How to Configure and Style EA Team Member Carousel #
EA Team Member Carousel lets you arrange multiple Team Member profiles in an interactive layout. Each Team Member profile is saved in a separate card which contains the following fields-Name, Position, Description, Image and Social Media accounts.
How to Activate Team Member Carousel #
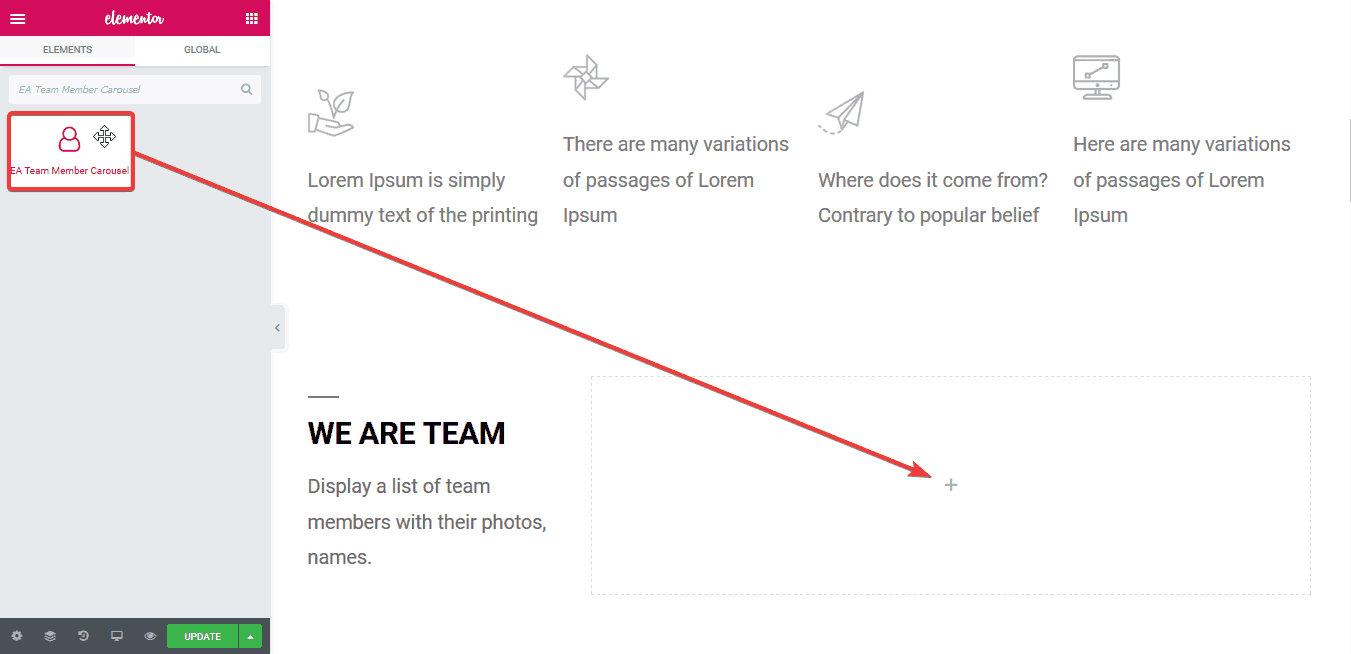
To use this Essential Addons element, find the ‘EA Team Member Carousel‘ element from the Search option under the ‘ELEMENTS‘ tab. Simply just Drag & Drop the ‘EA Team Member Carousel’ into the ‘Drag widget here‘ or the ‘+’ section.

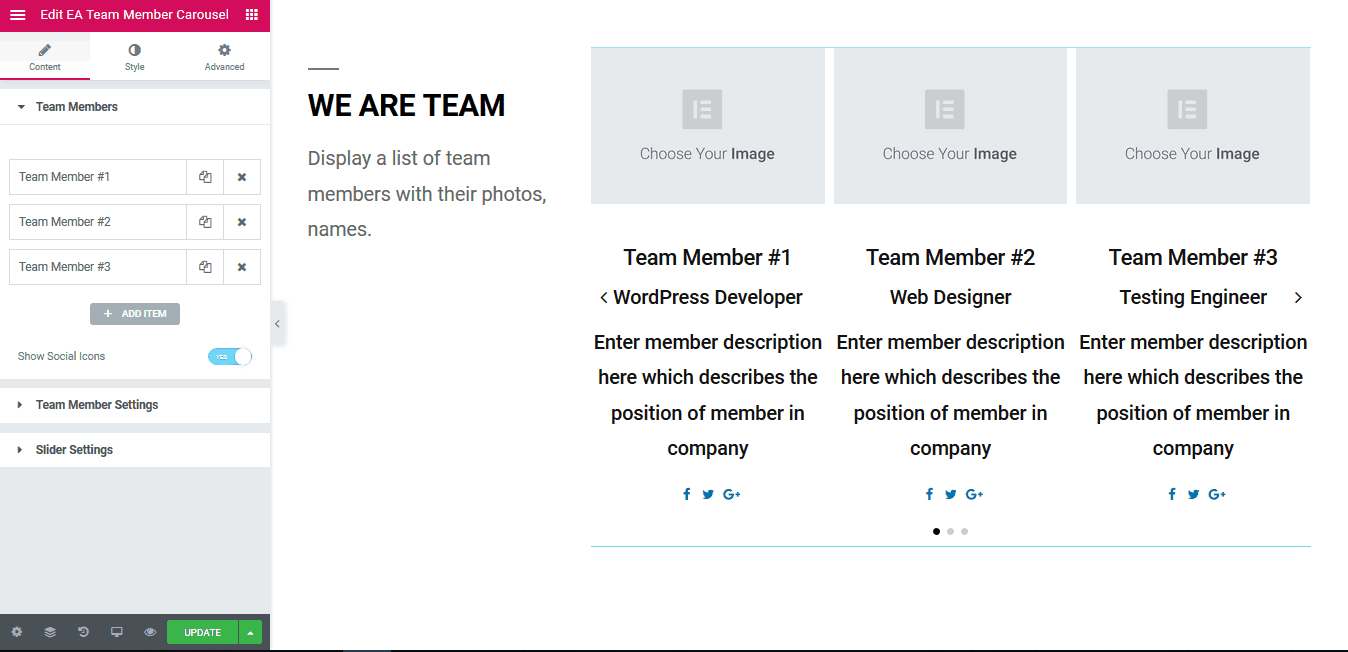
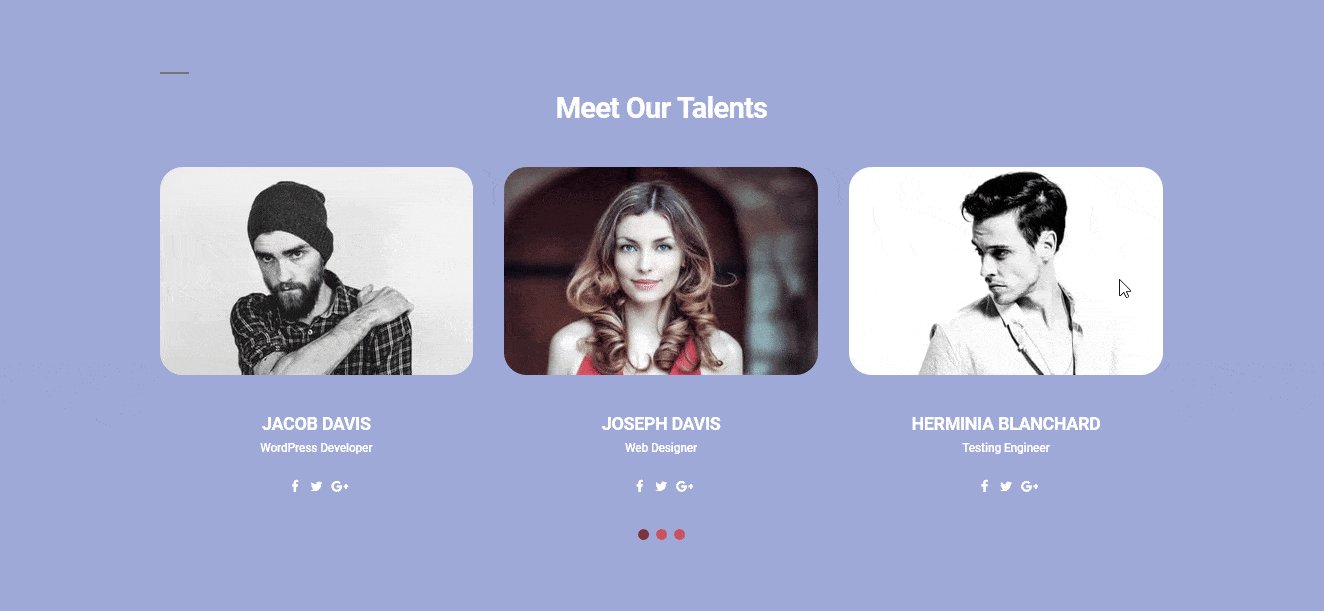
After you are successfully done with step 1, this is how the element is going to look like.

