With the EA Multicolumn Pricing Table widget, you can effectively showcase your product or service pricing plans in a clean, organized layout. This Elementor widget allows you to highlight key features, compare multiple plans side-by-side, and add compelling call-to-action buttons to boost conversions. Designed for flexibility, it offers various customization options to match your brand and guide visitors toward the right plan.
Follow the step-by-step guide below to learn how to add a Multicolumn Pricing Table for Elementor websites using Essential Addons for Elementor.
[Note: The EA Multicolumn Pricing Table widget is a premium feature of Essential Addons. Before you begin, ensure that both the Free and PRO versions of Essential Addons are installed and activated on your website.]
How to Configure EA Multicolumn Pricing Table in Elementor? #
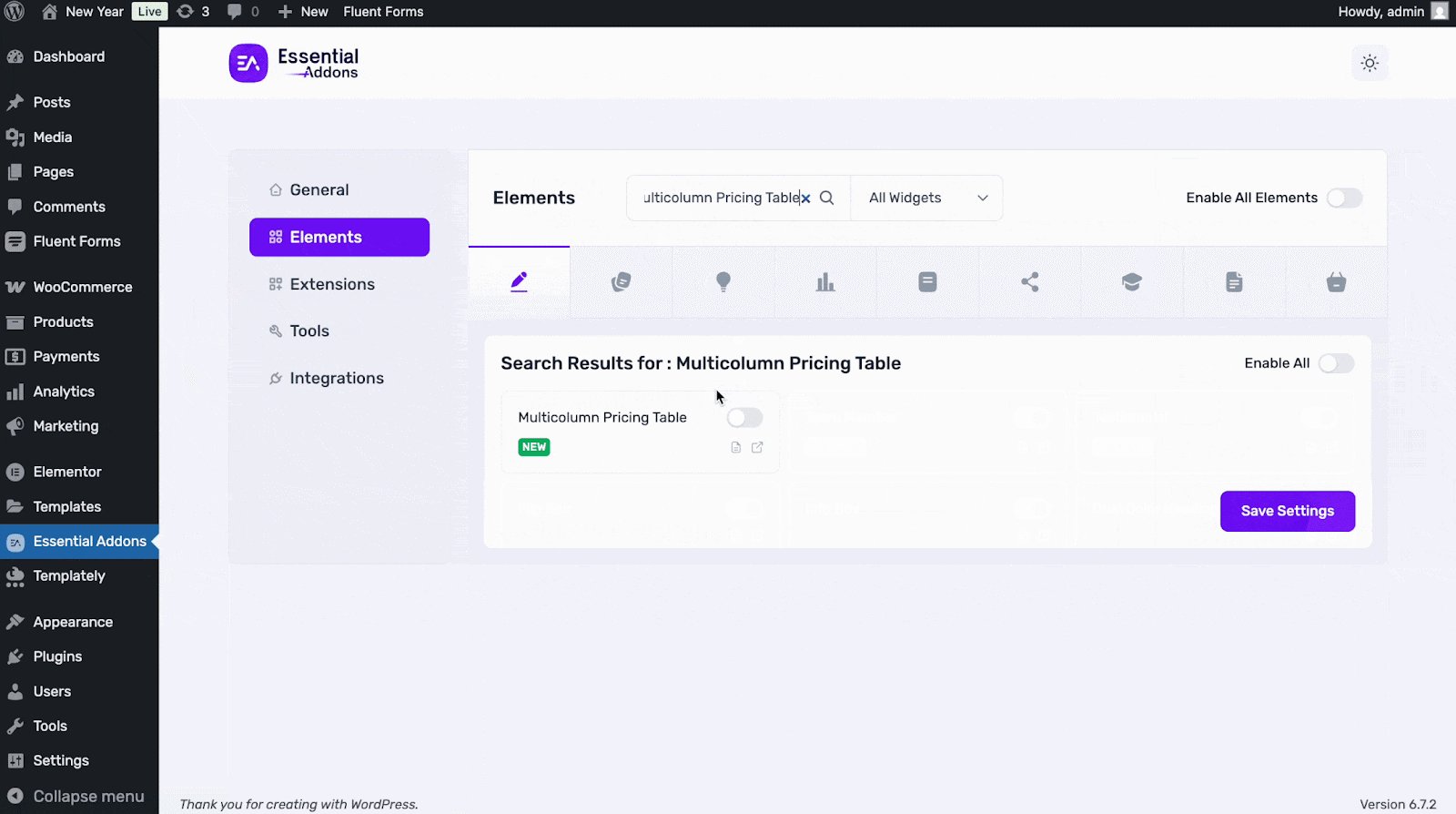
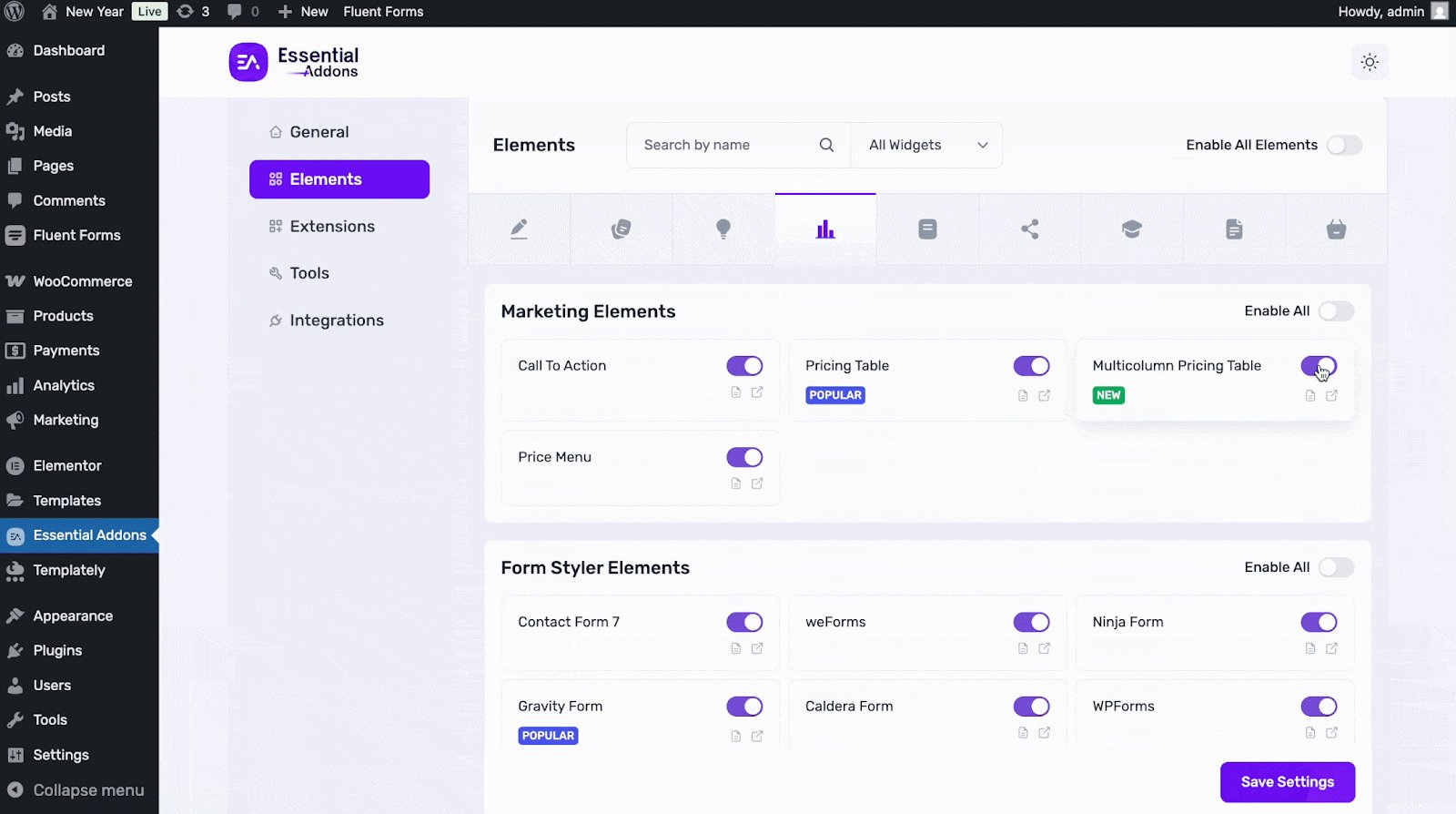
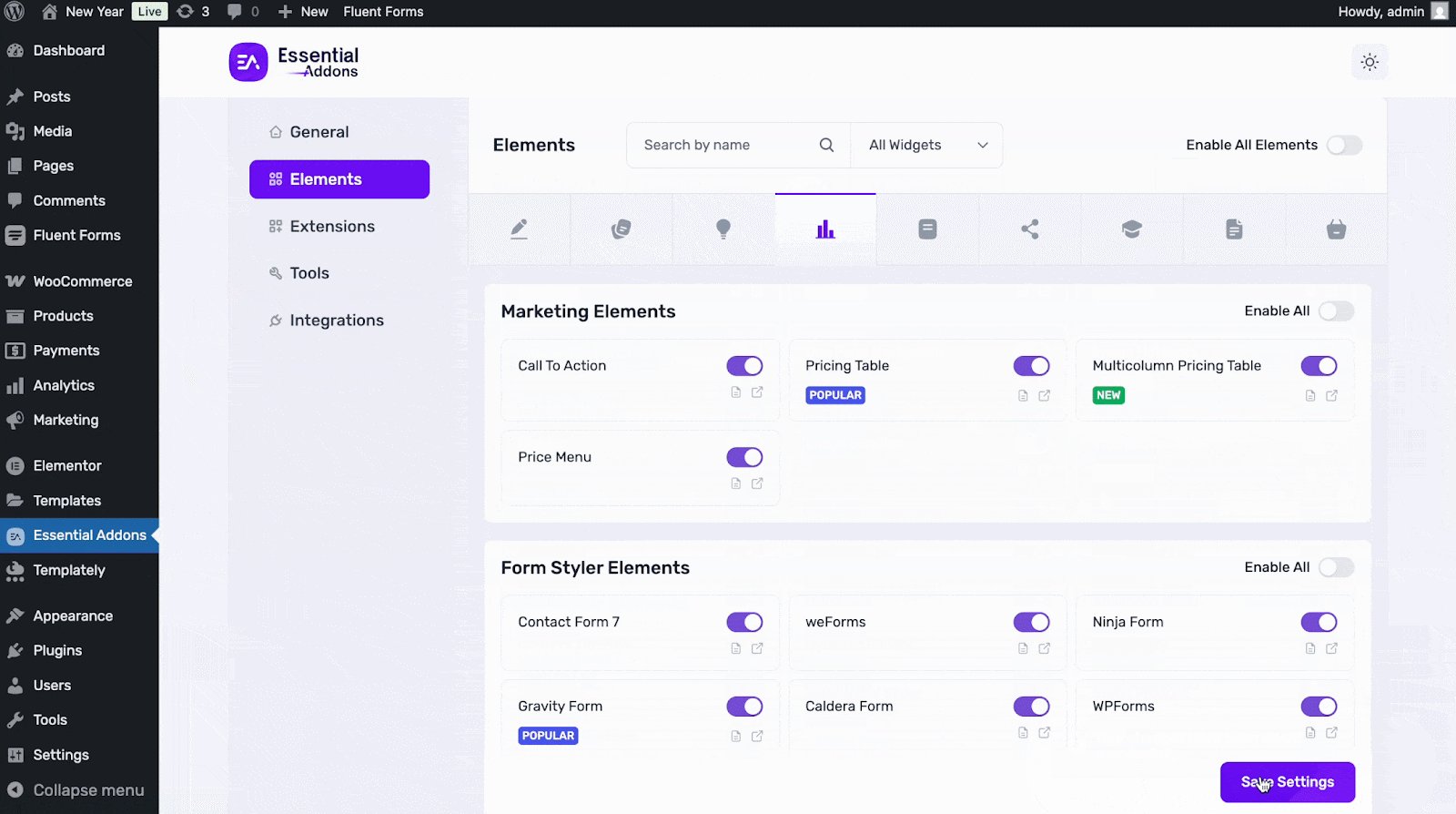
From your WordPress dashboard, go to the Essential Addons and move to the ‘Elements’ tab. Now you can search by name or go to the ‘Marketing Elements’ section to find the ‘Multicolumn Pricing Table’ widget. Toggle to enable it and click on the ‘Save Settings’ button.

Now, open the page in the Elementor editor where you want to insert your multicolumn pricing table. Then, search ‘Muticolumn Pricing Table’ in the Widget’s search panel. Simply drag & drop the widget where needed.

