Essential Addons Filterable Gallery allows you to design & display a beautiful gallery layout for your custom content with ease. It is a dynamic tool for your website to display a collection of images or content that can be sorted or filtered based on categories or tags. Follow the step-by-step process to learn how you can add, style & configure the Essential Addons Filterable Gallery widget.
Note: Make sure you have both Elementor and Essential Addons plugins installed and activated on your website.
How to Activate EA Filterable Gallery #
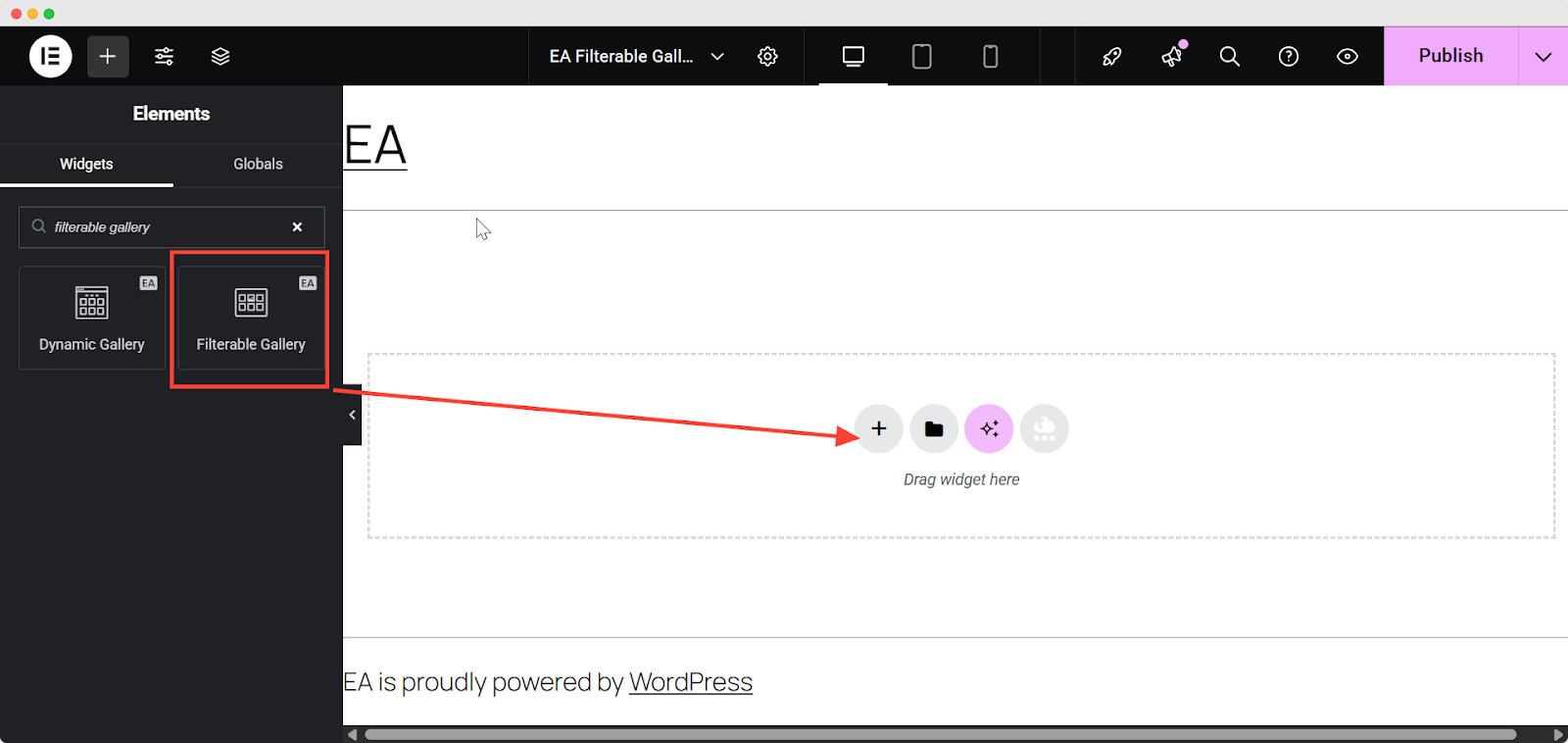
To use this Essential Addons element, find the ‘Filterable Gallery‘ element with EA logo from the Search option under the ‘ELEMENTS’ tab. Simply drag the ‘EA Filterable Gallery’ into the ‘Drag widget here’ section.

After you are successfully done with this step, this is how the element is going to look:

