EA Flip Carousel gives you the opportunity to showcase your product images in an impressive way. With the help of it, you can make your customers get blown away with your design.
How to Configure & Style EA Flip Carousel
How to Activate Flip Carousel #
To use this Essential Addons element, find the ‘EA Flip Carousel‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Flip Carousel’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with this step, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure ‘Flip Carousel Settings’ & ‘Flip Carousel Slides’.
Flip Carousel Settings #
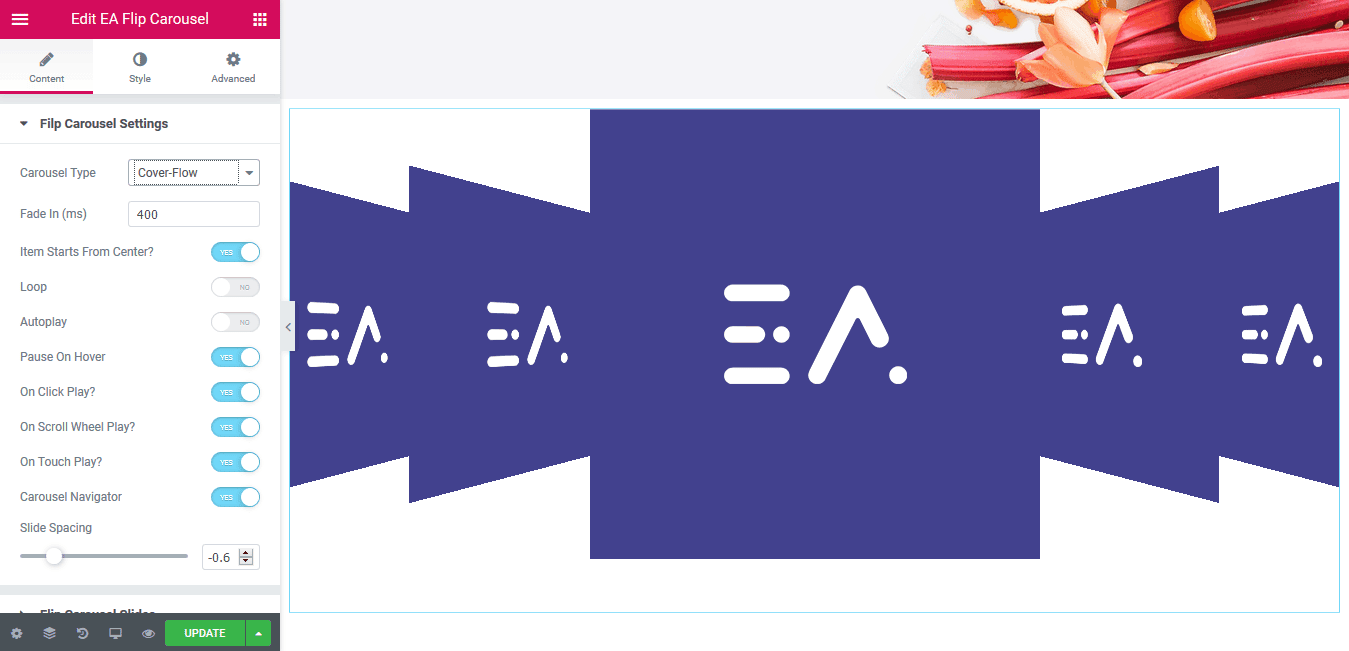
From the Flip Carousel Settings, you can choose your preferred effect from the ‘Carousel Type’ dropdown menu: Cover-Flow, Carousel, Flat & Wheel. Besides, you can set the Fade In time for the Carousel as well.
You have the freedom to pick from which item you want the Flip Carousel to start. By default, it is set to start from the Center. If you disable the toggle, then you can pick your preferred item number.
Use the toggle to enable/disable the ‘Autoplay’ option. If it’s turned on, you are able to change the speed as well. If you wish, you can even turn off/on toggles for the following options: ‘Loop’, ‘Pause on Hover’, ‘Infinite Loop’, ‘On Click Play, ‘On Touch Play’.
If you wish, you can even turn off the ‘Carousel Navigator’ as well. Moreover, you can control the spacing between the items by increasing or decreasing the value of ‘Slide Spacing’.

