EA Instagram Feed allows you to showcase your Instagram Feed on your WordPress site nicely. This element gives you the freedom to personalize the Instagram Feed as per your preference with lots of styling options.
How to Generate Instagram Access Tokens for Personal Account? #
Follow this step-by-step guideline to generate and retrieve an Instagram access token for a personal account.
Step 1: Add A New App on Meta for Developers #
To get your access token from Instagram, you need to create an app on Facebook Developers. To do this, log in to your Facebook profile and go to your Facebook Developers Account & click on ‘My Apps.’

Now, you need to add a new app. To do that, click on the ‘Create App’ button, as shown below.

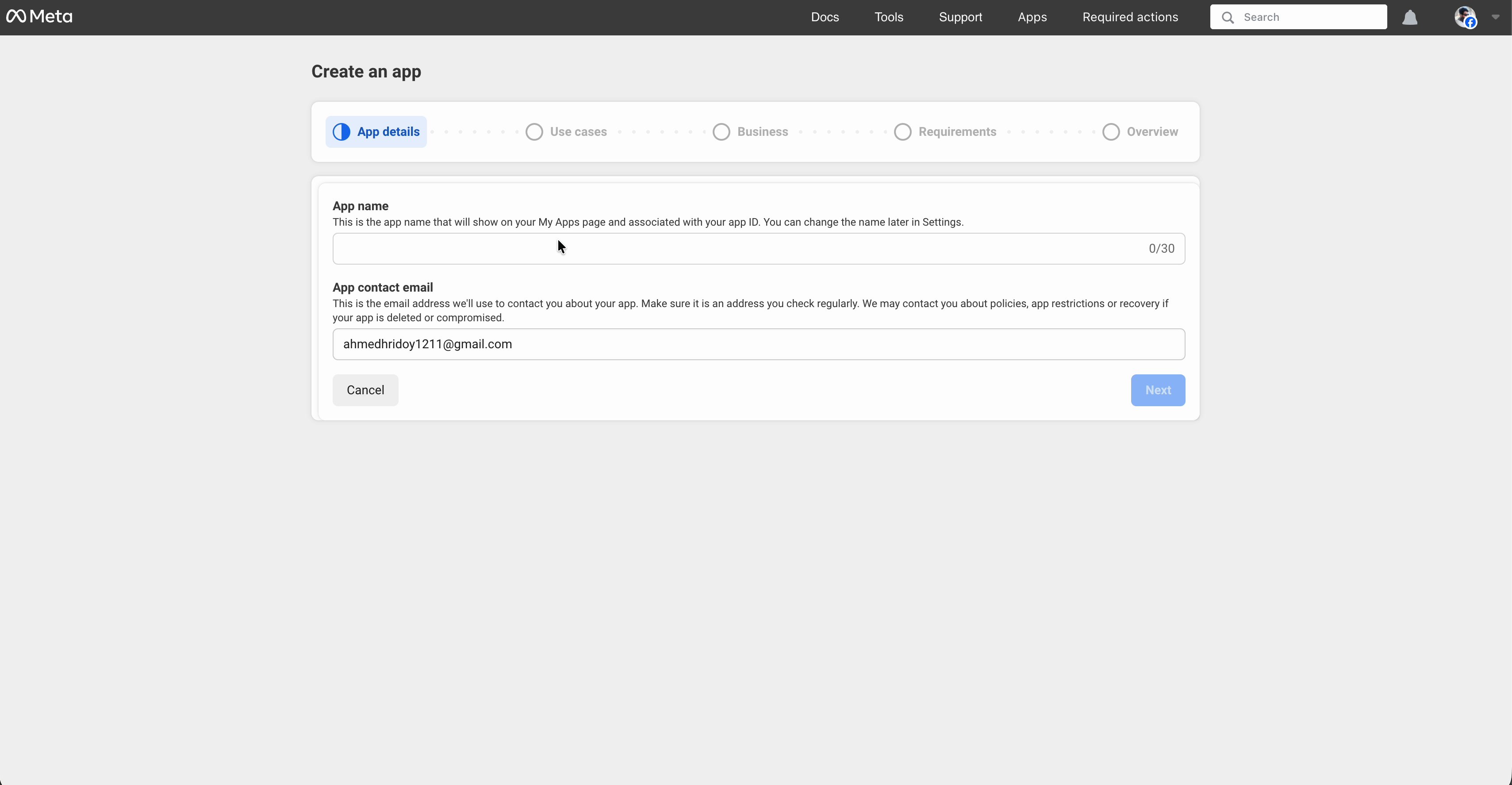
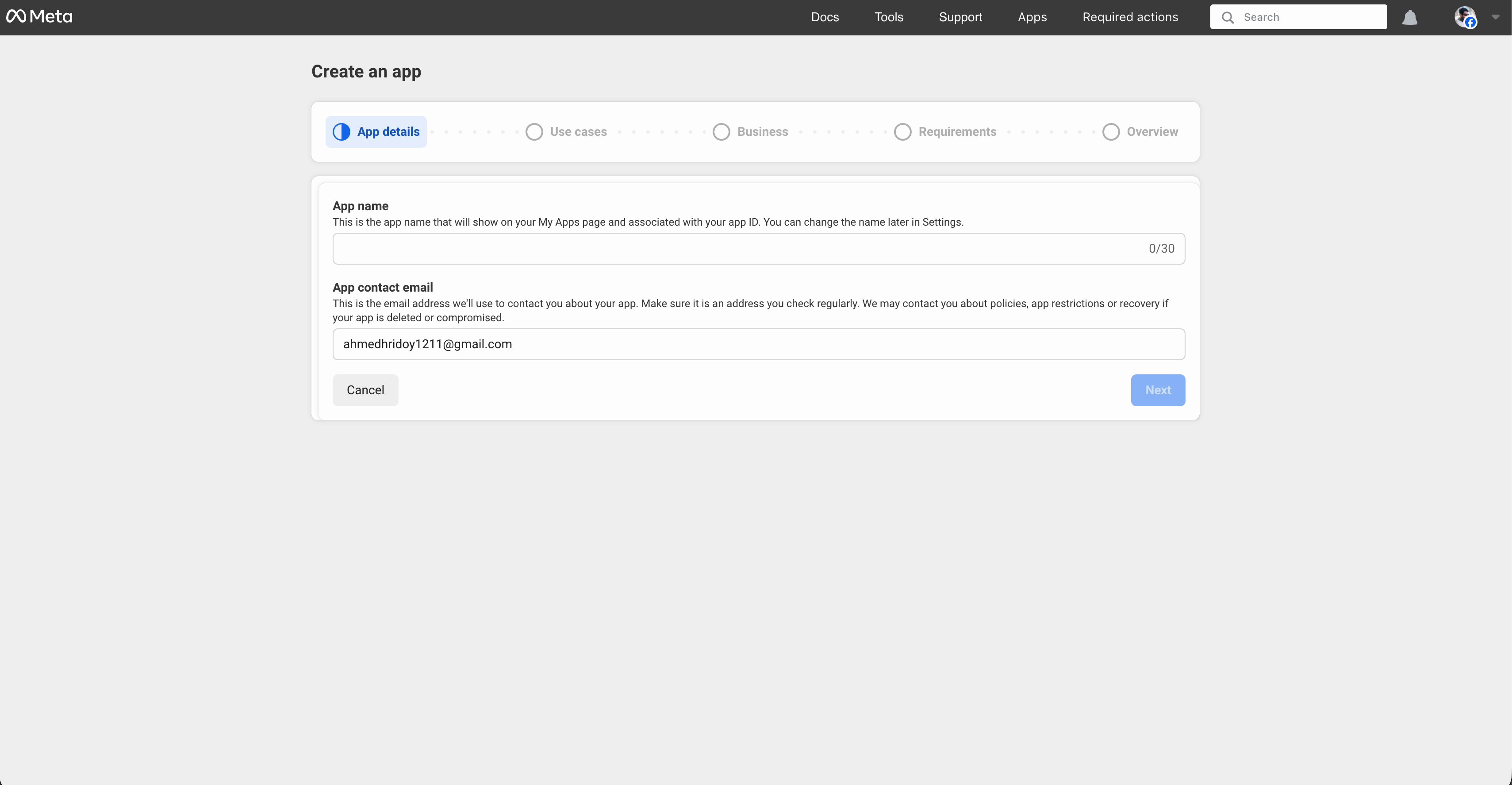
Step 2: Provide Details Of Your App #
Next, you need to provide your ‘App Name,’ ‘App Contact Email,’ in the designated fields and click on the ‘Next’ button.

