How to Configure and Style EA MailChimp #
Essential Addons MailChimp can help you to design your MailChimp form easily with lots of customization options. With the help of this element, you can easily get the attention of your visitors’ and make them subscribe to your newsletter.
How to Activate MailChimp #
You must have a MailChimp account to activate EA MailChimp. If you already do, then start following the below instructions.
Setup MailChimp Account #
You can simply check out this documentation to see how to create an account in MailChimp.
Generate & Set API Key #
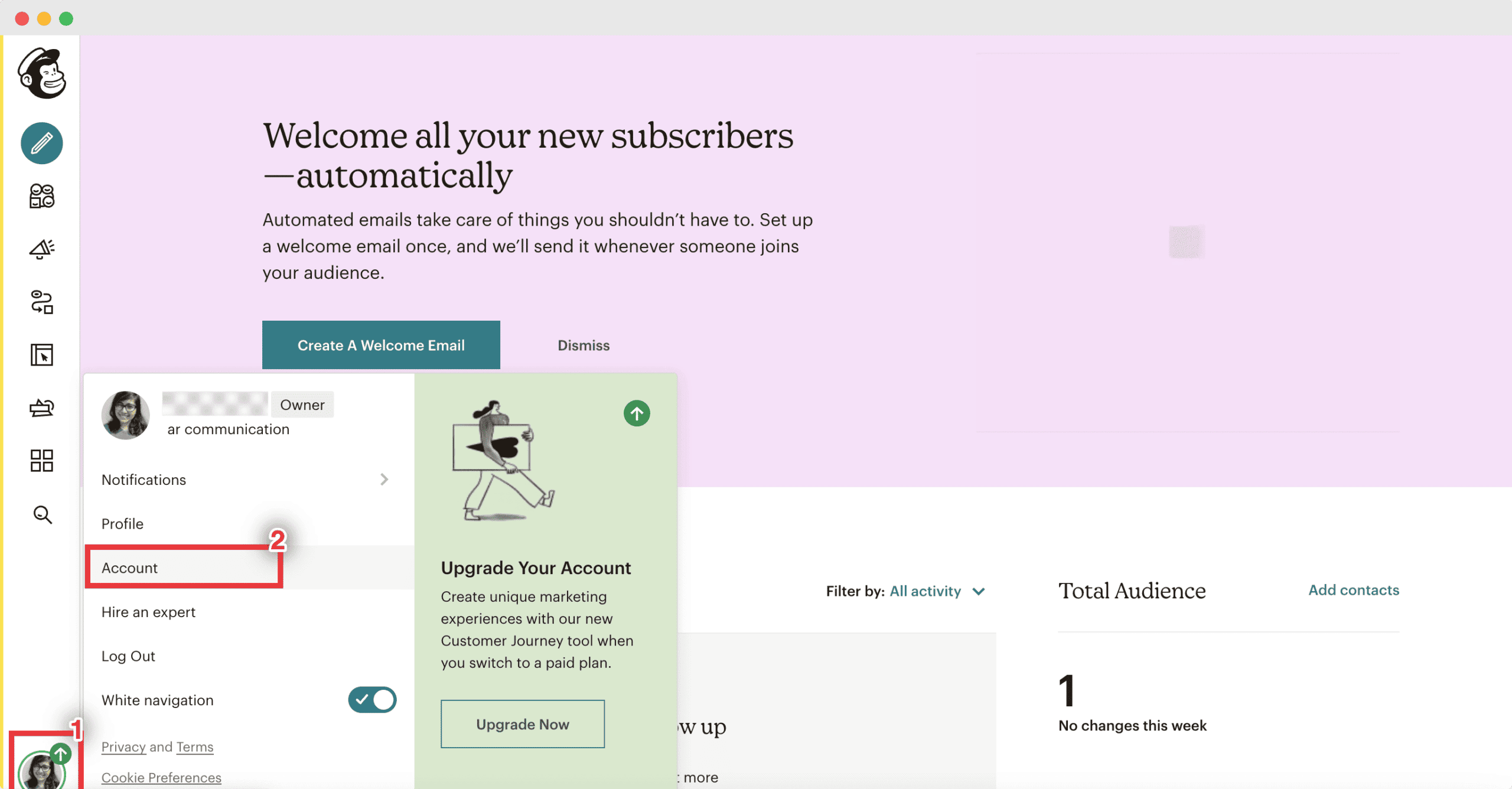
Once you are successfully signed up, log in to your MailChimp account. Then go to the Account page.

