EA Interactive Circle is a great way to showcase multiple text-based content on your website in an attractive, circular pattern. With this advanced widget from Essential Addons for Elementor, you can save space on your web page by displaying several content visually on your website.
How To Activate EA Interactive Circle? #
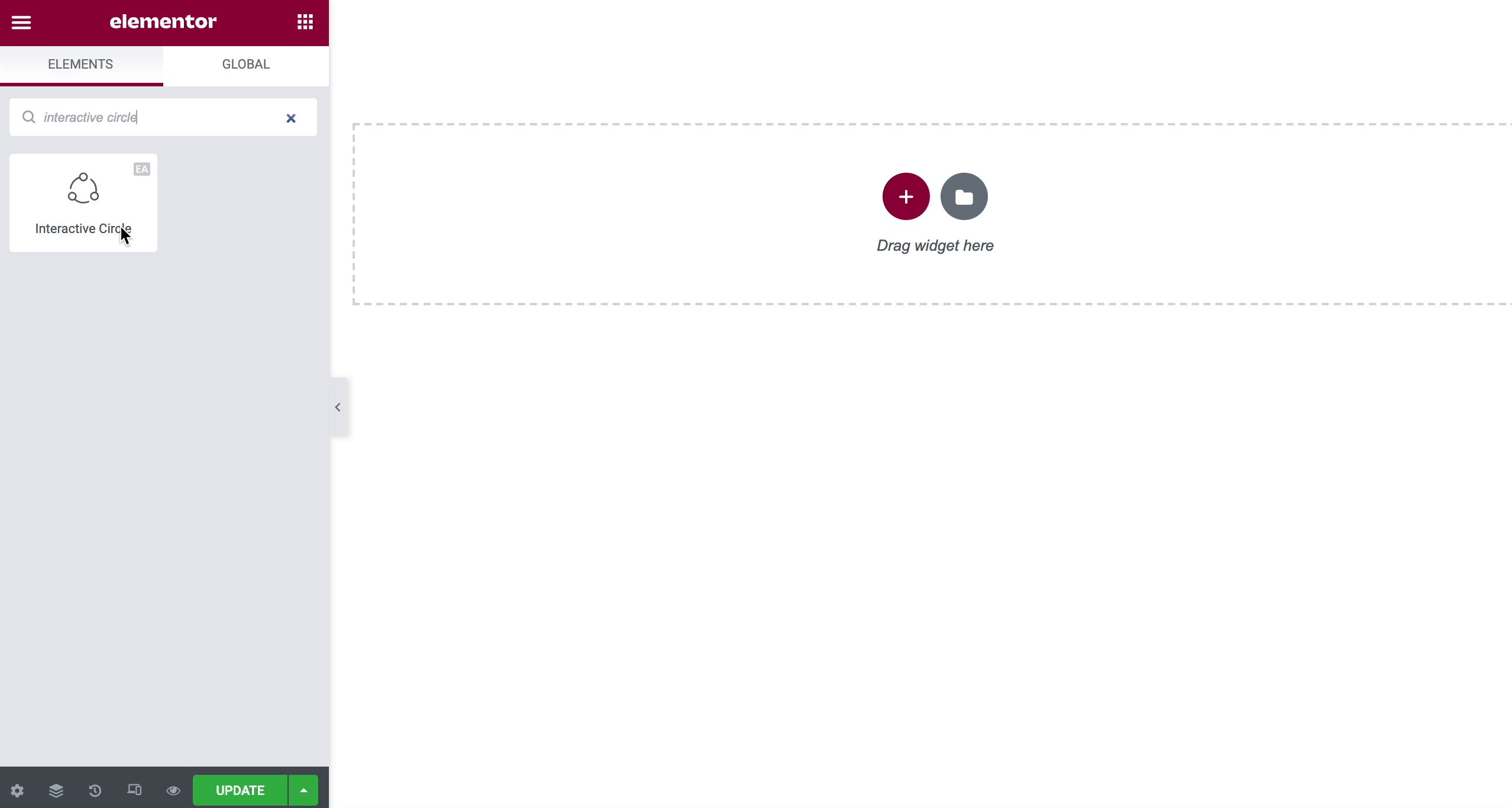
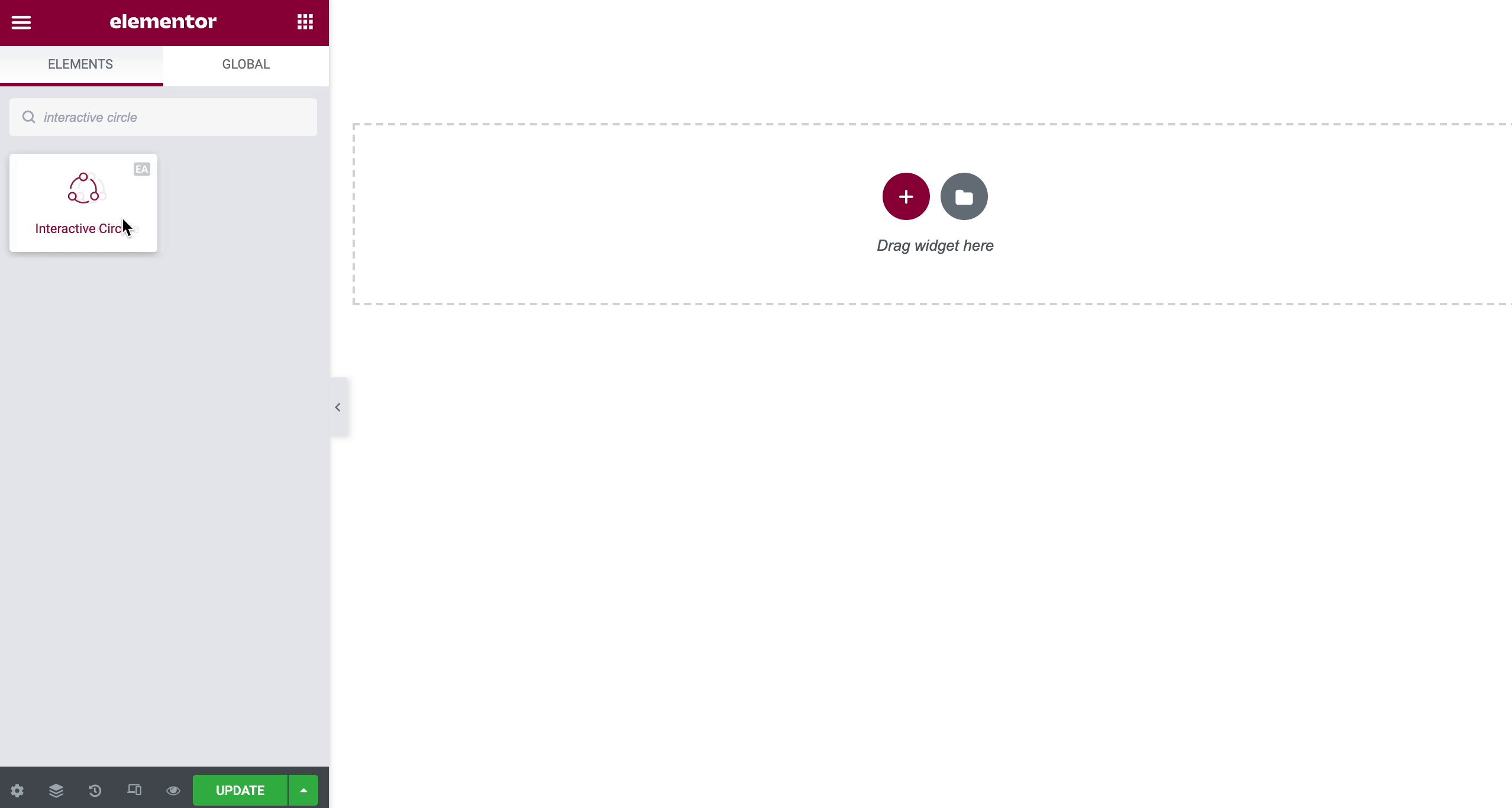
To use this Essential Addons widget, open a page in Elementor Editor and look for ‘Interactive Circle’ in the search box under the ‘ELEMENTS’ tab. Drag and drop the element into any section of your page as shown below.

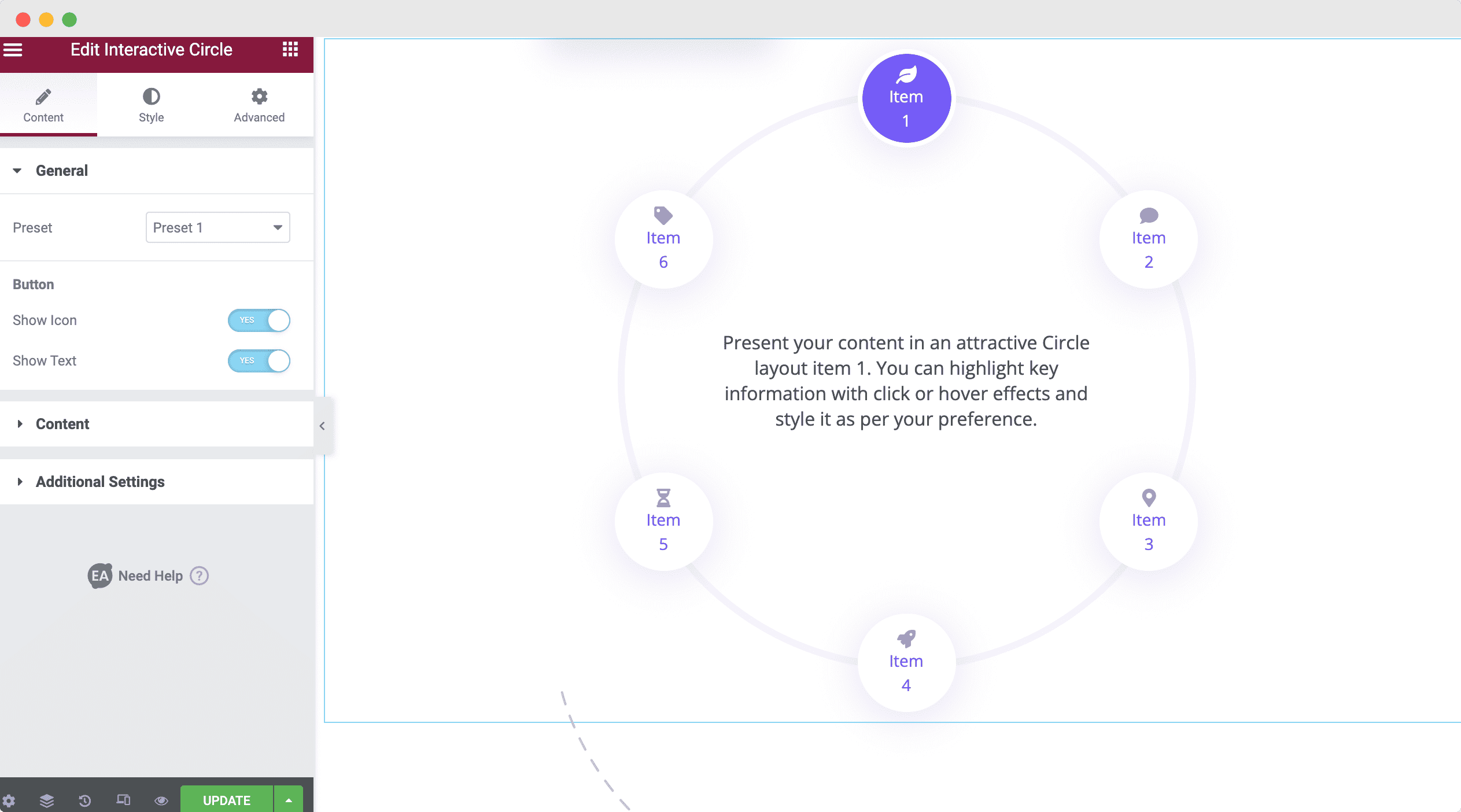
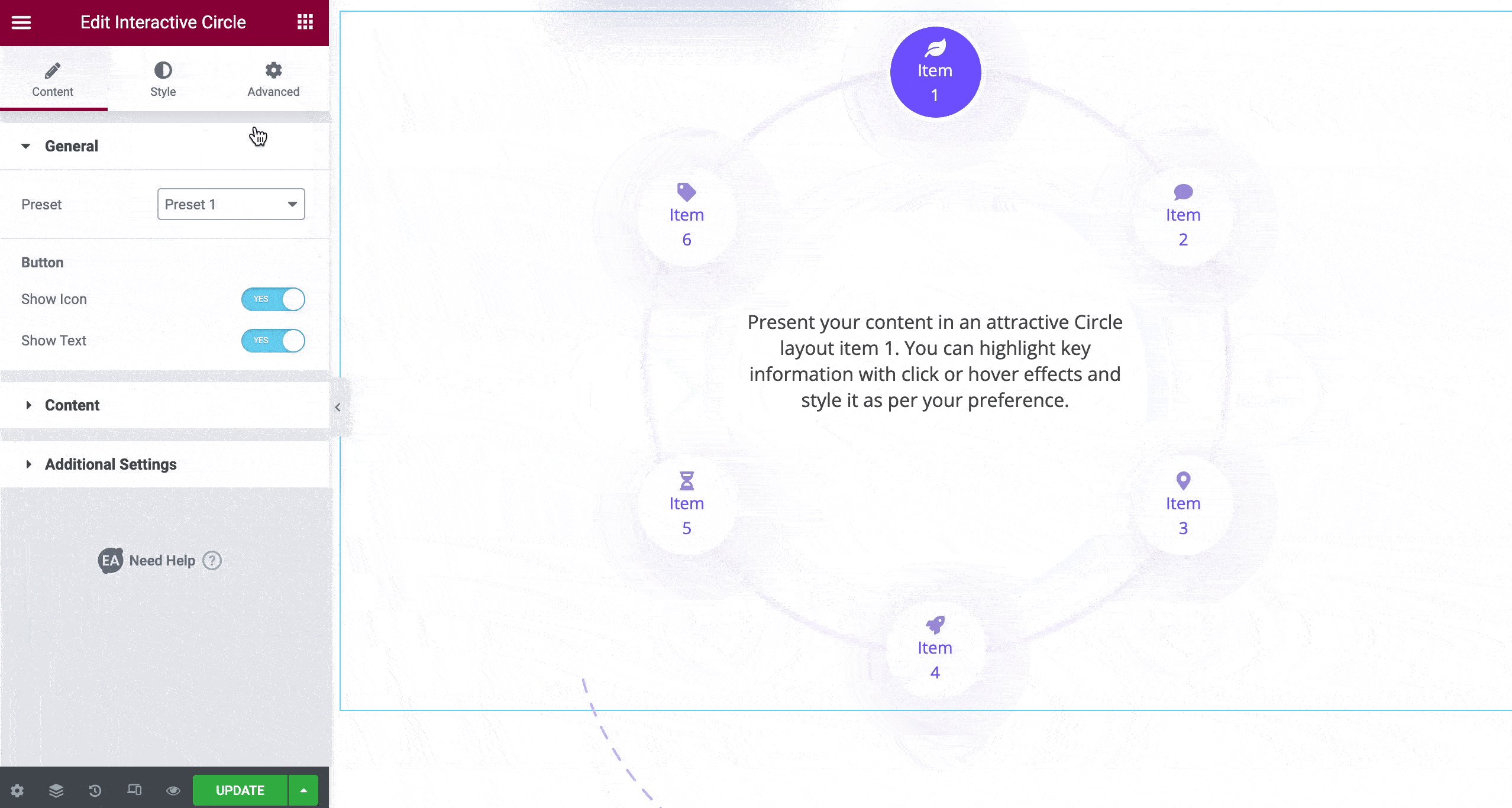
By default, this is what your EA Interactive Circle will look like after dragging and dropping the widget in Elementor Editor.

