EA Custom JS is a quick and easy way for you to add any custom JavaScript in Elementor Editor. With the introduction of EA Custom JS, you no longer will have to rely on additional plugins to insert your JavaScript snippets on your website. By using this extension from Essential Addons, you can instantly customize your website any way you want. It gives you total freedom of inserting any JS Code snippet on your WordPress website and show amazing effects on your site.
How To Activate EA Custom JS #
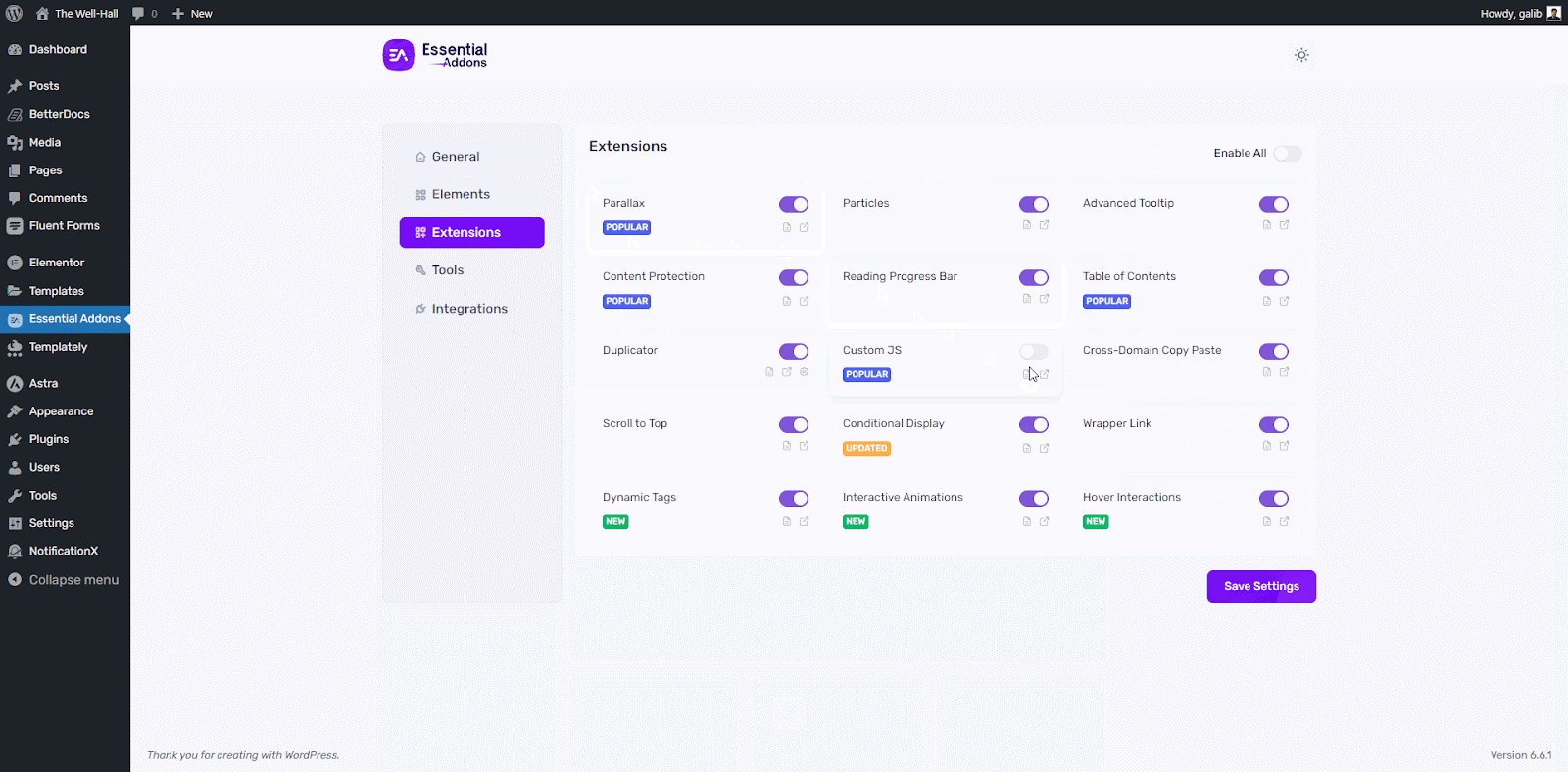
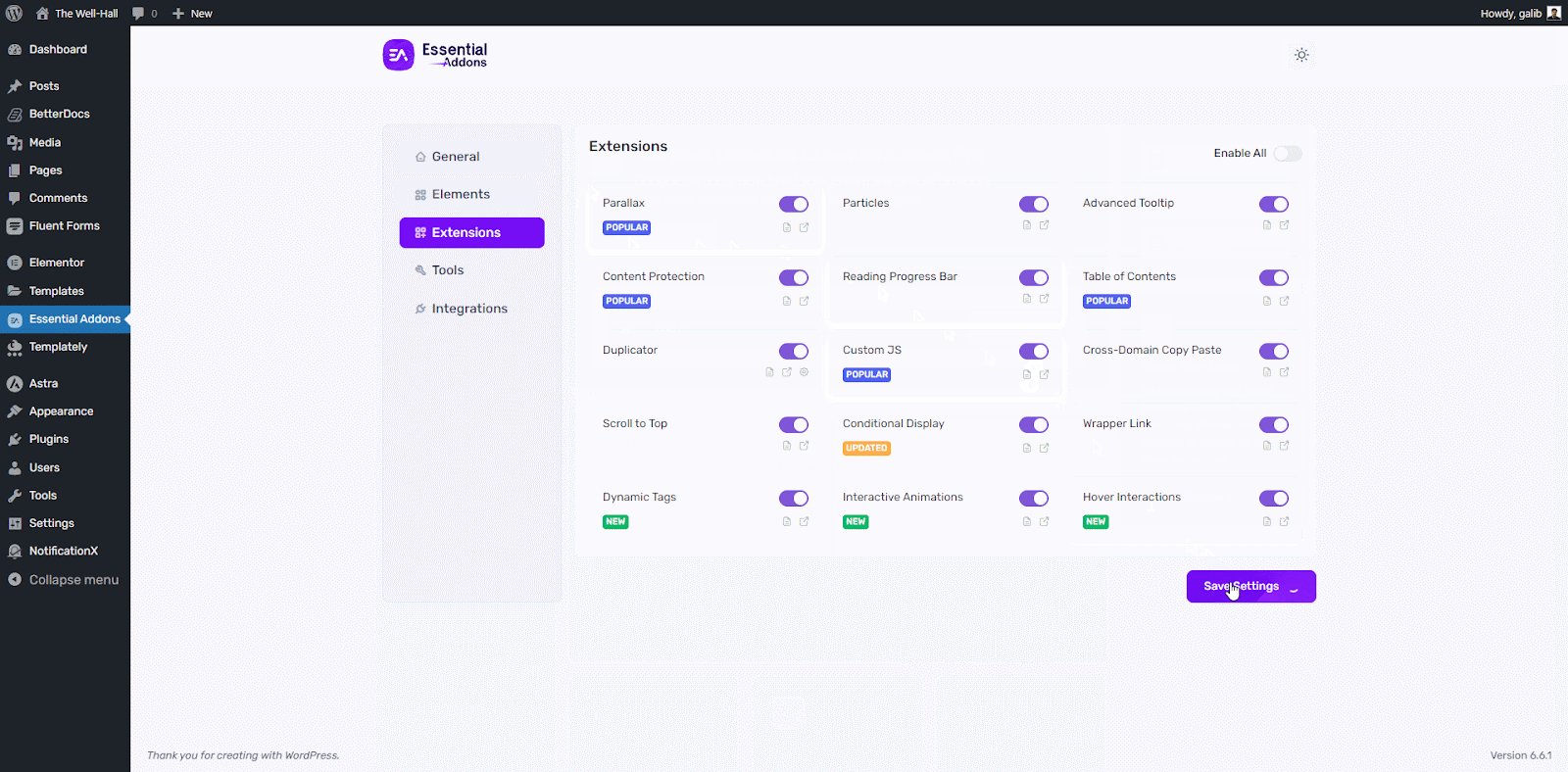
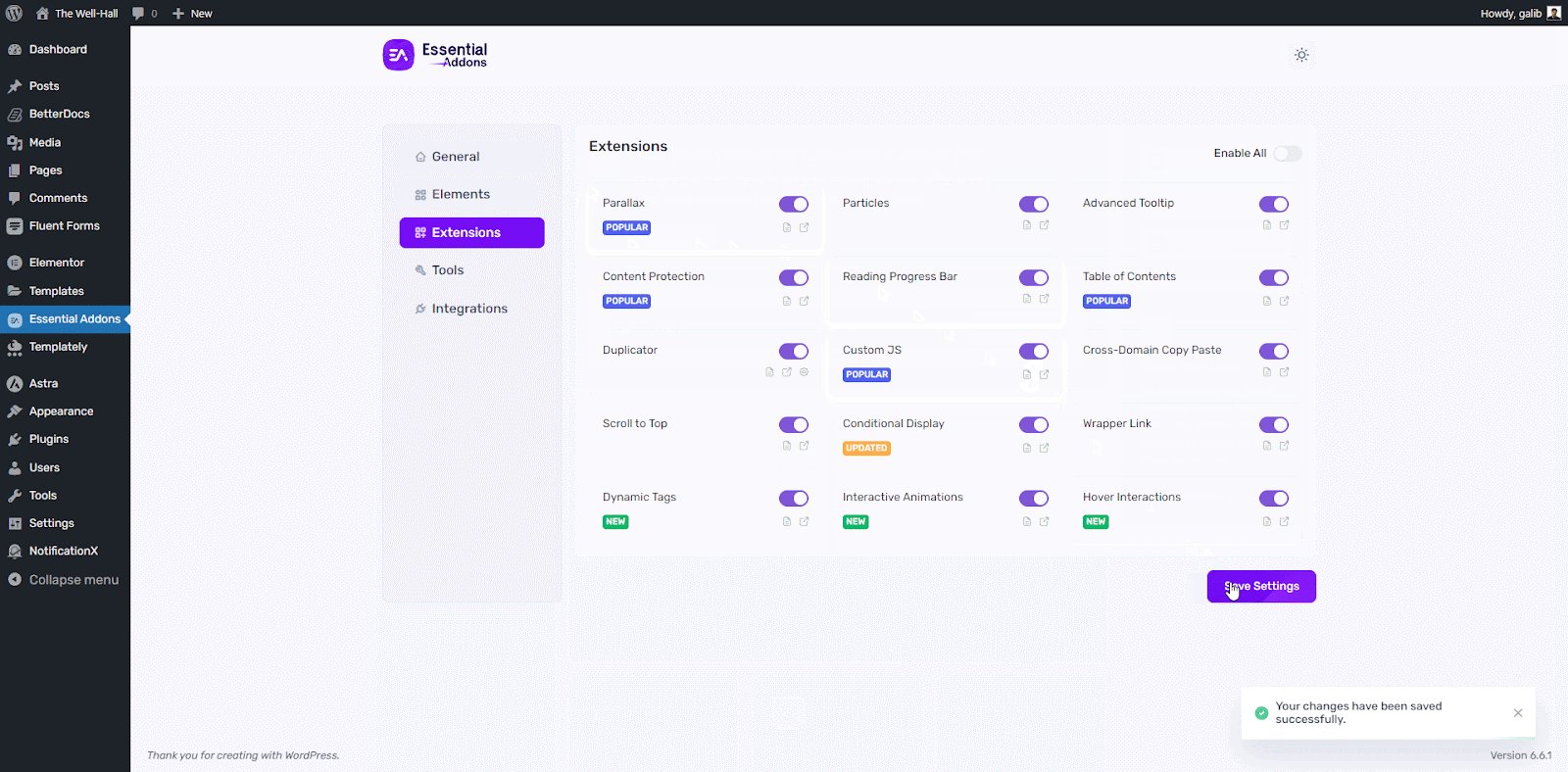
Before you can begin, make sure that the EA Custom JS extension is activated. Head over to your WordPress Dashboard and navigate to Essential Addons→ Extensions. Look for the ‘Custom JS’ extension and click to activate it. Afterward, click ‘Save Settings’ to save your changes.

How To Configure EA Custom JS in Elementor #
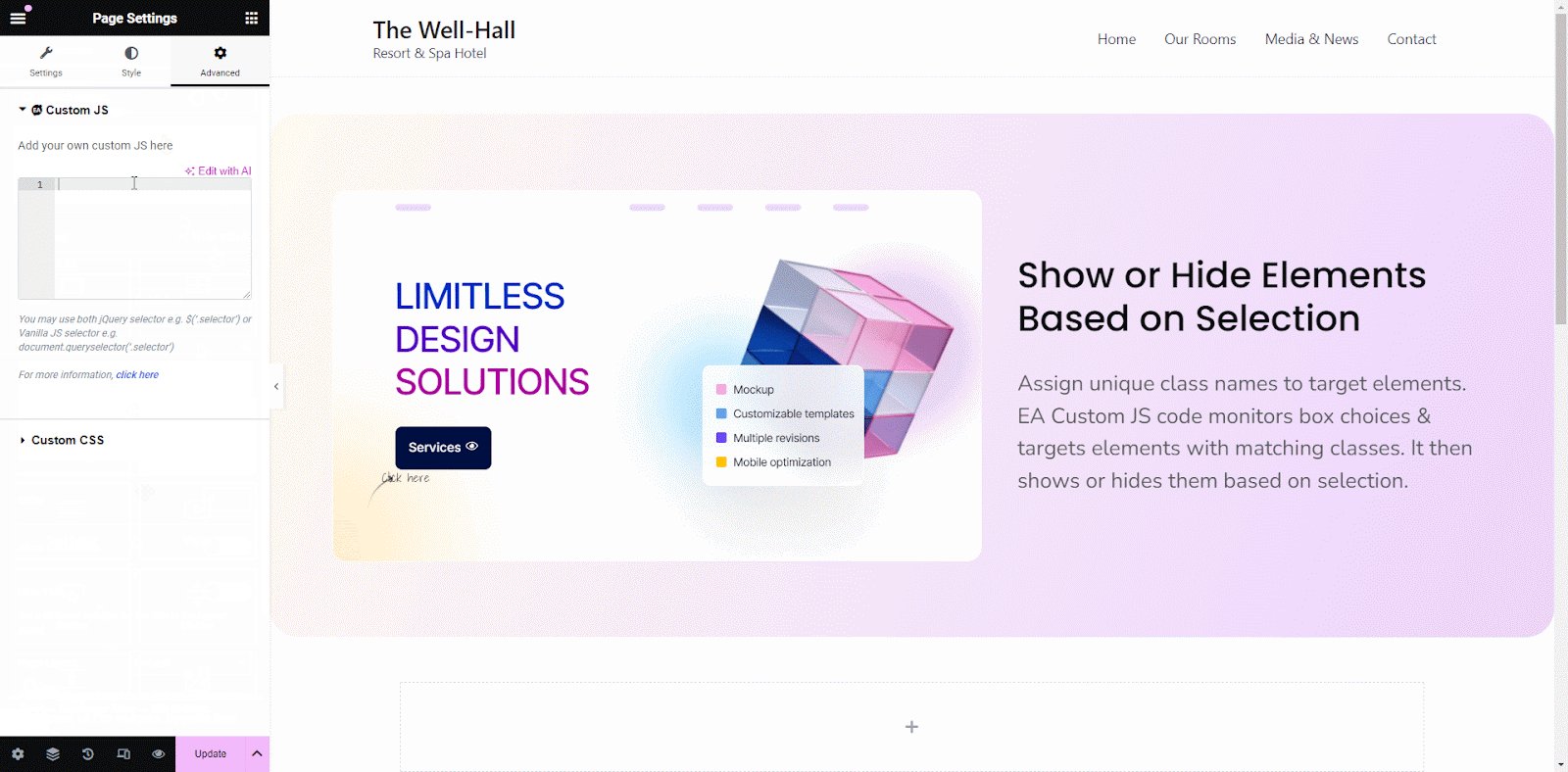
To configure the EA Custom JS extension, open your Elementor page from your WordPress Dashboard. Afterward, click on ‘Page Settings’ which you can find at the bottom of the Elementor Editor, and head over to the ‘Advanced’ tab.
