EA Woo Product Carousel allows you to design your WooCommerce products carousel beautifully with plenty of styling options. It comes with different ready layouts to make your product showcase interactive on your WordPress website. Let’s check out the step by step guidelines below to configure and style EA Woo Product Carousel:
How To Activate EA Woo Product Carousel #
Before you begin, make sure that you have the ‘WooCommerce‘ Plugin activated on your website.
To use this Essential Addons element, find the ‘EA Woo Product Carousel’ element from the Search option under the ‘ELEMENTS’ tab. Simply just Drag & Drop the ‘EA Woo Product Carousel’ into the ‘Drag widget here‘ or the ‘+’ section.
How To Configure The Content Settings #
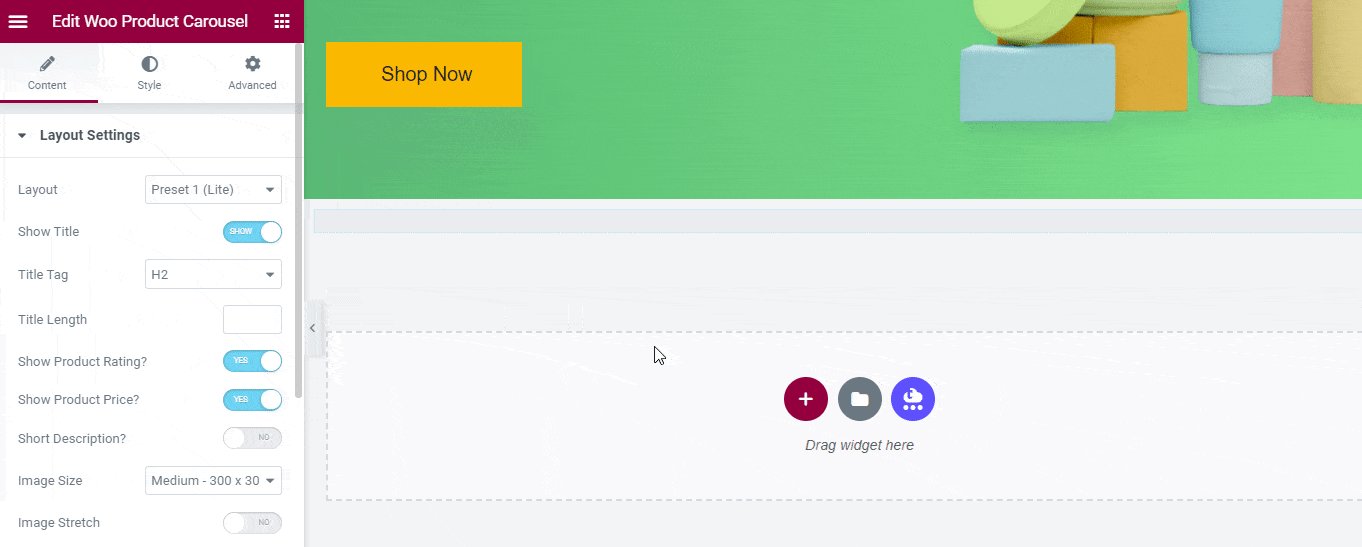
After you have completed adding the EA Woo Product Carousel in your Elementor Editor, now all you need to do is to configure the ‘Content’ tab. From here, you will get four sections to design your woo product carousel: ‘Layouts Settings’, ‘Carousel’, ‘Query’ & ‘Sale/Stock Out Badge’. 
Layouts Settings #
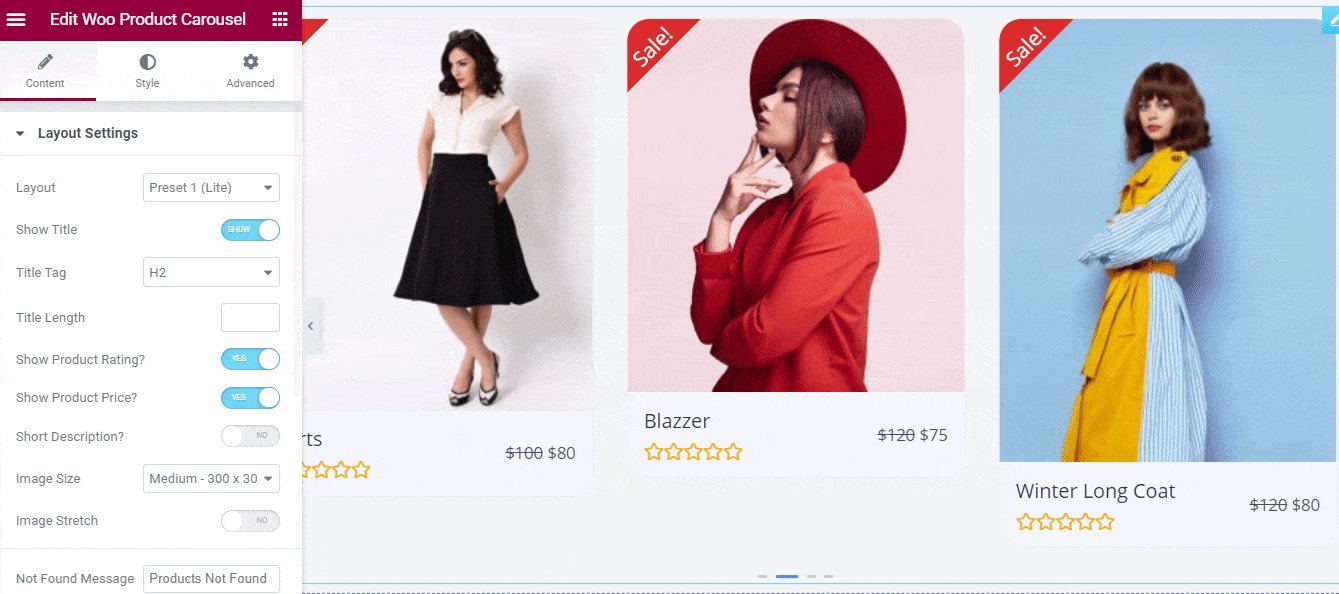
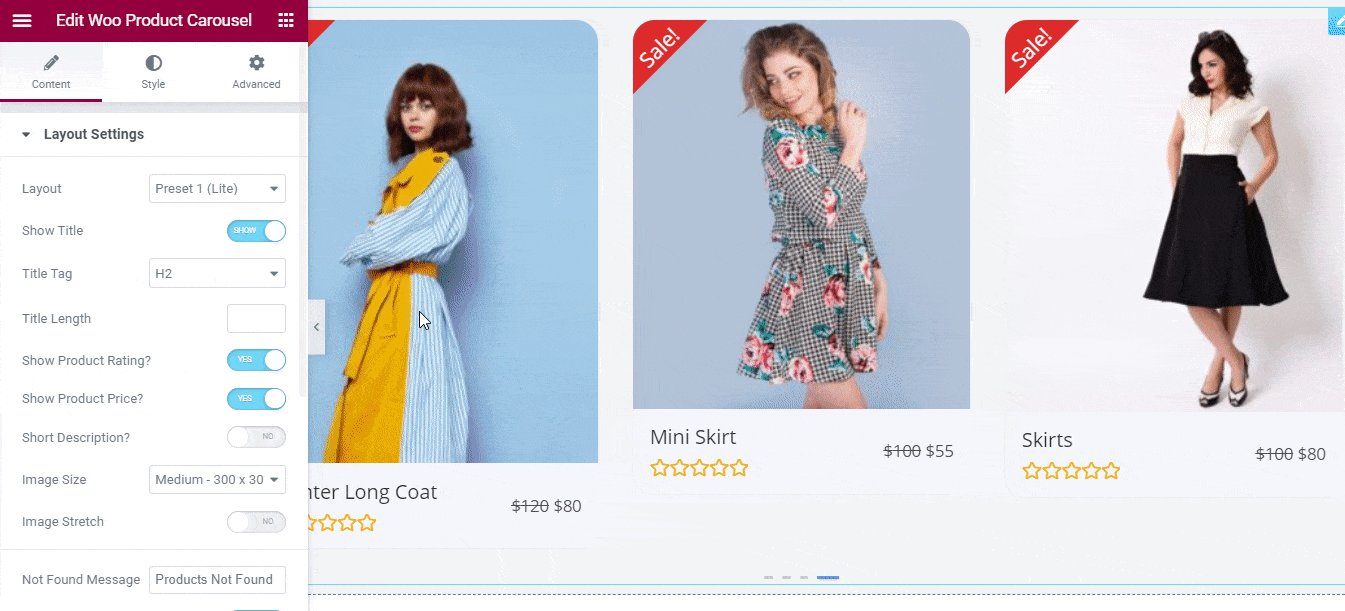
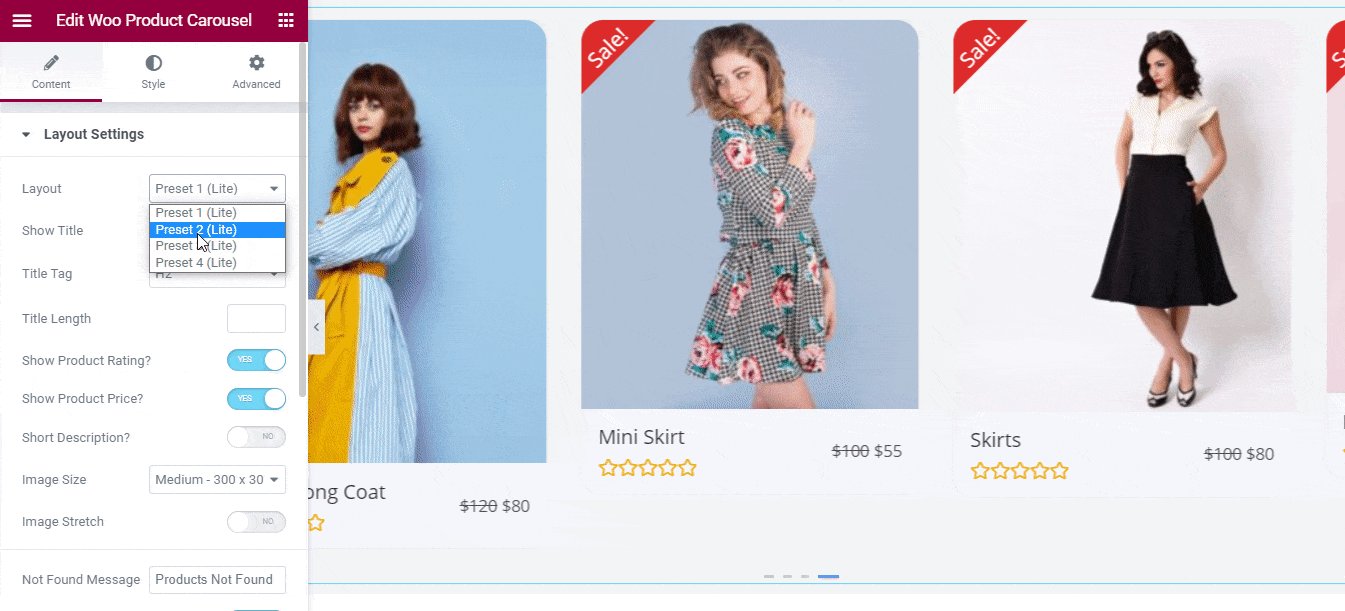
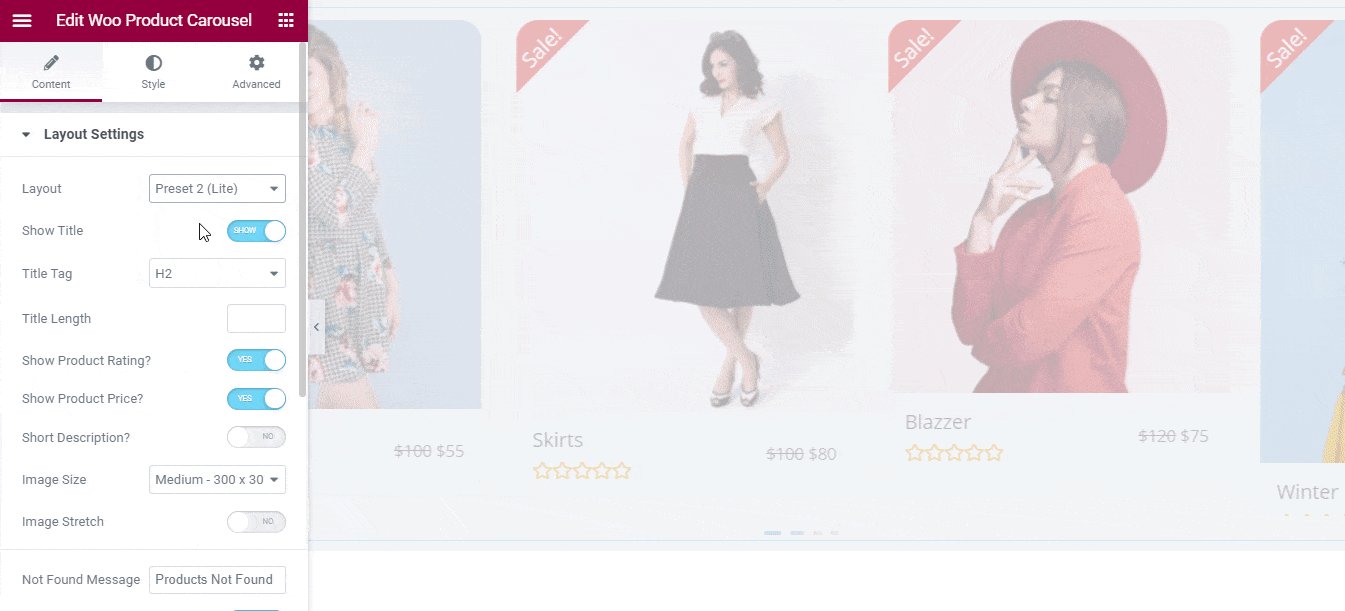
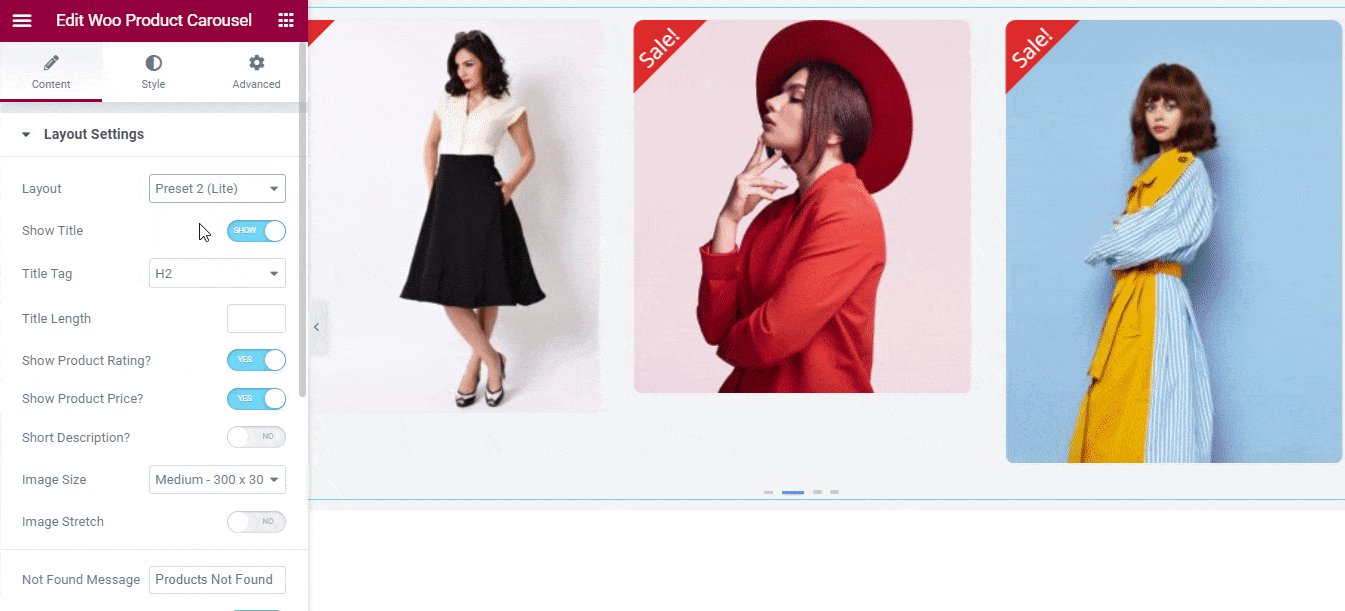
From the ‘Layouts Settings’ section, you will get 4 ready Preset layouts. You can use any of them and make the changes accordingly on your product display section.
Besides, you can show your product title, add different title tags and configure the length of your title. Also, if you want you can display your product rating, price, and a short description to make your woo product carousel section engaging.
