How to Configure & Style EA Post Block
EA Post Block helps you to display your blog posts with a variety of styles using the power of modern CSS Flexbox. Thanks to its attractive layouts, you can easily use this element to catch the eye of your site visitors & get high traffic on your blog postings. Let’s check out the detailed documentation below:
How to Activate Post Block #
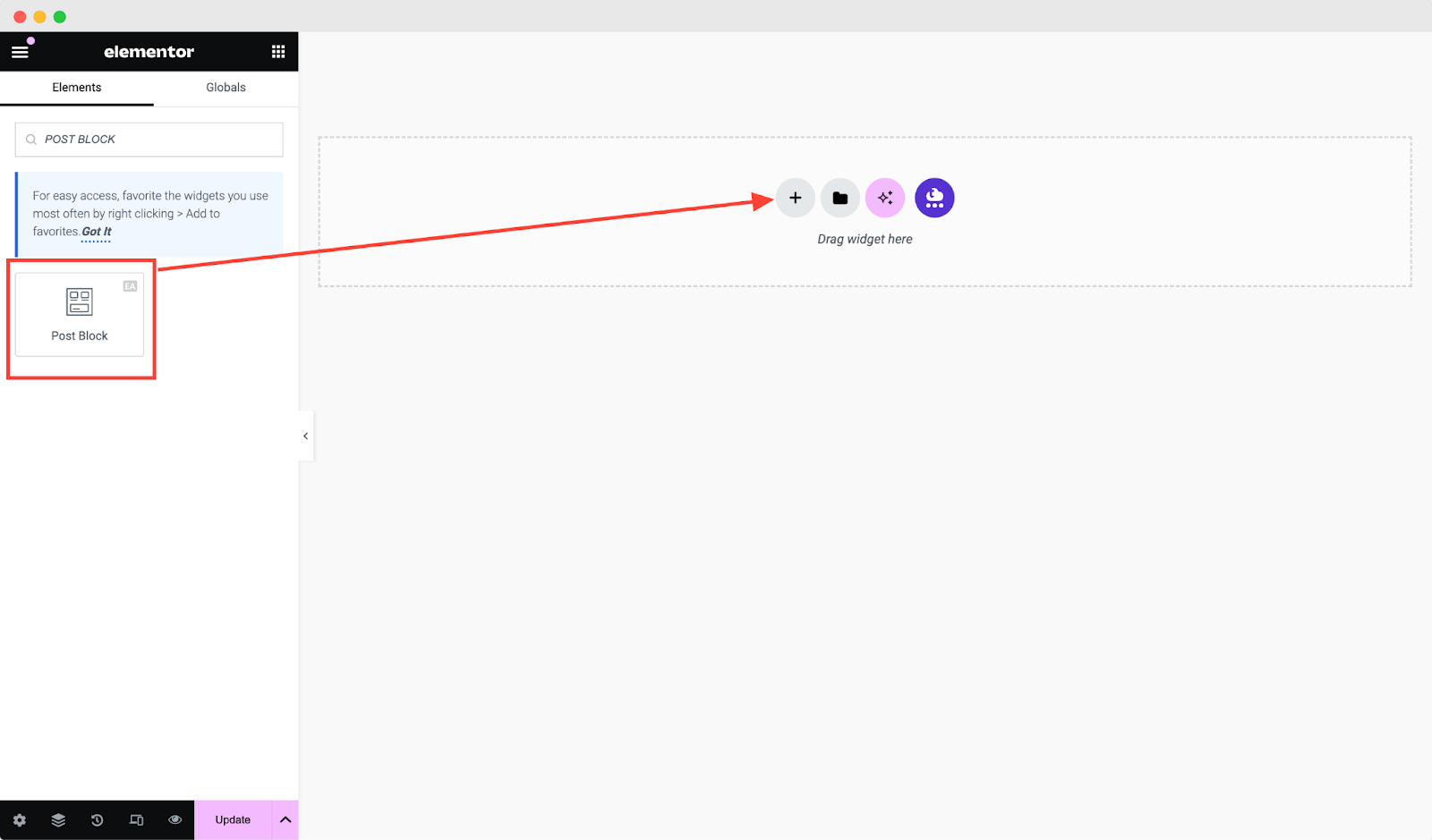
To use this Essential Addons element, find the ‘EA Post Block‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Post Block’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with this step, this is what the element will look like.

How to Configure the Content Settings #
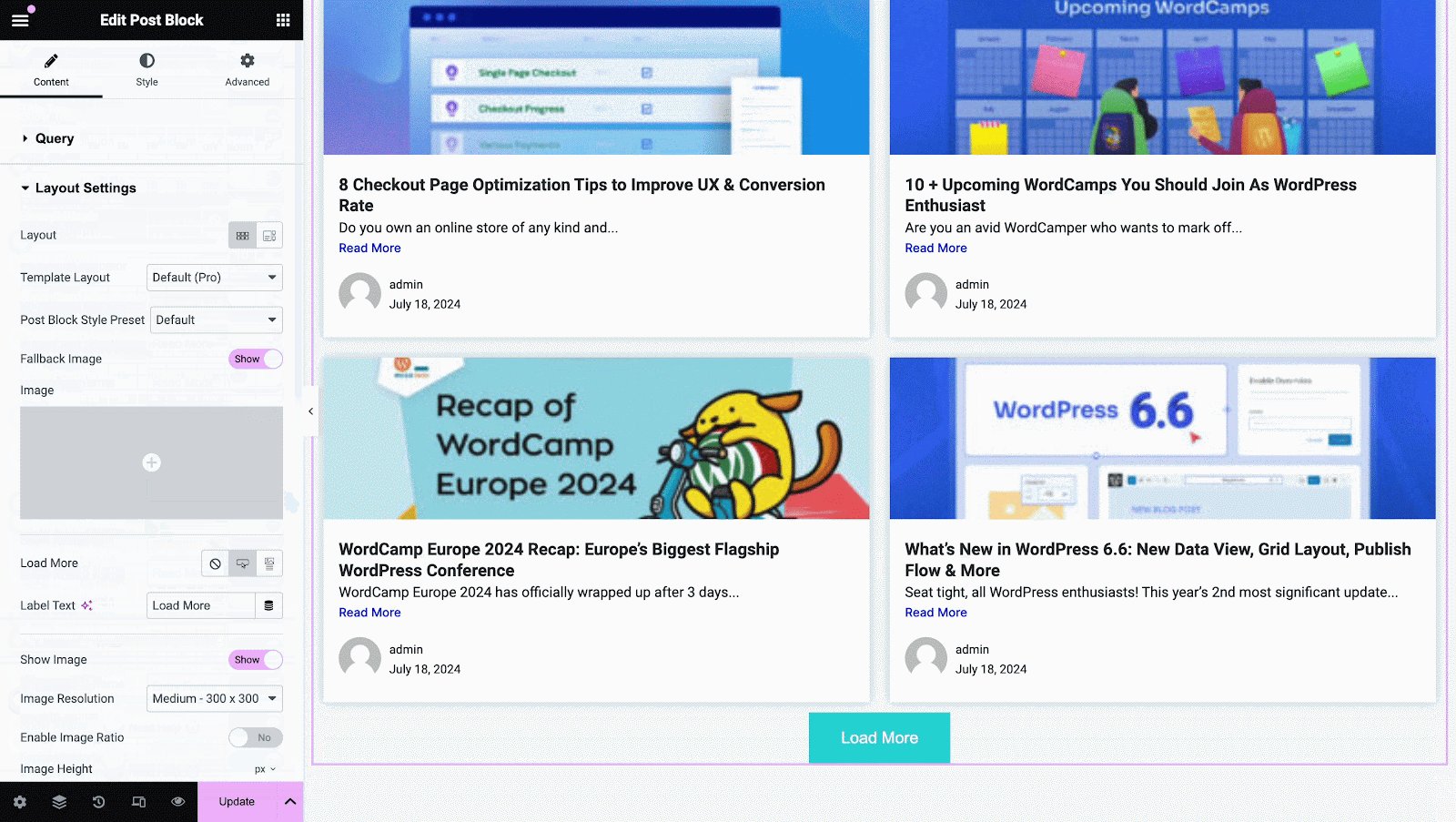
Under the ‘Content’ tab, you will be able to configure the ‘Layout Settings’, ‘Query’ & Links.
