How to Configure & Style EA Tooltip
EA Tooltip is unique in a sense that it hides underlying texts until users hover their mouse over an image, text, icon or shortcode. In short, Tooltip is a great element to present texts for clarification, assistance or quick information about something in an elegant manner.
How to Activate Tooltip #
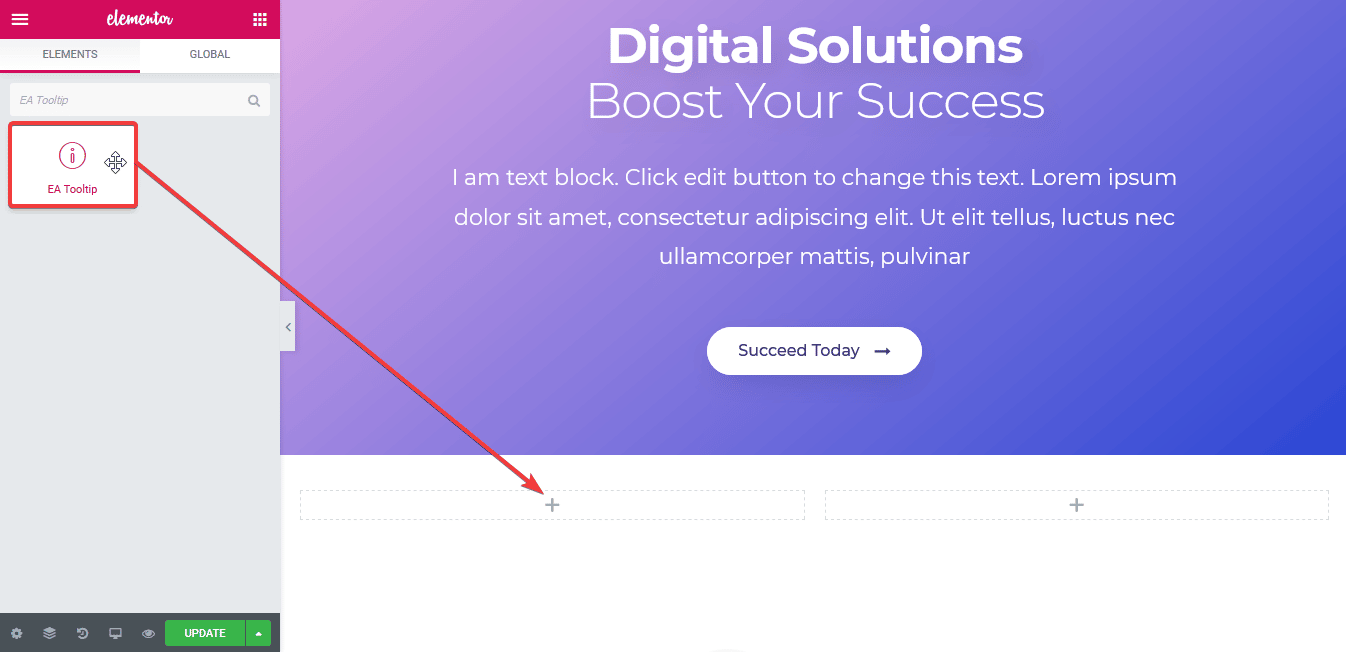
To use this Essential Addons element, find the ‘EA Tooltip‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Tooltip’ into the ‘Drag widget here‘ or the ‘+’ section.

After you are successfully done with this step, this is how the element is going to look like.

