Readers will leave your website unless you give them a reason to stay. You can earn their attention by adding a Flip Box, which adds a playful vibe to your website. This element is the right choice in terms of adding suspense to your content. You can add action to any boring content with Flip Box.
How to Configure And Style EA Flip Box #
EA Flip Box lets you display nicely animated Flip Boxes to highlight any content inside your page with plenty of styling options.
How to Activate Flip Box #
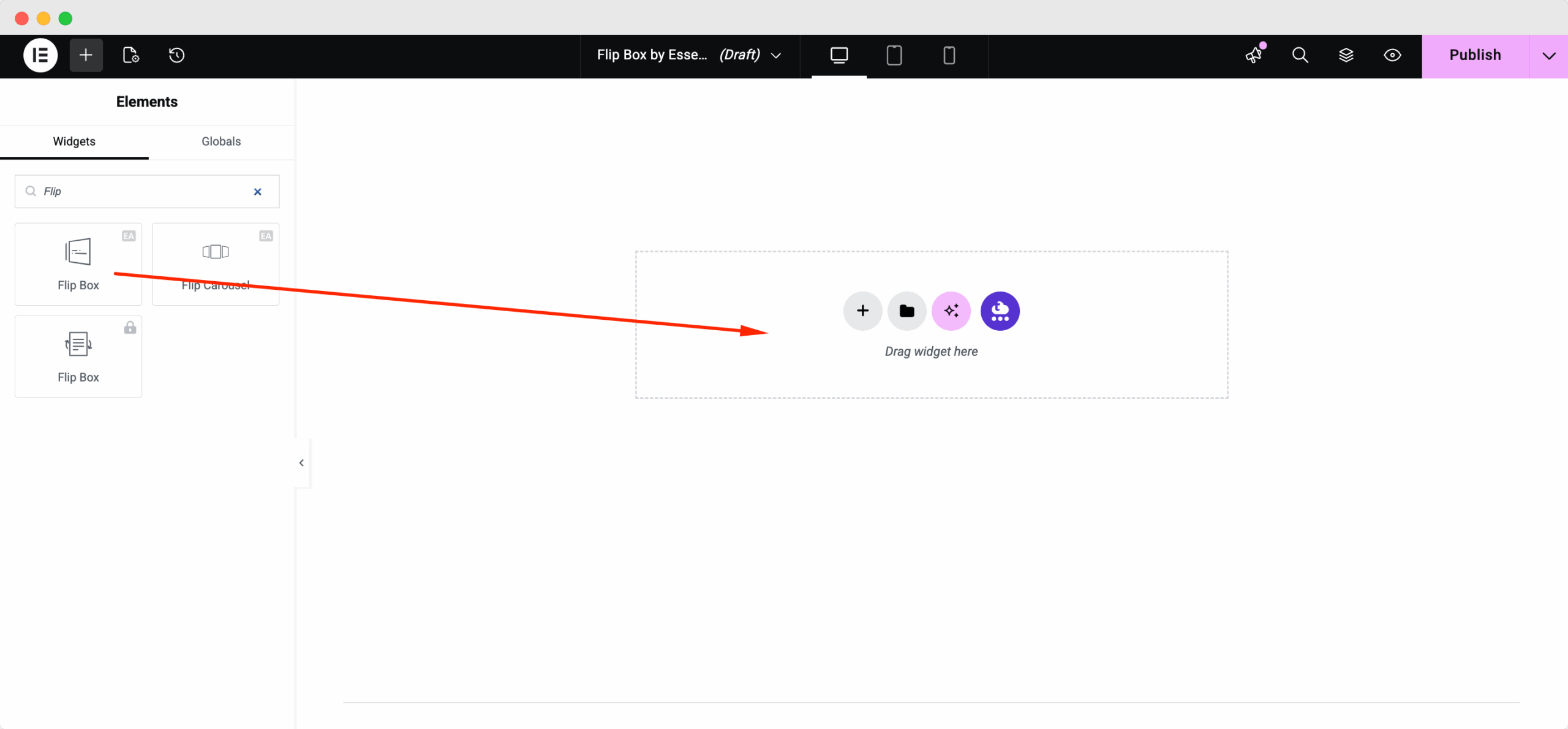
Find the ‘EA Flip Box’ element from the Search option under the ‘ELEMENTS’ tab.
Simply drag & drop the ‘EA Flip Box’ into the ‘Drag widget here’ or the ‘+’ section.

How to Configure Content Settings
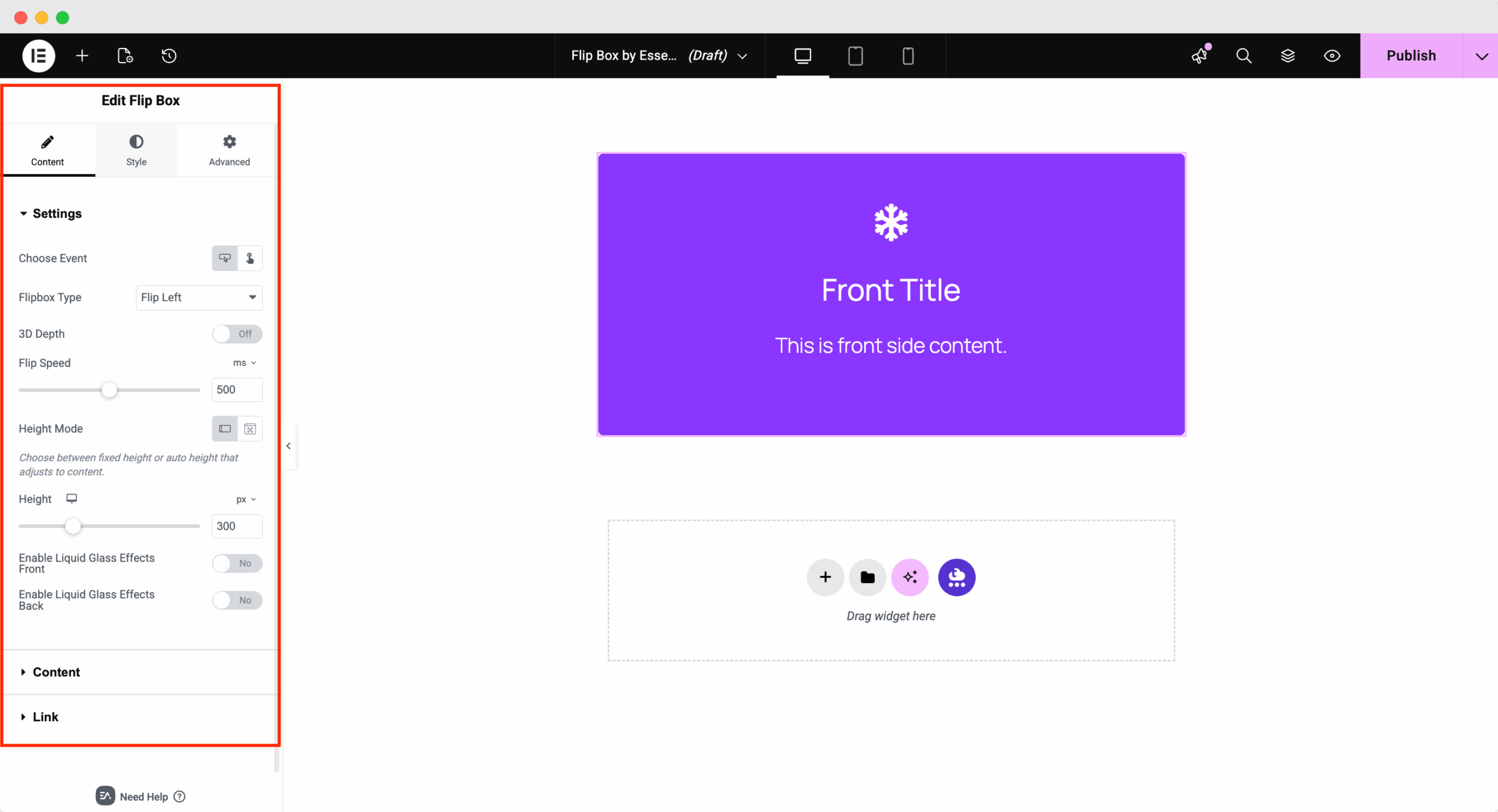
Under the ‘Content’ tab, you will find the Flipbox Settings, Flipbox Content & Link sections.