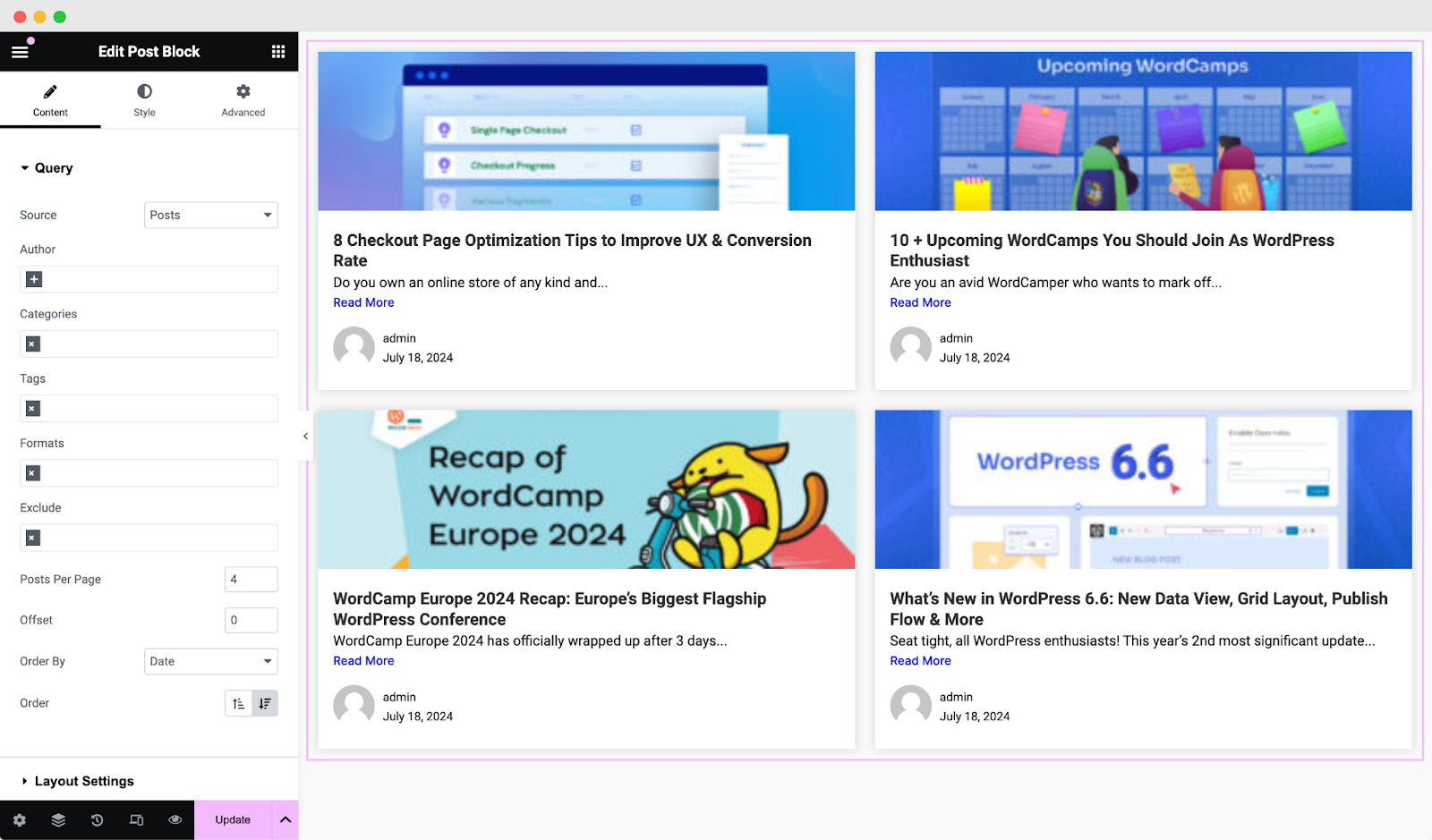
Query #
From this section, you can choose the ‘Source’ of your query from where the contents will be retrieved and displayed. You can use the drop-down to select one of these as your source: Posts, Pages, WooCommerce Products, Manual Selection, & Dynamic.
After choosing your preferred ‘Source’, you can filter your contents by ‘Author’, ‘Categories’ & ‘Tags’. You have the flexibility to choose multiple options and add as many authors, categories & tags as you wish. If you do not want certain posts to appear, you can simply ‘Exclude’ those contents as well.
Moreover, you can set the number of ‘Posts Per Page’ and change its ‘Order By’ option as well.

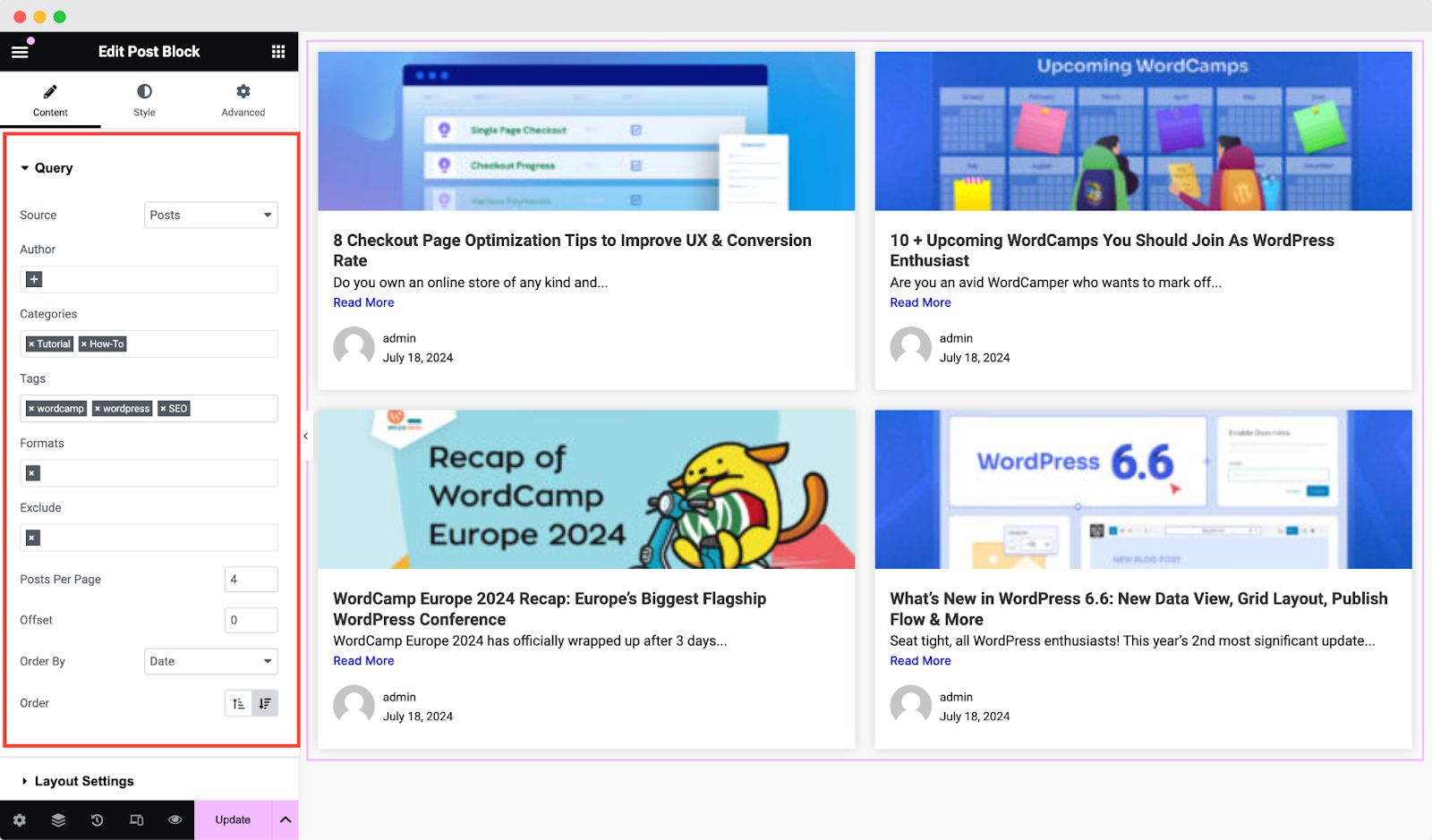
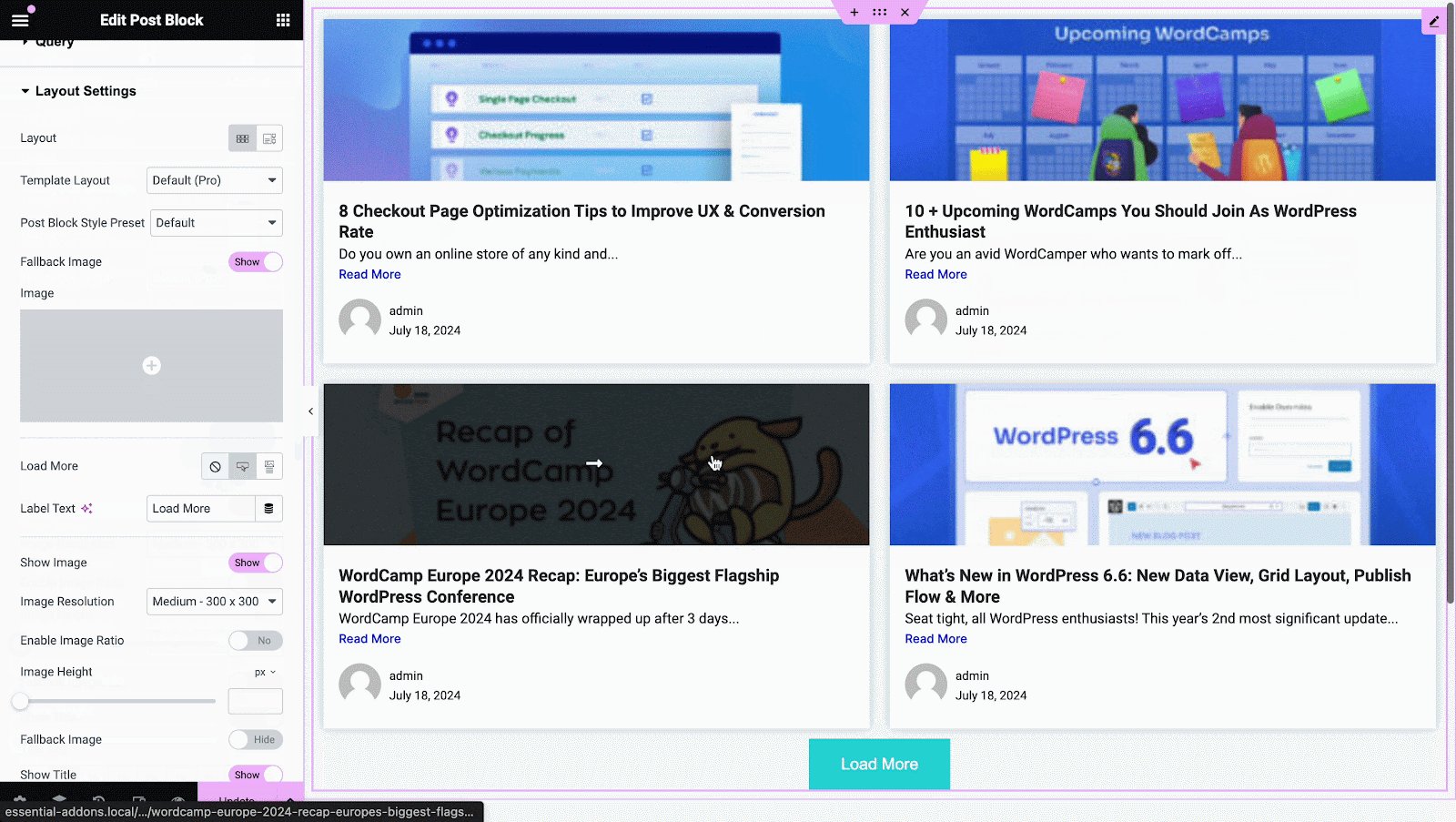
Layout Settings #
You can use the dropdown menu to change the ‘Post Block Style Preset’ layout from out of these two: Default & Overlay. You are able to set the ‘Image Size’ as well. Plus, you will have two layout options to choose from: Block & Tiled, beside ‘Layout.’