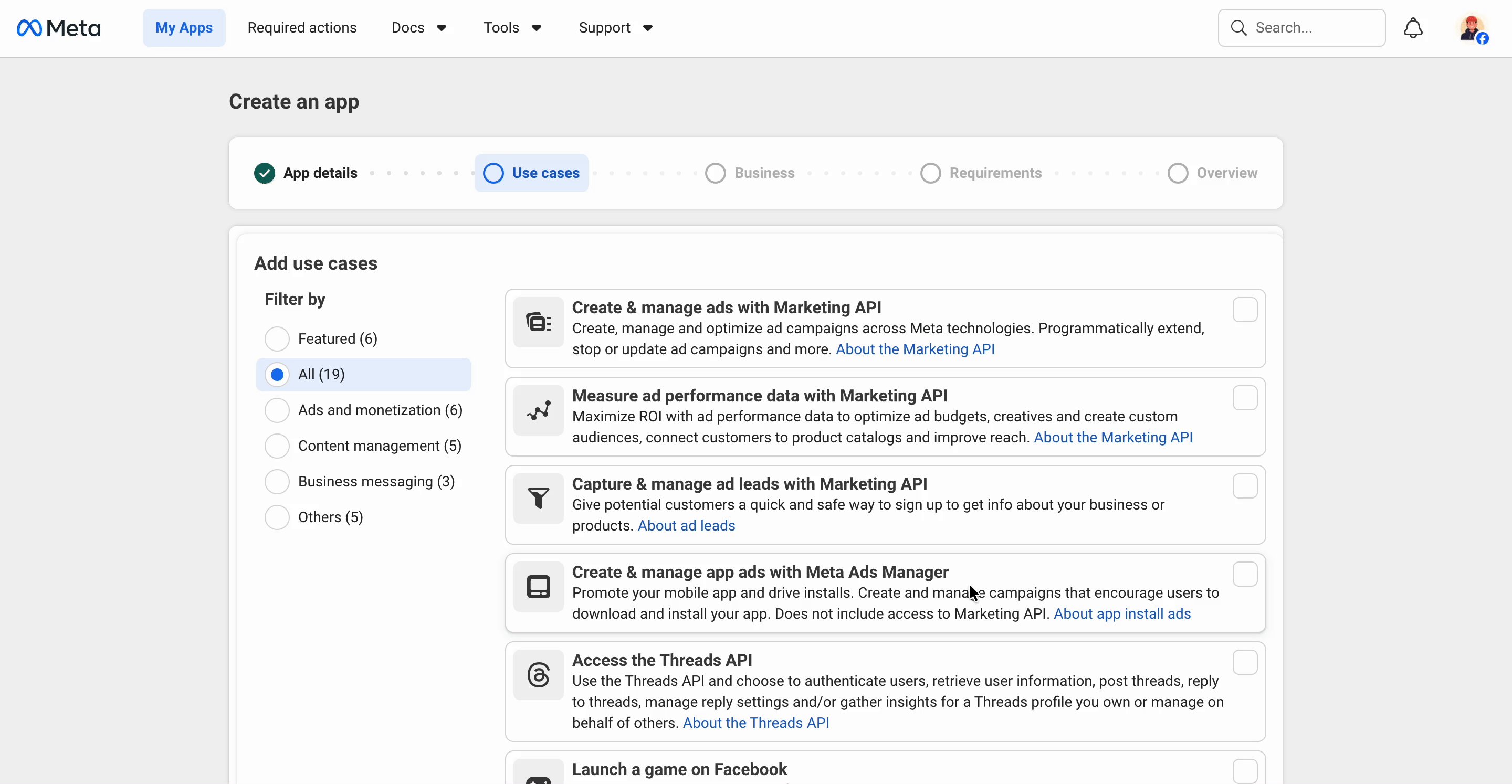
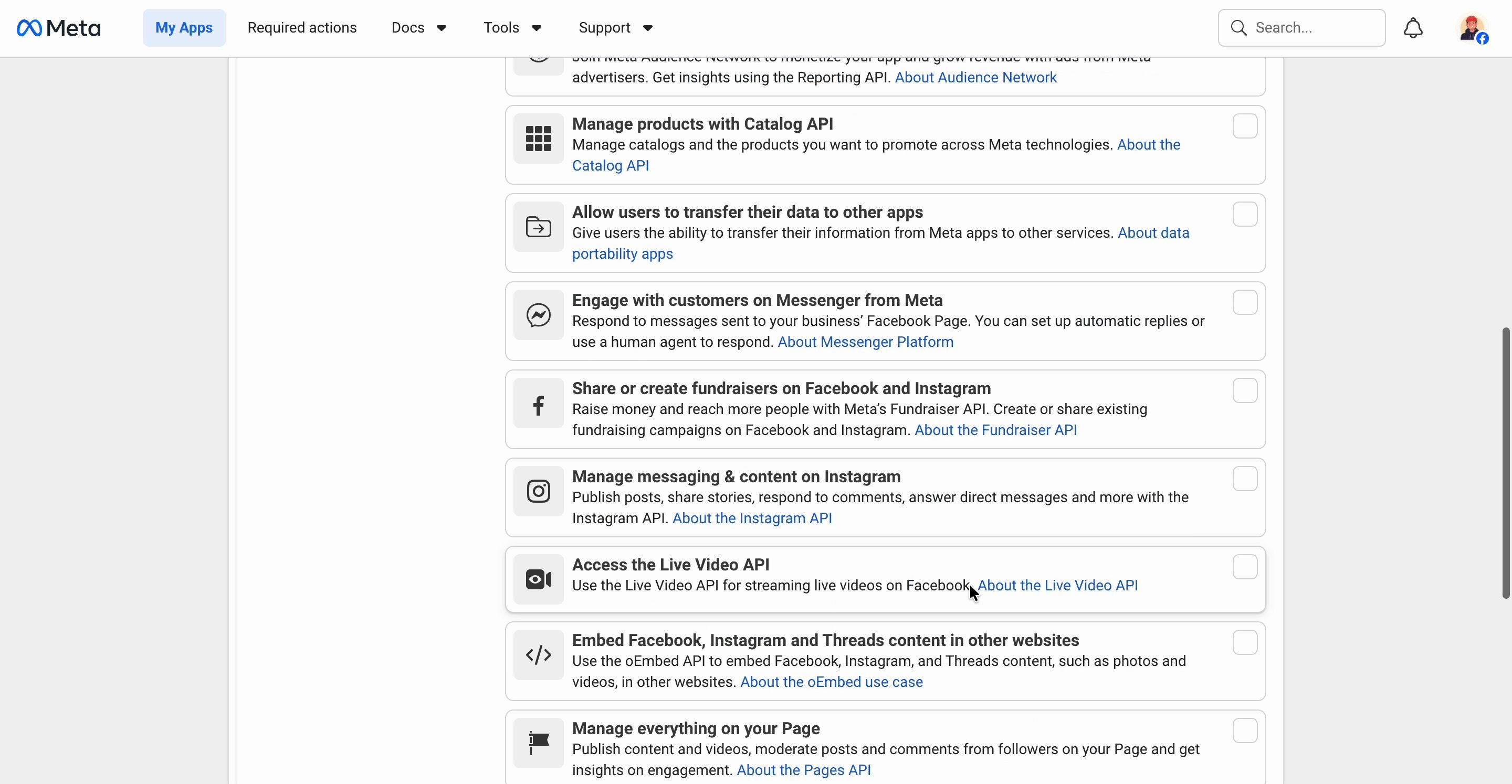
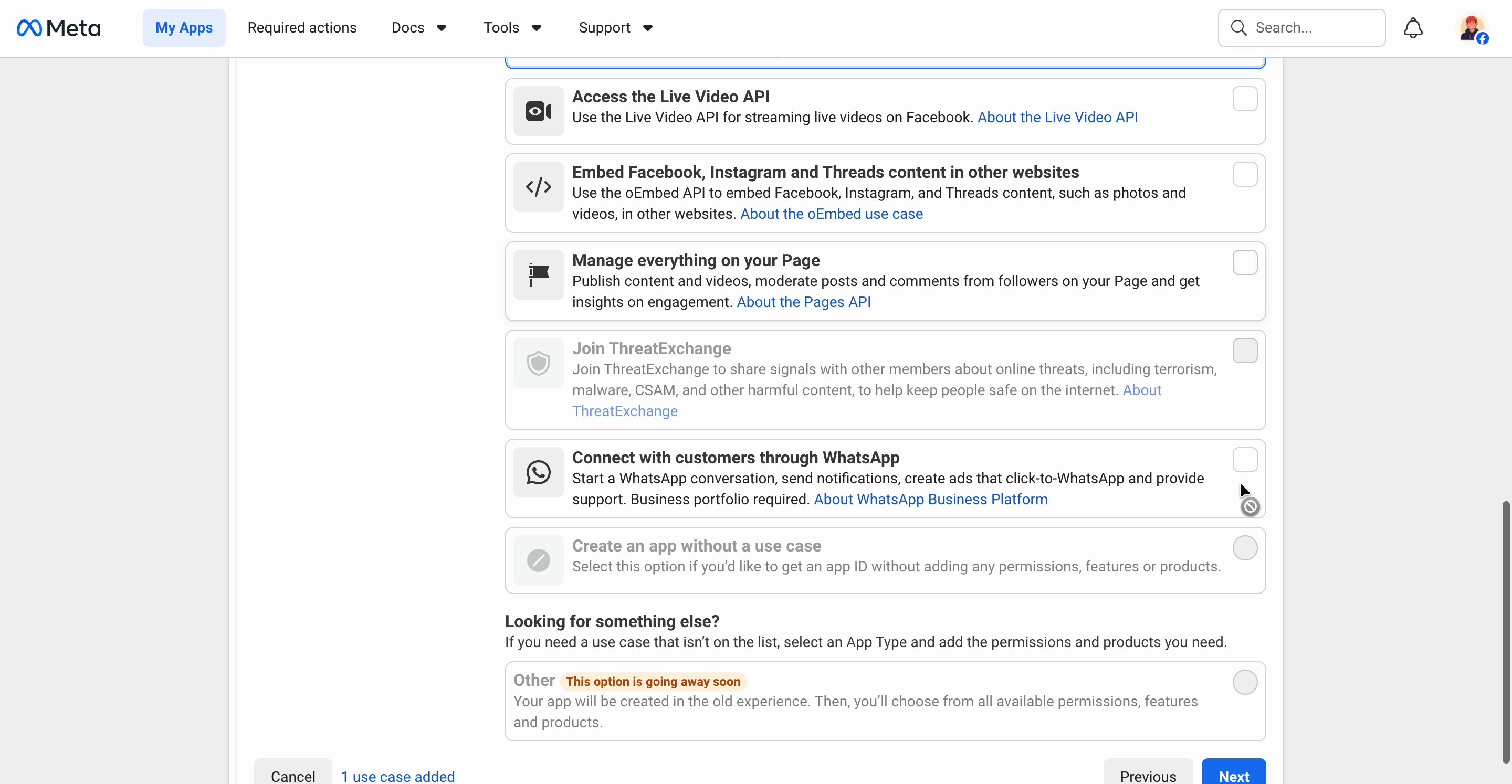
Step 3: Add Use Cases of Your App #
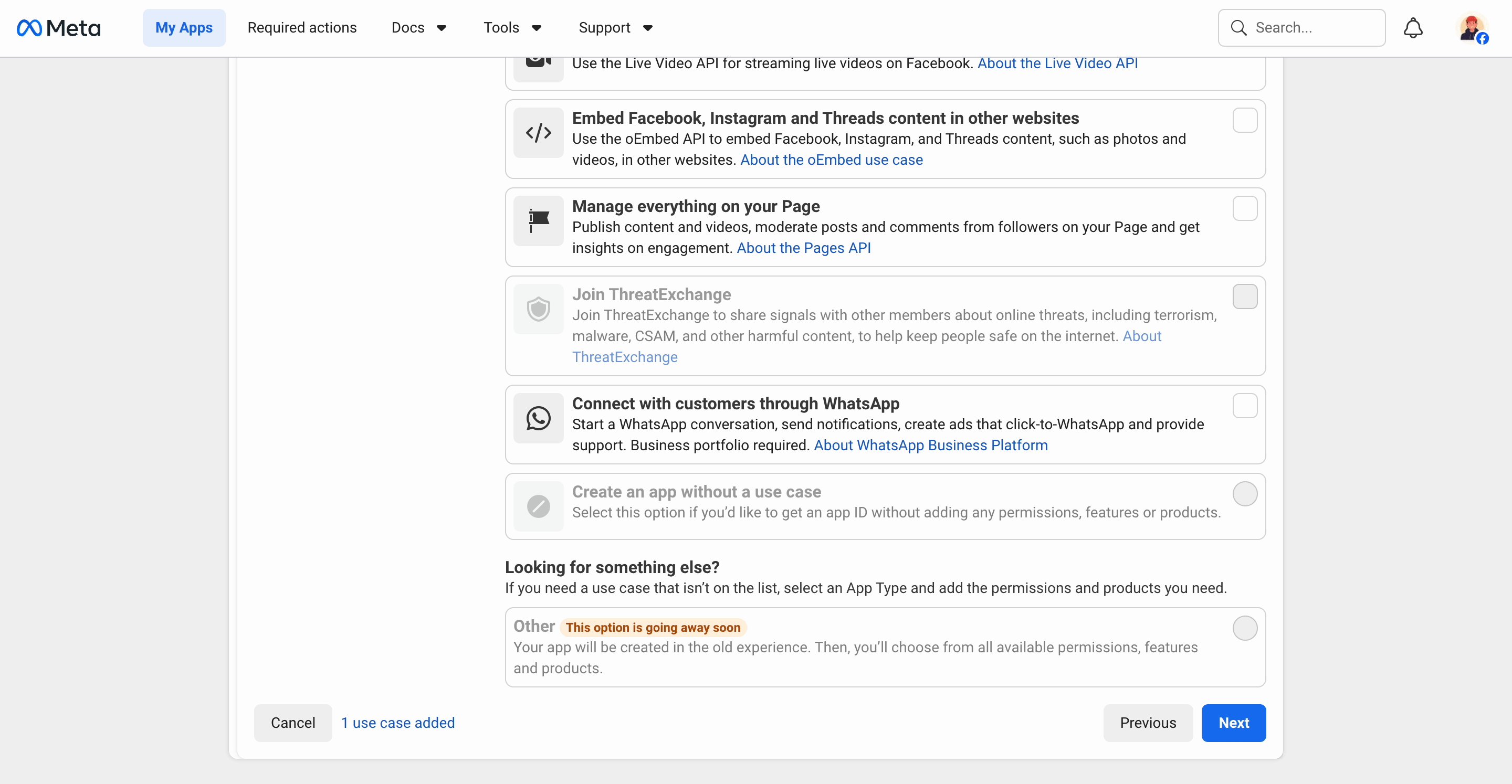
Now specify your app’s use cases. To do so, click on ‘All’ under Filter by & choose the ‘Manage Messaging and Content’ options and then click on the ‘Next’ button.

Step 4: Select the Business Portfolio #
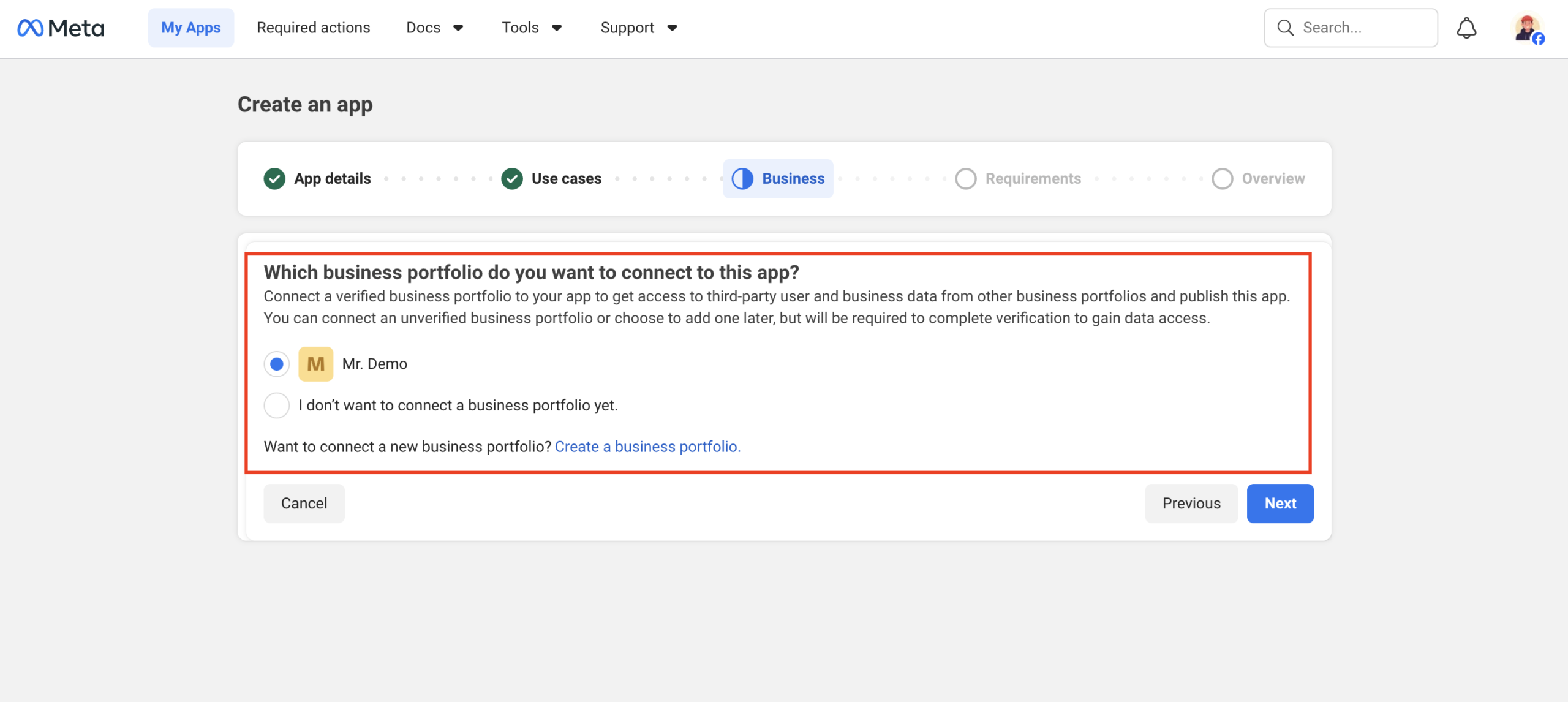
On the next screen, you can choose the “Which business portfolio do you want to connect to this app?” Here, choose the business portfolio you want.

