How to Configure and Style EA Image Accordion #
EA Image Accordion lets you display all of your images on your Elementor website with a stunning hover animation and effects. This element ensures perfect image quality and is guaranteed to amaze your visitors with an interactive, creative layout.
How to Activate EA Image Accordion #
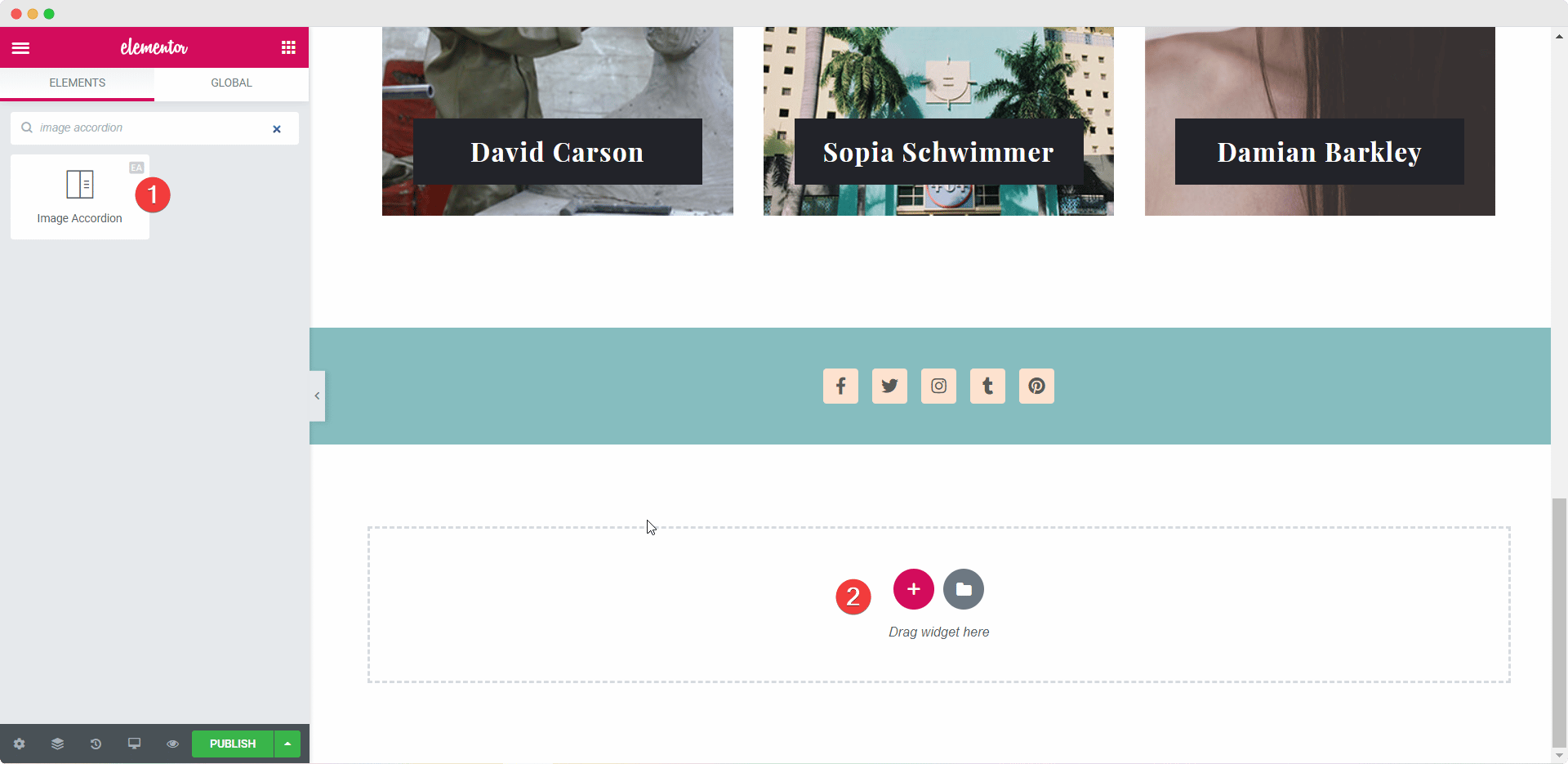
To activate this Essential Addons element, find the ‘EA Image Accordion’ element from the ‘Search’ option under the ‘ELEMENTS’ tab. Drag and drop the element anywhere on the page.