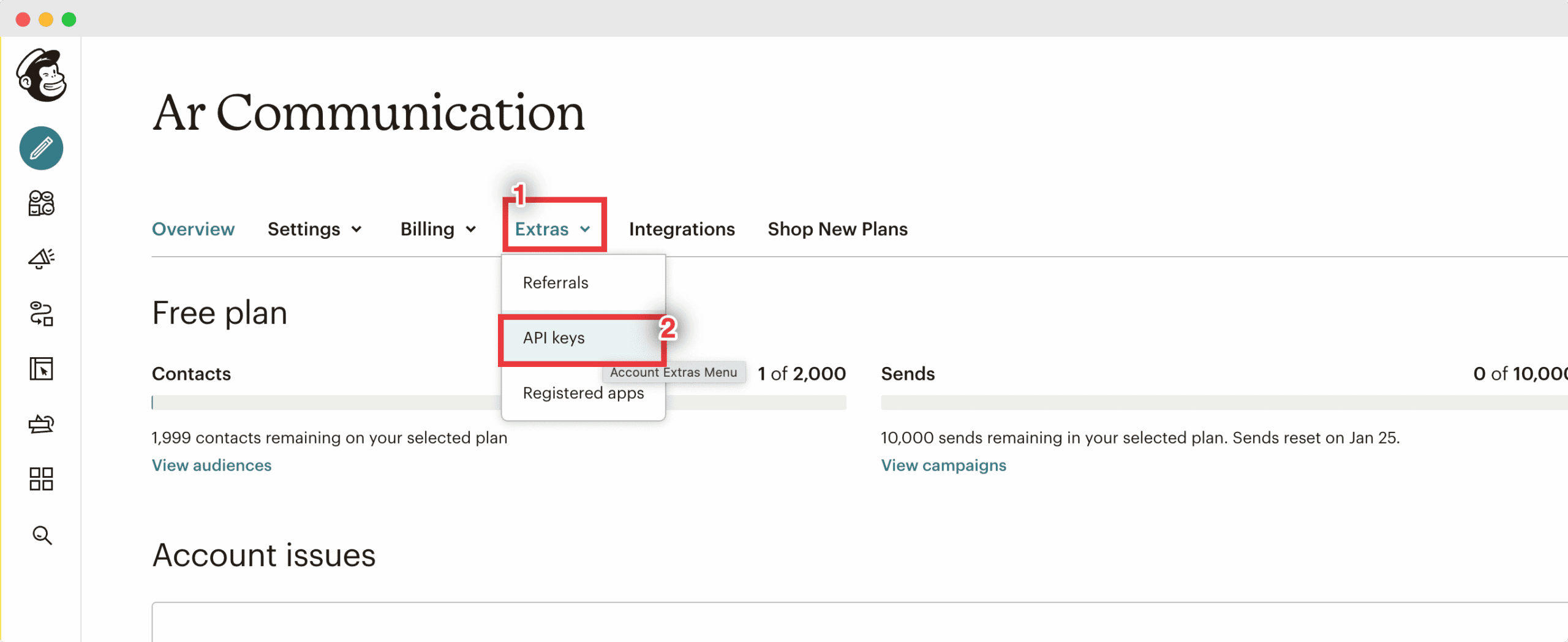
Once you are inside the Account page, click on the Extras Menu section and choose the “API Keys” option.

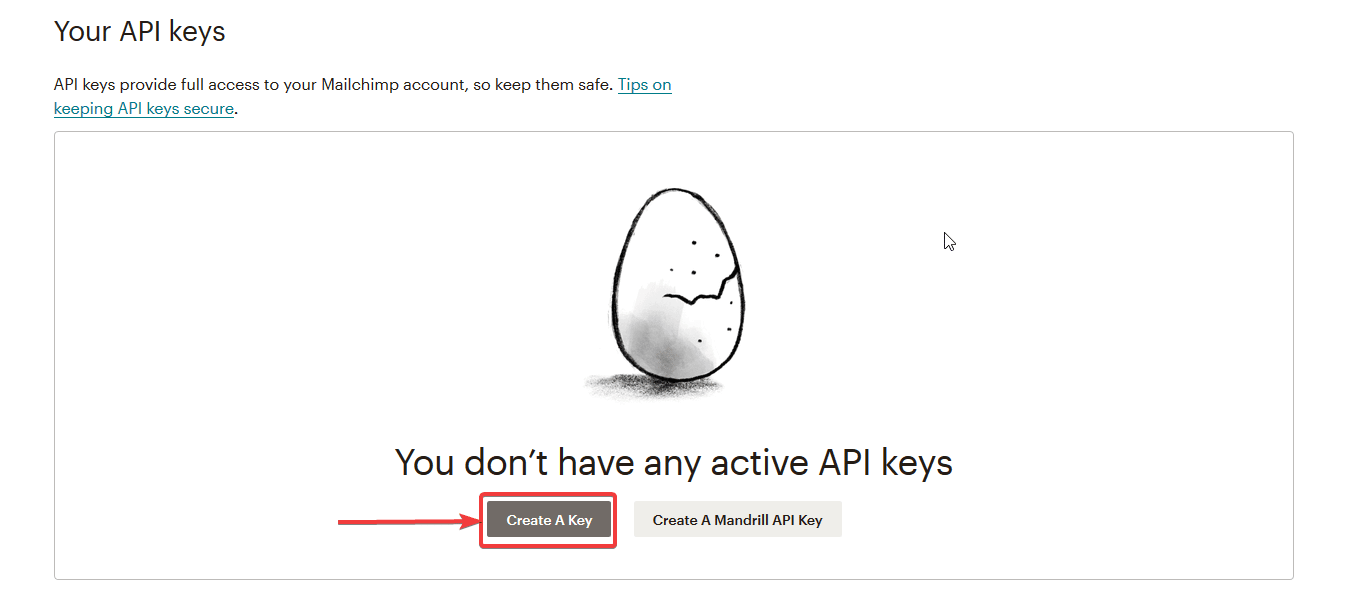
You will then be redirected to the API page of your account. Under “Your API Keys” section, click on “Create A Key” to generate your API Key.