How to Configure the Content Settings #
Under the ‘Content’ tab, you are able to configure the ‘Team Member Carousel’ element.
Team Members #
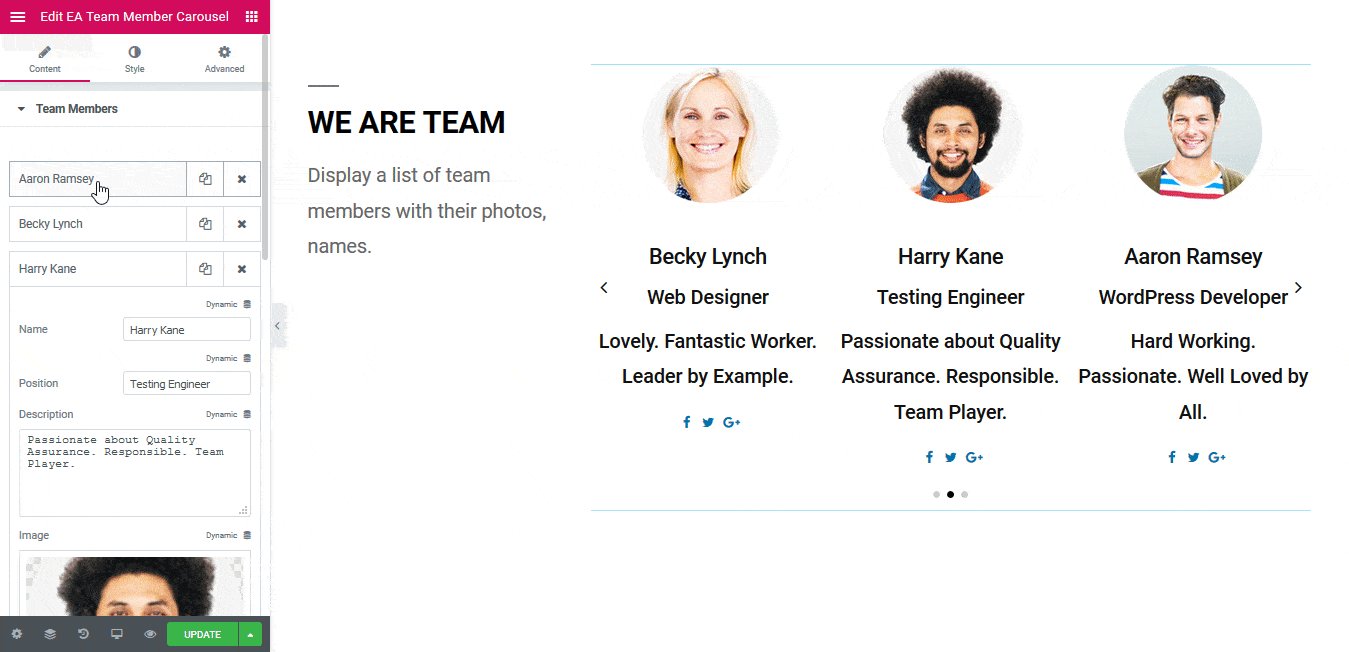
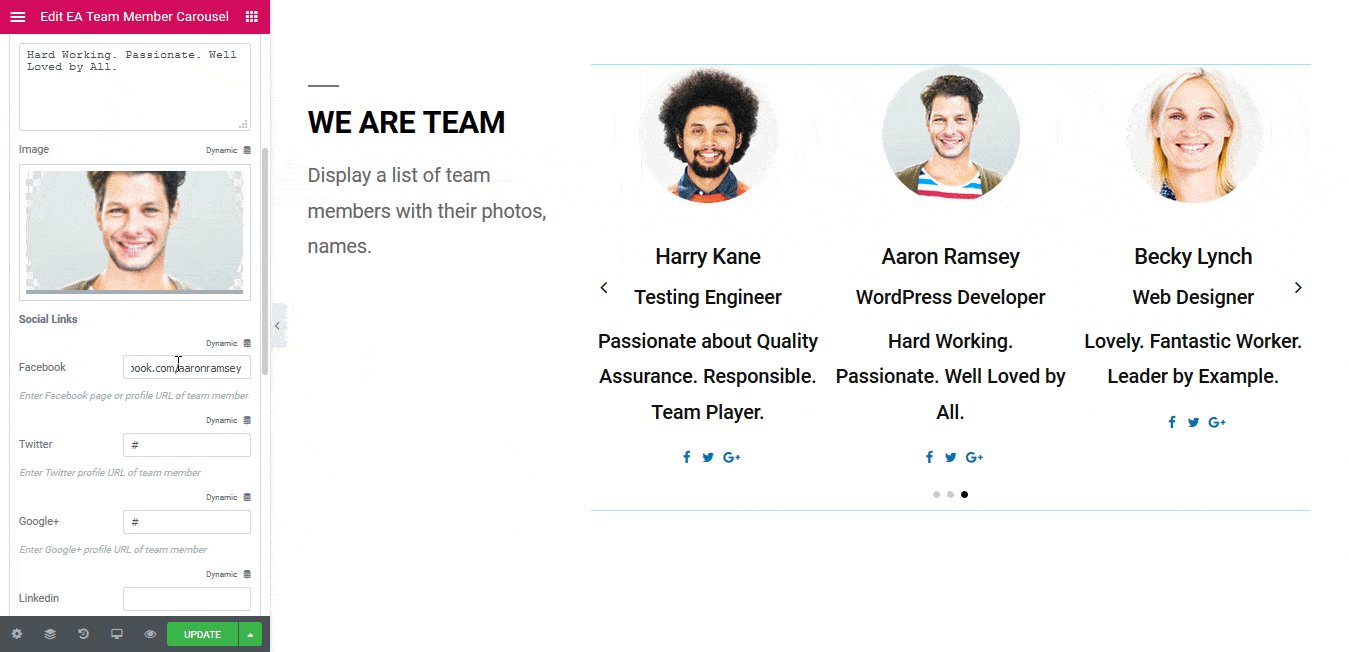
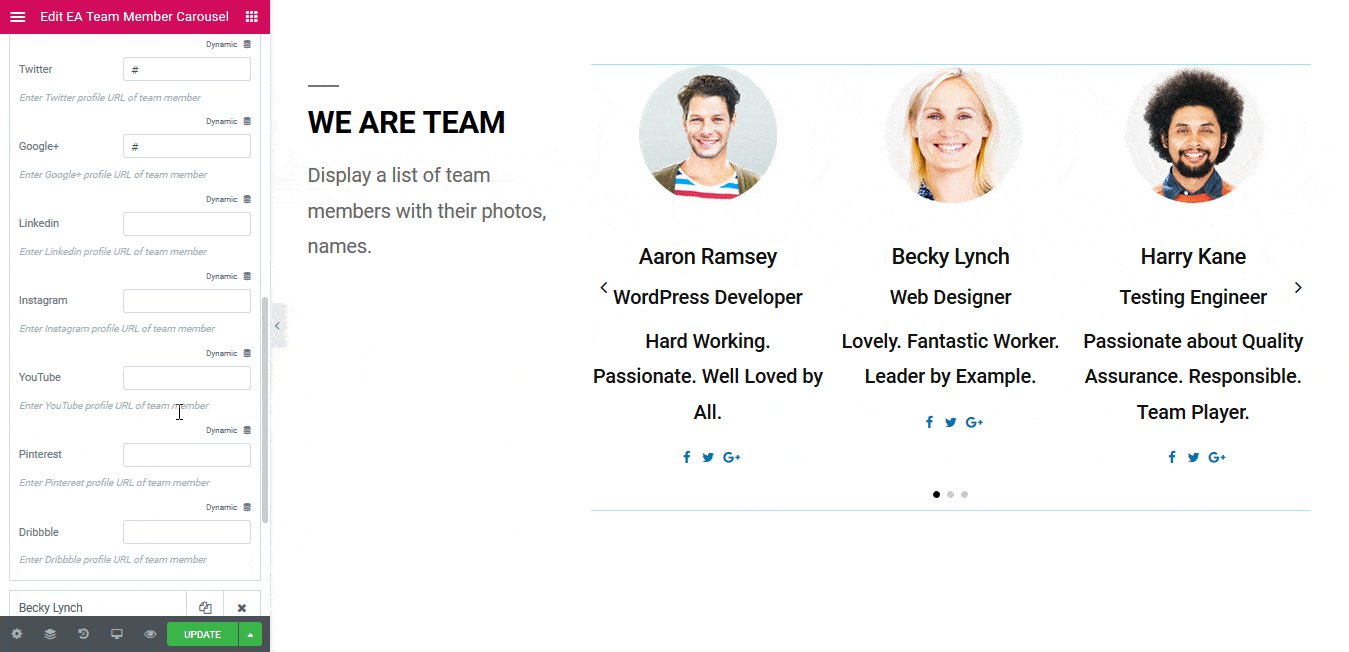
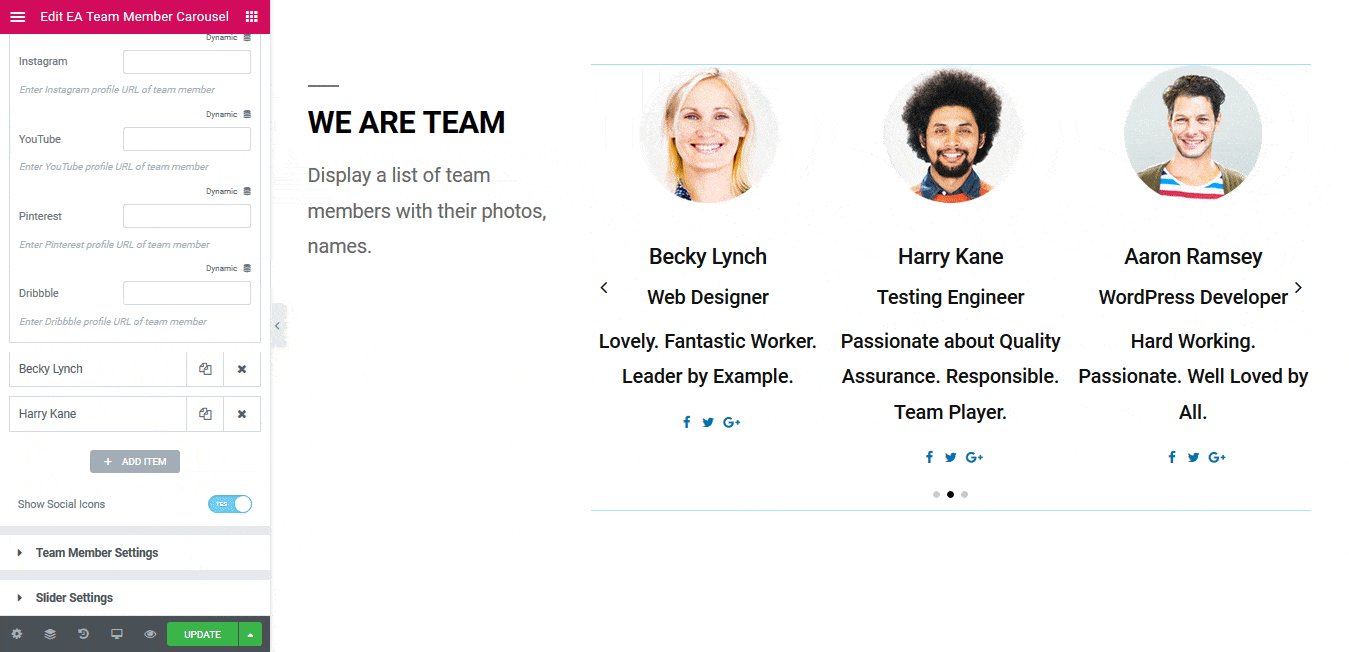
From the ‘Team Members’ section, you can add a team member and add ‘Name’, ‘Position’ & ‘Description’ for each of the members. Simply click on ‘+ Add Item’ to add more members. If you use the toggle to enable ‘Show Social Icons’, you can add the social media profile links for each of the members as well.