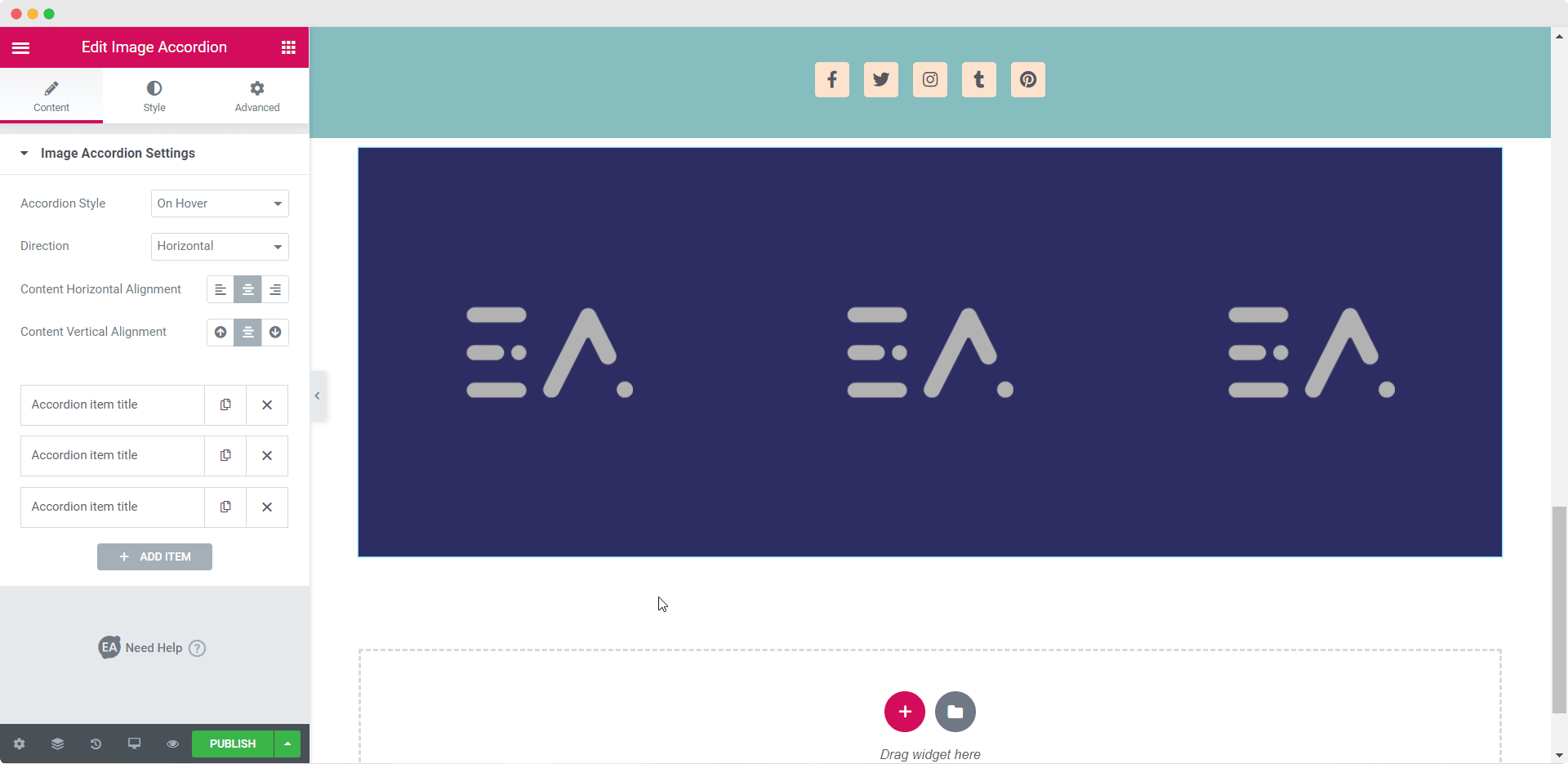
After you have dragged and dropped the element into any empty section of your page, you should be able to see it on your site like this by default.

#
How to Configure the Content Settings #
