EA Content Toggle lets you showcase your key information beautifully, and interactively on your website to drag customers’ instant attention, accelerate site traffic, and conversion taking less scroll time. This Toggle element allows you to use saved templates, text, or visual content in each section, and style in advance to make a standout website for visitors to boost sales.
How To Configure EA Content Toggle #
Go over to the search bar at the top of the side panel and type in EA Toggle.

Content #
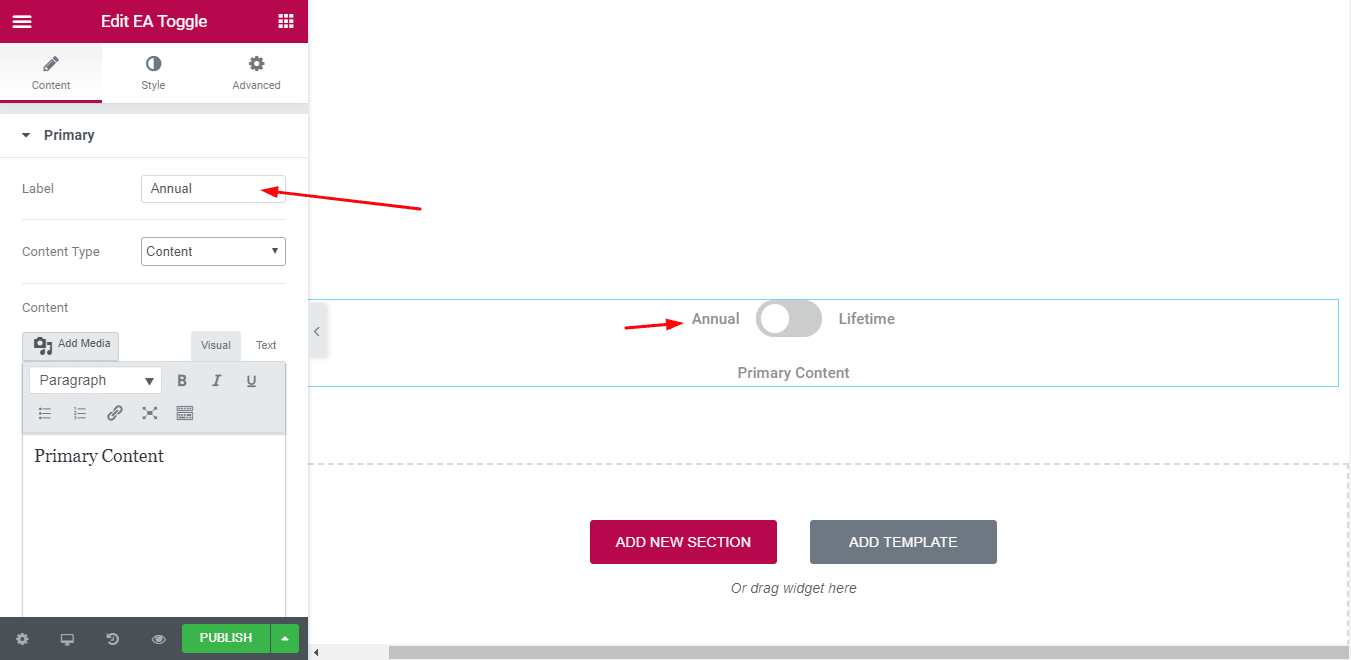
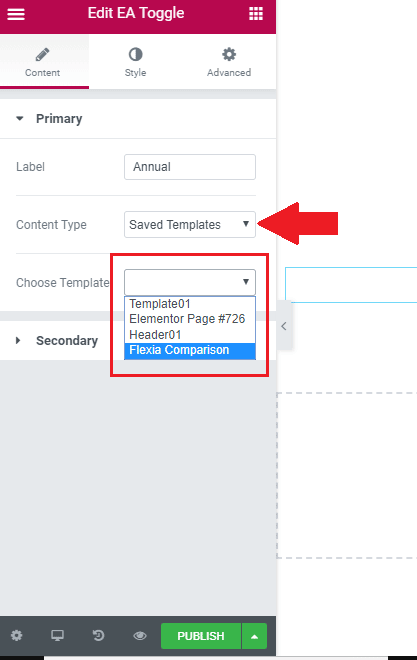
01 Primary: From the Primary tab you can change the label of the toggle texts. By default the label text for primary toggle is Annual.