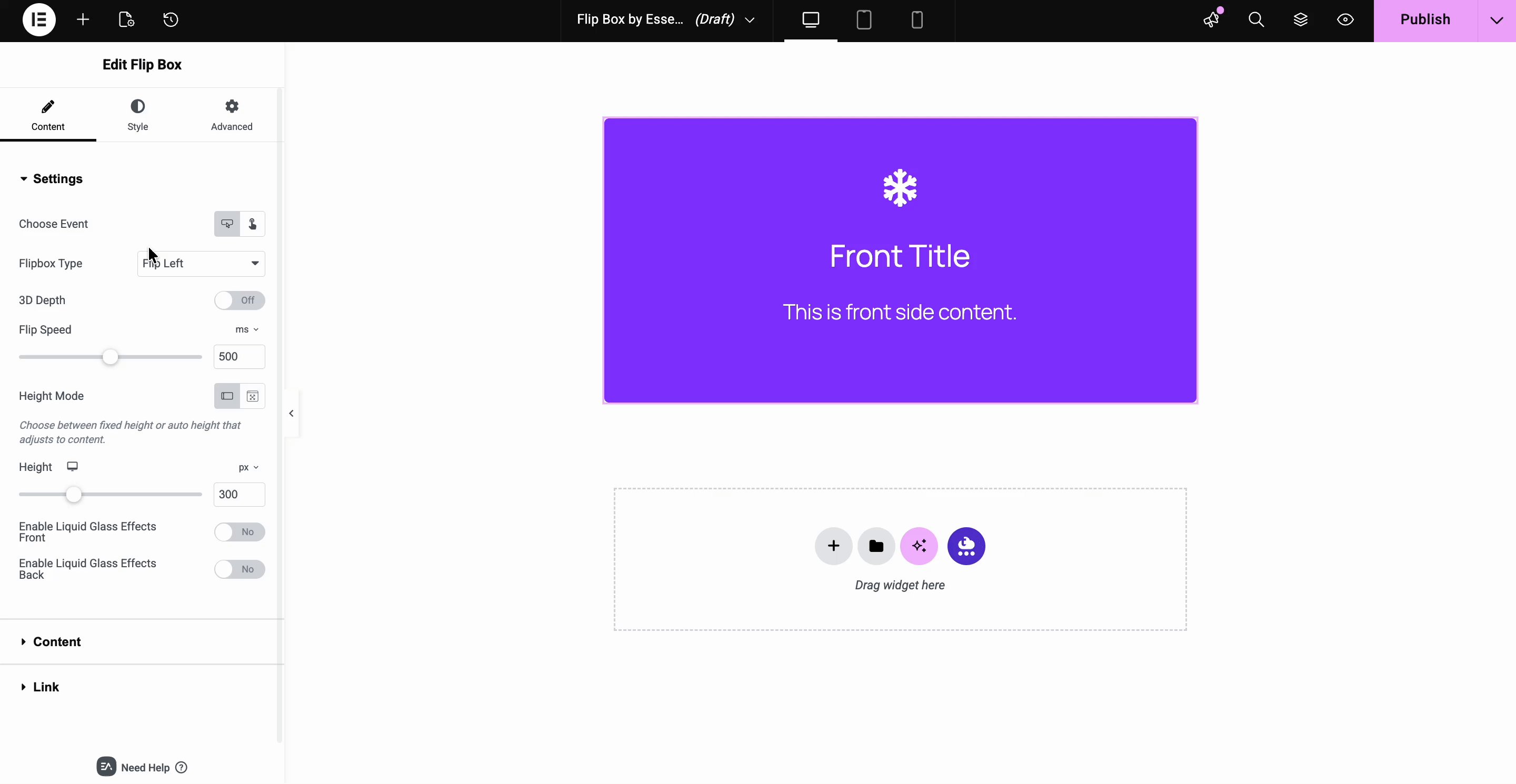
Flipbox Settings #
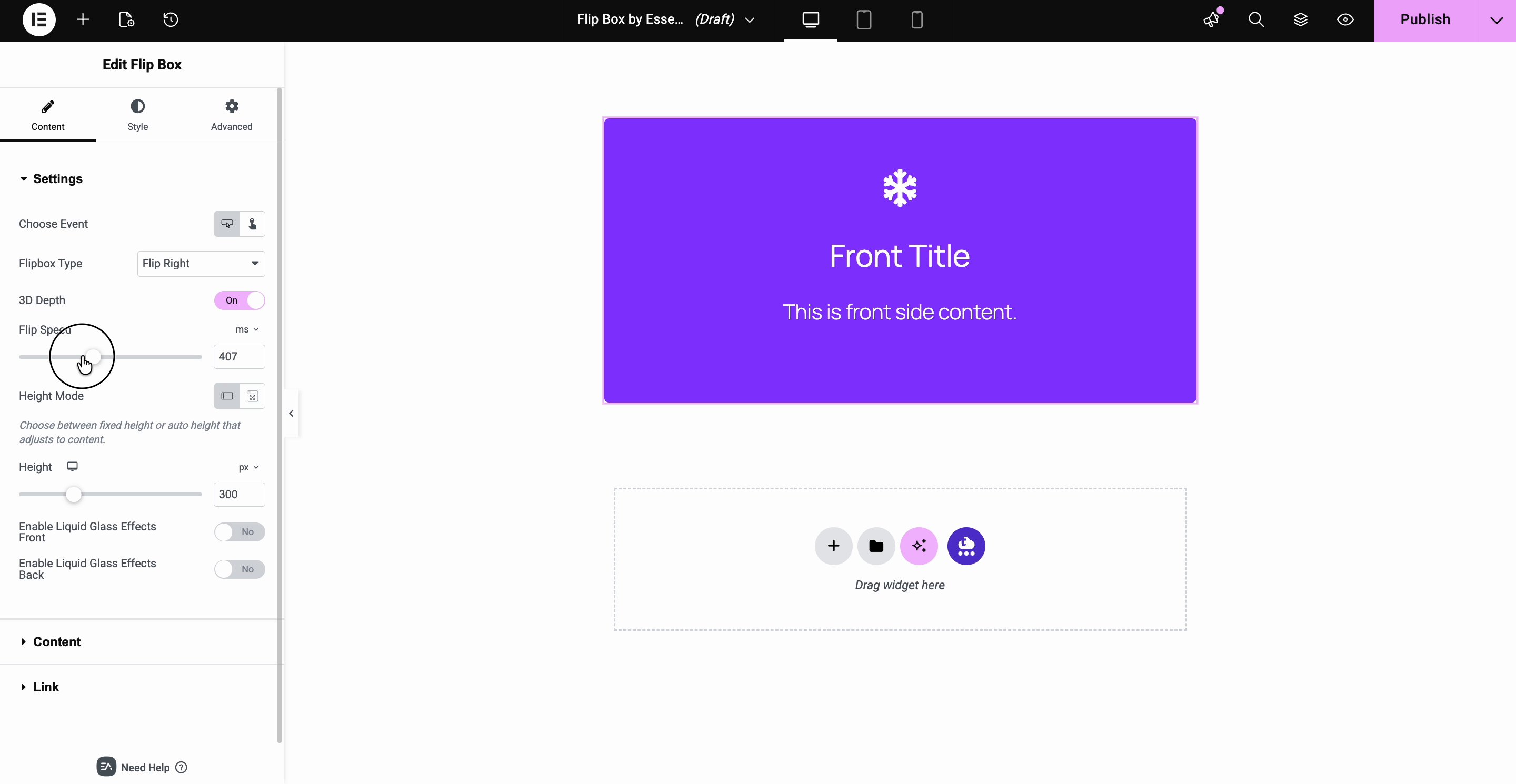
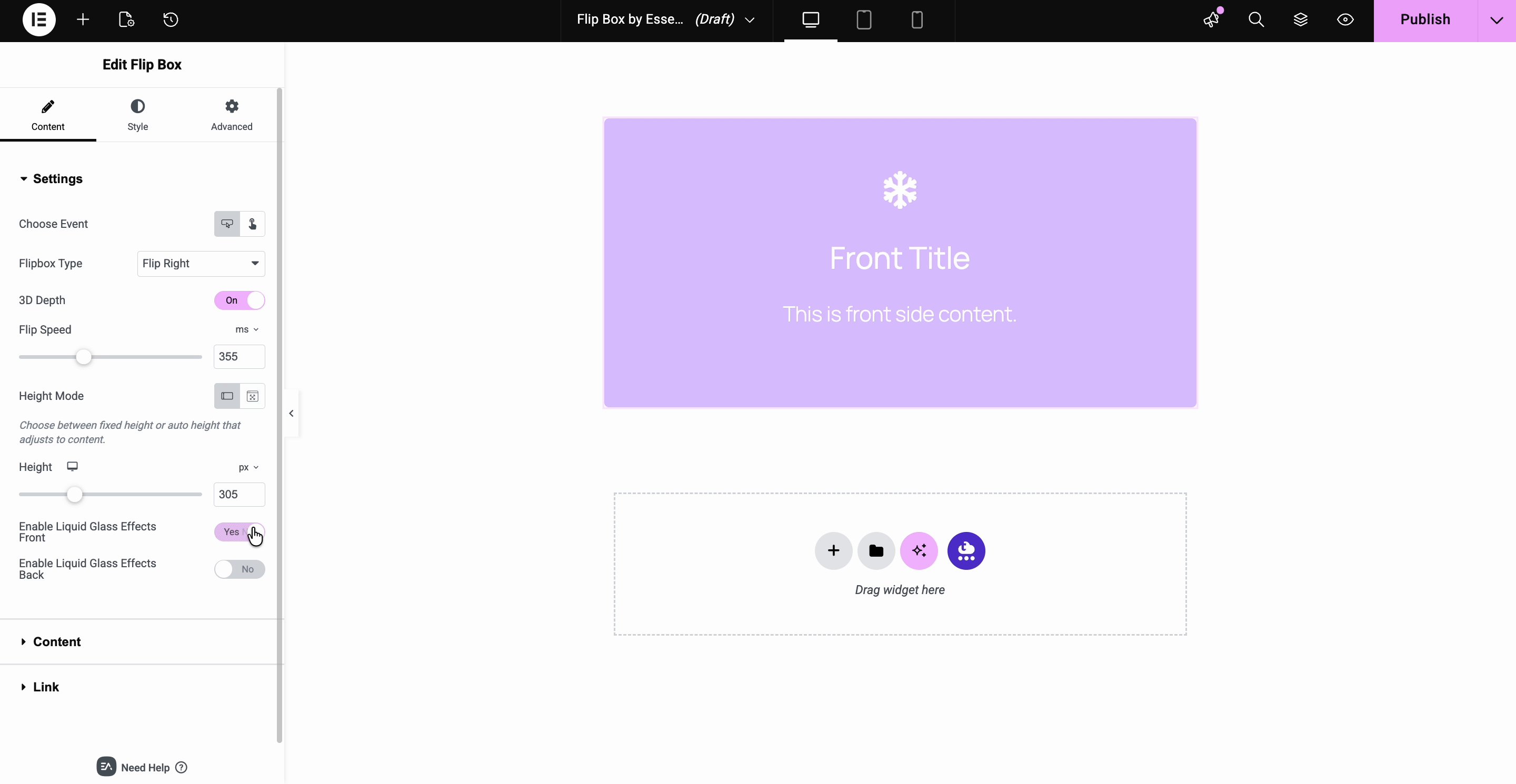
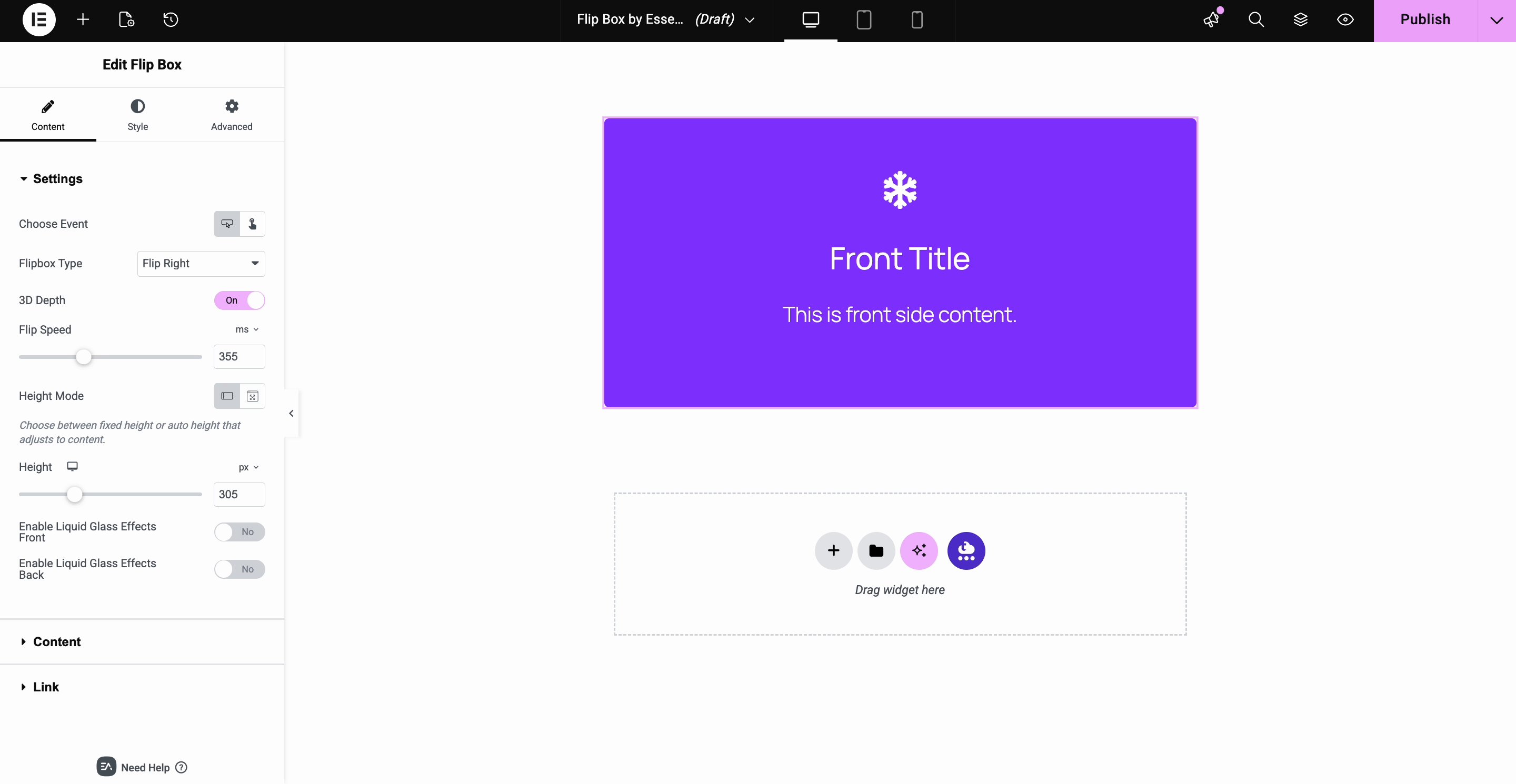
From the ‘Flipbox Settings’ section, you can use the drop-down menu to choose a Flipbox Type. By Default, it is set to ‘Flip Left’. Here you can choose the ‘Hover’ or ‘Click’ option. From this option, you will be able to enable 3D depth. Select the ‘Flip Speed’, height mode for choosing the ‘Height’ of the box. You can also enable the ‘Liquid Glass Effects’ for more stylish options.