Step 5: Add Requirements #
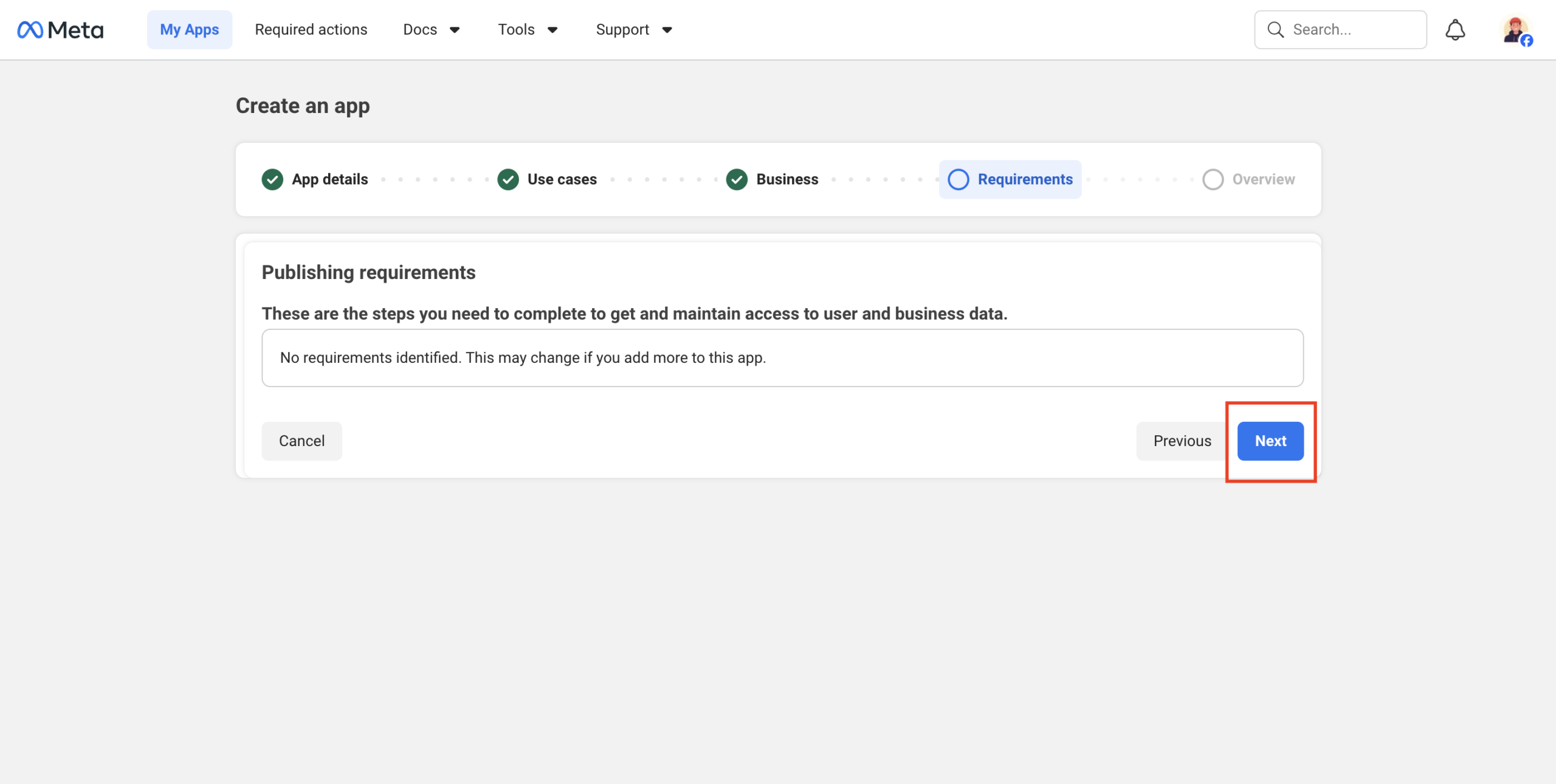
Now, from the requirements section, get and maintain access to user and business data. Here, by default, you will get the requirement data for Instagram. This includes –
- instagram_business_basic
- instagram_manage_comments
- instagram_business_manage_messages
After that, click on the “Next” button.

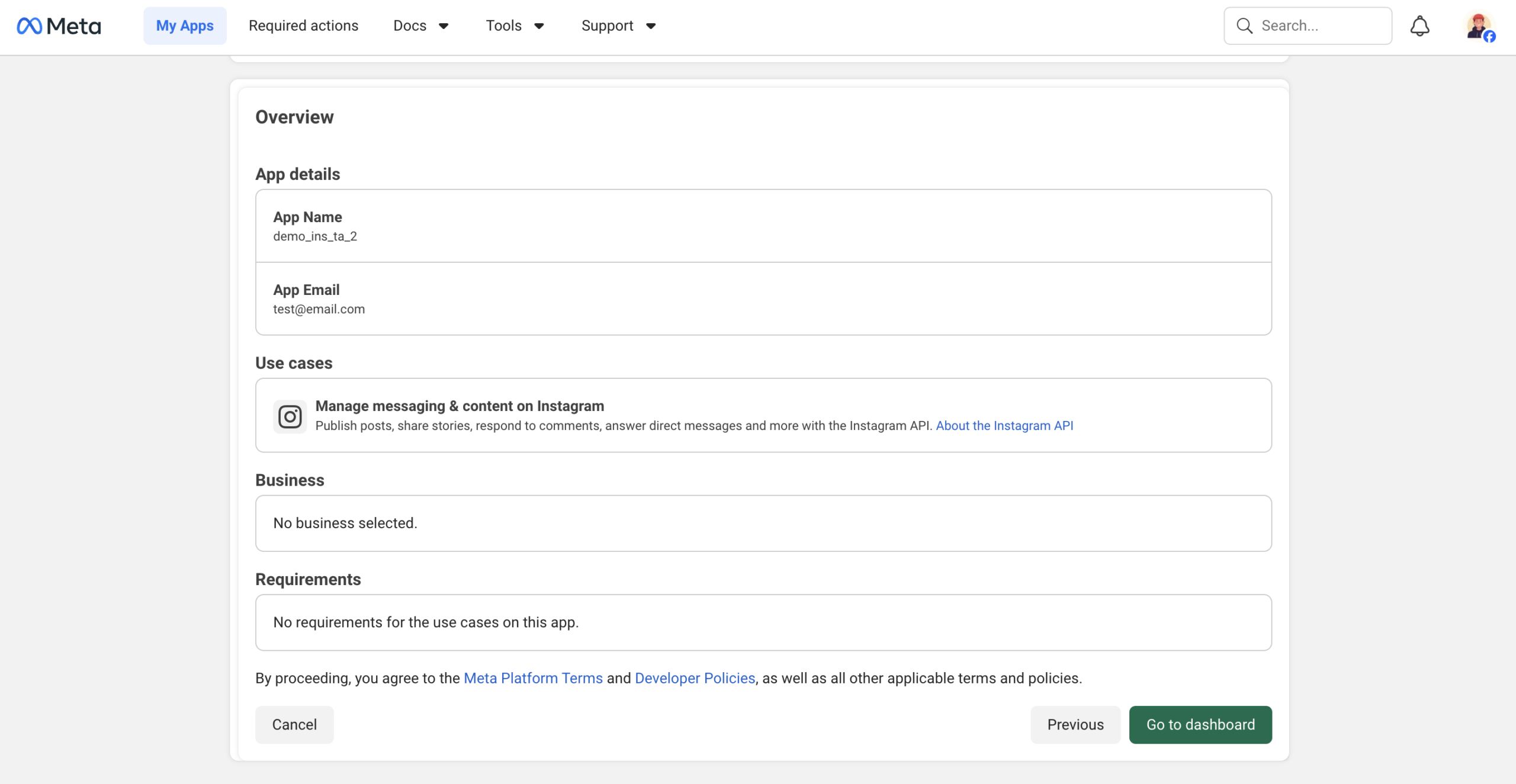
Next, you will get the complete overview of the details. Click on “Go to Dashboard” button to add your Instagram account from the meta dashboard.

Step 6: Add Your Instagram Account #
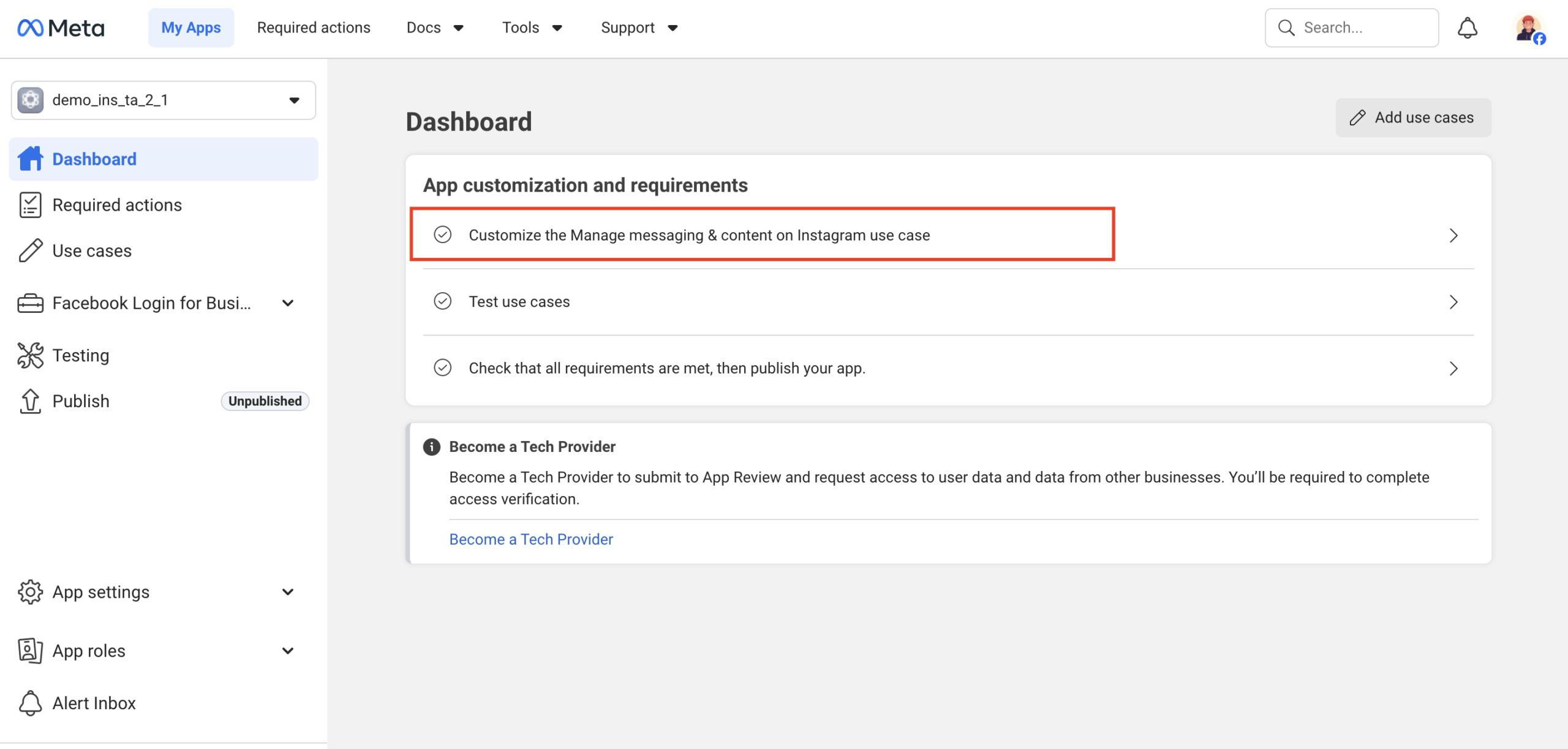
After clicking on the “Go to Dashboard” button, it will redirect you to “App Customization”. Here, click on ‘Customize the Manage messaging & content on Instagram use case’ to add your Instagram account.

