How to Configure and Style EA Creative Button #
EA Creative Button gives you an amazing way to create unique, Call To Action buttons to instantly catch your visitor’s eye and boost your click-through-rates. This element lets you create beautiful, attractive buttons with which you can redirect your visitors to any page on your site.
How to Activate EA Creative Button #
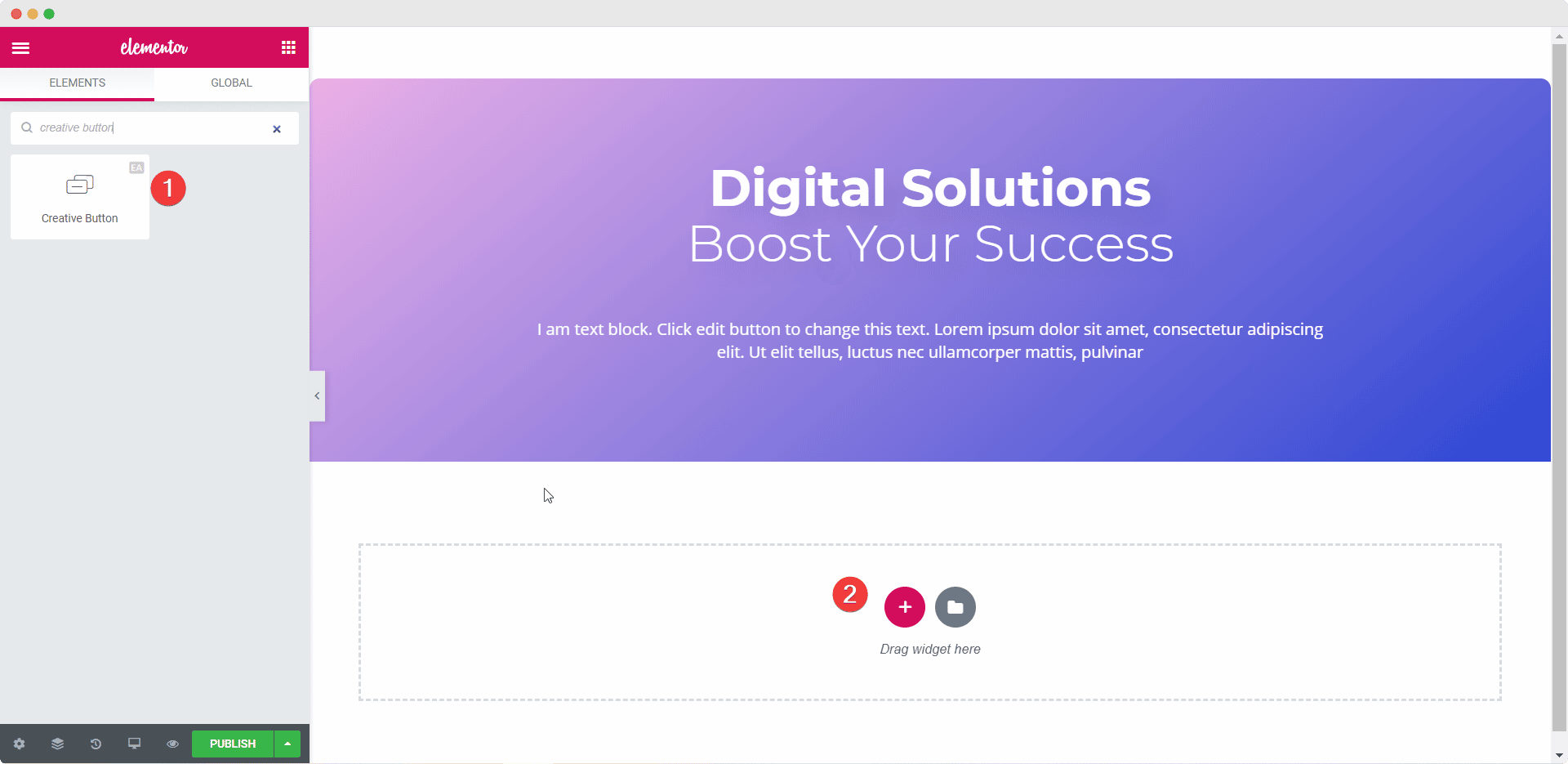
To activate this Essential Addons element, find the ‘EA Creative Button’ element from the ‘Search’ option under the ‘ELEMENTS’ tab. Drag and drop the element anywhere on the page.

