With the Advanced Accordion widget from Essential Addons for Elementor you can showcase any information or content in a neat, organized and interactive way. You can configure it to open a specific accordion when site visitors come to your page.
For this, you have to create an anchor tag so that when visitors click on the link with that tag at the end, the link will open a specific accordion in your EA Accordion widget.
Follow the steps below to learn how to open a specific tab in EA Advanced Accordion widget.
Step 1: Activate EA Advanced Accordion Widget #
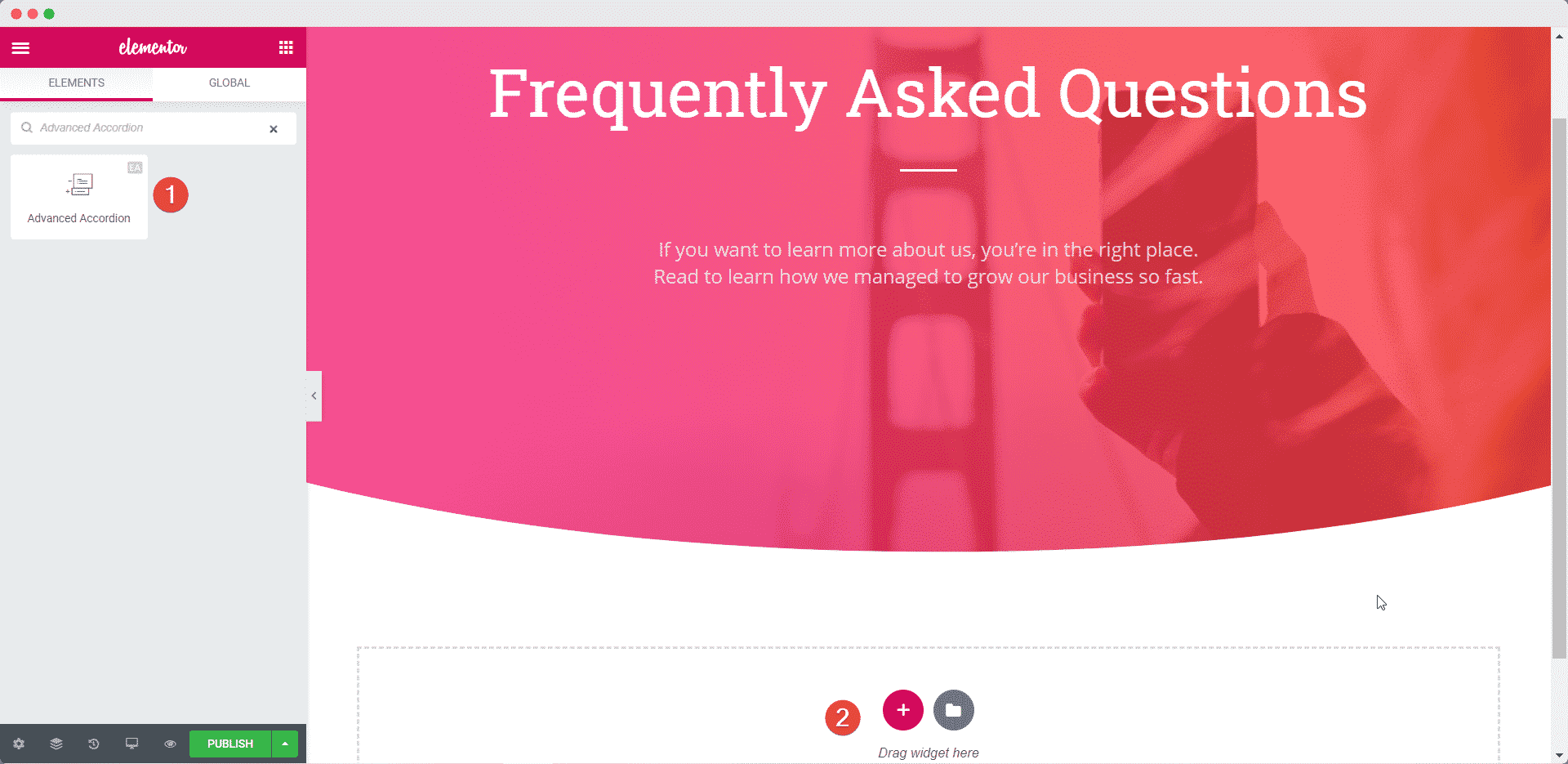
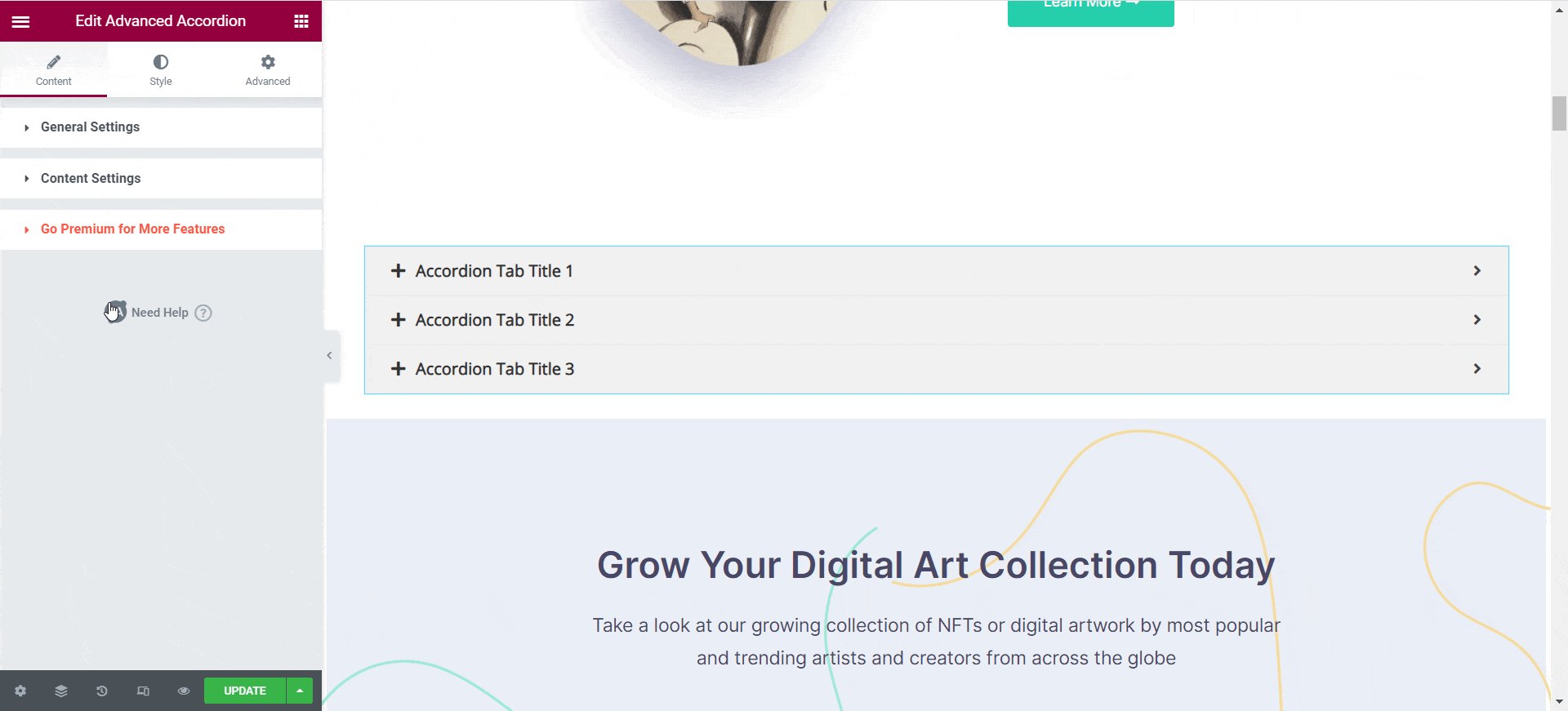
First, you have to install Essential Addons. Then drag and drop the EA Advanced Accordion widget to activate it on your page.

