How to Configure & Style EA Smart Post List
EA Smart Post List is the perfect solution for heavy blog based websites. It lets you display your posts in an interactive manner, inside a grid layout. Every post in this list will be visually presented in separate cards. Let’s check out the detailed documentation below to configure the EA Smart Post List to showcase your posts beautifully on your website following some simple steps:
How to Activate Smart Post List #
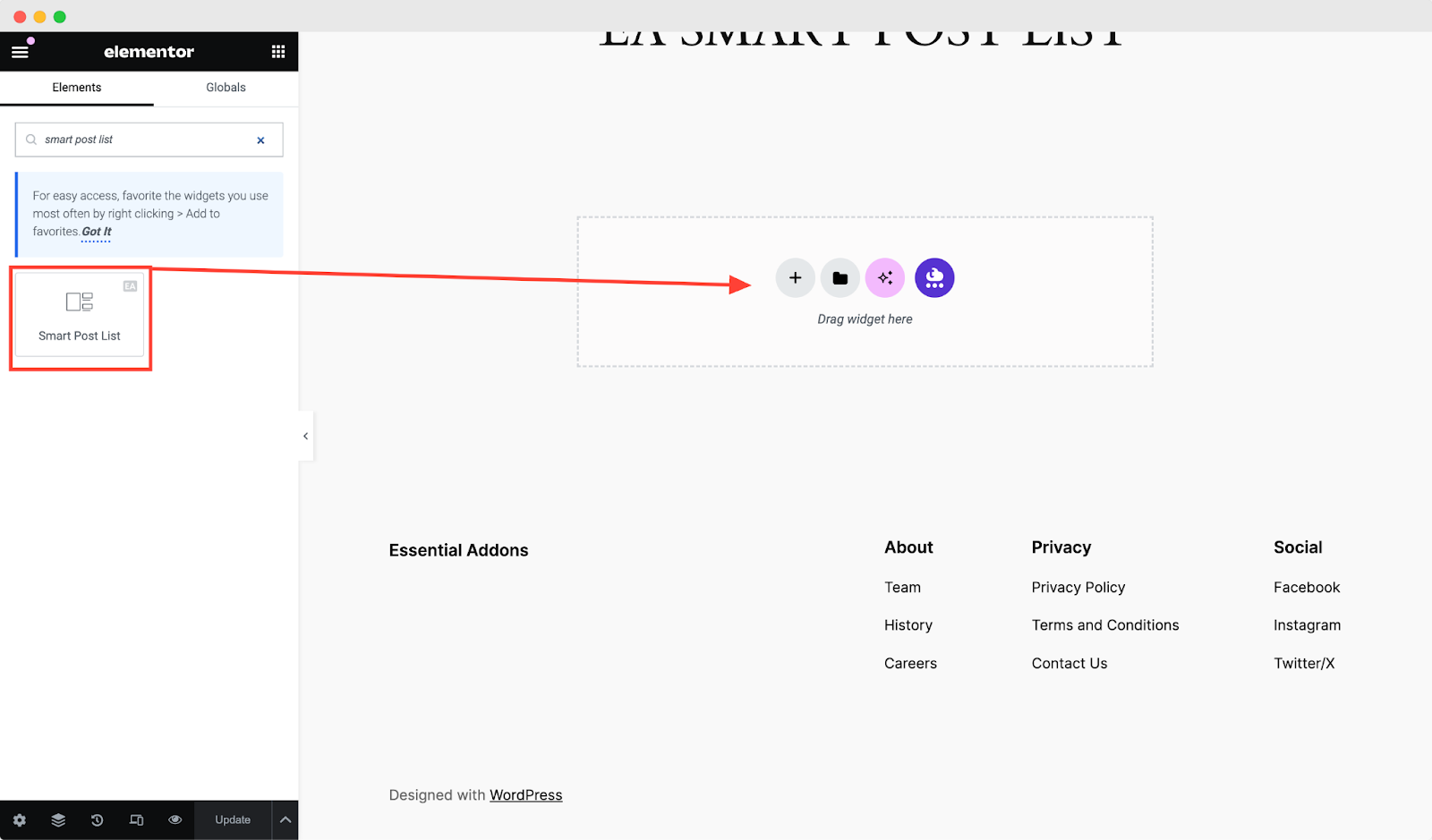
To use this Essential Addons element, find the ‘Smart Post List‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Smart Post List’ into the ‘Drag widget here‘ or the ‘+’ section.

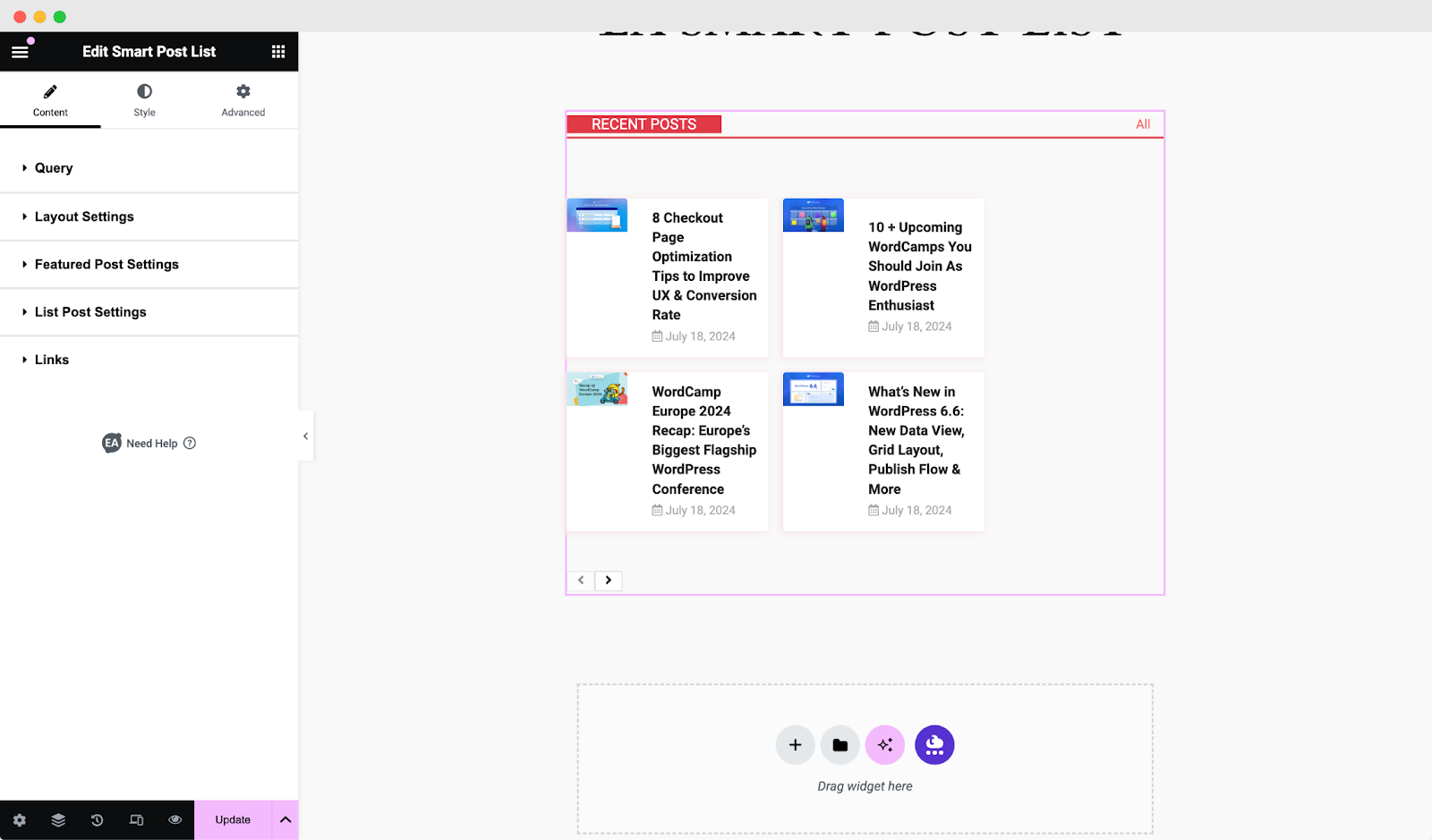