Once you have dragged and dropped the element into any empty section of your page, the element will look like this by default.

How to Configure the Content Settings #
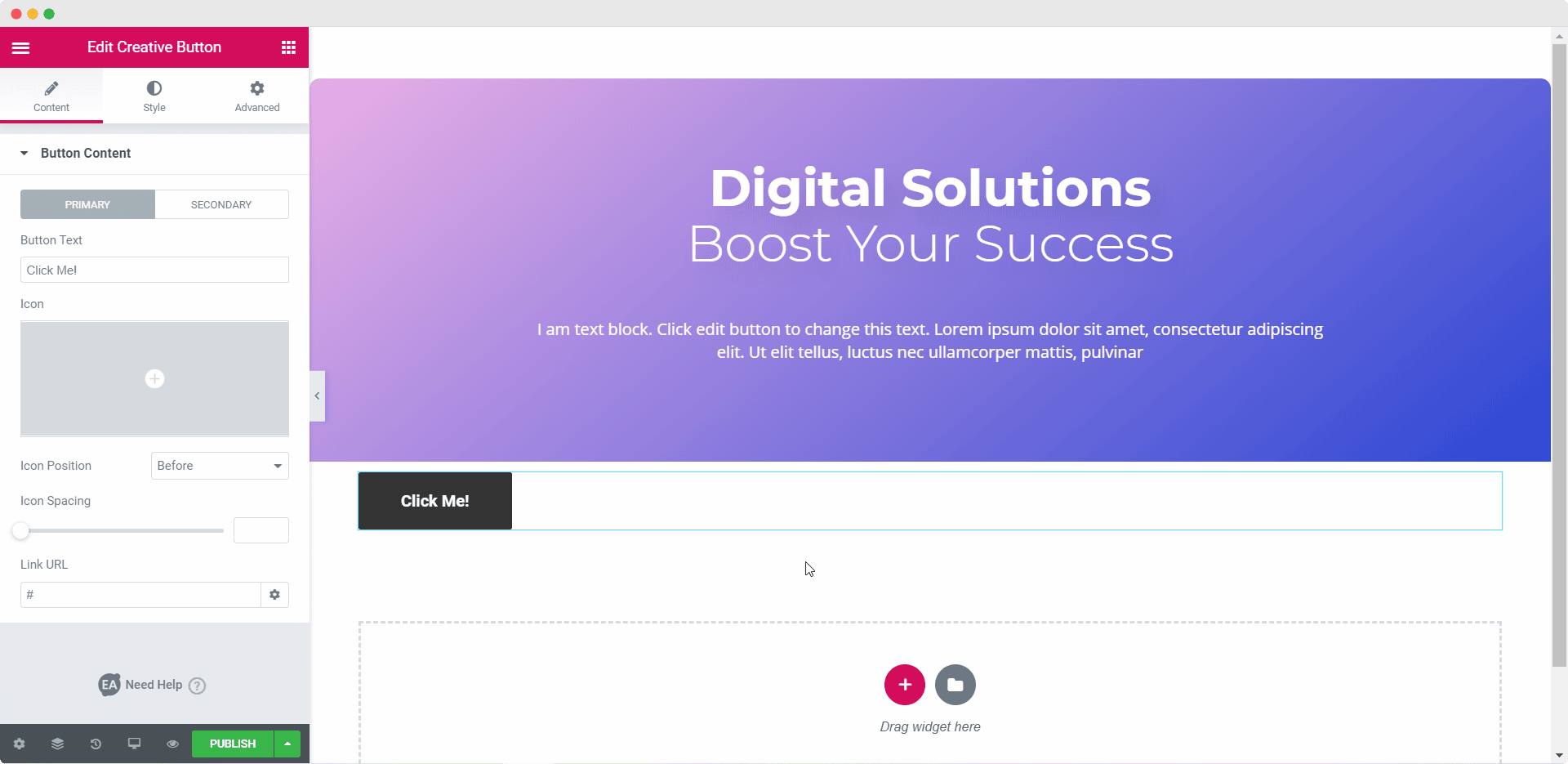
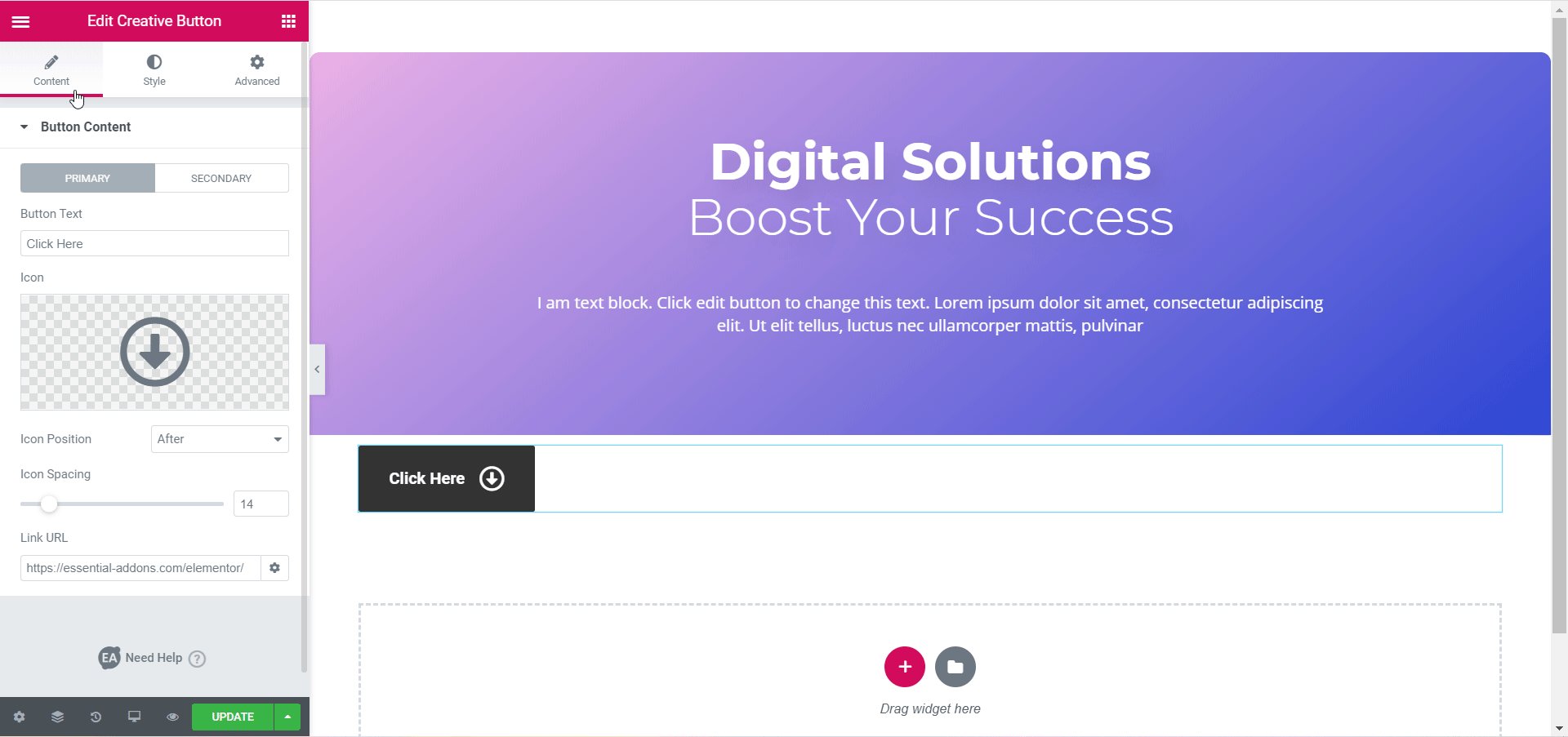
To configure the content of your EA Creative Button, simply click on the ‘Content’ tab.
‘Button Content’ #
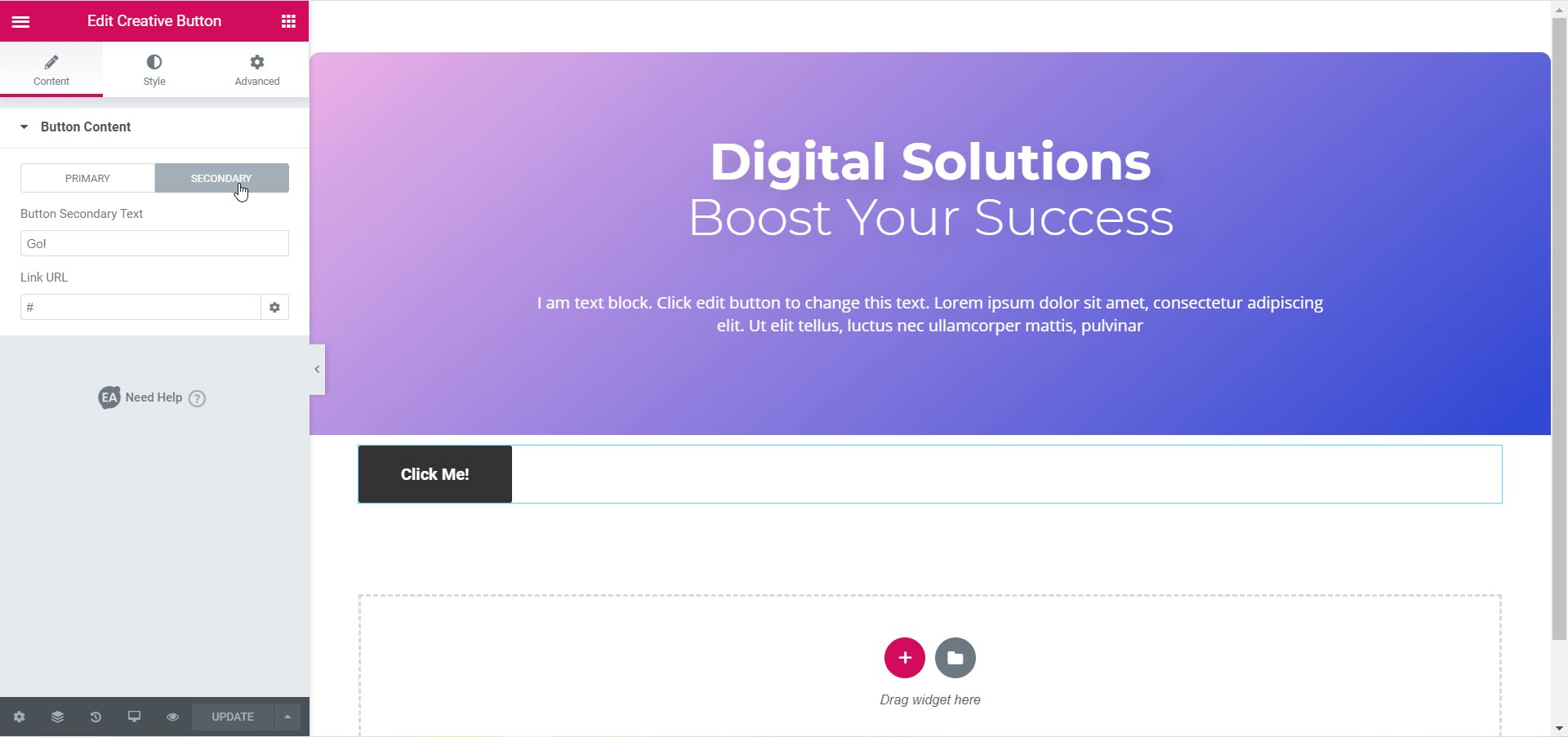
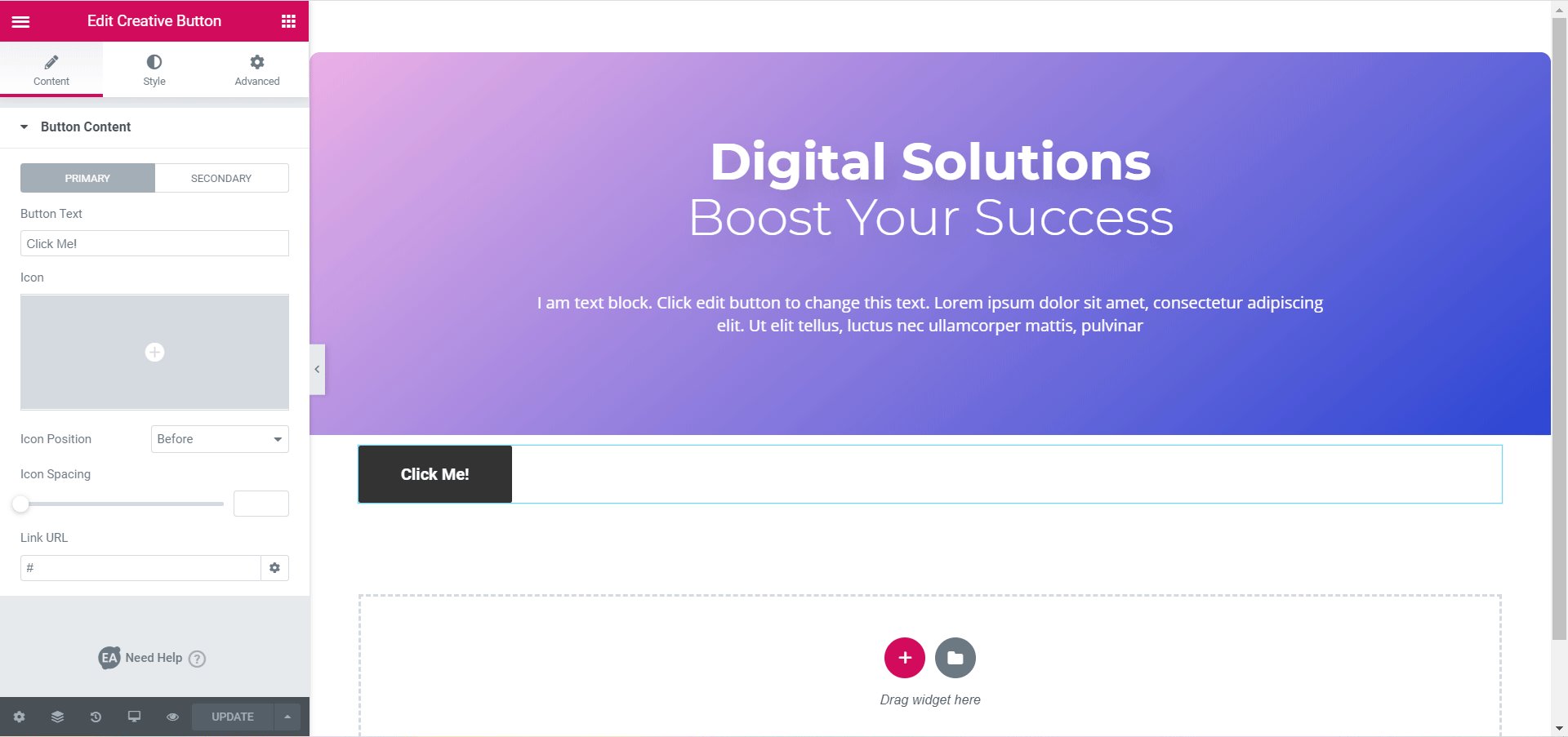
In the ‘Button Content’ option, you will see two tabs called ‘Primary’ and ‘Secondary’. The Primary tab lets you configure the settings for the first Button message your visitors will see, while the Secondary tab lets you configure a different Button message on hover.

