EA Woo Product Gallery allows you to show your WooCommerce products in a beautiful layout with lots of customization options. A product gallery can help your customers to find their desired product easily. Most importantly it makes your WooCommerce website look more interactive and vibrant. Let’s check out the step-by-step guidelines below to use the EA Woo Product Gallery widget in Elementor.
How To Activate EA Woo Product Gallery? #
Before you start exploring, make sure you have the WooCommerce plugin activated in your WordPress.
To use this Essential Addons element, go to the ‘ELEMENTS’ tab and search for the ‘EA Woo Product Gallery‘ element. Drag and drop the ‘EA Woo Product Gallery’ into the ‘Drag widget here‘ or ‘+’ section.

How To Configure The Content Settings? #
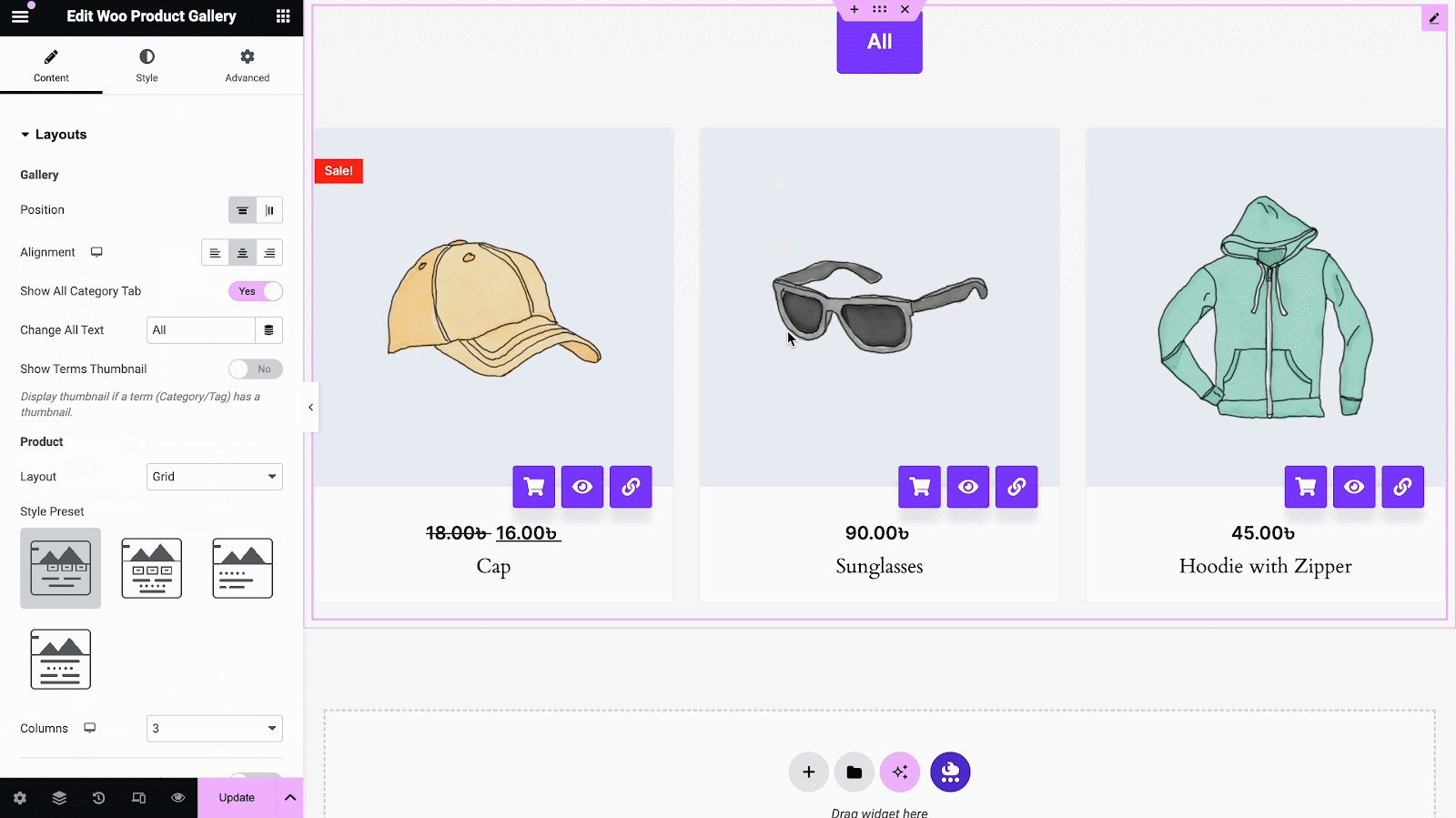
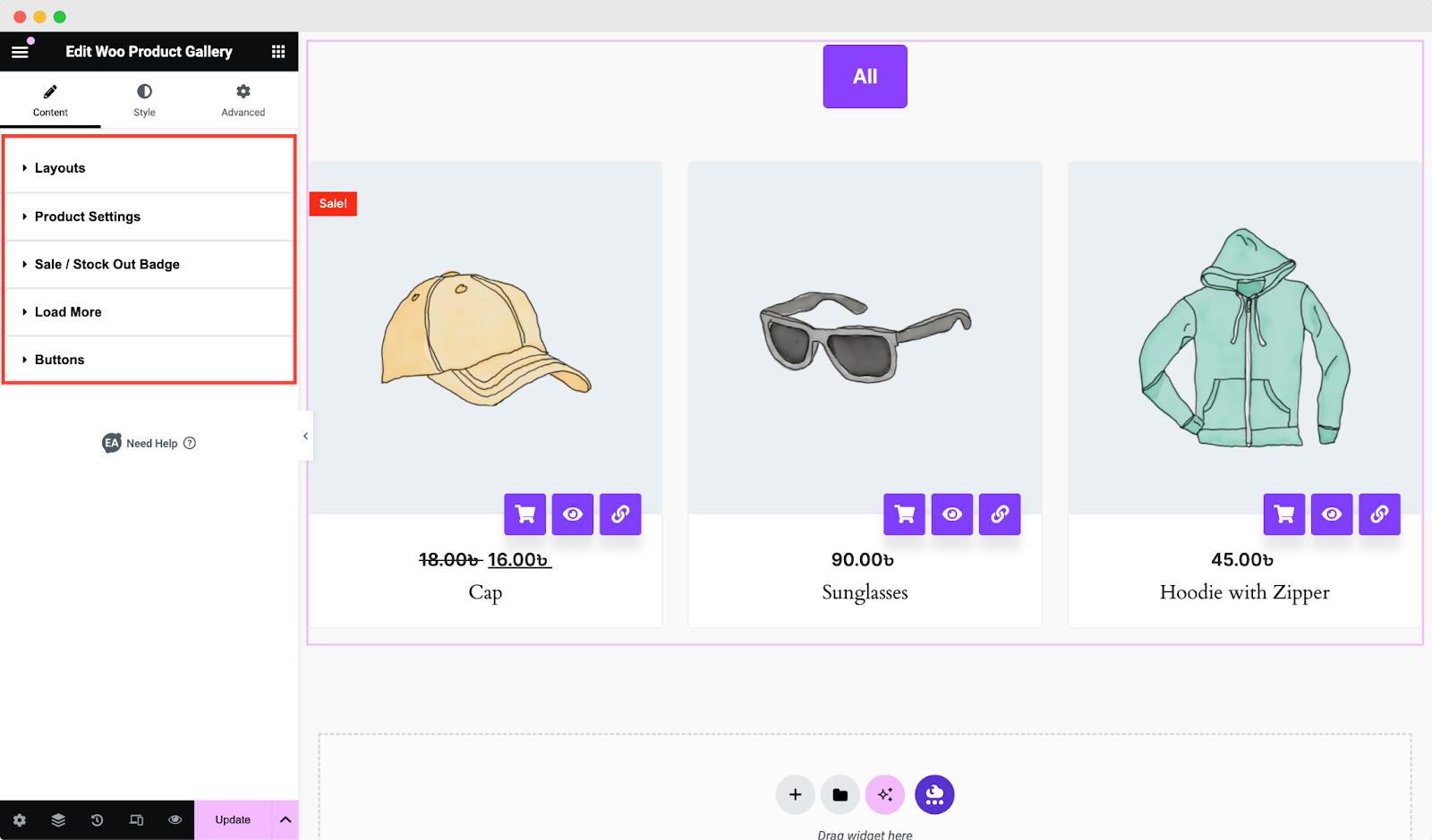
After you’ve added the EA Woo Product Gallery to your Elementor Editor, all you have to do now is set up the ‘Content’ tab. From here you will get five sections to design or customize your WooCommerce product gallery, such as: Layouts, Product Settings, Sale/ Stock out badge, Load More, Buttons.

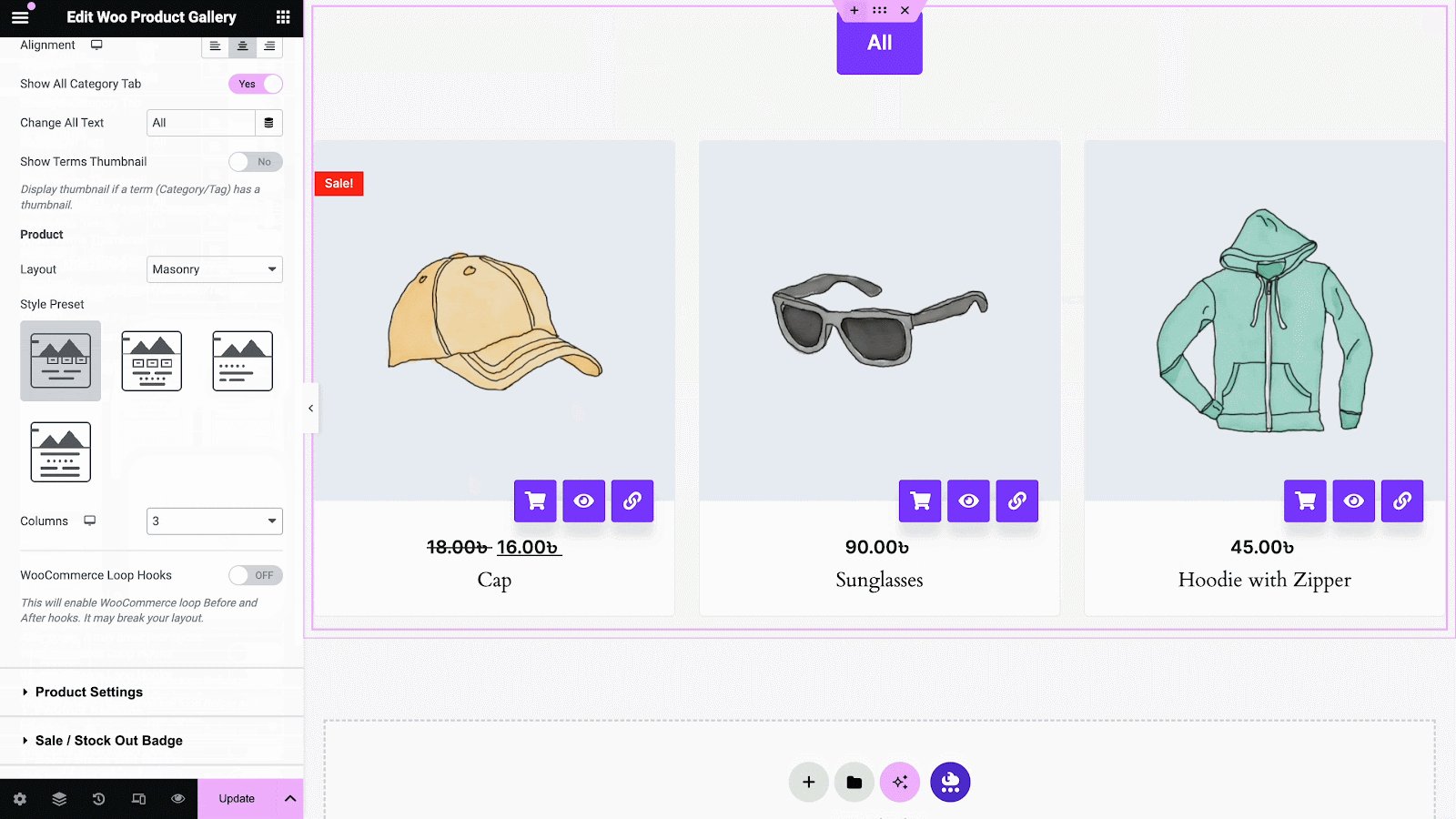
Layout Settings #
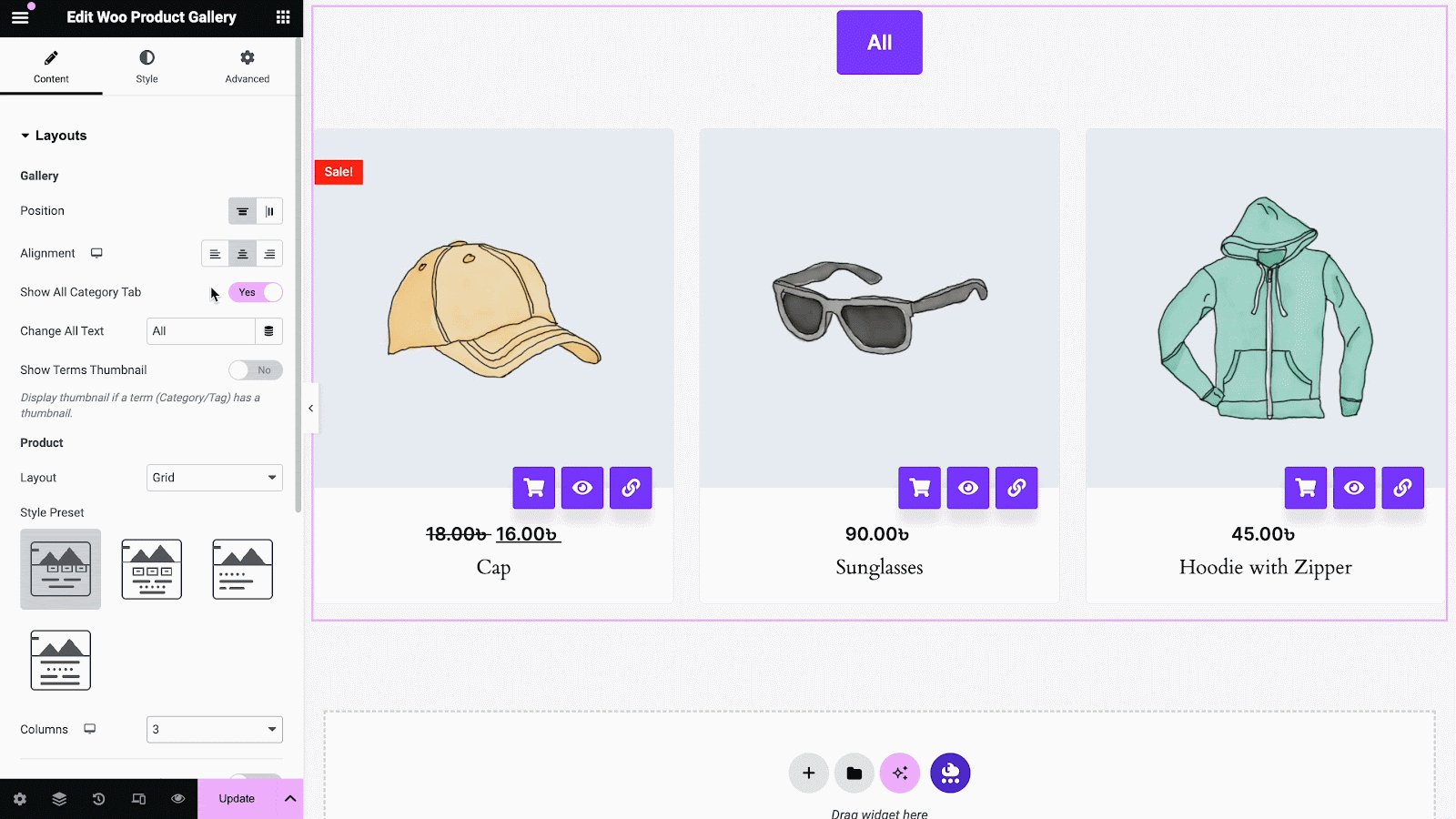
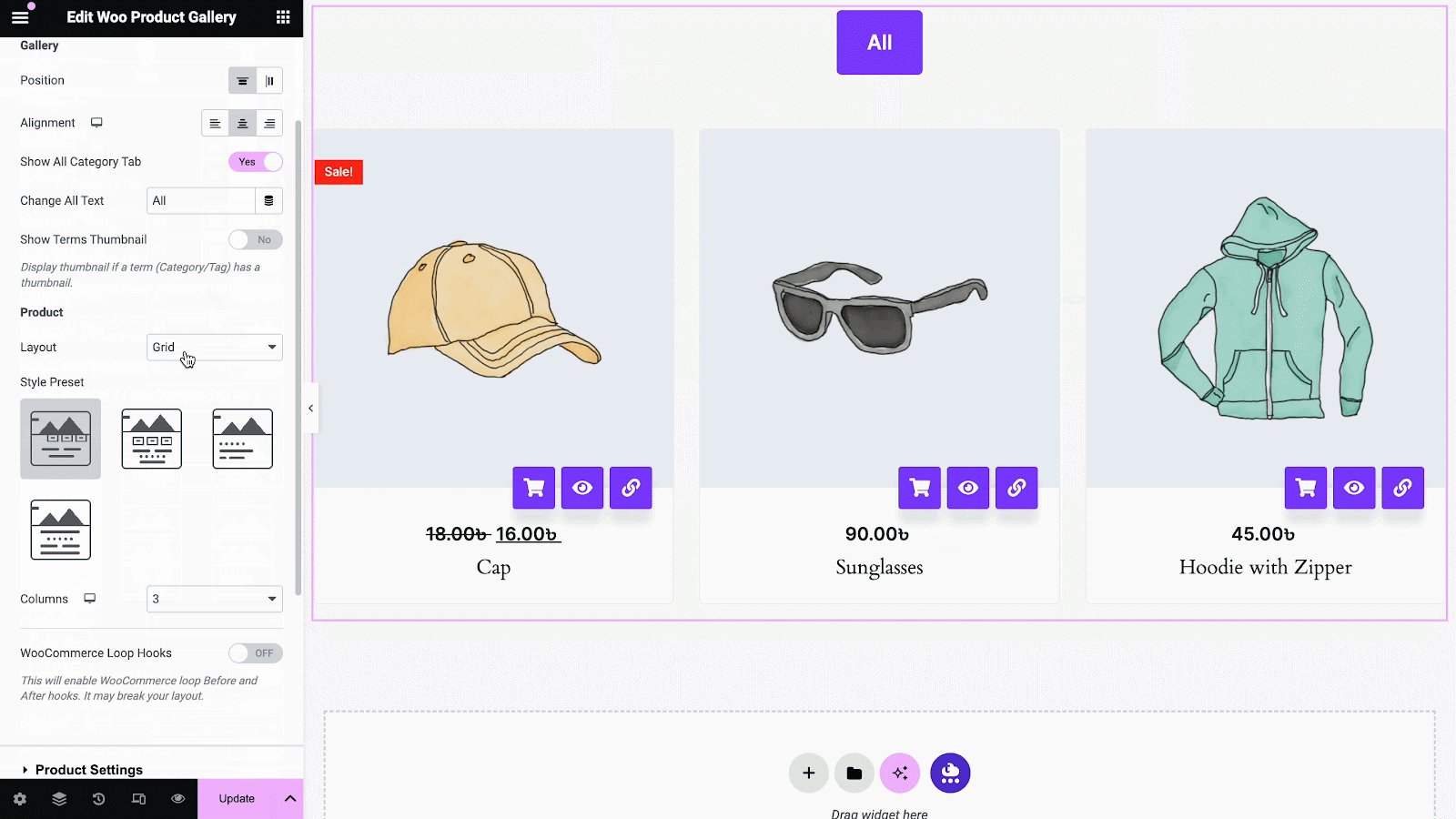
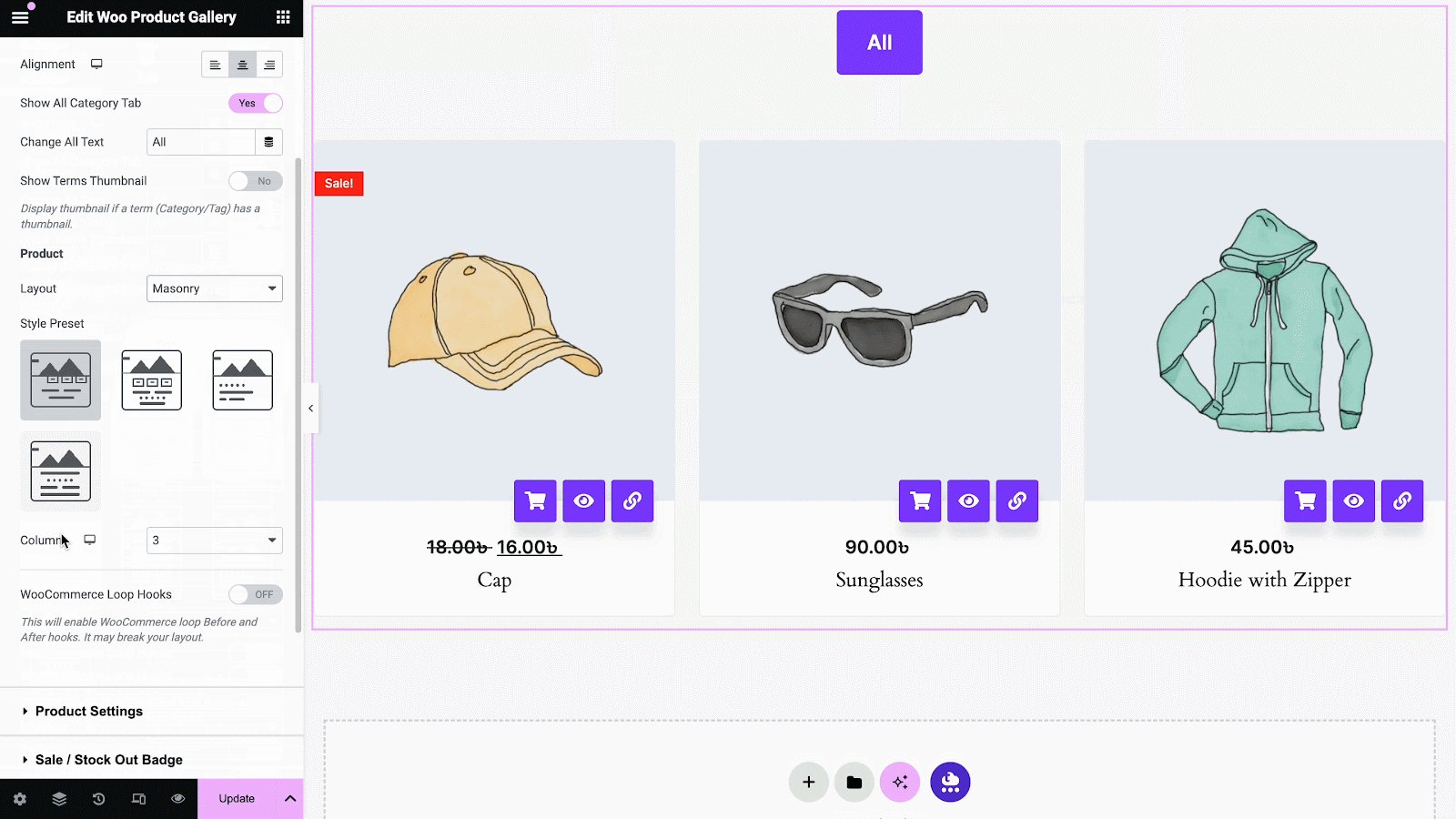
