EA Fancy Chart is super useful for displaying important data with stunning graphs or charts on your website. In this documentation, you will find how to prepare data for the EA Fancy Chart widget to upload via CSV files, and JSON files, and import Google Sheets.
To upload these files to your website using the EA Fancy Chart In Elementor, follow this step-by-step guide.
Prepare Data For Fancy Chart To Upload Via CSV File #
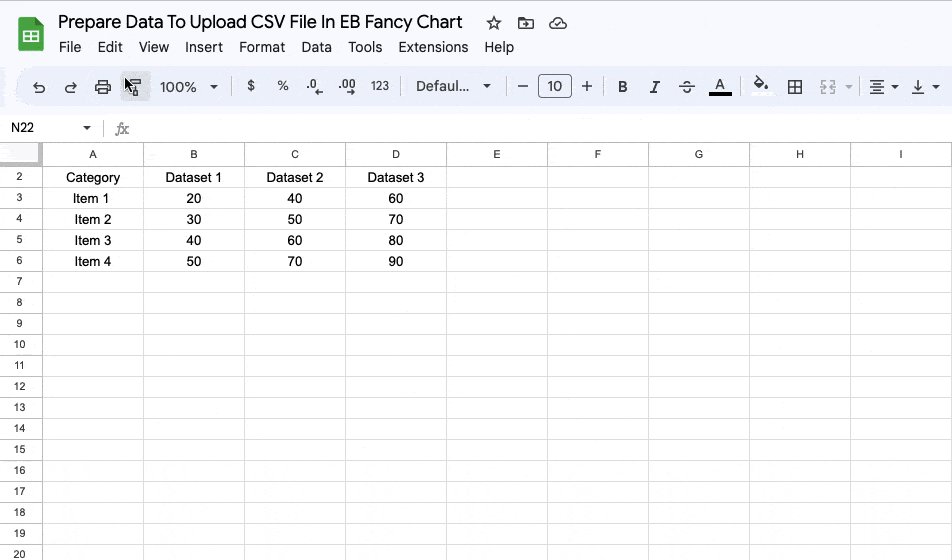
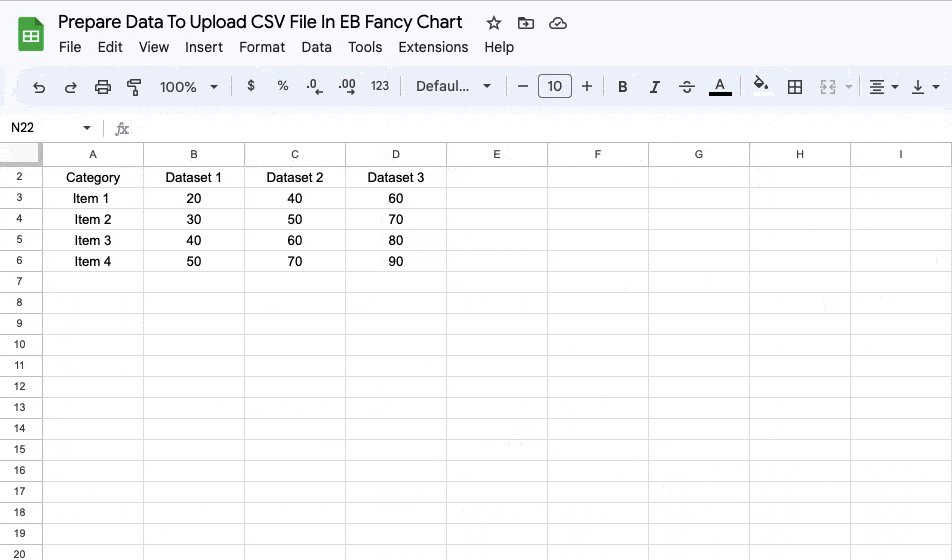
To make a CSV file, first, open a sheet to import data. Now, put the dataset in each column and keep the item names in every row.