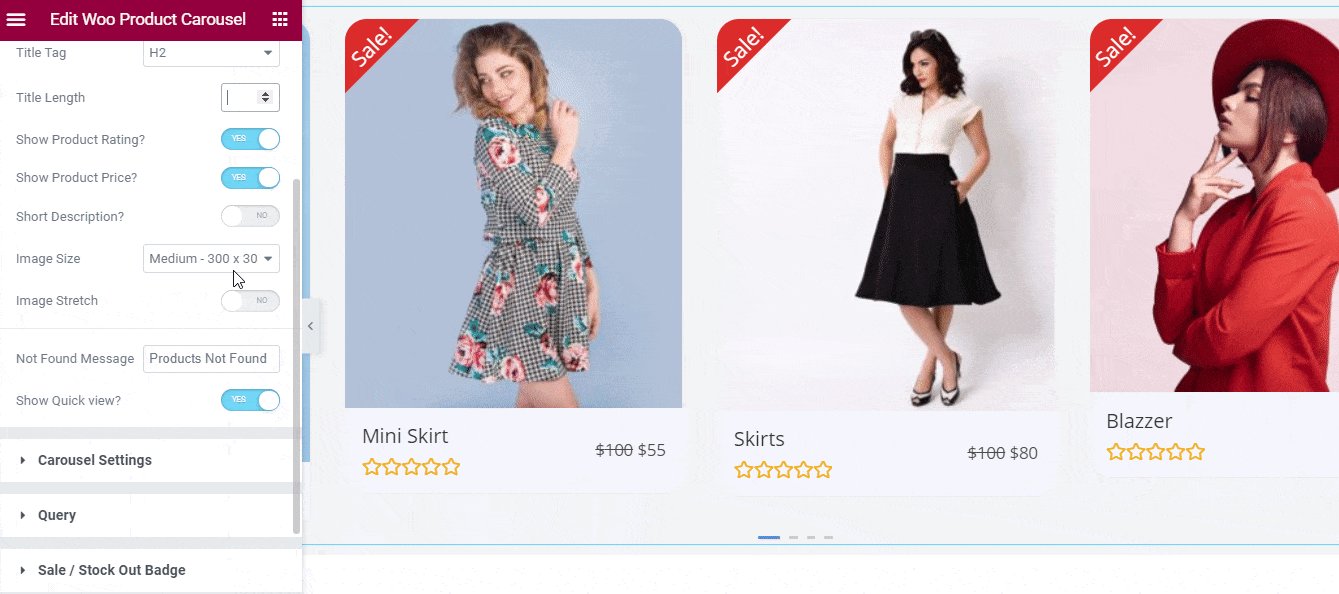
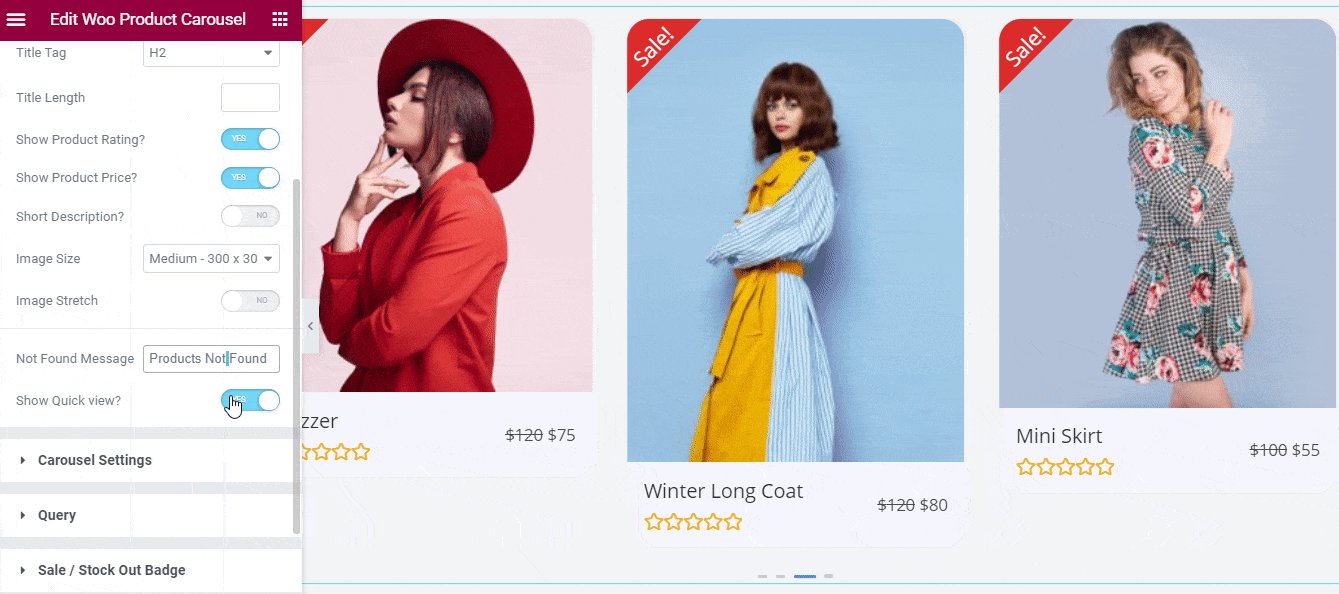
Besides, you can configure your product ‘image size’, stretch it a bit, or can edit the no found message section. If you want, you can enable the show ‘Quick View’ button in your woo product carousel section to make the changes according to your need.
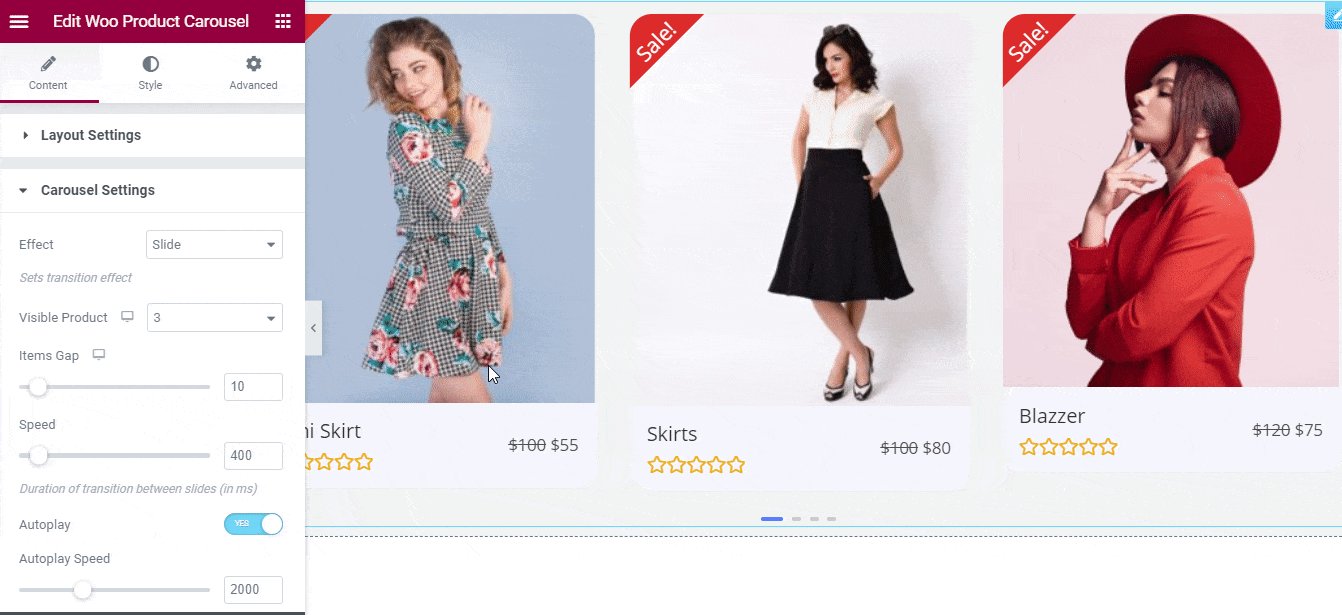
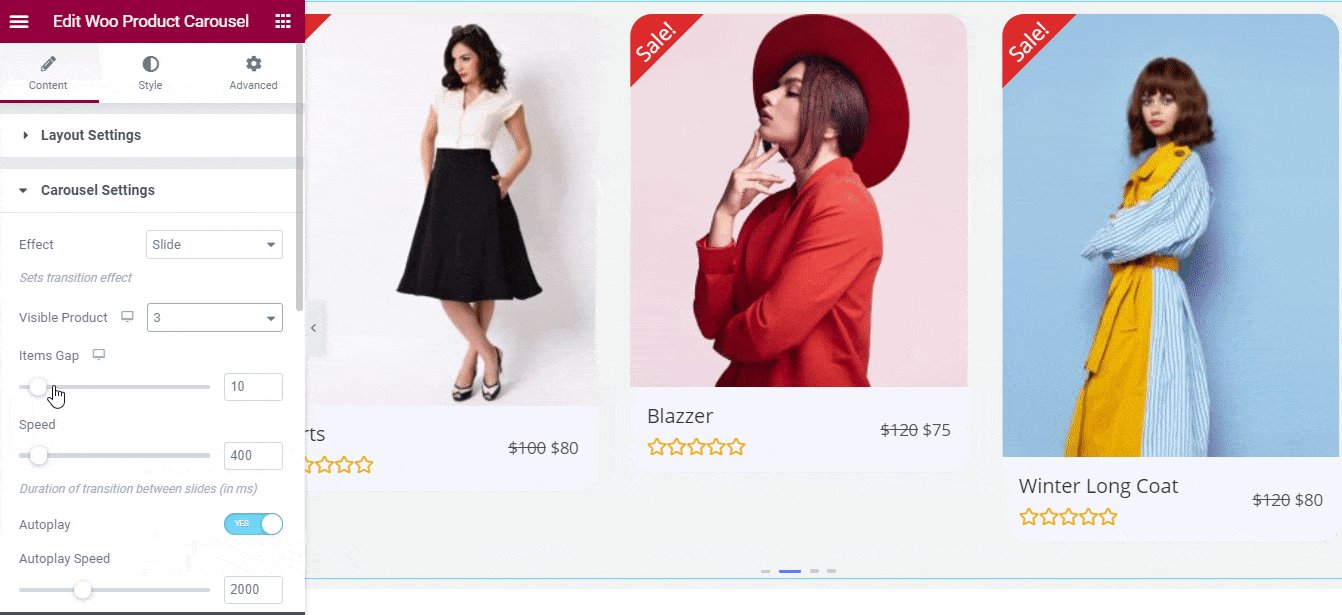
Carousel Settings #
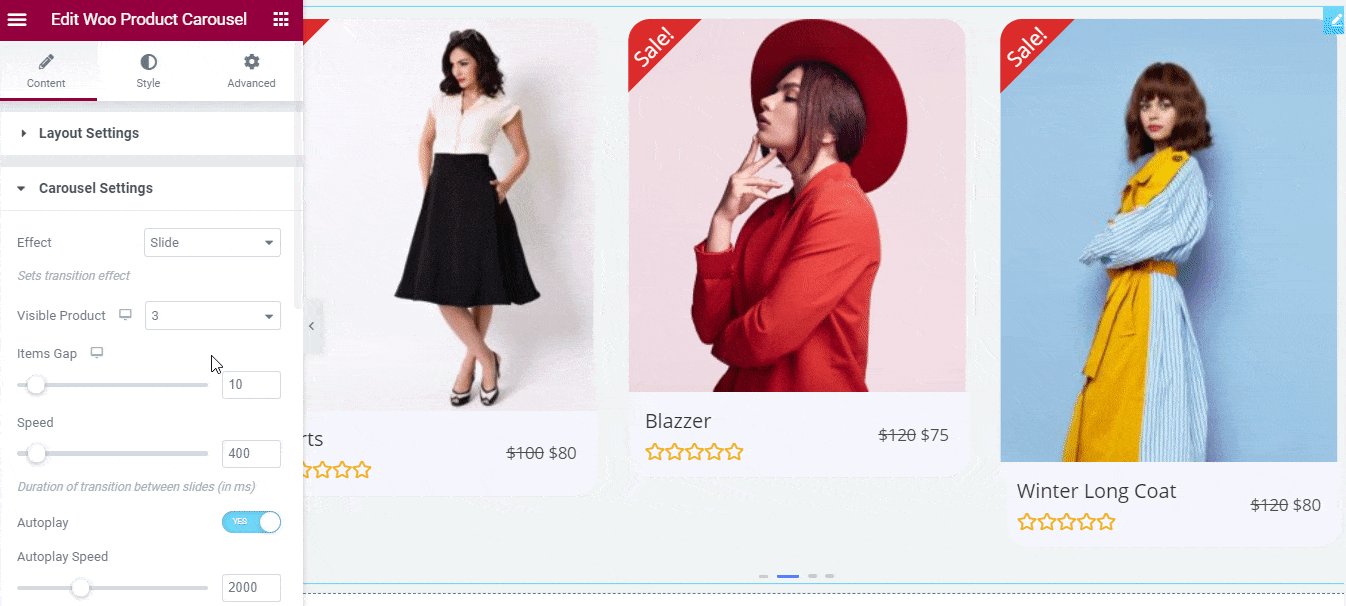
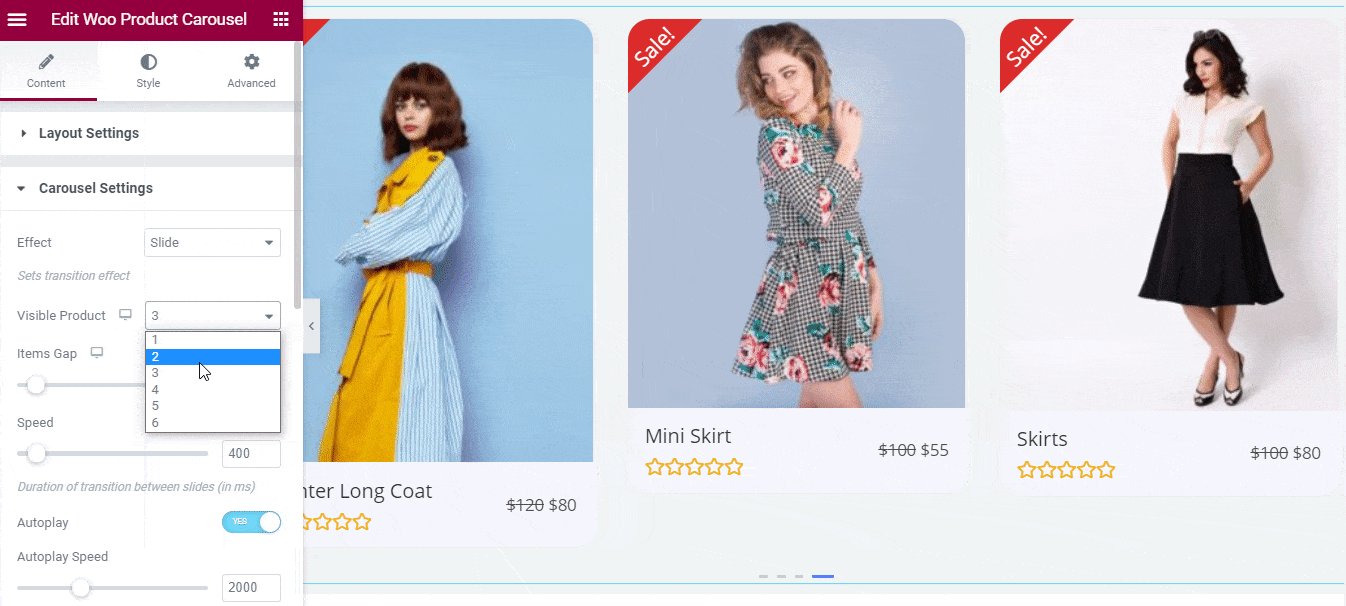
From the ‘Carousel Settings’ section, you can change the ‘Effect’ to ‘Slide’ or ‘Coverflow’ to make your product carousel section interactive.