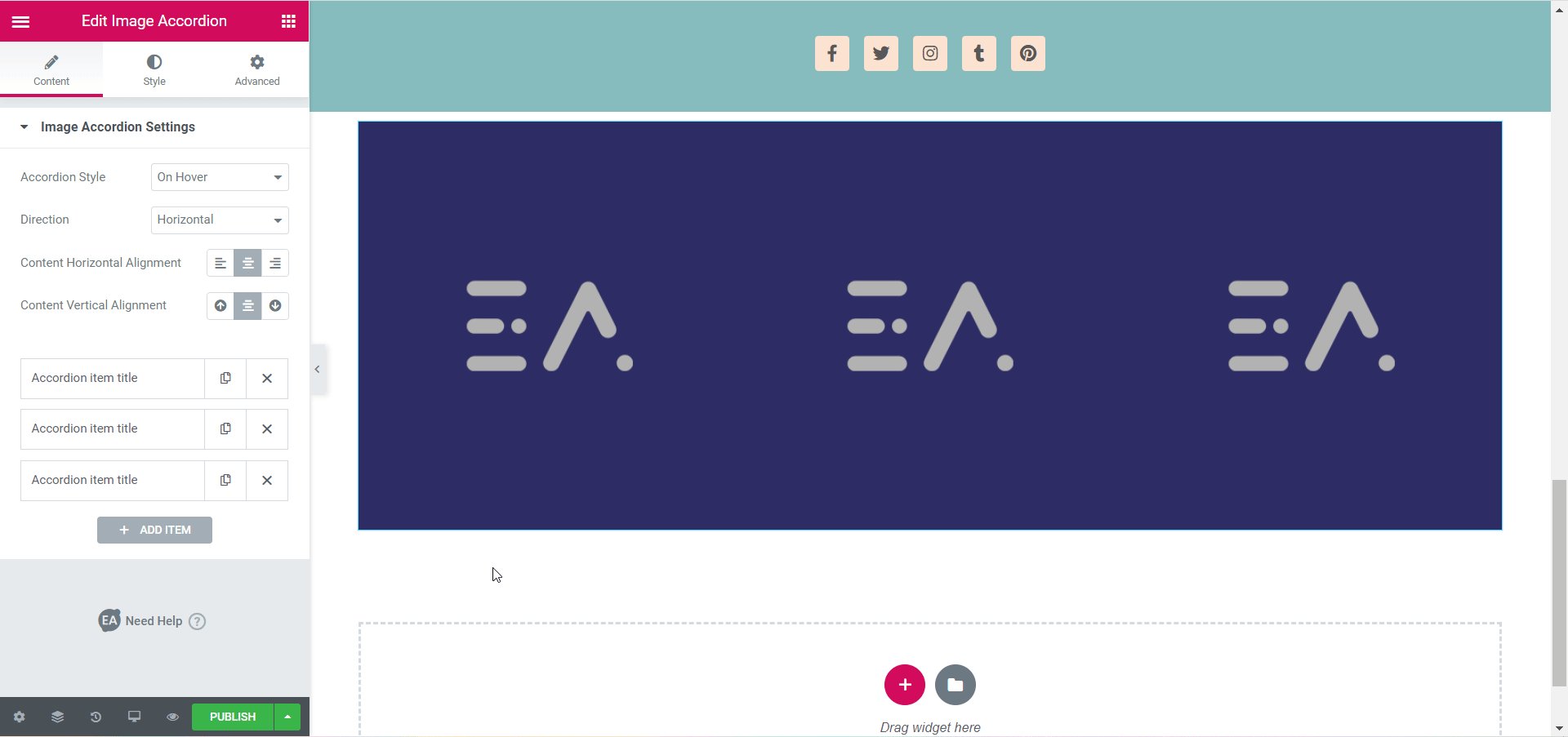
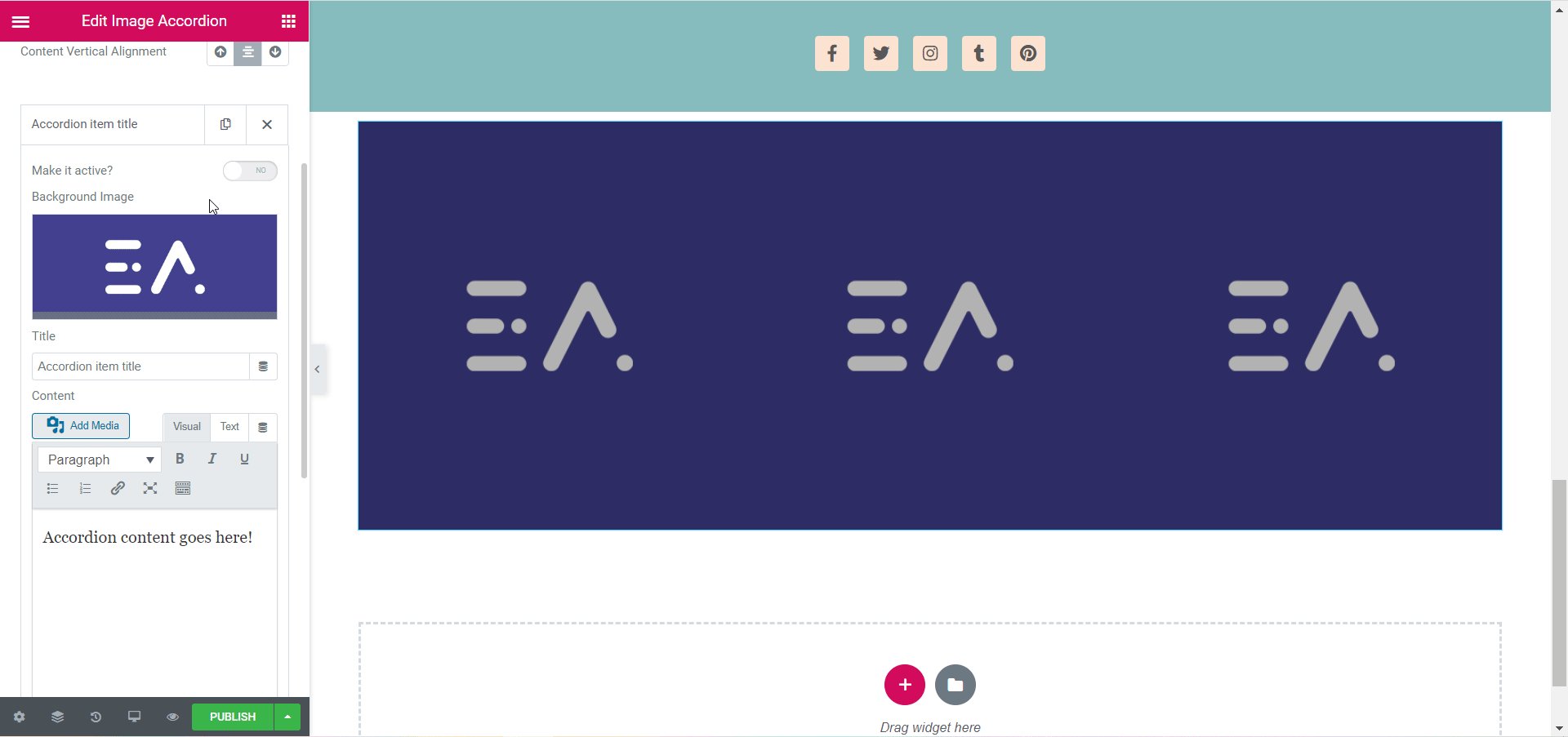
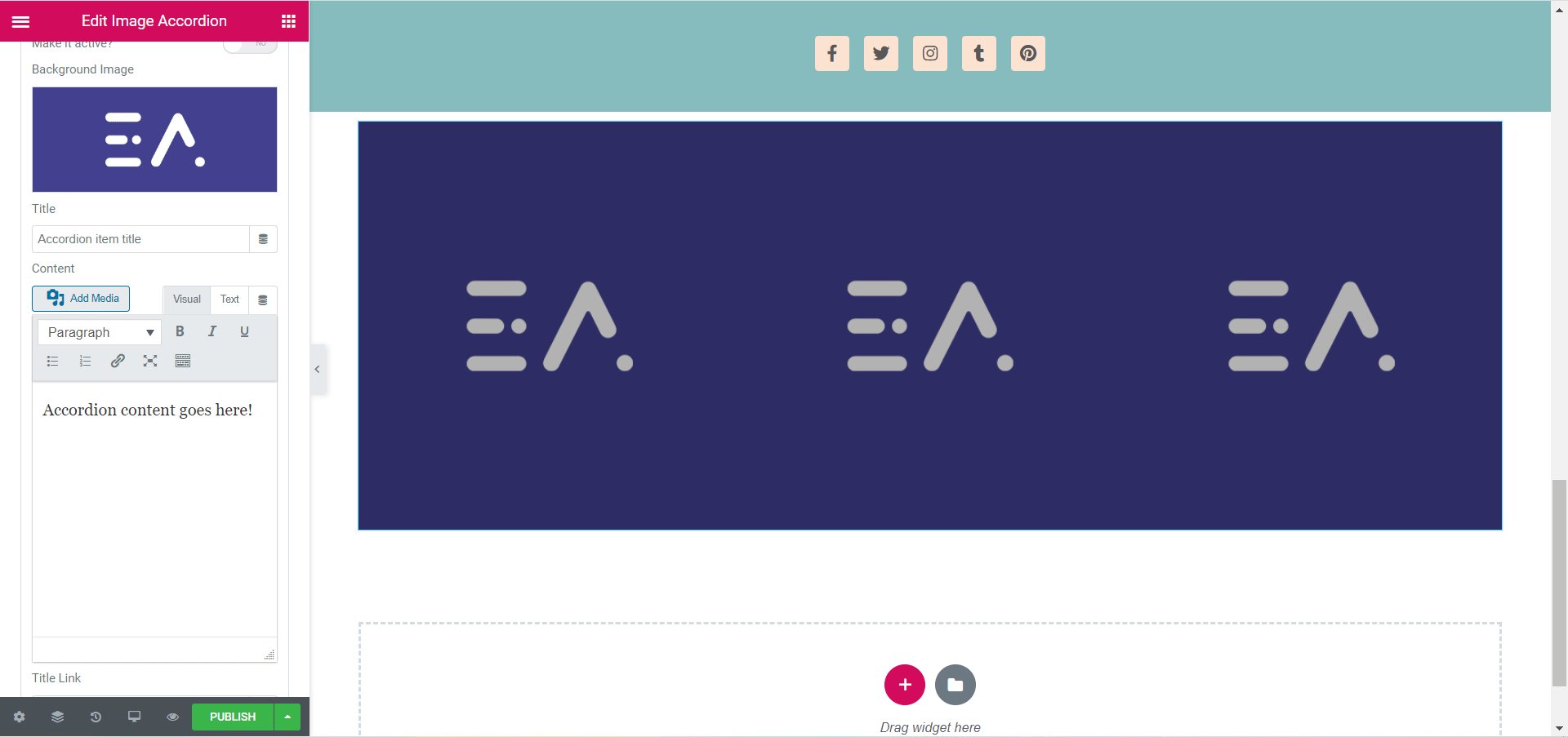
To configure the content of your EA Image Accordion, switch to the ‘Content’ tab.
Image Accordion Settings #