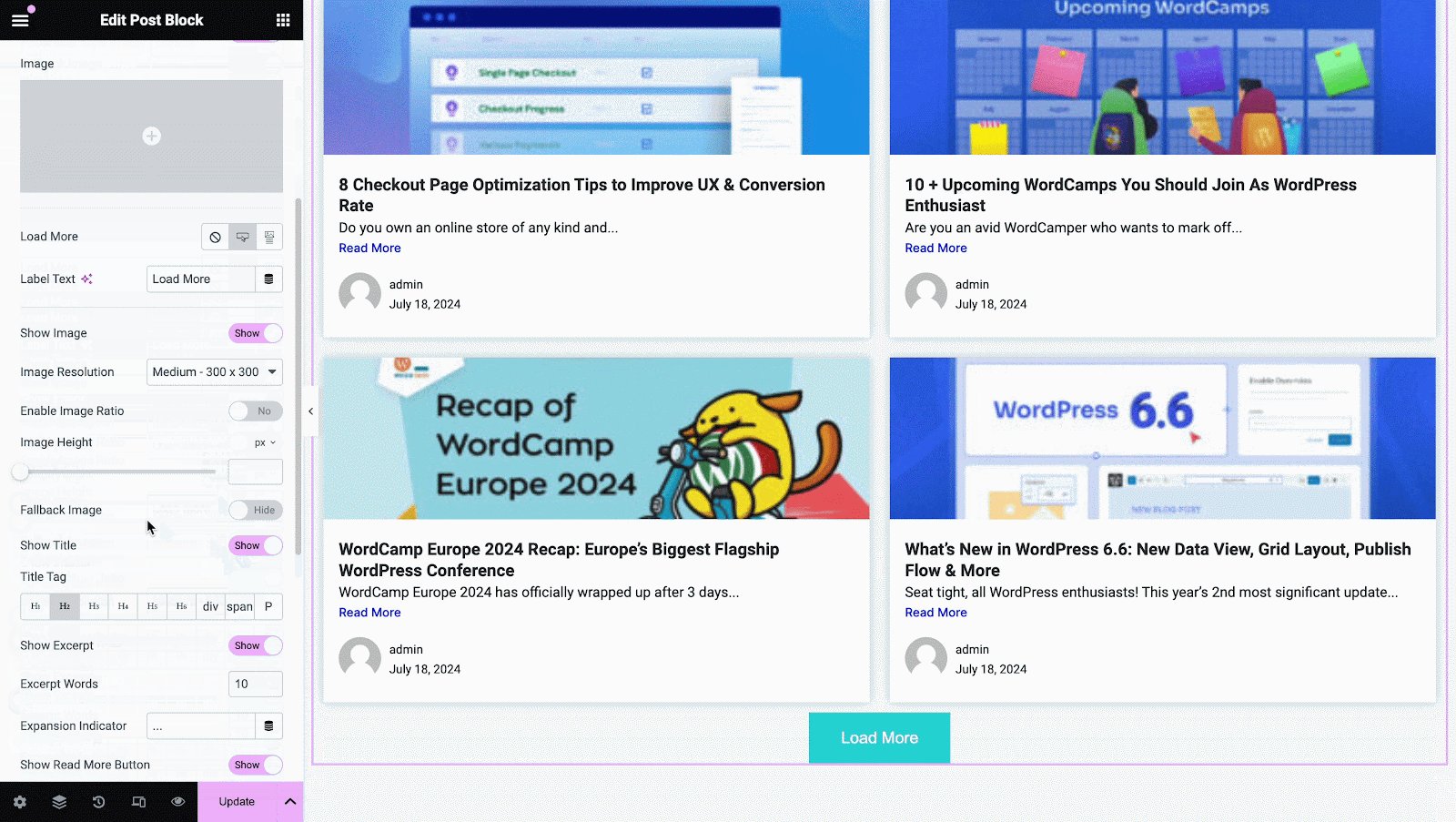
Besides, you can simply click to switch the ‘Load More Button’ style, and use the toggle to hide or display ‘Image’, ‘Title’, ‘Excerpt’ & ‘Meta’. If the ‘Excerpt’ option is enabled, you will able to set the limit of excerpt words. You can change the position of ‘Meta’ as well.

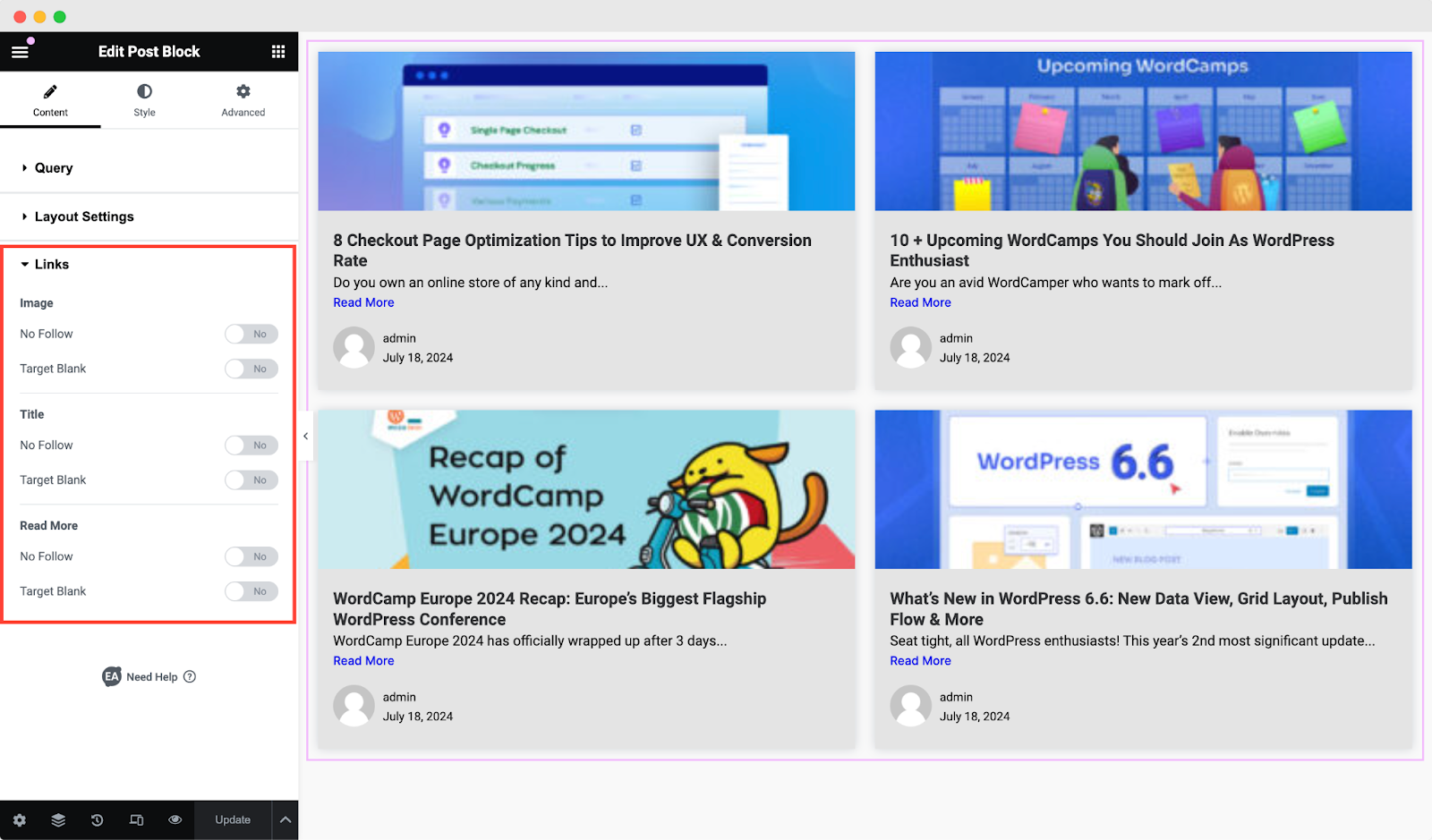
Links #
From this section, you can easily manage your link strategies for Image, Title, Read More. All you need to do is toggle on and off, to command.