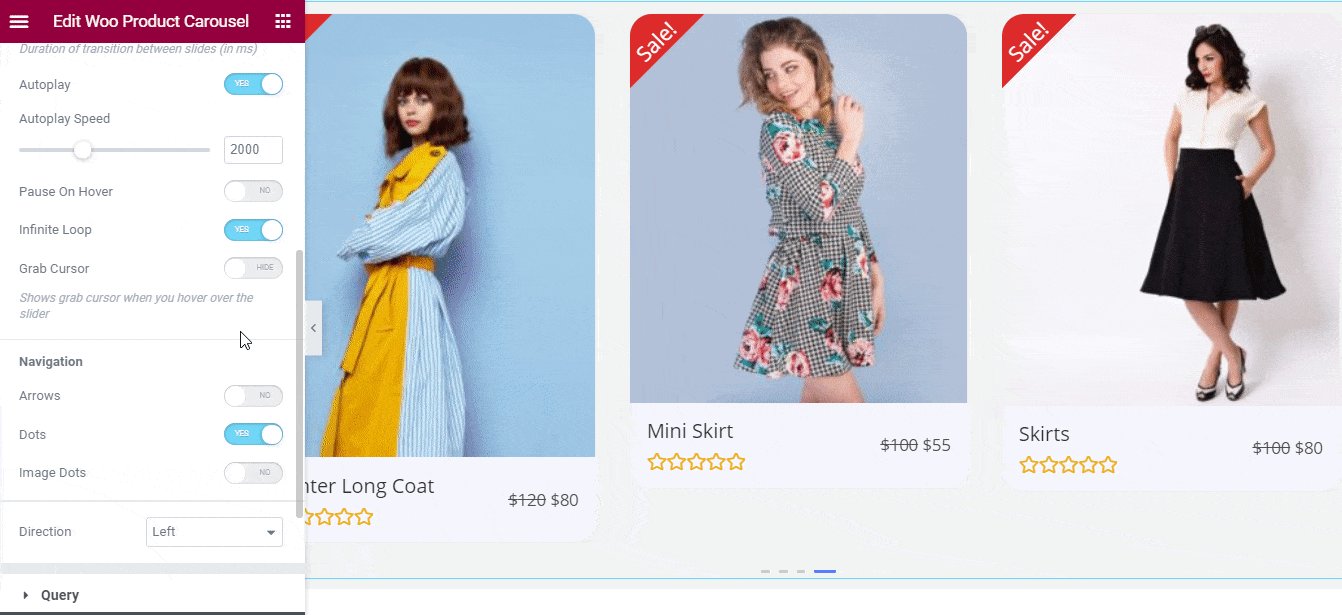
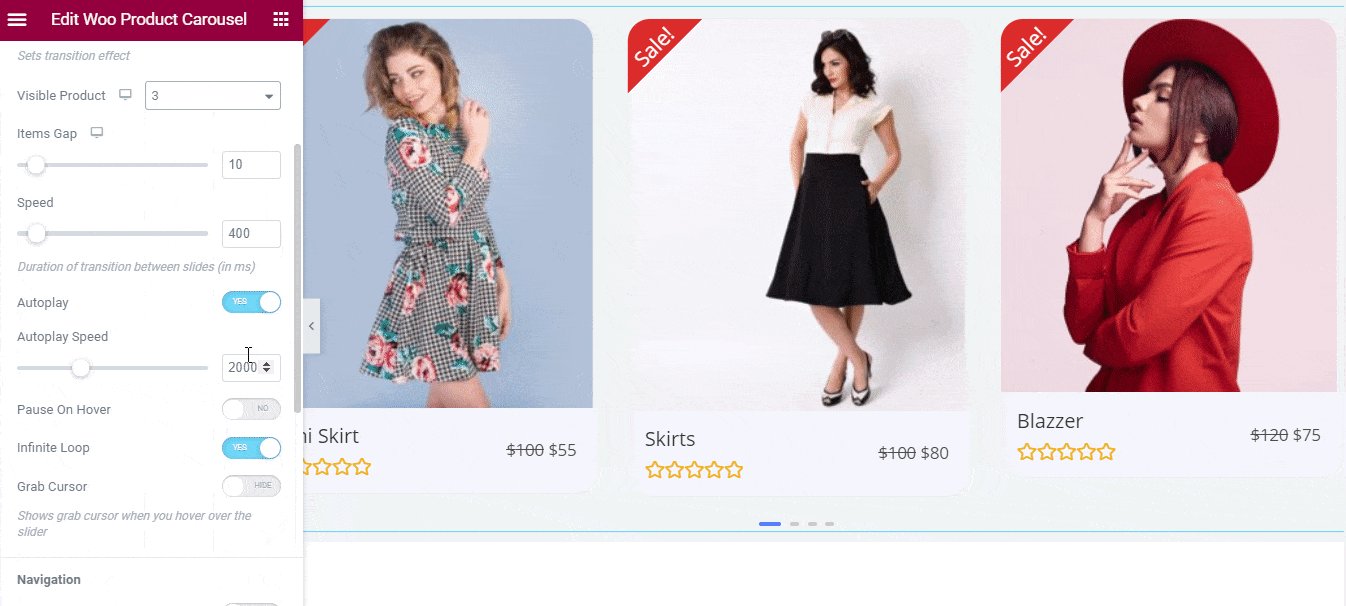
If you want, you can even configure your visible products section, change the item’s gap, speed, and add auto speed to change the outlook. Also, enabling the pause on hover, infinite loop, grab cursor option can make your woo product carousel section more user engaging.
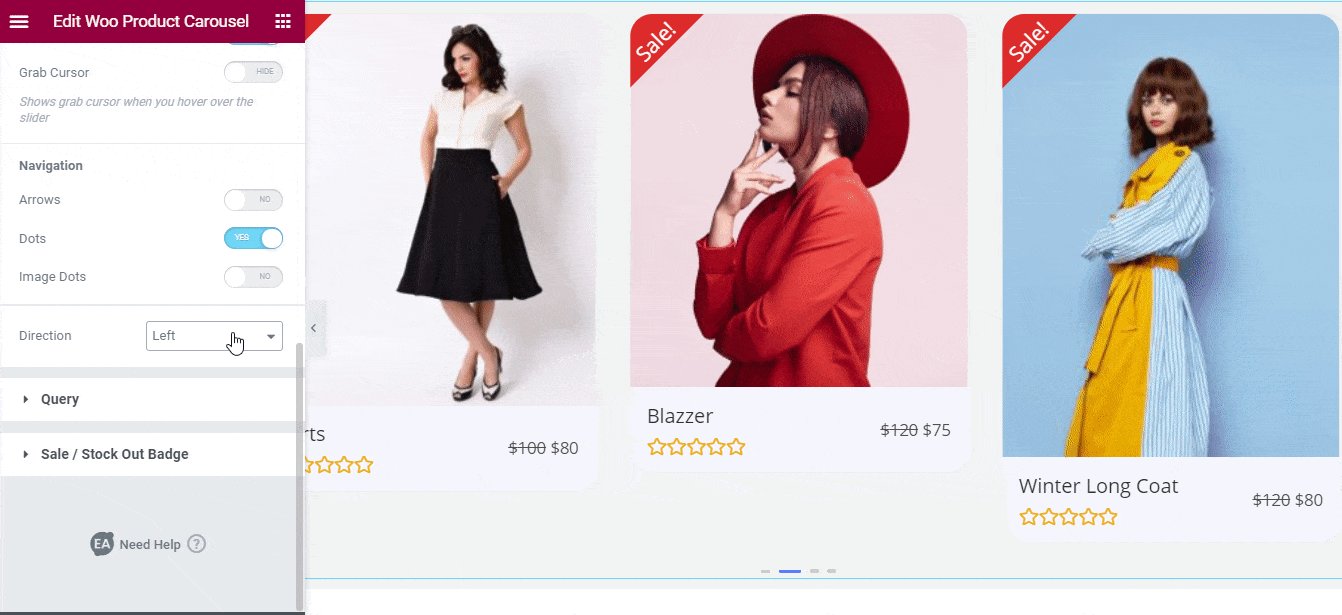
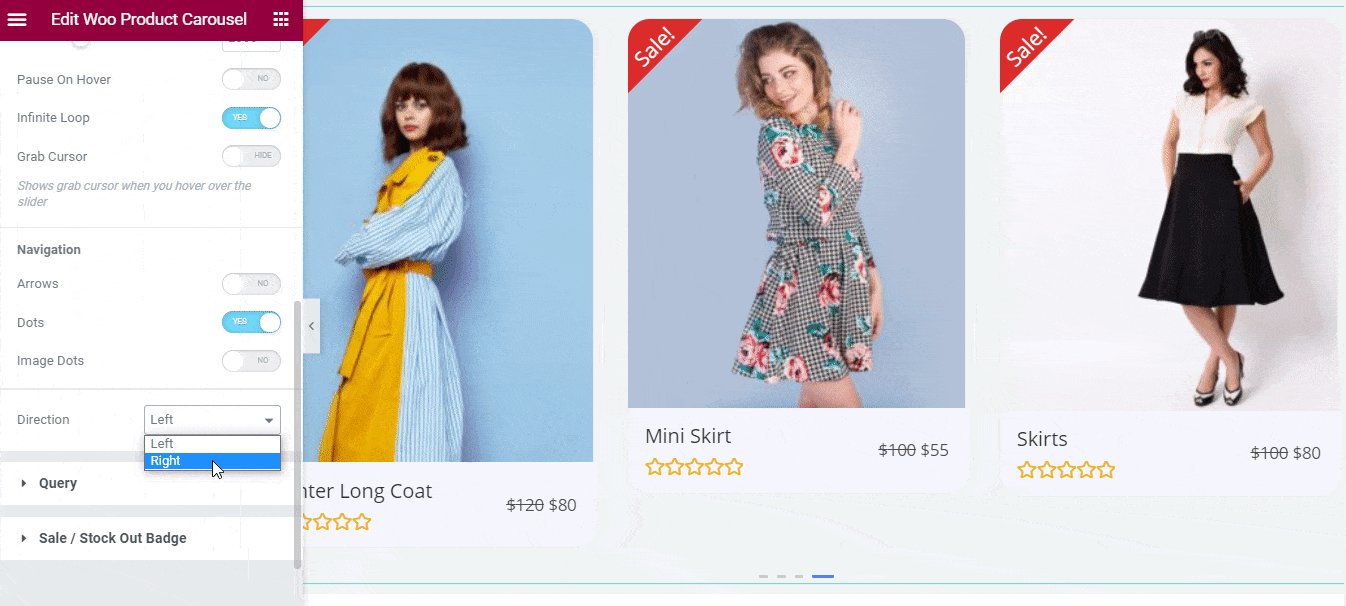
Moreover, there is a separate section called ‘Navigation’ to display arrow, dots, image dots, direction to the ‘Left’ or ‘Right’ to make the changes as per your preferences.
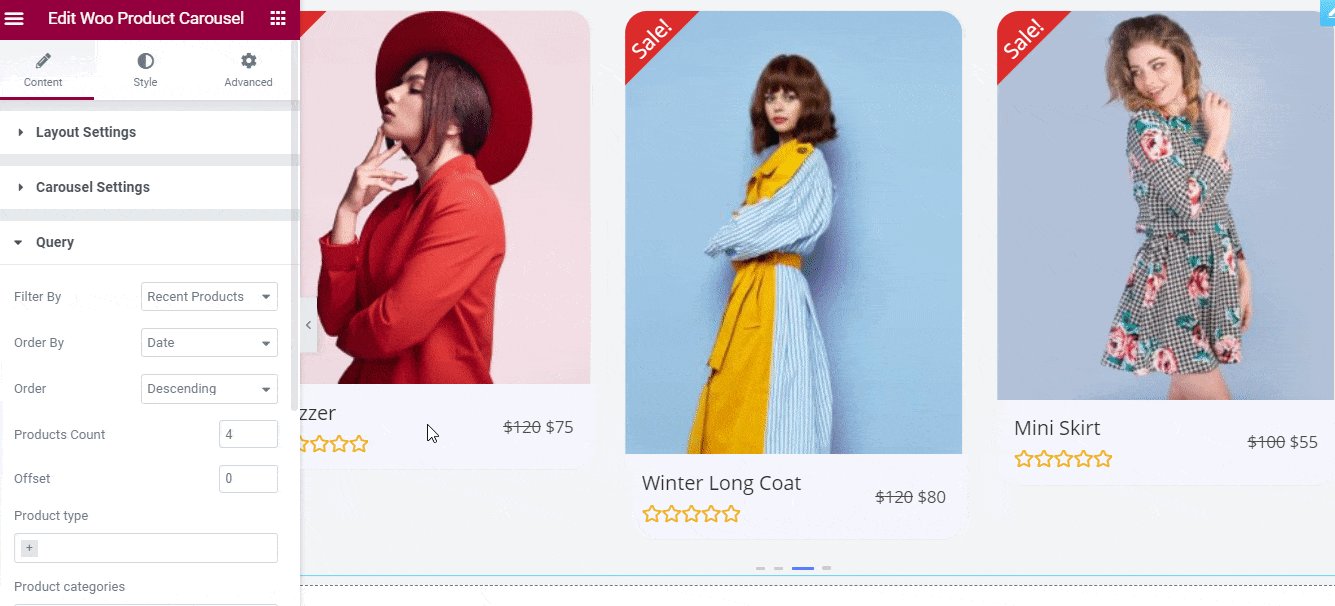
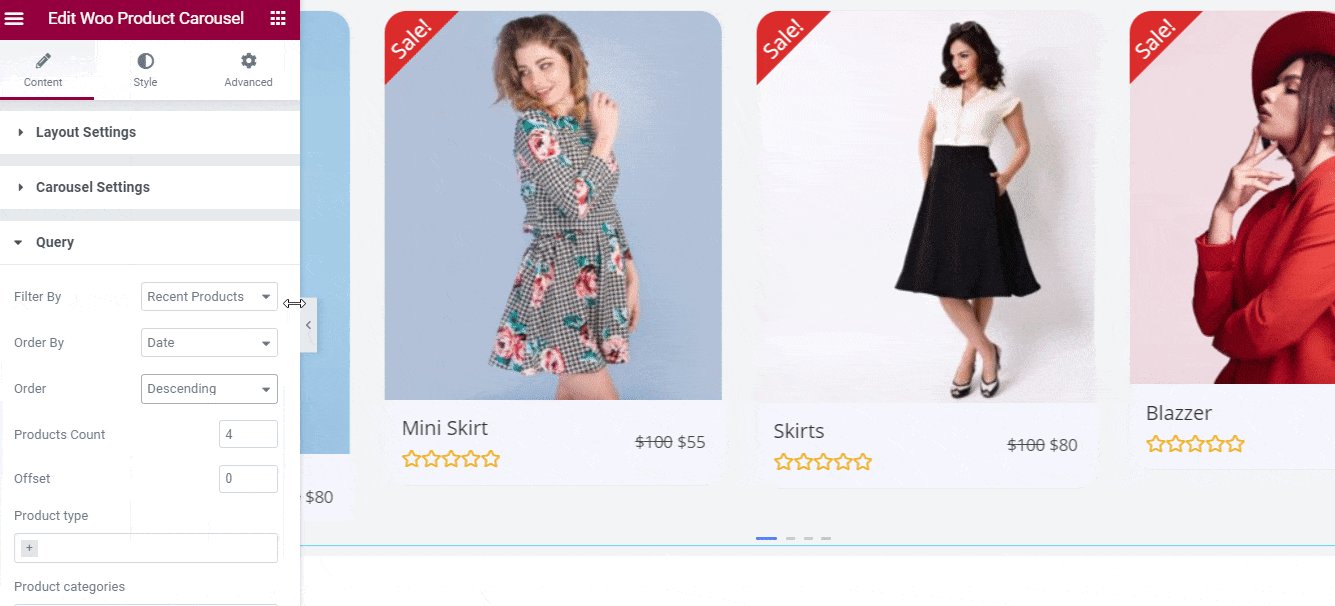
Query #
From the ‘Query’ section, you can filter product, change the order, and organize it to descending or ascending the way you want. Also, you can configure your product count, and set the offset.
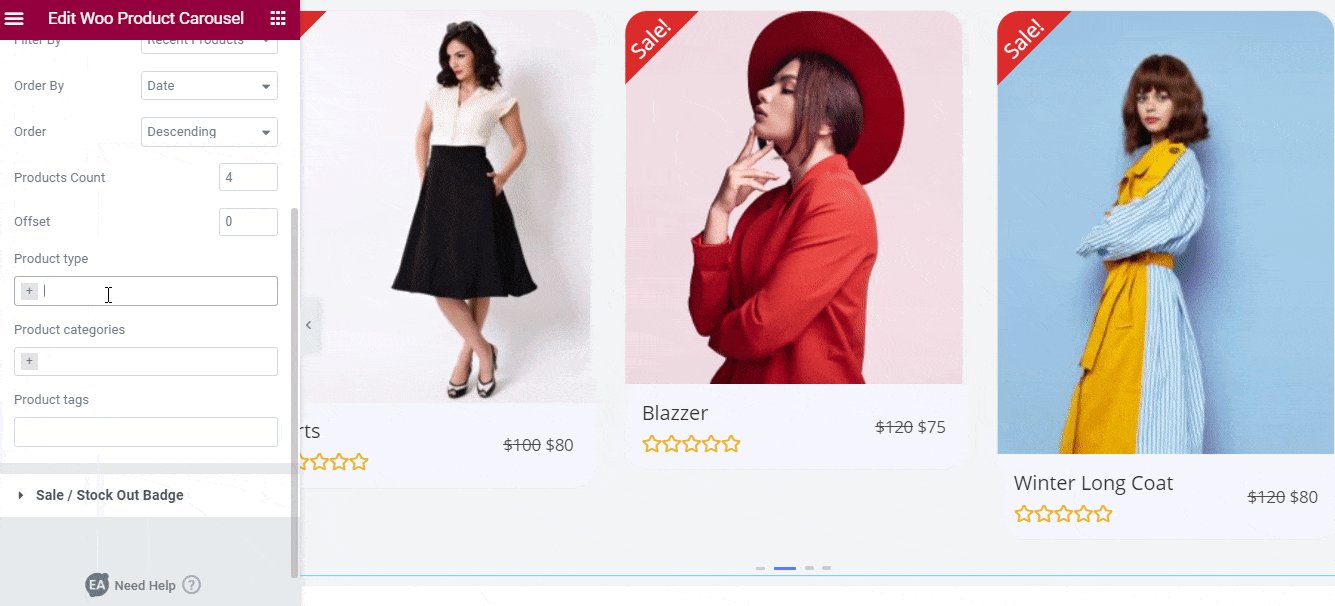
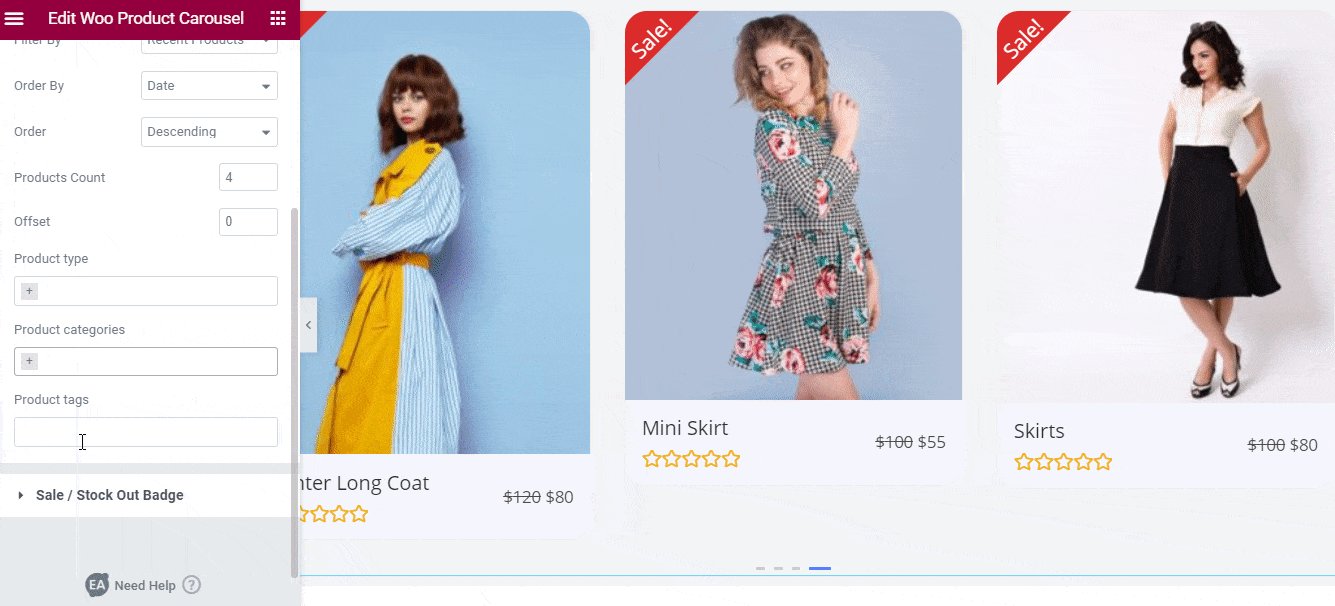
Besides, if you want you can choose to showcase your woo products with types, categories, and tags to organize your woo product carousel section.