From the ‘Layouts’ settings, you can change the alignments, and positions along with other options. You will find 2 layout options and 4 preset style options. You can also change the number of columns from this section if you wish.

Product Settings #
From the ‘Product Settings,’ you can add sources with different filtering options for your WooCommerce product gallery. You can even add categories for all your products. It will make it easy to find the right product for your customers.

You can toggle the option of showing product prices from this section with different sizes of product images. Plus, you can show stock-out products too – all you need to do is turn on the ‘Show Stock Out Products’ toggle option.
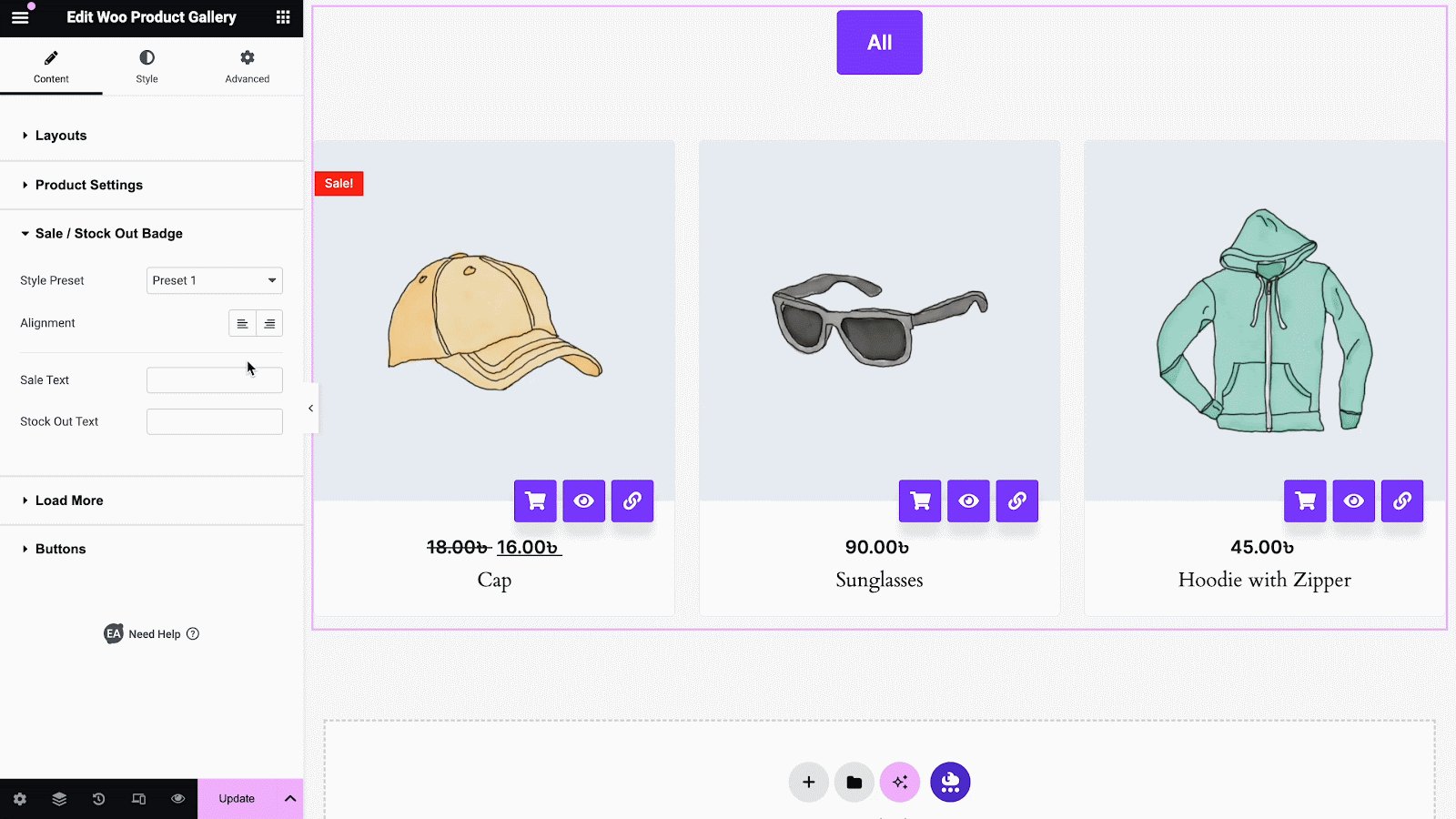
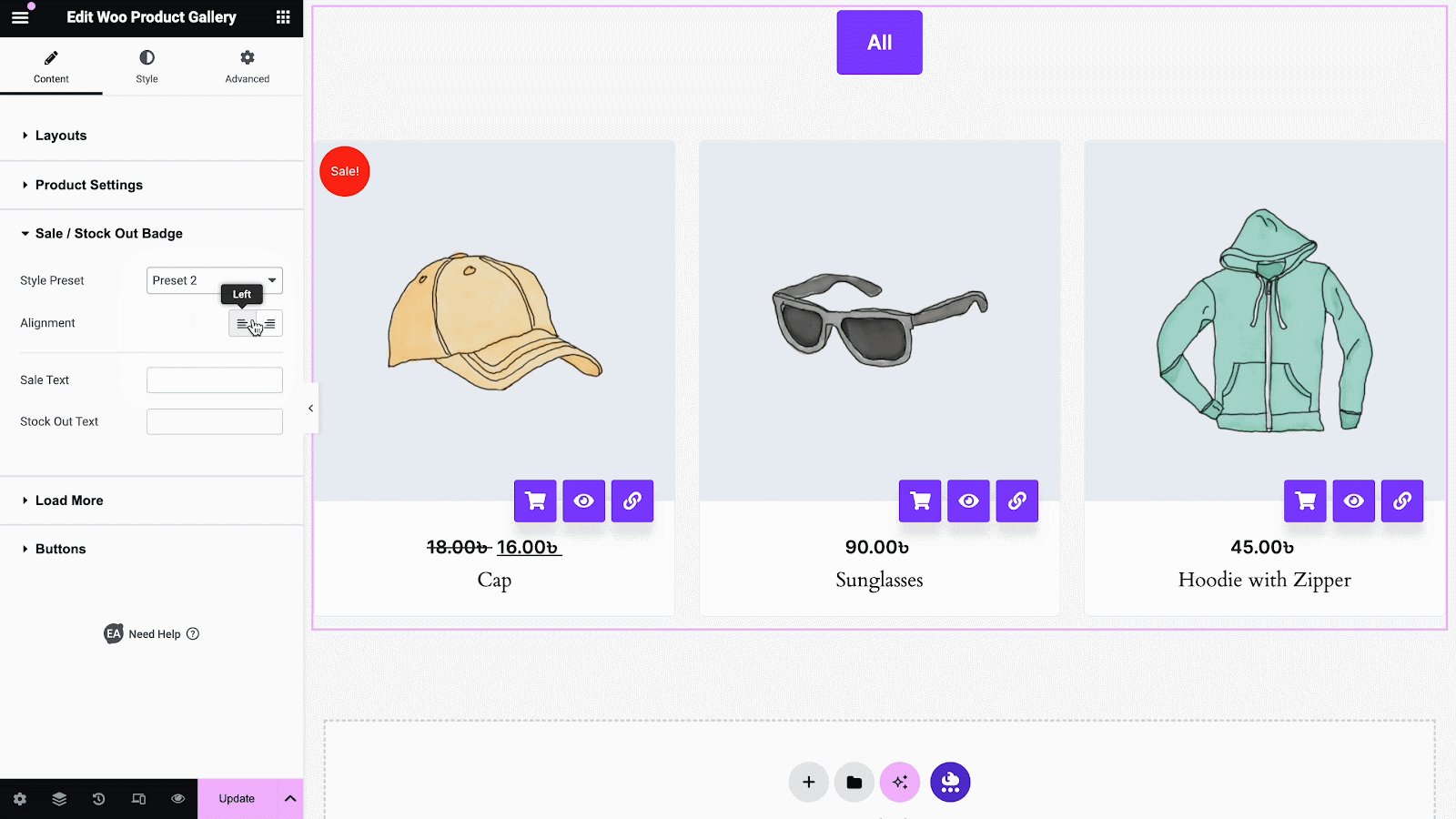
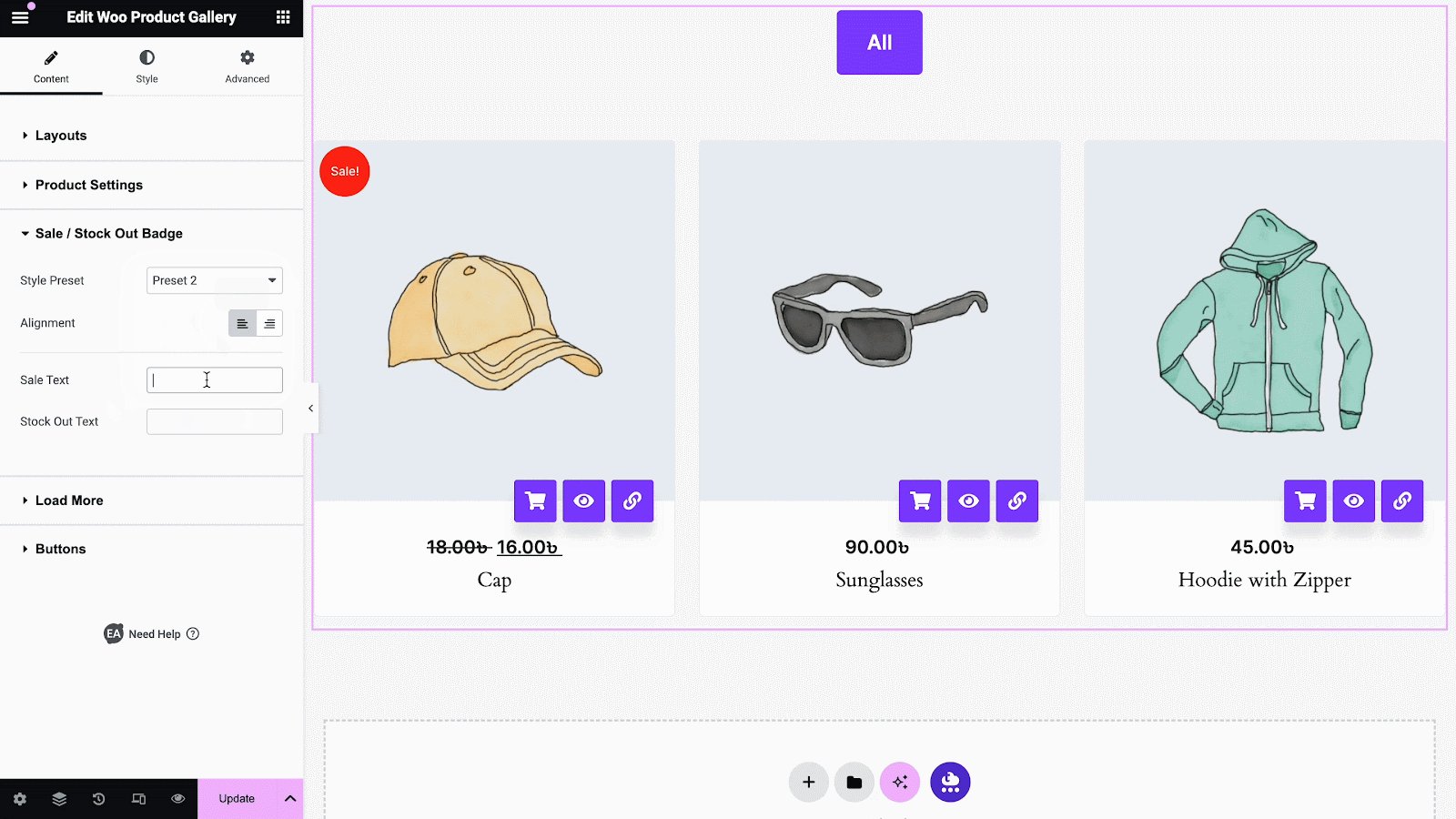