Content Elements – Configure Pricing Items #
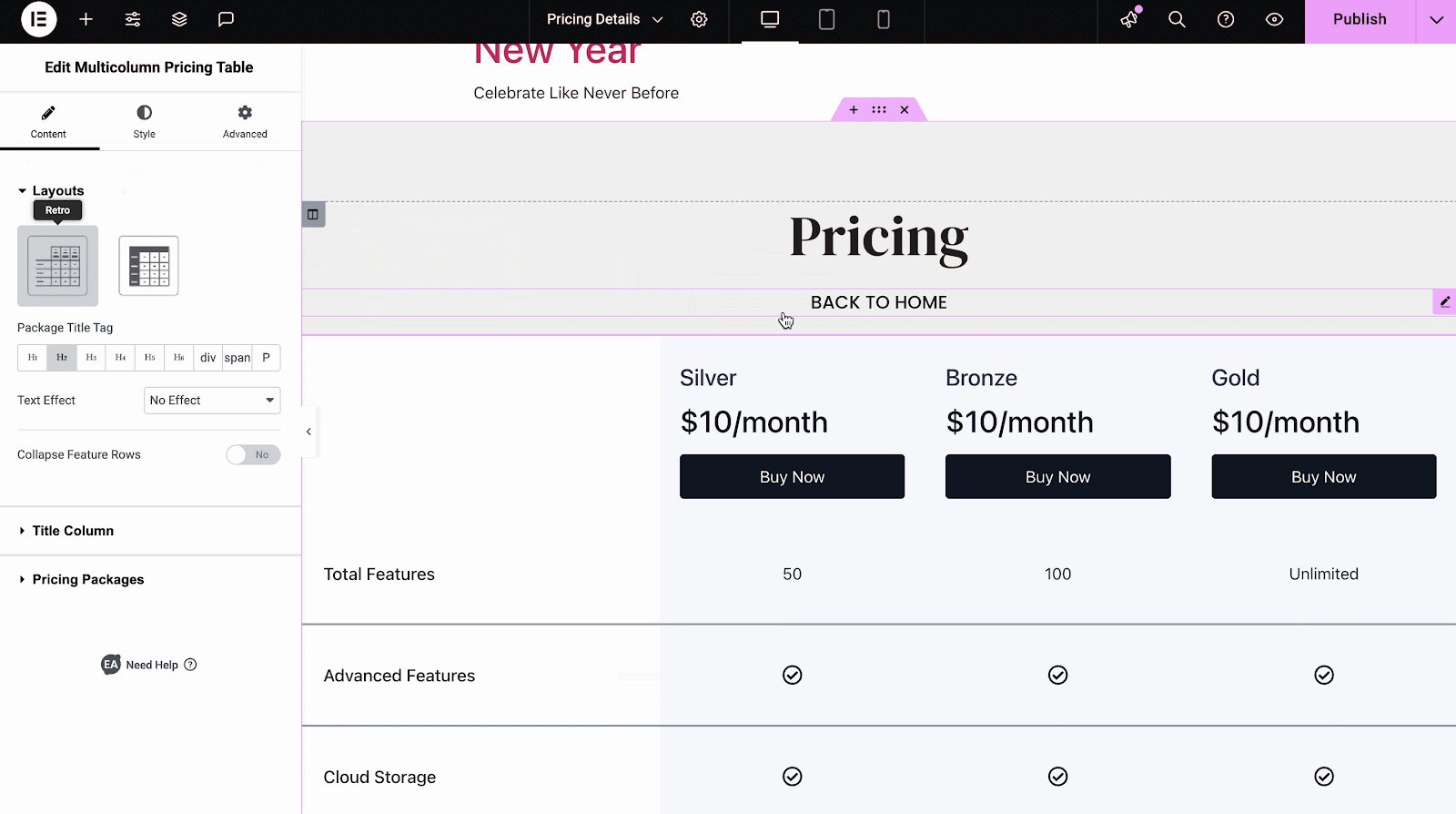
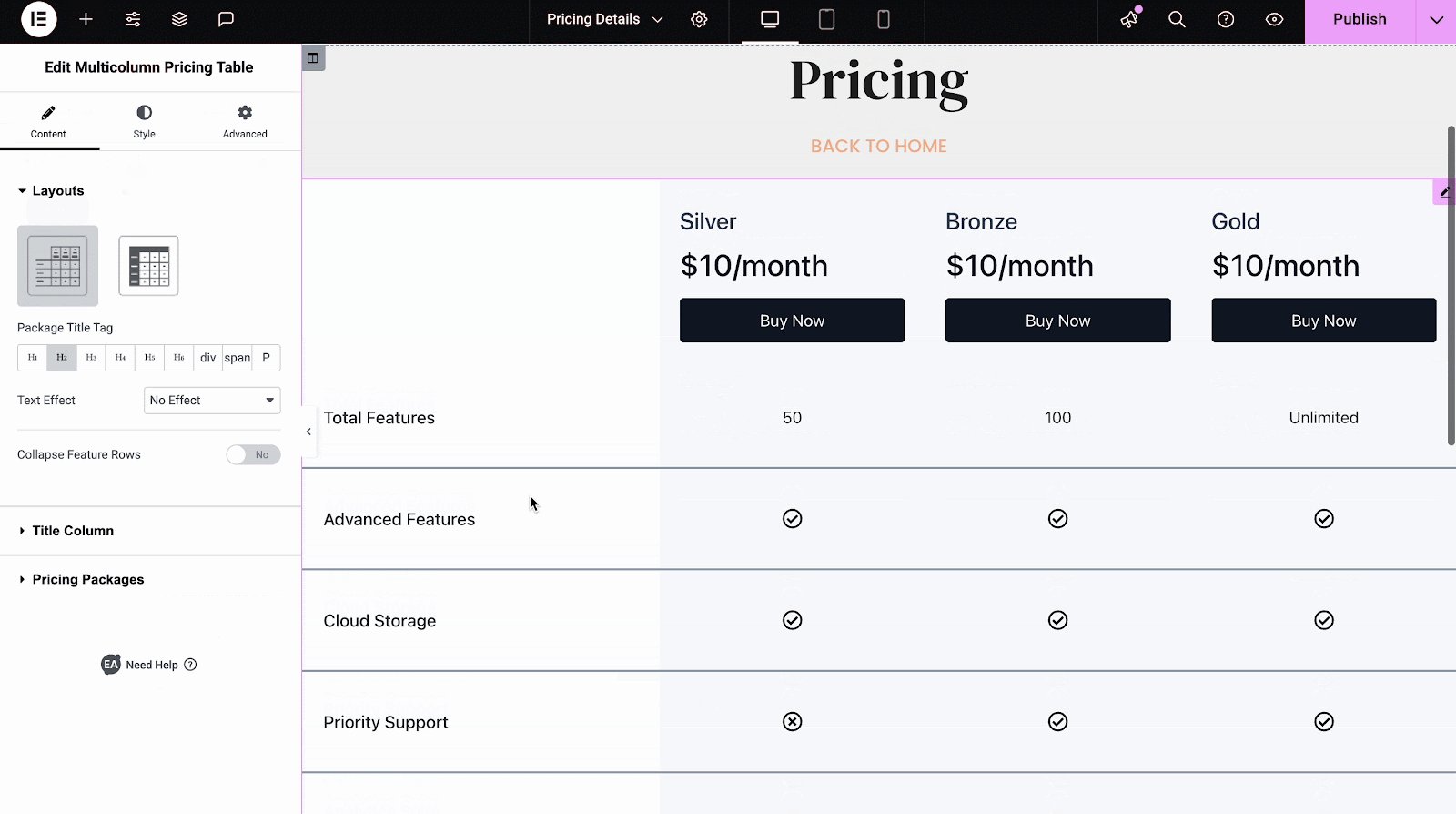
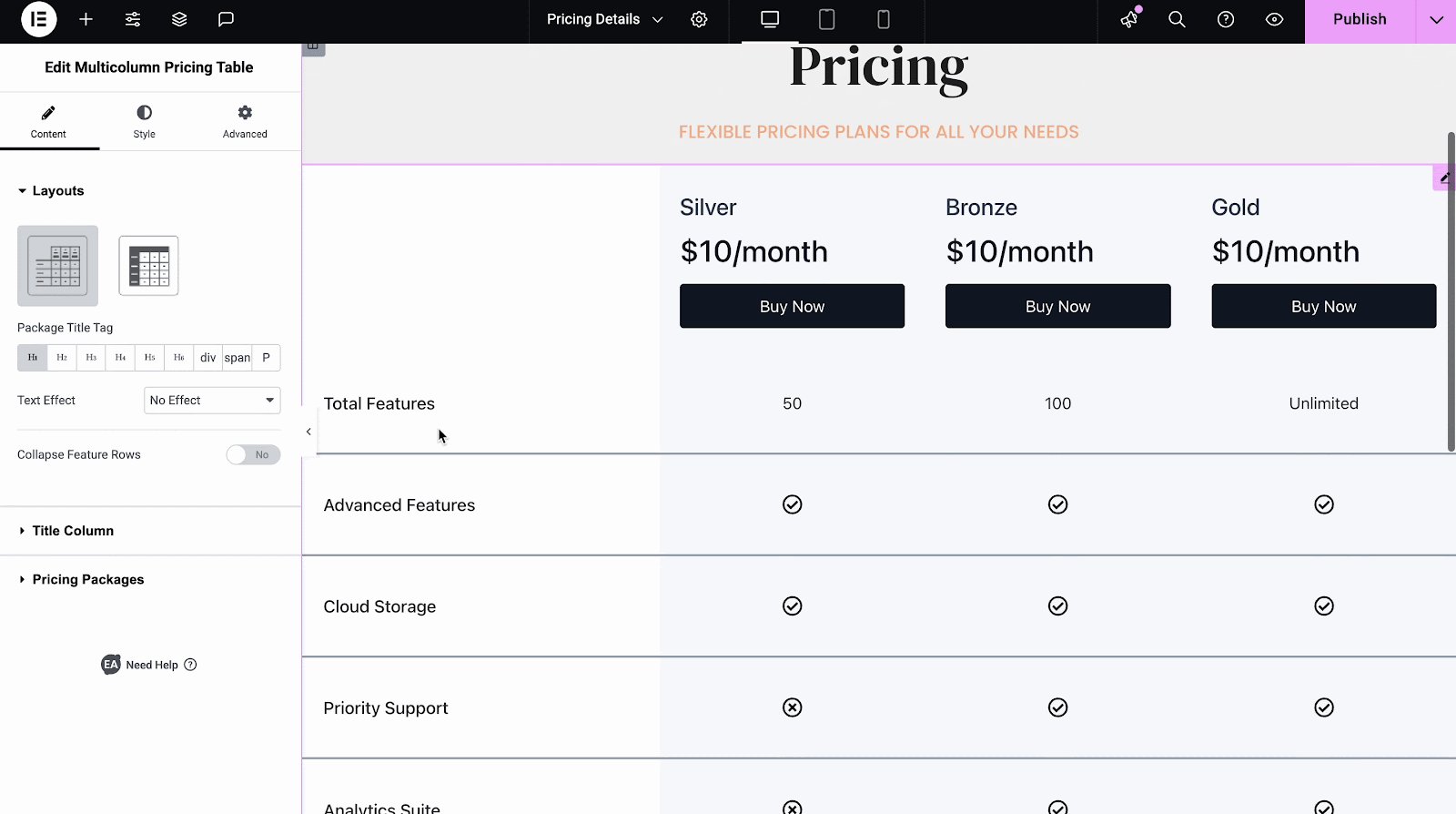
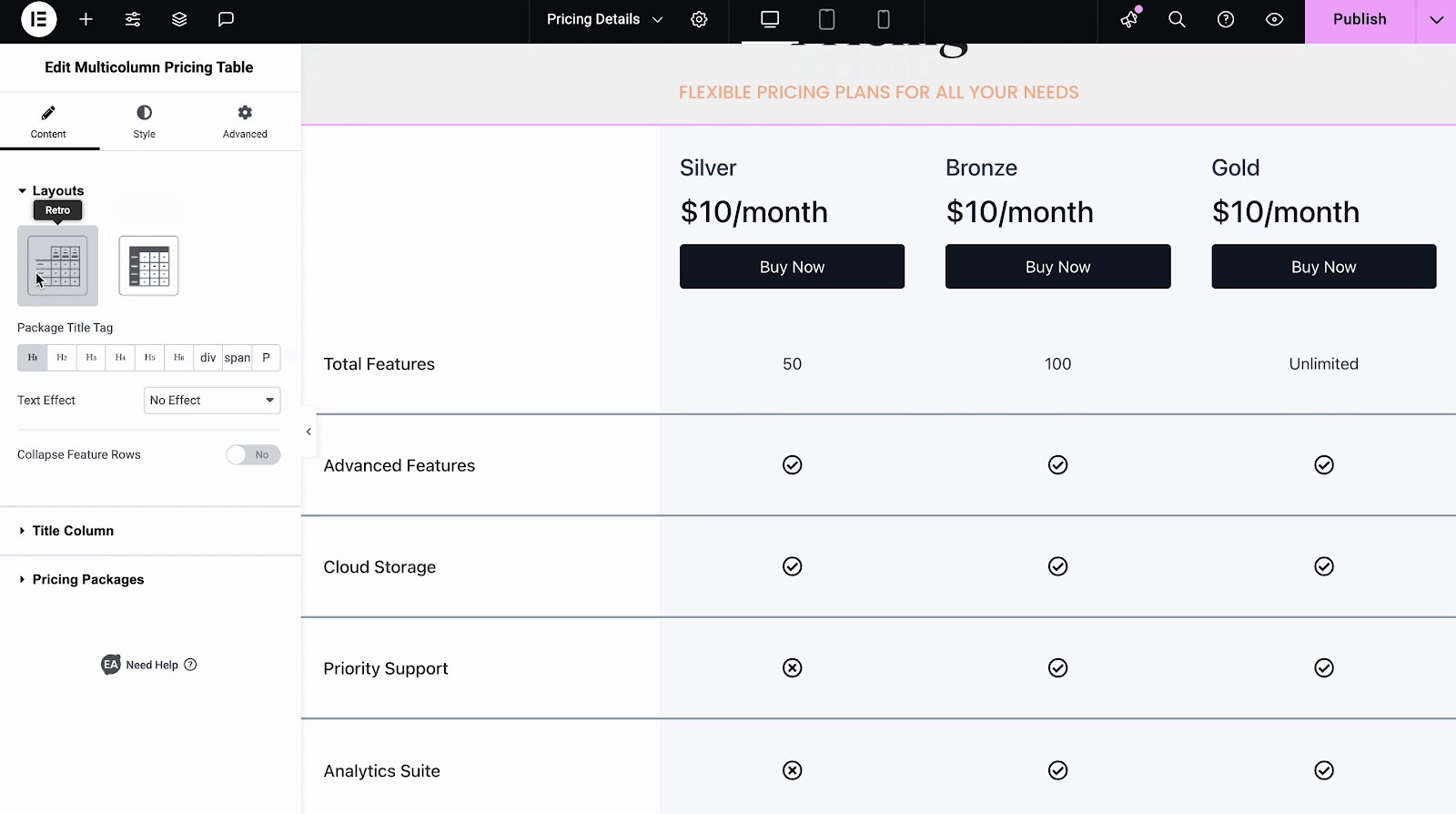
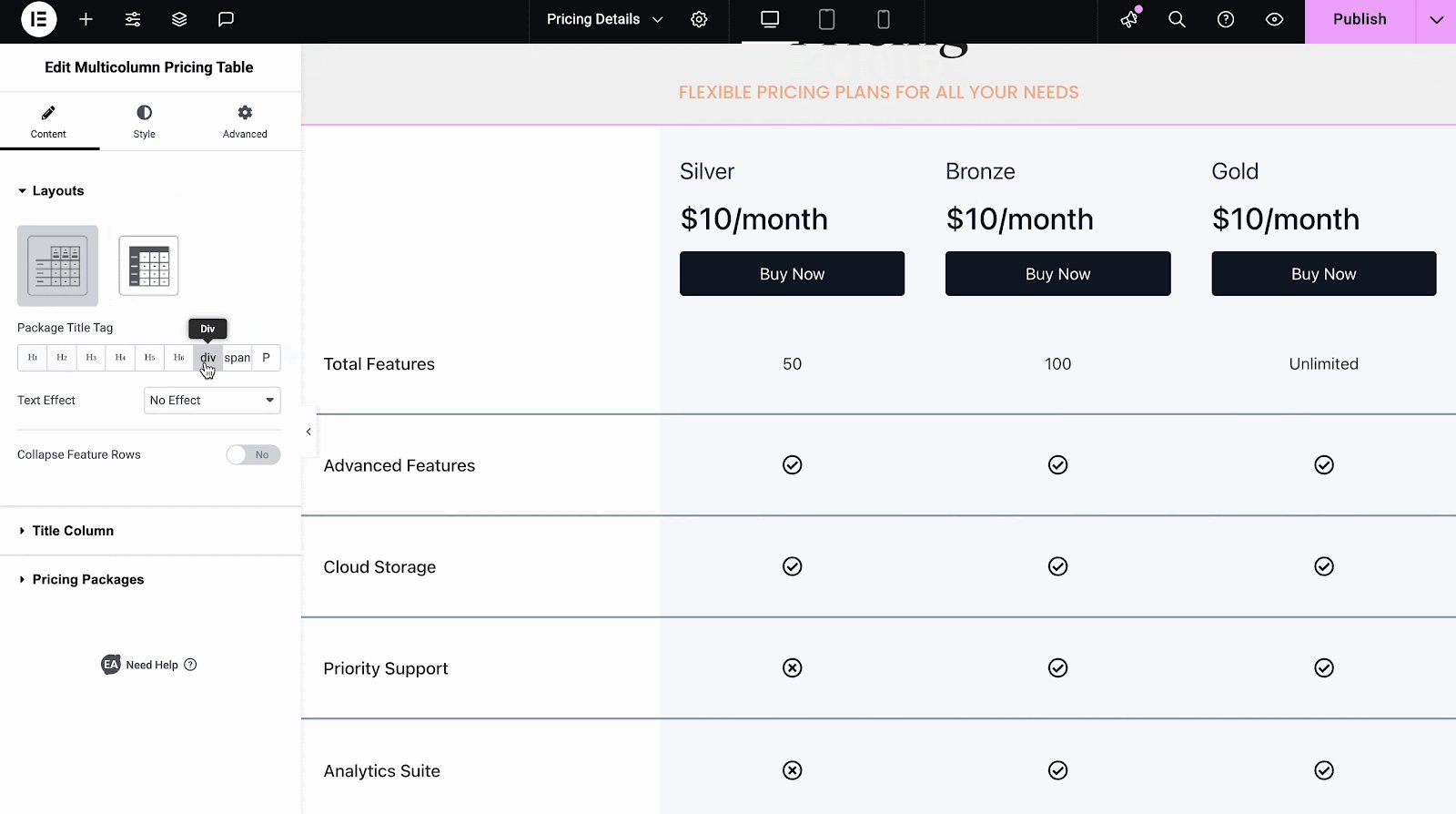
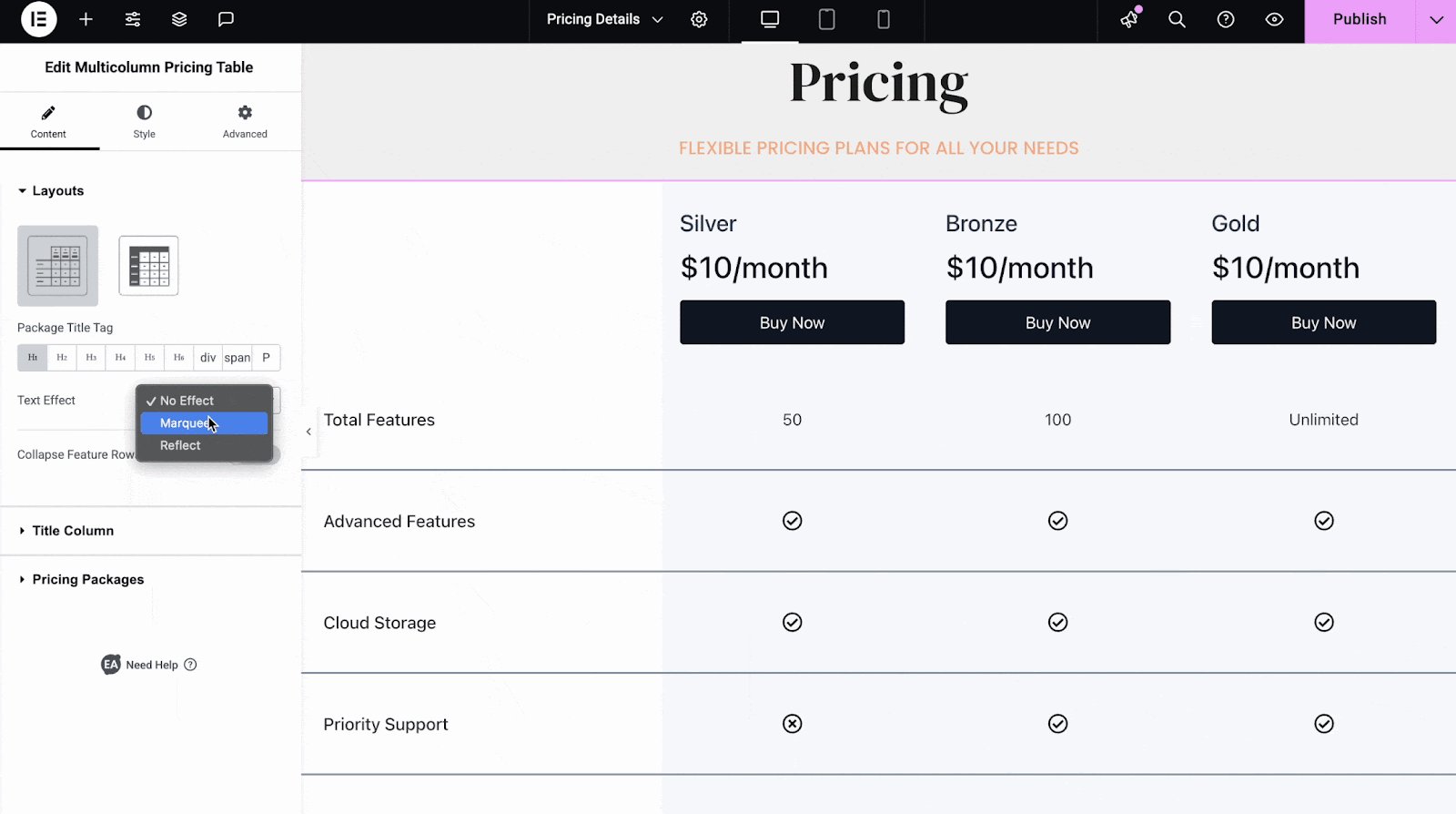
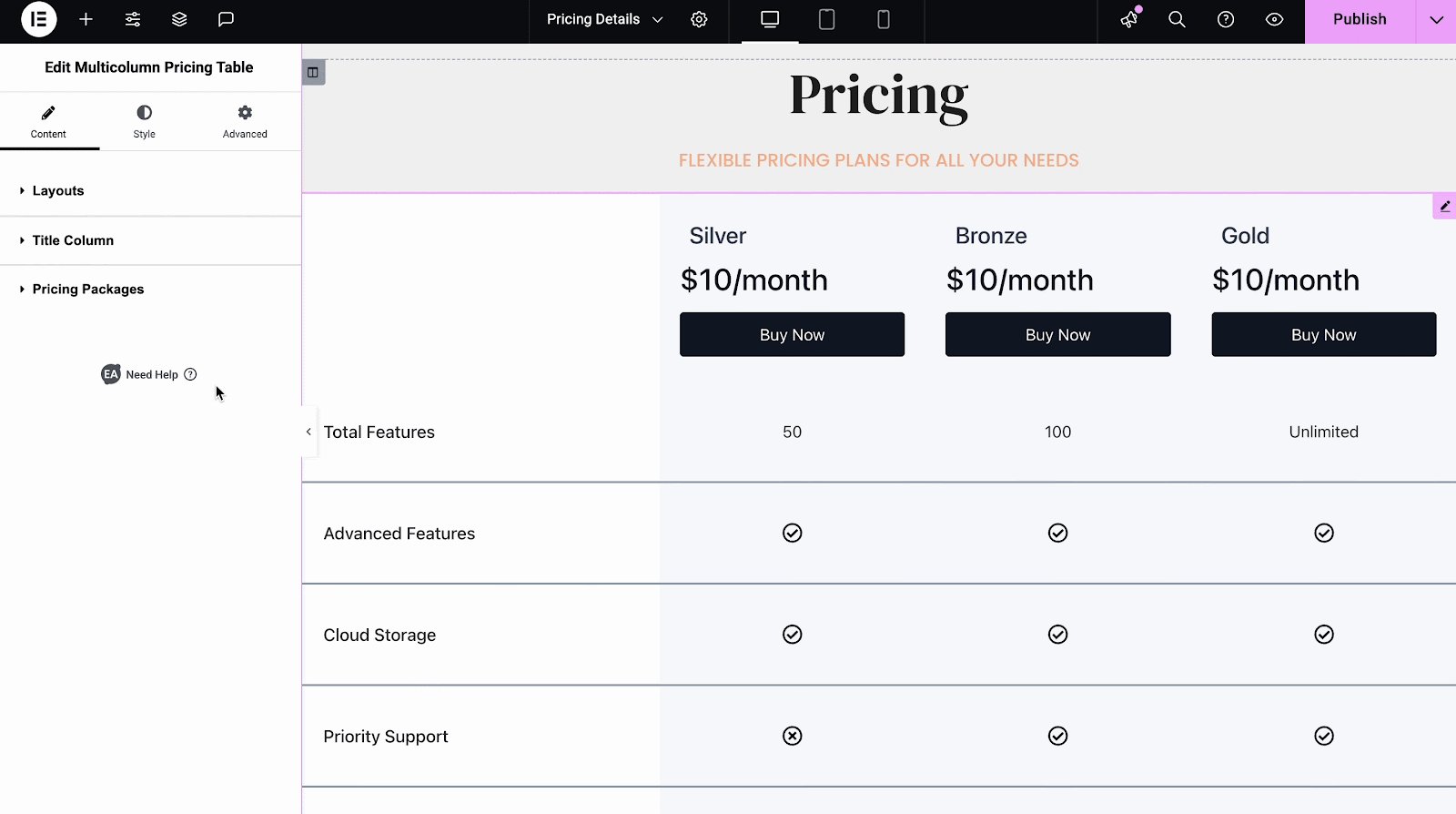
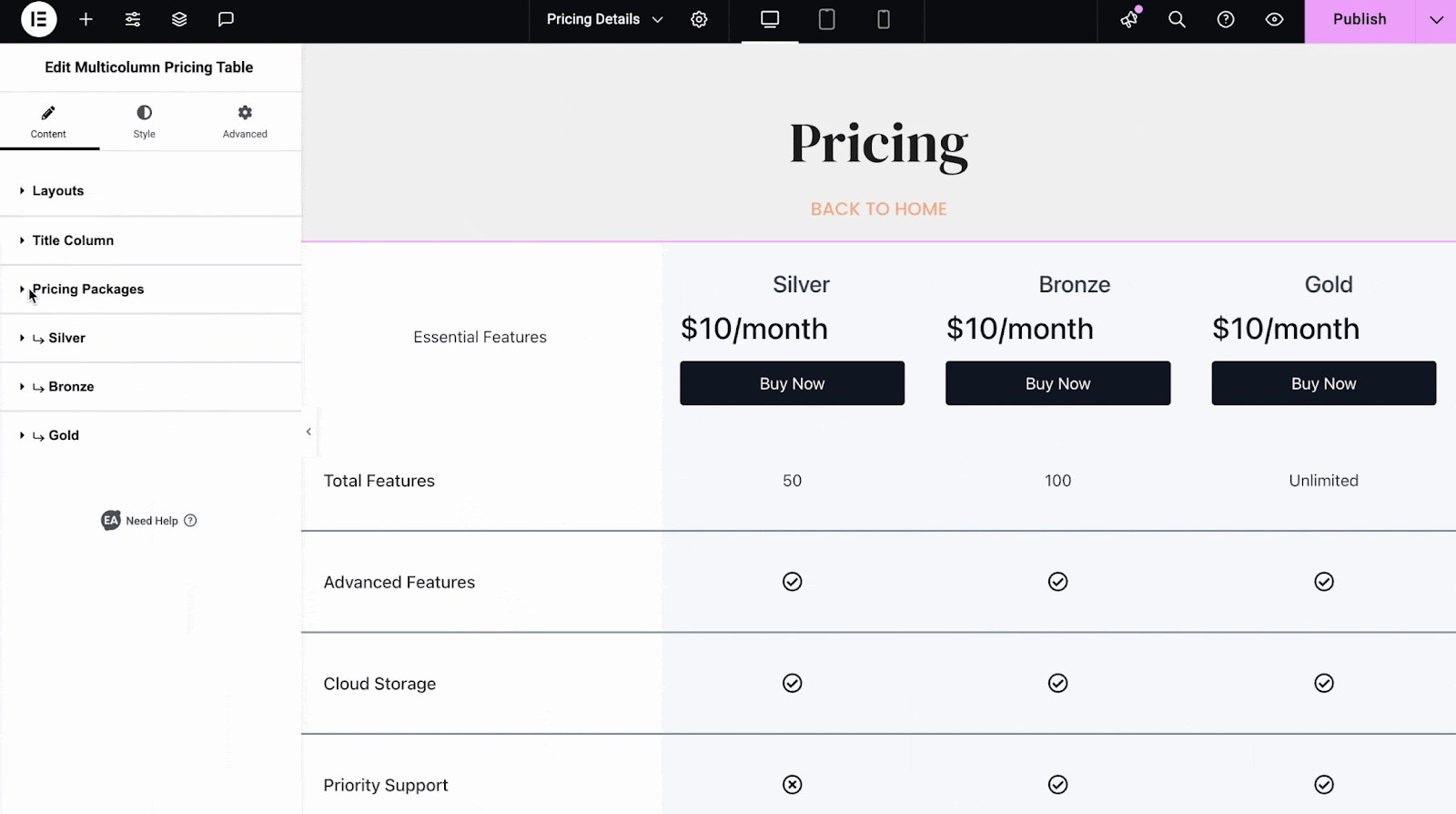
In the Content section of this widget, you will have options to customize Layouts, Title Column and Pricing Packages. It comes with two layout options with different outlooks: Retro and Modern. Choose one of these two options depending on your needs. Plus, you have options to pick the Package Title Tag right below the layout choices.