Step 7: Add the Instagram Account as a Tester #
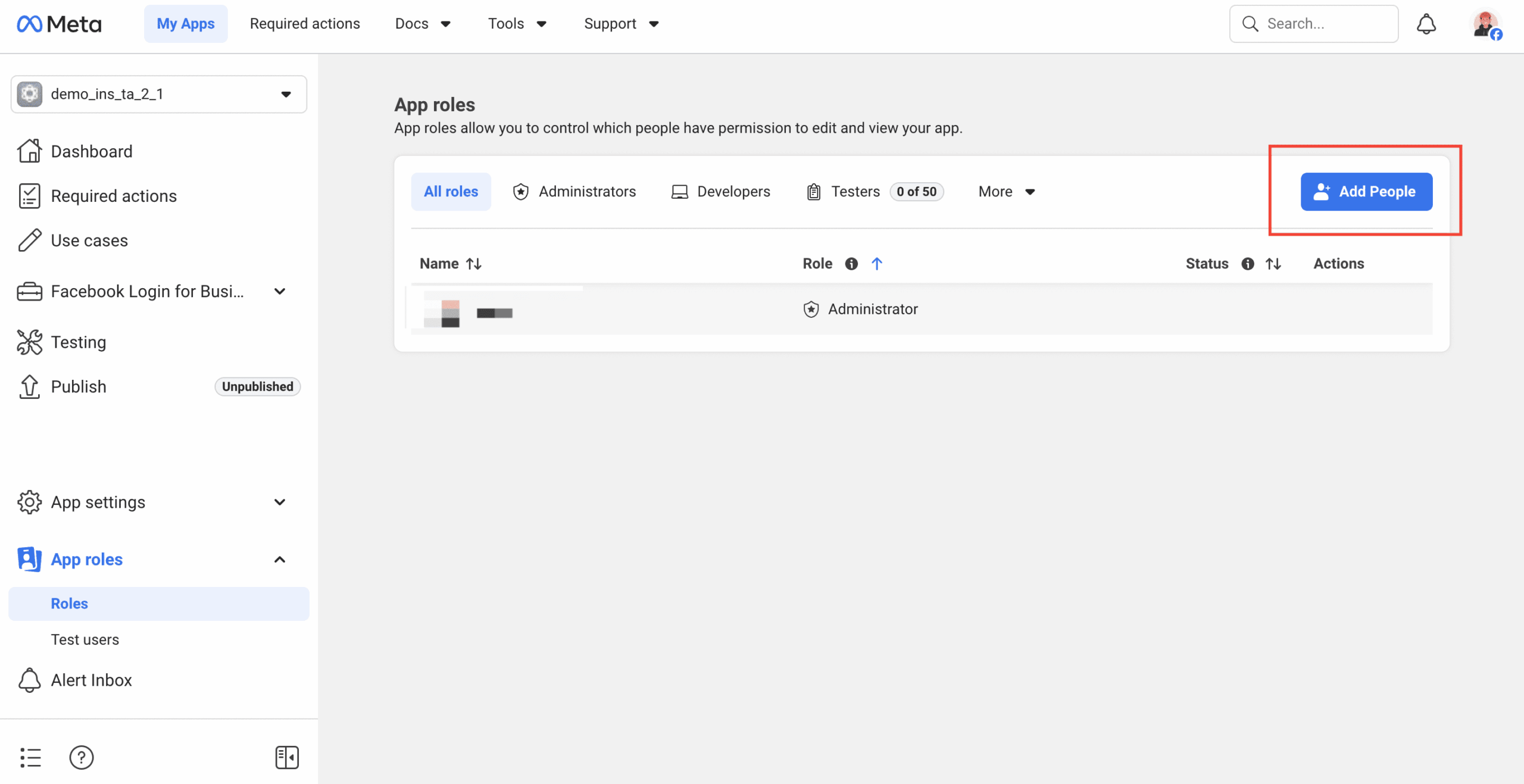
To add the tester account, first, from the “Generate Access Token”, click on the “Add Account” button. Before adding the account, you have to add the Instagram account. For this, click on the “Roles” button in the instructions and add your account.

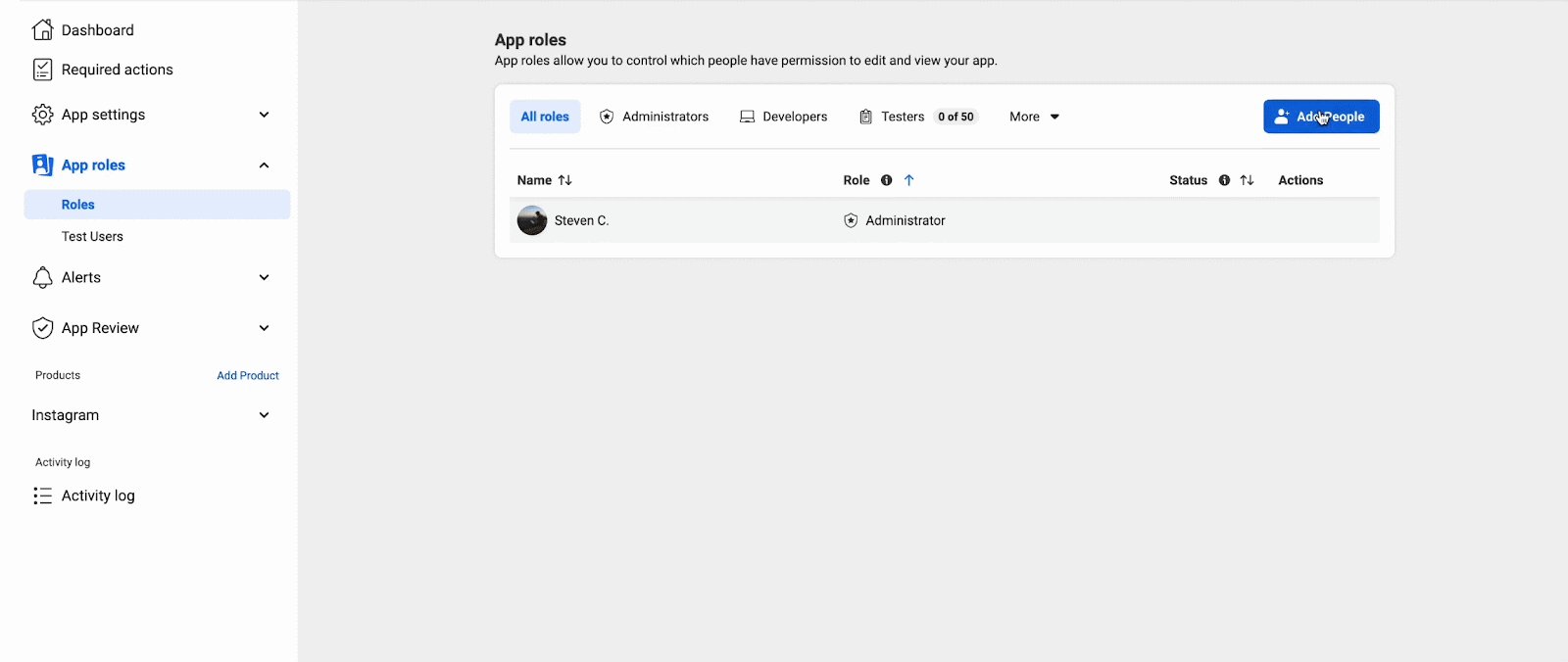
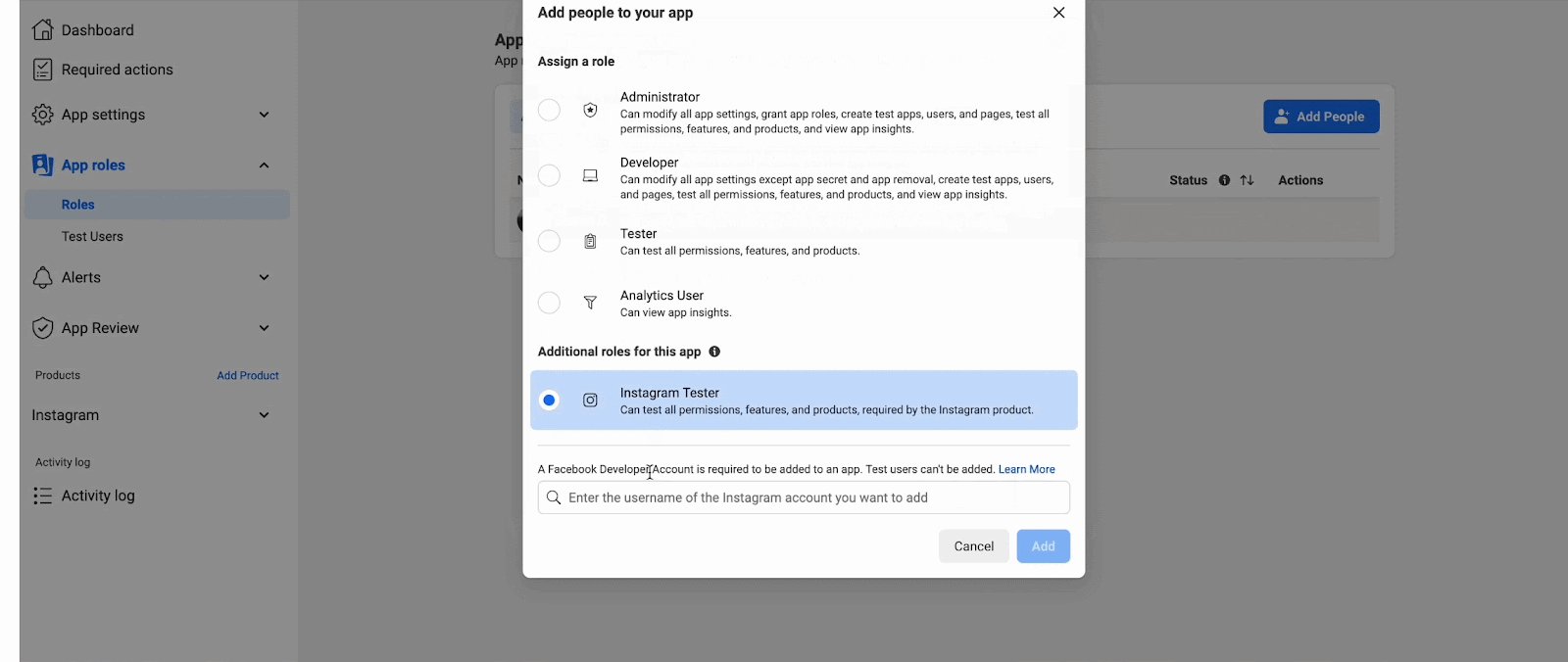
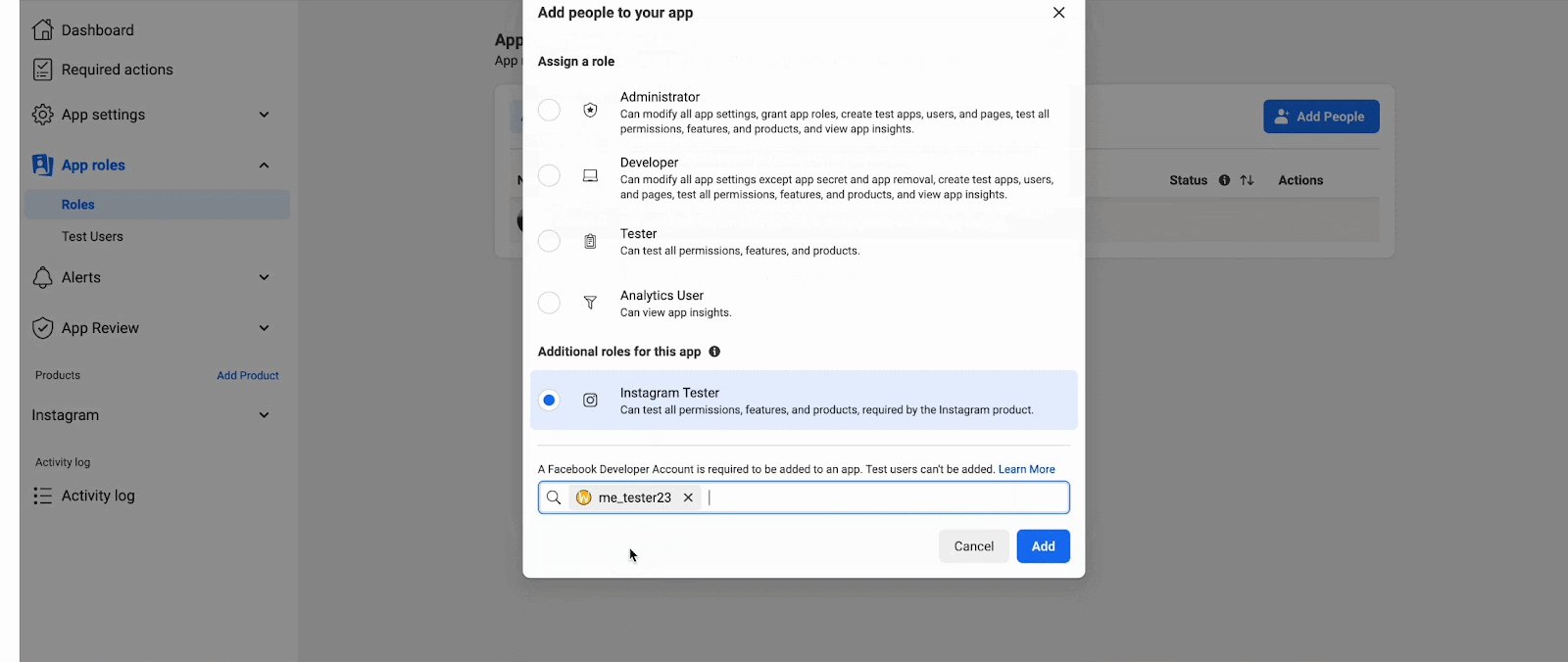
Now, click on the ‘Add People’ button and a popup will appear. From the popup, select on the ‘Instagram Tester’ and enter the username of the Instagram account you want to add. Now, click on the ‘Add’ button.