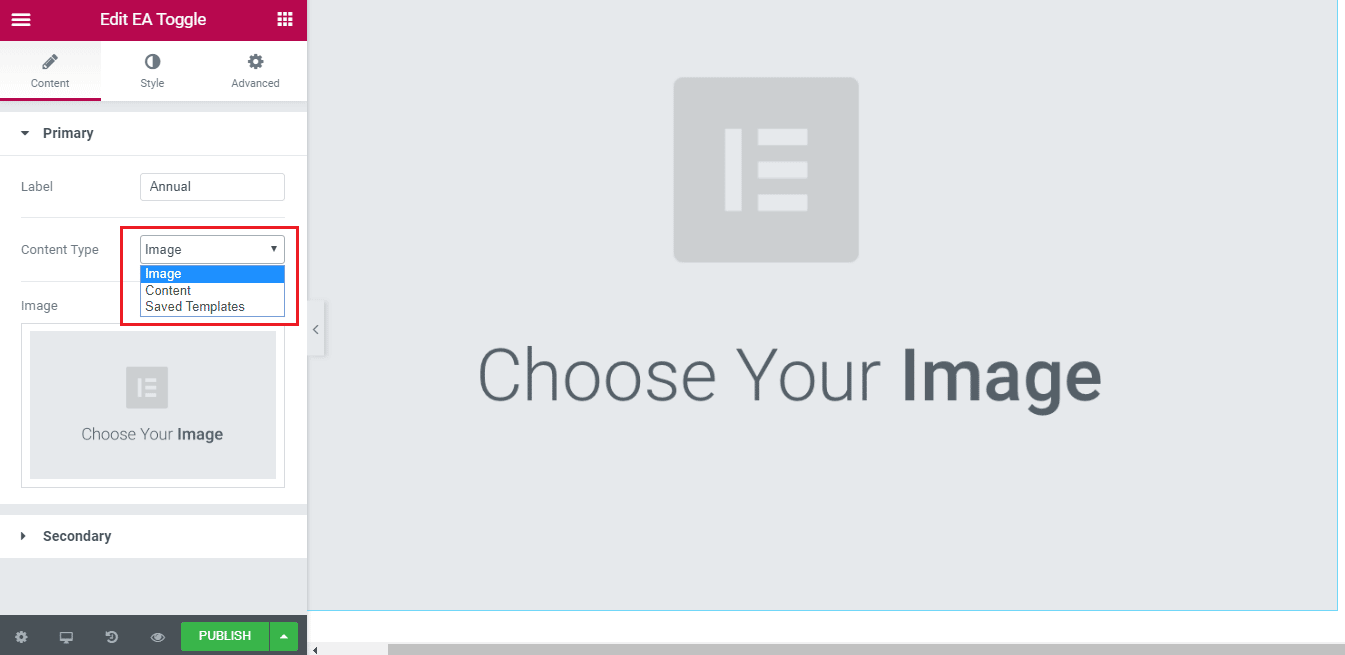
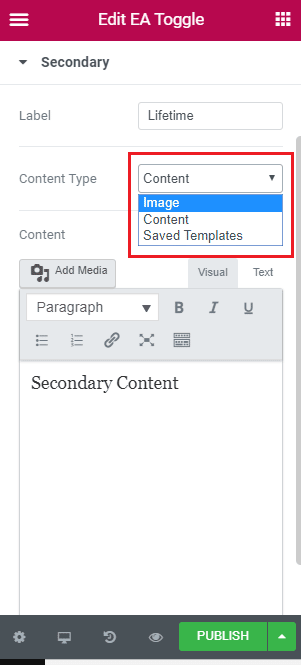
Content-Type: You can use any of the three available types of content for the toggle- Image, Content, Saved Templates.

- Image- You can pick an existing image from your Media Library or upload a new one.
- Content- If you pick content from the drop-down you will get a mini-sized WordPress editor.

- Saved Template: You can use an existing Elementor Template that you had created previously. As soon as you pick this option, you will get a drop-down menu to appear on the side panel.

