With Essential Addons, you can now easily bring your Figma design to life in Elementor. To do that, first, you have to collect the Figma API key. Discover these easy steps to get an API key from your Figma account and unlock the easy process of web design.
Step 1: Get Figma API Key from the Account #
First, go to your Figma website and sign in to your Figma account. After that, go to the profile avatar on the top right and click on the dropdown. Select the ‘Settings’ from there.

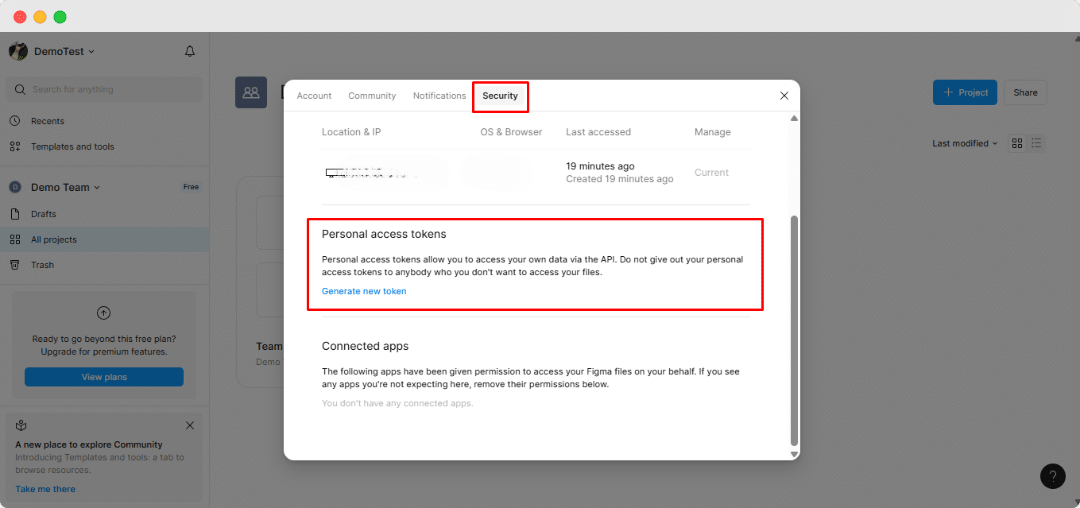
Afterward, from the options, go to the ‘Security’ tab and scroll down to ‘Personal access tokens’. From the click on ‘Generate new token’.

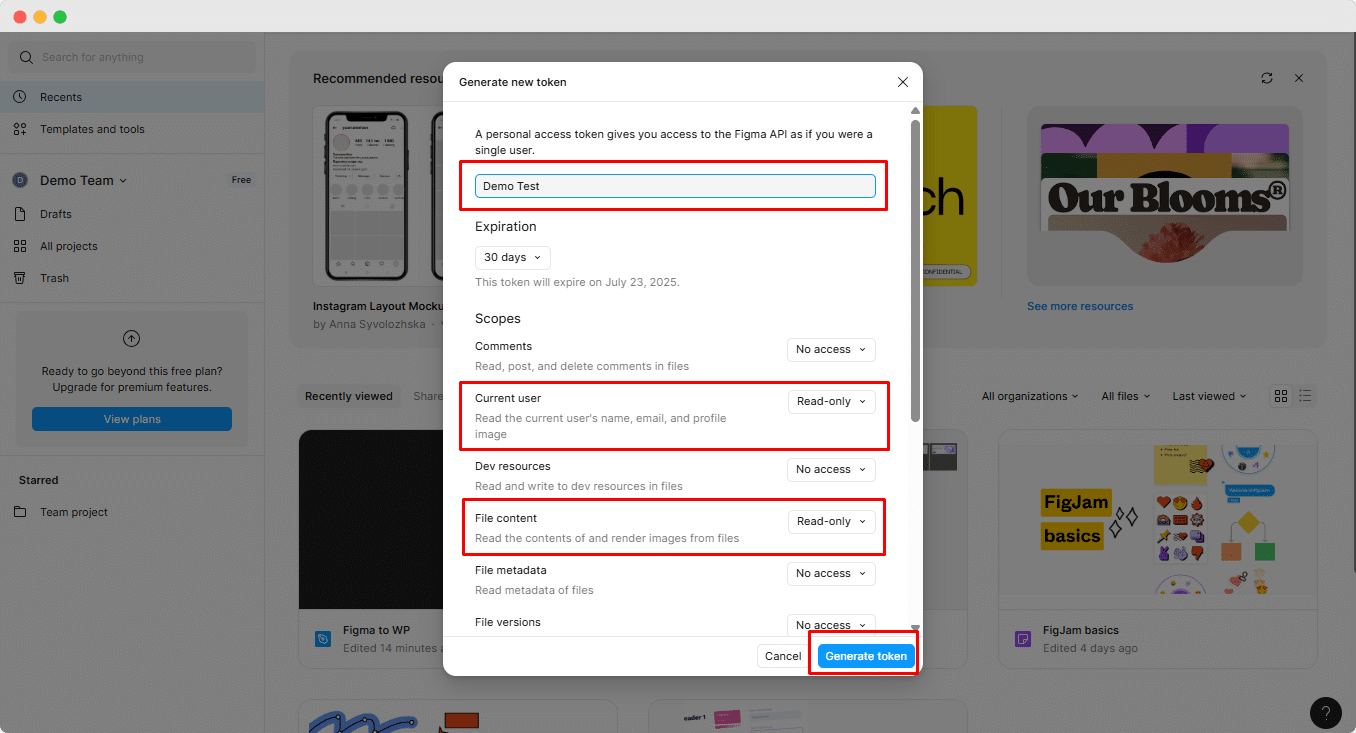
After clicking on ‘Generate new token’, you will find an option to give a name for your personal access token. Give a name to the token and select specific scopes for the API key. Here, select these two scopes for generating the API key:
Current user – Read-only
File content – Read-only
Then click on the ‘Generate token’ button.