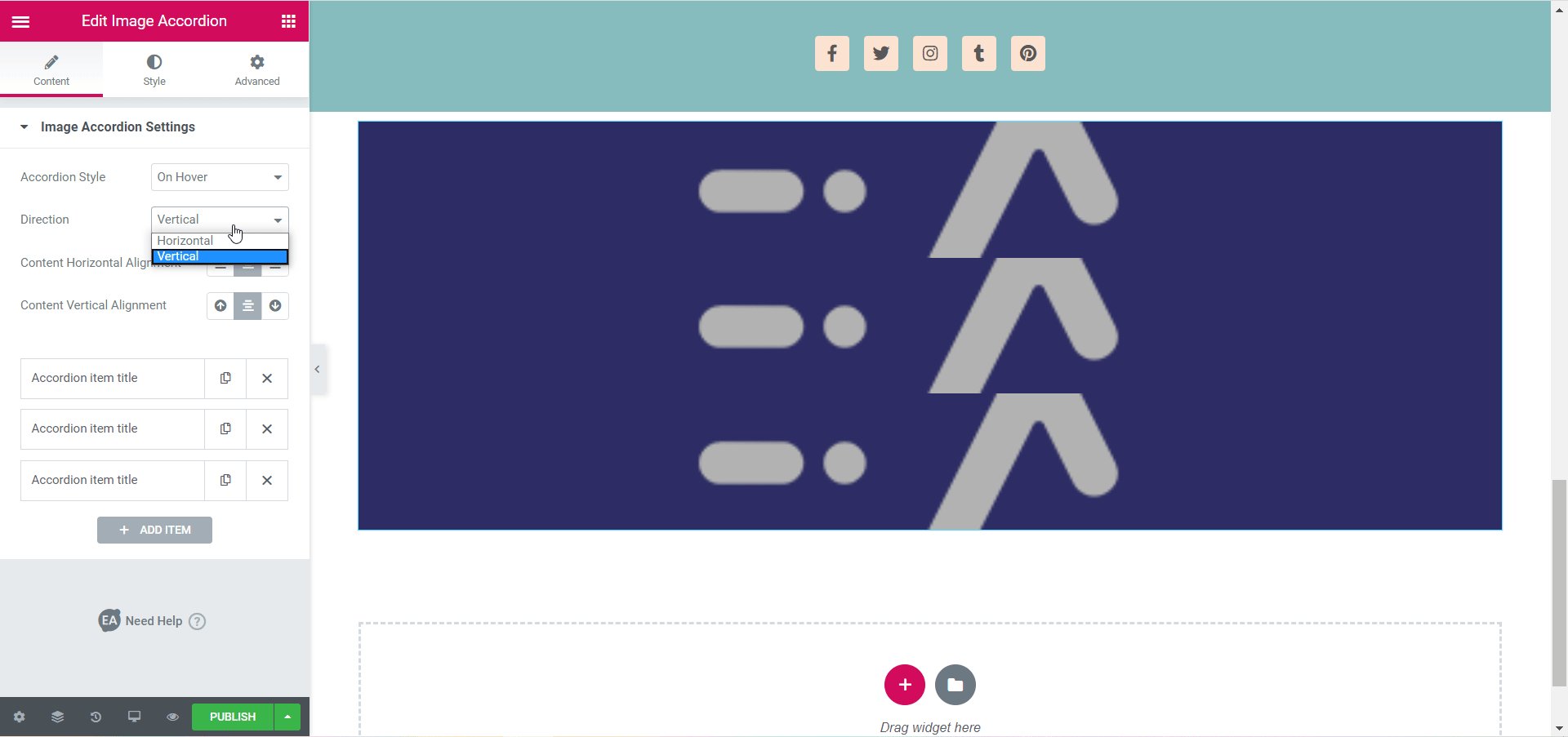
From ‘Image Accordion Settings’ section, you will see several options to set the style and direction of your image accordion, adjust the alignment, and add your images along with text.