How to Configure the Content Settings #
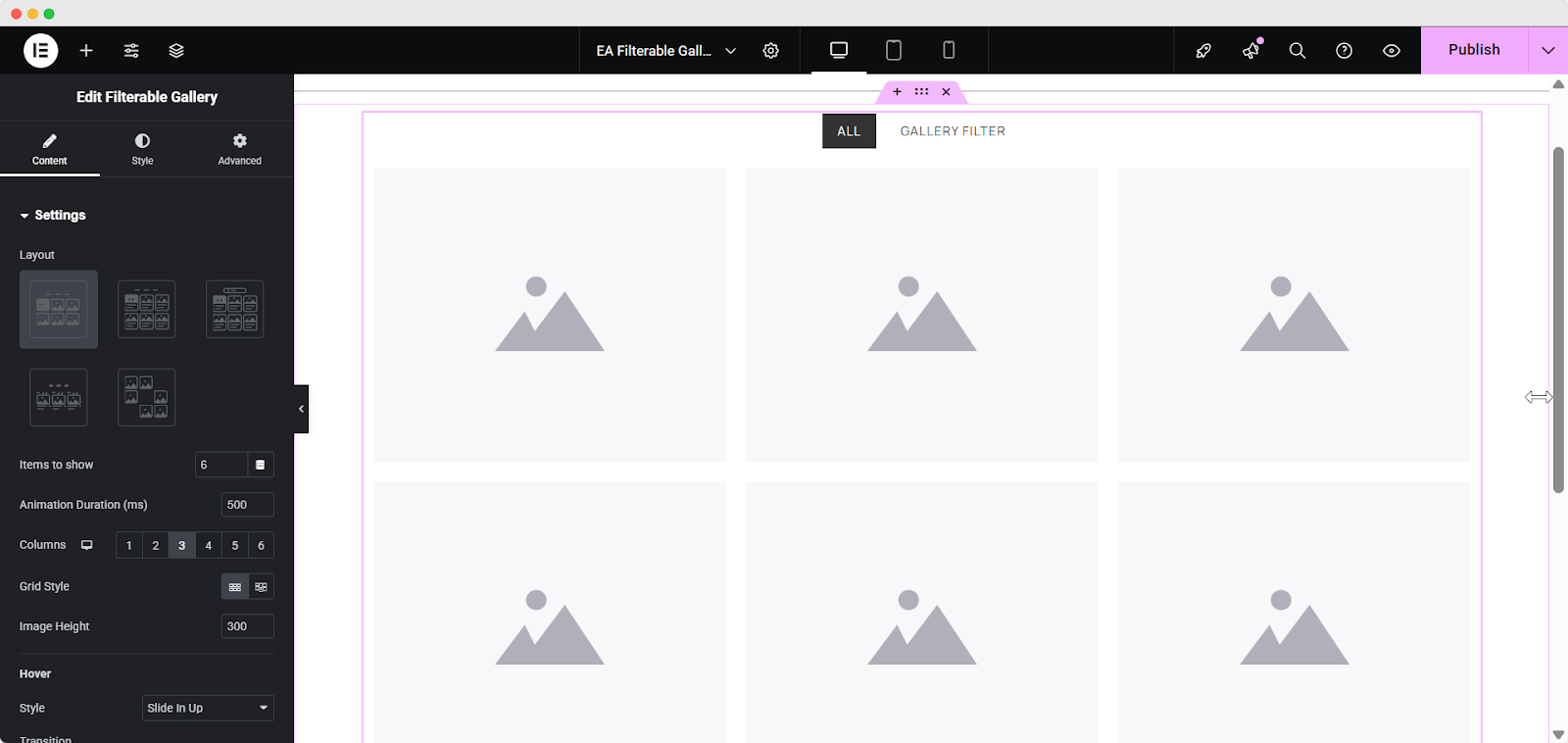
Under the ‘Content’ tab, you will find the ‘Settings’ option.
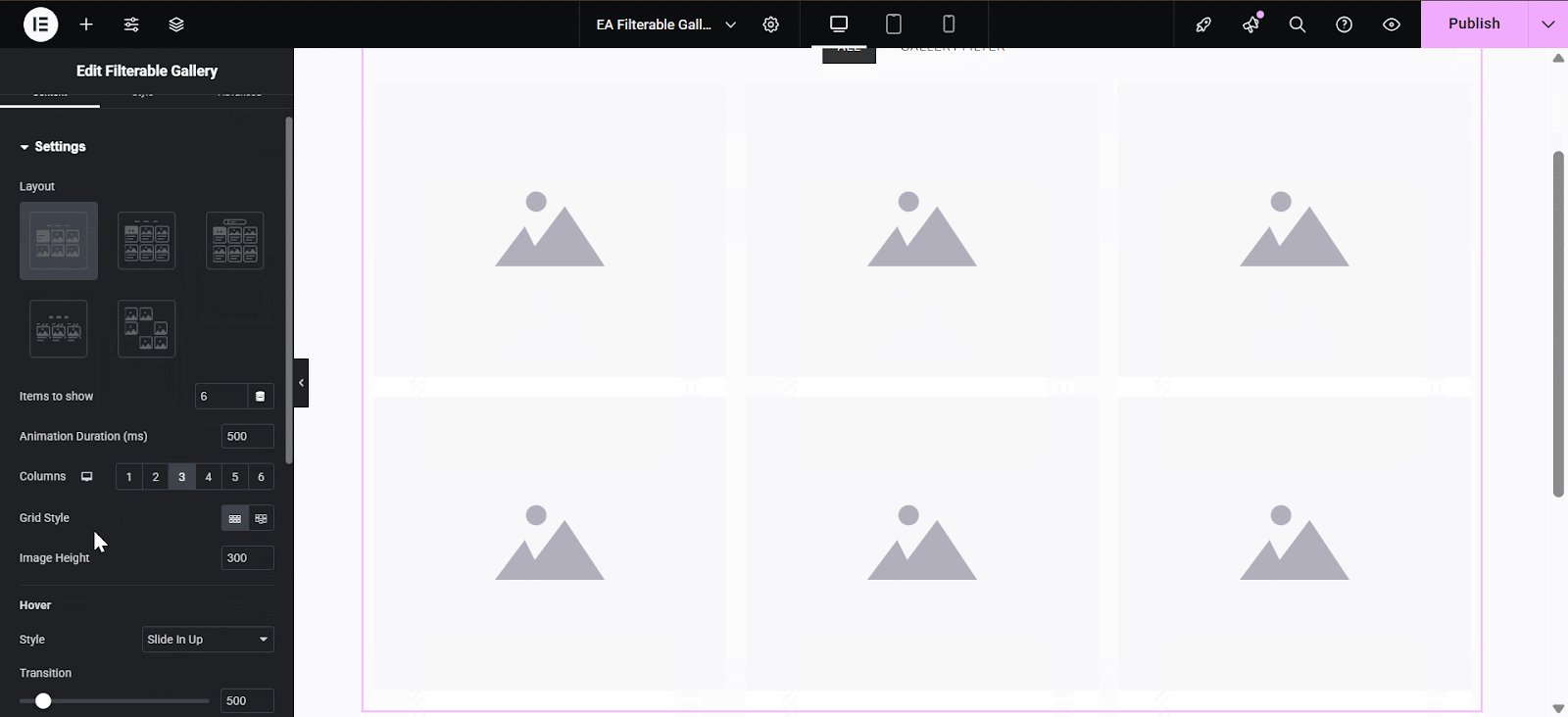
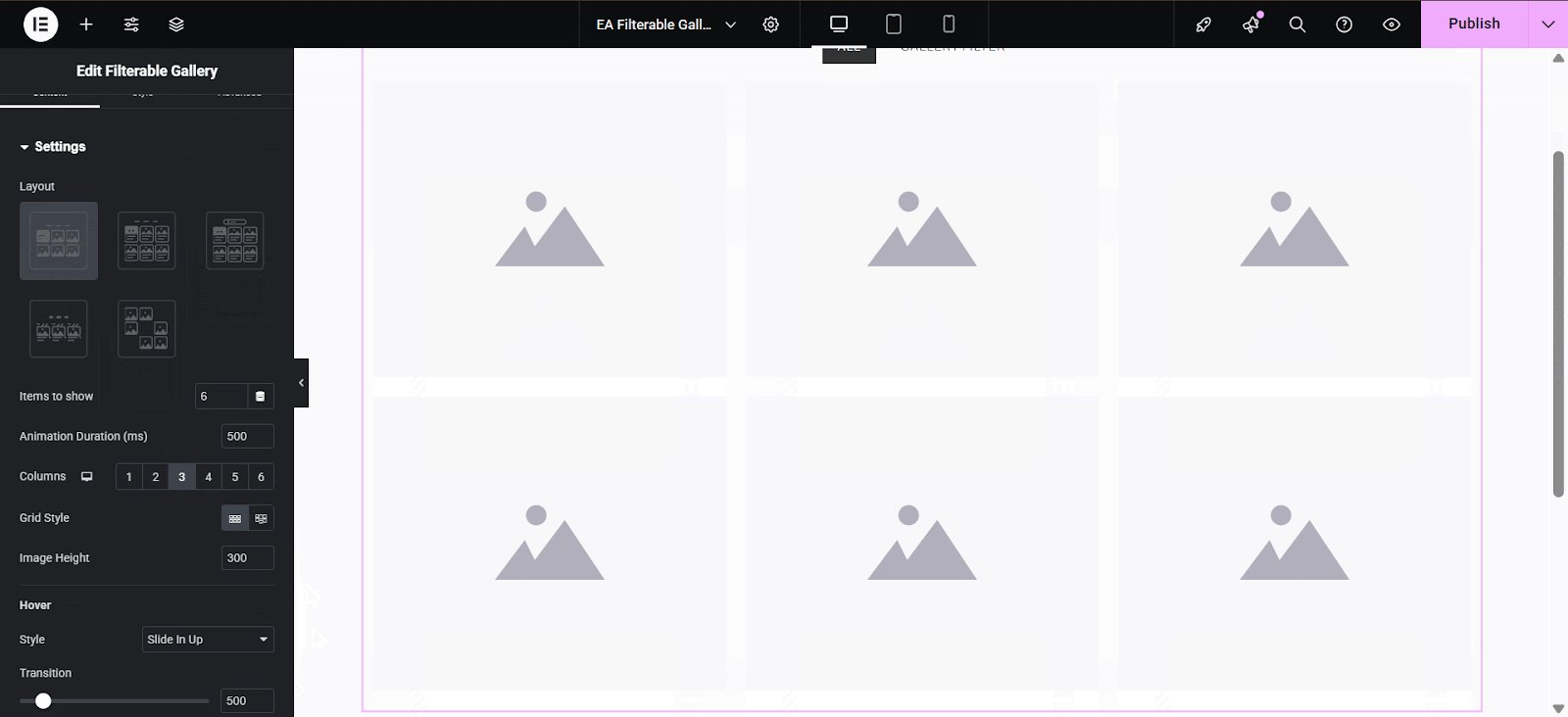
Settings #
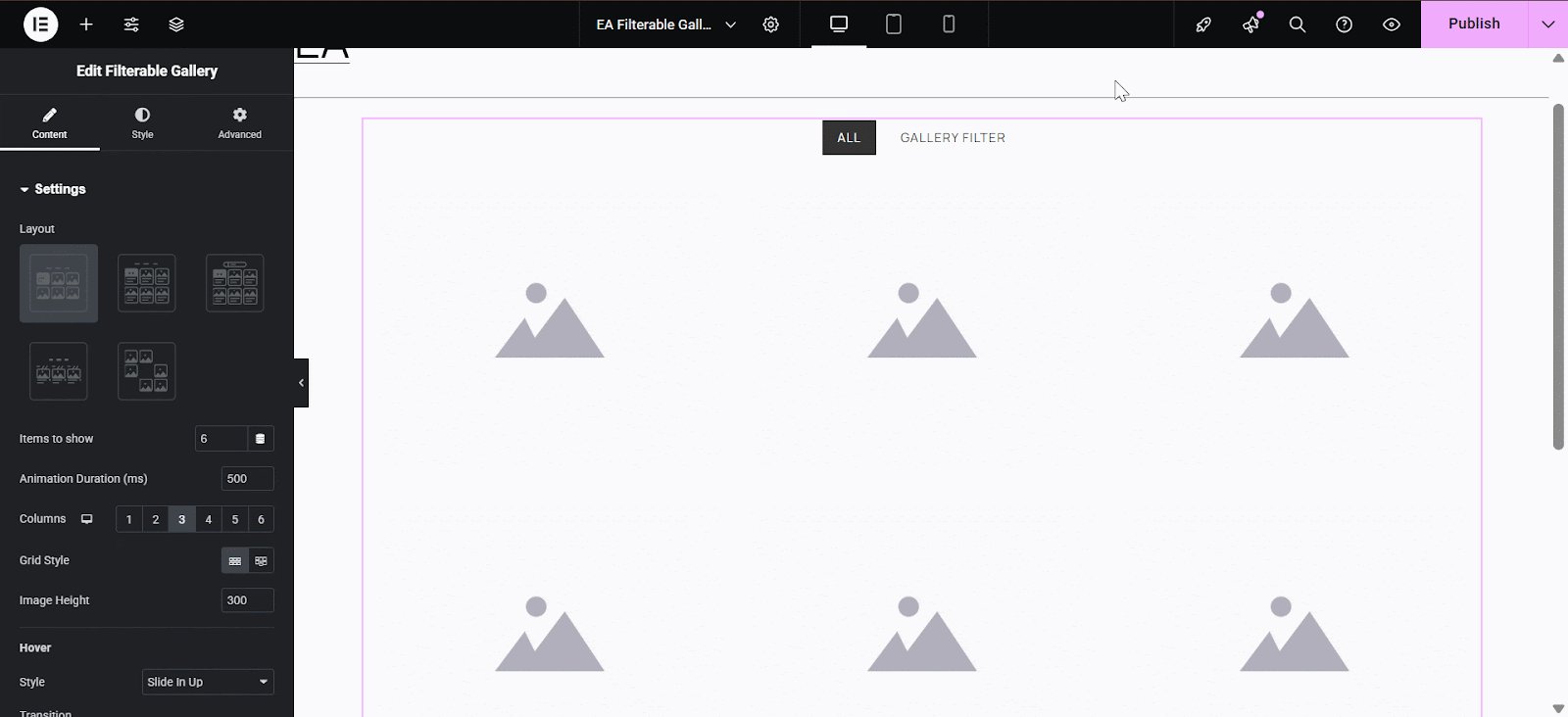
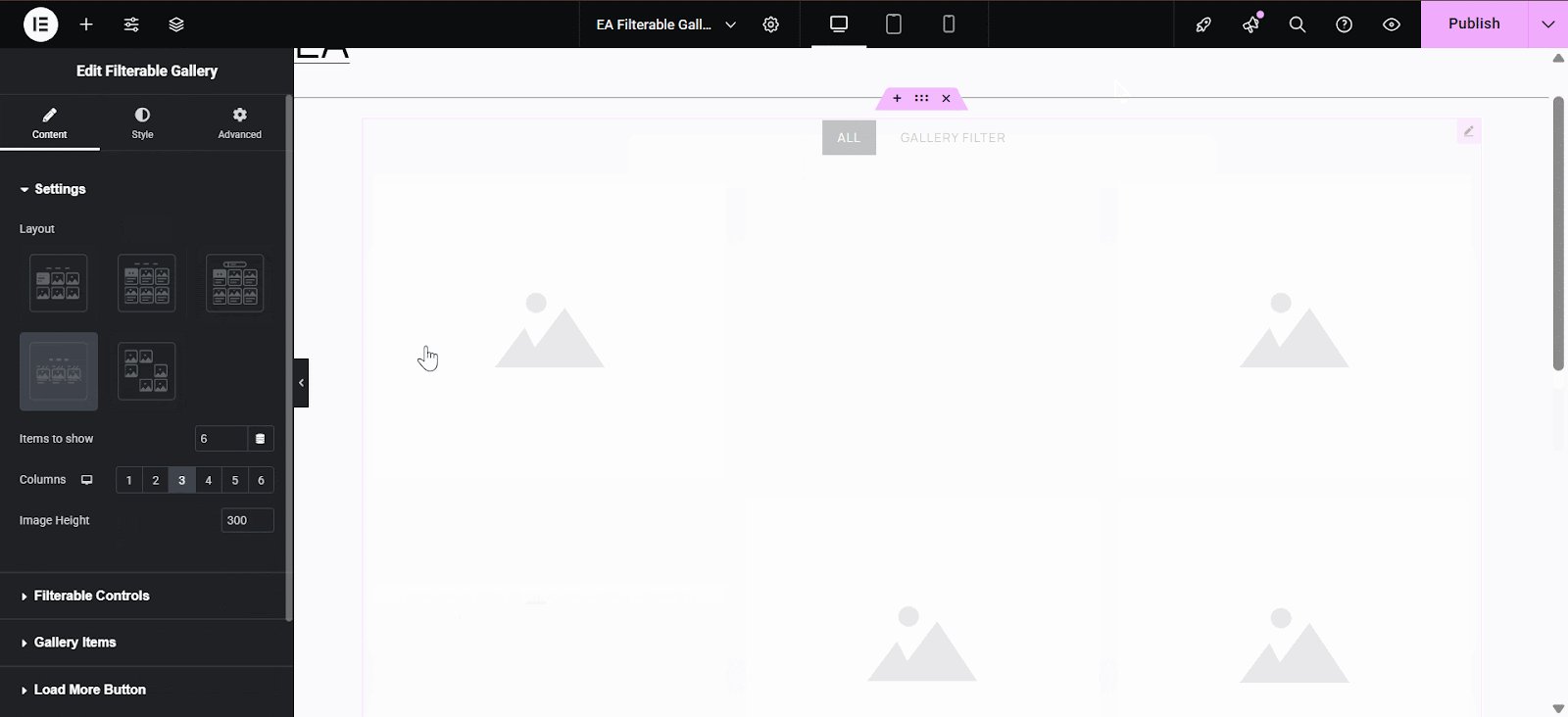
The first thing you notice is five different layouts for your gallery: ‘Overlay’, ‘Card’, ‘Search & Filter’, ‘Grid Flow’ & ‘Harmonic.’ You can choose from any of these layouts that you would like to go with.
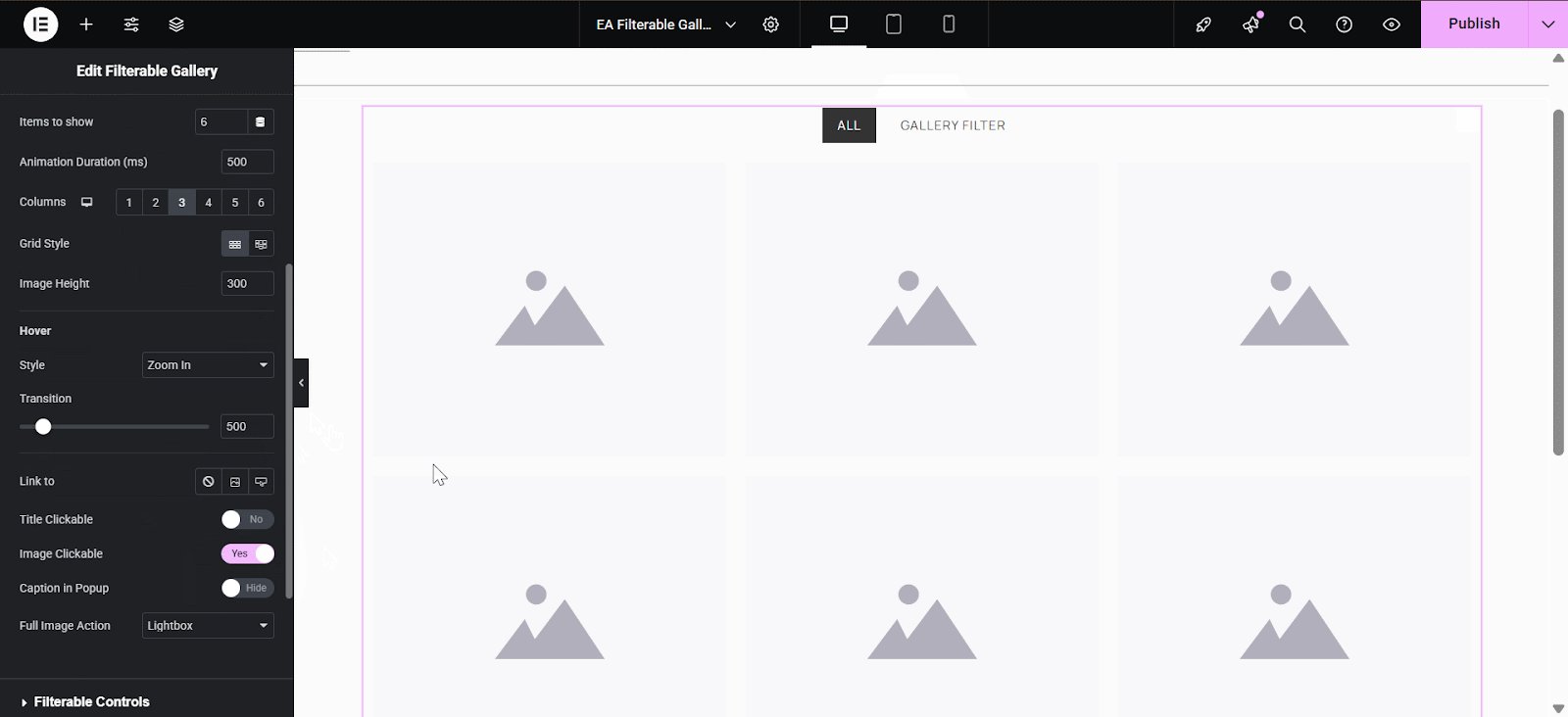
Moreover,you can choose the number of images you want to show, and also set the ‘Animation Duration’ as well. You can select the number of ‘Columns’ to be displayed, choose between ‘Grid Style’ and ‘Masonry Style’, and adjust the ‘Image Height’.