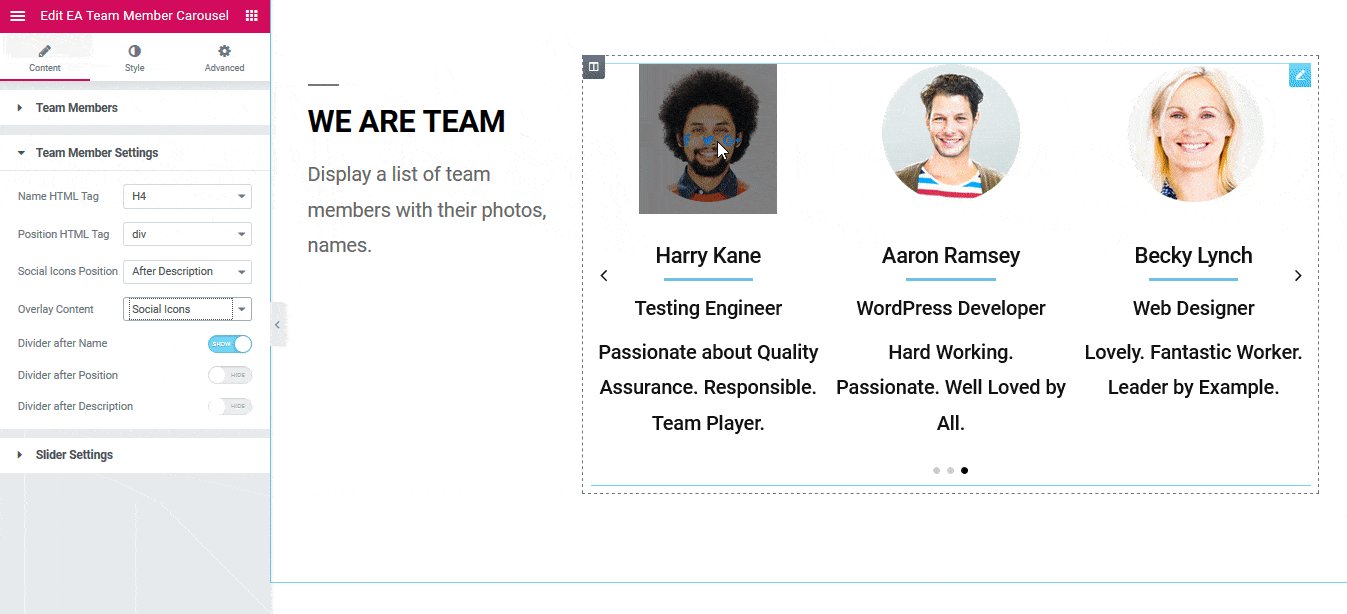
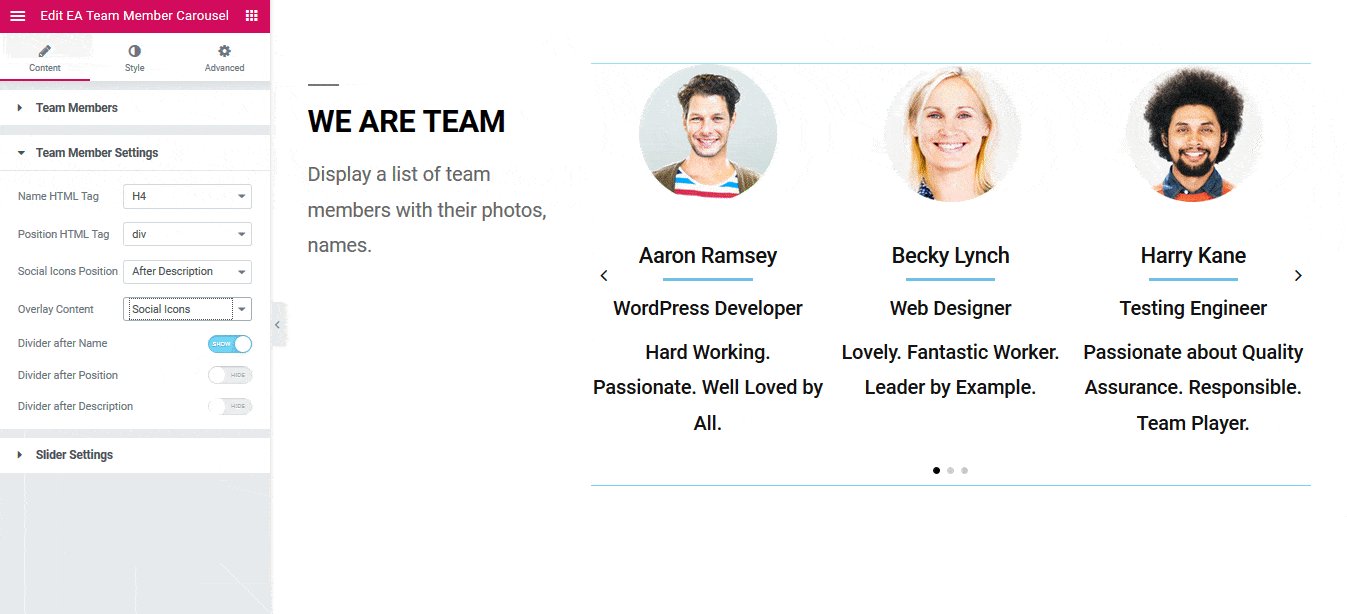
Team Member Settings #
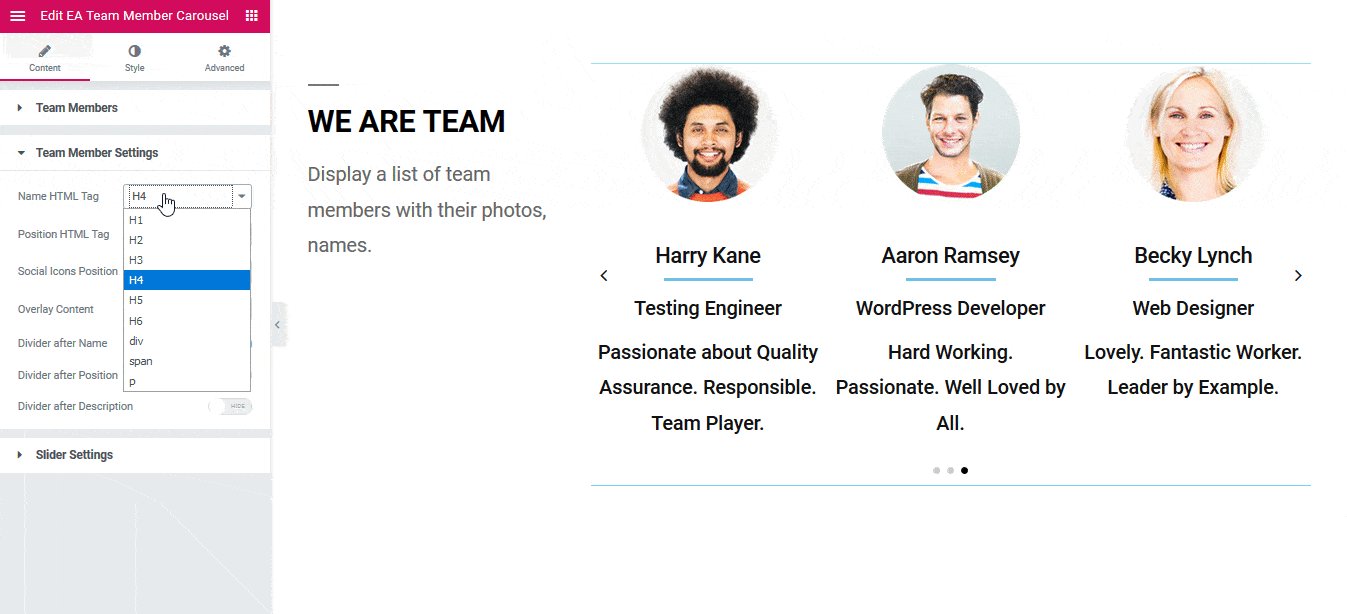
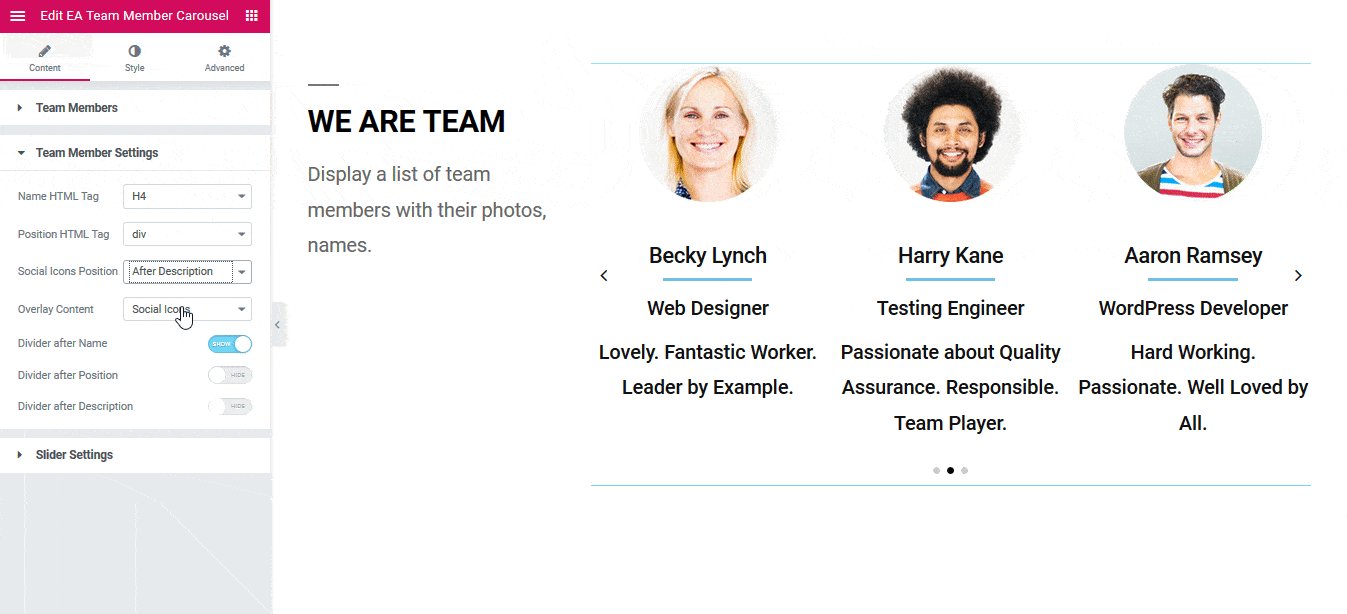
You are able to change the HTML Tag for ‘Name’ & ‘Position’ of the Team Members from this section. Besides, you can change the position of Social icons as well. You