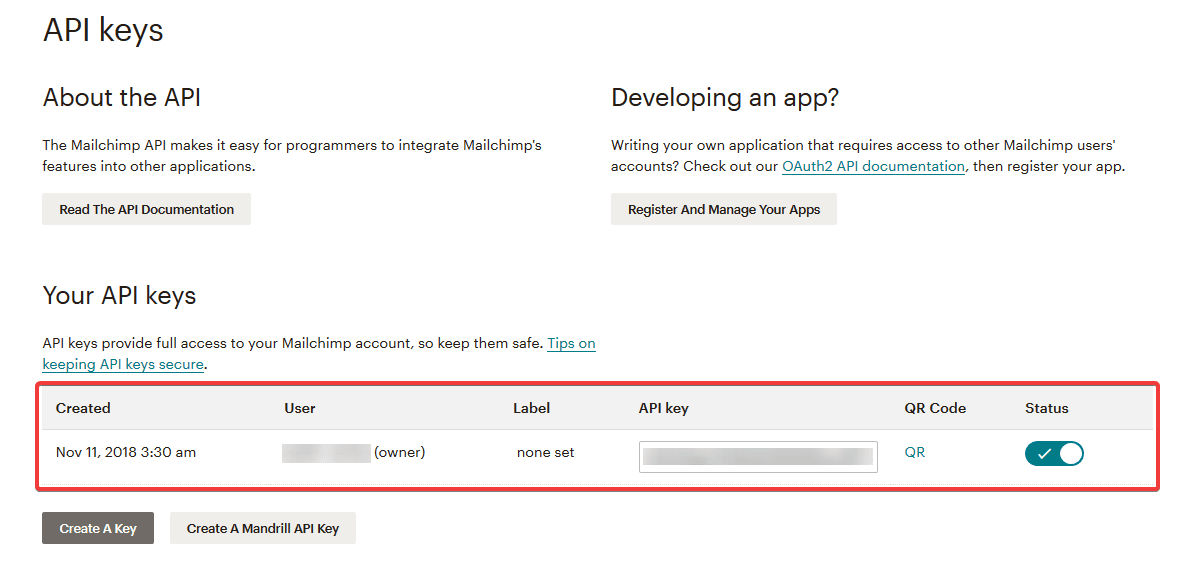
Then you would be able to view your newly generated API Key under “Your API Keys” section.

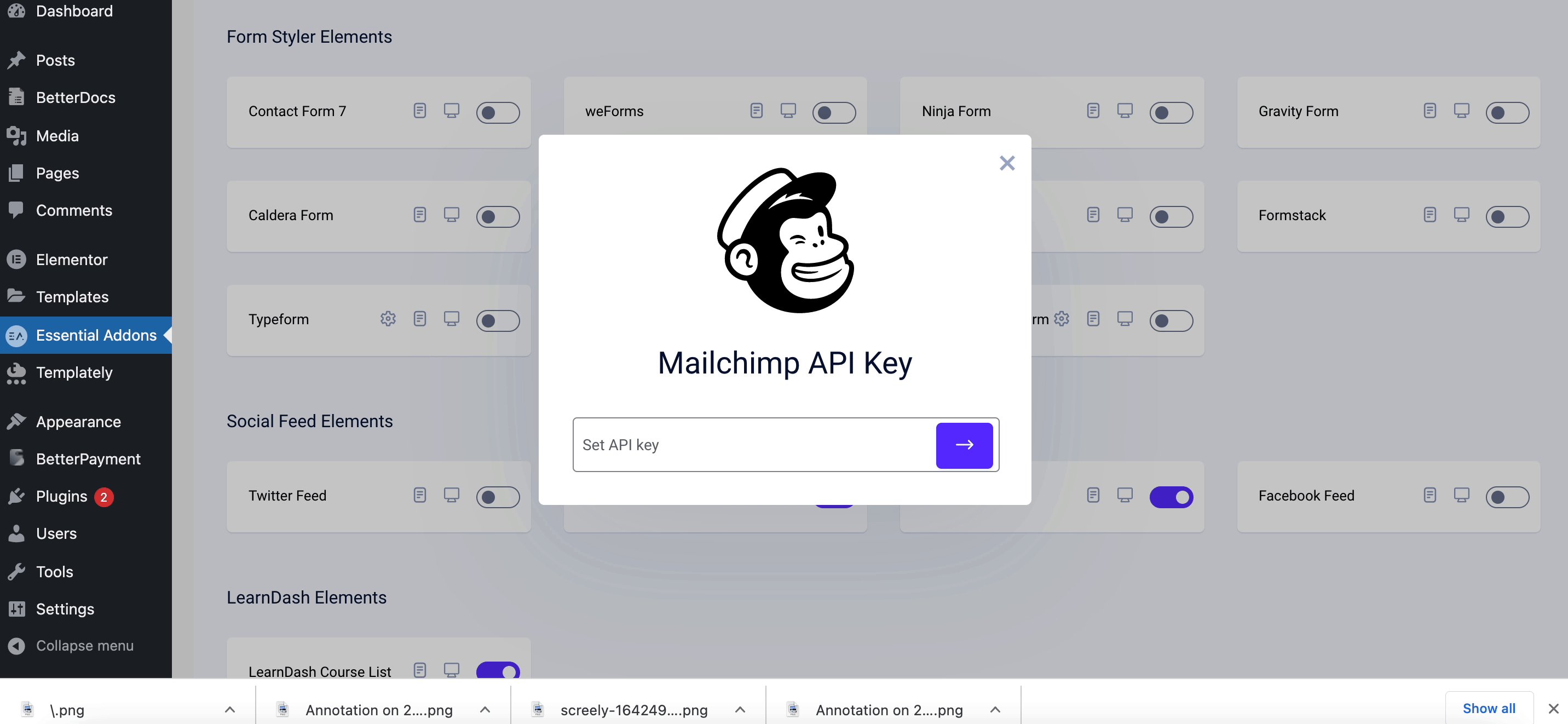