How To Configure Content Settings? #
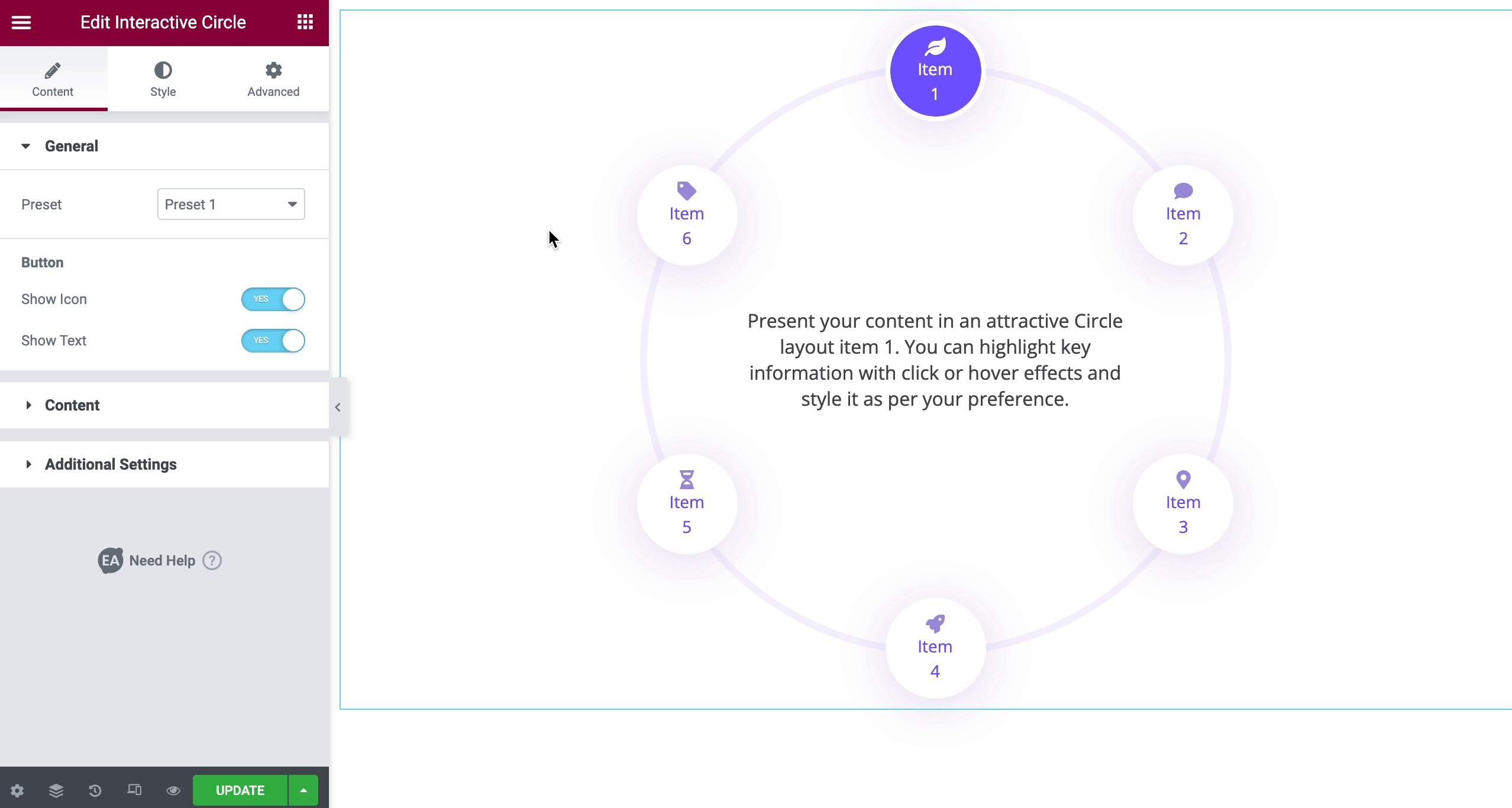
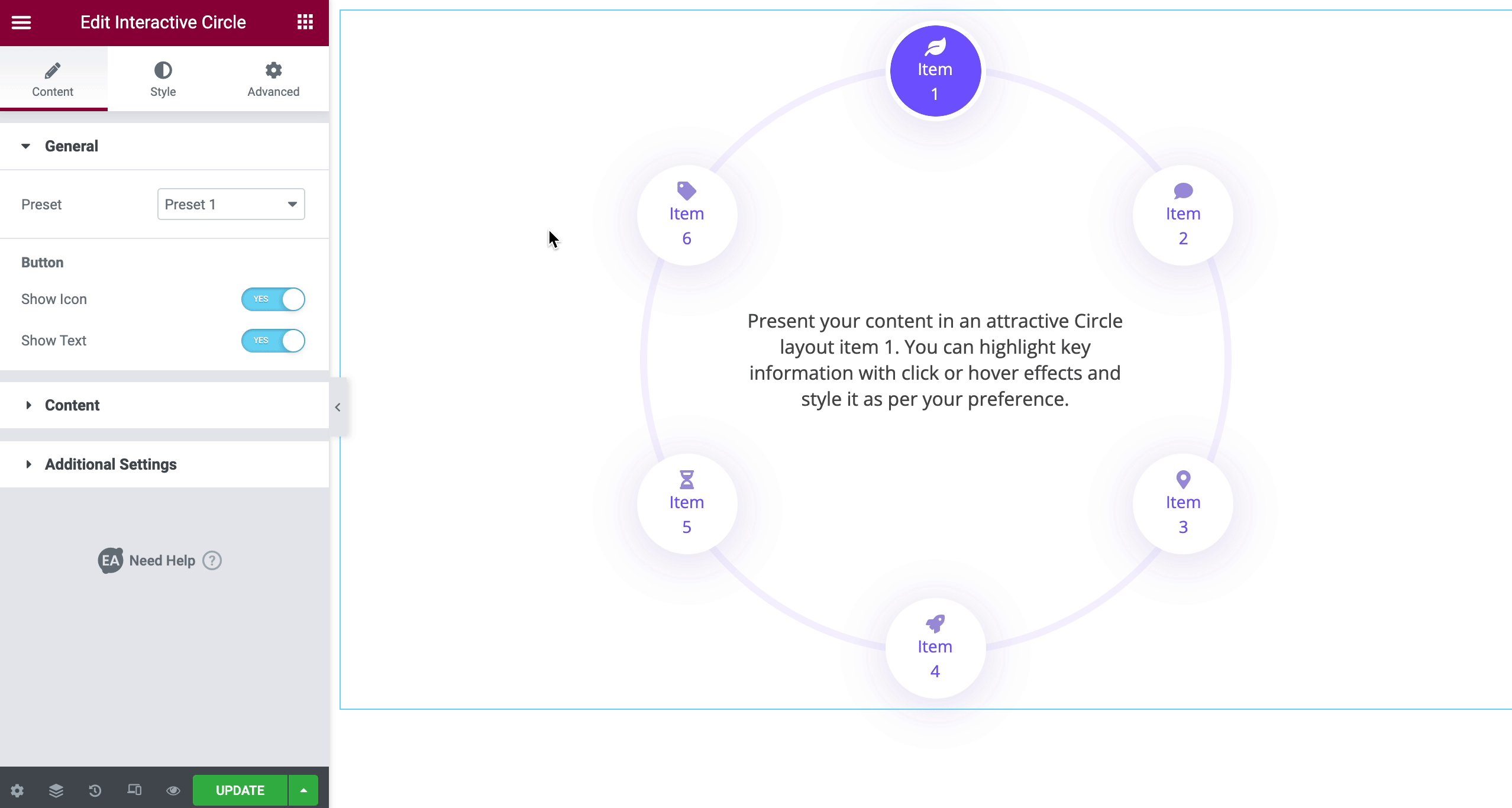
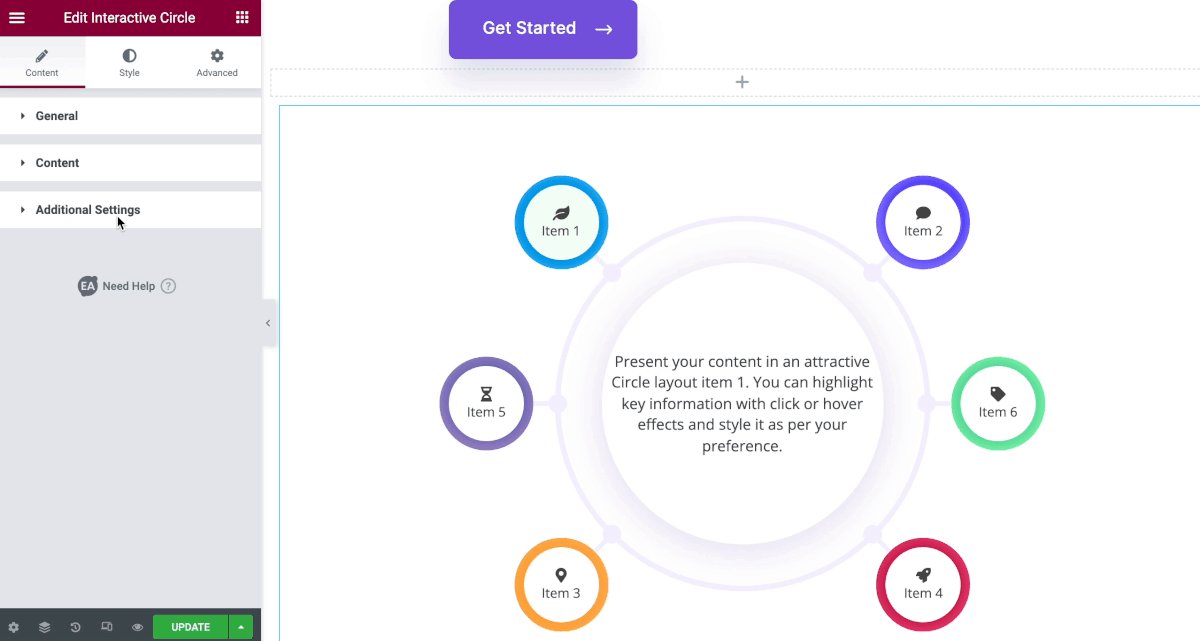
Under the ‘Content’ tab you will find options to configure content-related settings for your EA Interactive Circle element.