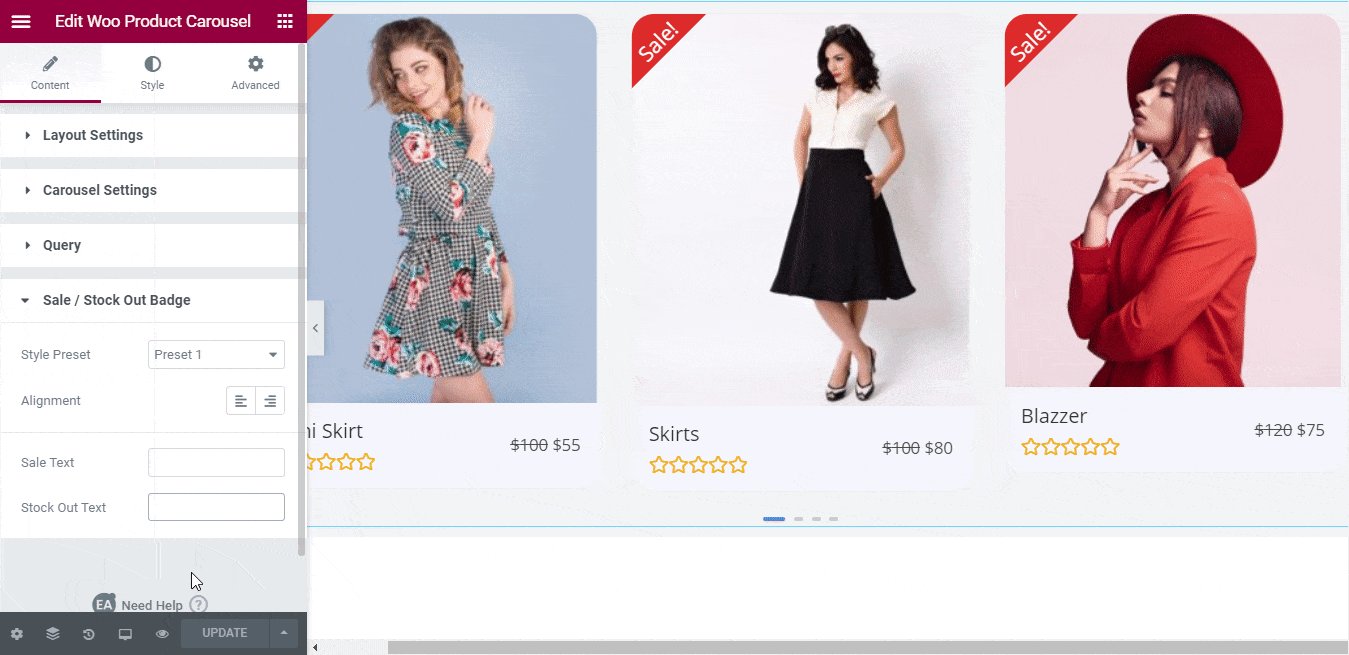
Sale/Stock Out Badge #
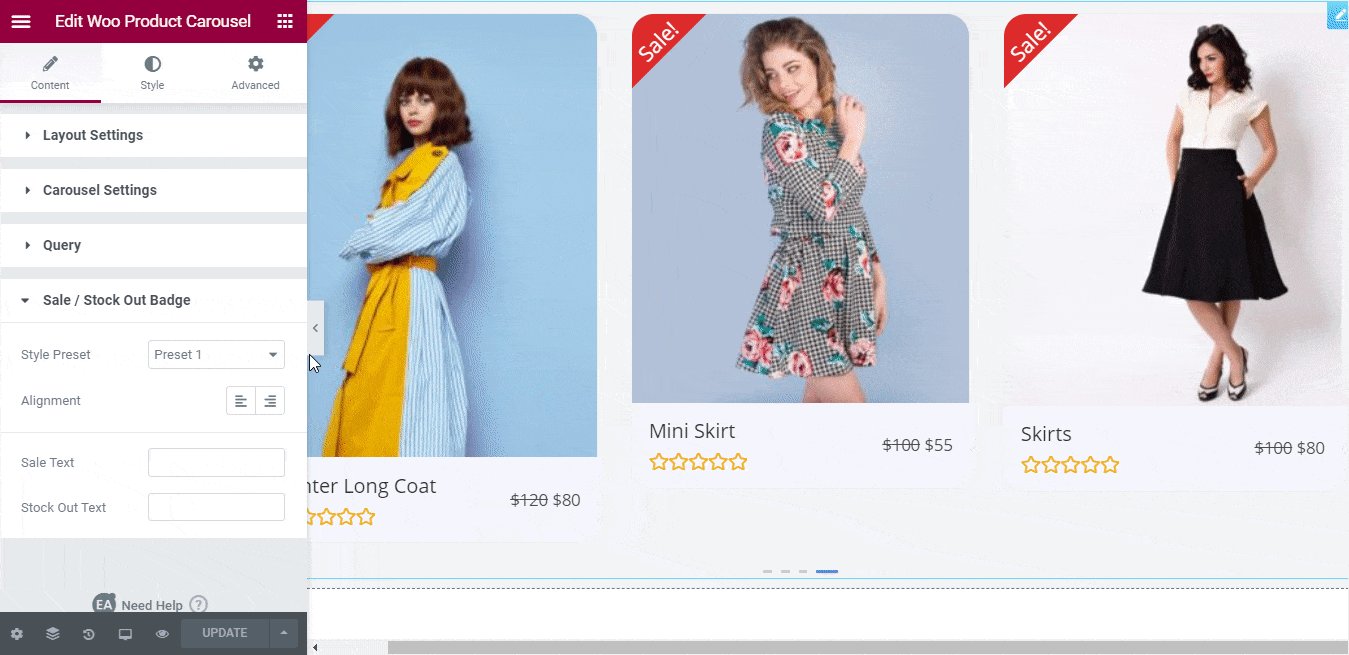
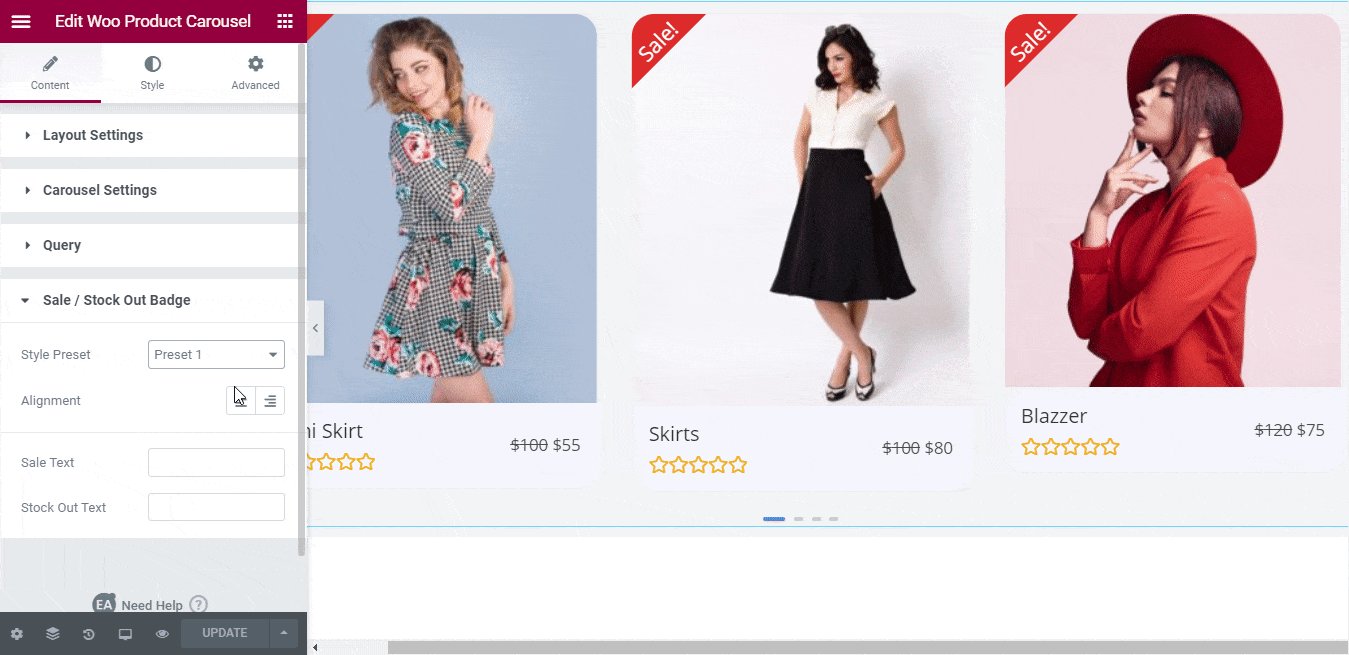
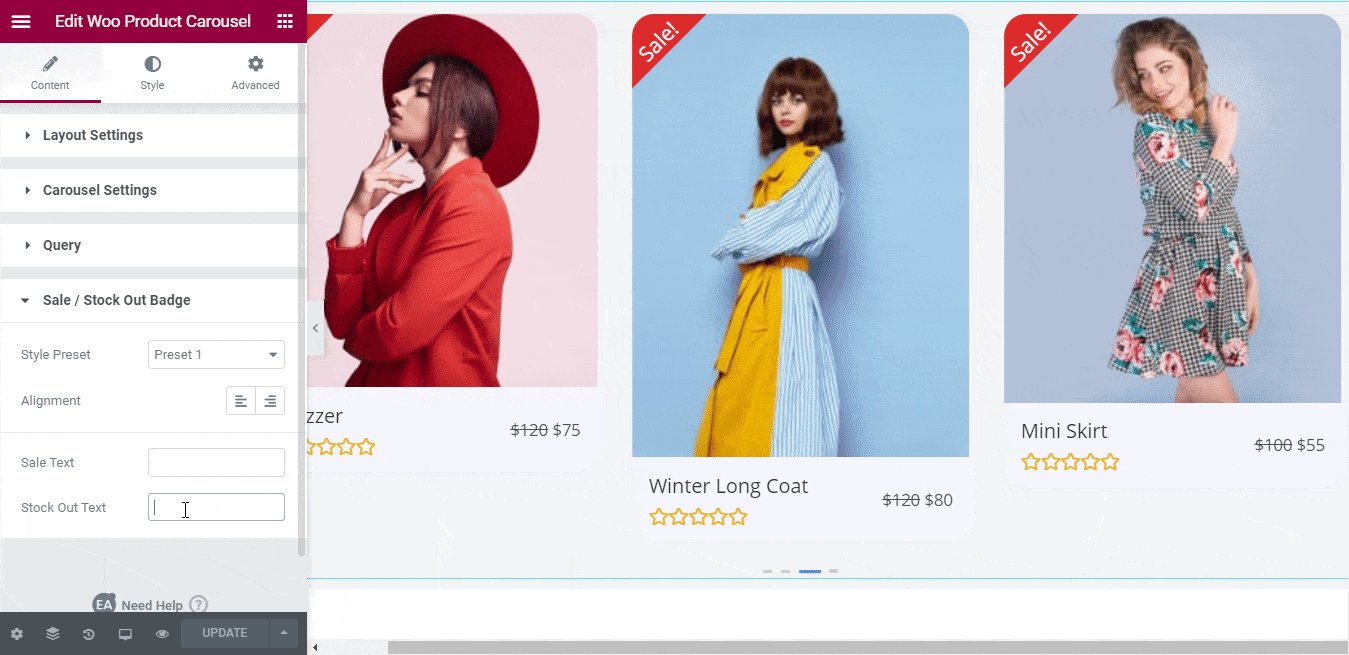
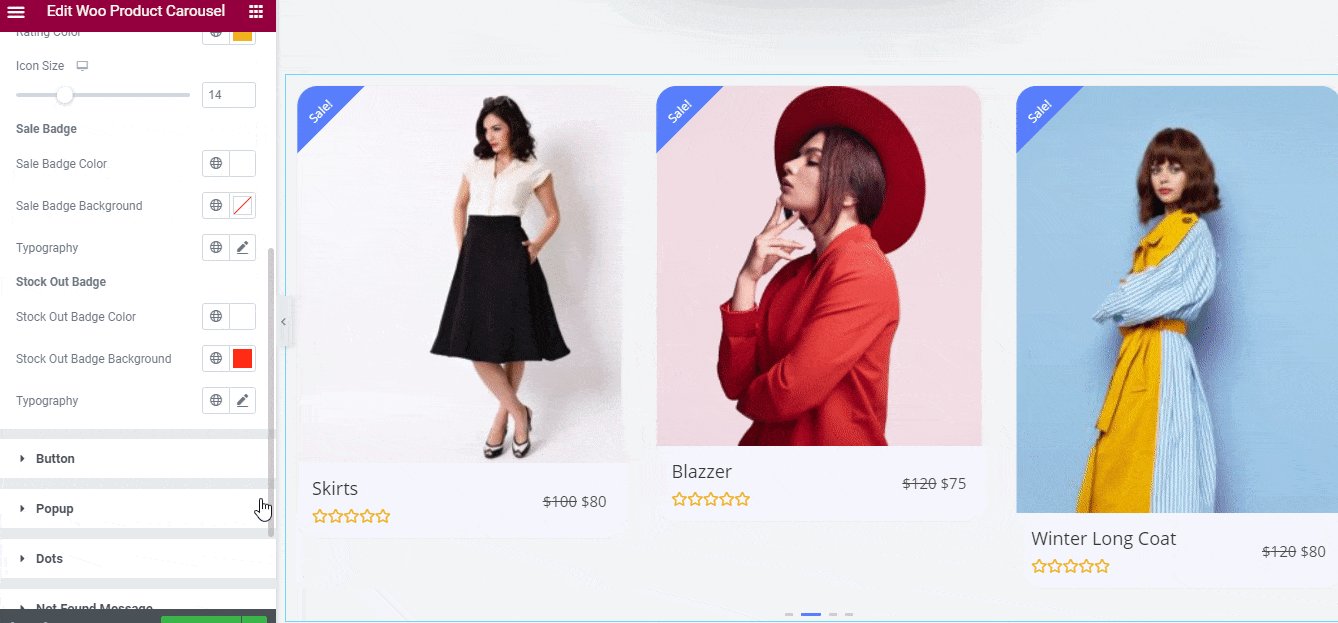
From the ‘Sale/Stock Out Badge’ section, you can change the ‘Style Preset’ by using any of its five ready layouts. Besides, you can its alignment, add sale text, stock out text, and make the changes.
How to Style EA Woo Product Carousel #
Switch to the ‘Style’ tab to style all the features of the EA Woo Product Carousel.