Step 2: Configure The Content Settings #
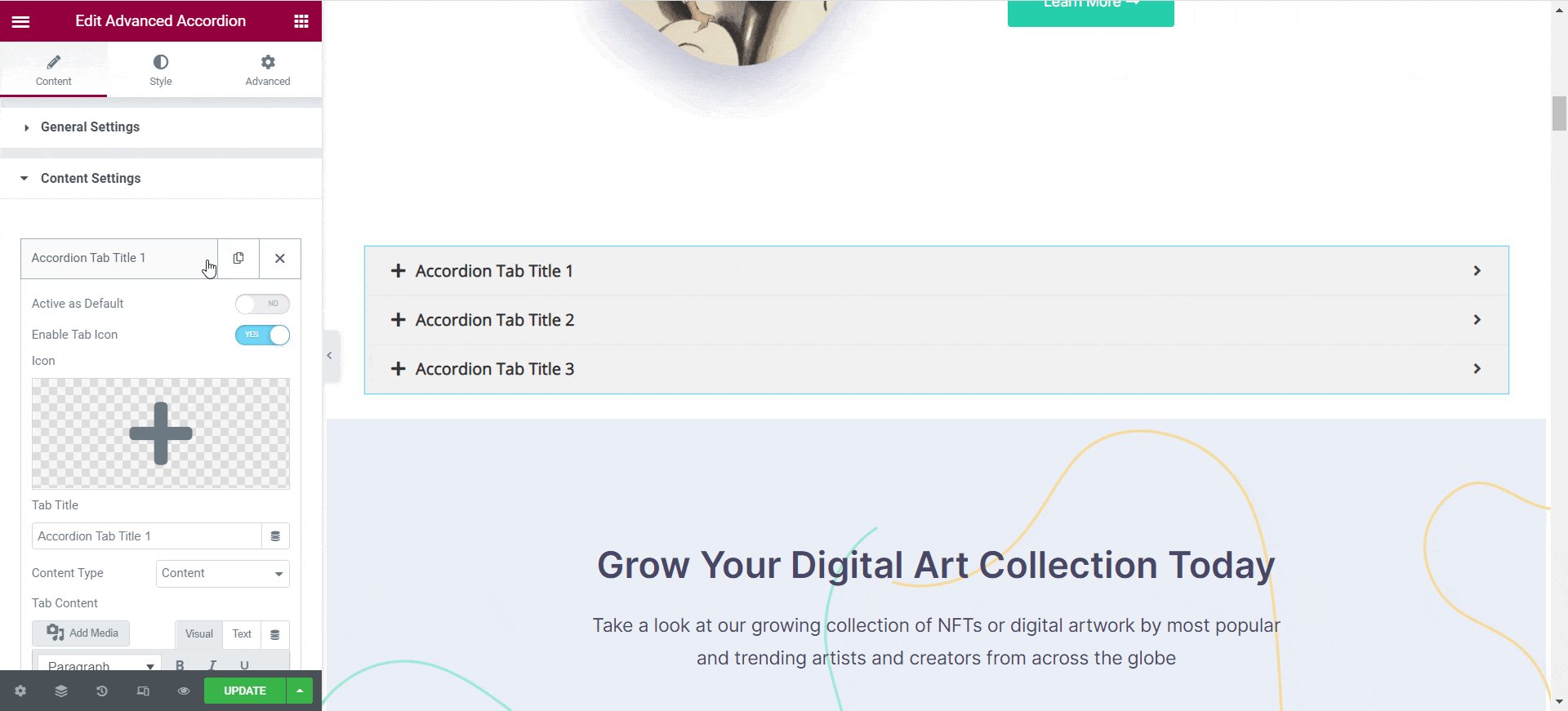
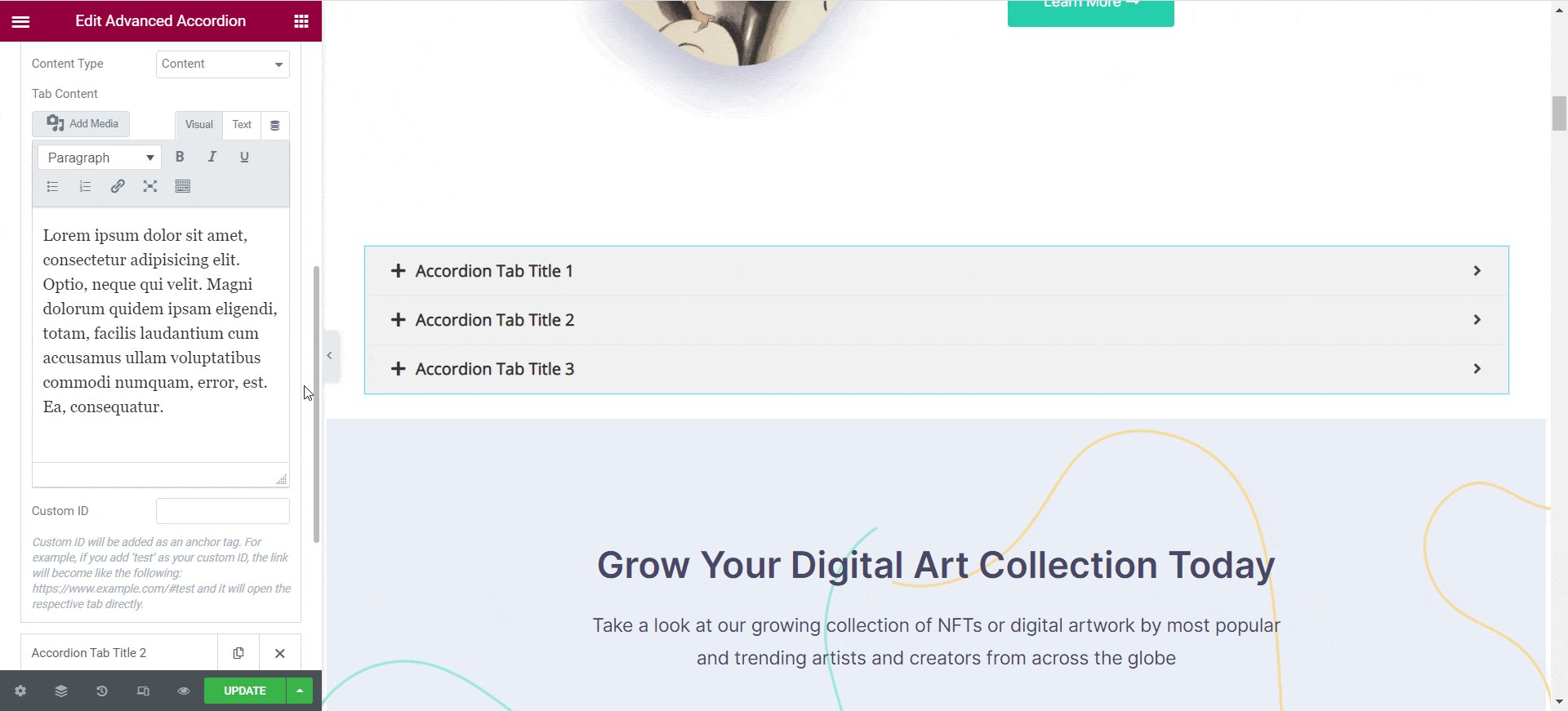
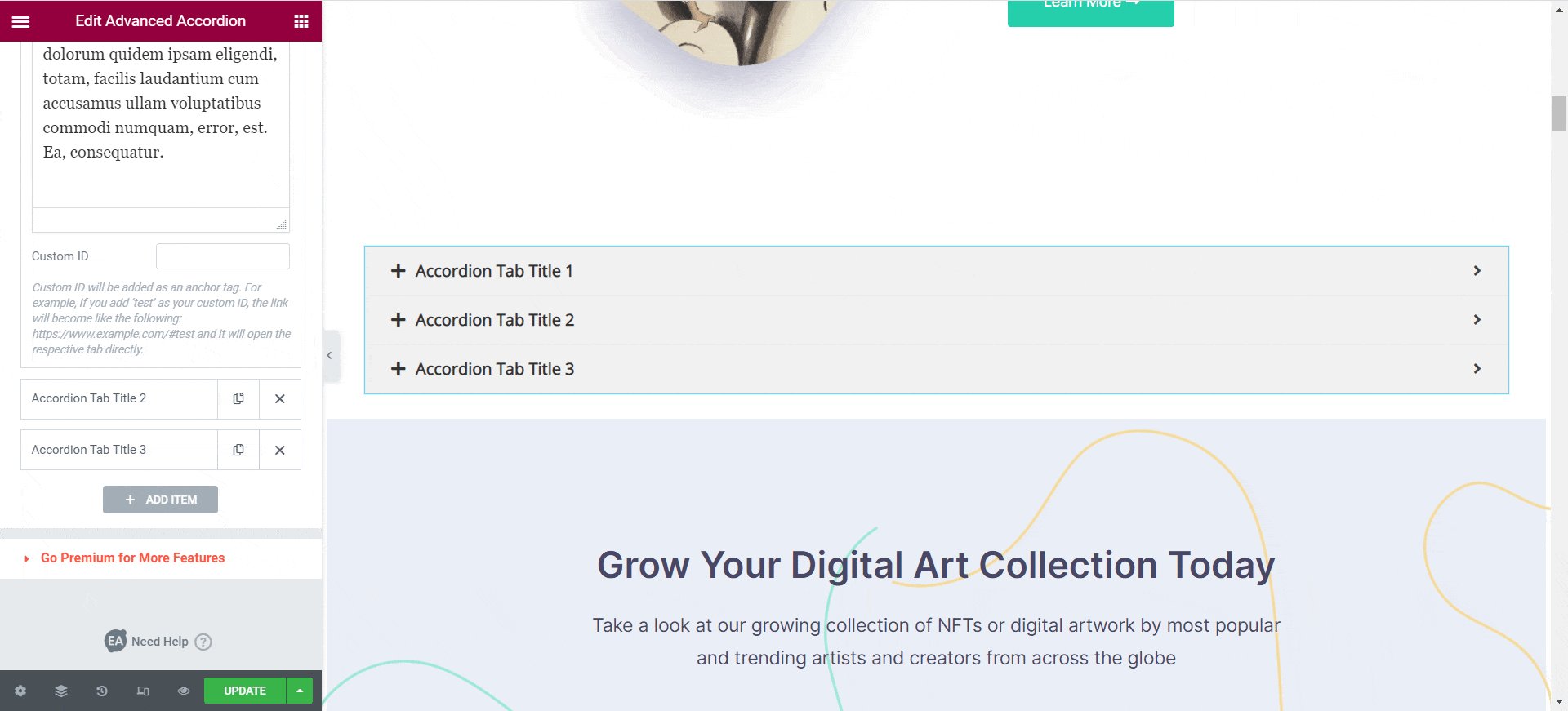
Next, click on the ‘Content’ tab in Elementor Editor and head over to the ‘Content’ section. Select the tab you want to direct your site visitors to. There, you will see an option called ‘Custom ID’ at the very bottom of that section.

Step 3: Add Your Custom ID As Anchor Tag #
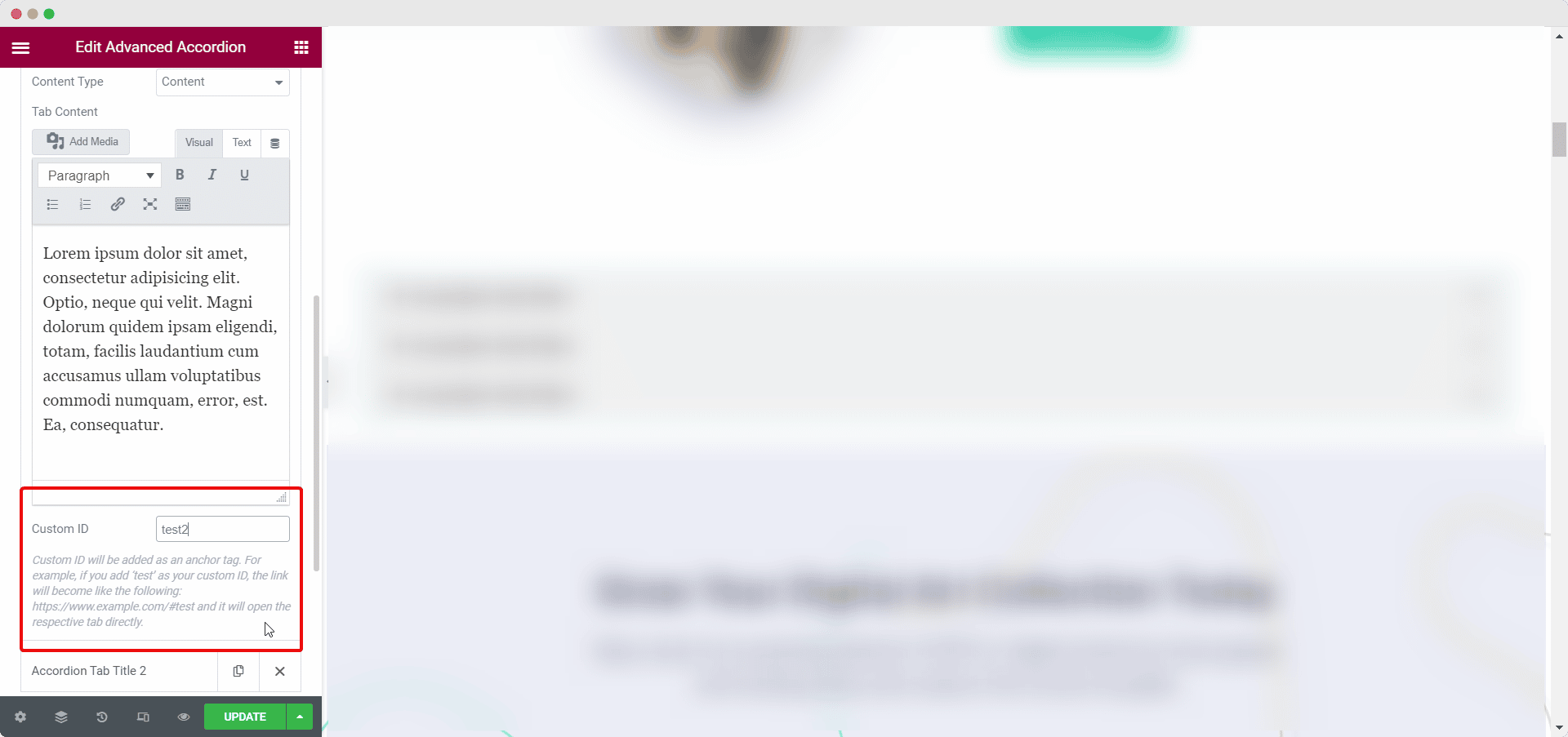
Here, add any phrase or word in the ‘Custom ID’ input field. This will be your “anchor tag”. When a visitor clicks on a link that has the anchor tag at the end of the URL, it will open that specific tab in EA Advanced Accordion widget.