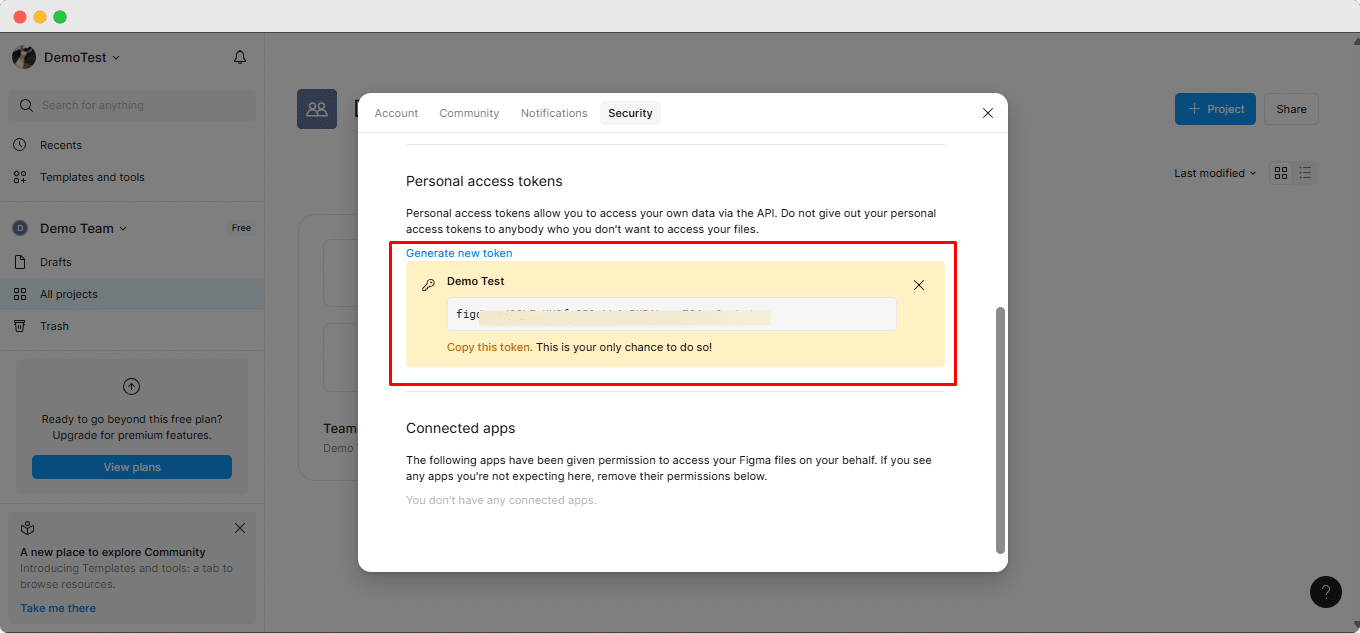
Then, the token will be generated. Click on ‘Copy this token’ and the key will be copied.
Note: Figma will show the token once only. So copy it and save it securely.

Step 2: Paste the API Key in Your Figma App #
Now, you have to paste the API key into your Figma app to tell the API to fetch the image from your Figma website. To do that, first you have to download the Figma app on your Windows or Mac. Then install it on your device.
Then, from your Figma app, select a design where you want to paste your API key.

