How to Configure & Style EA Post Timeline
EA Post Timeline lets you build a vertical timeline for the contents of your website. As a result, this massively helps users to easily navigate through all your blog posts.
How to Activate Post Timeline #
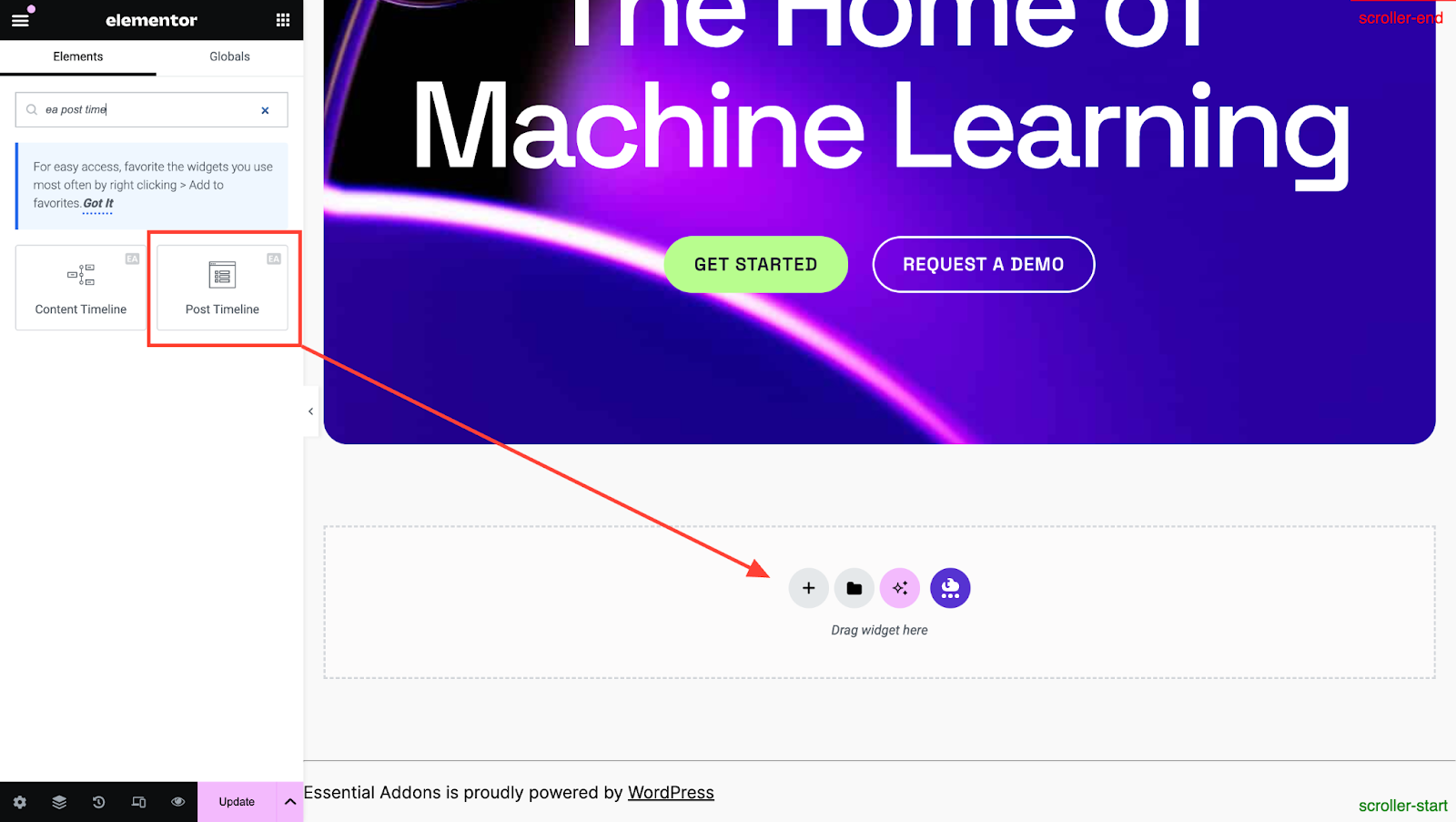
To use this Essential Addons element, find the ‘EA Post Timeline‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Post Timeline’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with this step, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure ‘Query’ & ‘Layout Settings’.
