The EA NFT Gallery widget from Essential Addons for Elementor allows you to easily present your NFT items and collections on your Elementor website. With this amazing drag-and-drop widget, you can easily display your NFT products, collections, or wallets in a striking and attention-grabbing way.
Follow this step-by-step guide to add EA NFT Gallery to your WordPress site.
How To Activate EA NFT Gallery? #
To use this Essential Addons element, find the ‘EA NFT Gallery’ element from the Search option under the ‘Elements‘ tab. Simply just Drag & Drop the ‘EA NFT Gallery’ into the ‘Drag widget here‘ or the ‘+’ section.
How To Configure the Content Settings? #
Under the ‘Content’ tab, you will be able to configure ‘Query’, ‘Layout’, ‘Content’ & ‘Load More’ Settings.
Query Settings #
From the ‘Query’ tab, you can set your ‘Source’, and ‘API Key’ for displaying your NFT Gallery items from OpenSea. To get the API key, follow this easy article.
In the same tab, you can easily set your NFT ‘Type’, ‘Filter’ options, ‘Wallet Address’, ‘Order’, ‘Item Limit’, and much more. In the ‘Item Limit’ option, you can set how many NFT images you want to show.
Layout Settings #
Under the ‘Layout’ tab, you can set your ‘Layout Type’, various ‘Style Presets’, and preferred ‘Columns’ to make the EA NFT Gallery more presentable.
You will have more controlling & flexible options with this NFT Gallery widget for Elementor. You can toggle on numerous options like ‘NFT Image’, ‘Image Clickable’, ‘Title’, ‘Current Price’, ‘Creator’, and much more.
Content Settings #
Now click on the ‘Content’ tab to explore more NFT options. In the ‘View Details’, ‘No Items’, ‘Last Sale’, and ‘Ends In’ fields, set any text you want for your users for easy exploration. Also, you will have the option to set any error message for both of your Collection & Slug issues.