Click to See Live Demo #
How to Style EA Image Accordion #
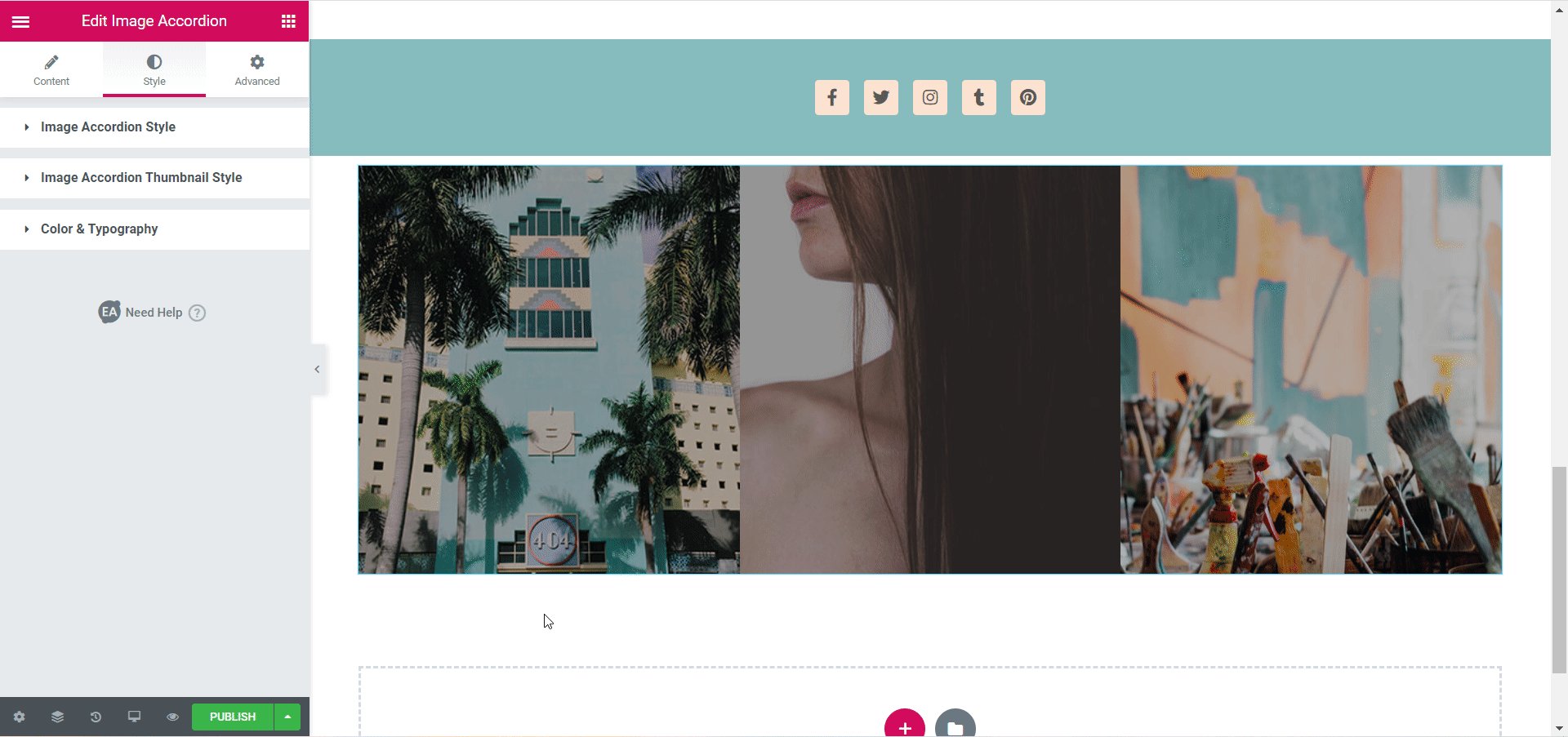
To style your EA Image Accordion, simply click on the ‘Style’ tab and you will see many different options.
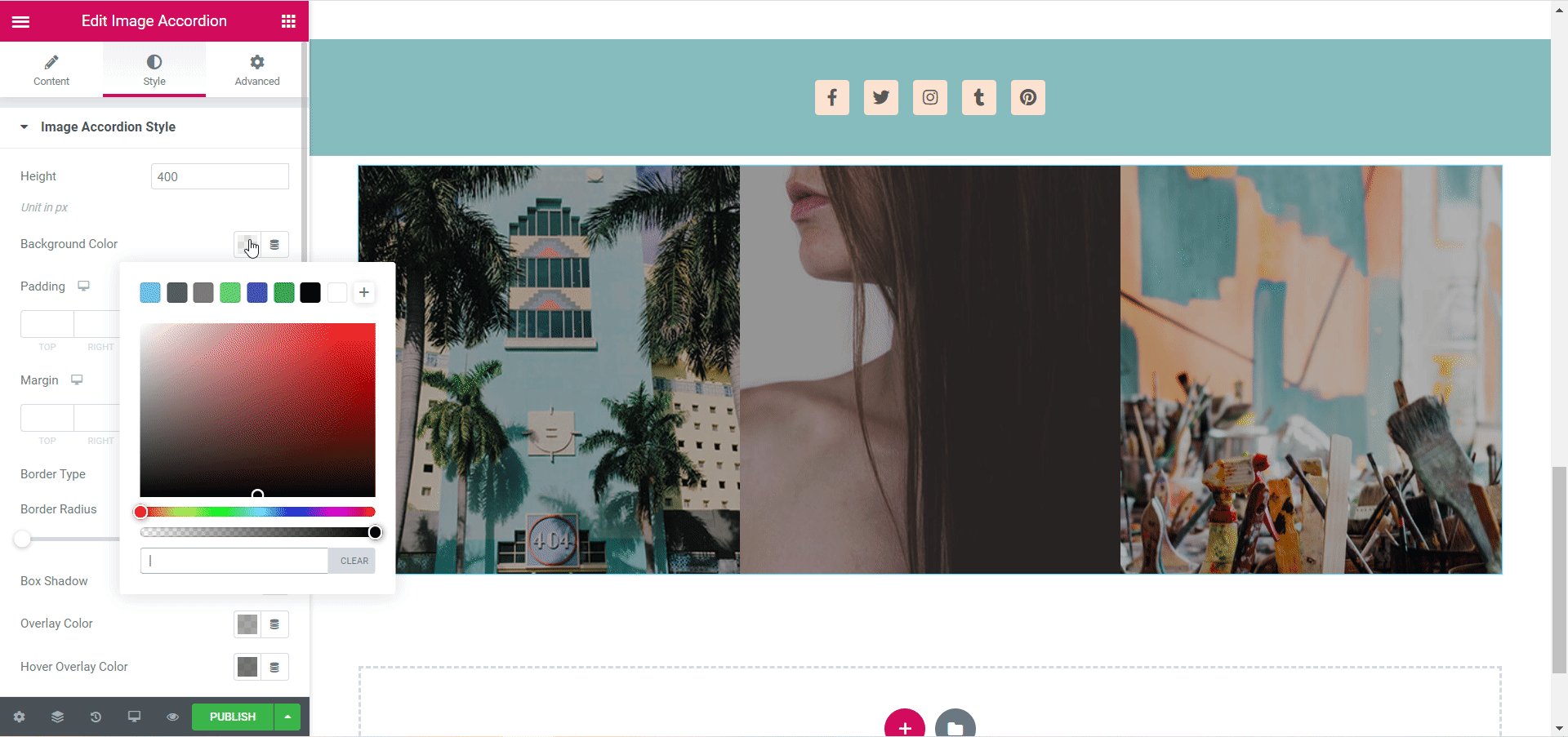