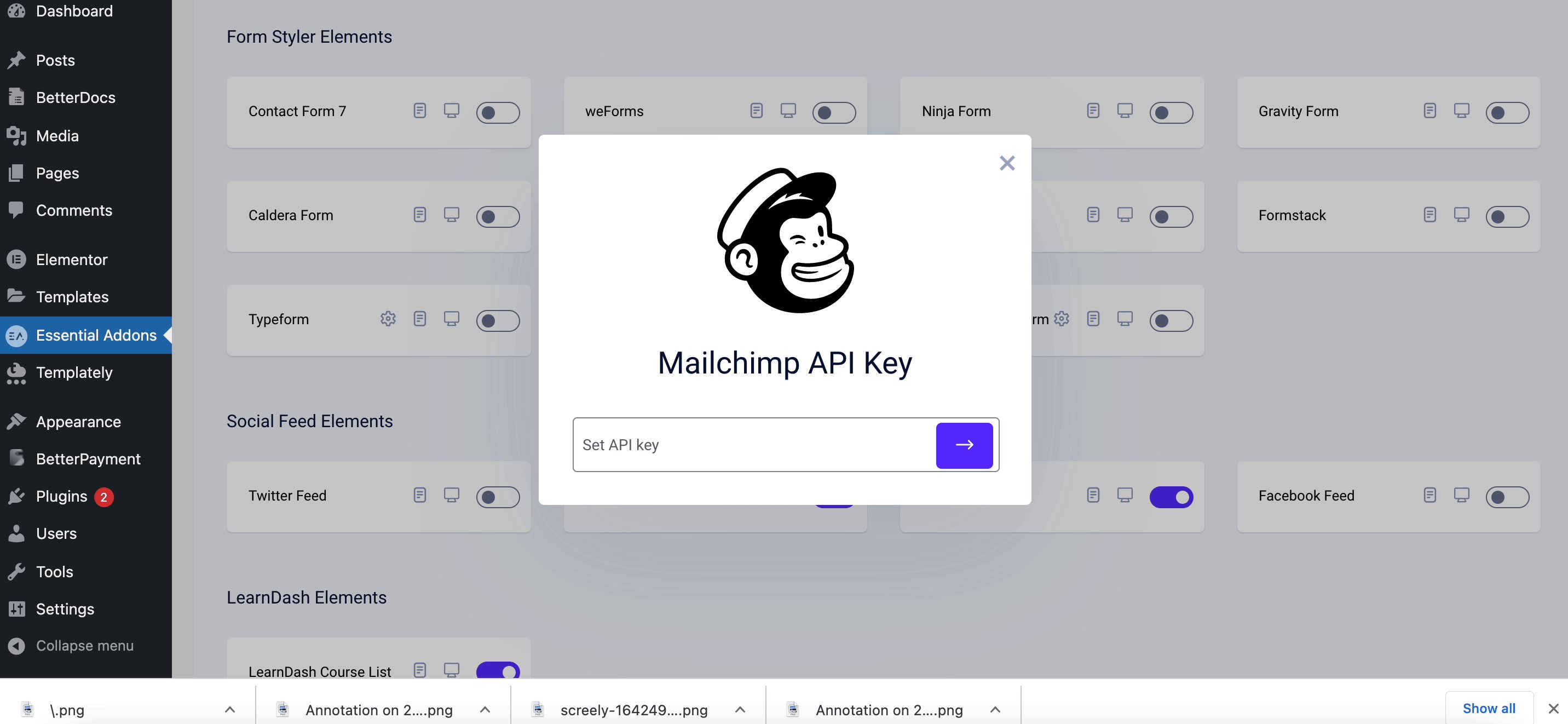
After you have successfully generated your API Key, you will need to set the key inside the MailChimp settings.
