How to Configure and Style EA Lightbox & Modal
EA Lightbox & Modal lets you easily create popups which open after certain actions are triggered. This means you can display strong messages that will have meaningful impact on your readers. It is an extension to your content area. You have three trigger options, which have very distinct flavors. You can set the trigger timing that best suits the flow of the readers. Add a link with the pop-up to redirect them to another page.
How to Activate Lightbox & Modal #
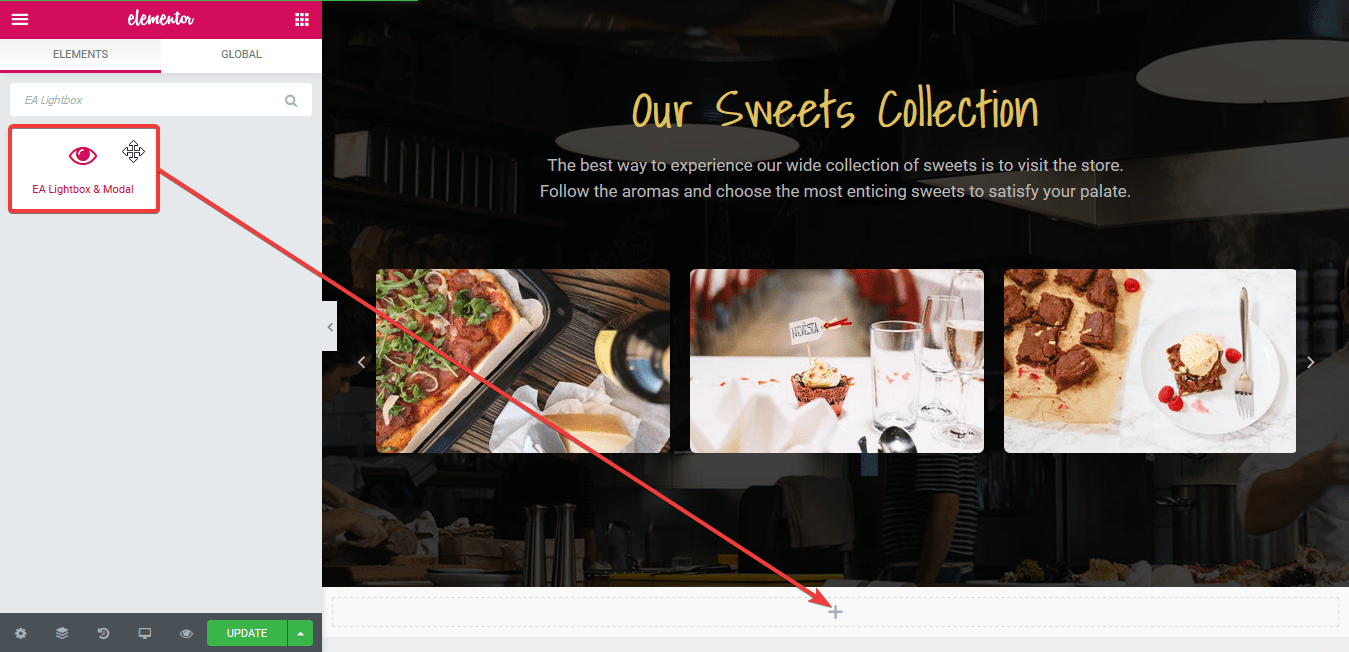
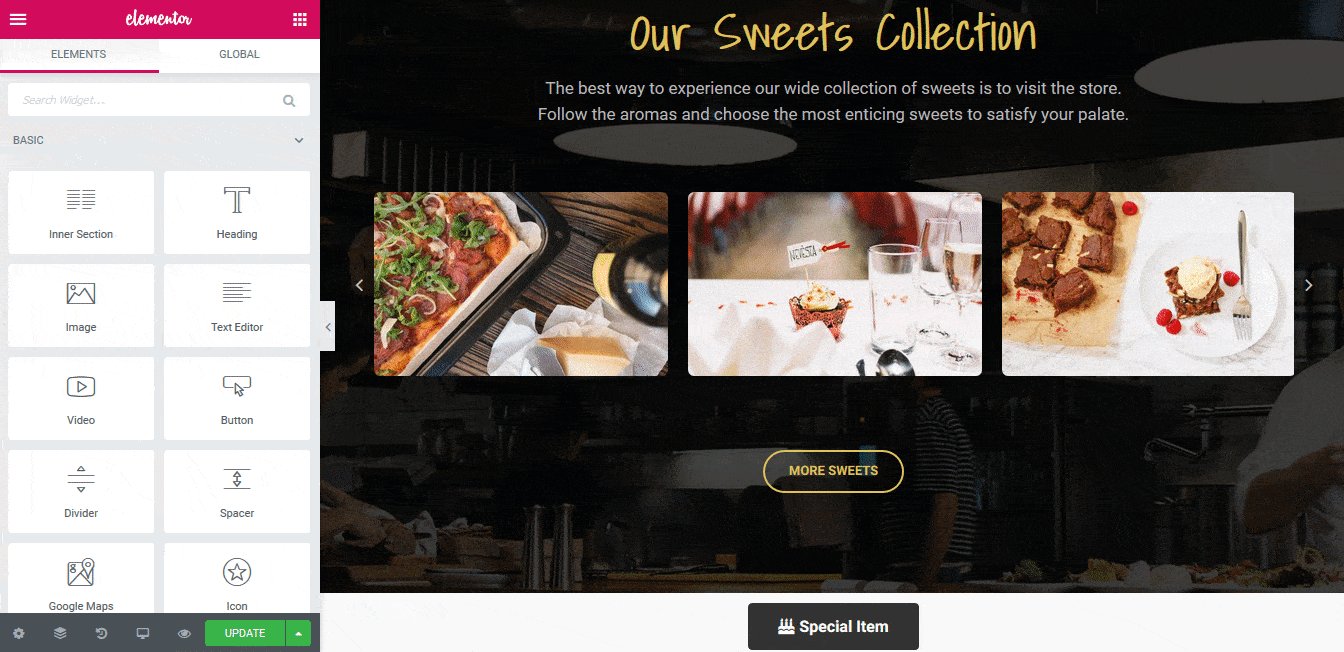
To use this Essential Addons element, find the ‘EA Lightbox & Modal‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Lightbox & Modal‘ into the ‘Drag widget here‘ or the ‘+’ section.