General #
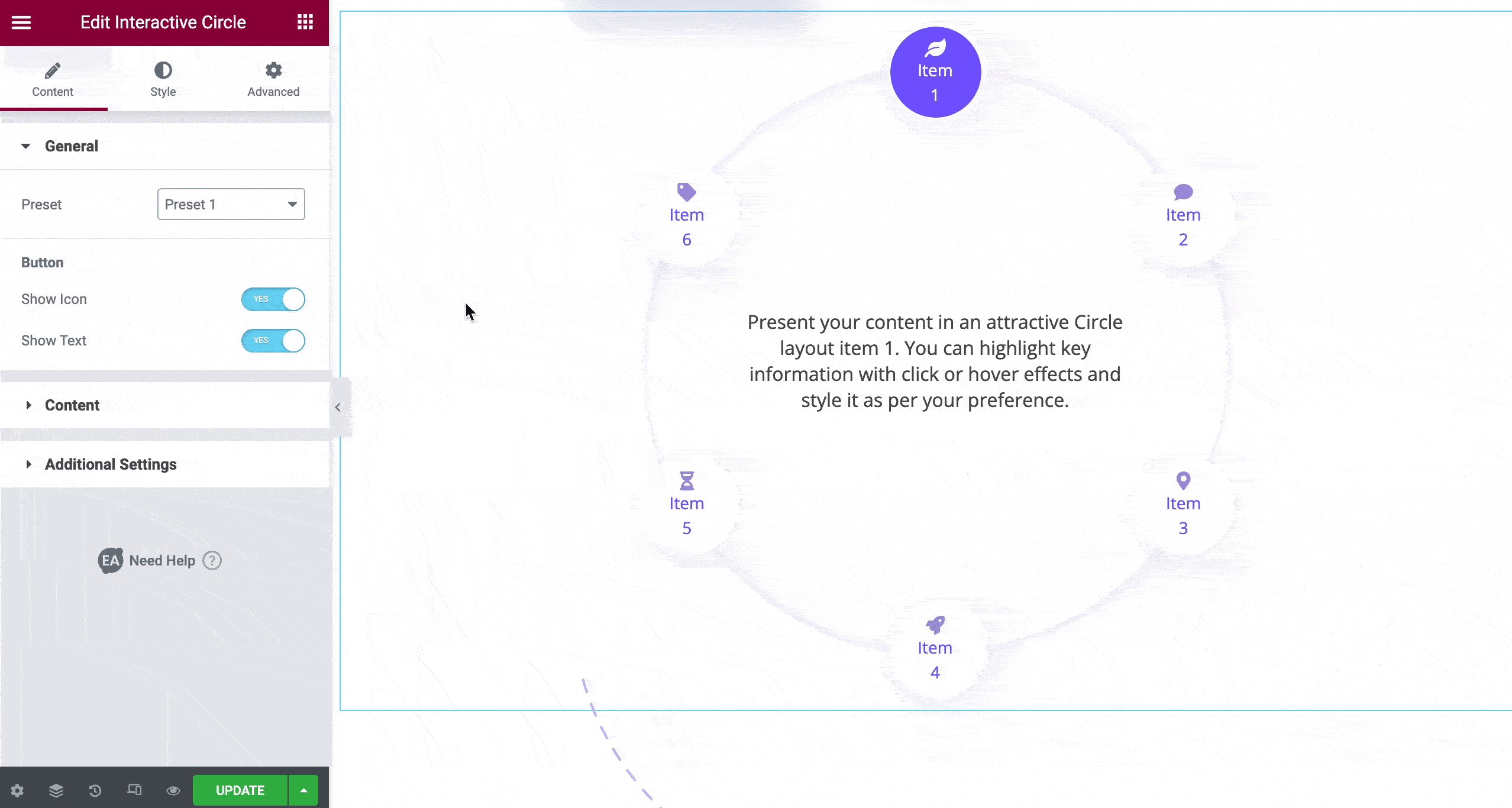
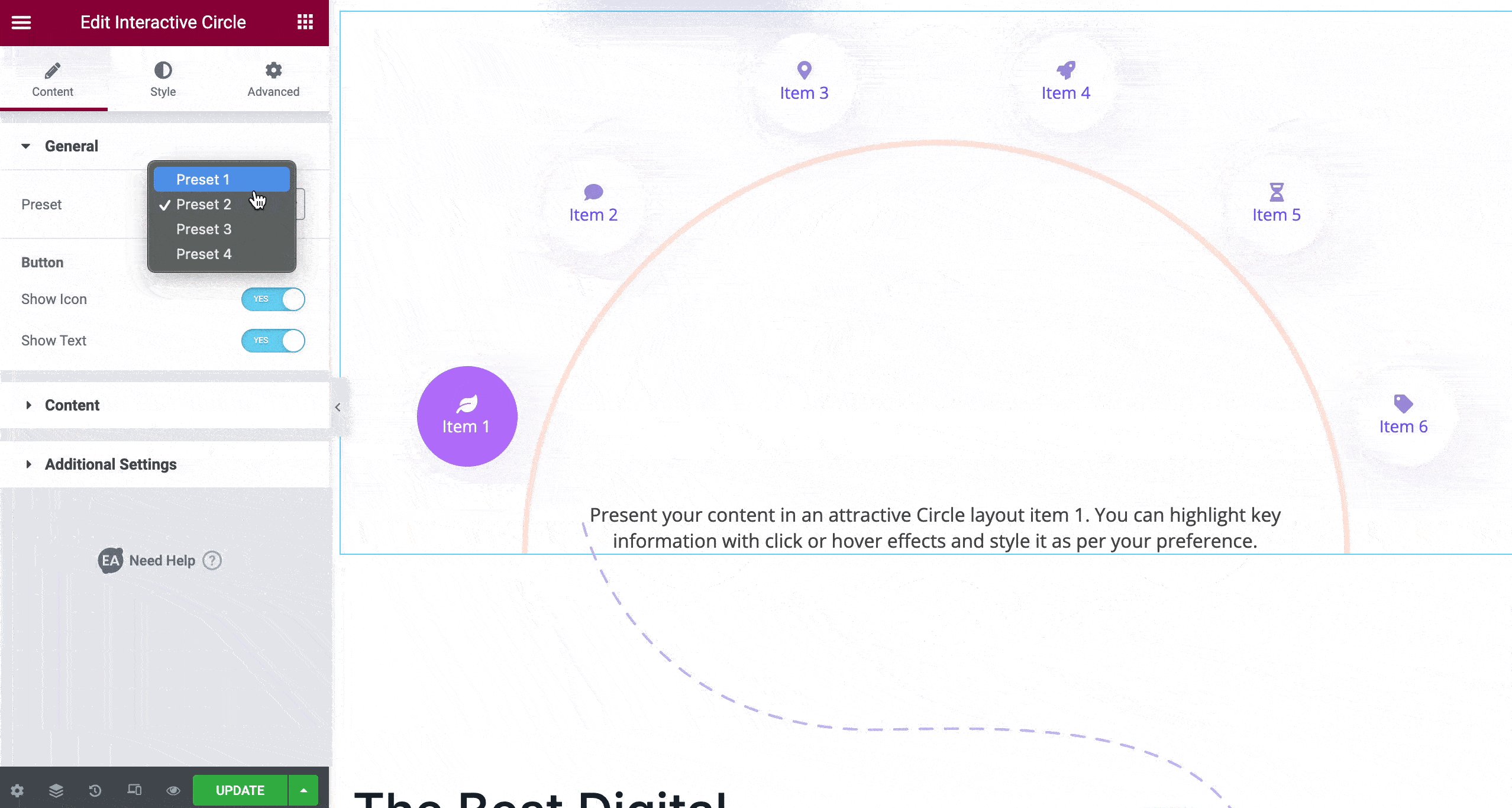
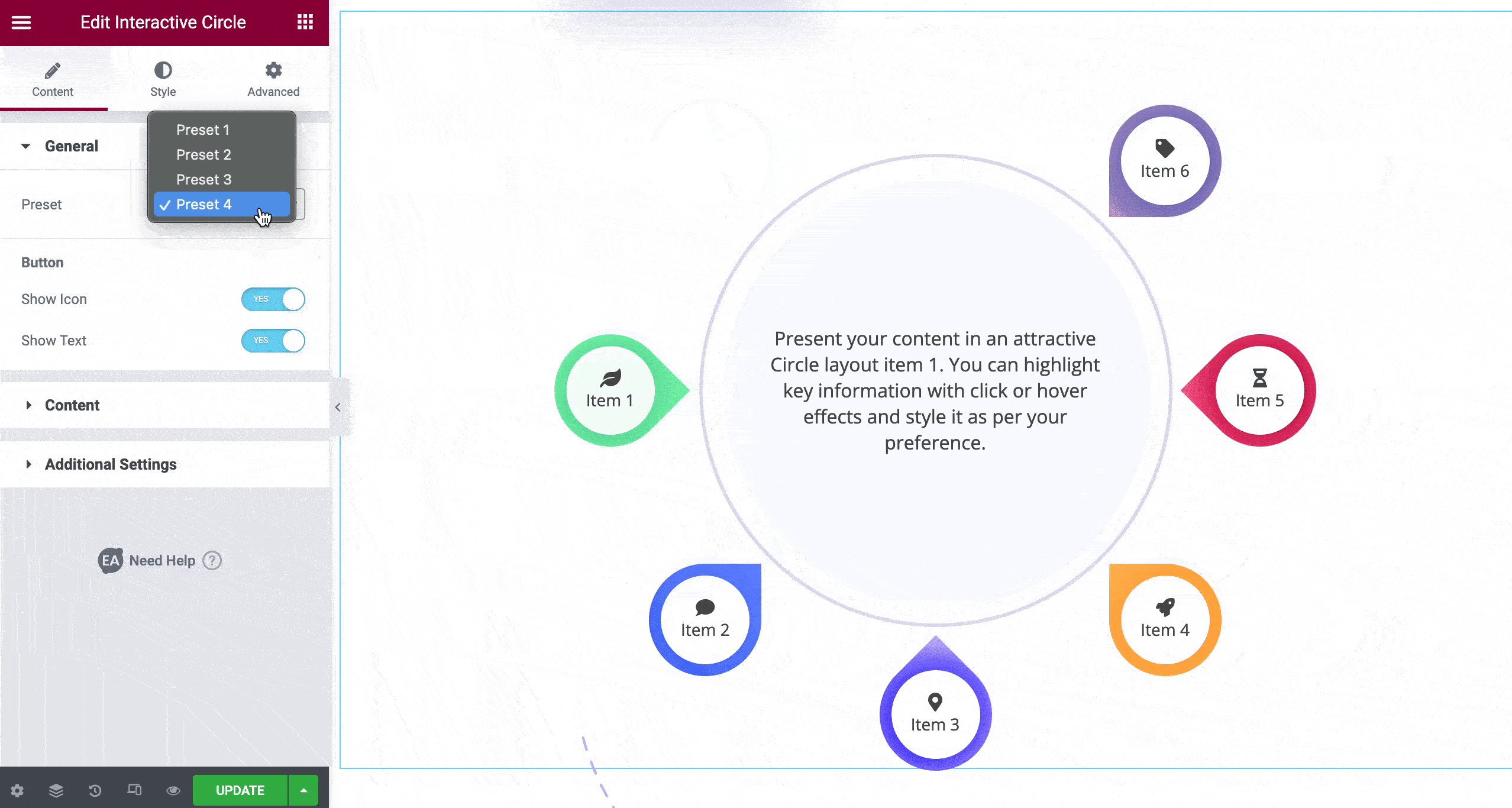
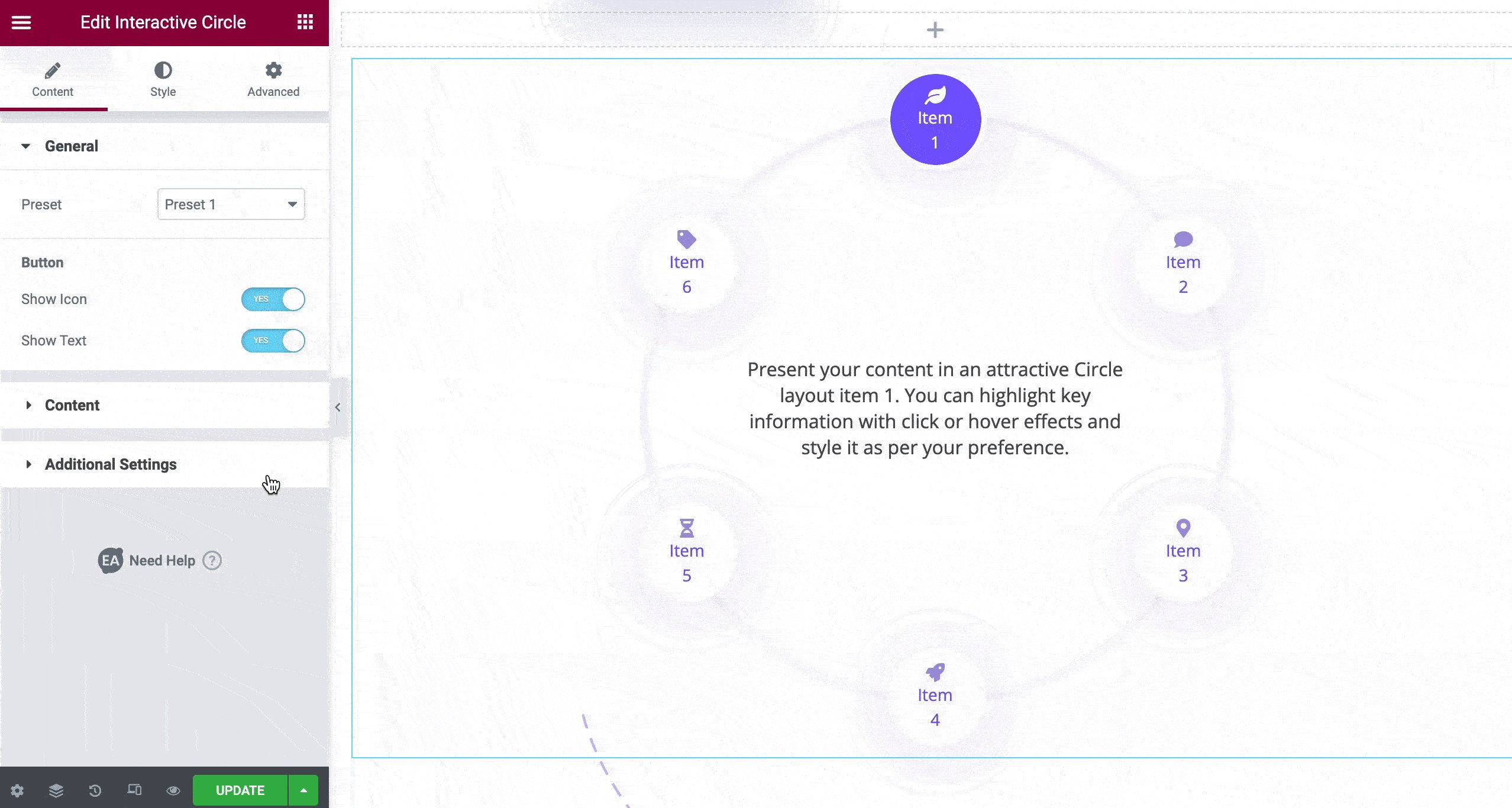
From under the ‘General’ settings you can choose different layouts for your Interactive Circle widget from Essential Addons for Elementor. You can choose from four different ready presets by clicking on the ‘Preset’ option as shown below.