How to Configure the Content Settings #
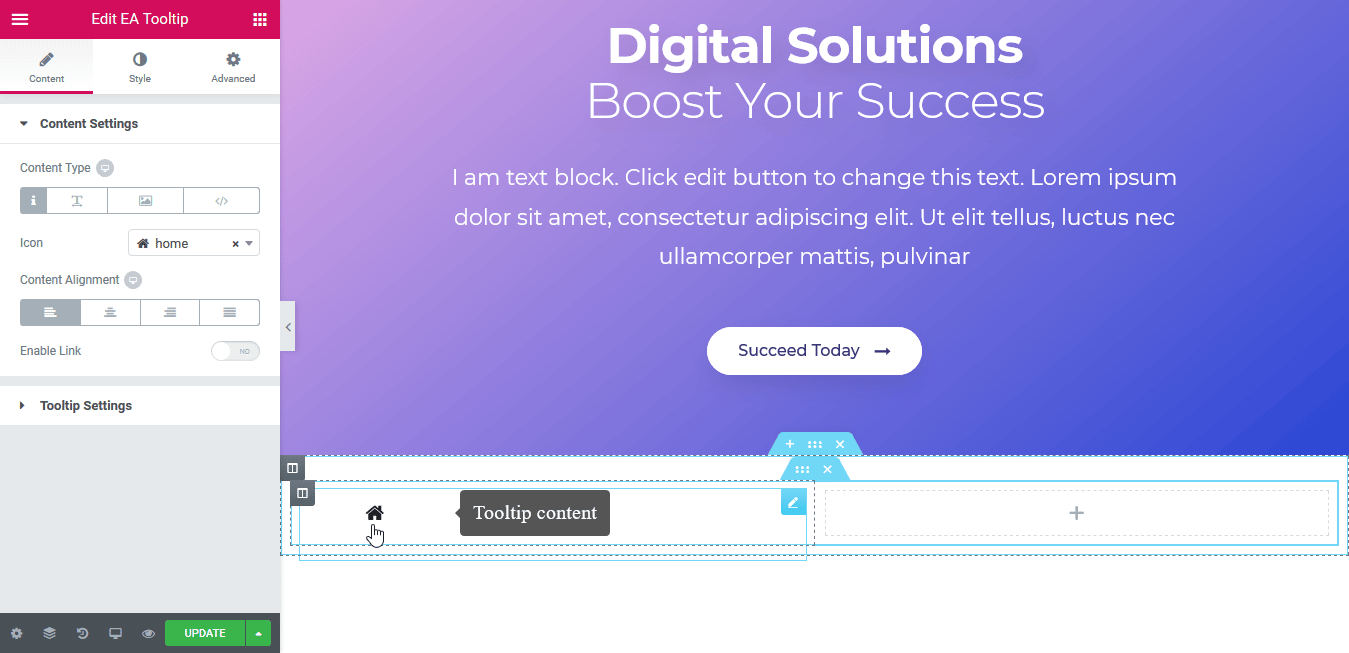
Under the ‘Content’ tab, you will find the Contents & Tooltip settings. You can easily configure your contents & tooltip from this section.
Content Settings #
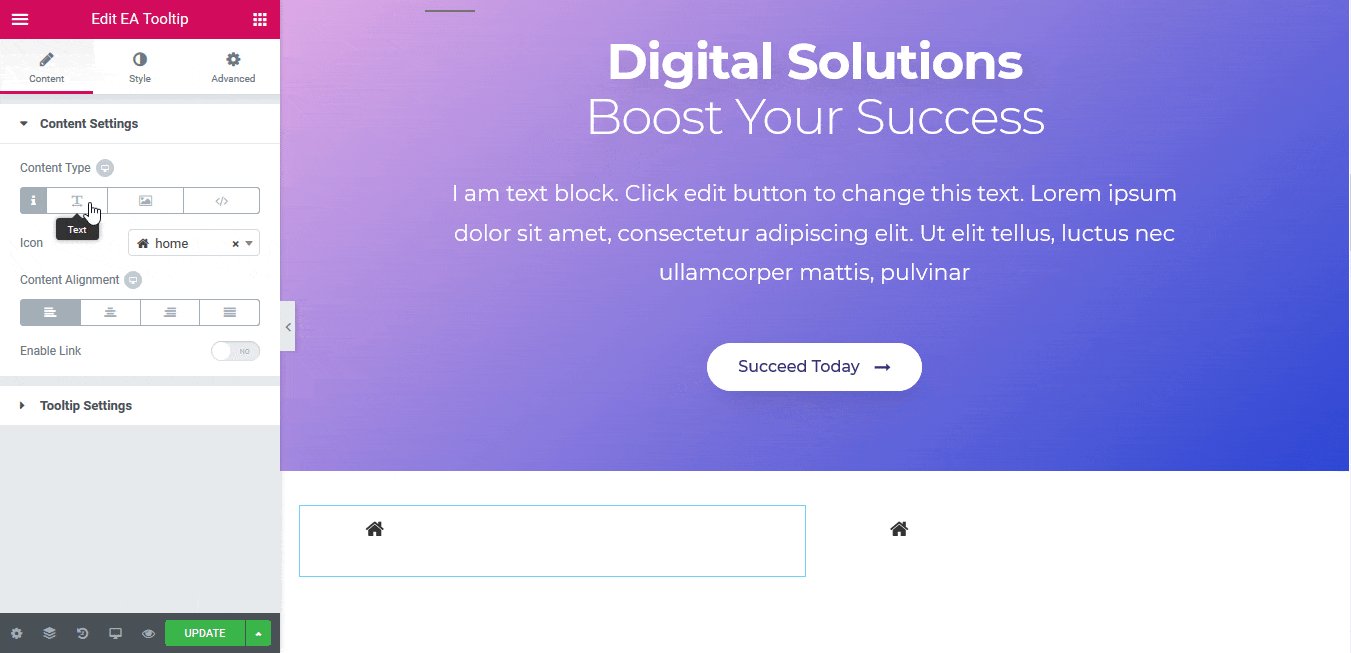