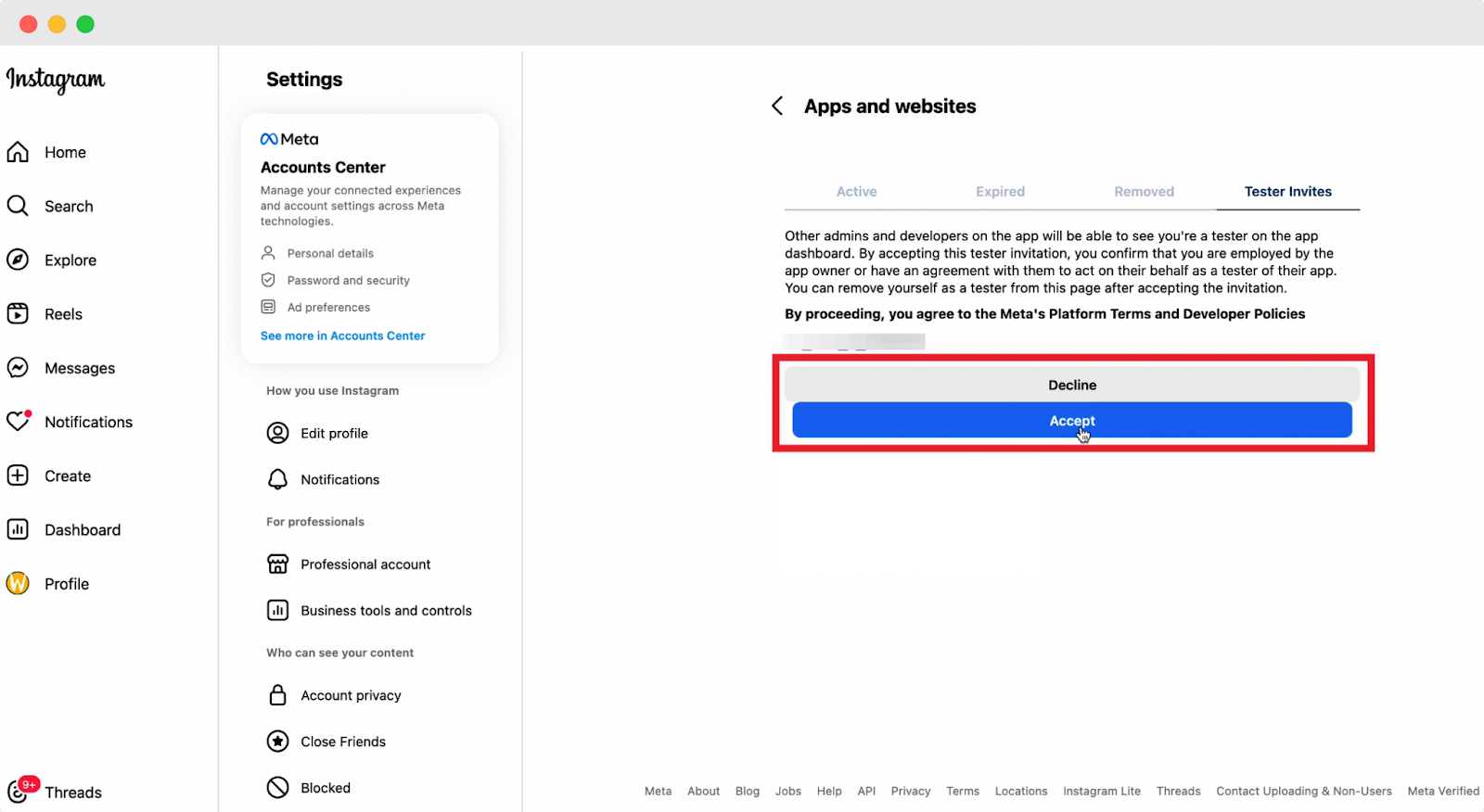
Now you need to approve the request from Instagram. Go to your Instagram account and click on ‘Settings’. Now, click on ‘Website Permissions’ and then click on ‘Apps and websites’.
Here, you will find the request sent from Meta. Click on the ‘Accept’ button.

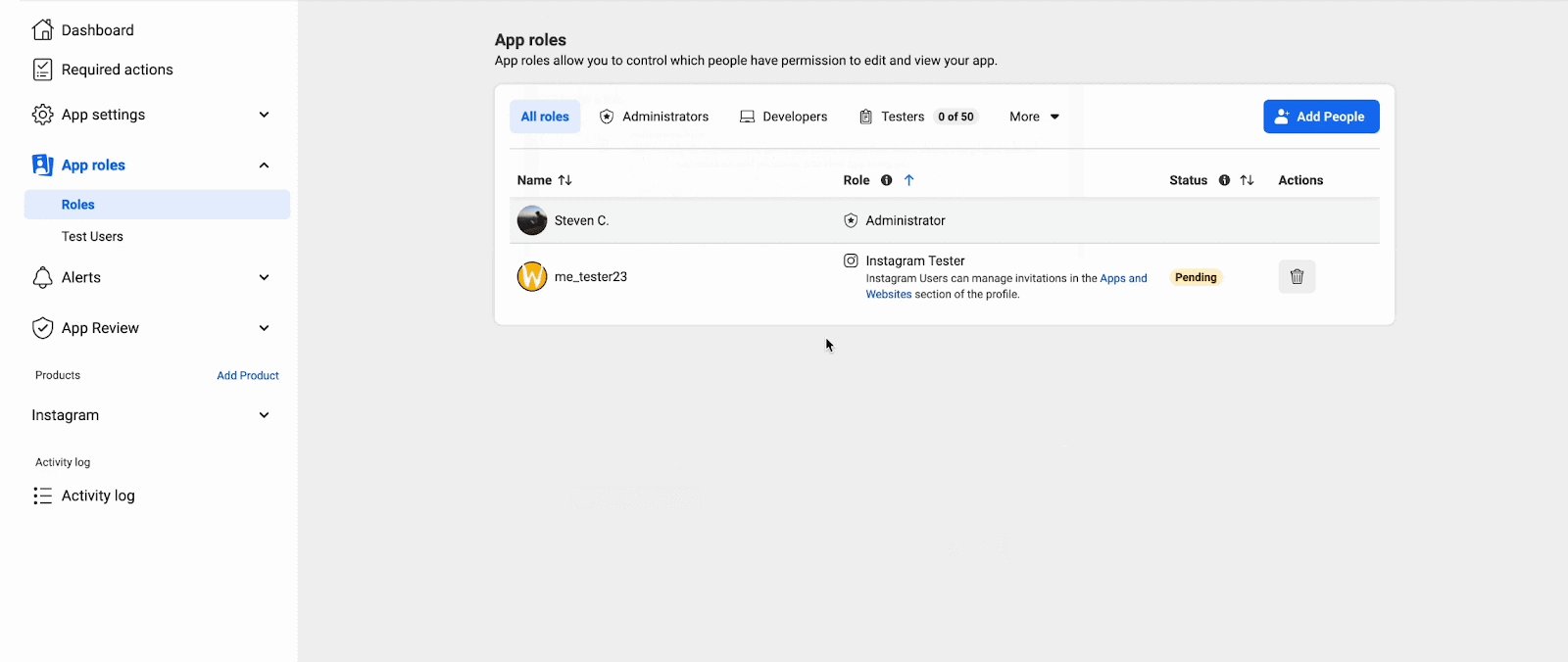
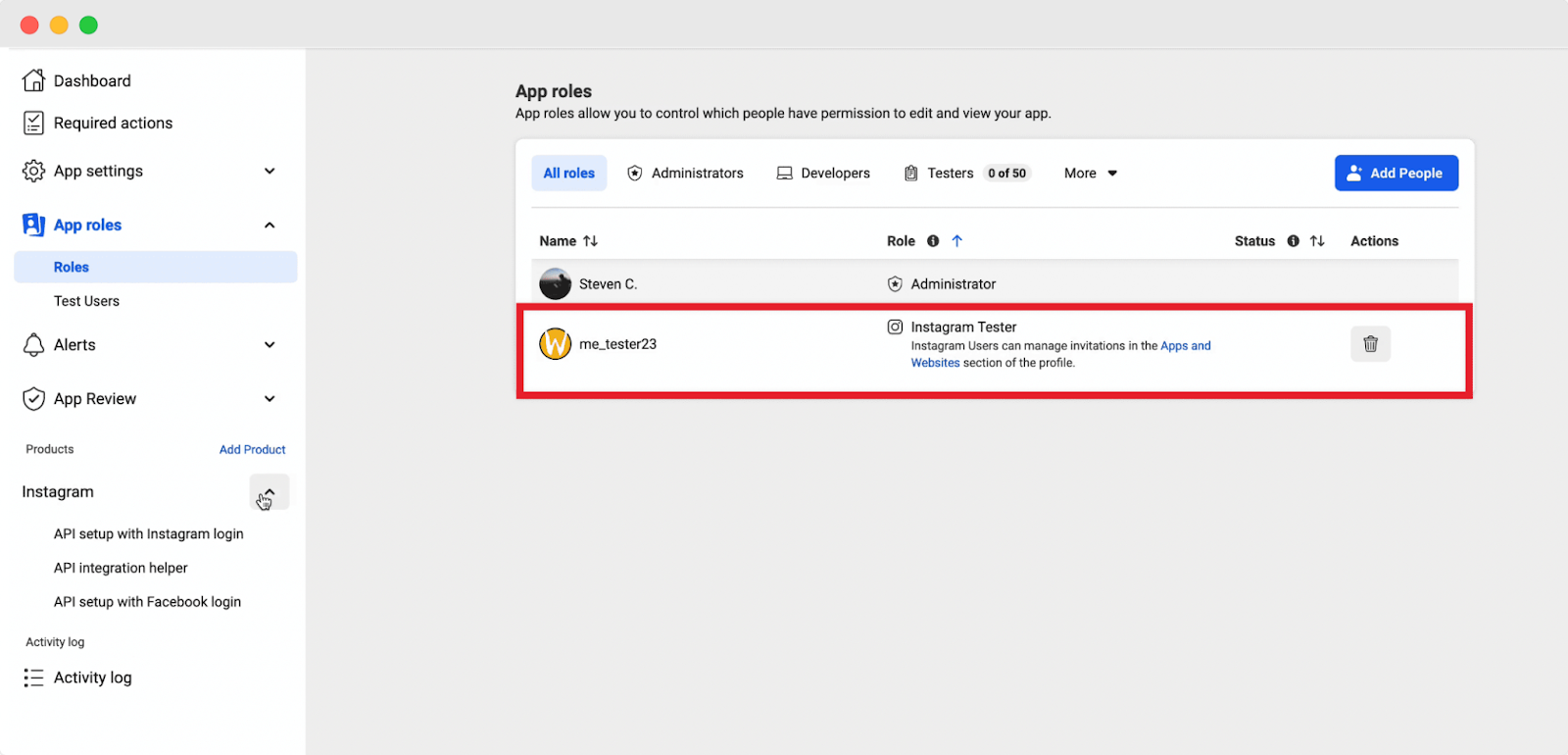
Once done, in the Meta dashboard, you can see your Instagram account on the App Role.