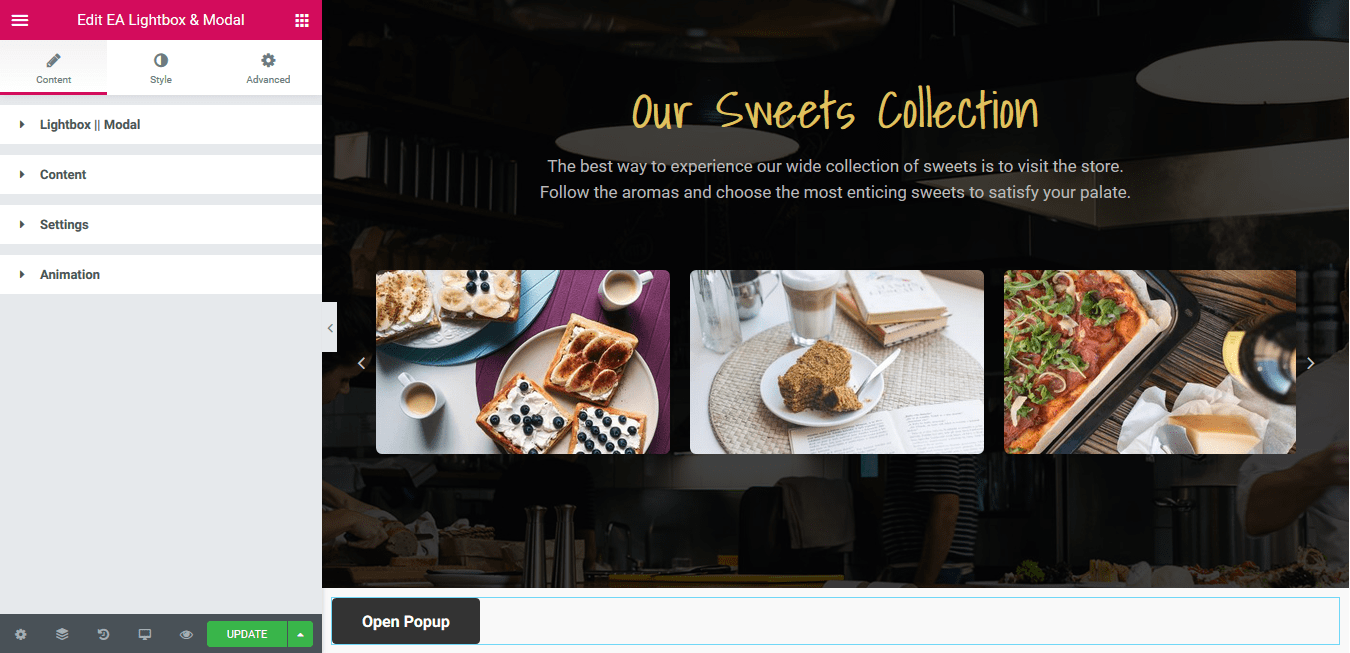
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
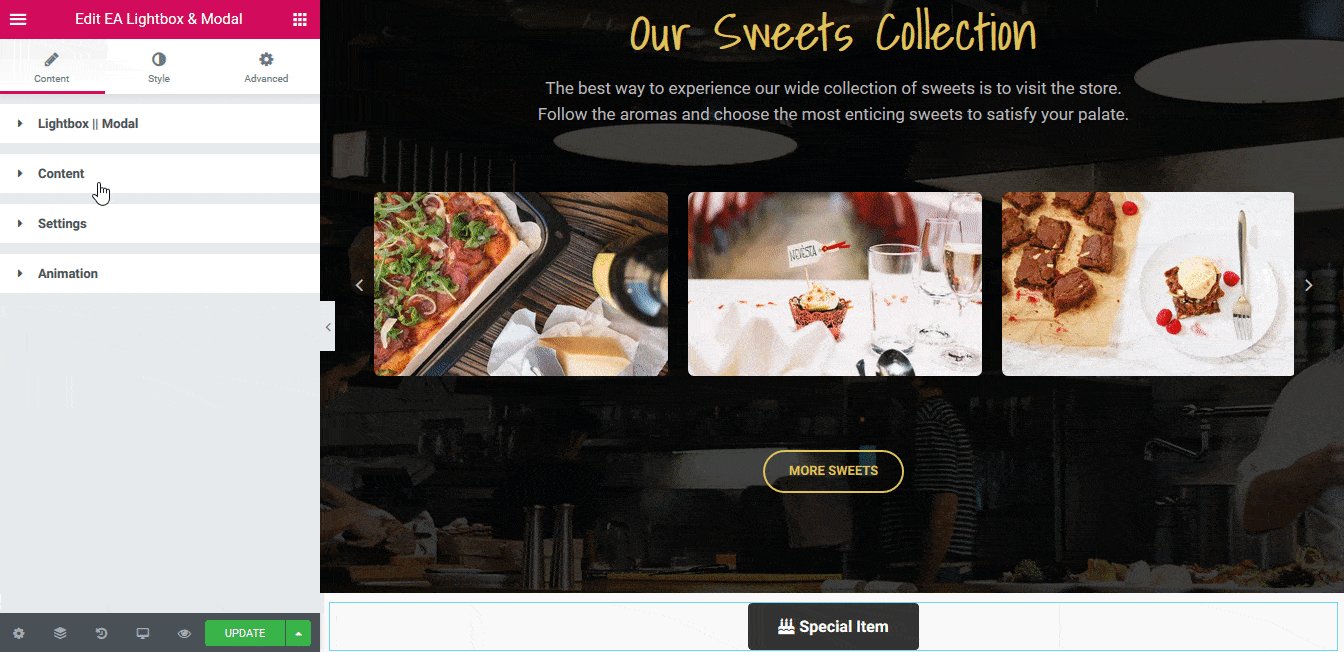
Under the ‘Content’ tab, you will find the ‘Lightbox || Modal’ section.