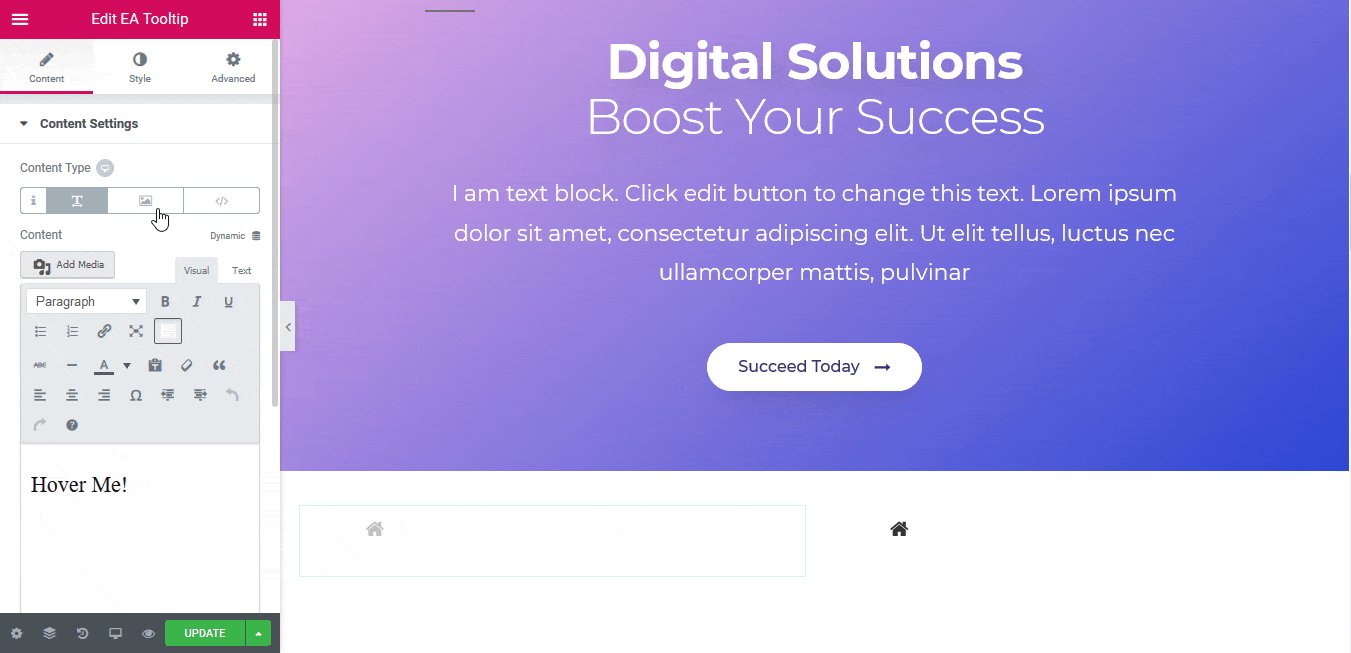
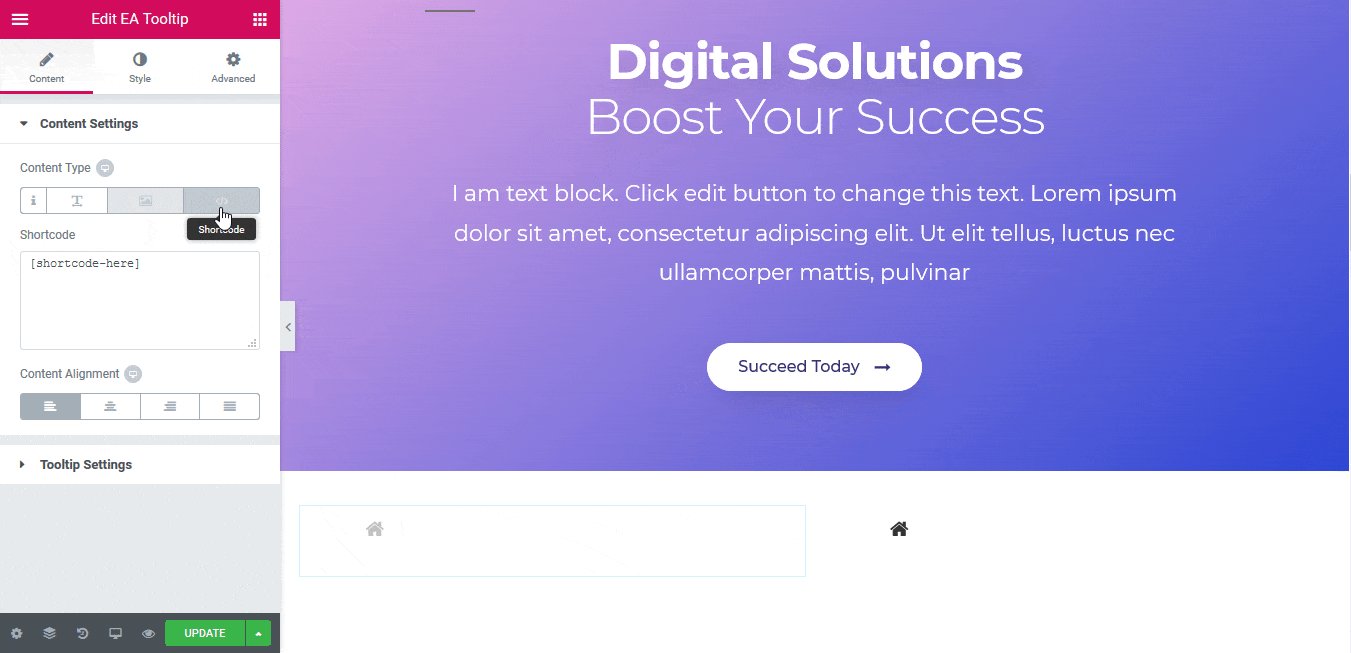
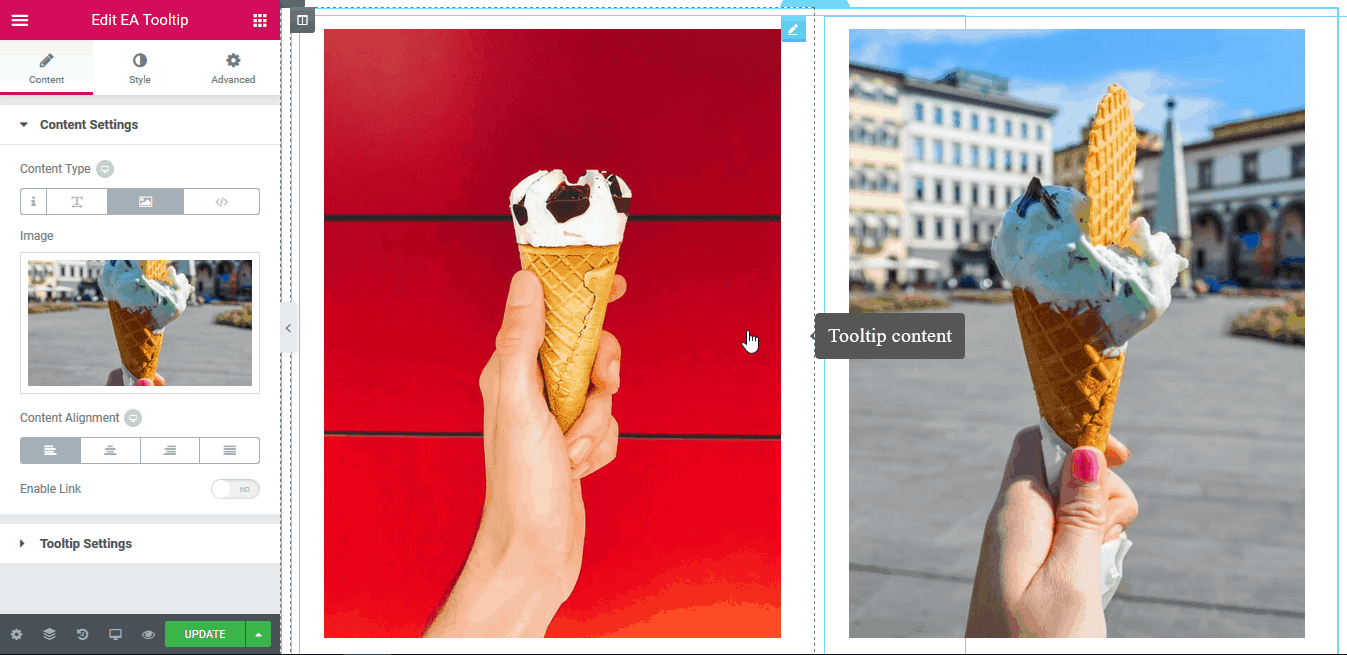
From this section, you can choose your ‘Content Type’ out of these 4 options: Icon, Text, Image & Shortcode.