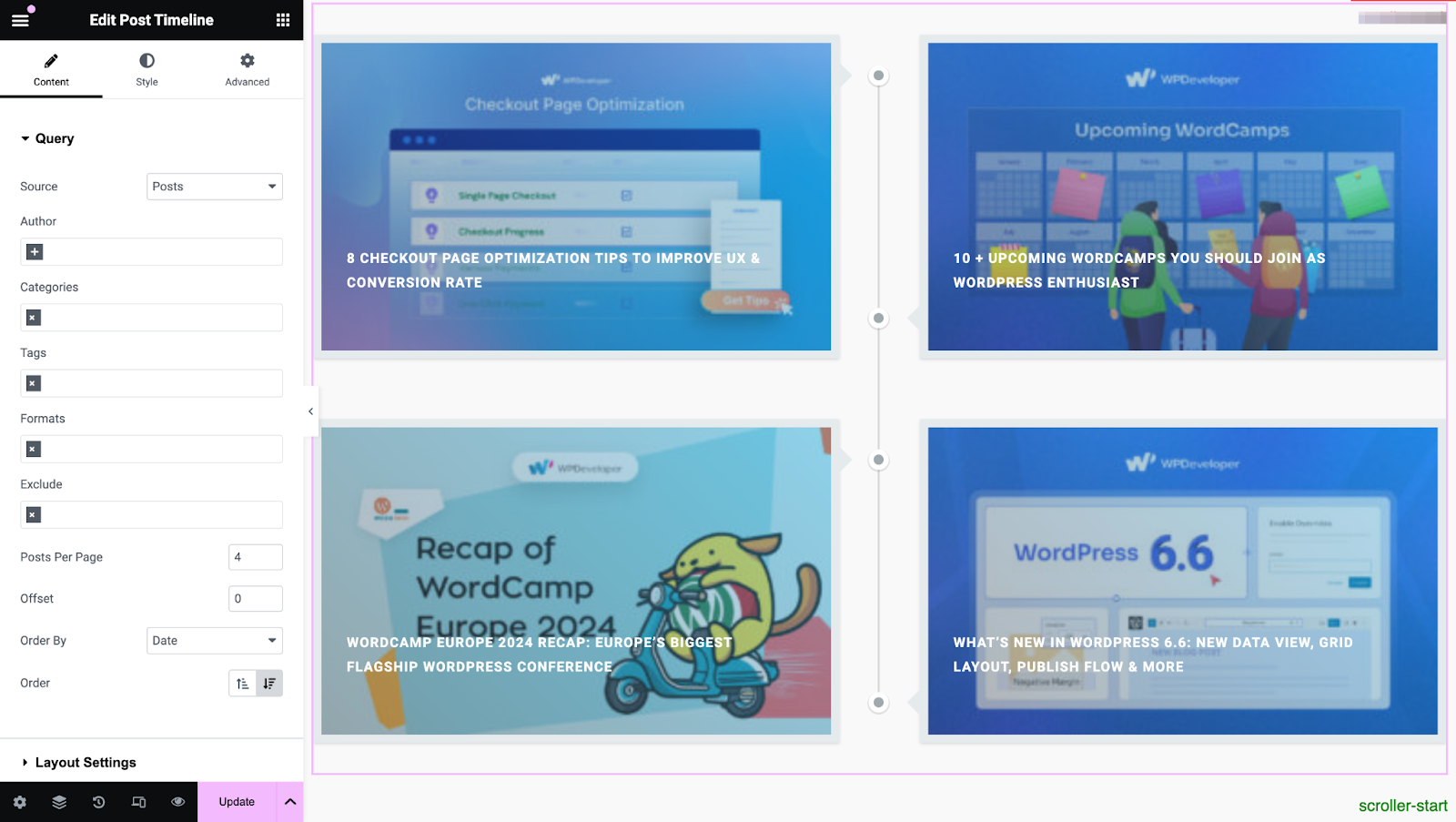
Query #
From this section, you can choose the ‘Source’ of your query from where the contents will be retrieved and displayed. You can use the drop-down to select one of these as your source: Posts, Pages, WooCommerce Products & Manual Section.
After choosing your preferred ‘Source’, you can filter your contents by ‘Author’, ‘Categories’ & ‘Tags’. You have the flexibility to choose multiple options and add many authors, categories & tags as you wish. If you do not want certain posts to appear, you can simply ‘Exclude’ those contents as well.
Moreover, you can set the number of ‘Posts Per Page’ and change its ‘Order By’ option as well.

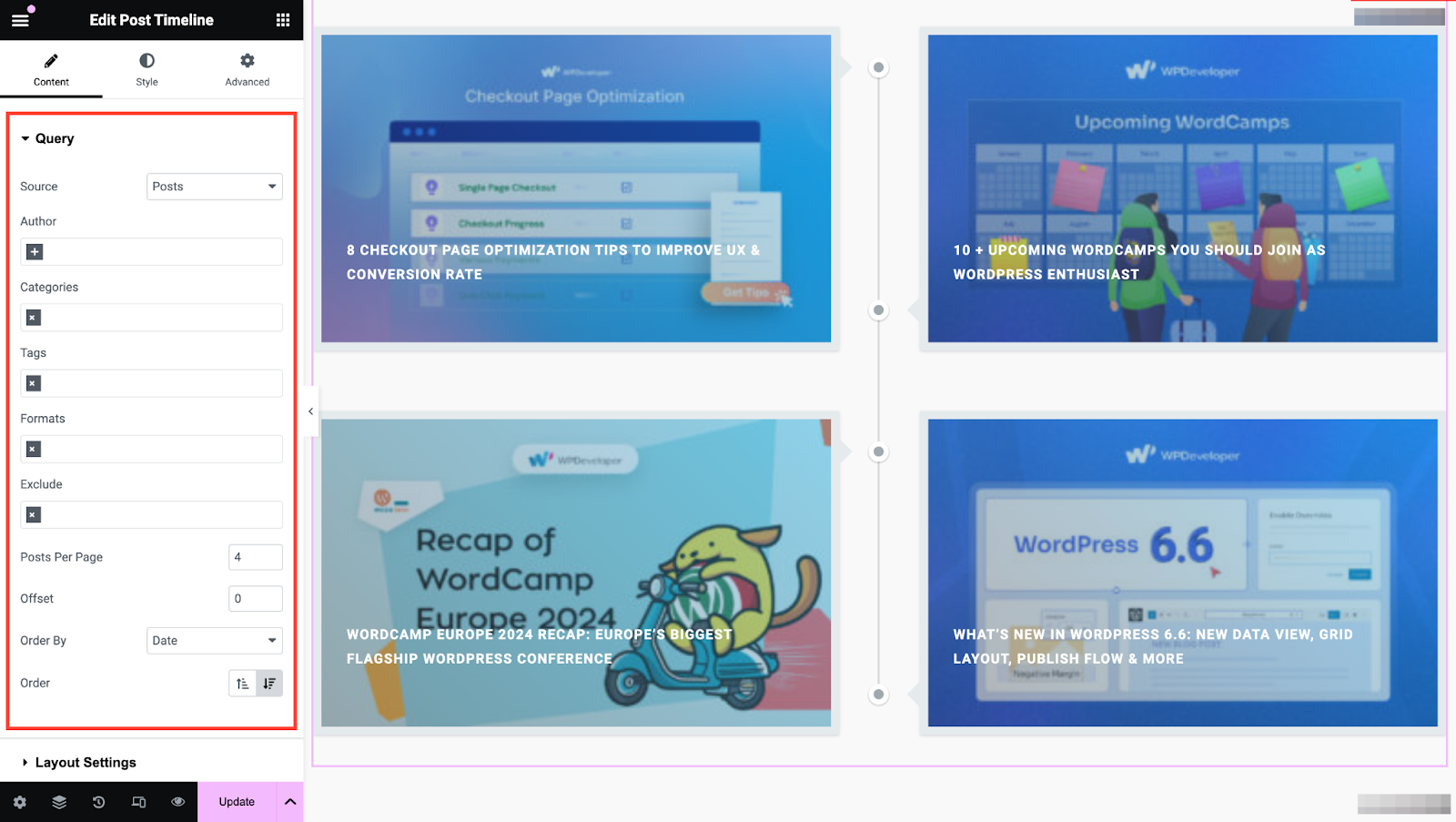
