How to Configure and Style EA Caldera Forms #
EA Caldera Forms lets you add styling to any form created with Caldera Forms.With the help of this element, you can easily display your forms in a very fascinating way and make it noticeable. As a result, your visitors will easily be in touch with you and let you know their feedback.
How to Activate Caldera Forms #
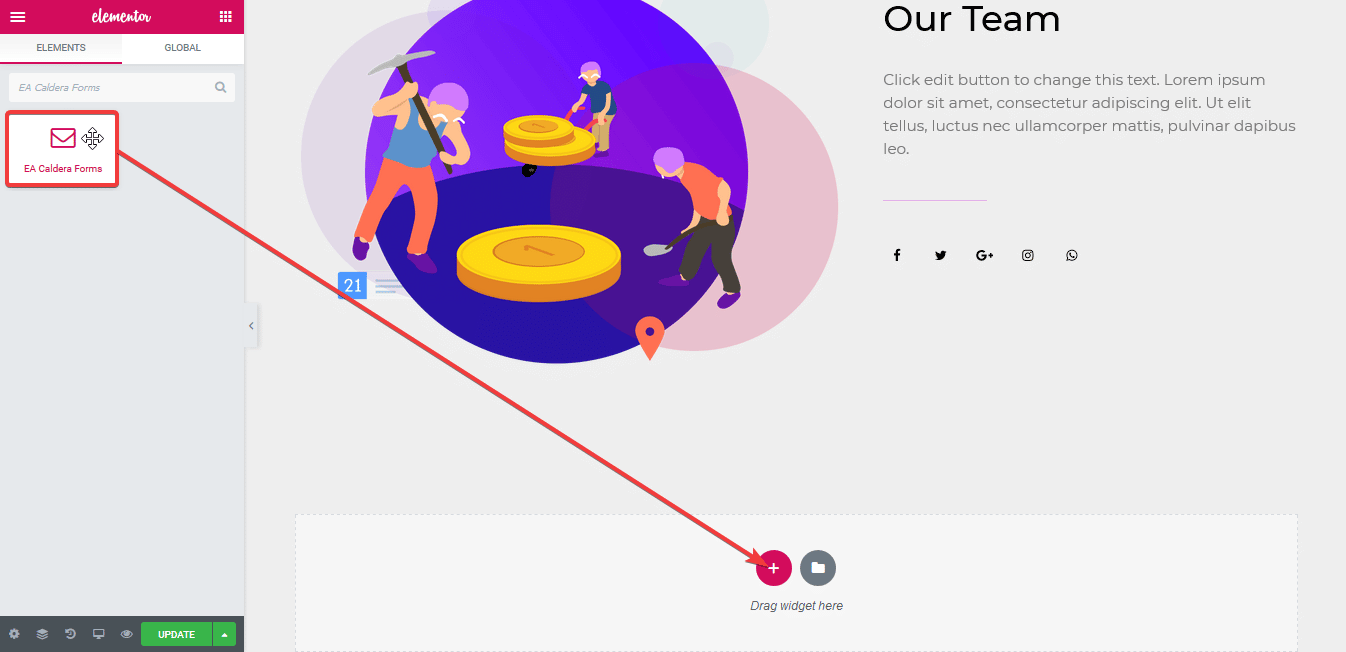
Before you begin, make sure that you have ‘Caldera Forms‘ Plugin activated. You need to create a form through Caldera Forms. You can check out their documentation to get started with Caldera Forms. To use this Essential Addons element, find the ‘EA Caldera Forms‘ element from the Search option under the ‘ELEMENTS‘ tab.