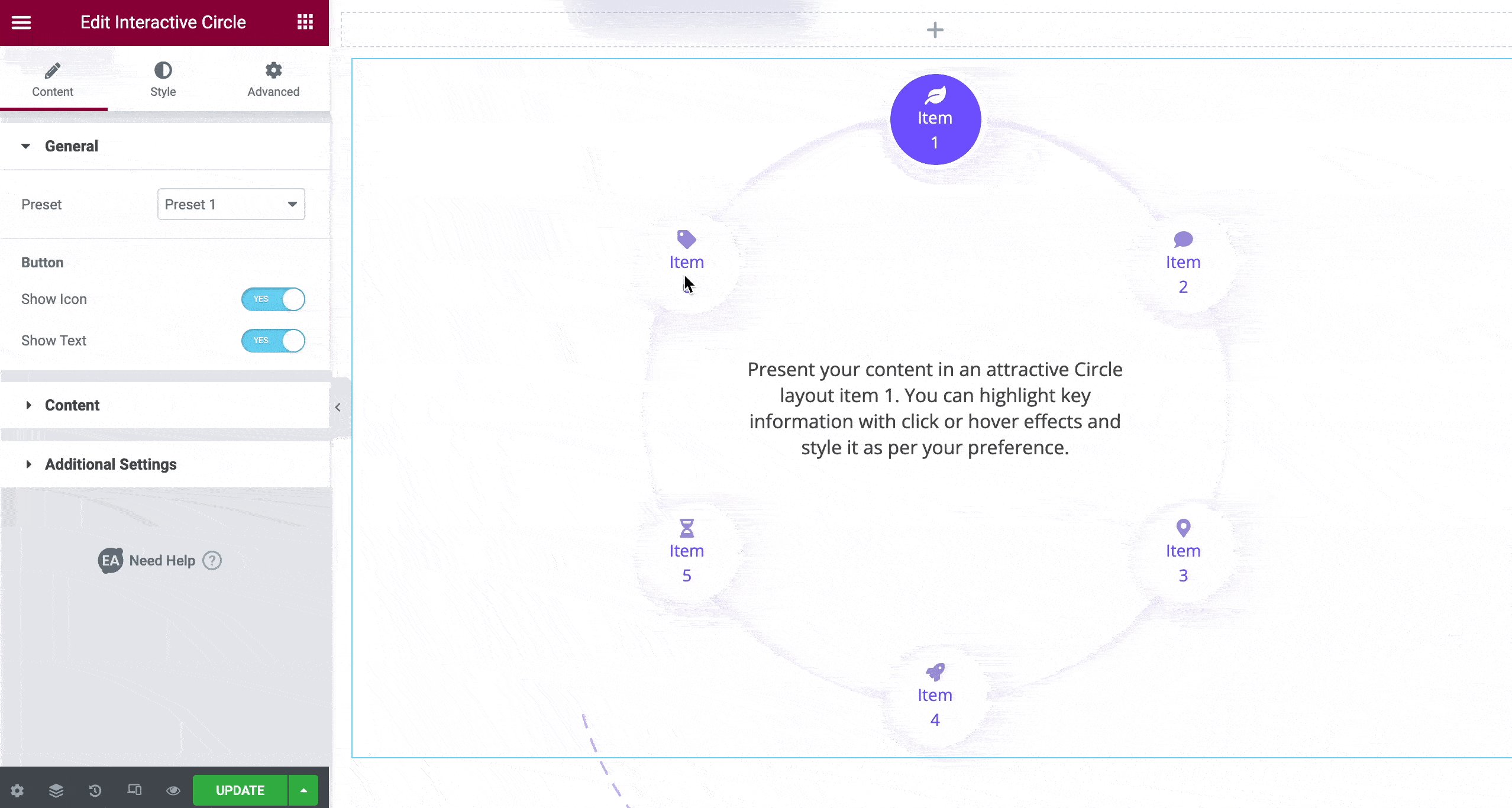
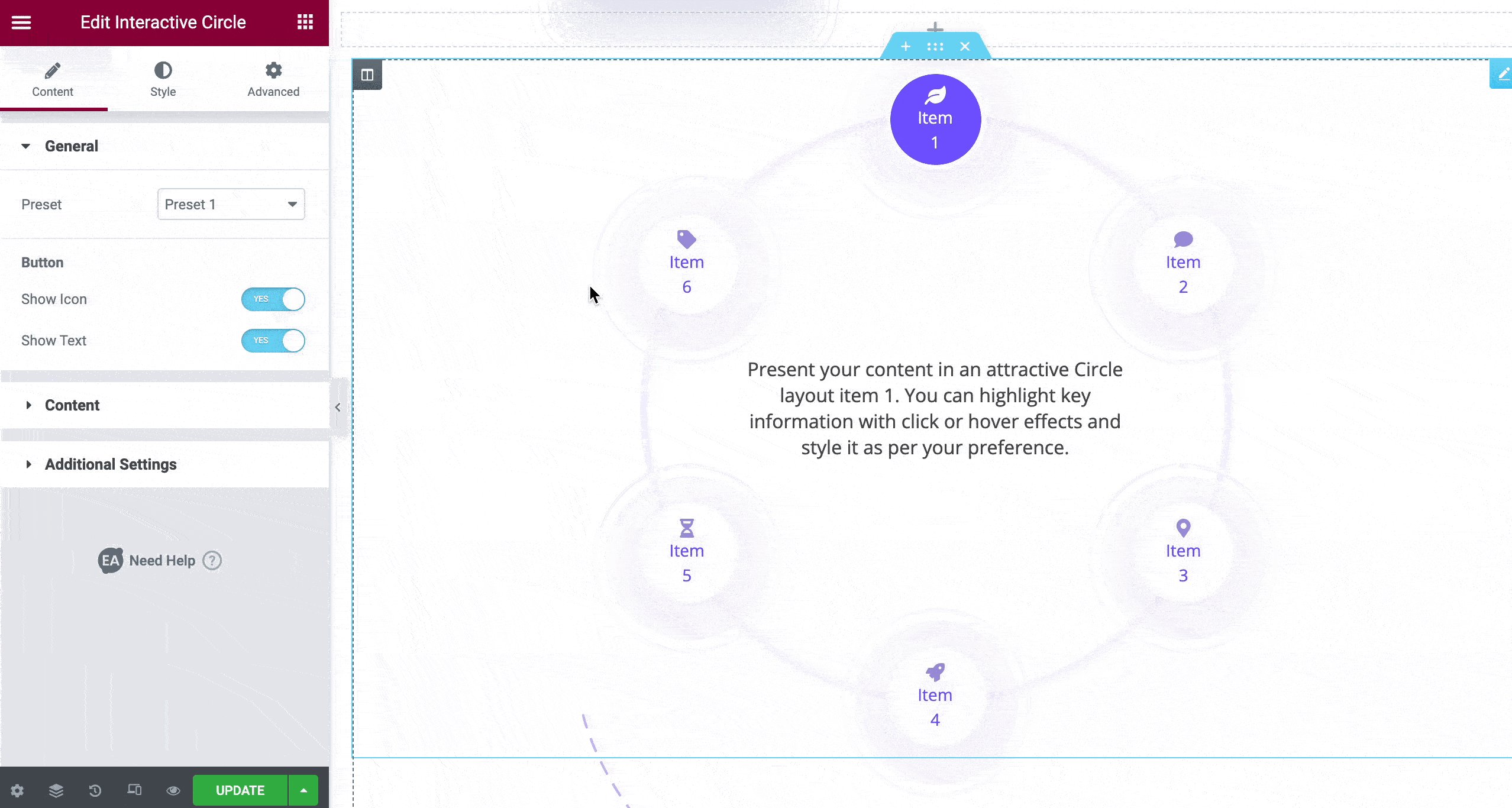
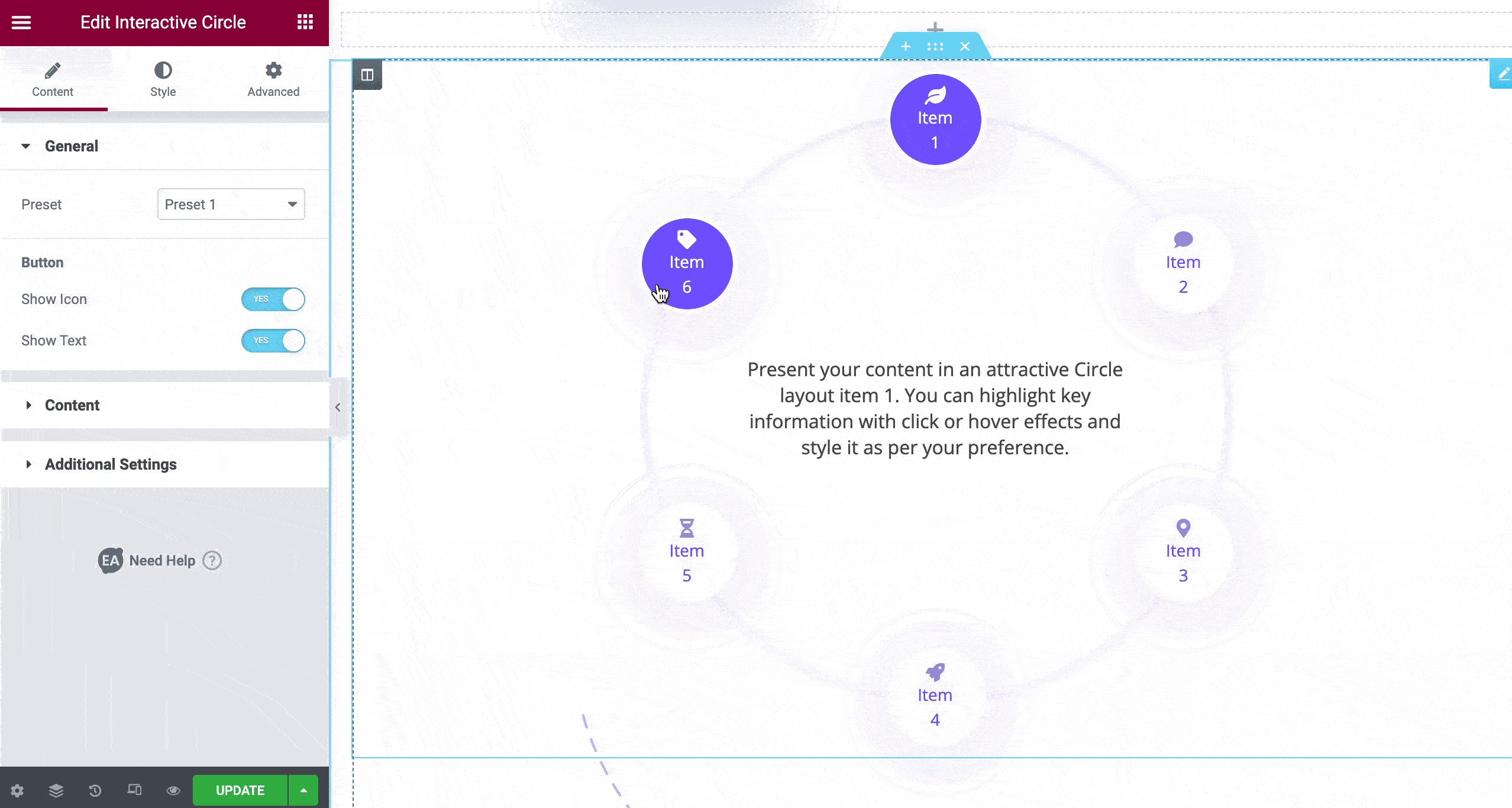
You can also decide whether you want to show icons or text on the buttons in your EA Interactive Circle widget. Simply toggle the ‘Show Icon’ option and ‘Show Text’ option respectively under the ‘Button’ settings to hide or show icons and text.