can use the dropdown menu to change the ‘Overlay Content’ layout. By default, it is set to ‘None’.
Moreover, you can use the toggle to display or hide ‘Divider after Name’, ‘Divider after Position’ and ‘Divider after Description’.

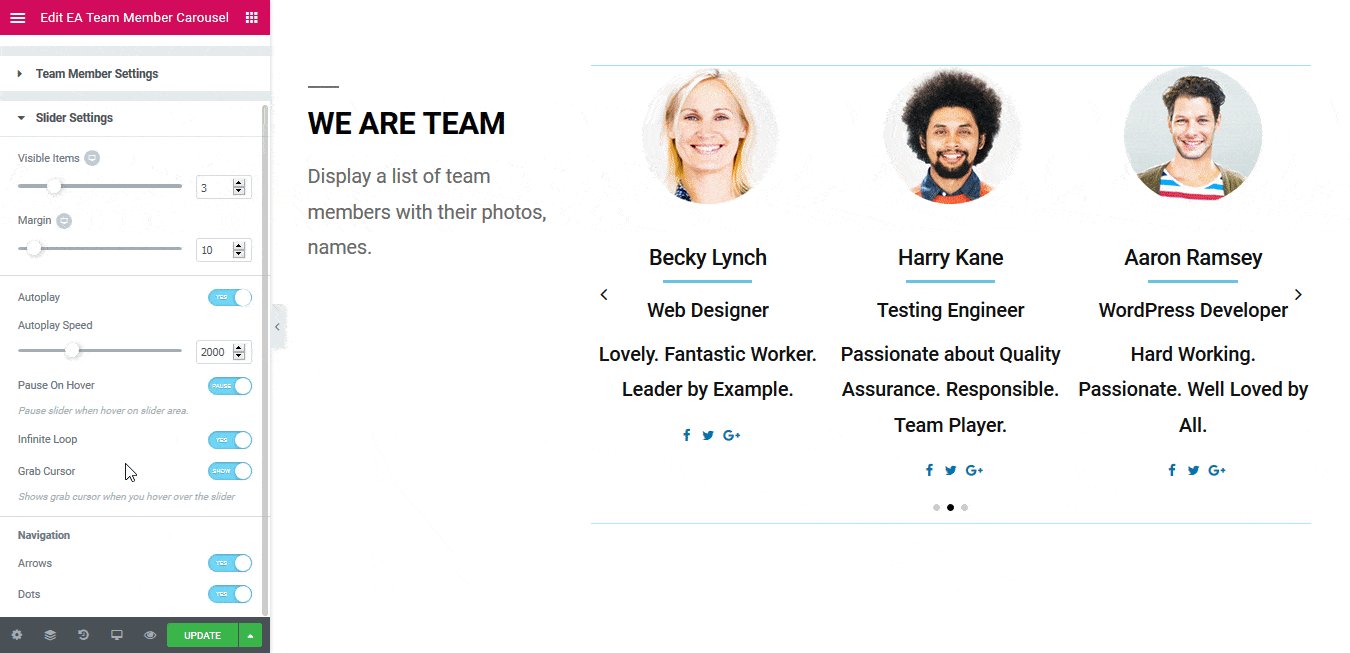
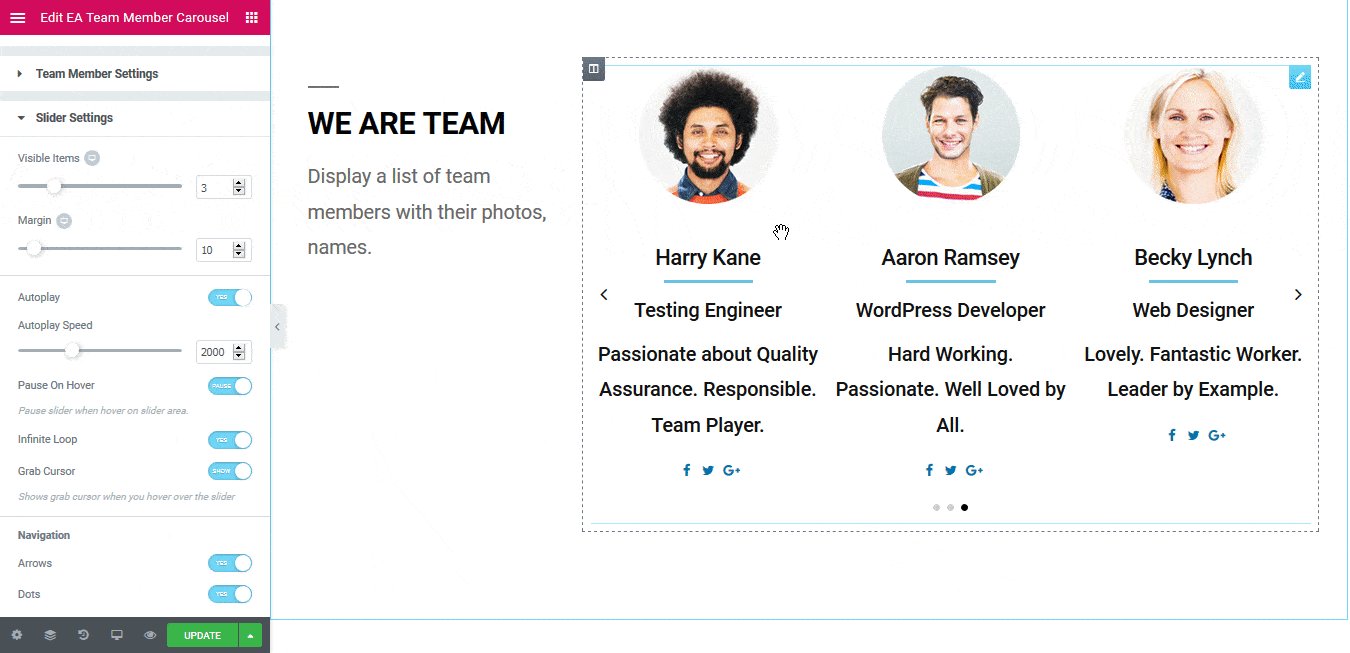
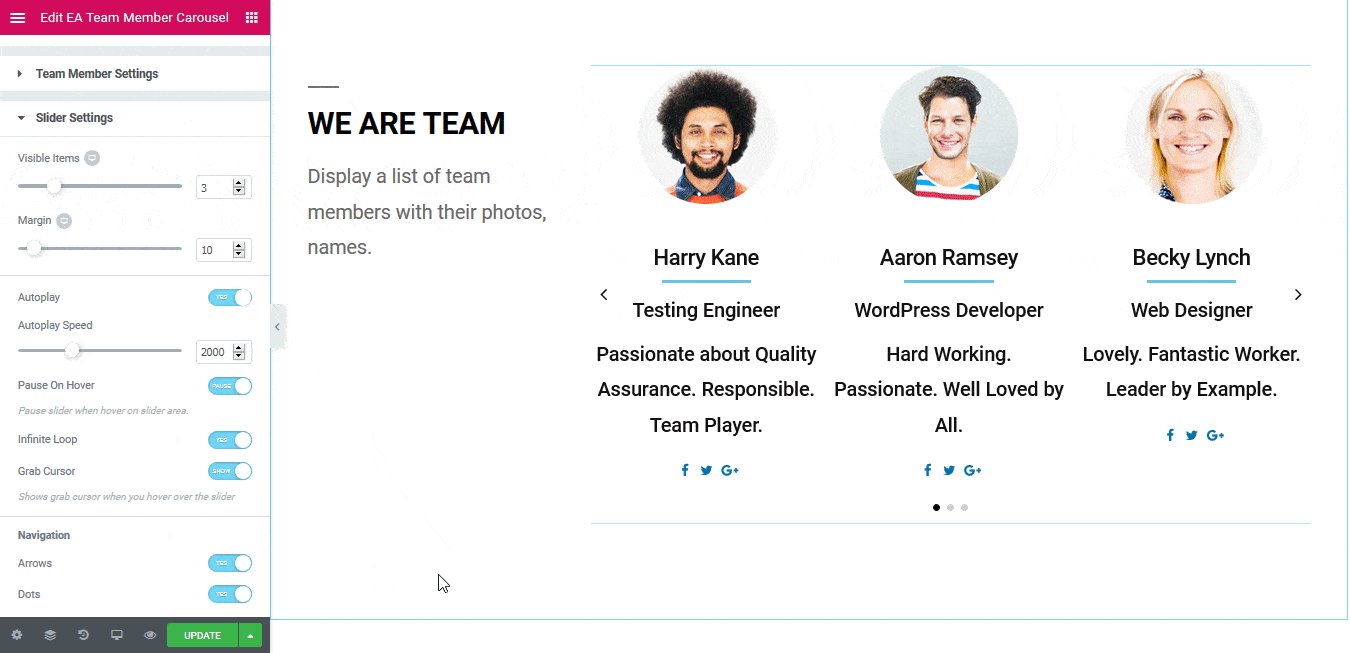