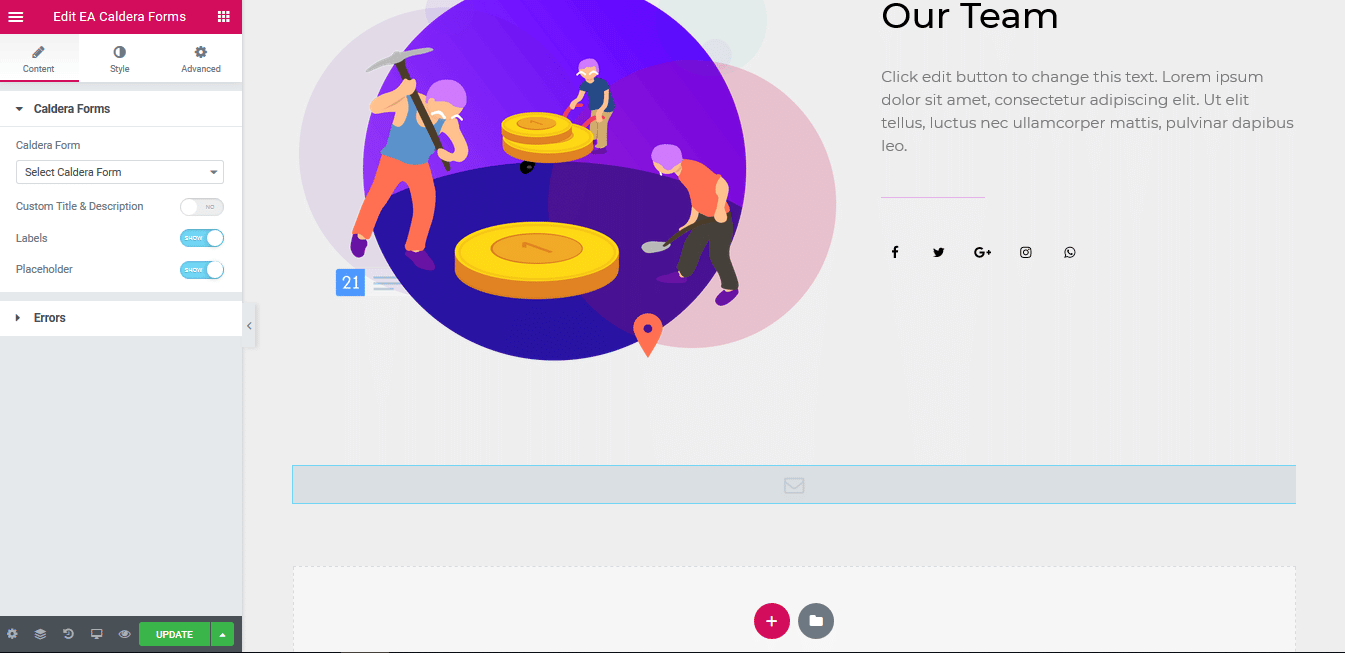
Simply just Drag & Drop the ‘EA Caldera Forms’ into the ‘Drag widget here‘ or the ‘+’ section. After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure the settings for EA Caldera Forms.
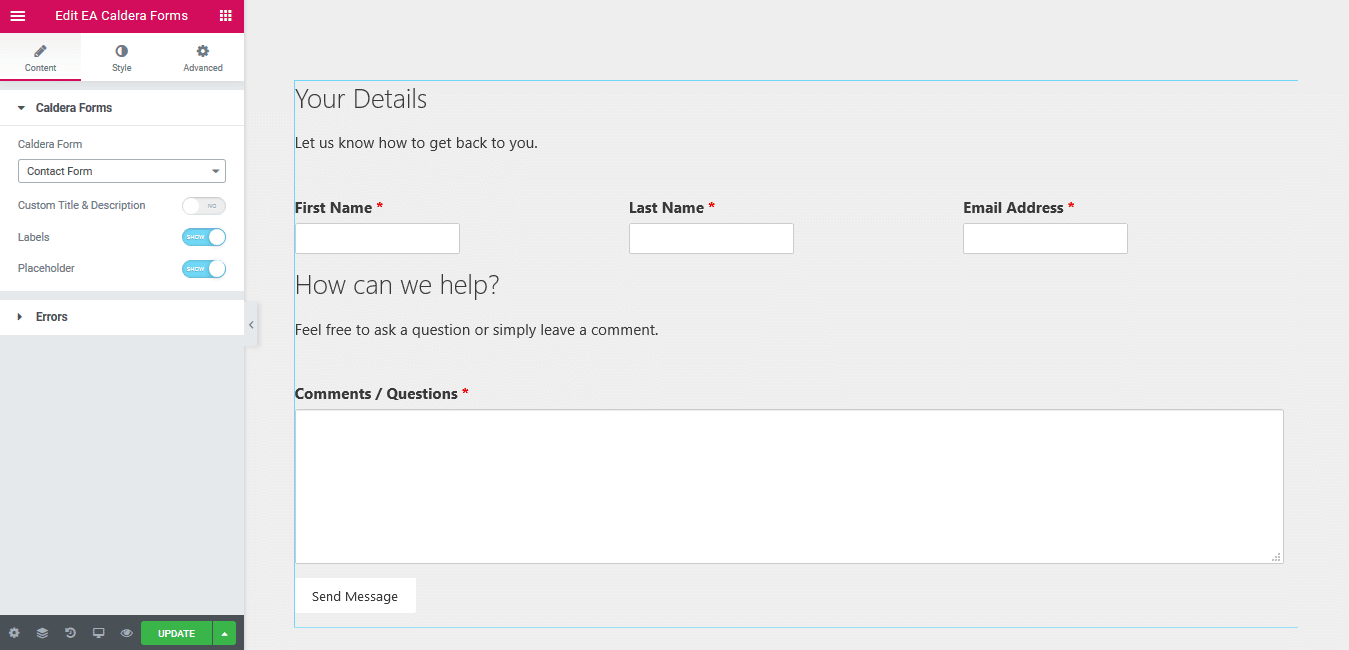
Caldera Forms #
First of all, use the drop-down menu to choose your preferred Caldera Forms