After choosing your preferred ‘Content Type’, you can change the alignment of your content as well. Besides, you can turn on the toggle to enable link. If it’s enabled, you can insert a link so that whenever someone clicks on the tooltip it will be redirected to that certain page.

Click to See Live Demo #
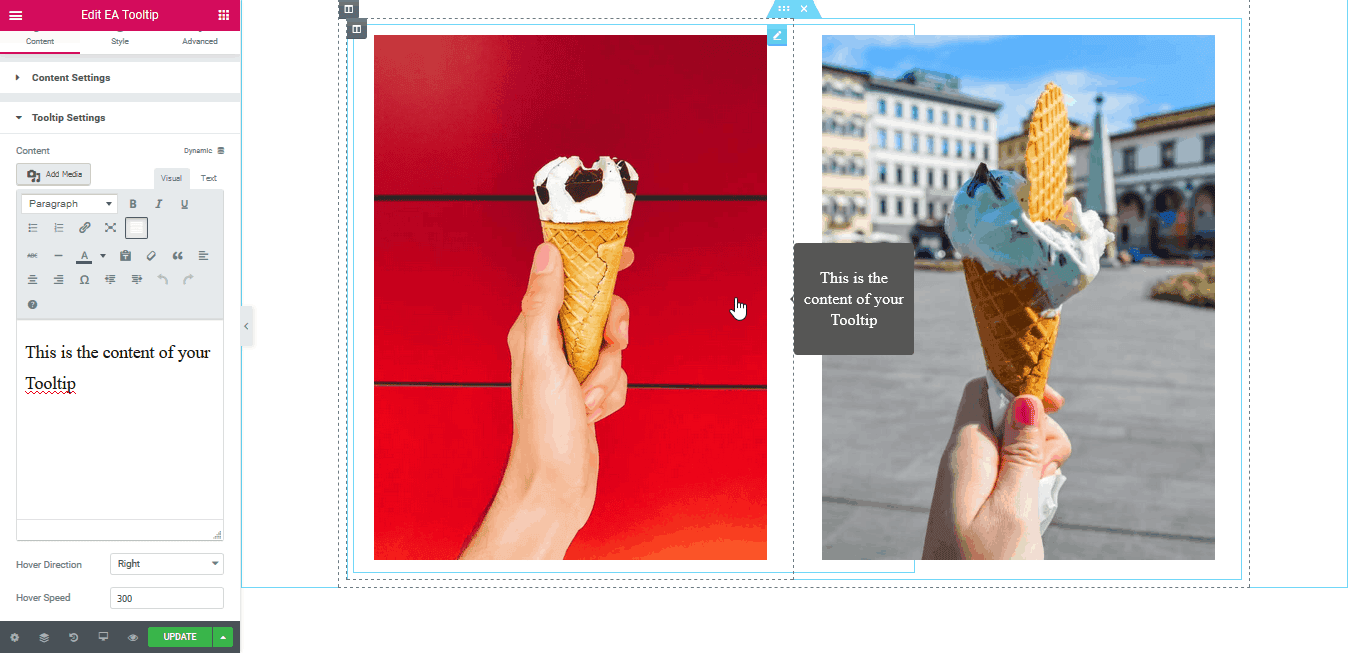
Tooltip Settings #
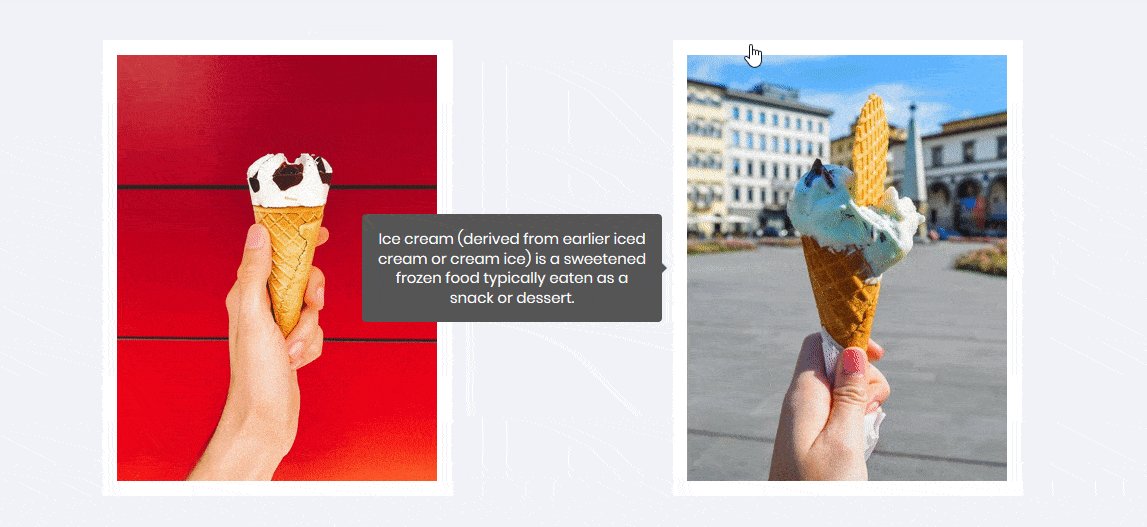
From this section, you can change the text of your Tooltip Content. Besides, you can use the dropdown menu to change both Hover direction & speed as well. By default, the direction is set to ‘Right’. As a result, when you move your mouse over the Image, you will see the ‘Tooltip’ content appear in the ‘Right’ side of the image.

How to Style Tooltip #
Switch to the ‘Style’ tab to style all the features of Tooltip and get your desired result.