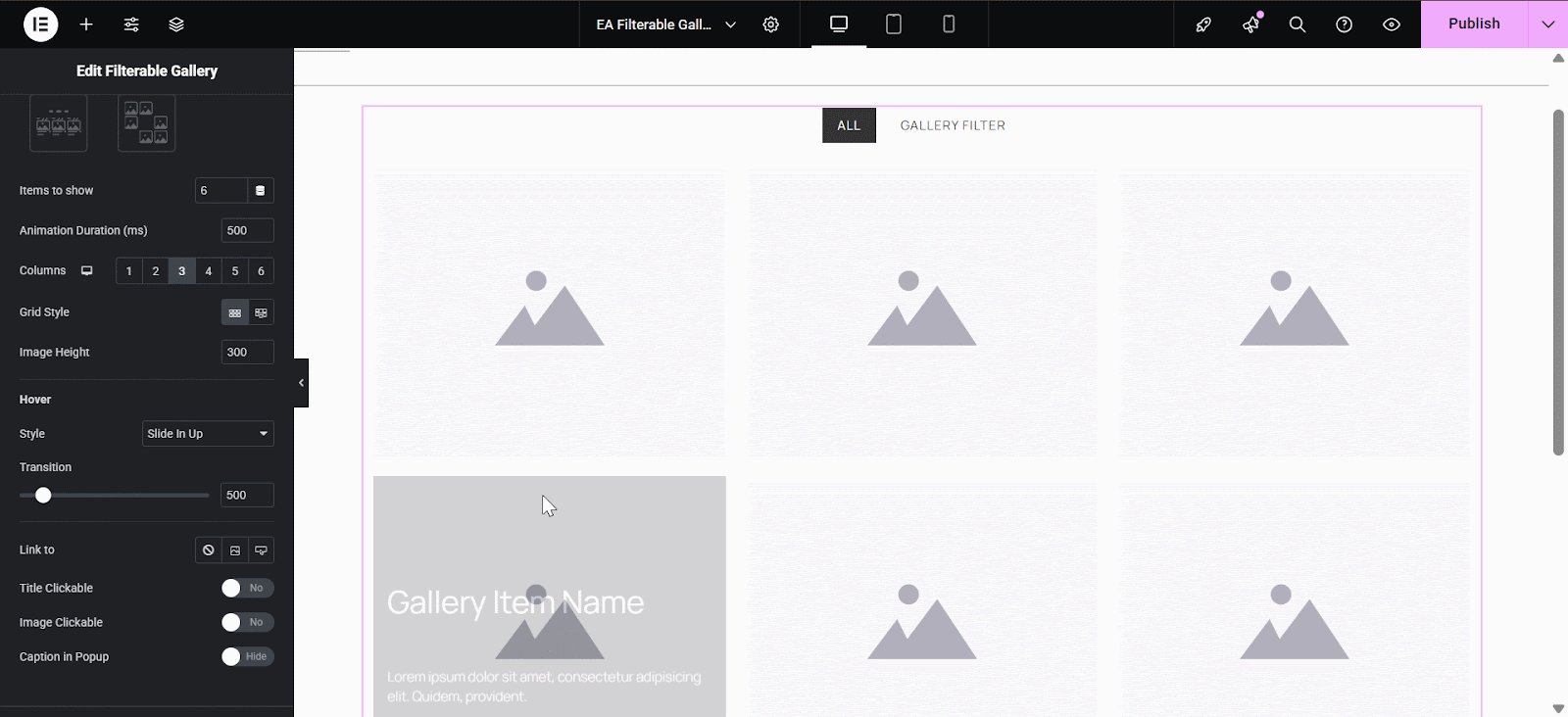
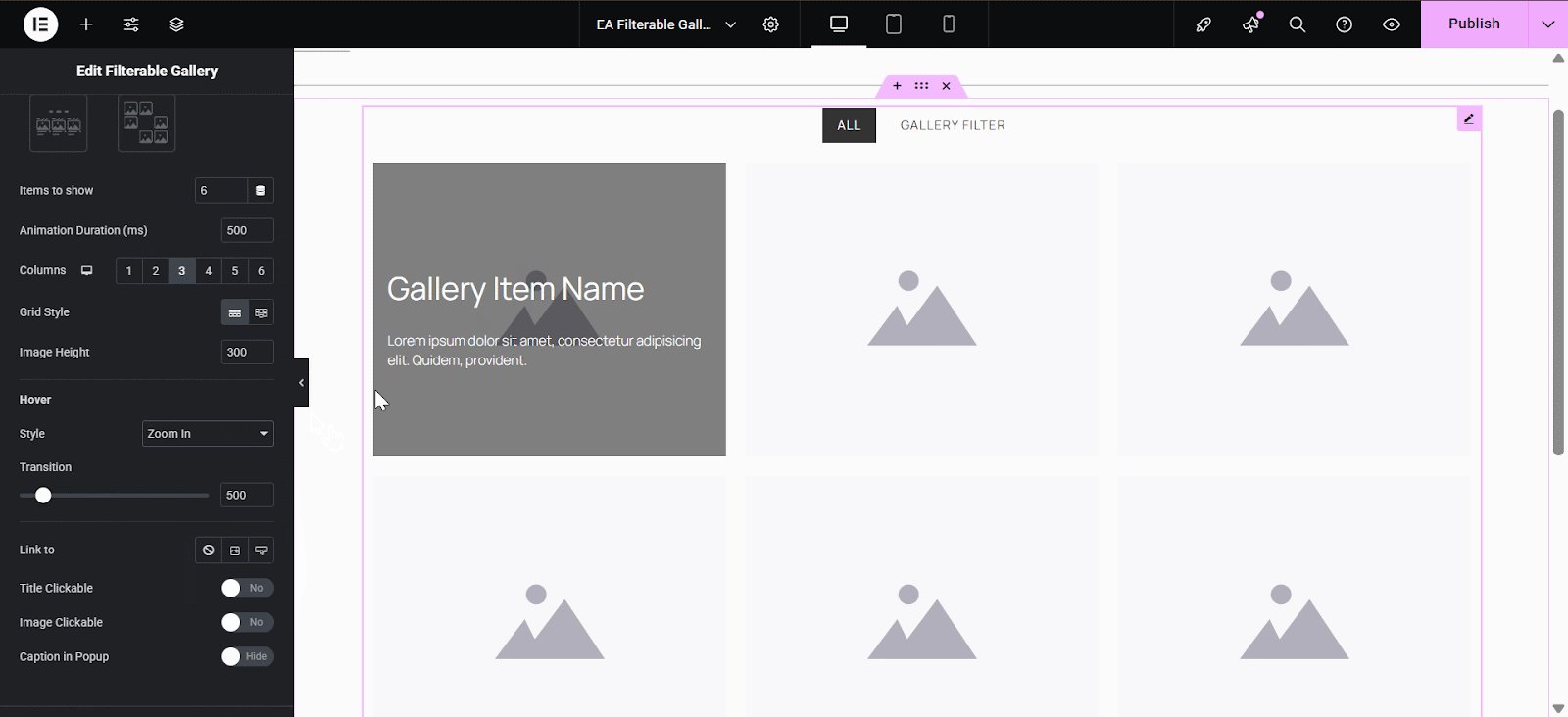
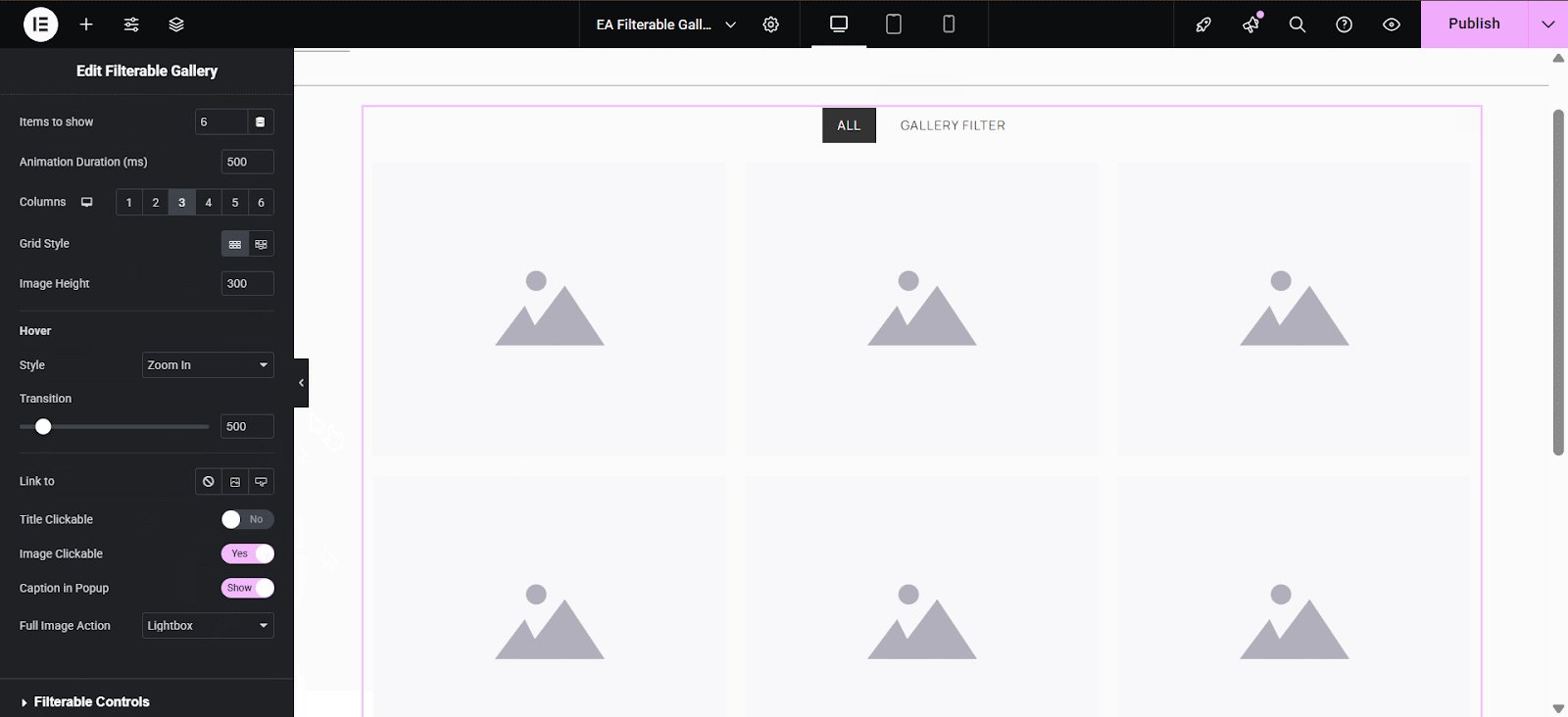
Besides, you can change the ‘Hover Style’, ‘Hover Transition’ speed, choose your icons for ‘Lightbox’ and ‘Link’ and toggle ‘Show Popup Caption’ and ‘Full Image Clickable’.

