How to Configure and Style EA Contact Form 7 #
EA Contact Form 7 gives you the opportunity to personalize your Contact Form 7 forms as per your liking. Thanks to this element, you are able to create amazing layout for the Contact Form 7 and get your visitors easily hooked up.
How to Activate Contact Form 7 #
Before you begin, make sure that you have ‘Contact Form 7‘ Plugin activated and you have created a form through it. If you don’t know how to do that, you can check out their documentation to get started with Contact Form 7.

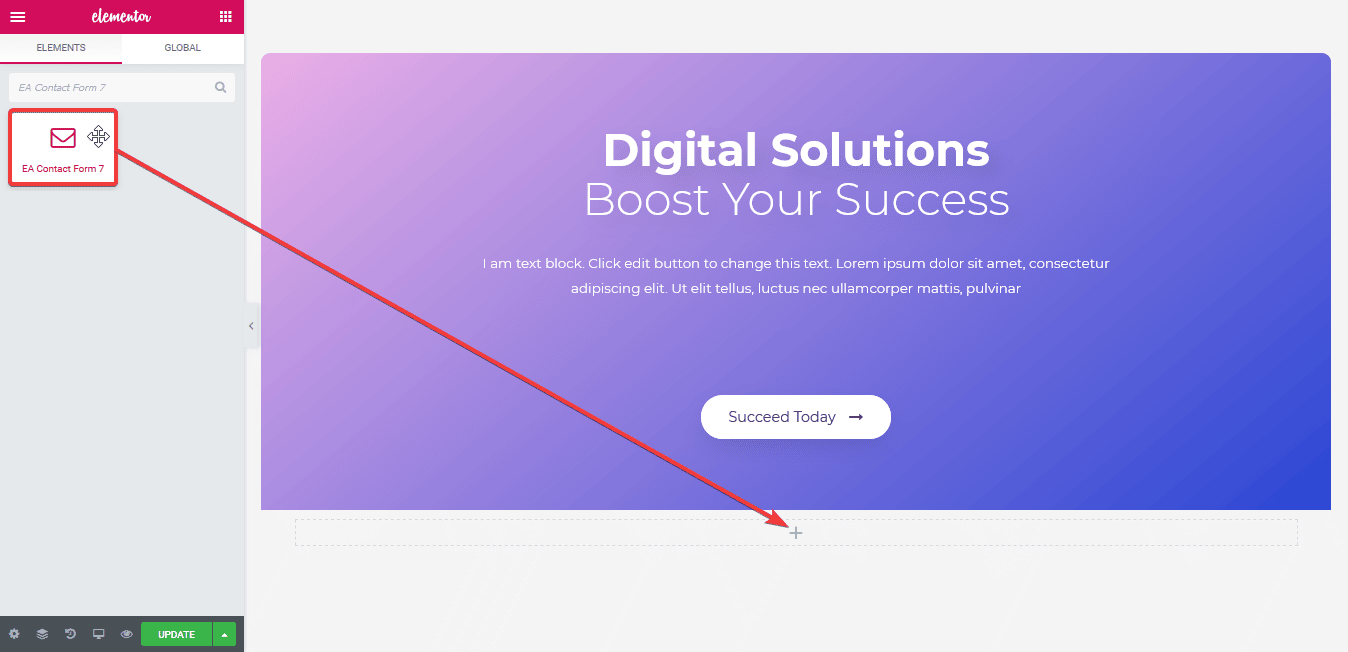
To use this Essential Addons element, find the ‘EA Contact Form 7‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Contact Form 7′ into the ‘Drag widget here‘ or the ‘+’ section. After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