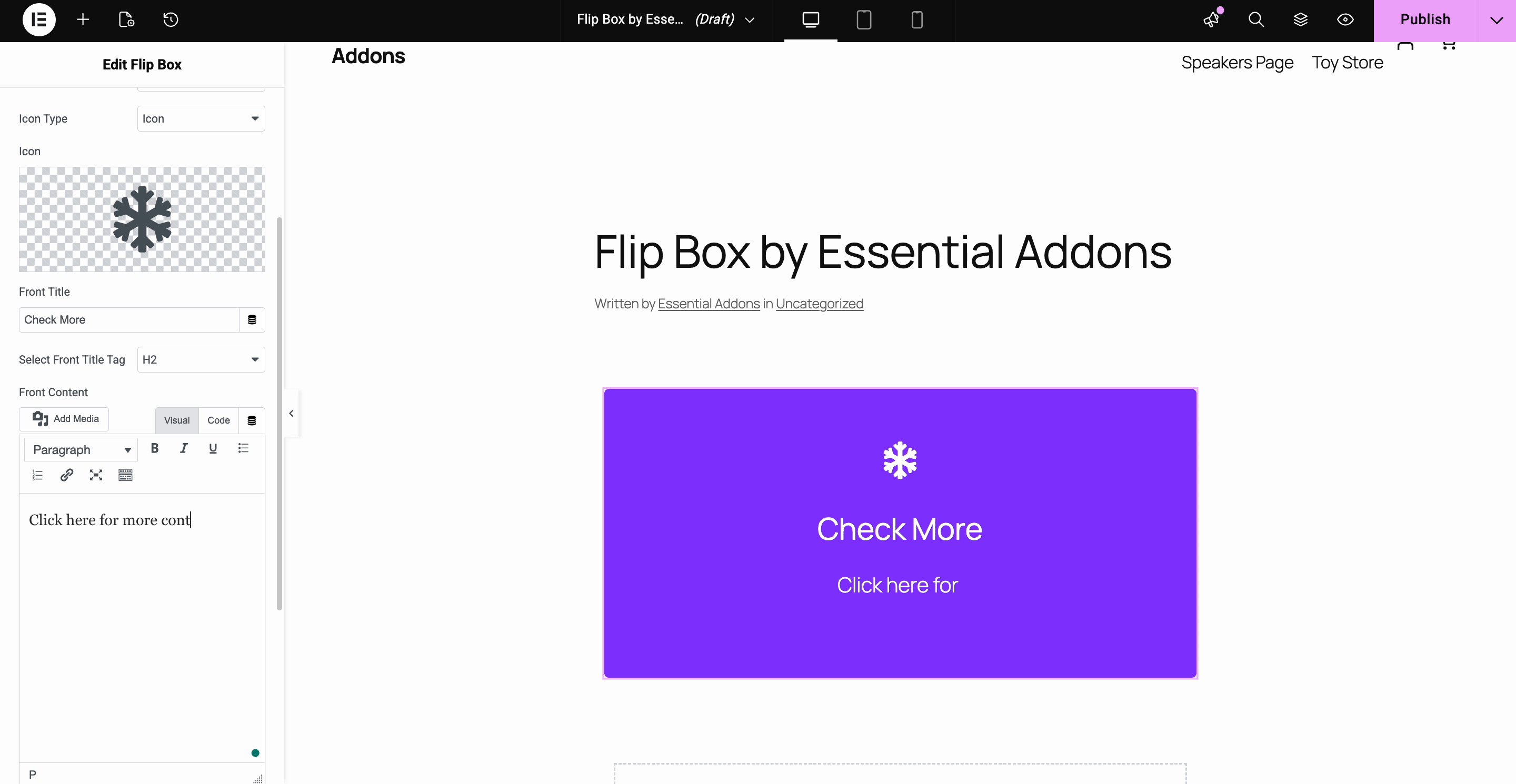
Flipbox Content #
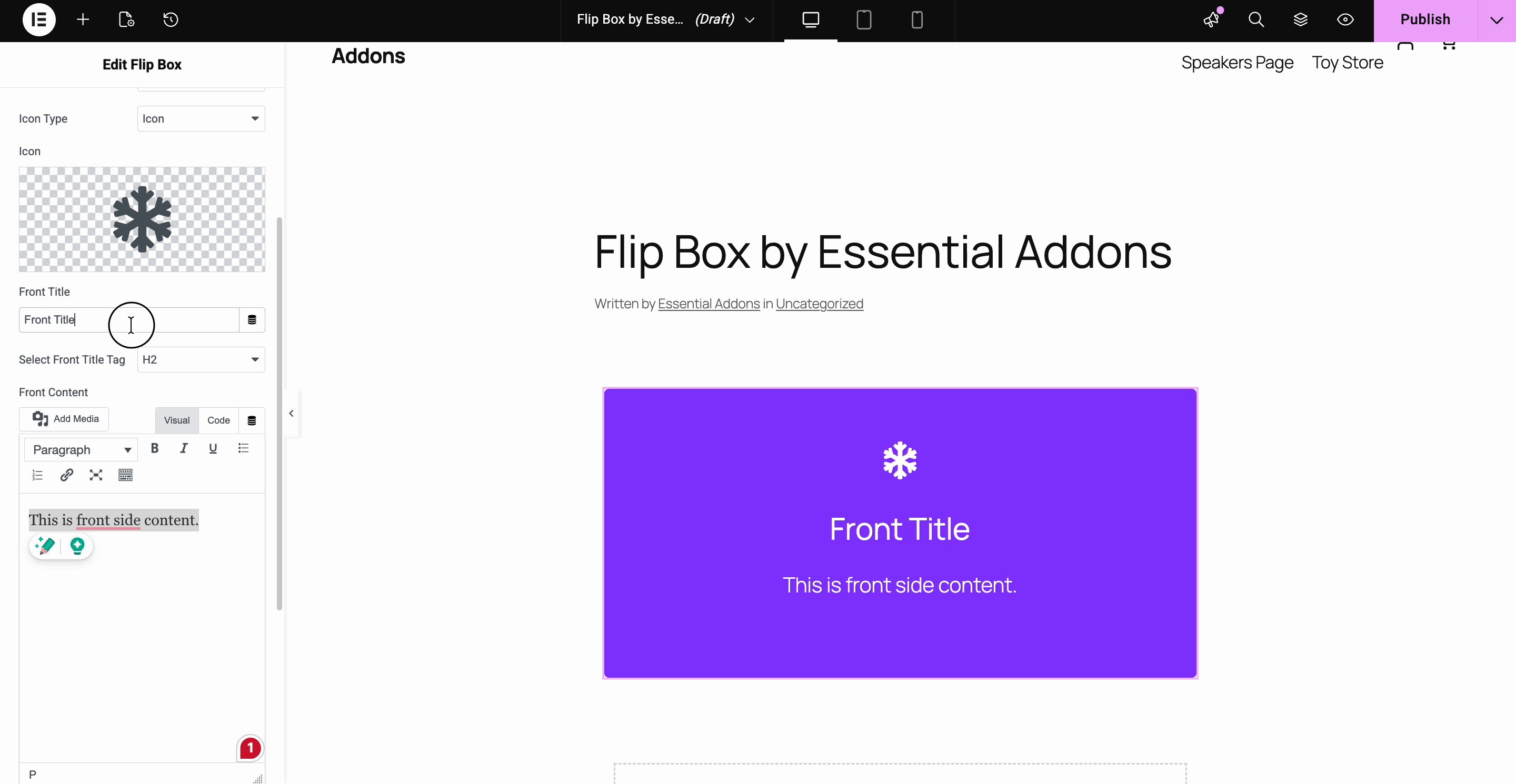
From the ‘Flipbox Content’ section, you can individually change your ‘Front’ and ‘Back’ Content.
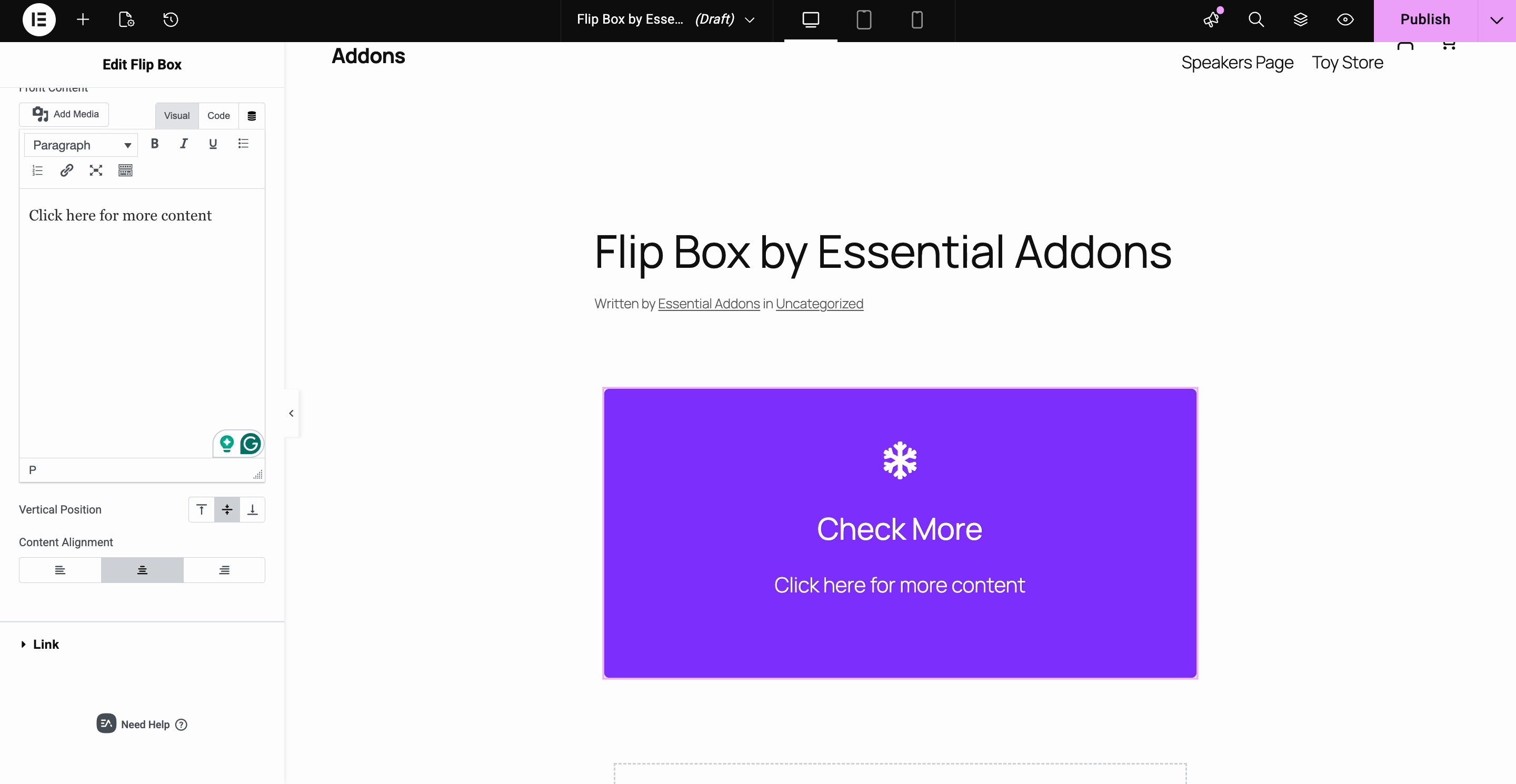
You can add your own ‘Content Title’ and ‘Content Text’ from this section. You can also change the ‘Content Alignment’.

