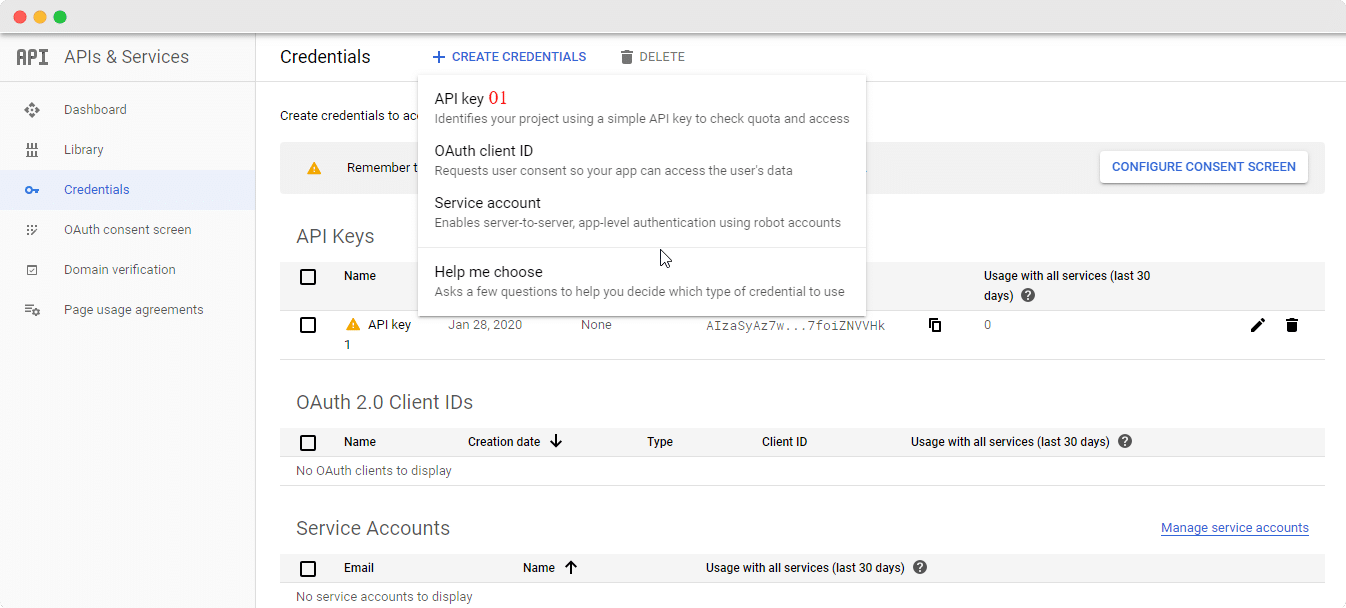
Then, you will have to click on the ‘Create Credential’ option to get your ‘Calendar API Key’.
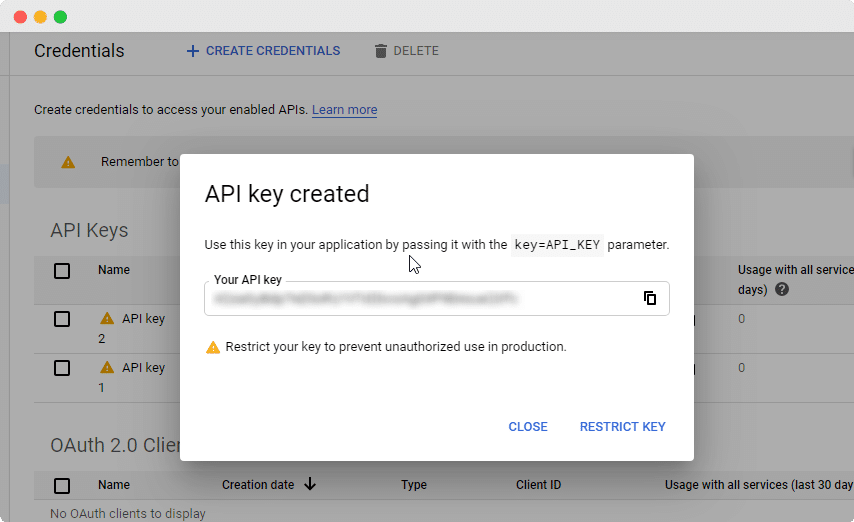
 Just click on the API Key part and it will automatically create your API Key for the Calendar.
Just click on the API Key part and it will automatically create your API Key for the Calendar.