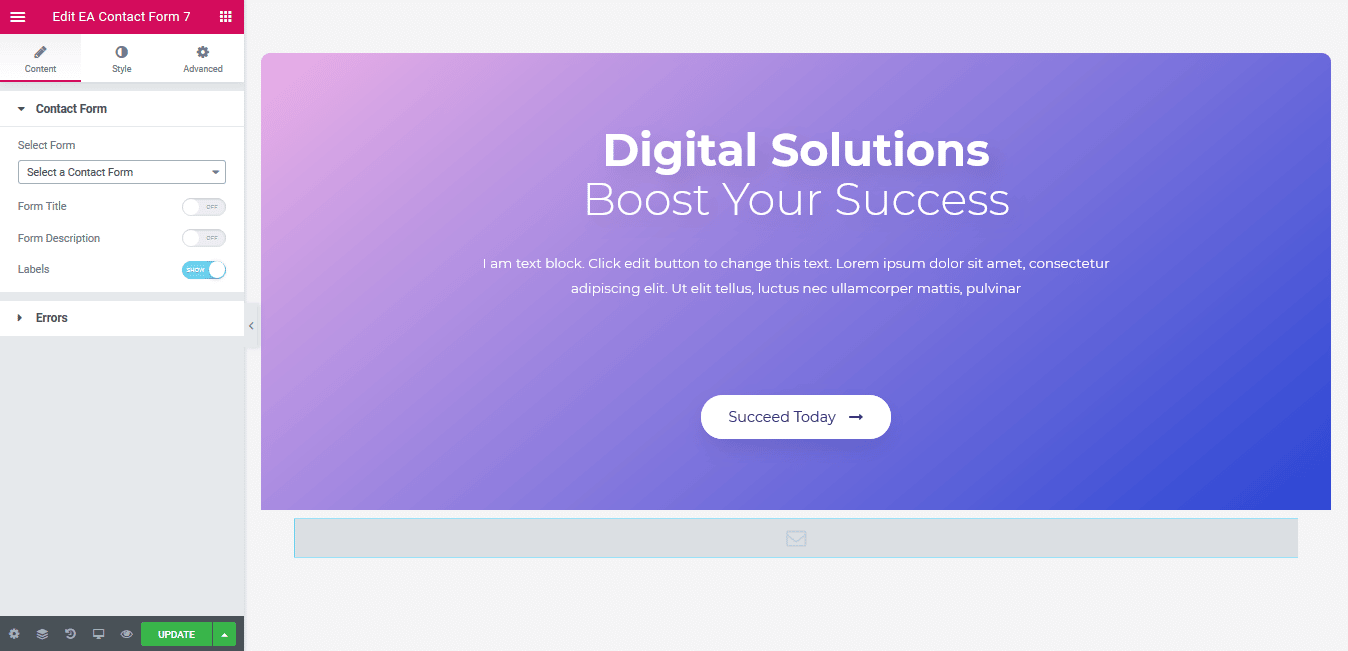
Under the ‘Content’ tab, you will be able to configure the settings for EA Contact Form 7.
Contact Form #
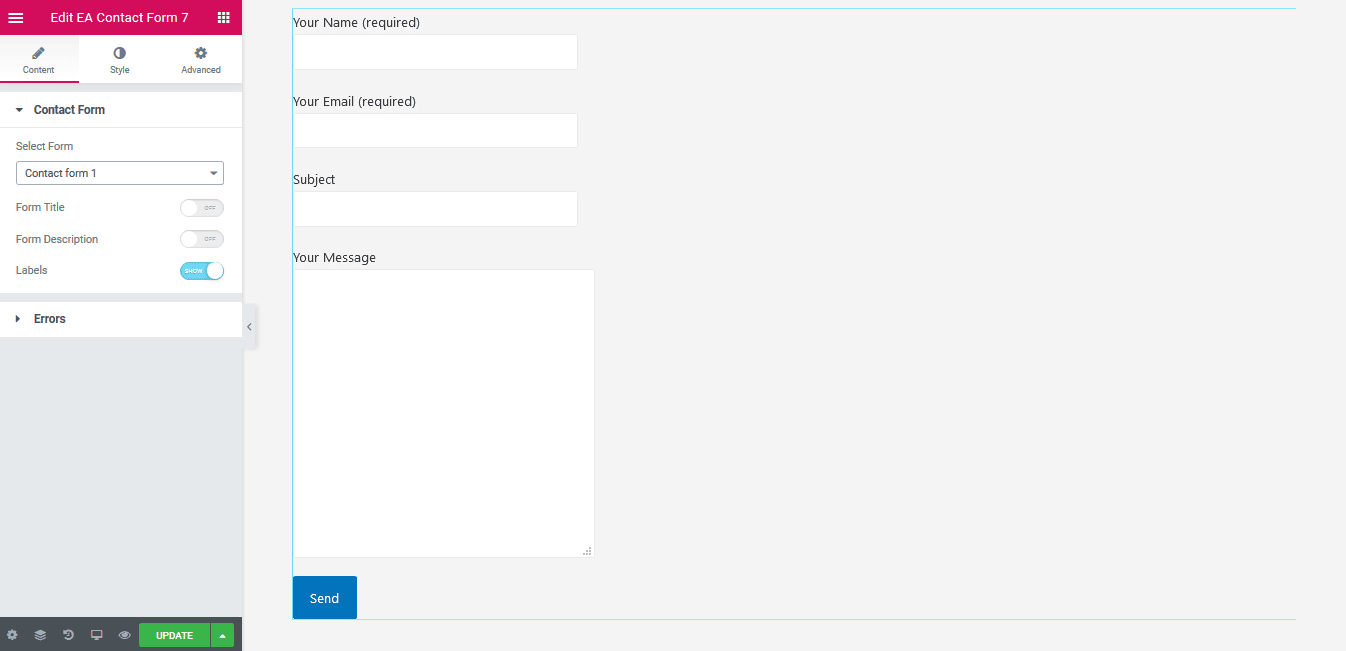
First of all, use the drop-down menu to choose the form which you want to use. Besides, you can use the toggle to hide or display ‘Form Title’, ‘Description’ and ‘Labels’.

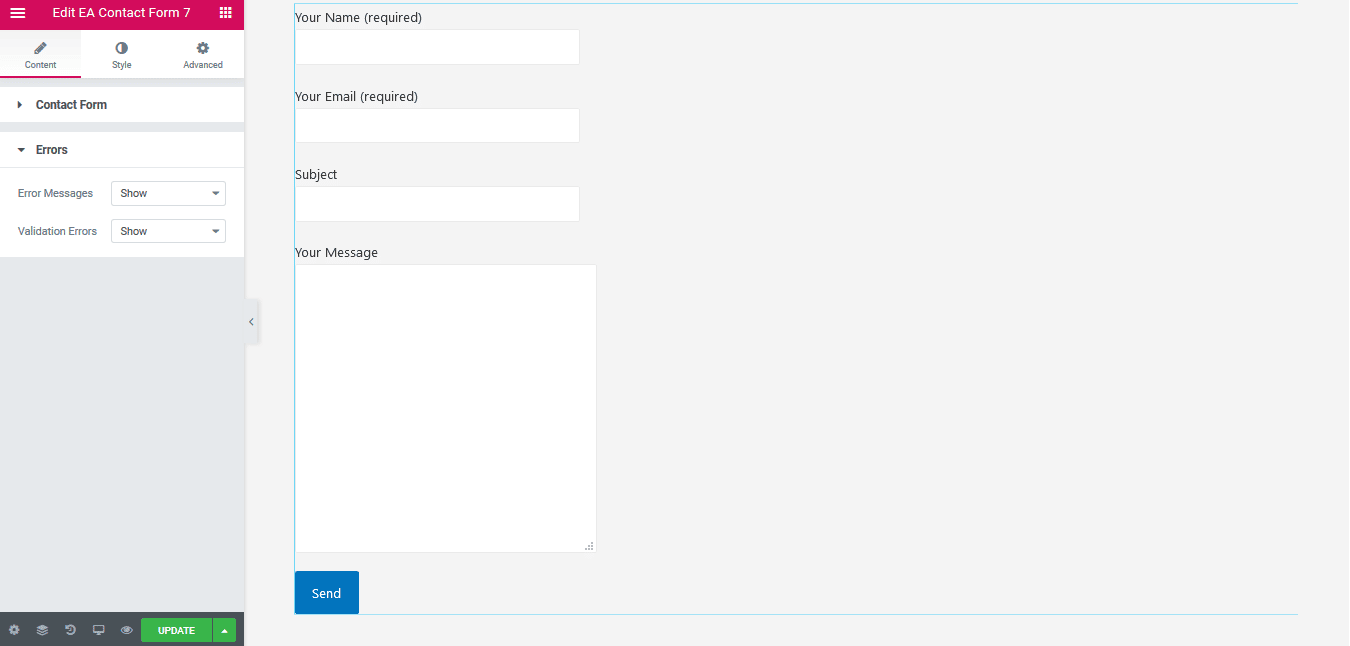
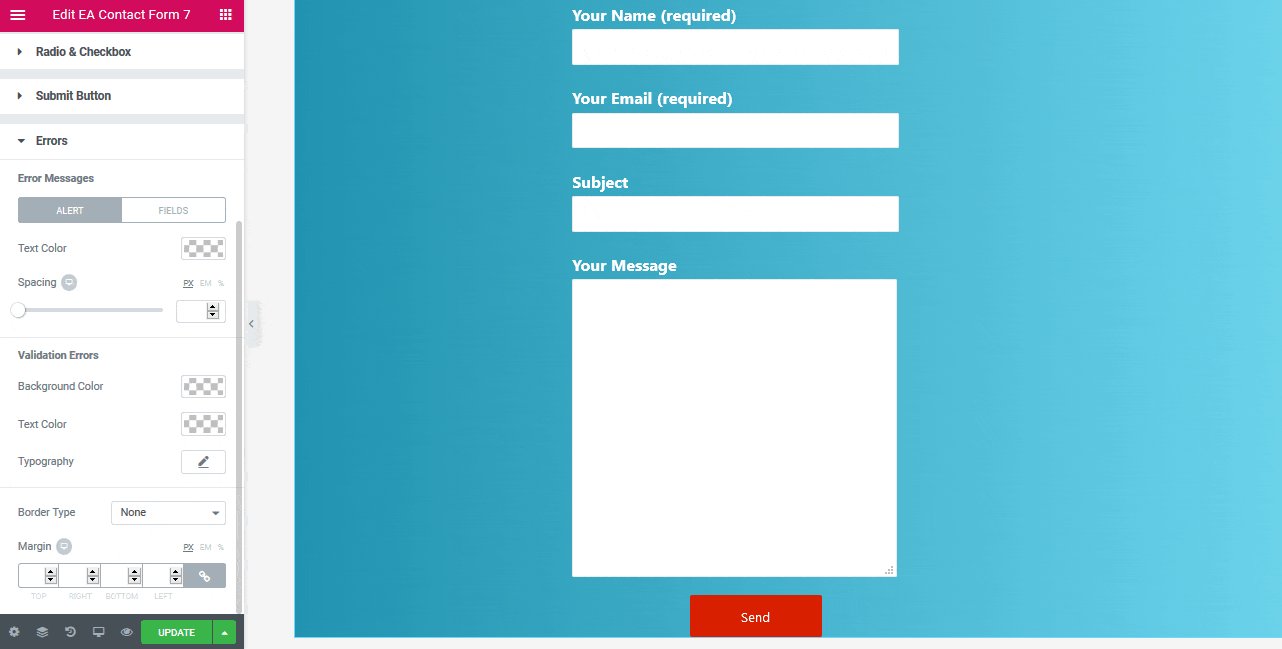
Errors #
If something goes wrong during the submission of the form, you have the flexibility to display the Error Messages. You can choose to hide or display ‘Validation Errors’ as well. For instance, if the option is enabled and inserted email address isn’t valid, it will display the error.

How to Style Contact Form 7 #
Switch to the ‘Style’ tab to style all the features of EA Contact Form 7.