After you are successfully done with this step, this is how the element is going to look like.

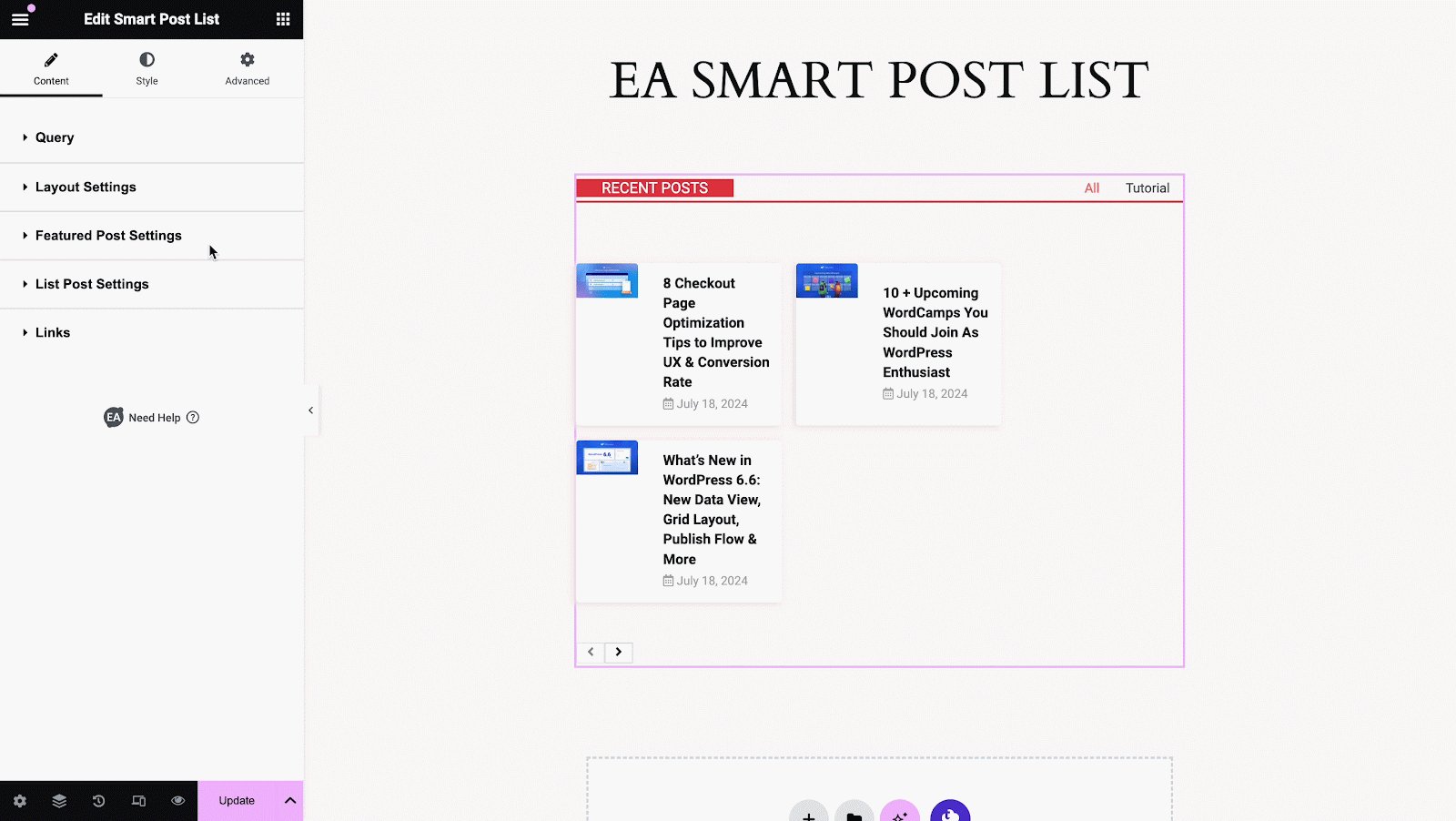
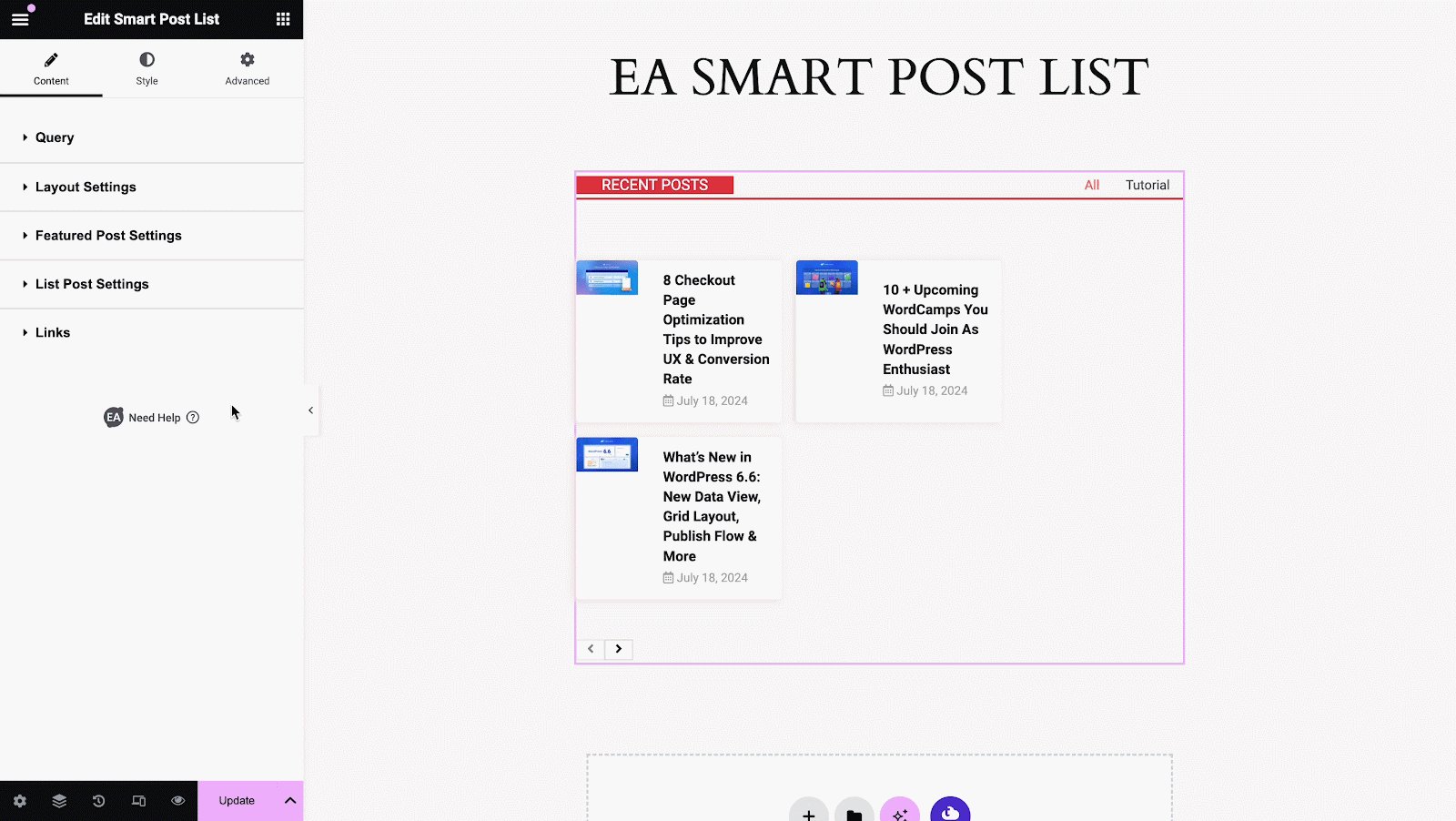
How to Configure the Content Settings #
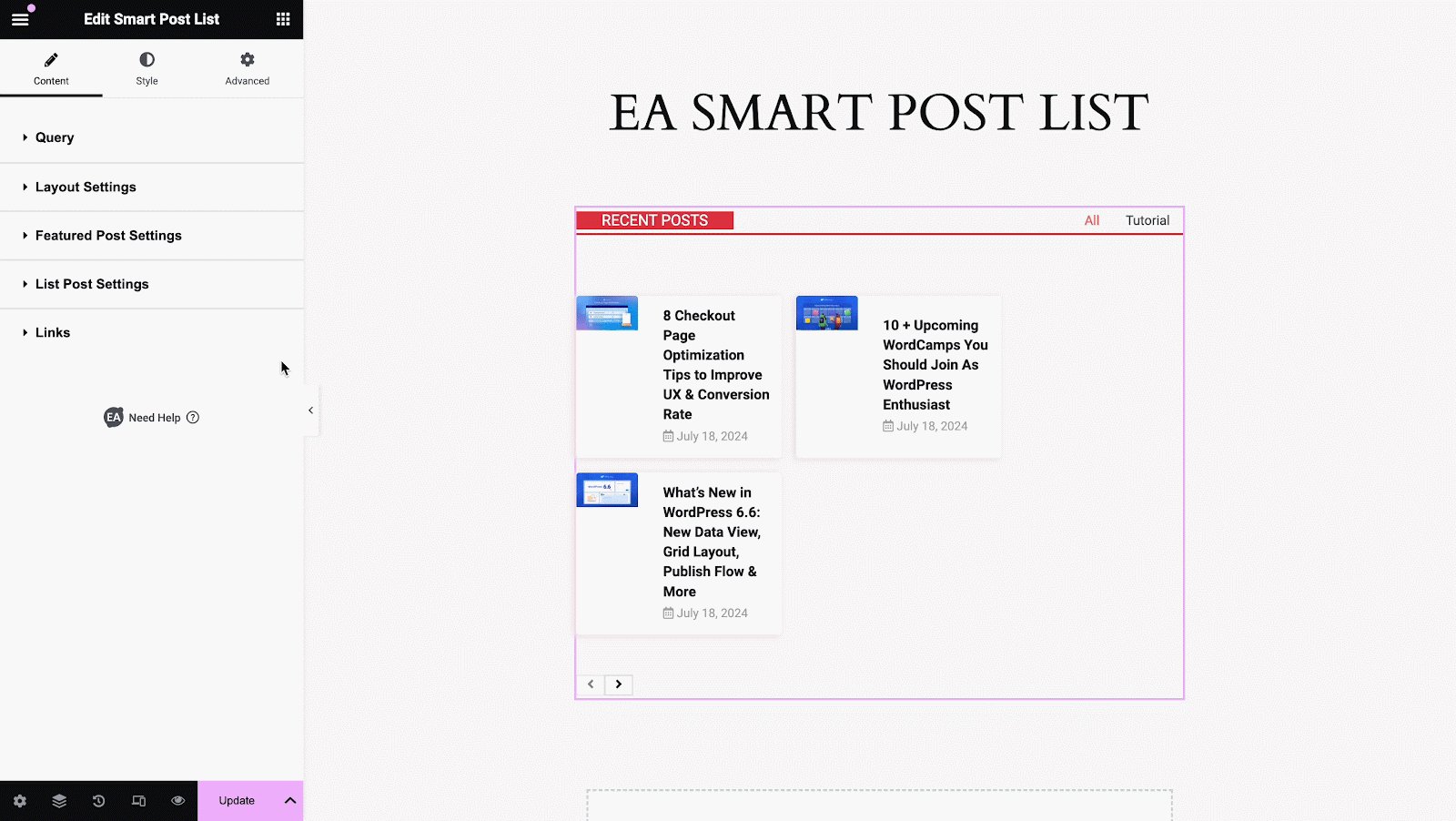
Under the ‘Content’ tab, you will be able to configure ‘Query’, ‘Layout Settings’, ‘Featured Post Settings’, ‘List Post Settings’ & ‘Links.’
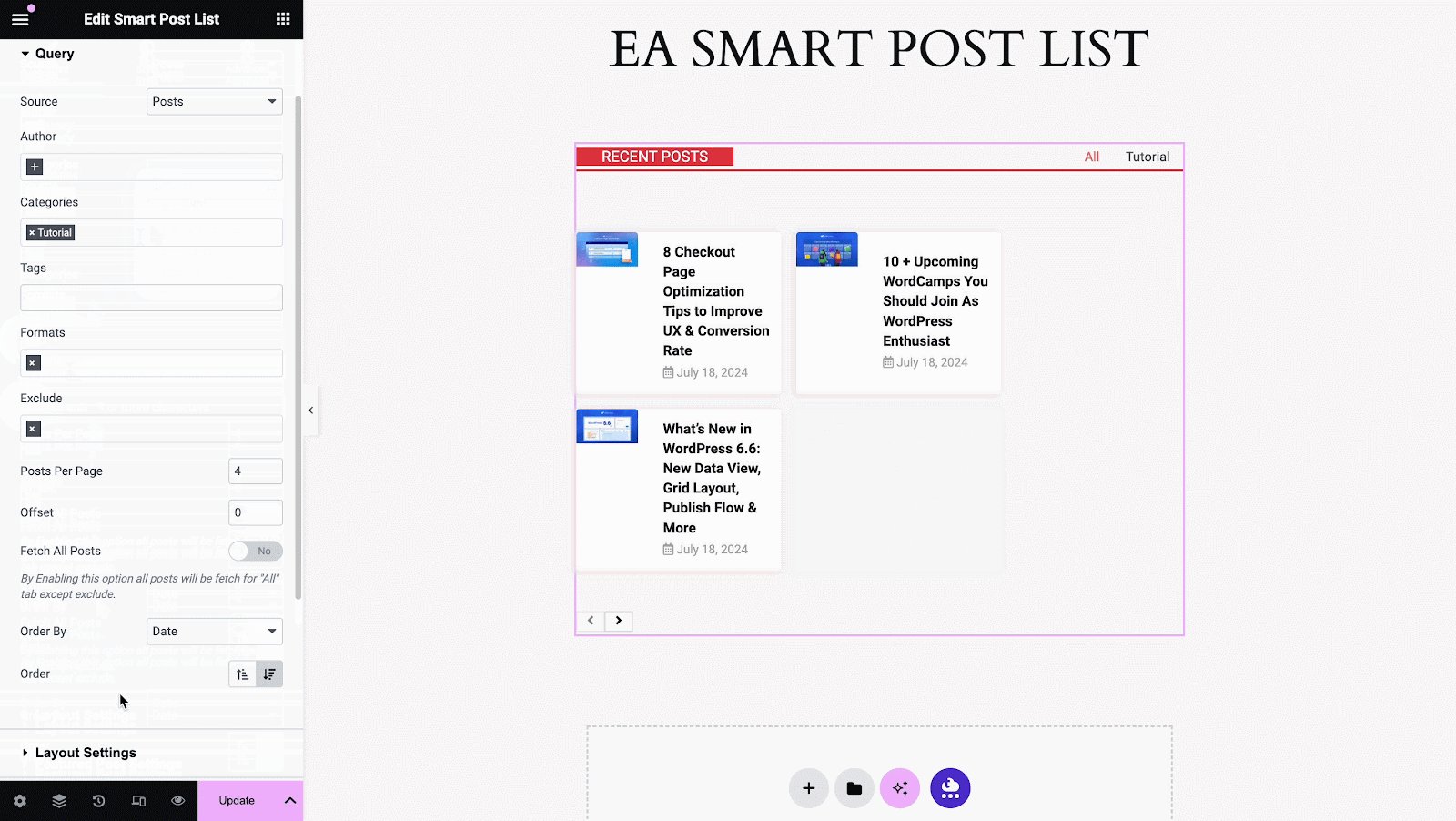
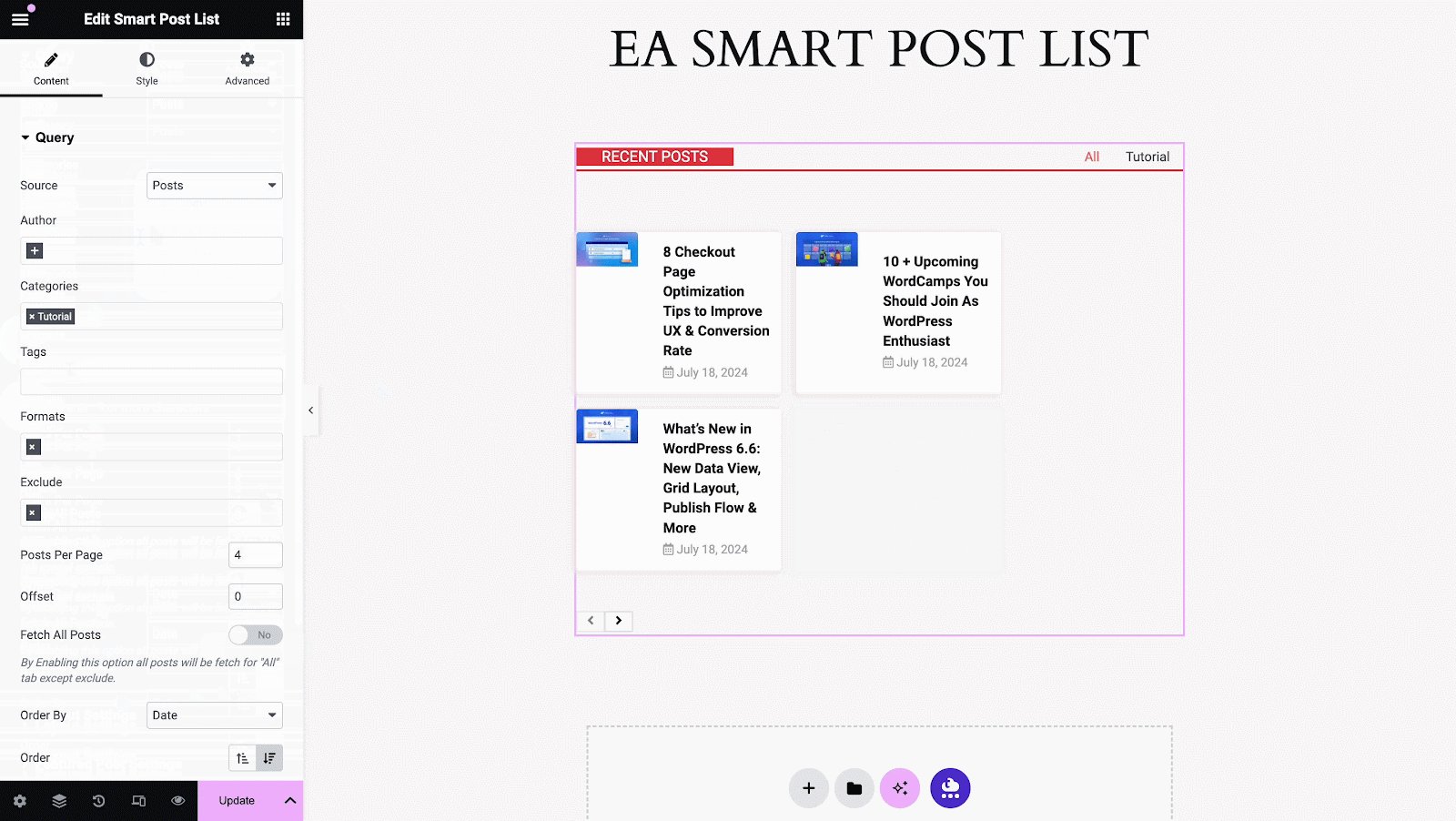
Query #
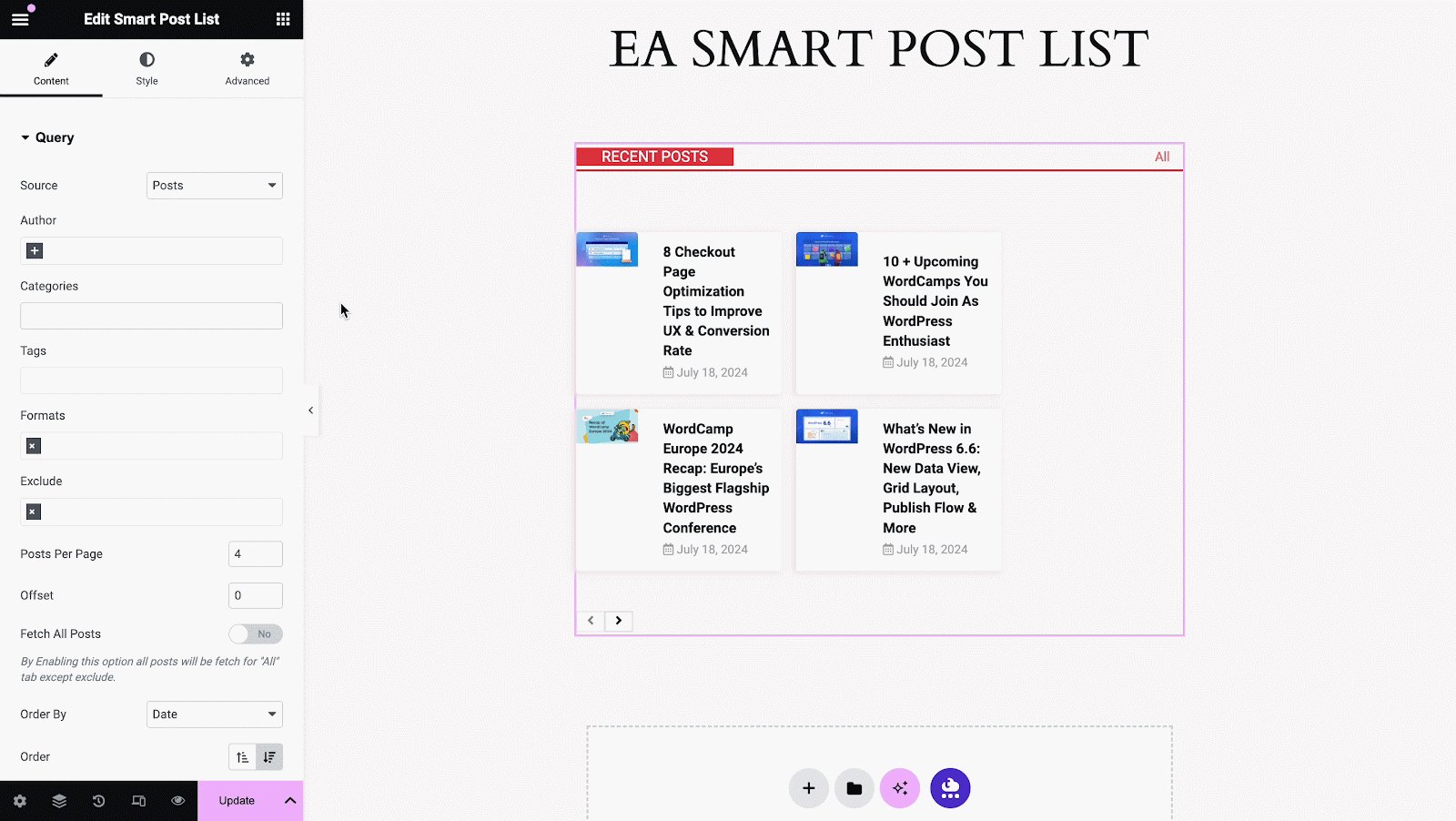
From this section, you can choose the ‘Source’ of your query from where the content will be retrieved and displayed. You can use the drop-down to select one of these as your source: Posts, Pages, WooCommerce Products & Manual Section.