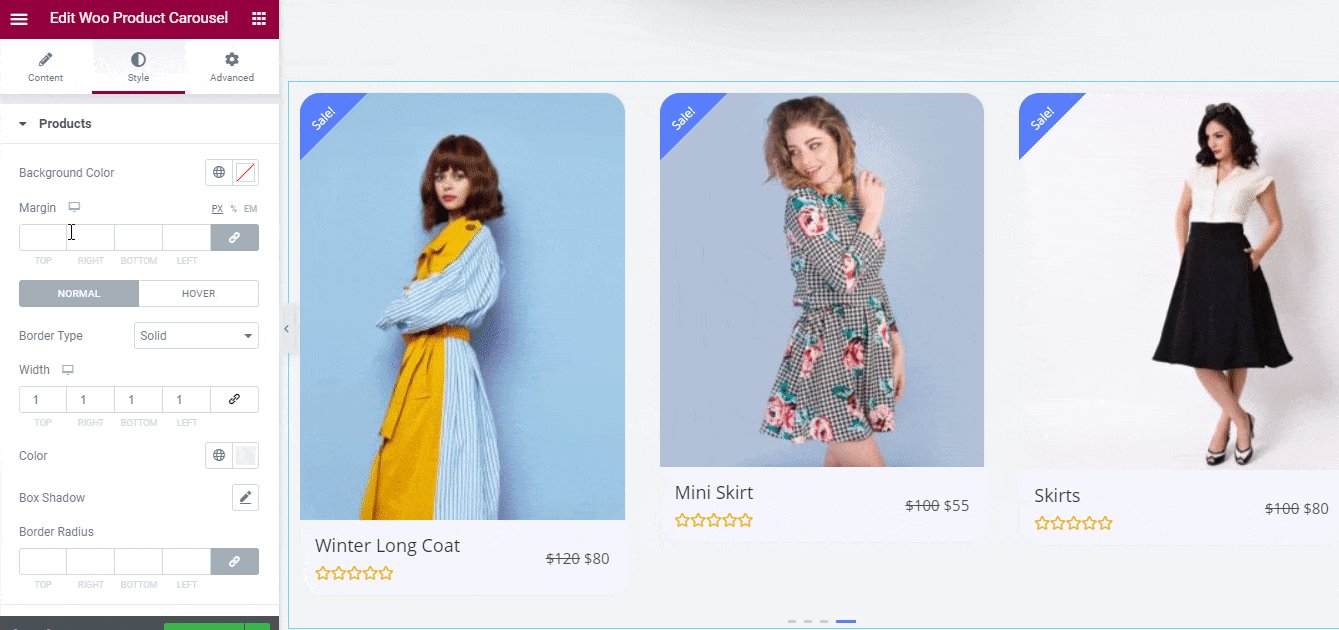
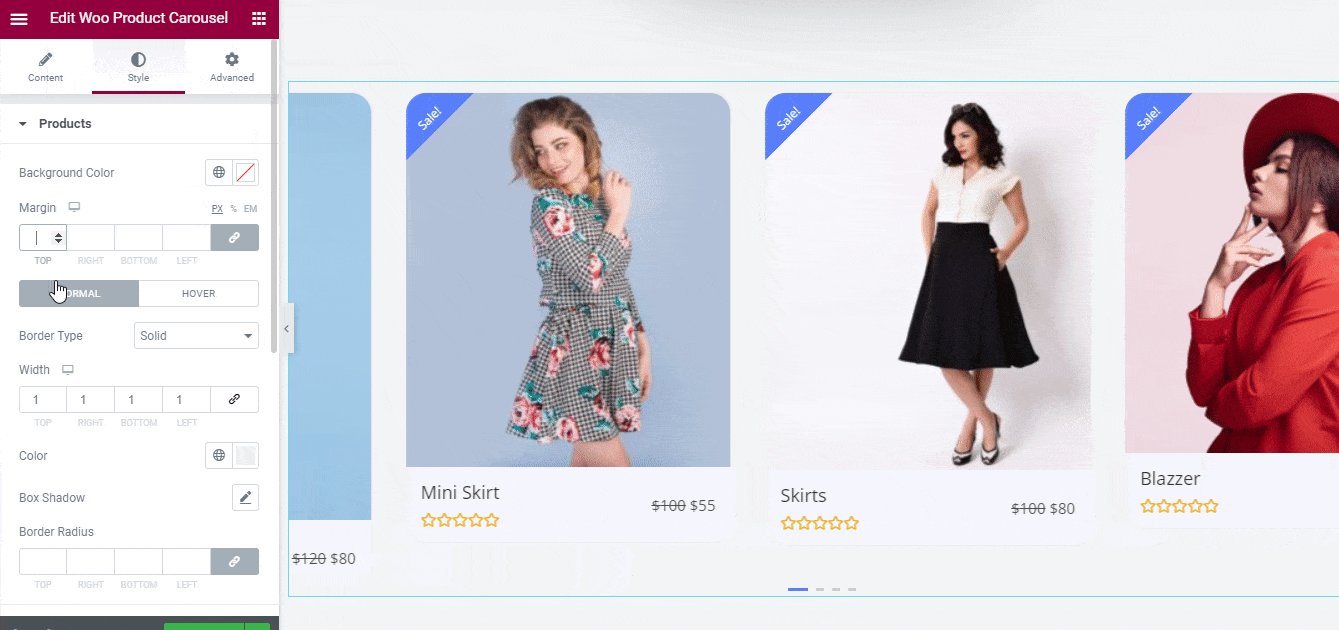
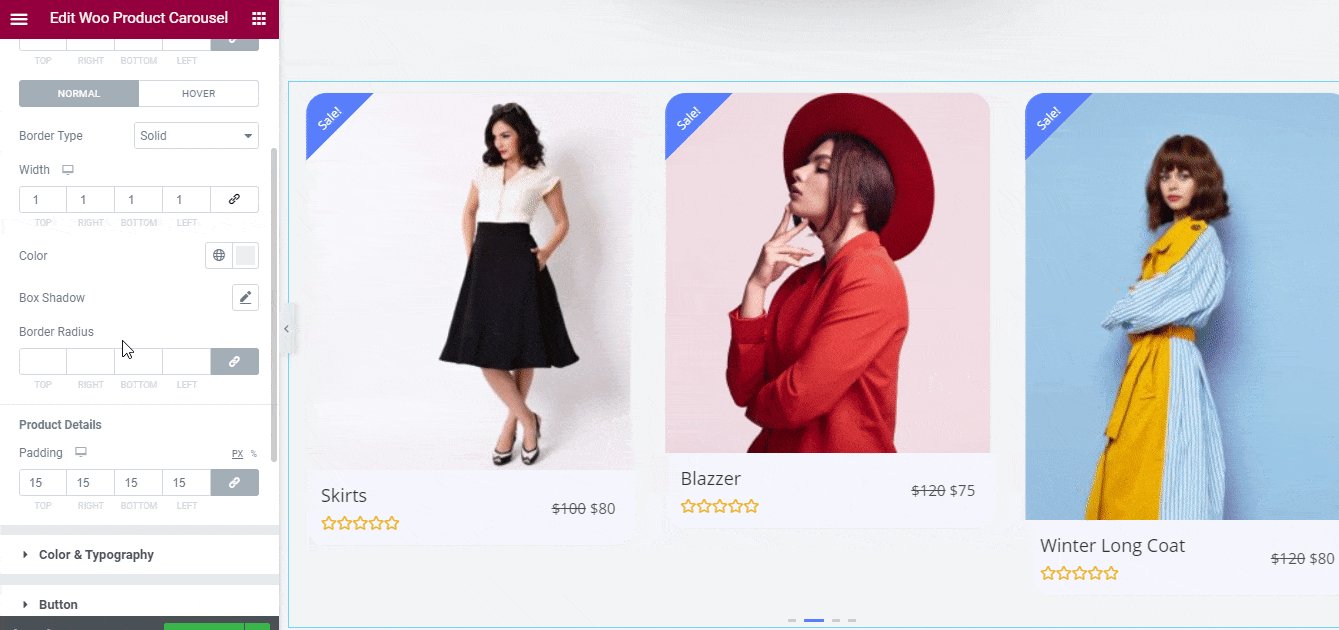
Products #
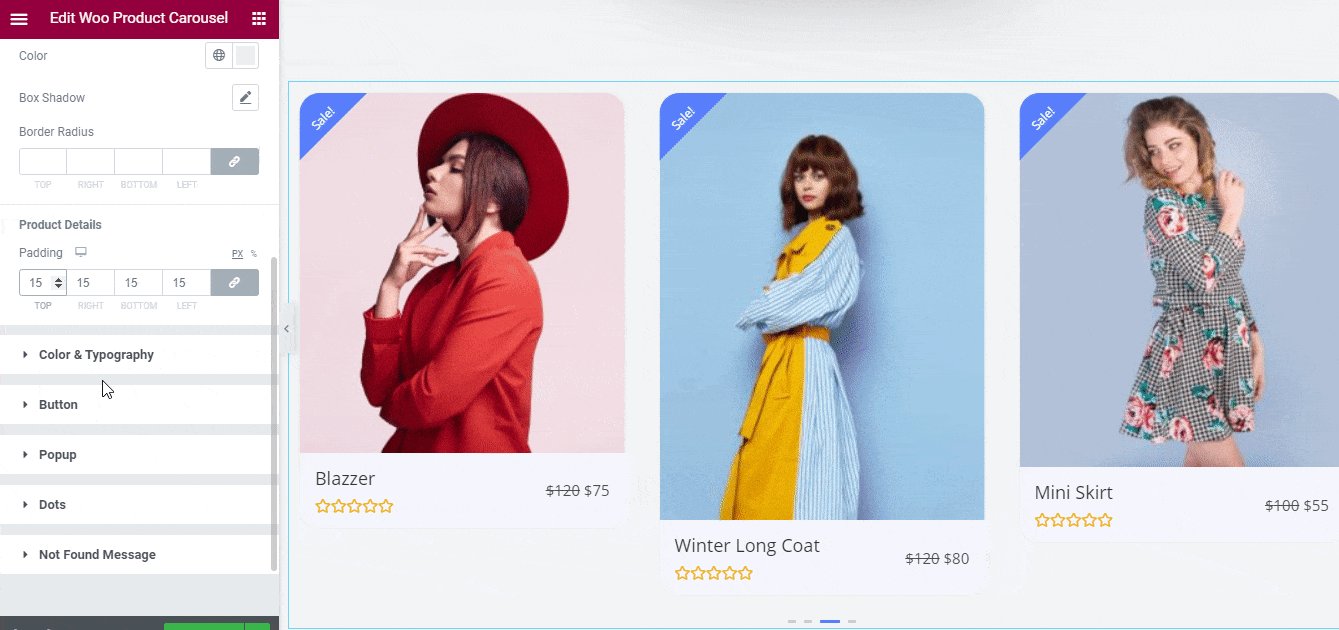
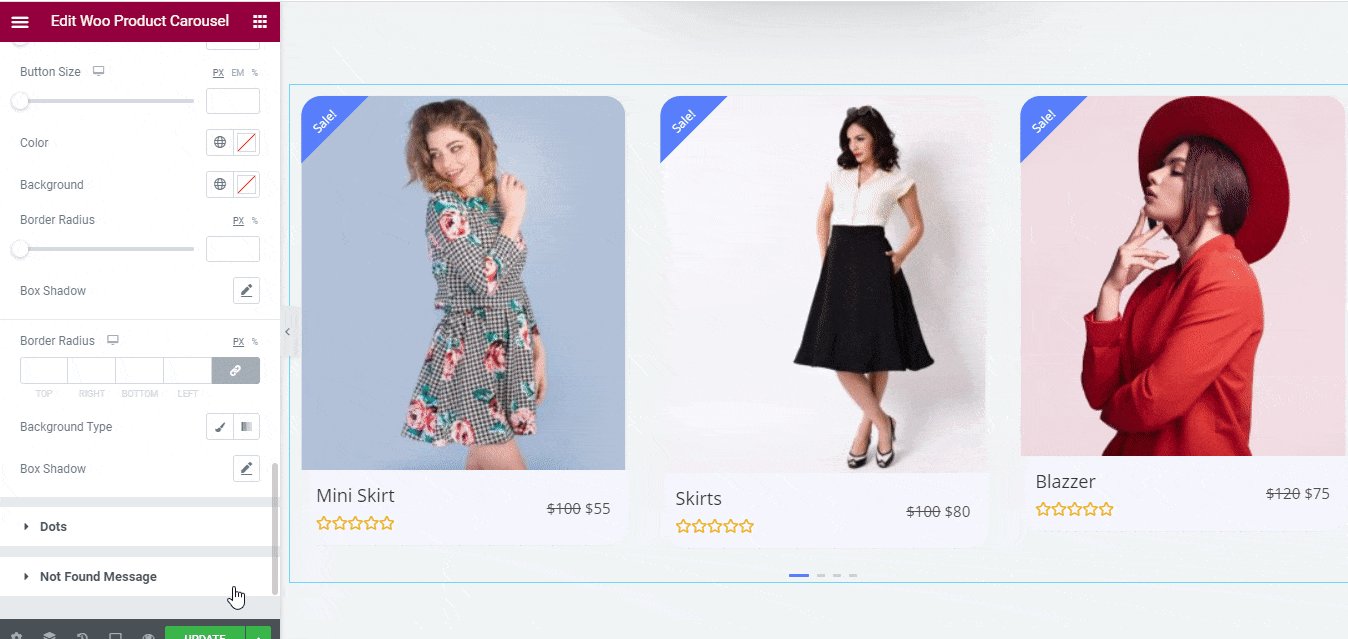
From the ‘Products’ section, you can set your woo product carousel layout background color, margin, border type, width, color, and add box shadow to make it user engaging. Even if you want, add border radius for both ‘Normal’& ‘Hover’ portion, change the product details with padding to make the entire layout outlook standout. 