which you have created. You have the freedom to use the toggle to show or hide the custom title and description for the Caldera Forms. Besides, you can use the toggle display or hide ‘Labels’ and ‘Placeholders’ as well.

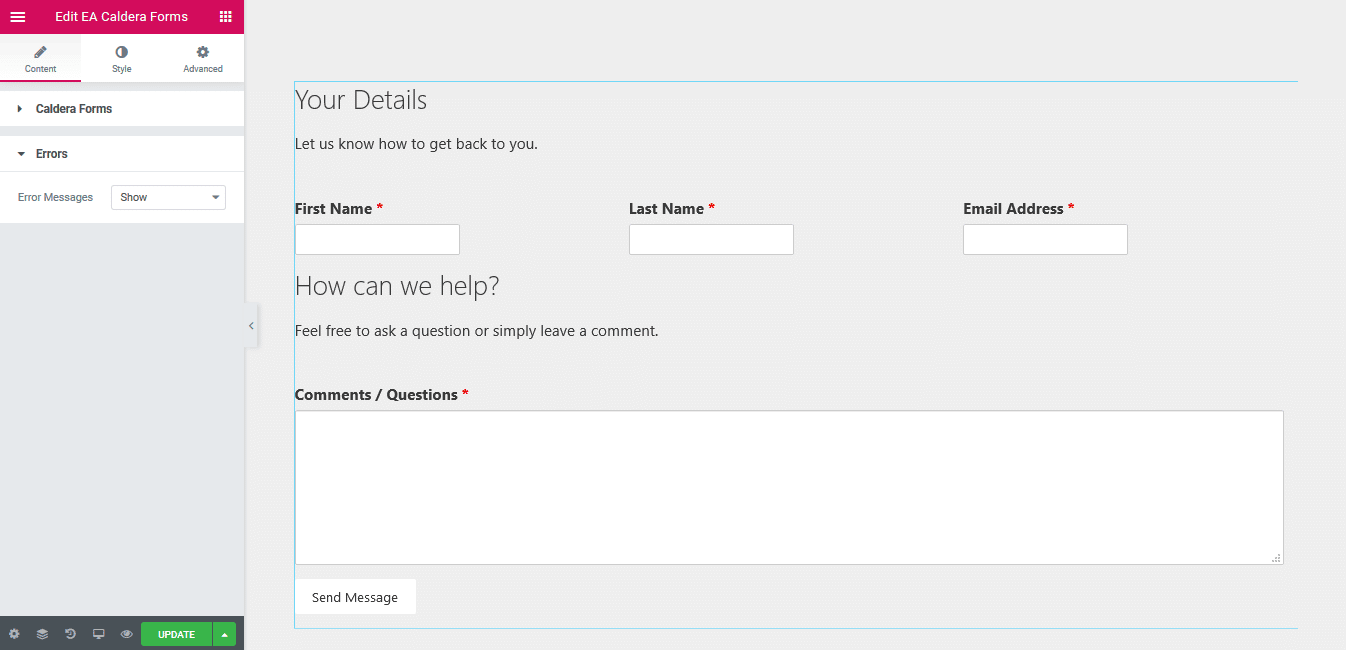
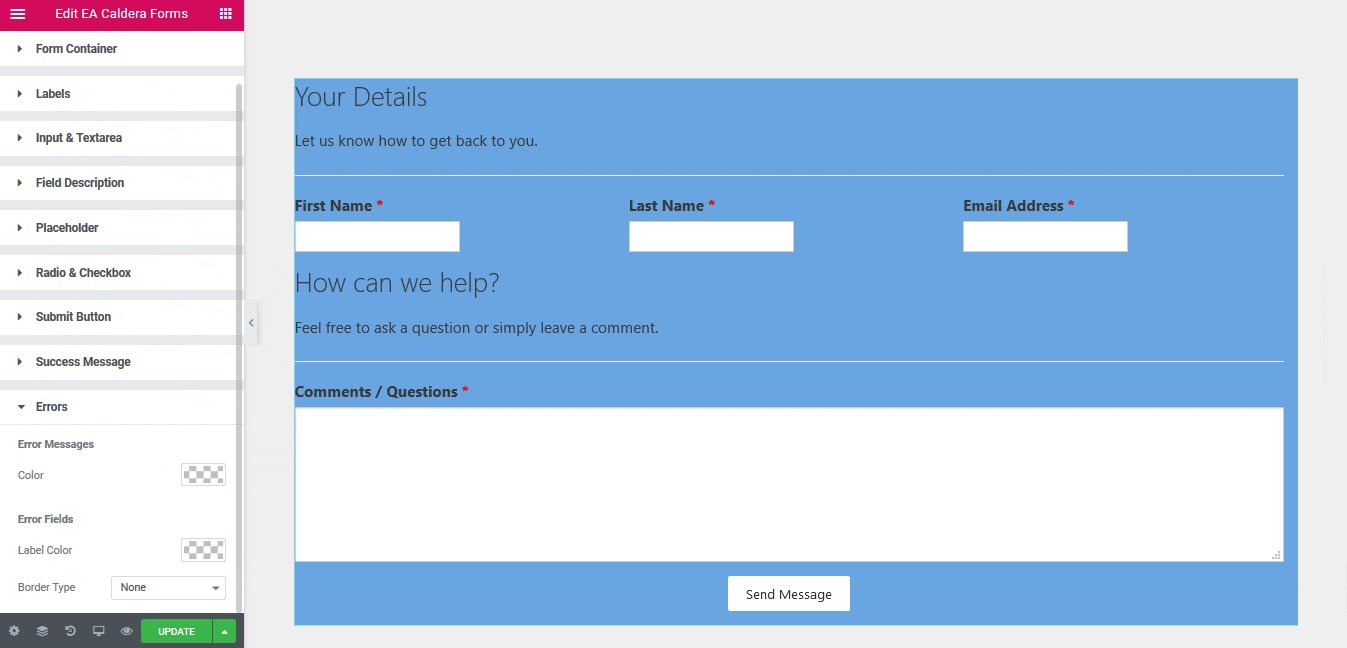
Errors #
If you want to show the ‘Errors’ when anything goes wrong during the submission of the EA Caldera Forms, simply just make sure to select ‘Show Error Messages’. For instance, if Email Address is field is required and user tries to submit the form without filling the Email Address field, then it will display the Error Message.

How to Style Caldera Forms #
Switch to the ‘Style’ tab to style all the features of EA Caldera Forms.
