EA SVG Draw is an Elementor widget that allows you to display SVG elements (images or icons) in a visually striking and interactive way on your website, instantly catching the attention of your customers and driving traffic to your site. With EA SVG Draw, you have complete control over the style and appearance of your SVG images or icons, ensuring that they are presented exactly as you want them to be for your customers.
How To Activate EA SVG Draw? #
To use this Essential Addons element, find the ‘SVG Draw’ widget from the search option under the ‘ELEMENTS’ tab. Simply just drag and drop the ‘SVG Draw’ element into the ‘Drag widget here’ or the ‘+’ section.

How To Configure The Content Settings? #
Under the ‘Content’ tab in Elementor Editor, there are two sections: ‘General’ and ‘Appearance’. You can make necessary changes to your SVG Draw from here.
General #
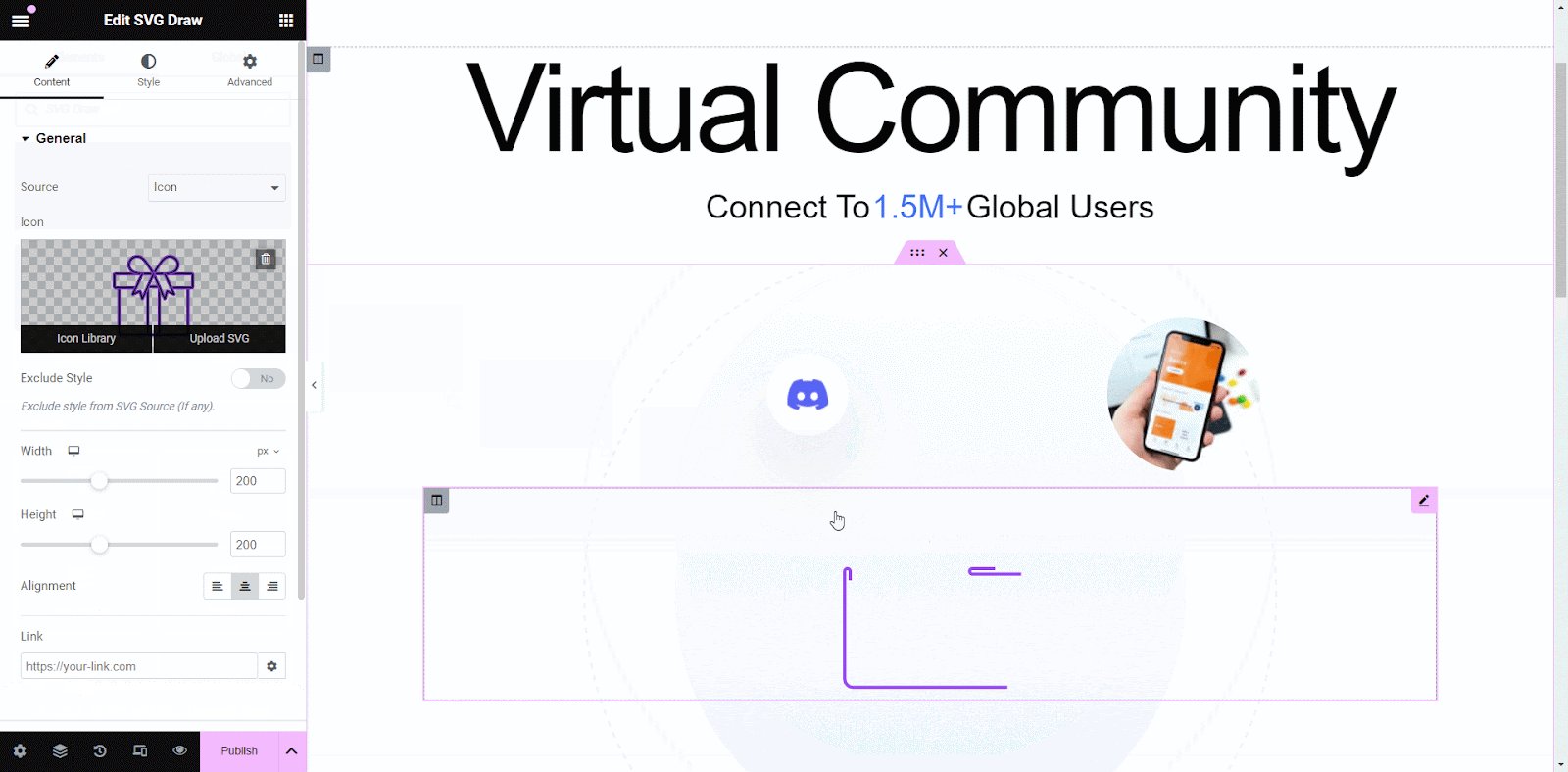
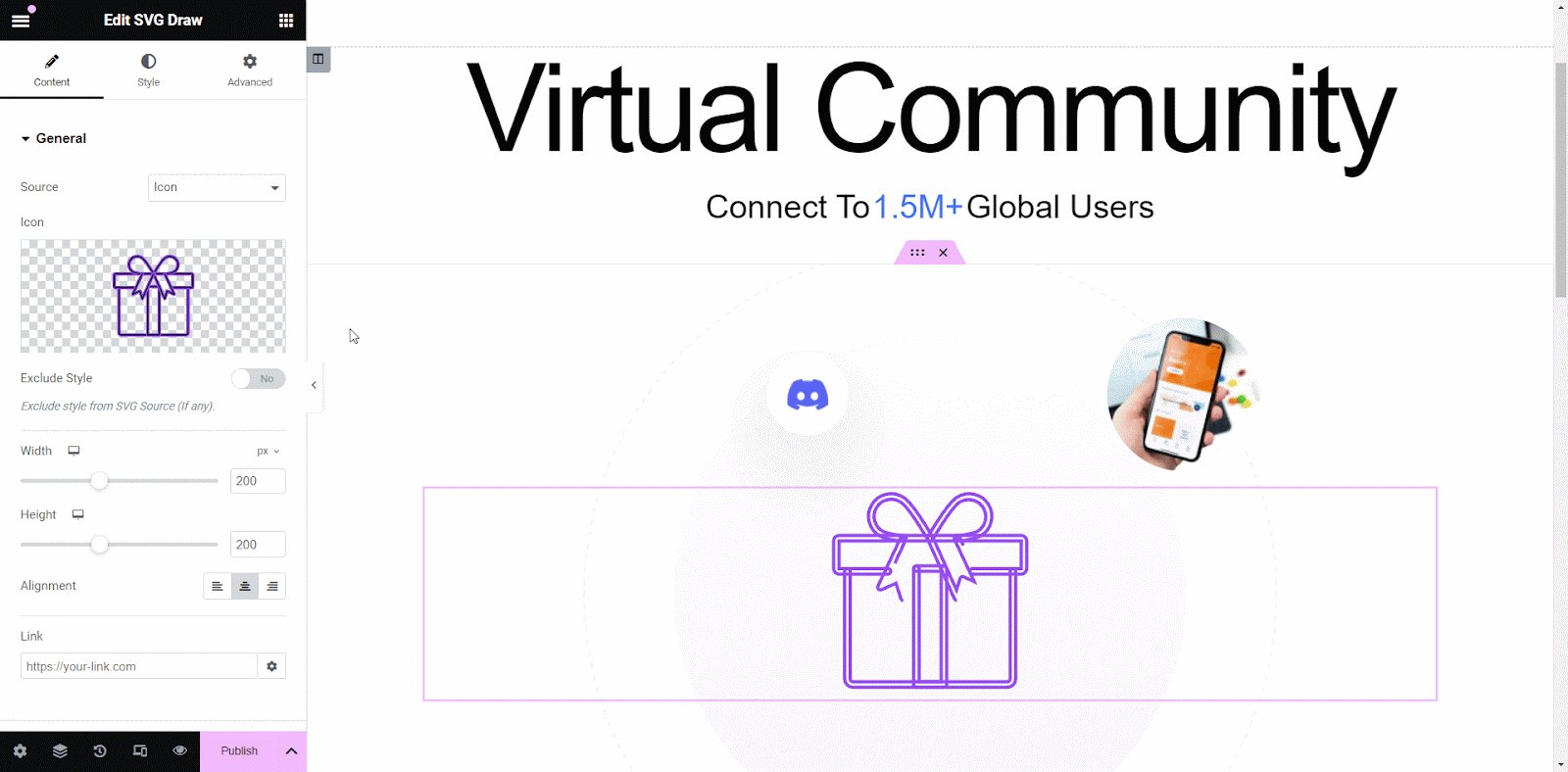
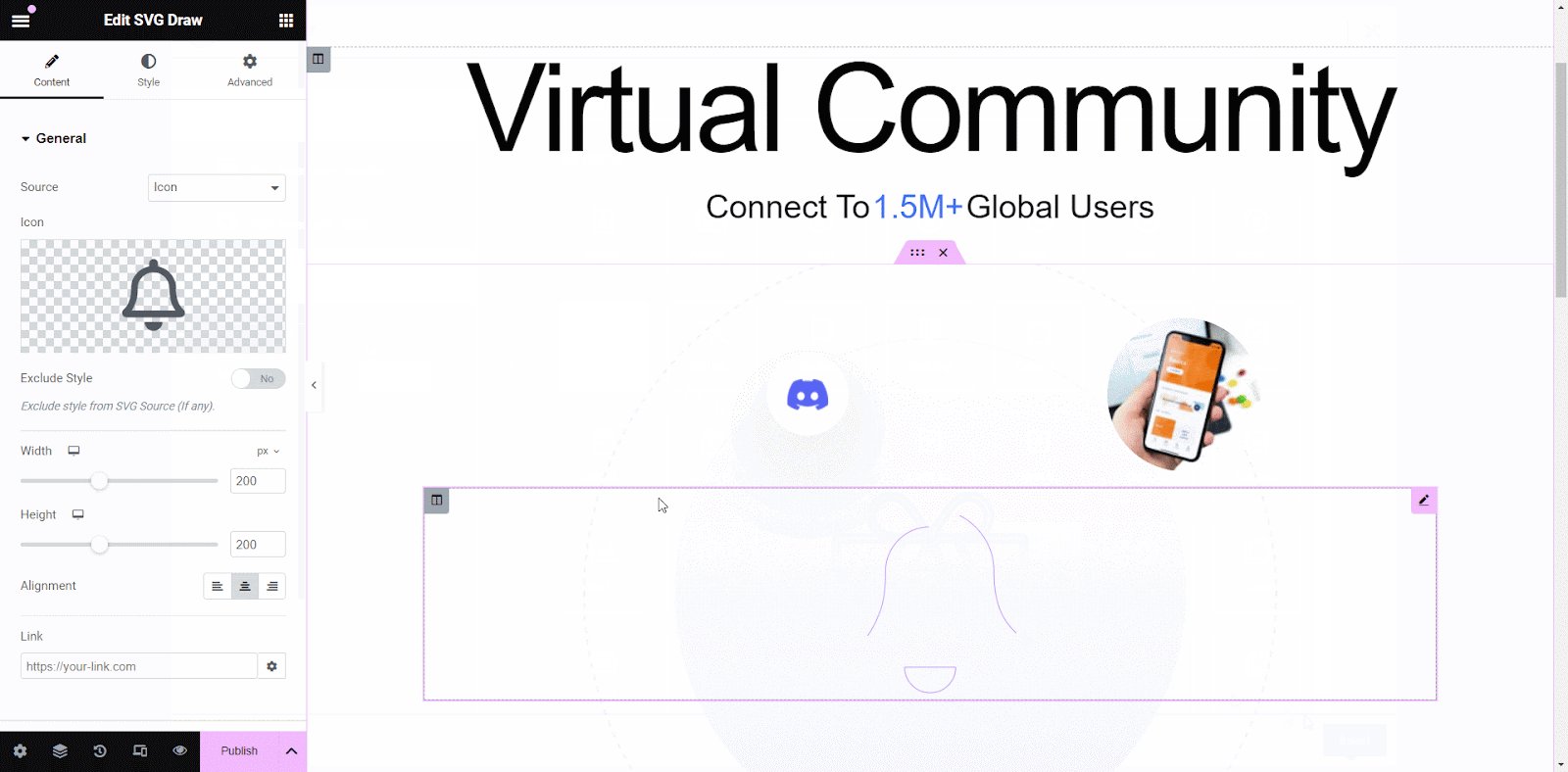
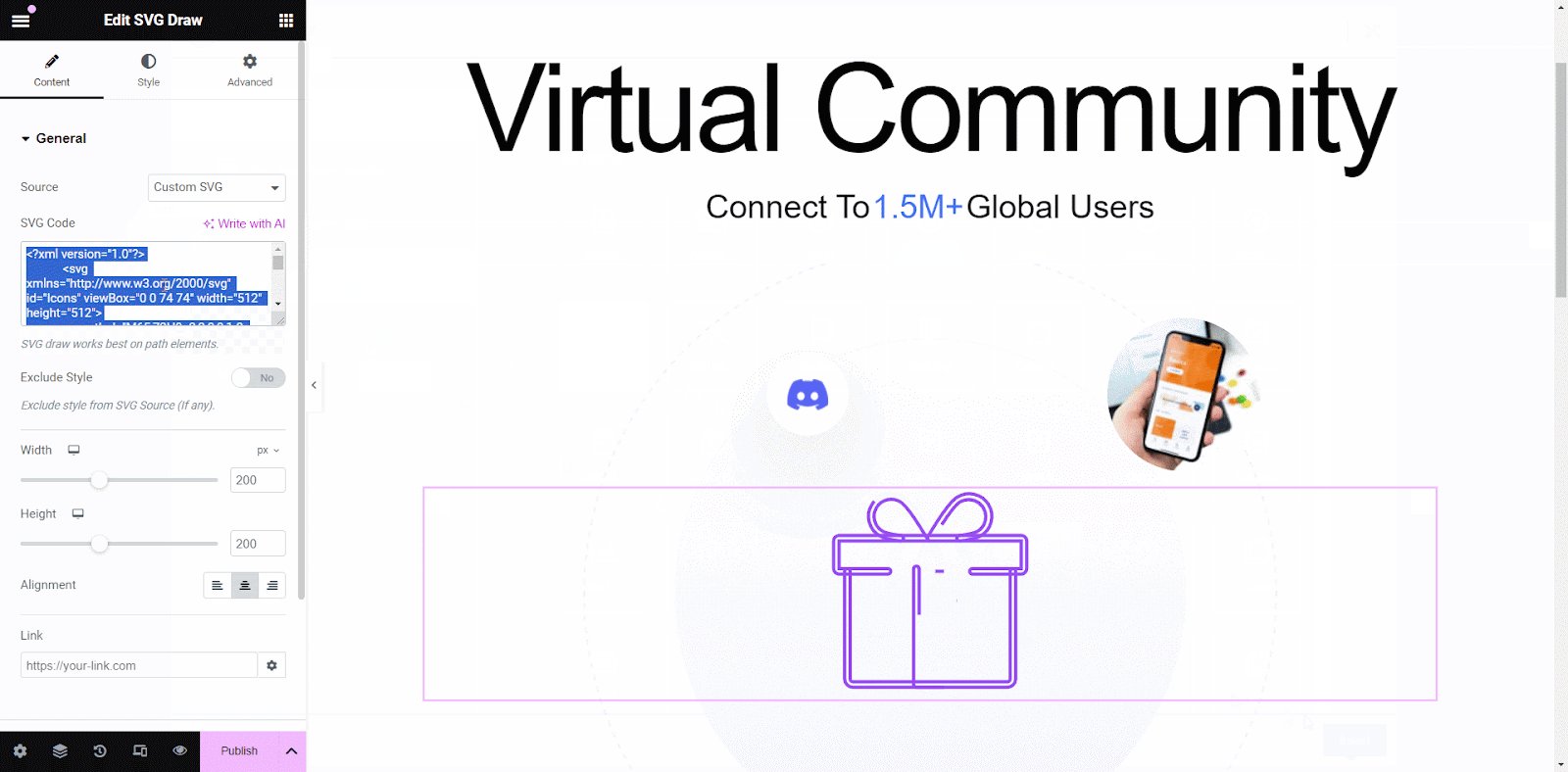