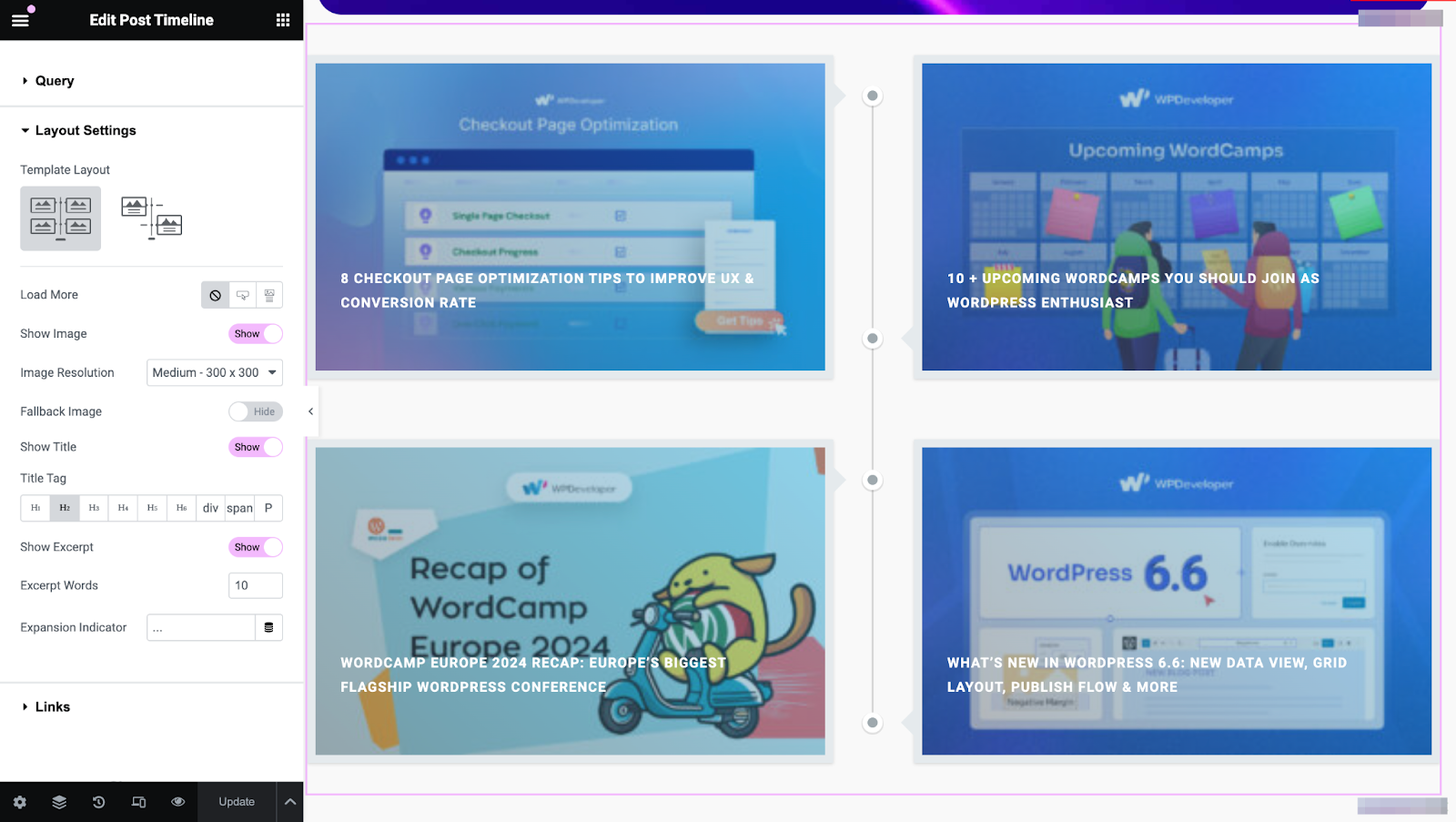
Layout Settings #
‘Layout Settings’ allows you to use the toggle to hide or display ‘Image’, ‘Title’, ‘Excerpt’ & ‘Meta’. If you wish to show images of your content, you can adjust the image size. Plus, you can have a preview of your layout under ‘Template Layout’ & choose according to your needs.
Similarly, if you toggle on the show except for your posts in the timeline, you will be able to set the limit of excerpt words from here. If enabled, you can change the position of ‘Meta’ as well. Moreover, you are also able to change the ‘Load More Button’ into two different styles ‘Resolution for an image can also be set from the ‘Image Resolution’ option.