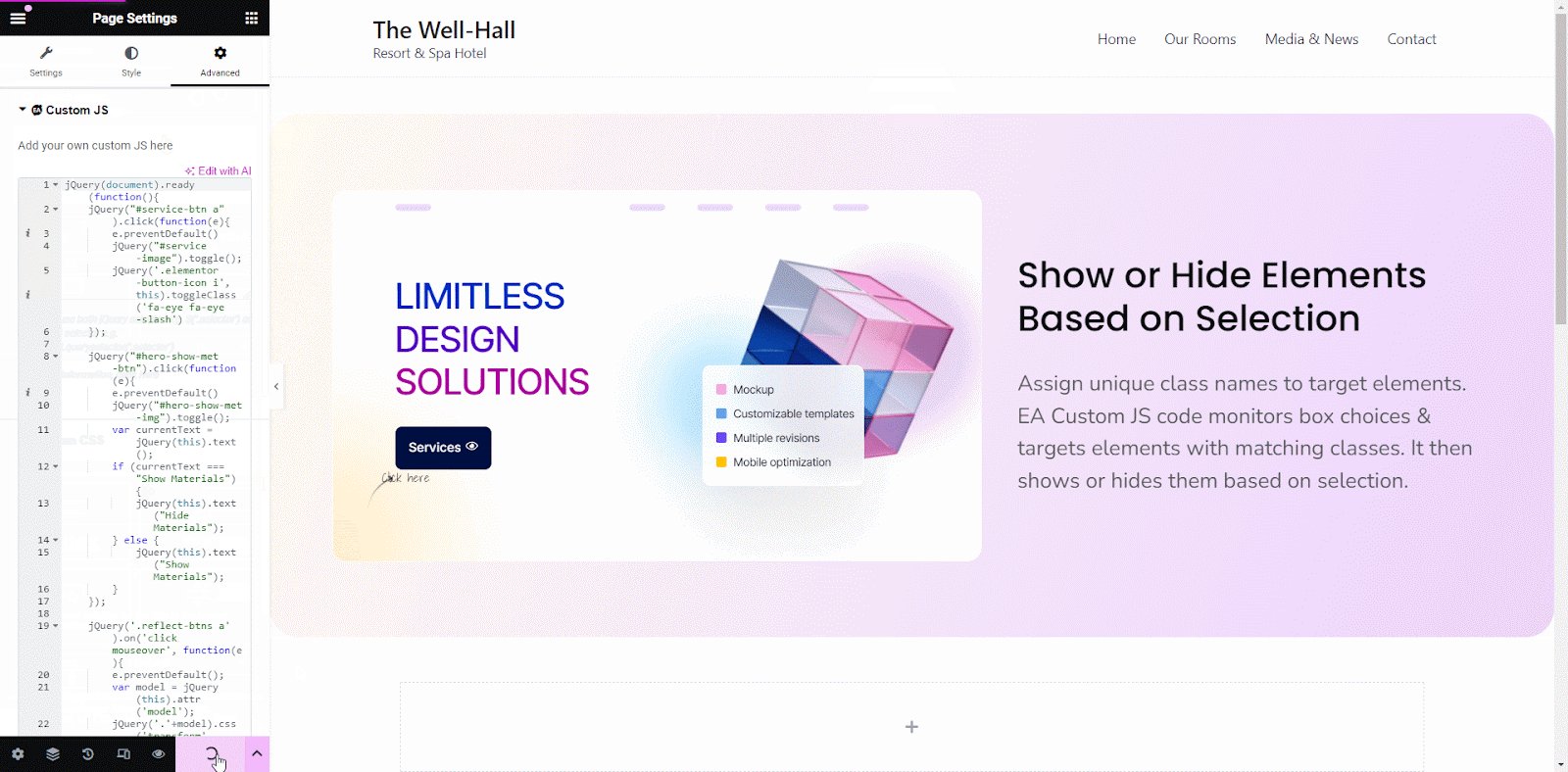
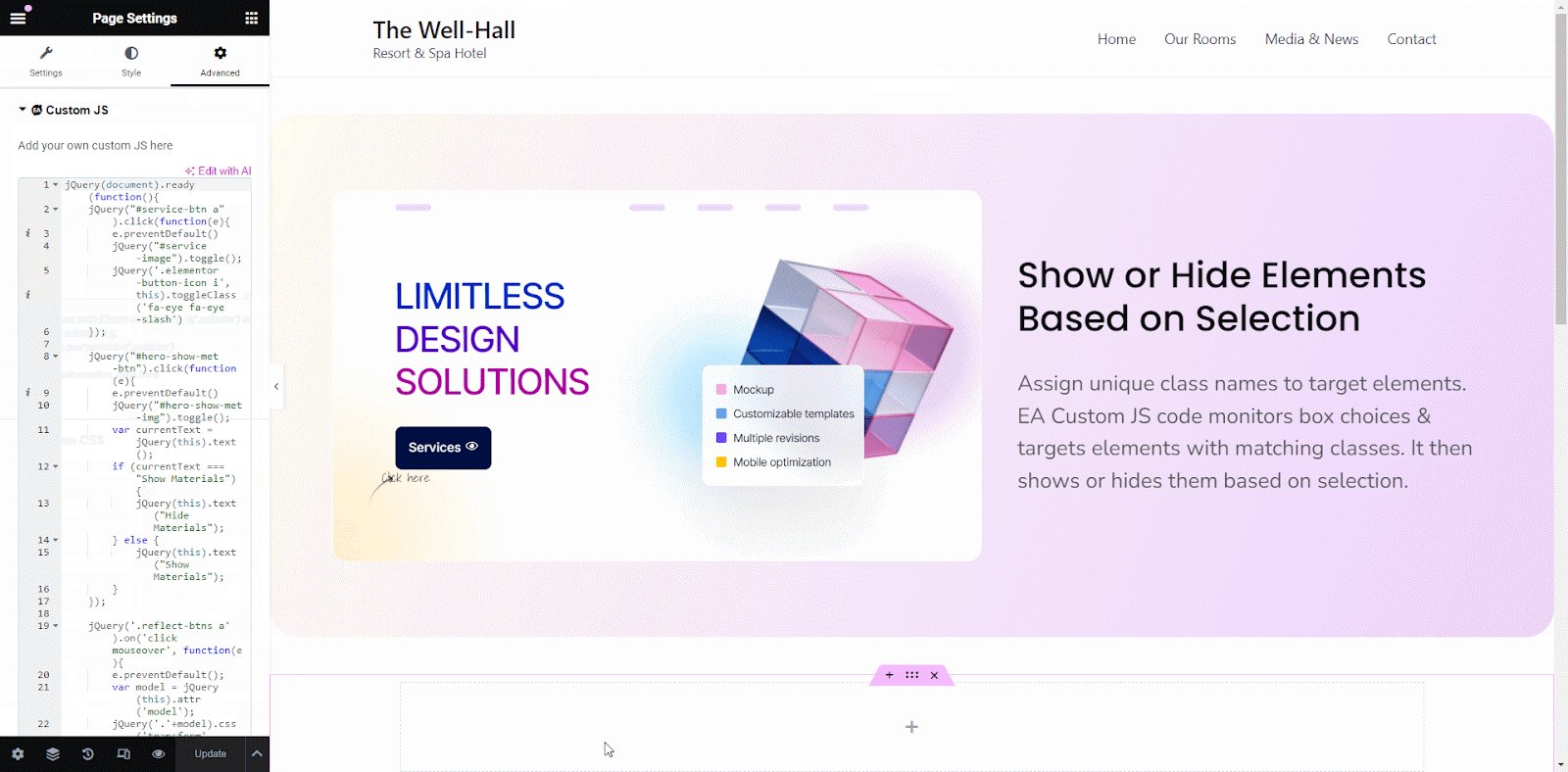
You will then be able to see the ‘EA Custom JS’ along with an input field to add your custom JavaScript snippet. Afterward, simply just insert your JavaScript code snippet inside this input field under ‘EA Custom JS’ section to add extra customization.