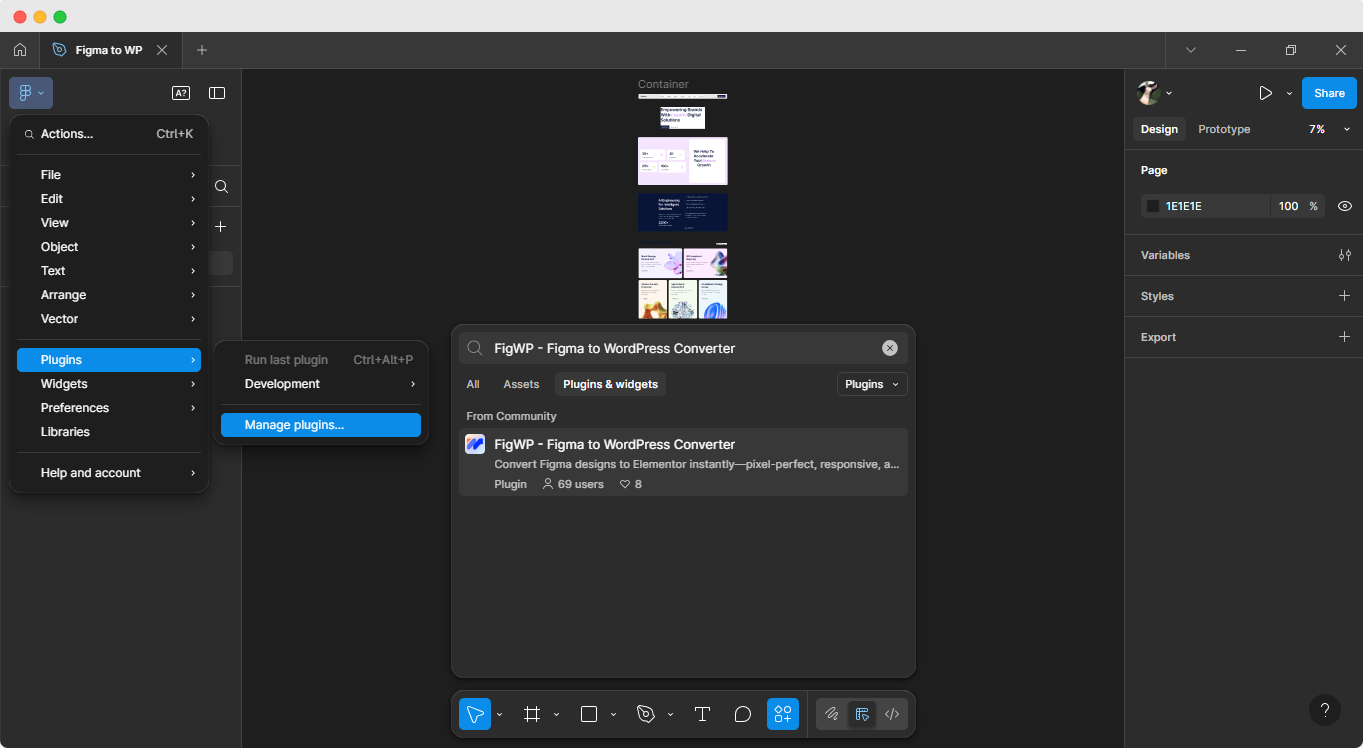
Step 2.1. Install the Figma to WP Plugin #
From the top right sidebar, click on the dropdown. From there, go to ‘Plugins’ and then select ‘Manage Plugins’ from the menu. Then search for ‘FigWP – Figma to WordPress Converter’ and then click on ‘Run’ to install the plugin.

Step 2.2. Paste the API Key in the Plugin #
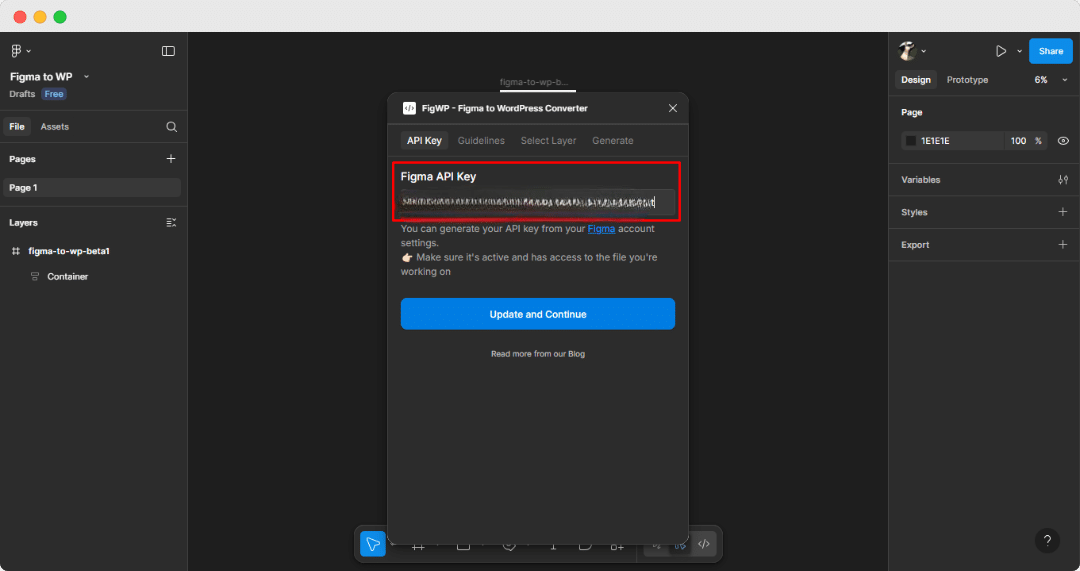
Now, click on the plugin and you will find an option to add the secret API key. Paste the API key that has been generated from the website. Click on ‘Update and Continue’ to add the key.

And that is how your API key will be added in the Figma app and you can start working with Figma to WP elements in Elementor.
This is how you can easily integrate an API key into the Figma app.
Need help? Contact our support team if you have any queries.