You can add the message you want your button to display by typing it inside the ‘Button Text’ input field. If you want, you can also add an icon with your EA Creative Button, and adjust the ‘Icon Position’ and ‘Icon Spacing’ too.

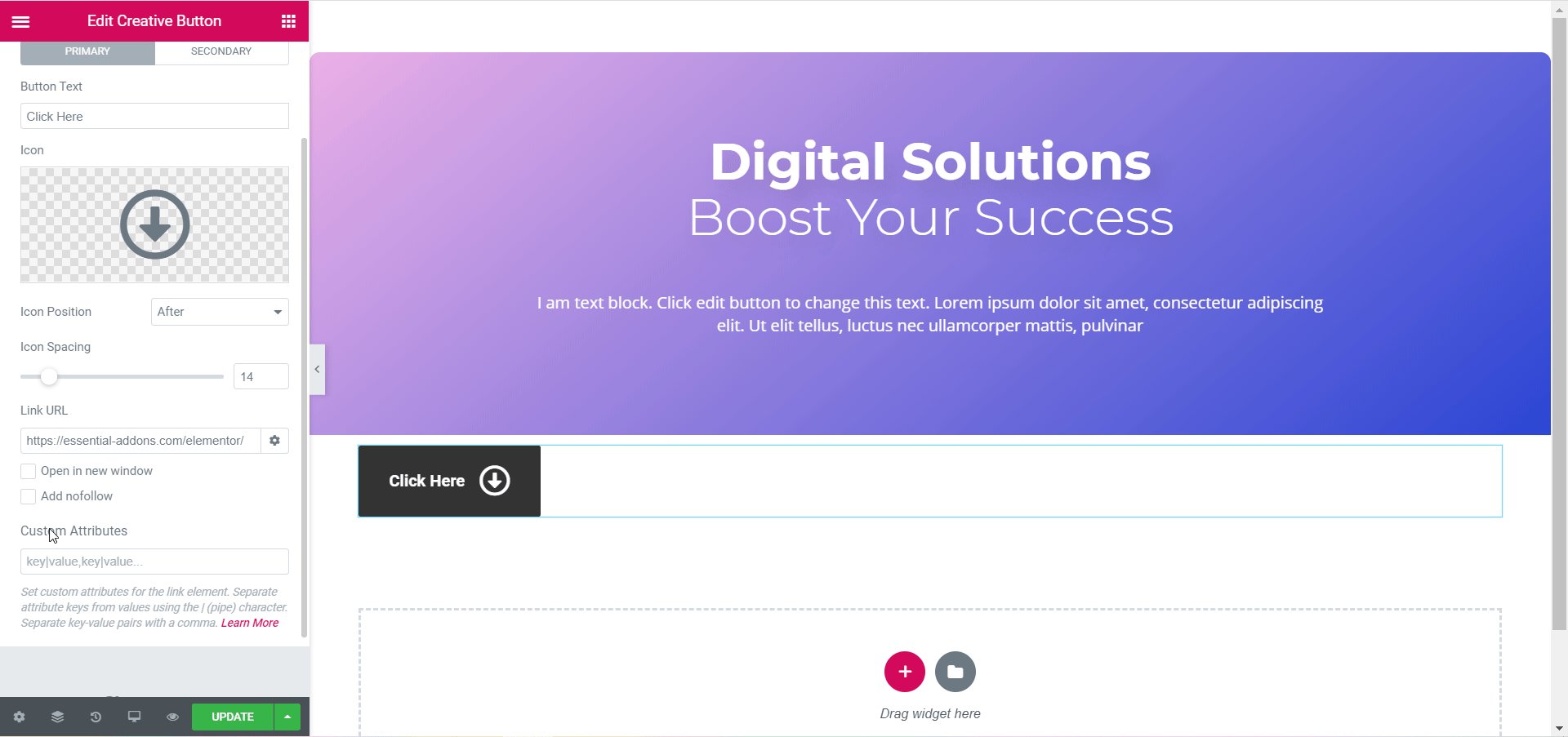
To redirect site visitors to different pages on your site, simply copy and paste the page URL inside the Link URL input field. Then, click on the gear icon next to the input field. Here you can check