Step 8: Generate Access Token #
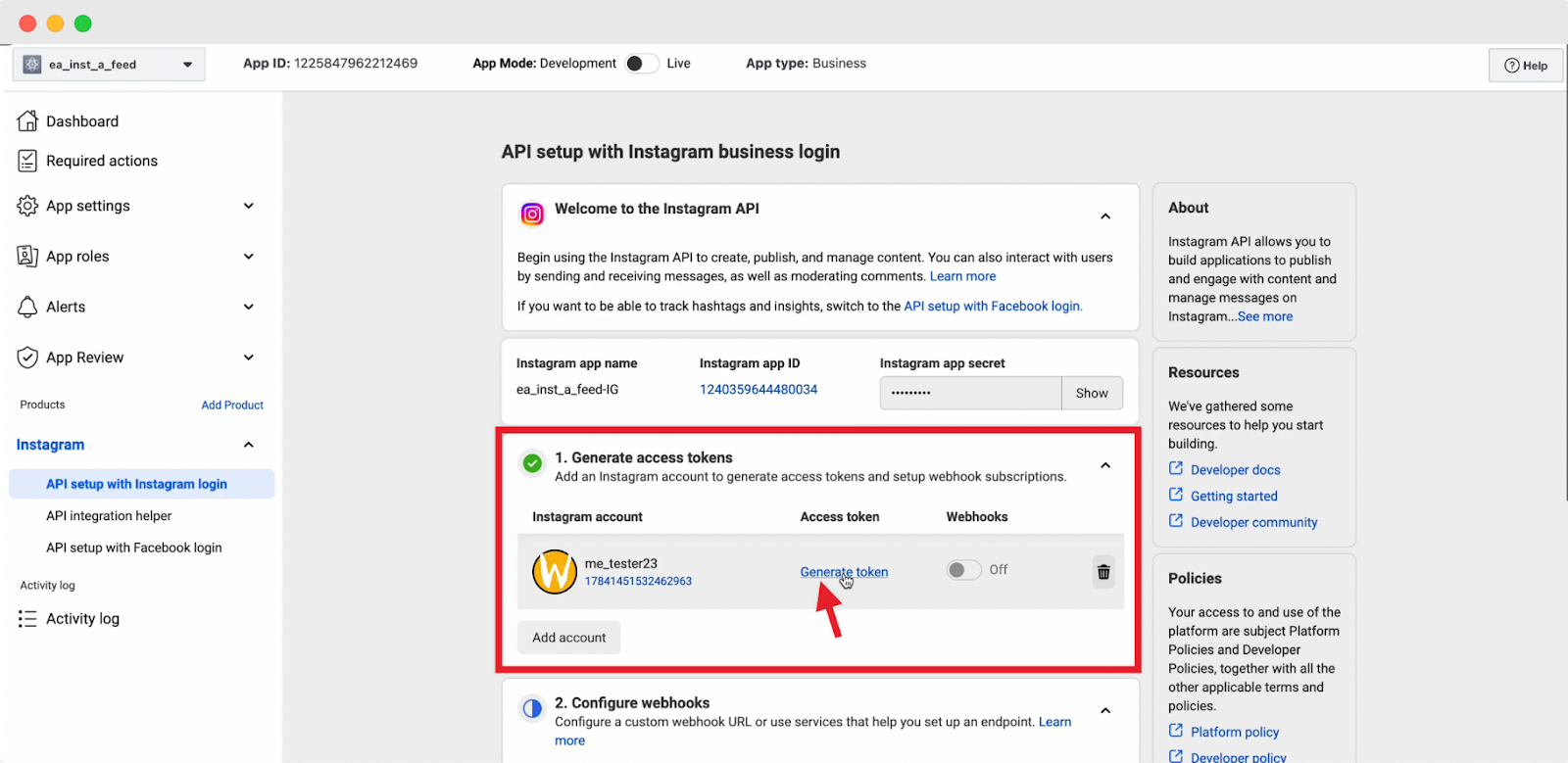
Now, click on the ‘API Setup with Instagram Login’ under the ‘Instagram’ dropdown. From the ‘Generate access tokens’ section, click on the ‘Generate Token’ to create an access token for your Instagram account.

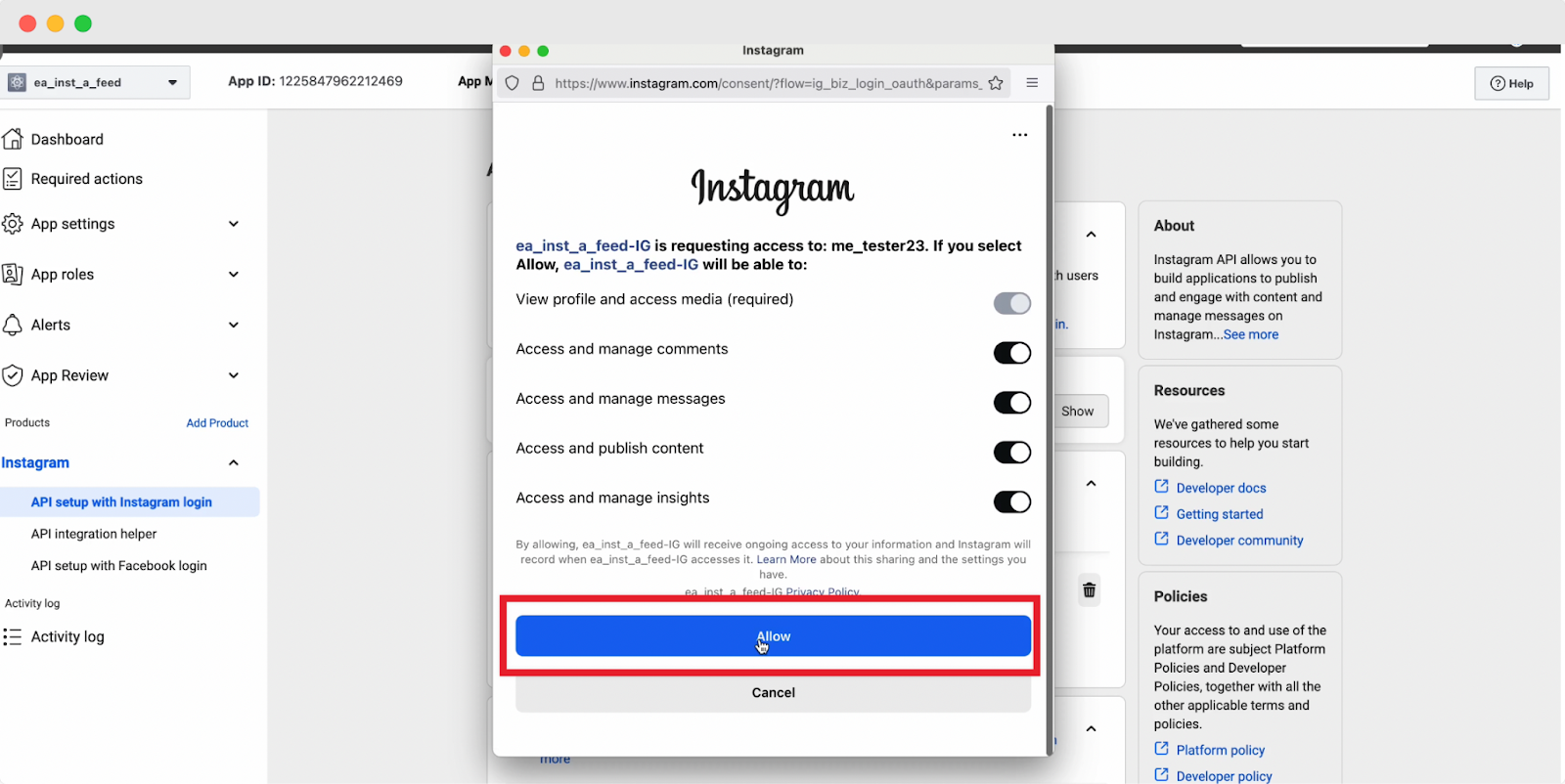
Afterward, a popup will appear to login you to your Instagram account. Log in and click on the ‘Allow’ button.

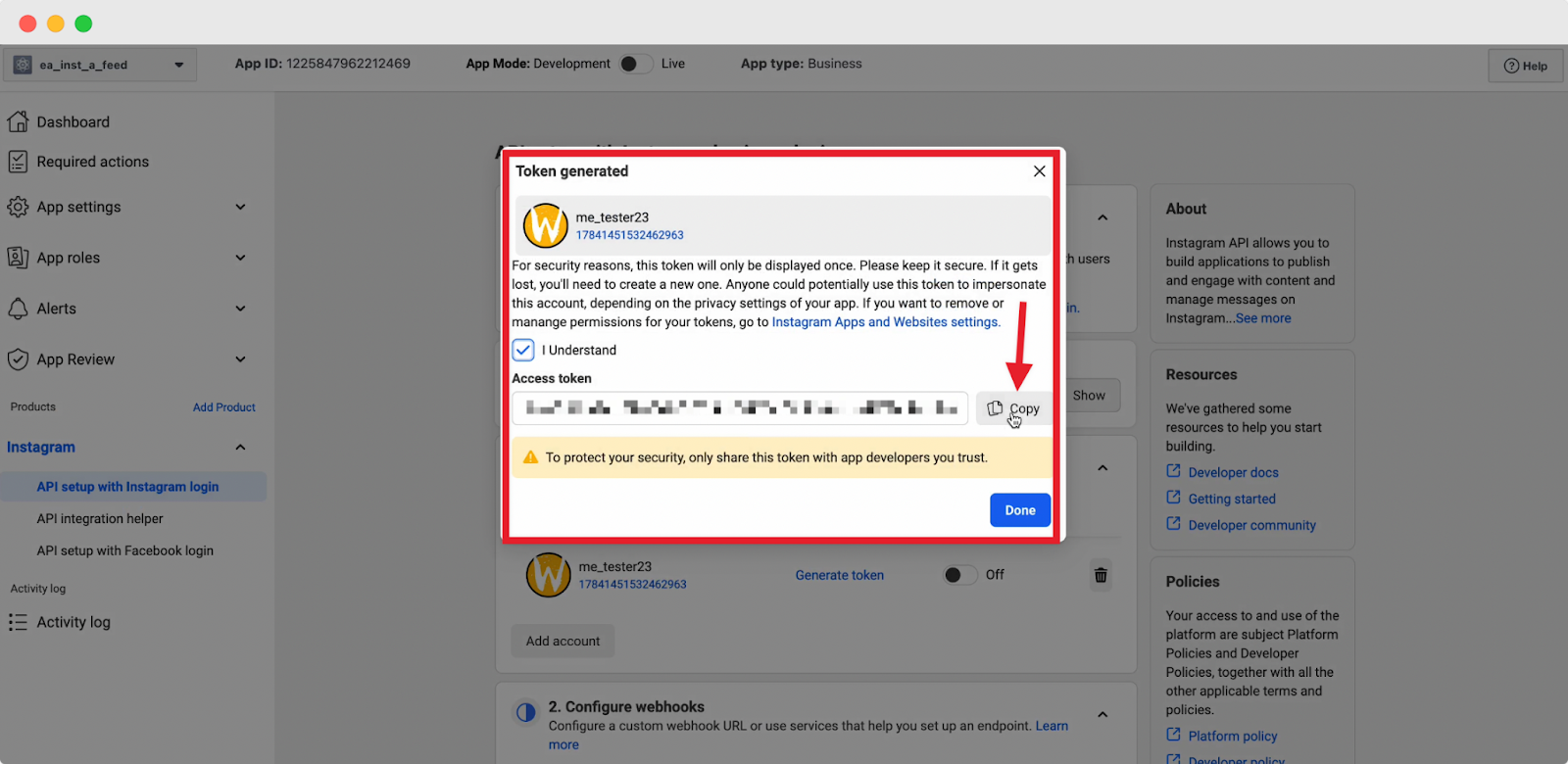
After completing the setup process, an ‘Access Token’ will be generated. Copy your access token to the clipboard. With this access token, you can now display your Instagram feed on your website.