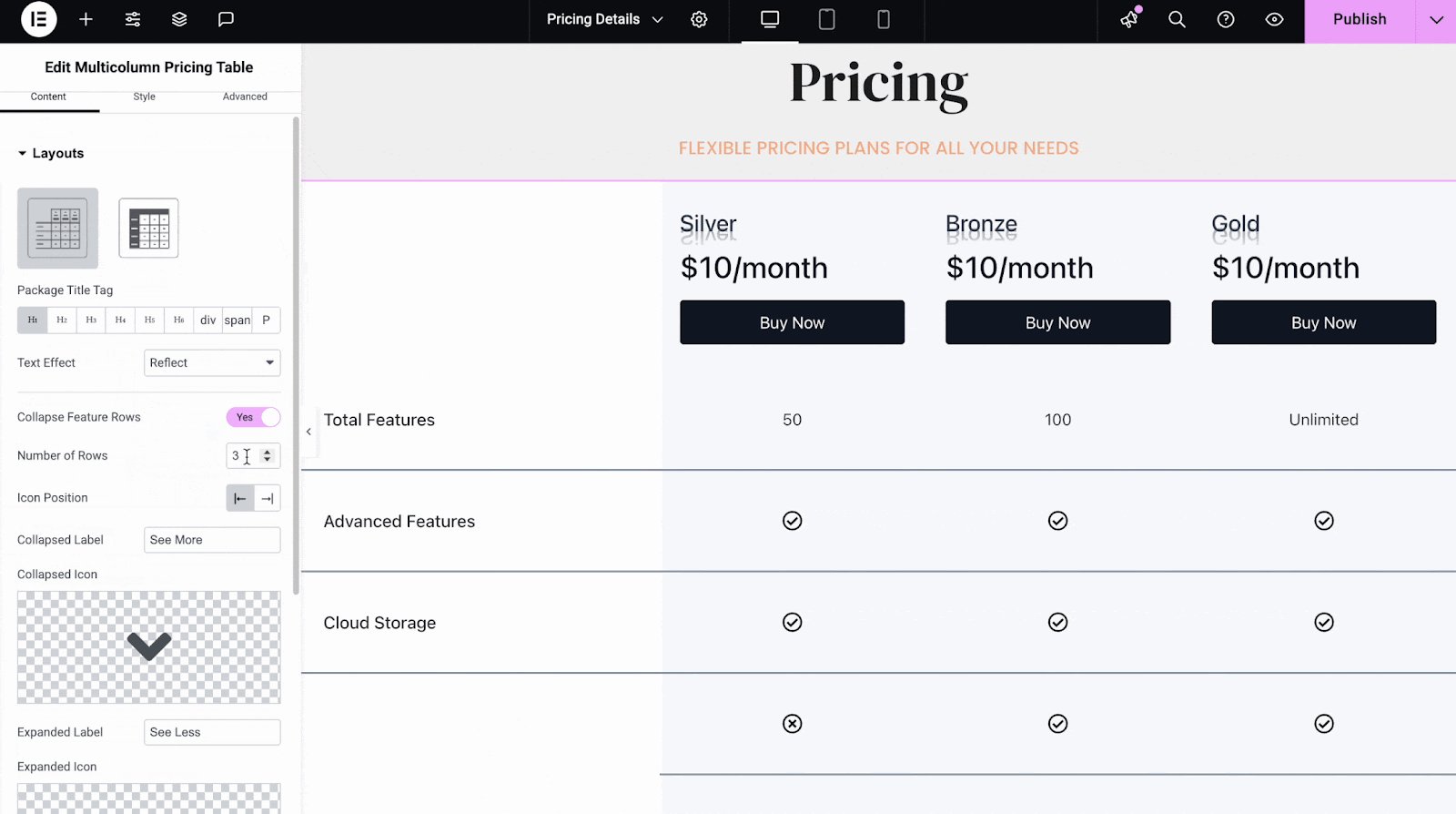
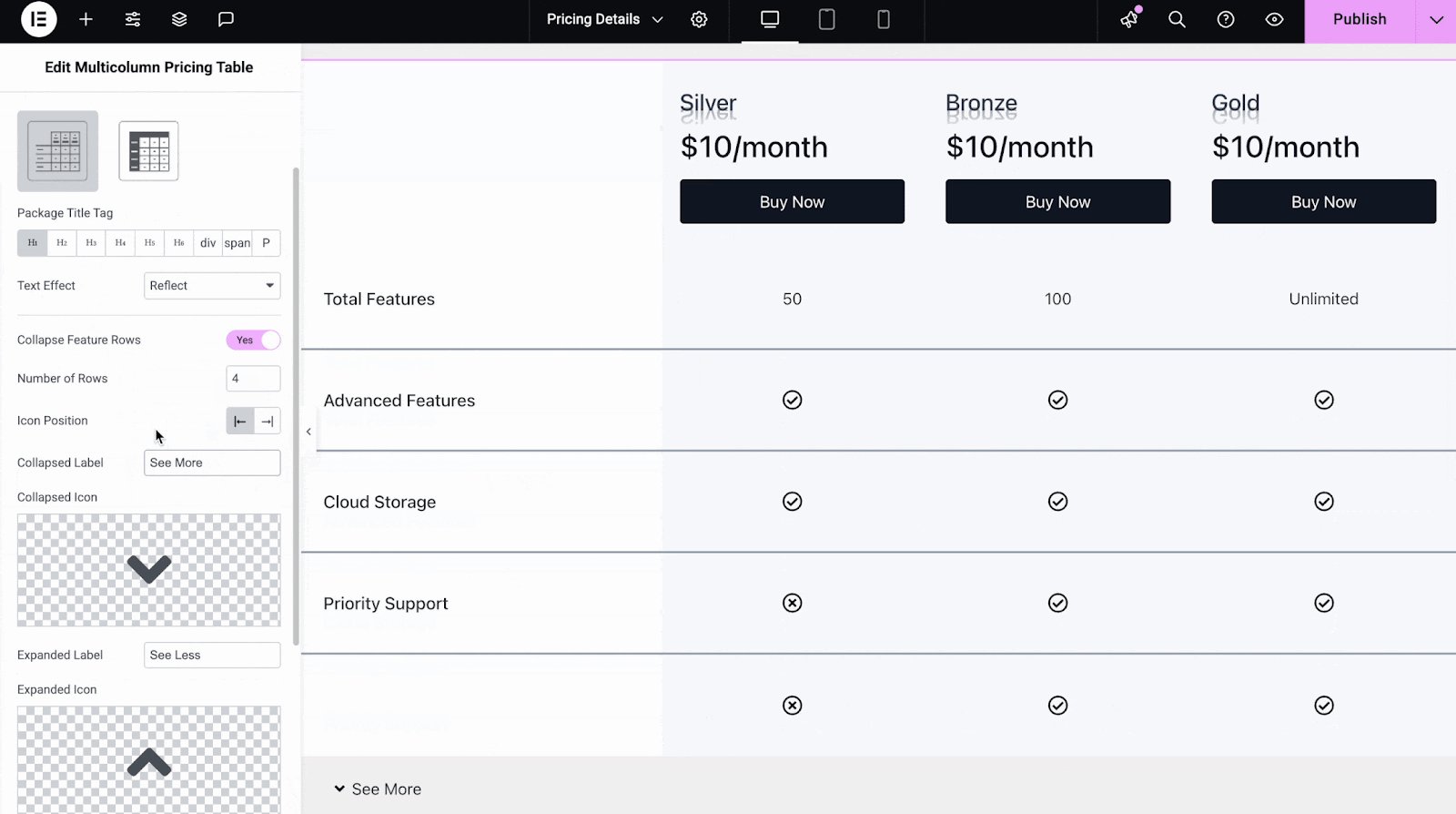
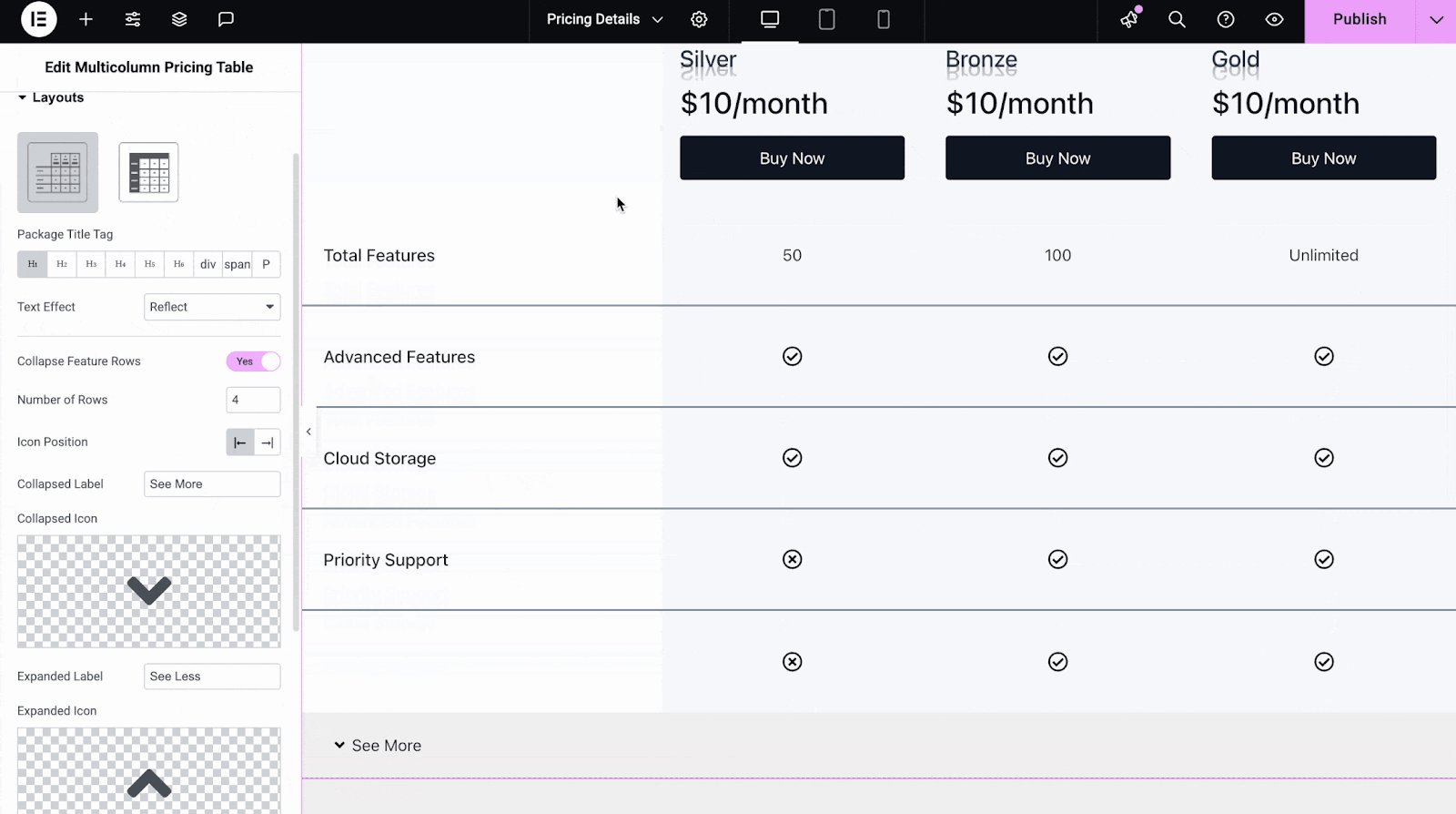
Now, if you want to customize how the text of each pricing card’s title/name appears, you can choose from Marquee or Reflect from the Text Effect options. On top of that, if your pricing has a lot of features and listings for each package, you can enable the option to Collapse Feature Rows. It then comes with the flexibility to set the primary number of rows, collapse and expand labels, icons and more.