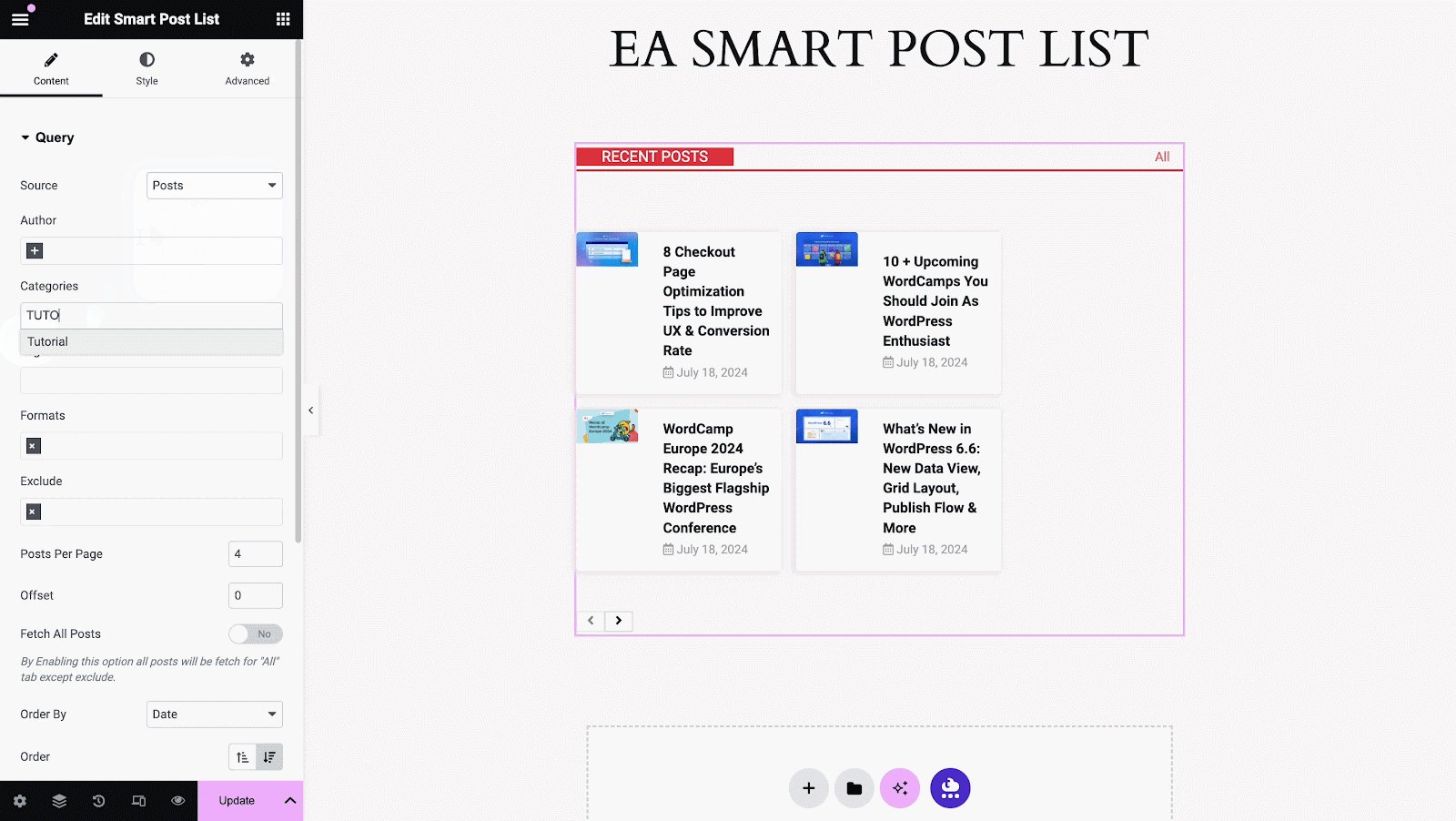
After choosing your preferred ‘Source’, you can filter your contents by ‘Author’, ‘Categories’ & ‘Tags’. You have the flexibility to choose multiple options and add as many authors, categories & tags as you wish. If you do not want certain posts to appear, you can simply ‘Exclude’ those contents as well.
Moreover, you can set the number of ‘Posts Per Page’ and change its ‘Order By’ option as well.

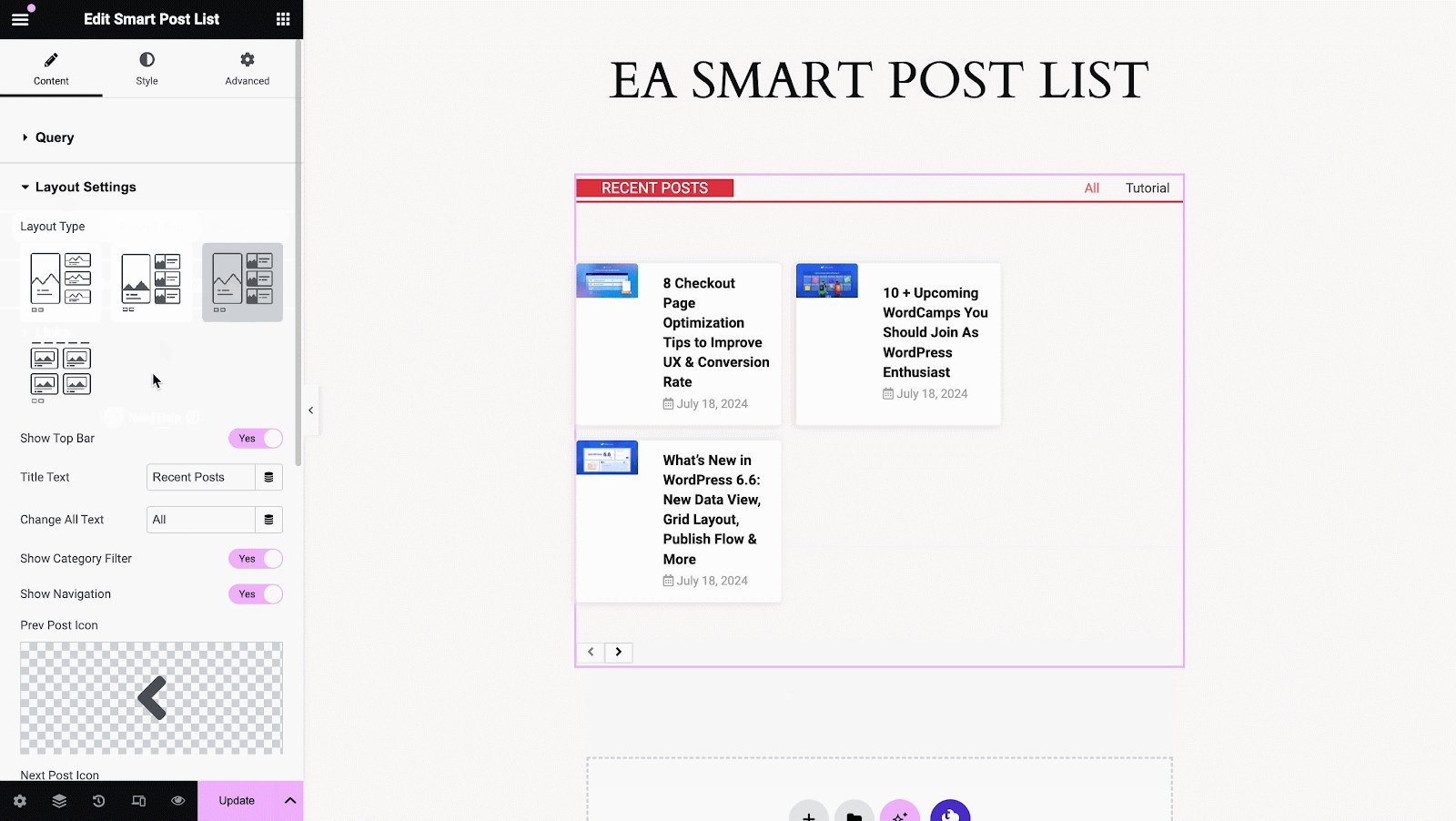
Layout Settings #
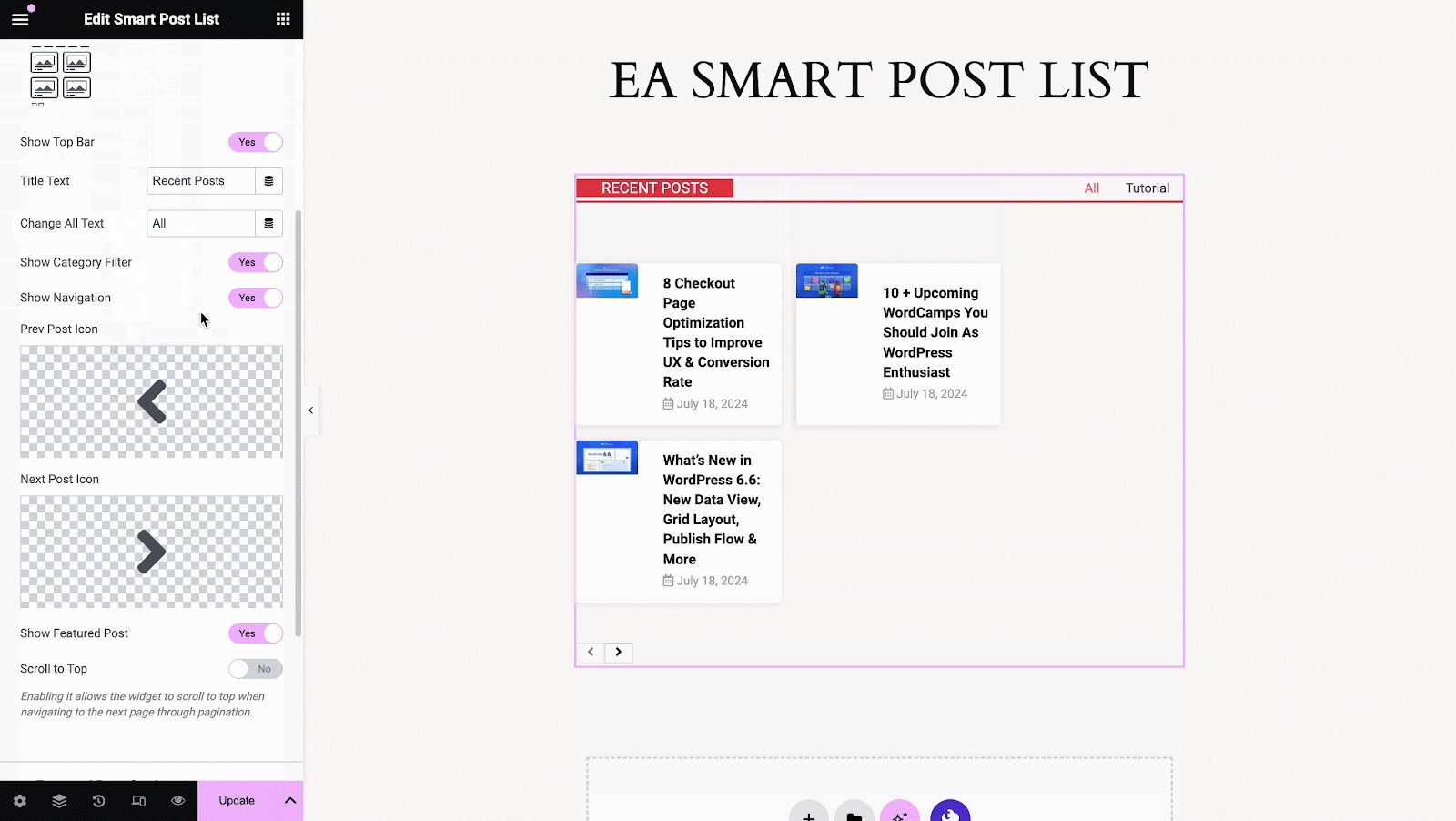
You can change the layout of the EA Smart Post List from the ‘Layout Type’ section which consists of four ready layout designs. You can hide the ‘Topbar’ by disabling the toggle. You also have the capability to make changes to its ‘Title Text’ & ‘All Text’.
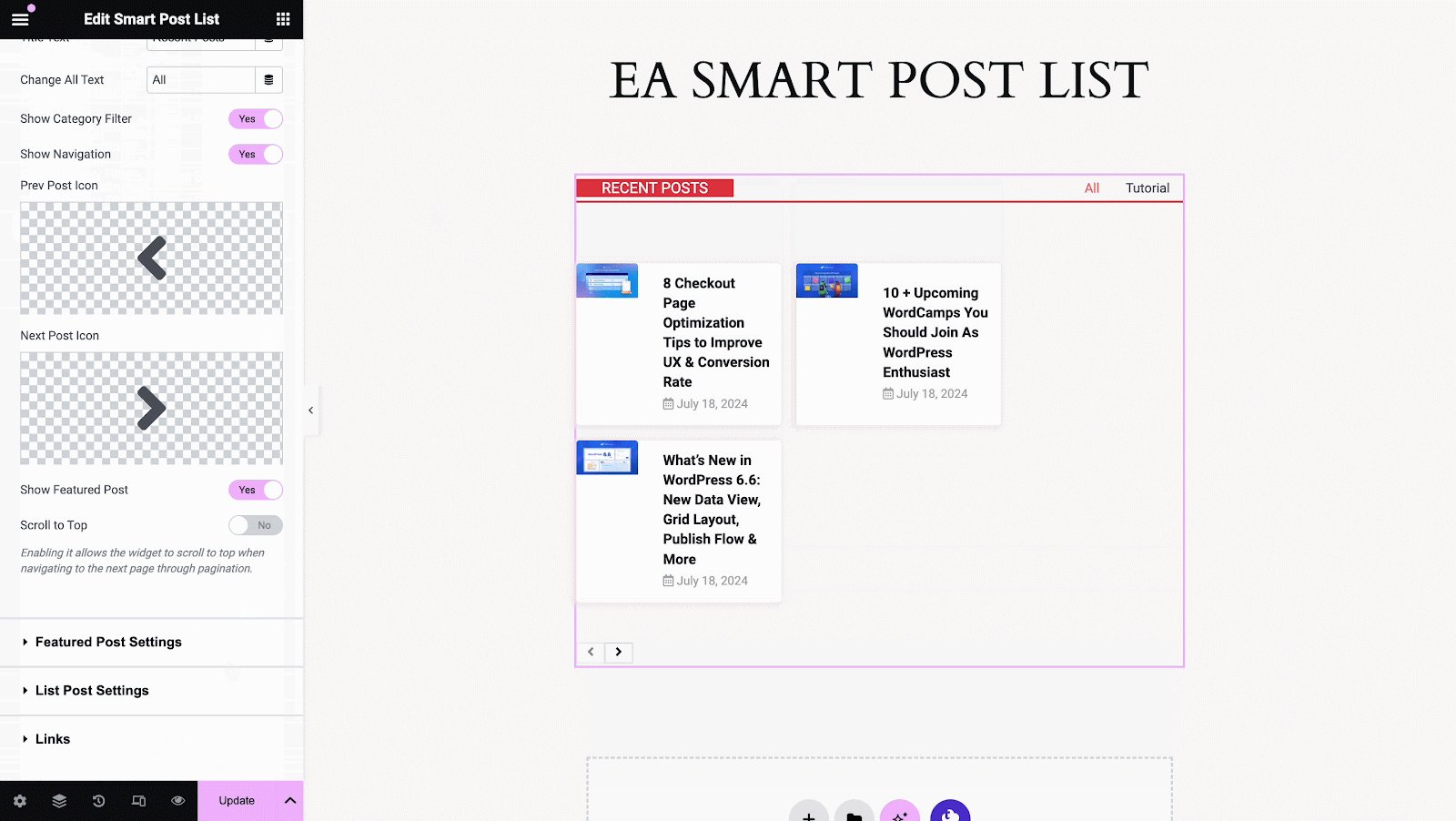
Besides, you can use the toggle to hide or display ‘Featured Post’, ‘Category Filter’ & ‘Navigation’. If navigation is enabled, you can change its icons as well.