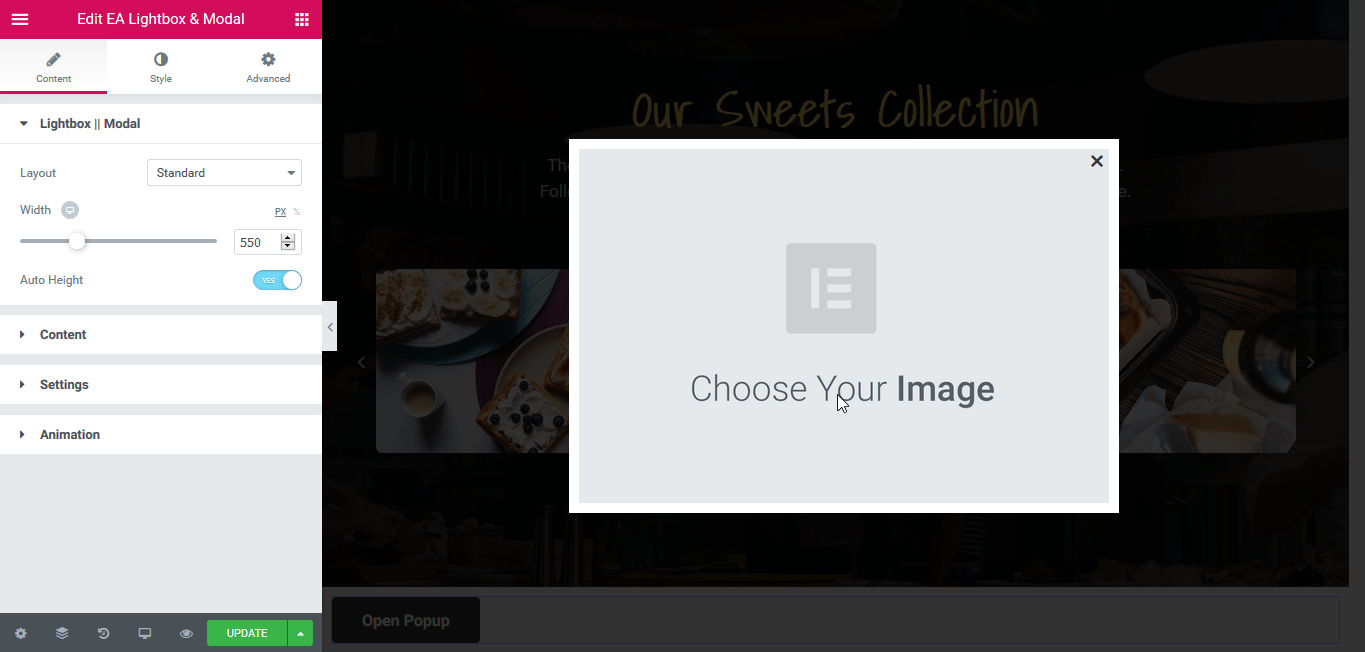
Lightbox || Modal #
You can use the drop-down menu to choose any of these two layouts: Standard & Fullscreen. For the Standard layout, you can change the width and turn off the auto height option.