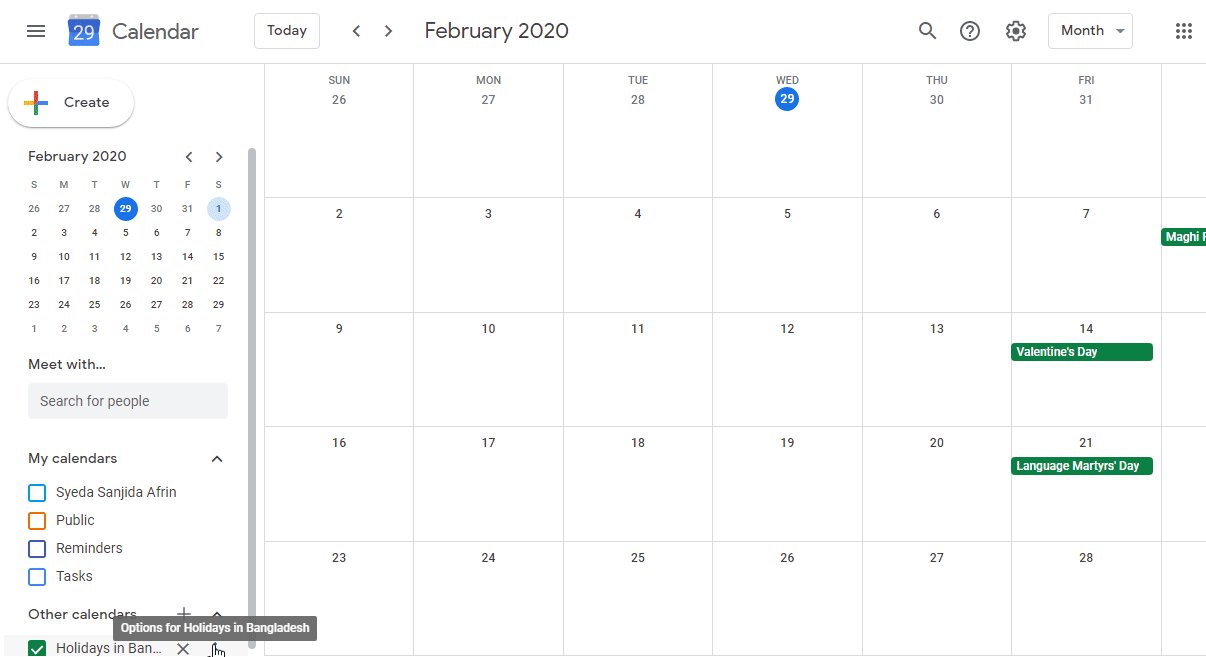
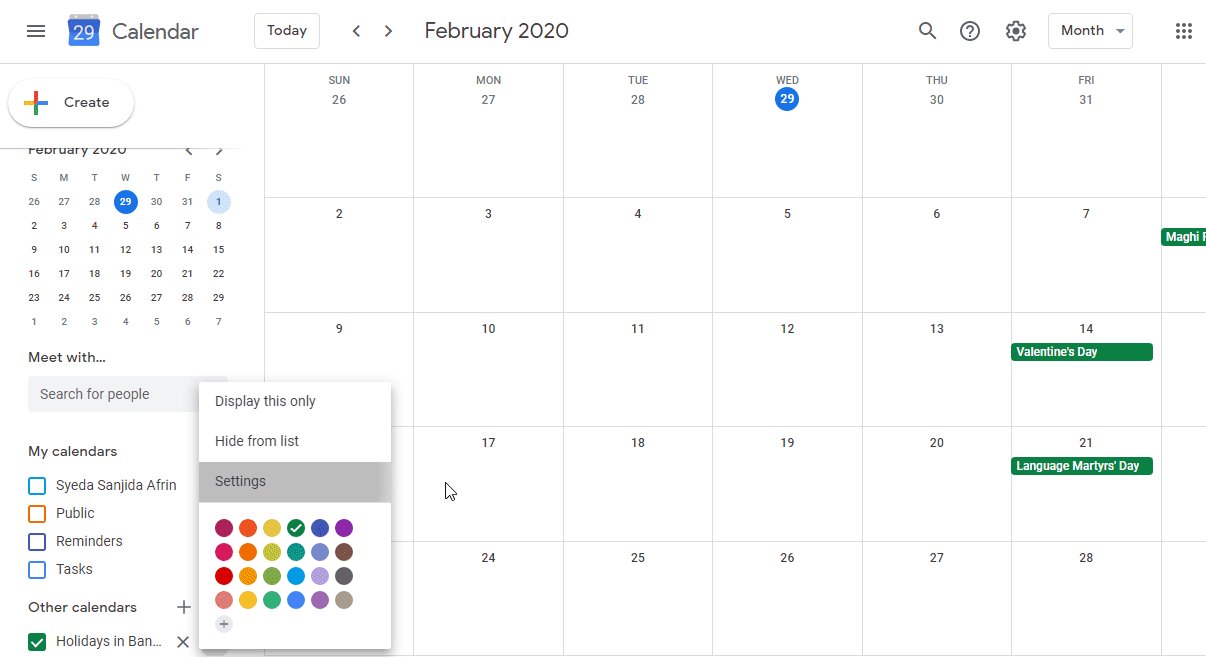
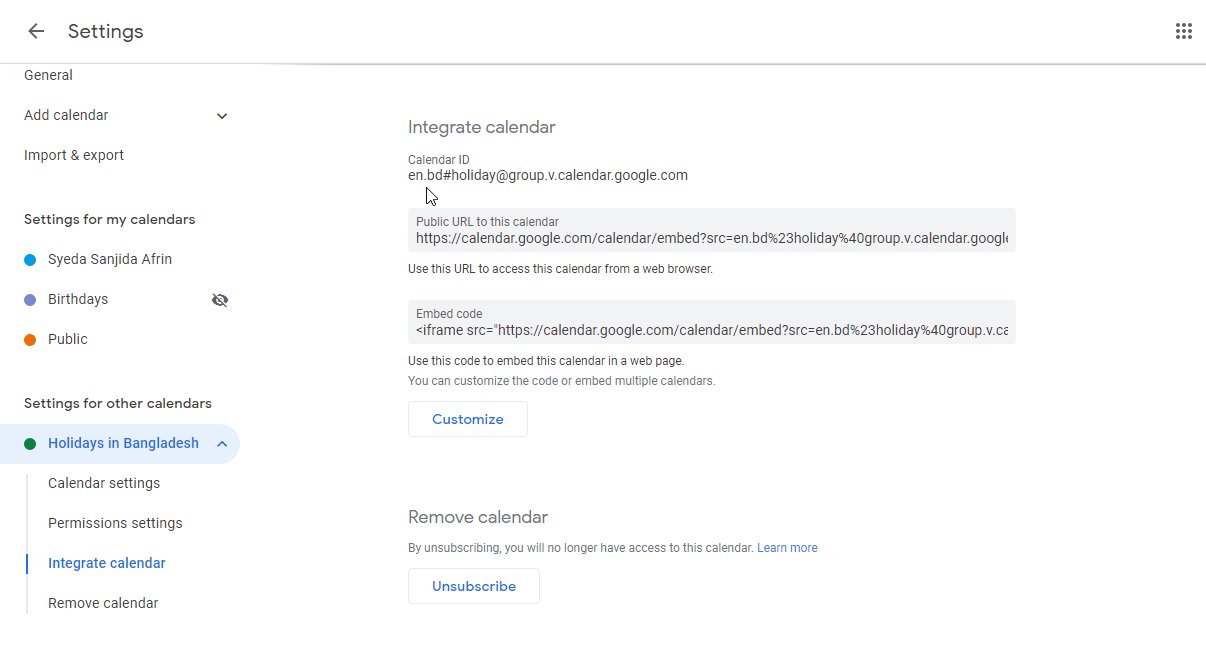
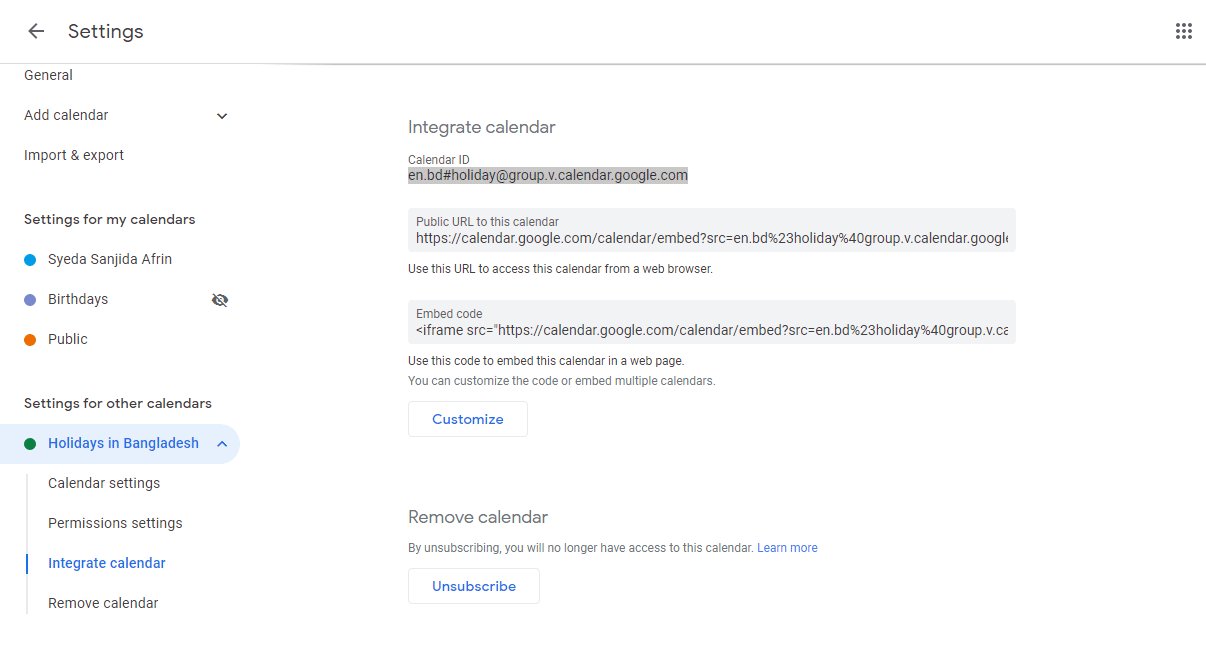
You also need to collect the ‘Google Calendar ID’ to connect your Google Calendar with EA Event Calendar. Simply just go to your Google Calendar -> Settings ->Integrate Calendar Section.