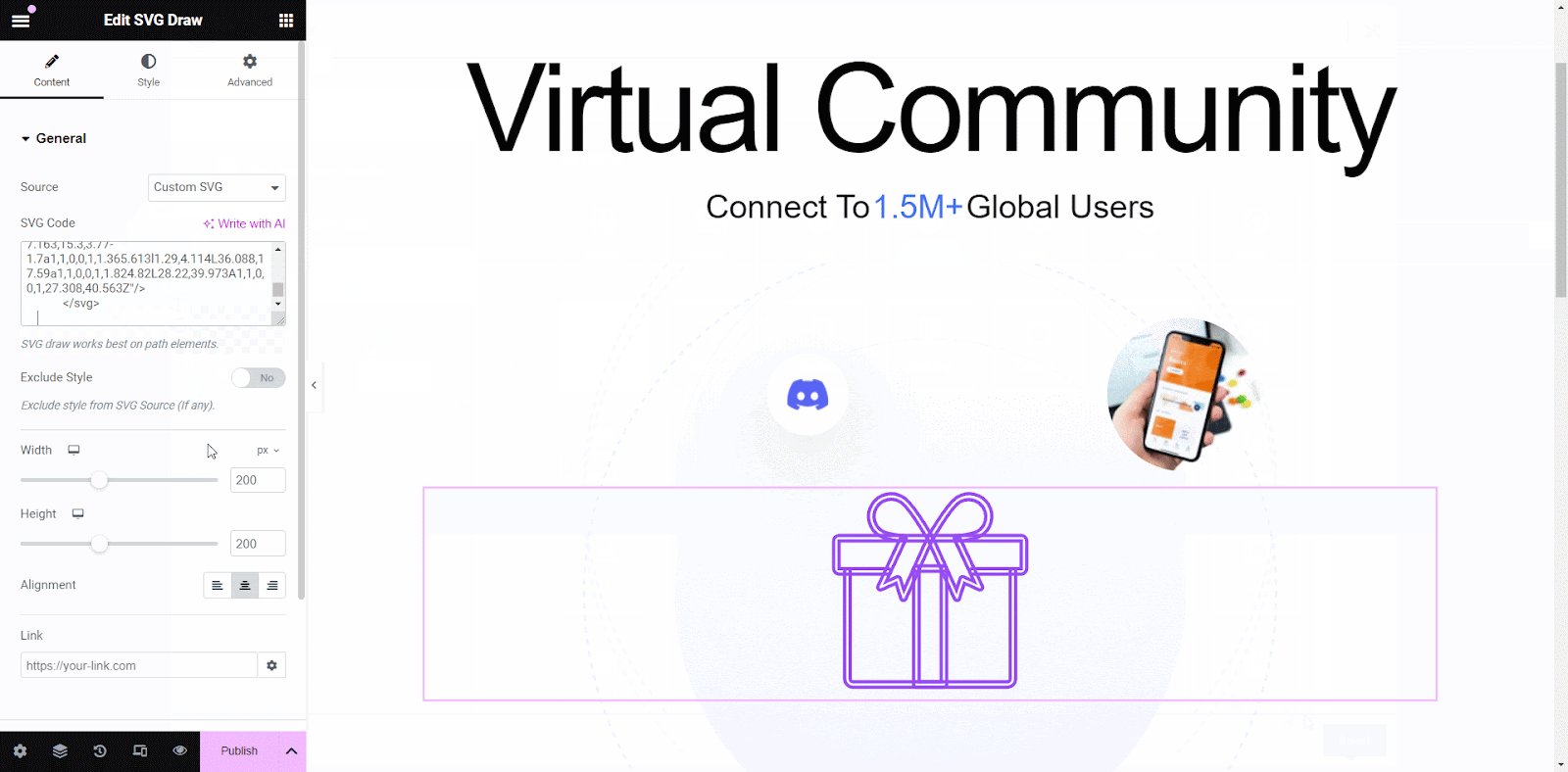
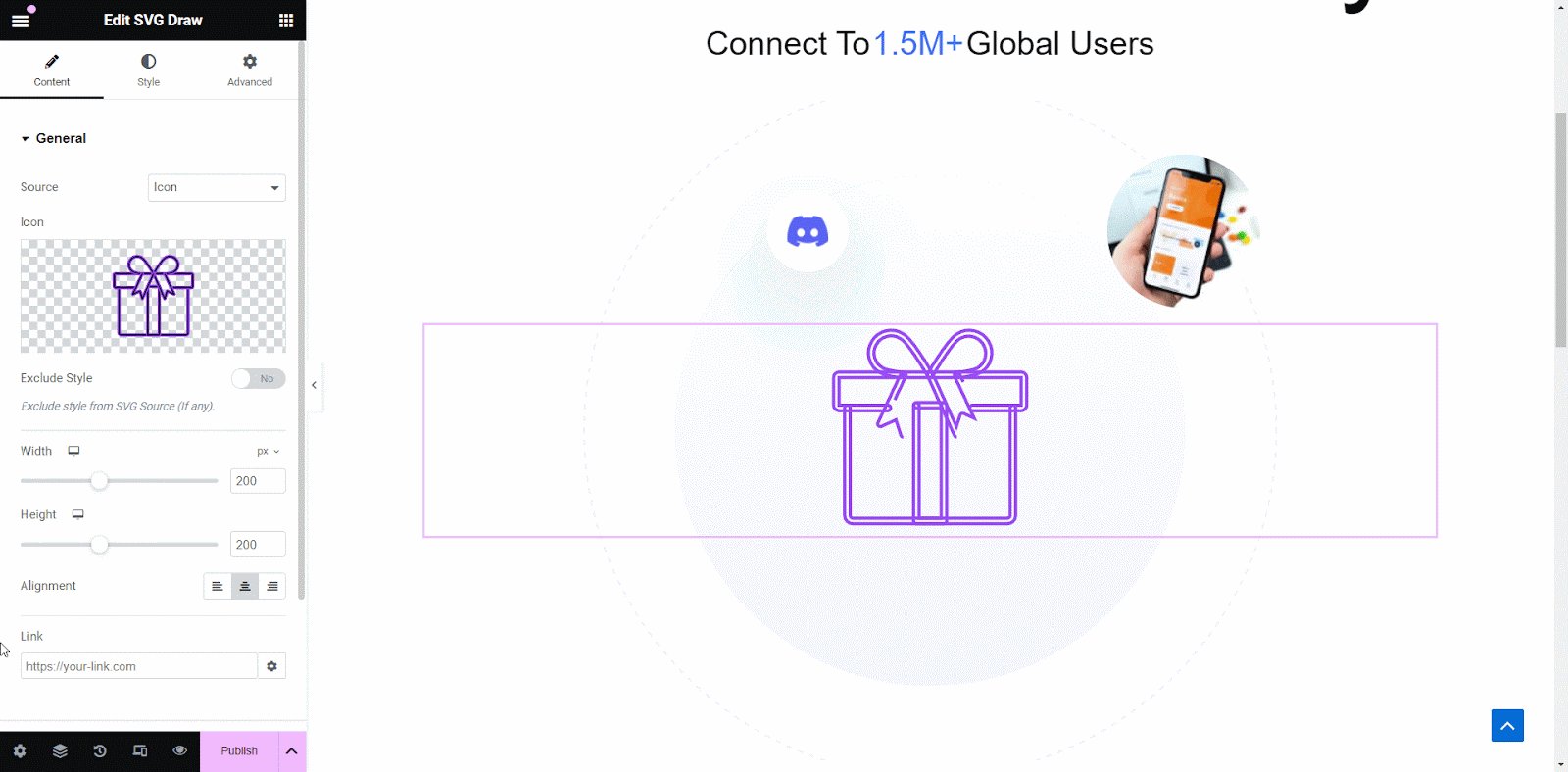
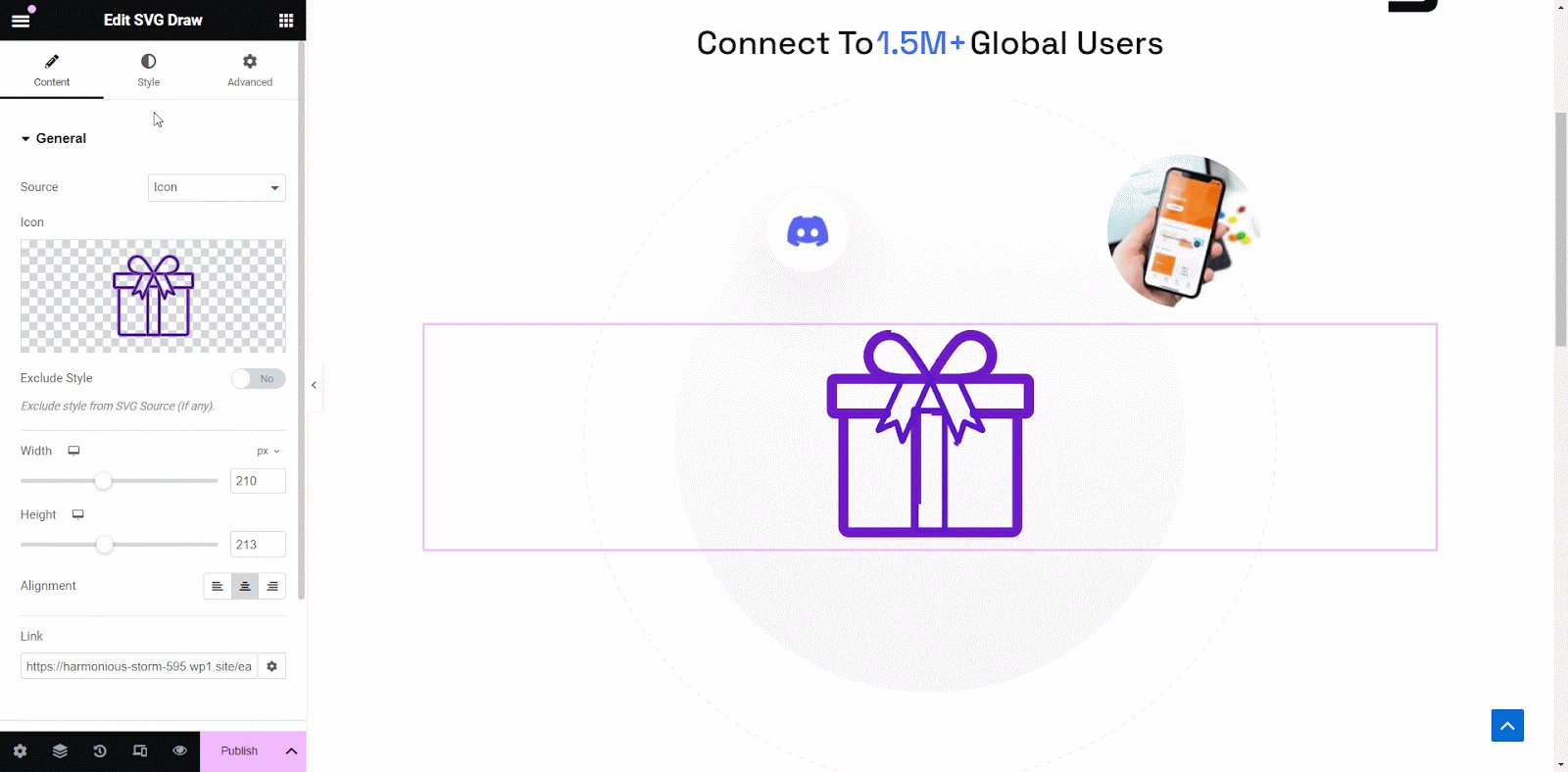
From the ‘General’ settings you can decide whether to directly select an icon from Font Awesome, or upload the SVG file for the icon or image by choosing the ‘Source’ as ‘Icon’. You can even choose ‘Custom SVG’ from ‘Source’ to add your very own customized image or icon by directly adding your code.

Toggle the ‘Exclude Style’ option to exclude the style of your source item. This