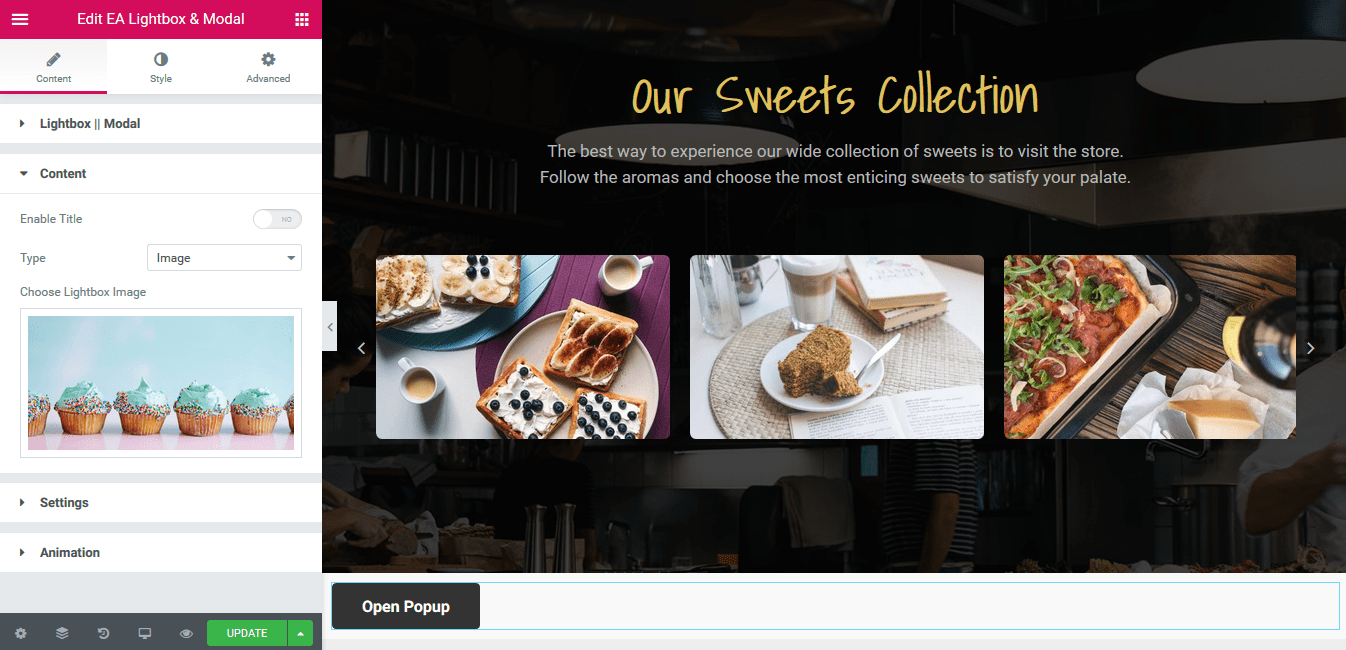
Content #
You can use the toggle to enable or disable the title. You can use the drop-down to choose a ‘Type’ of content. By Default, it is set to ‘Image’. You can upload your preferred image through ‘Choose Lightbox Image’ option.

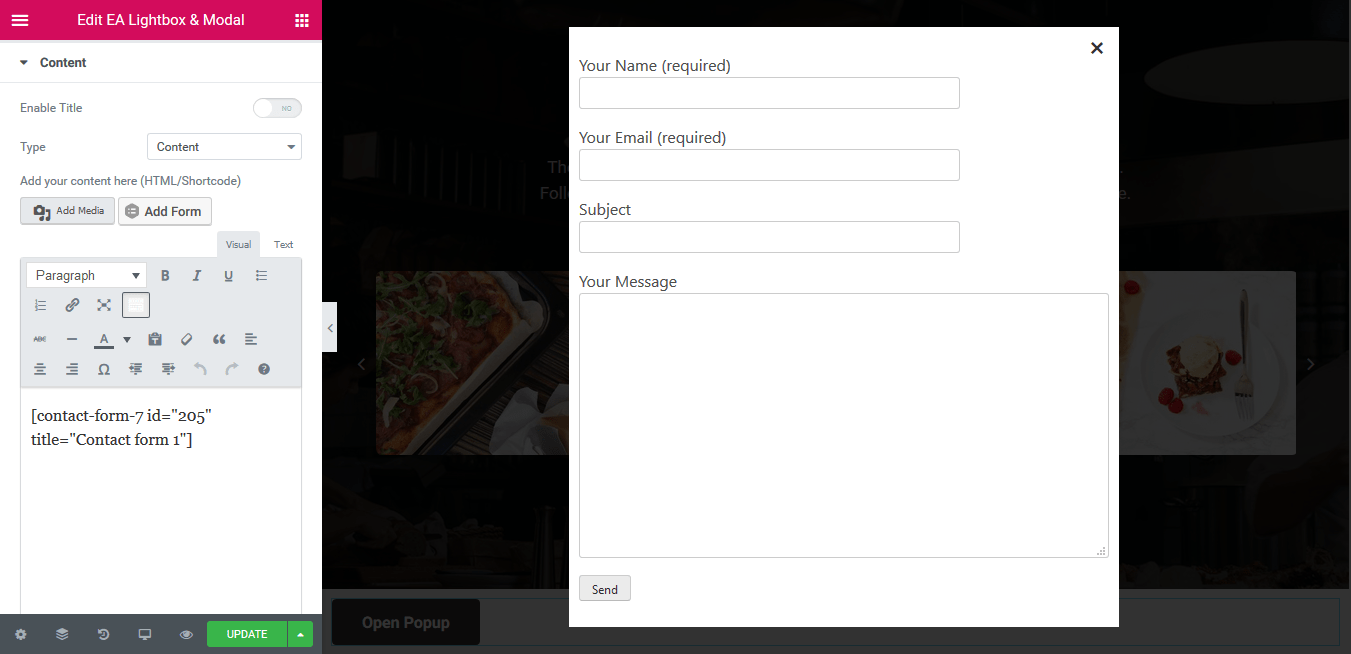
If you choose ‘Content’ as type, then you can insert your own text content, media or a shortcode to display as a popup.