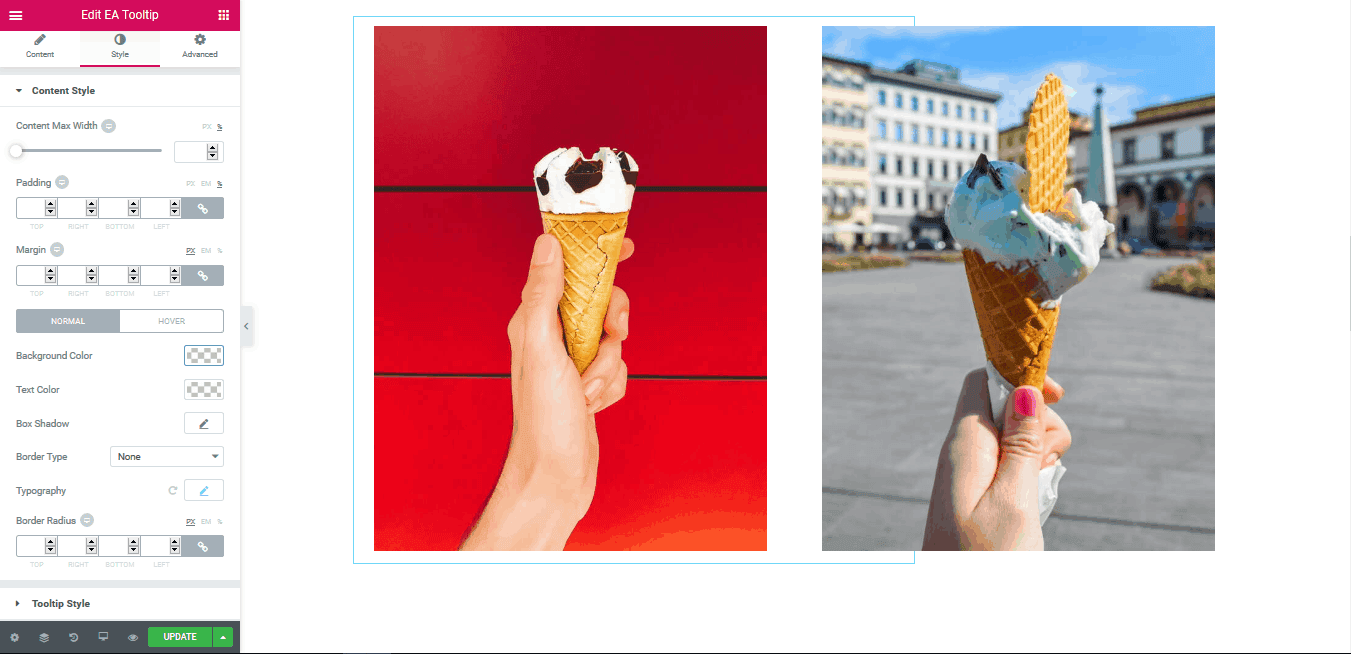
Content Style #
From the ‘Content Style’ section, you can change the maximum width of your content. Moreover, You have the separate styling options for ‘Normal’ & ‘Hover’ views.

You are able to modify both Background & Text color. Besides, you can also add Box Shadow & add ‘Border’ styling.
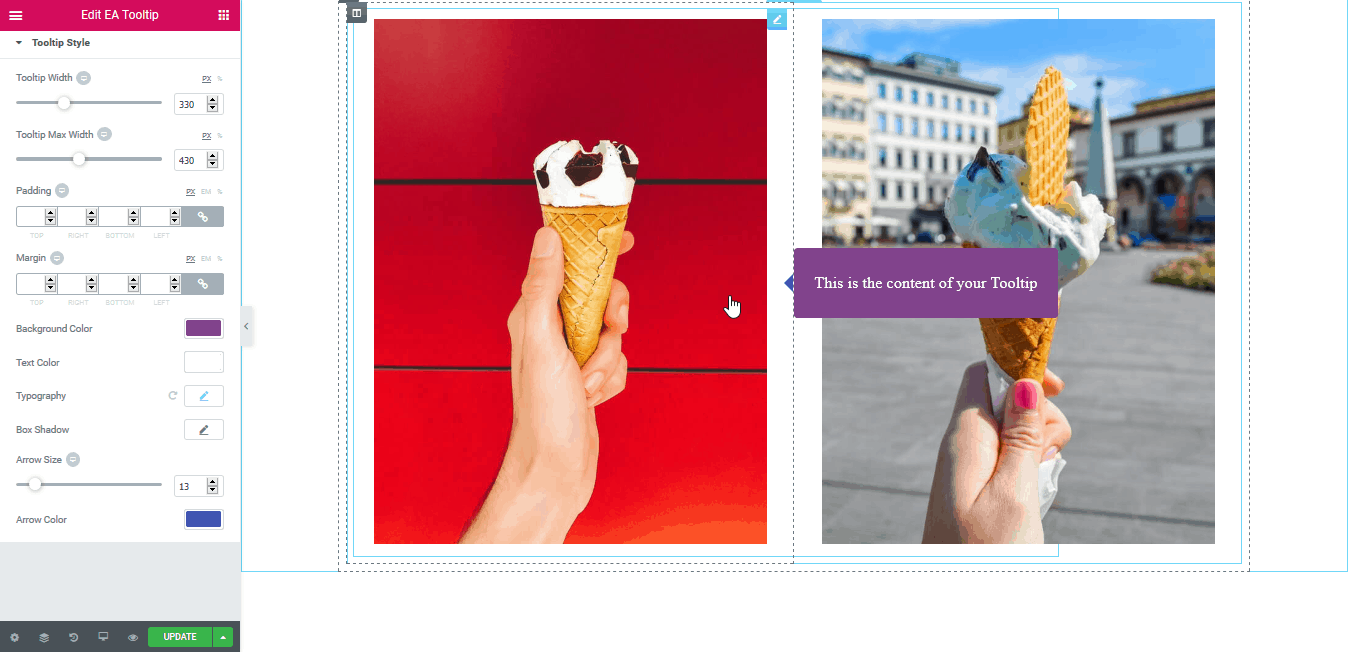
Tooltip Style #
You can change both the width & max width of the Tooltip you are using from this particular