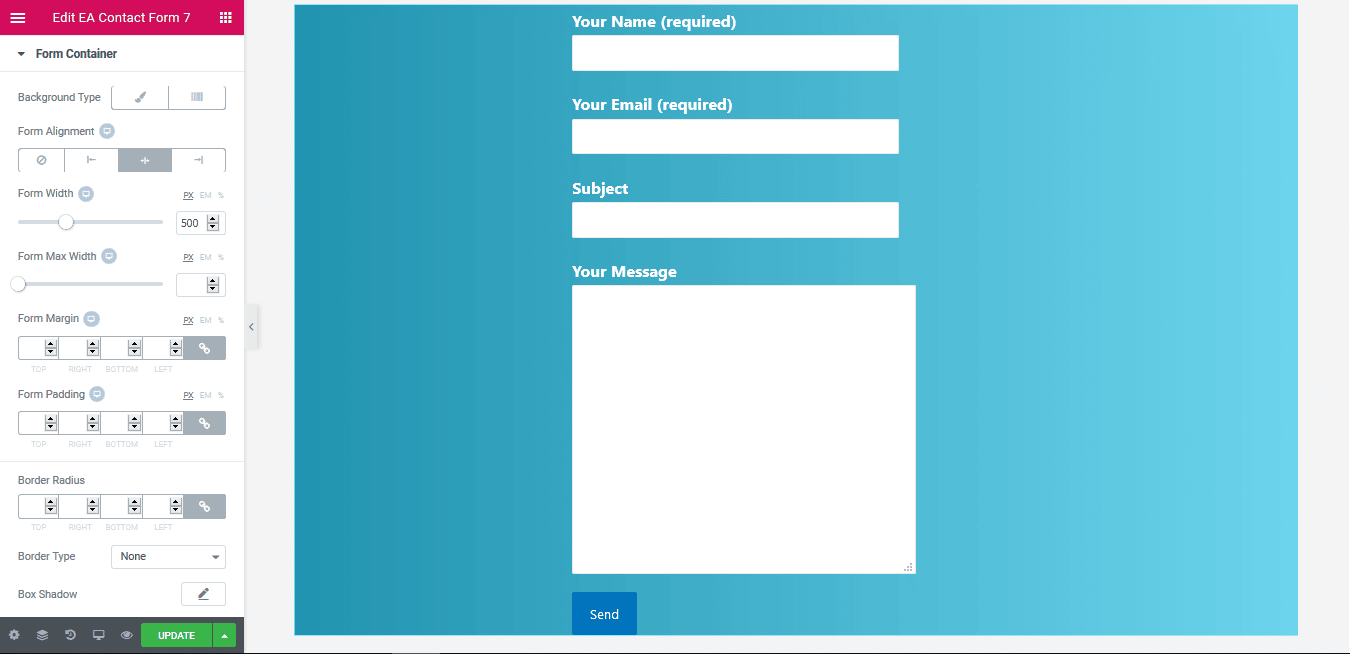
Form Container #
‘Form Container’ section gives you the freedom to pick a Background type for your Contact Form. If you like you can add a Background color or an image. Besides, you can change its alignment, width and max width as well. Moreover, you can add border and then style it too. Besides, you can even add Box shadow in the form as well.

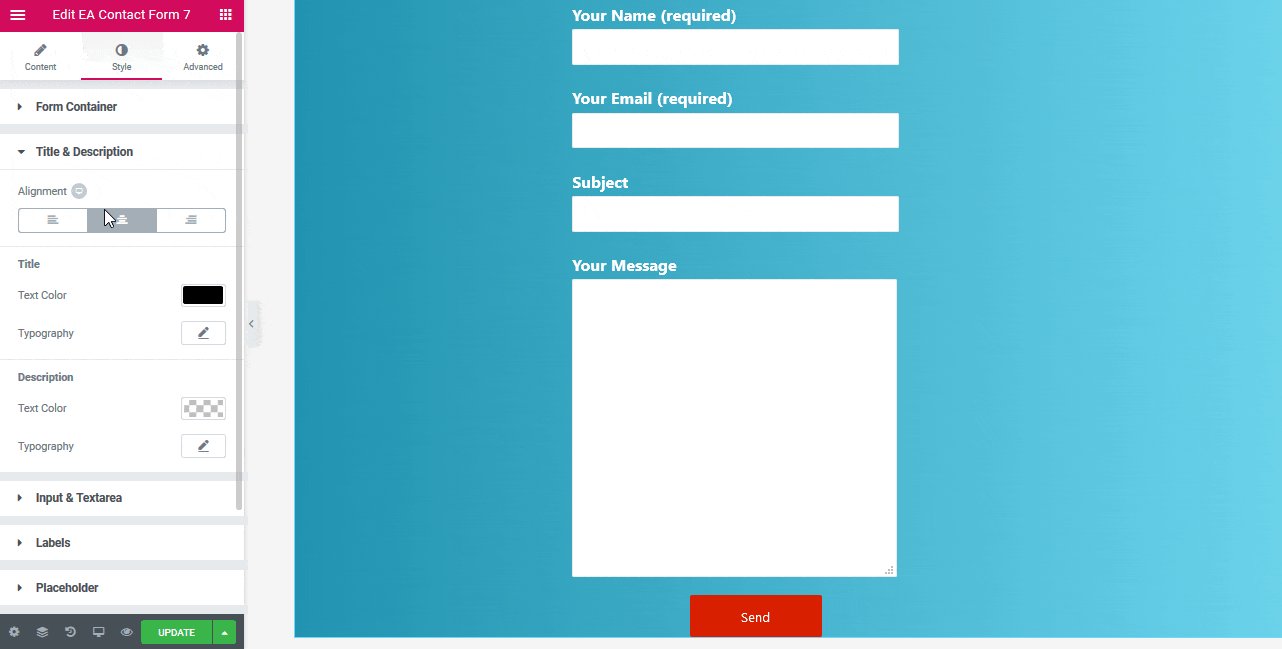