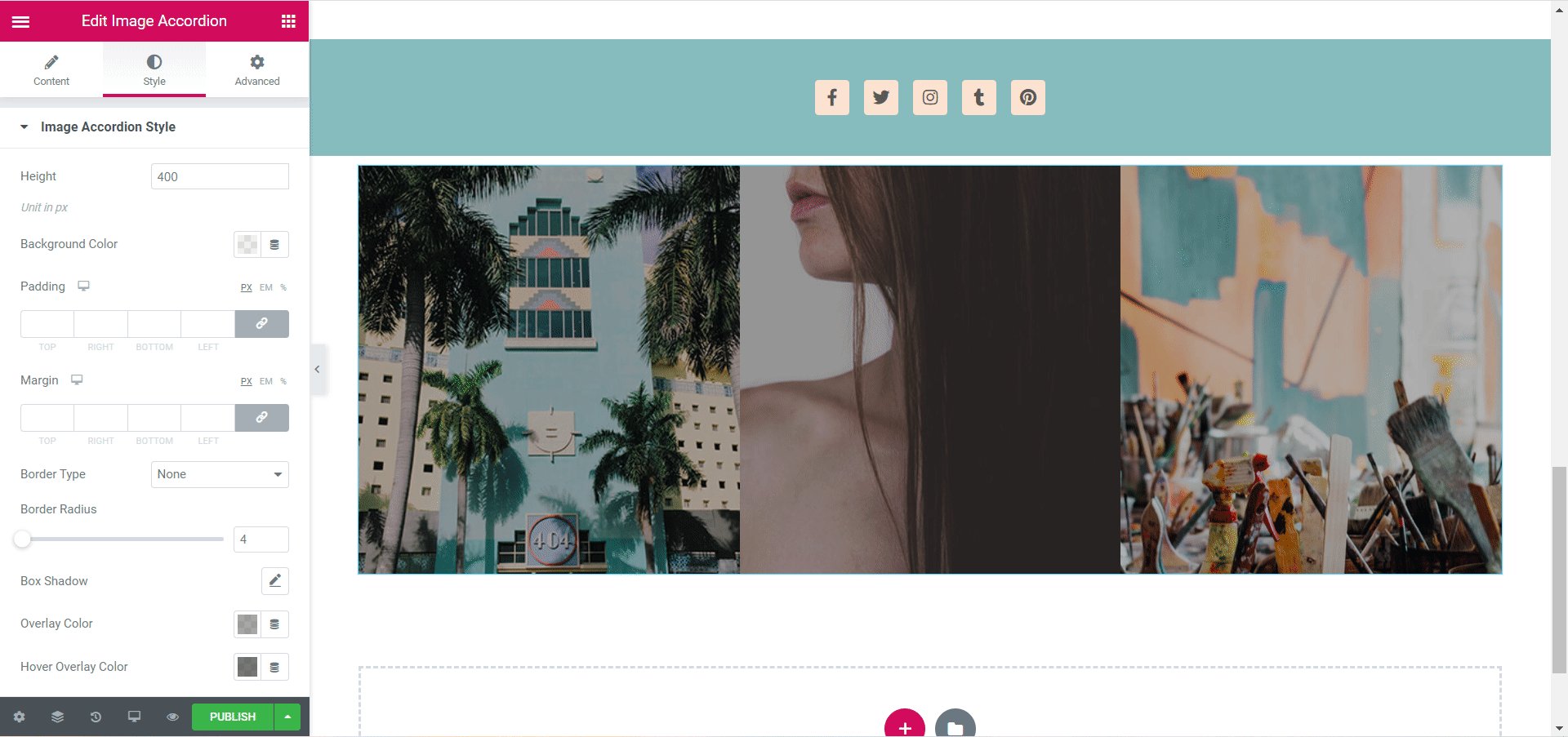
Image Accordion Style #
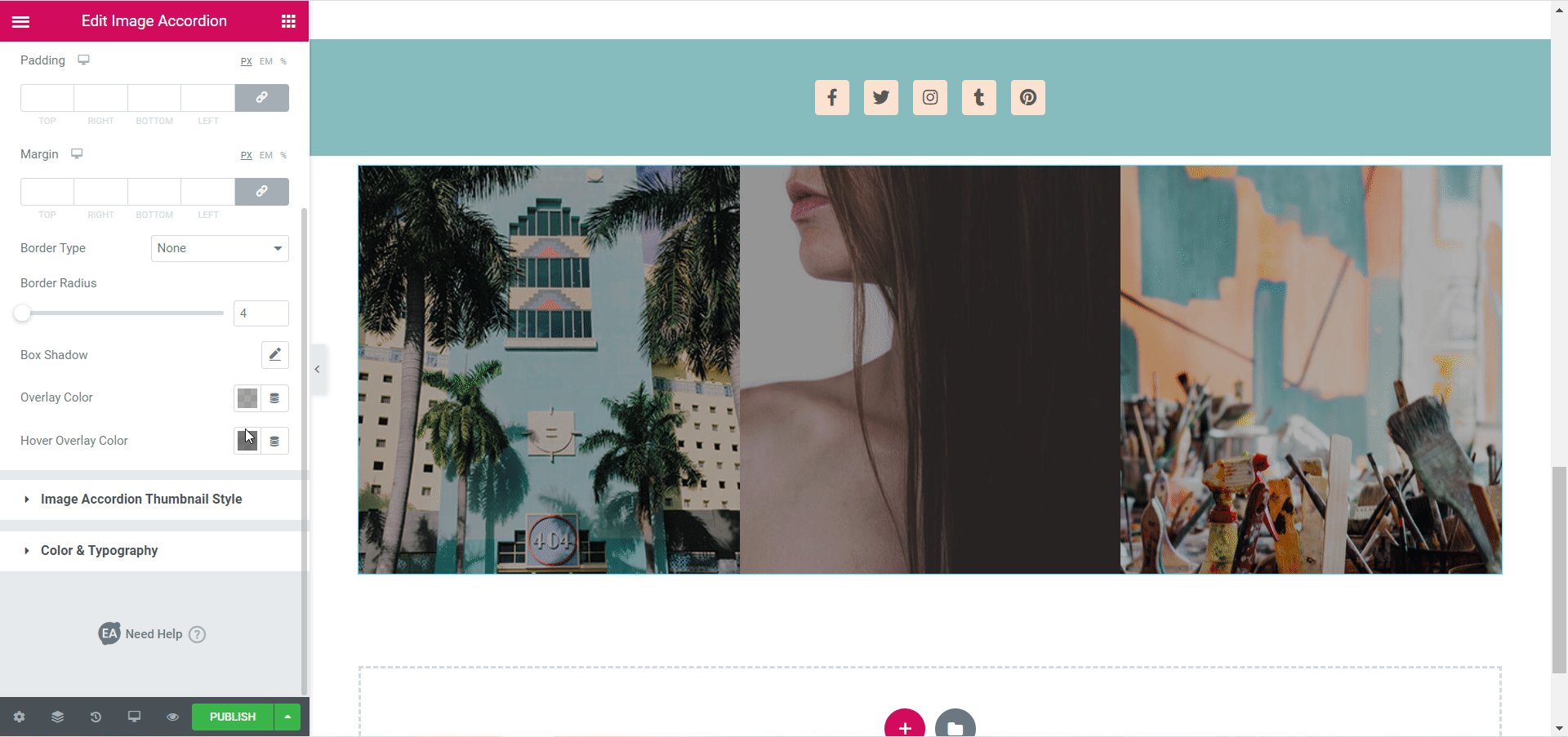
Here you can adjust the height of your EA Image Accordion, choose a background color, add borders, shadow and even customize the overlay colors and the hover overlay colors.