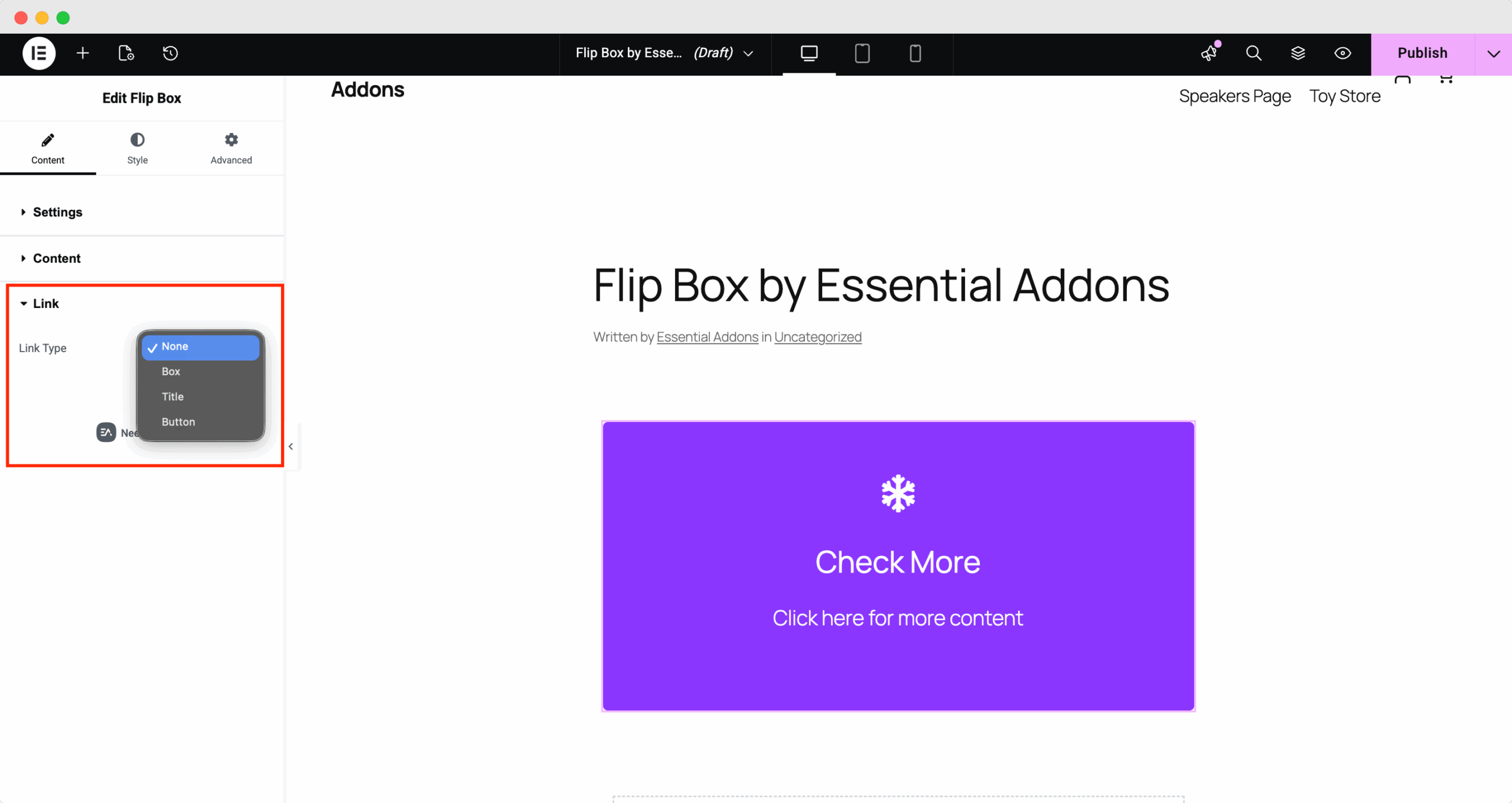
Link #
Under this Link section, you can use the drop-down menu to choose a ‘Link Type’. By default, it is set to ‘None’.
You can add your own link for other Link types so that users will be redirected to that certain page.

How to Style Flip Box #
Switch to the ‘Style’ tab to style all the elements of Flip Box. You can add Styling to ‘Flipbox’, ‘Image’ & ‘Color & Typography’ as per your preference.