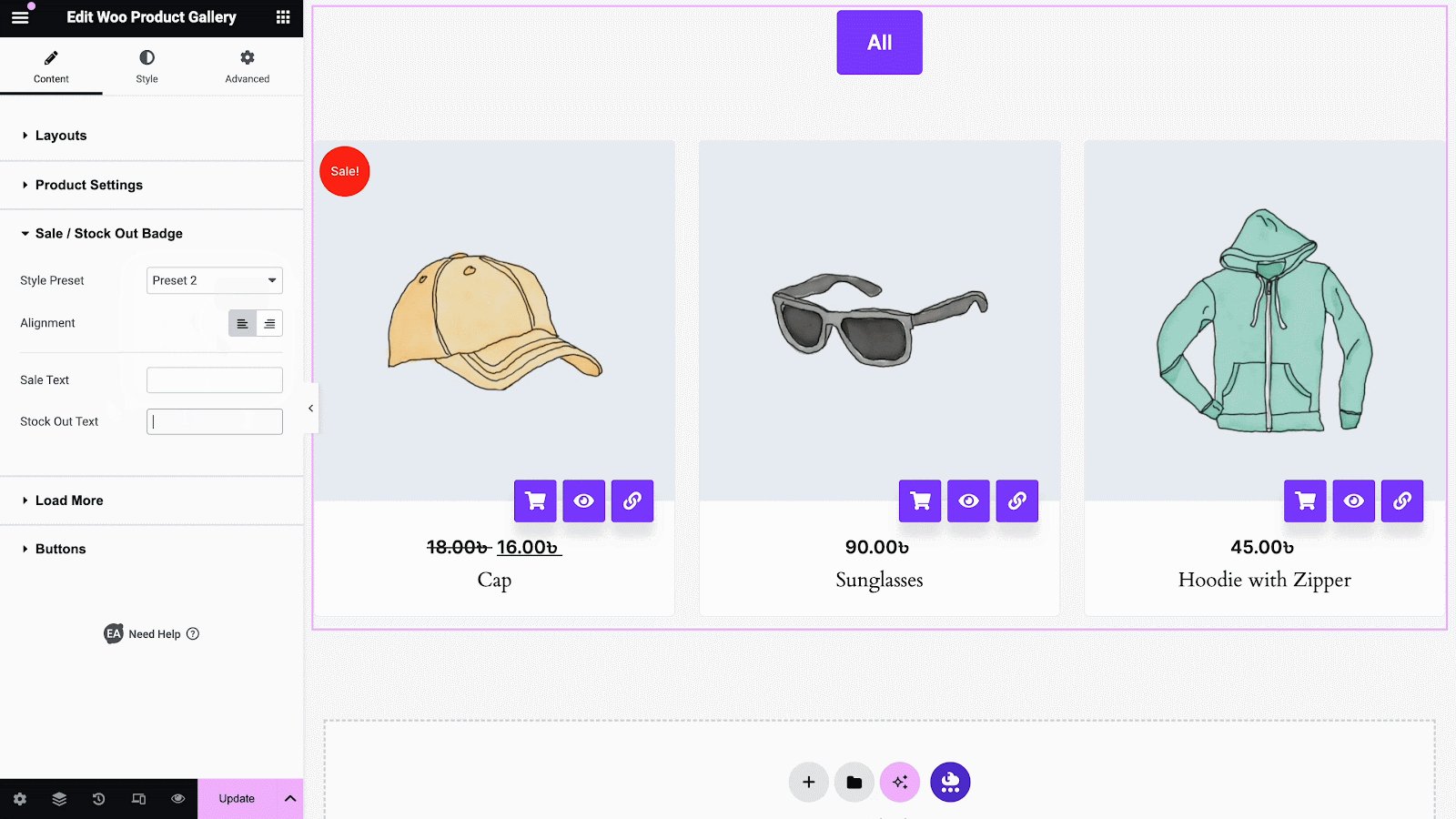
Sale/ Stock Out Badge #
In this section, you can add a sale or stock out badge to your product with a badge. There are 5 style presets available for you. If you have products on sale on your WooCommerce website, this feature will help you to easily display the on-sale products.

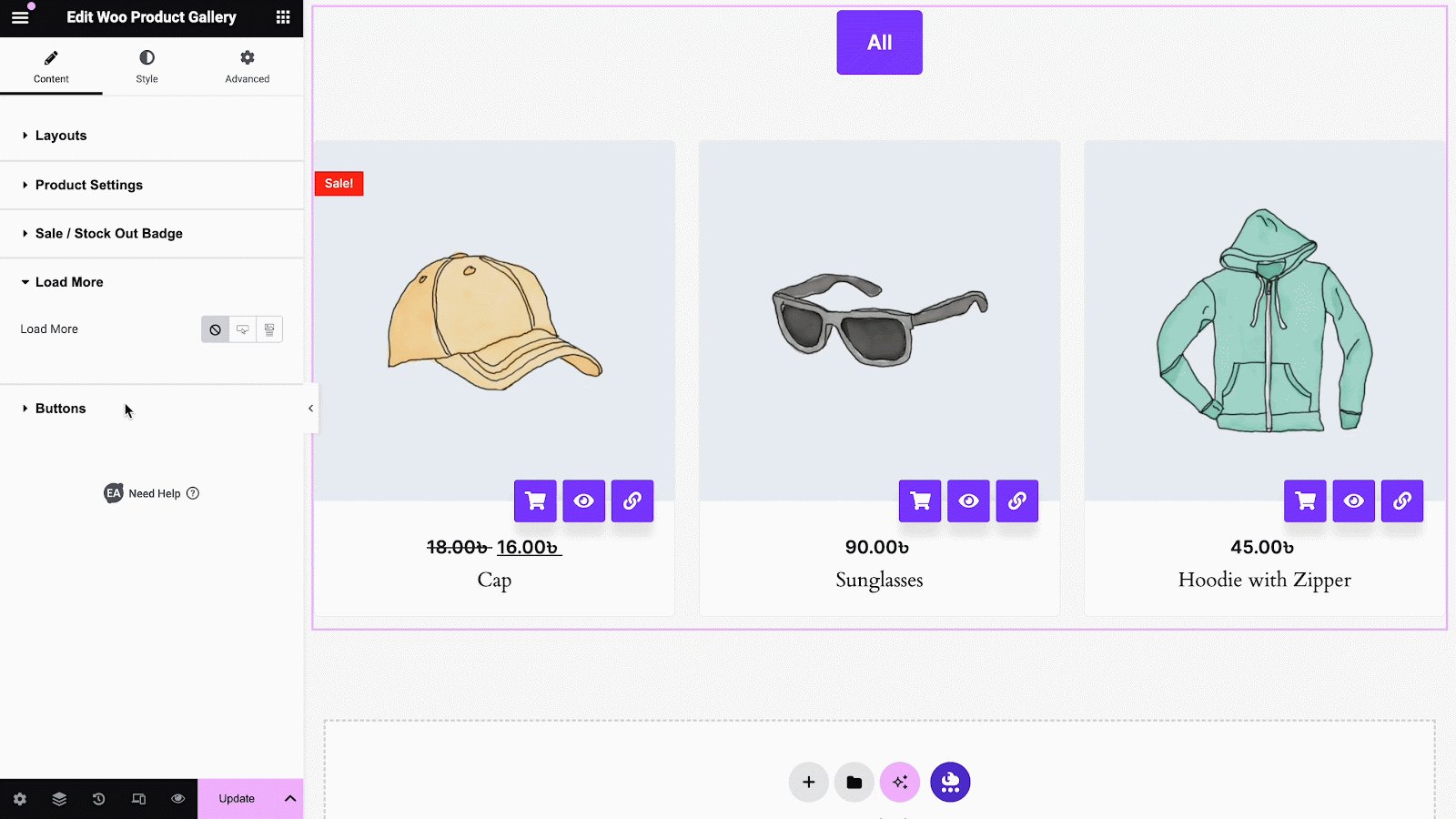
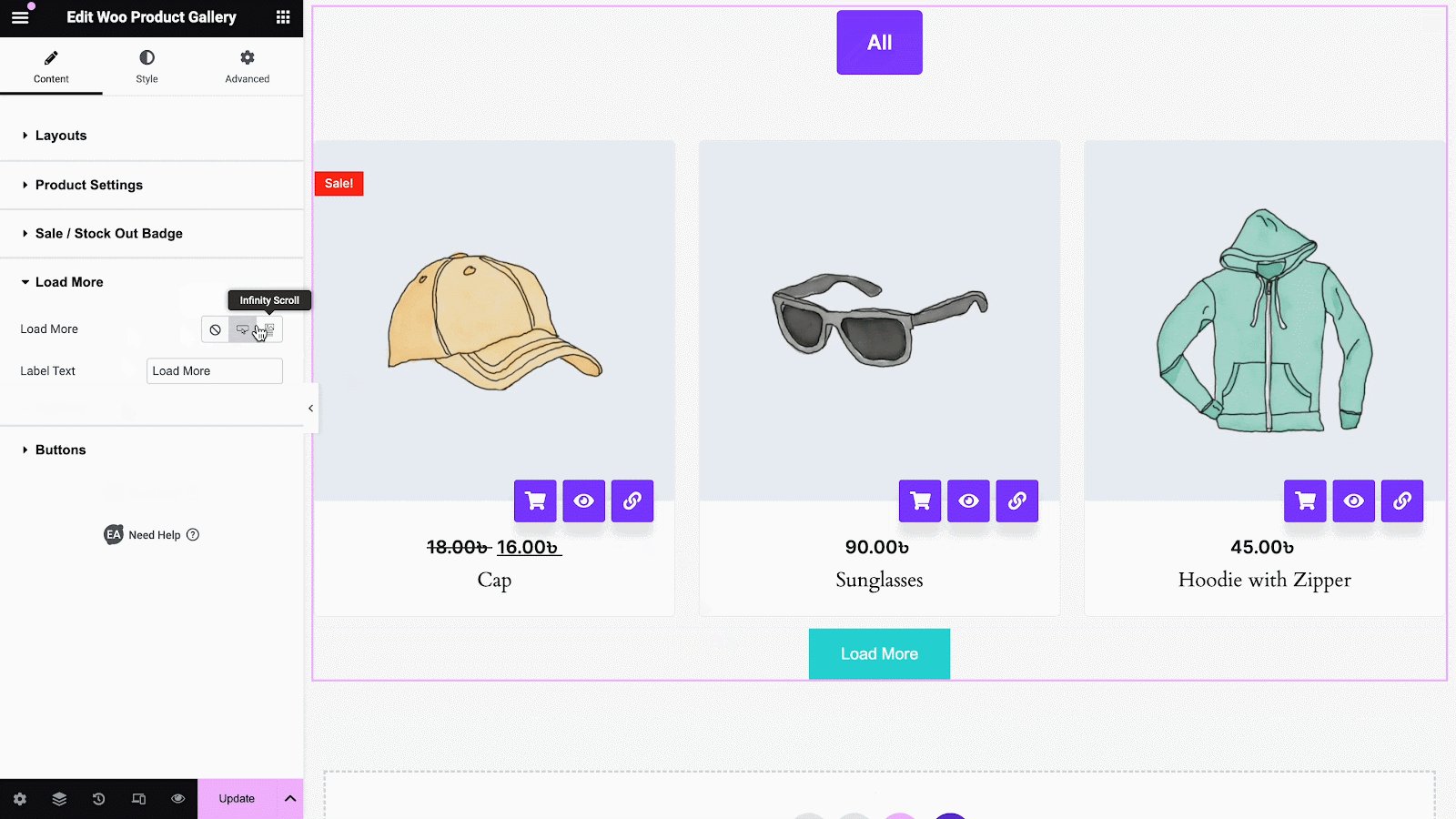
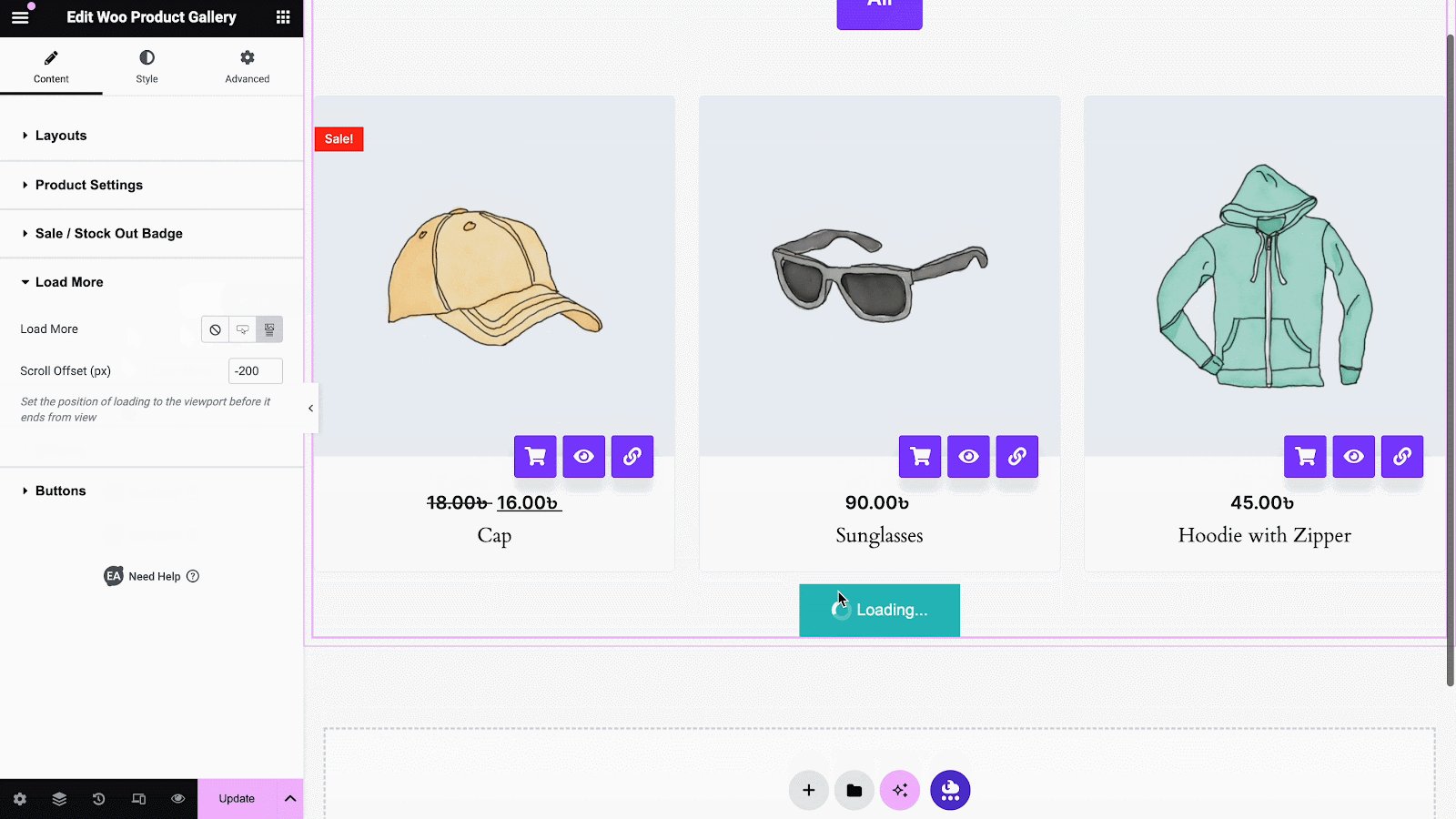
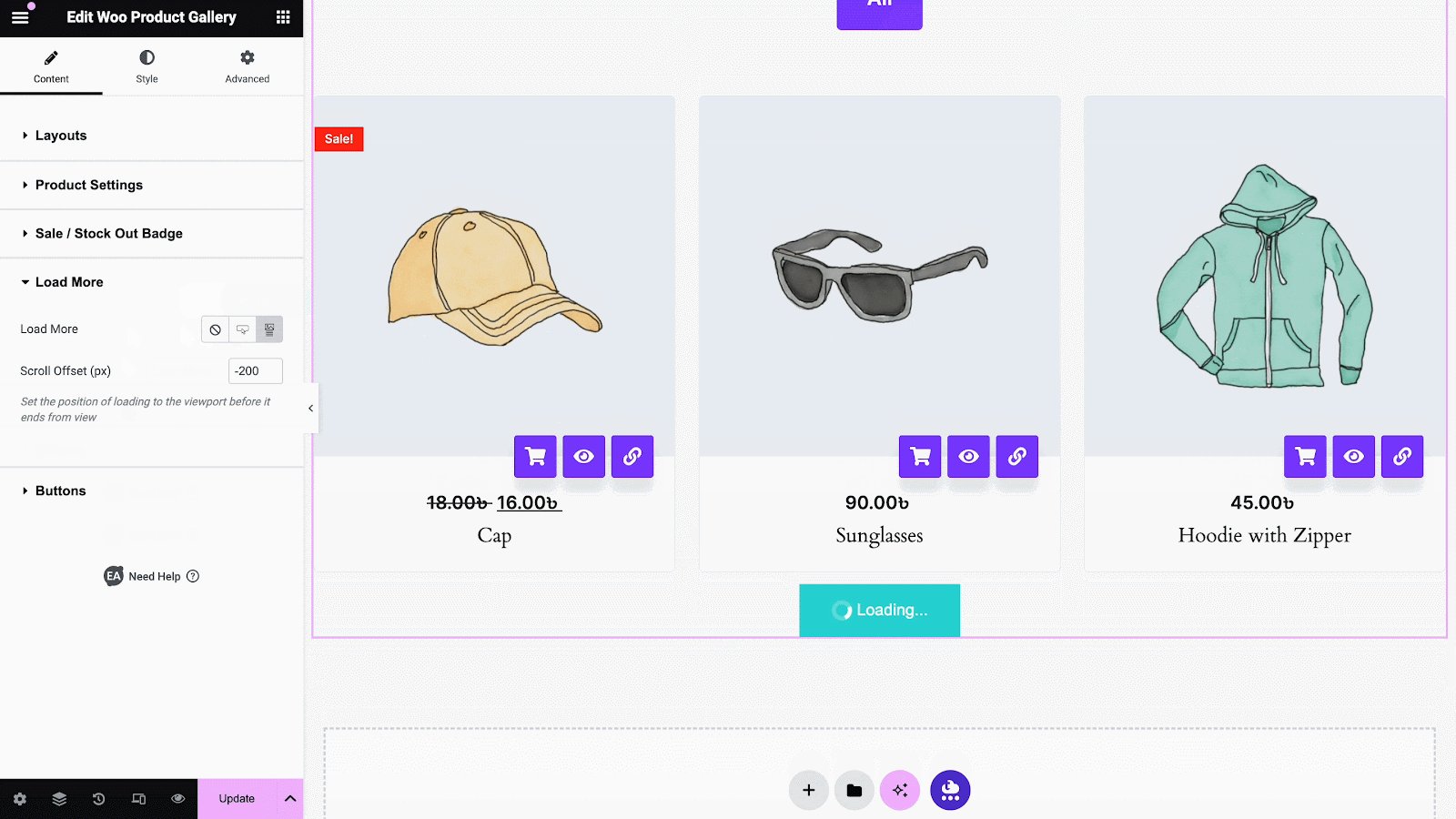
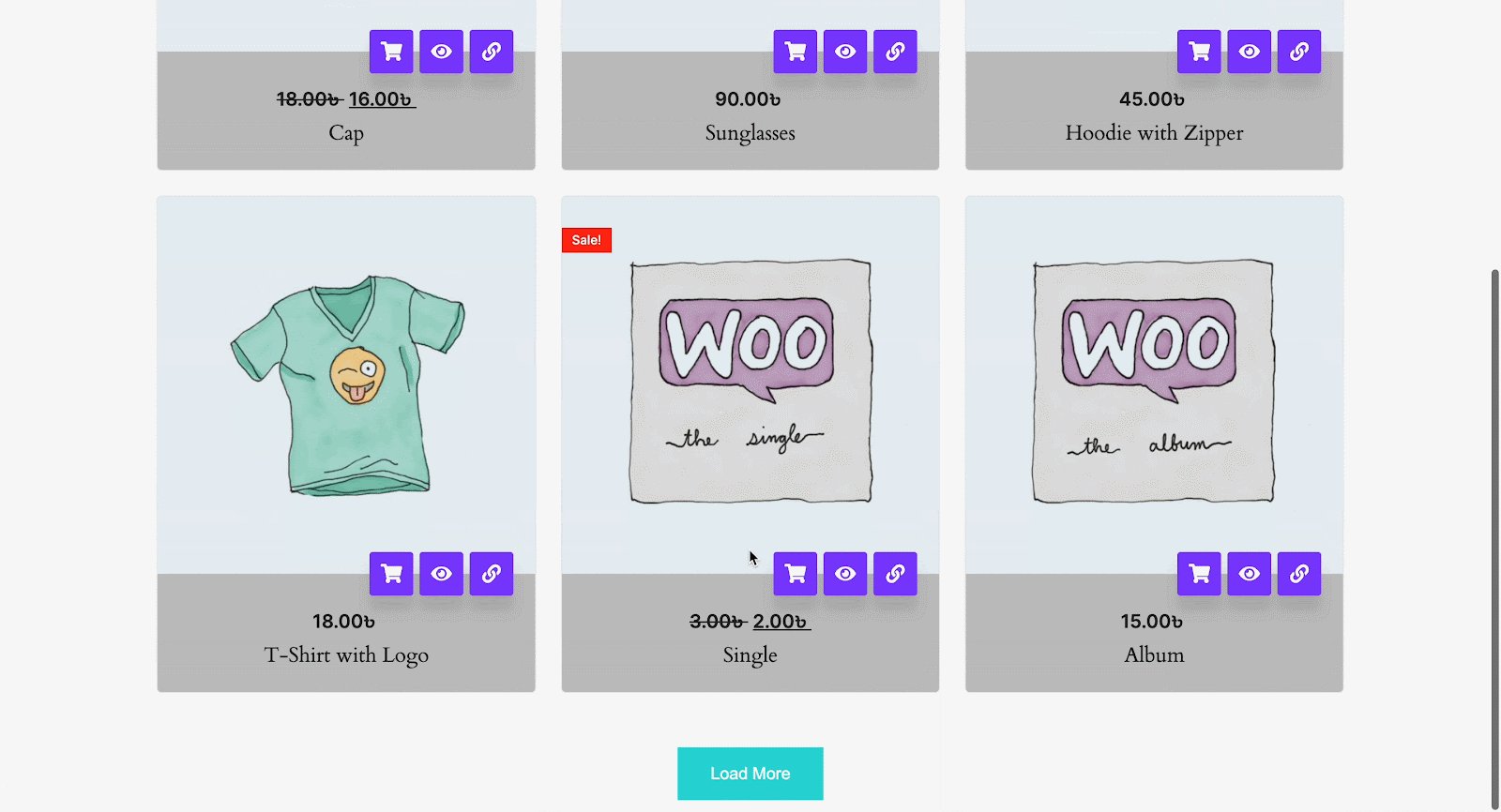
Load More & Buttons #
You can toggle the ‘Load More’ option if there are many more product options in your gallery. By clicking on the options – ‘Button’ or ‘Infinity Scroll’ your customers will discover more products easily. You can even change the text from the editor too.