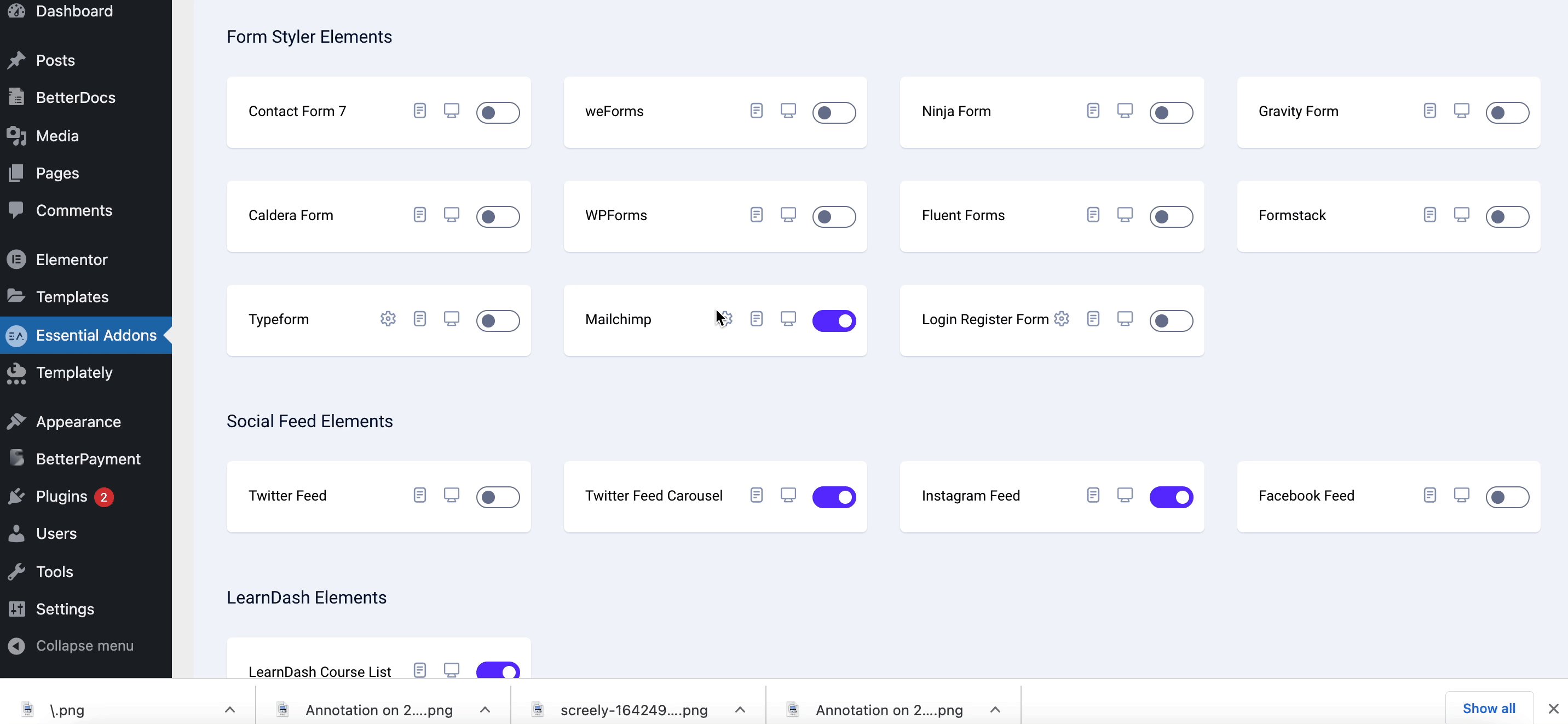
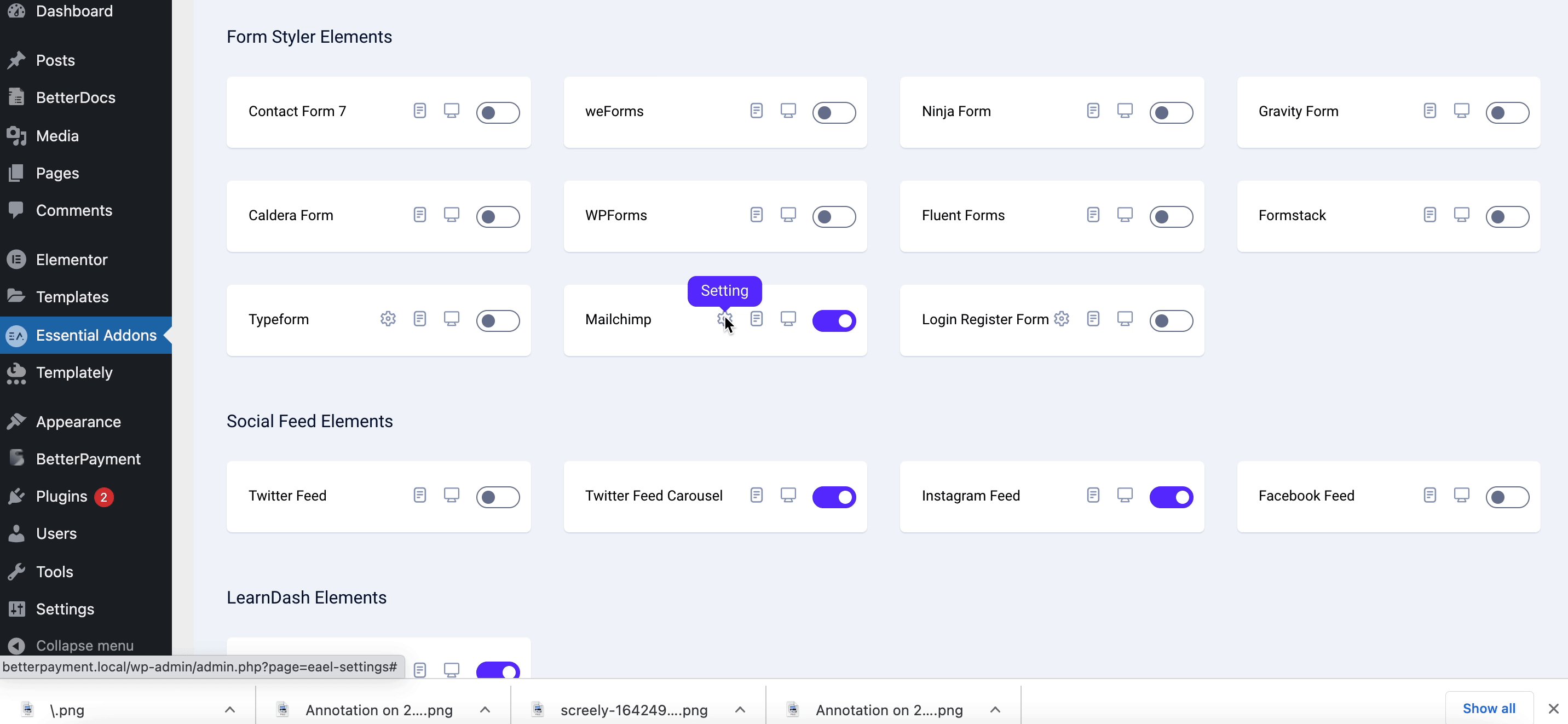
To set your API Key, go to your WordPress dashboard and navigate to wp-admin -> Essential Addons -> Elements. Then simply insert your API key in the MailChimp Settings option and click on ‘Save Settings’.