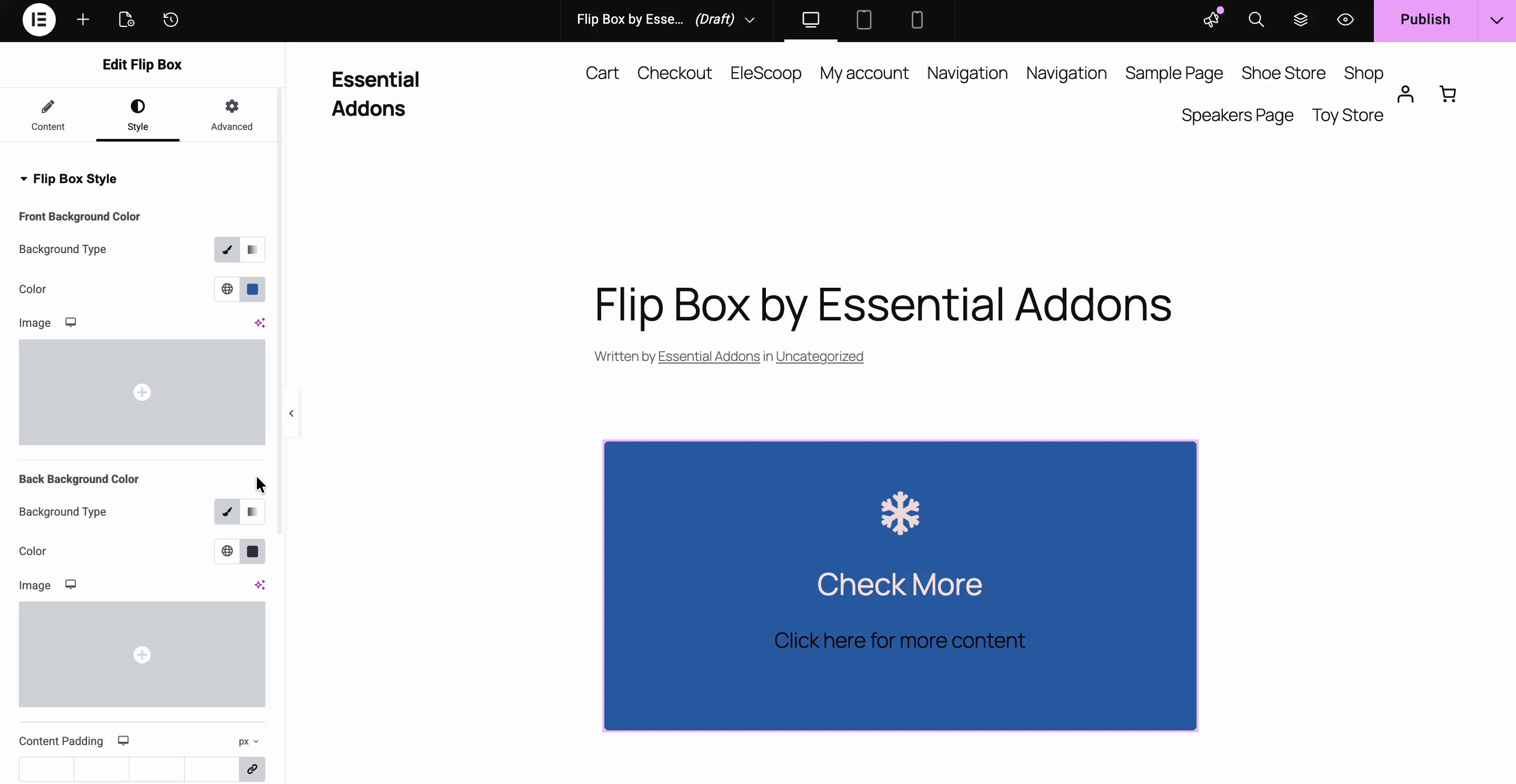
Flipbox Style #
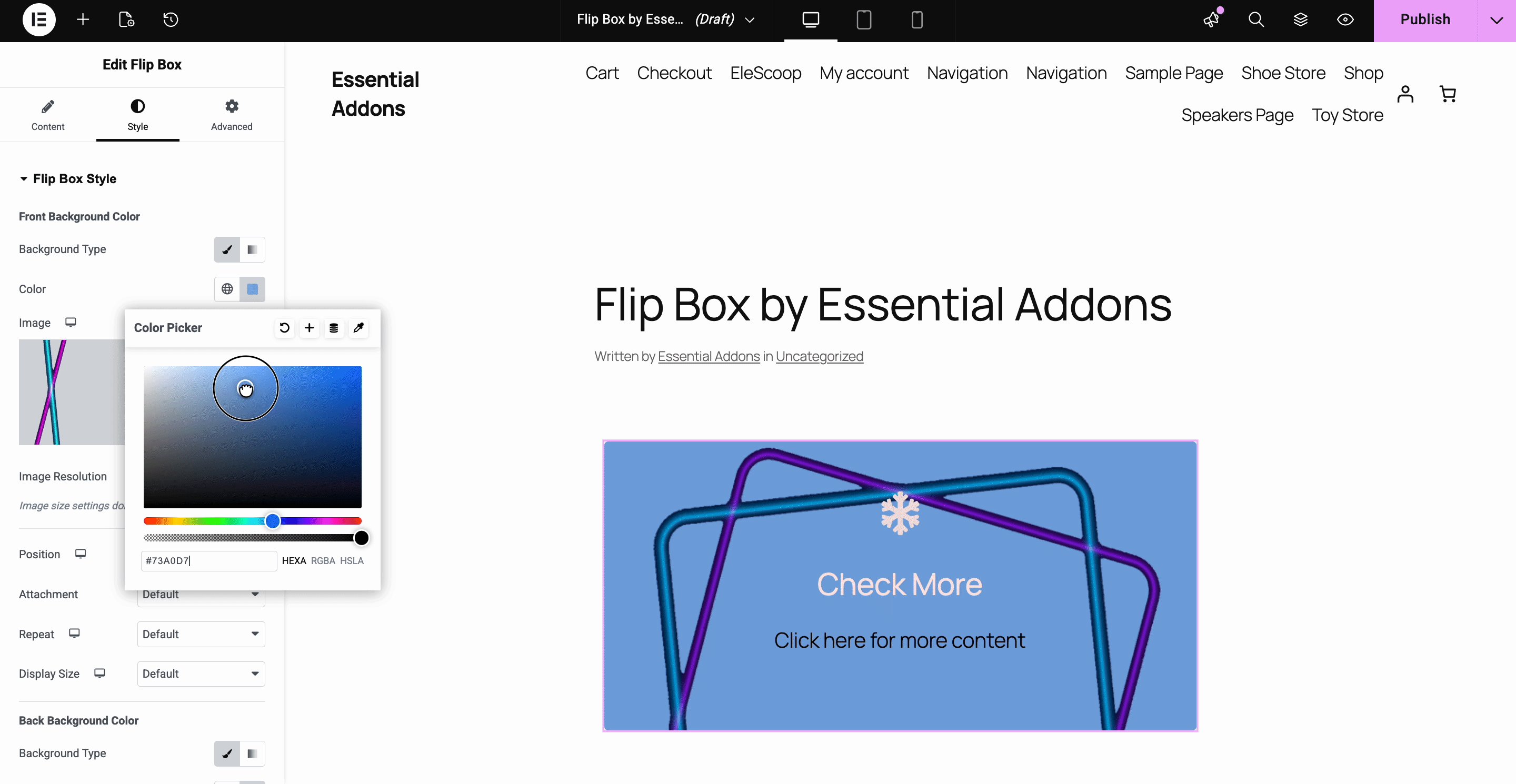
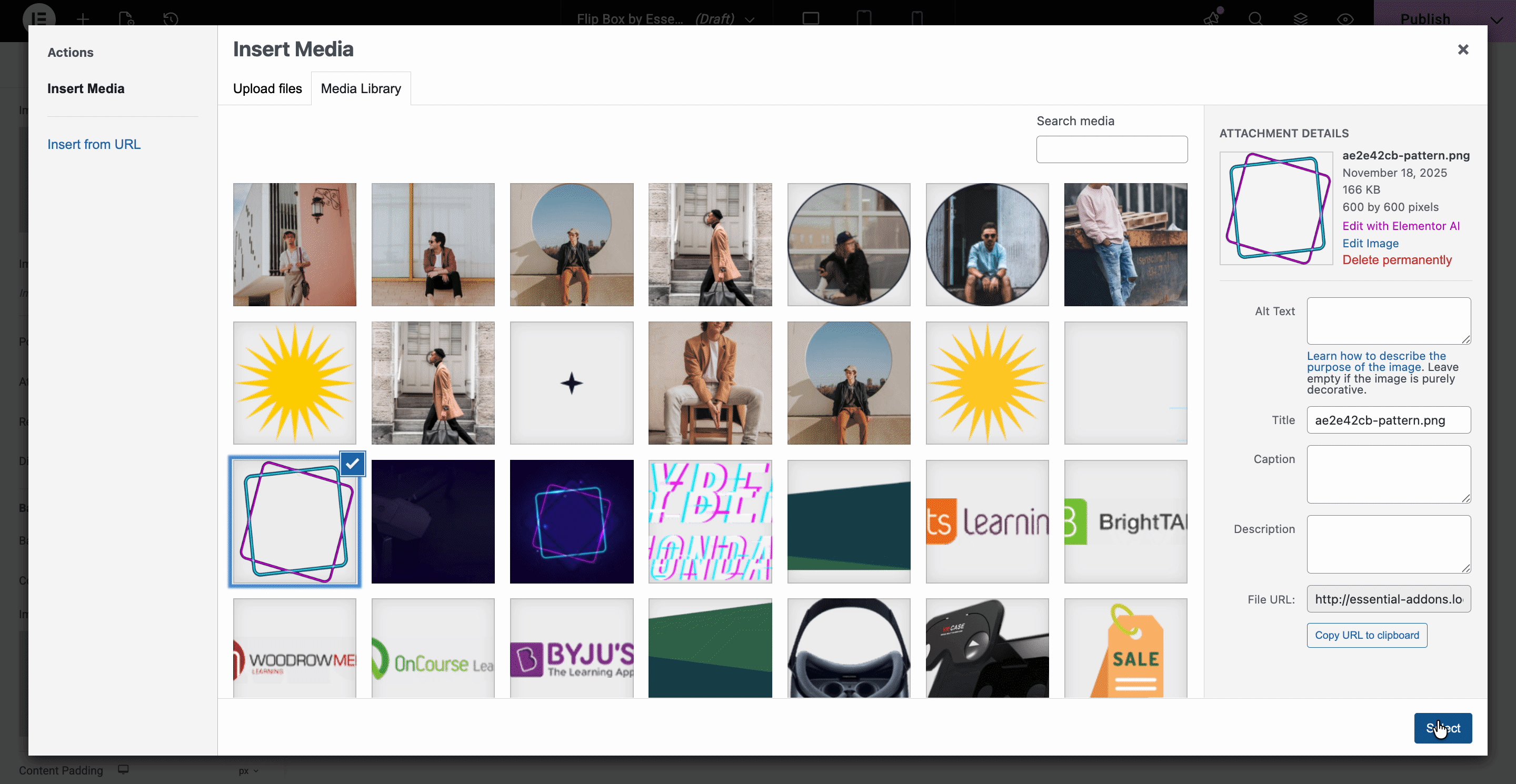
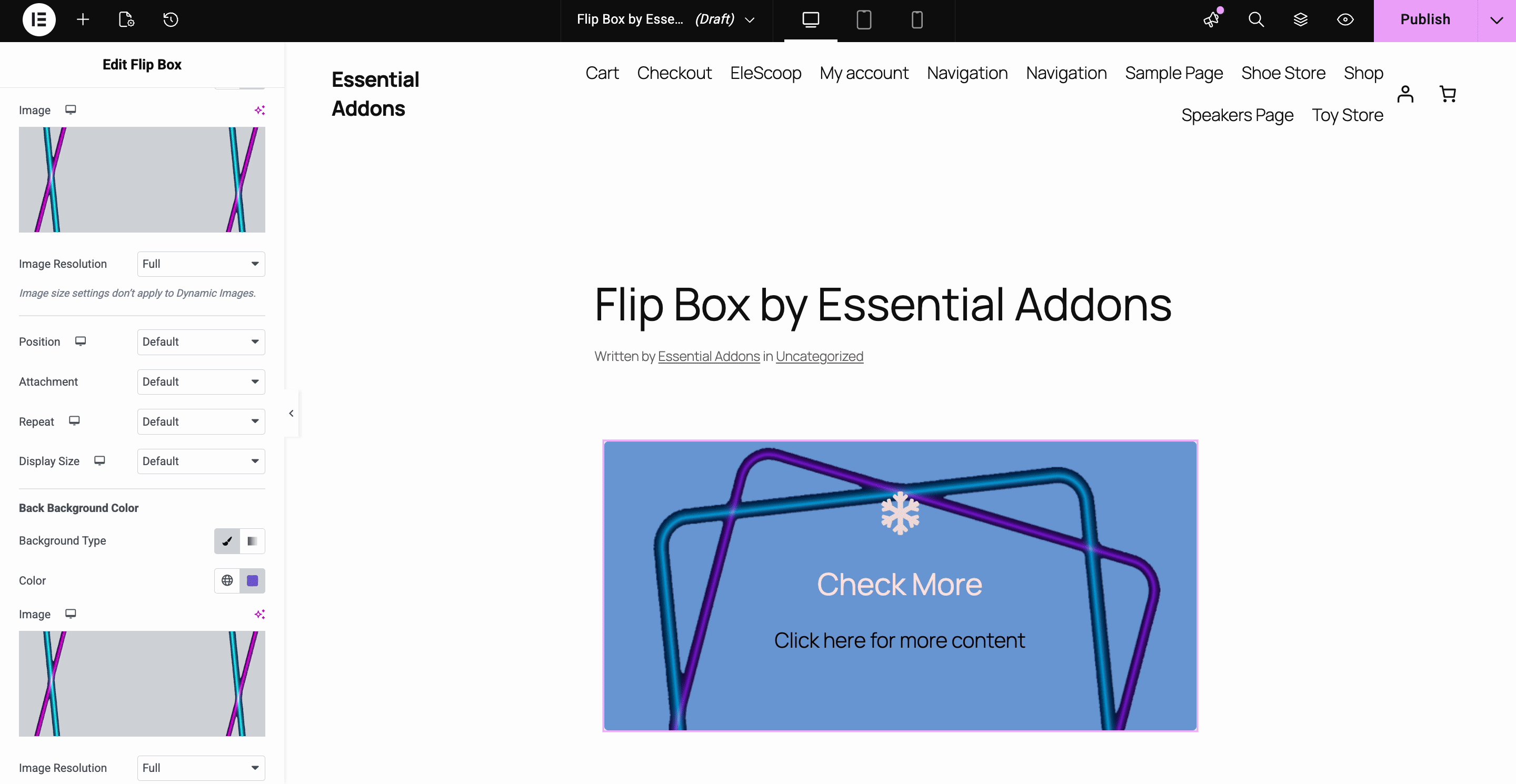
From this section, you change both your ‘Front’ and ‘Back’ background color. You can also add styling to your content padding, border and box shadow. Also, there is an option to add an image to look more attractive.