Others #
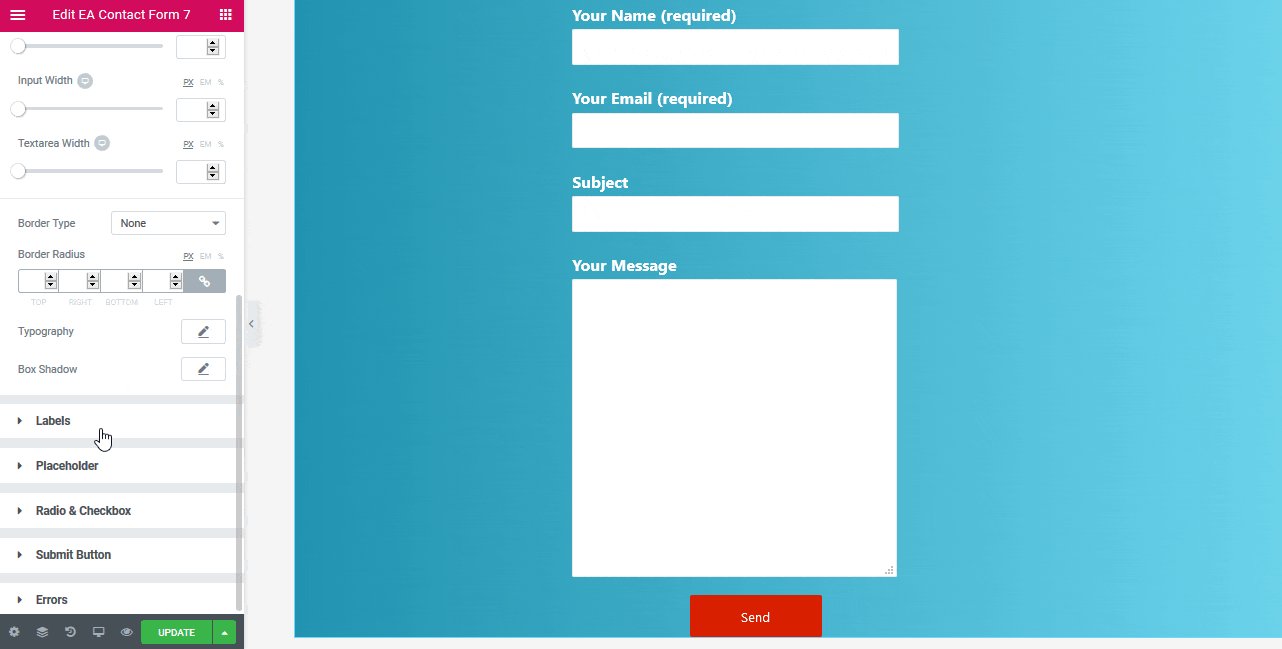
If you want, you are able to change Text Color & Typography of the Title & Description, Labels and Placeholder of EA Contact Form 7. Aside from that, you have the freedom to change the alignment, background & text color and many more for the Input & Textarea. Addition to that, If you are using Radio Button or Checkbox in your form, you can even add custom styling to it.