will remove any styles that were applied to the source item. You can later customize the image or icon to your preferences by tweaking the settings under the ‘Style’ tab of the EA SVG Draw element.
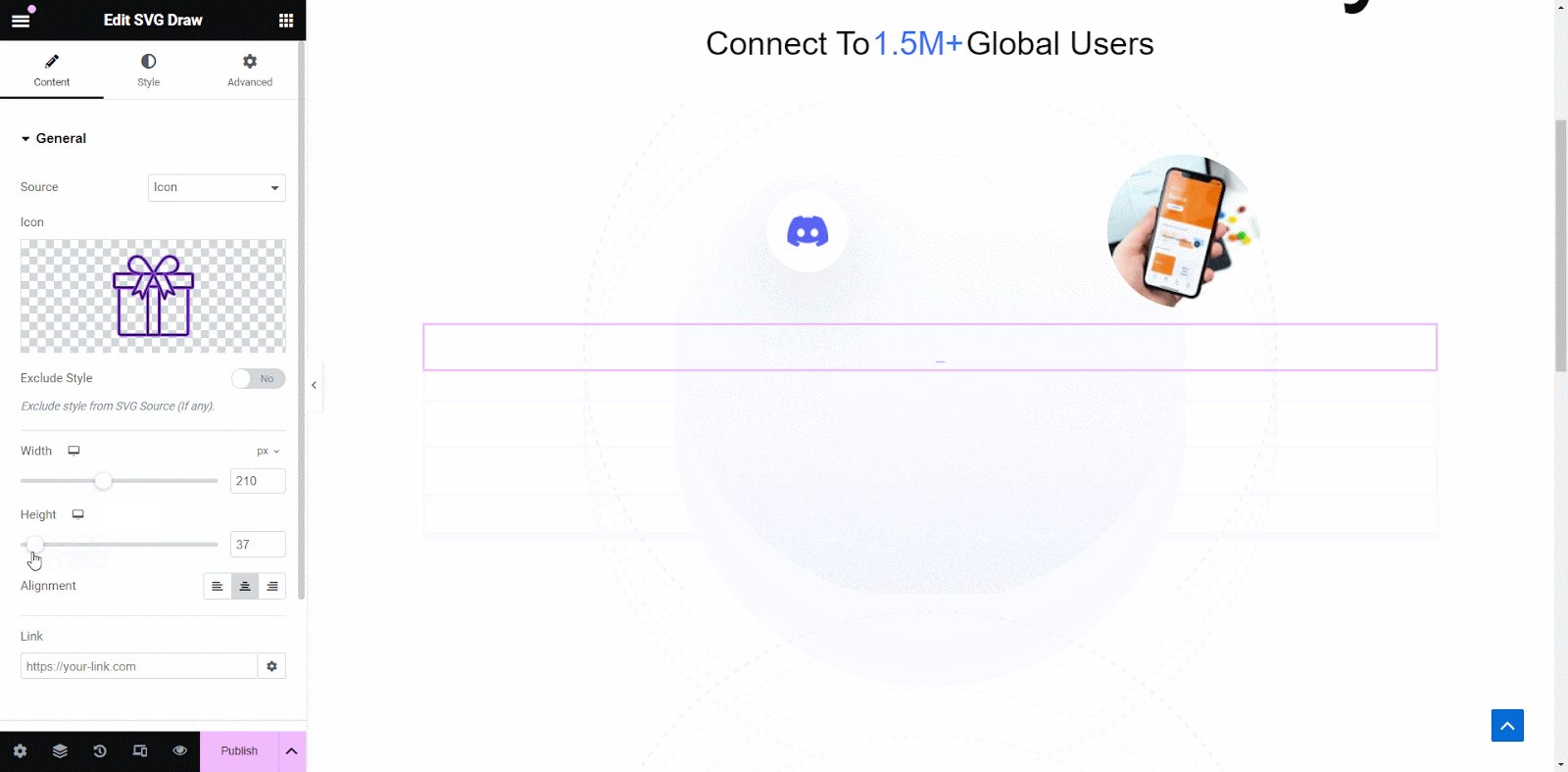
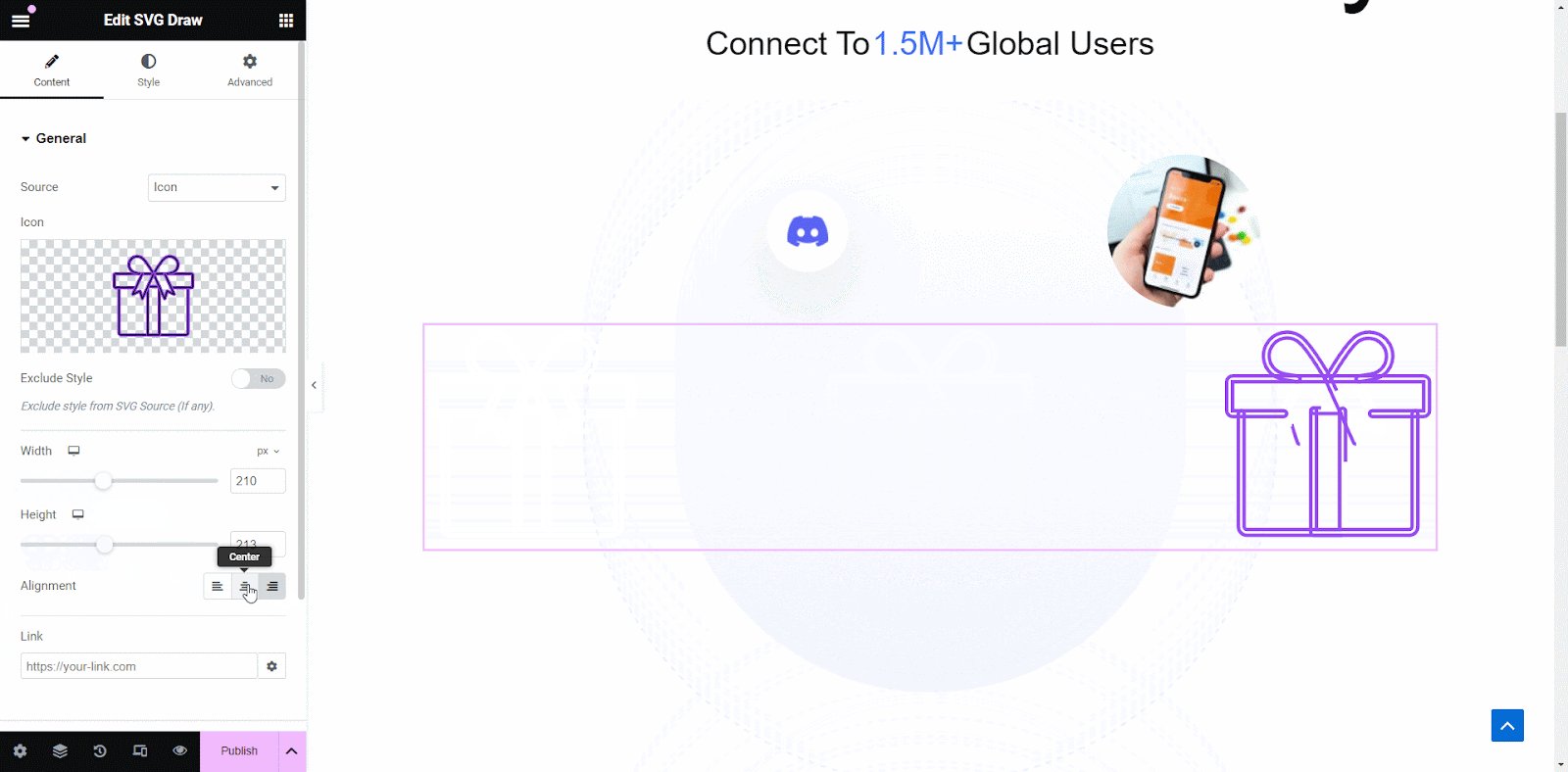
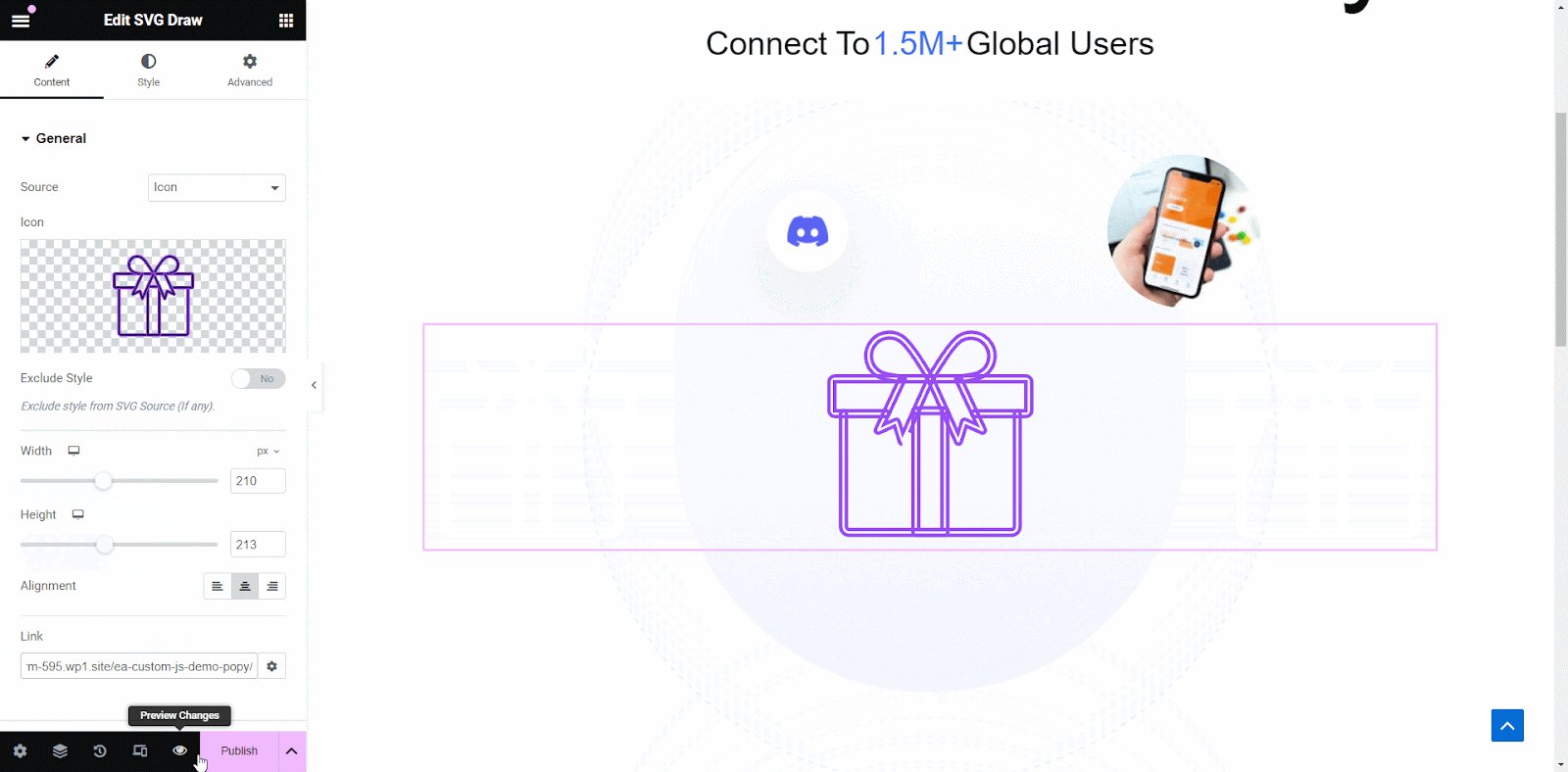
You can also manage the ‘Width’, ‘Height’, ‘Alignment’, and ‘Link’ of your SVG Draw element. The ‘Link’ section decides the destination where you will land upon clicking the SVG Draw element.