| Category | Dataset 1 | Dataset 2 | Dataset 3 |
|---|---|---|---|
| Item 1 | 20 | 40 | 60 |
| Item 2 | 30 | 50 | 70 |
| Item 3 | 40 | 60 | 80 |
| Item 4 | 50 | 70 | 90 |
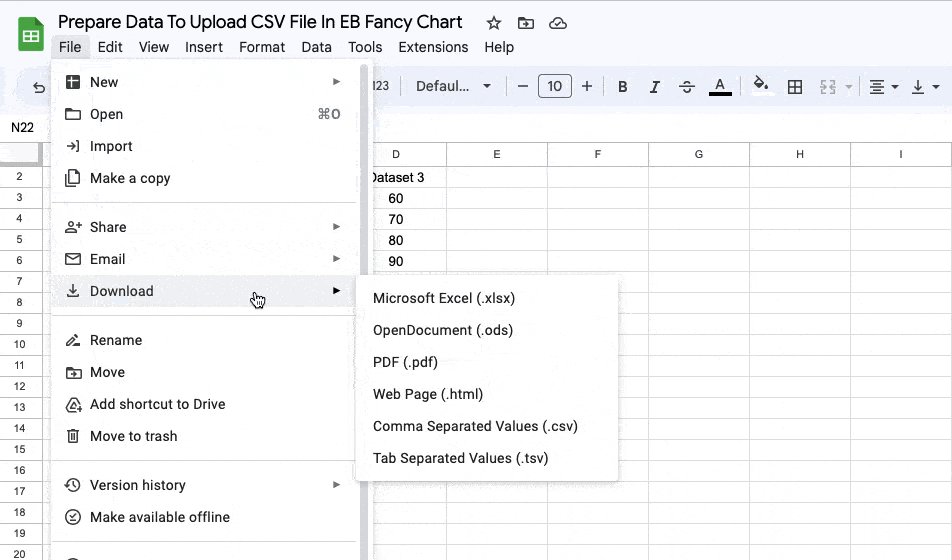
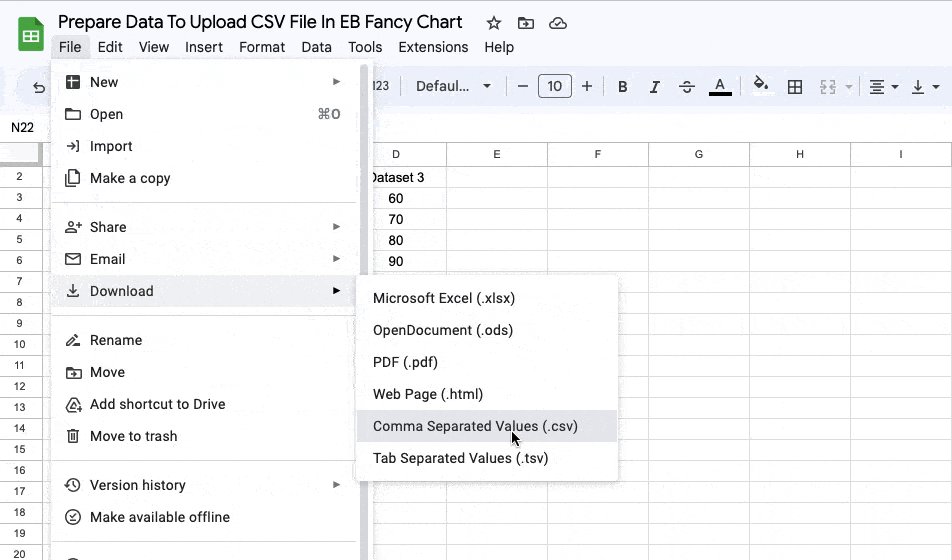
Once your data import is done, save the file in CSV (comma-separated value) format.

Now the file is ready to upload in the EA Fancy chart. To insert your chart data from a CSV file, go to the dashboard. Choose the ‘CSV’ option from the drop-down and click on the ‘Upload’ option. Now, select the CSV file that you want to upload.
Prepare Data For EA Fancy Chart To Upload Via JSON File #
To prepare data in JSON format, you have to follow the data structure below.
- “Category” will be an array
- “Dataset” will be an array of objects.
For each dataset, you have to provide the name, color, and data. Here data will be arrayed on numbers and the length of the array must be equal to the length of the category array.