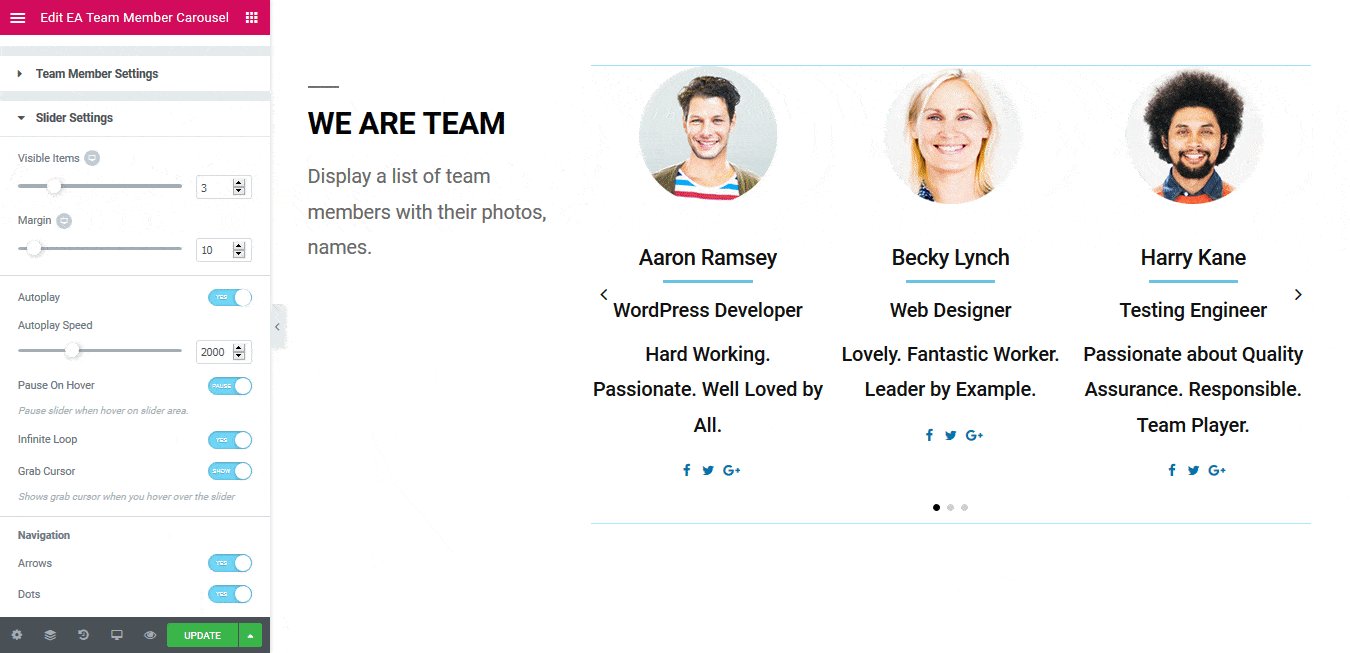
Slider Settings #
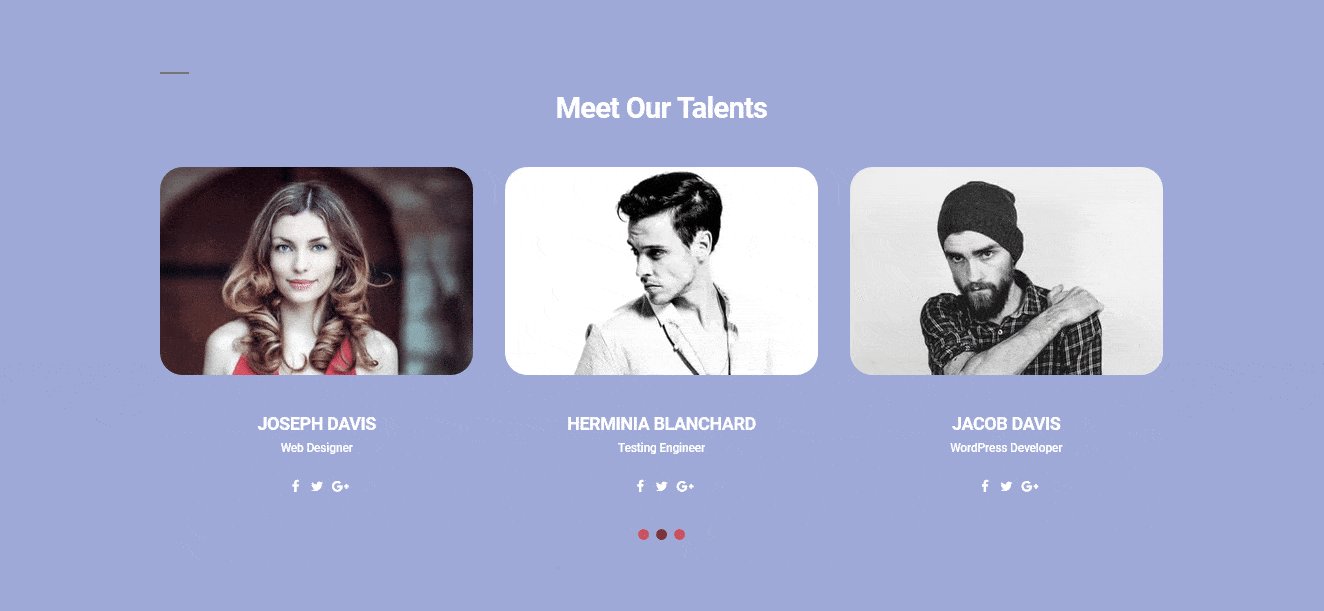
You have the freedom to pick the number of team members you want to display with this carousel element by playing around with the ‘Visible Items’ slider. Moreover, you can use the toggle to enable or disable ‘Autoplay’, ‘Pause on Hover’, ‘Infinite Loop’ & ‘Grab Cursor’.