Note: You have to make sure that your Google Calendar and Events both are made public. If it’s not then your Calendar will not visible on your WordPress site after completing all the steps. So you have to ensure it from the Calendar Settings.
Now, copy and paste your ‘Google Calendar API’ and ‘Calendar ID’ on inside EA Event Calendar settings. And afterward, you will be able to display your Google Calendar events on your WordPress site.
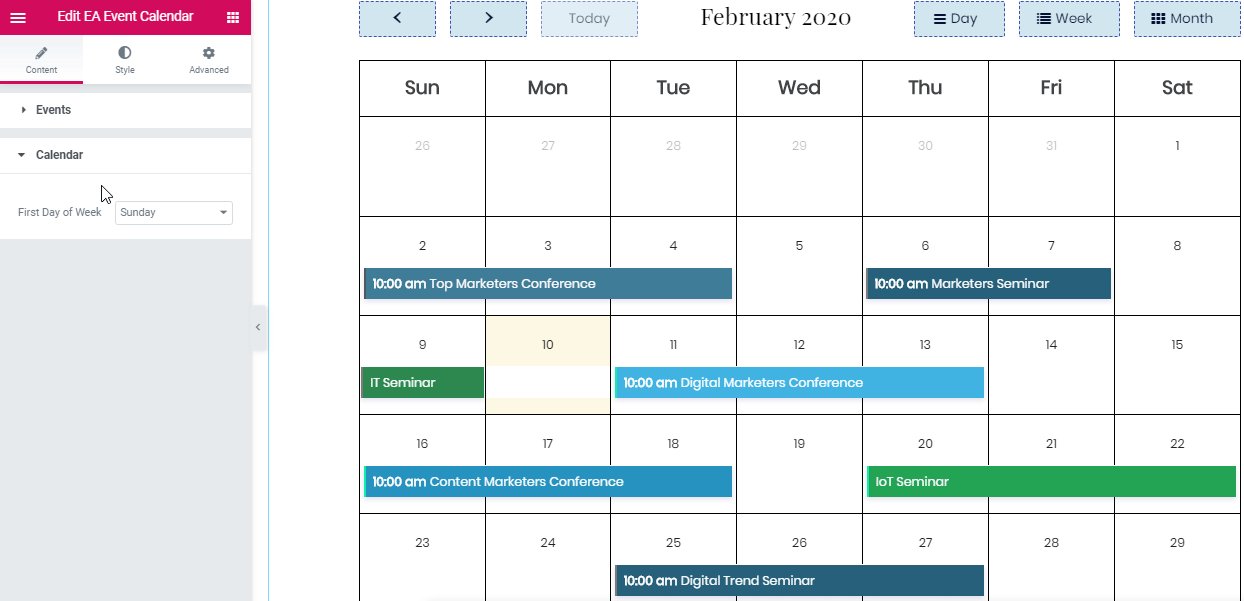
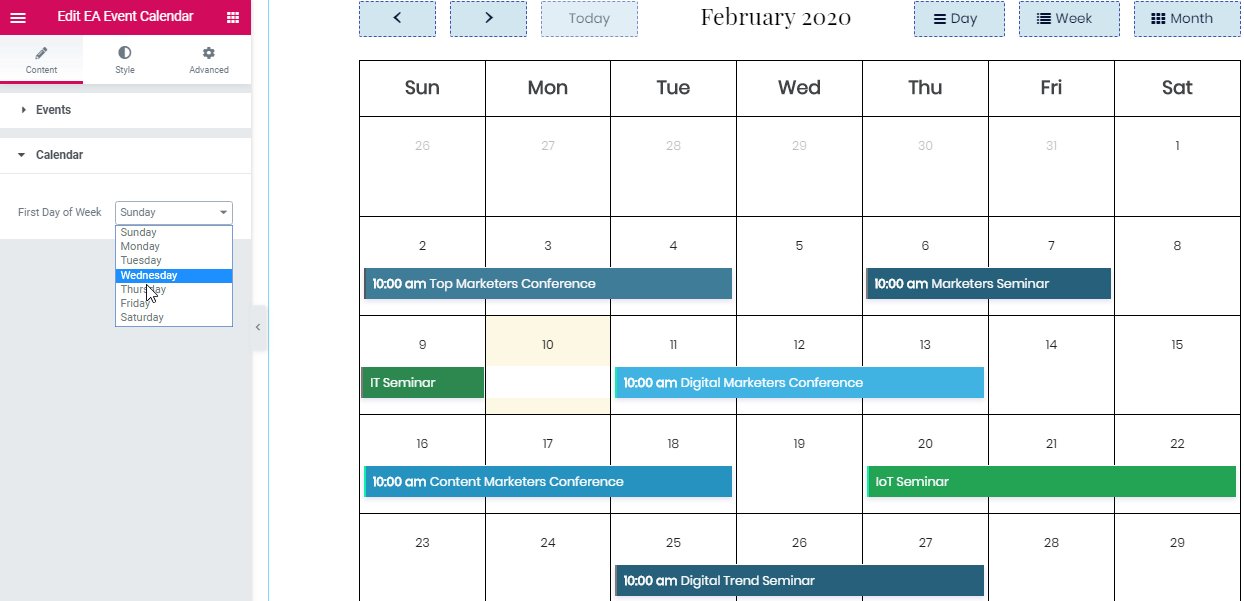
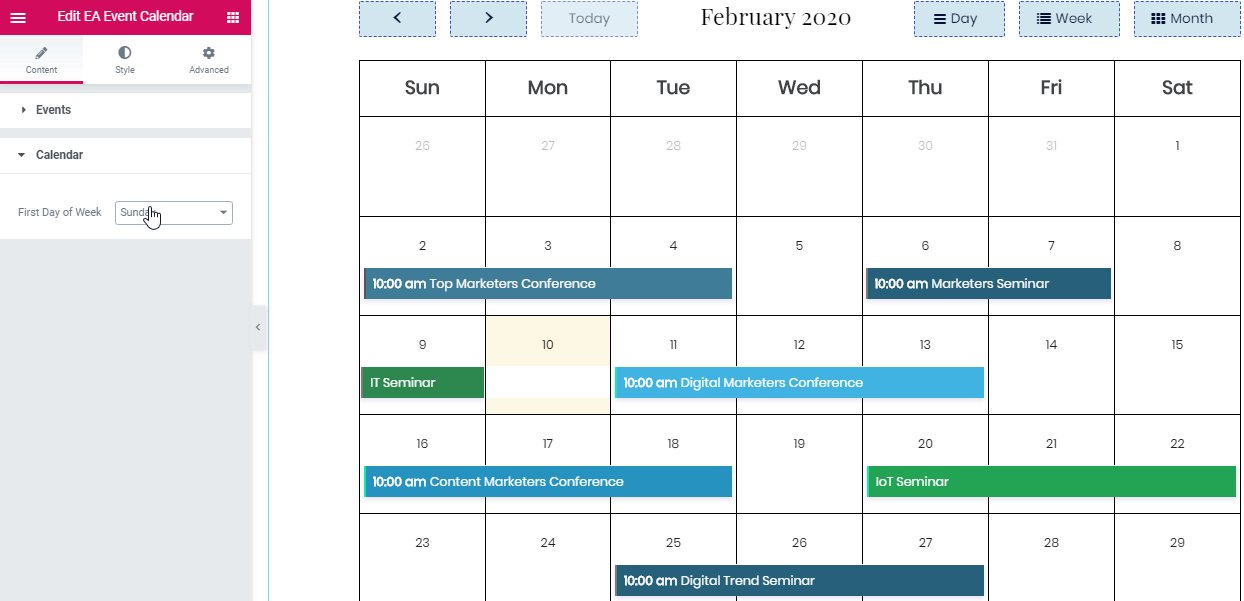
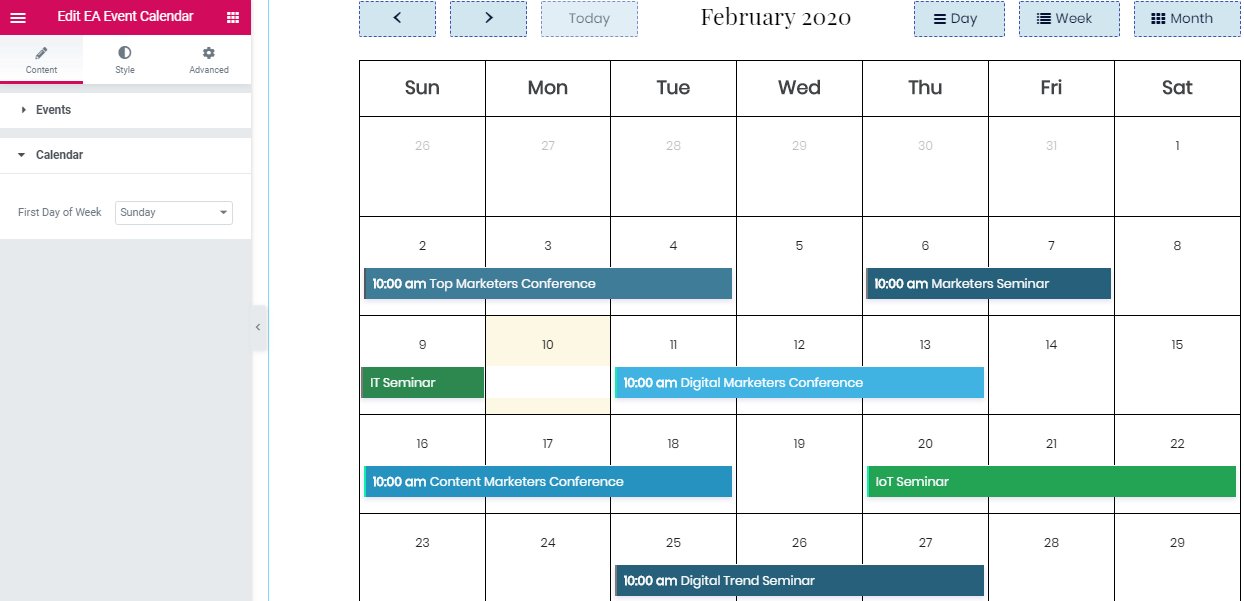
Calendar #
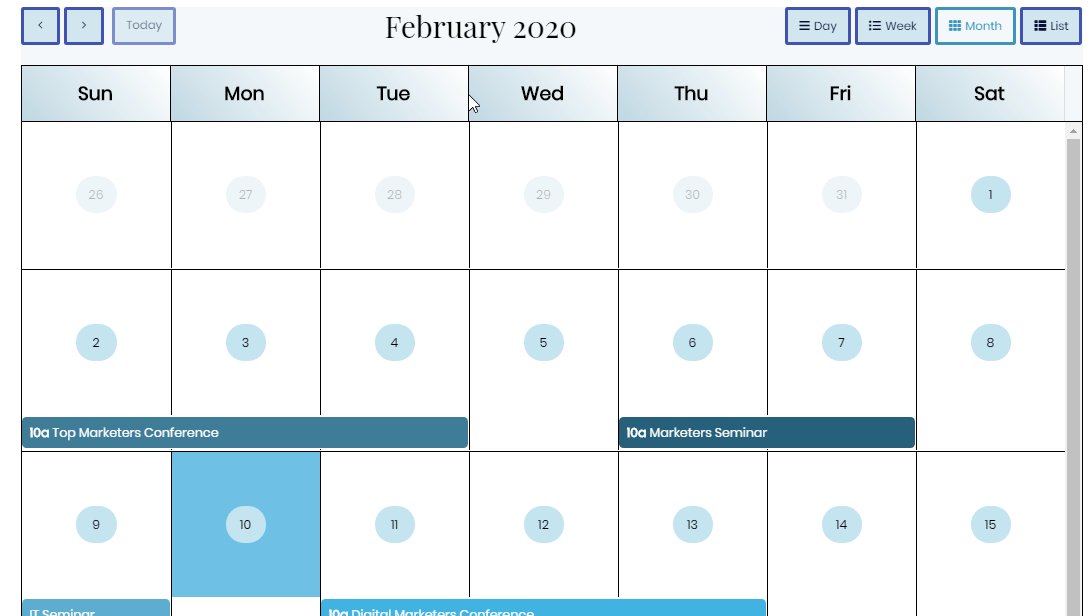
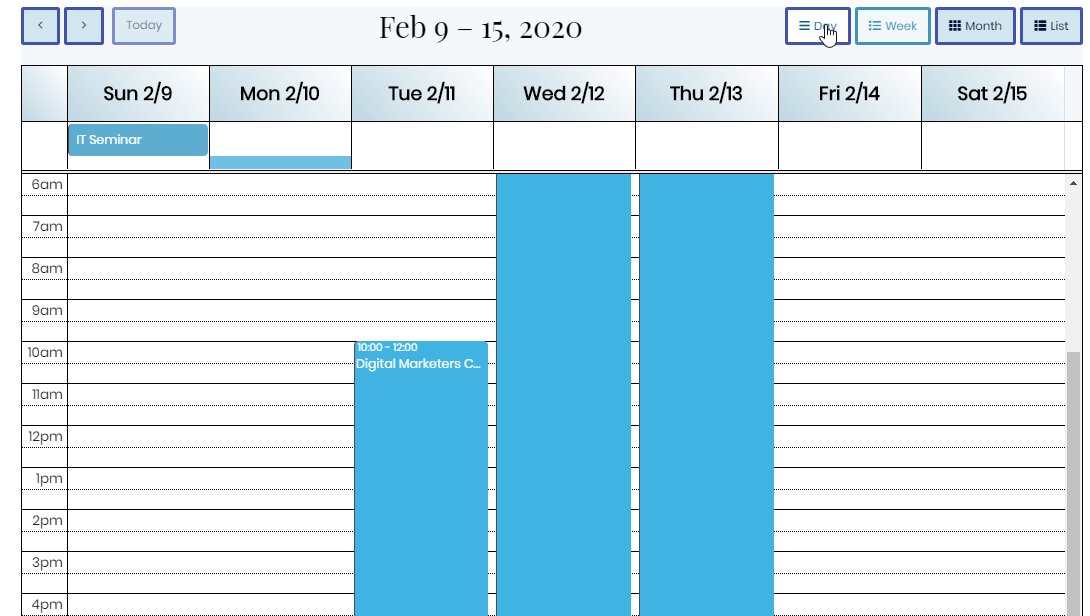
From the ‘Calendar’ section, you can change Days, Months Starting from or the First Day Of Week. You can set your Event Calendar as per your wish.
How To Style Event Calender #