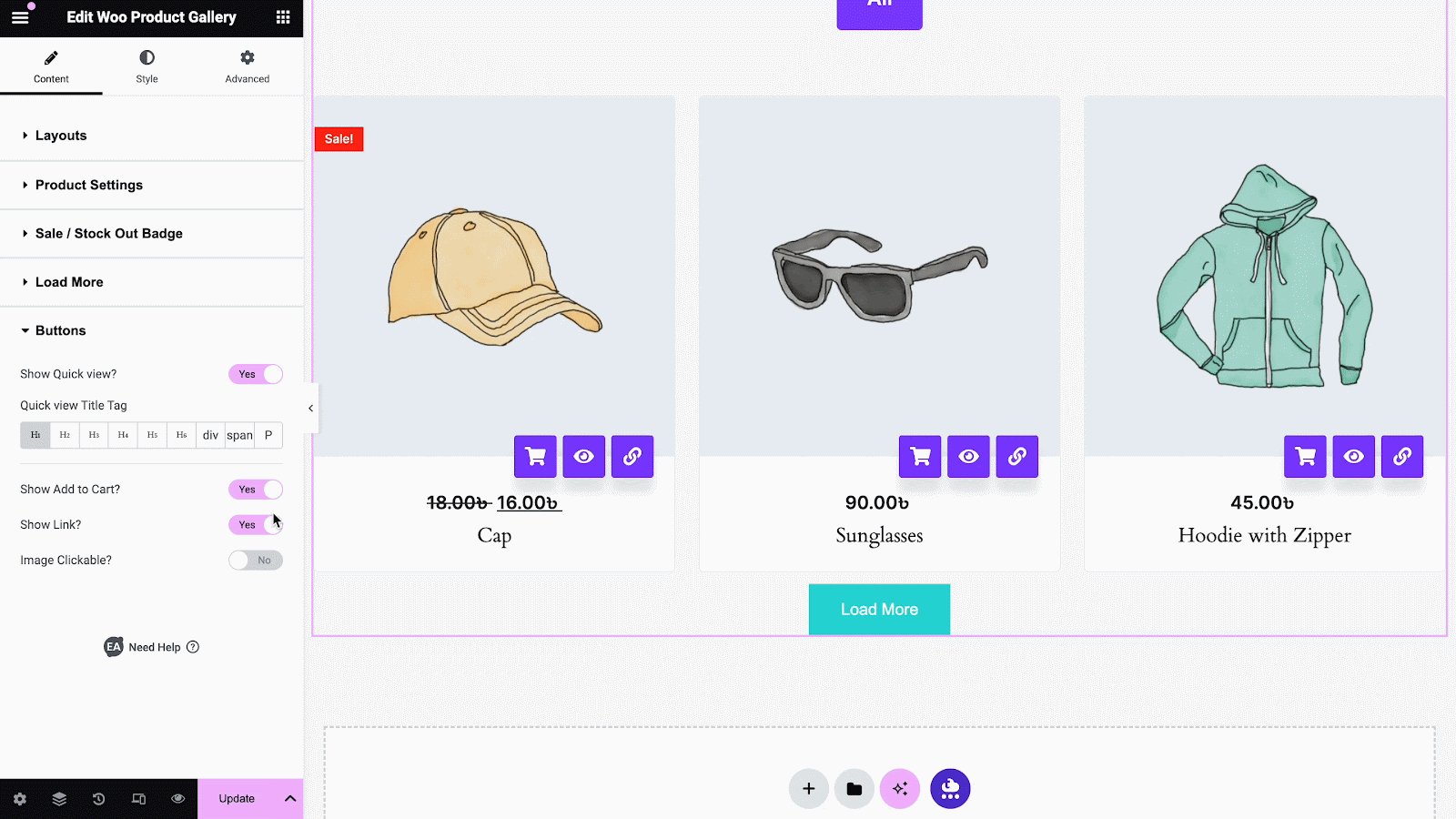
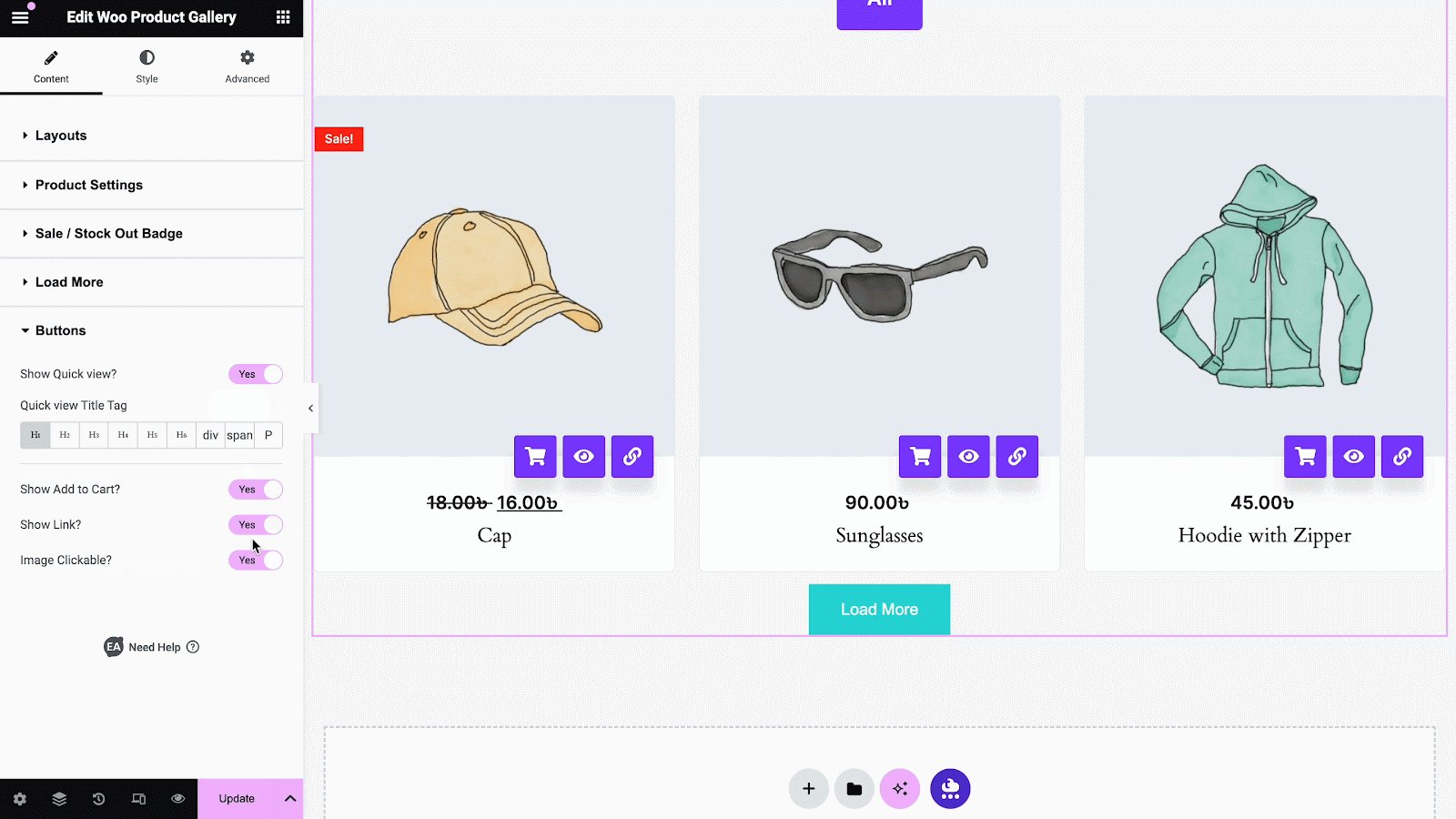
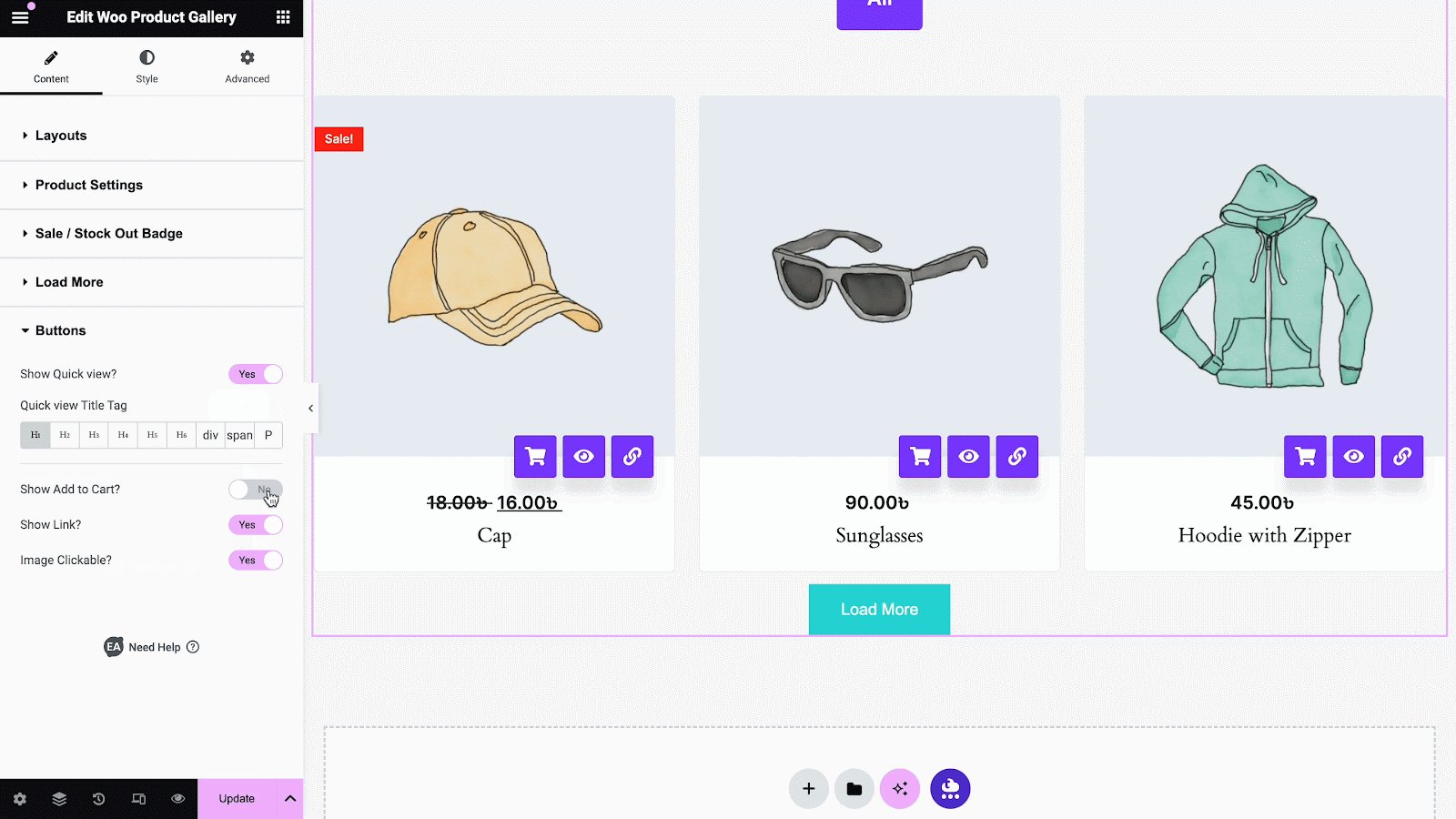
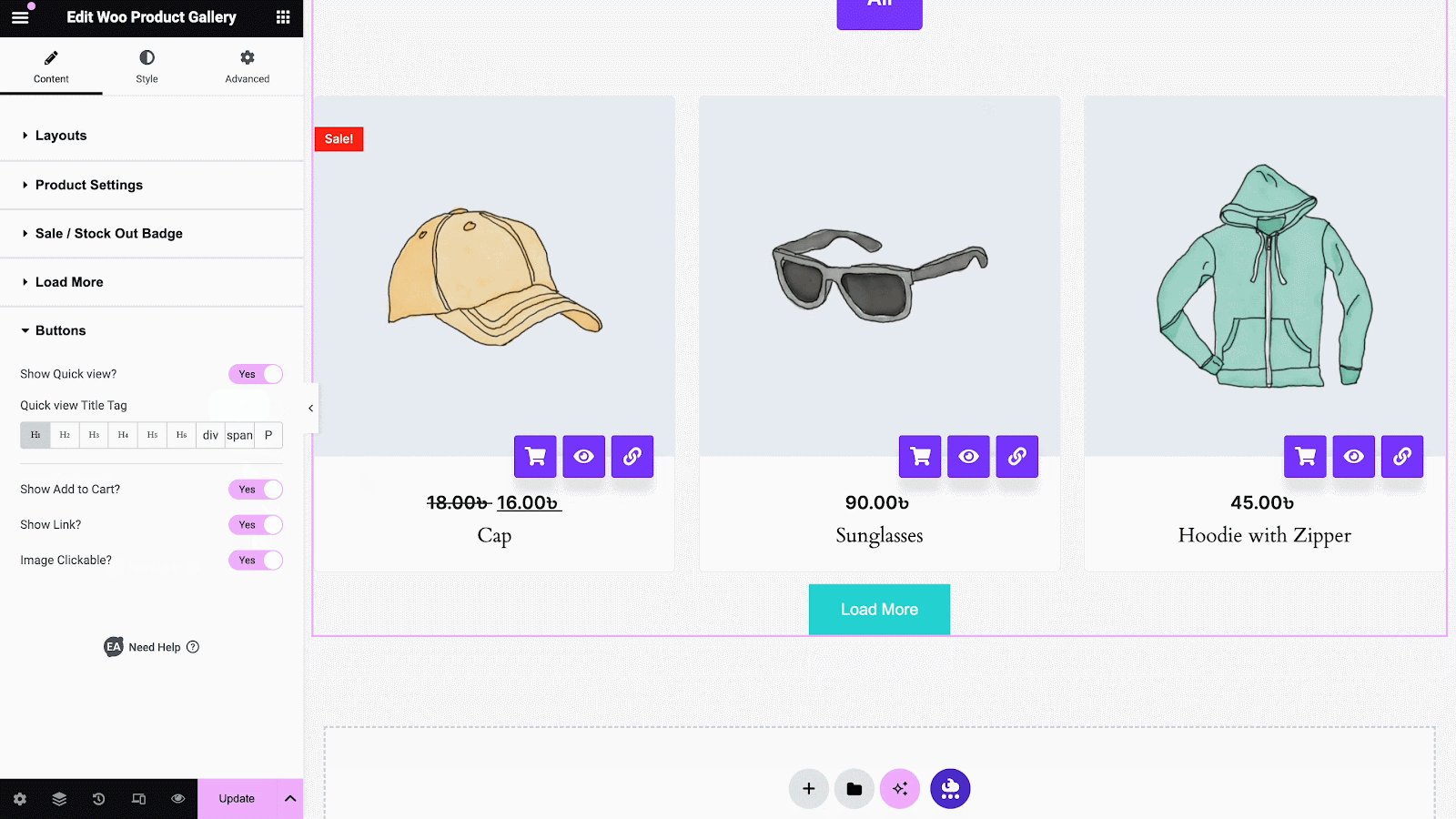
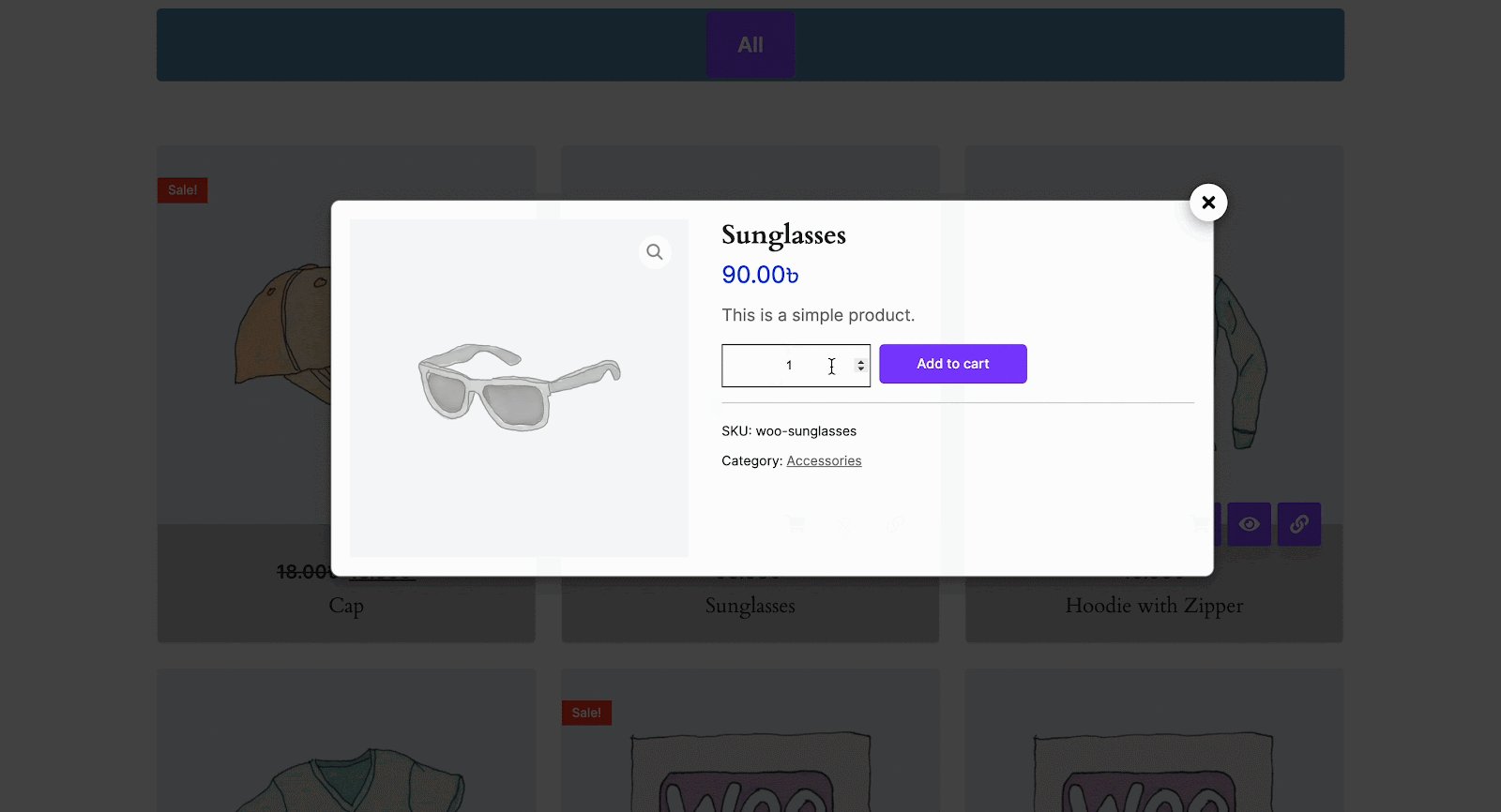
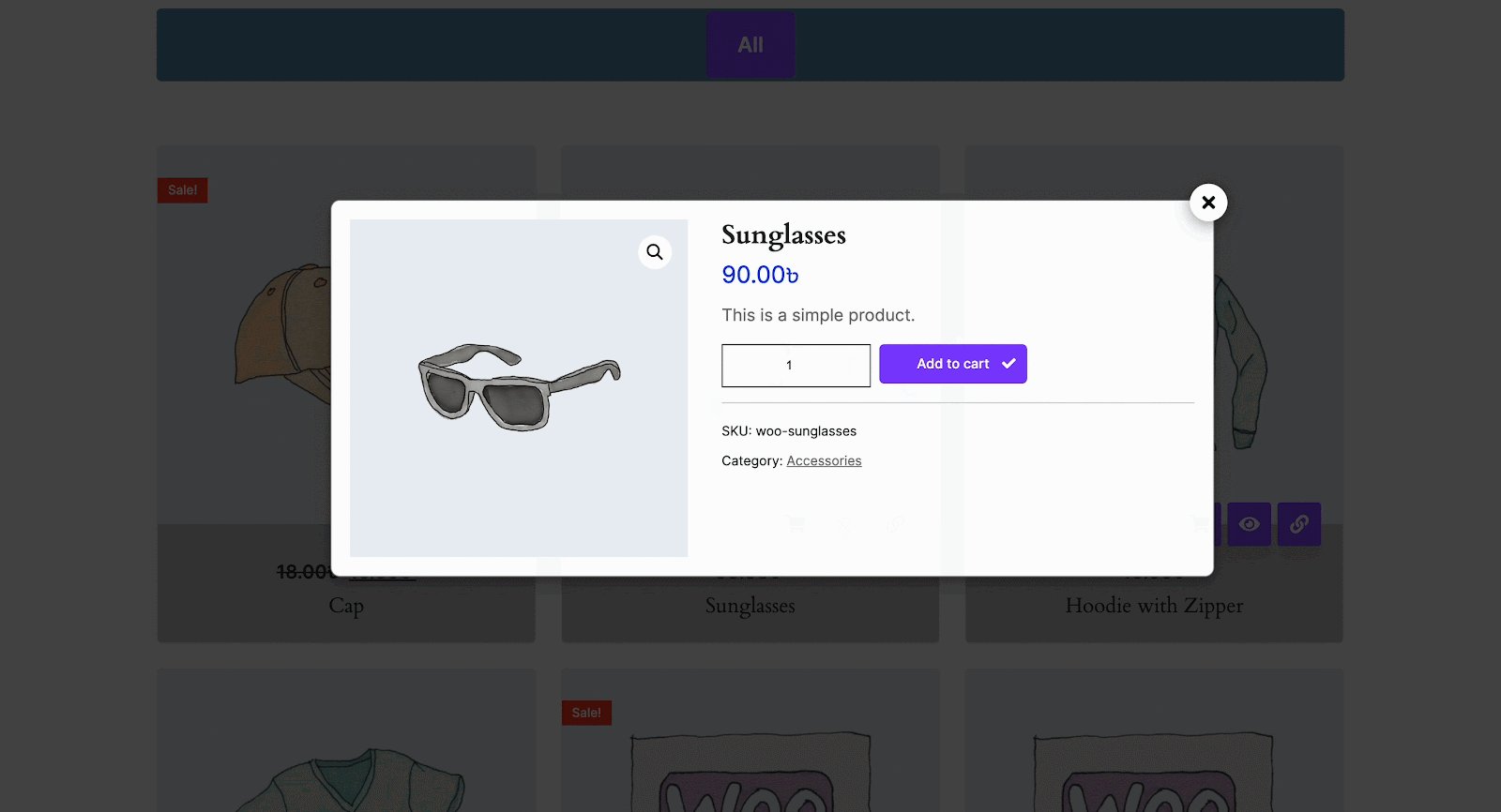
From the ‘Buttons’ section, you can toggle three options for your WooCommerce products like ‘Show Quick View’, ‘Show Add to Cart’ and ‘Image Clickable’. These options will enhance the user-friendliness of your website.

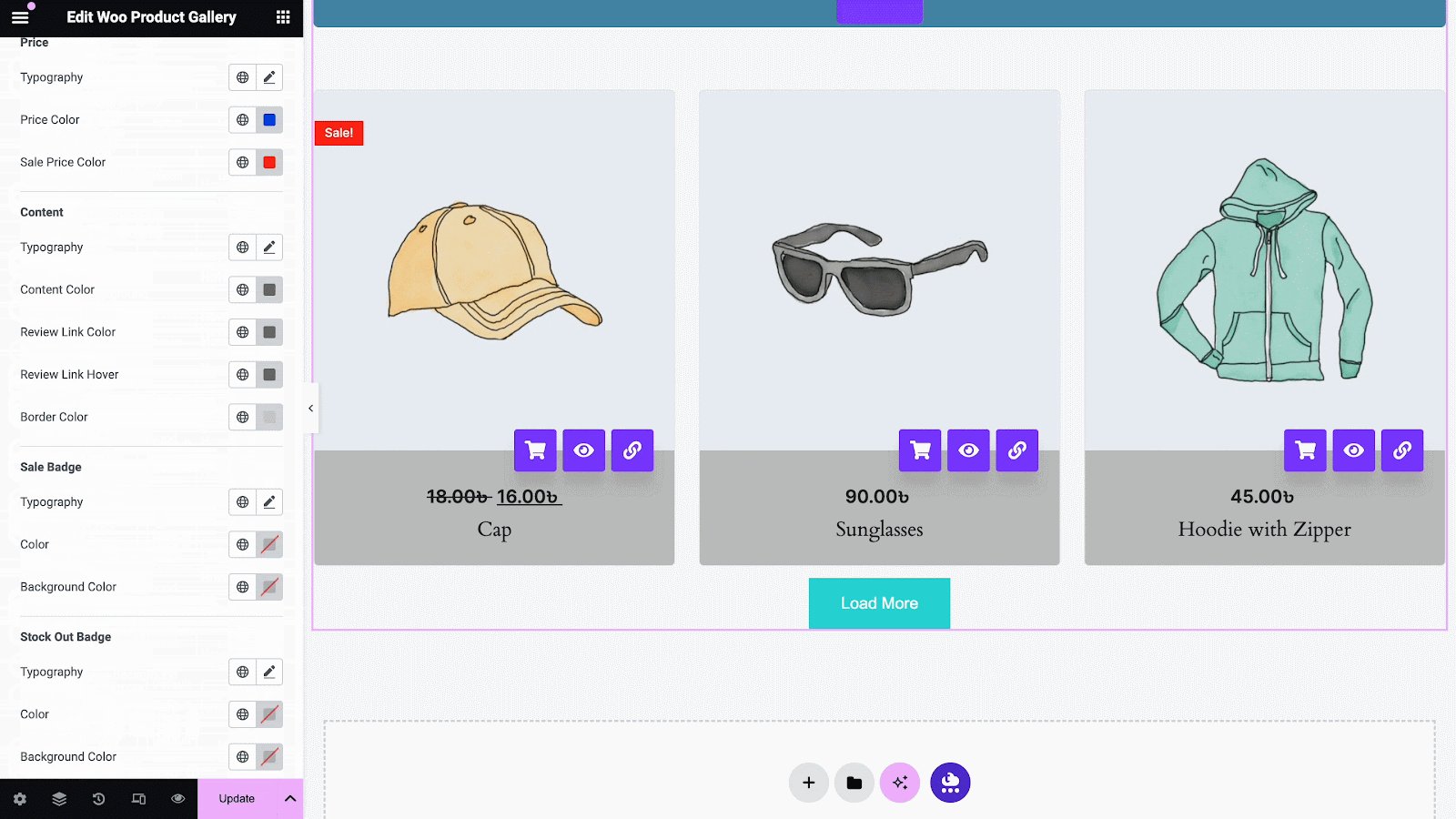
How To Style EA Woo Product Gallery? #
You can now switch to the ‘Style’ tab and start designing the page at your heart’s content.