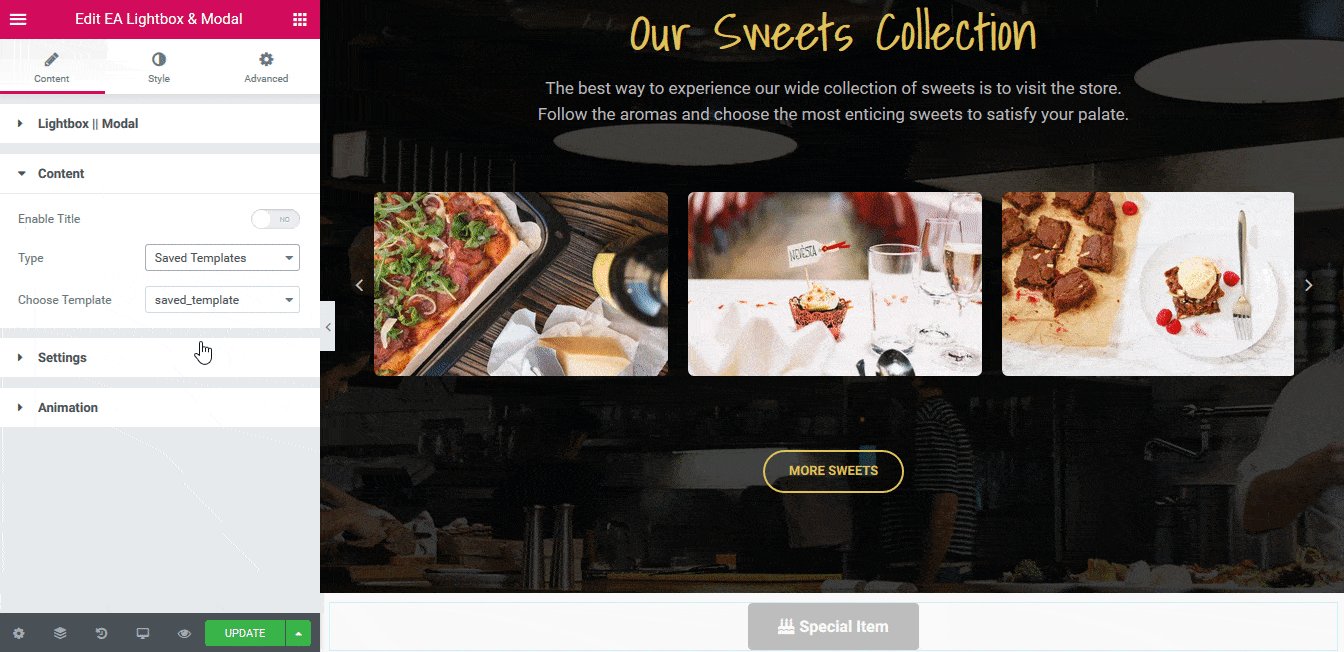
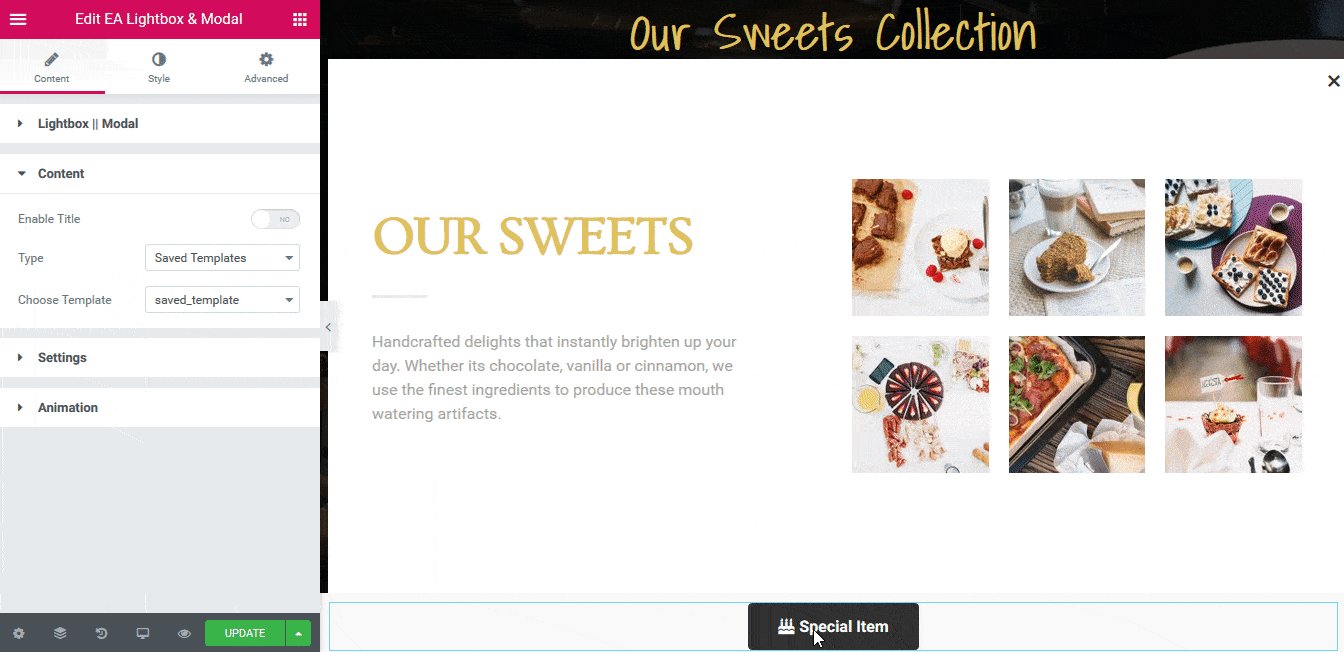
You can also choose your ‘Saved Template’ as a content type and use them as popups.