Content #
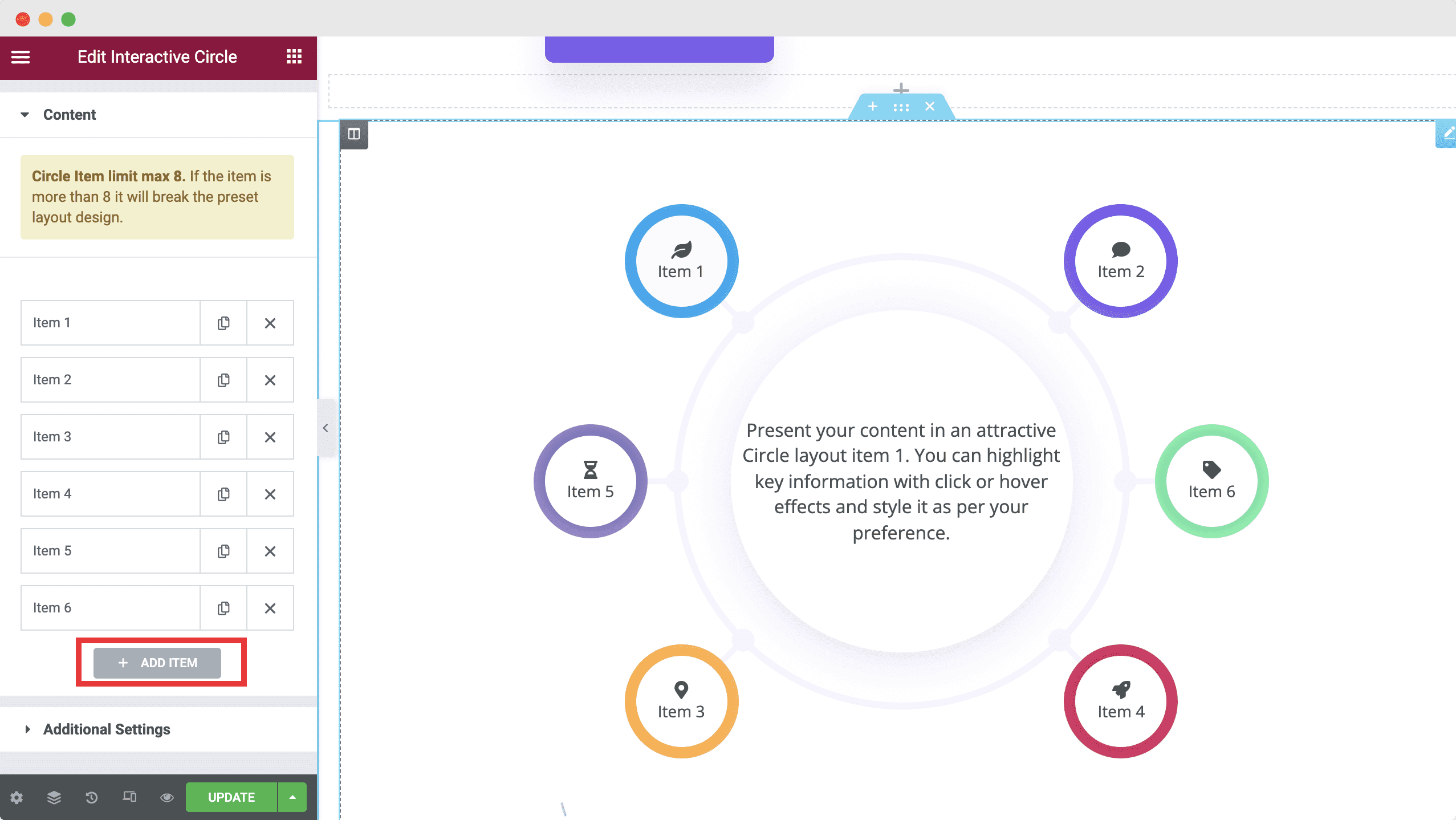
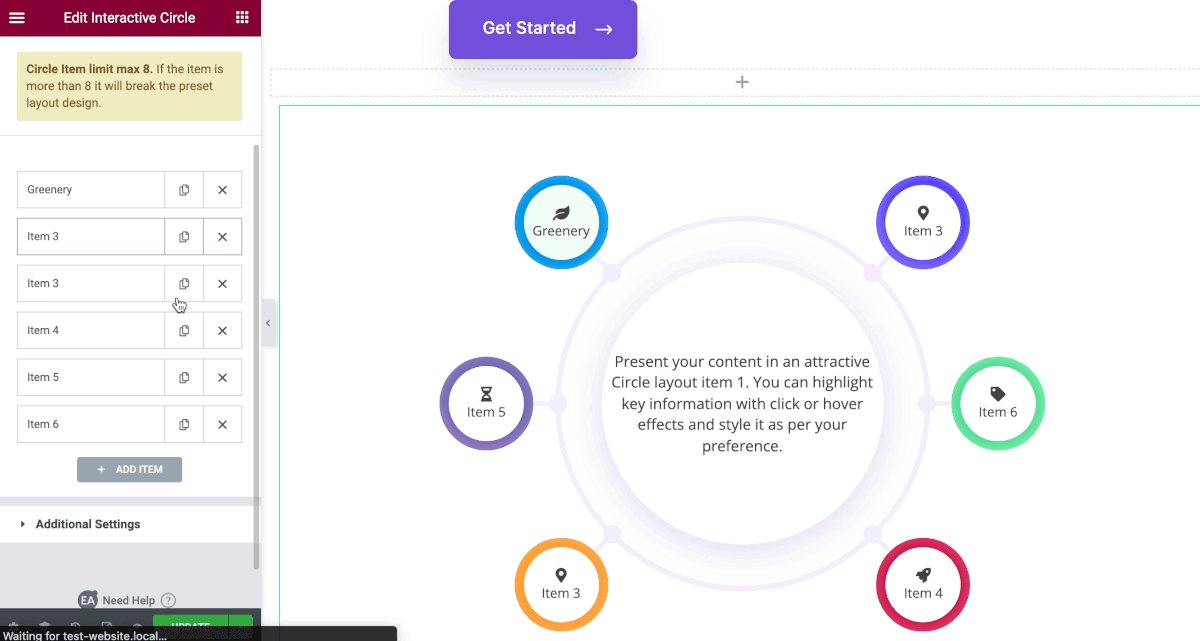
From under the ‘Content’ settings, you can add the number of items you want to display with your EA Interactive Circle widget. To add an item, simply click on the ‘+ Add Item’ button. Similarly, you can also remove or copy an item from the settings here.
Note: You can only add a maximum of 8 items with the EA Interactive Circle widget. Otherwise the design may break.

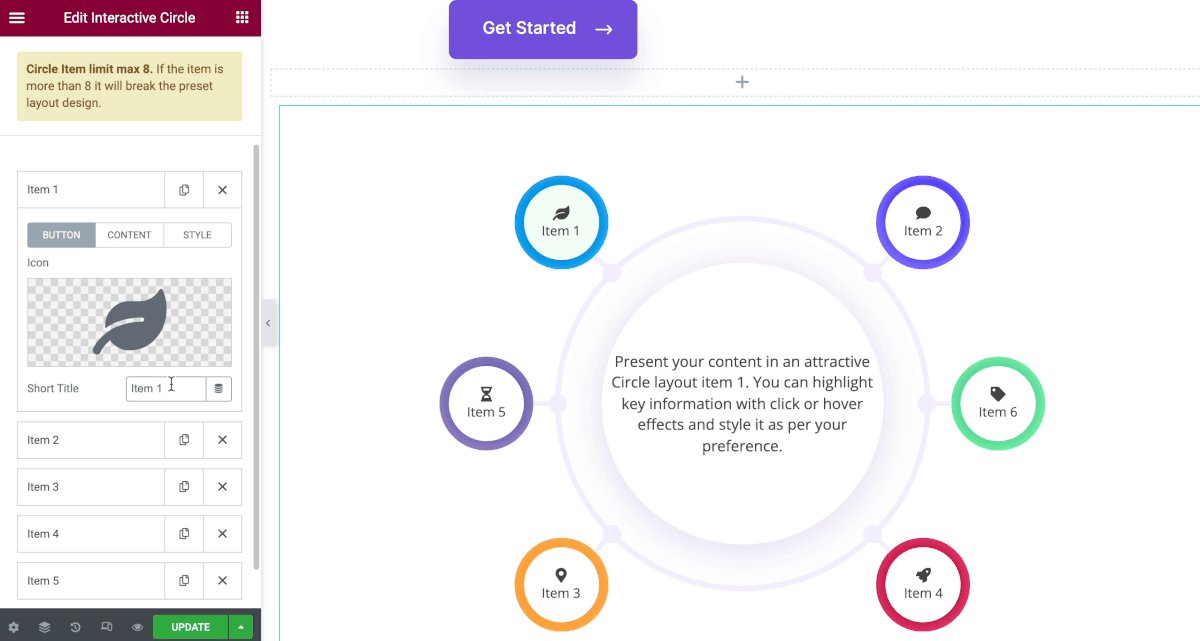
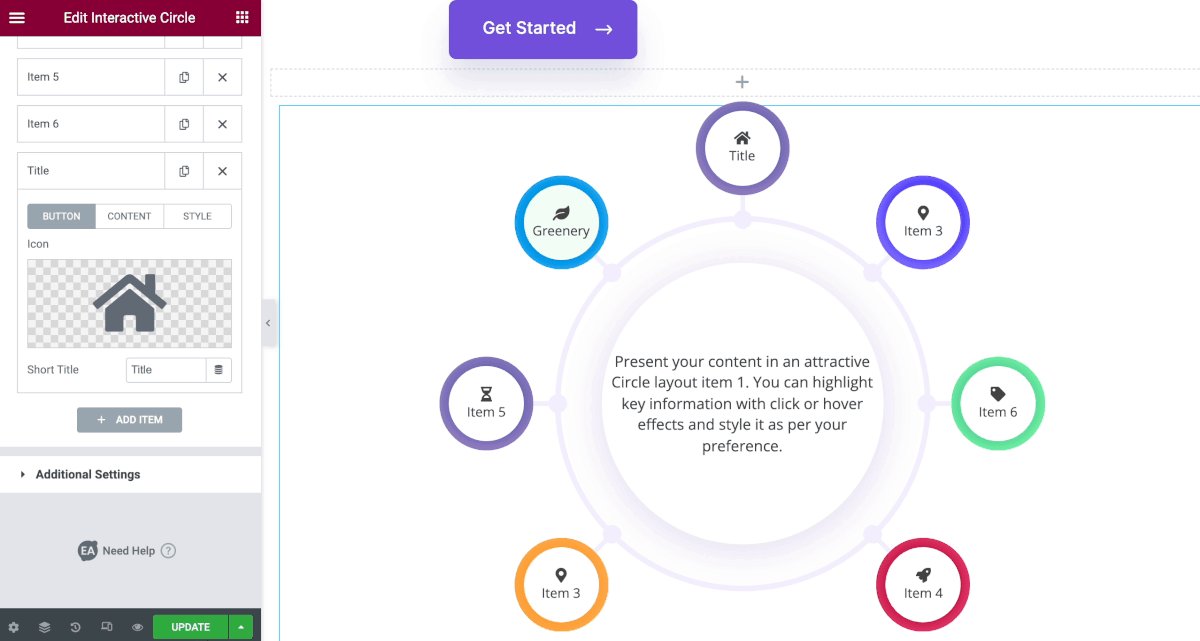
To change the content of an item in your Interactive Circle, click on the item as shown below. There you will see three tabs, ‘Button’, ‘Content’, ‘Style’.
From the ‘Button’ tab, you can add an icon for the item, change the title from the ‘Short Title’ input field. Similarly from the ‘Content’ tab you can add the content, and from the ‘Style’ tab you can add background colors to your item.