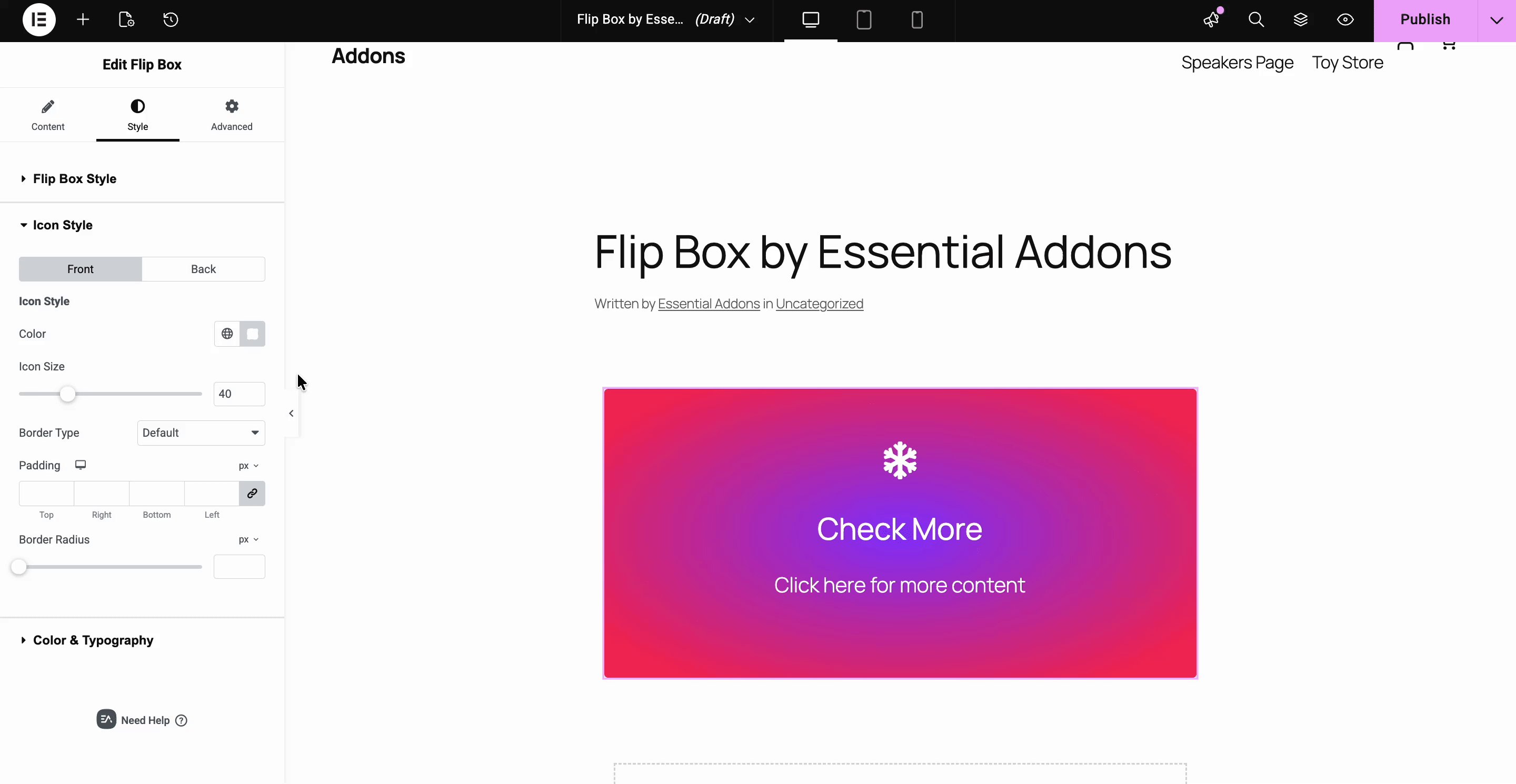
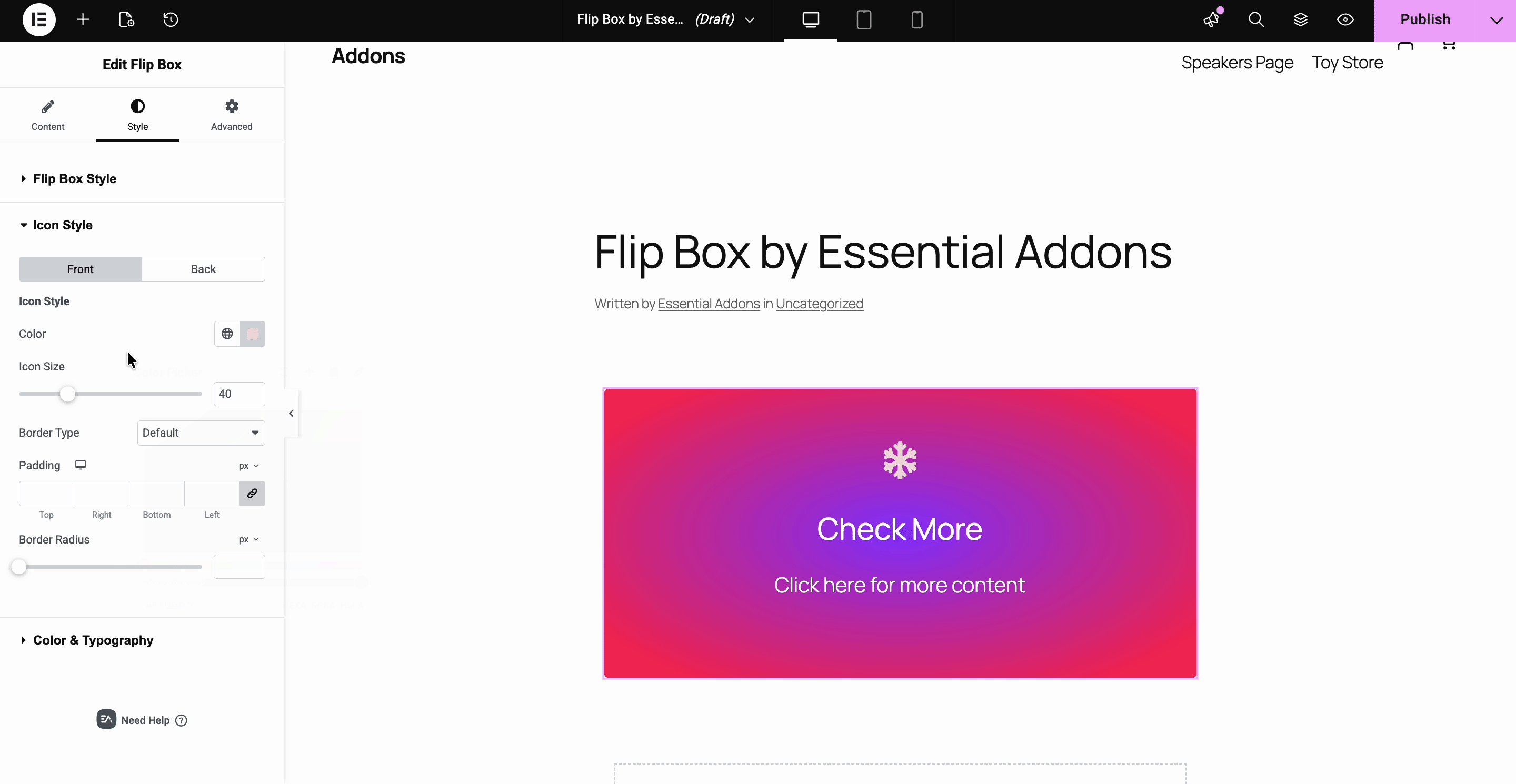
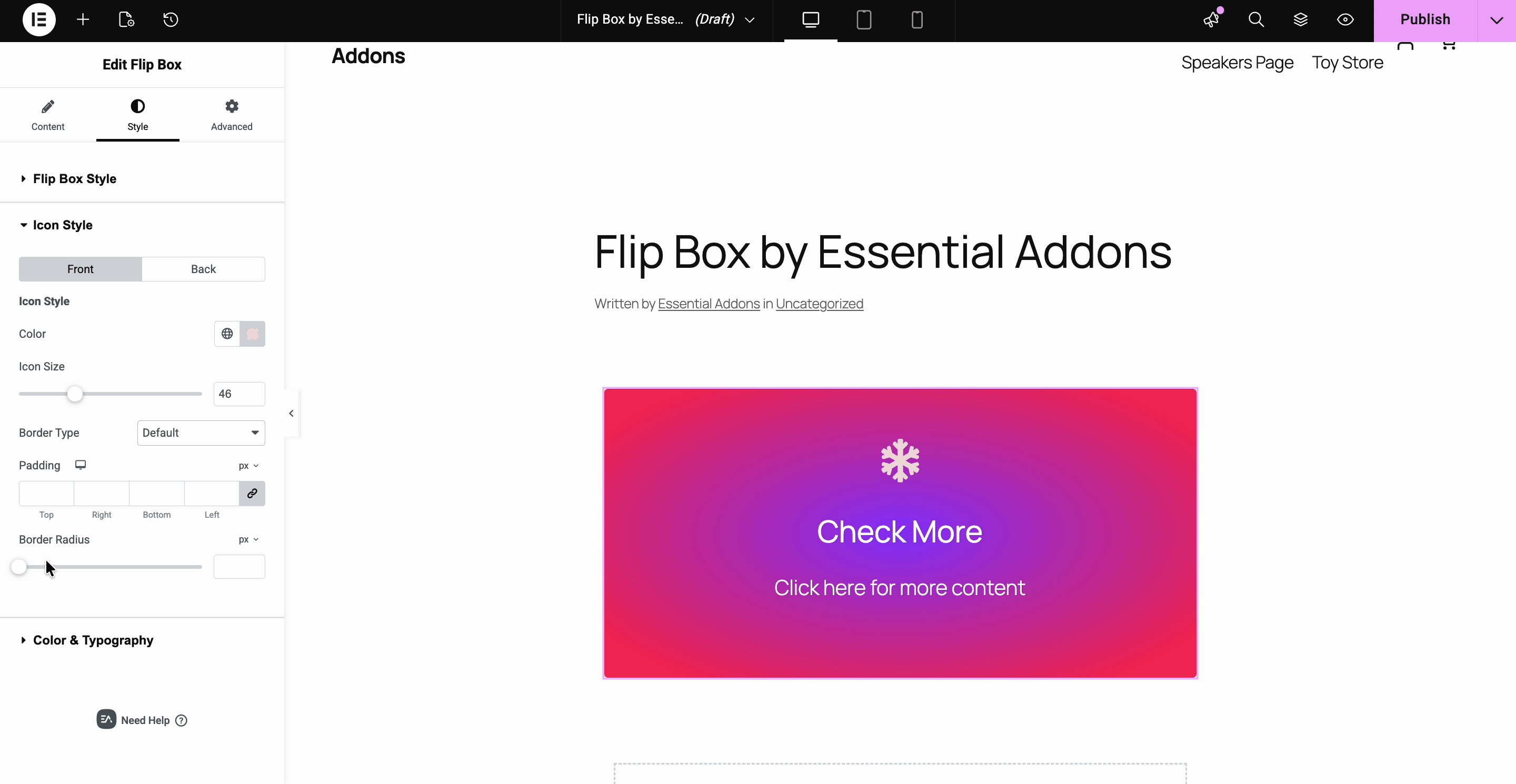
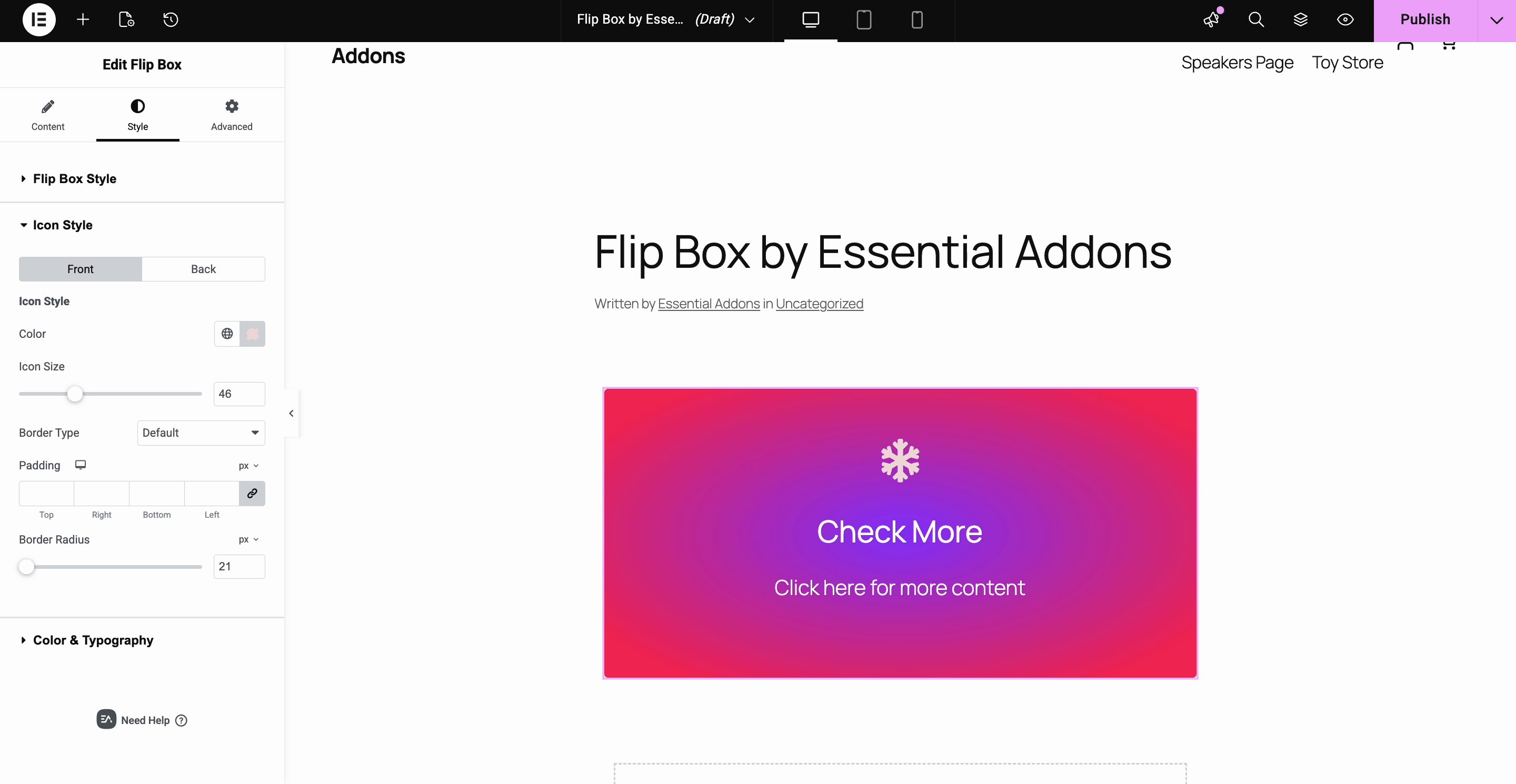
Icon Style #
You can also change your Icon Style to one of these: Color, Icon Size, Border Type and Border Radius.