Click to See Live Demo #
Settings #
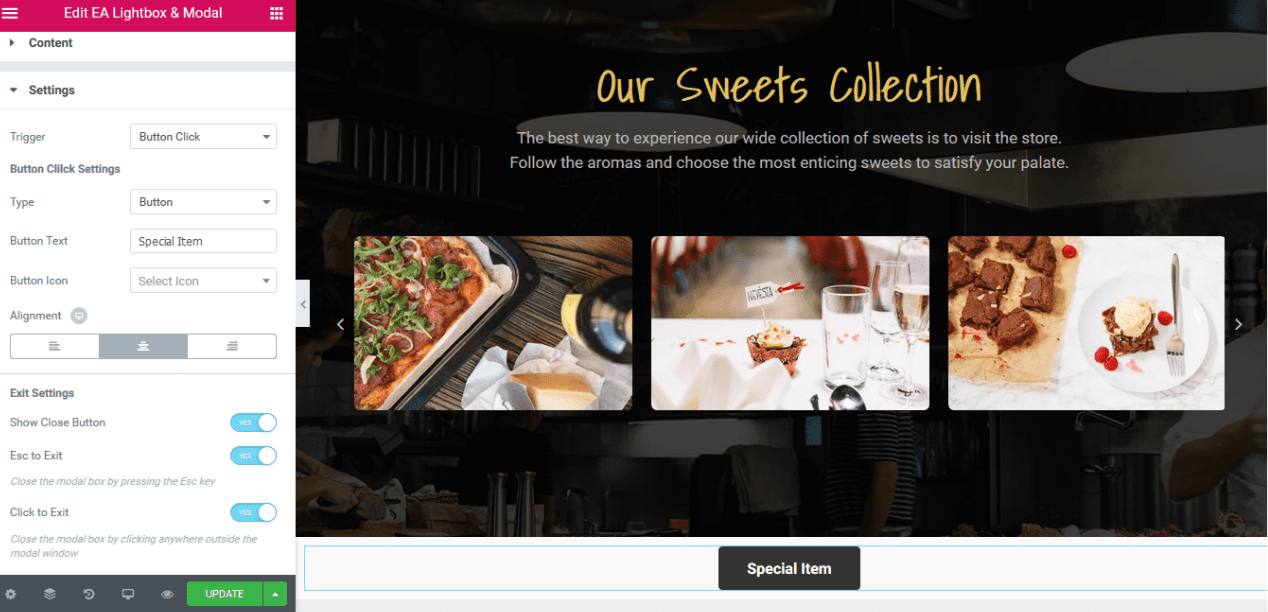
You can use the drop-down menu to select your preferred ‘Trigger’ option. By default, ‘Button Click’ is selected as Trigger.
From the ‘Exit Settings’ mini-section, you can apply changes to your exit button. Under ‘Button Click Settings’ you can choose a button type and modify button text, icon and alignment.

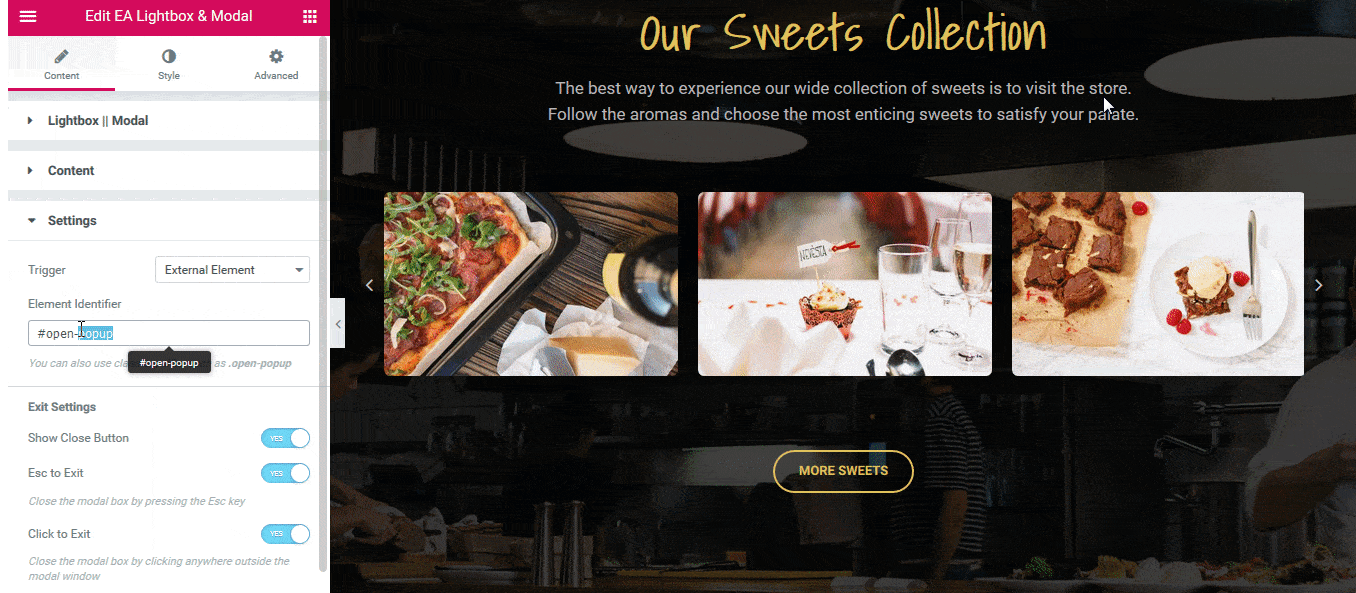
You can change your Trigger to ‘External Element’ as well. For that case, you will find an ‘Elementor Identifier’ field. You can name this whatever you want (with a dot or # since it has to be either a CSS Class or ID).