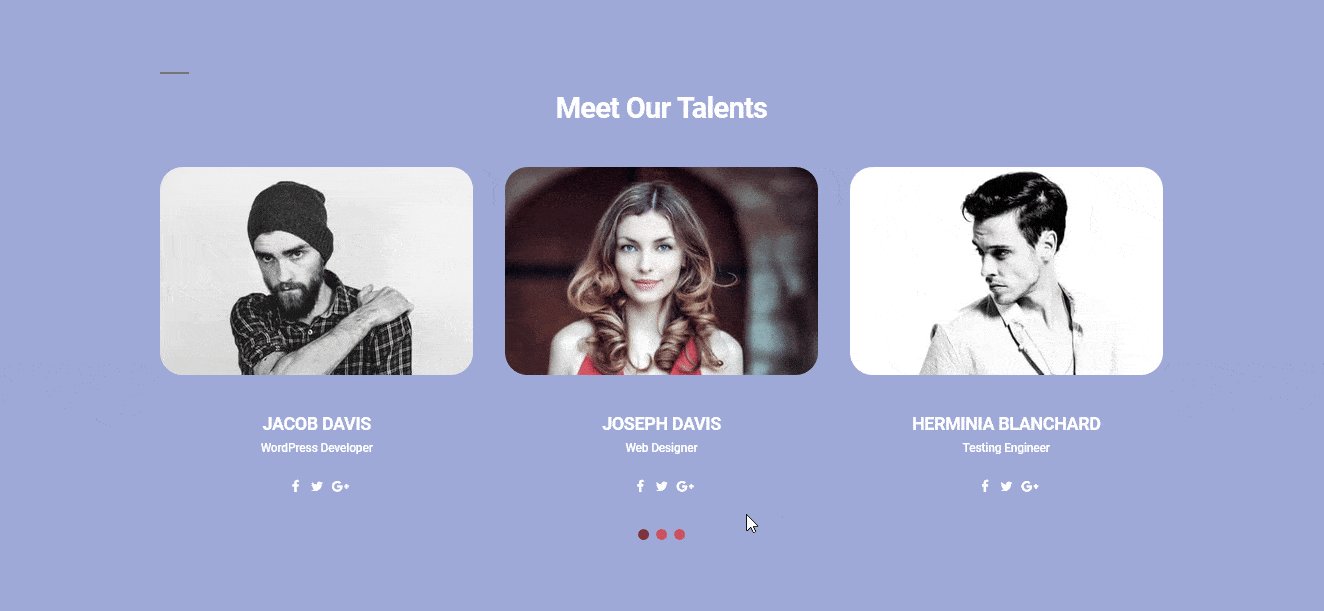
If the Autoplay option is on, then you can set the Autoplay speed. With ‘Pause on Hover’ & ‘Grab Cursor’ options enabled, you will be able to pause slider & a grab cursor icon will appear when it hovers respectively. Besides, you can show or hide ‘Arrows’ & ‘Dots’ navigations as well.