Activate EA MailChimp #
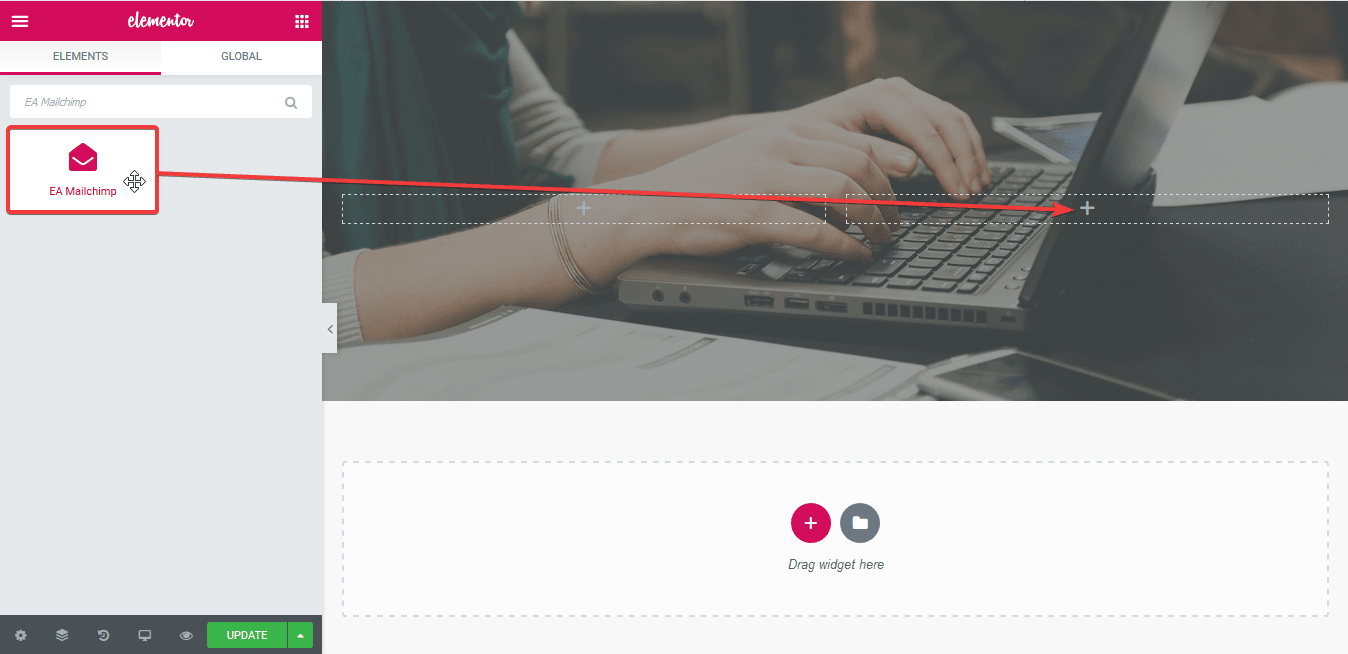
Find the ‘EA MailChimp’ from the Search option under the ‘ELEMENTS’ tab. Simply just Drag & Drop the ‘EA MailChimp’ into the ‘Drag widget here’ or the ‘+’ section.

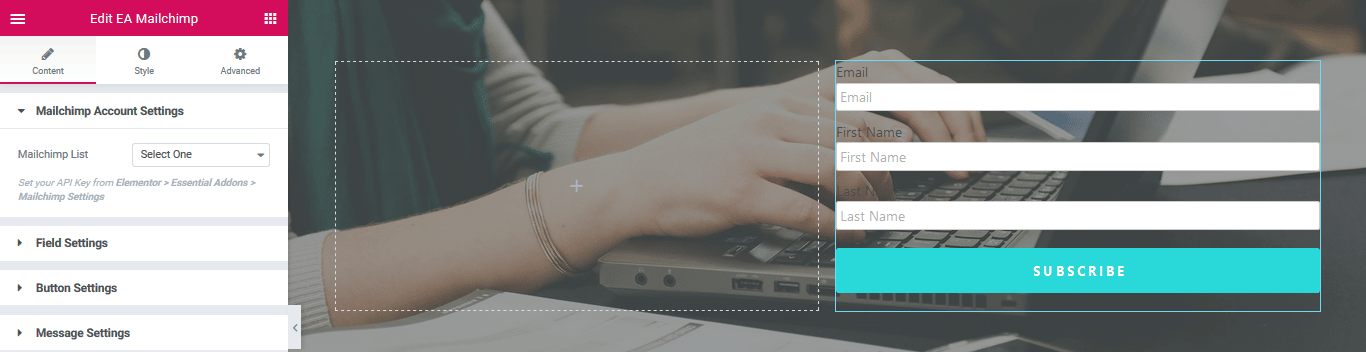
Once you are done with Step 1, this is the default layout you are going to see.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will find the ‘MailChimp Account Settings’ section.