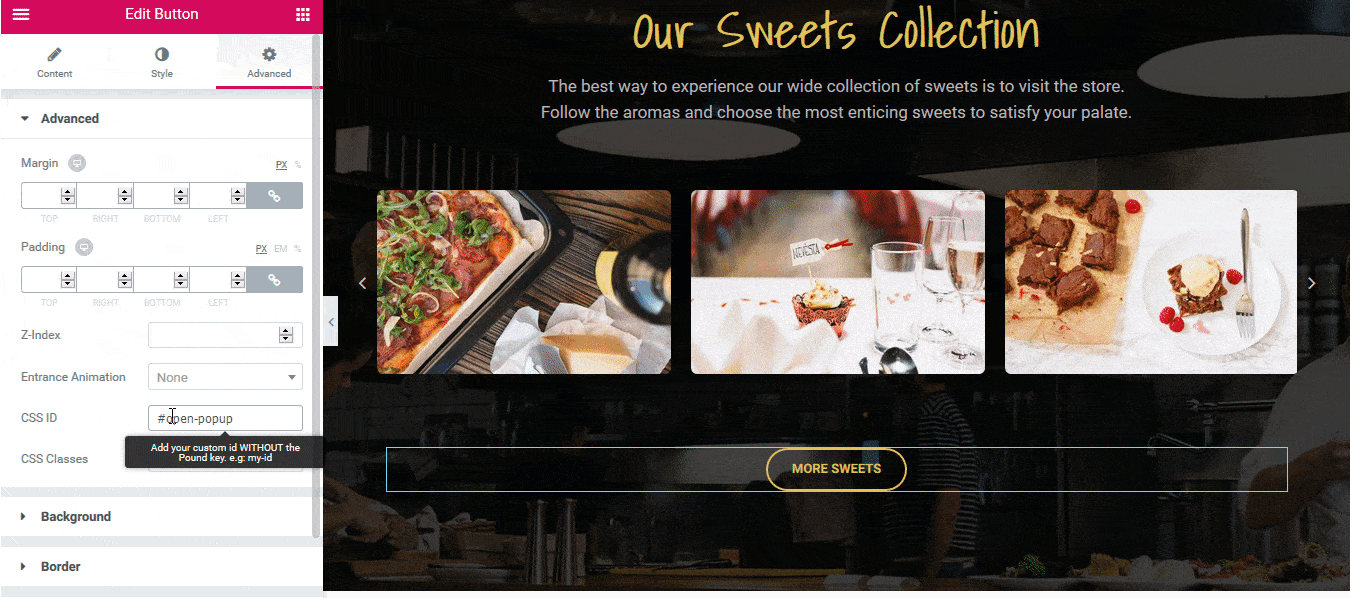
Navigate to the ‘Advanced’ tab of the element you are going to use as an external element. Then simply copy and paste your Elementor Identifier in the ‘CSS ID’ or ‘CSS Class’ field without the dot or the #.

You can also check out this video tutorial on how to use ‘External Element’ as trigger.