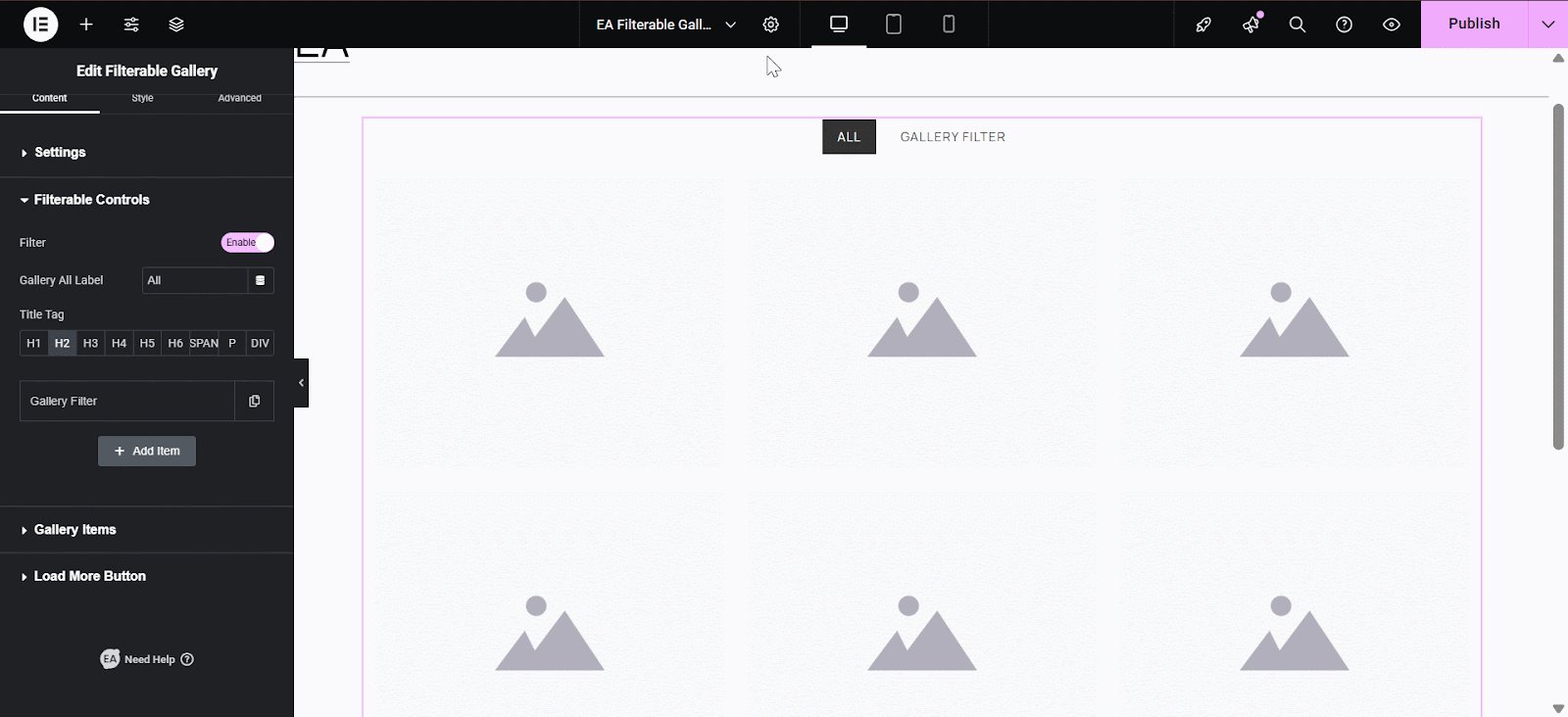
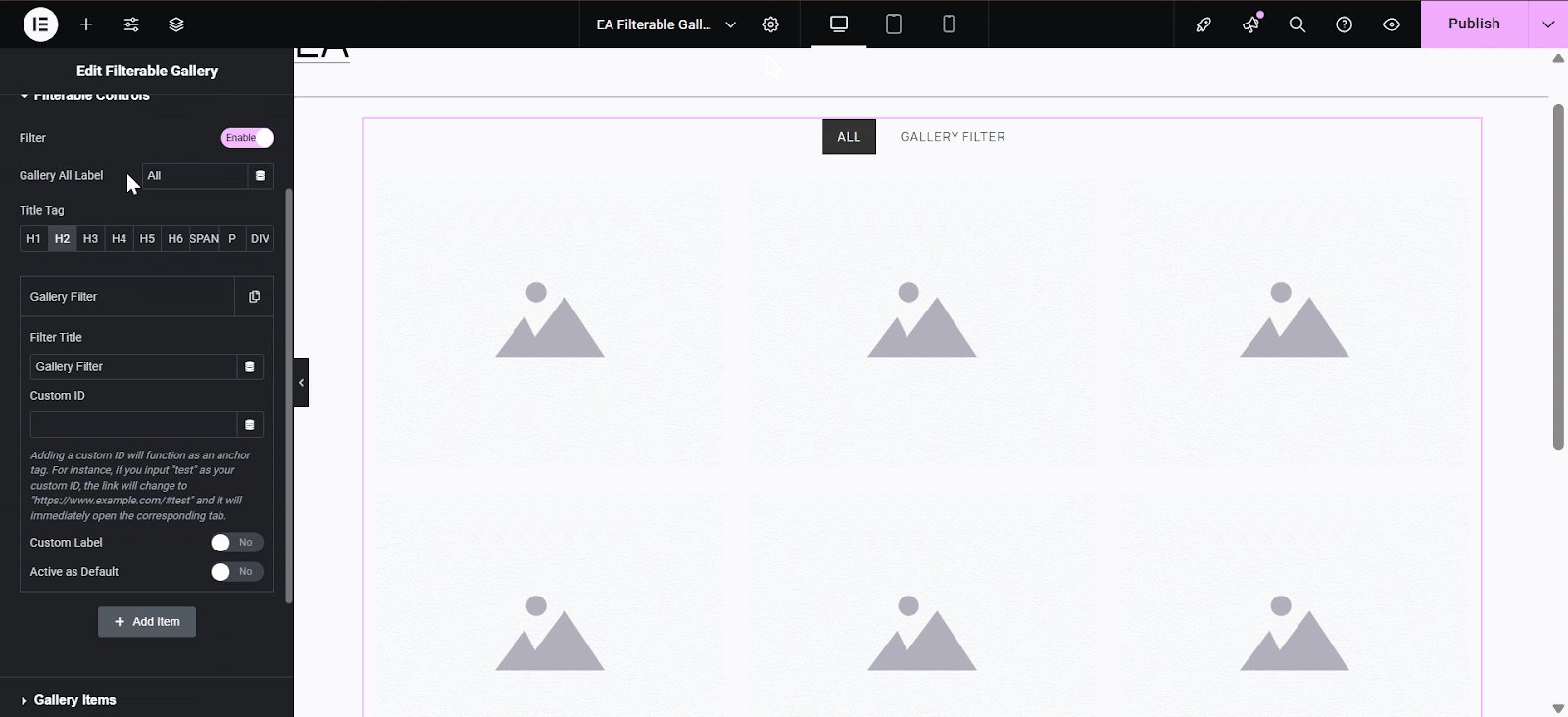
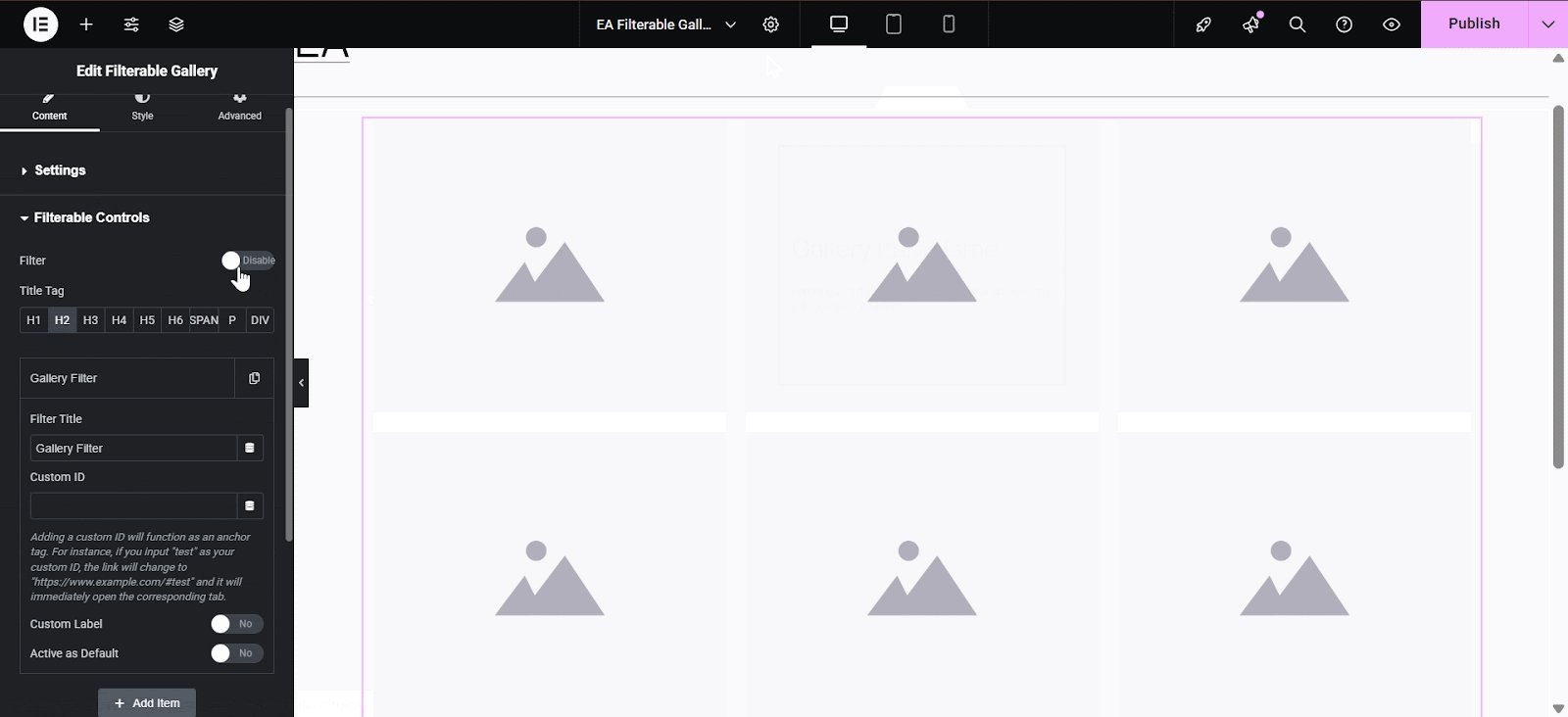
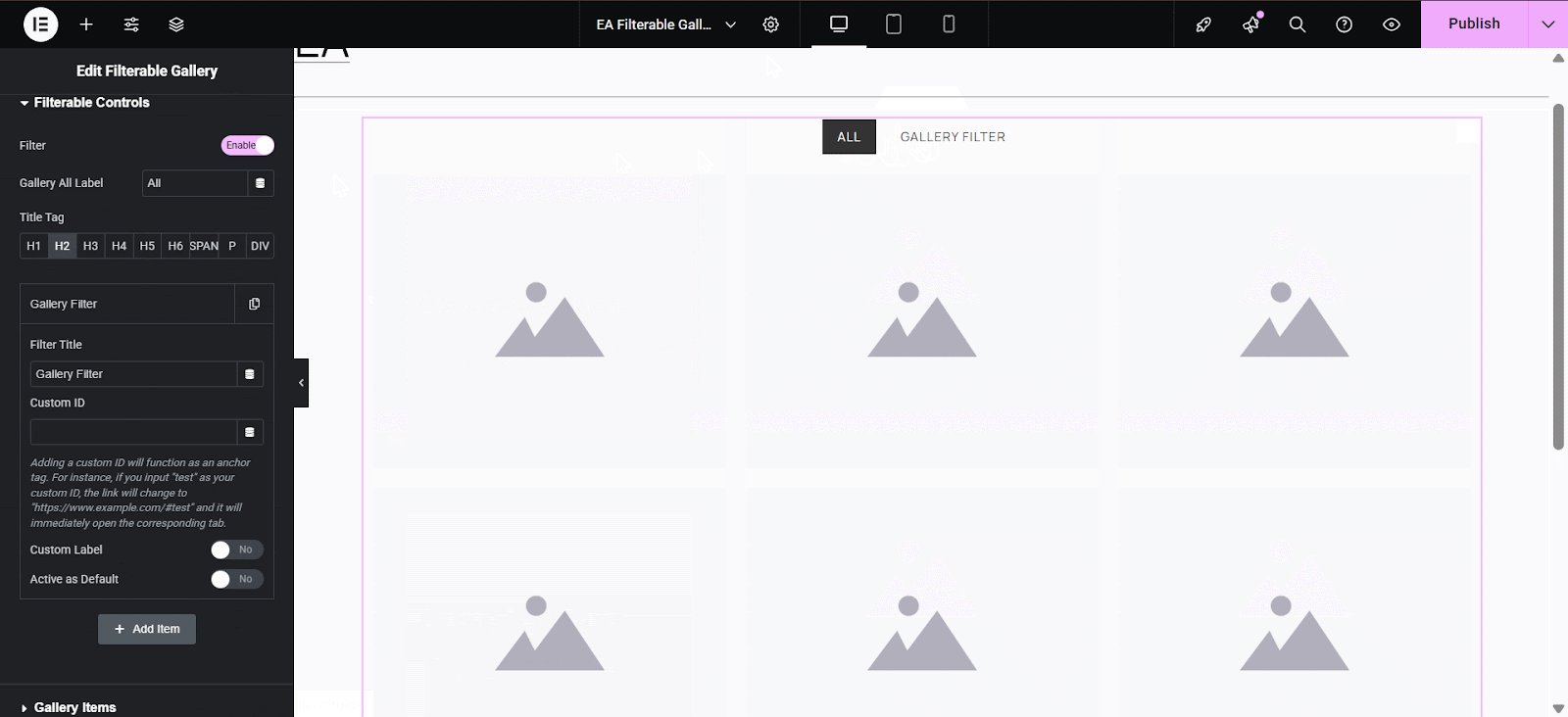
Filterable Controls
You can either disable or enable Filter, change the ‘Gallery All Label’, and add/ edit/ copy/ delete List Items.