Switch to the ‘Style’ tab to change the Style of every feature of the EA Event Calendar.
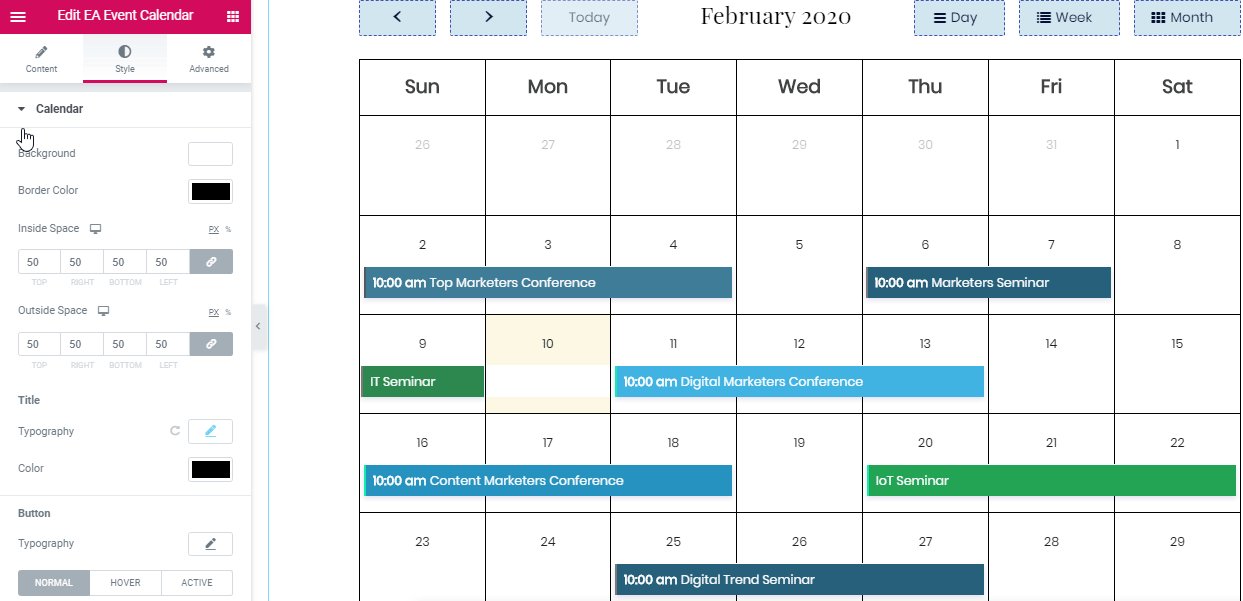
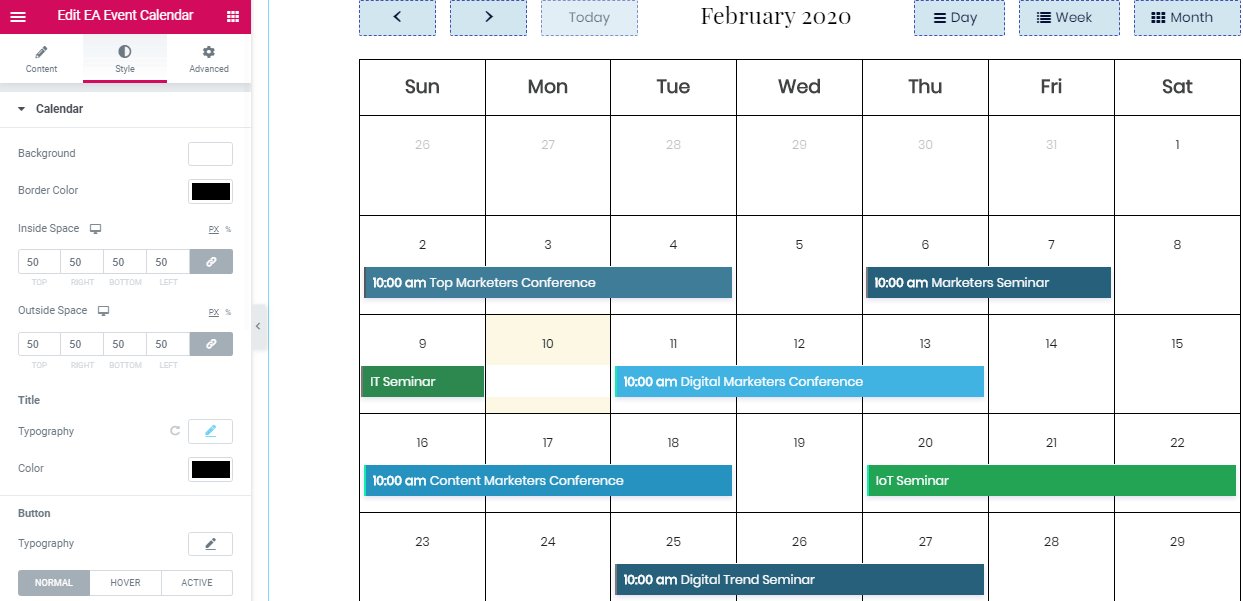
Calendar #
You can set up the ‘Calendar Background Color’, ‘Border Color’ choose the ‘Border Type’ or ‘Title’ to change the entire calendar outlook. There you can also set up the Inside and Outside space to create an expanded and organized view of it.