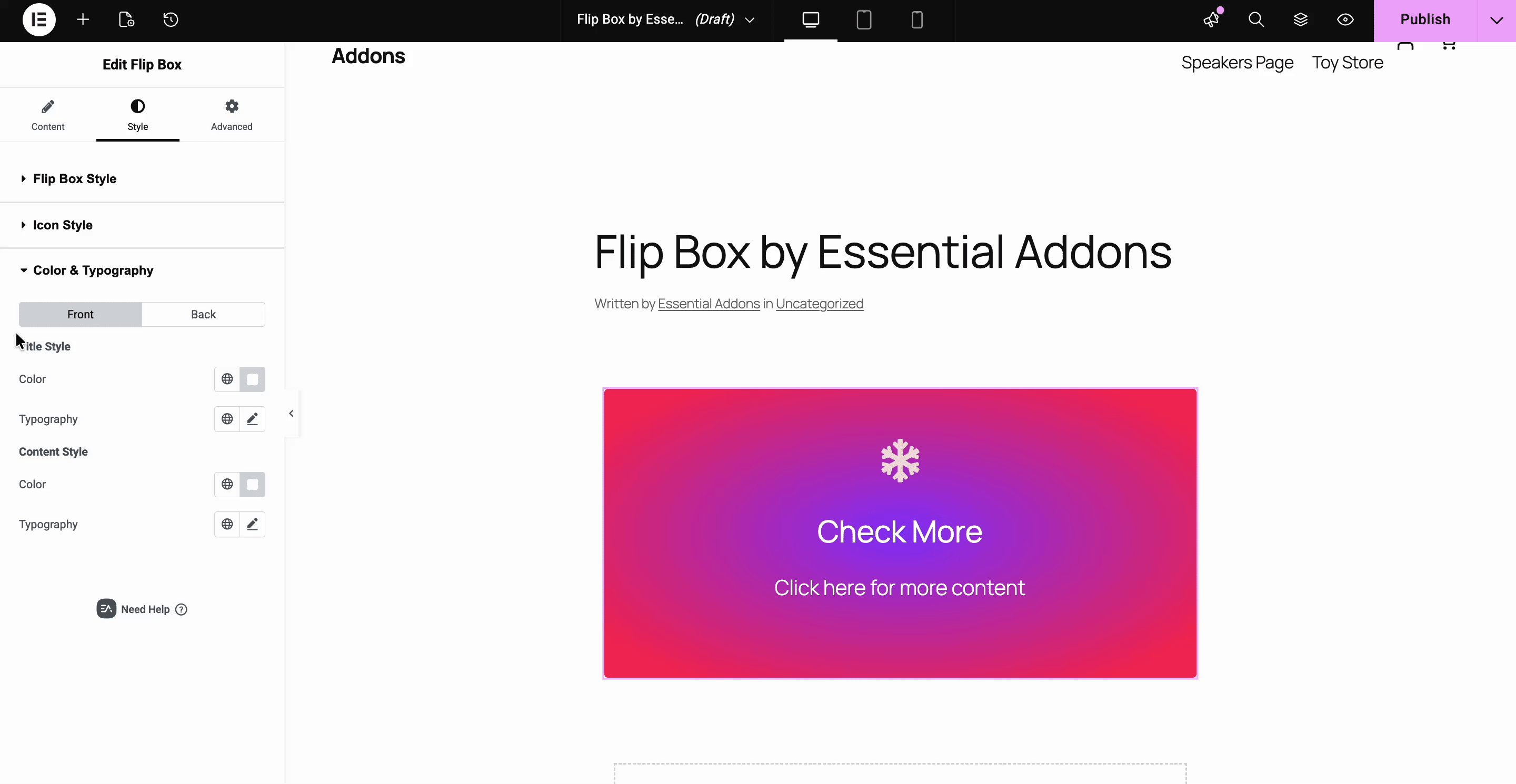
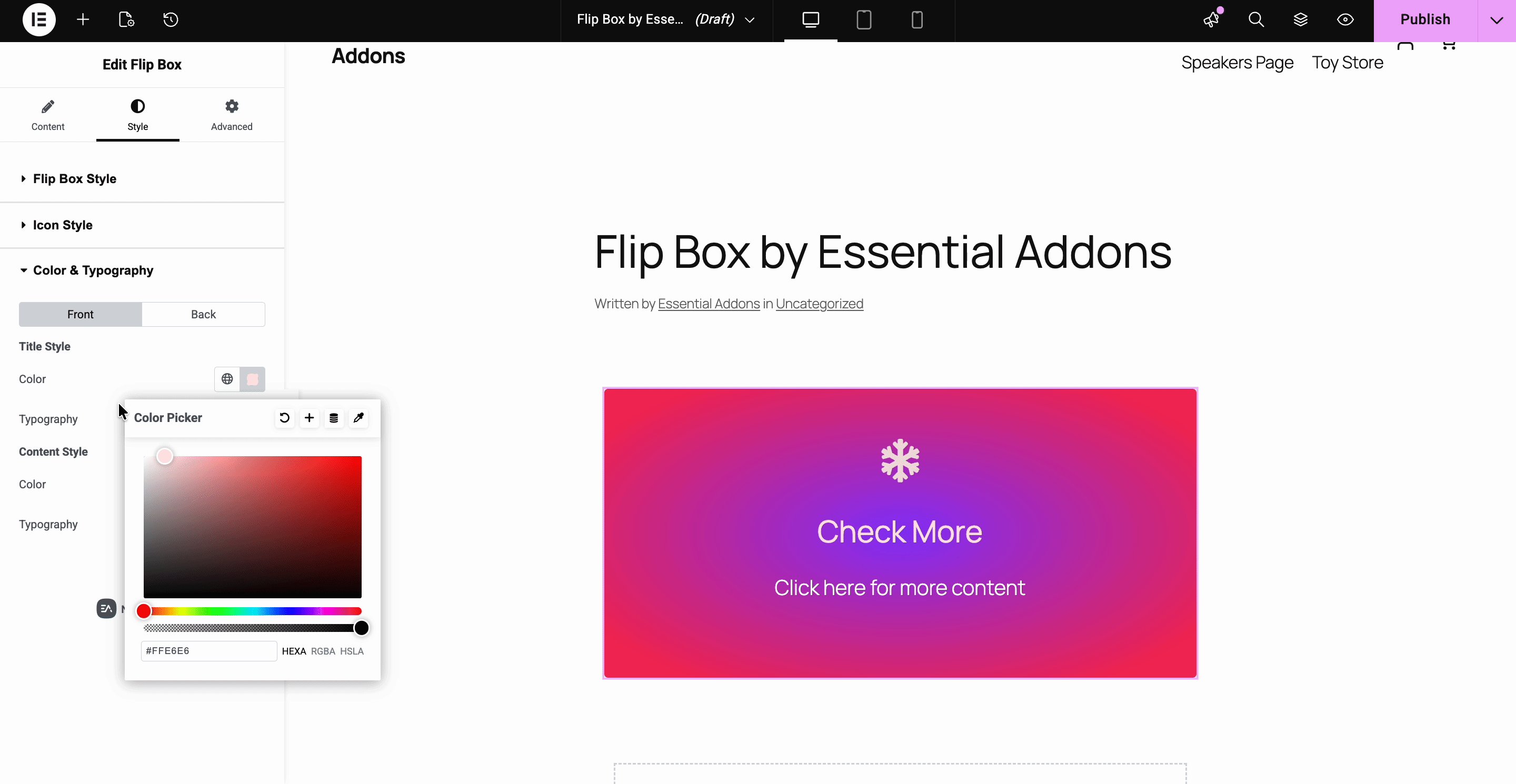
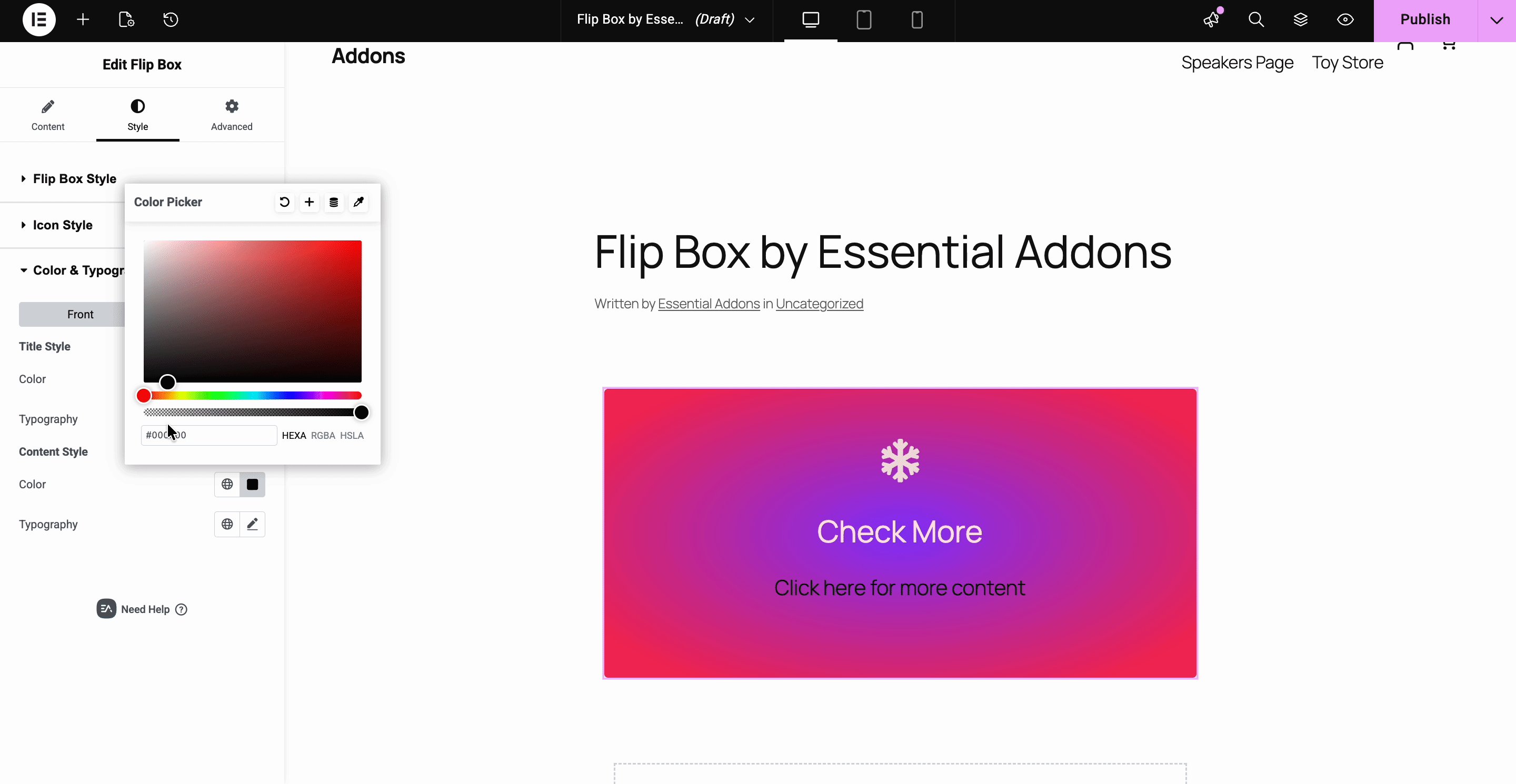
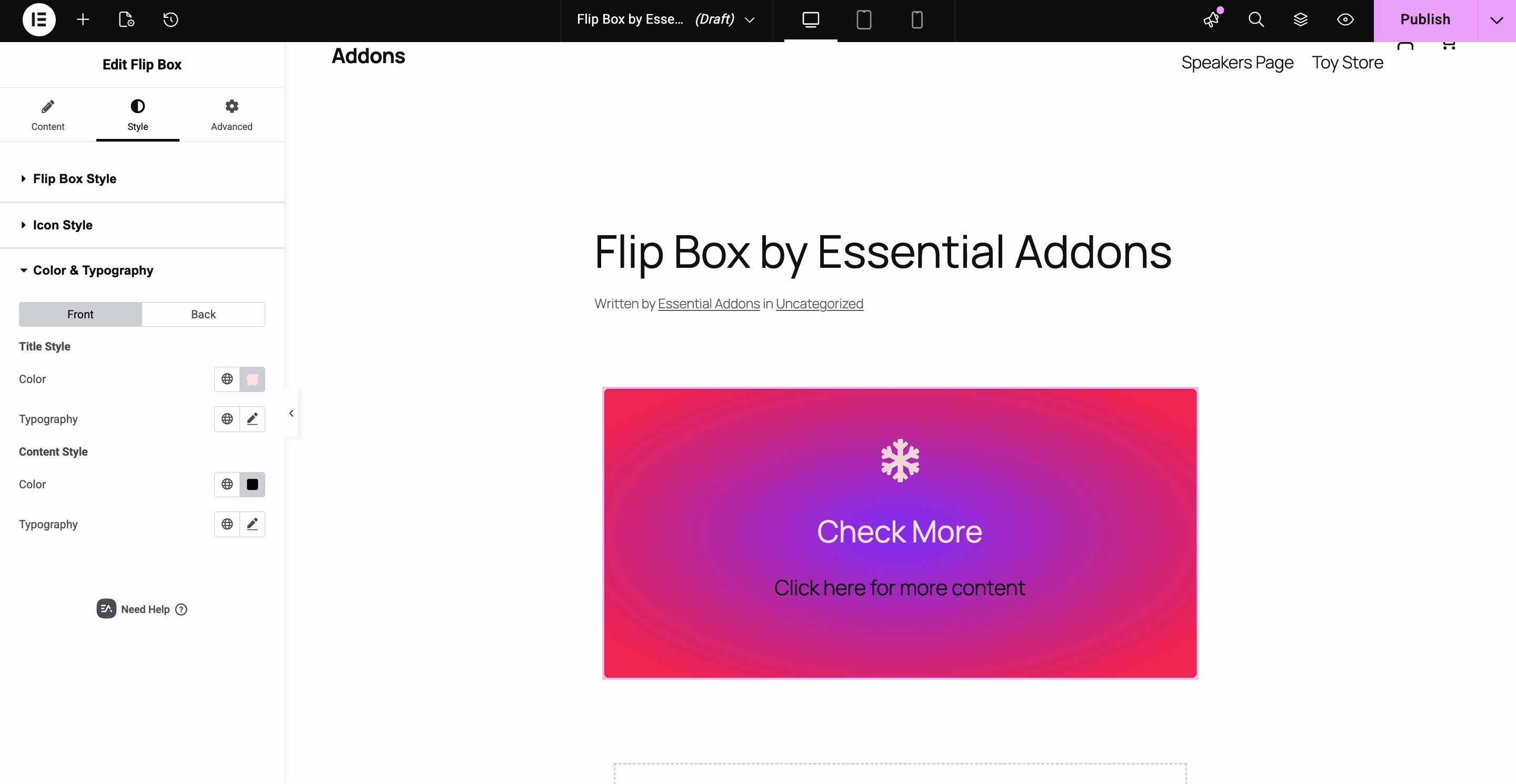
Color & Typography #
You can separately modify your ‘Front’ and ‘Back’ content color & typography from this section.