Load More Button Settings #
Enable the ‘Load More Button’ option to add pagination on your EA NFT Gallery widget. You sen set how many items you want to show on the page. To make your NFT products sleeker you can set ‘Button Text’, ‘Size’, ‘Button Icon’, and so on.
How To Style EA NFT Gallery? #
Switch to the ‘Style’ tab to style all the features of the EA NFT Gallery and get your desired result.
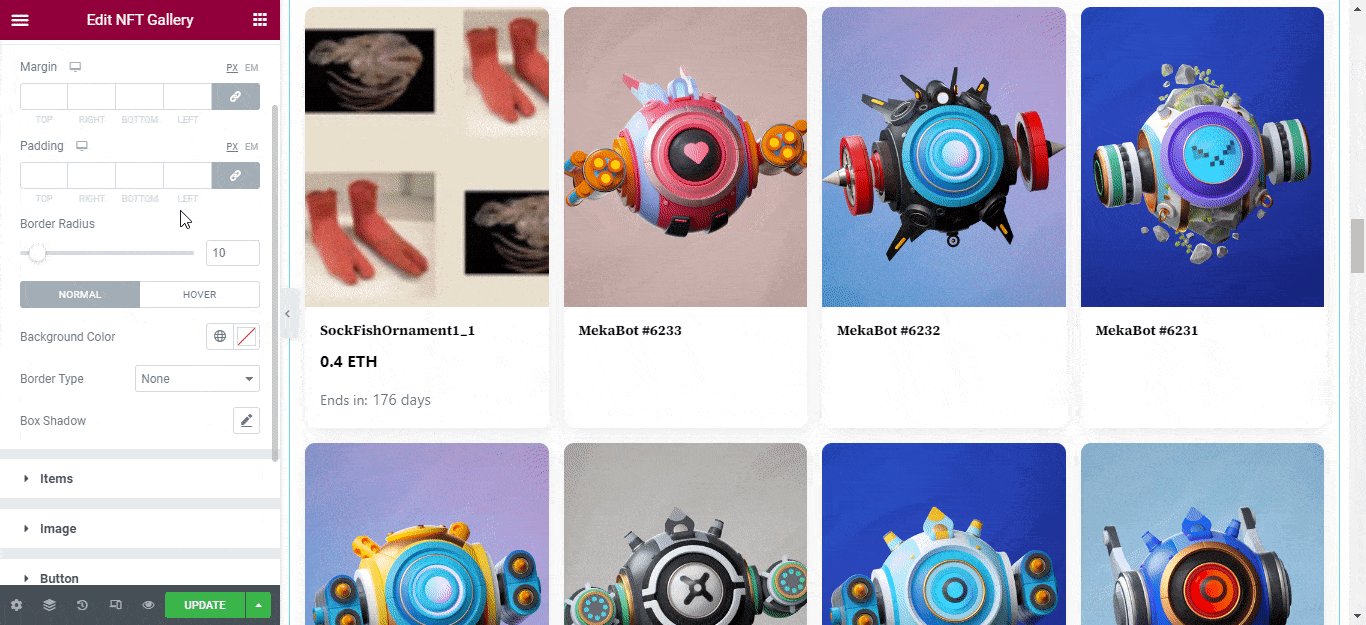
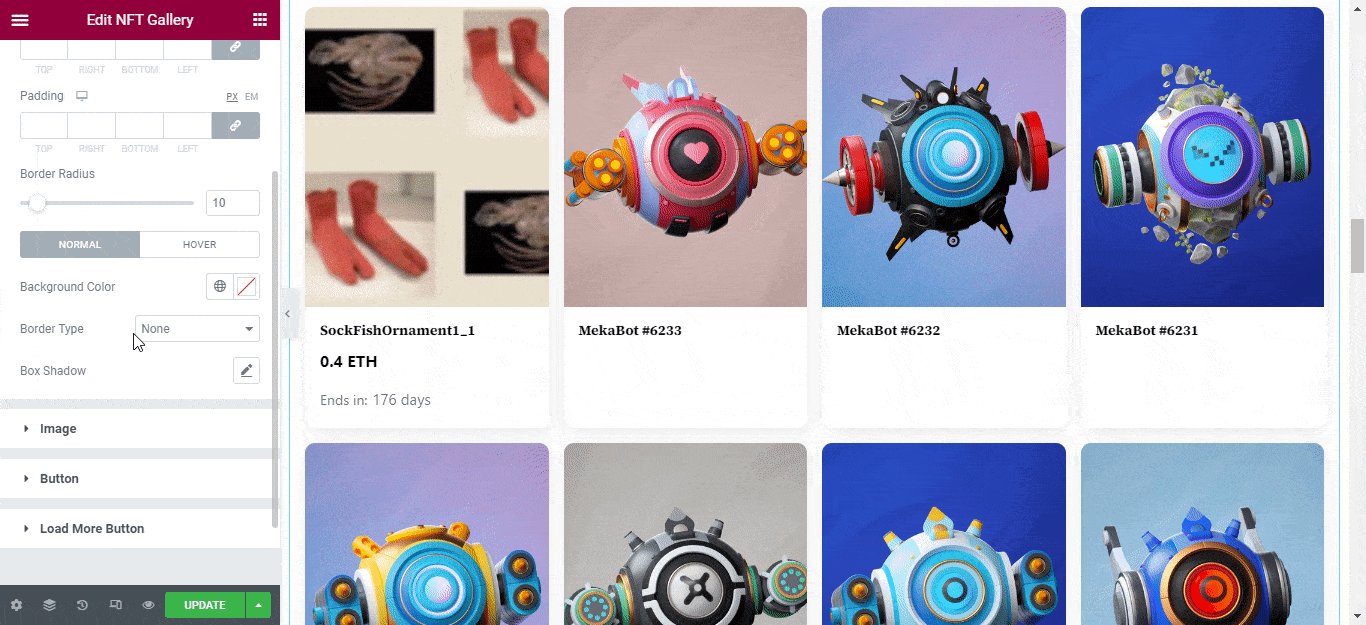
Gallery & Item Settings #
Click on the ‘Gallery’ tab to properly set your ‘Margin’, ‘Padding’, and ‘Border Radius’ to set your NFT Products correctly. Easily customize ‘Background Color’, ‘Border Type’, and ‘Box Shadow’ to make the gallery beautiful.
The same settings are available for the ‘Items’ tab, as mentioned above.

Image Settings #
From the ‘Image’ tab align your NFT product with proper ‘Height’ and ‘Width’. Set the parameters for your ‘Margin’ and ‘Padding’ as you like.
Button Settings #
From the ‘Button’ option, you can tweak ‘Width’, ‘Alignment’, ‘Border Radius’, and much more without any difficulty. Also, you can pick your favorite ‘Typography’ to enhance user experience in a fascinating way.
Load More Button Settings #
To customize your ‘Load More Button’ simply click on the tab and explore numerous control options. Easily edit ‘Top Spacing’, ‘Background Color’, ‘Text Color’, ‘Border Type’ etc. You can also customize the spacing and padding of your NFT Gallery.
You may customize your Essential Addons NFT Gallery widget to your liking by following the basic steps and tweaking them a little.
Using the EA NFT Gallery widget, you can easily present your NFT products on your WordPress website with gorgeous layouts.
Getting stuck? Feel to contact our support for further assistance.