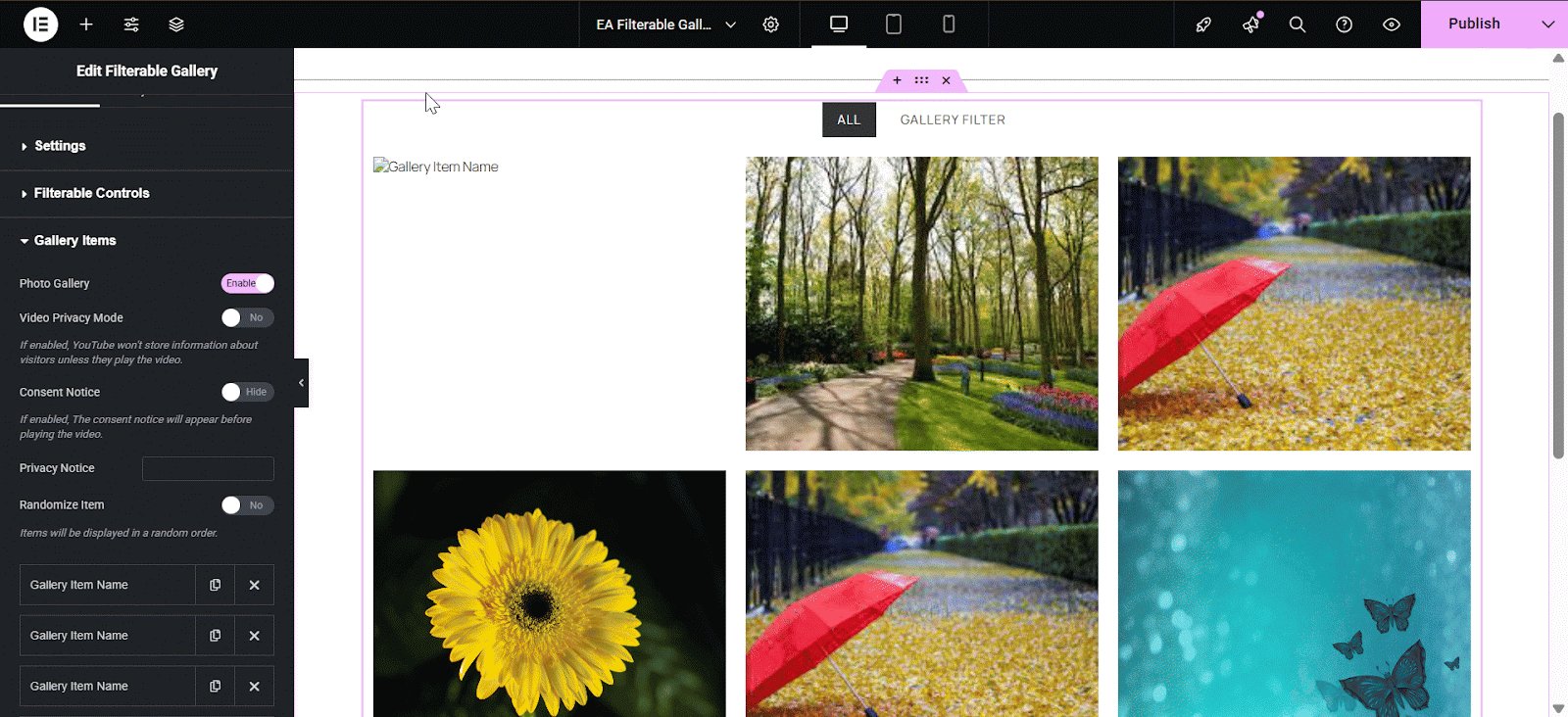
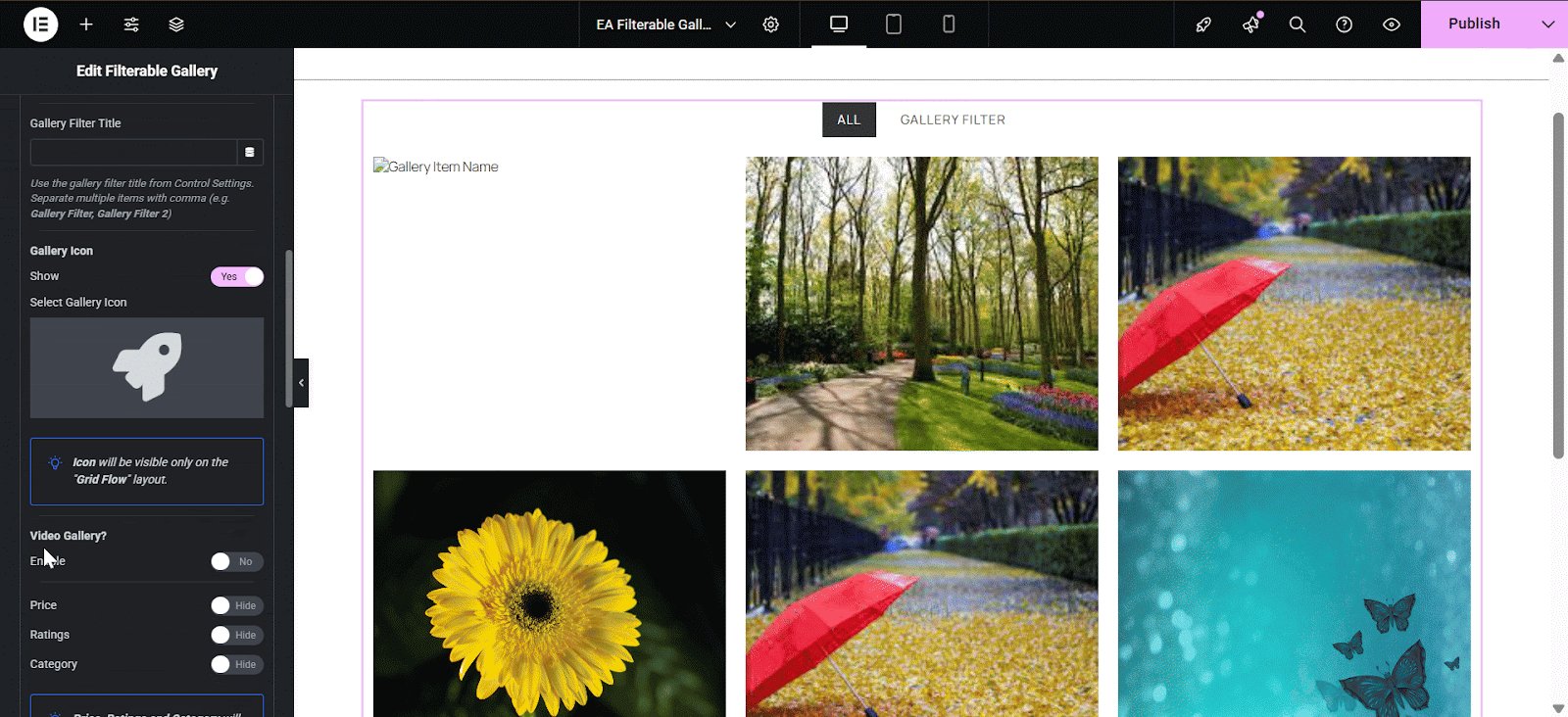
Gallery Items #
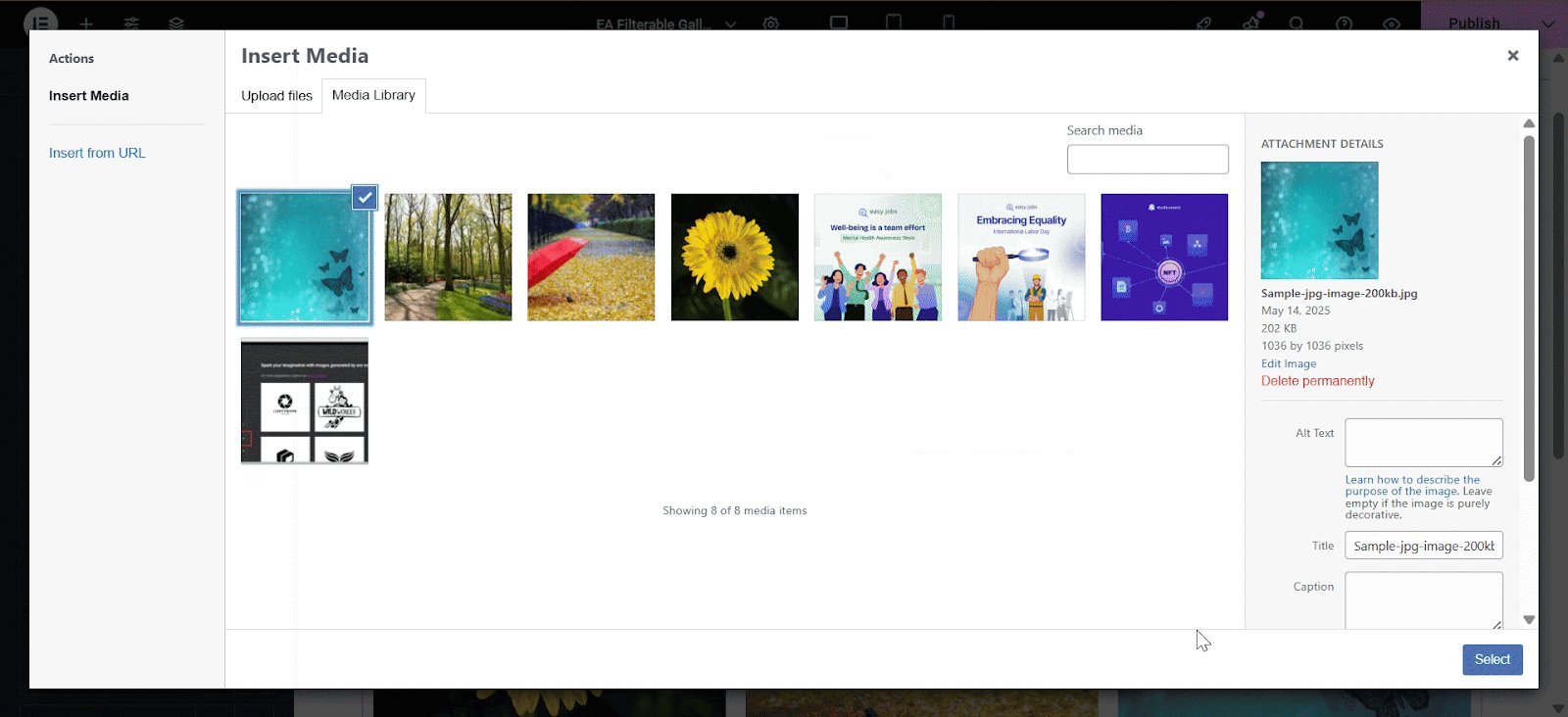
You can individually edit the Gallery Items in your gallery. Pick an existing image from the media library or upload a new one.