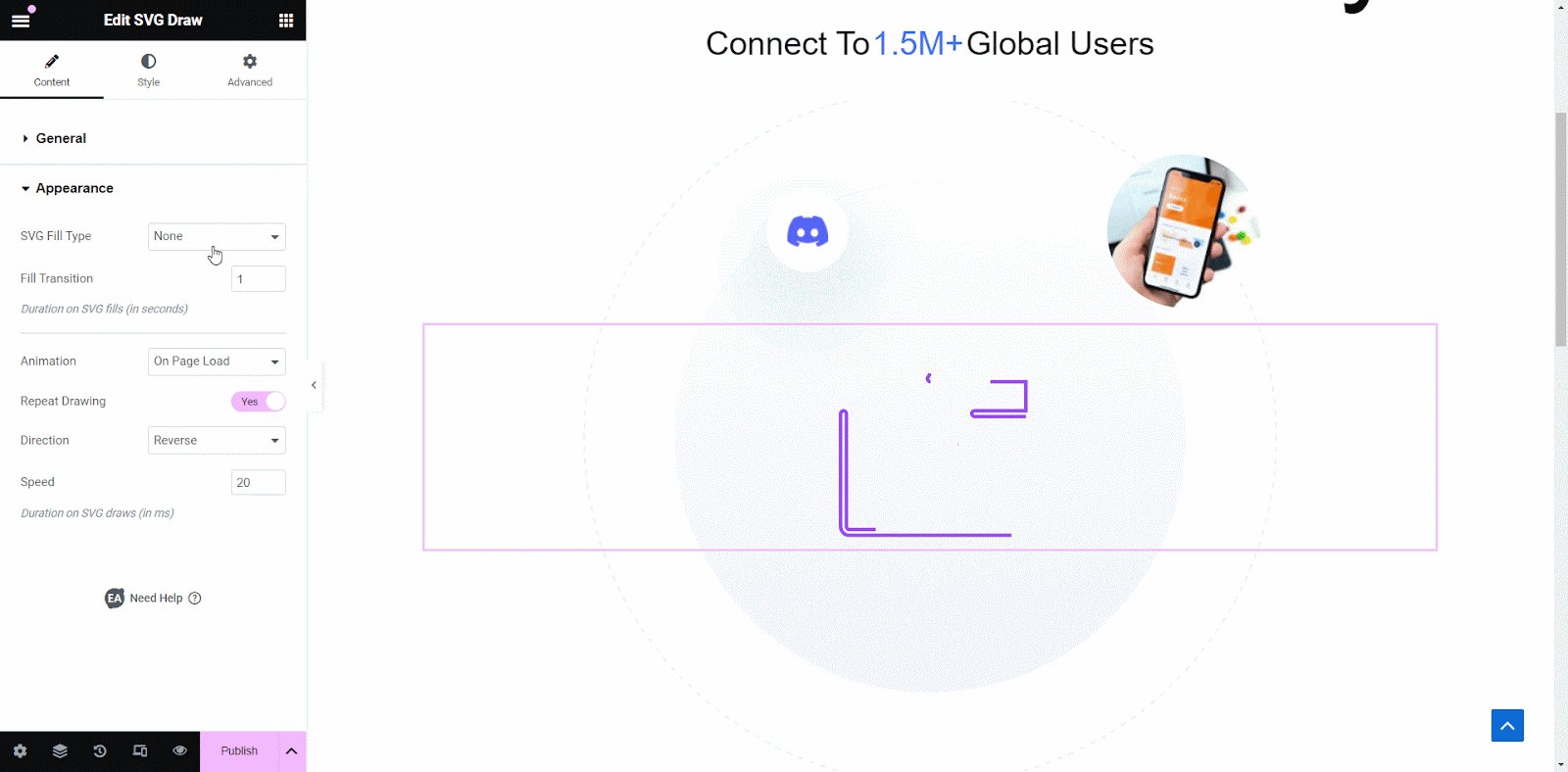
Appearance #
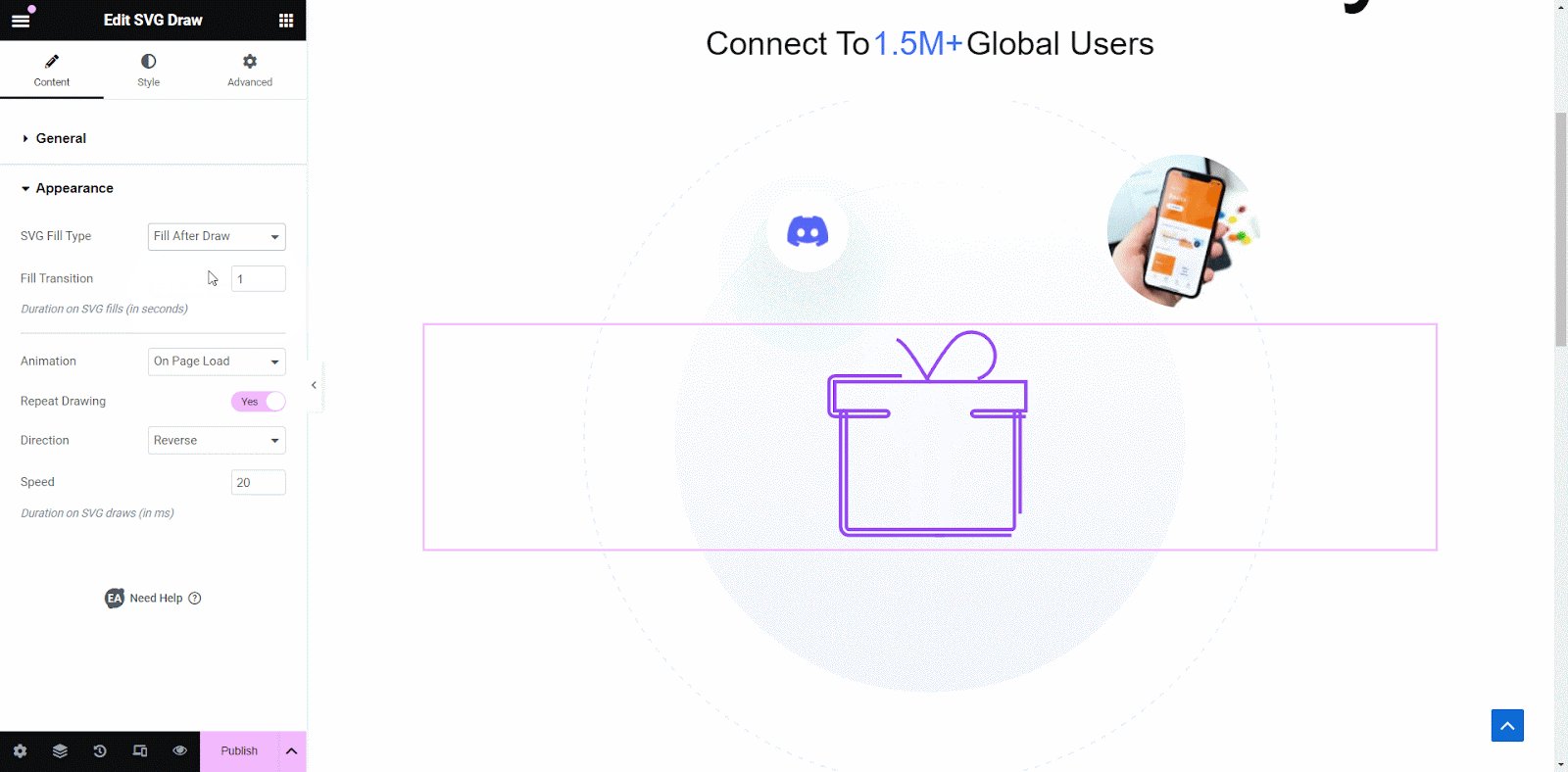
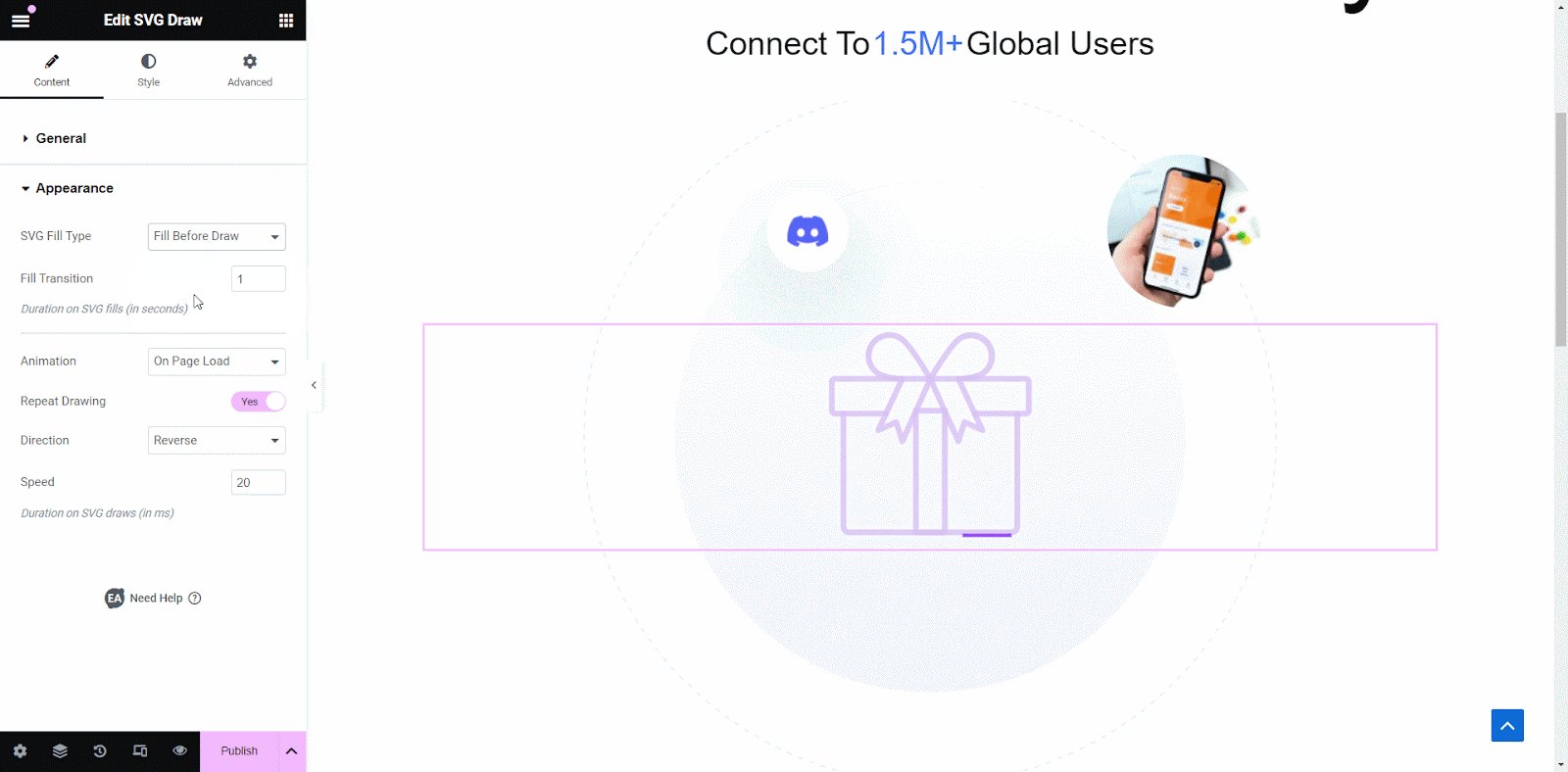
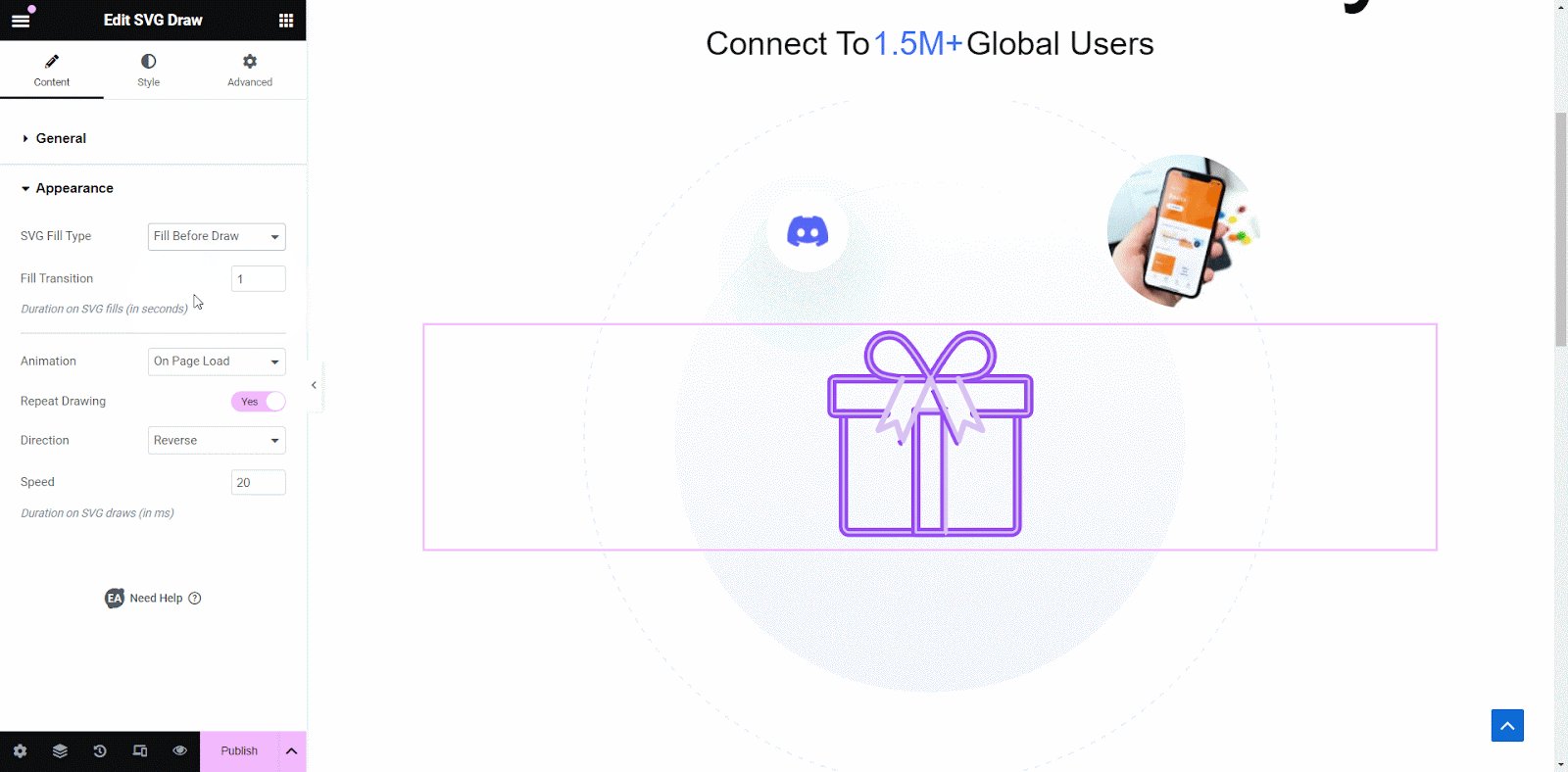
From here you can customize the appearance of your SVG Draw element. You can choose whether to fill your SVG element with color or not, and even decide whether to fill it before drawing or after drawing. For this customization, ‘SVG Fill Type’ provides three options: ‘None’, ‘Fill Before Draw’, and ‘Fill After Draw’.

Next, there’s ‘Fill Transition for customizing the transition time in seconds. It also offers four ‘Animation’ options: ‘None’, ‘On Page Load’, ‘On Page Scroll’, and ‘Mouse Hover’. If you choose the ‘Mouse Hover’ it will provide further customization option ‘Pause on Hover Off’. if you enable this option then the animation of the SVG element will pause on mouse leave.
You can toggle on ‘Repeat Drawing’, and decide on its ‘Direction’, and ‘Speed’.

How To Style EA SVG Draw? #
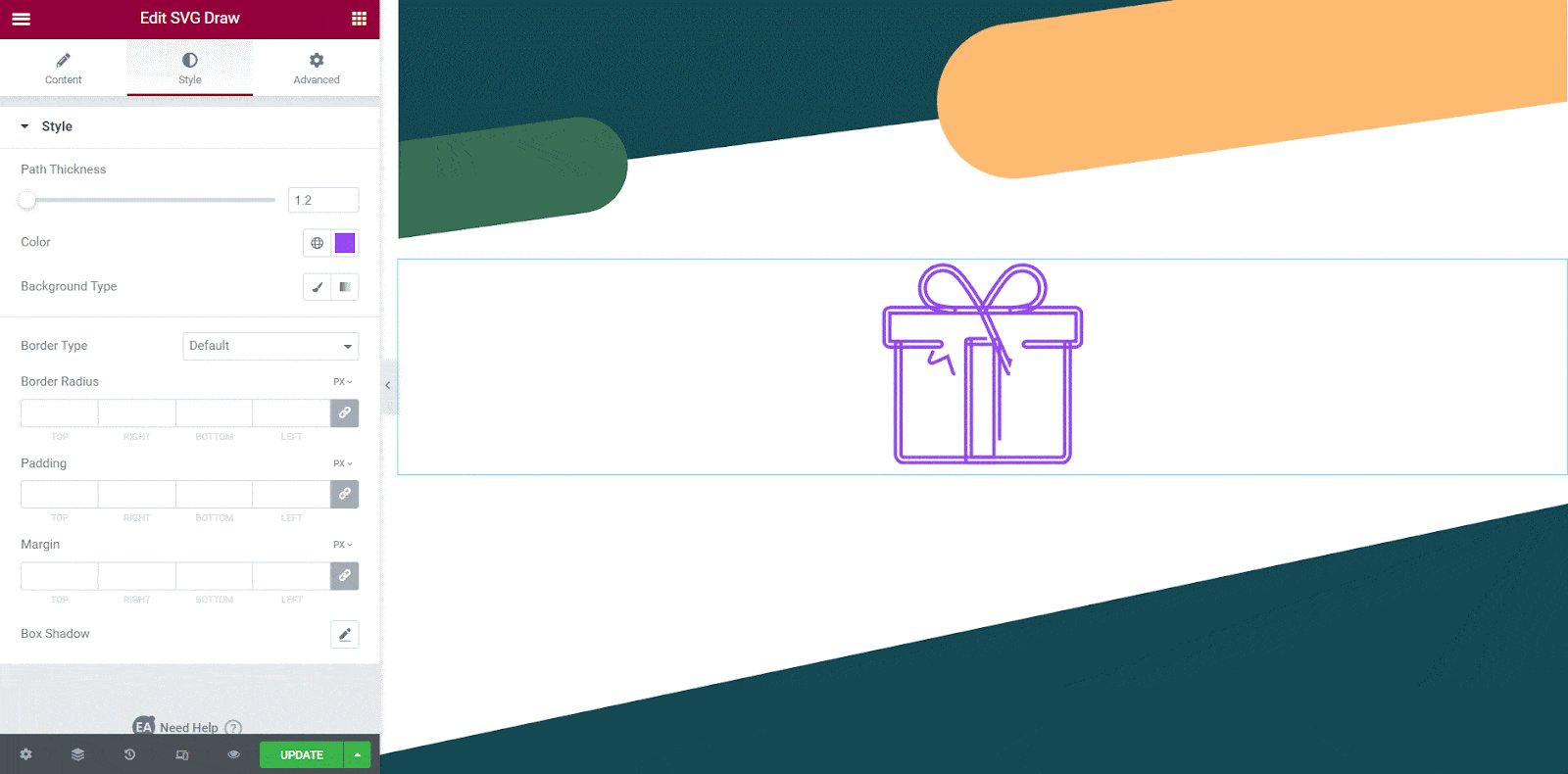
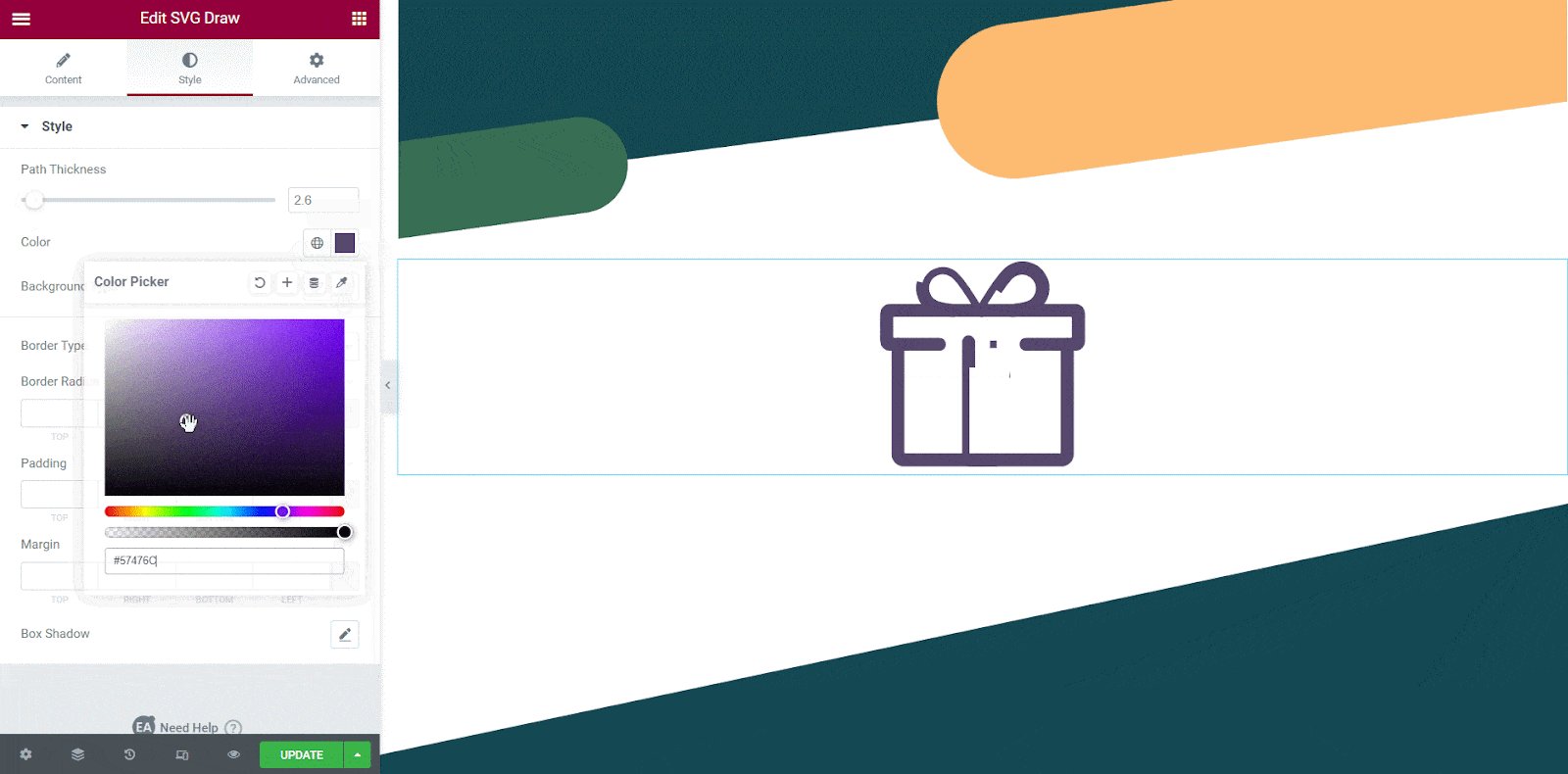
Next, click on the ‘Style’ tab in Elementor Editor and head over to the ‘Style’ section. From here you can add styling and modify them to your SVG Draw.