How to Activate EA Instagram Feed #
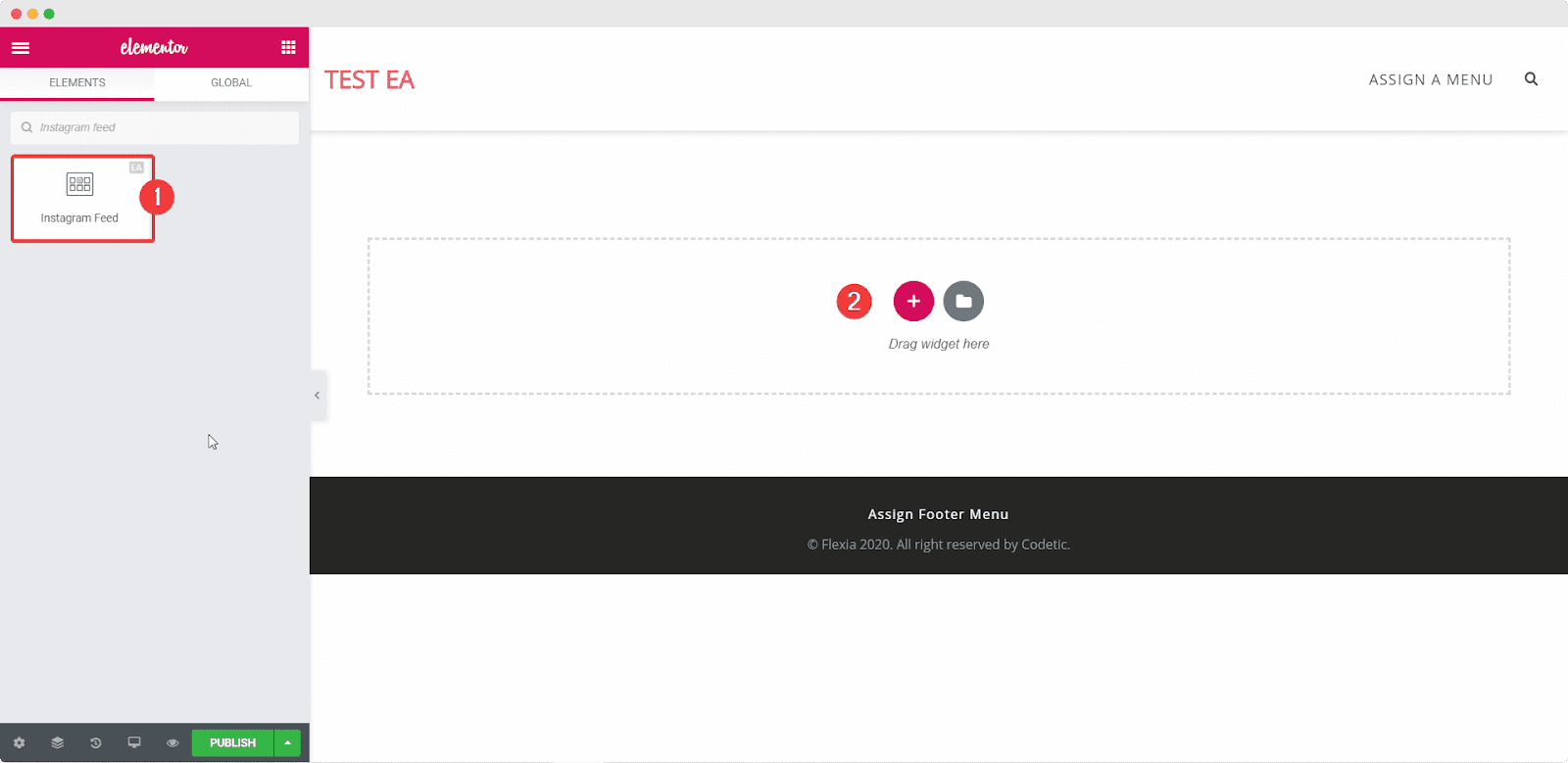
To use this Essential Addons element, simply search for it from the Search option under the ‘Elements’ tab. Afterward, just drag & drop the ‘EA Instagram Feed’ into the ‘Drag widget here’ or the ‘+’ section.

After you have successfully activated the EA Instagram Feed element, this is how it will show up on your site by default.

How to Configure the Content Settings #
Under the ‘Content’ tab, you will be able to configure the settings for EA Instagram Feed.
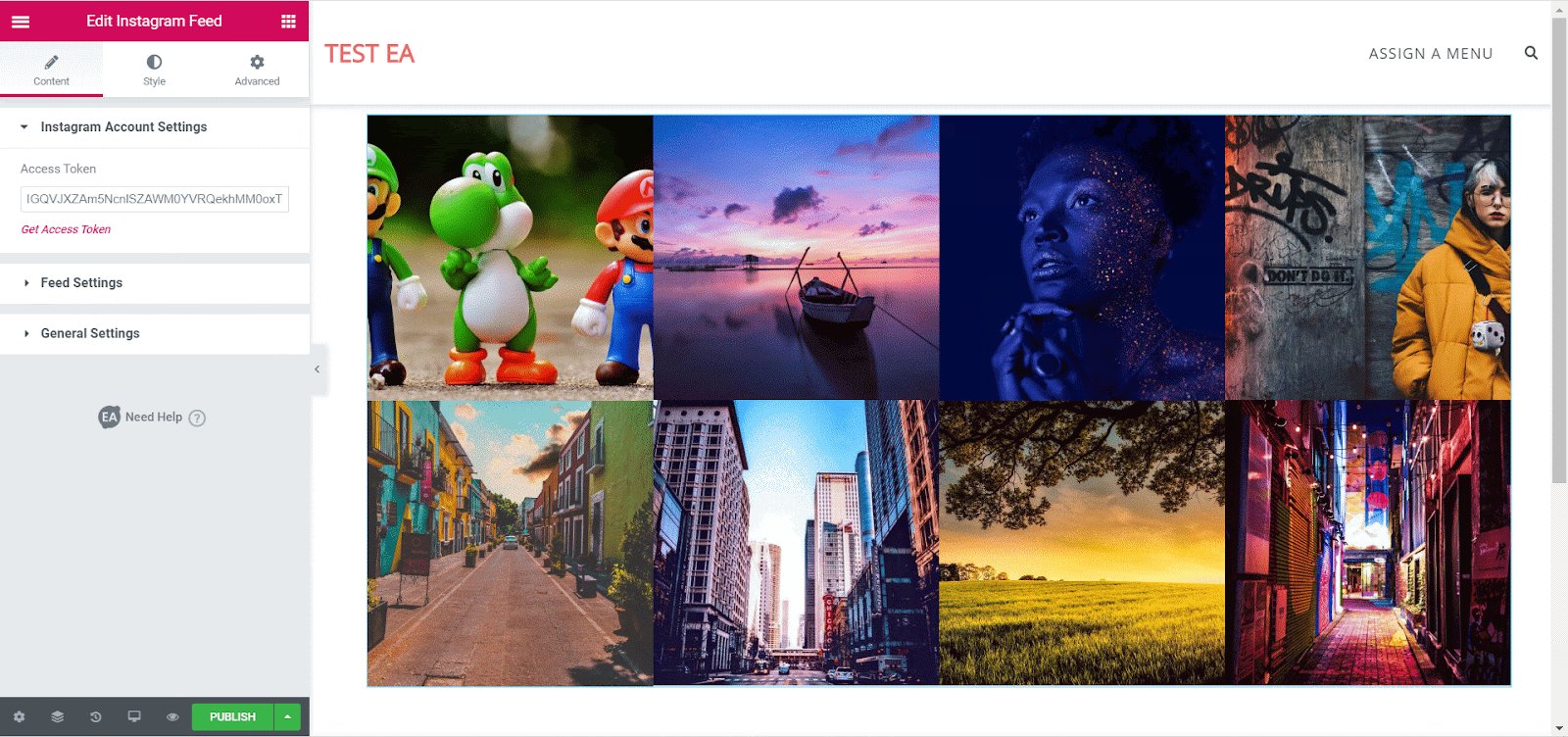
Instagram Account Settings #
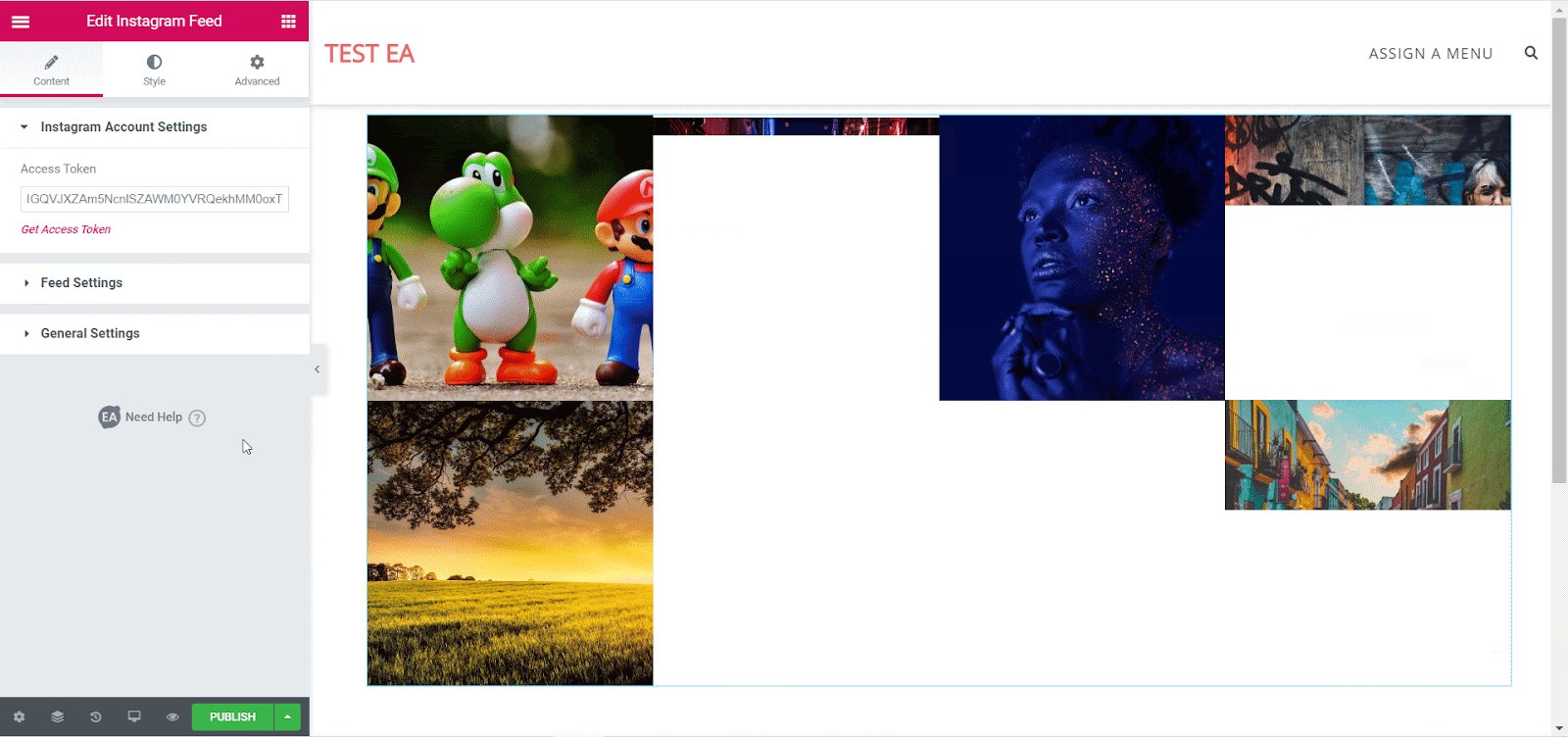
In the input field under the ‘Instagram Account Settings’ option, paste the access token you have generated in the previous steps. Your Instagram feed will be automatically displayed within a matter of seconds.

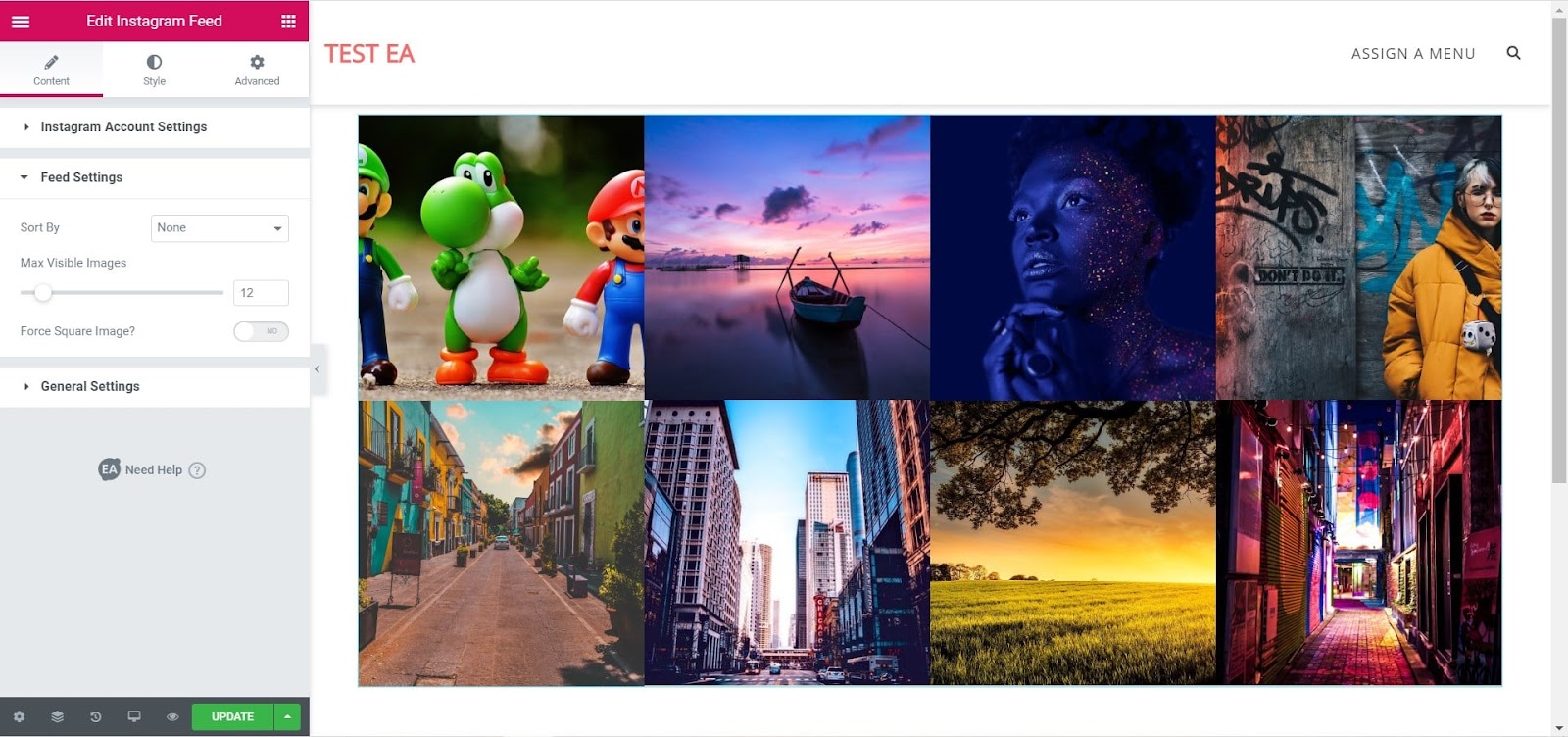
Feed Settings #
From the ‘Feed Settings’ section, you have the flexibility to use the dropdown ‘Sort By’ to change in which order you want your feed to appear. You can choose from ‘Most Recent’, ‘Least Recent’ and many others.

