How to Configure and Style EA Interactive Promo
EA Interactive Promo is a powerful element that combines an image and a promo heading with a hidden promo content. Then it adds an elegant effect to fuse it all together. The relative movement of the different contents of the element creates an amazing effect.
How to Activate Interactive Promo #
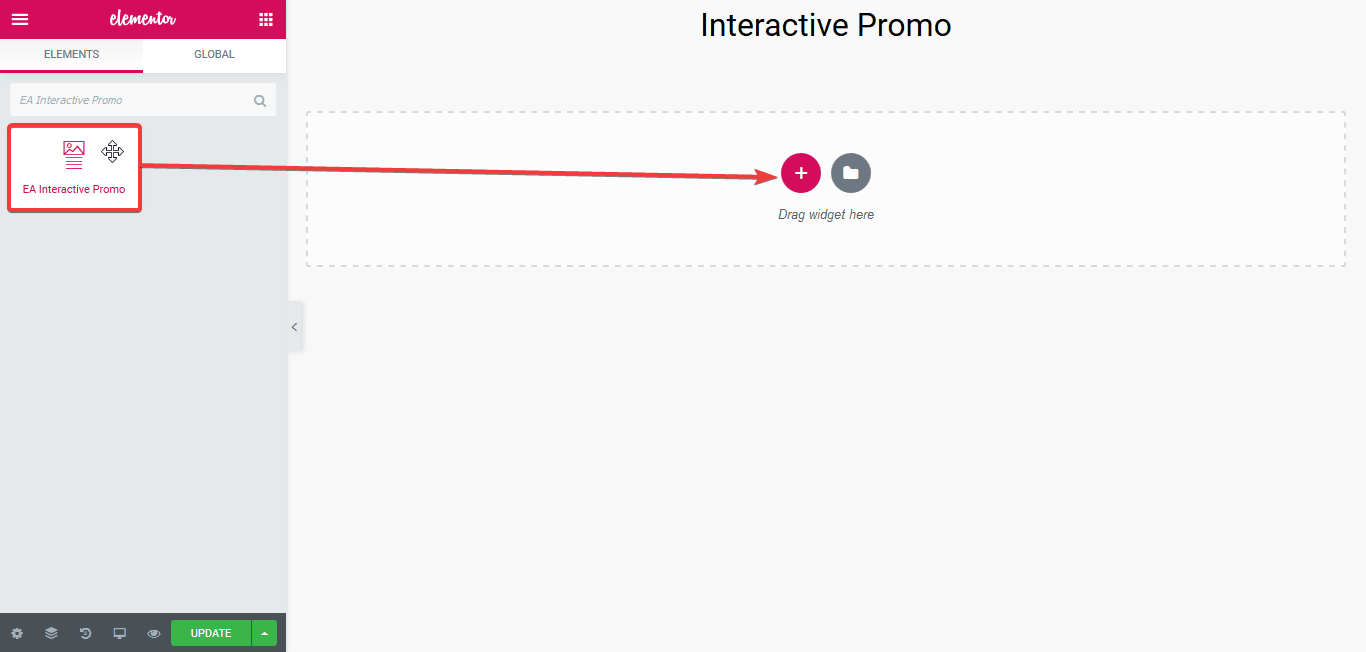
To use this Essential Addons element, find the ‘EA Interactive Promo‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Interactive Promo’ into the ‘Drag widget here‘ or the ‘+’ section.