Others #
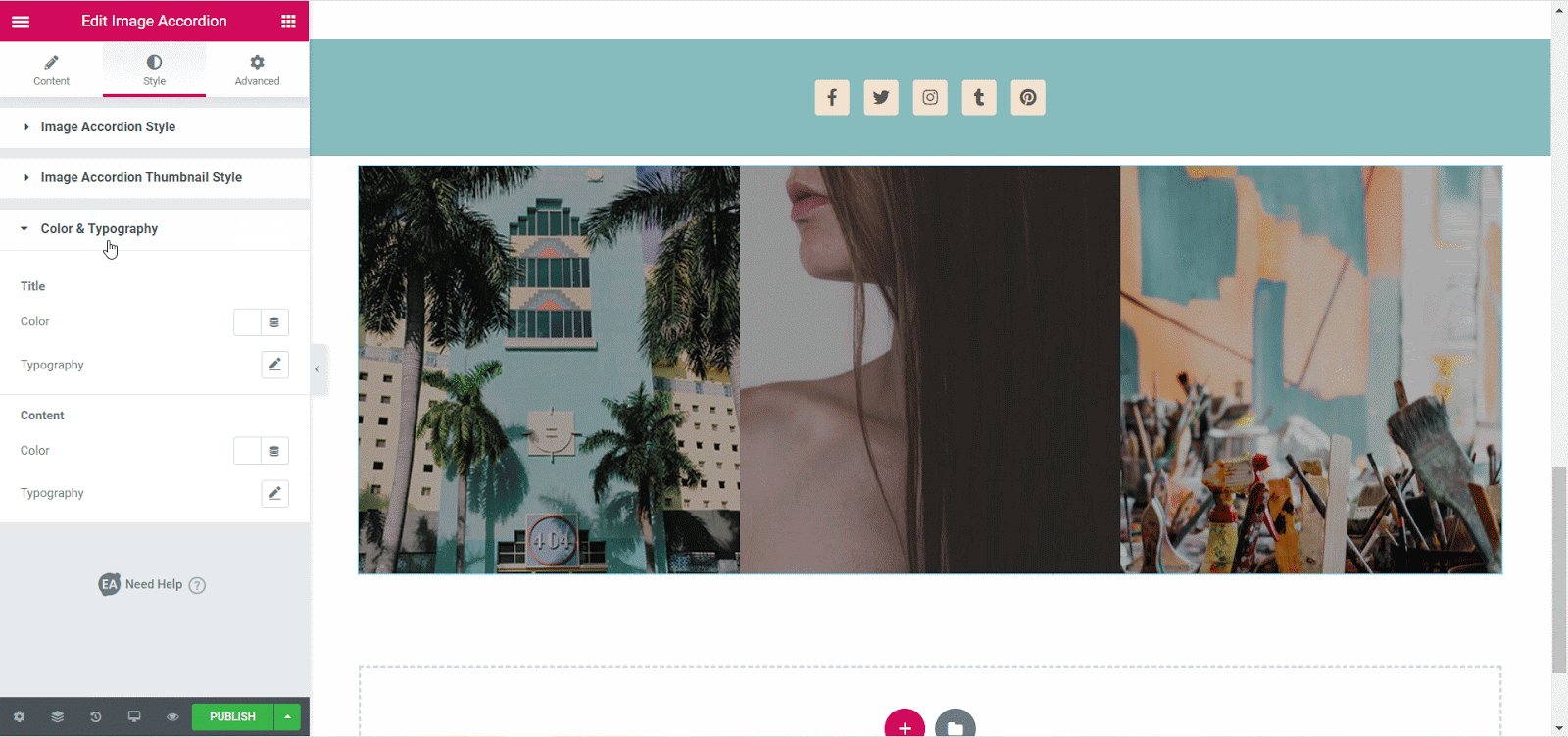
You can also change the margin and padding for your ‘Image Accordion Thumbnail Style’, change the font colors and typography for your image title and content as well from the ‘Colors & Typography’ section.