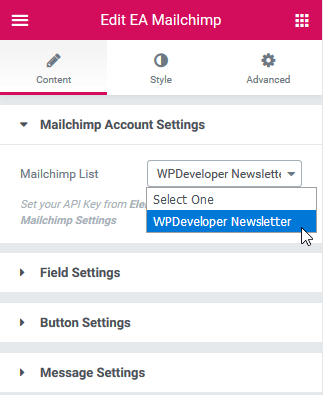
MailChimp Account Settings #
From the ‘MailChimp List’ drop-down menu, you can choose your own list.

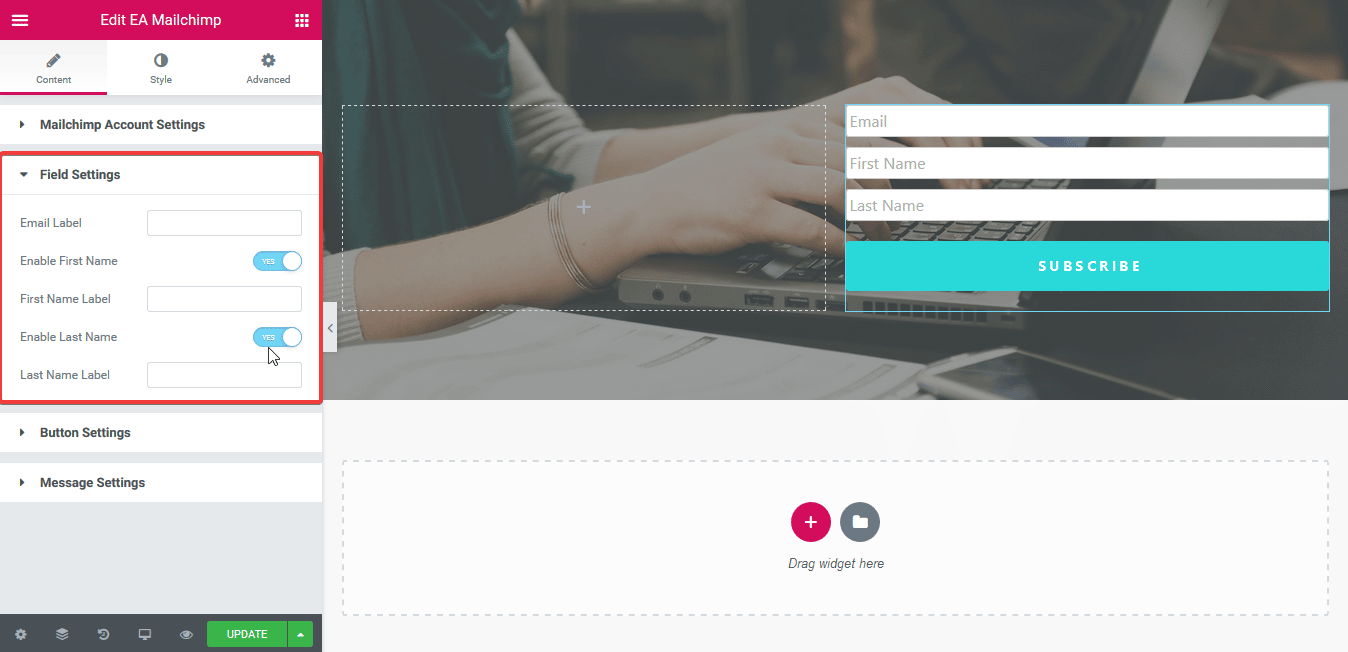
Other Settings #
You can easily change, enable or disable your Field Label from the Field Settings option.

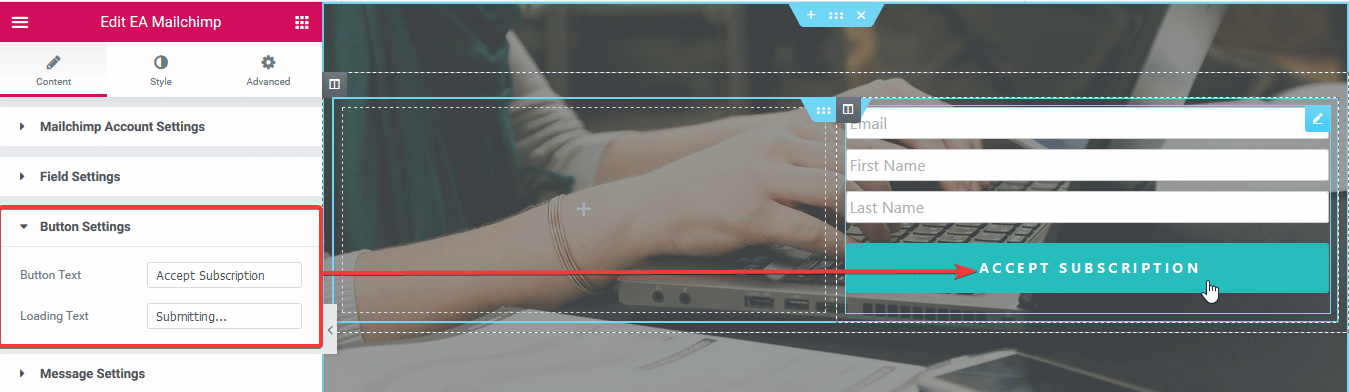
You can modify both your Button and Loading Texts in the Button Settings.