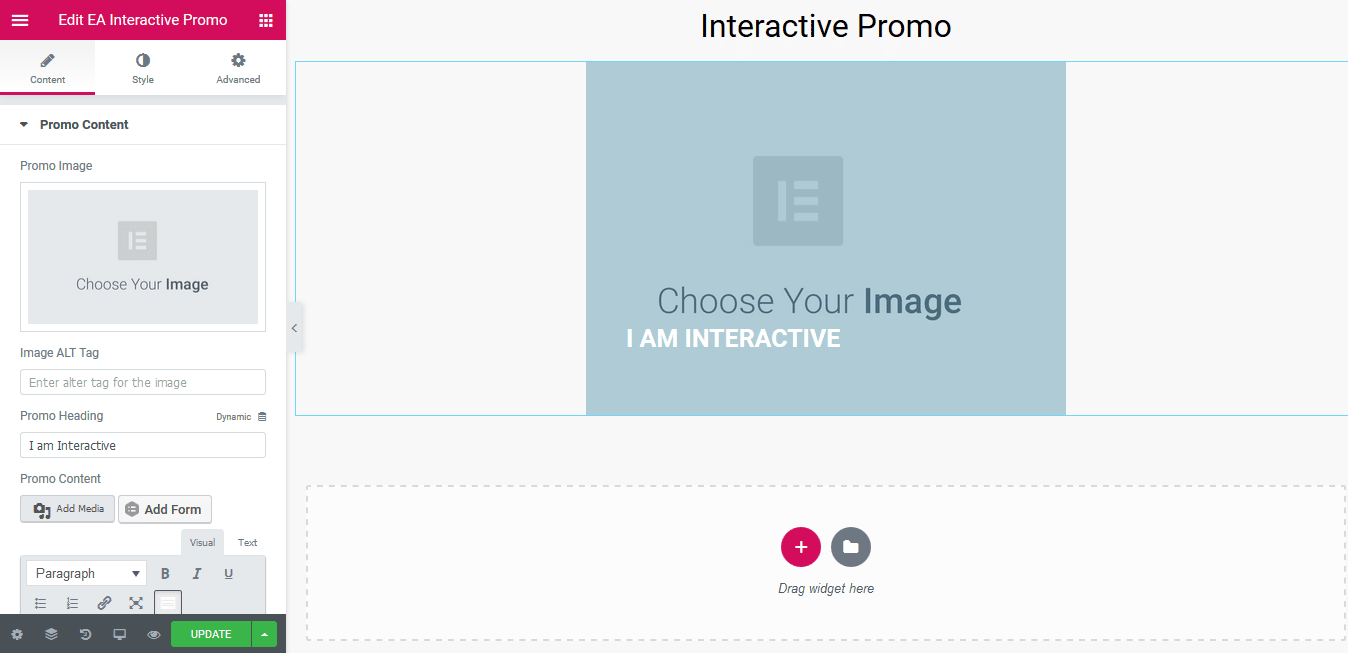
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will find the ‘Images’ section.
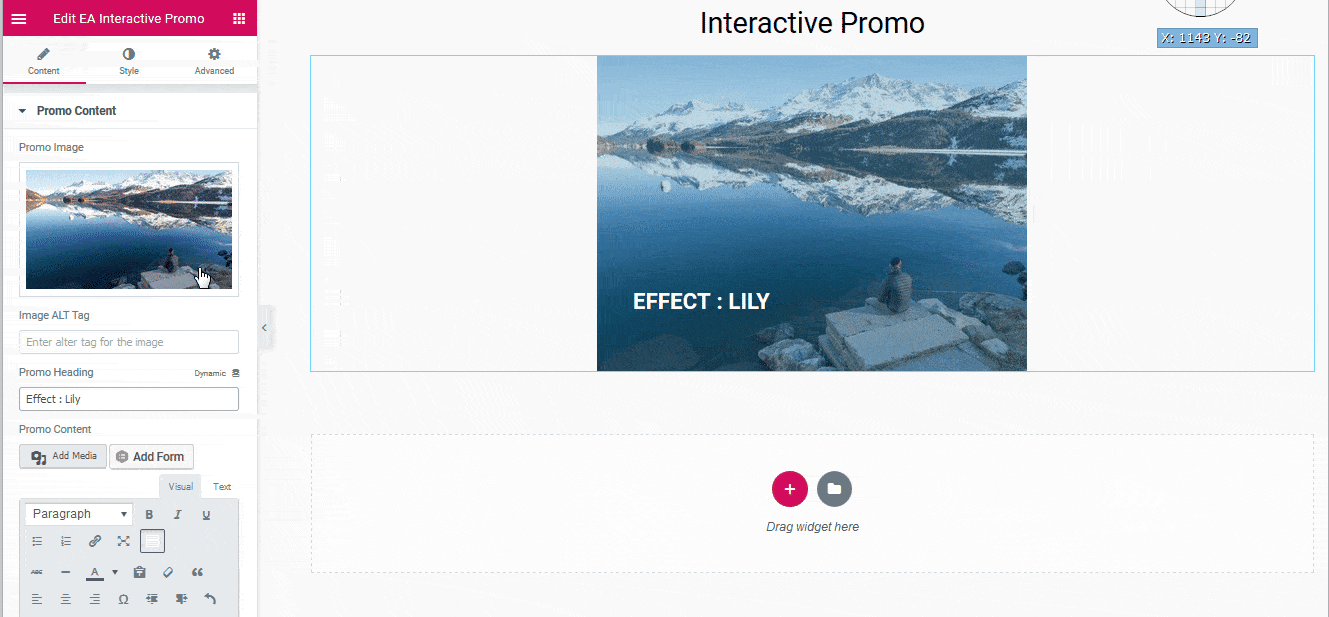
Promo Content #
From the ‘Promo Content’ section, you can upload your chosen ‘Promo Image’ and add Heading & Content to your Promo.