Additional Settings #
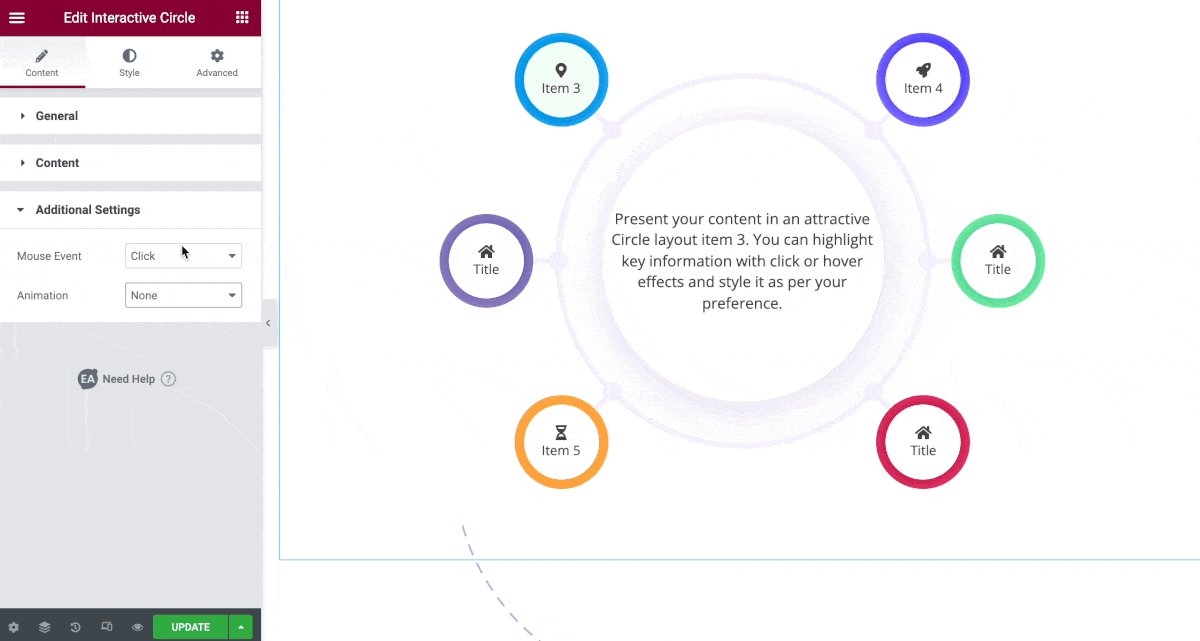
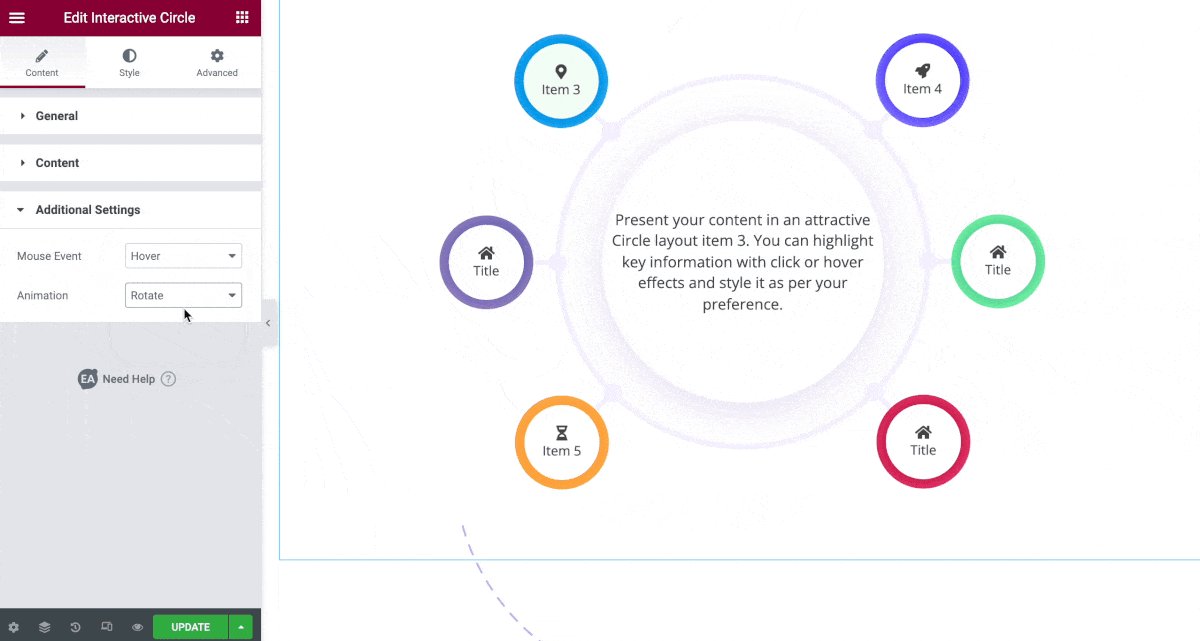
From the ‘Additional Settings’ option you can get more configuration options to help you make your EA Interactive Circle widget more dynamic. From the ‘Mouse Event’ option you can choose between ‘Click’ interaction and ‘Hover’ interaction.
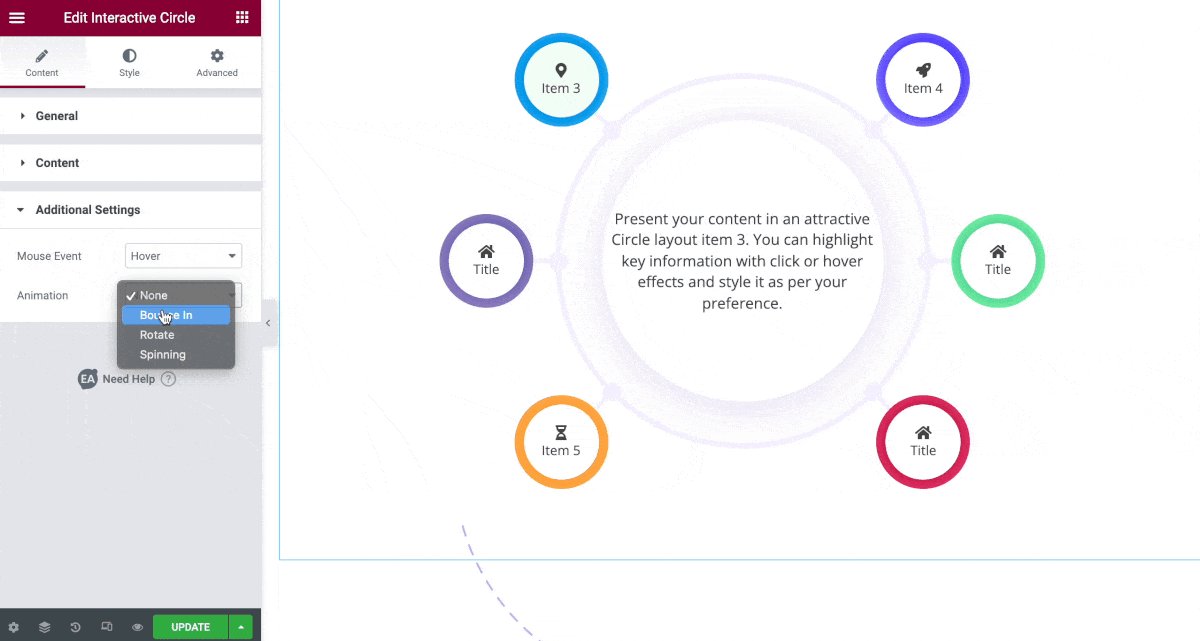
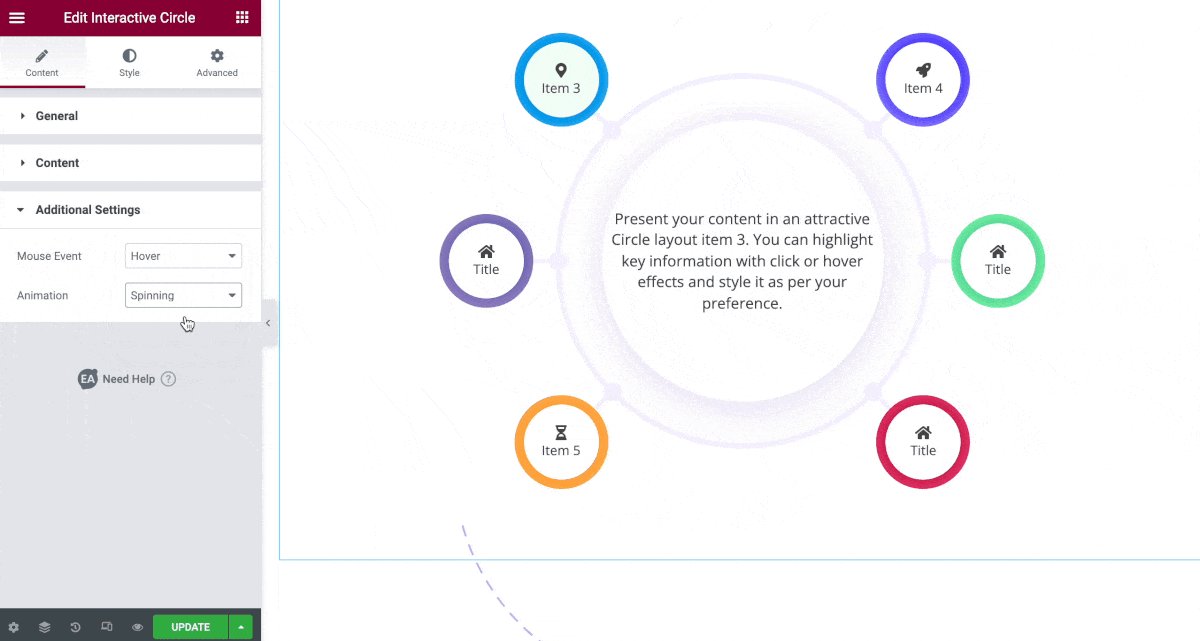
You can also add attractive and eye-catching animations from the ‘Additional Settings’ option. You can choose from 3 different animation styles as shown below.

How To Style EA Interactive Circle? #
Once you are done configuring the content-related settings for your EA Interactive Circle widget, you can style it however you like. Click on the ‘Style’ tab to customize your EA Interactive Circle.