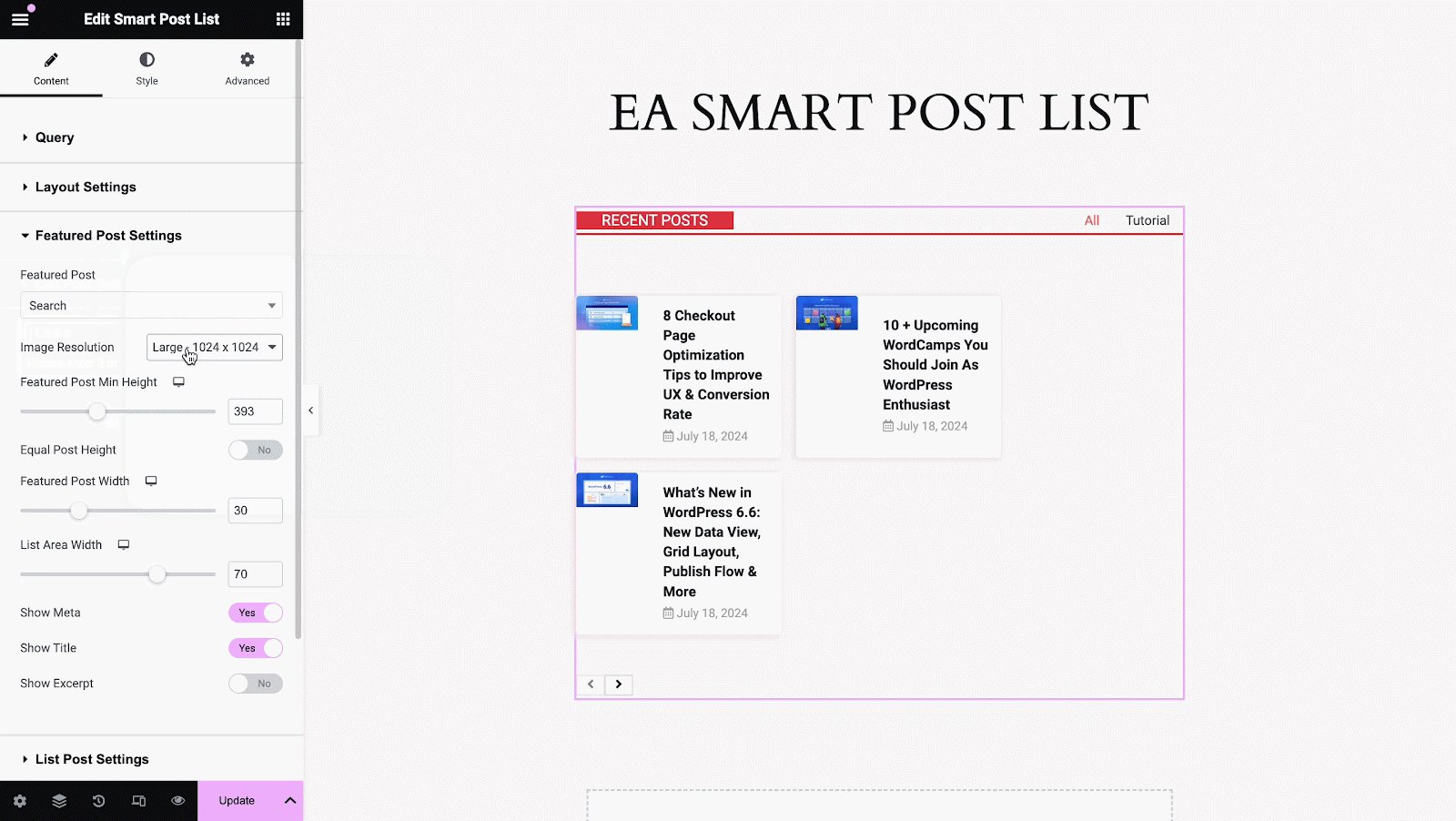
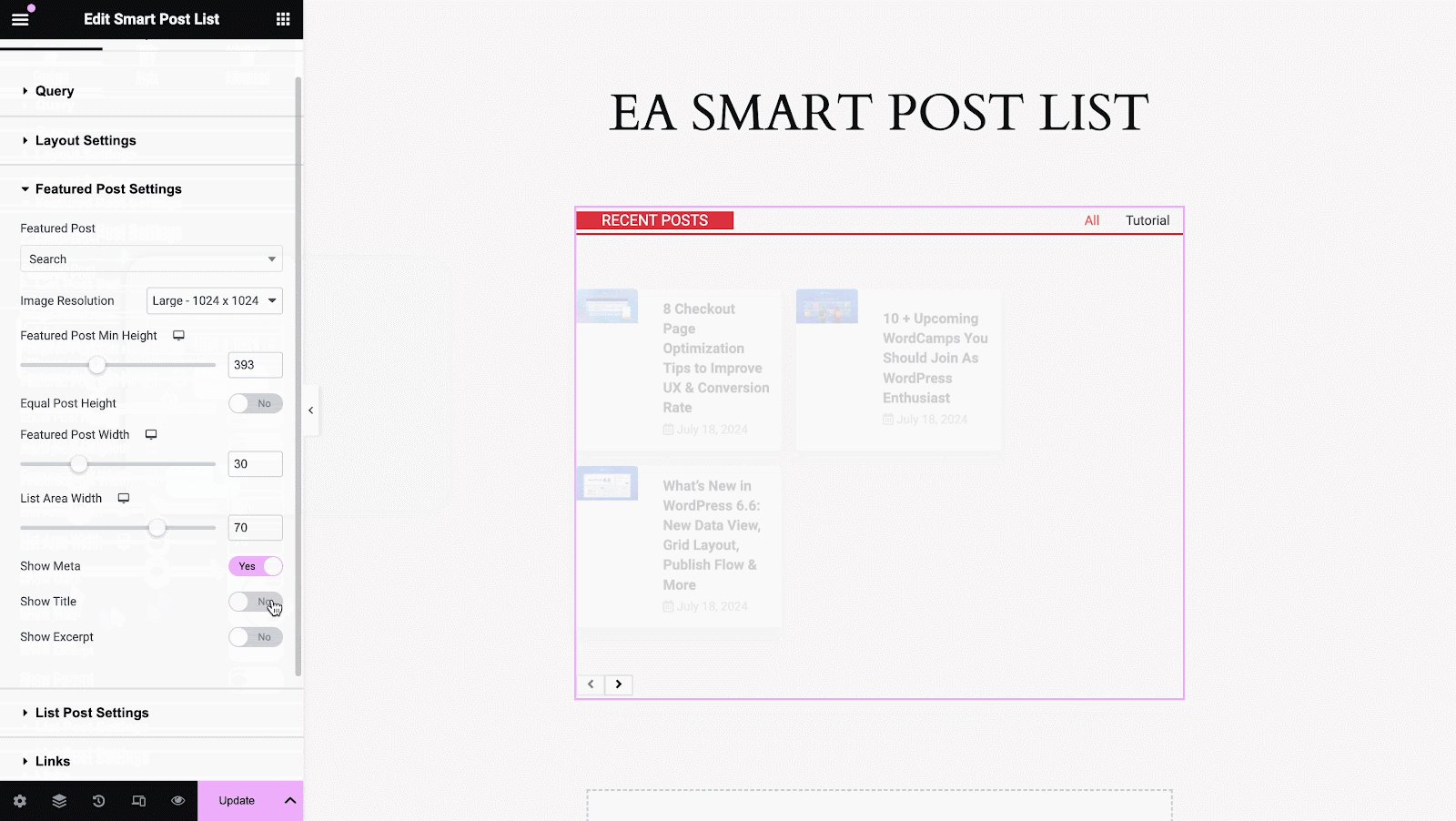
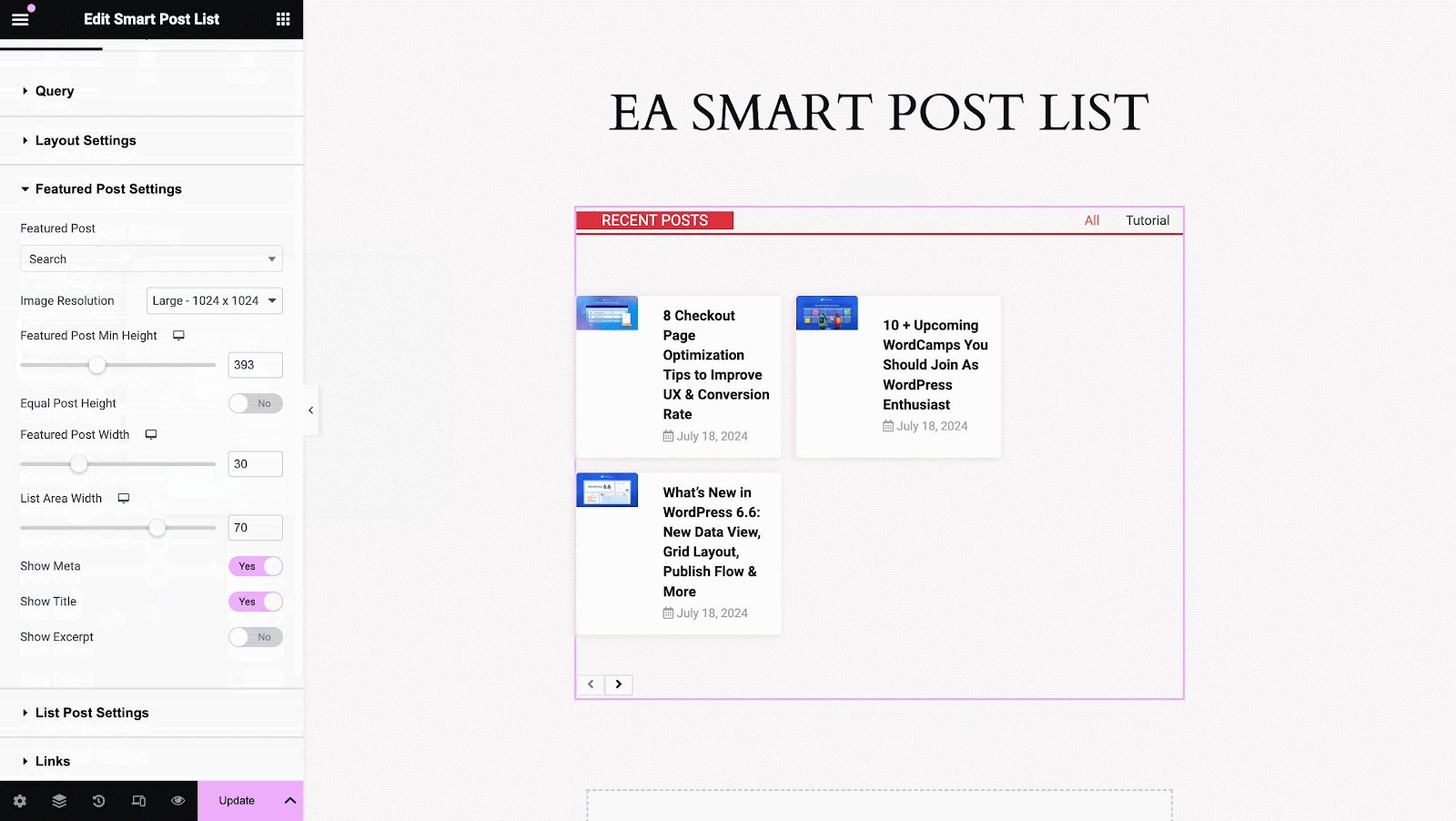
Featured Post Settings #
Use the drop-down menu to choose your preferred ‘Featured Post’ which will be highlighted in your Post List. You can resize your featured post’s image from the ‘Resize Image’ option. Besides, even you want, you can change its height & width from this section. You can change the width of the post lists as well. If you want to hide the Meta, Title, or Excerpt of your ‘Featured Post’, simply just turn off the toggle.