the boxes for ‘Open In New Window’ and ‘Add No Follow’ if you want to.

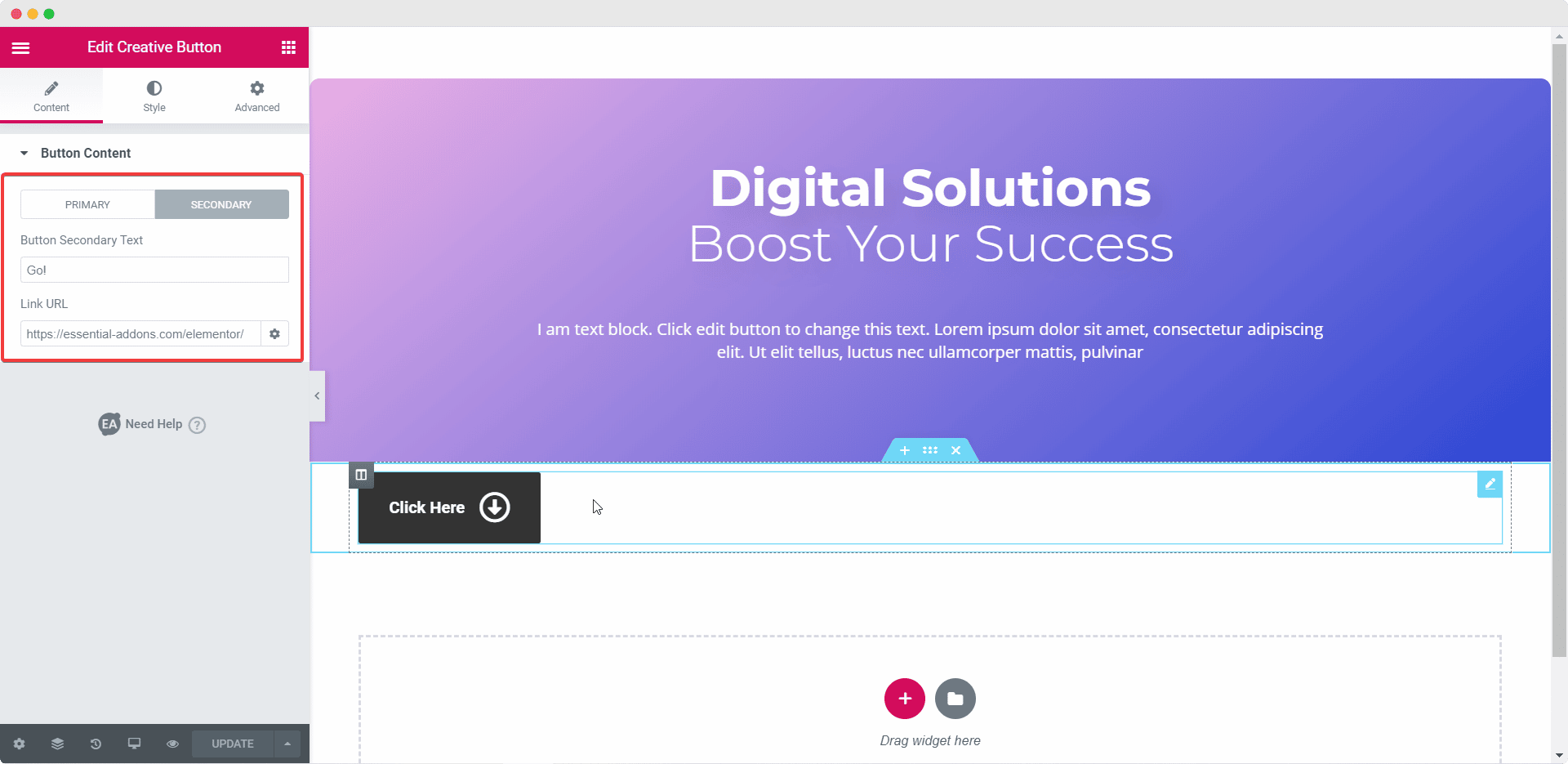
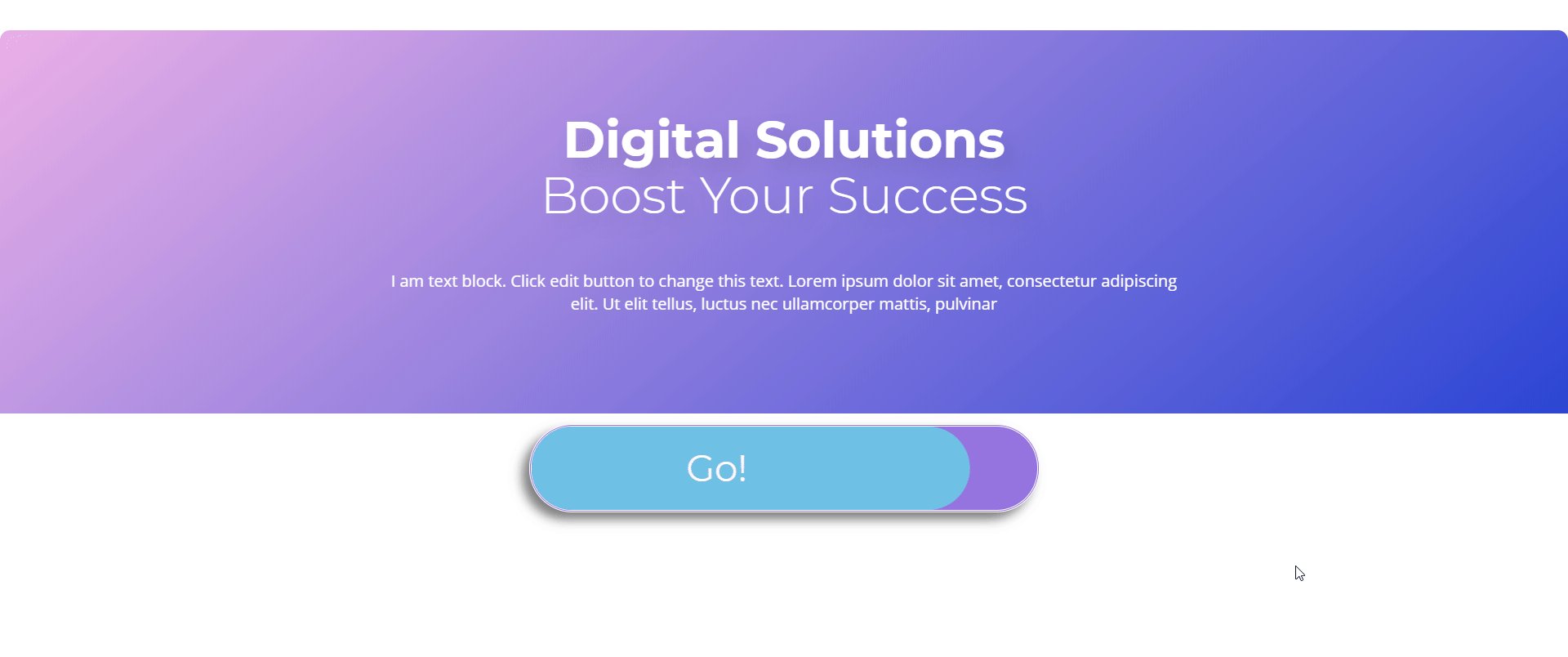
You can also configure the Button Secondary Text so that your EA Creative Button displays a different message to visitors on hover. You can do this by clicking on the Secondary tab under the Button Content settings.

How to Style EA Creative Button #
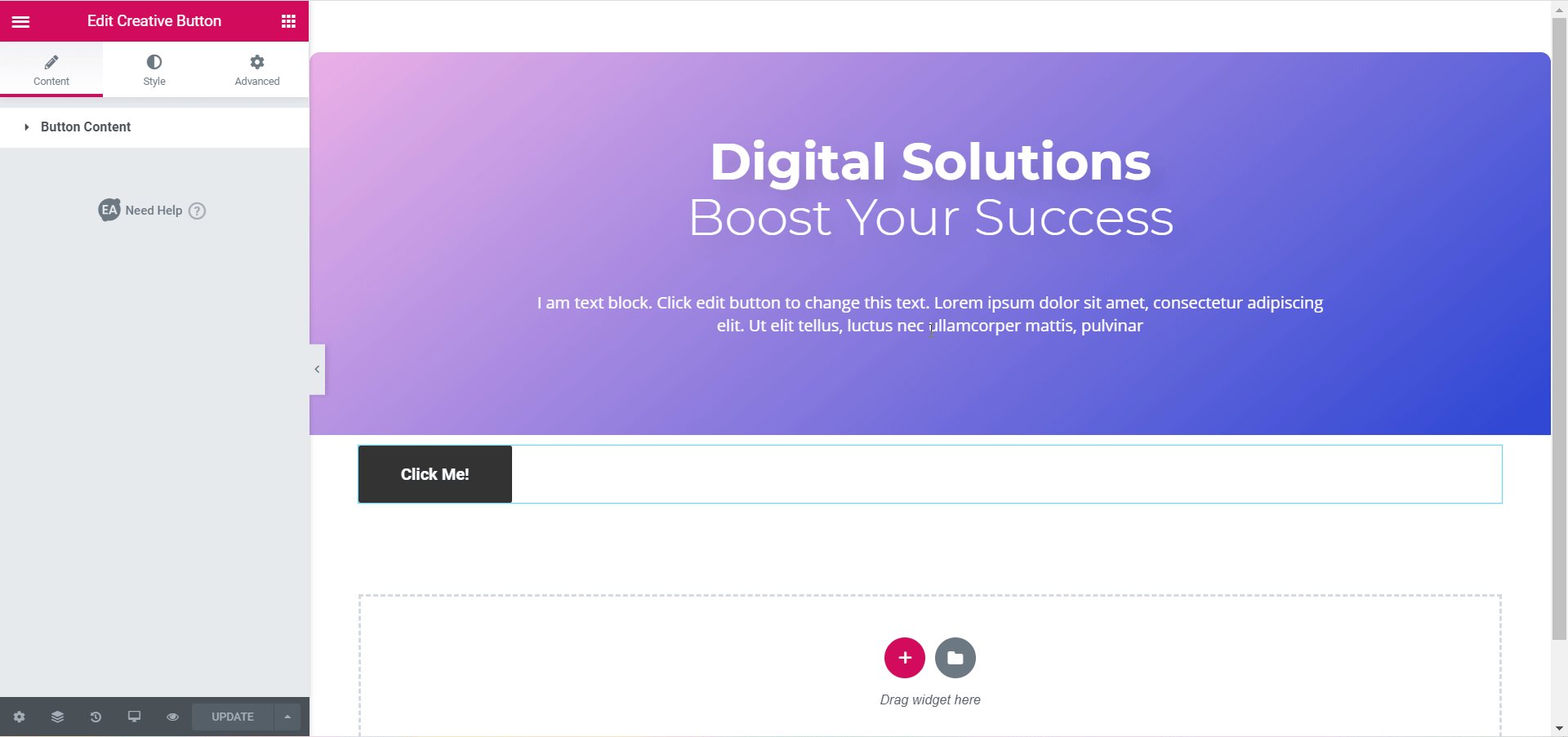
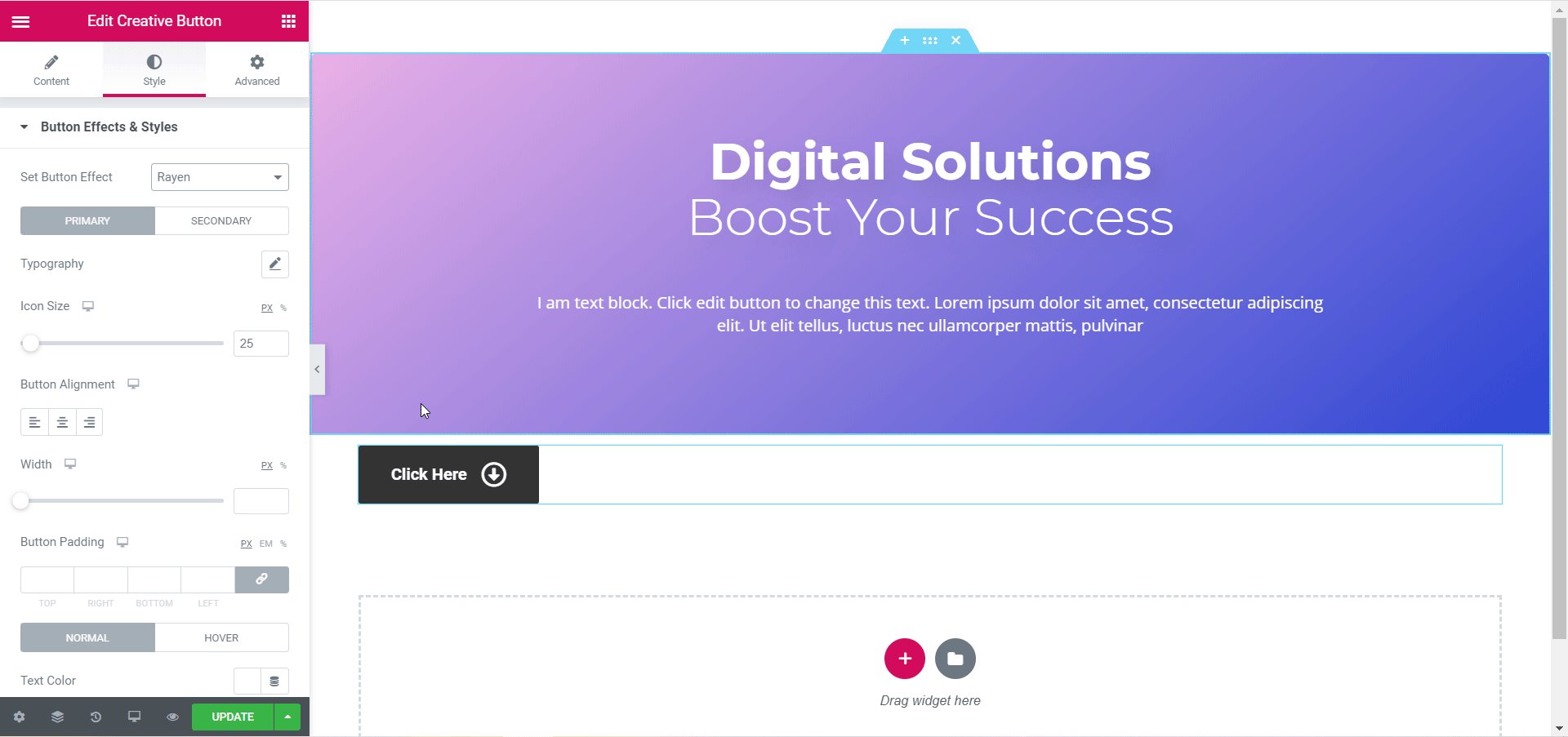