#
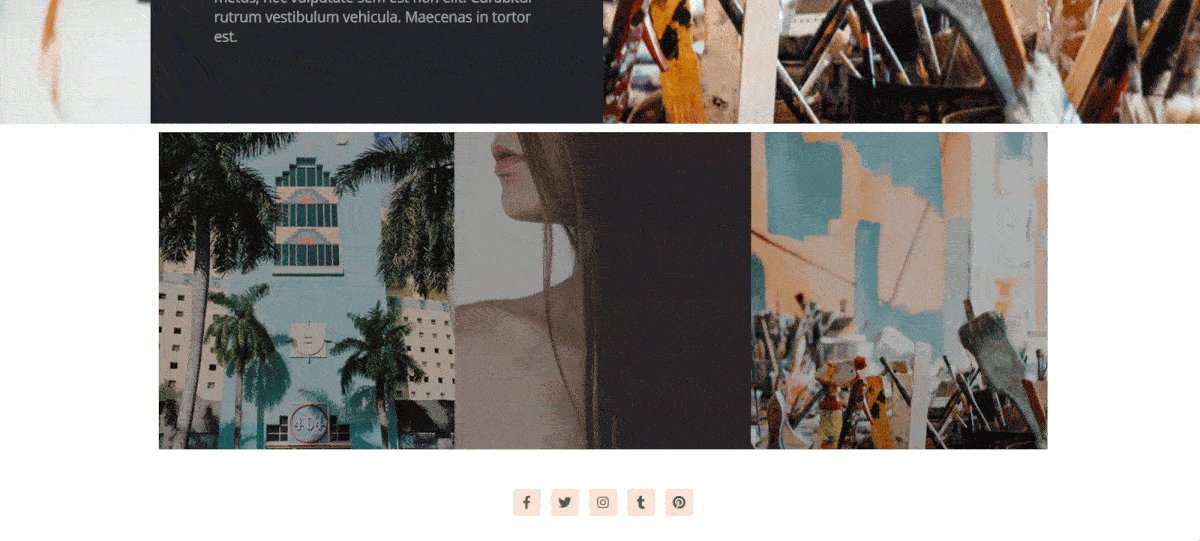
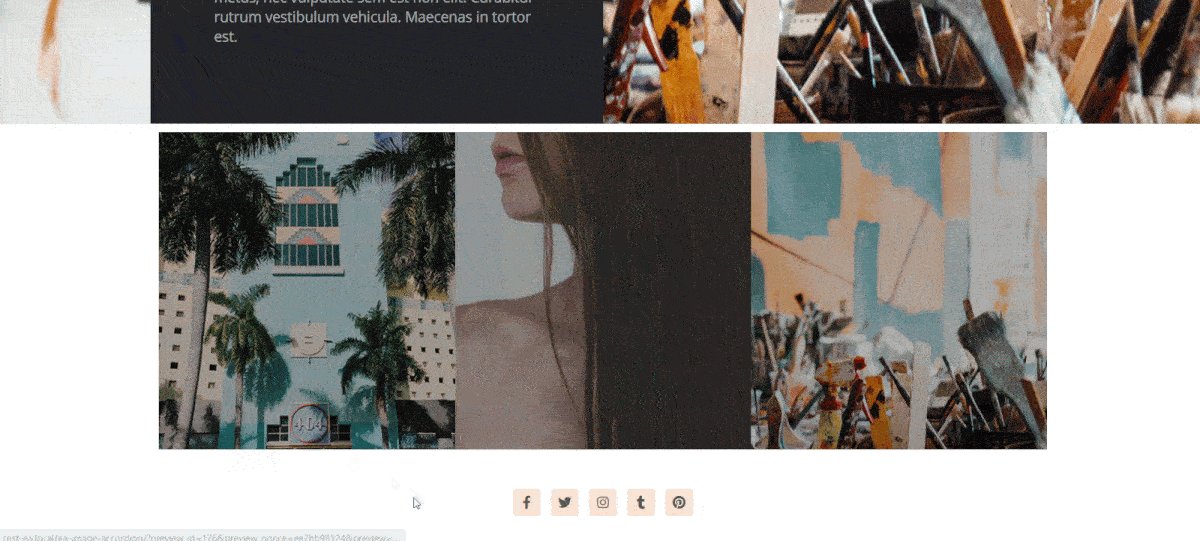
Final Outcome #
By following these basic steps and changing these settings, you can create an amazing, interactive image accordion with Essential Addons to display your content in an eye-catching way.

Play around with all the different settings and amaze your visitors by presenting your content in a unique way with EA Image Accordion.If you require any help, feel free to contact our support for further assistance.