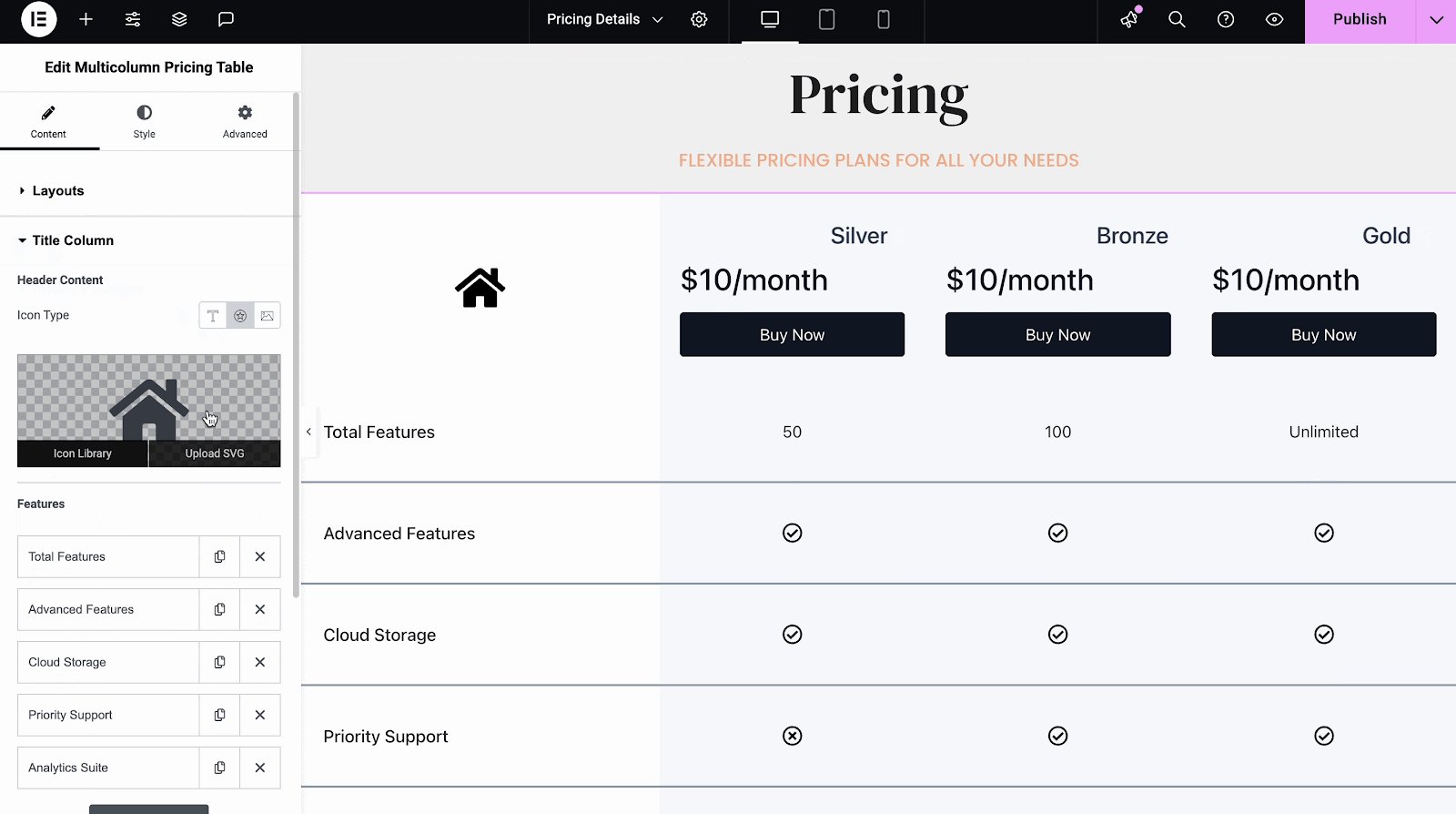
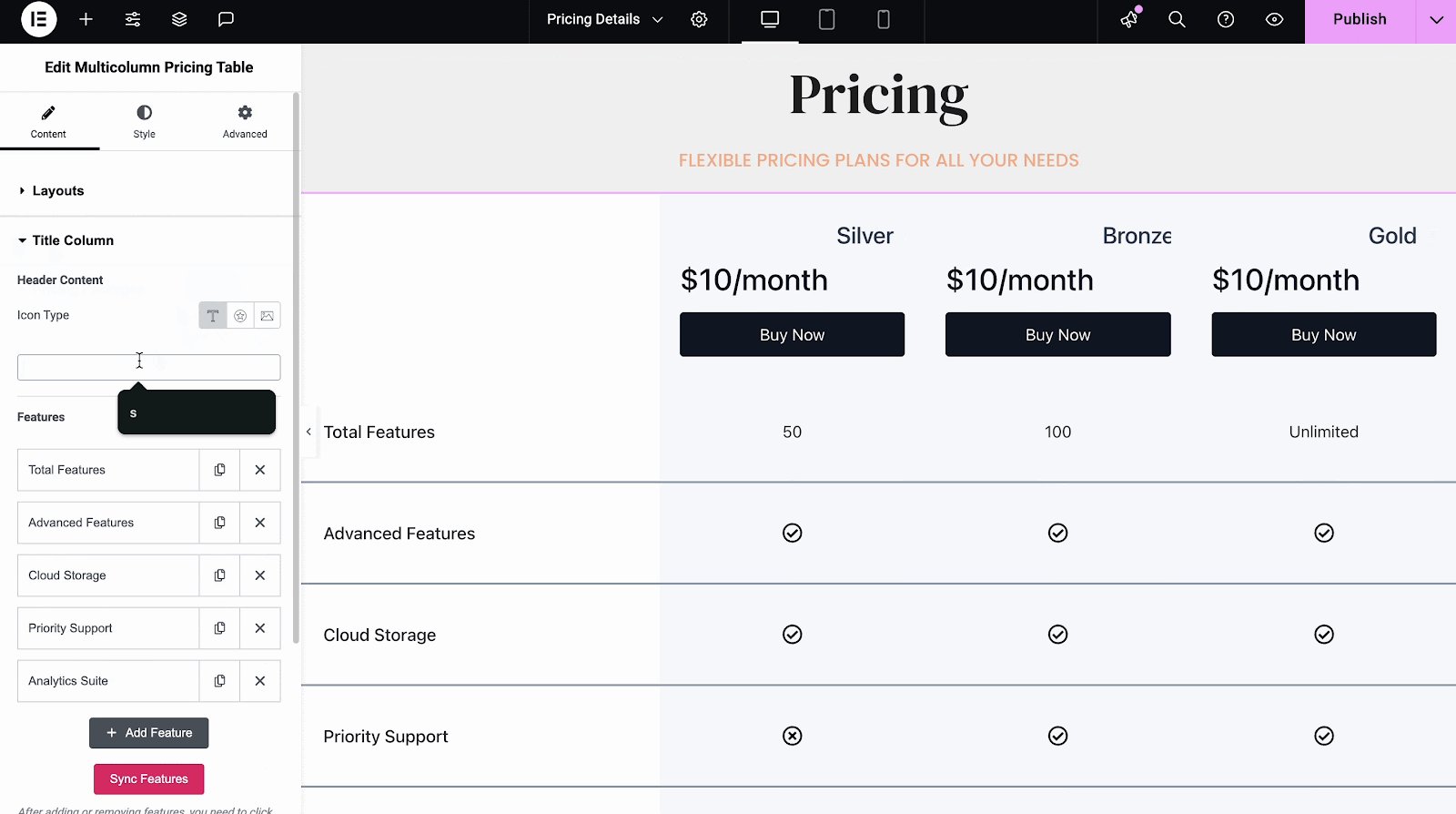
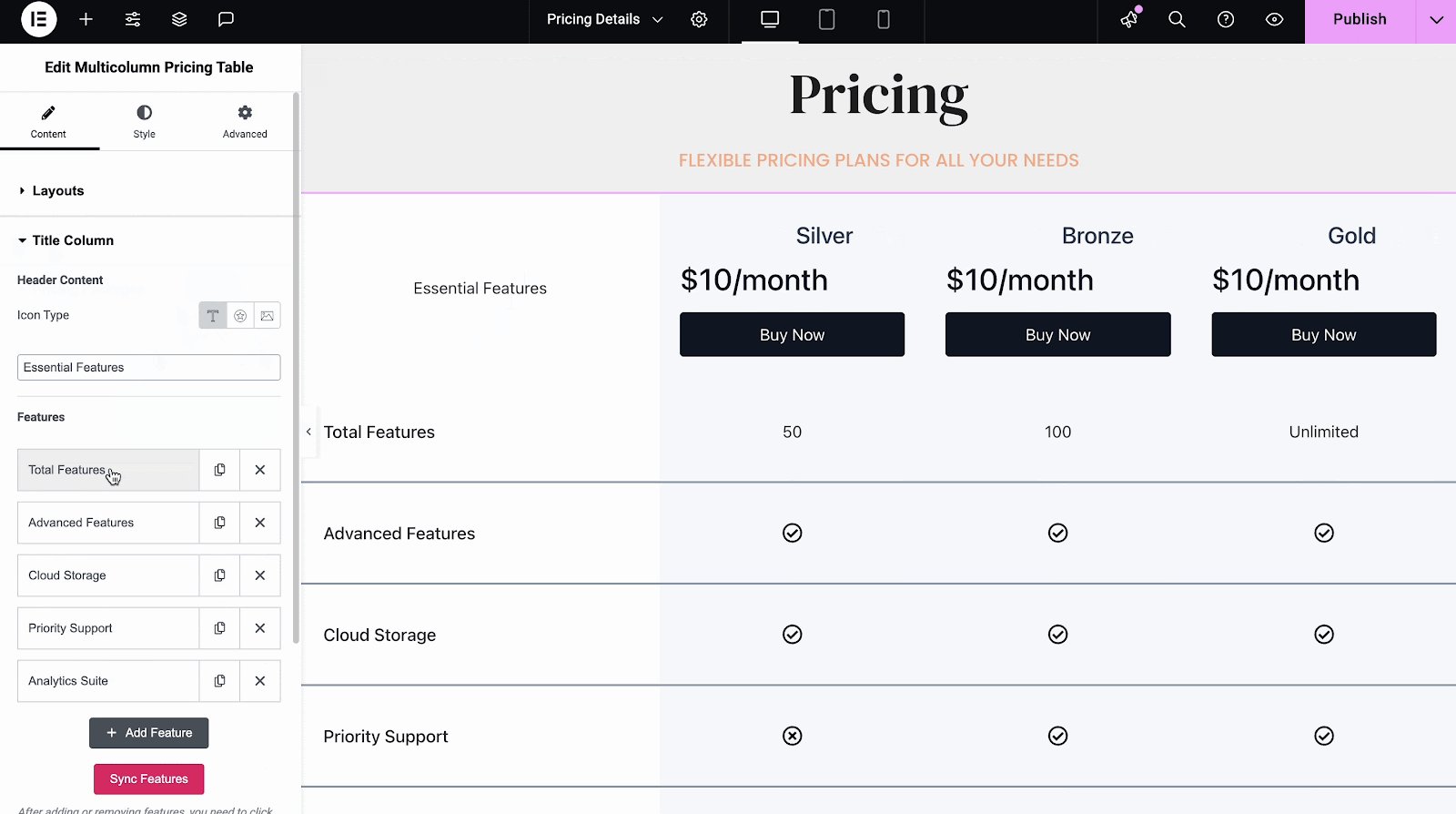
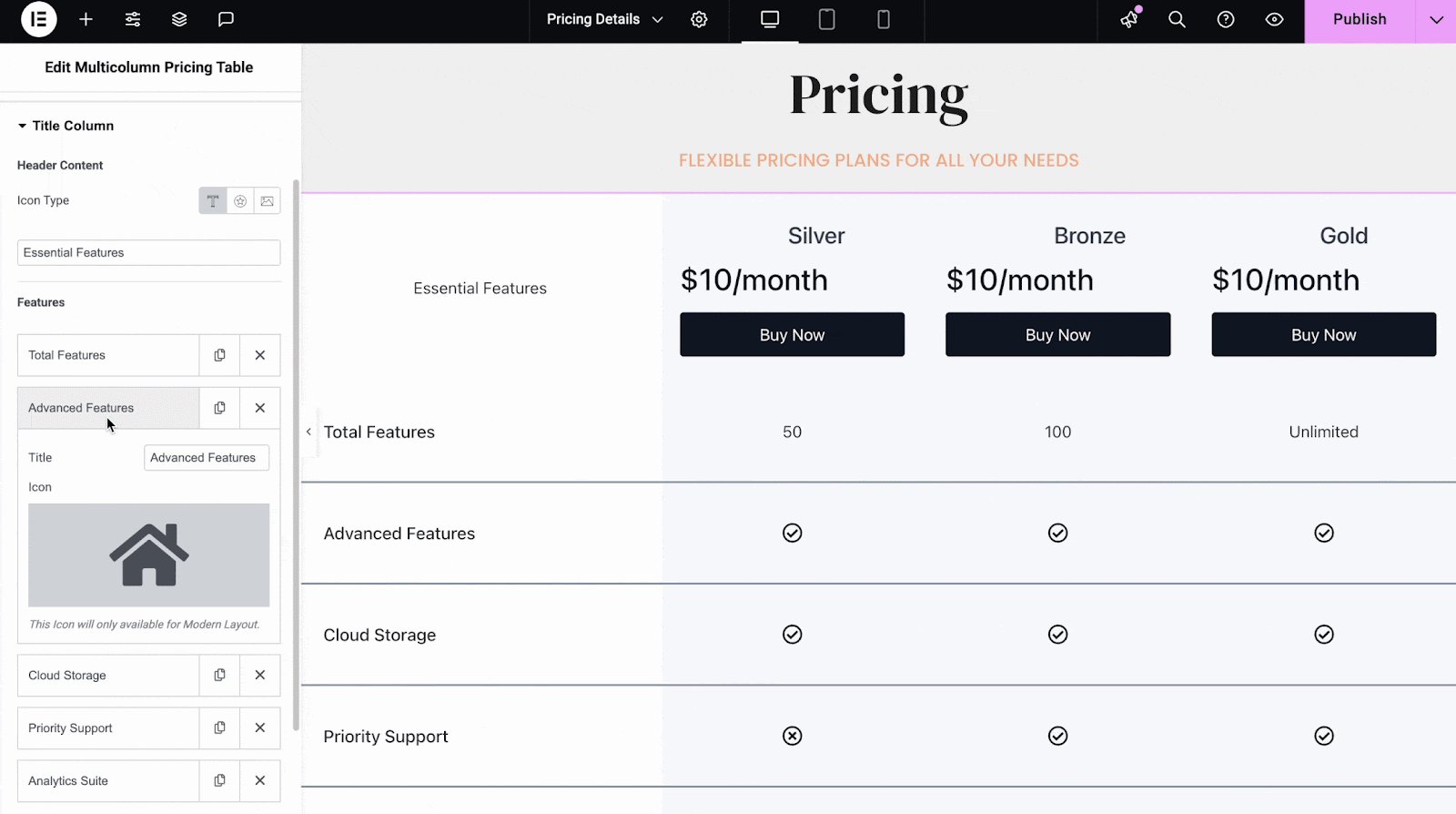
Moving on to the Title Column customization, you will see options to modify your header content and feature items. For the Header Content, you will see three different options for icon type: Text, Icon, and Image. You can also customize each of the items you select with the custom uploading options.