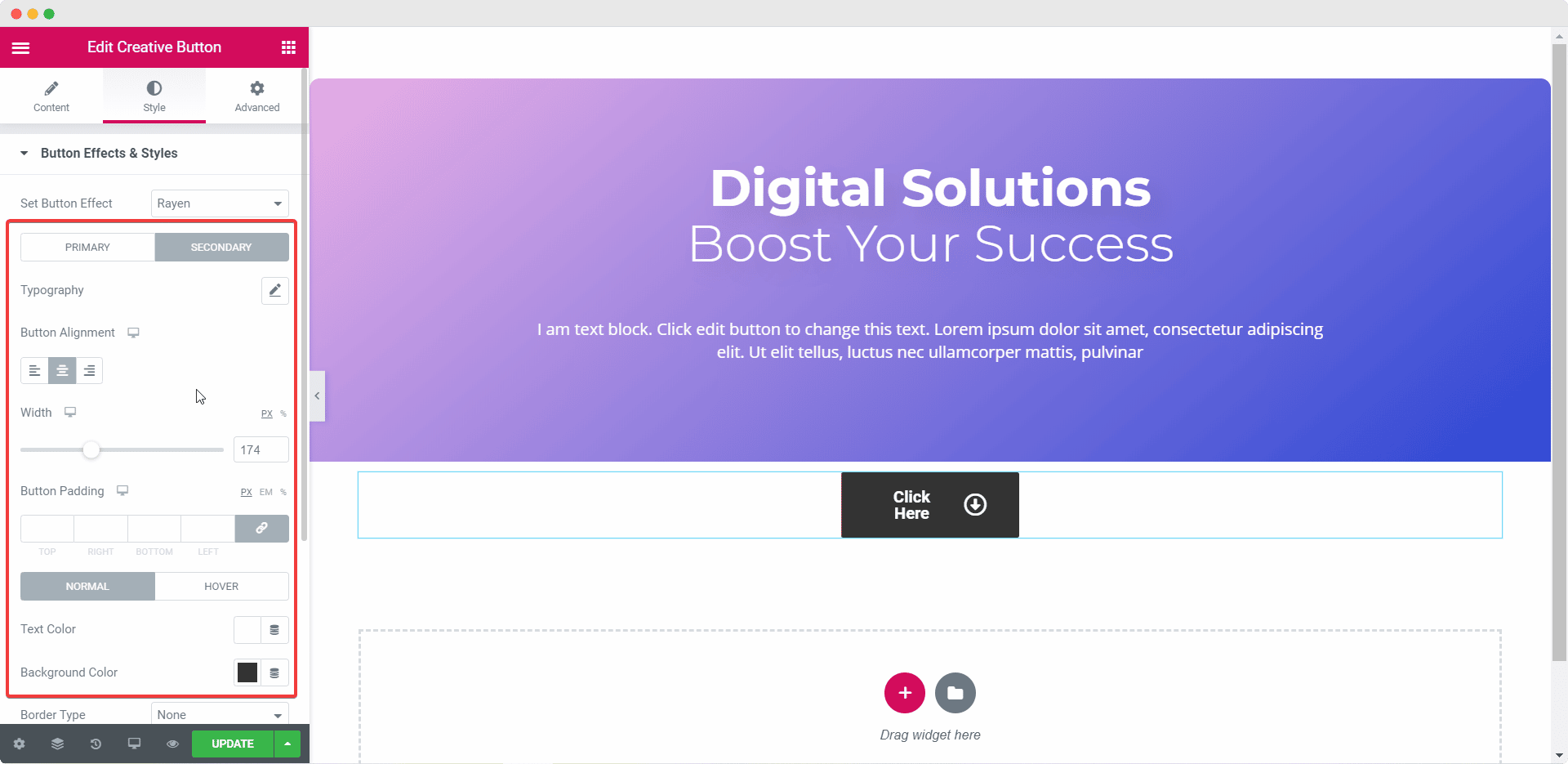
To customize EA Creative Button, click on the ‘Style’ tab, and you will find many different options here.
Button Effects & Styles #
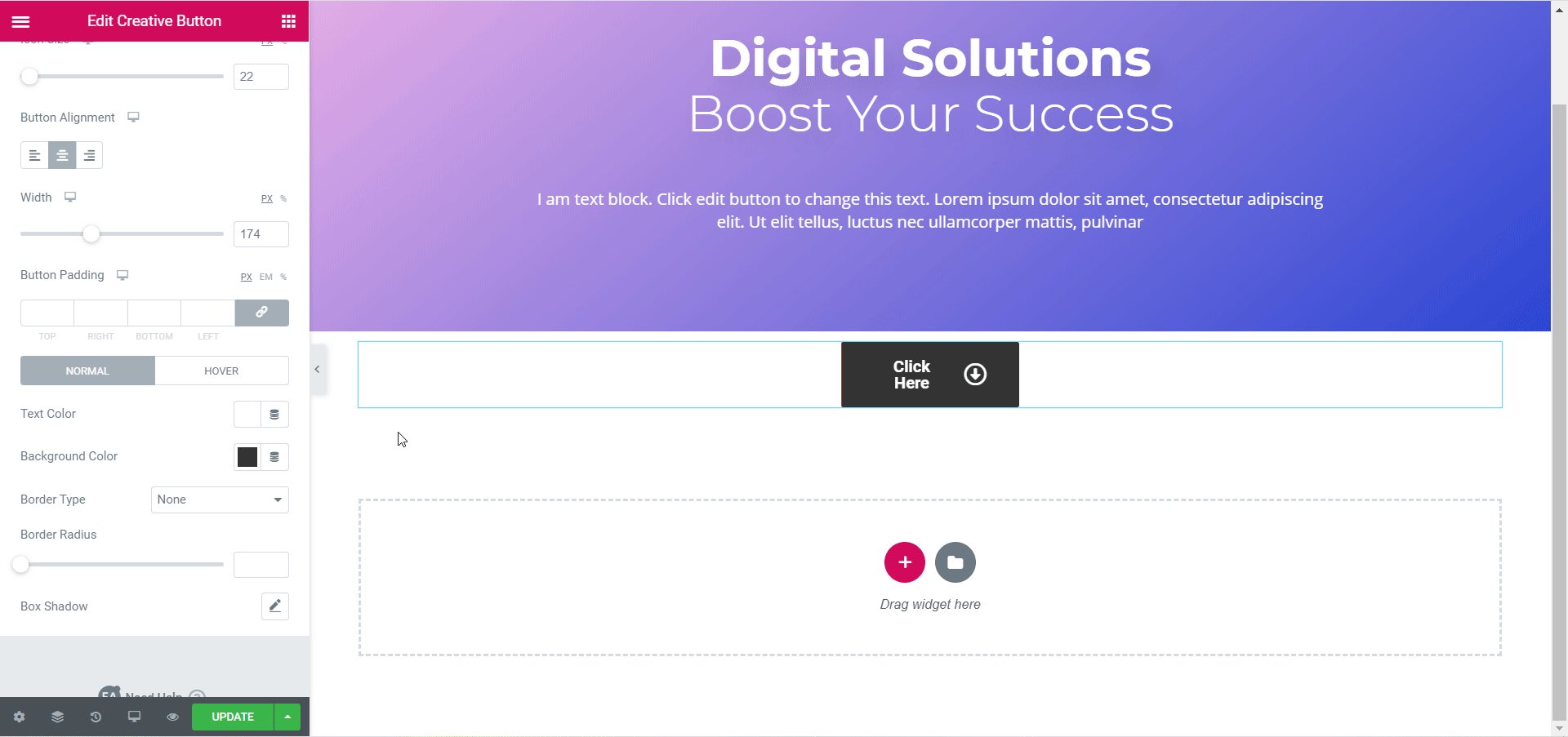
From the ‘Button Effects & Styles’ option, you can play around with the button effect, change the typography and icon size, adjust button alignment, width and padding. You can choose from over 14 different styles for your button effect.