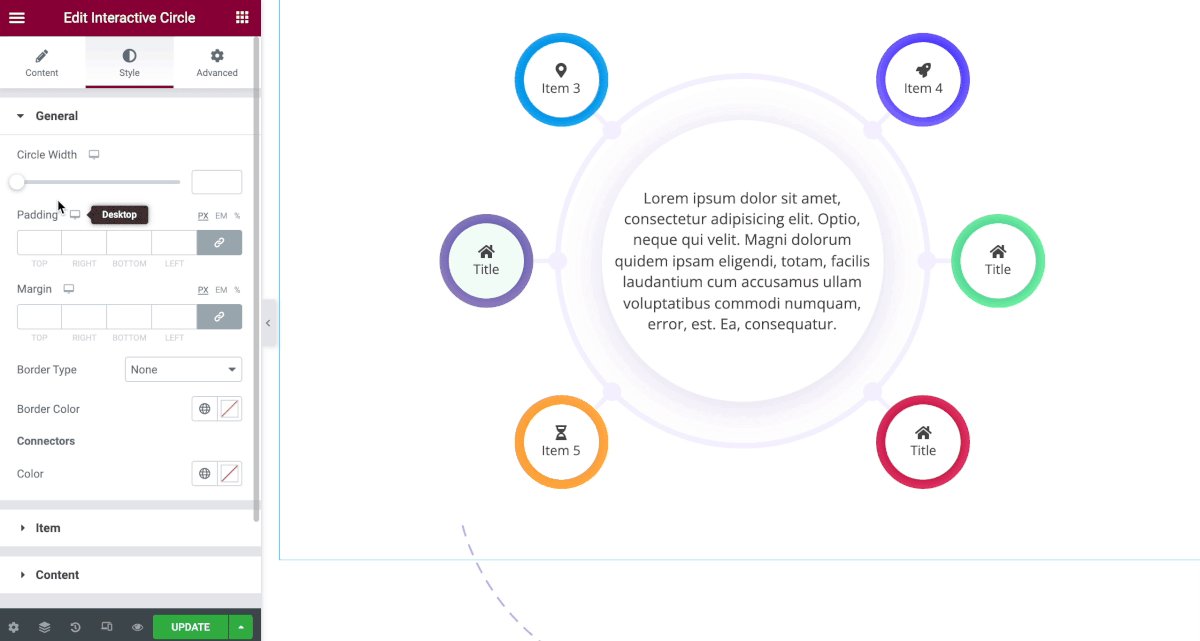
General #
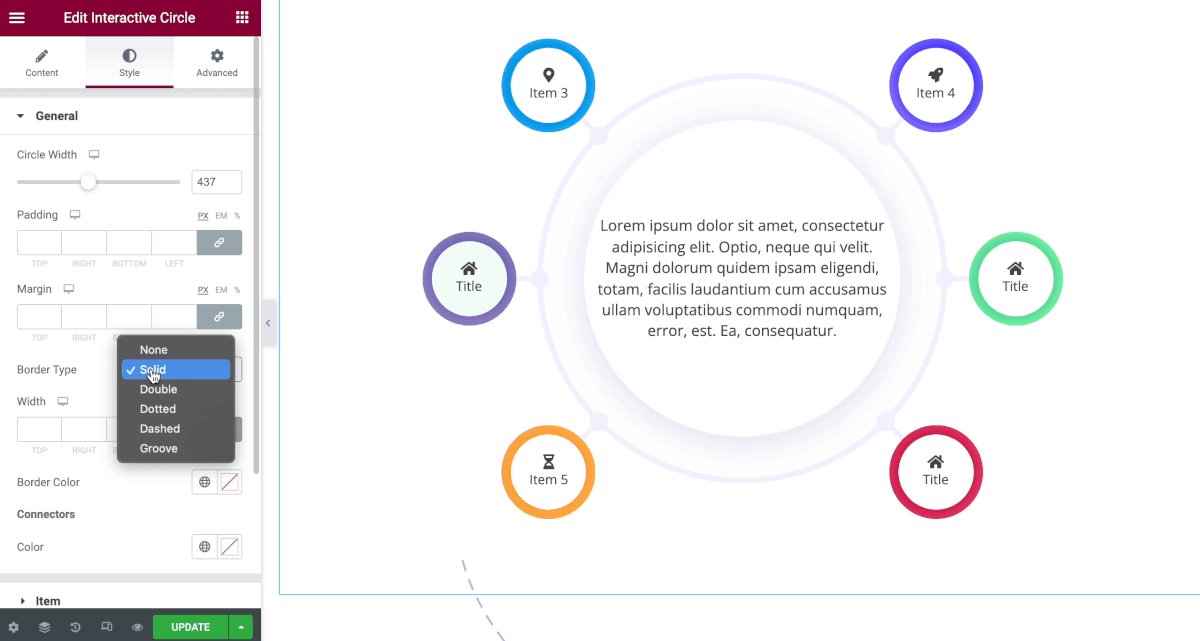
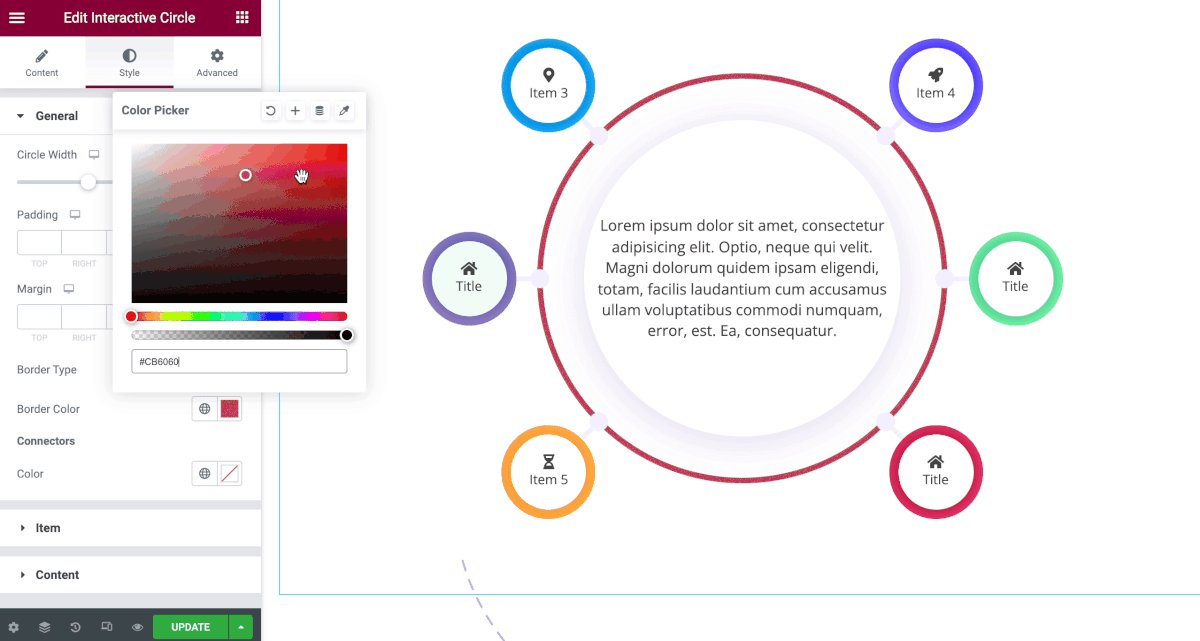
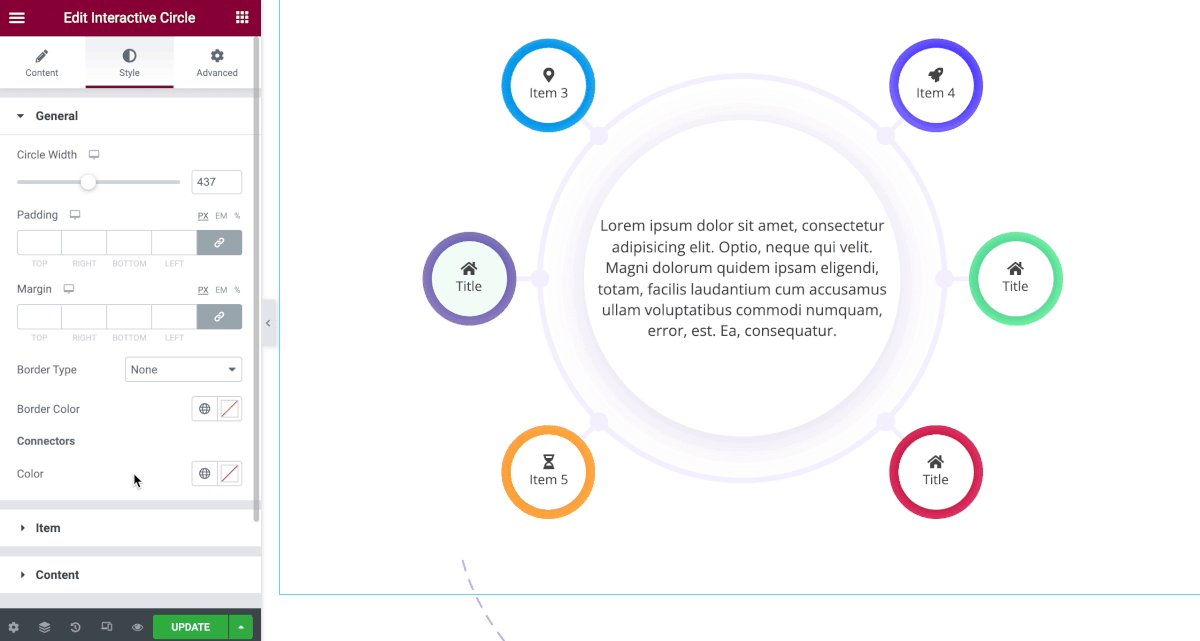
From the ‘General’ settings under the ‘Style’ tab, you can adjust the ‘Circle Width’, padding and margin. You can also set the border type for each circle, add border colors and customize the connector colors too.

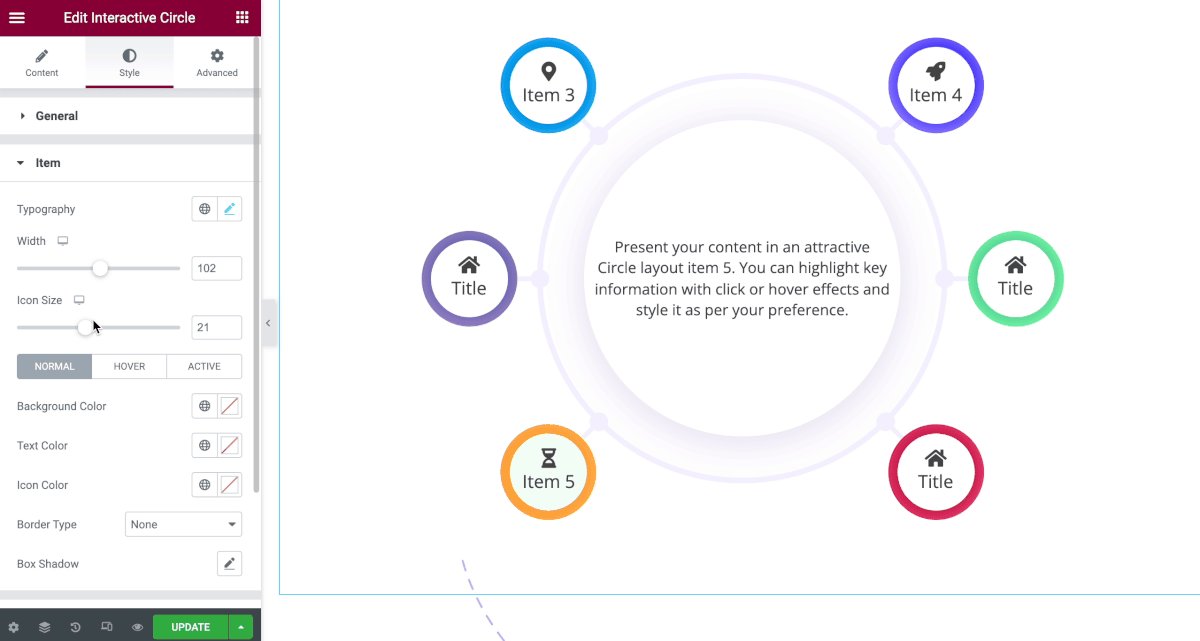
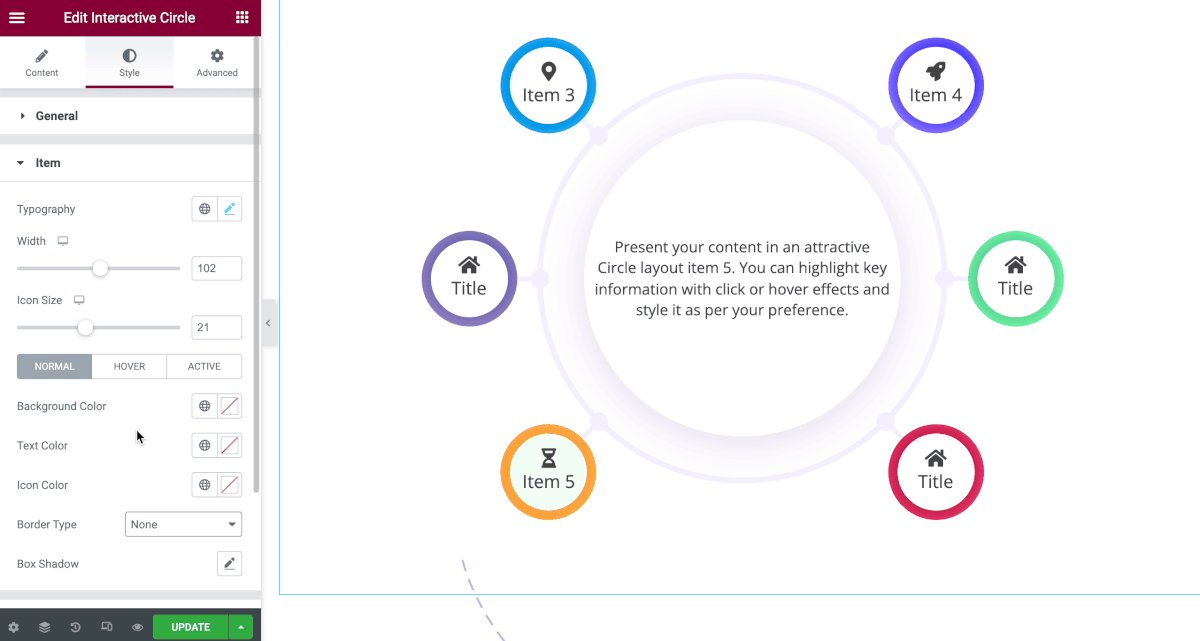
Item #
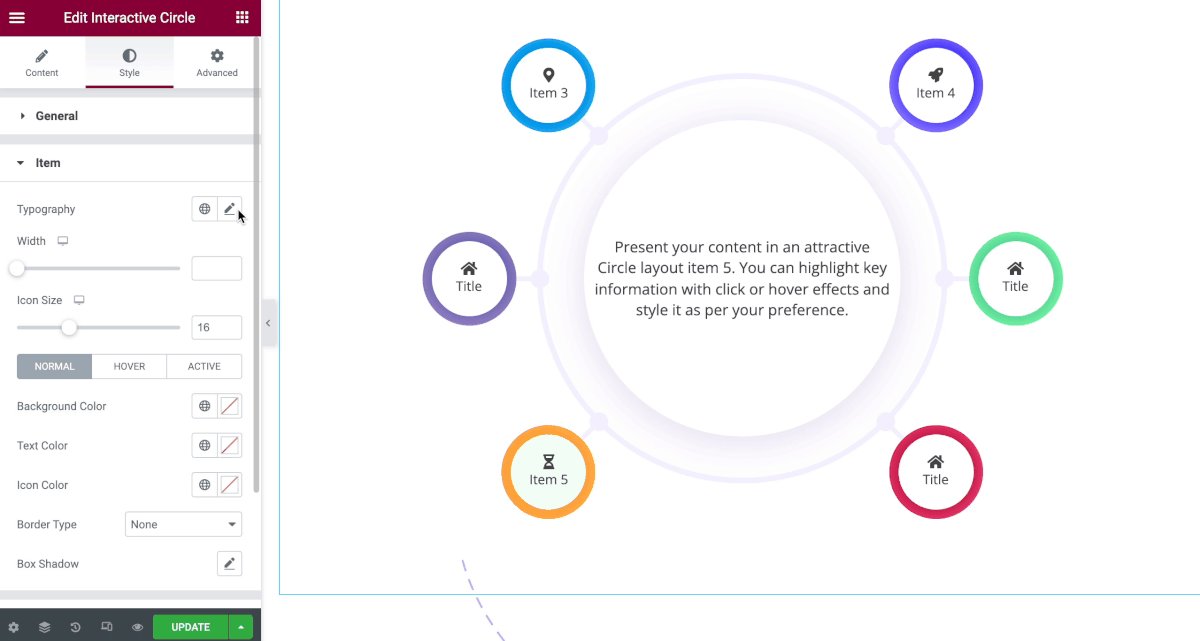
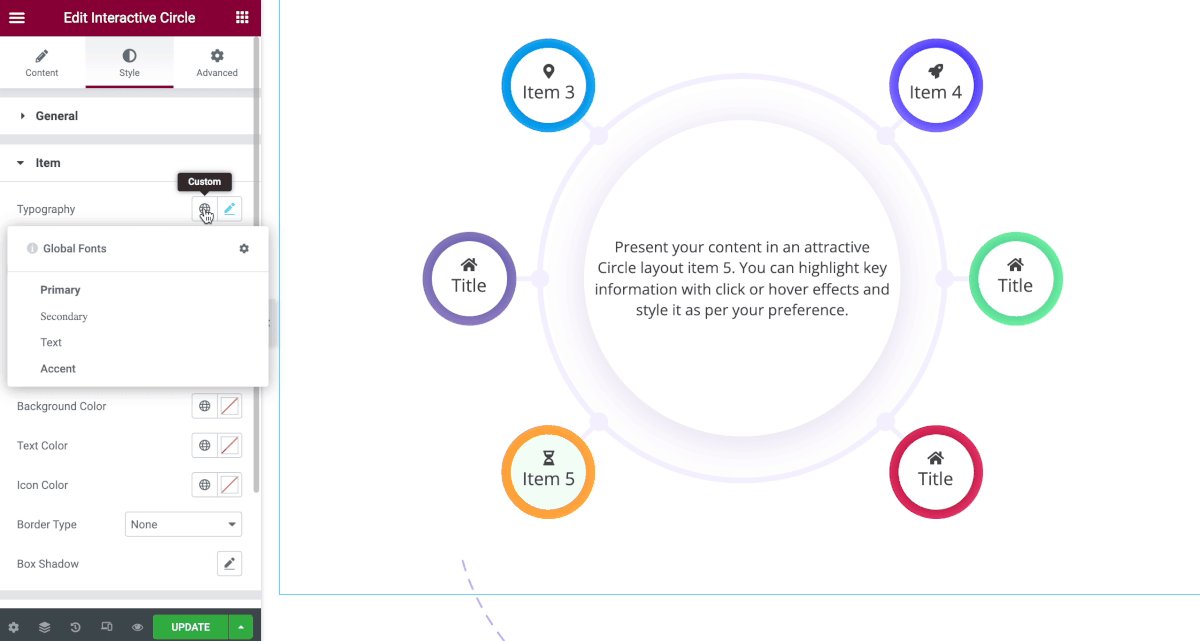
From the ‘Item’ settings you can change the typography for each item in your EA Interactive Circle. You can also change the width and icon size of each item.