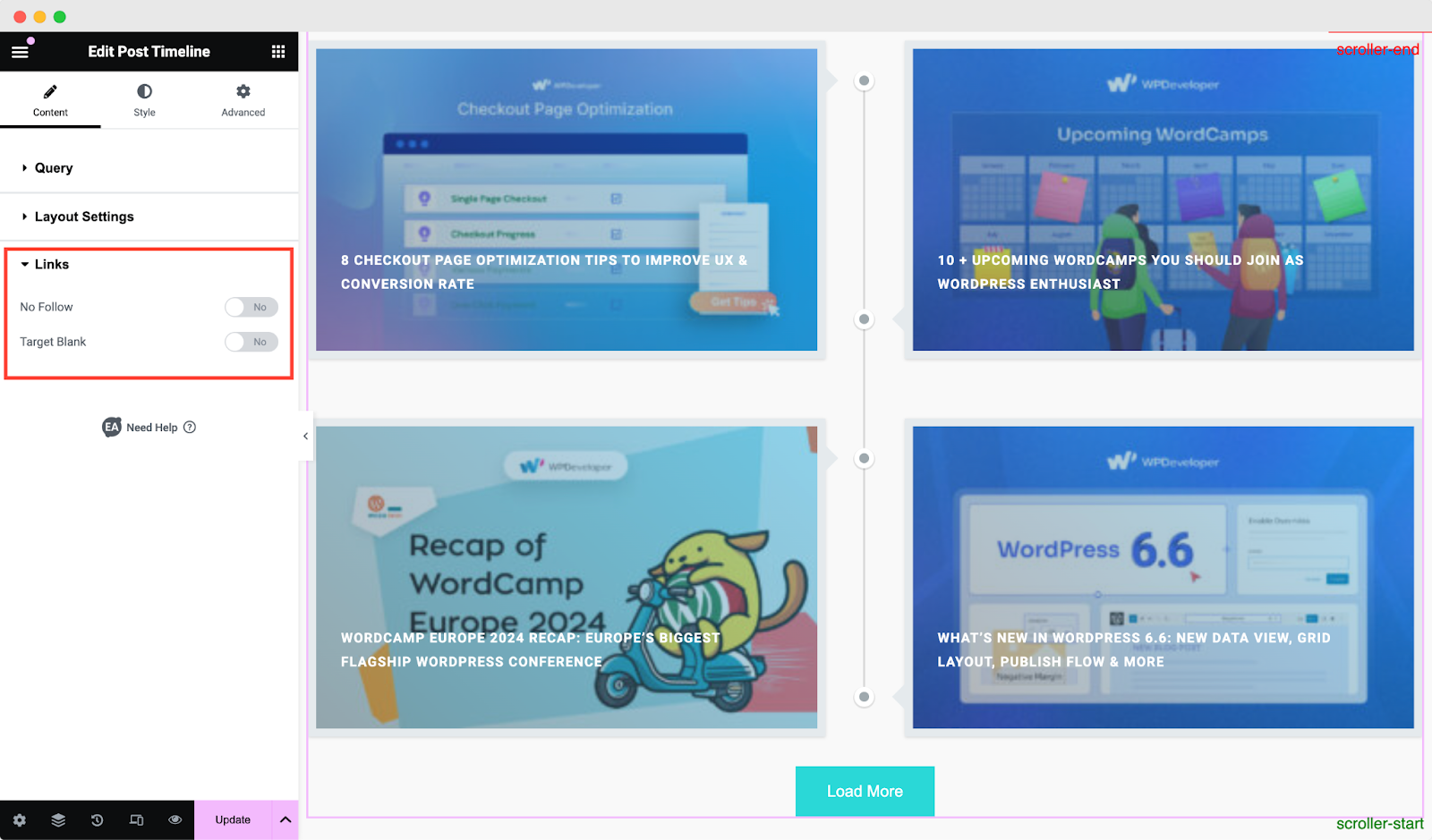
Links #
From this section, you can easily manage your link strategies. All you need to do is toggle on and off, to command.

How to Style Post Timeline #
Switch to the ‘Style’ tab to style all the features of the Post Timeline and get your desired result.