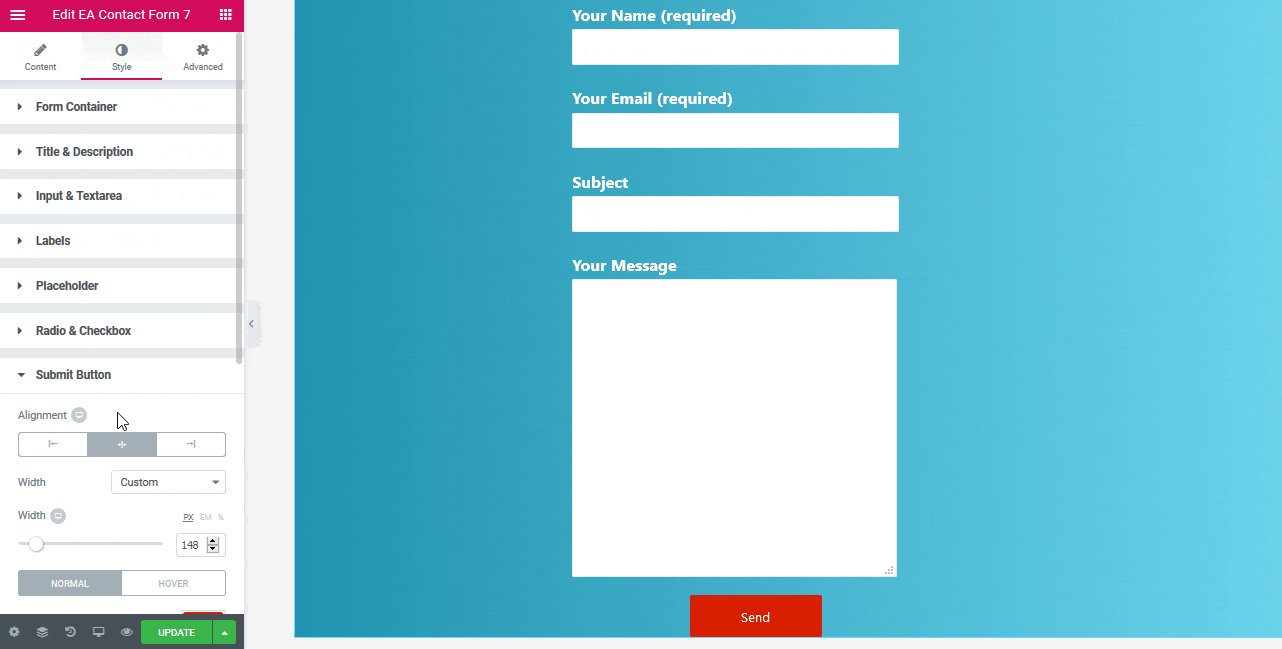
Moreover, you have the freedom to change the text & background color, alignment and many more styling options to the ‘Submit Button’. On top of that, you are able to style the ‘Success’ and ‘Error’ Messages as per your wish. EA Contact Form 7 also allows you to change the styling for the ‘Required Fields Notice’.

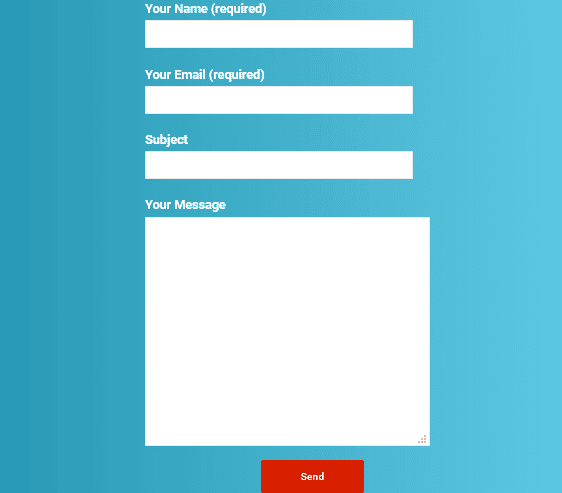
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Contact Form 7 as per your preference.

With the help of EA Contact Form 7, this is how your visitors will be able to interact with you easily. Getting stuck? Feel to Contact Our Support for further assistance.