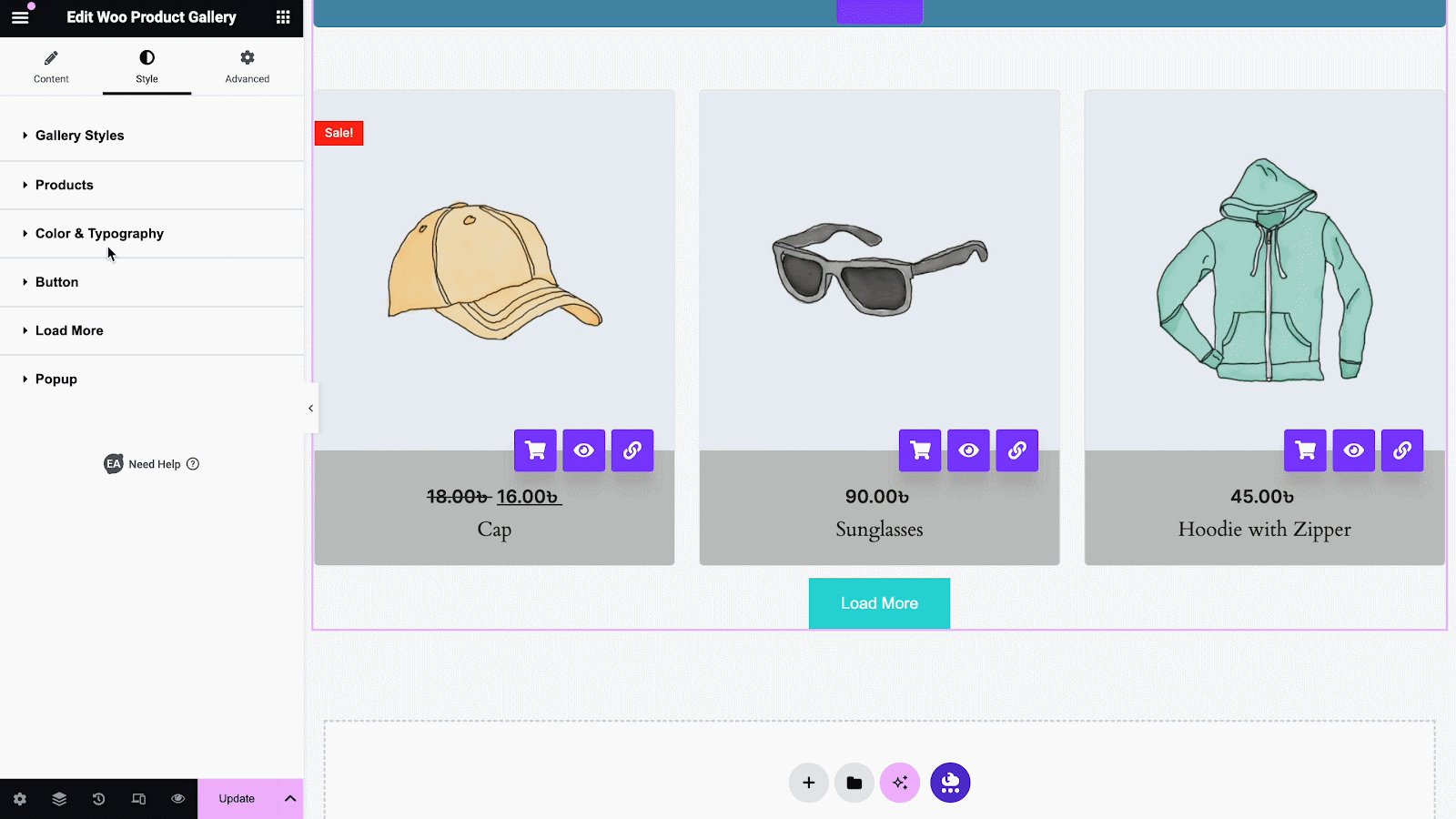
In this tab, you will find 6 styling options to design your galleries like ‘Gallery Styles’, ‘Products’, ‘Color and Typography’, ‘Button’, ‘Load More’ buttons and ‘Popup’. You can play around with all these options and see which one suits your WooCommerce website the most.
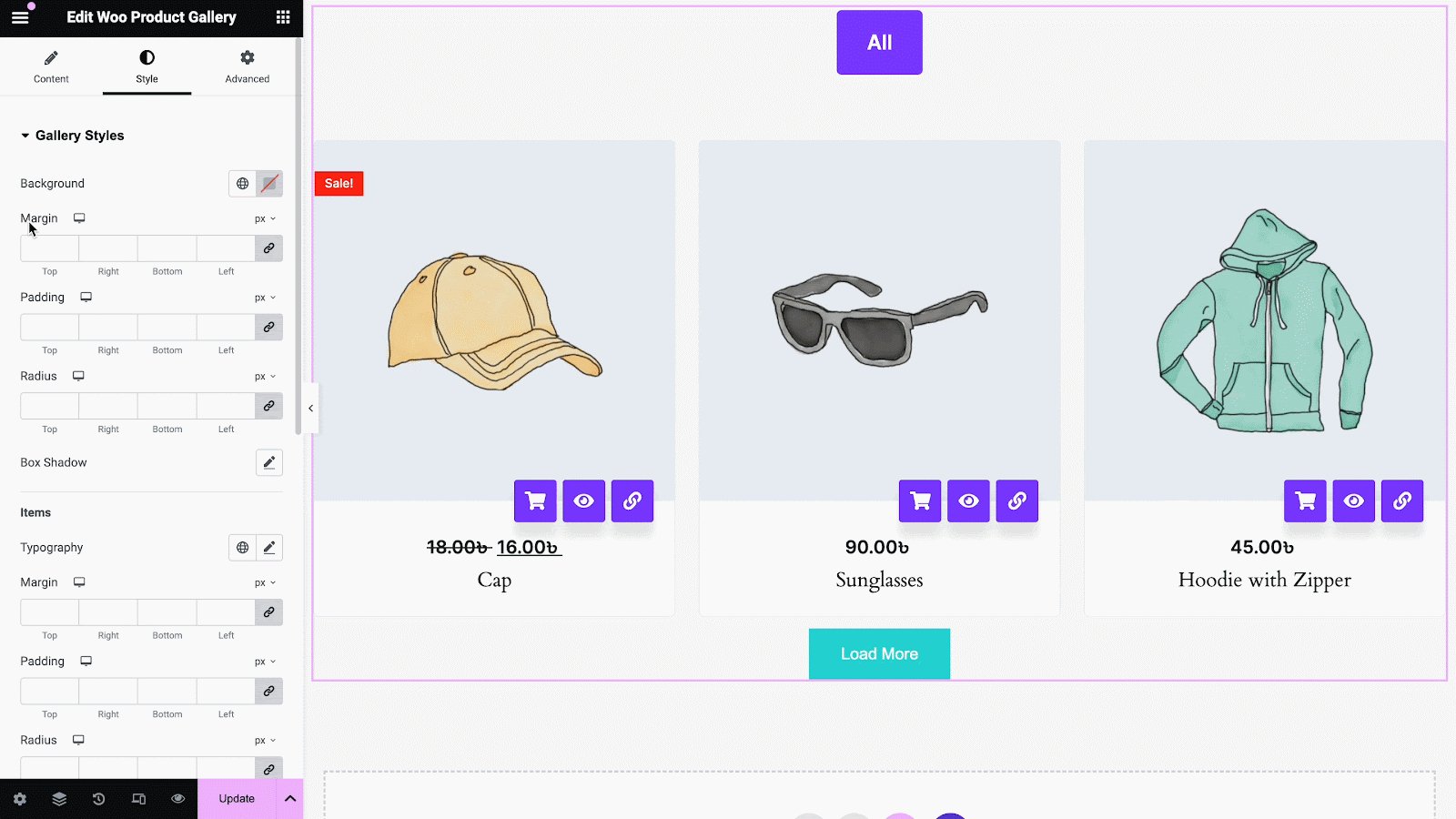
Gallery Styles #
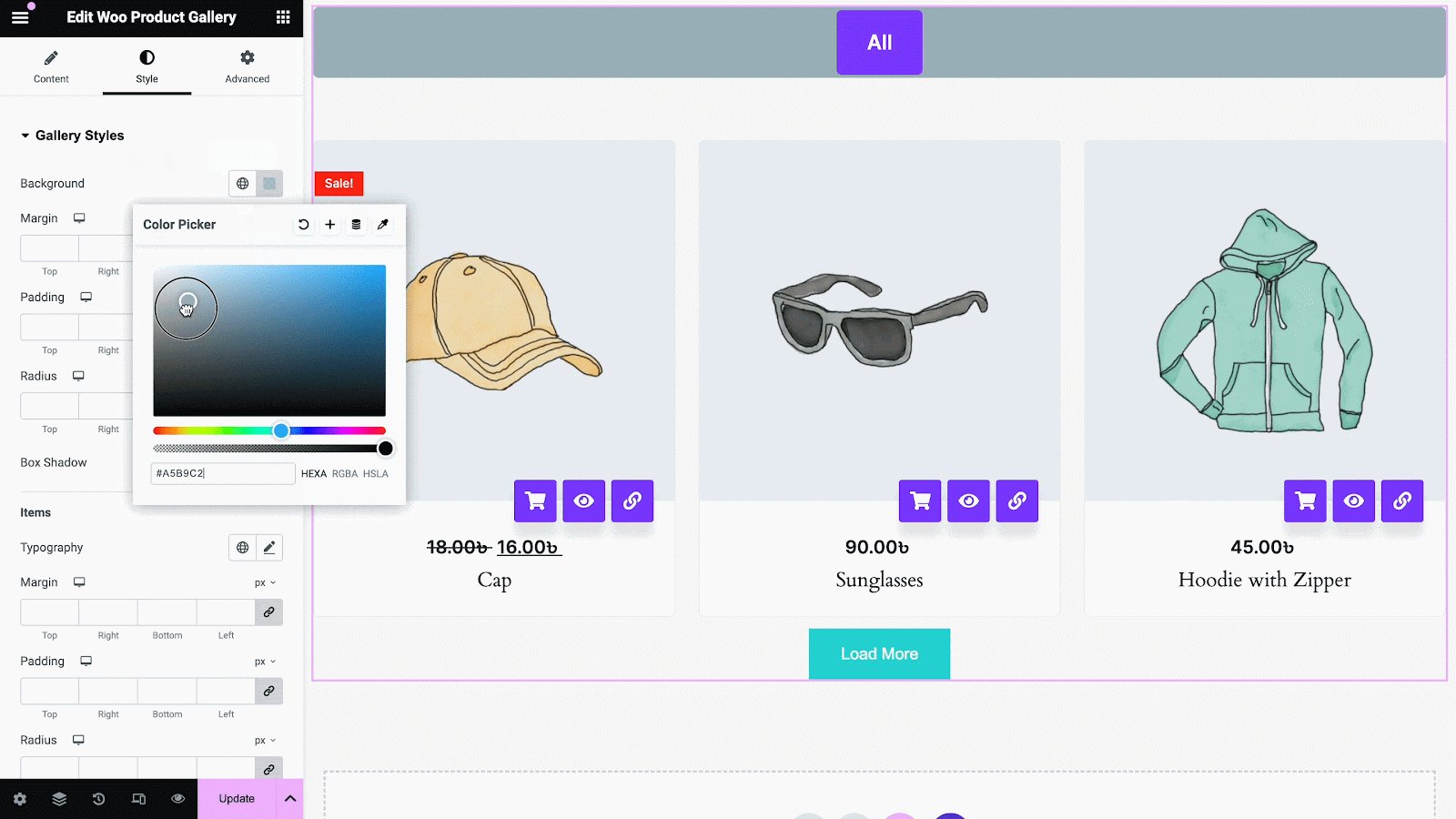
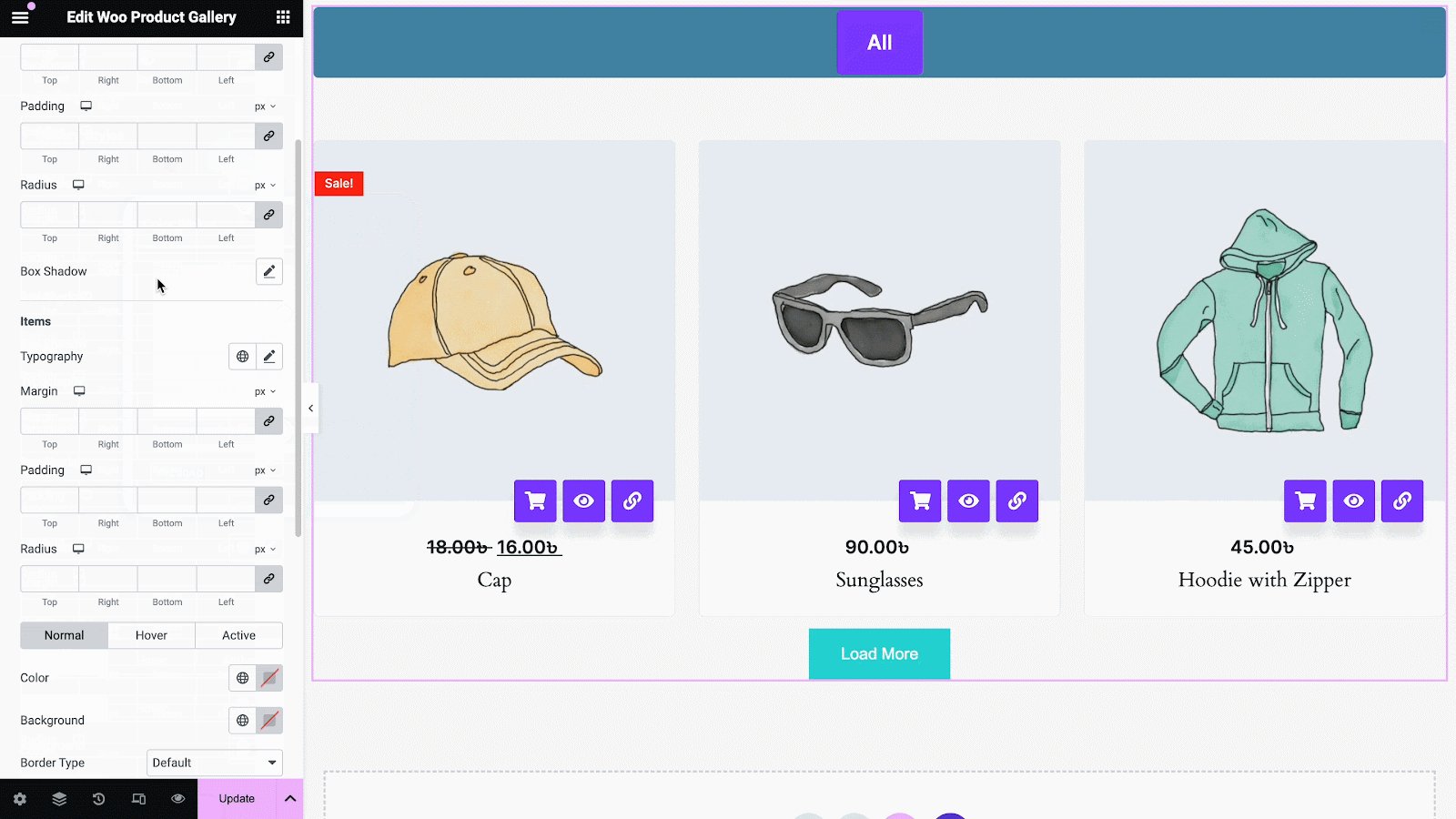
From the Gallery styles option, you can change the background, items, border type and many more. Thus you can fully customize the content area and make your website stand out.