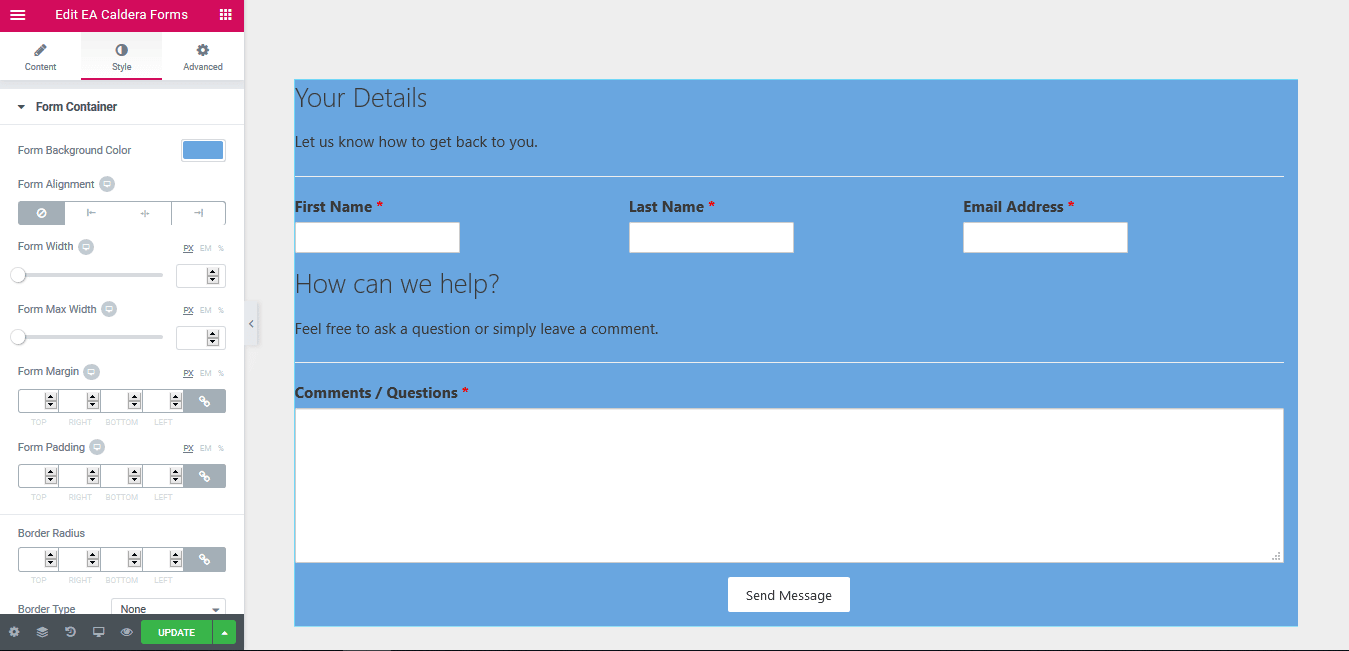
3.1. Form Container #
‘Form Container’ section allows you to change the Background color of the Caldera Forms. You are able to change its alignment, width and max width as well. If you want, you can even add border and then style it too. You are also able to add Box Shadow to your Form.

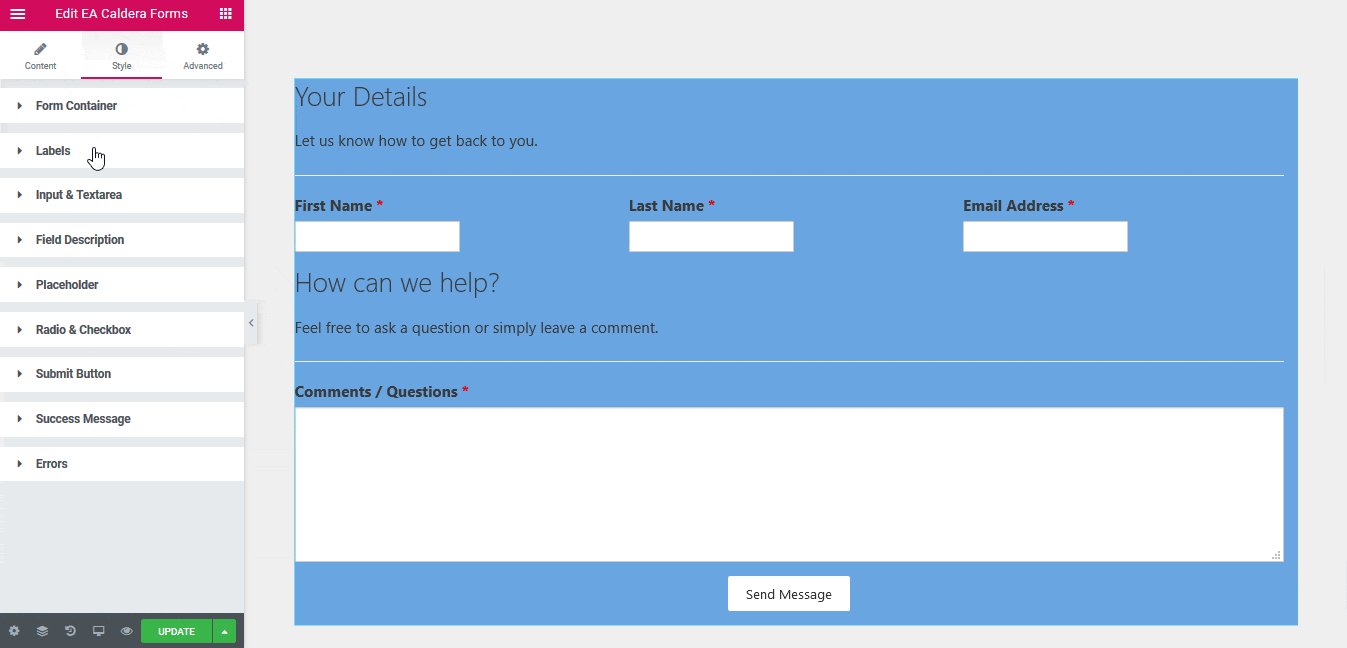