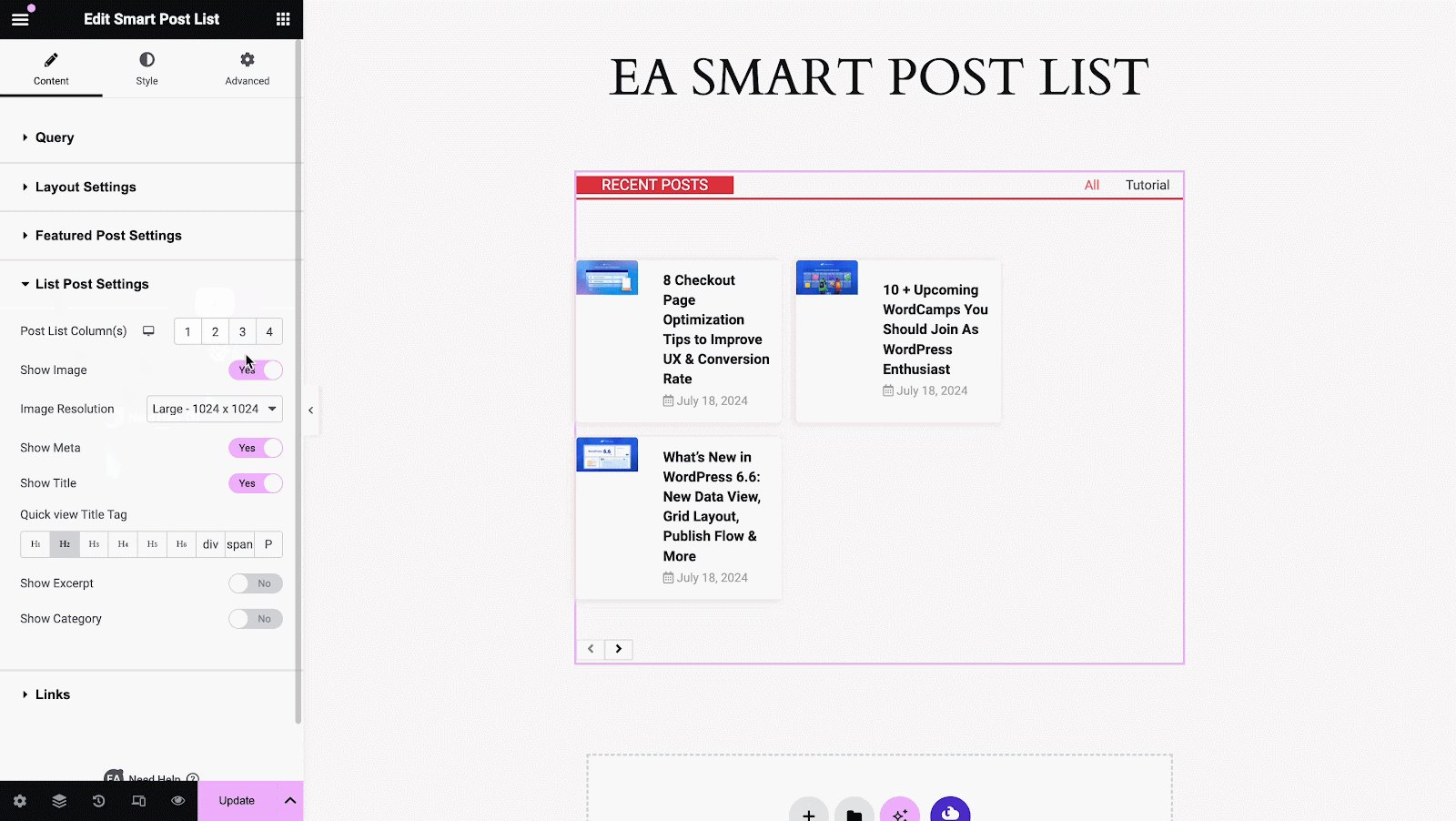
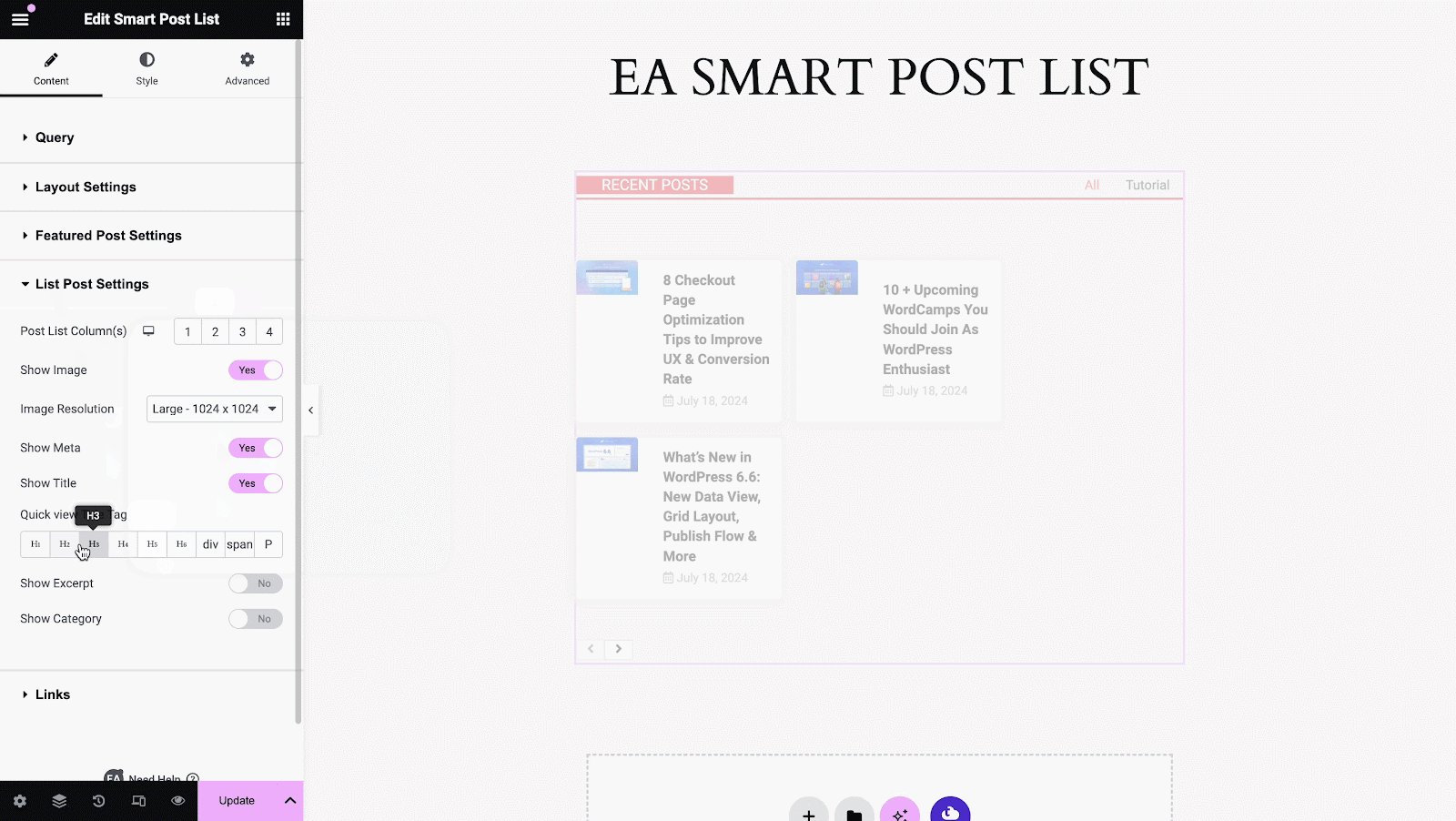
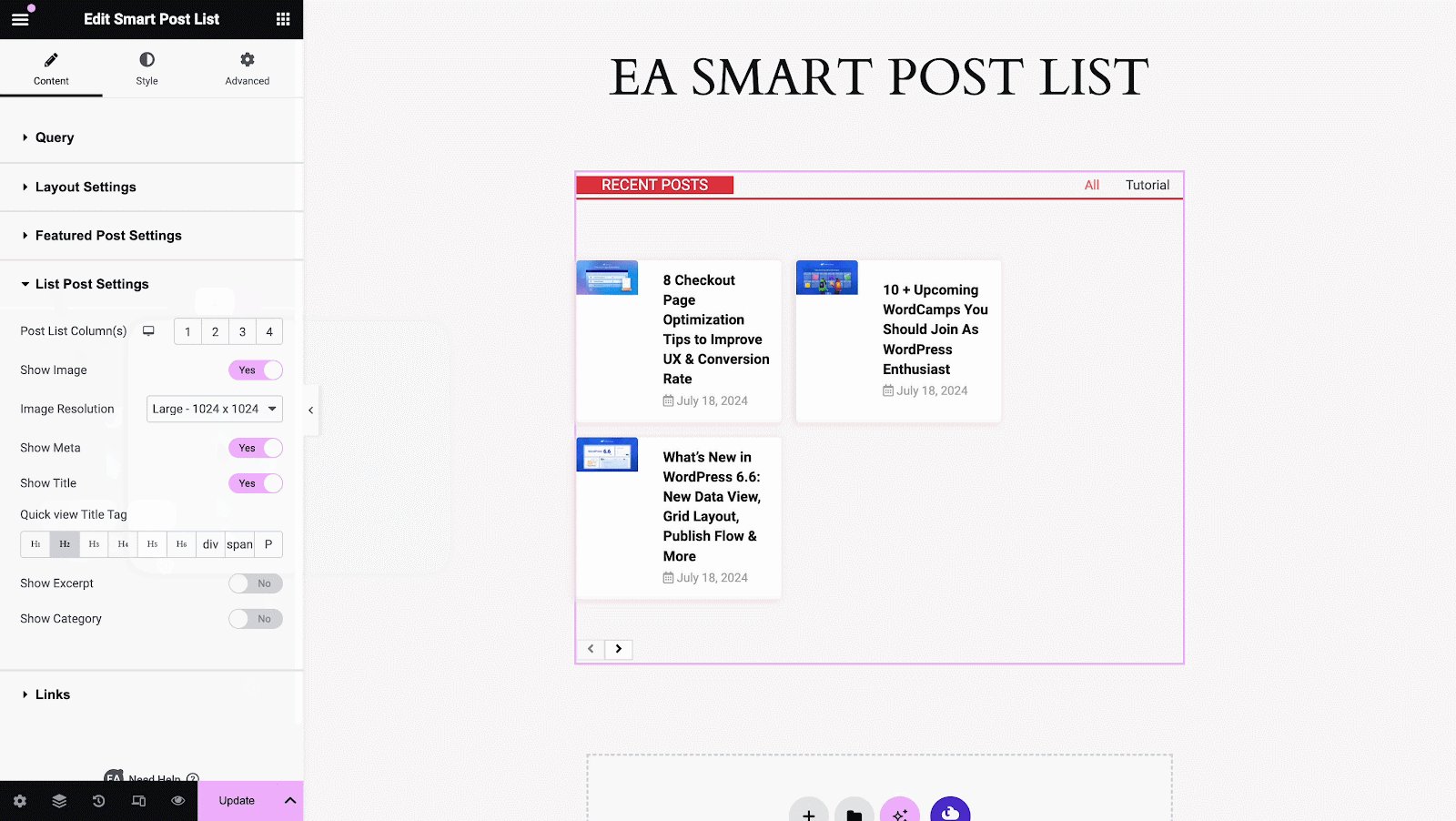
List Post Settings #
From this section, you can change the number of columns of your ‘Post List’. You can enable the ‘Featured Image’ option from this section, and resize your posts lists featured images from ‘Image Size’. Besides, you can use the toggle to show or hide ‘Meta’, ‘Title’, or ‘Excerpt’, ‘Category’ of your contents as well. Even you can set your preferred ‘Title Tag’ under the ‘Title’ section and make the changes according to your need.

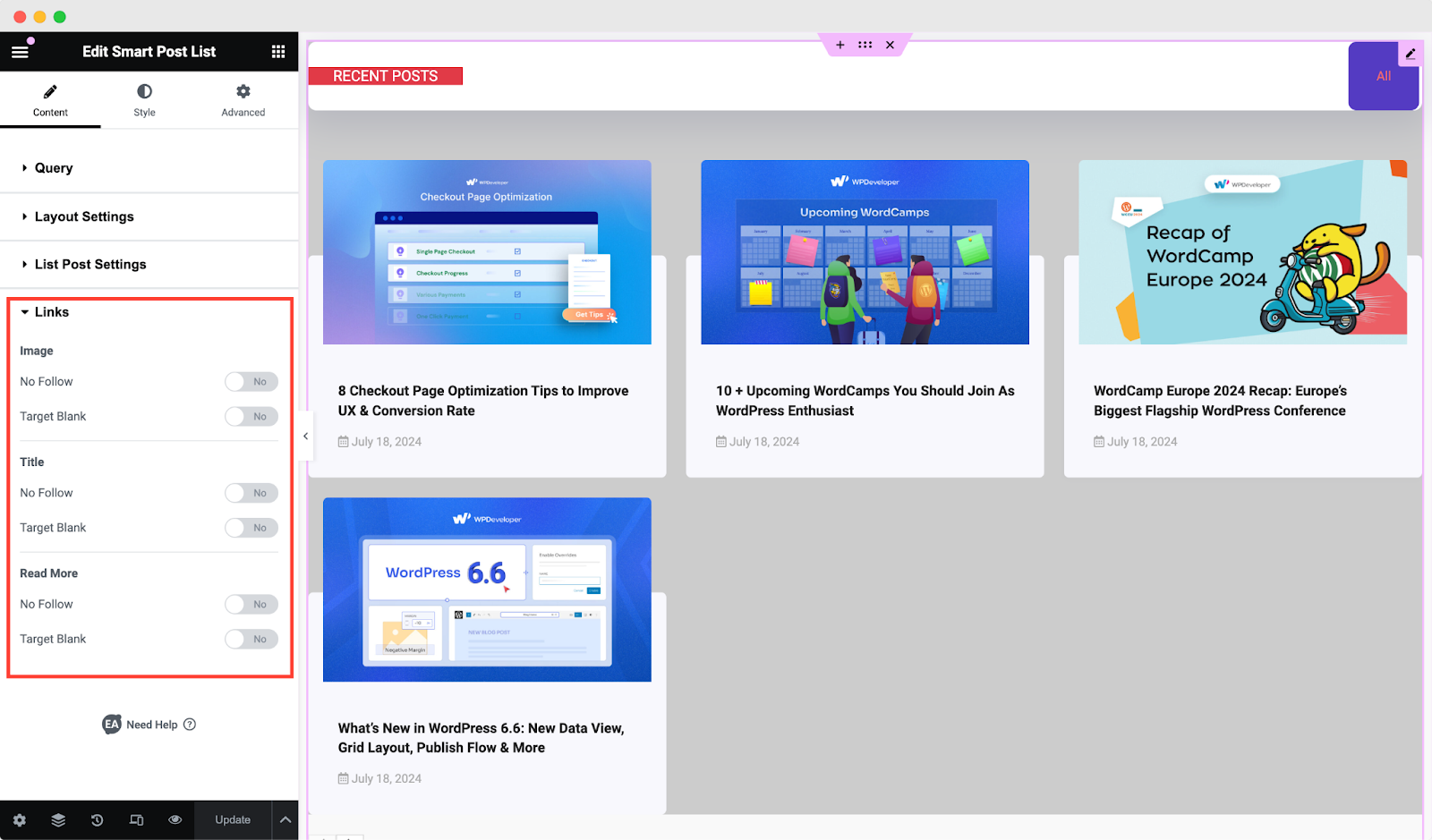
Links #
From this section, you can easily manage your link strategies for Image, Title, Read More. All you need to do is toggle on and off, to command.

How to Style Smart Post List #
Switch to the ‘Style’ tab to style all the features of Smart Post List and get your desired result.