Moreover, you can set the number of ‘Max Visible Images’ and change the ‘Image Resolution’. You can even use the toggle to enable ‘Force Square Image’. If it’s enabled, you can change its dimension as well.
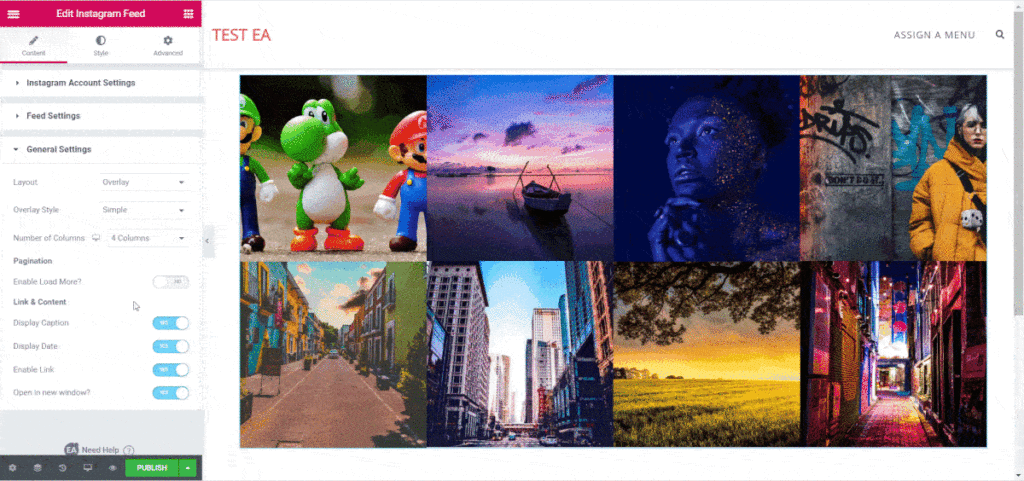
General Settings #
From this section, you can choose between an ‘Overlay’ layout or a ‘Card’ layout for your Instagram posts. You can even choose your ‘Overlay Styles’ or ‘Card Styles’ for each layout. If you choose the Card layout, you can pick between ‘Content Inner Card Style’ or ‘Content Outer Card Style’. On the other hand, the Overlay layout lets you choose between three Overlay Styles- Simple, Basic and Standard.

Besides this, you can also change ‘Number of Columns’ which you want to display for Instagram Feed. If you wish, you can even enable the ‘Load More Button’. Moreover, it gives you the opportunity to hide or display Caption, Like, Comments & Link options.
How to Style EA Instagram Feed #
From the ‘Style’ tab, you can change the options to style all the features of your EA Instagram Feed.
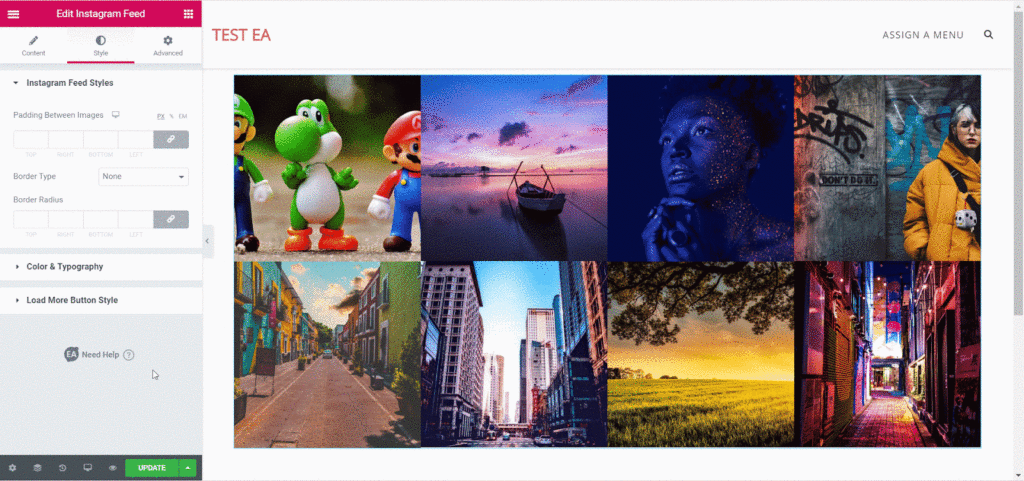
Instagram Feed Styles #
From the ‘Instagram Feed Styles’ section, you can set the Padding between the images of your Instagram Feed. You can add Border and change its styling as well.

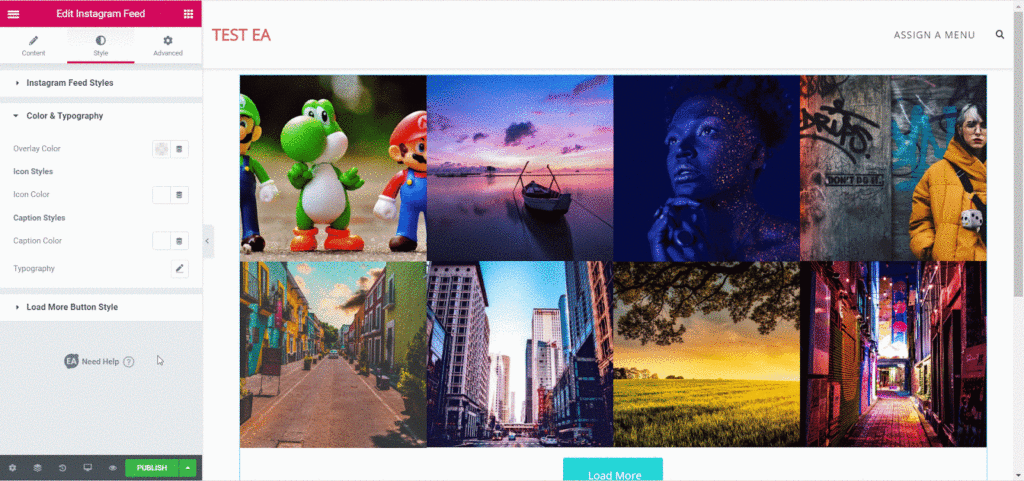
Color & Typography #
From the ‘Color & Typography’ section, you are able to change the color for ‘Overlay’ of the Instagram Feed. Moreover, you can add styling to ‘Likes & Comments’ & ‘Captions’ by modifying their colors & typography.

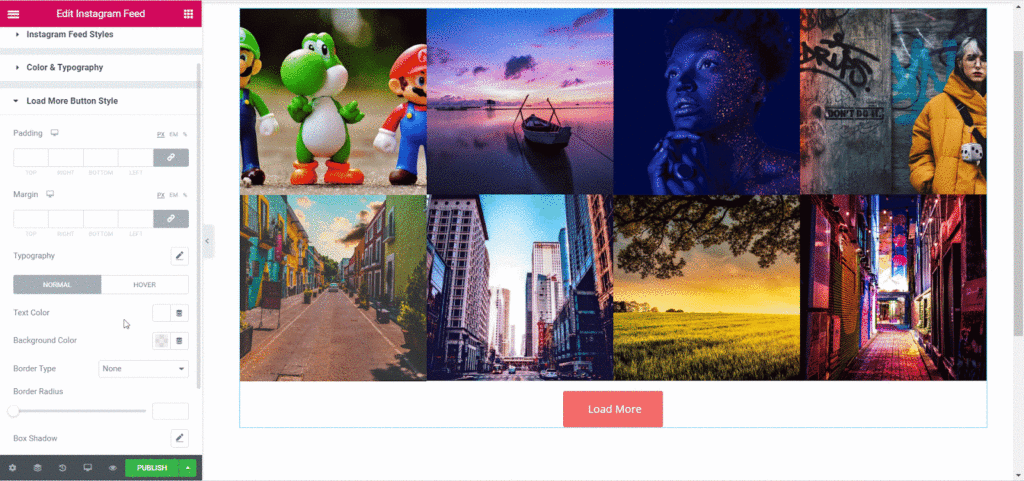
Load More Button Style #
From this section, you can control how you want the ‘Load More Button’ to be displayed on Normal and Hover view. For each view, you are able to change its text & background color and add styling to its border if you wish.
You can also play around with the Padding and Margin of the Load More Button. Besides, you can even change its typography as well.

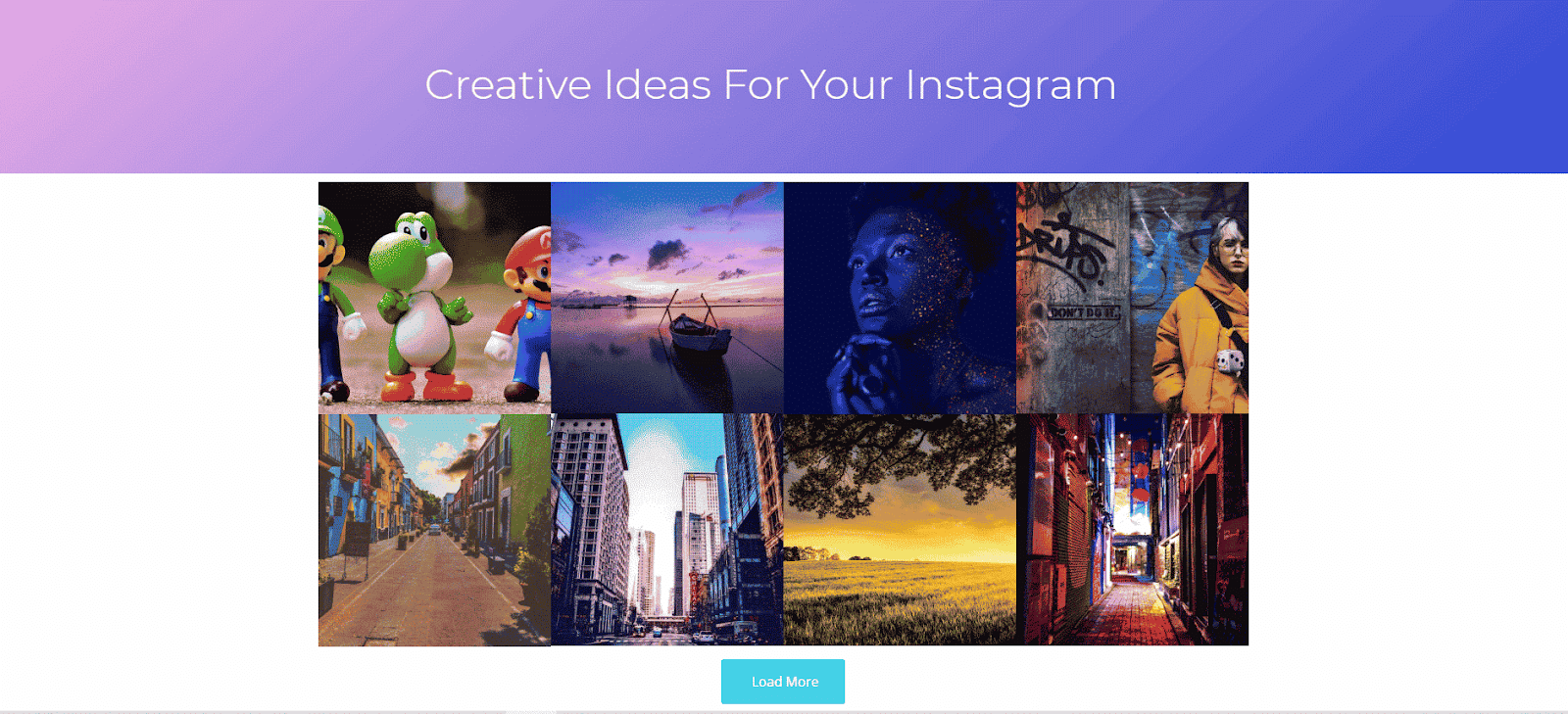
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Instagram Feed as per your preference.
With the help of EA Instagram Feed, this is how you can easily display your Instagram Feed in an amazing way and grab the attention of your site visitors.

Getting stuck? Feel free to contact our support for further assistance.