Others #
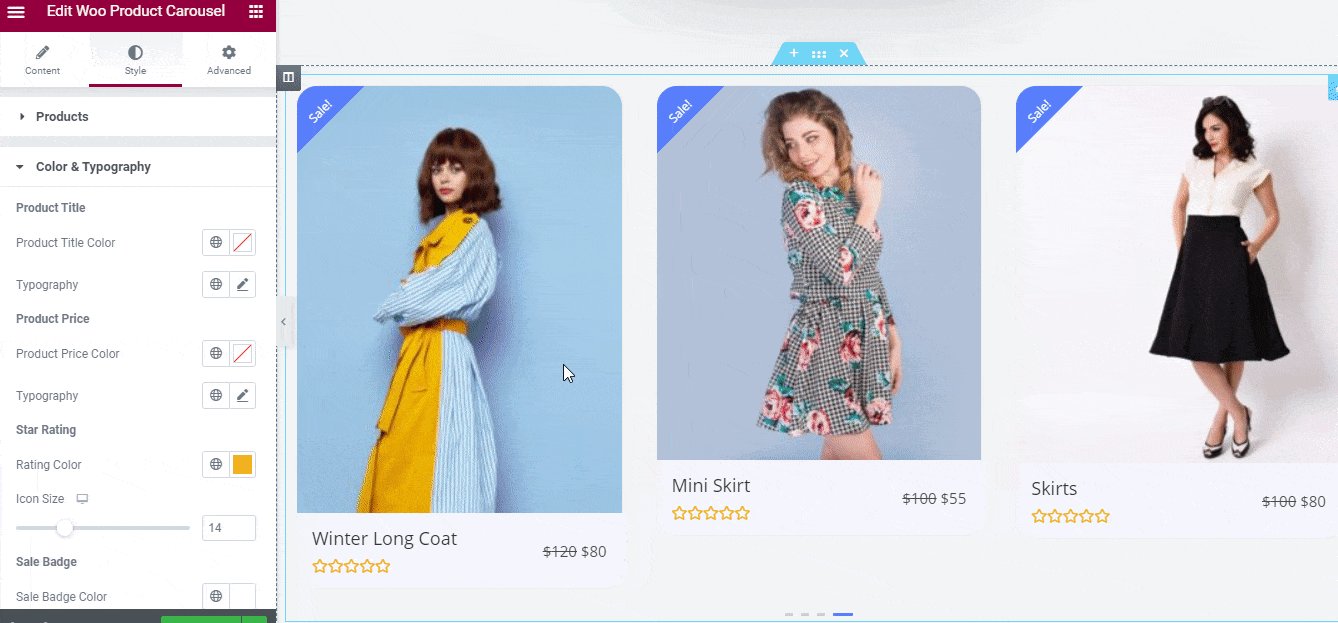
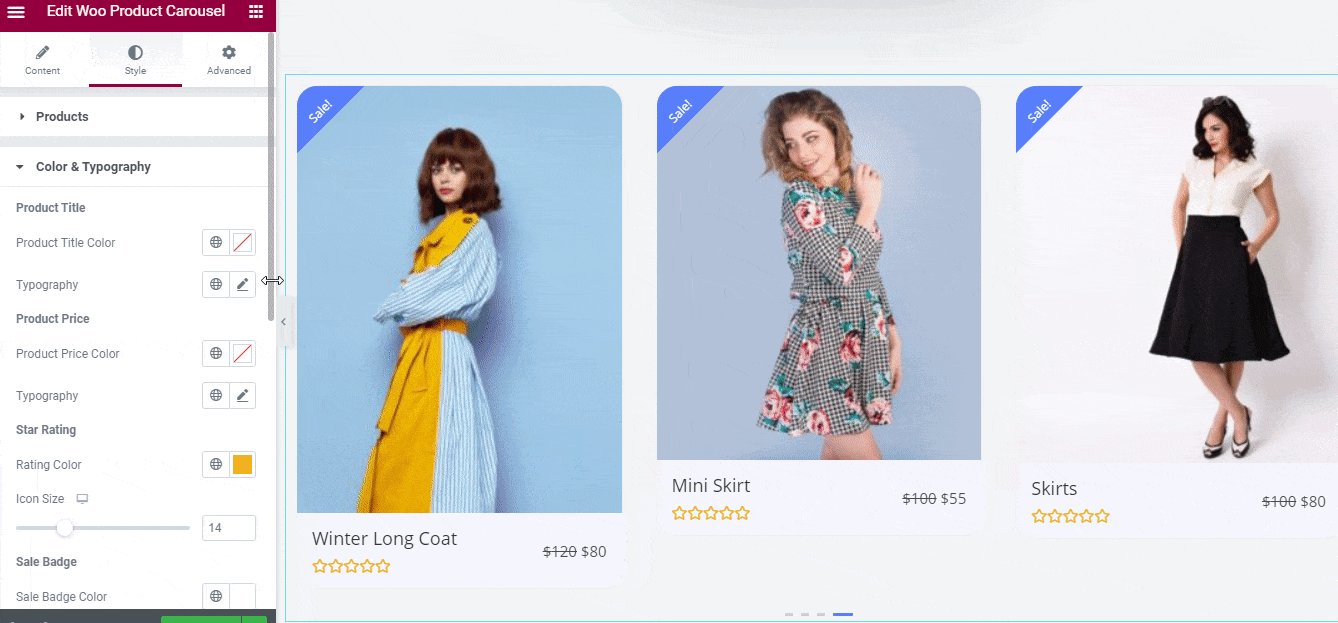
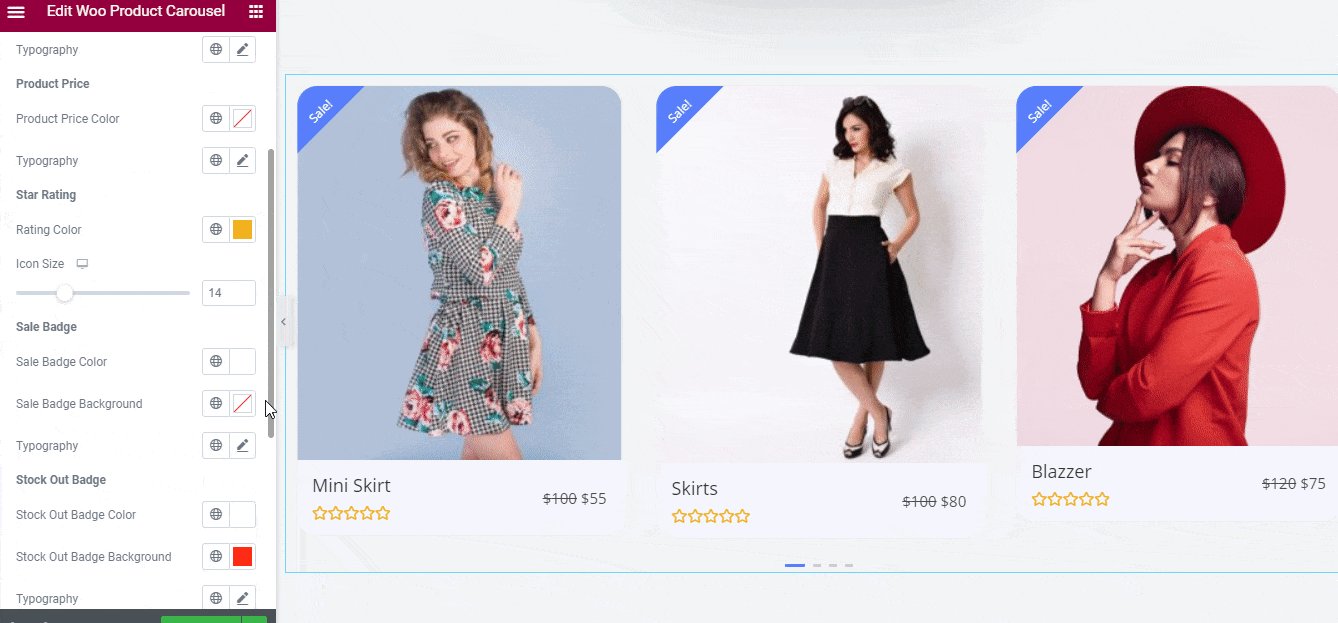
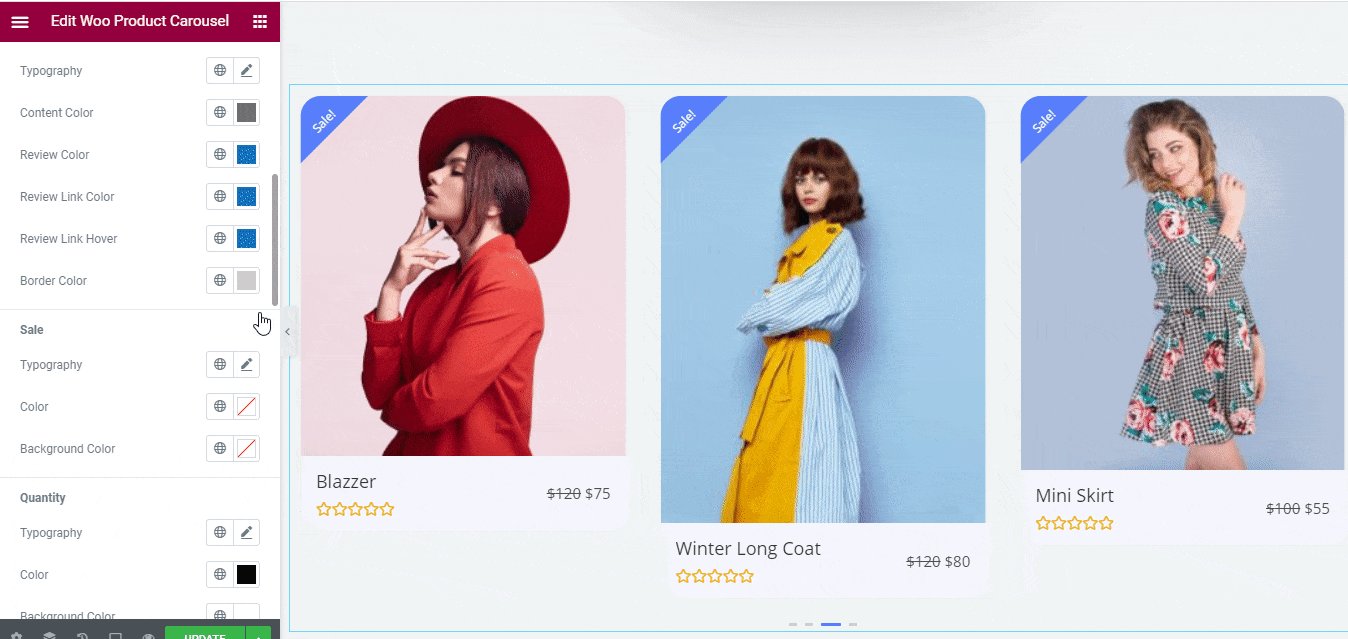
From the ‘Color & Typography’ section, you can change the design of Product title, price and ratings. Besides, you have the flexibility to customize Star & Stock out Badges as well.
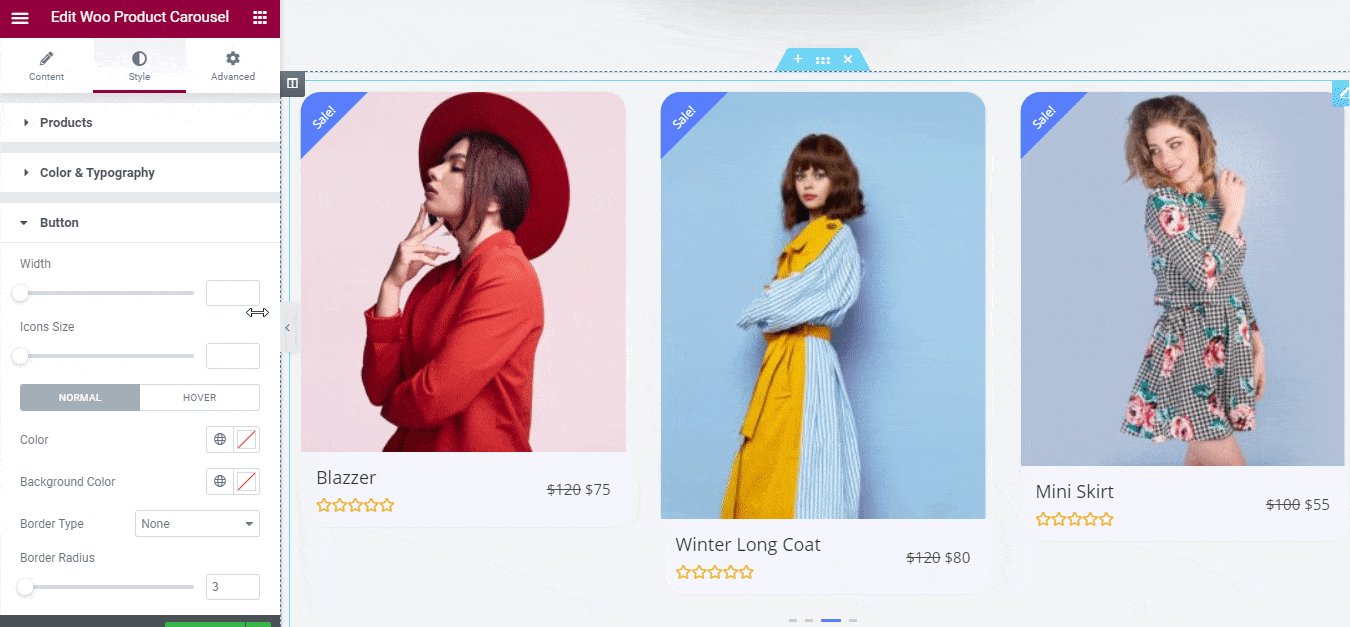
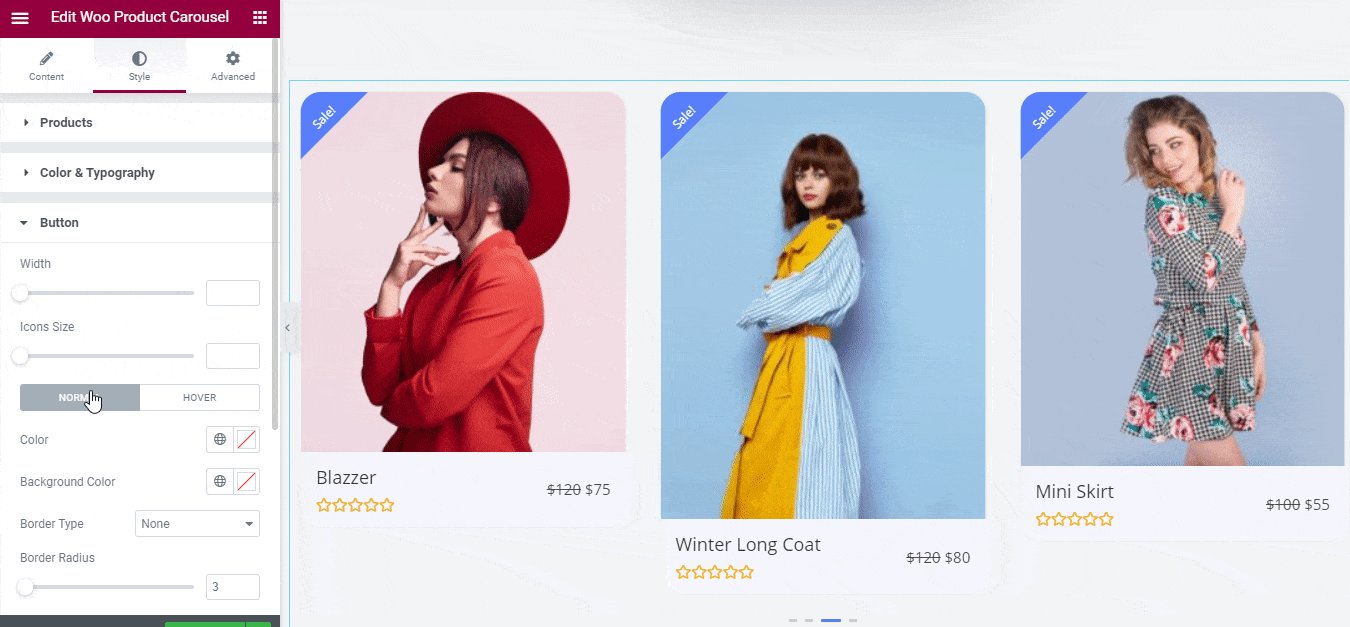
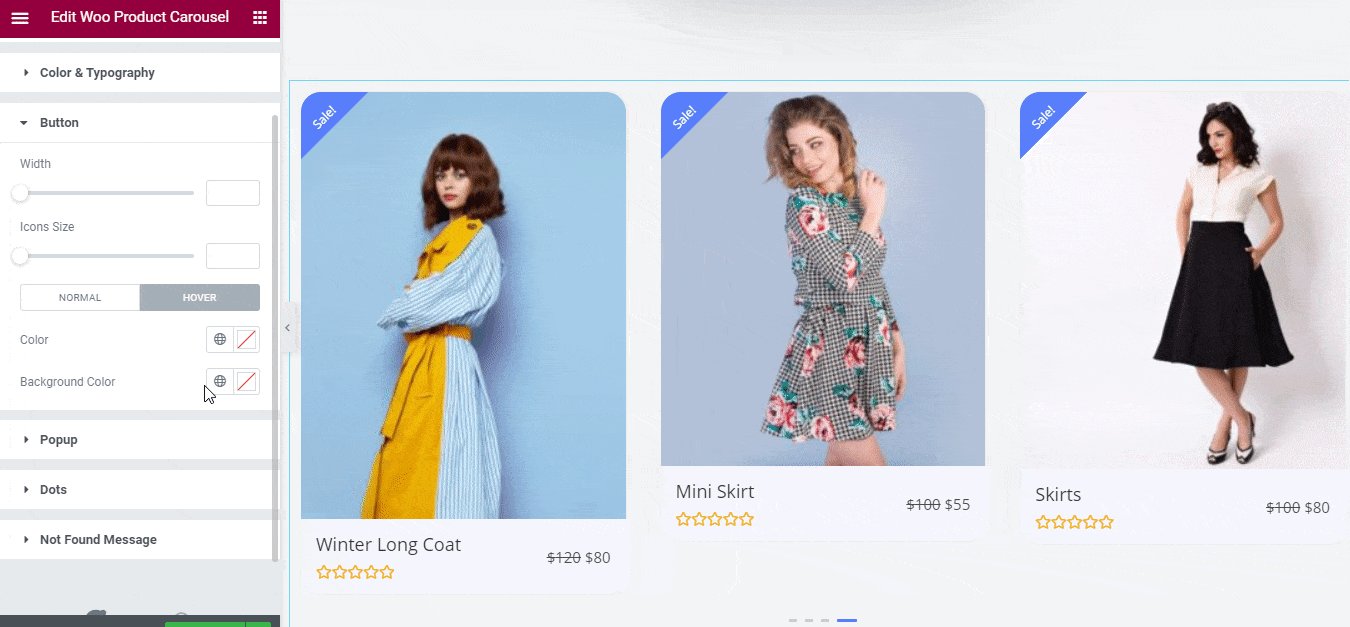
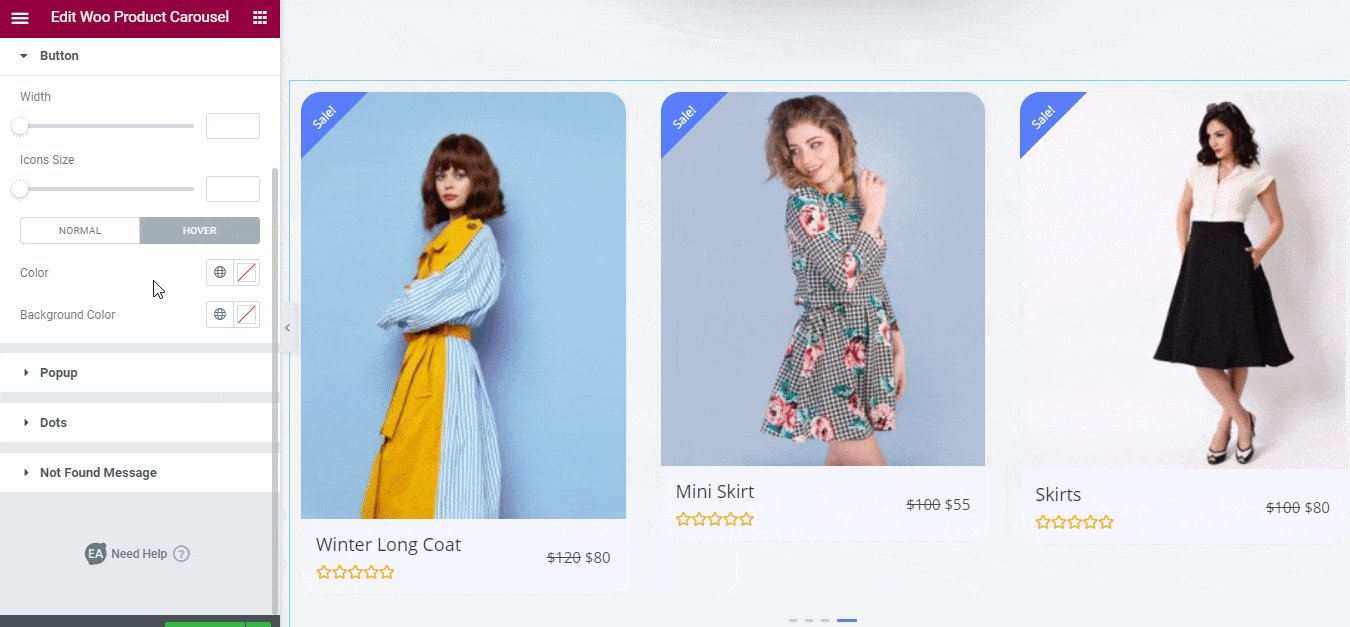
On the other hand, if you want you can style the ‘Button’ by configuring its width, icon size, color, and background color. Besides, you can change the border type, border radius for both the ‘Normal’ & ‘Hover’ types to make your woo product carousel stand out. 