Others #
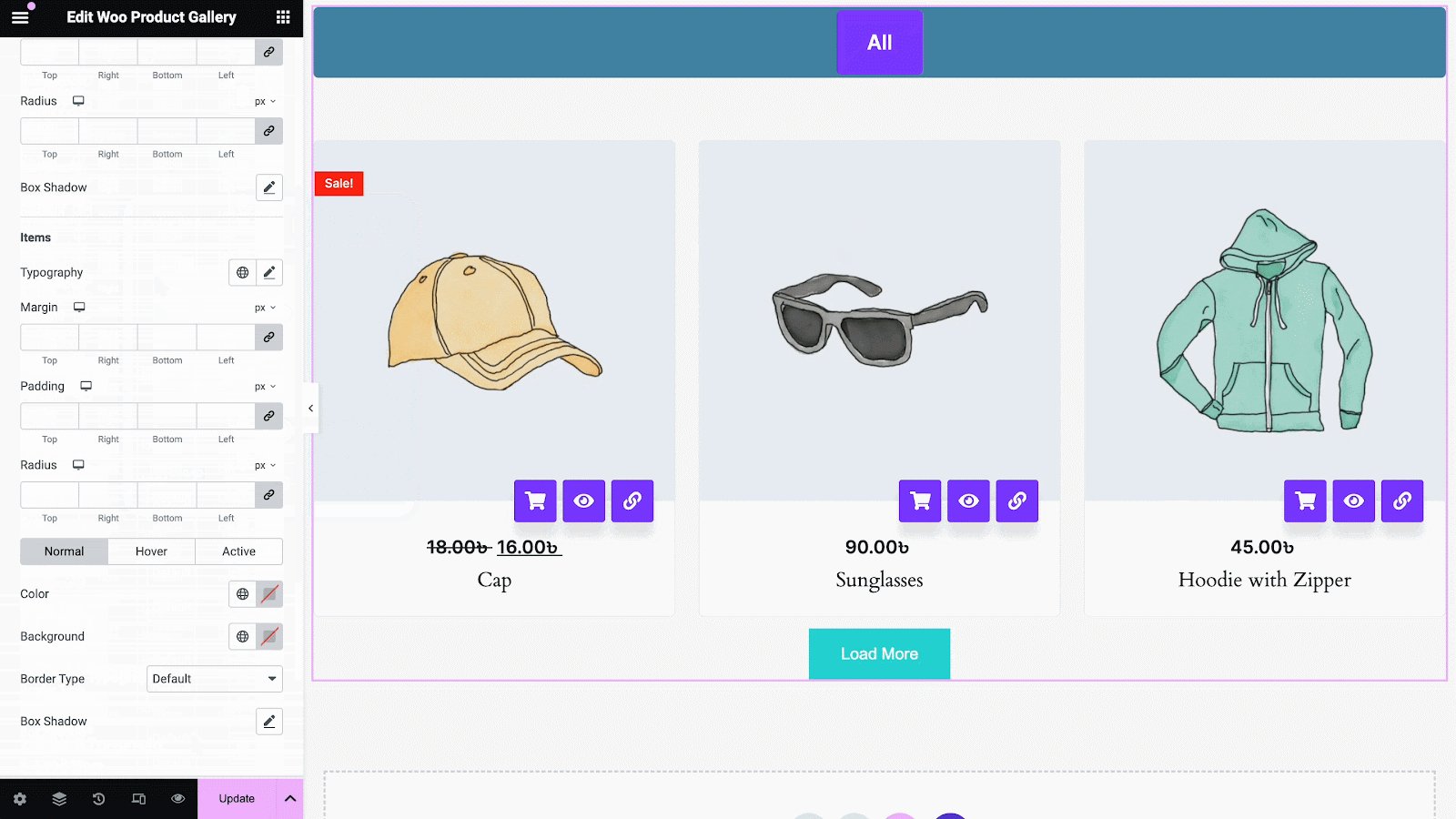
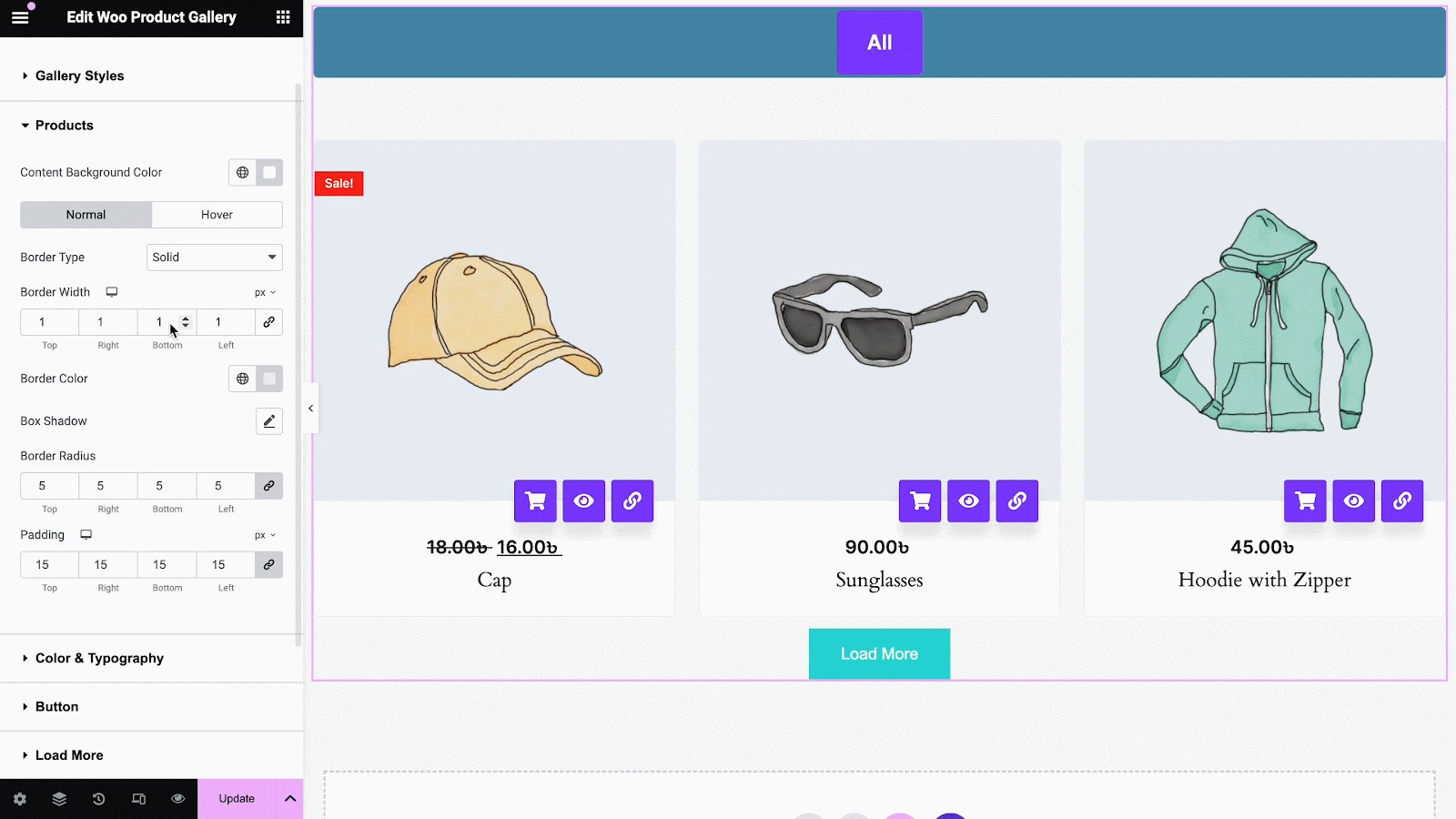
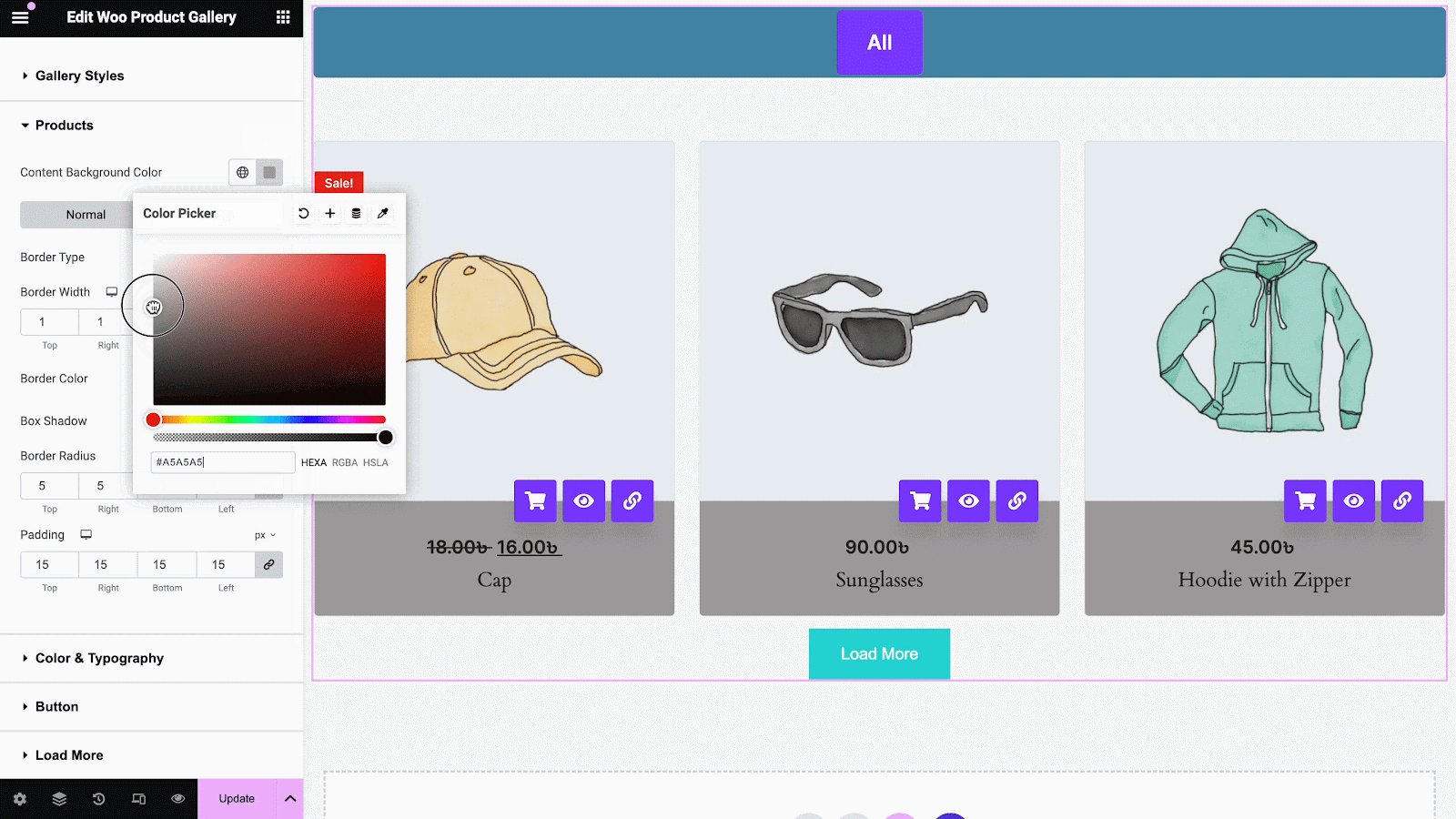
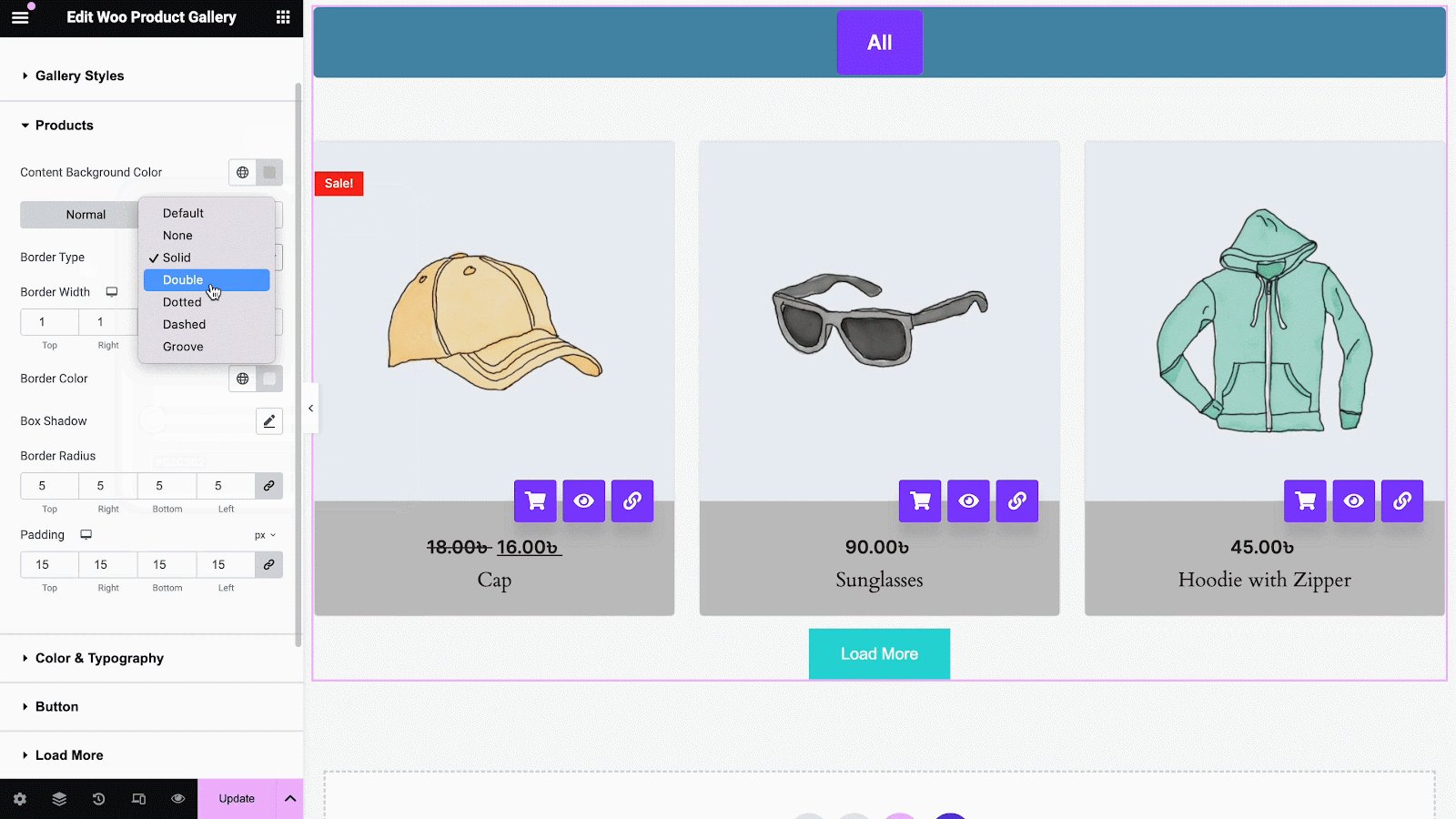
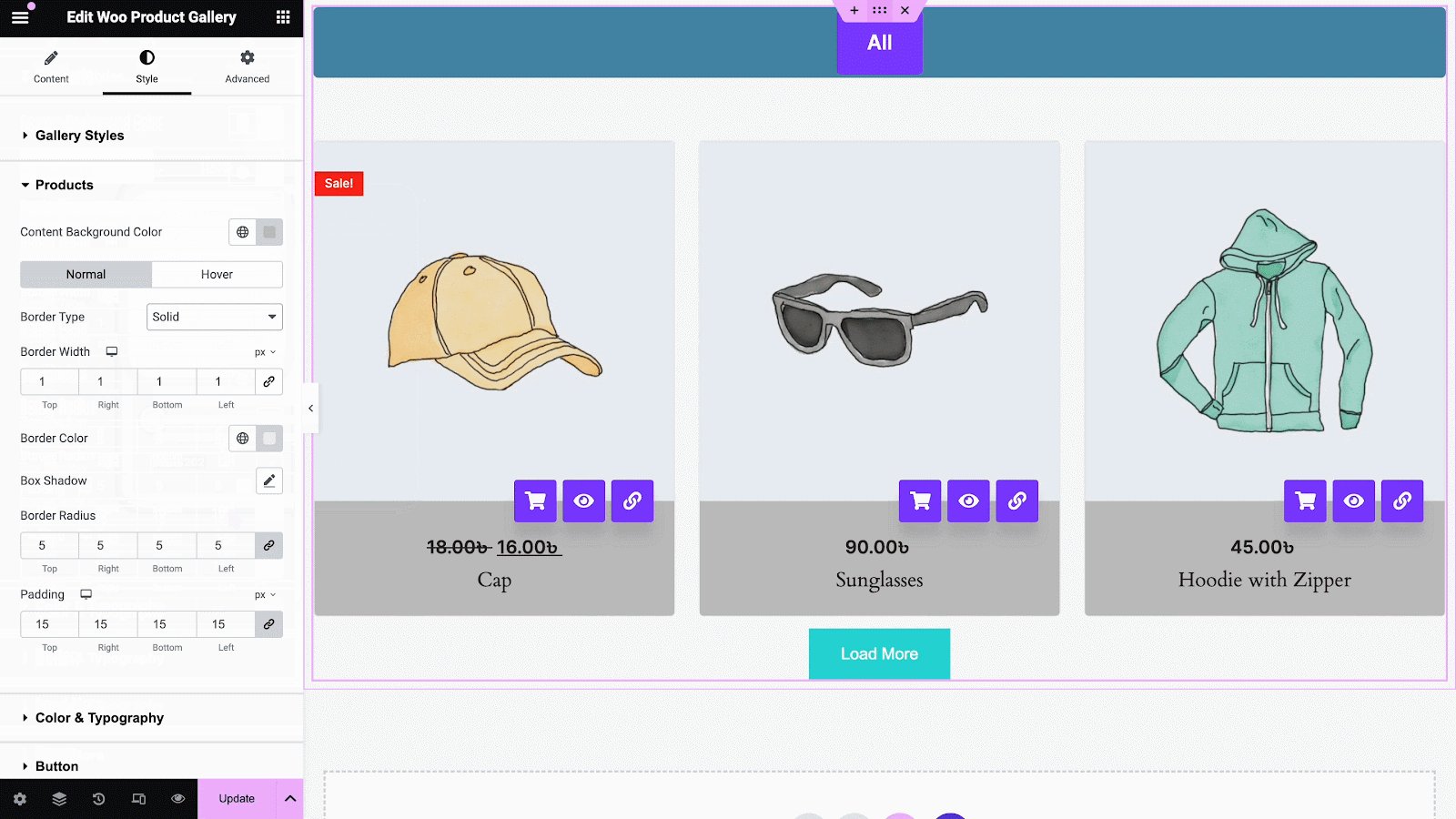
From the ‘Products’ option, you can change the background of the products, or change the padding, alignment, box-shadow etc.