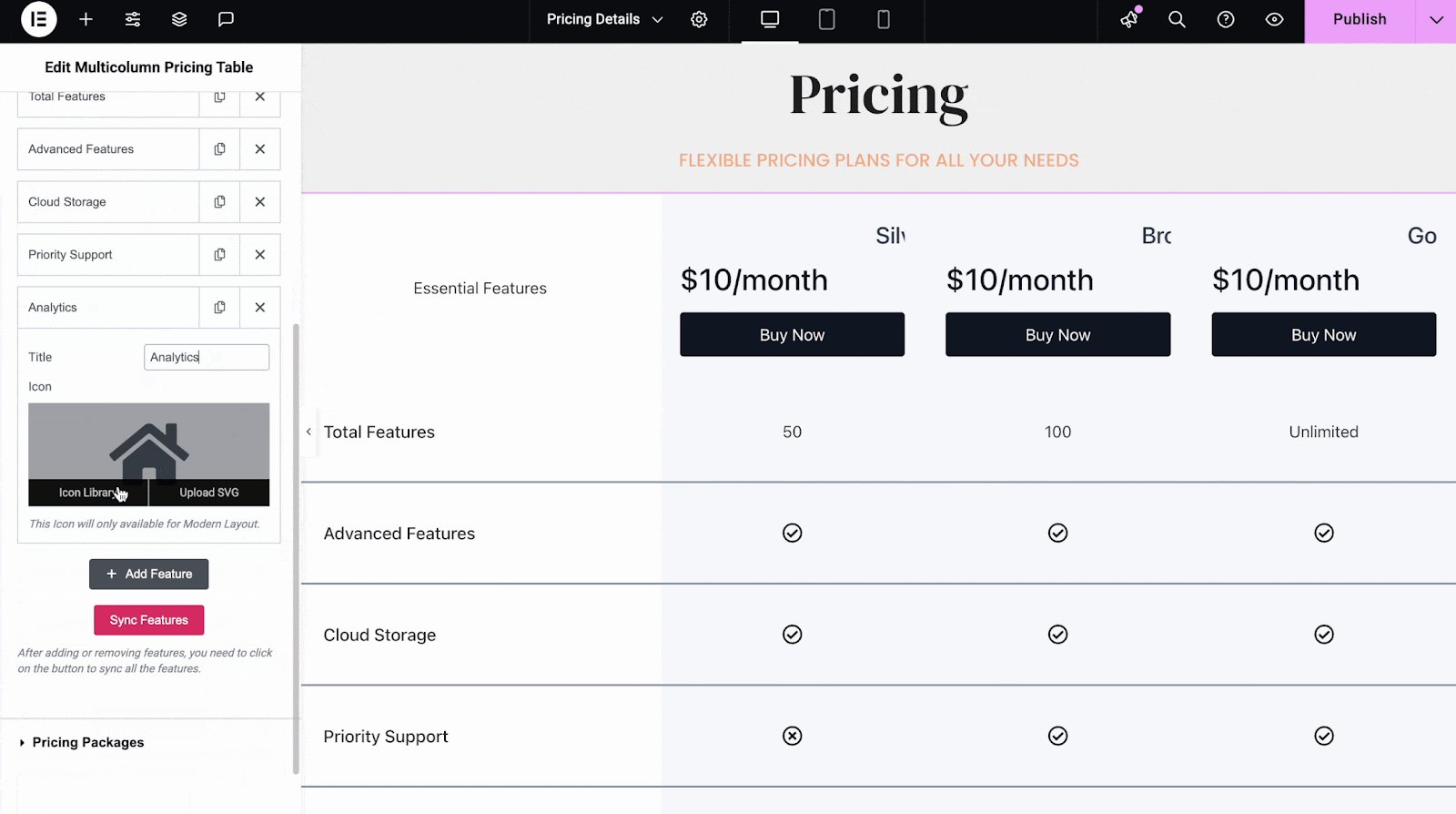
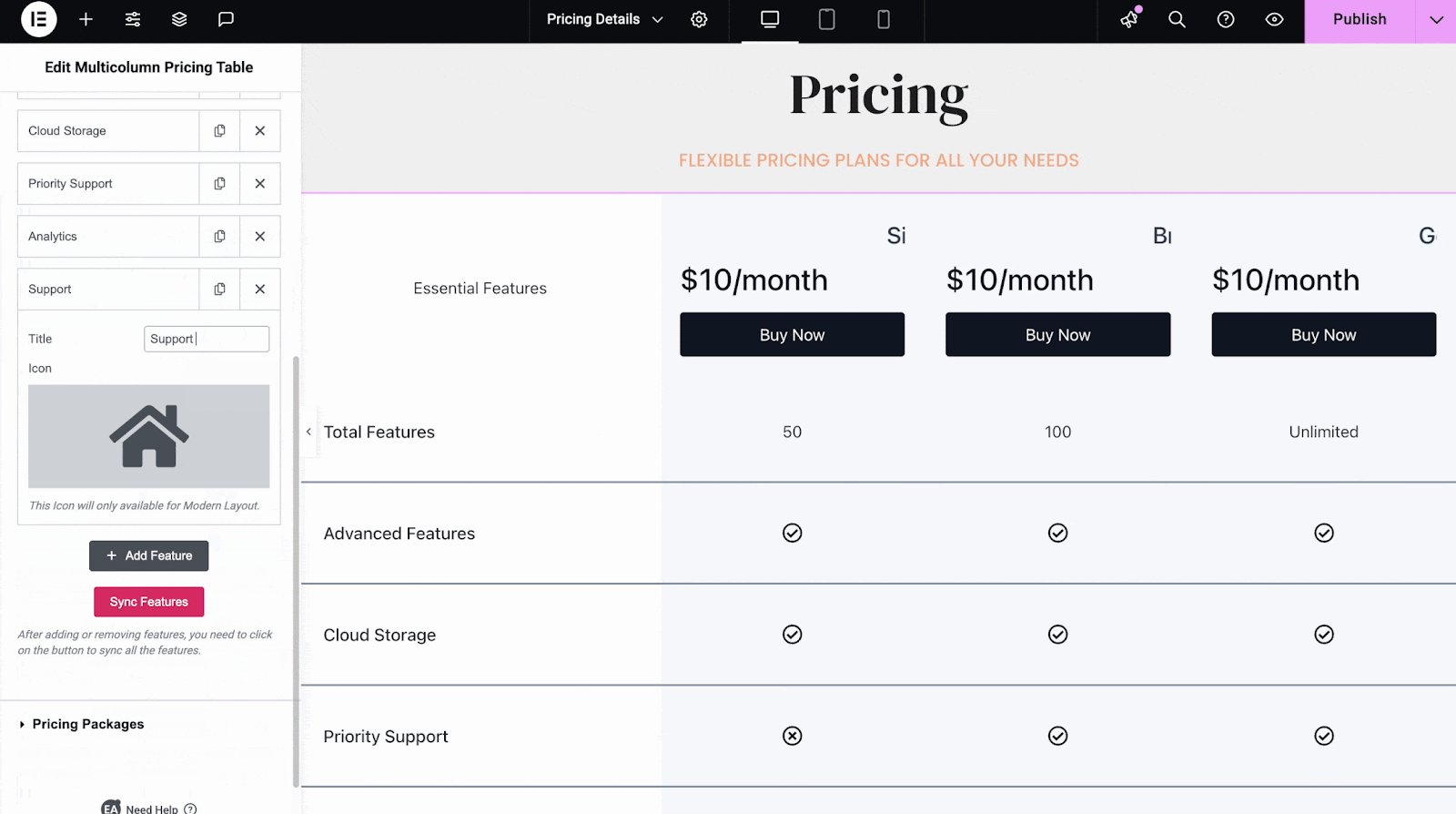
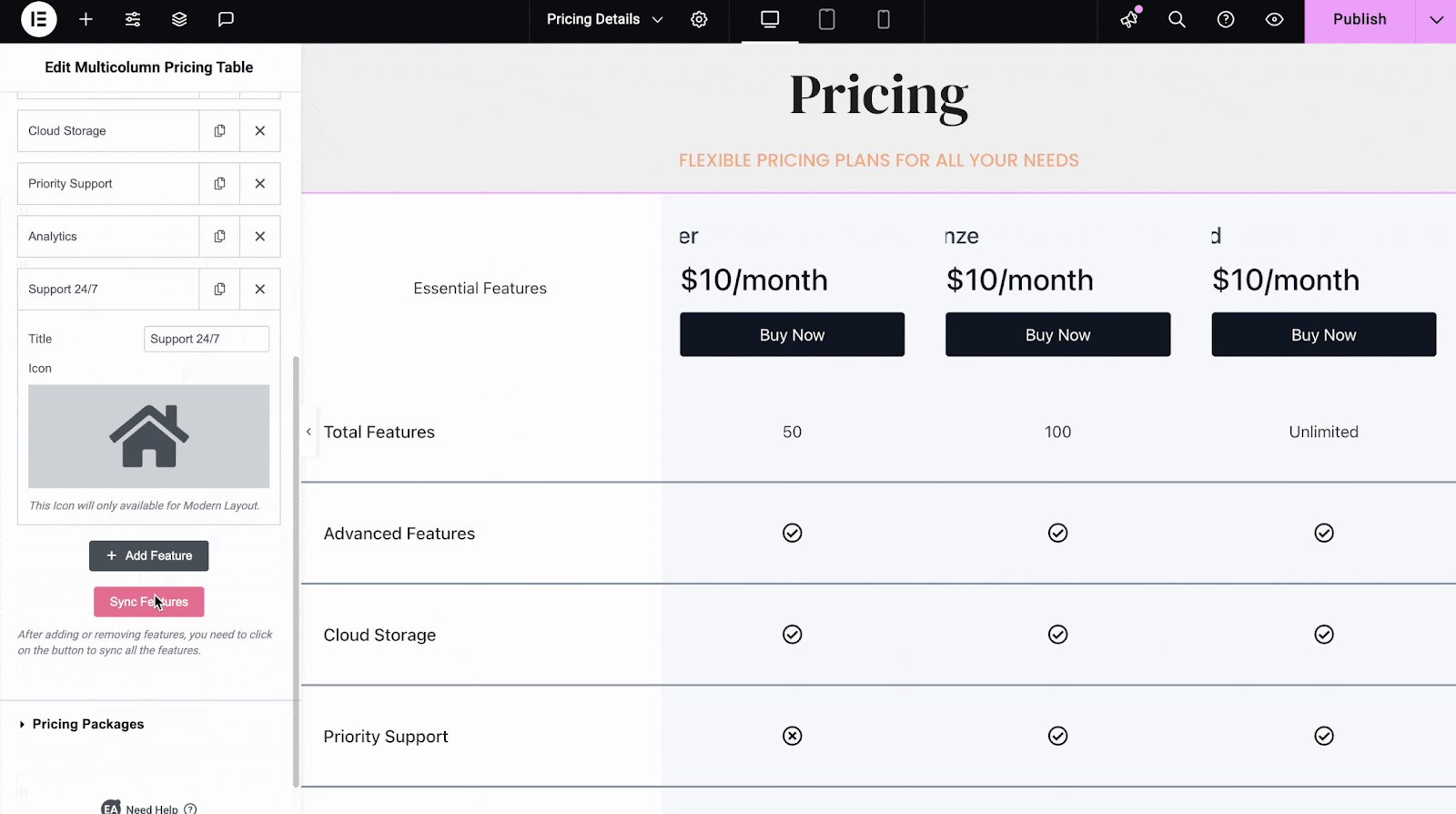
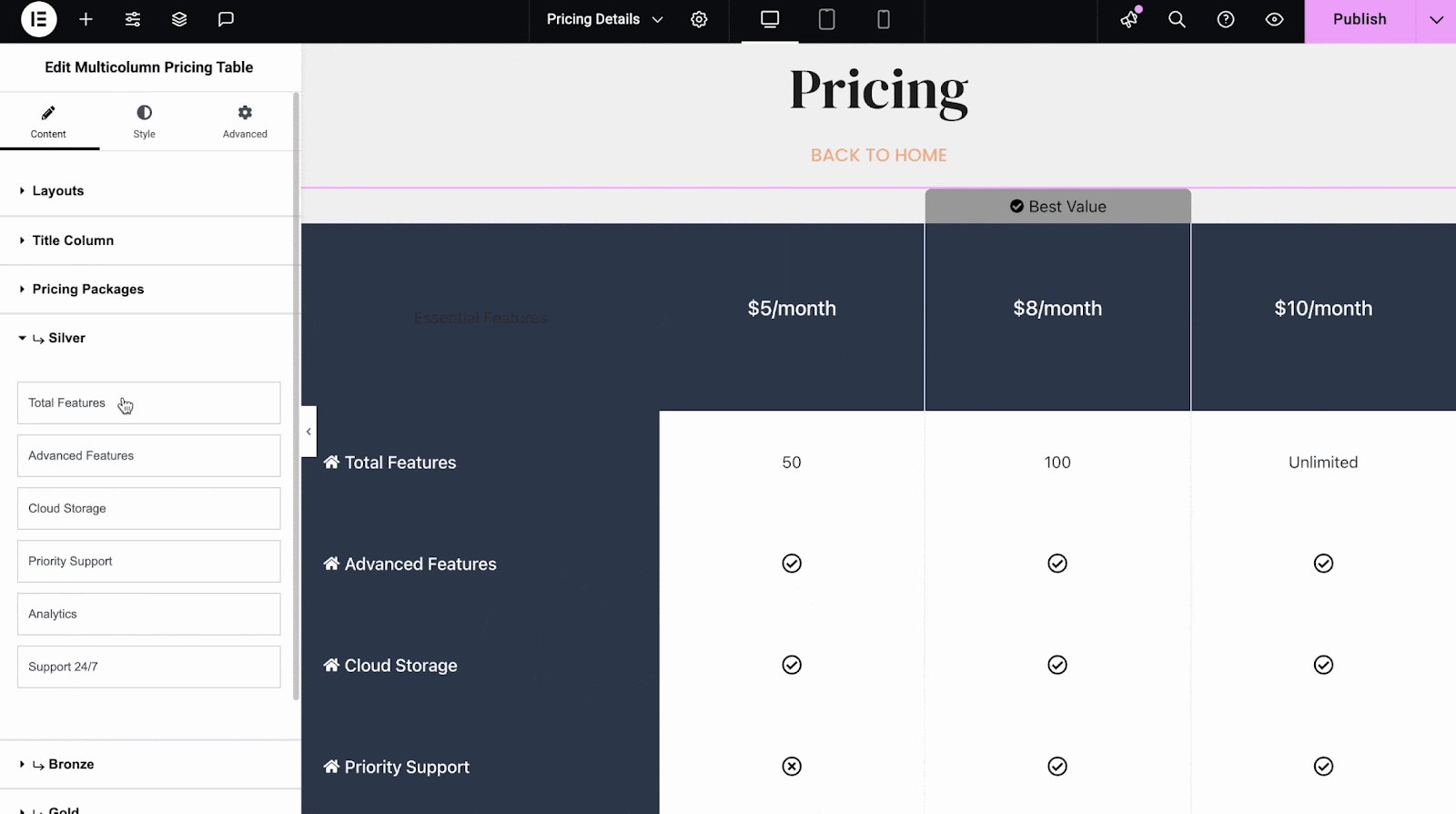
Below the Header Content options, you will see the list of features that come with the ability to add or remove as many as you need. For each feature, you can update the title or icon as you see fit. Plus, for newly added items, you can do that. Once you are done, adding, removing, or customizing the feature items, tap the ‘Sync Features’ button to apply it. It will ask for the page to reload. Do that to see the applied changes.