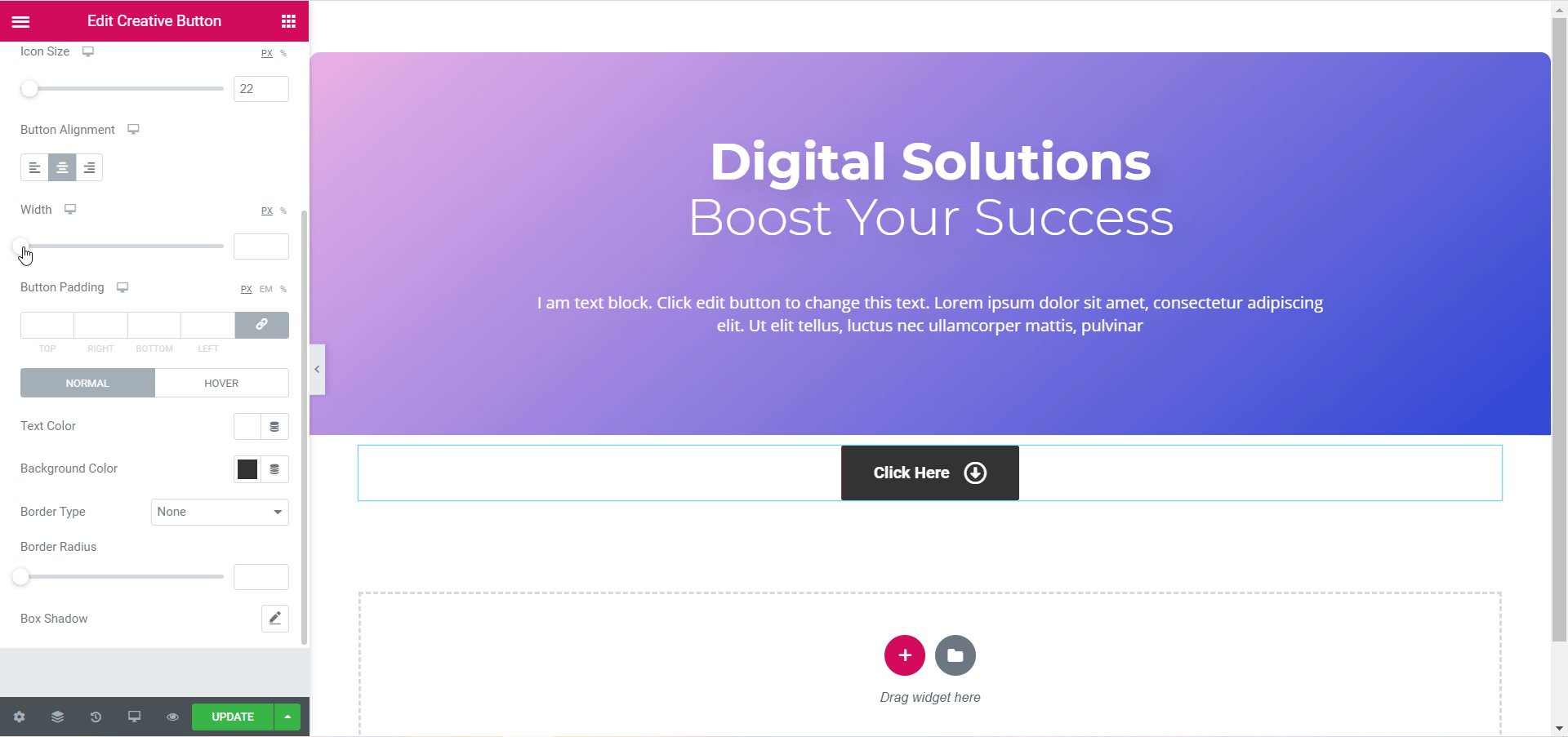
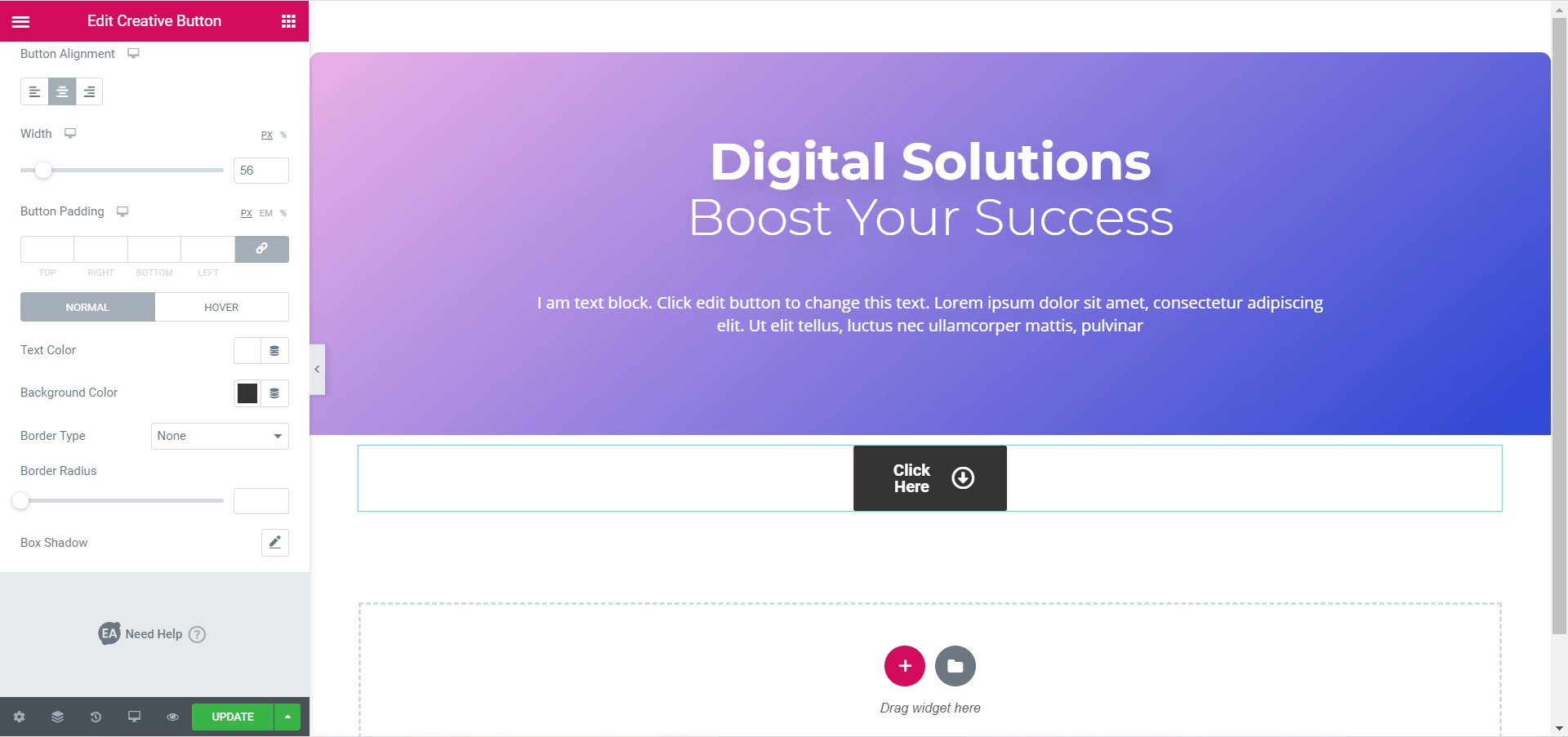
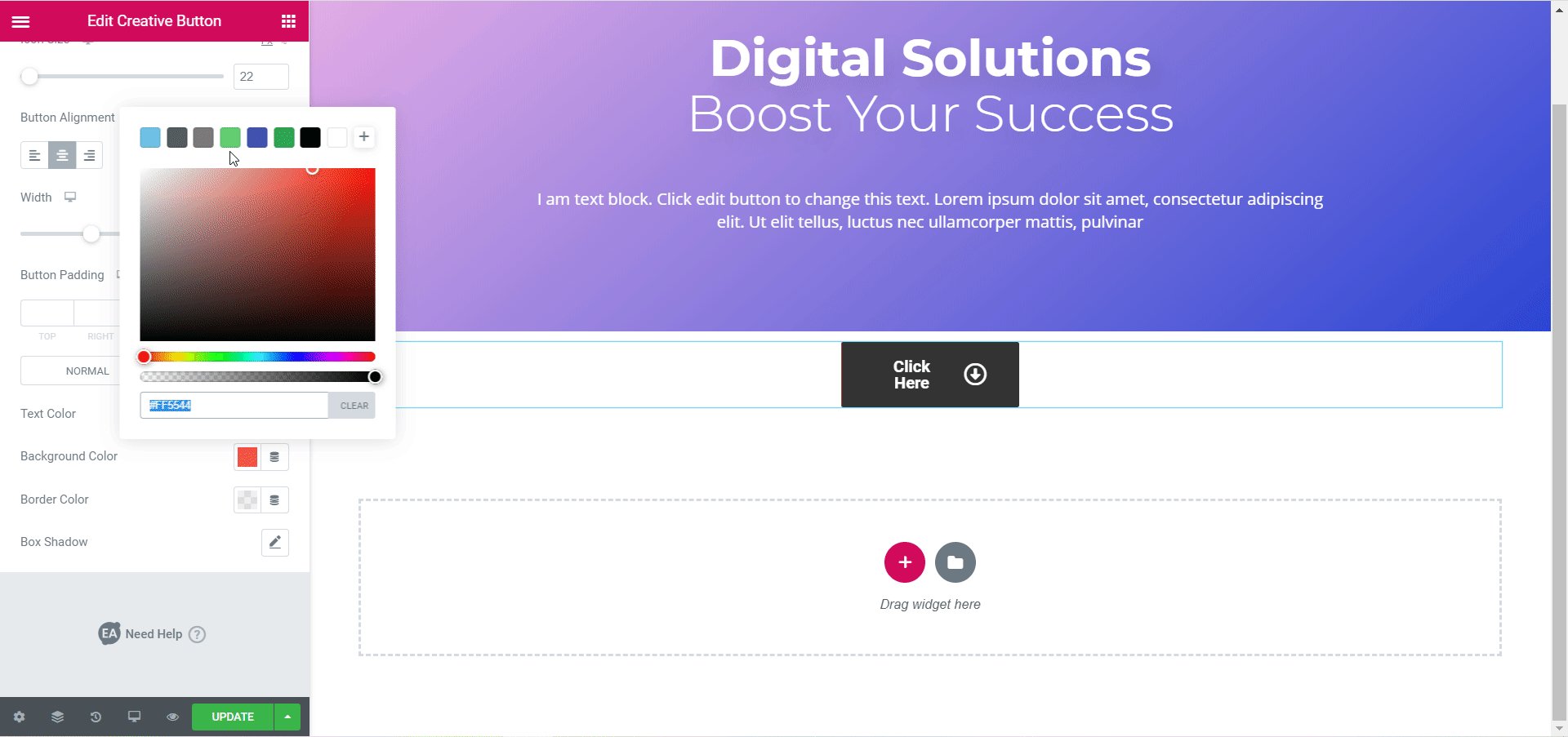
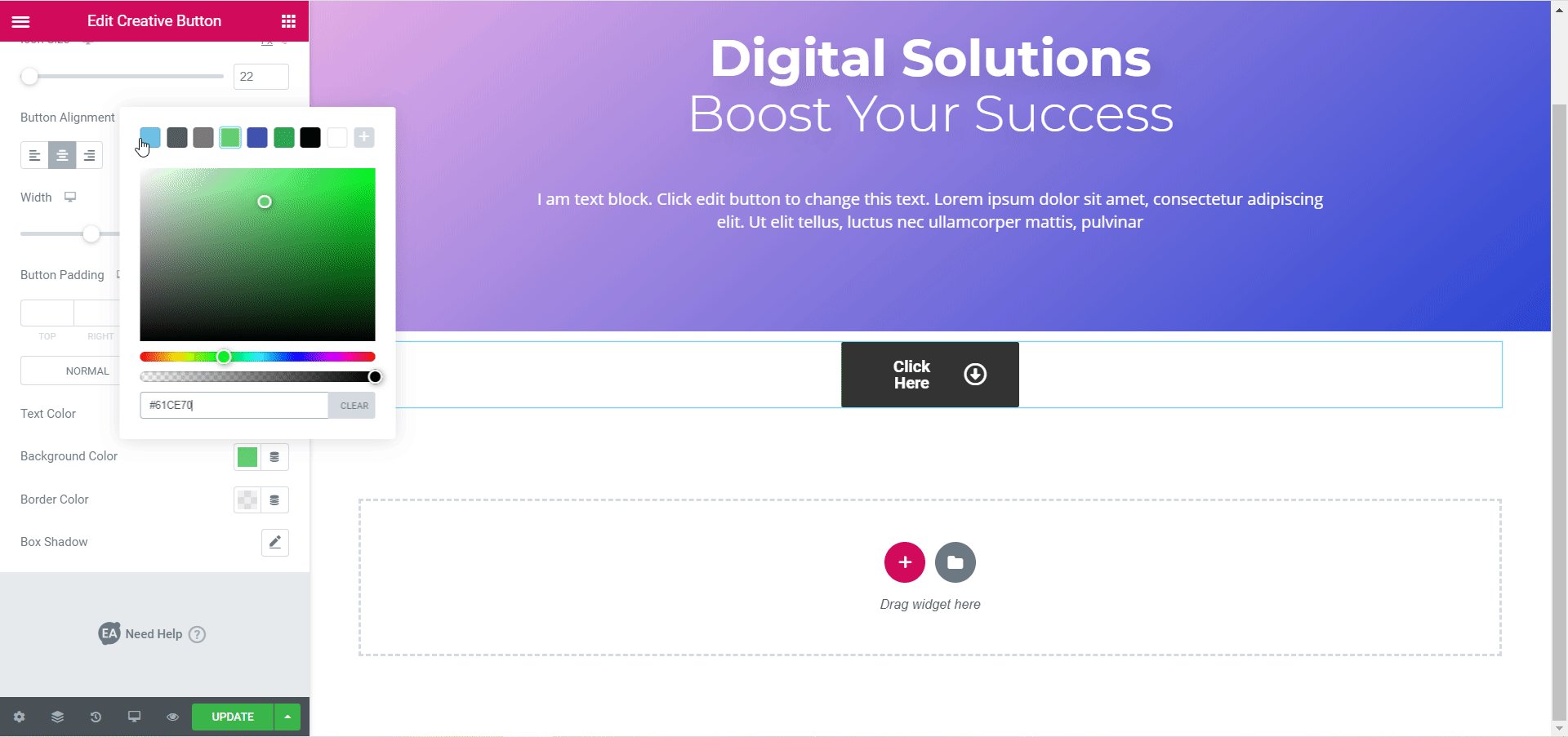
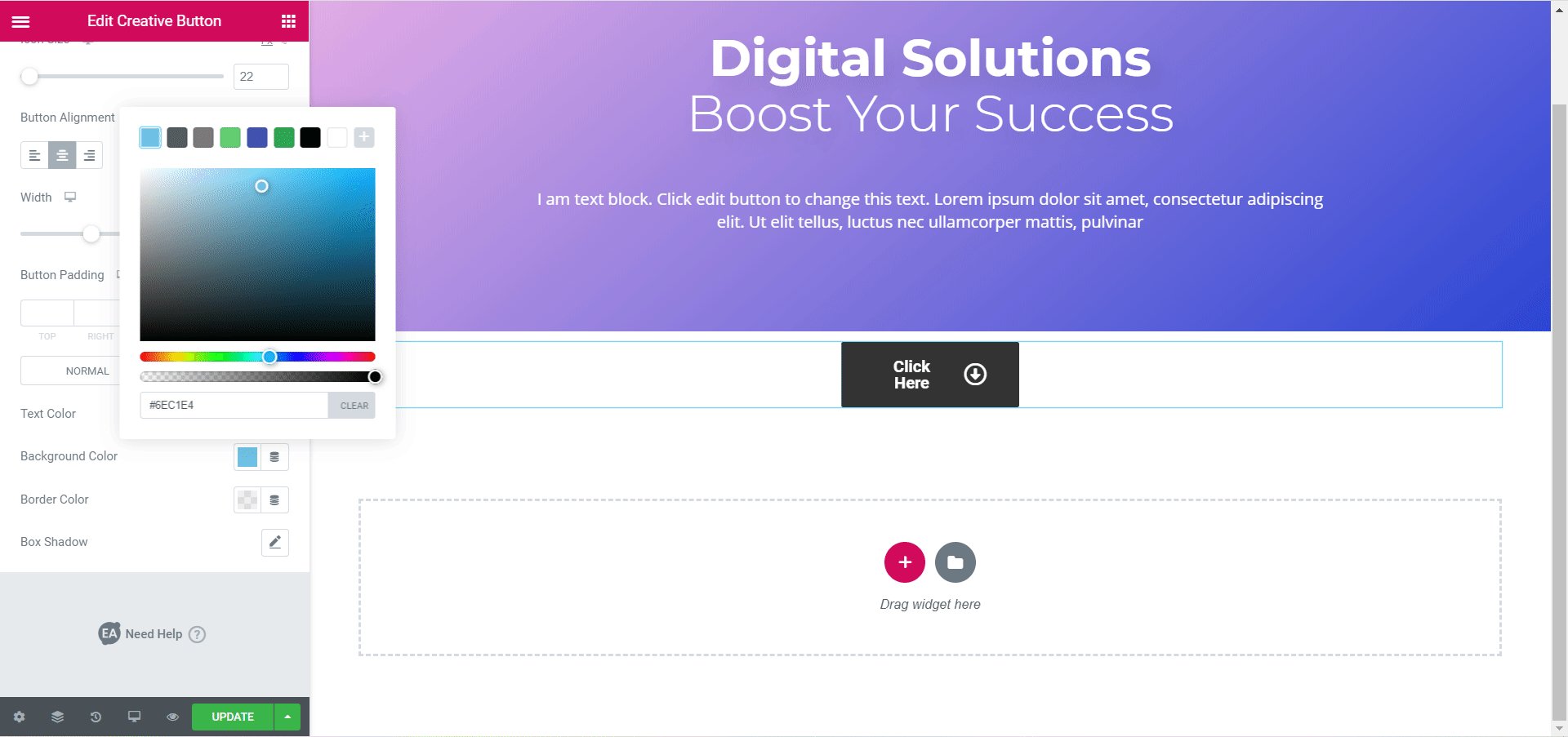
You can also set different text color, background color, border type and radius, and box shadow for your EA Creative Button. In fact, you can even set different styles for when a visitor’s cursor is hovering over your button by clicking on ‘Hover’ under the ‘Button Effects & Styles’ option

Besides, you can customize the style, typography, background colors and text colors of your Button Secondary Text by clicking on ‘Secondary’ under the ‘Button Effects & Styles’ option.