How to Style Post Block? #
Switch to the ‘Style’ tab to style all the features of Post Block and get your desired result.
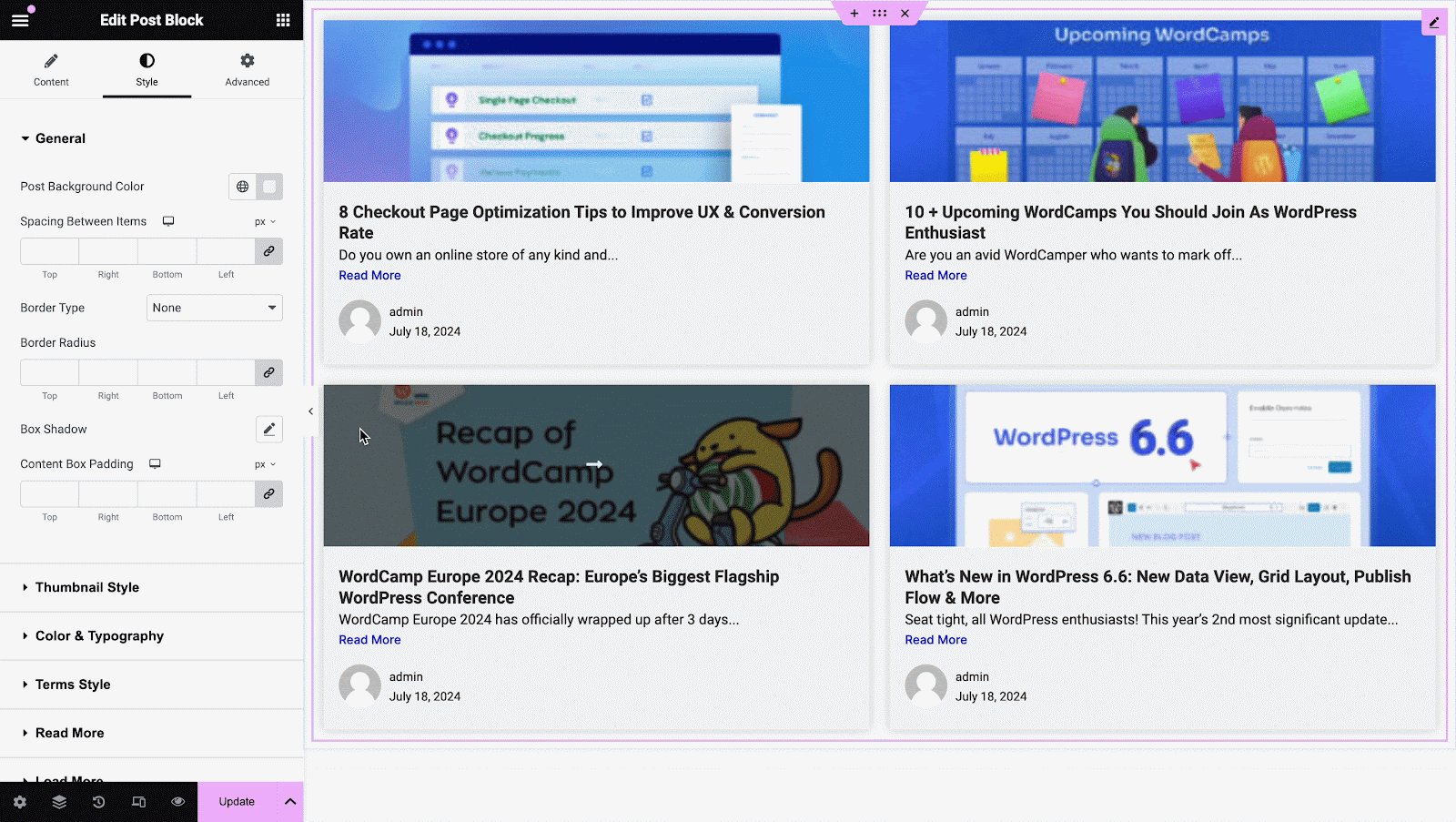
General #
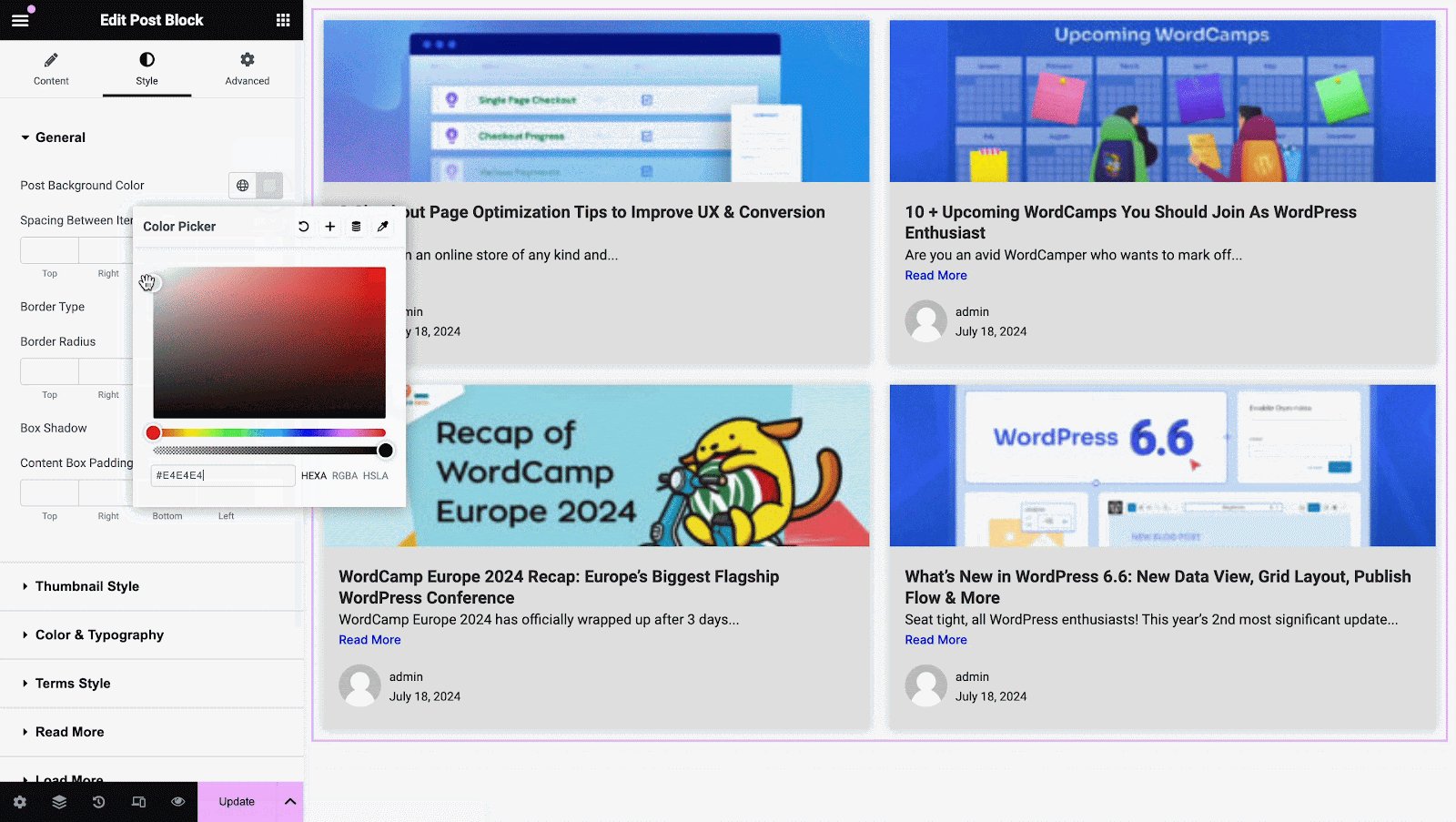
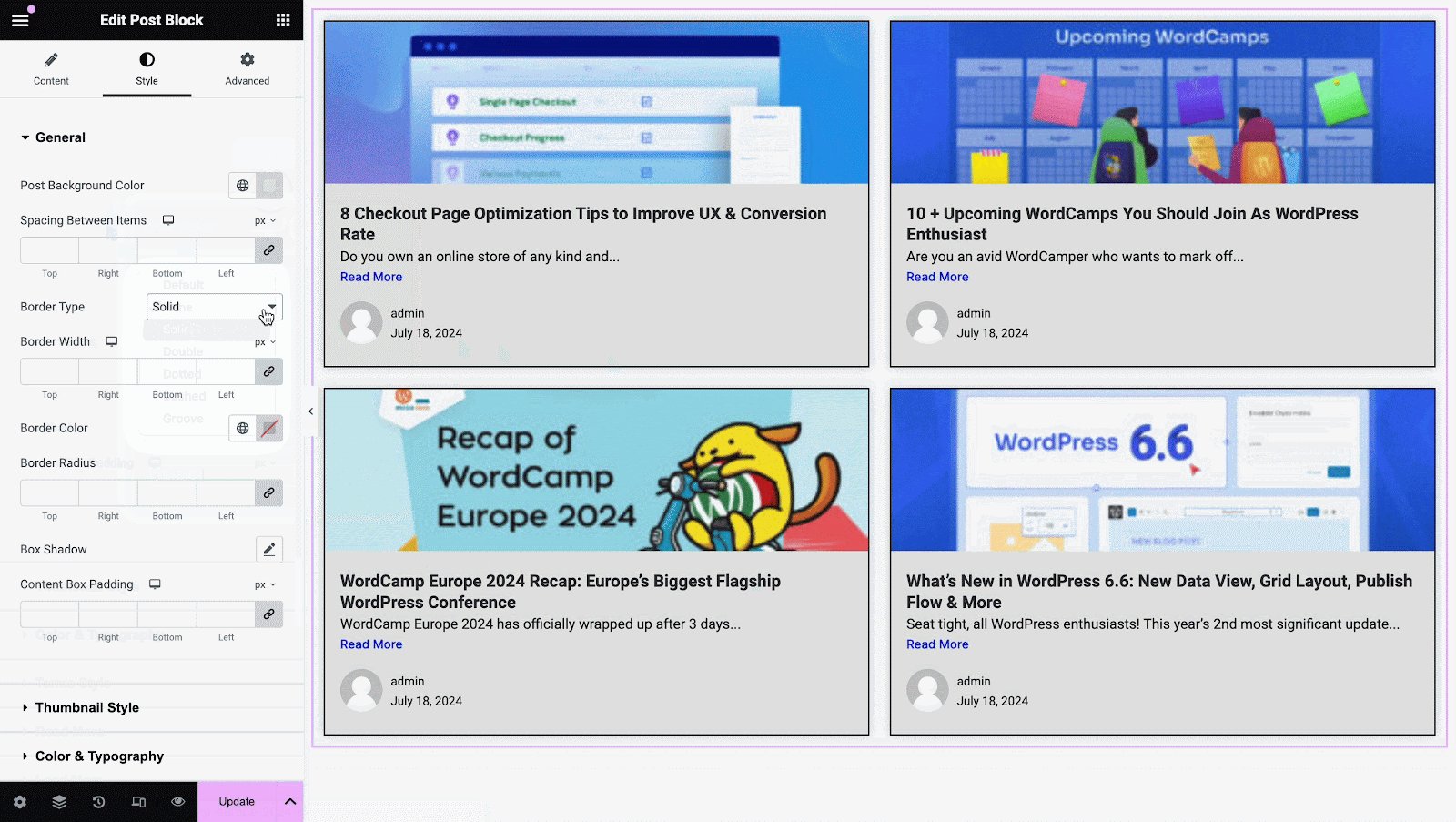
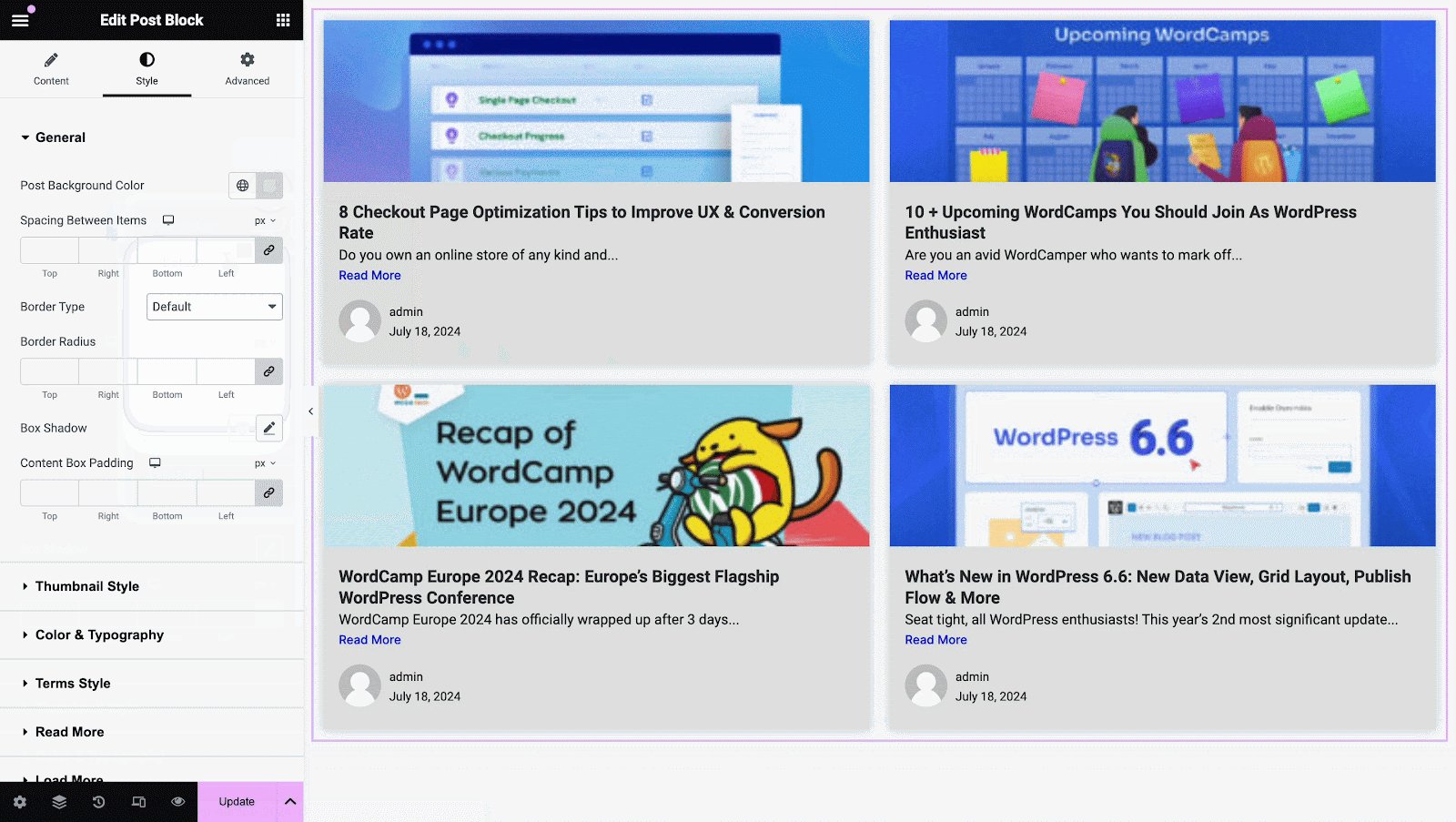
Using the ‘General’ section, you can change your ‘Post Background Color’, configure spacing between iteams, add a different ‘Border Type’, configure the ‘Border Radius’, and more as per your preference.

Others #
‘Thumbnail Style’ allows you to set the thumbnail image radius and configure the border type to change the outlook according to your needs.