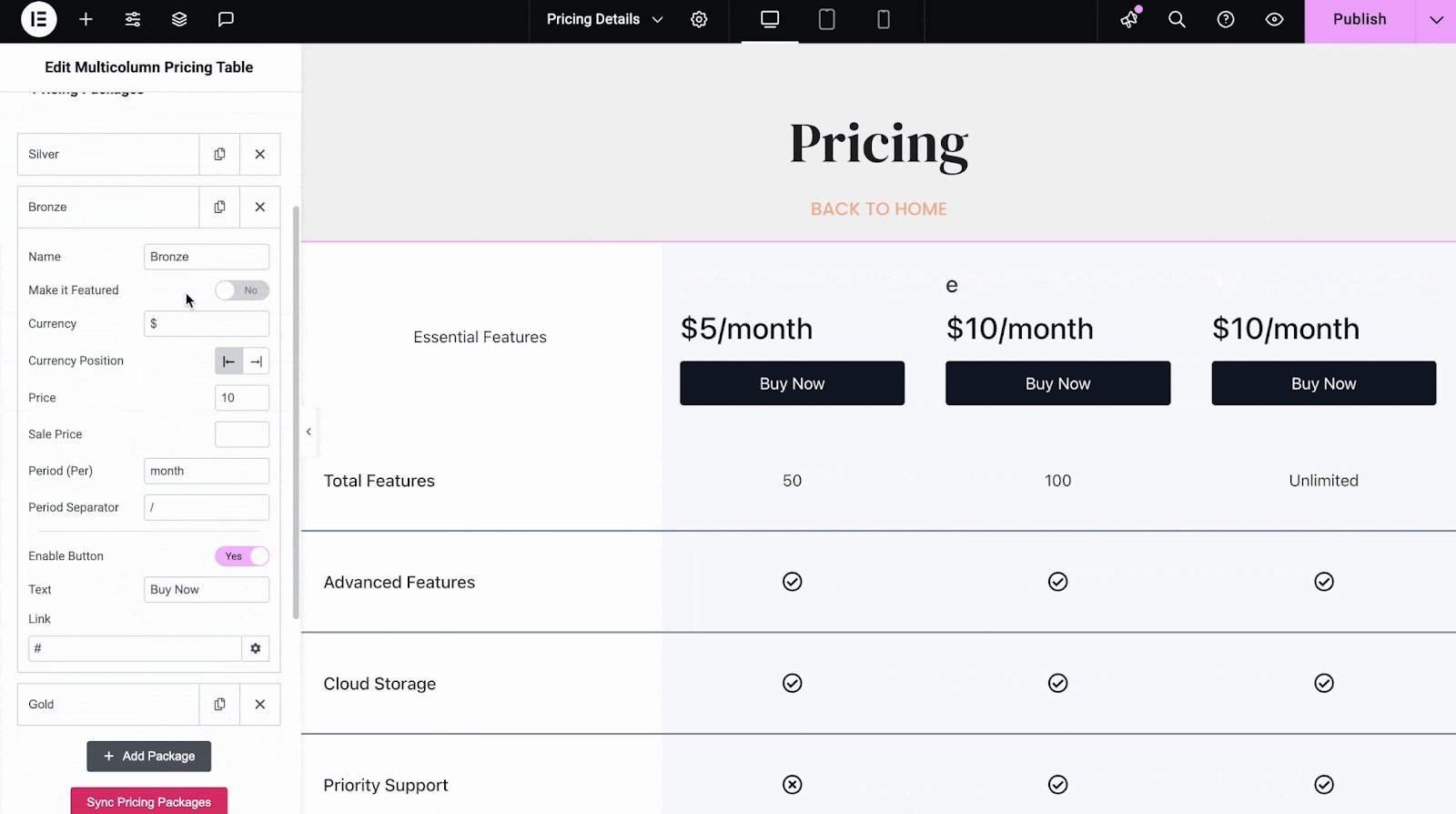
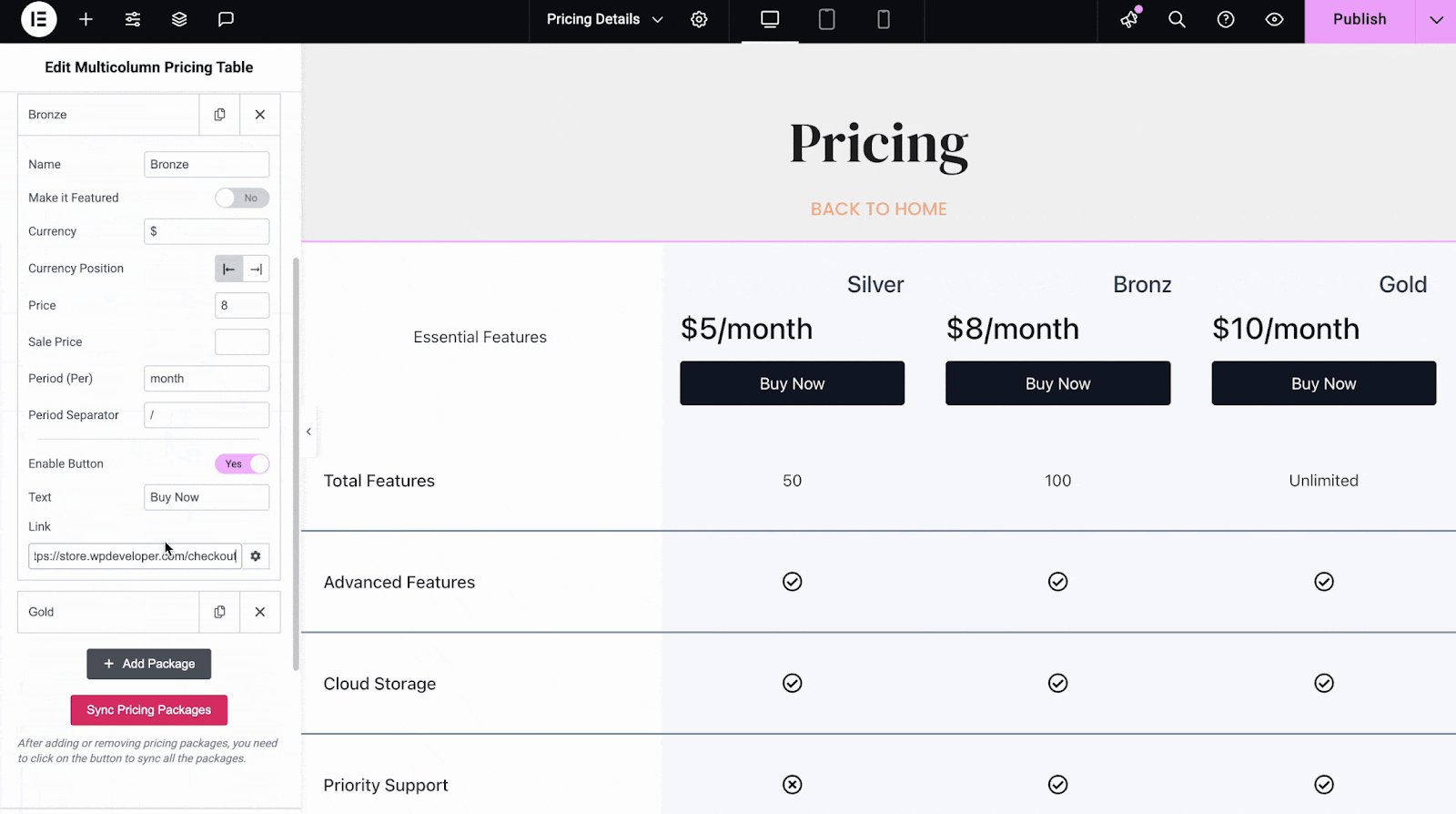
Now, moving on to the Pricing Packages section, you will see the option to customize the existing package with the ability to add or remove as many as needed. For each package, you can change the name, enable the option to make it featured, change currency, currency position, change price and sale price to promote any offer and enable a button with URL and link options.
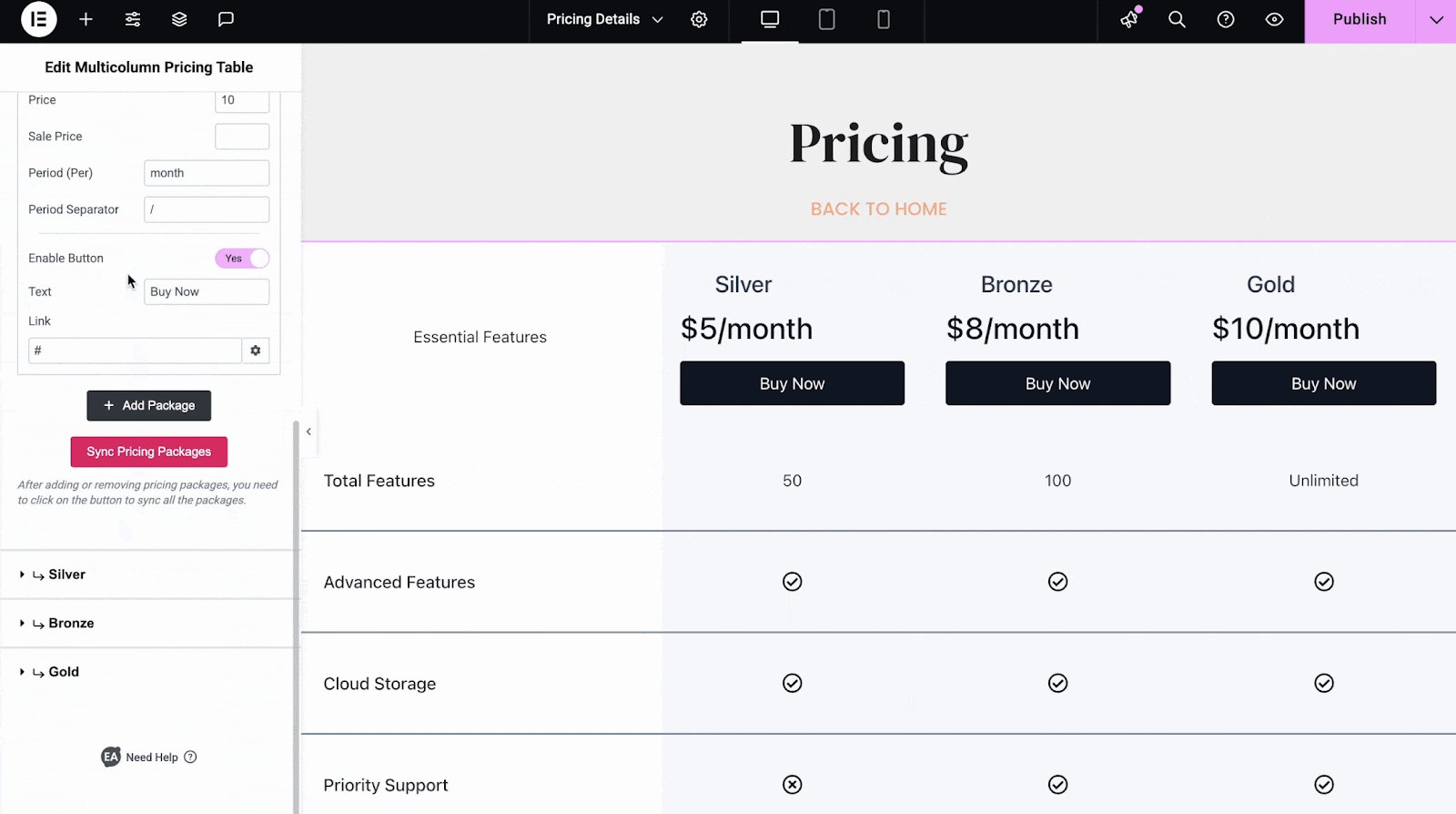
Use these options to customize your packages as you need. Similar to the Title Column, tap the sync pricing packages once you are done customizing items here. Then, you need to reload the page to see it applied.

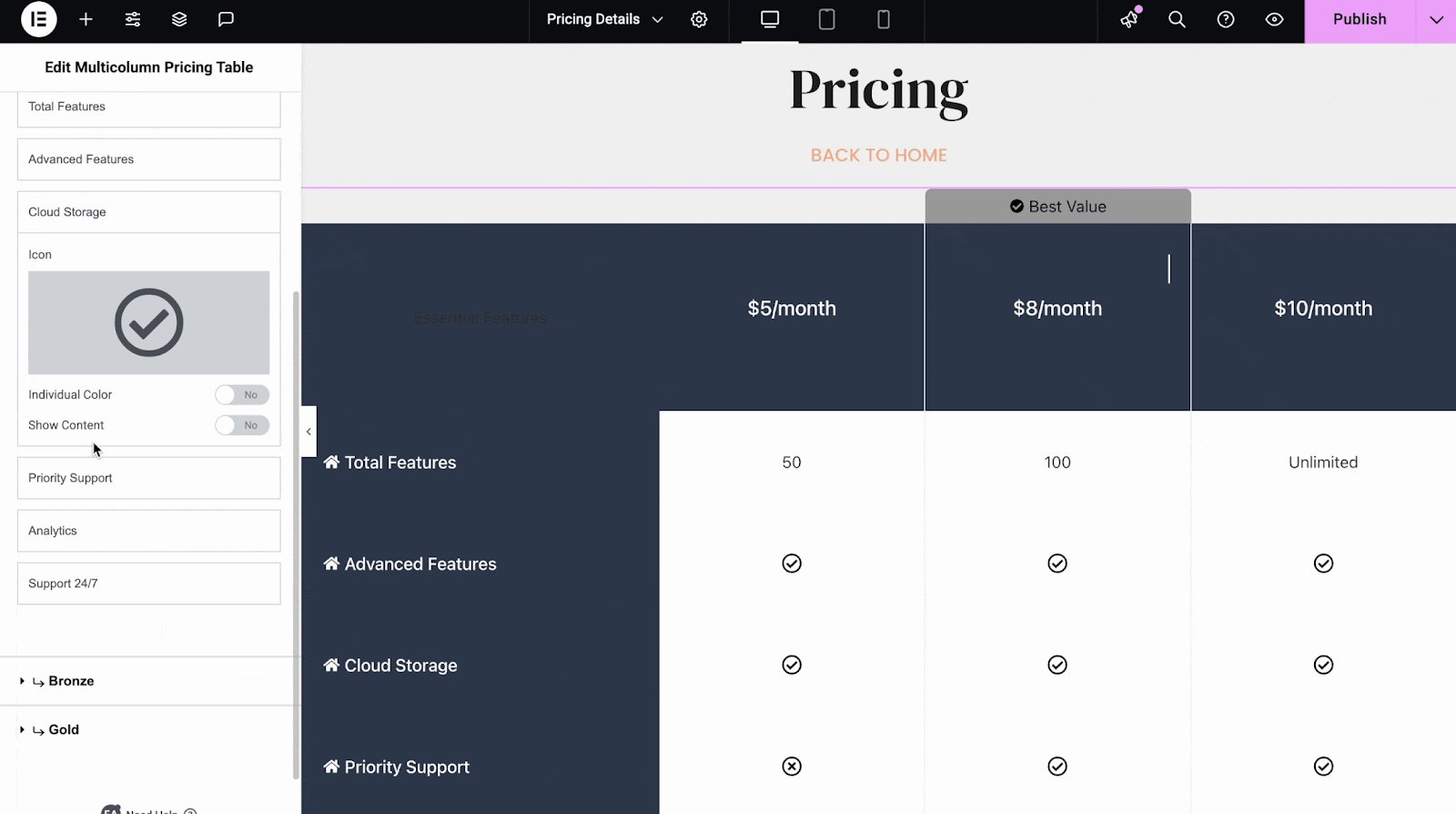
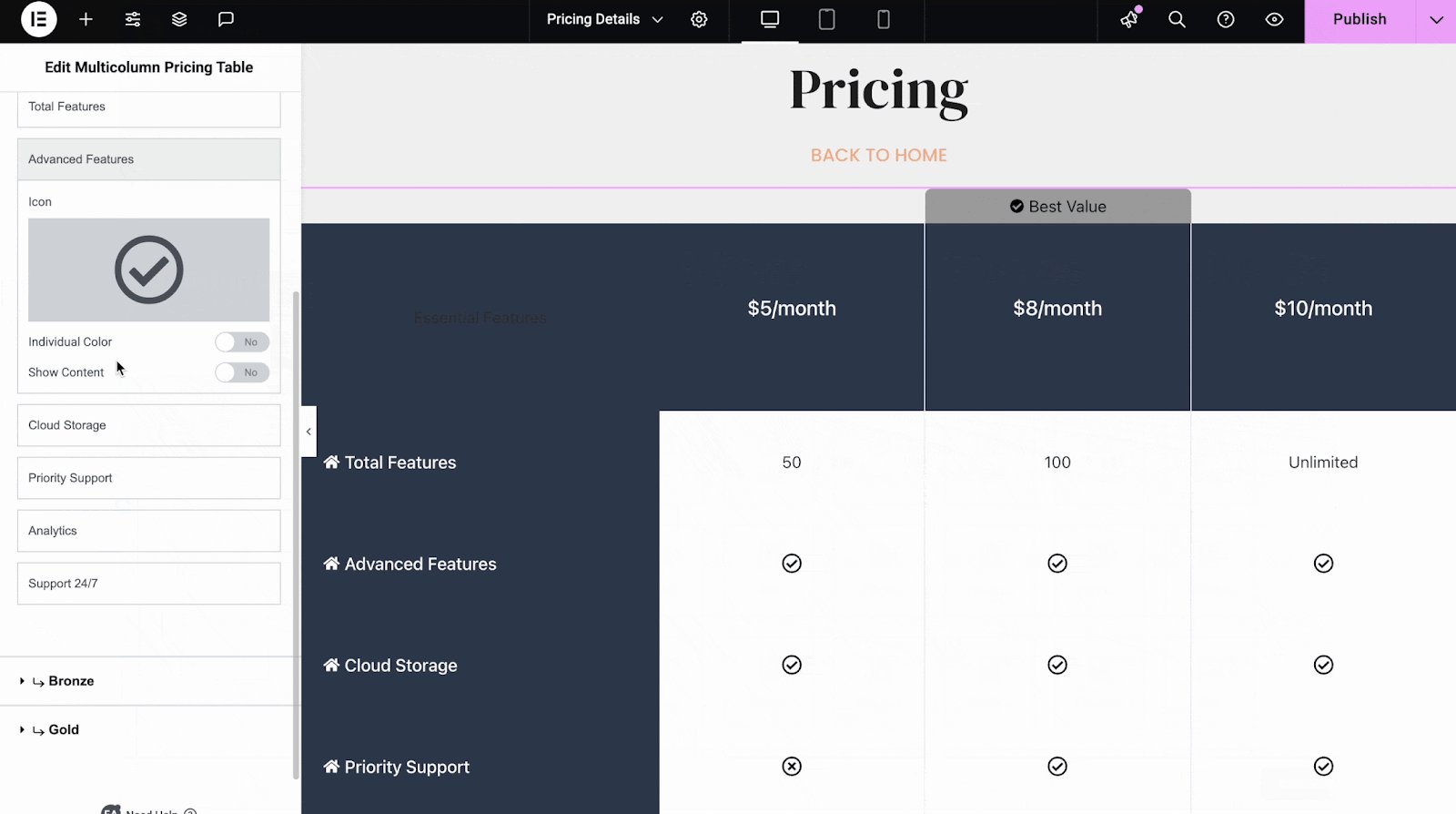
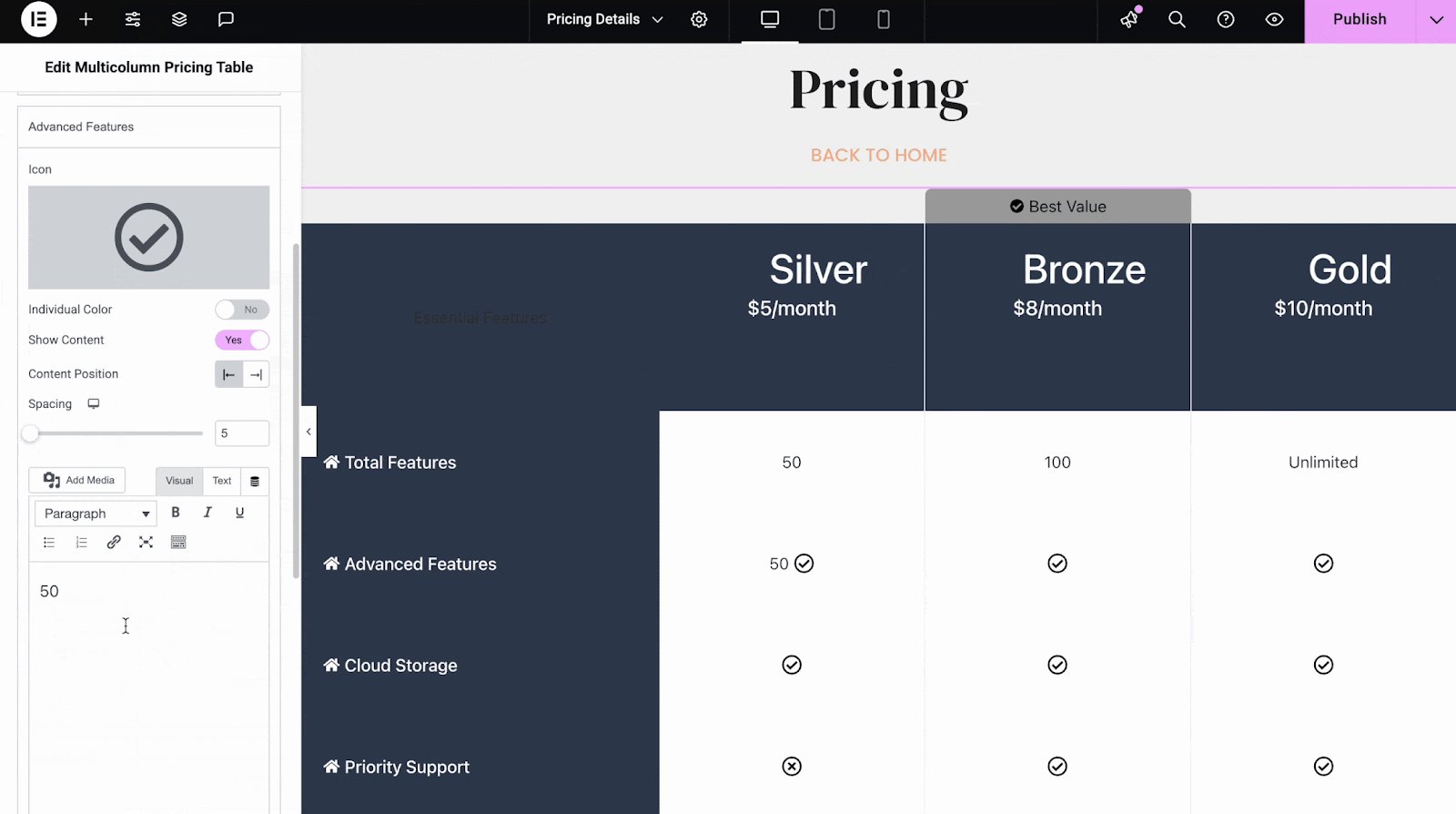
You can customize each of the pricing features or options for packages with the flexibility to customize icons, individual colors, content position, spacing, etc. as needed.