Insert the keyword you want the item to respond to. Type in the keyword in the Control Name field. You can also change the ‘Item Name’ and ‘ Item Content’ from here.

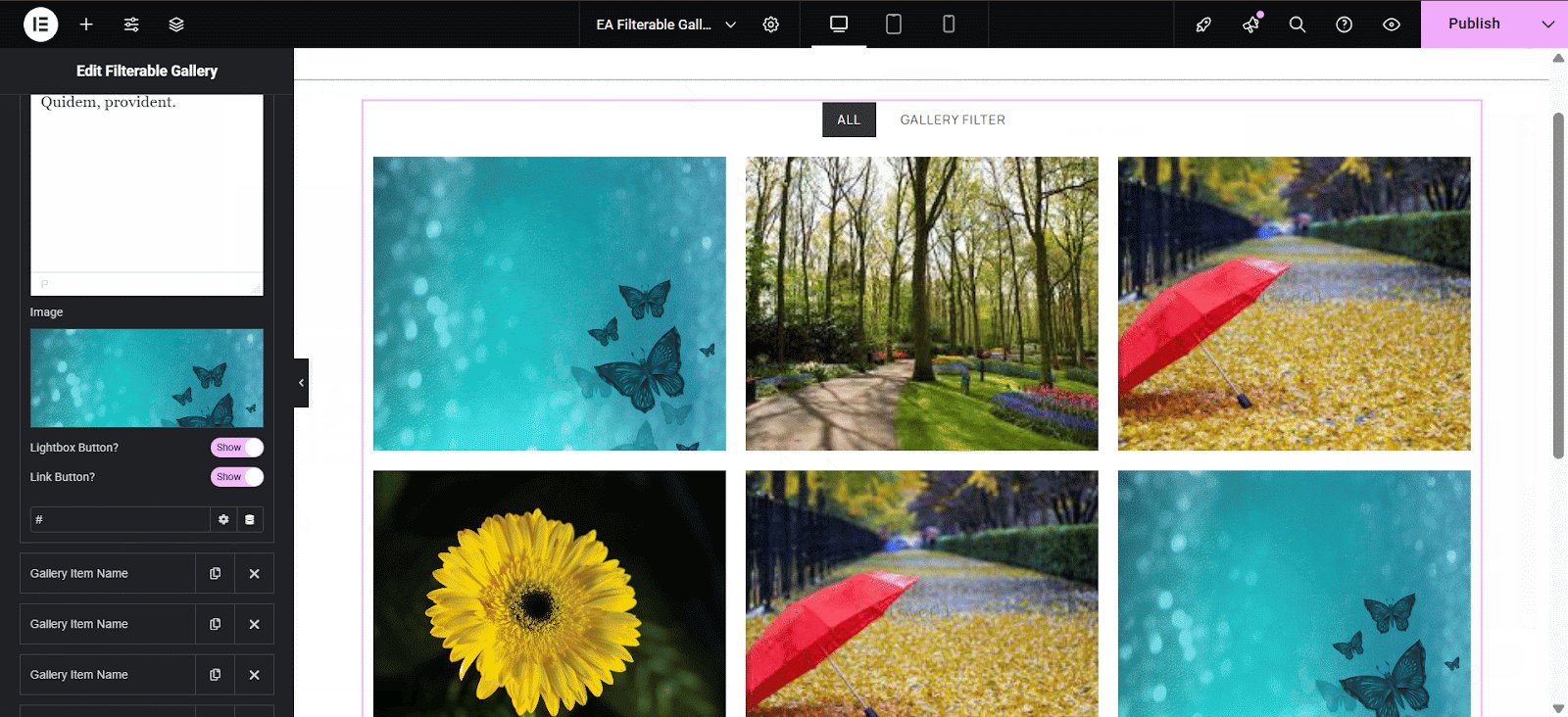
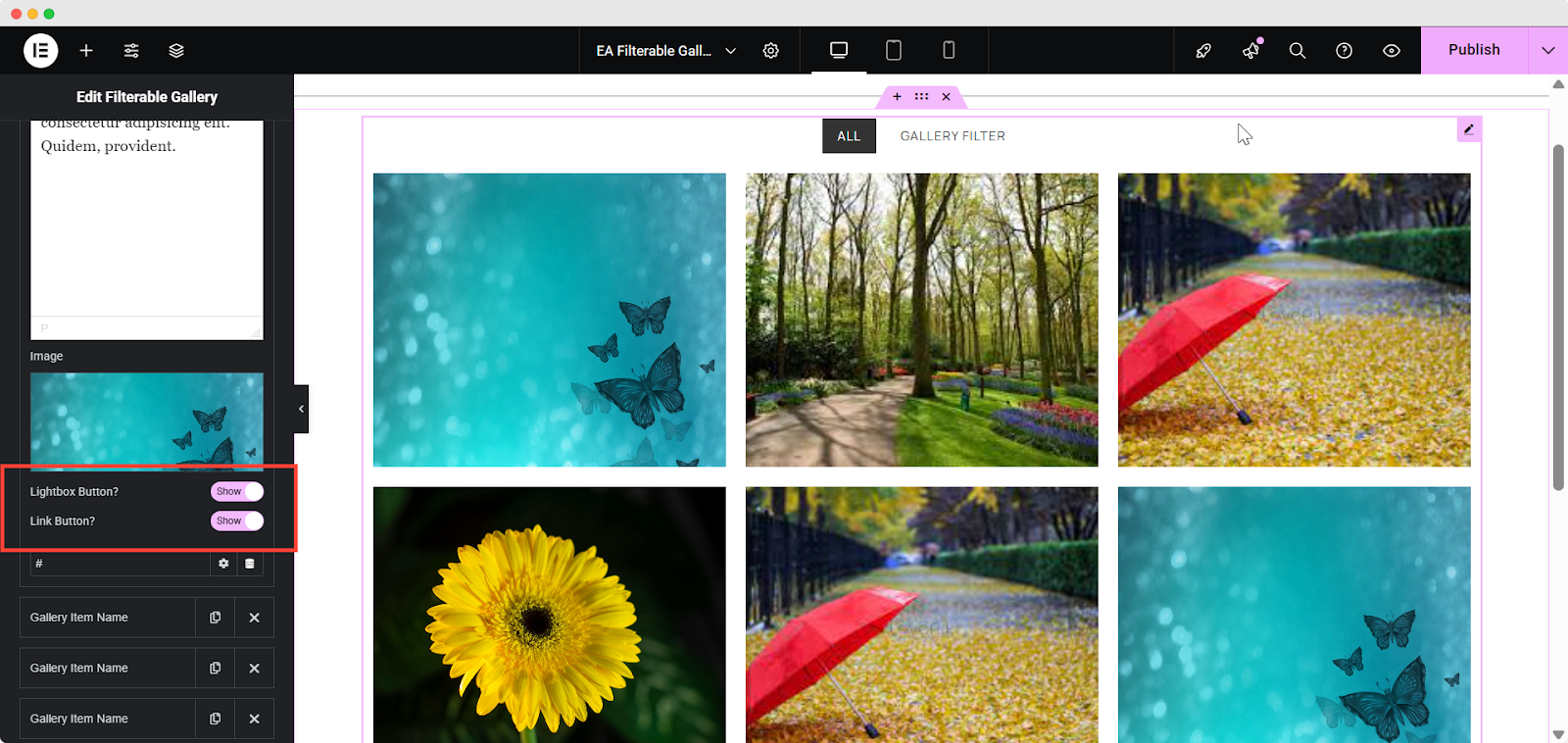
You can also Enable/Disable Gallery Lightbox and Gallery Link button. If the Gallery Link button is enabled, provide a link in the URL box and select your preferred redirection option.

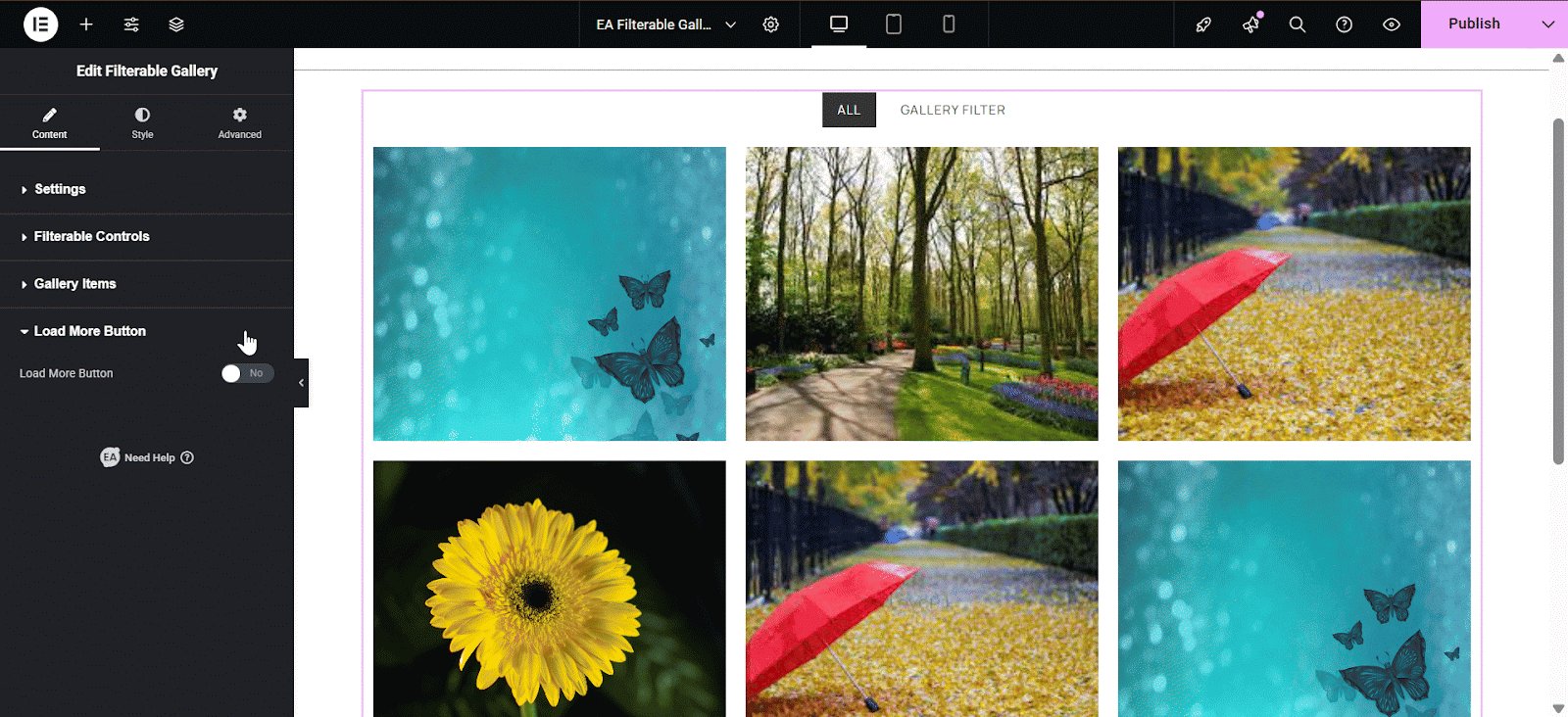
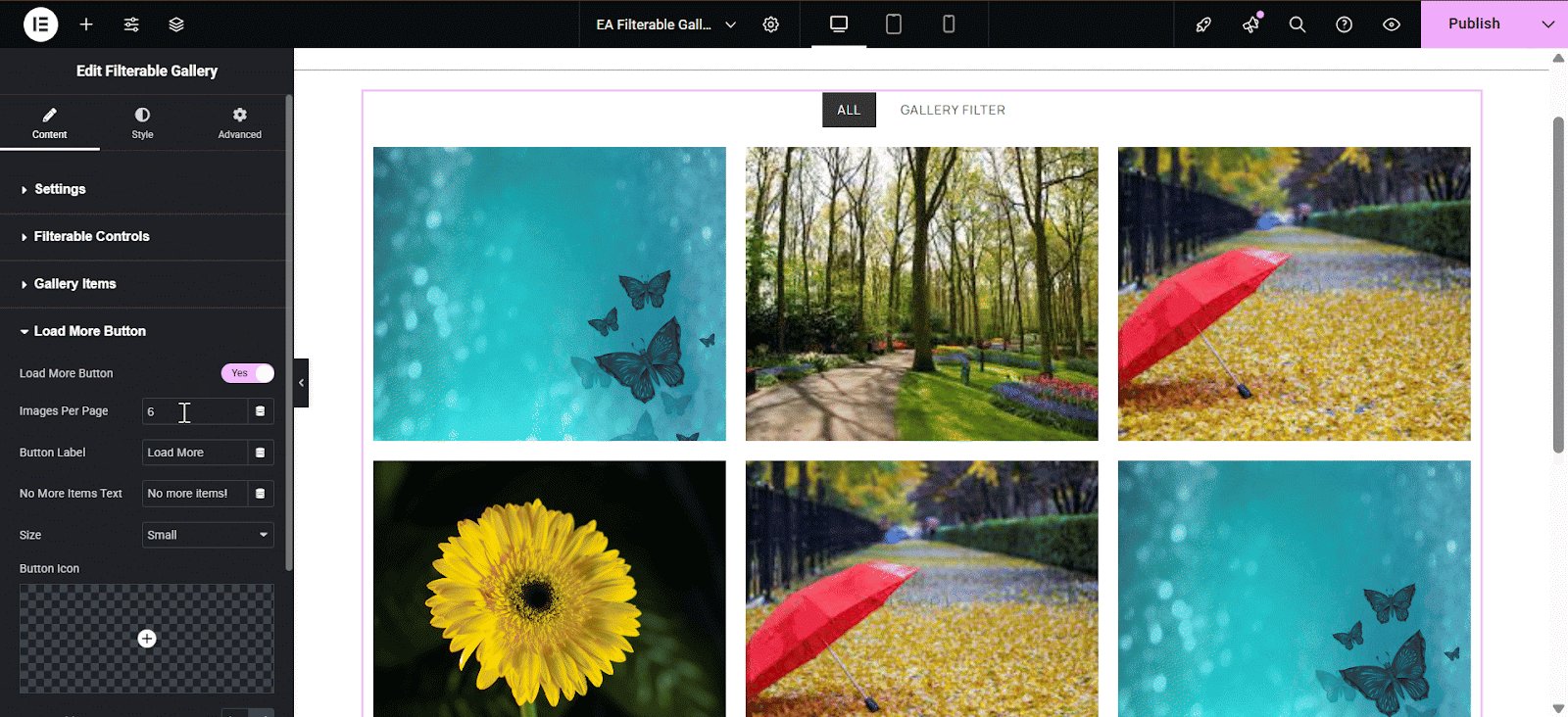
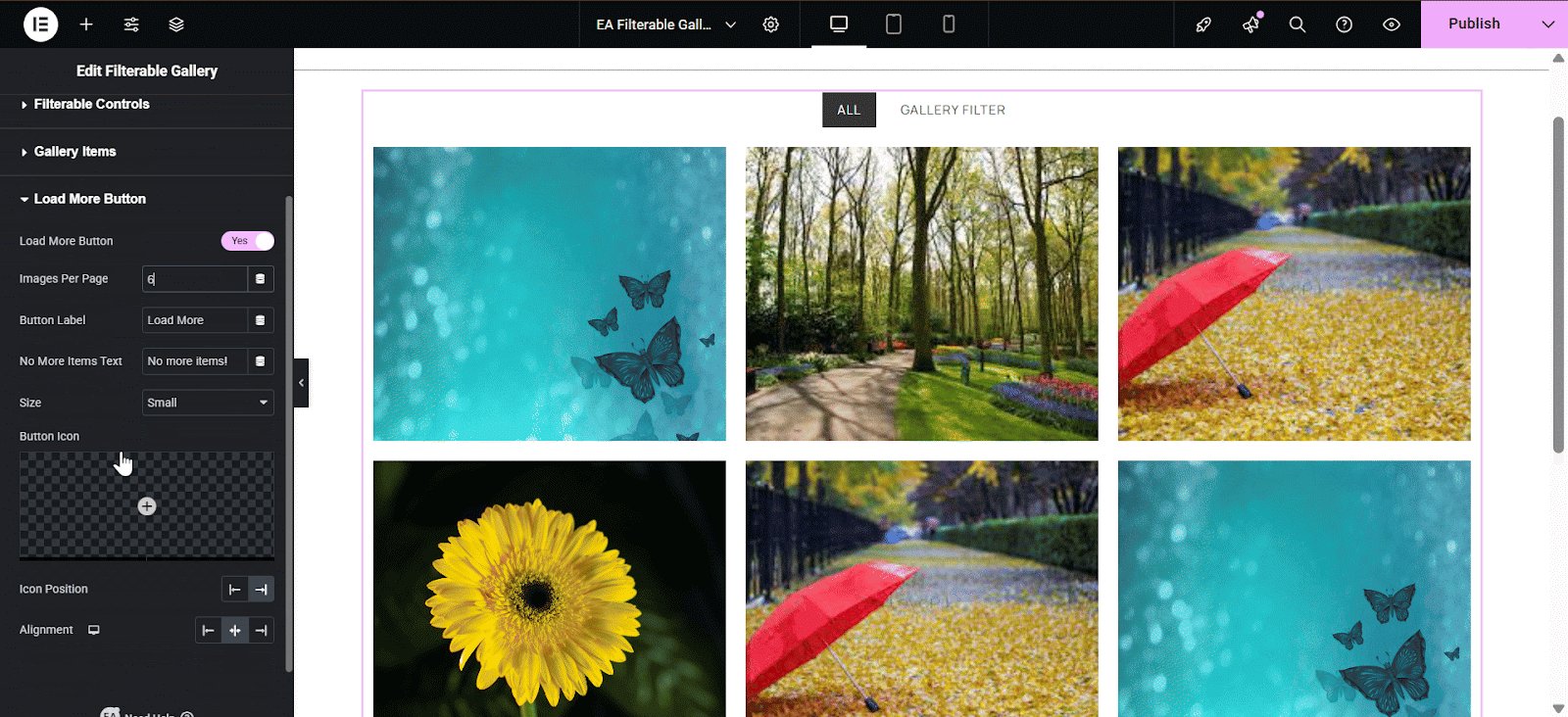
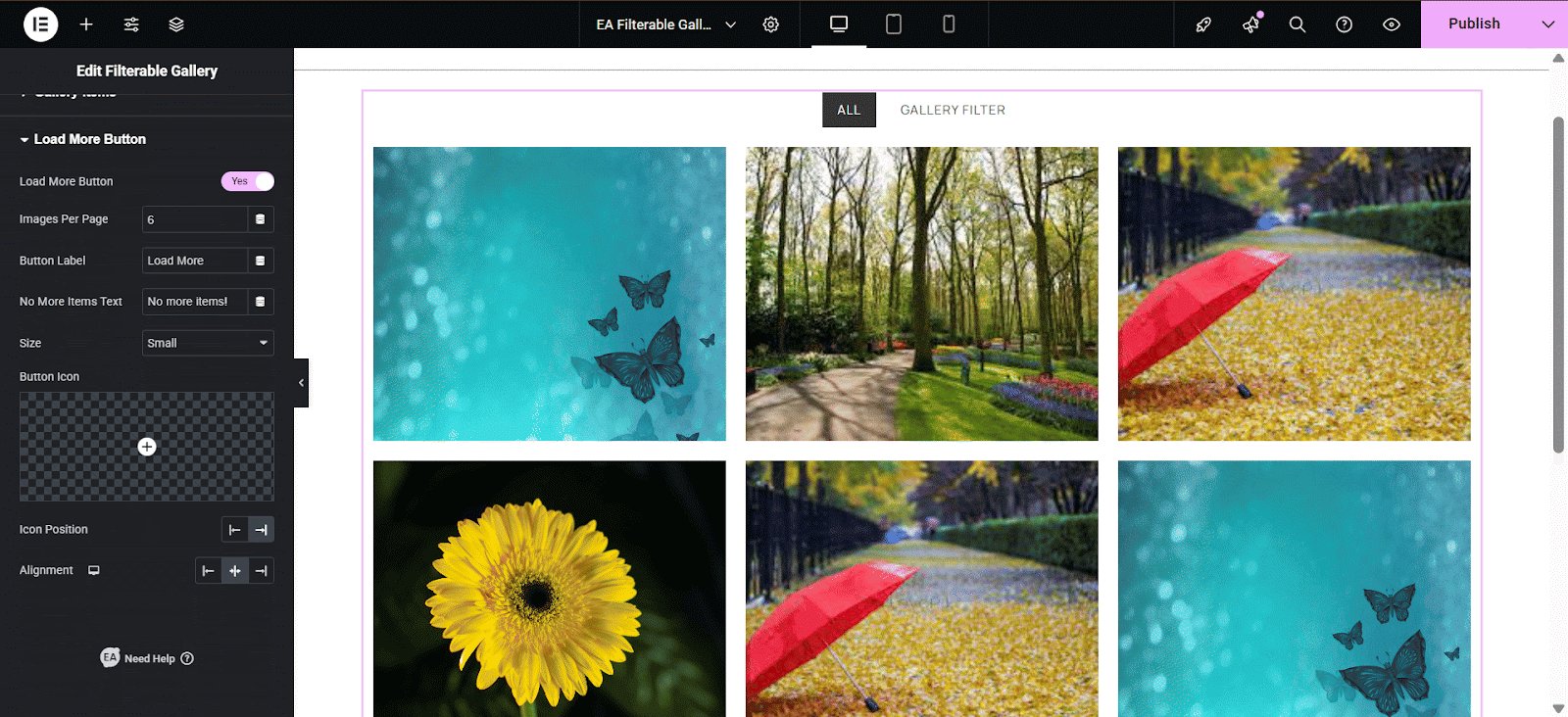