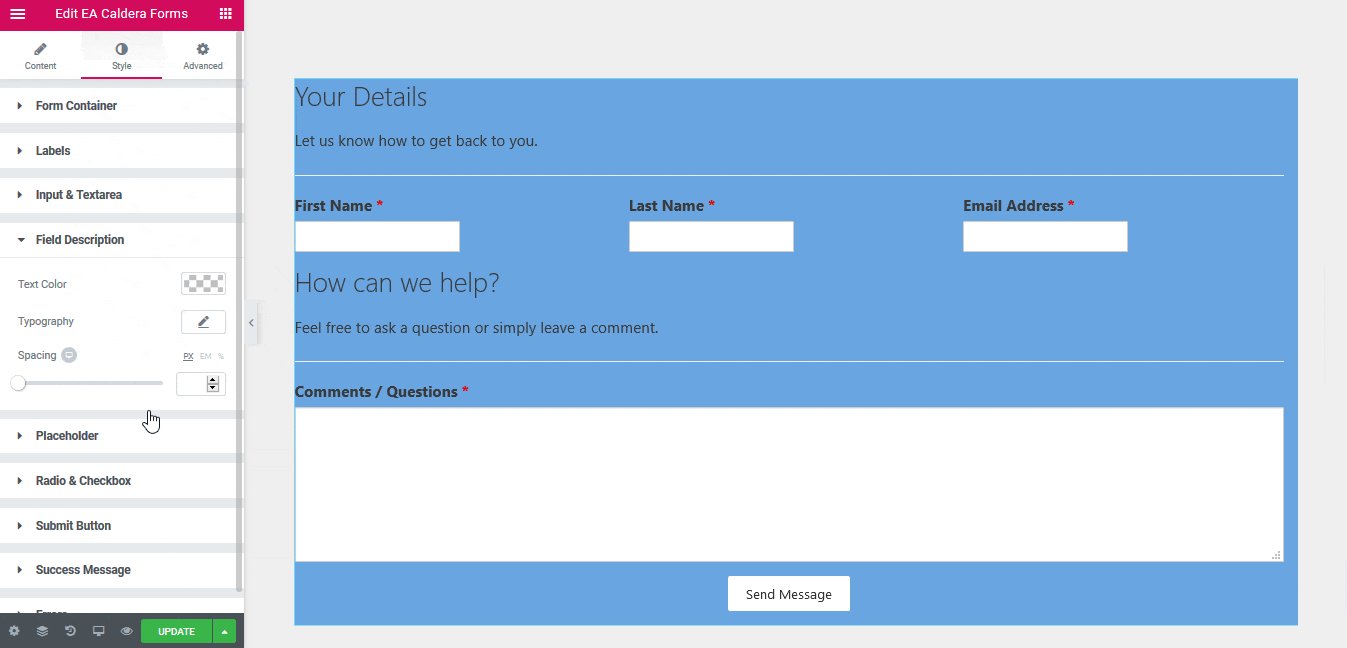
Others #
EA Caldera Forms gives you the freedom to change the Text Color & Typography of the Form Labels, Field Description and Placeholder. Besides, you can change the alignment, background & text color and many more for the Input & Textarea. If you are using Radio Button or Checkbox, you can even add custom styling to it.