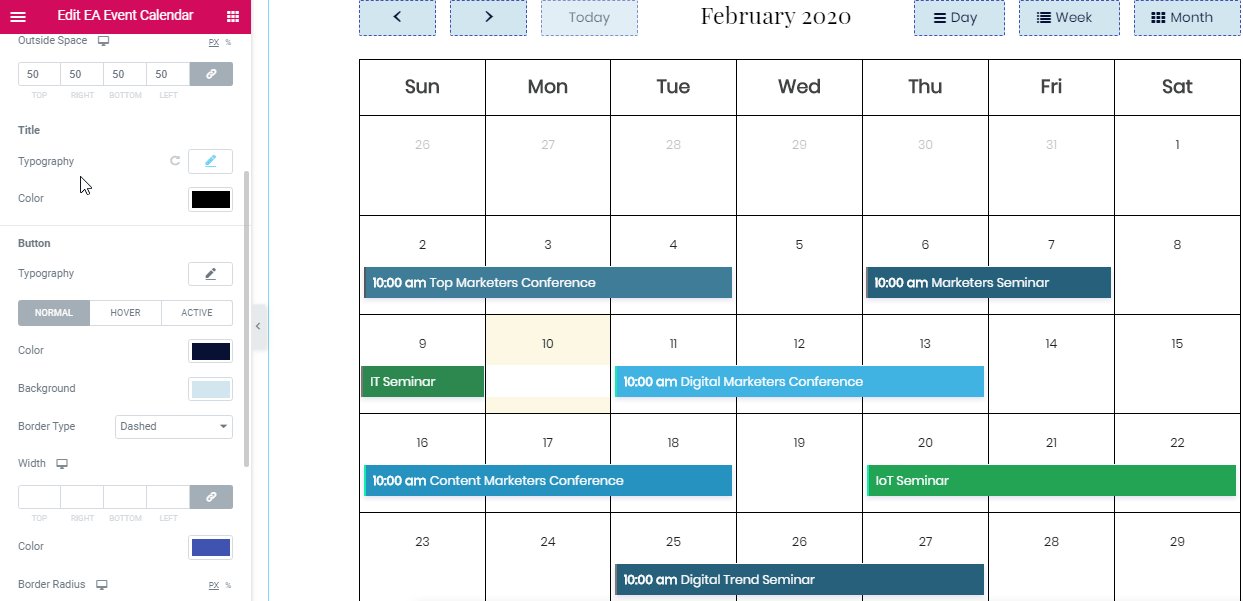
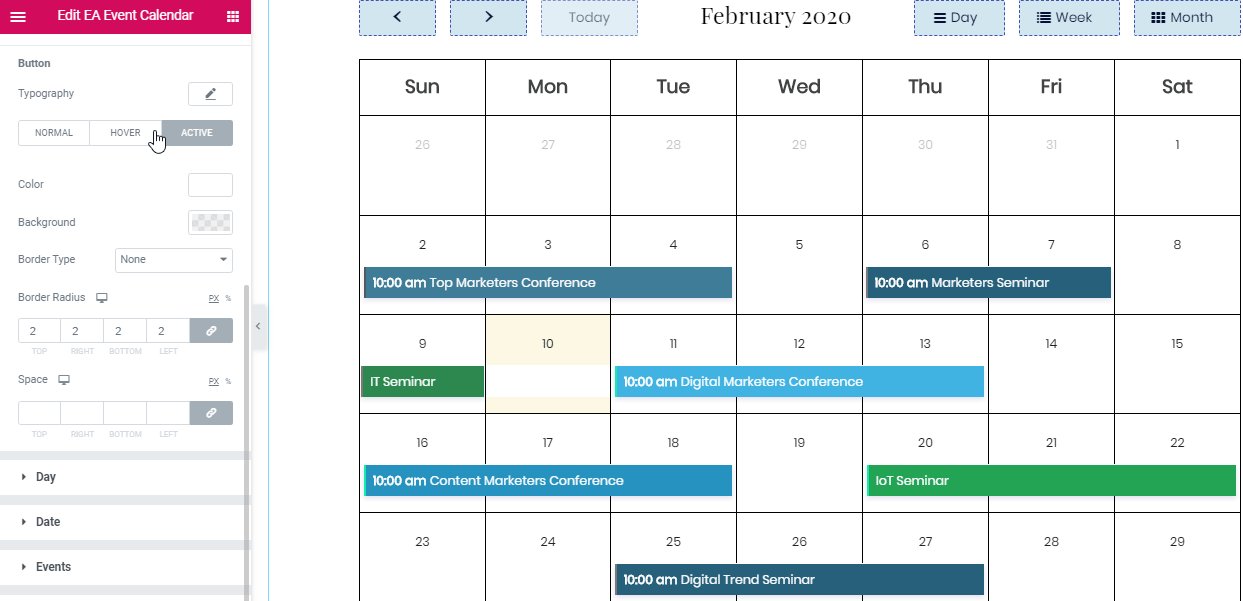
Other than that, you can change all the Calendar Button Styles and Color to make it look stand out for your viewers and influence them to give a click.