02 Secondary
The Secondary Toggle bar will have the same customization options. You will also have the same content type options as you got with the Primary Toggle.

How To Style EA Content Toggle #
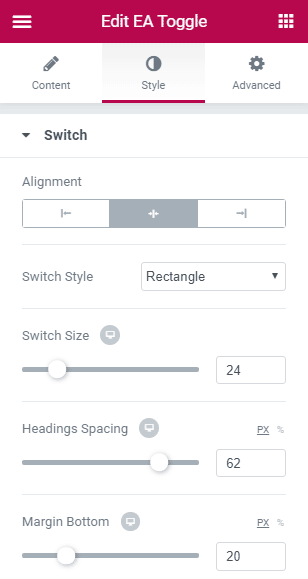
Switch #
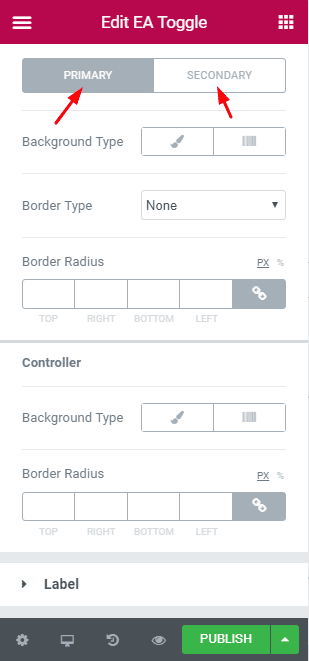
First, adjust the Switch styling.

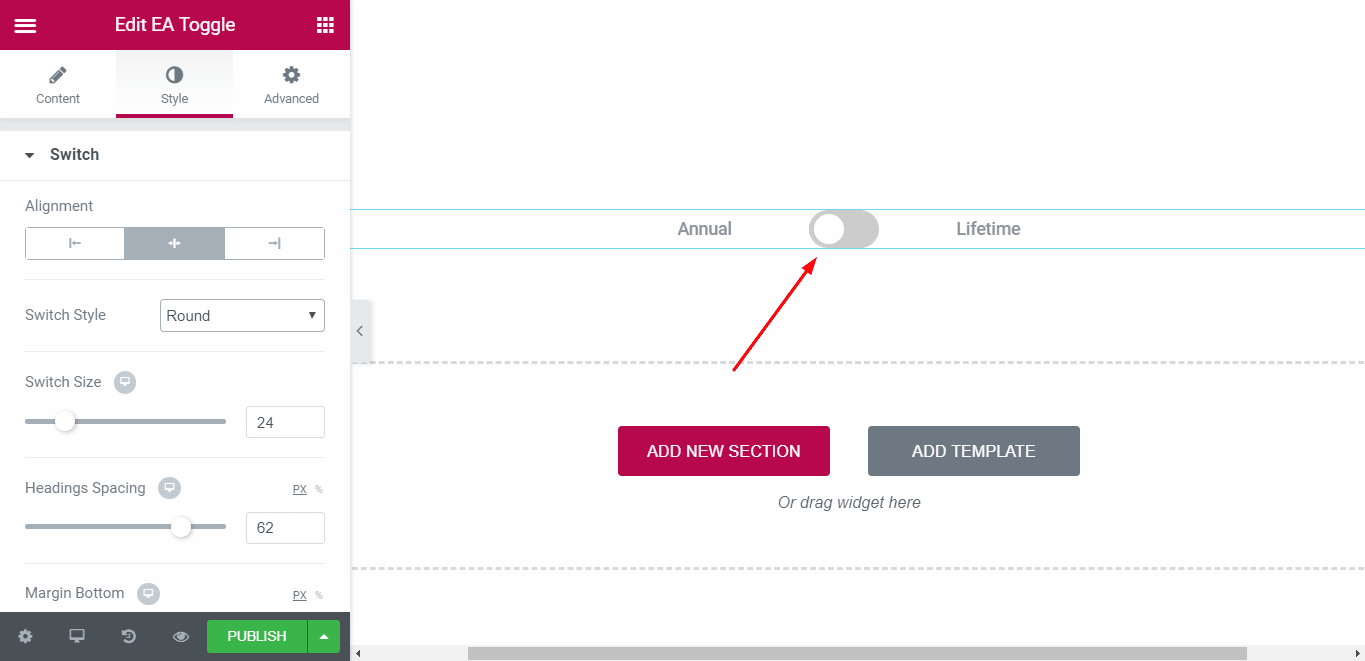
You can adjust its relative alignment to the two sets of label text, switch style, switch size.