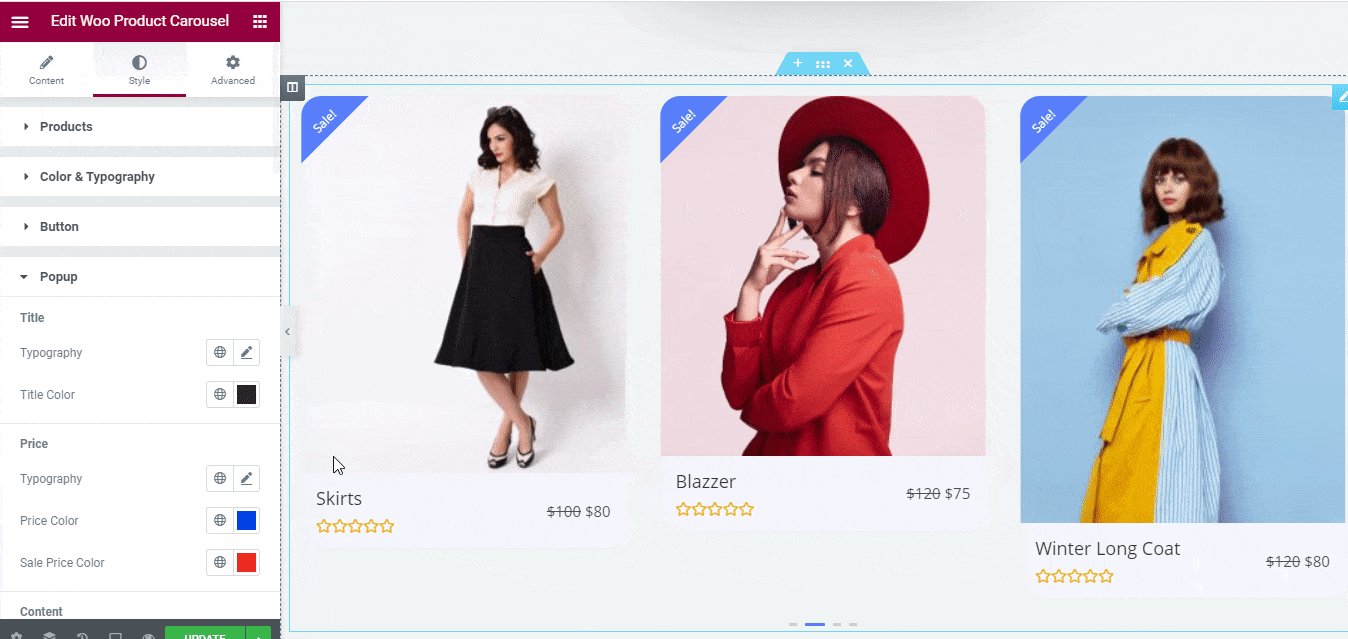
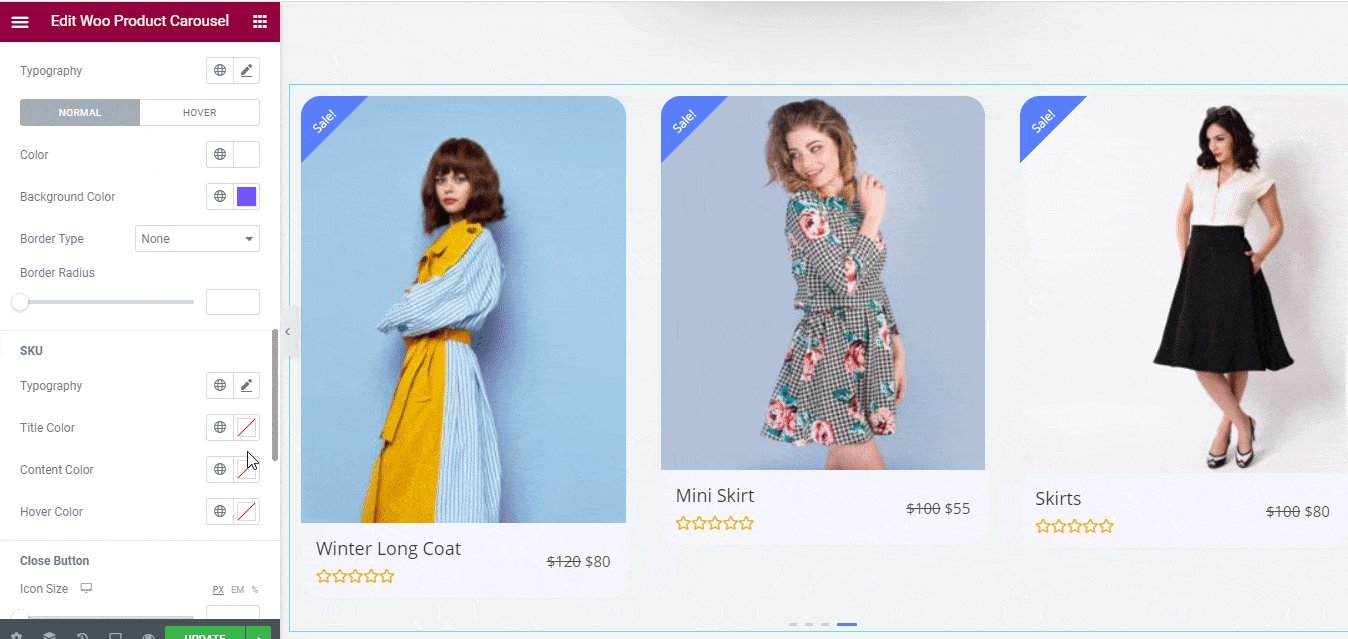
Moreover, you can set your ‘Popup’ section of your EA Woo Product Carousel by changing the design of your product title, price, content, sale part, and quantity. Besides, you have other options like ‘Cart Button’, ‘SKU’, & ‘Close Button’ to make further customizations as well.
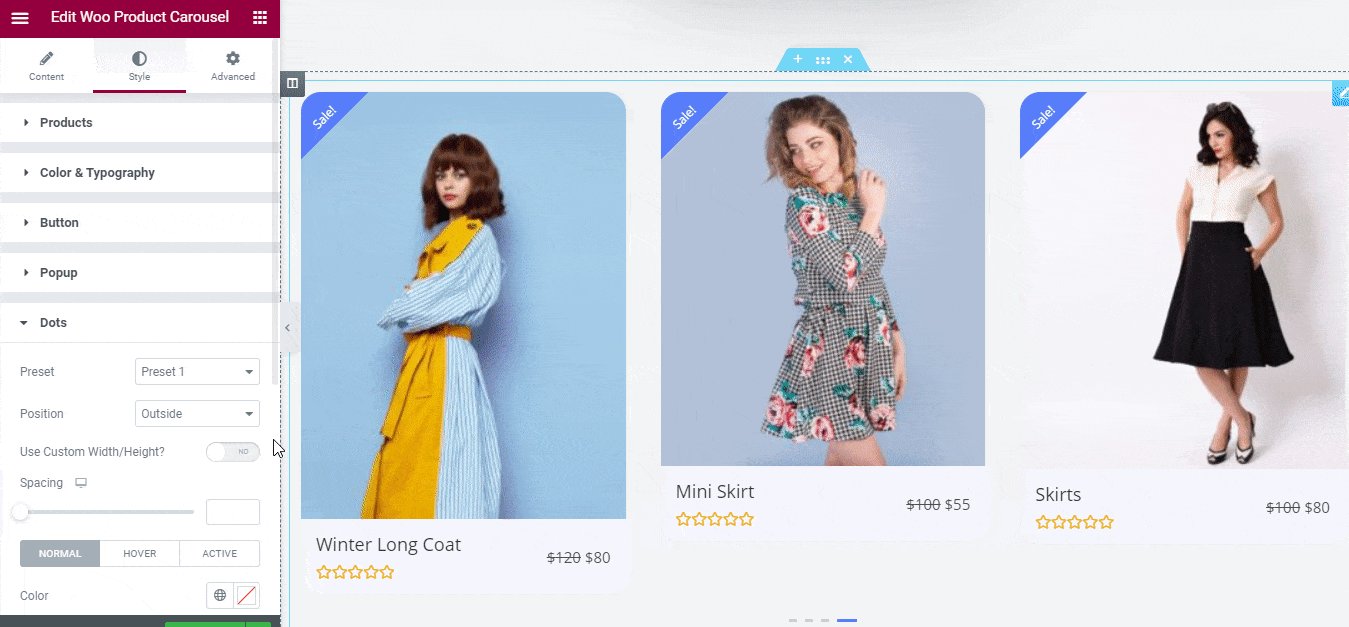
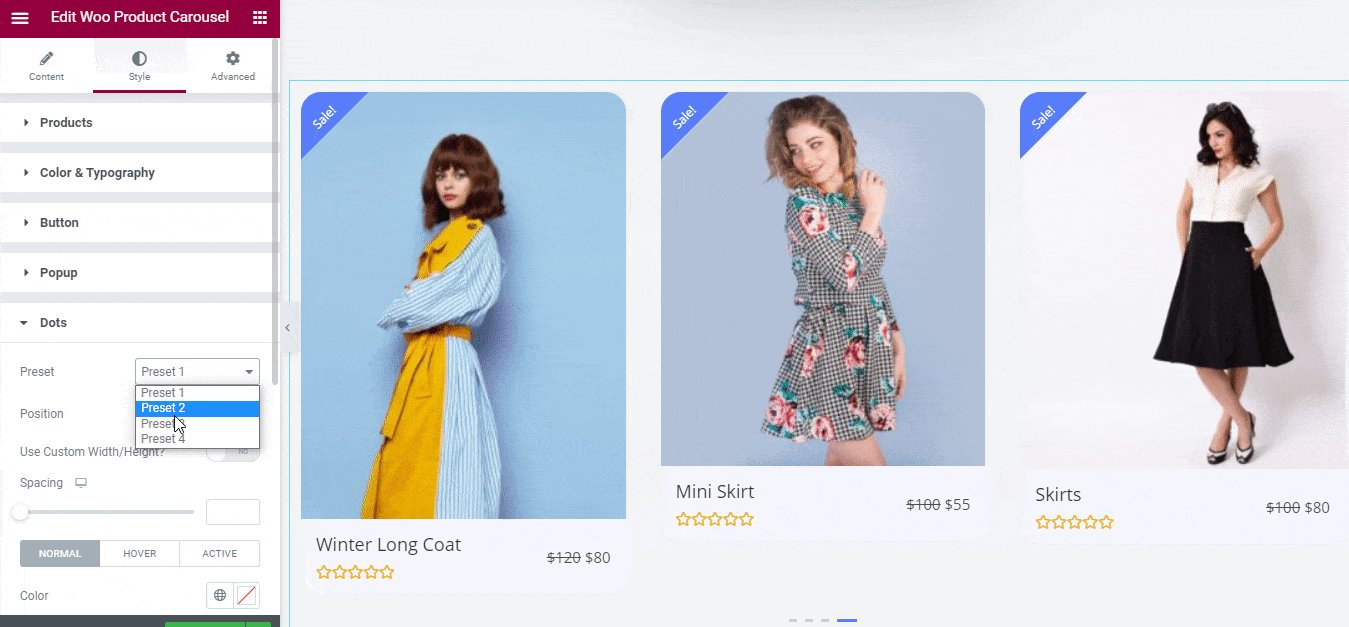
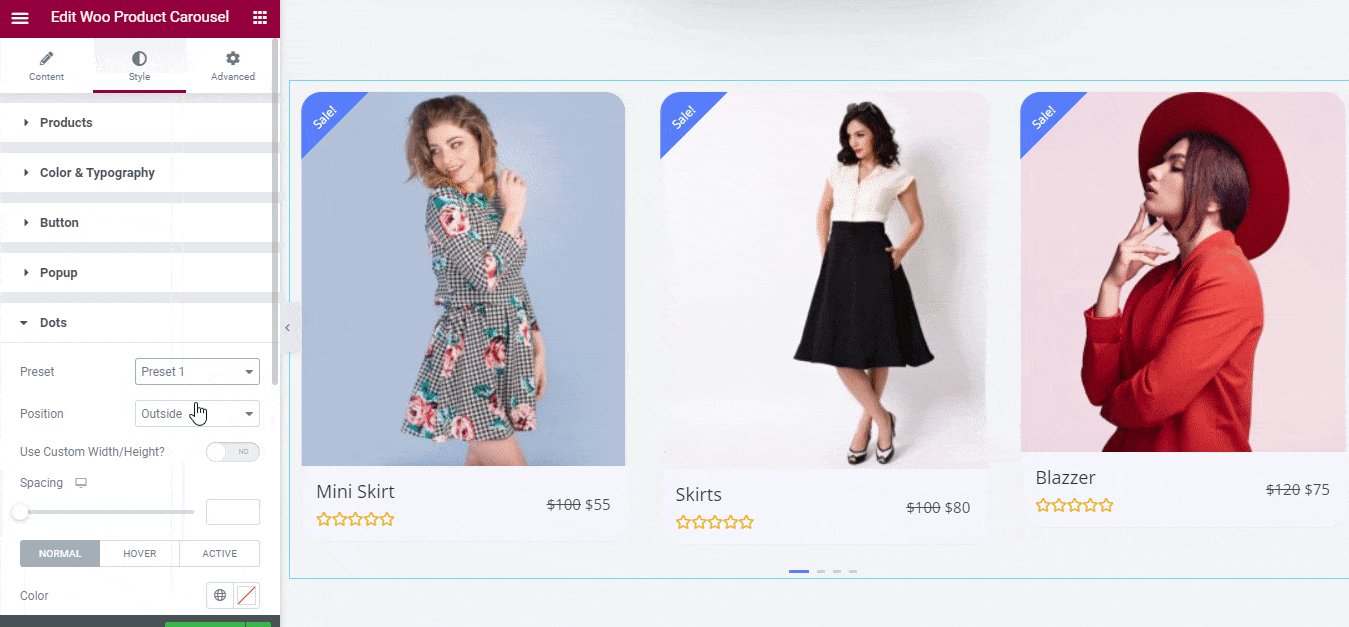
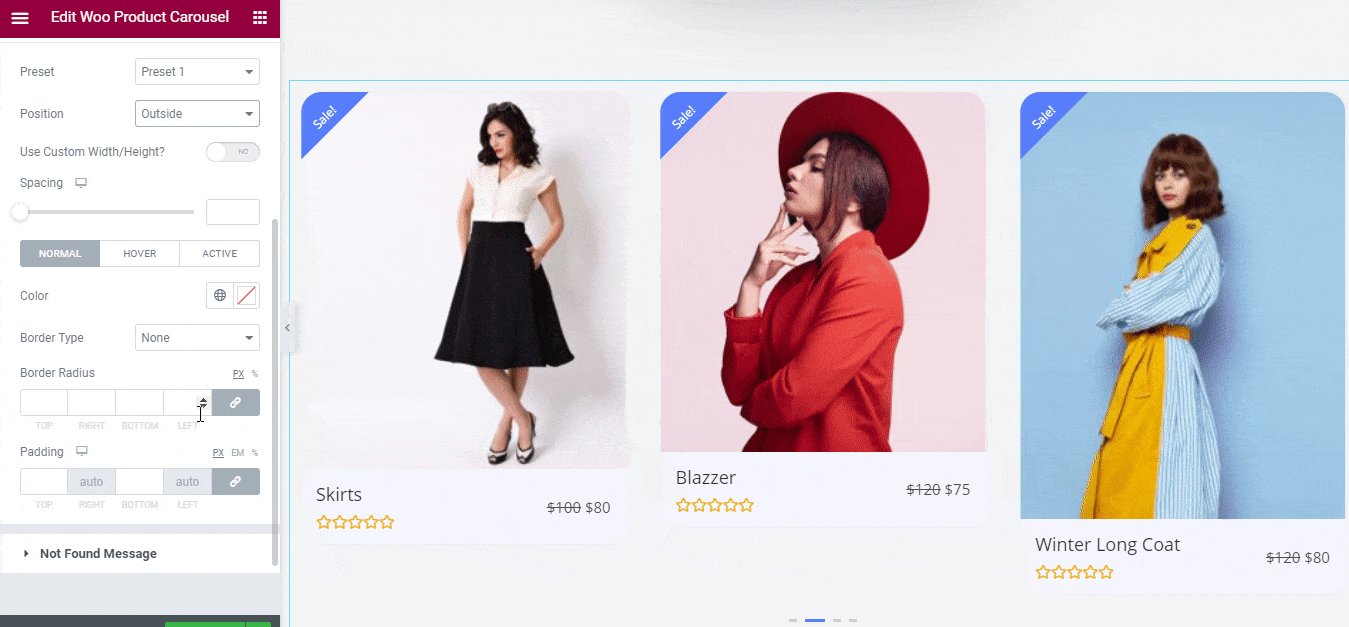
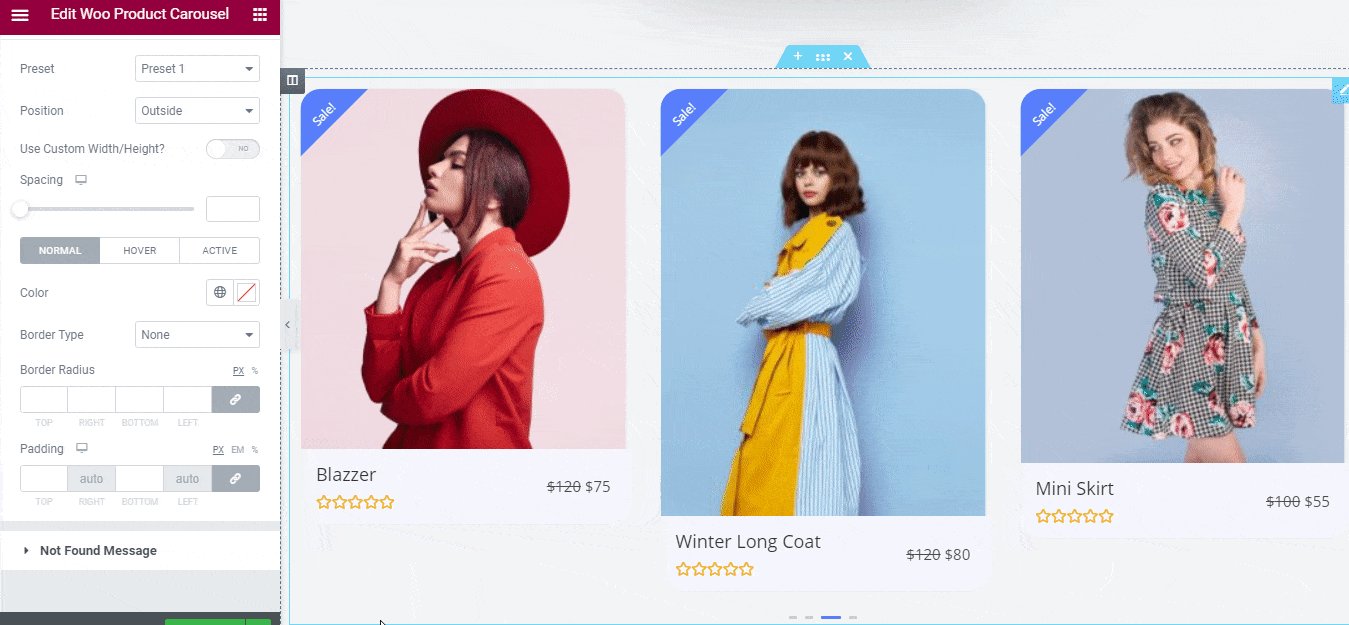
From the ‘Dots’ section, you can set the ‘Preset’ with 4 ready designs, change the position, and use custom width/height. Even if you want you can add spacing, color, border type, radius, and padding for both normal, hover, or active options to make the changes.