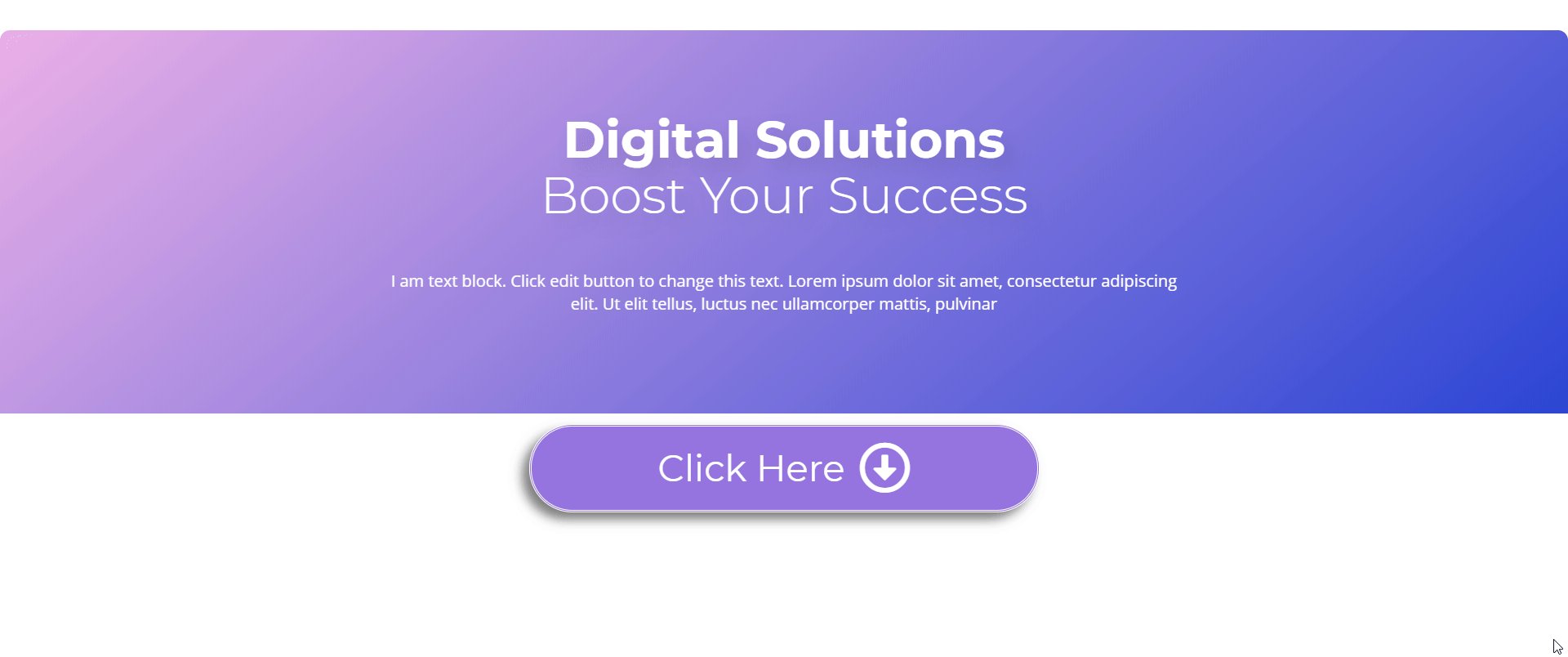
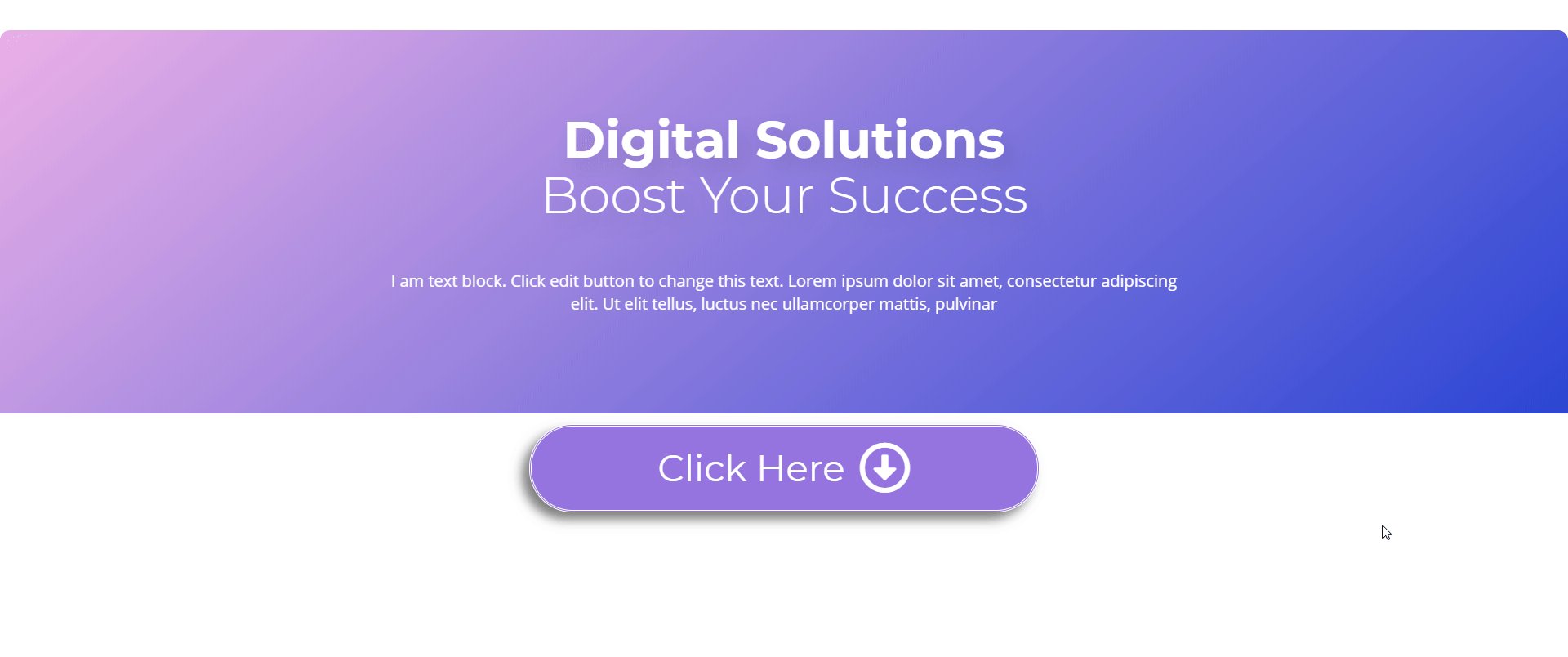
Final Outcome #
By following these simple steps, you can quickly and easily create stunning, interactive buttons on your Elementor site with Essential Addons.

Try out different styles by tweaking with the settings, and you are guaranteed to boost your click-through-rates and engagement with the help of EA Creative Button.
If you require any help, feel free to contact our support for further assistance.