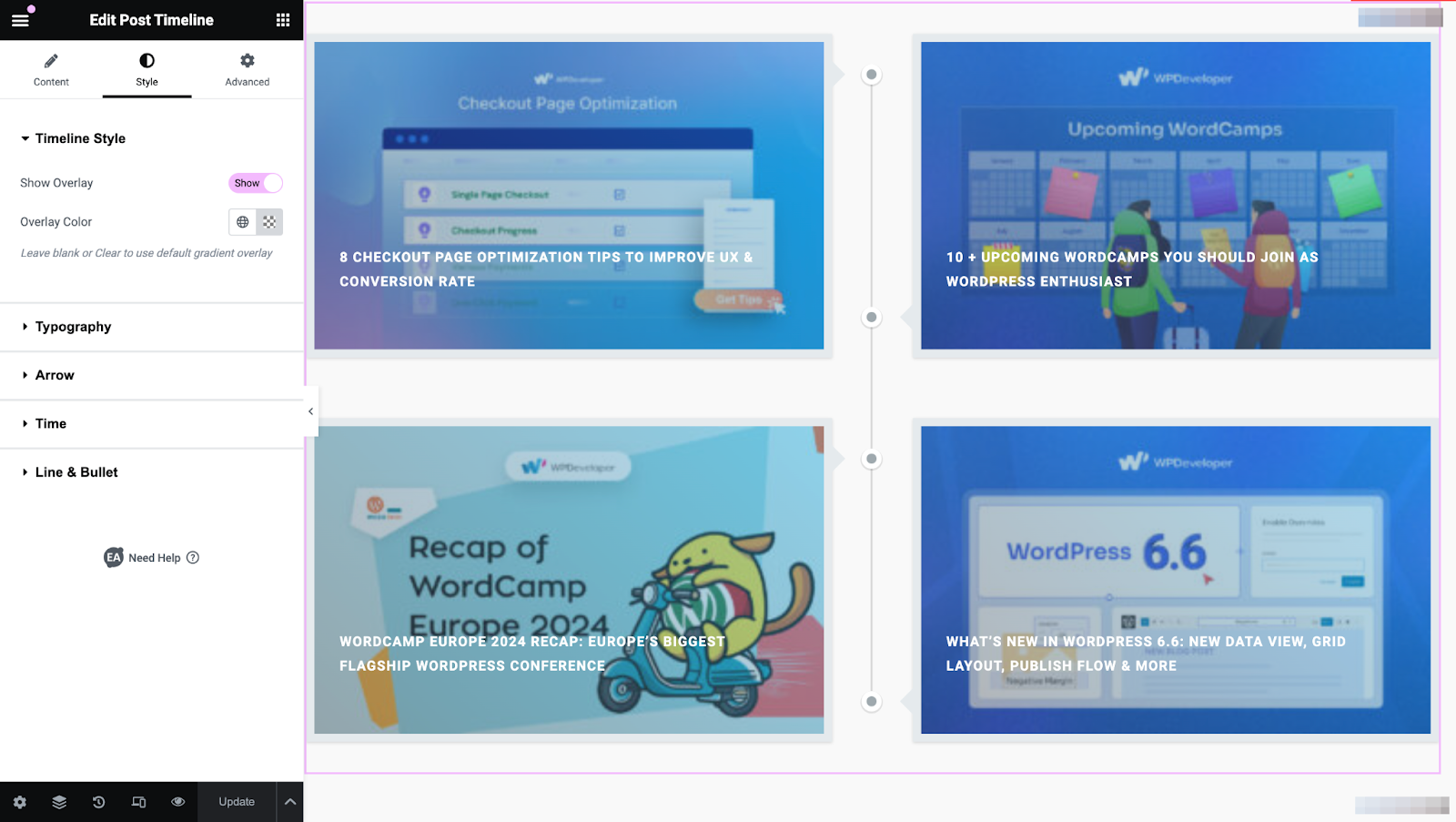
Timeline Style #
From the ‘Timeline’ section, you can change the color of Overlay, Timeline Bullet, Border and many more.

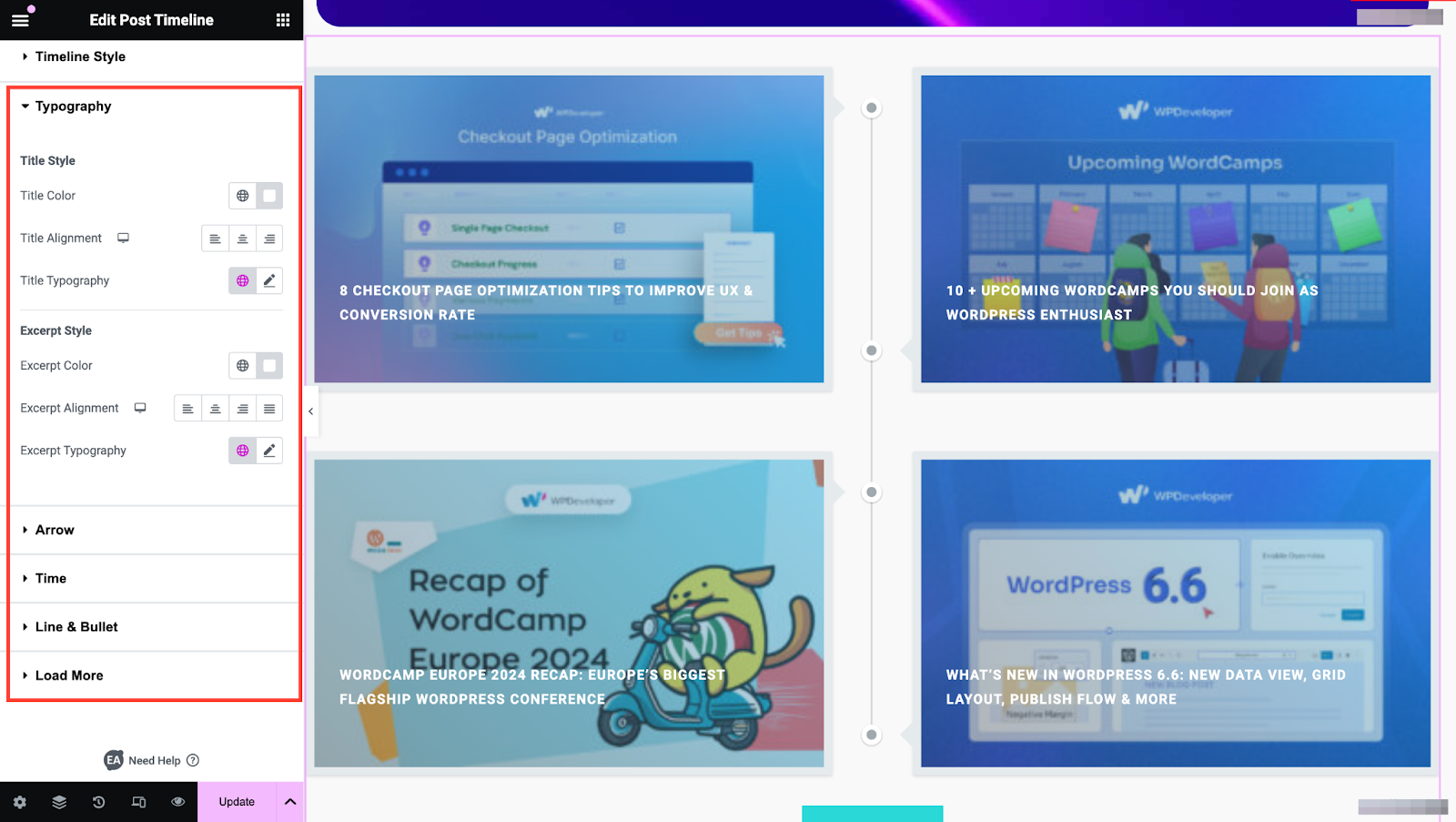
Others #
The ‘Typography’ section is divided into two inner sections: Title & Expert. You can pick separate colors for them and change their alignment & typography.