{
"category" : ["Category 1", "Category 2", "Category 3", "Category 4"],
"dataset" : [
{
"name": "Dataset 1",
"color": "#ddd",
"data": [20,30, 40, 50]
},
{
"name": "Dataset 2",
"color": "#666",
"data": [25,35, 47, 58]
}
]
}
Once you have finished preparing the JSON file, you have to upload the file into the EA Fancy Chart. Go to the dashboard, choose the ‘JSON’ option from the drop-down, and click on the ‘Upload’ option. Now, select the JSON file that you want to upload.
Prepare Data For EA Fancy Chart To Import Via Google Sheets #
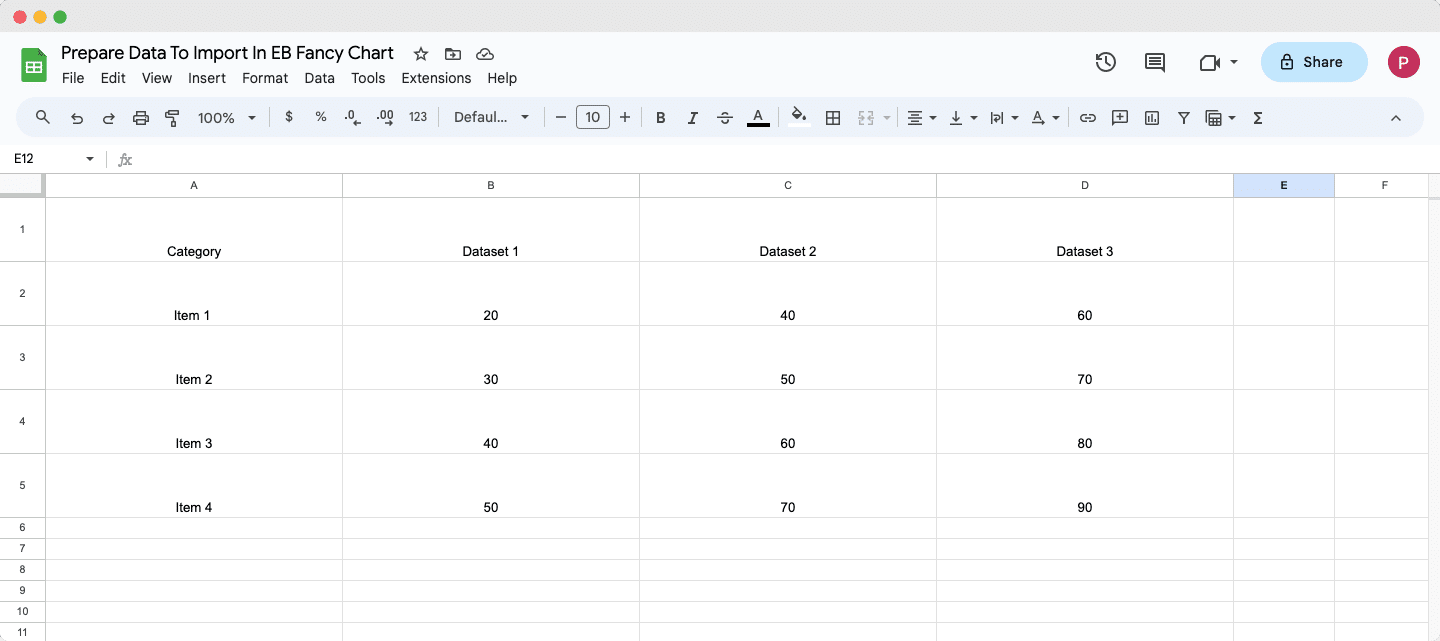
To import data in the EA Fancy chart through Google Sheets, you need to prepare a sheet where you can put the dataset in each column and keep the item names in every row.

To insert the Google Sheets into the EA Fancy Chart, go to the dashboard. Choose the ‘ Google Sheets’ option from the drop-down and provide the ‘API Key’, ‘Sheet ID’, and ‘Sheet Name / Range’ there.
Note: To know how to retrieve the API Keys, Sheet ID, Range, etc for Google Sheets, read this documentation.
This is how you can easily upload data in CSV files, JSON files, and Google Sheets in the EA Fancy Chart in Elementor.
Getting stuck? Feel free to Contact Our Support for further assistance.