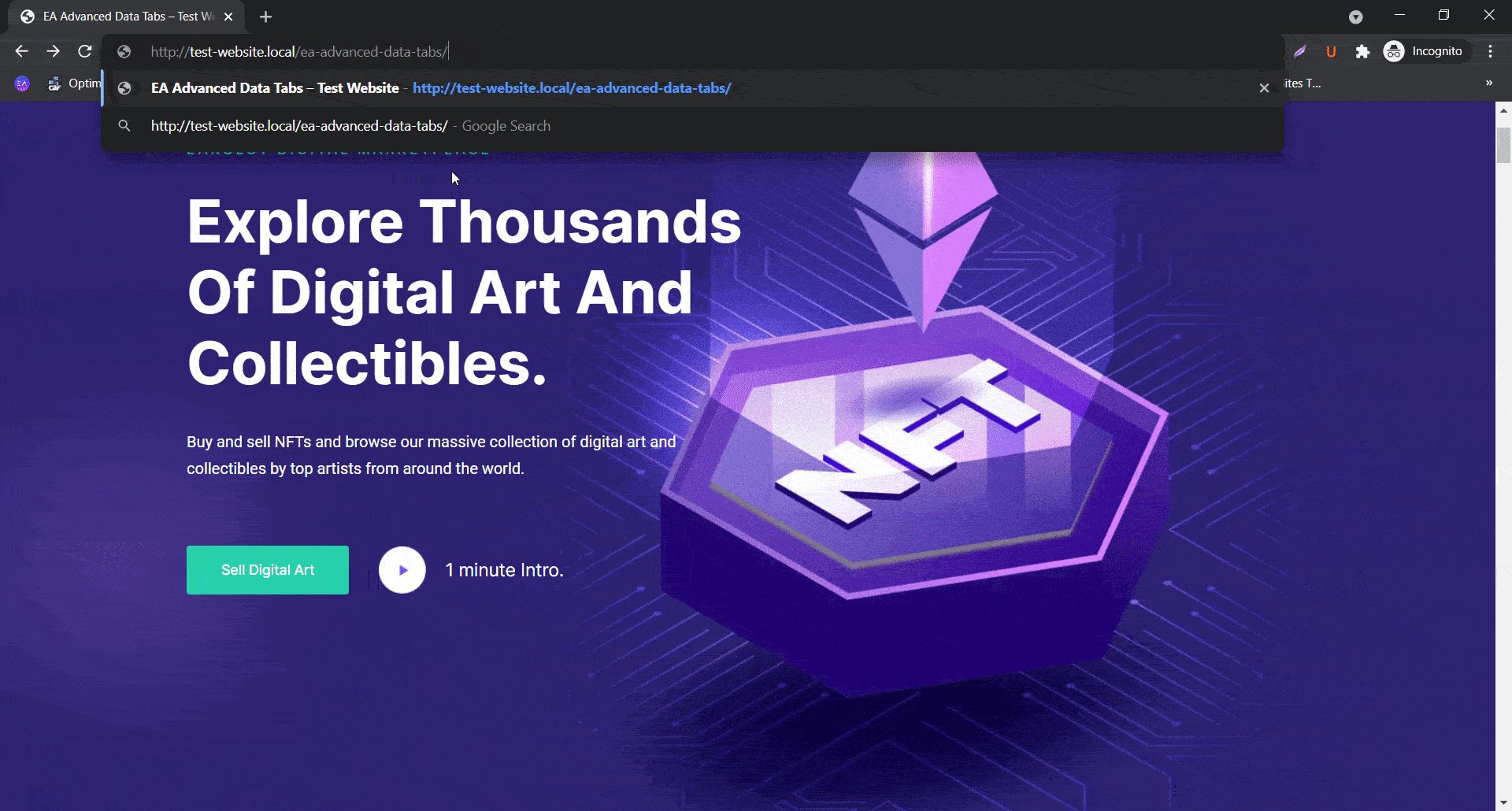
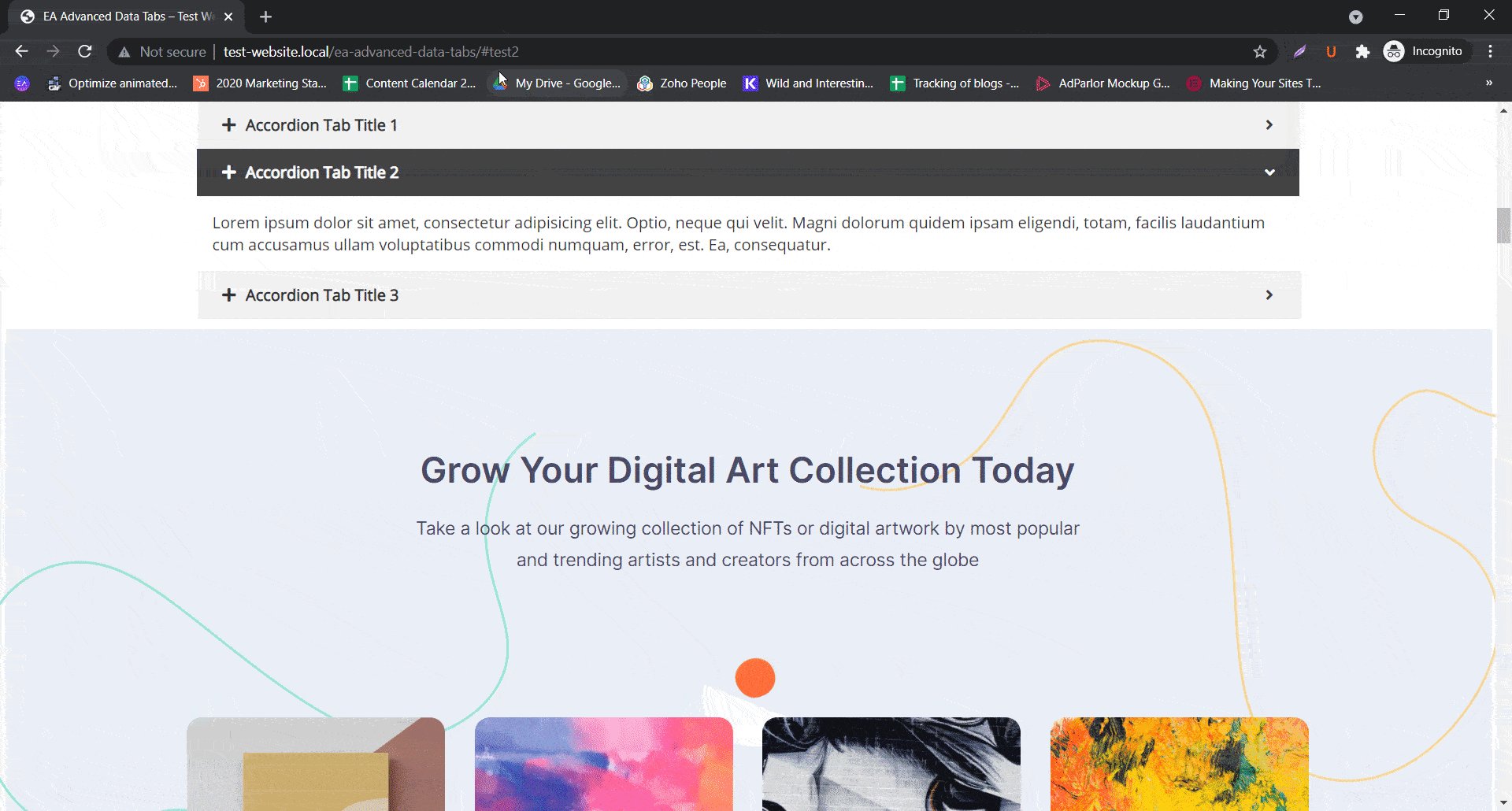
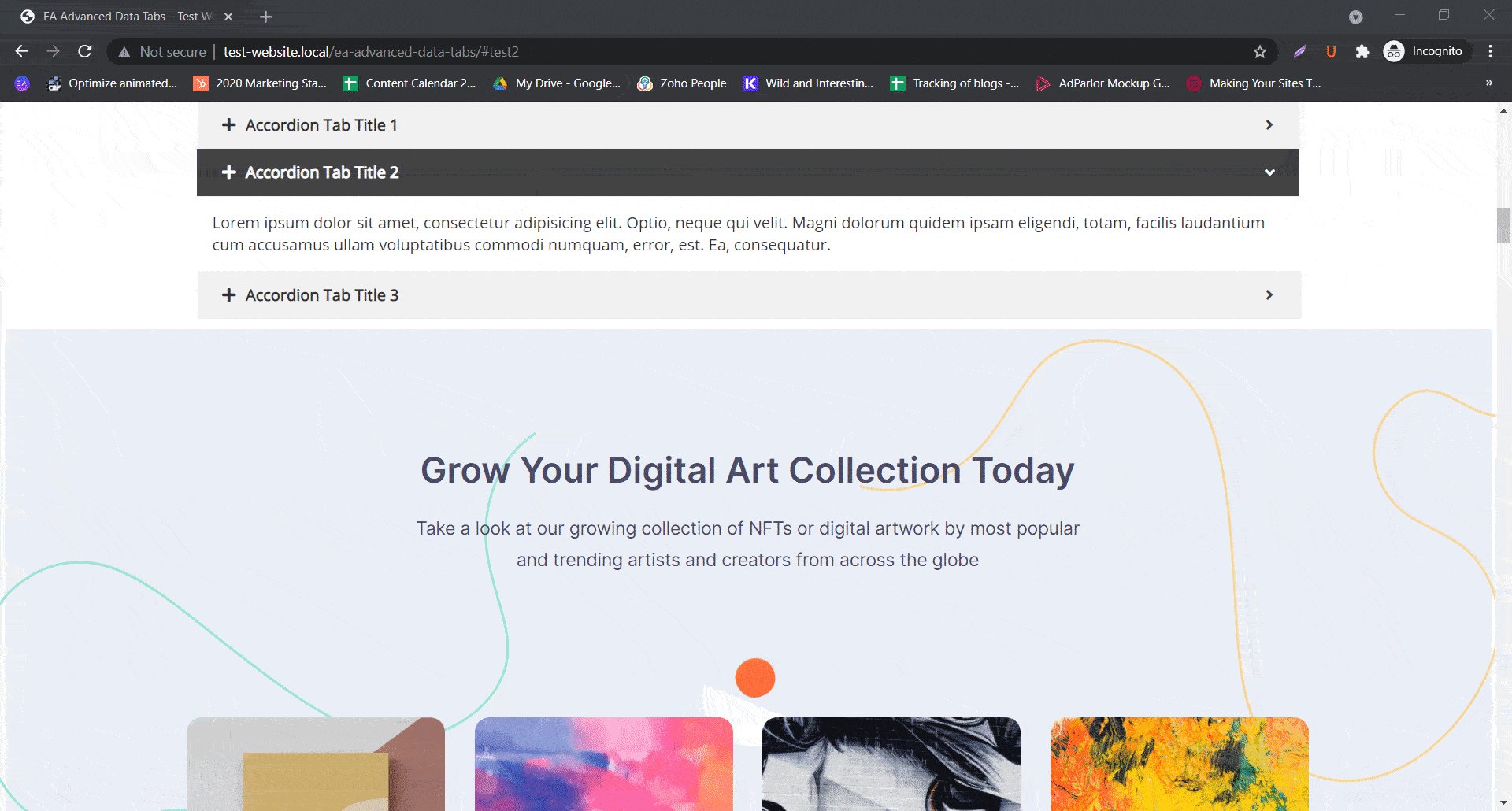
Now when a visitor clicks on a URL that has the anchor tag at the end, the link will open the specific accordion for them as shown below.

This is how you can easily open a specific accordion in EA Advanced Accordion widget from Essential Addons for Elementor.
Getting stuck? Feel free to contact our support team for further assistance.