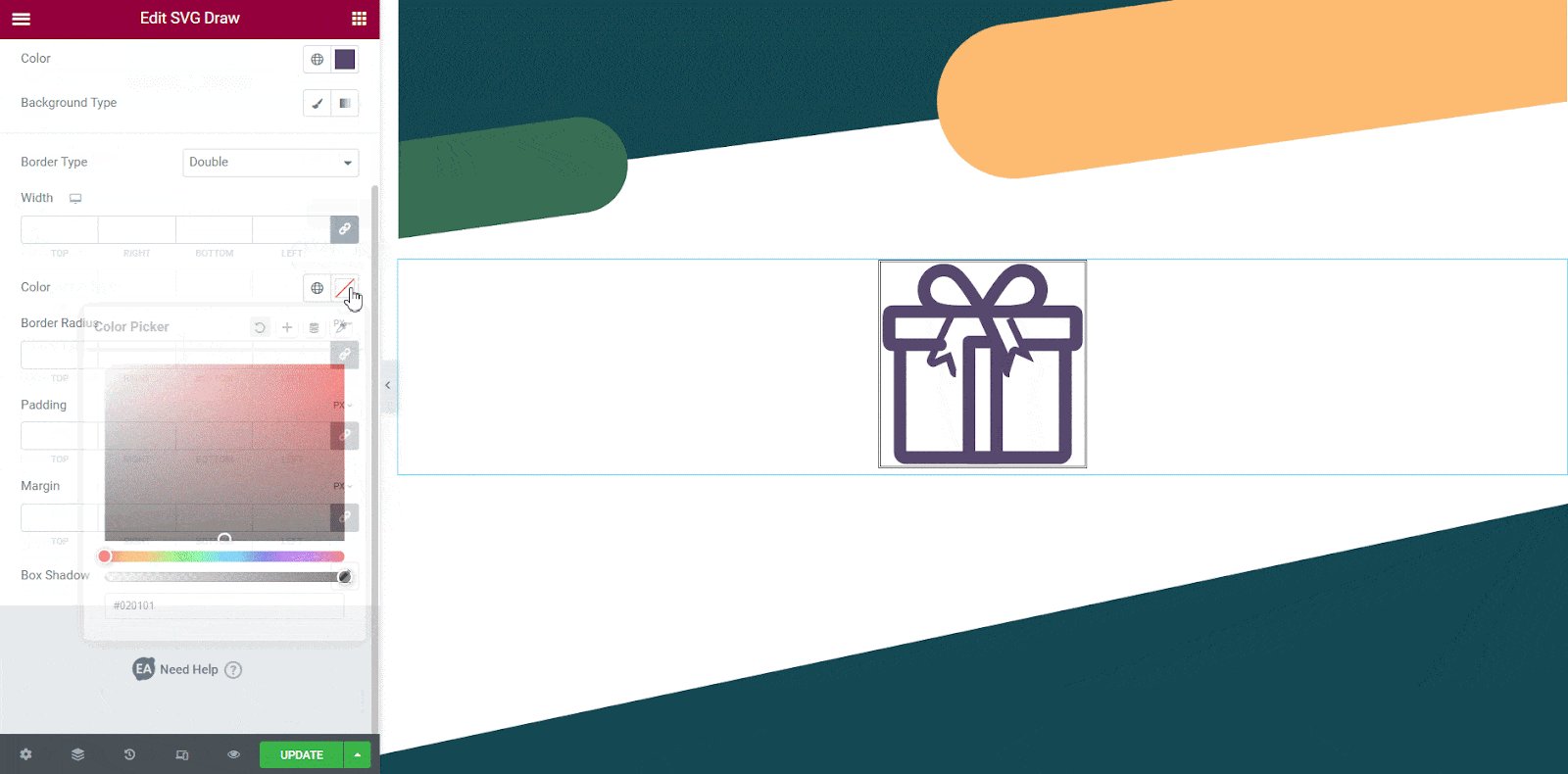
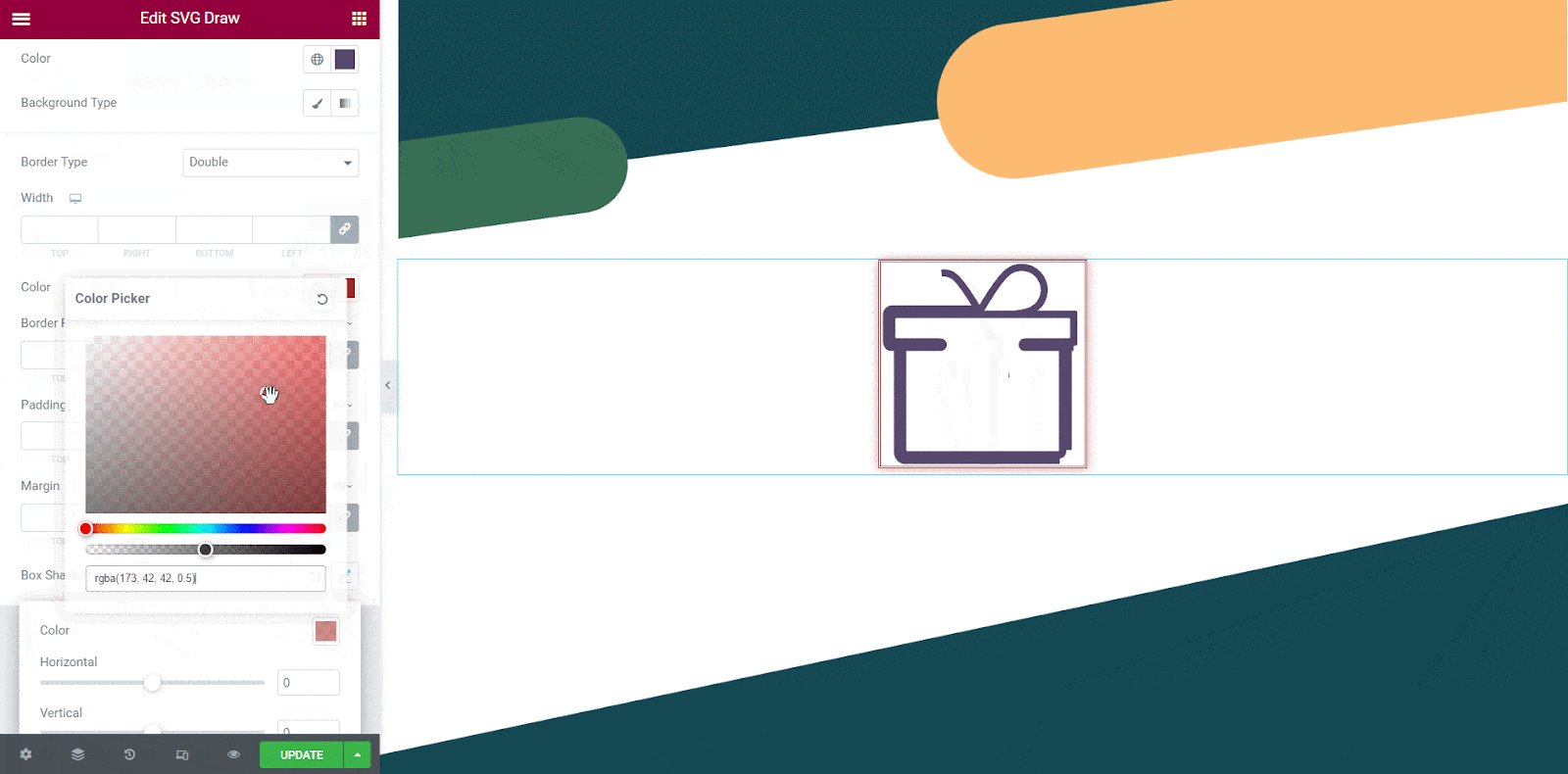
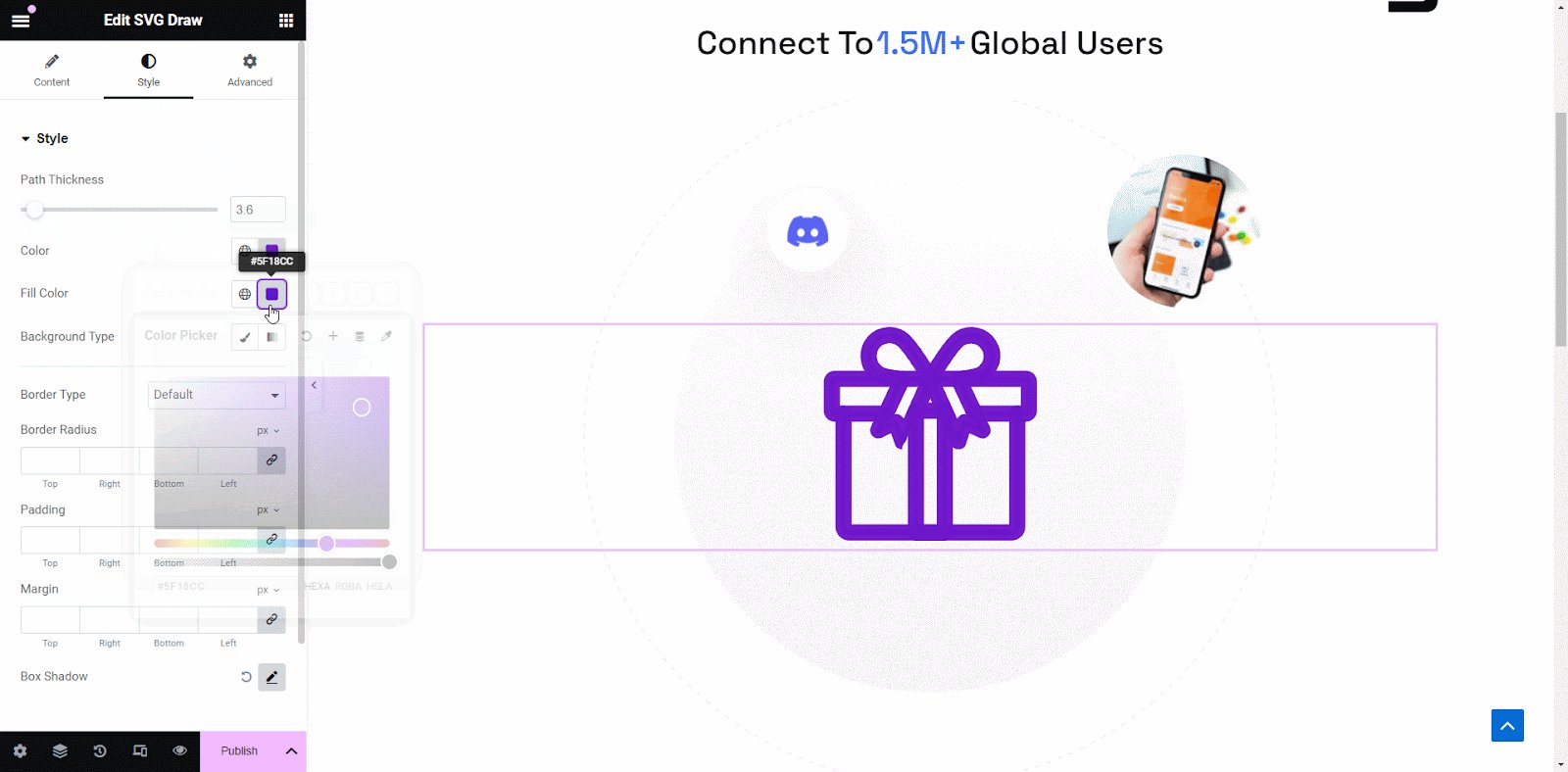
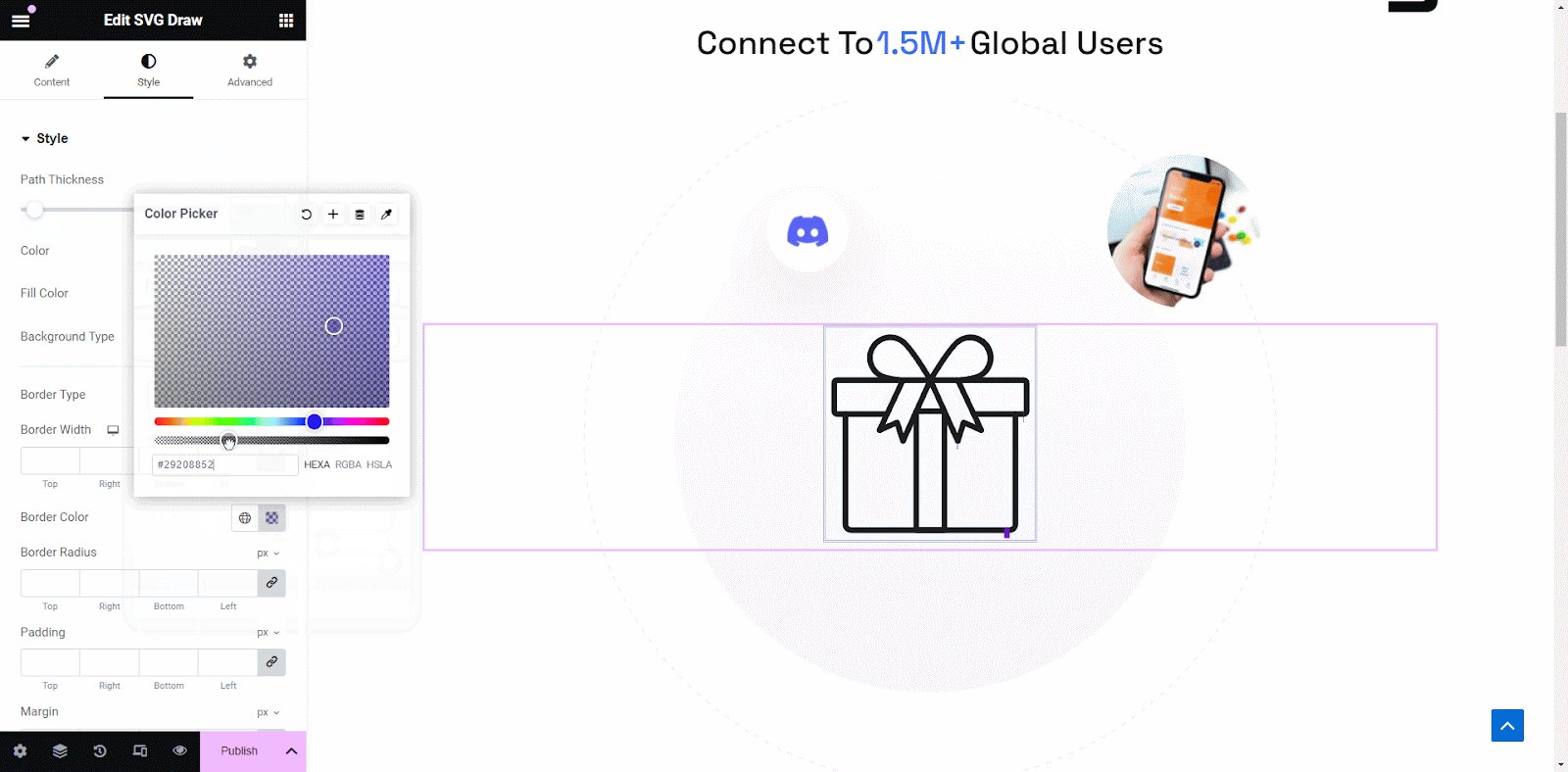
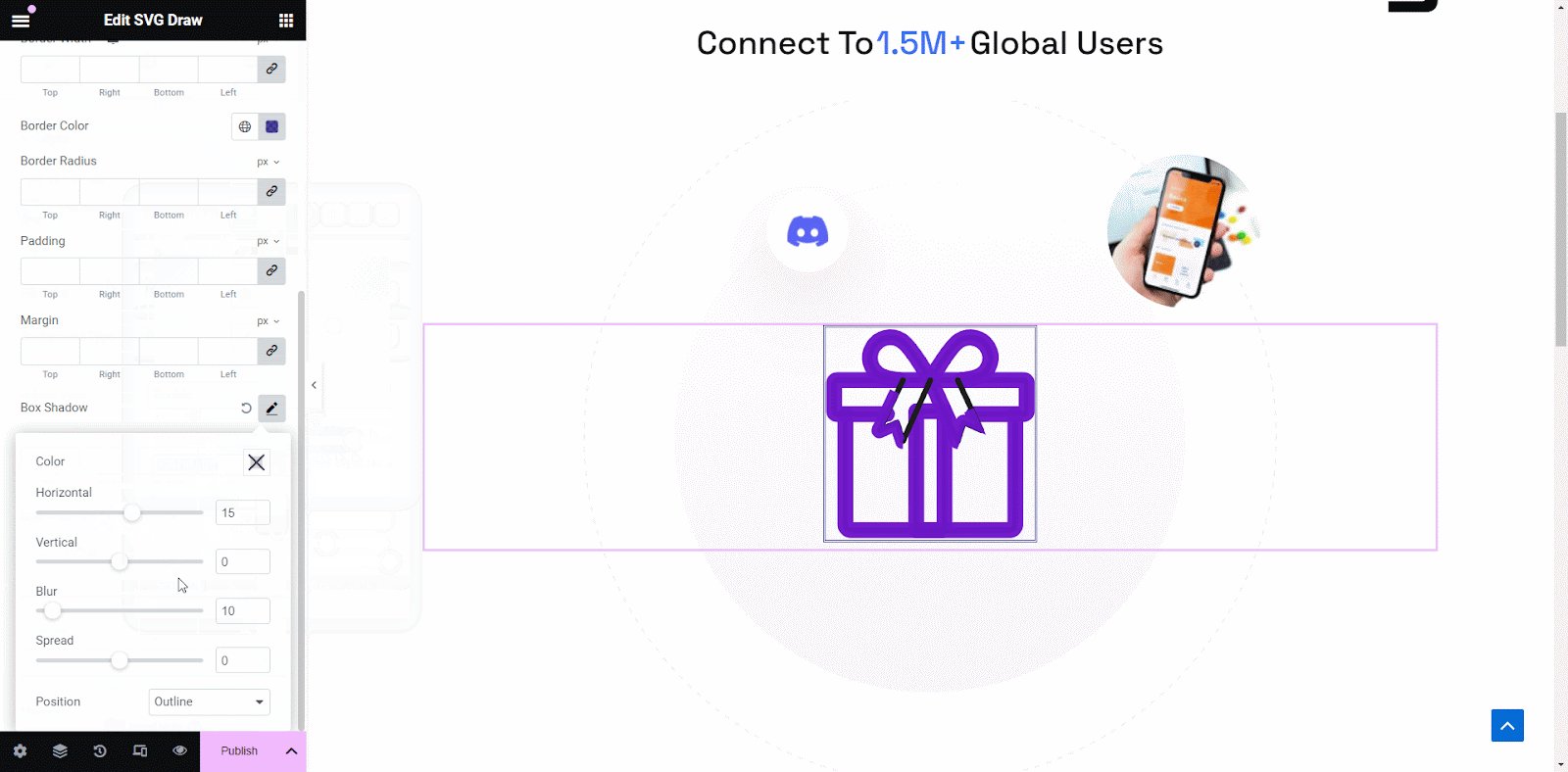
You can change the ‘Path Thickness’, ‘Color’, and ‘Background Type’. You can choose to use an image or color as your SVG element’s background. The ‘Border Type’, ‘Radius’, ‘Padding’, and ‘Box Shadow’ can also be customized and modified.

Final Outcome #
Customize your SVG Draw element according to the aforementioned steps. Upon completing the above-mentioned steps, your EA SVG Draw element will appear as follows:

By following these mentioned steps and a bit more modifying & styling, you can easily design your SVG Draw element as per your preference. Facing issues? Contact our dedicated support team for further assistance.