Click to see Live Demo #
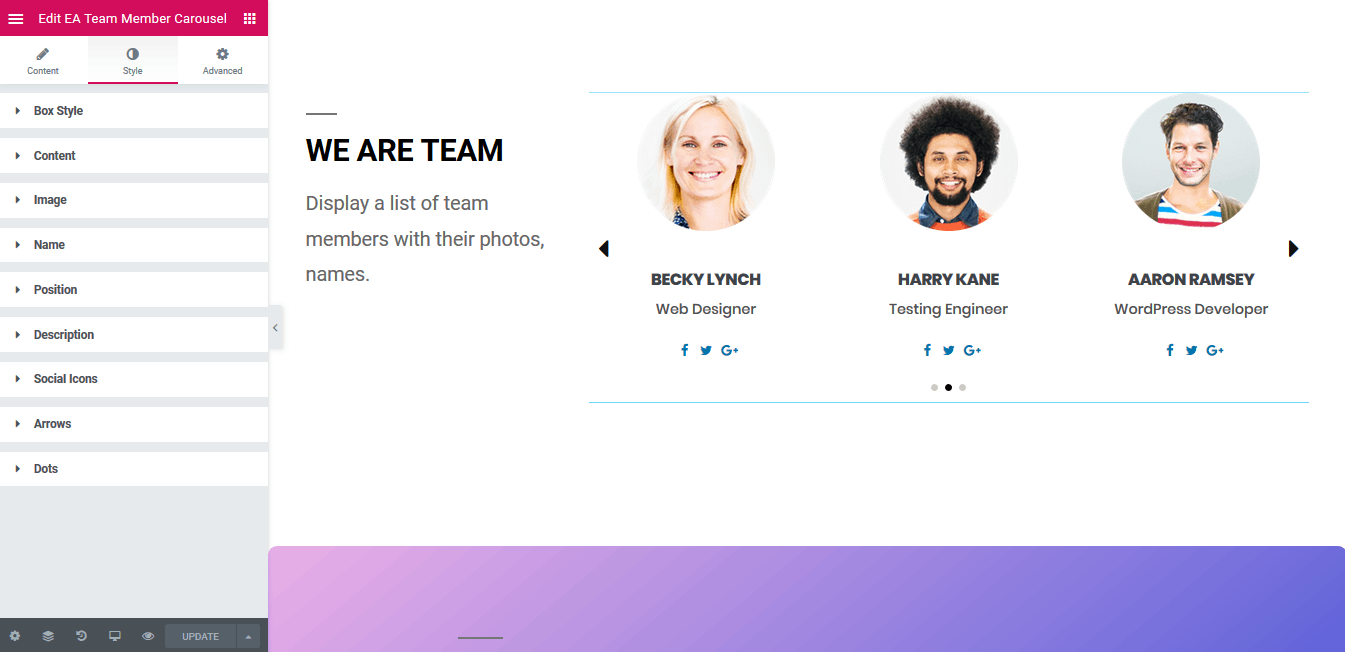
How to Style Team Member Carousel #
Switch to the ‘Style’ tab to style all the features of Team Member Carousel. You have the flexibility to modify the background color & alignment of the content. Moreover, you can add Border & add styling to it as well.
You are also able to add styling to the images and control the styling for Social Icons when it is hovered and in normal view. You can even modify the color, border, alignment & icons for ‘Arrows’ & ‘Dots’ navigations.
You have the freedom to modify the ‘Color & Typography’ for each part of the content as well: Name, Position & Description. You can even add styling to the ‘Social Media Profiles’ icons.

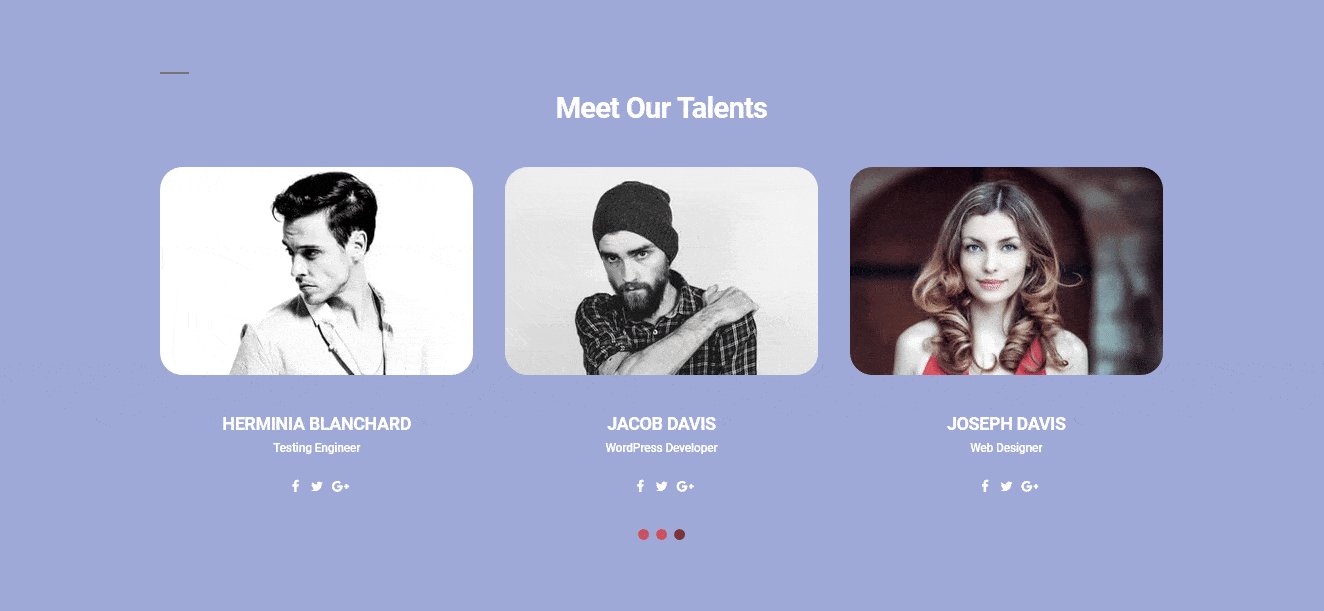
Final Outcome #
By following the basic steps and a bit more modifying, you can style your Team Member Carousel as per your preference.

With the help of EA Team Member Carousel, this is how you can showcase information about your employees or colleagues on your website in a beautiful slider layout.
Getting stuck? Feel to Contact Our Support for further assistance.