Then under the same tab, you will find customization options for the Primary and Secondary text.

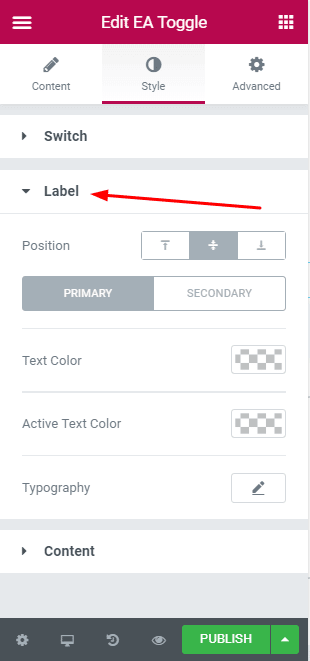
Label #
Switch between Primary and Secondary and pick the right background color, text color, and active color for both the toggle tabs- Primary and Secondary.
Click on the little pencil icon to open the Typography pop-up.

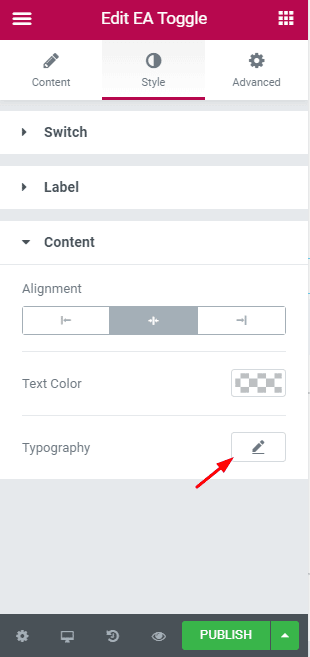
Content #
Click on the little pencil icon to open the Typography pop-up.
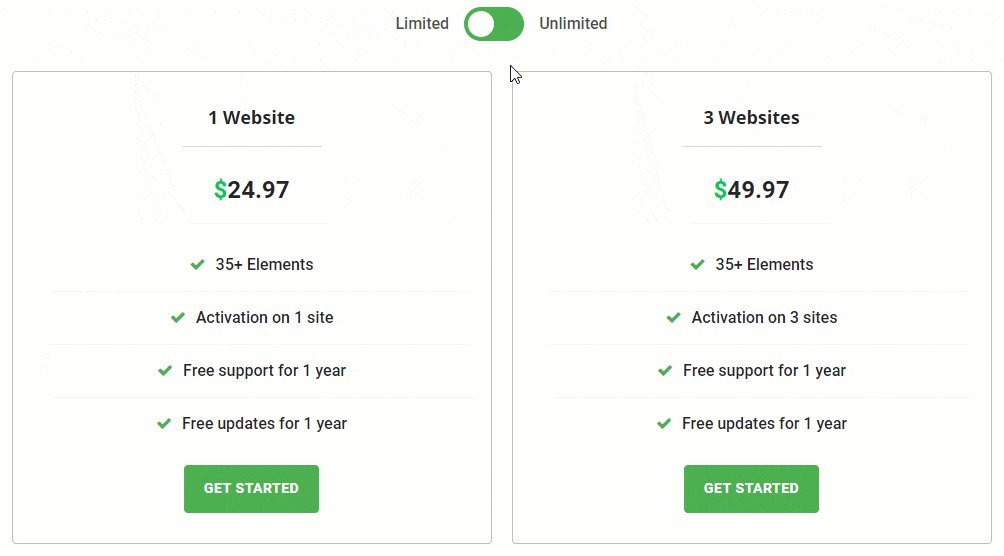
Final Outcome #
If you follow the simple step by step guideline, you should able to highlight your essential content impressively on your Elementor site using the EA Content Toggle element.

If you require any help, feel free to contact our support for further assistance.