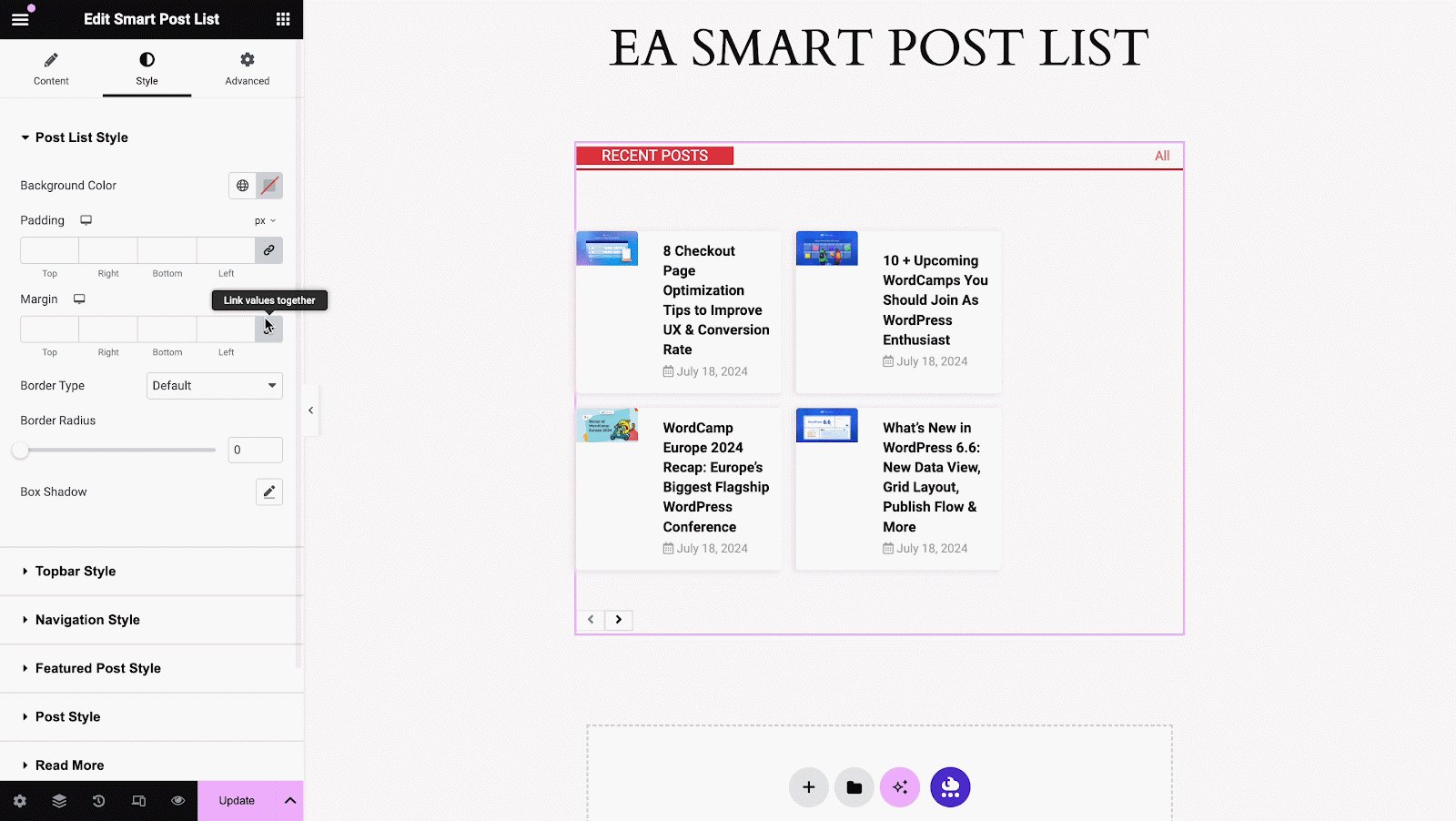
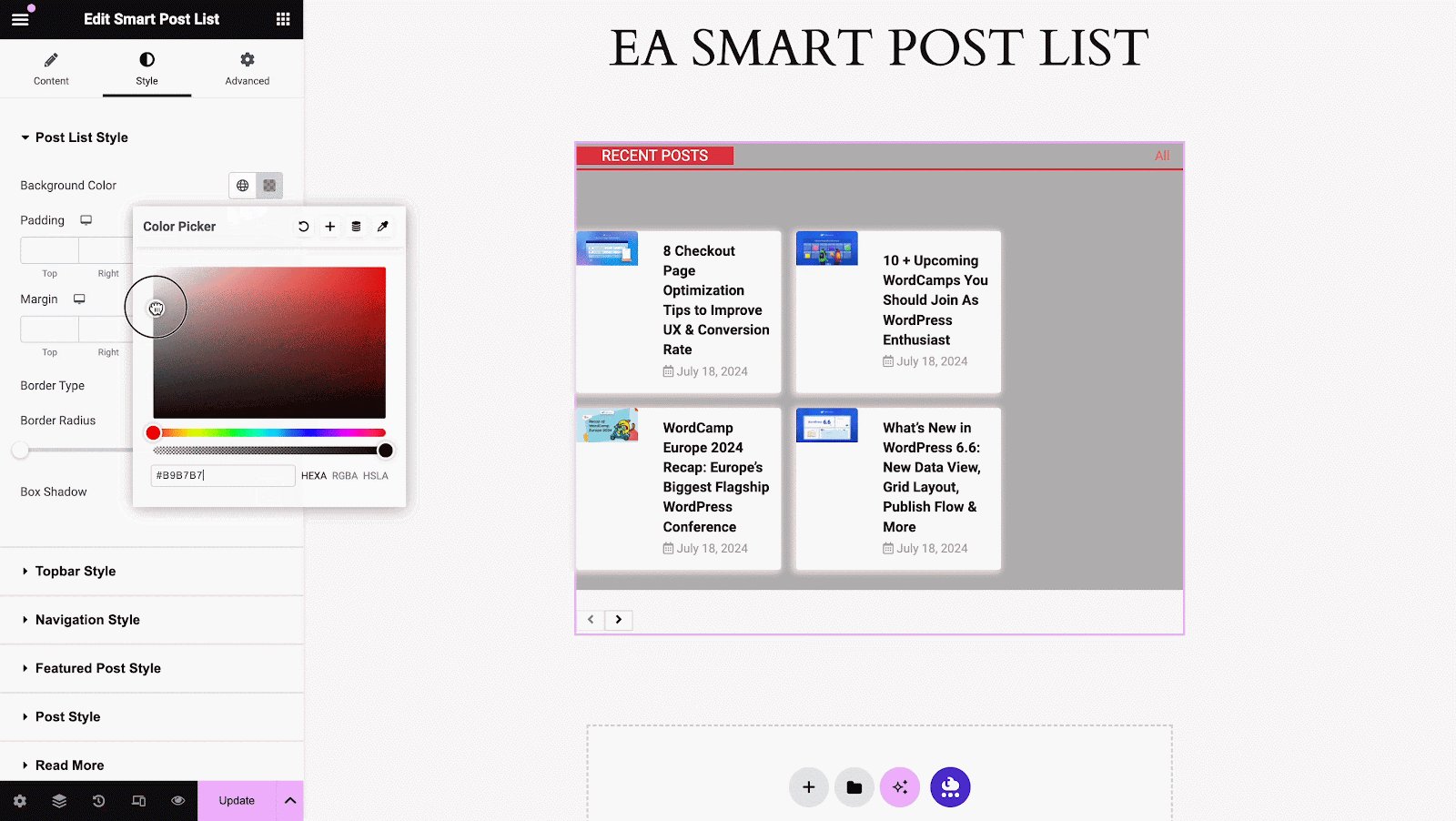
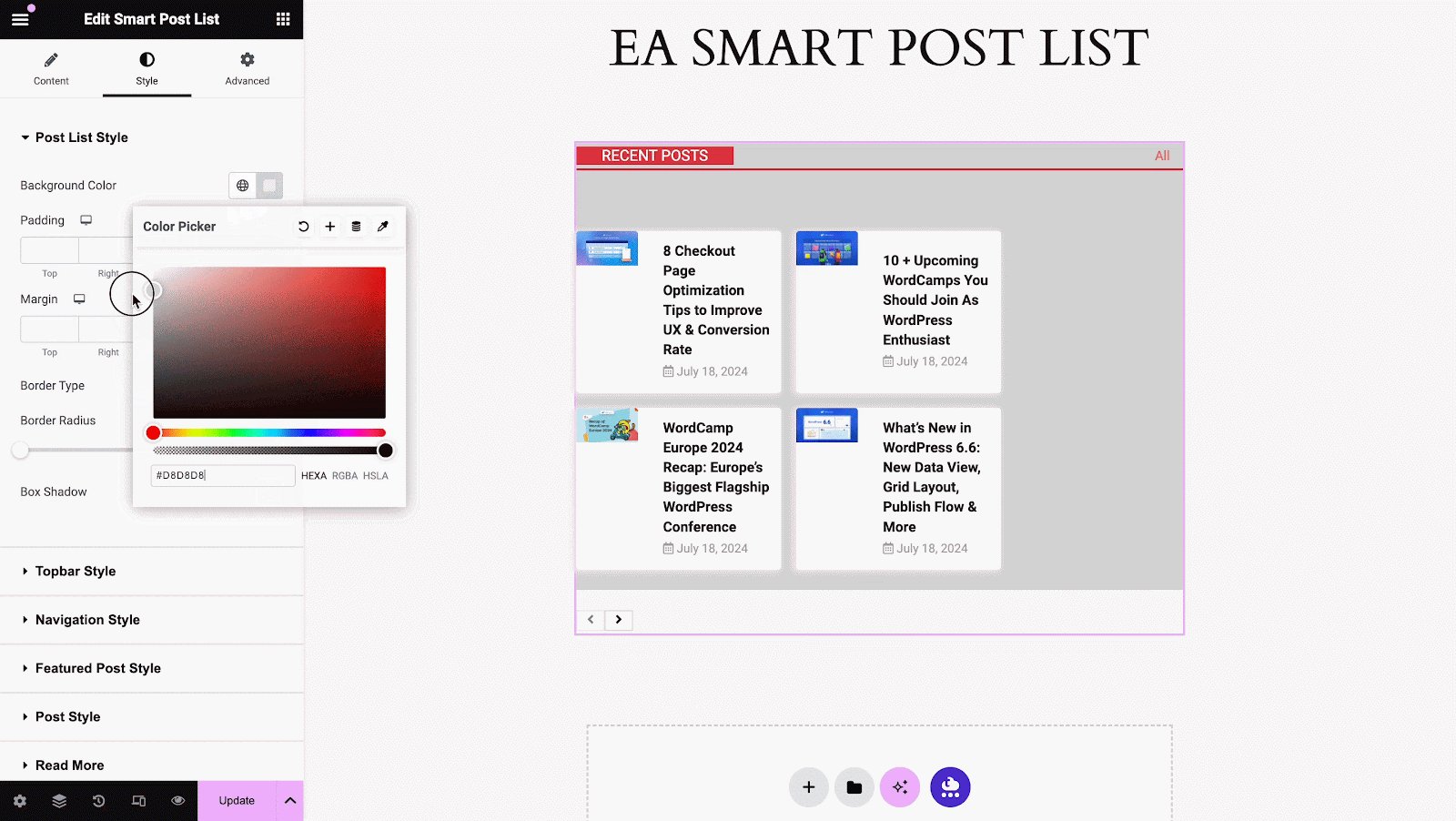
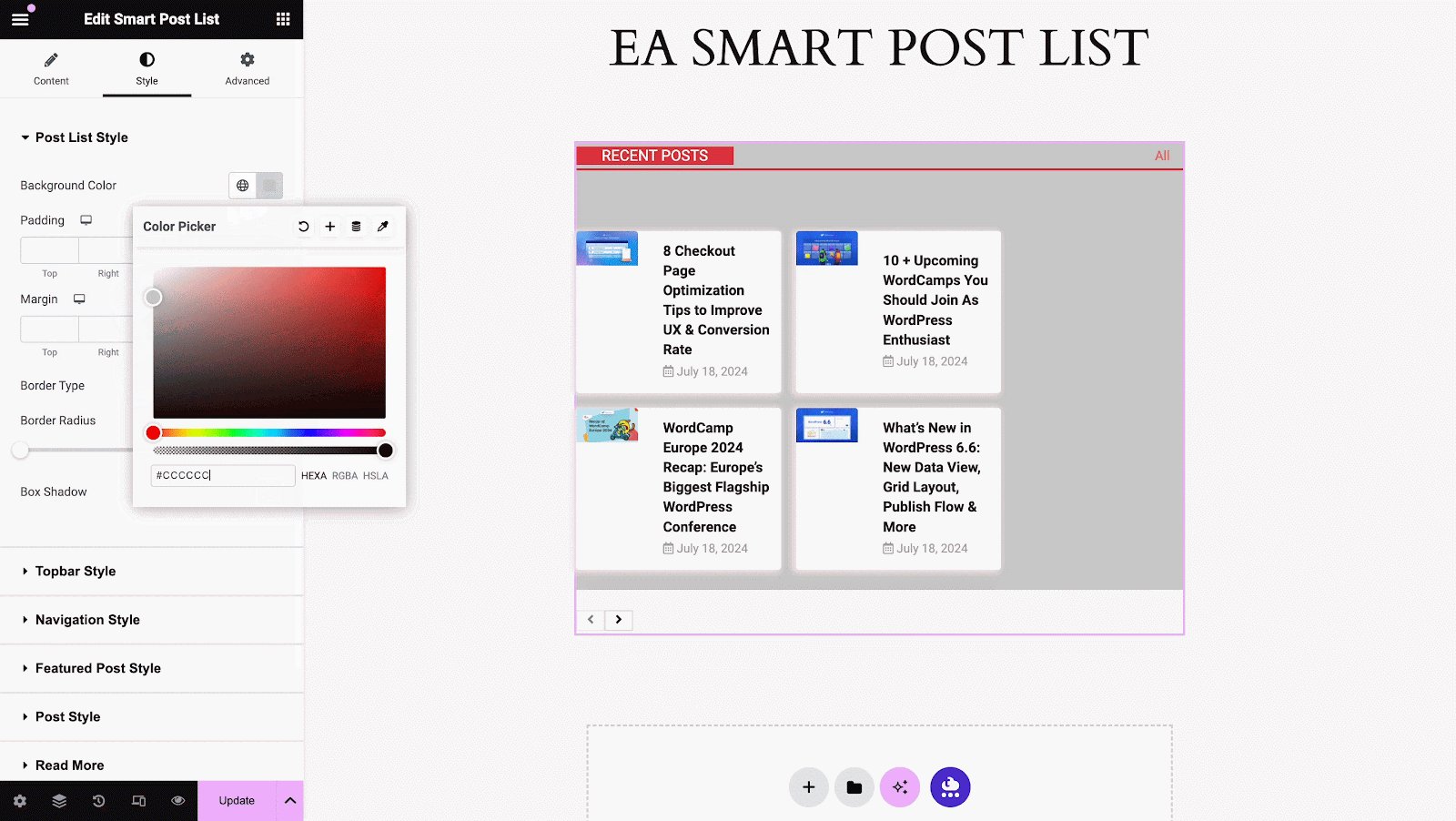
EA Post List Style #
From the ‘EA Post List Style’ section, you can change the ‘Background Color’ of your Post List. Besides, you can also add Box Shadow & add ‘Border’ styling.