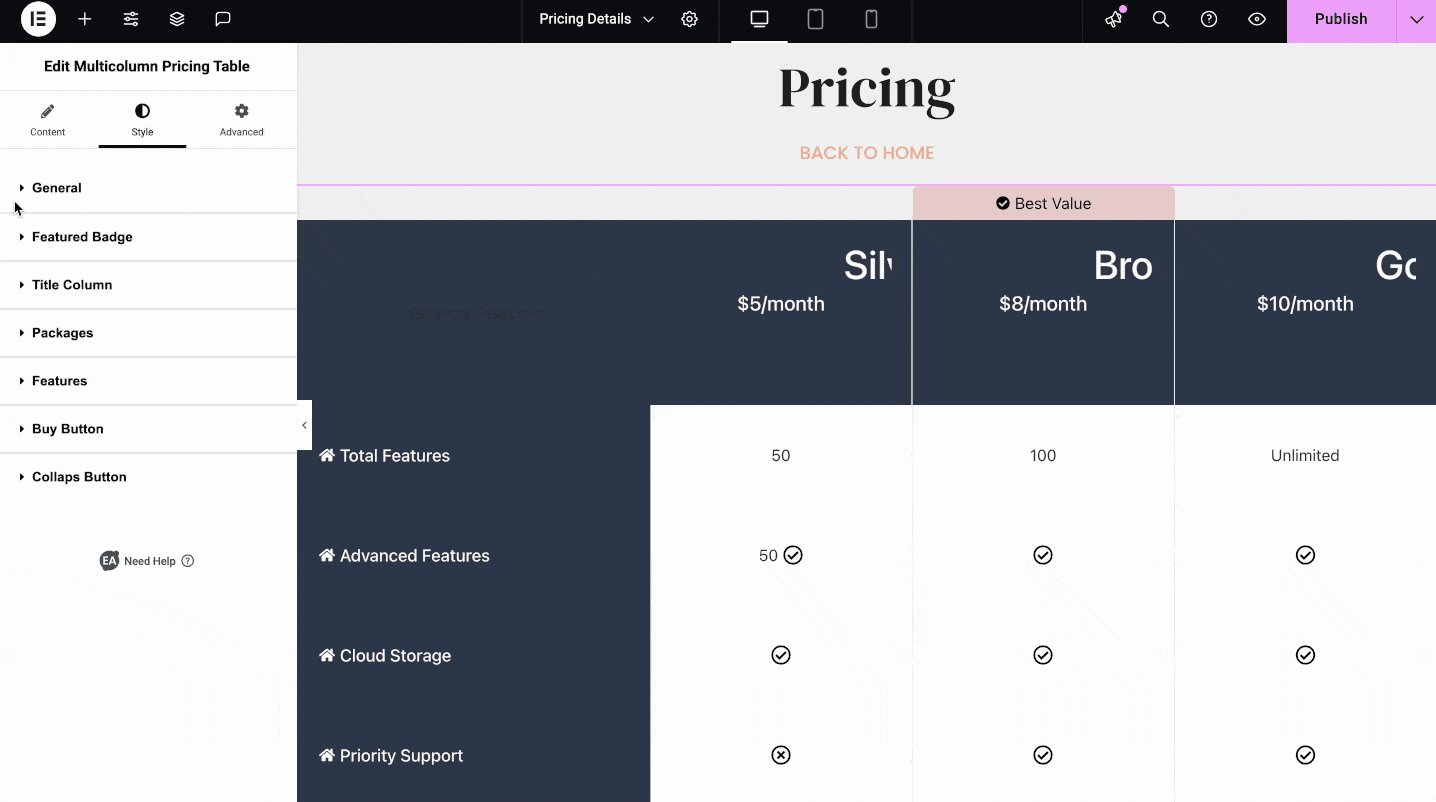
Configure Style Items #
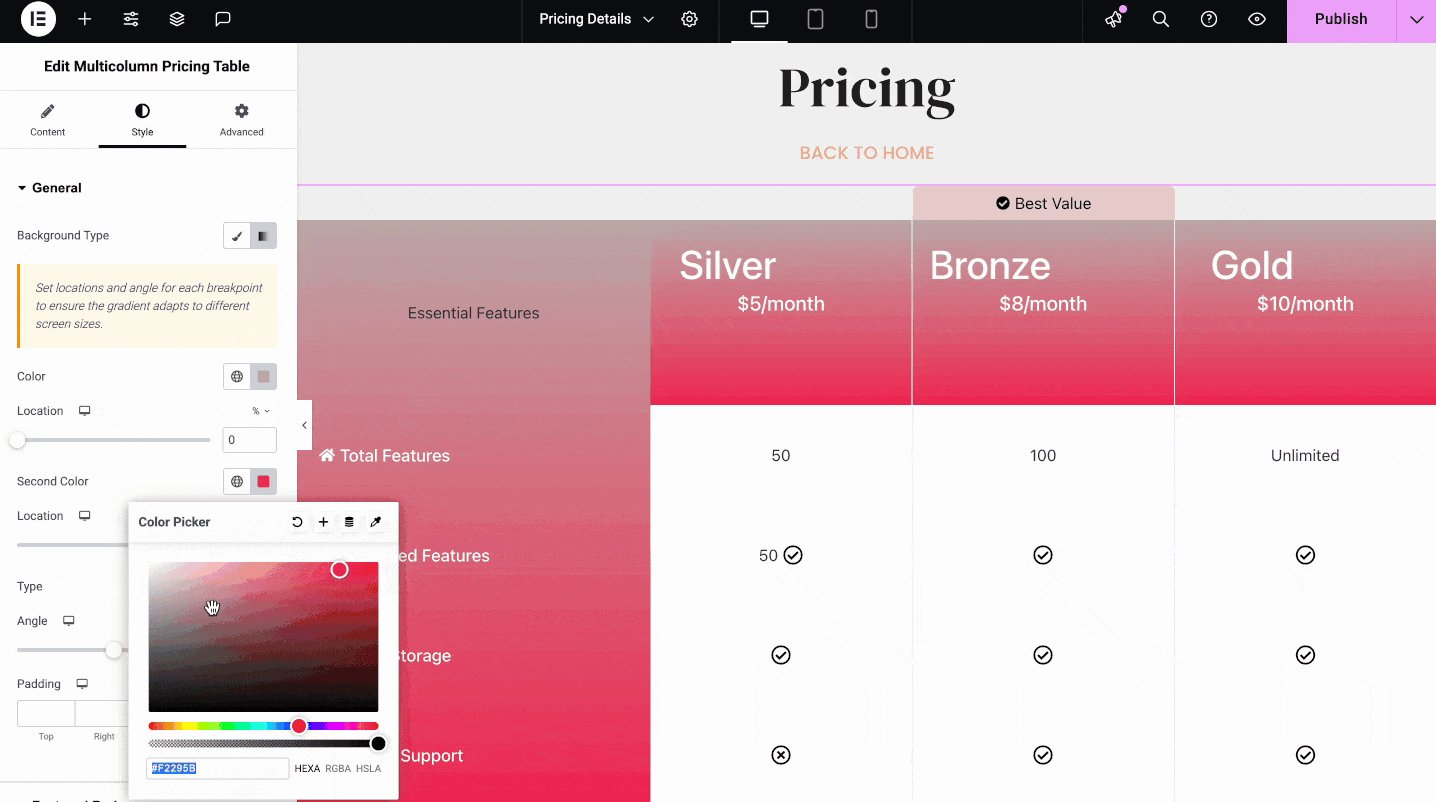
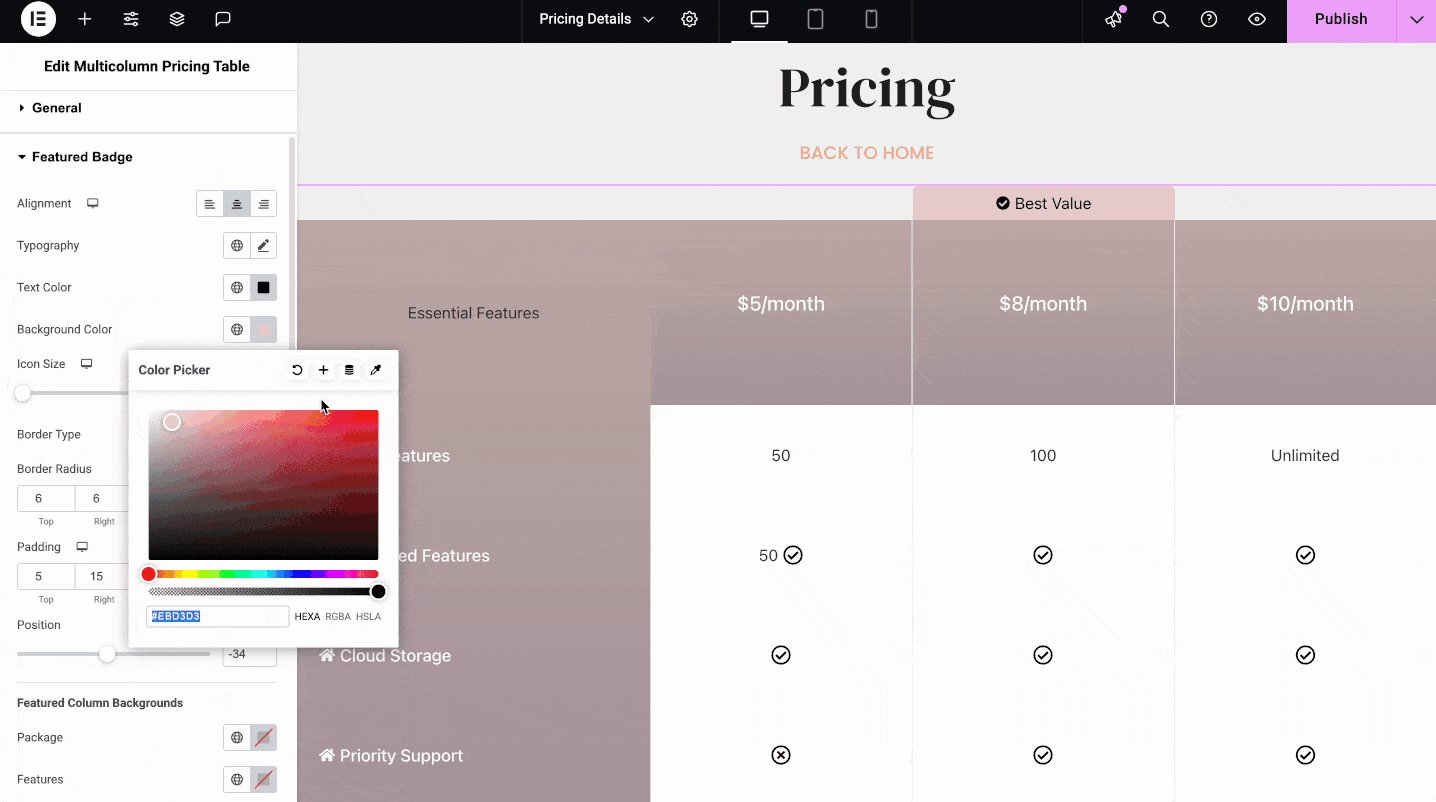
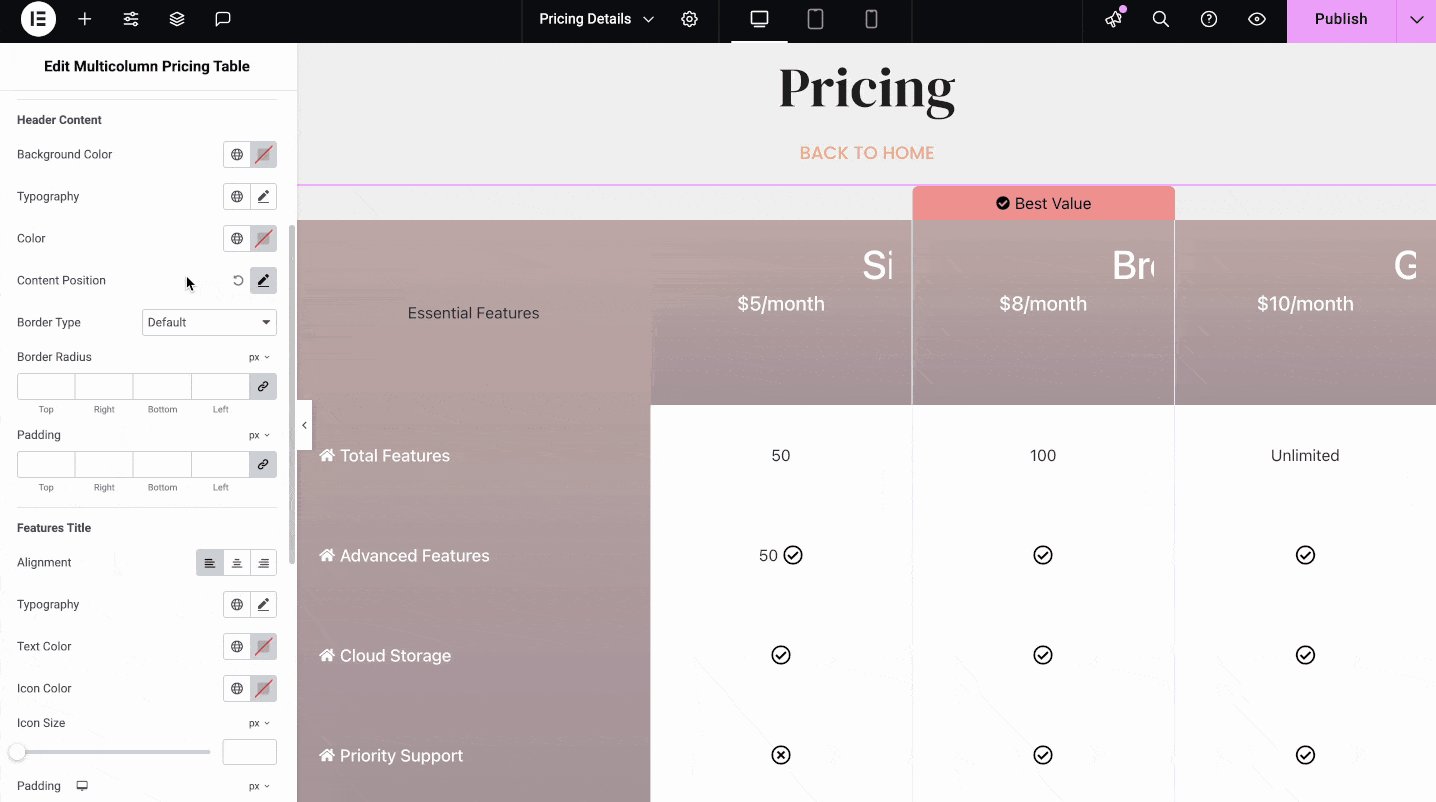
Once you are done customizing the content elements, move on to the Style tab to customize the background type and colors, featured badge, title column, packages, features, buy button, etc. These items are customizable with your preferred colors, typography, margin and padding adjustments, icon size, etc.