Load More Button
By enabling the ‘Load More Button’ option, you can set ‘Images Per Page’ and change the Button Text, Size, Icon, Position, & Alignment. You can also add ‘Button Label’ & ‘No More Items’ text.

How to Style Filterable Gallery #
Move on to the ‘Style’ tab to style all the elements of Filterable Gallery.
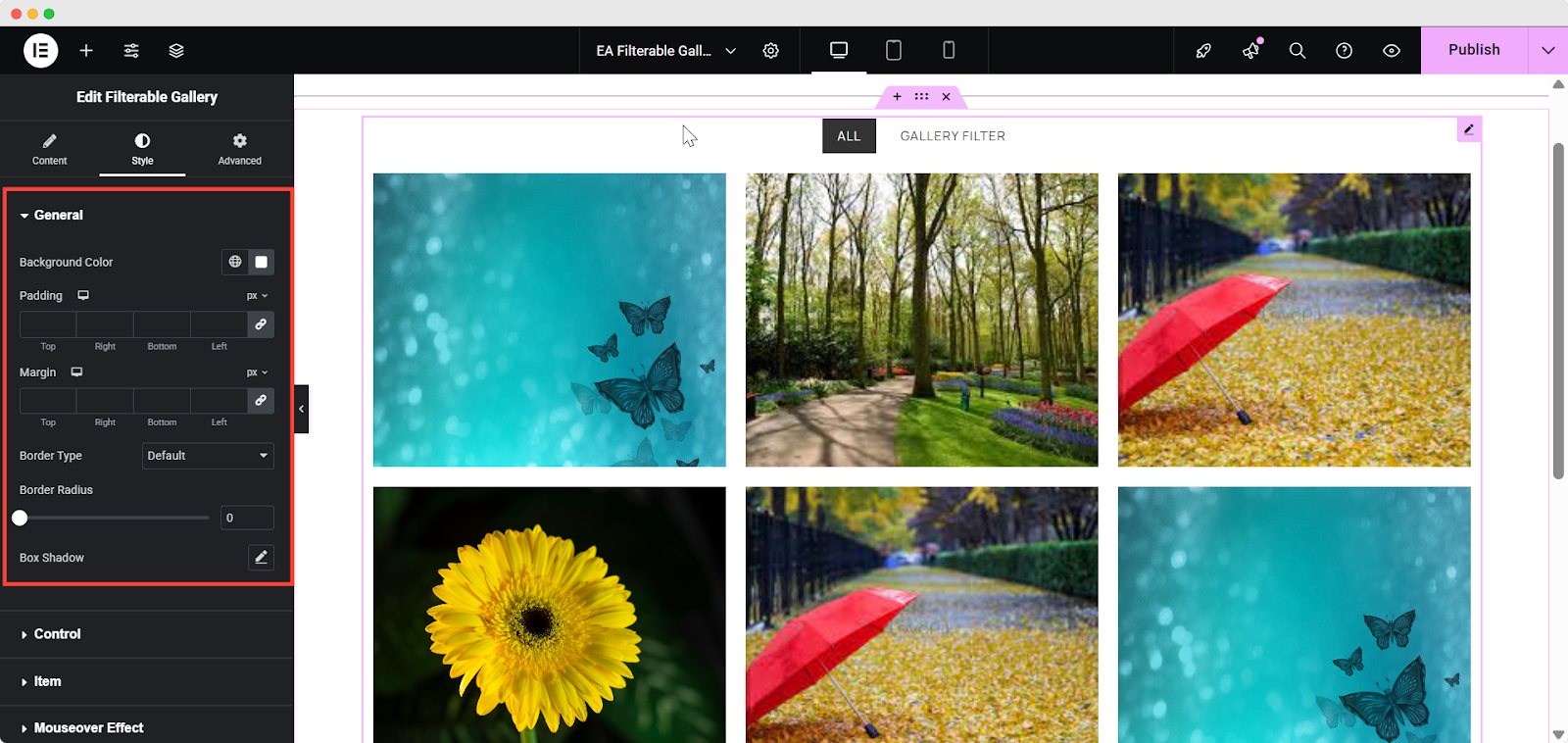
General Style #
From ‘General Style’ section, you are able to change the ‘Background Color’ of Filterable Gallery. If you want, you can even add a ‘Border Type’ and then modify its styling as well. You can even add ‘Box Shadow’ as well.