Click to See Live Demo #
Flip Carousel Slides #
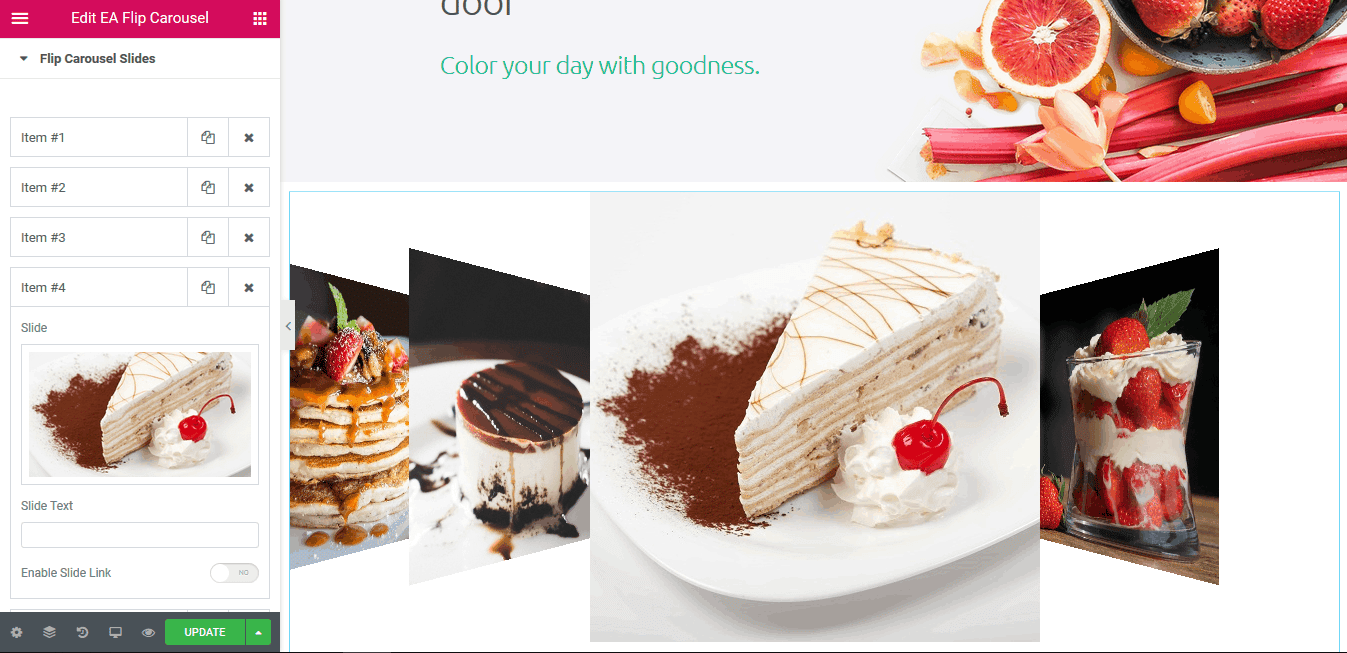
From this section, you are able to add the items which you want to display in Flip Carousel. You can add the image and text for the ‘Slide’. Simply use the toggle to enable the link for the particular Slide as well. To add more slides, simply click on the ‘+ ADD ITEM’ button from the bottom.

How to Style Flip Carousel #
Switch to the ‘Style’ tab to style all the features of Flip Carousel and get your desired result.
Flip Carousel Style #
From the this section, you can change the ‘Background Color’ of the Flip Carousel. Besides, you are able to add styling to ‘Border’ and ‘Box Shadow’.