Besides this, you can change the background color, text color, icon color and much more.

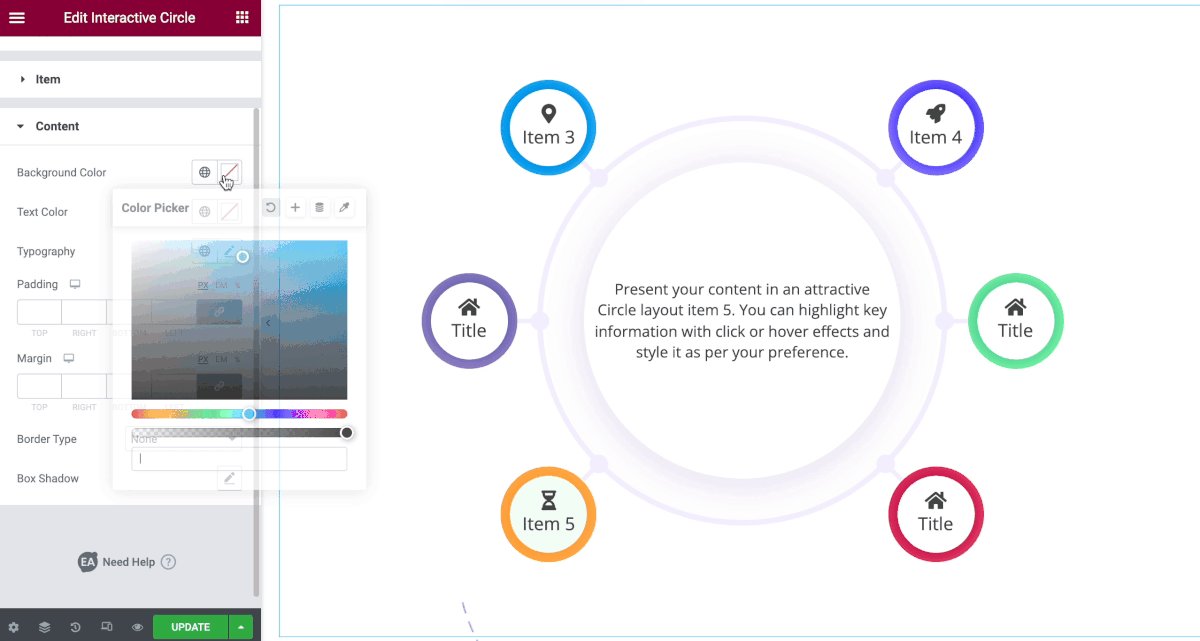
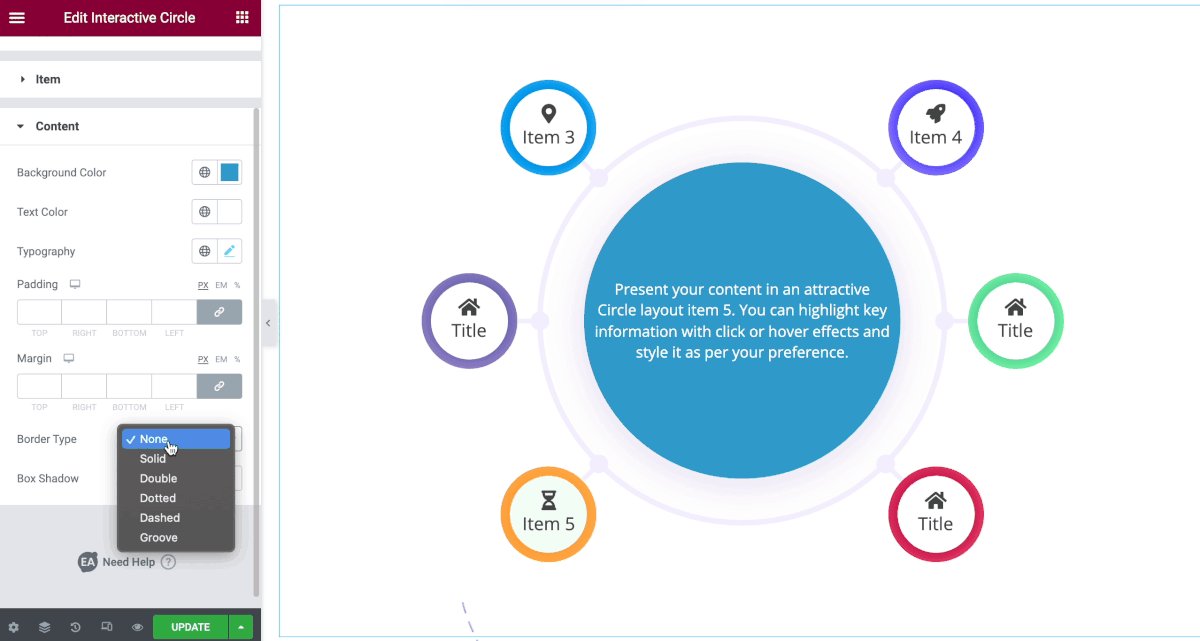
Content #
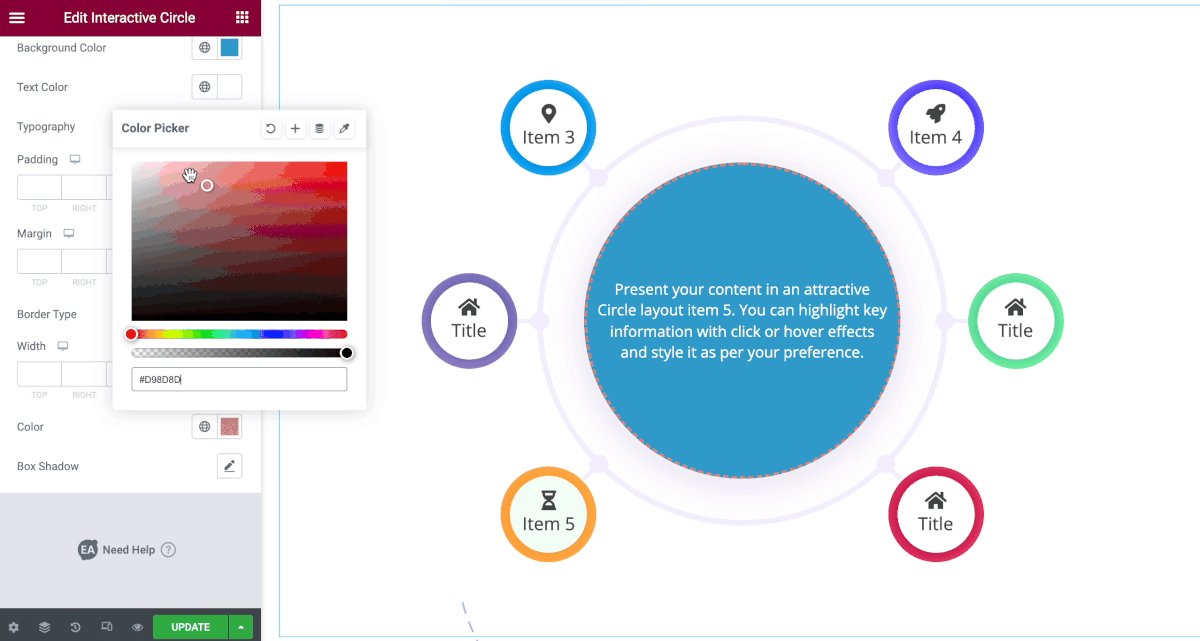
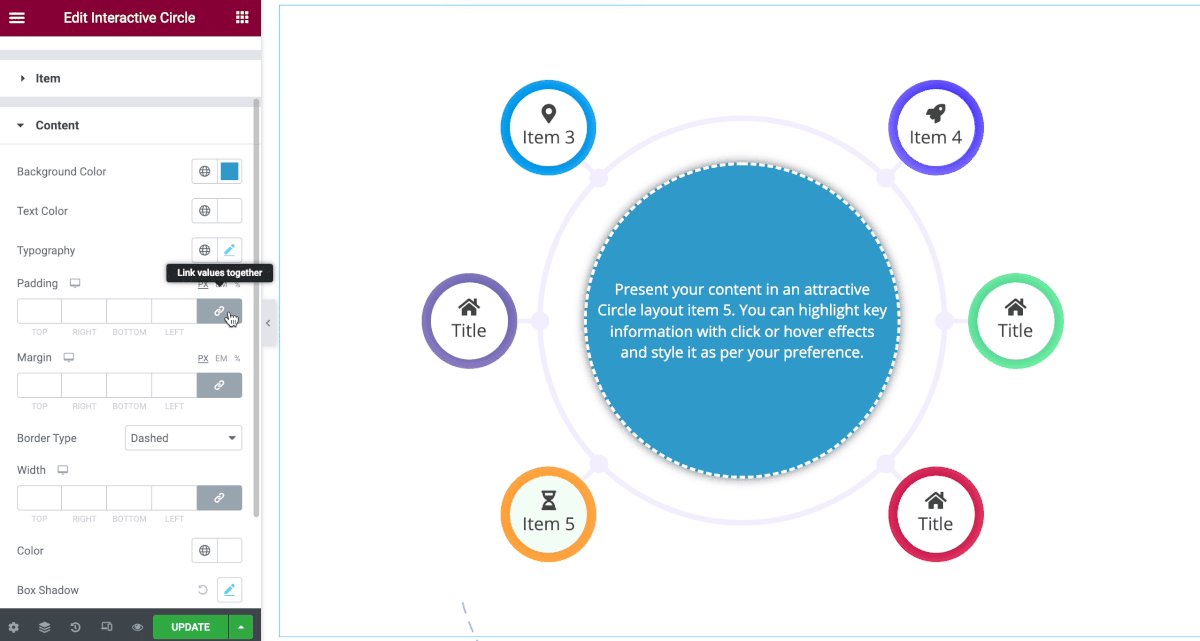
From the ‘Content’ settings under the ‘Style’ tab, you can customize the appearance of the content inside your Interactive Circle. You can change the background color and typography of the main circle as shown below. Besides this you can also add borders, change the margin and padding, add box shadow and more.

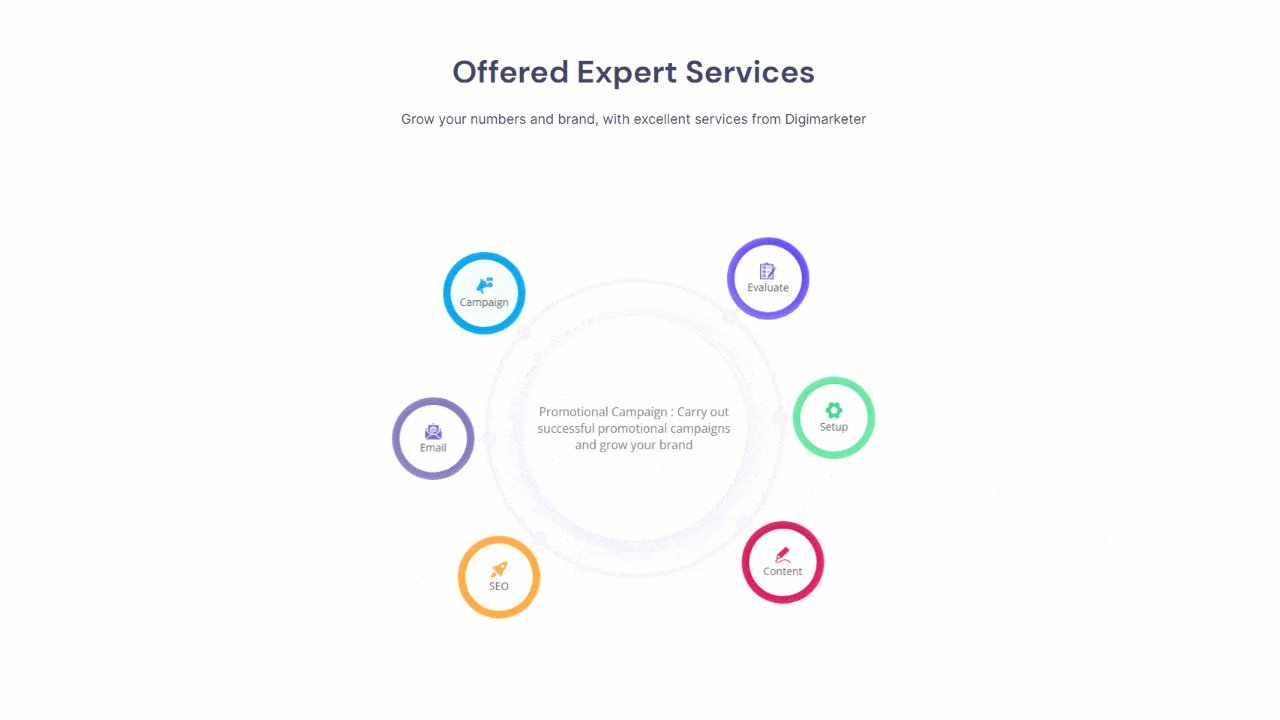
Final Outcome #
By following these steps you can use the Interactive Circle element from Essential Addons to showcase your content beautifully in Elementor.

Getting stuck? Feel to contact our support for further assistance.