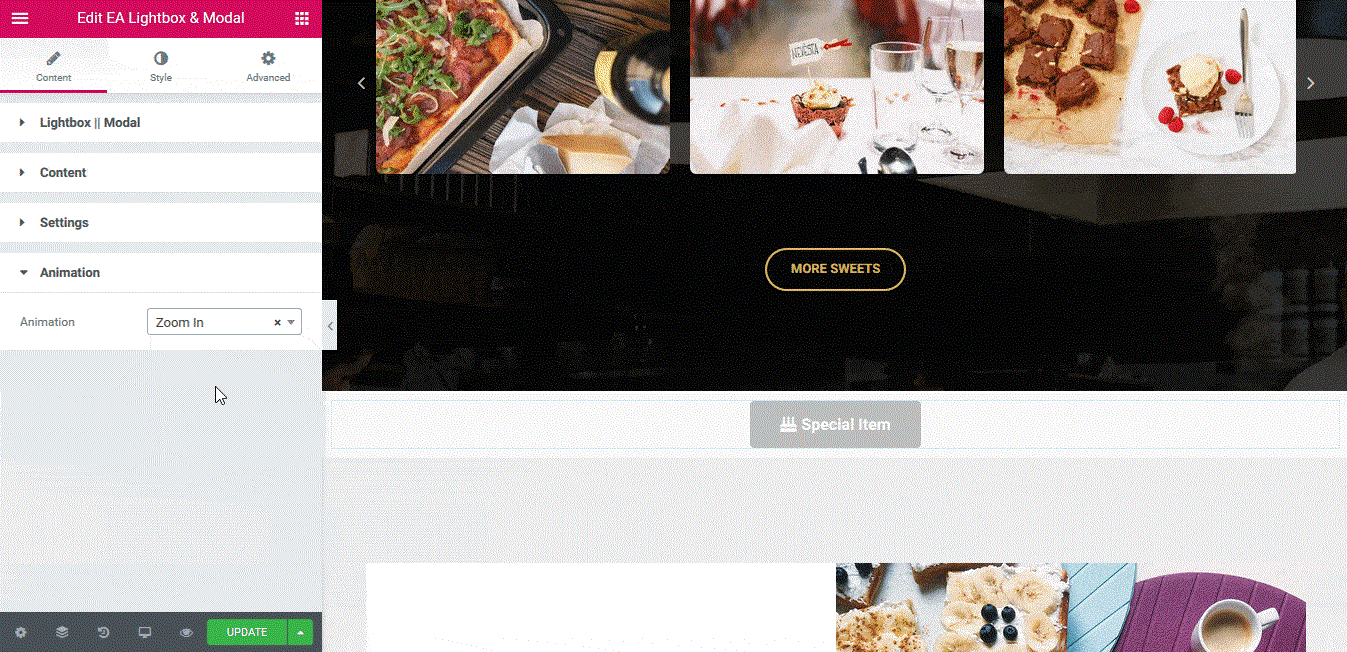
Animation #
You can also choose your preferred animation options from the Animation drop-down menu. By default, it is set to blank.

How to Style Lightbox & Modal #
Switch to the ‘Style’ tab to style all the Lightbox & Modal. You can add Styling to the ‘Lightbox’, ‘Overlay’, ‘Button’ and ‘Close Button’ from this section.

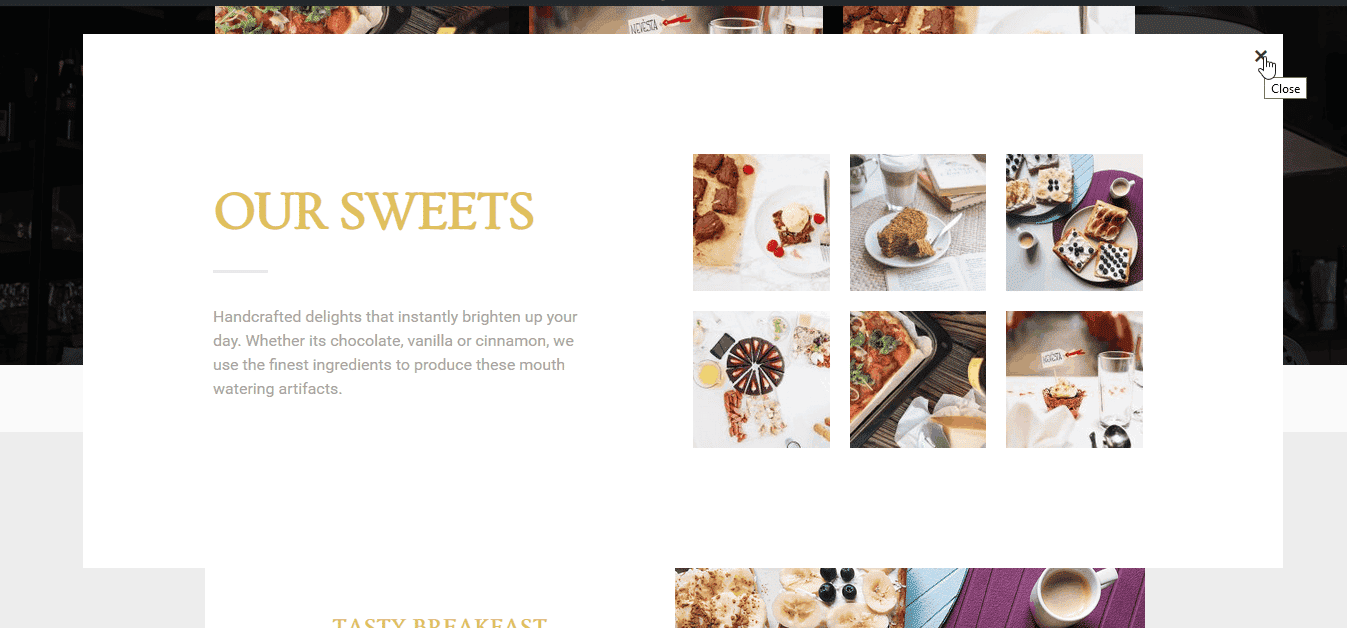
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Lightbox & Modal as per your preference.

This is how you can design amazing Popups on your website by using EA Lightbox & Modal element.
Getting stuck? Feel to Contact Our Support for further assistance.