On the other hand, you can adjust the Background & Text Color of the button both when it’s in a normal view or when the mouse is hovered over it from the ‘Load More Button Style’ section. You are also able to easily customize the ‘Load More Button’ by adding Border, Box Shadow & changing its typography.

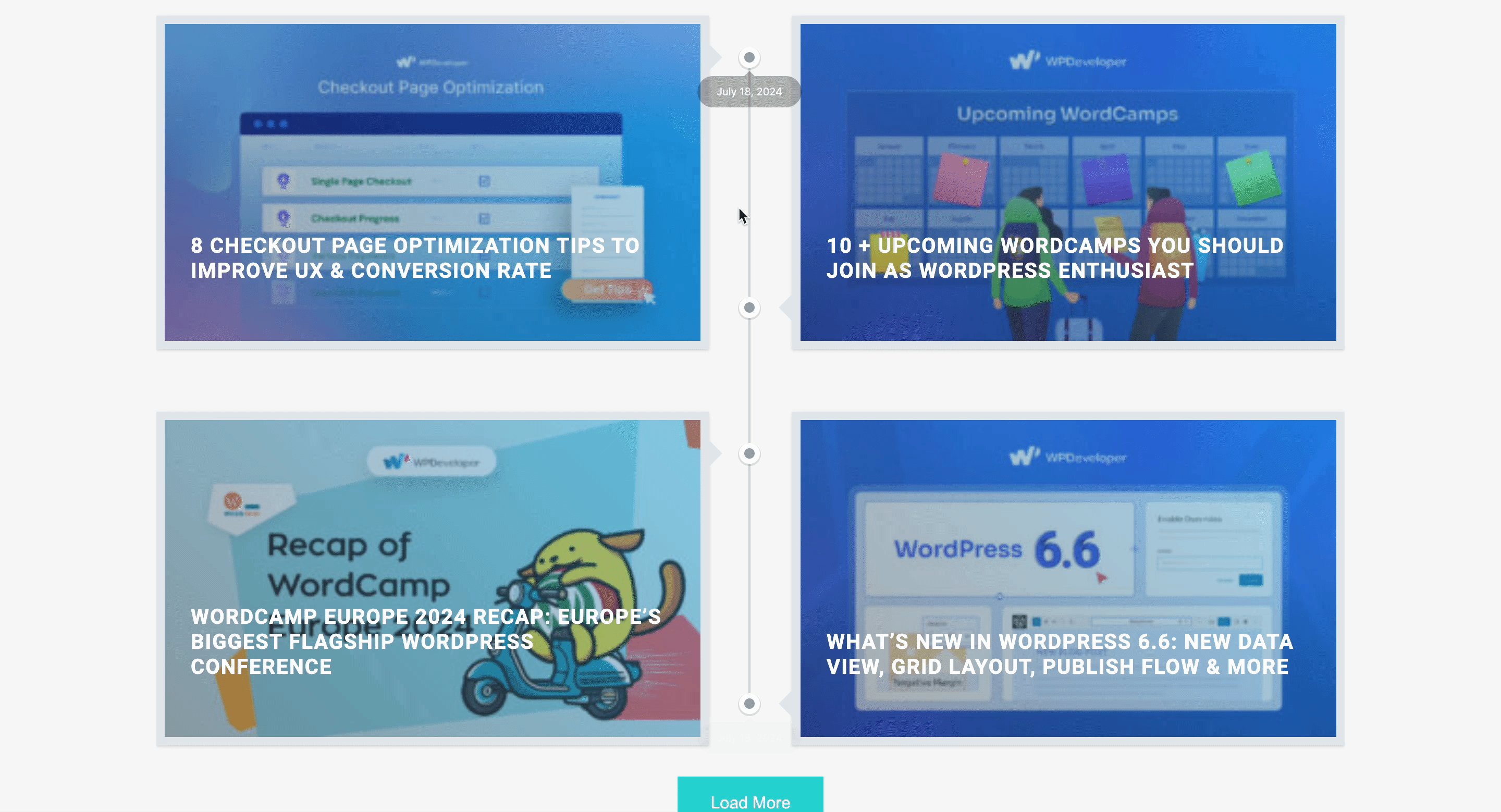
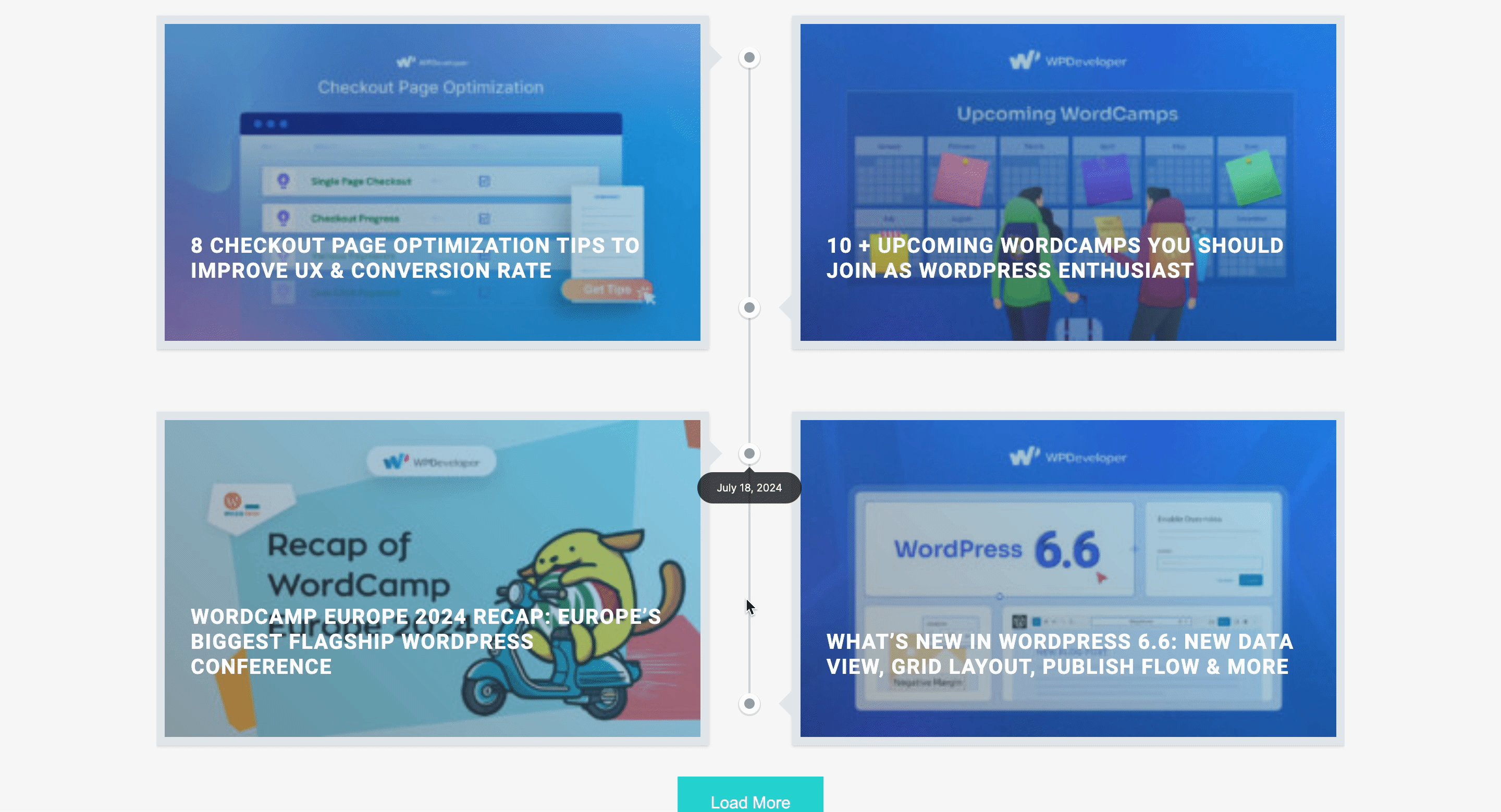
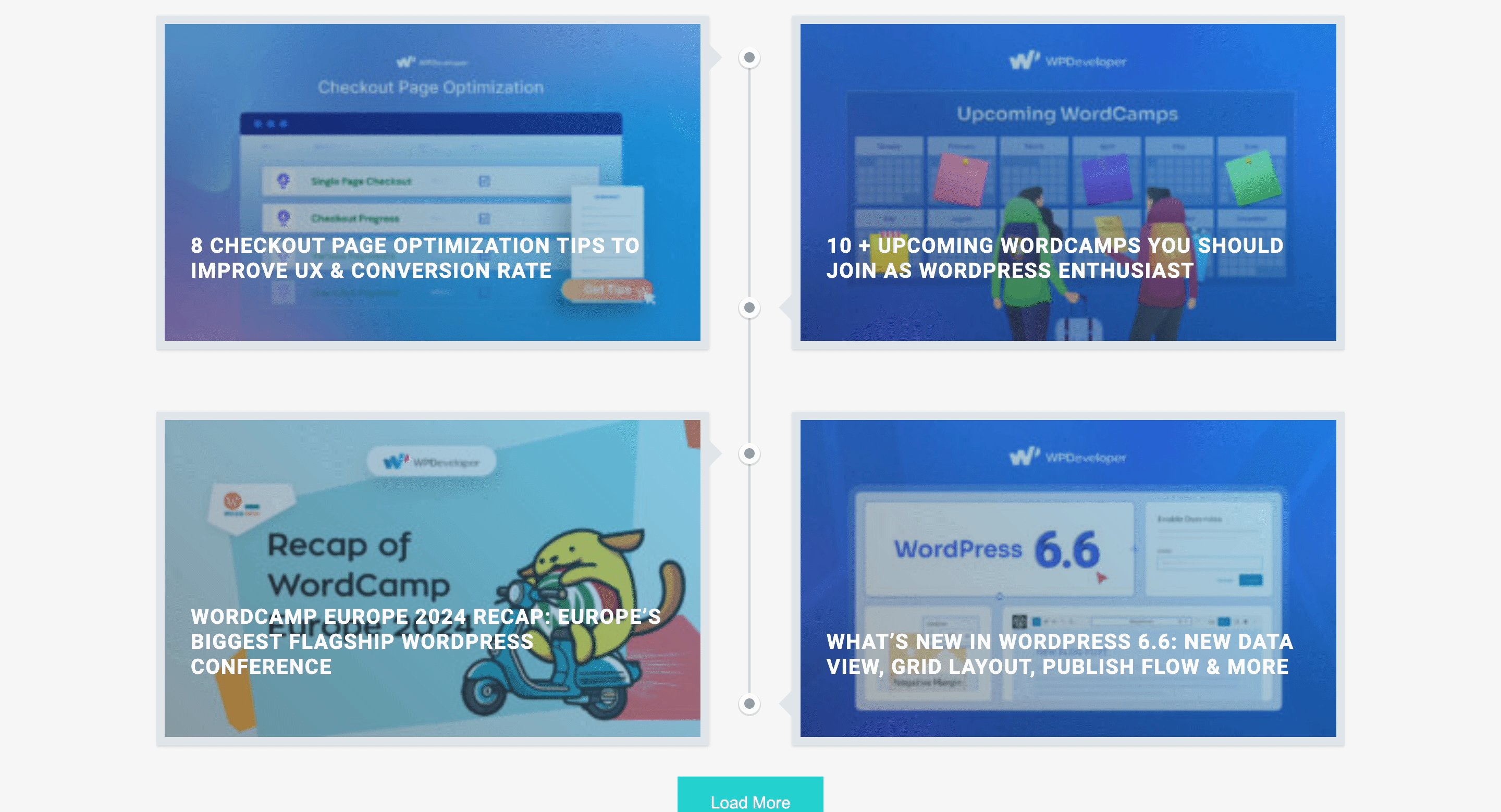
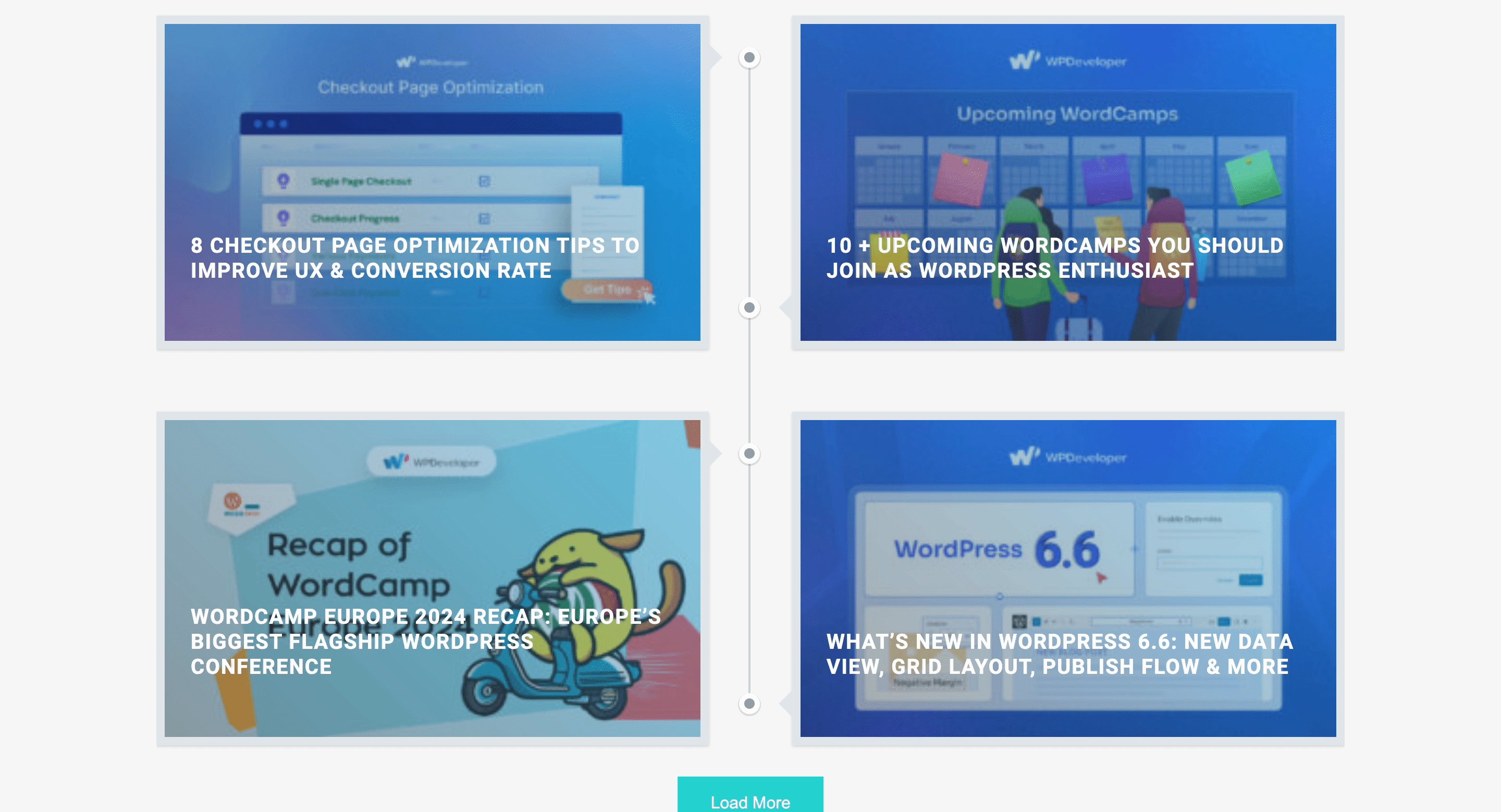
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Post Timeline content as per your preference.

This is how you can design a beautiful post layout in an eventful manner on the website using the EA Post Timeline.
Getting stuck? Feel free to Contact Our Support for further assistance.