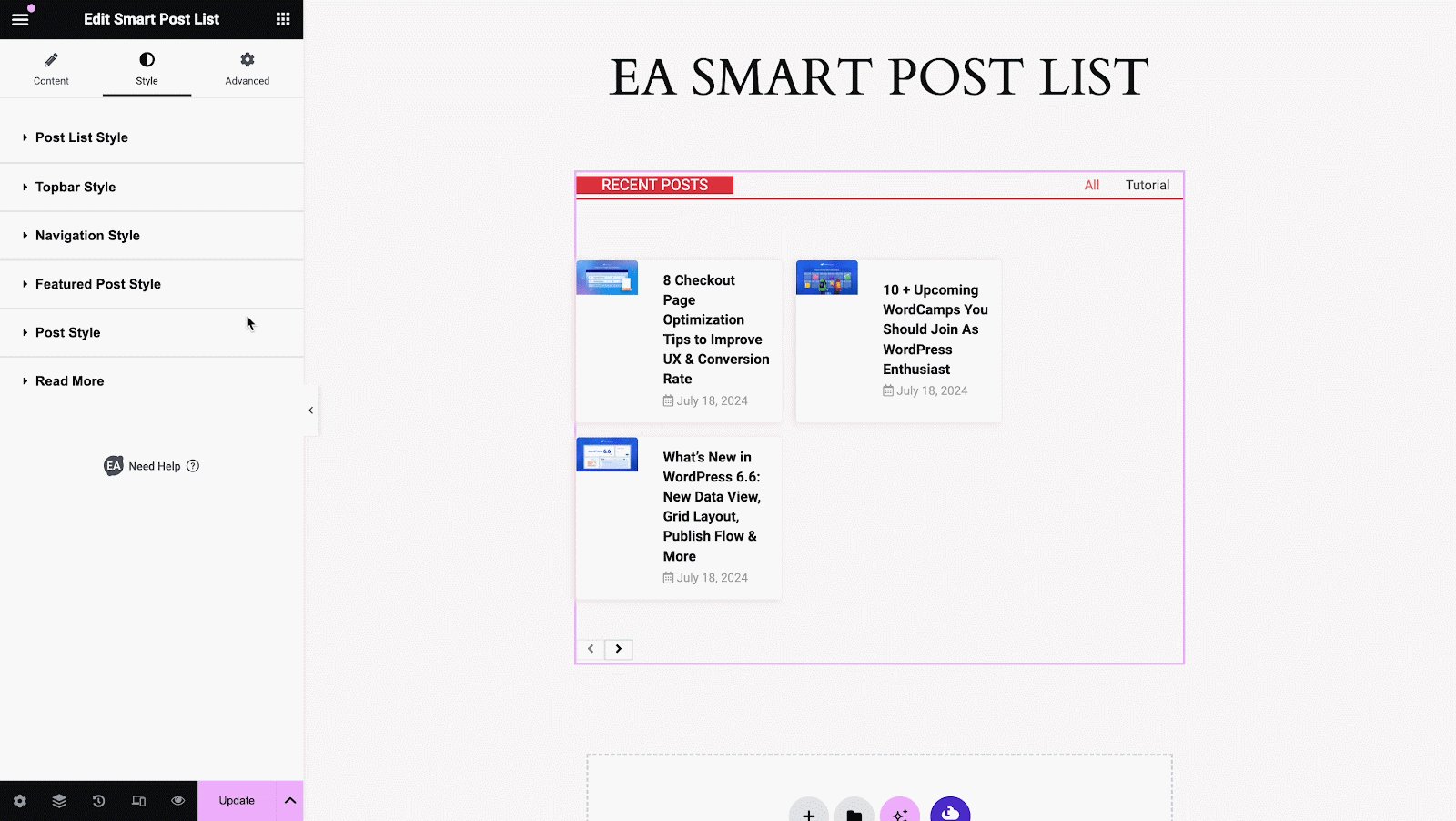
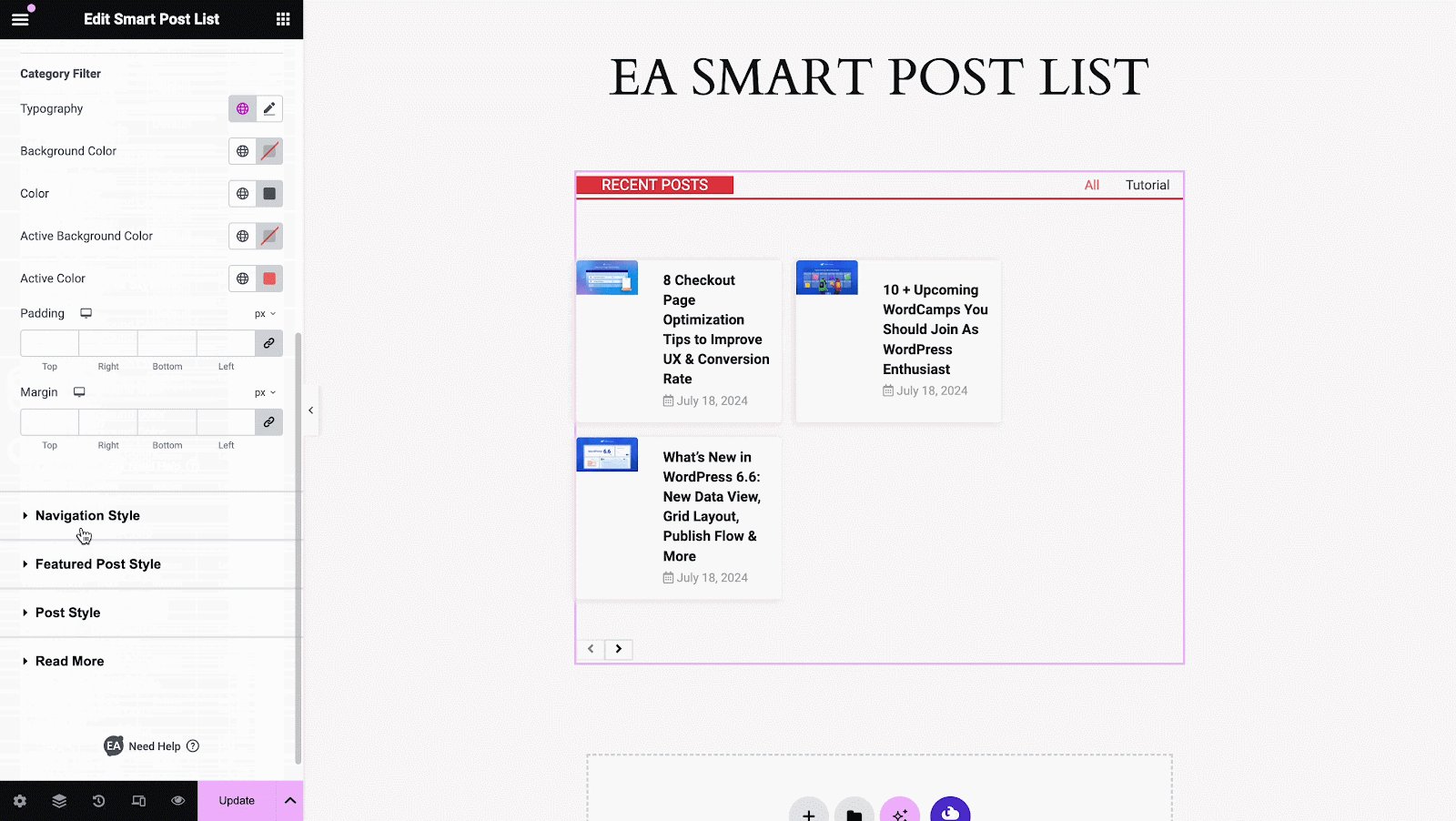
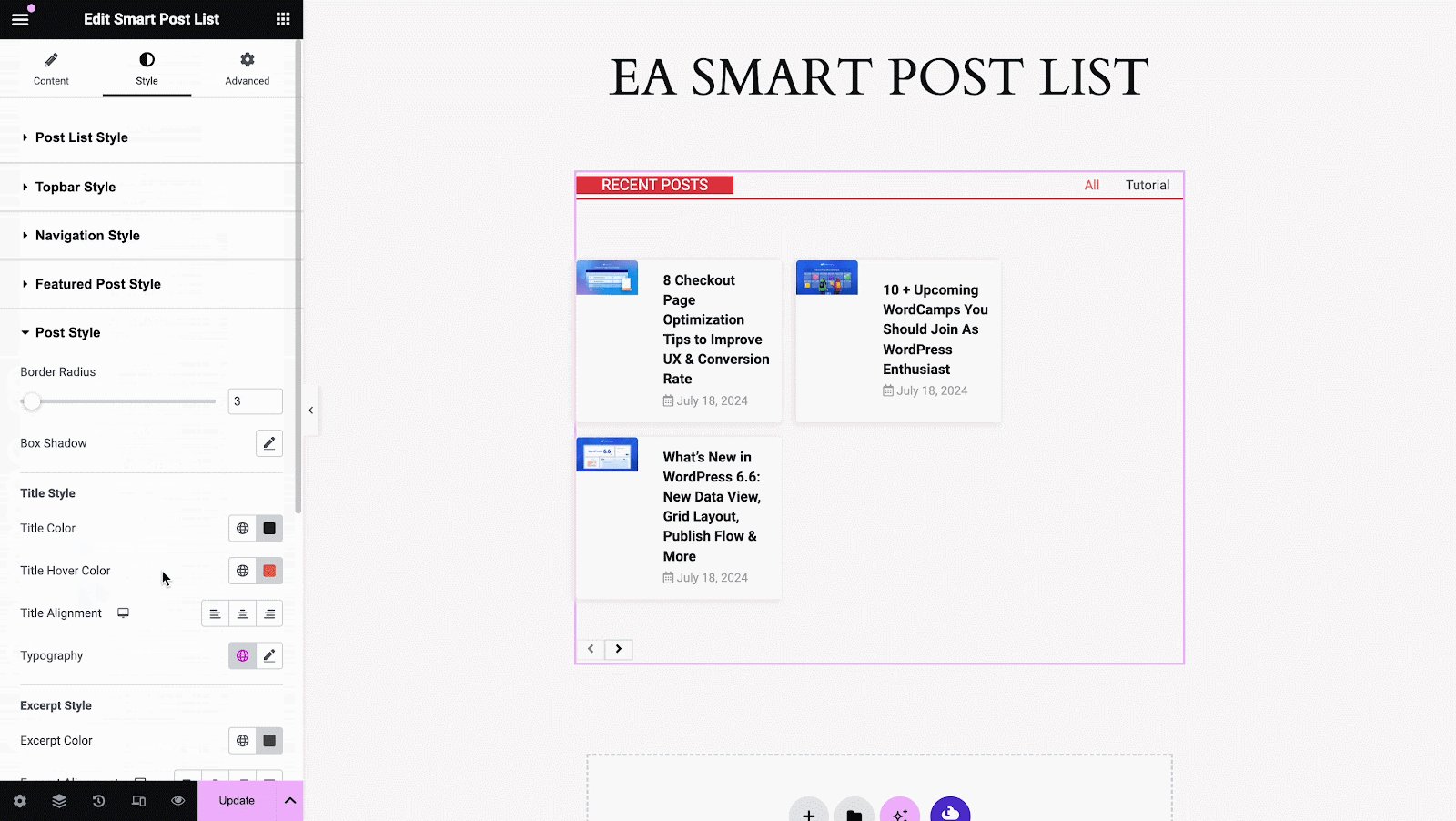
Others #
From the ‘Style’ tab, you can add styling to the ‘Top bar’, ‘Navigation’, ‘Featured Post’, ‘Post’ & ‘Read More ’ sections as well. You can modify the color & typography of ‘Title’ & ‘Category Filter’. Besides, you can easily add styling to the navigation icons.
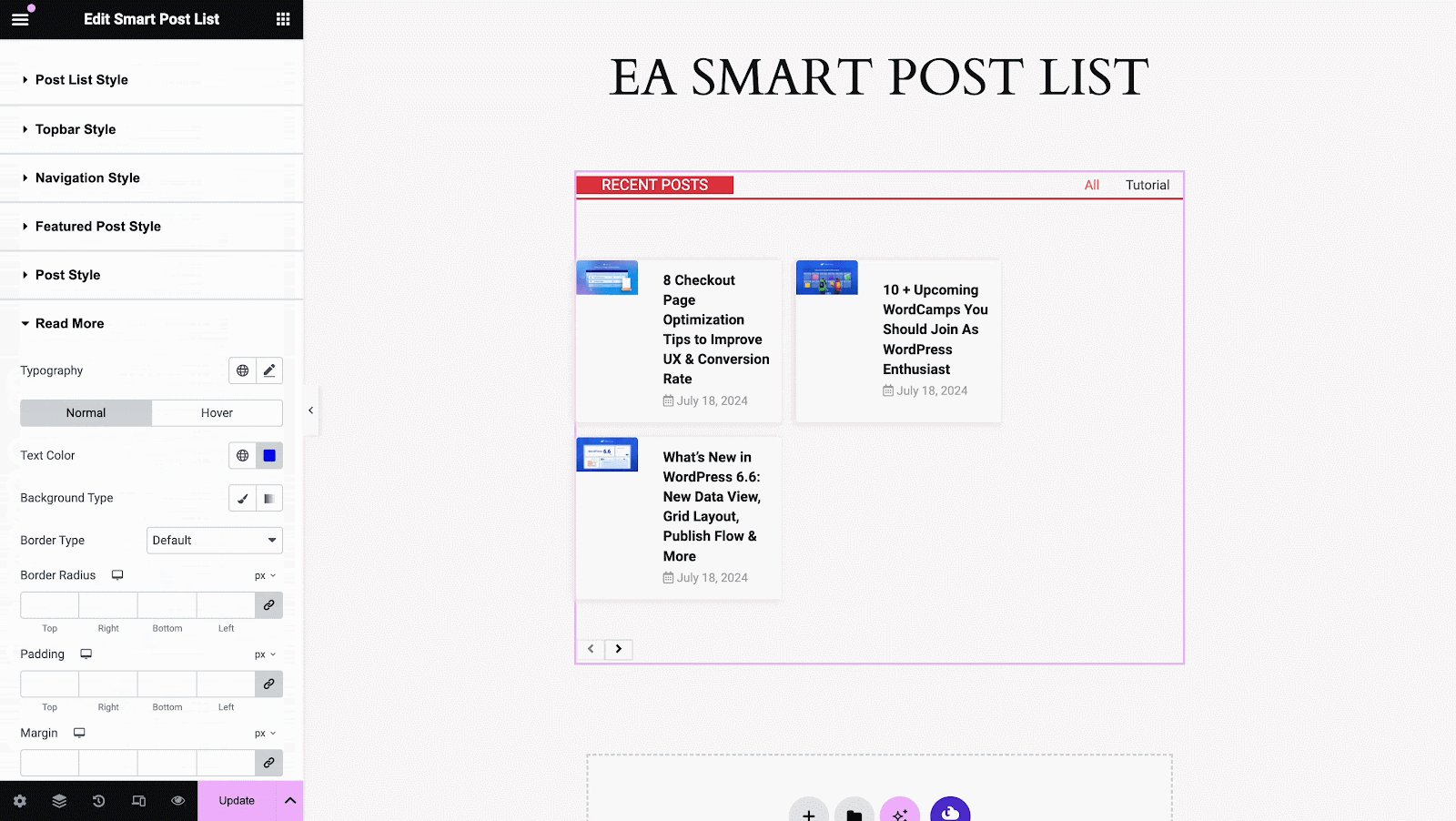
Moreover, you have the flexibility to change the alignment, color & typography of ‘Title’, ‘Meta’ & ‘Excerpt’ style from the ‘Featured Post Style’, & ‘Posts Style’. Even if you want, you can change your smart post lists button text, background, border type, and more from the ‘Read More ’ sections and make it interactive.