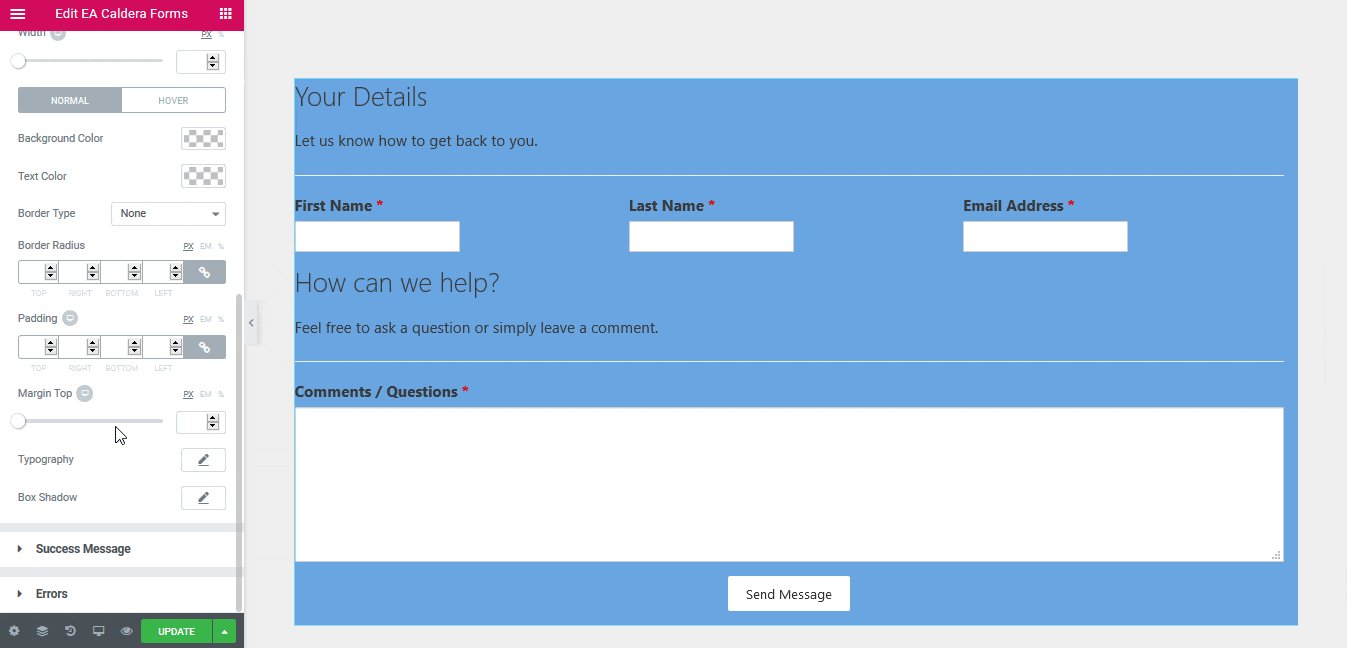
Moreover, you have the flexibility to change the text & background color, alignment and many more styling options to the ‘Submit Button’. On top of that, you are able to style the ‘Success’ and ‘Error’ Messages as per your wish.