Others #
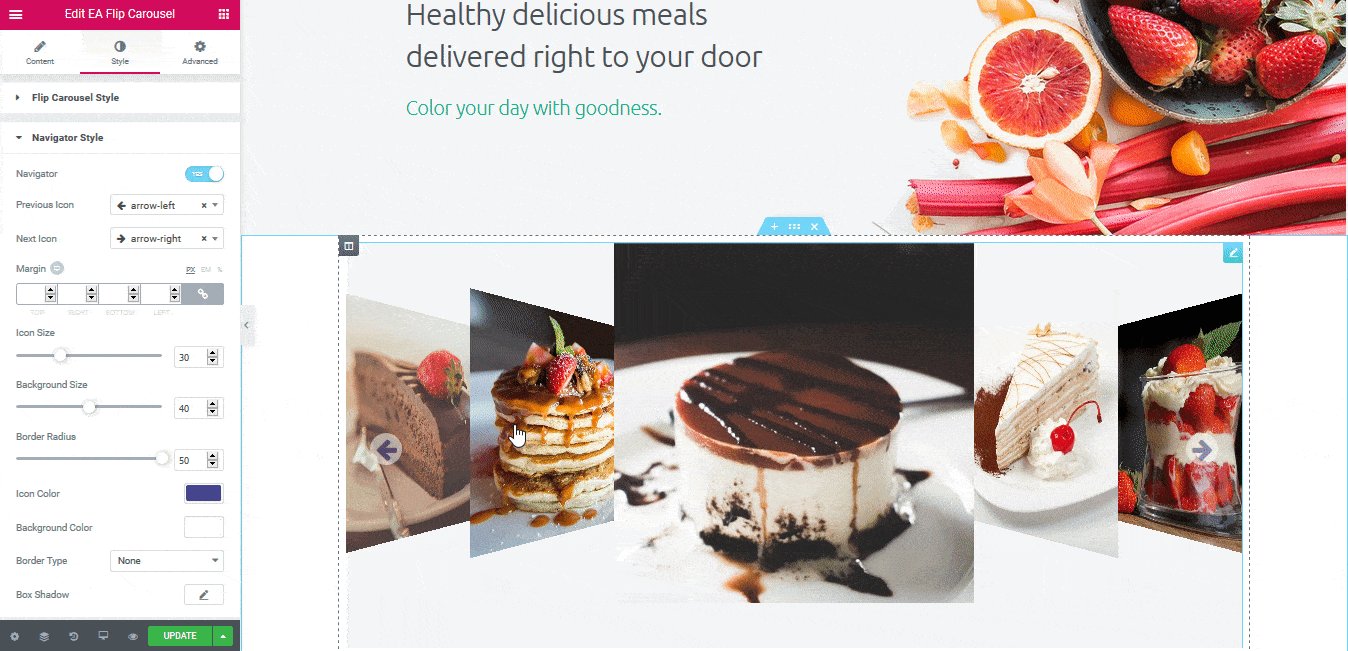
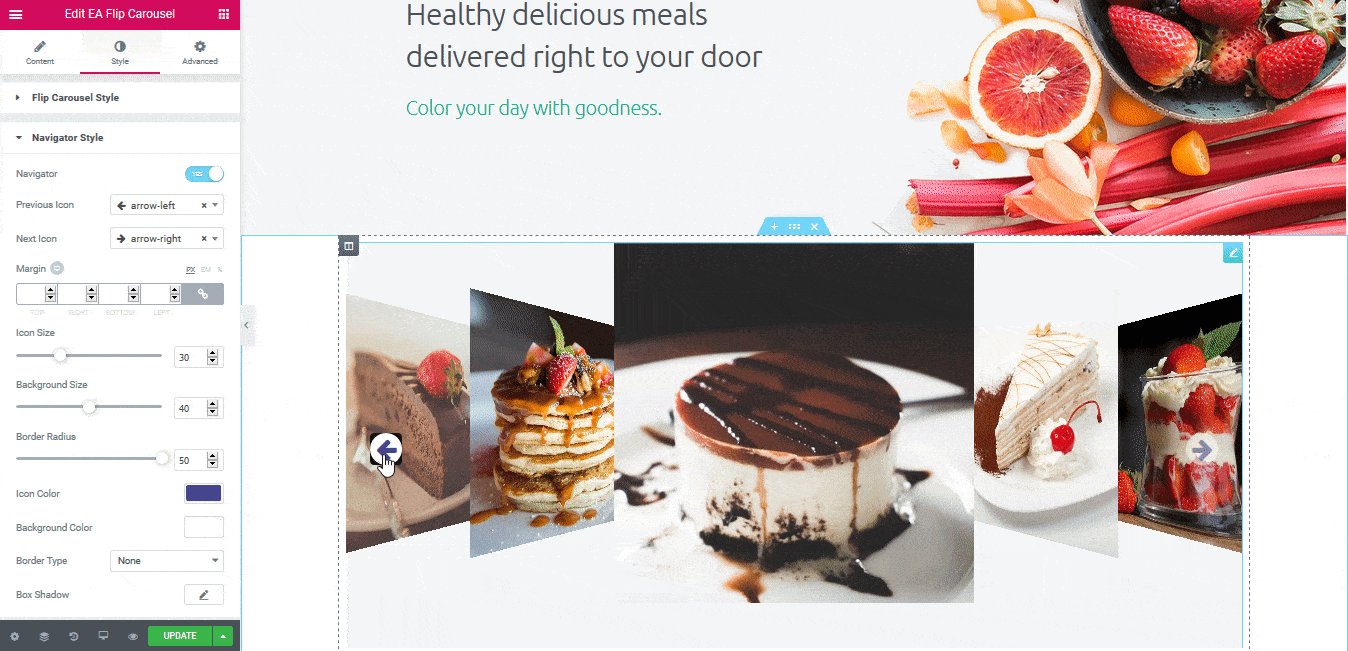
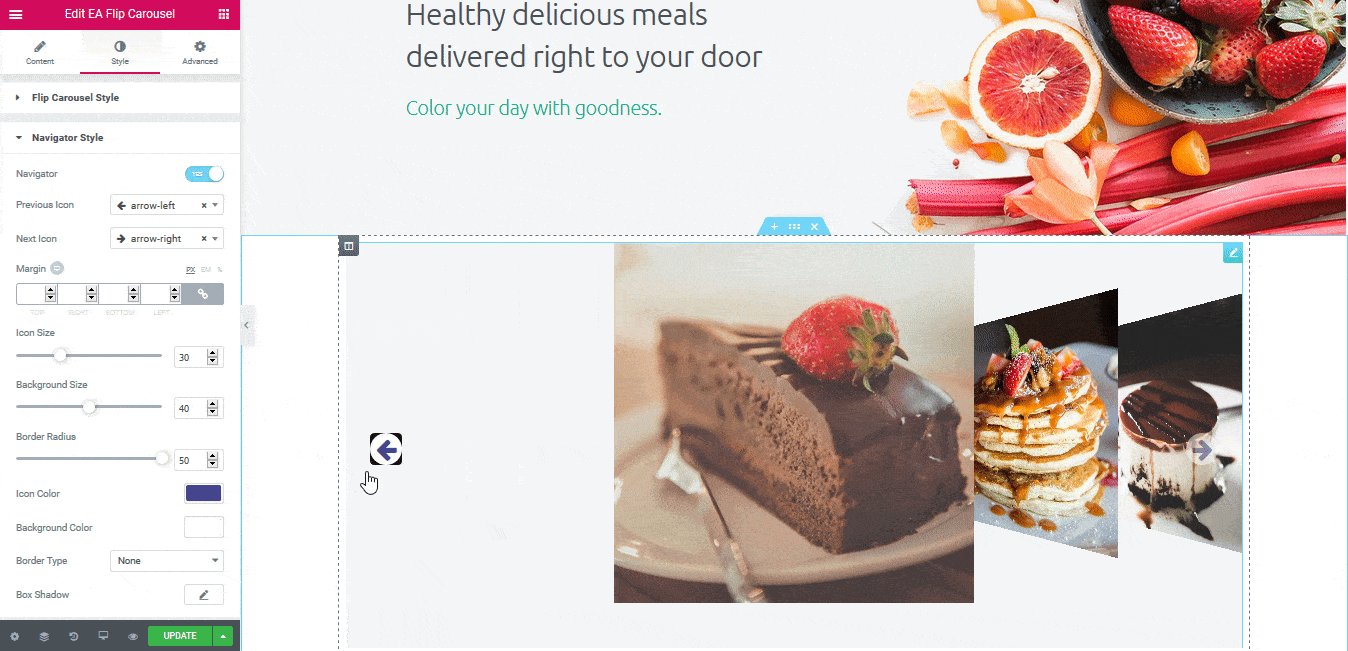
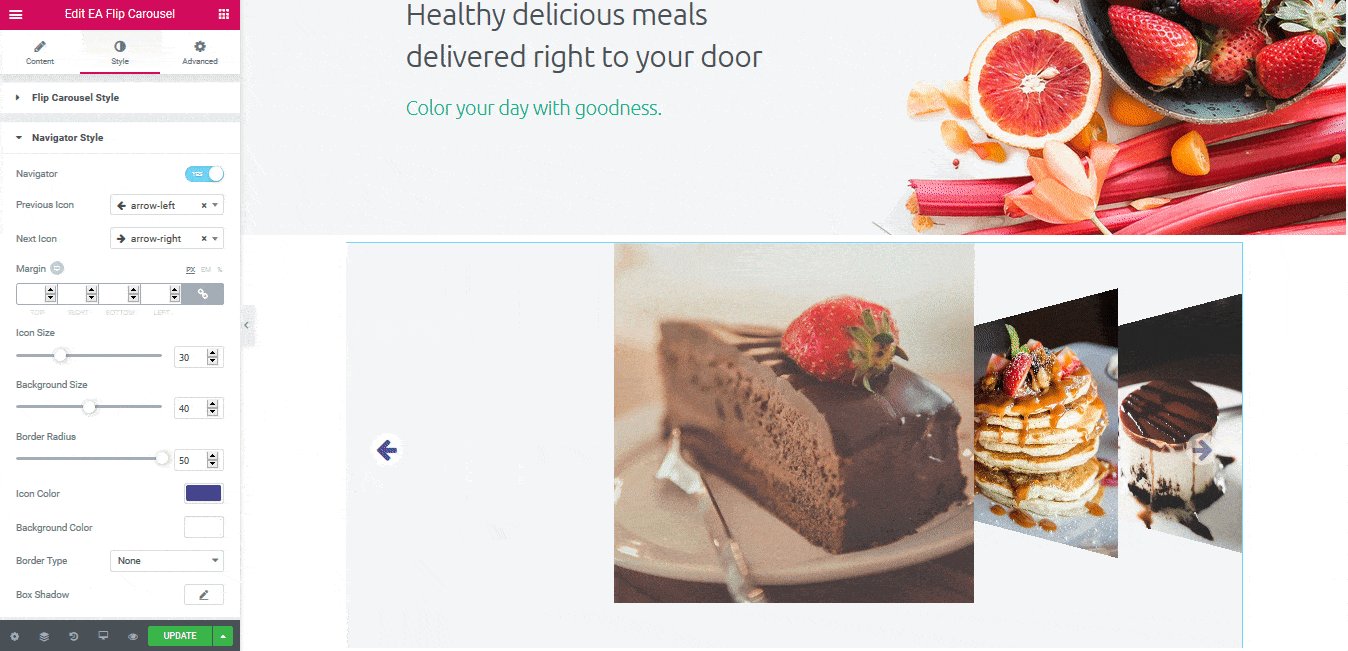
From the ‘Navigator Style’ section, you can choose to either hide or display ‘Navigator’. If it’s enabled, you can pick your preferred icons for these two: Previous and Next Icon. Besides, you have the freedom to change the Background Size, Colors & Border Radius of the Navigation Icons.

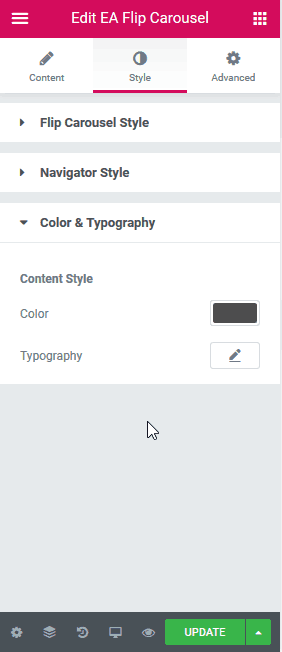
The ‘Color & Typography’ section allows you to change the color of your Content and make changes to its Typography.

Final Outcome #
By following the basic steps and a bit more modifying, you can style your Flip Carousel as per your preference.

With the help of EA Flip Carousel, this is how you can display an attractive layout for your contents which will surely grab everyone’s attention.
Getting stuck? Feel to Contact Our Support for further assistance.