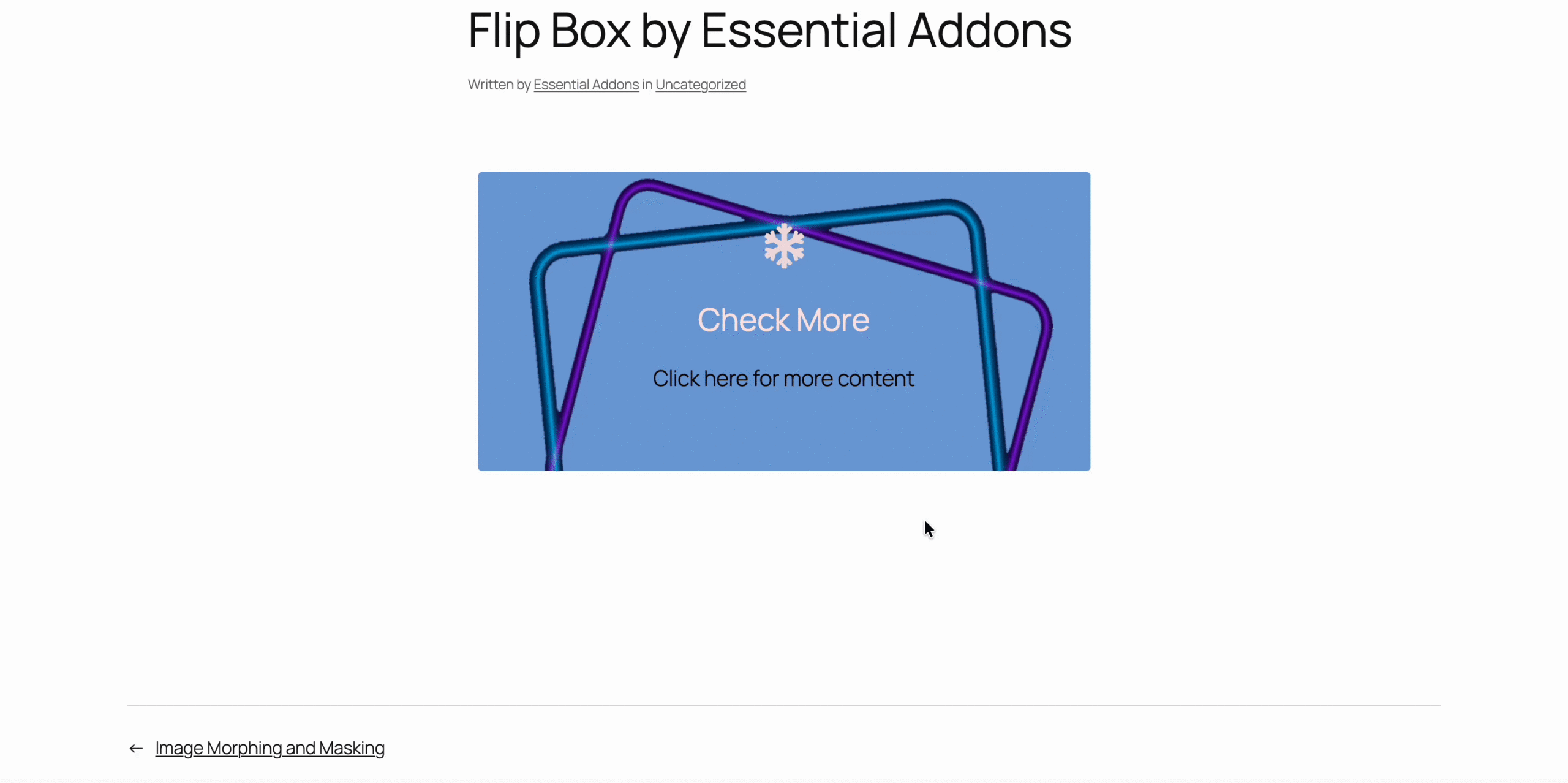
Final Outcome #
By following these steps and a bit more modifying & styling, your final outcome can look something like this.

This is how you can easily design animated flip boxes using EA Flip Box. Getting Stuck? Contact our Support team.