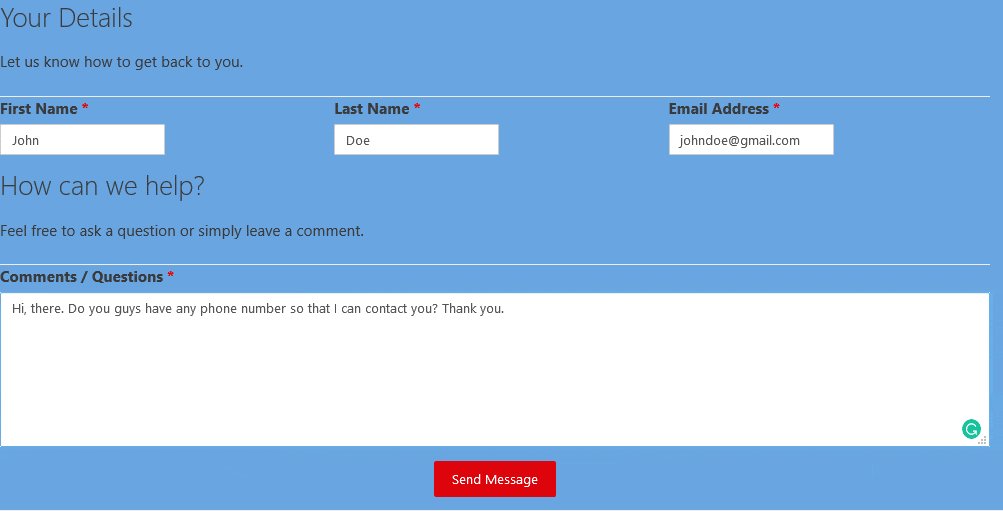
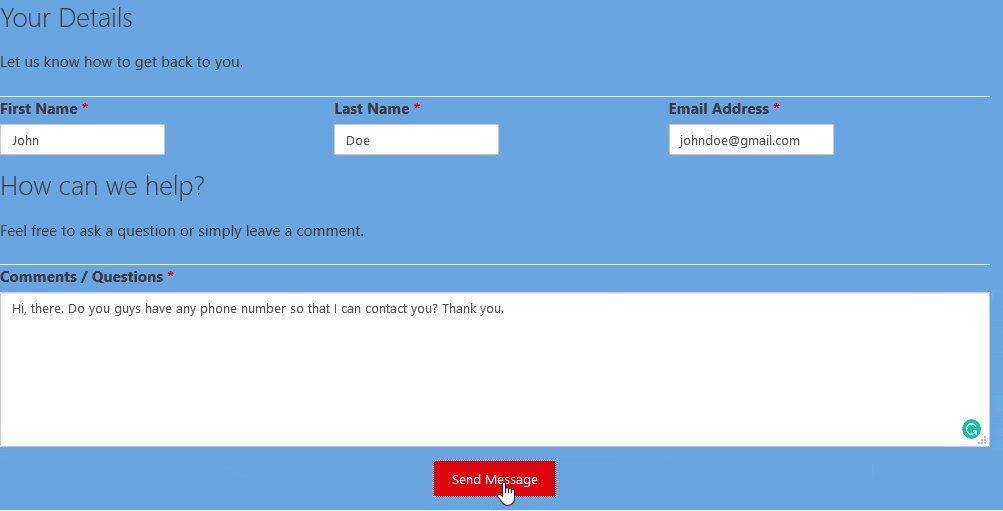
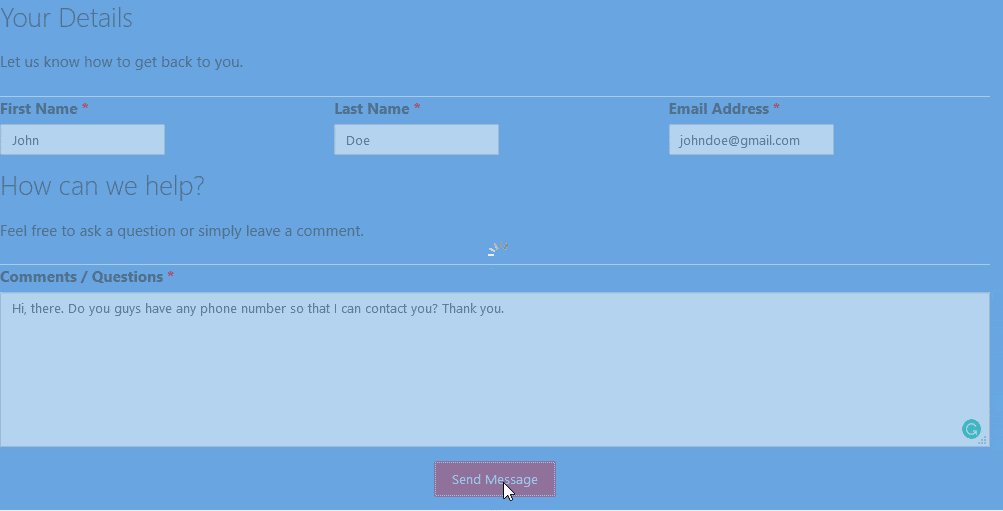
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Caldera Forms as per your preference.

With the help of EA Caldera Forms, this is how you can design an attractive Caldera Forms and get everyone’s attention. Getting stuck? Feel to Contact Our Support for further assistance.