Configure Advanced Items #
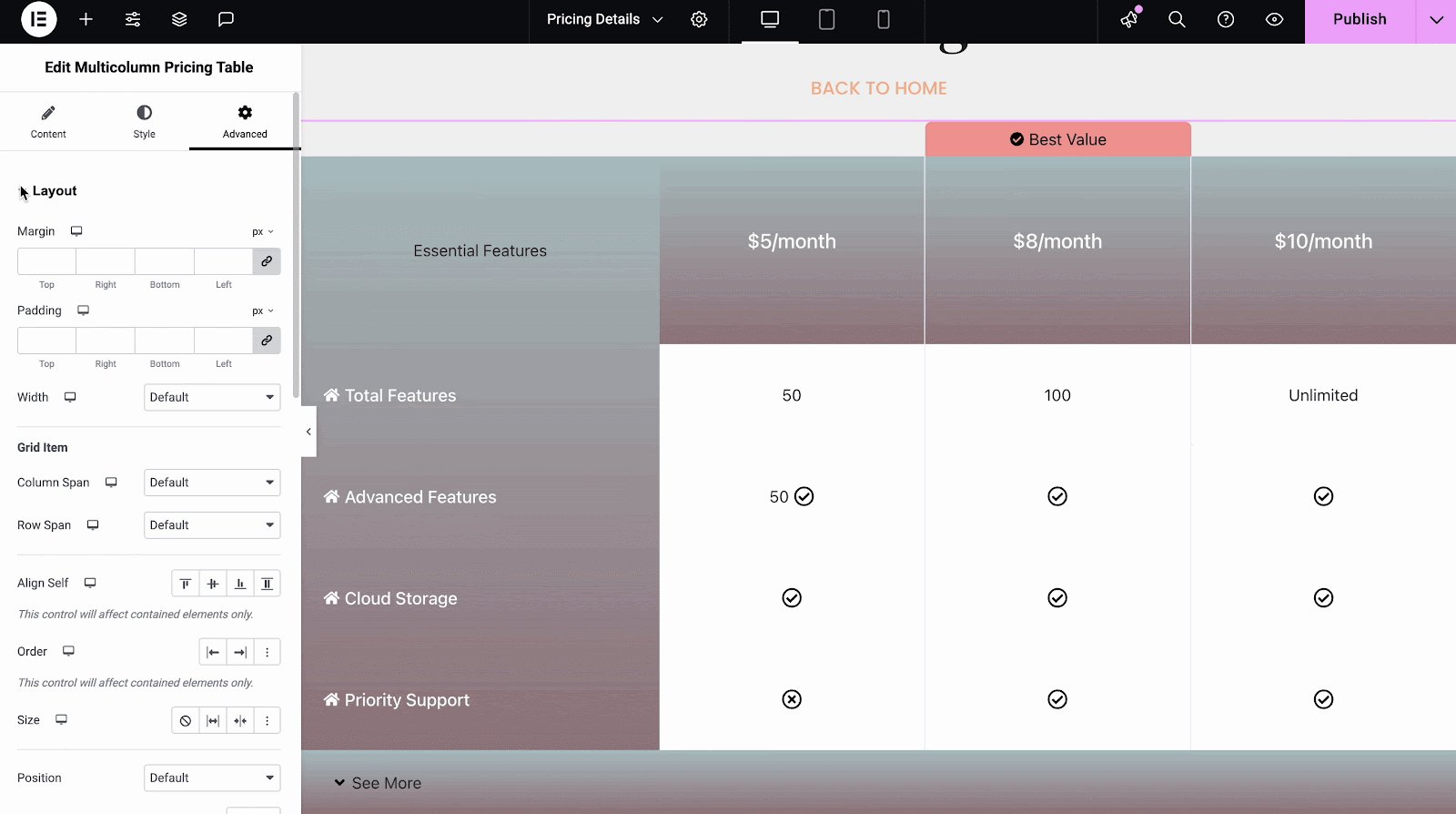
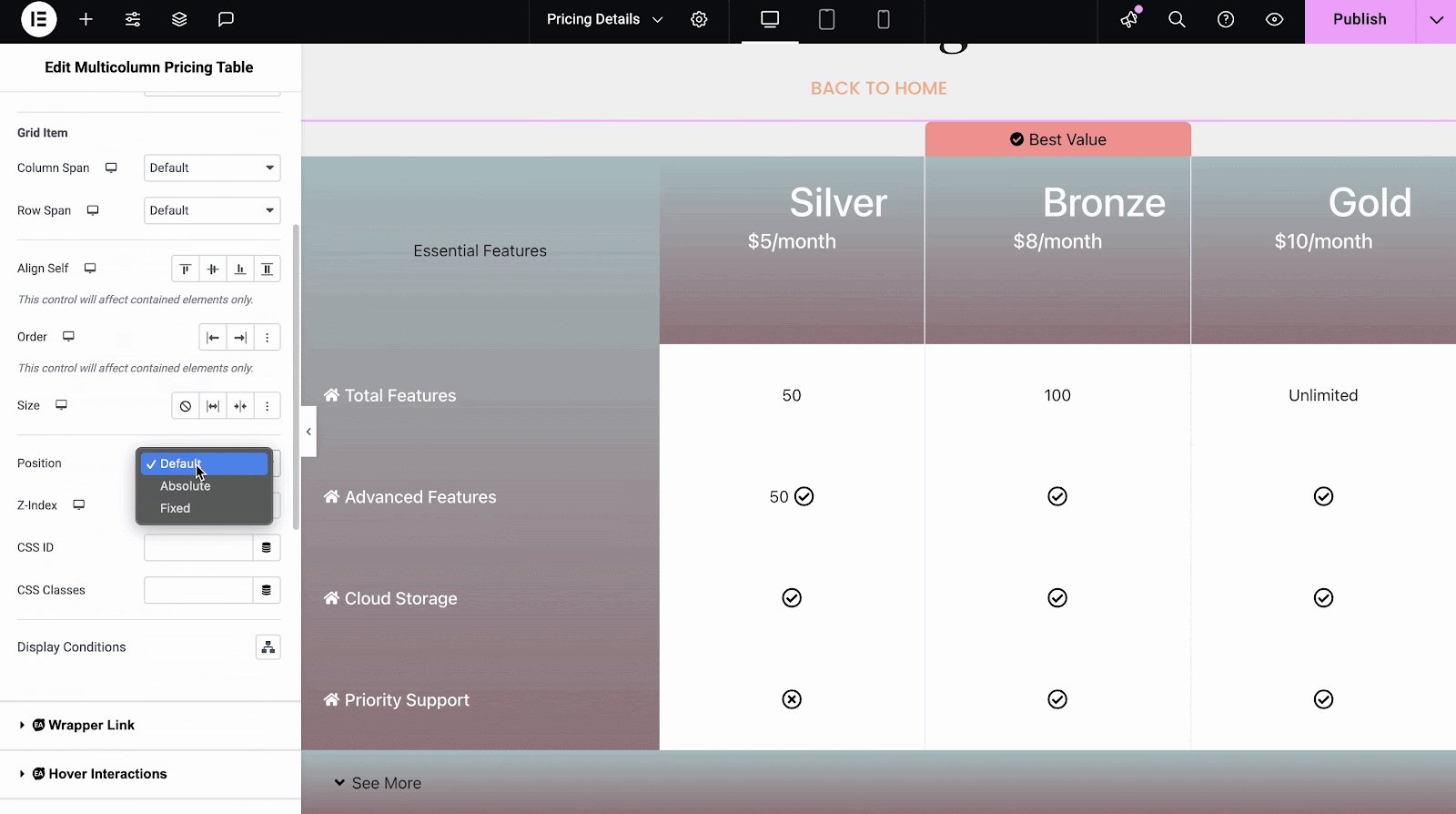
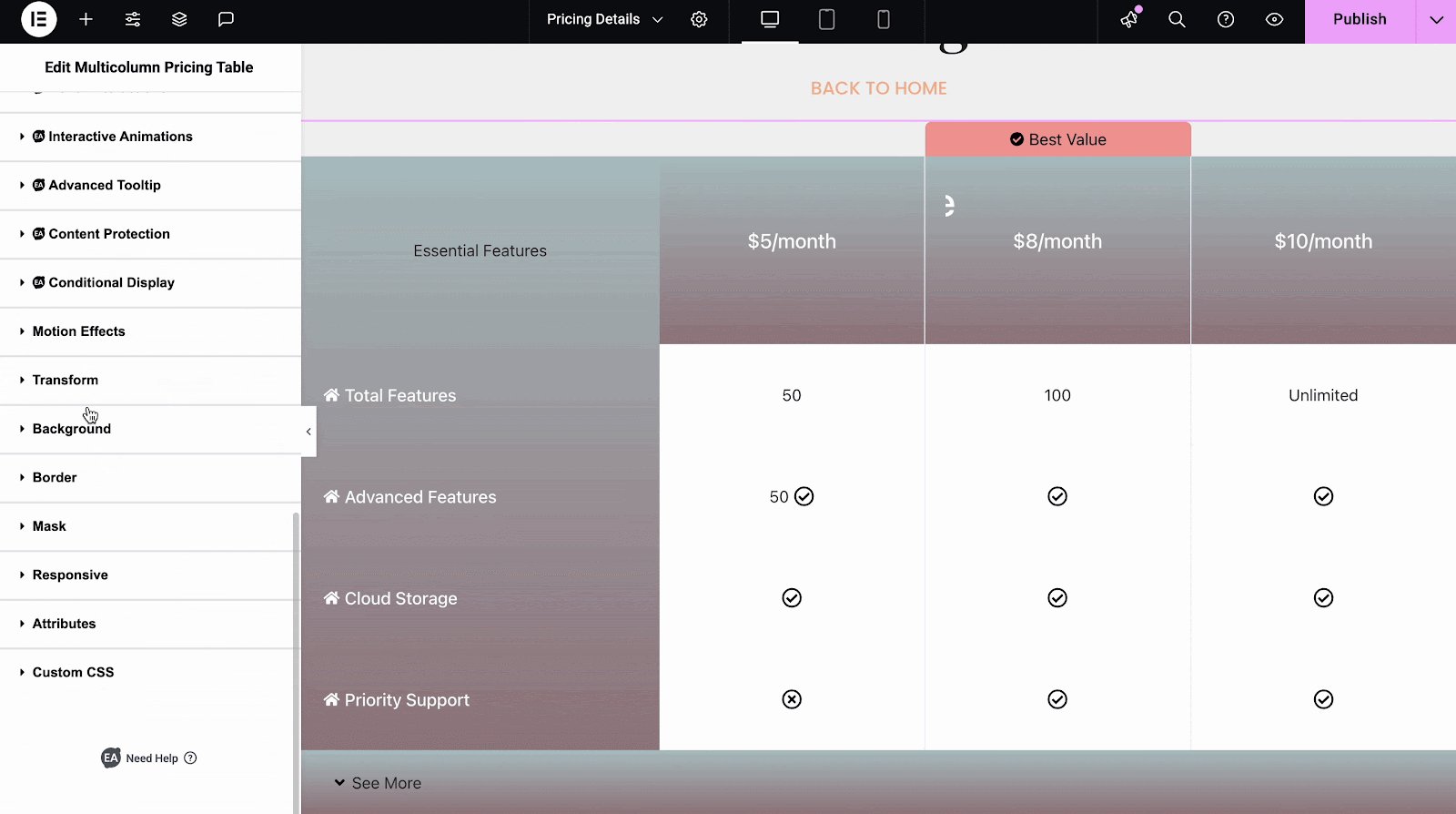
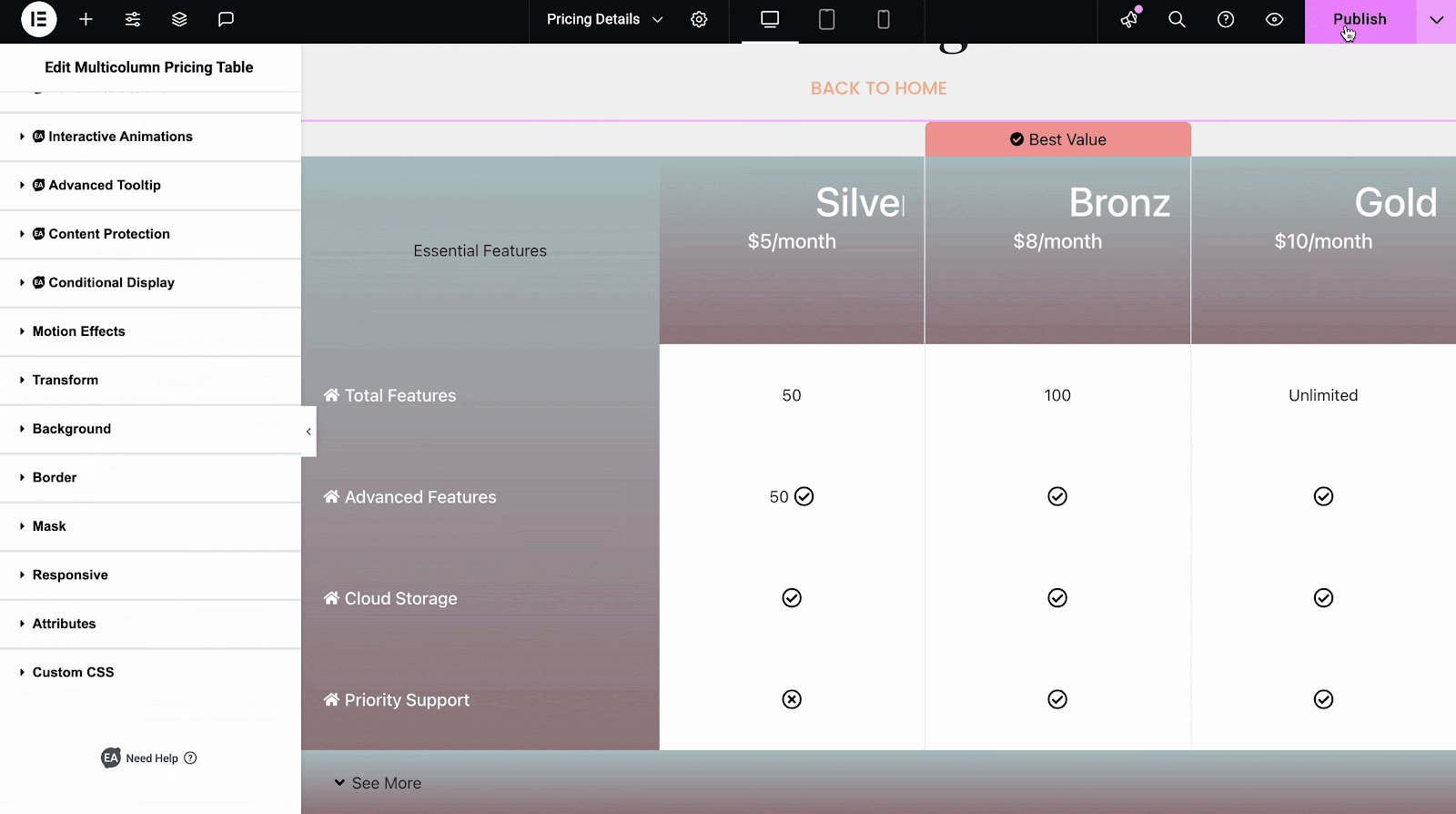
After adjusting everything for the style items, you can move on to the Advanced tab for anything required to change the layout’s position, motion effects, transform effects, background border, mask, etc. Plus, you can utilize the extensions of Essential Addons to further customize your pricing table.

Final Outcome #
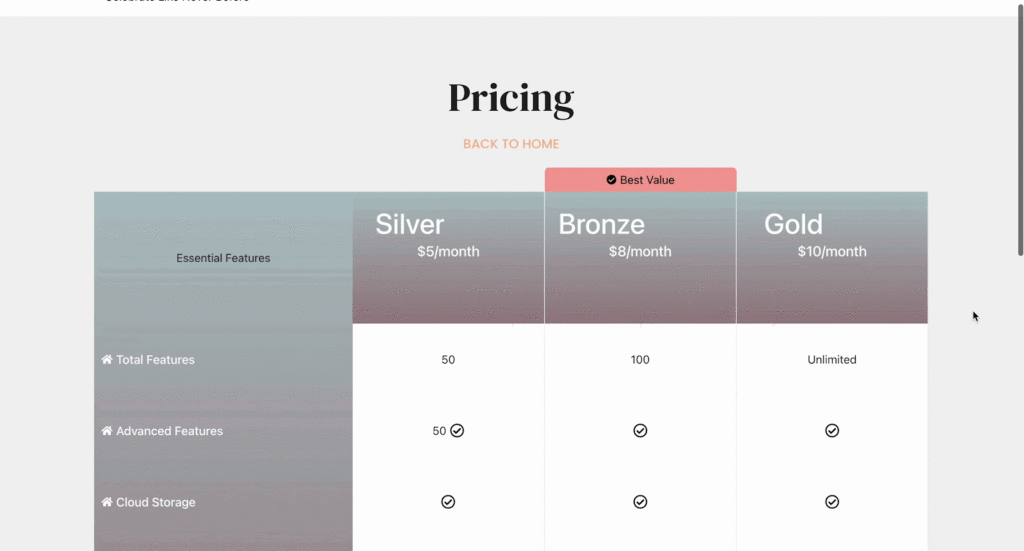
Once done with all the customization, publish or update the page/post you have been working on. Now, here is how it will look like to the visitors of your web page.

This is how easily you can add and configure the EA Multicolumn Pricing Table for Elementor website using Essential Addons.
Getting stuck? Feel free to contact our support team for further assistance.