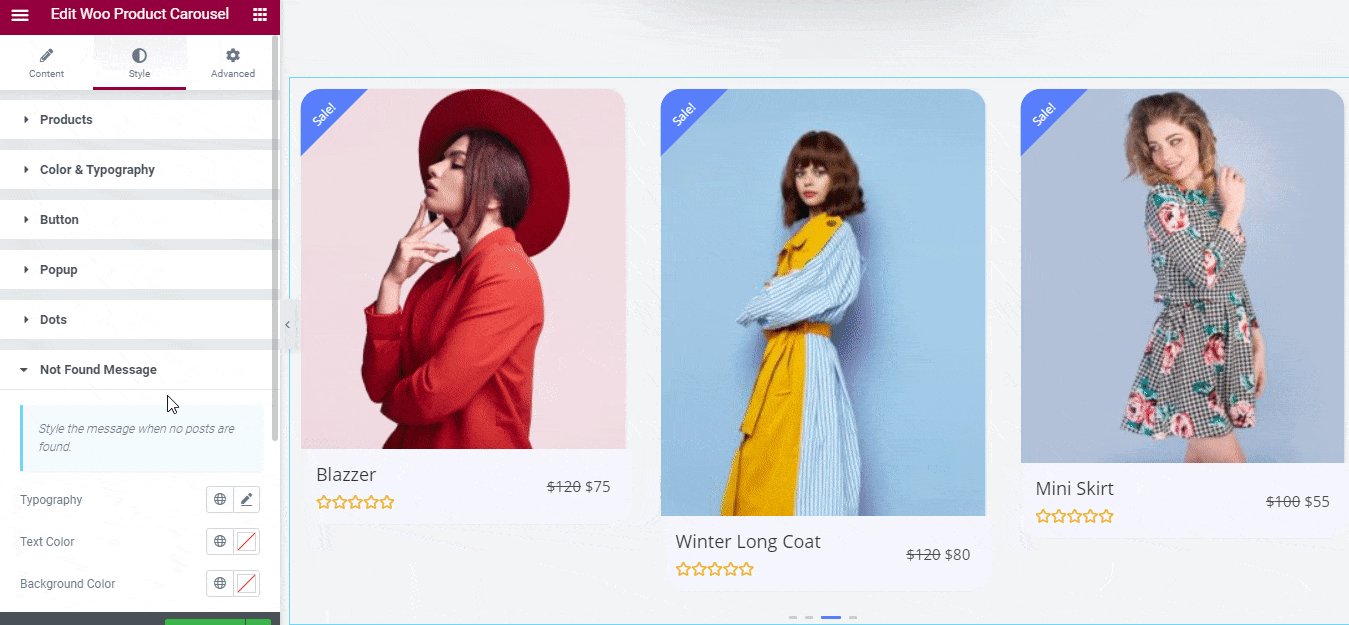
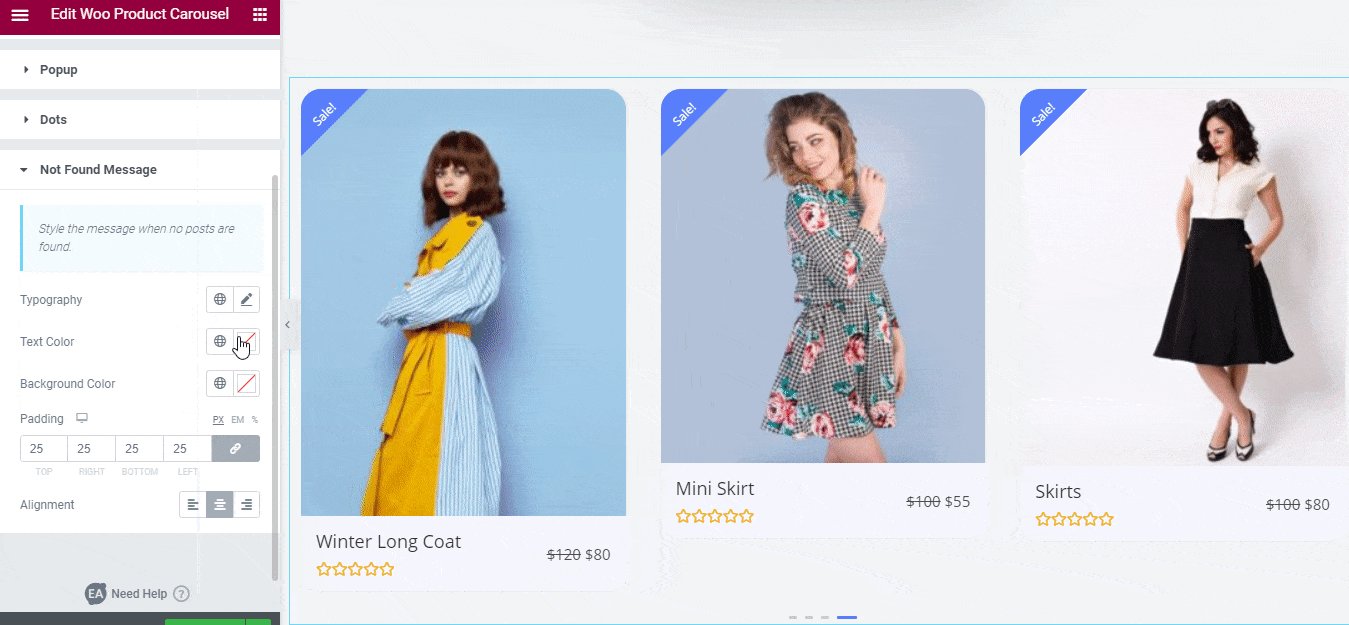
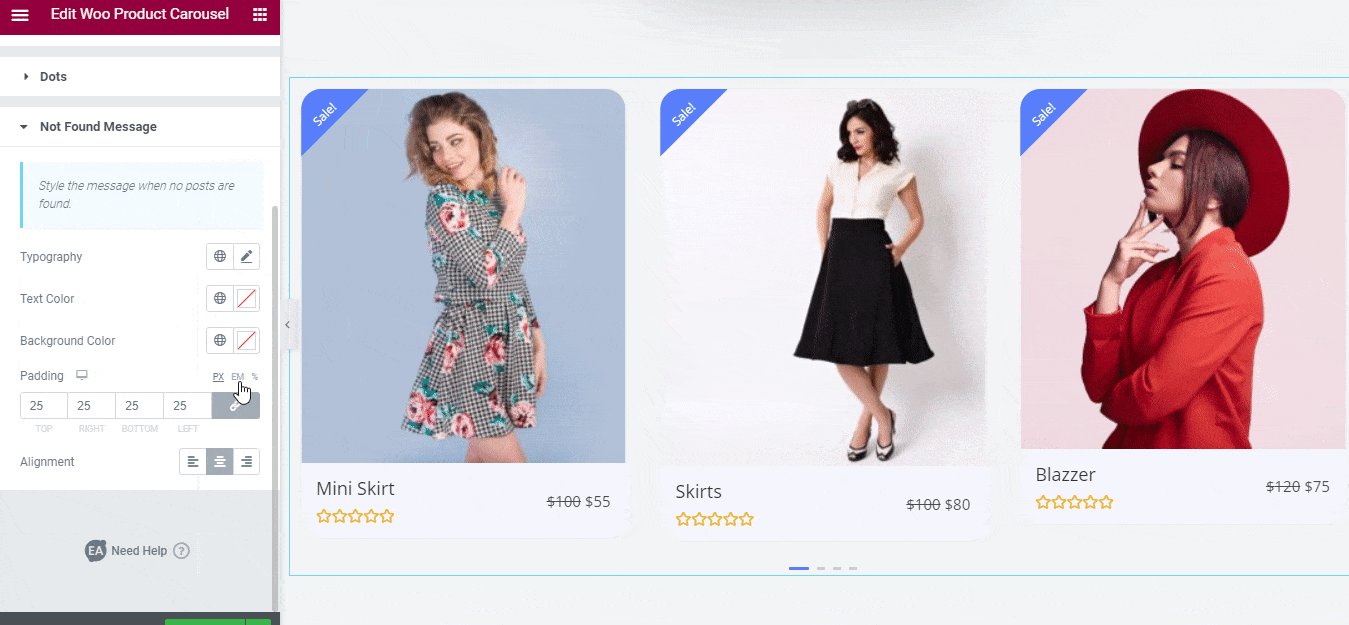
From the ‘Not Found Messages’ section, you can make it stand out, in case no posts were found by your customers for any issues that even occurred. Also, you can change the typography, text color, background color, add padding, change alignment, and others.
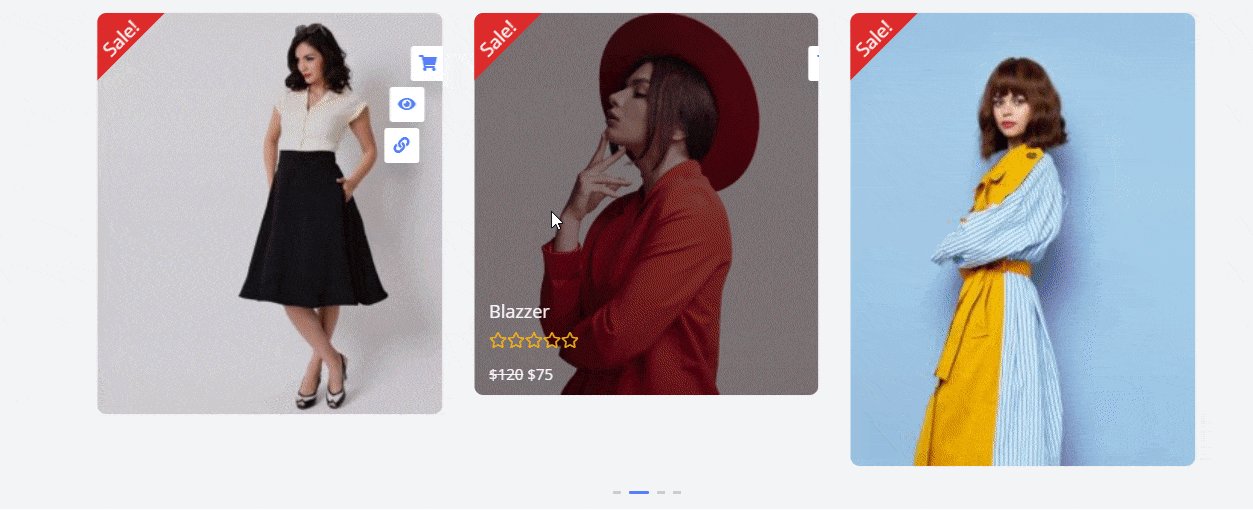
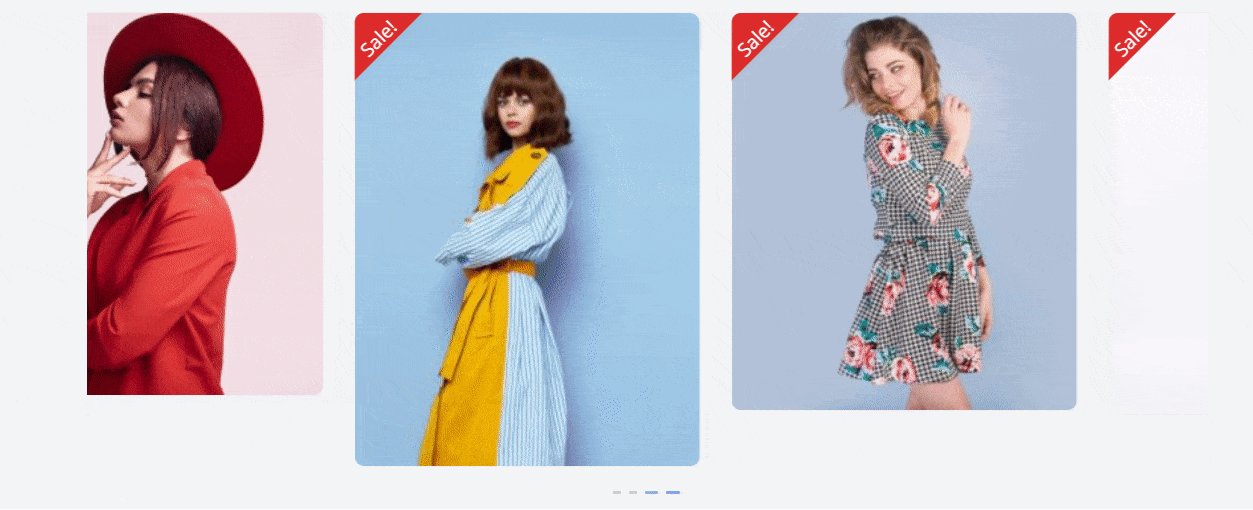
Final Outcome #
By following the basic steps and a bit more modifying, you can style your EA Woo Product Carousel as per your preference.
This is how you can simply showcase your WooCommerce Products with beautiful layouts on your eCommerce website by using EA Woo Product Carousel.
Getting stuck? Feel to Contact Our Support for further assistance.