section. You are also capable of add styling to your background, text, typographies and many more. If you want, you can change the ‘size’ of the Tooltip Arrow & its color as well.

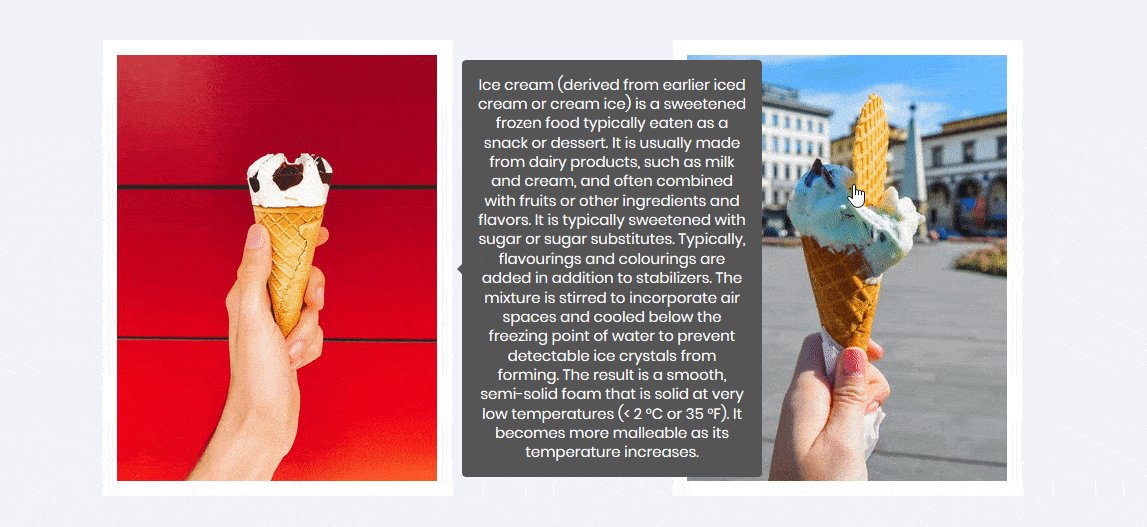
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Tooltip content as per your preference.

This is how you can easily highlight & provide information about your contents using EA Tooltip.
Getting stuck? Feel to Contact Our Support for further assistance.