Besides, you can add an alter tag for the Promo Image and add a Link as well. Use the toggle to turn on or off the ‘Open New Window’ option.

Click to see Live Demo #
How to Style Interactive Promo #
Switch to the ‘Style’ tab to style all the features of Interactive Promo.
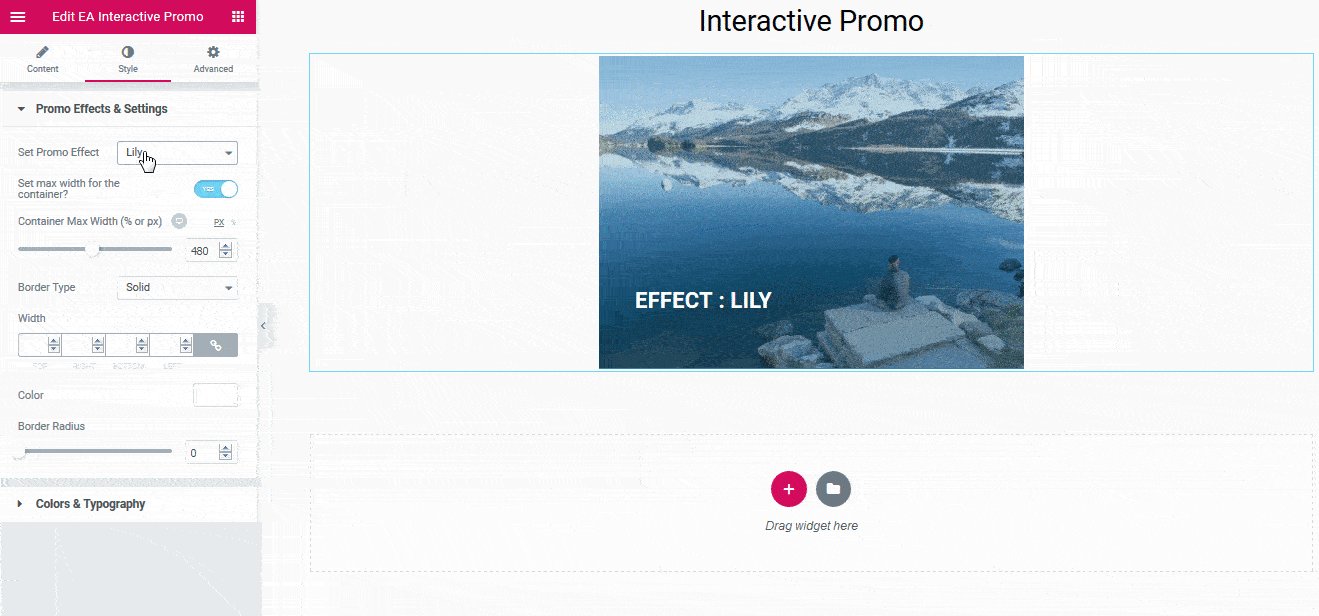
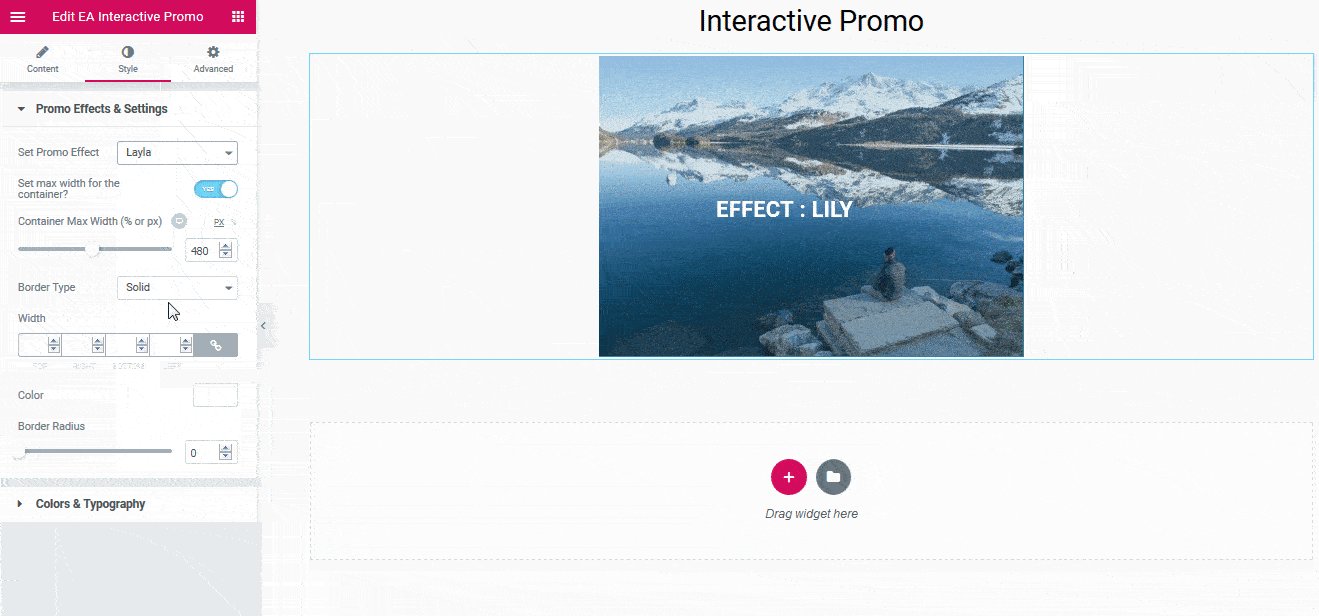
Promo Effects & Settings #