Others #
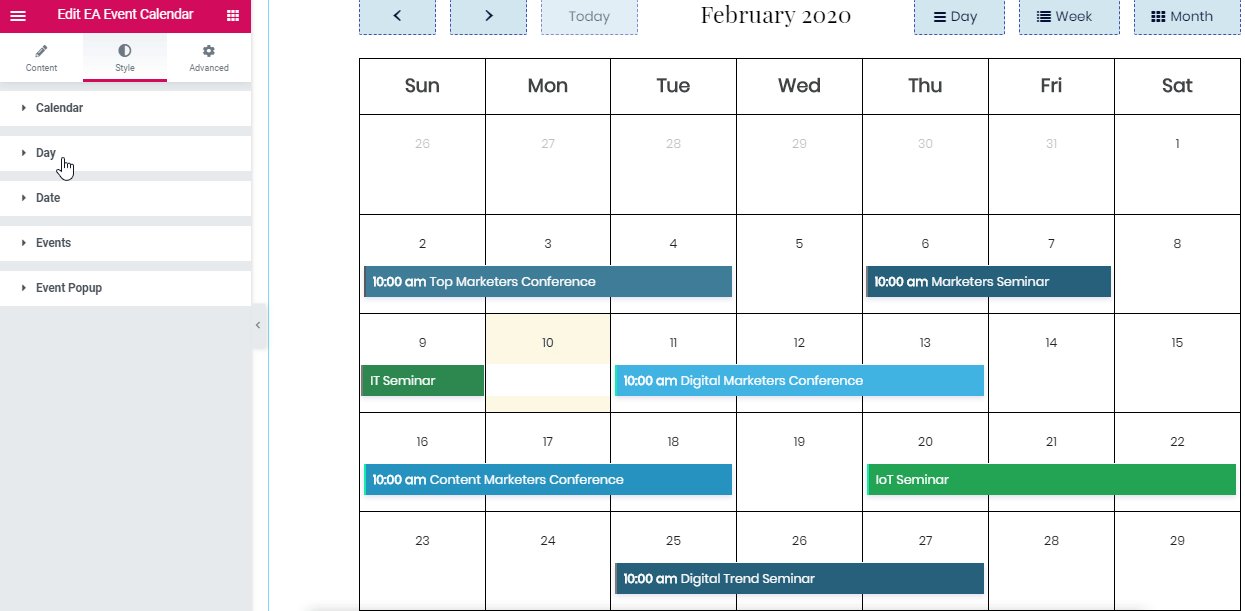
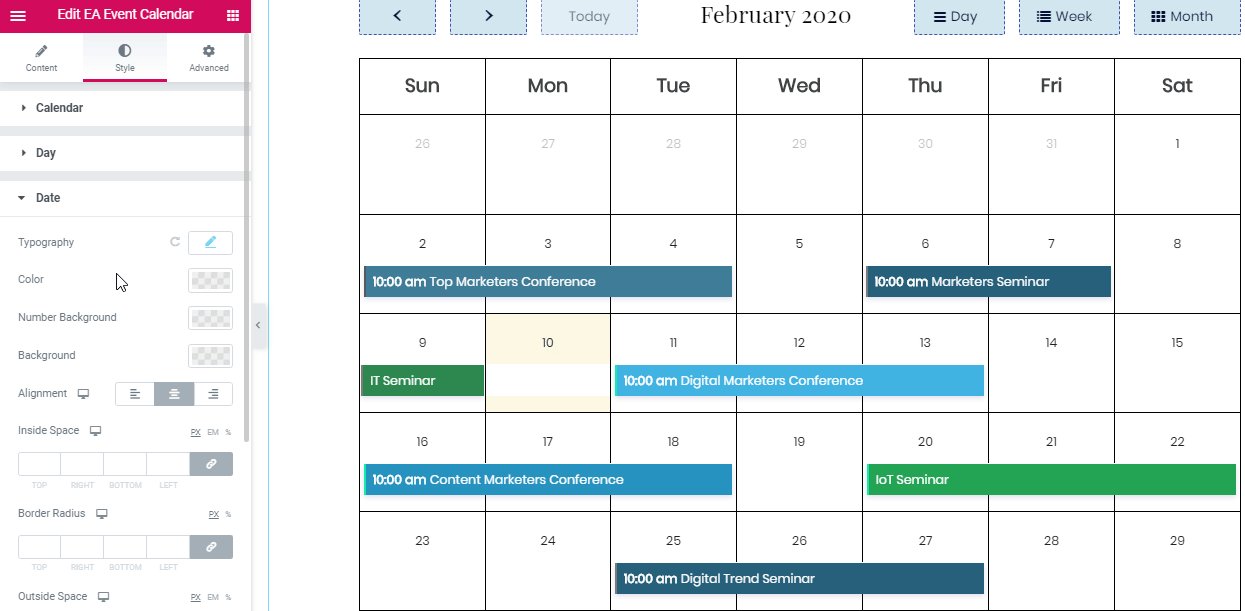
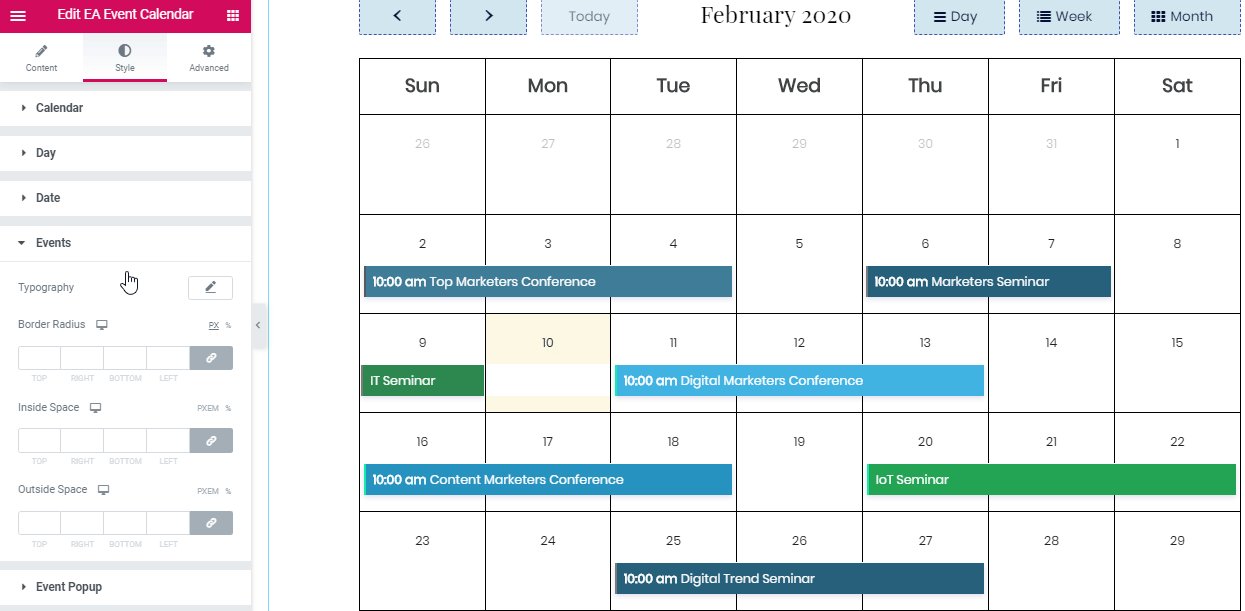
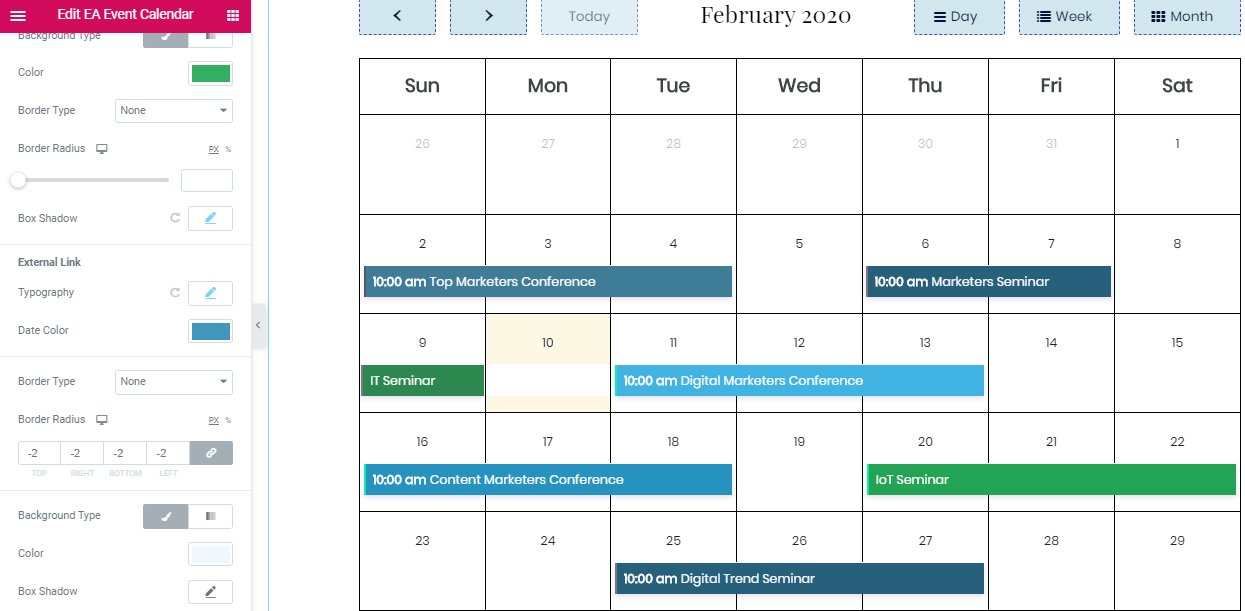
You will get other features like ‘Weekday’, ‘Date’, ‘Events’ and ‘Event Popup’ to style your every event details beautifully to attract your audiences. You can change each section’s styles and design them in advance. You will be able to set up the ‘Typography’, ‘Color’, ‘Border Radius’, ‘Alignment’ and ‘External Link Style’ to showcase a well-organized beautiful looking calendar.
Final Outcome #
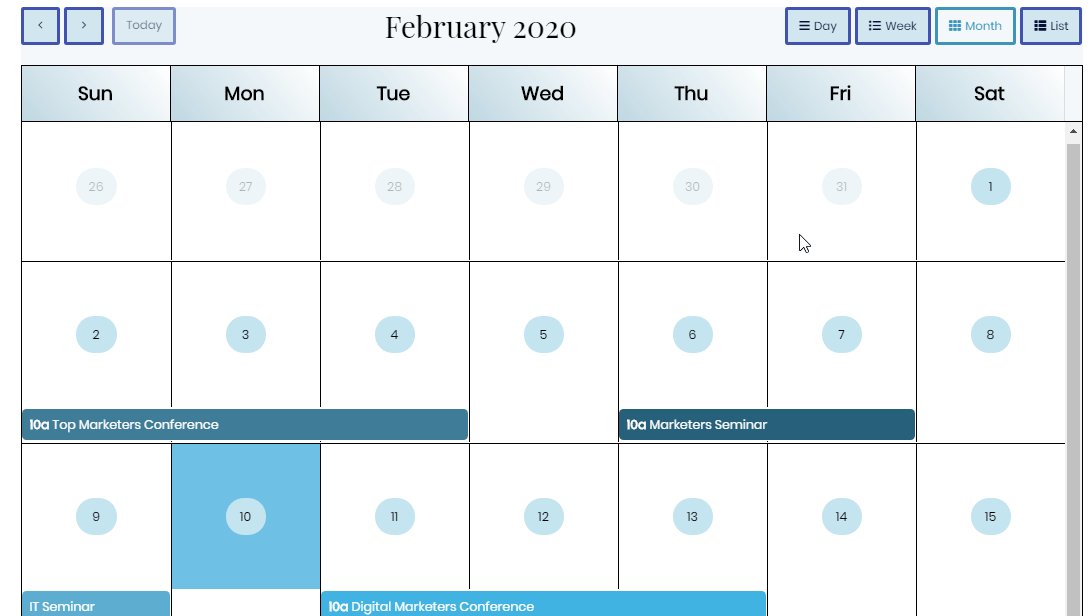
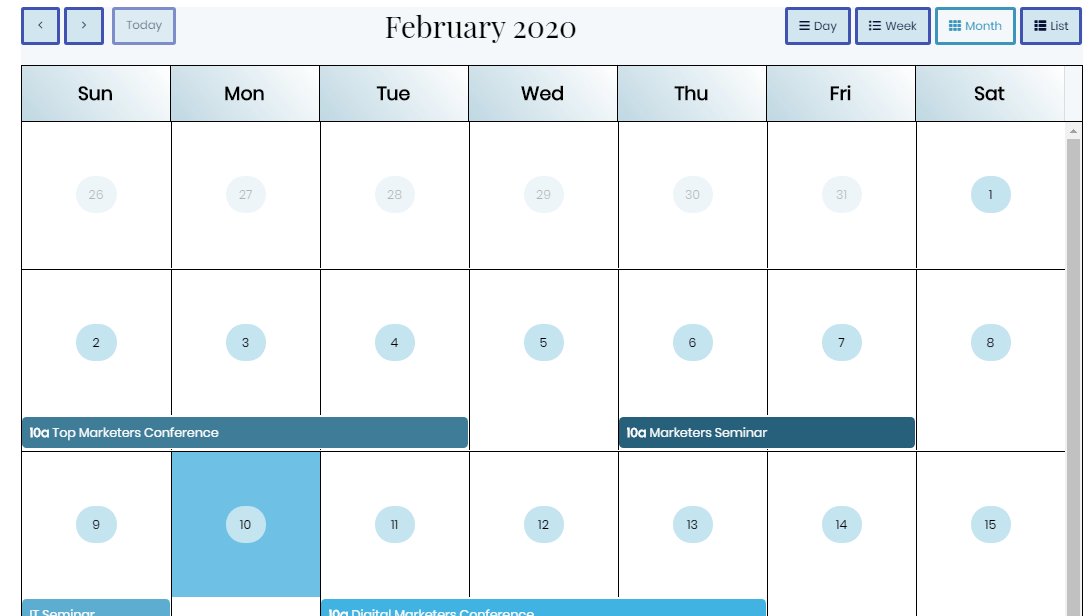
By following the basic steps and modify the overall settings, you can style your EA Event Calendar as per your desire.
With the help of EA Event Calendar, this is how you can build and manage your overall Event Calendar for your WordPress site with ease.
Get Stuck? Feel free to Contact Our Support Team!