Final Outcome #
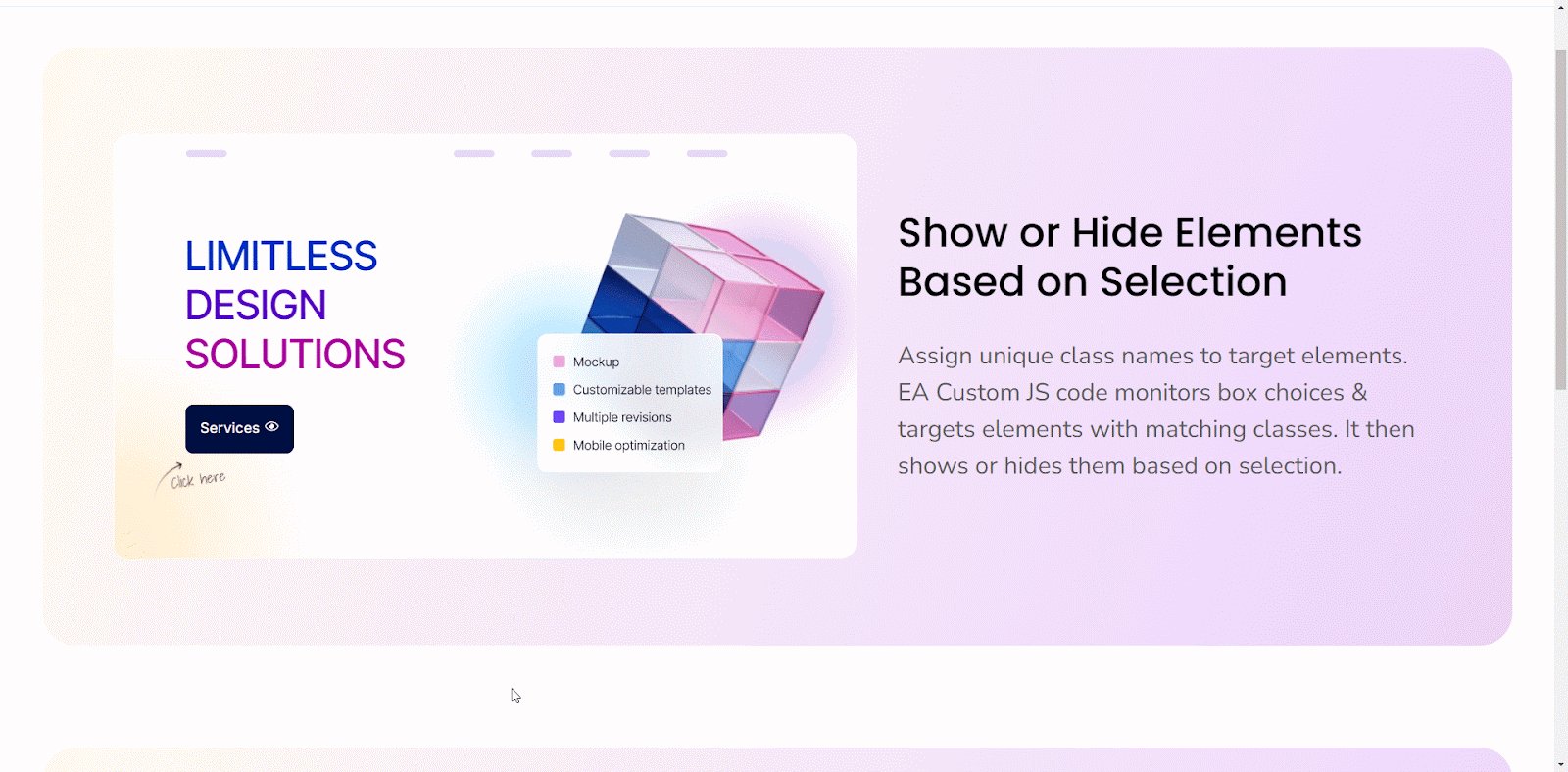
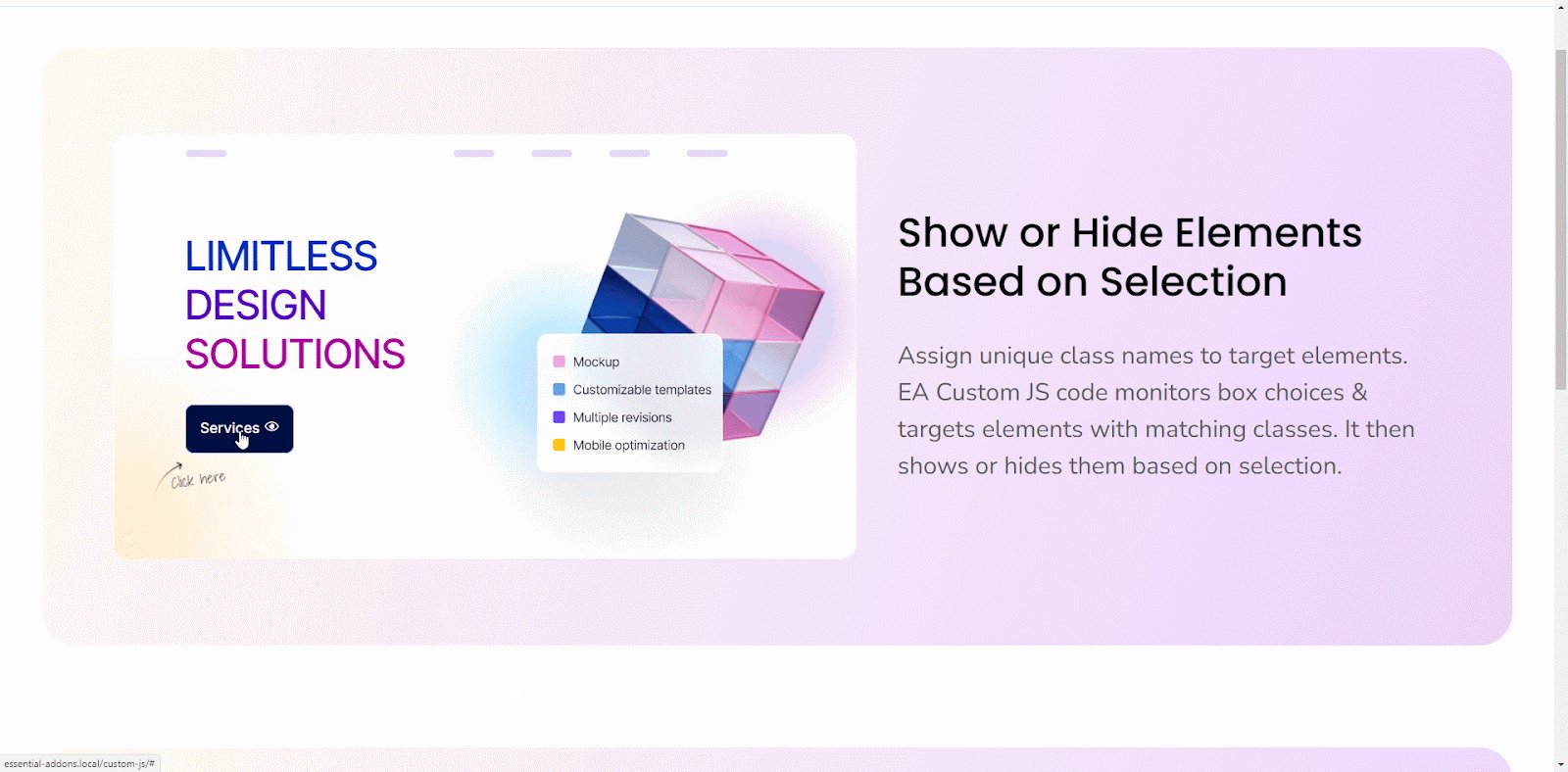
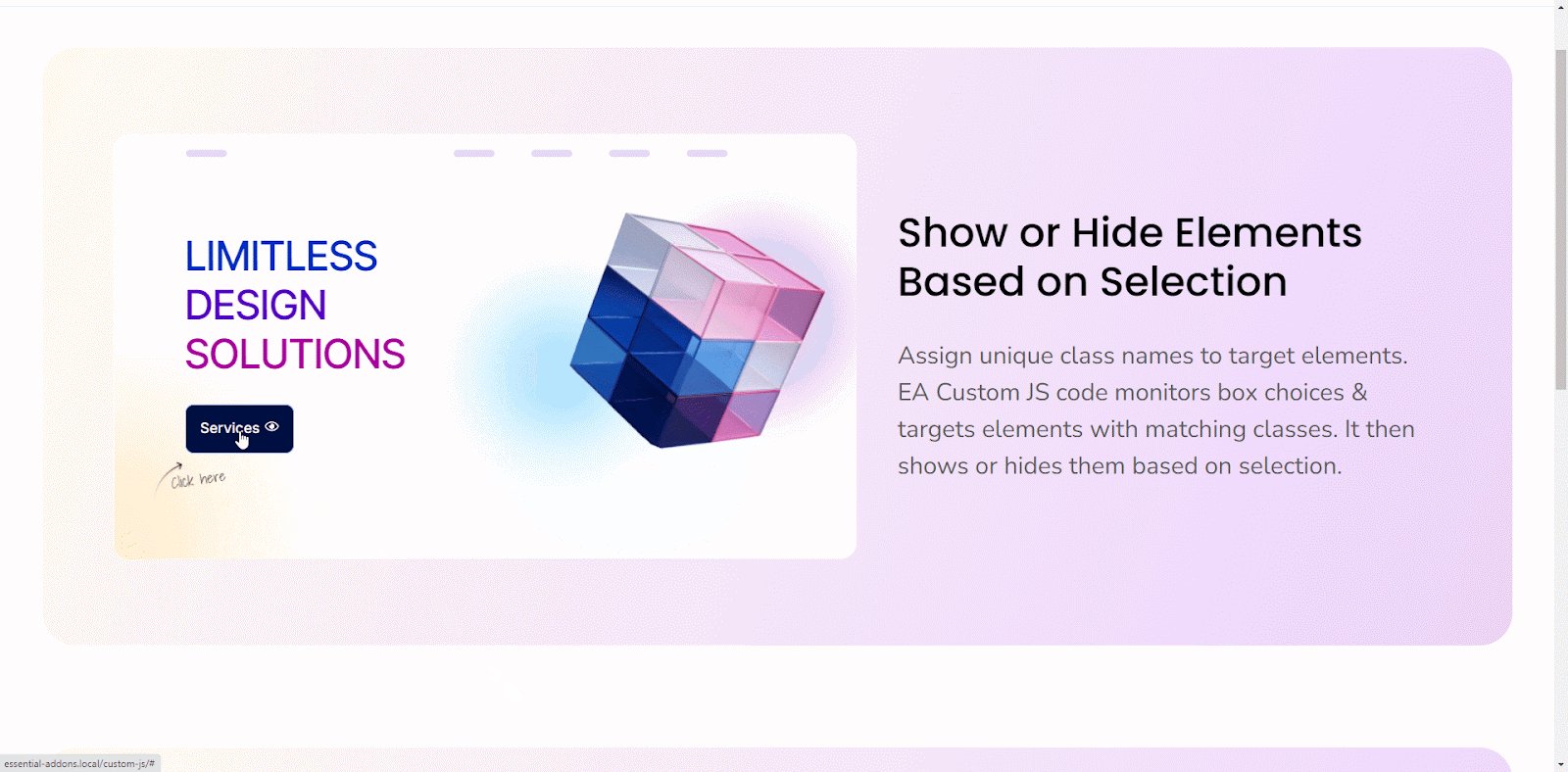
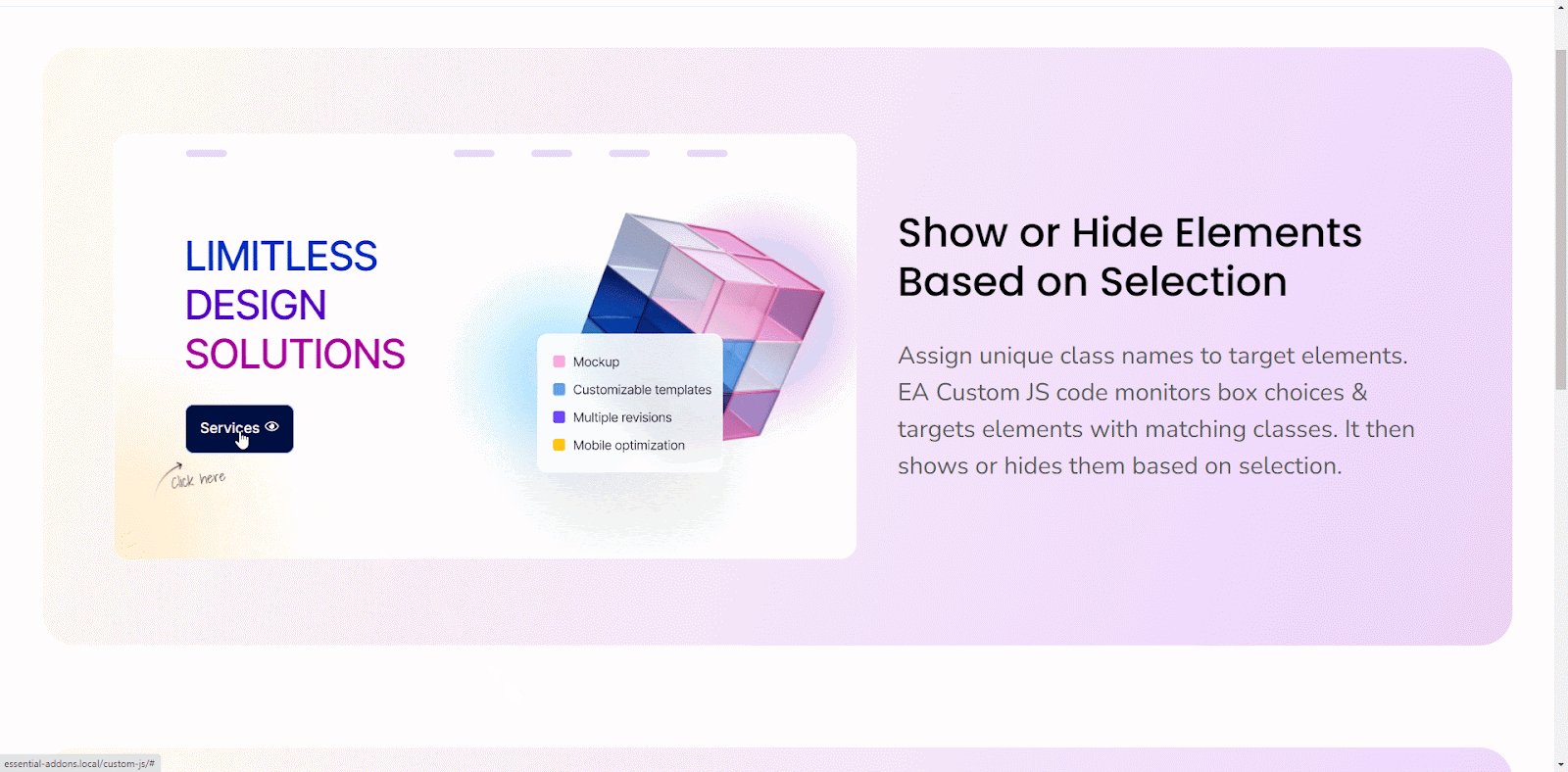
By following this simple step you will be able to add your own custom JavaScript snippet in Elementor using the EA Custom JS extension.

This is how the EA Custom JS extension lets you add further customization to your pages by instantly adding custom JavaScript codes in Elementor.
If you face any difficulties, feel free to contact our support team for further assistance.