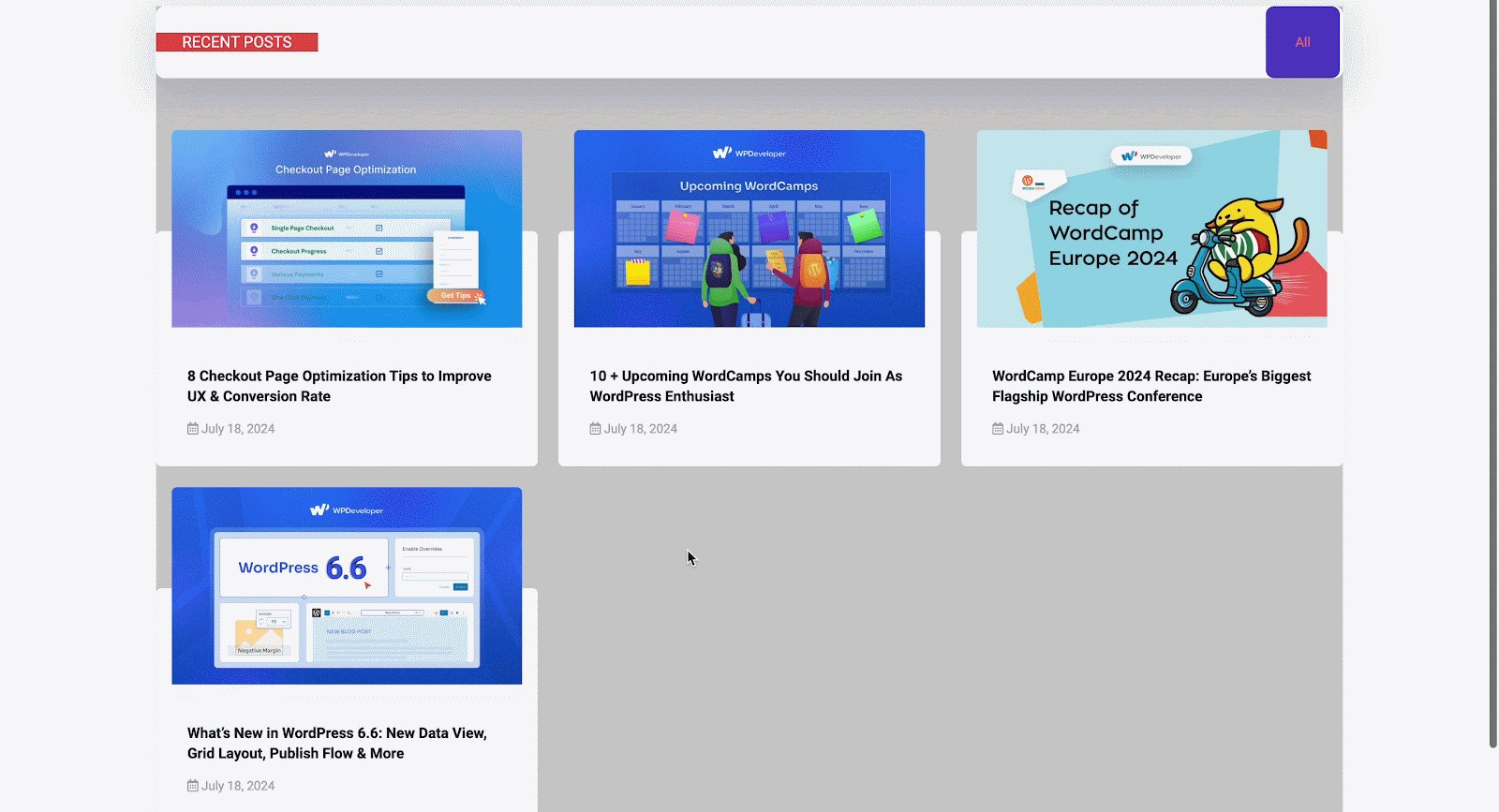
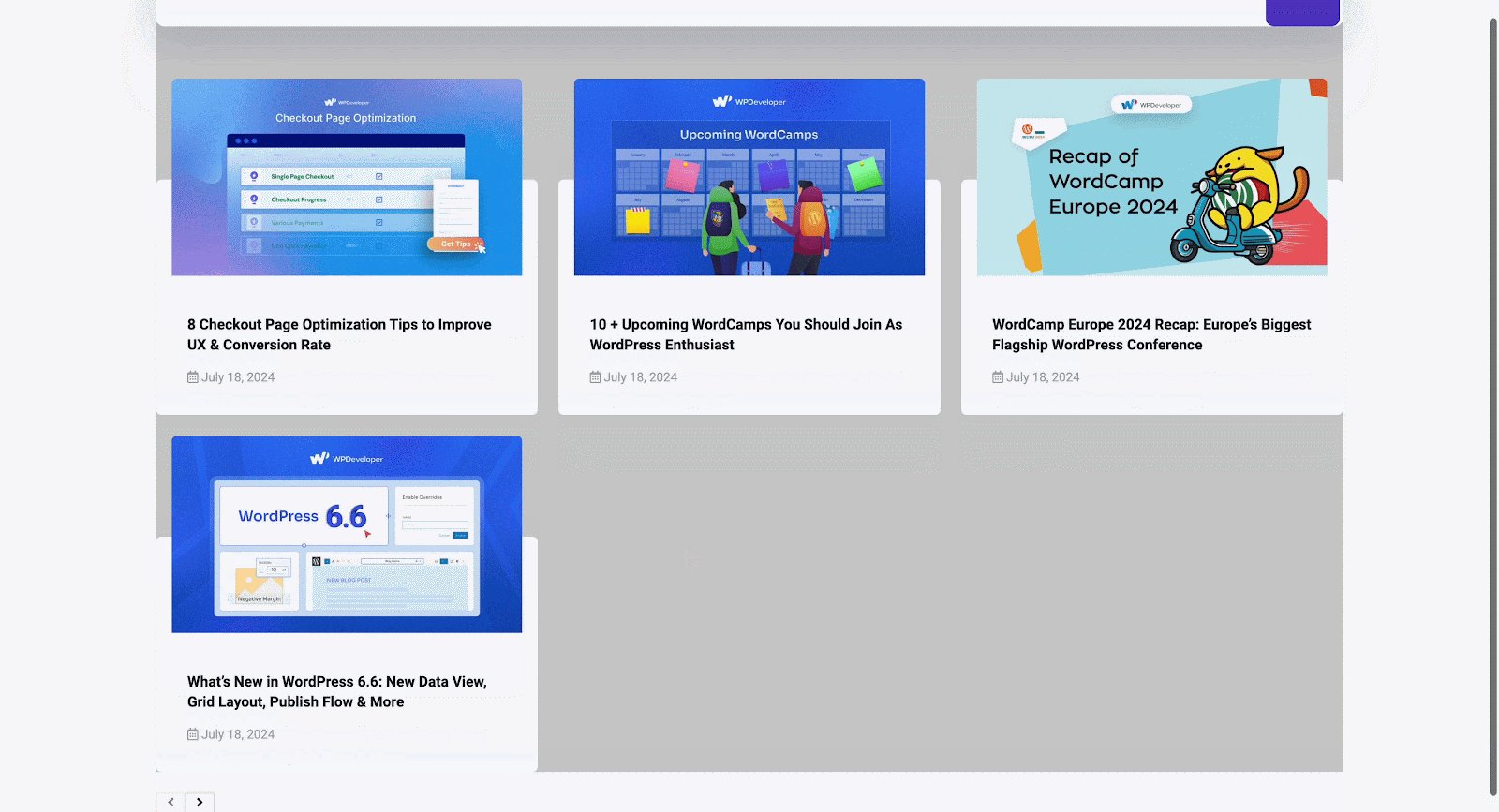
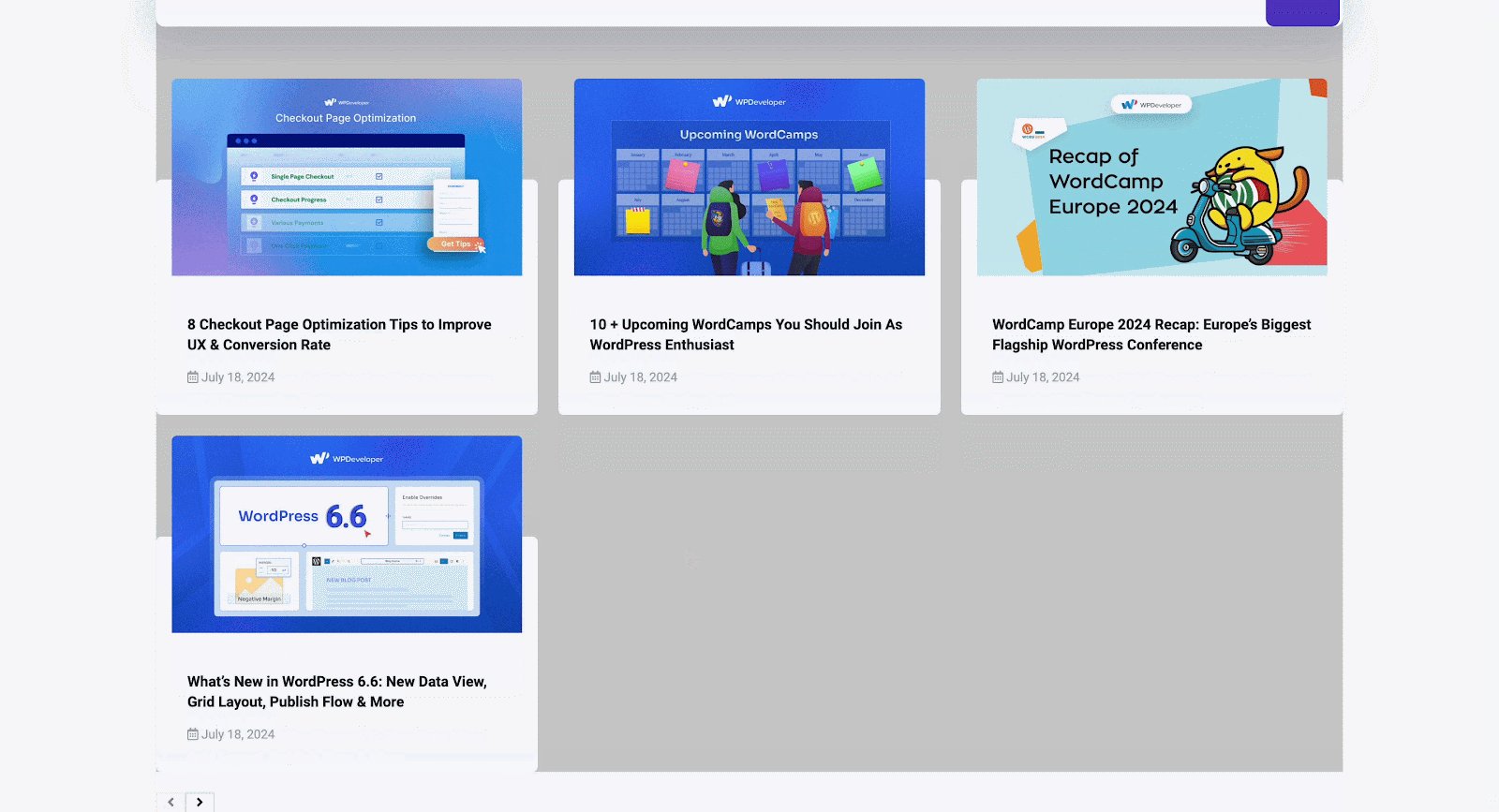
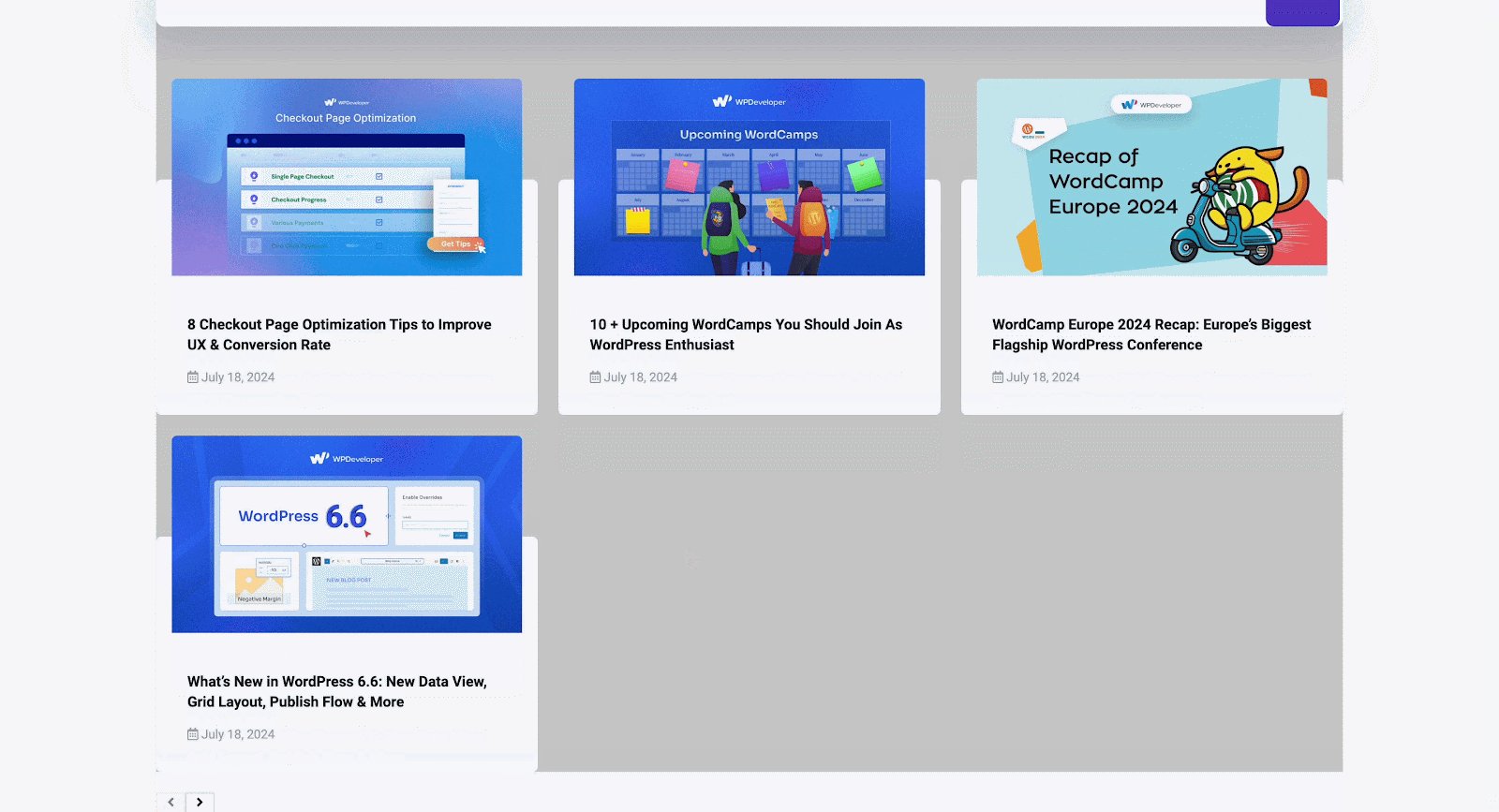
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Smart Post List content as per your preference.

This is how you can easily showcase your content with an attractive & interactive layout using EA Smart Post List.
Getting stuck? Feel free to Contact Our Support for further assistance.