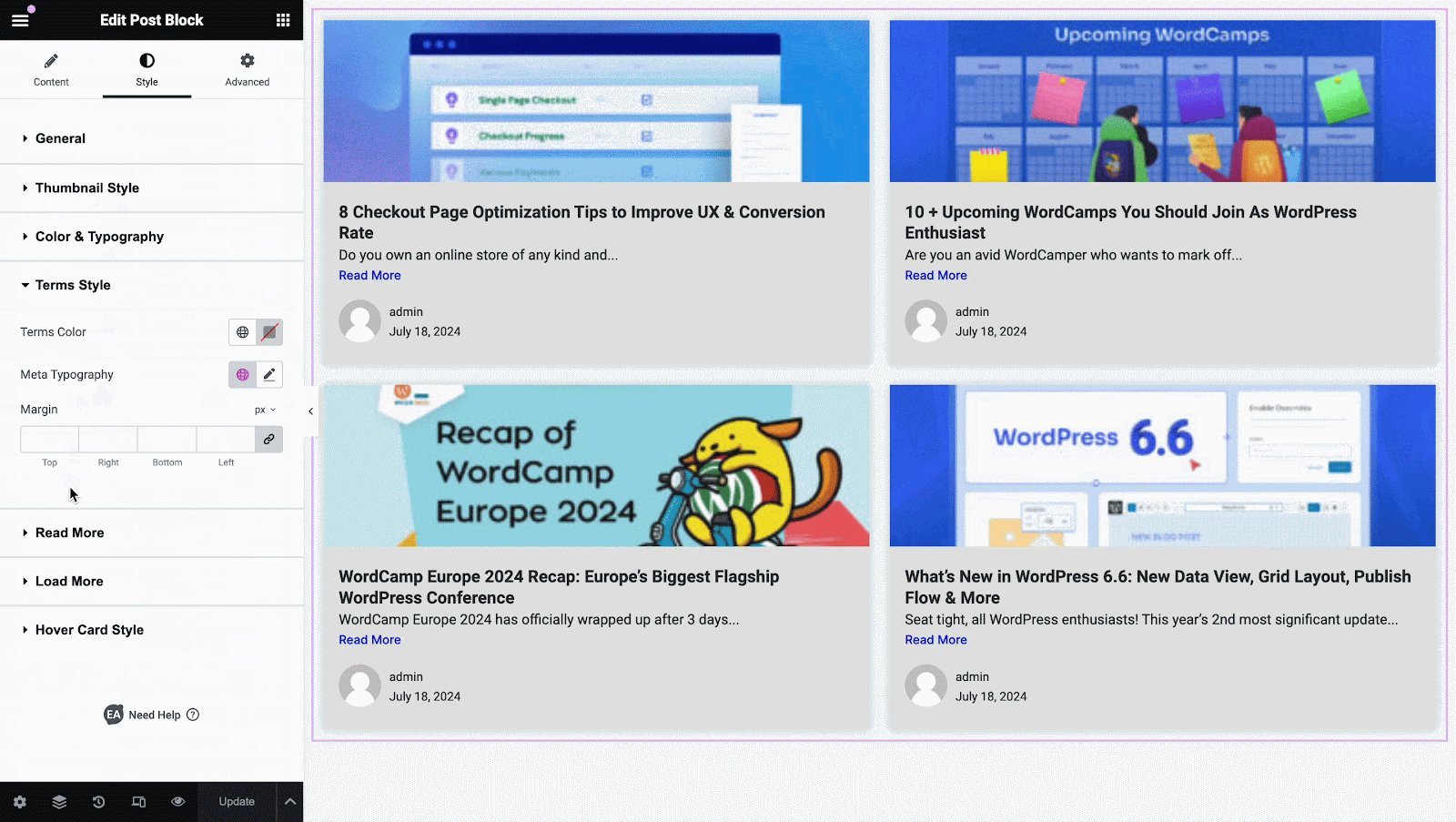
Moreover, you have the flexibility to change the alignment, color & typography of the ‘Title’, ‘Meta’ & ‘Excerpt’ styles from the ‘Color’ & ‘Typography’ sections.
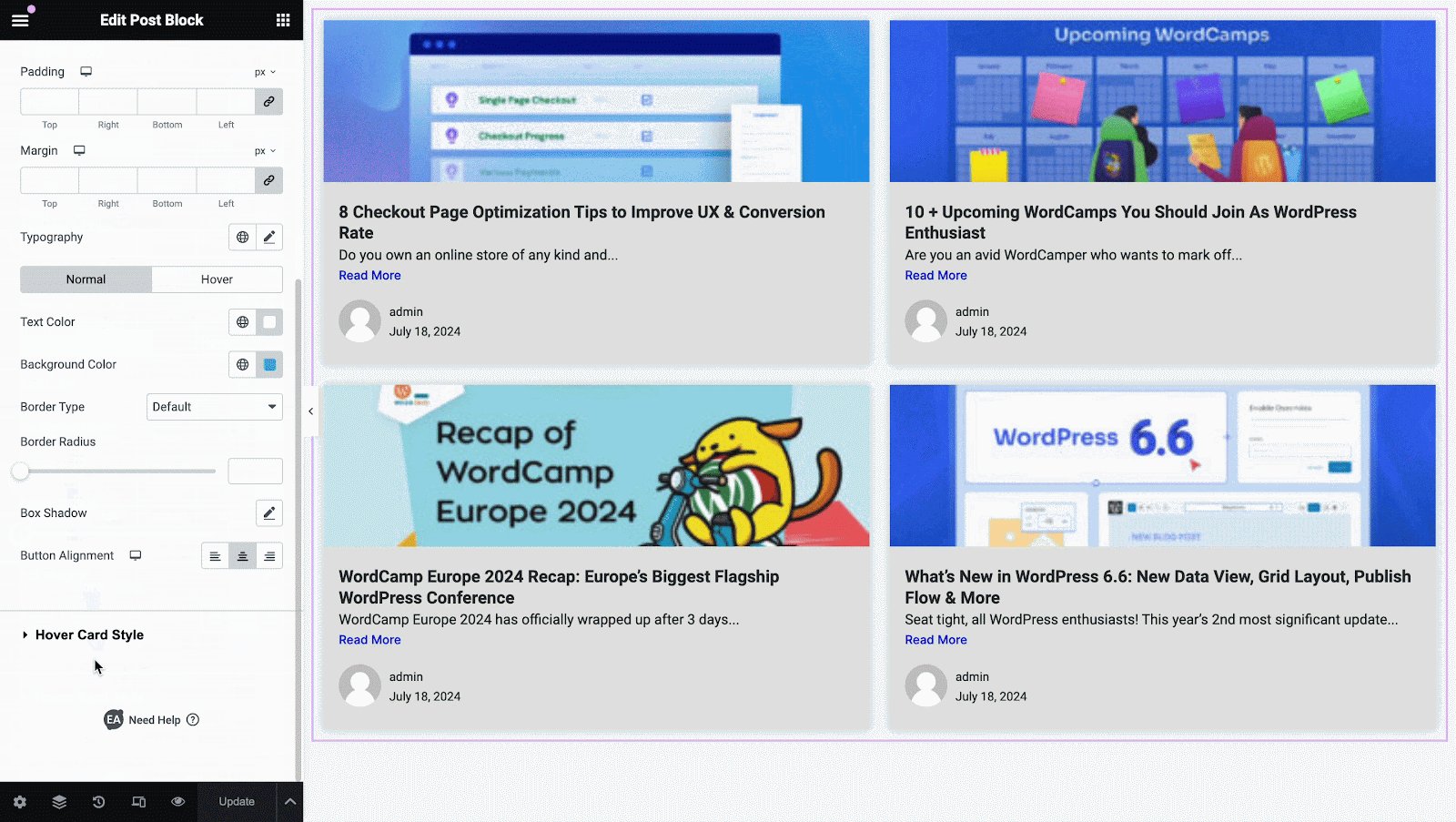
From the ‘Read More Button Style’ section, you can configure the ‘Typography’, button ‘Text Color’, ‘Background Type’, and more to style your read more button the way you want.
Besides, you can adjust the Background & Text Color of the button both when it’s in a normal view or when the mouse has hovered over it from the ‘Read More ’ section. You are also able to easily customize the ‘Read More’ by adding Border, Box Shadow & changing its typography.