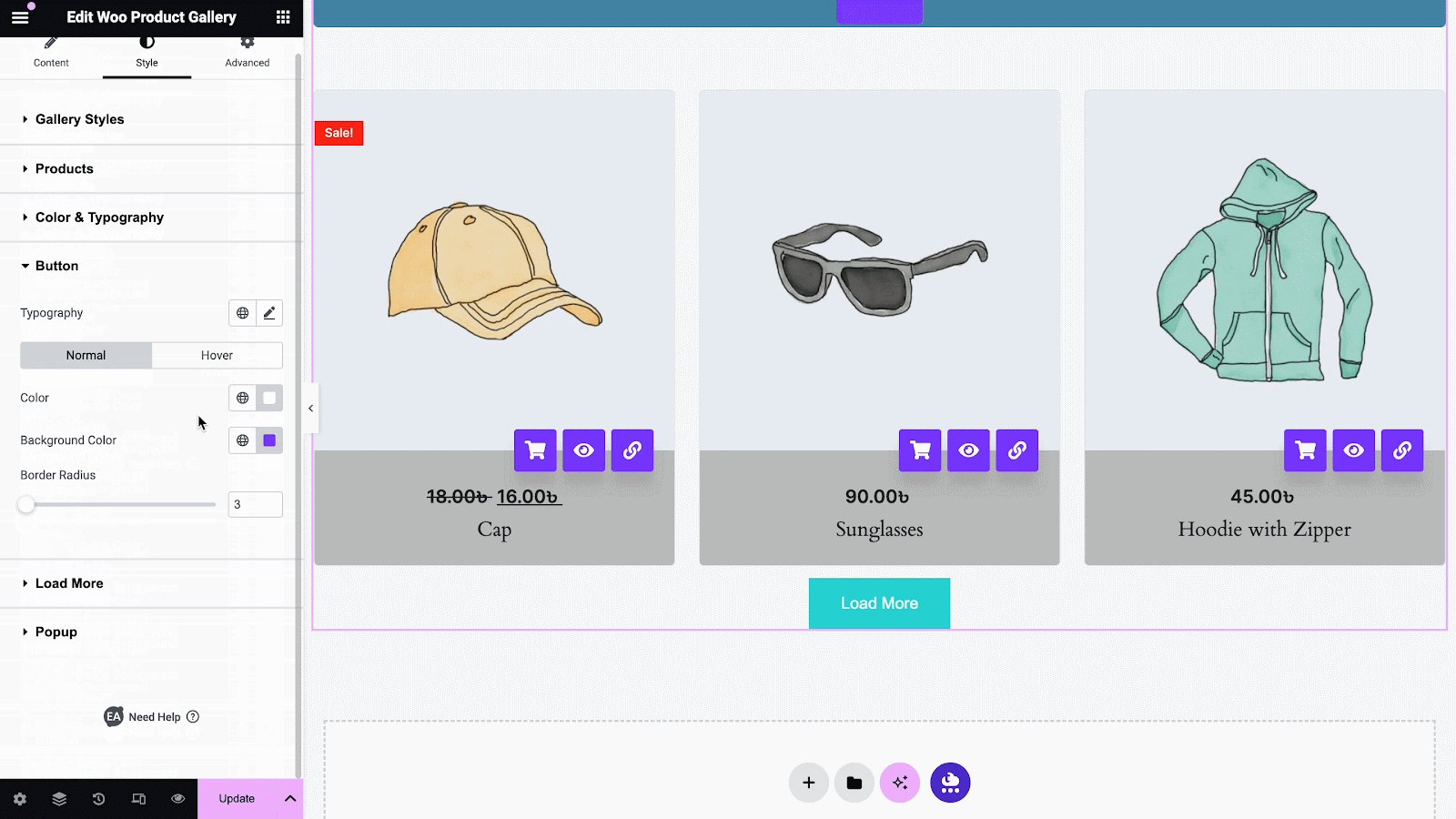
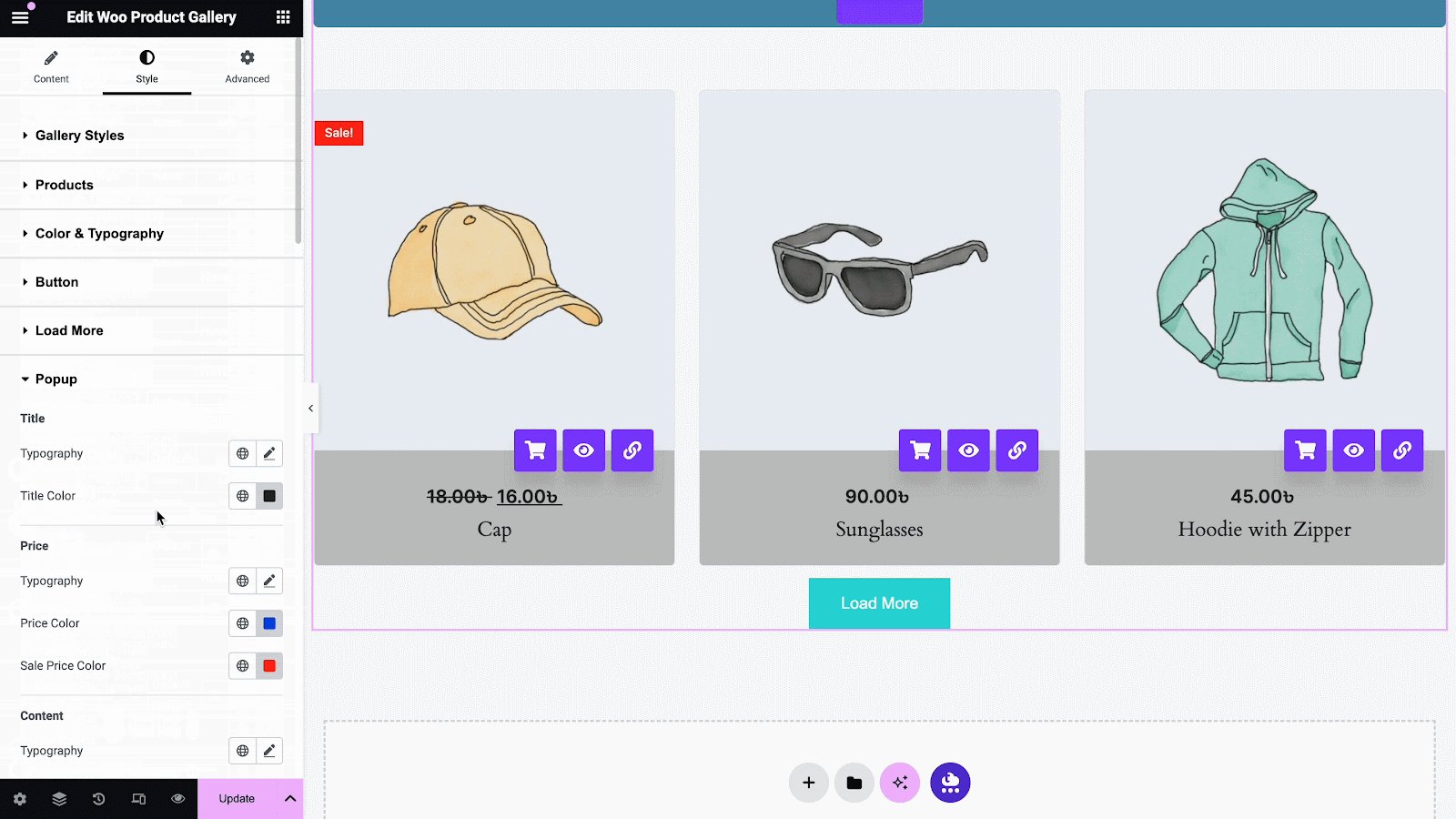
Explore all other options and see how you can make your website look more attractive. For example, from the ‘Color & Typography’ section you can change the font size, font colors and more. From the ‘Button’ section you can adjust the button colors, border radius, shadow, etc. Similarly, you can also customize and style the settings under ‘Load More’ and ‘Popup’ sections to make your WooCommerce product gallery stand out. All the sections of the EA Woo Product Gallery widget are fully customizable.

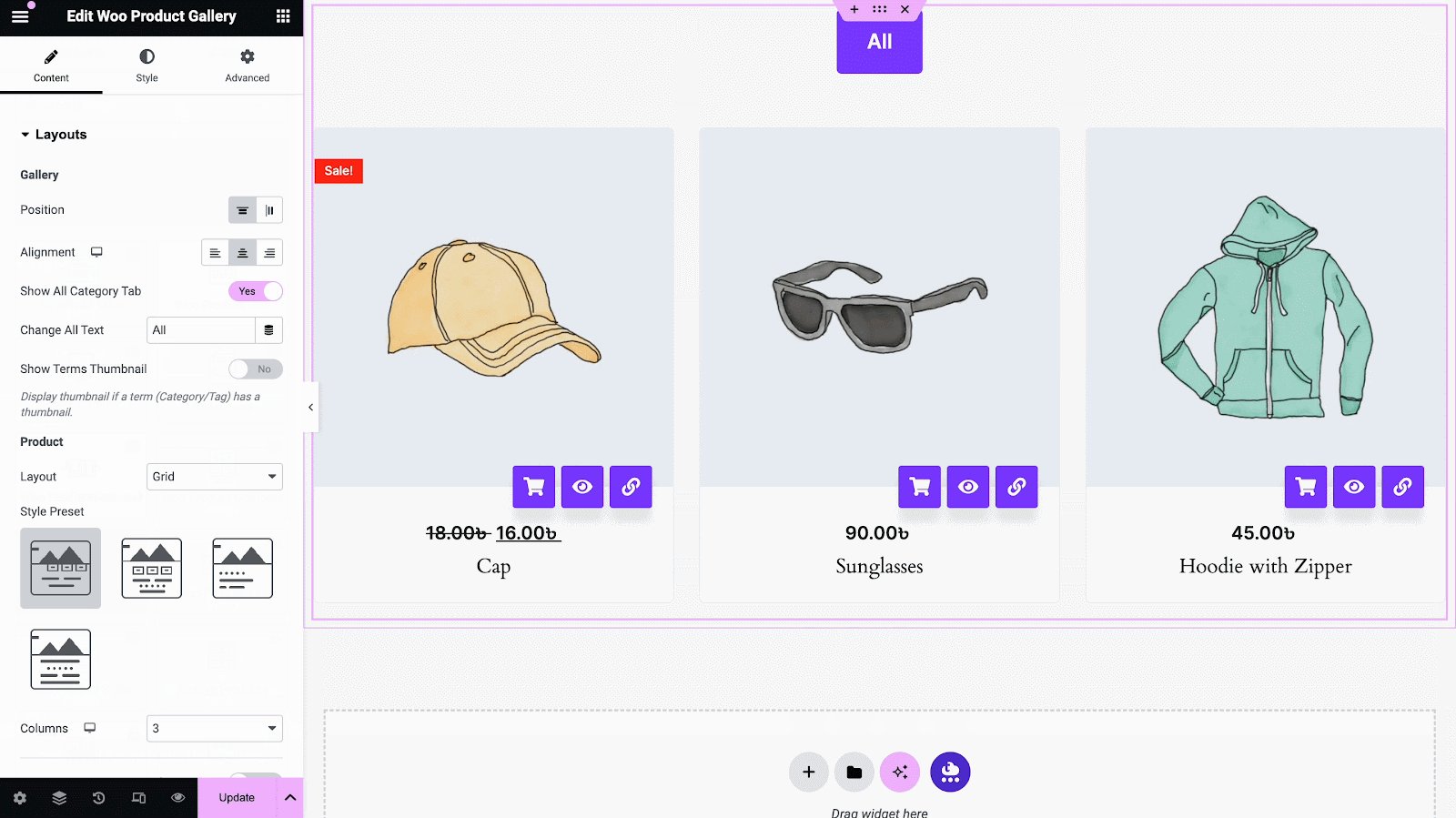
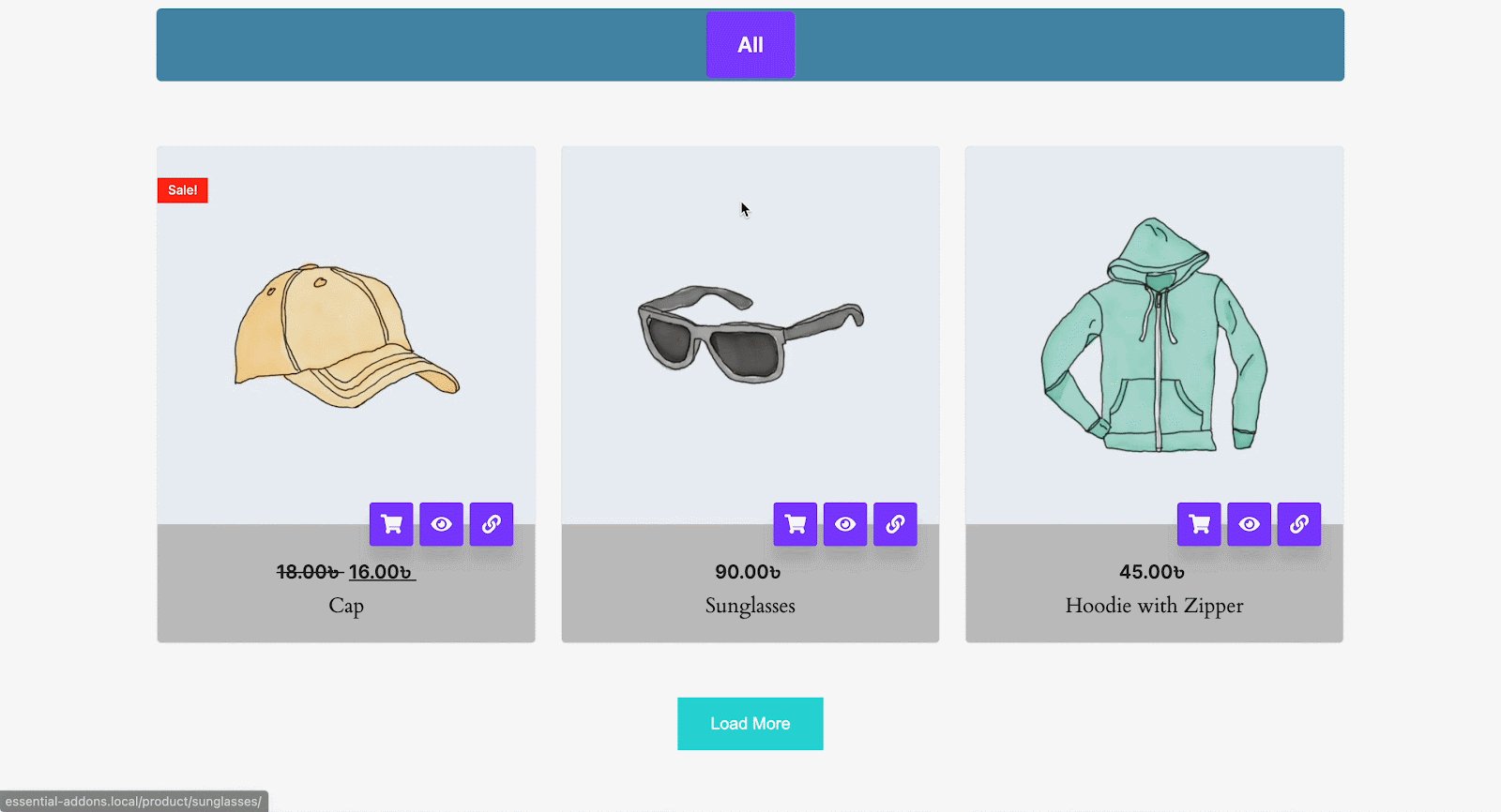
Final Outcome #
You may customize your WooCommerce product gallery to your liking by following the basic steps and tweaking them a little.

Using the EA Woo Product Gallery widget, you can easily present your WooCommerce products on your eCommerce website with gorgeous layouts.
Getting stuck? Feel free to contact our support for further assistance.