From the ‘Promo Effects & Settings’ section, you can set a ‘Promo Effect’ of your choosing out of 15 options. By default, Lily is set as the default Promo Effect.
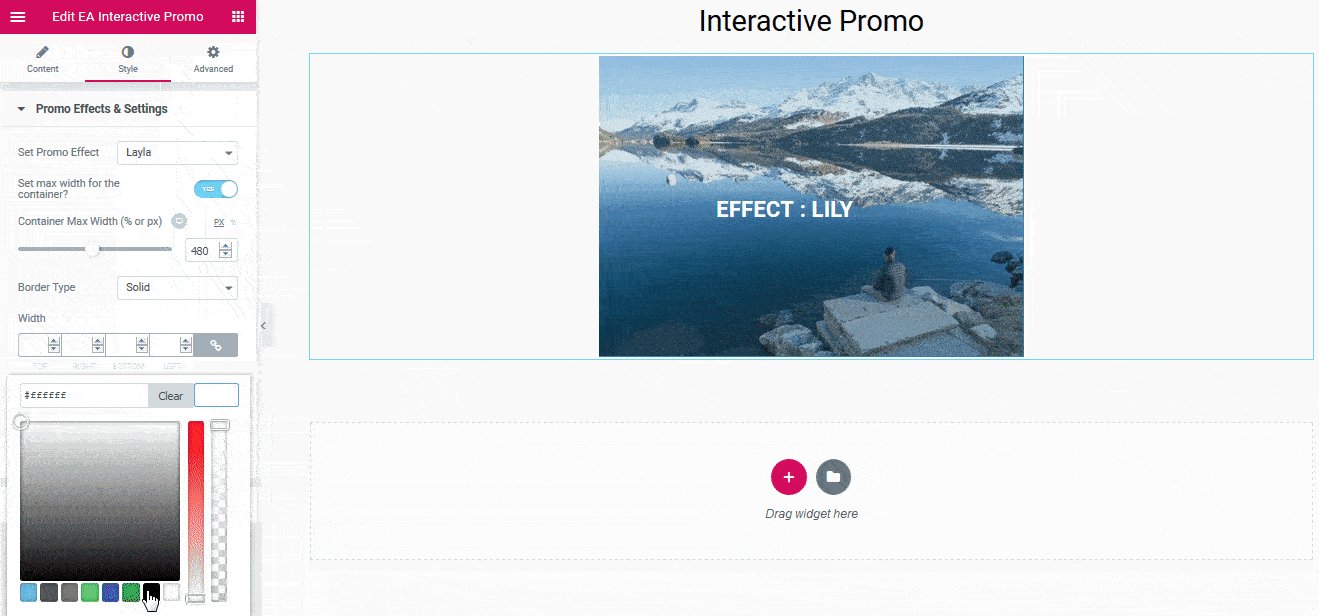
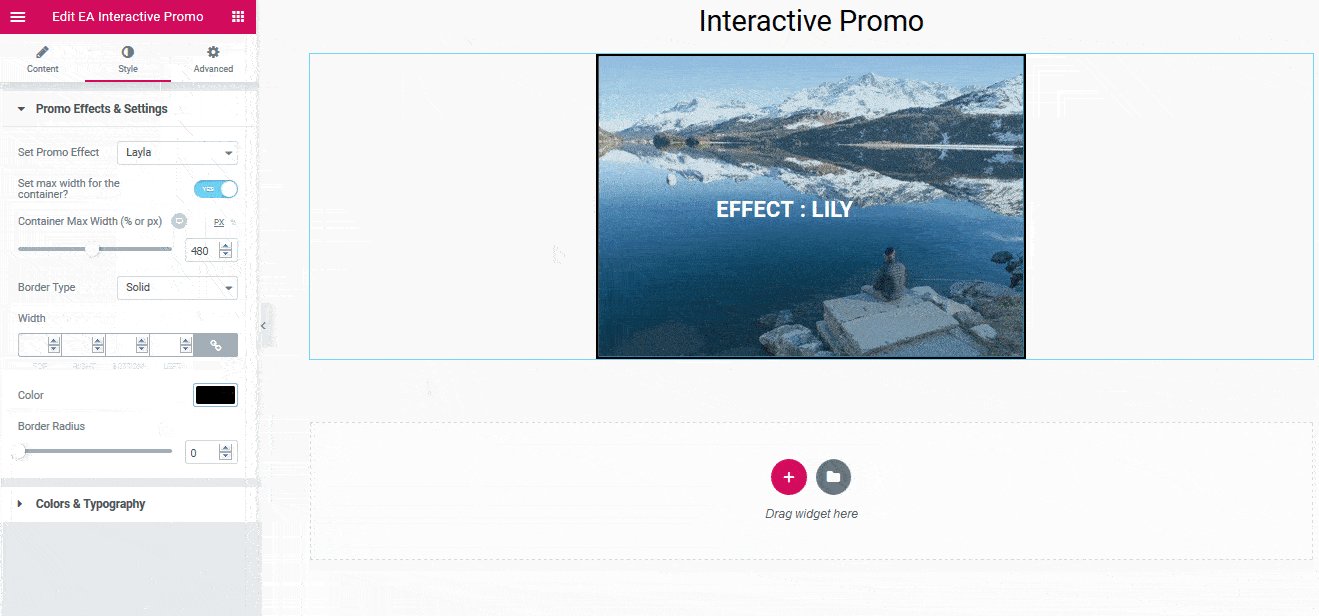
Besides, you can modify the ‘Content Max Width’ and add styling to the ‘Border’.

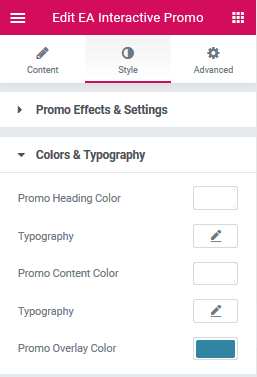
Colors & Typography #
From this section, You can change Promo Heading, Content & Overlay color. You can also add styling to the Typography.

Final Outcome #
By following the basic steps and a bit more modifying, you can style your Interactive Promo as per your preference.

This is how you can easily design a beautiful looking Promo Content on your website using EA Interactive Promo.
Getting stuck? Feel to Contact Our Support for further assistance.