Set your message to anything you want from the ‘Message Settings’ option.

Click to See Live Demo #
How to Style MailChimp #
Switch to the ‘Style’ tab to style all the Elements of MailChimp. You can add Styling to the ‘Form Field’, ‘Message’, ‘Typography’, ‘Subscribe Button’ and many more from this section.
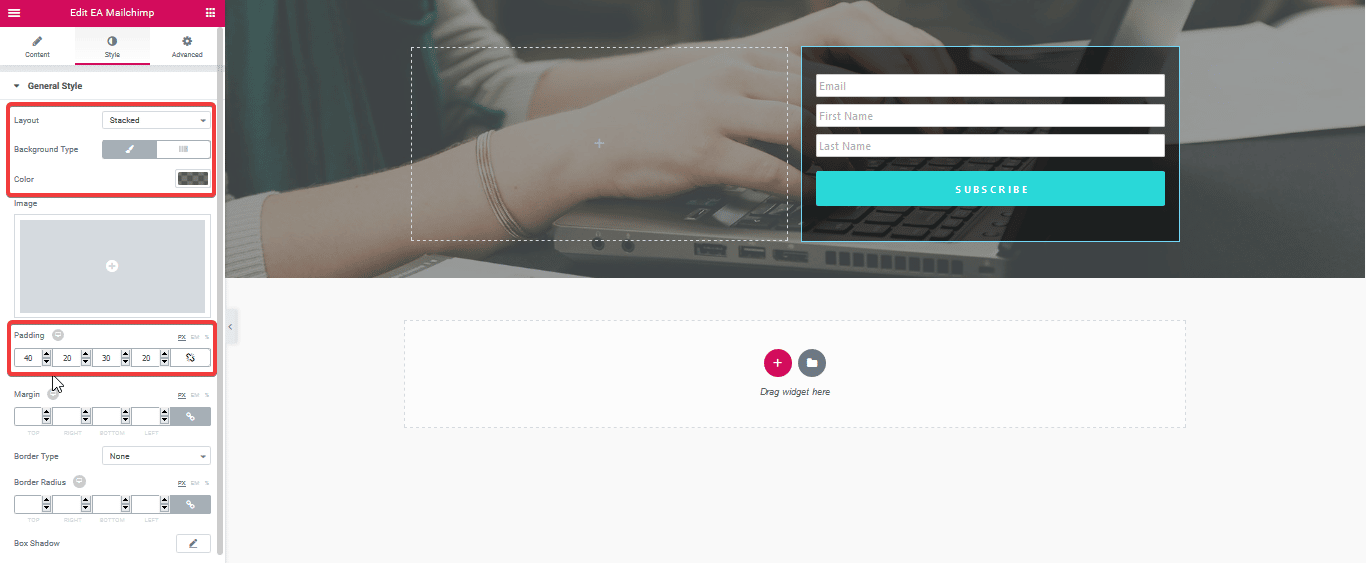
General Style #
Use the drop-down Layout menu to select any of these two layouts: Stacked or Inline. By default, Stacked is set as the layout.

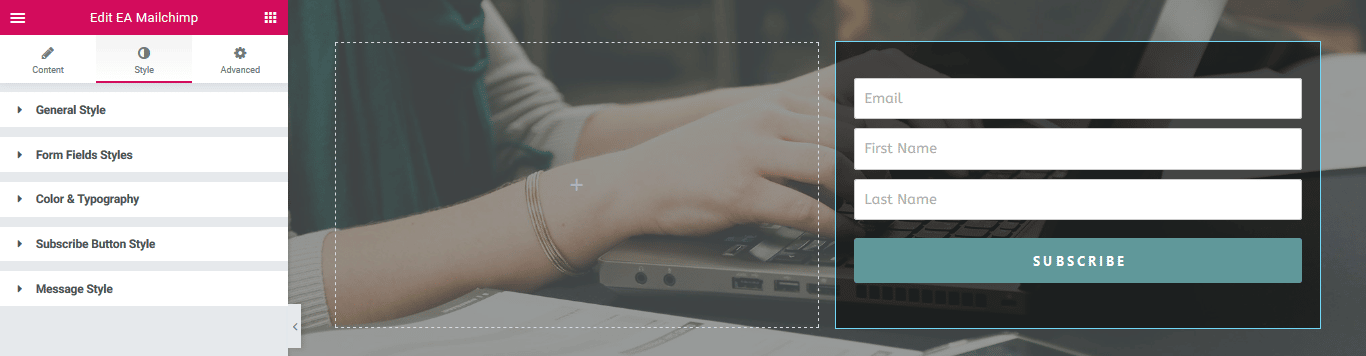
Other Styles #
You can modify Form Fields, Color & Typography, Subscribe Button & Message styling easily as per your preference.

Final Outcome #
By following the basic steps and a bit more modifying, you can style your MailChimp in however you want.


This is how you can easily showcase & style your MailChimp form on your website using EA MailChimp.
Getting stuck? Feel to Contact Our Support for further assistance.