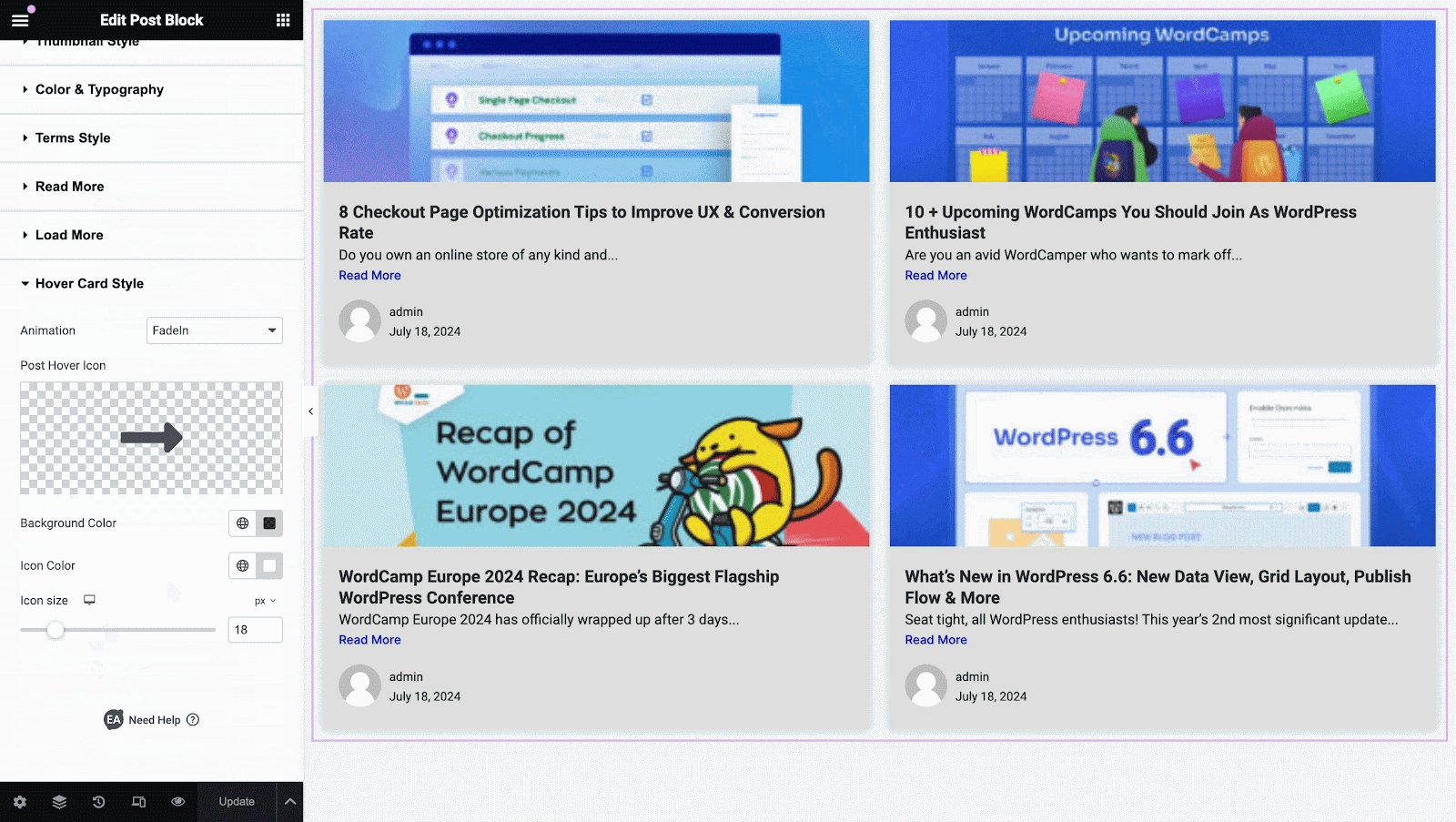
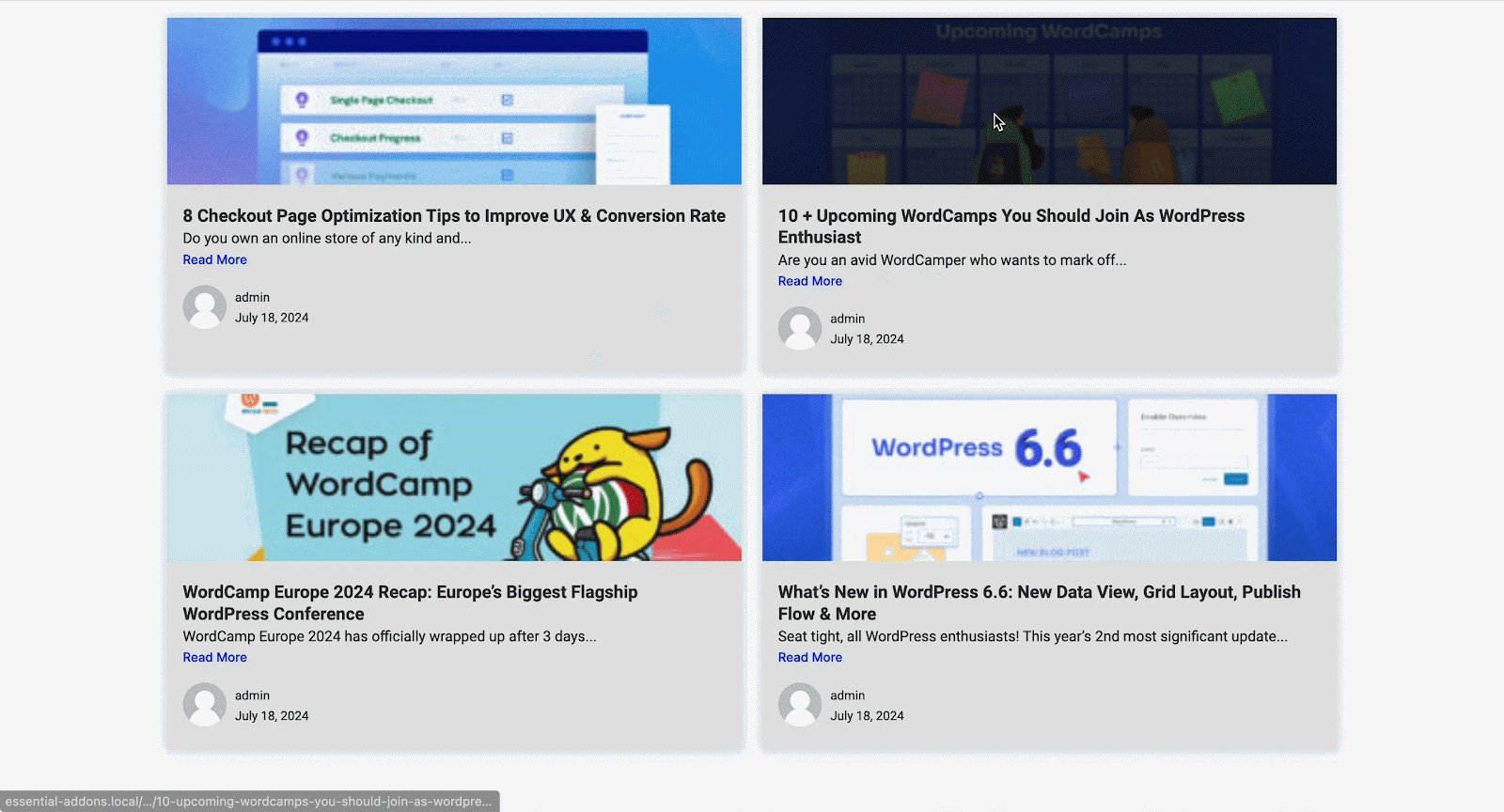
On the other hand, in the ‘Hover Card Style’ section, you can add animation on how your hover transition will appear when you move your mouse over a post. Besides, you can change the ‘Post Hover Icon’ and modify its background color.