Others #
Filterable Gallery Style tab gives you the opportunity to modify the appearance of the whole gallery as per your wish. You will have the flexibility to add styling to the Control, Item, Icons, Video, Mouseover Effect, Not Found Text & Load More Button.

Besides, you can add styling to hover view for Item and Video items as well. Moreover, you can change the Typography of the contents as well.
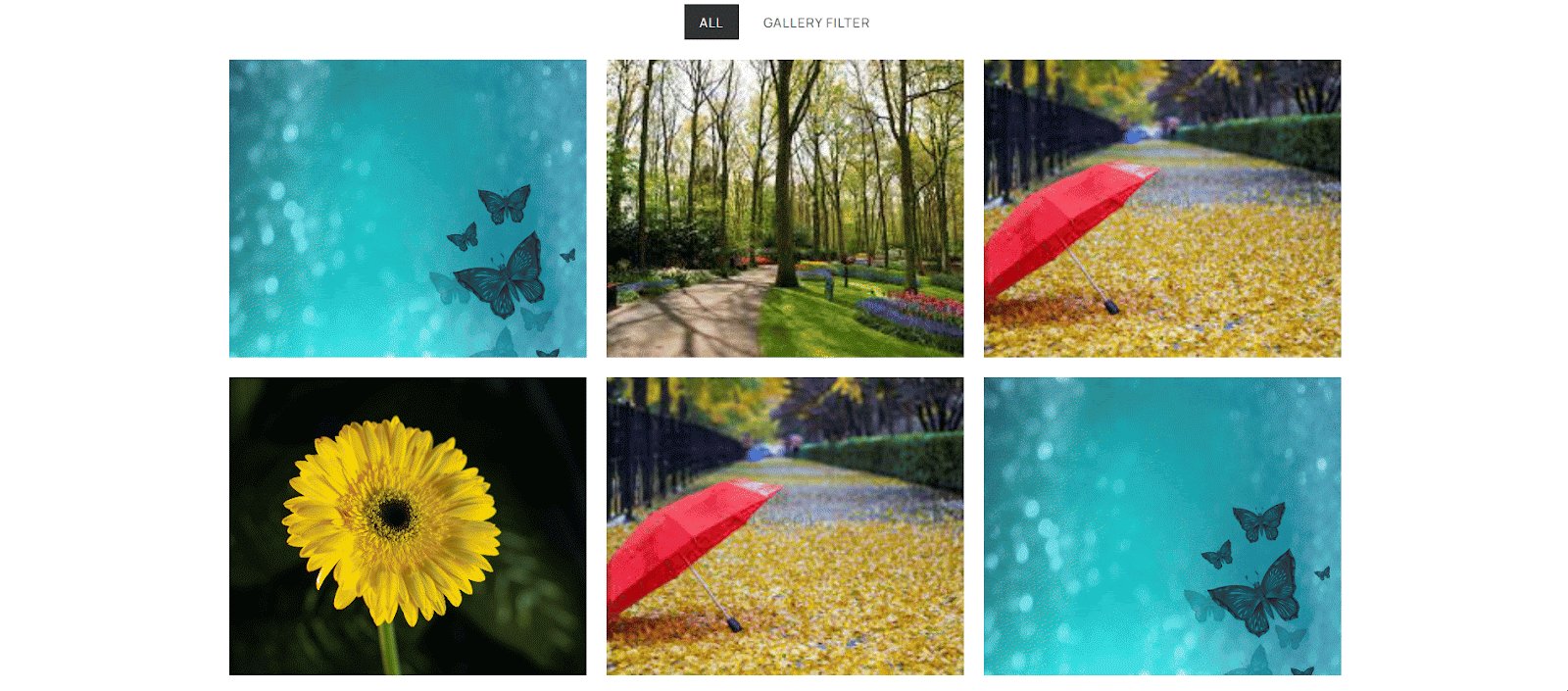
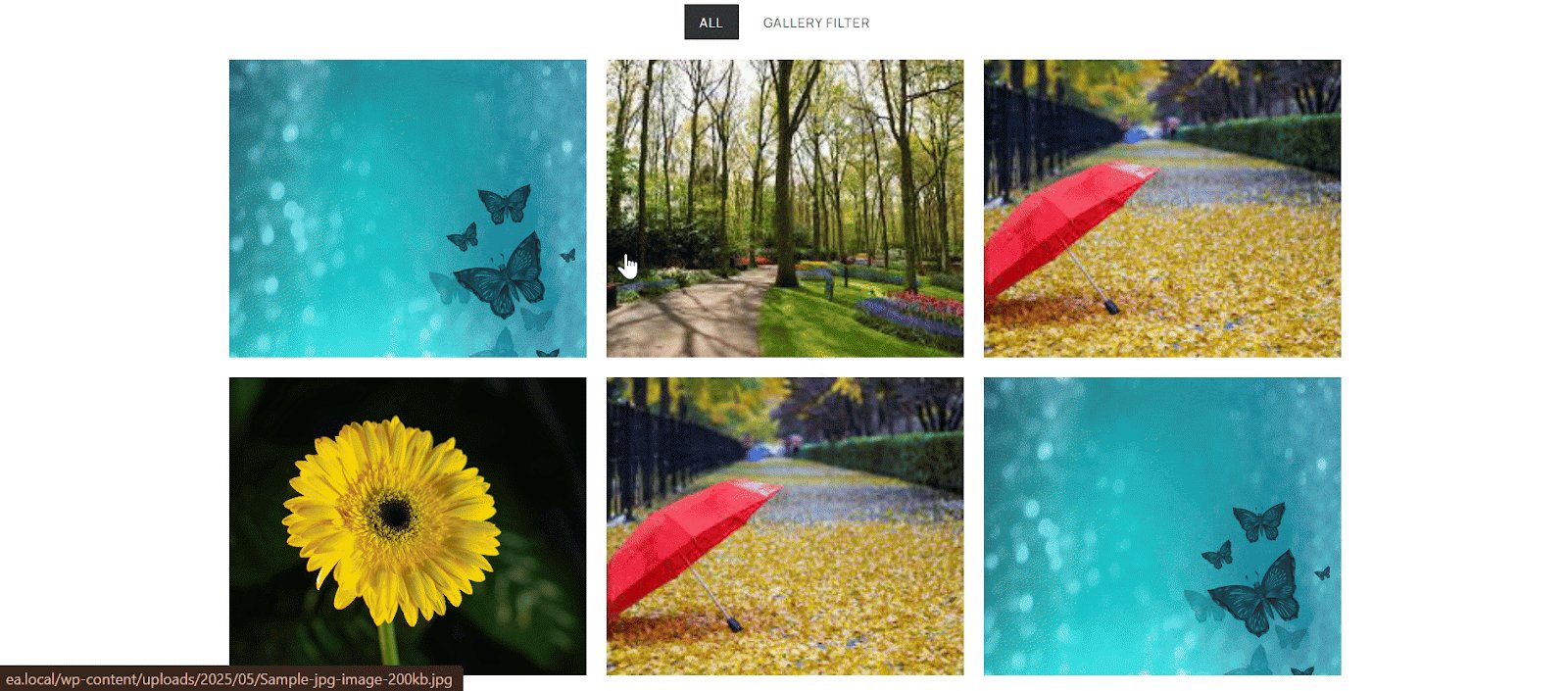
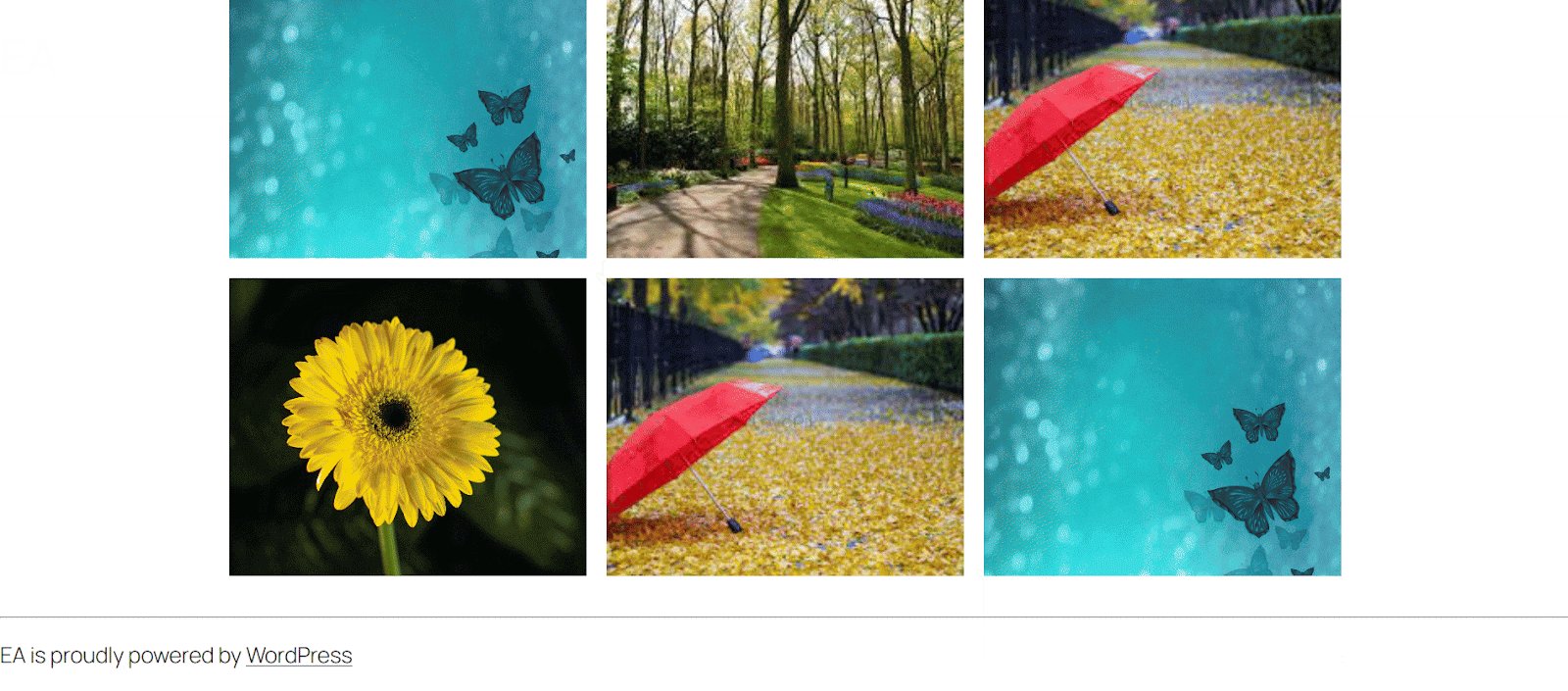
Final Outcome #
By following the basic steps and a bit more customization, you can style your Filterable Gallery content as per your preference.

This is how you can showcase an amazing image/video gallery using EA Filterable Gallery.
Getting stuck? Feel free to Contact Our Support for further assistance.