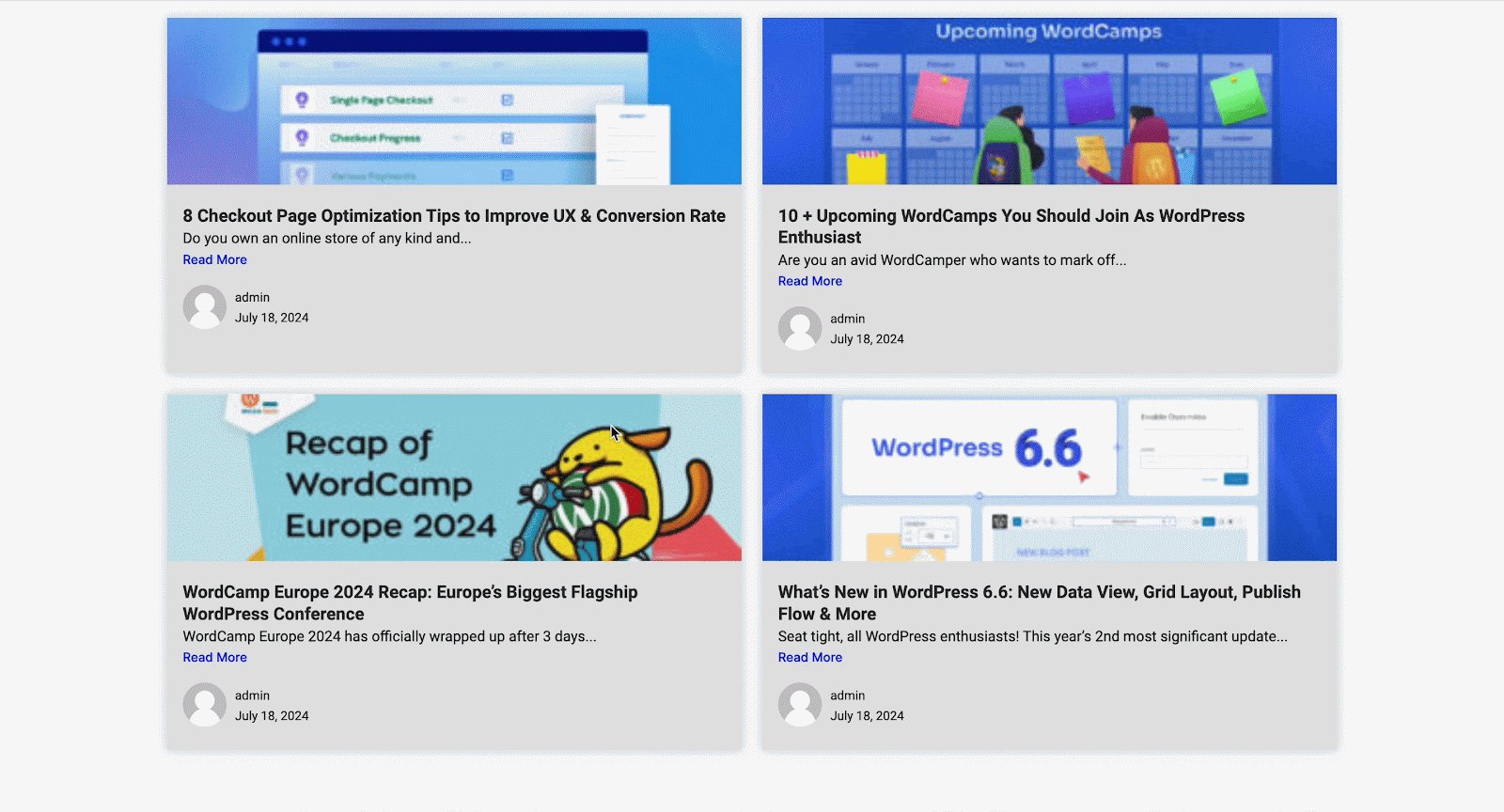
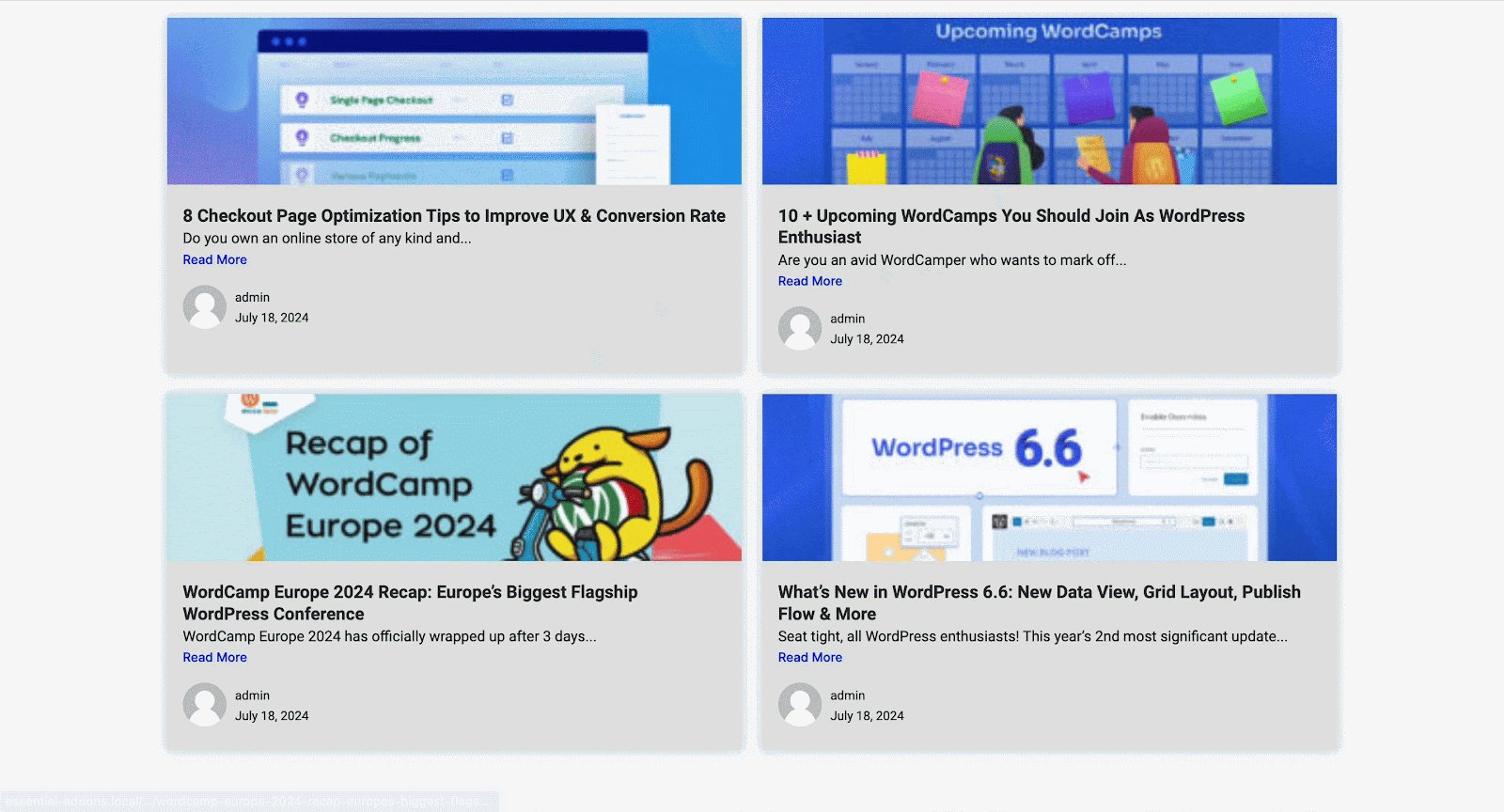
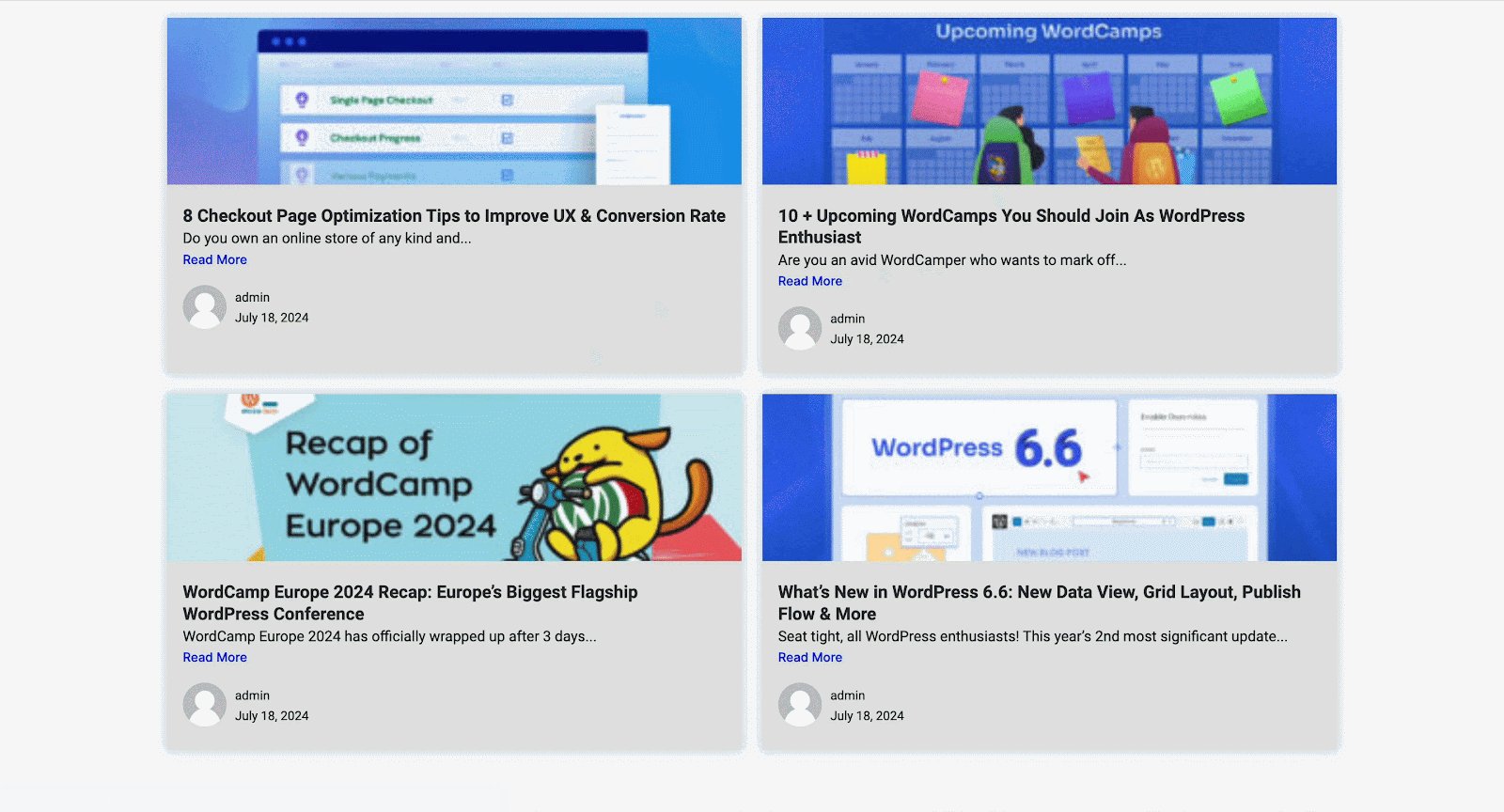
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Post Block content as per your preference.

This is how you can easily display your articles in a visually appealing & interactive layout using EA Post Block.Getting stuck? Feel free to Contact Our Support for further assistance.





